前言
网上很多都会使用 JS 来实现,其实纯 CSS 就能完成。
本文实现了 当外层容器盒子溢出时,去掉滚动条的显示(但能正常滚动),适用于 Vue、React 等全部前端项目,
您可以直接复制示例源码,运行后查看效果。
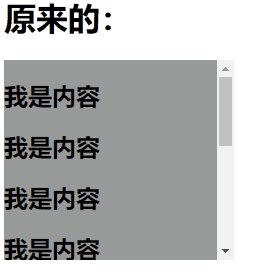
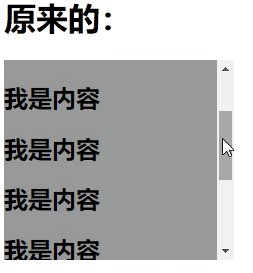
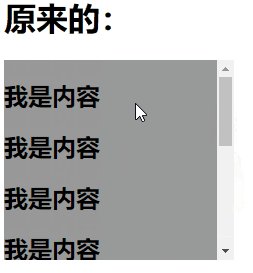
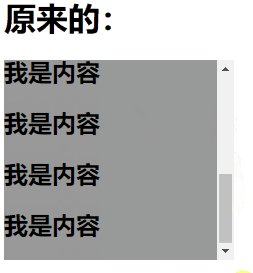
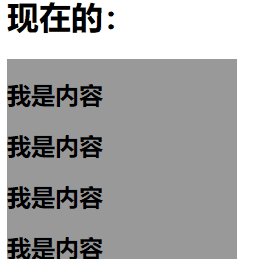
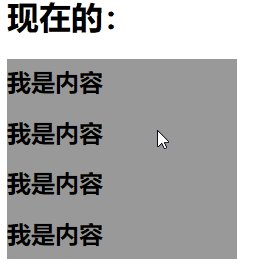
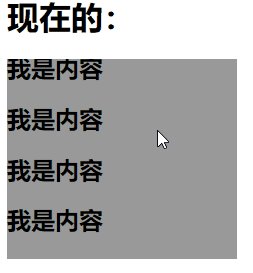
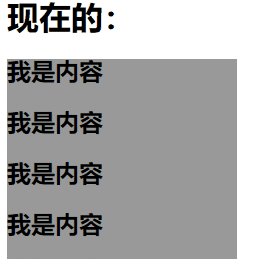
如下图所示,默认会显示滚动条,但可以把它去掉,
另外不会影响到全局,仅是 “这块容器” 生效。
示例代码干净整洁,兼容全部浏览器



示例源码
推荐一键复制功能,避免漏选。
新建一个 *.html 文件,复制运行起来。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
.content {
/* 您的样式 */
background: #999;
width: 230px;
height: 200px;
/* 去掉滚动条 */
overflow: auto;
-ms-overflow-style: none;/* IE 10+ */
overflow: -moz-scrollbars-none;/* Firefox */
}
/* 宽度设为0 */
.content::-webkit-scrollbar { width: 0 !important }
</style>
</head>
<body>
<h1>现在的:</h1>
<section class="content">
<h1>我是内容</h1>
<h1>我是内容</h1>
<h1>我是内容</h1>
<h1>我是内容</h1>
<h1>我是内容</h1>
<h1>我是内容</h1>
<h1>我是内容</h1>
<h1>我是内容</h1>
<h1>我是内容</h1>
</section>
</body>
</html>