Matplotlib在我们之前的所有例子中都自动接管了轴上间隔点的任务。Matplotlib的默认刻度定位器和格式化器在很多常见情况下通常都足够了。可以明确提及刻度线的位置和标签以满足特定要求。
xticks()和yticks()函数将列表对象作为参数。列表中的元素表示将显示刻度的相应操作的位置。
ax.set_xticks([2,4,6,8,10])
Python
此方法将使用刻度标记给定位置处的数据点。类似地,对应于刻度线的标签可以分别由set_xlabels()和set_ylabels()函数设置。
ax.set_xlabels([‘two’, ‘four’,‘six’, ‘eight’, ‘ten’])
Python
它将在x轴上的标记下方显示文本标签。以下示例演示了刻度线和标签的使用。
示例代码 -
#! /usr/bin/env python
#coding=utf-8
import matplotlib.pyplot as plt
import numpy as np
import math
plt.rcParams[‘font.sans-serif’] = [‘SimHei’] # 步骤一(替换sans-serif字体)
plt.rcParams[‘axes.unicode_minus’] = False # 原文出自【易百教程】,商业转载请联系作者获得授权,非商业请保留原文链接:
x = np.arange(0, math.pi*2, 0.05)
fig = plt.figure()
ax = fig.add_axes([0.1, 0.1, 0.8, 0.8]) # main axes
y = np.sin(x)
ax.plot(x, y)
ax.set_xlabel(‘角度’)
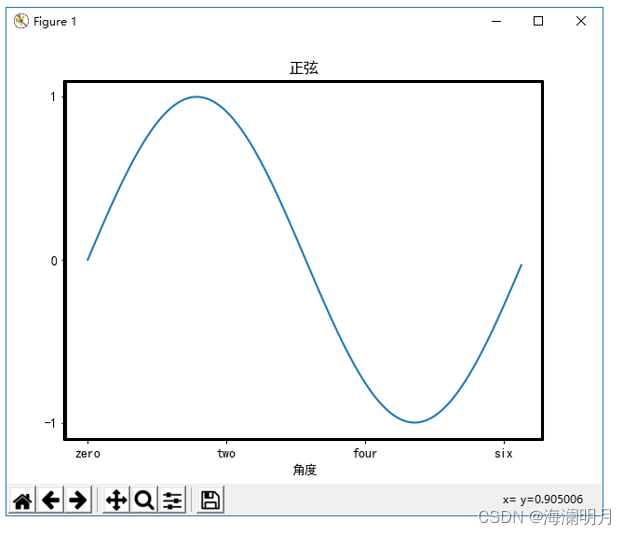
ax.set_title(‘正弦’)
ax.set_xticks([0,2,4,6])
ax.set_xticklabels([‘zero’,‘two’,‘four’,‘six’])
ax.set_yticks([-1,0,1])
plt.show()
Python
执行上面示例代码,得到以下结果 -