1. 什么是typeScript ?
它强调了 TypeScript 的两个最重要的特性——类型系统、适用于任何规模。
包含js的所有的元素,能运行js代码,支持ES语法,是一种开源、跨平台的编程语言。就是js的超
集。
- TypeScript 是添加了类型系统的 JavaScript,适用于任何规模的项目。
- TypeScript 是一门静态类型、弱类型的语言。
- TypeScript 是完全兼容 JavaScript 的,它不会修改 JavaScript 运行时的特性。
- TypeScript 可以编译为 JavaScript,然后运行在浏览器、Node.js 等任何能运行 JavaScript 的环境中。
- TypeScript 拥有很多编译选项,类型检查的严格程度由你决定。
- TypeScript 可以和 JavaScript 共存,这意味着 JavaScript 项目能够渐进式的迁移到 TypeScript。
- TypeScript 增强了编辑器(IDE)的功能,提供了代码补全、接口提示、跳转到定义、代码重构等能力。
- TypeScript 拥有活跃的社区,大多数常用的第三方库都提供了类型声明。
- TypeScript 与标准同步发展,符合最新的 ECMAScript 标准(stage 3)。
2. typeScript 的特性?
「类型」是其最核心的特性。
我们知道,JavaScript 是一门非常灵活的编程语言:
- 它没有类型约束,一个变量可能初始化时是字符串,过一会儿又被赋值为数字。
- 由于隐式类型转换的存在,有的变量的类型很难在运行前就确定。
- 基于原型的面向对象编程,使得原型上的属性或方法可以在运行时被修改。
- 函数是 JavaScript 中的一等公民[2],可以赋值给变量,也可以当作参数或返回值。
从 2013 年开始就一直蝉联最普遍使用的编程语言排行榜冠军;另一方面也使得它的代码质量参
差不齐,维护成本高,运行时错误多。
而 TypeScript 的类型系统,在很大程度上弥补了 JavaScript 的缺点。
TypeScript 是静态类型
类型系统按照「类型检查的时机」来分类,可以分为动态类型和静态类型。
动态类型是指在运行时才会进行类型检查,这种语言的类型错误往往会导致运行时错误。
静态类型是指编译阶段就能确定每个变量的类型,这种语言的类型错误往往会导致语法错误
JavaScript 是一门解释型语言,没有编译阶段,所以它是动态类型。
TypeScript 是静态类型,在运行前需要先编译为 JavaScript,而在编译阶段就会进行类型检查。
TypeScript 是弱类型
类型系统按照「是否允许隐式类型转换」来分类,可以分为强类型和弱类型。
TypeScript 是完全兼容 JavaScript 的,它不会修改 JavaScript 运行时的特性,所以它们都是弱类
型。
适用于任何规模
TypeScript 非常适用于大型项目——这是显而易见的,类型系统可以为大型项目带来更高的可维护
性,以及更少的 bug。
有一些第三方库原生不支持 TypeScript,但是可以通过安装社区维护的类型声明库(比如通过运行 npm install --save-dev @types/react 来安装 React 的类型声明库)来获得代码补全能力——不管是在 JavaScript 项目中还是在 TypeScript 中项目中都是支持的:

3.安装TypeScript
npm install -g typescript
当我们写好TypeScript代码时,是需要把该代码编译成 js 代码的,可以 手动编译或者自动编译。
手动编译:
tsc 文件名
自动编译:
① 打开一个终端,生成配置文件:
tsc --init
② 修改配置文件tsconfig.json , 把“outDir”的属性值改为“./js”;意思是把编译的后的js文件统一输出
到一个js文件夹中。“strict”属性代表的是是否运行严格模式。true为运行。
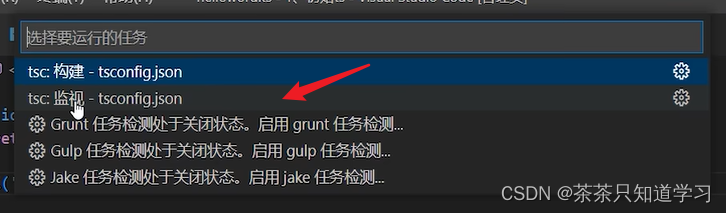
③ 启动监视任务



这样就可以自动编译了。