一、了解WPF的框架结构
(第一小节随便看下就可以,简单练习就行)
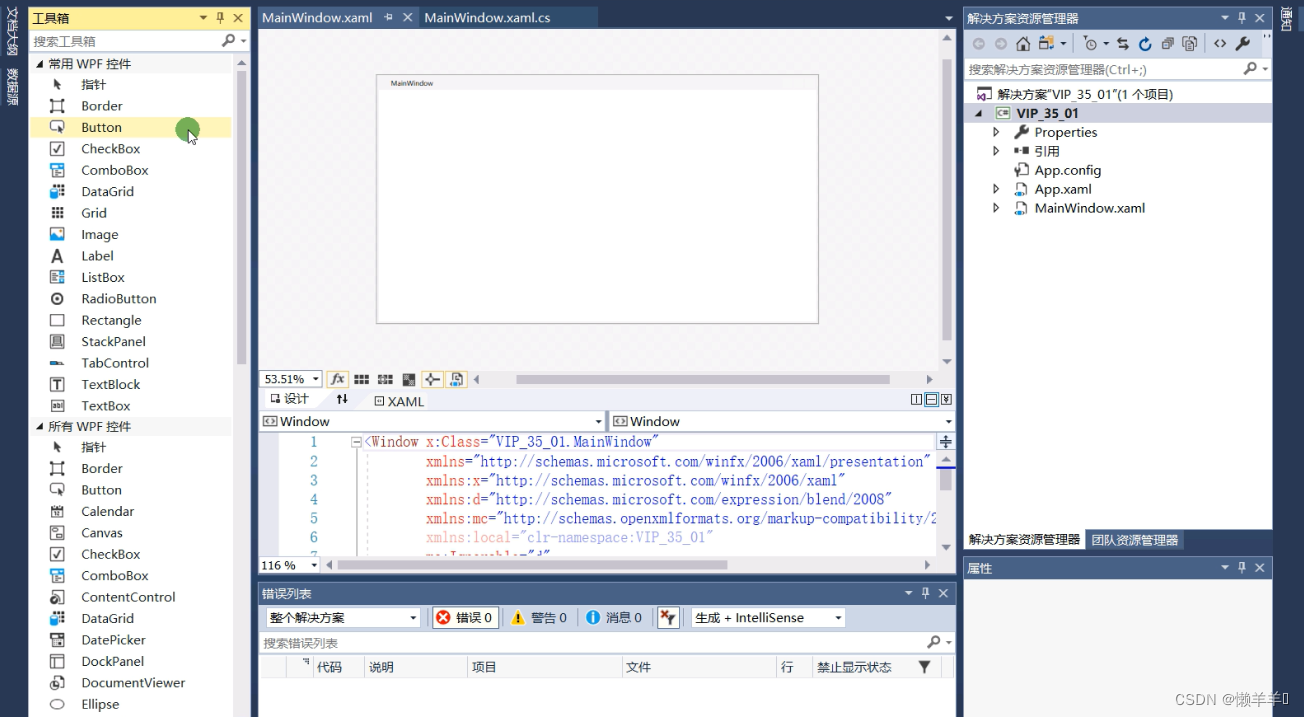
1、新建WPF项目



xmlns:XML的命名空间

Margin外边距:左上右下
HorizontalAlignment:水平位置
VerticalAlignment:垂直位置
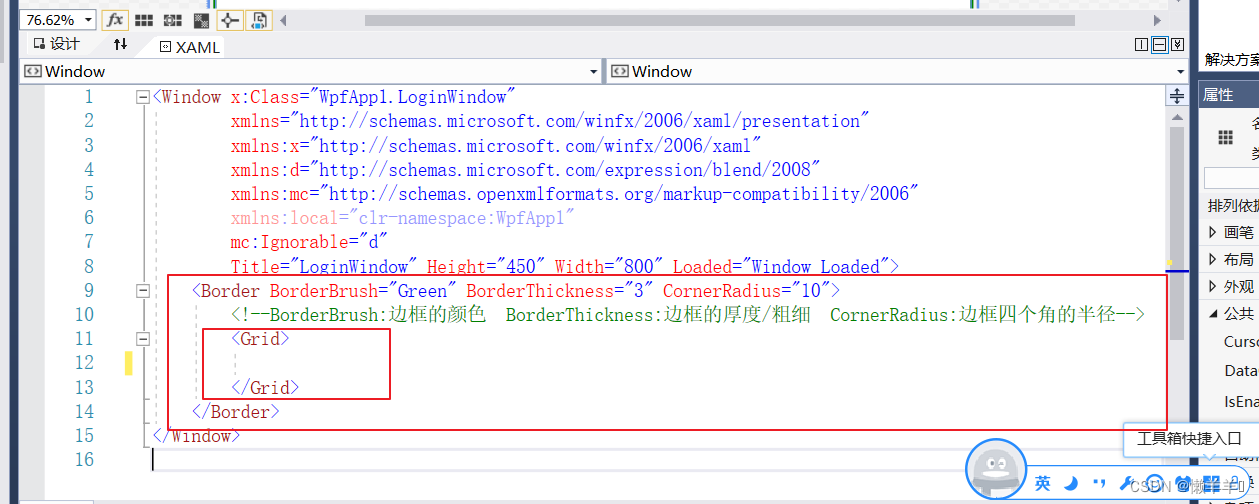
2、Border的使用

效果:

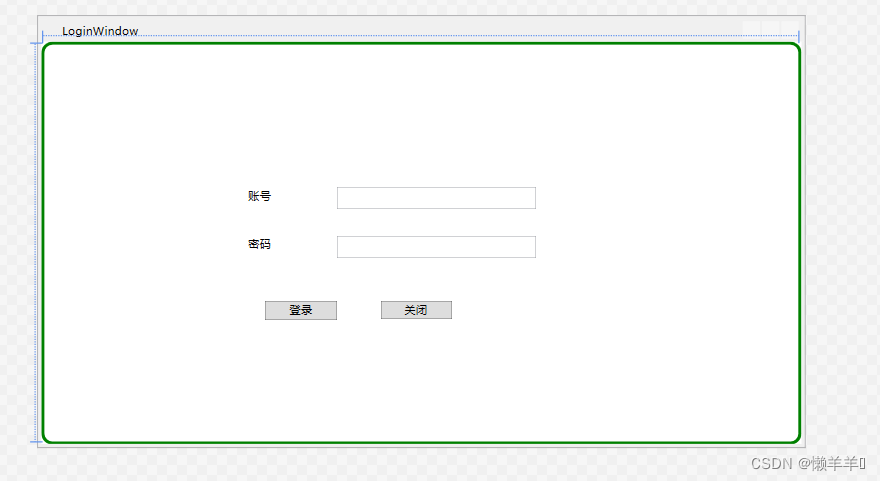
3、LoginWindow窗口
在Wpf中不是所有的标签都有Name属性,但是一定有x:Name,x:Name为了保证所有标签的唯一性
PasswordBox是密码框
winform中窗体的加载事件:Load,WPF中窗体的加载事件是Loaded
代码:
LoginWindow.xaml的代码
<Window x:Class="WpfApp1.LoginWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="LoginWindow" Height="450" Width="800" Loaded="Window_Loaded">
<Border BorderBrush="Green" BorderThickness="3" CornerRadius="10">
<!--BorderBrush:边框的颜色 BorderThickness:边框的厚度/粗细 CornerRadius:边框四个角的半径-->
<Grid>
<TextBlock HorizontalAlignment="Left" Margin="213,150,0,0" TextWrapping="Wrap" Text="账号" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="213,200,0,0" TextWrapping="Wrap" Text="密码" VerticalAlignment="Top" RenderTransformOrigin="-0.067,-2.57"/>
<TextBox Name="txtUserCount" HorizontalAlignment="Left" Height="23" Margin="306,149,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="208"/>
<Button Name="btnLogin" Content="登录" HorizontalAlignment="Left" Margin="230,268,0,0" VerticalAlignment="Top" Width="75" Click="BtnLogin_Click"/>
<Button Name="btnClose" Content="关闭" HorizontalAlignment="Left" Margin="351,267,0,0" VerticalAlignment="Top" Width="75"/>
<PasswordBox x:Name="txtUserPwd" HorizontalAlignment="Left" Margin="306,200,0,0" VerticalAlignment="Top" Width="208" Height="23"/>
<DataGrid HorizontalAlignment="Left" Height="100" Margin="372,430,0,-115.6" VerticalAlignment="Top" Width="100"/>
<!--在Wpf中不是所有的标签都有Name属性,但是一定有x:Name,x:Name为了保证所有标签的唯一性-->
</Grid>
</Border>
</Window>
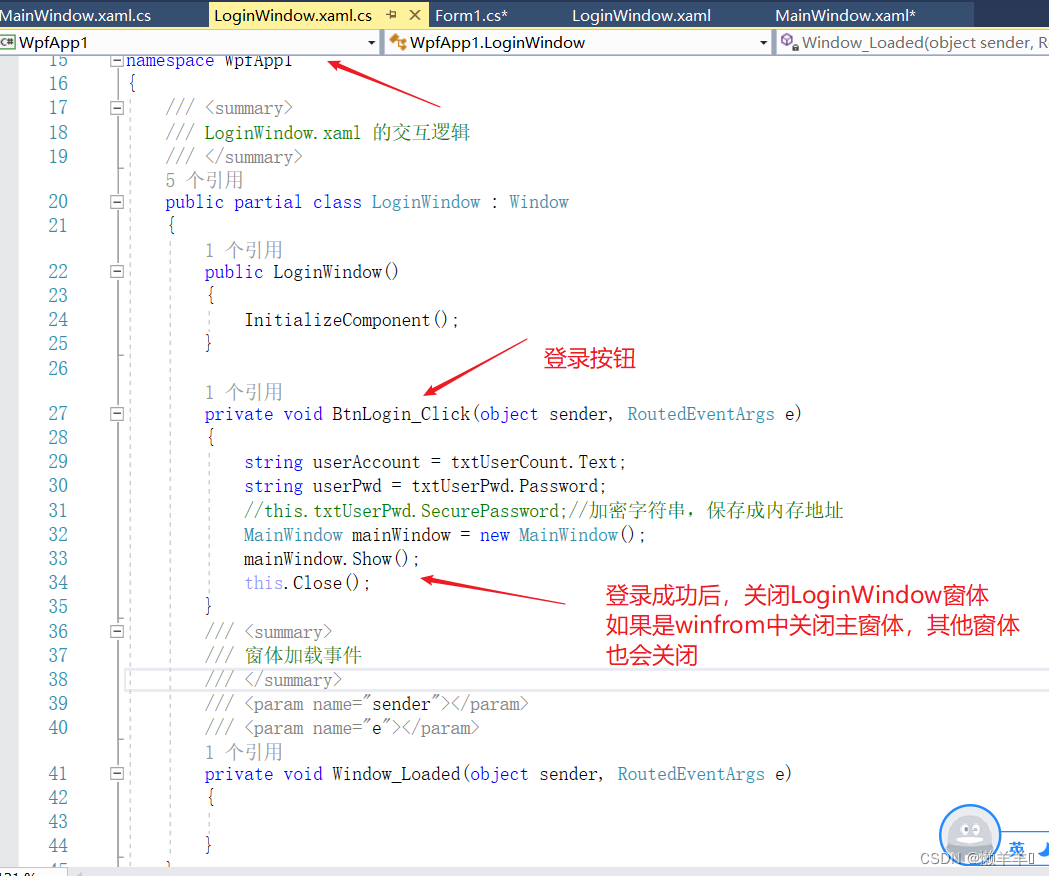
LoginWindow.xaml.cs的代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// LoginWindow.xaml 的交互逻辑
/// </summary>
public partial class LoginWindow : Window
{
public LoginWindow()
{
InitializeComponent();
}
private void BtnLogin_Click(object sender, RoutedEventArgs e)
{
string userAccount = txtUserCount.Text;
string userPwd = txtUserPwd.Password;
//this.txtUserPwd.SecurePassword;//加密字符串,保存成内存地址
MainWindow mainWindow = new MainWindow();
mainWindow.Show();
this.Close();
}
/// <summary>
/// 窗体加载事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Window_Loaded(object sender, RoutedEventArgs e)
{
}
}
}
效果图:

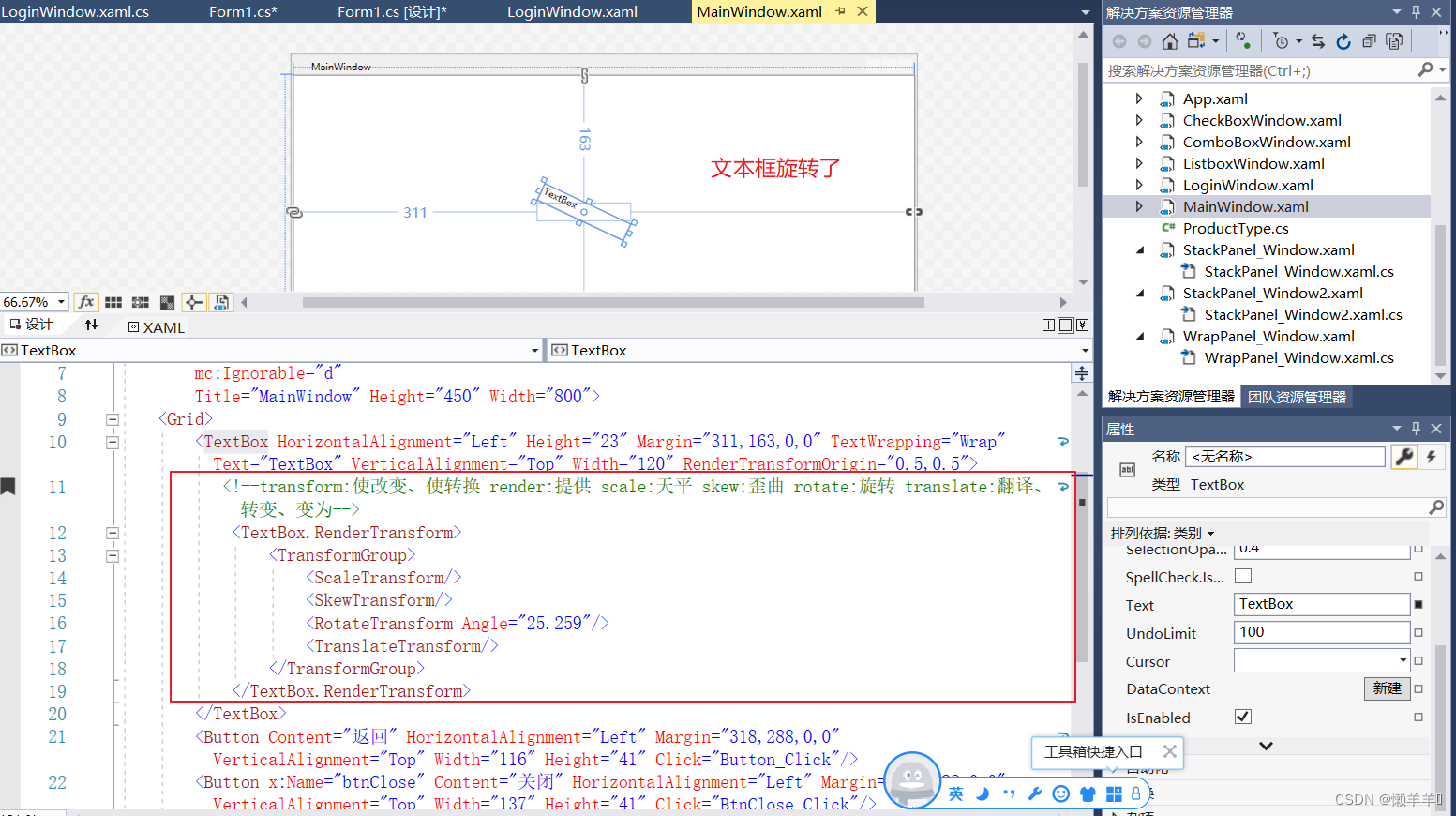
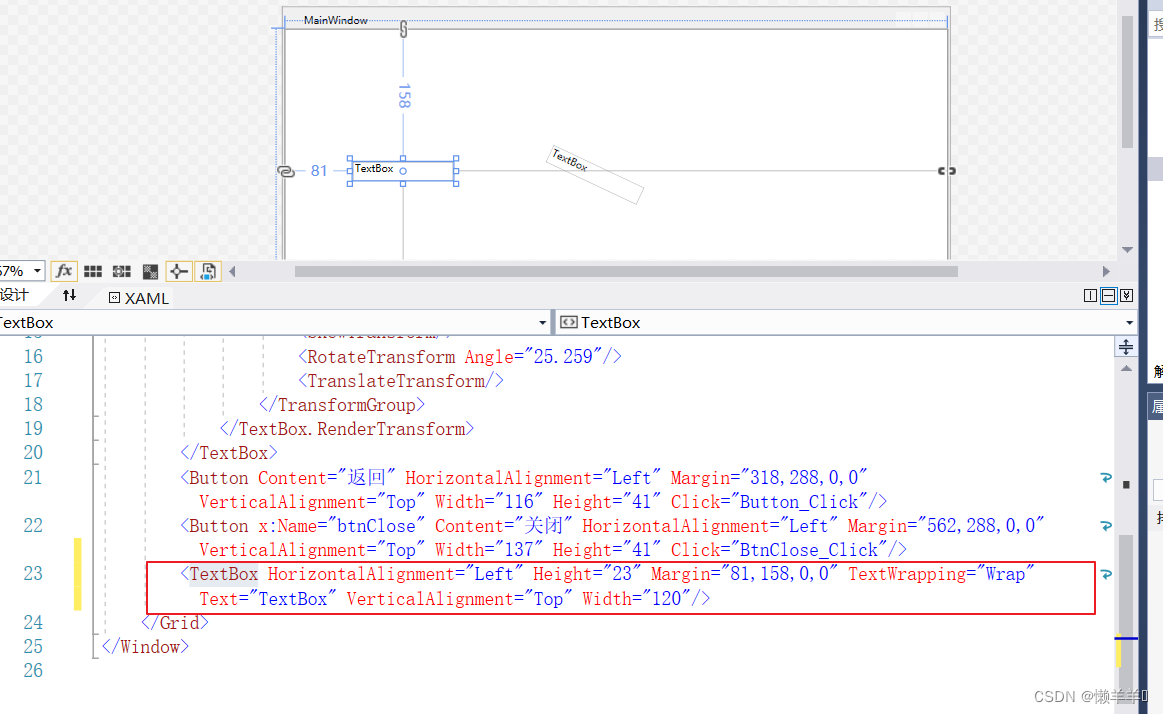
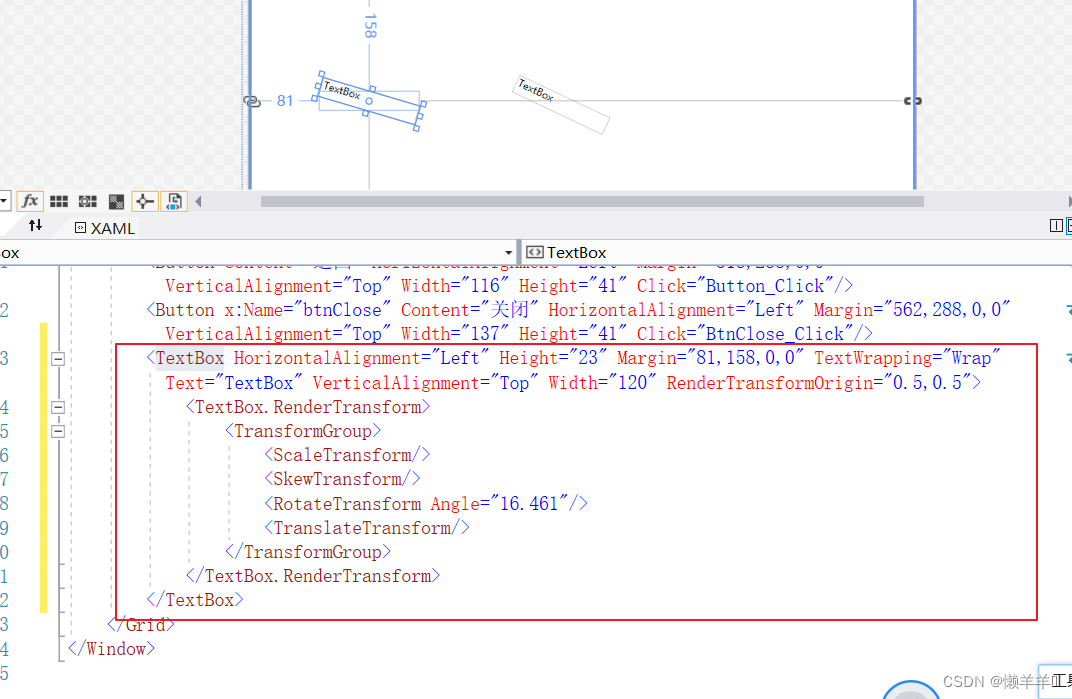
4、文本框旋转
选中文本框,鼠标放到文本框的四个角的任意一个边上,然后旋转即可
 默认的文本框有如下属性:
默认的文本框有如下属性:

旋转后的文本框:
5、关闭主窗体,其他窗体不关

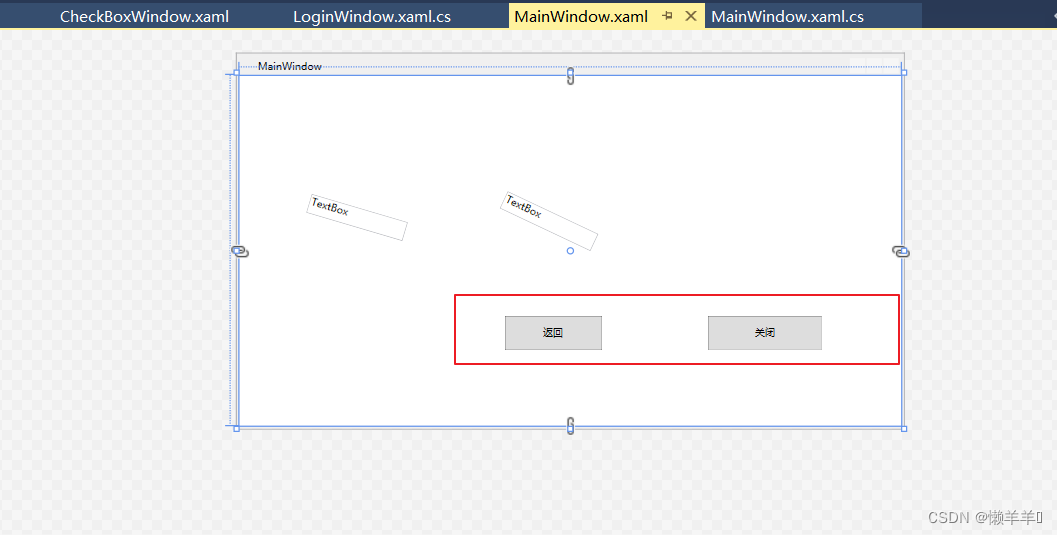
MainWindow界面:
 MainWindow.xaml代码:
MainWindow.xaml代码:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBox HorizontalAlignment="Left" Height="23" Margin="311,163,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120" RenderTransformOrigin="0.5,0.5">
<!--transform:使改变、使转换 render:提供 scale:天平 skew:歪曲 rotate:旋转 translate:翻译、转变、变为-->
<TextBox.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="25.259"/>
<TranslateTransform/>
</TransformGroup>
</TextBox.RenderTransform>
</TextBox>
<Button Content="返回" HorizontalAlignment="Left" Margin="318,288,0,0" VerticalAlignment="Top" Width="116" Height="41" Click="Button_Click"/>
<Button x:Name="btnClose" Content="关闭" HorizontalAlignment="Left" Margin="562,288,0,0" VerticalAlignment="Top" Width="137" Height="41" Click="BtnClose_Click"/>
<TextBox HorizontalAlignment="Left" Height="23" Margin="81,158,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120" RenderTransformOrigin="0.5,0.5">
<TextBox.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="16.461"/>
<TranslateTransform/>
</TransformGroup>
</TextBox.RenderTransform>
</TextBox>
</Grid>
</Window>
MainWindow.xaml.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
//返回按钮
private void Button_Click(object sender, RoutedEventArgs e)
{
LoginWindow loginWindow = new LoginWindow();
loginWindow.Show();
this.Close();
}
//关闭按钮
private void BtnClose_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();//关闭应用程序,杀死进程
}
}
}
二、WPF常用基础控件结构和应用
三、StockPanel堆栈面板,WrapPanel流布局面板
四、DockPanel停靠面板,Canvas坐标面板
五、复杂的Grid表格容器面板
六、直接_冒泡_隧道路由事件、InkCanvas面板
七、ListView数据控件(带右键菜单)
八、Animation动画制作类,声音合成器(类)


















![[极客大挑战 2019]Havefun、[ACTF2020 新生赛]Include、[SUCTF 2019]EasySQL](https://img-blog.csdnimg.cn/070d1f4a3cd34343b6856dccaa6c8a7e.png)