项目场景:
公司以前做过的项目,当时开发环境 npm,node.js 版本和现在都不一样,比较旧了,项目之前是用 Vue-cli 3.x 搭建的,Vue 2.x 写的,当时配套的第三方依赖版本也都很落后了,在近期想重新打开之前的项目,看看之前项目成果,是否还有哪些值得学习借鉴或者改进的地方,但原项目 git 权限已无,本地保存的还有原项目备份,但是没有 node_modules 文件夹的,所以需要 npm install 安装一下依赖,但是始终安装不成功,一直报下面的错误(换了 cnpm 和 yarn 安装 也是报类似错误)。
问题描述
报错如下:
npm WARN …………
npm WARN deprecated svgo@1.2.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm ERR! code 1
npm ERR! path D:\Gree_project\web_cloud_wms\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: D:\nodejs\node.exe D:\Gree_project\web_cloud_wms\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'D:\\nodejs\\node.exe',
npm ERR! gyp verb cli 'D:\\Gree_project\\web_cloud_wms\\node_modules\\node-gyp\\bin\\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@3.8.0
npm ERR! gyp info using node@16.18.1 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
npm ERR! gyp verb `which` failed Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:202:21)
npm ERR! gyp verb `which` failed python2 Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:202:21) {
npm ERR! gyp verb `which` failed code: 'ENOENT'
npm ERR! gyp verb `which` failed }
npm ERR! gyp verb check python checking for Python executable "python" in the PATH
npm ERR! gyp verb `which` failed Error: not found: python
npm ERR! gyp verb `which` failed at getNotFoundError (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:202:21)
npm ERR! gyp verb `which` failed python Error: not found: python
npm ERR! gyp verb `which` failed at getNotFoundError (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (D:\Gree_project\web_cloud_wms\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at D:\Gree_project\web_cloud_wms\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:202:21) {
npm ERR! gyp verb `which` failed code: 'ENOENT'
npm ERR! gyp verb `which` failed }
npm ERR! gyp verb could not find "python". checking python launcher
npm ERR! gyp verb could not find "python". guessing location
npm ERR! gyp verb ensuring that file exists: C:\Python27\python.exe
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
npm ERR! gyp ERR! stack at PythonFinder.failNoPython (D:\Gree_project\web_cloud_wms\node_modules\node-gyp\lib\configure.js:484:19)
npm ERR! gyp ERR! stack at PythonFinder.<anonymous> (D:\Gree_project\web_cloud_wms\node_modules\node-gyp\lib\configure.js:509:16)
npm ERR! gyp ERR! stack at callback (D:\Gree_project\web_cloud_wms\node_modules\graceful-fs\polyfills.js:306:20)
npm ERR! gyp ERR! stack at FSReqCallback.oncomplete (node:fs:202:21)
npm ERR! gyp ERR! System Windows_NT 10.0.22621
npm ERR! gyp ERR! command "D:\\nodejs\\node.exe" "D:\\Gree_project\\web_cloud_wms\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd D:\Gree_project\web_cloud_wms\node_modules\node-sass
npm ERR! gyp ERR! node -v v16.18.1
npm ERR! gyp ERR! node-gyp -v v3.8.0
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1
npm ERR! A complete log of this run can be found in:
npm ERR! D:\nodejs\node_cache\_logs\2023-04-25T07_56_30_642Z-debug-0.log
原因分析:
提示:不要被这一堆报错提示误导,只需要定位到下面这几行代码做针对性分析:
npm ERR! code 1
npm ERR! path D:\Gree_project\web_cloud_wms\node_modules\node-sass
npm ERR! path D:\Gree_project\web_cloud_wms\node_modules\node-sass 得出是和 node-sass 这个依赖相关的错误提示,那会不会就是 node-sass 一直安装失败导致的呢?然后我就看了一下 package.json 里有这个依赖项,我就先把这个依赖删除,再 npm install 就成功了,就此确定了我的猜想,就是 node-sass 一直安装不成功,不成功的原因是项目以前需要的 node-sass 版本和我现在的开发环境(node.js版本)不兼容的原因了,因为以前这个版本安装是没问题的,package.json 还是原来的版本,没有改动过,唯一变动的就是我本地的 node.js(v16.x) 和 npm(v8.x) 版本。
下面是我本地的 package.json 中的依赖版本:
"dependencies": {
"axios": "0.18.1",
"crypto-js": "^4.1.1",
"echarts": "4.2.1",
"element-china-area-data": "^5.0.1",
"element-ui": "^2.15.6",
"file-saver": "^2.0.2",
"gulp": "^4.0.2",
"gulp-clean-css": "^4.3.0",
"gulp-css-wrap": "^0.1.2",
"js-cookie": "2.2.0",
"normalize.css": "7.0.0",
"nprogress": "0.2.0",
"path-to-regexp": "2.4.0",
"qrcodejs2": "^0.0.2",
"sortablejs": "1.8.4",
"vue": "2.6.10",
"vue-count-to": "1.0.13",
"vue-i18n": "7.3.2",
"vue-router": "3.0.6",
"vuex": "3.1.0",
"wangeditor": "^4.0.5",
"xlsx": "^0.15.6"
},
"devDependencies": {
"@babel/core": "7.0.0",
"@babel/register": "7.0.0",
"@vue/cli-plugin-babel": "4.5.0",
"@vue/cli-plugin-eslint": "^4.5.0",
"@vue/cli-plugin-unit-jest": "3.6.3",
"@vue/cli-service": "3.6.0",
"@vue/test-utils": "1.0.0-beta.29",
"autoprefixer": "^9.5.1",
"babel-core": "7.0.0-bridge.0",
"babel-eslint": "10.1.0",
"babel-jest": "23.6.0",
"chalk": "2.4.2",
"connect": "3.6.6",
"element-theme-chalk": "^2.13.2",
"eslint": "6.7.2",
"eslint-plugin-vue": "7.0.0",
"html-webpack-plugin": "3.2.0",
"less": "^3.12.2",
"less-loader": "^7.0.0",
"mockjs": "1.0.1-beta3",
"node-sass": "^4.14.1",
"runjs": "^4.3.2",
"sass-loader": "^7.1.0",
"script-ext-html-webpack-plugin": "2.1.3",
"script-loader": "0.7.2",
"serve-static": "^1.13.2",
"svg-sprite-loader": "4.1.3",
"svgo": "1.2.2",
"vue-template-compiler": "2.6.10"
},
注:我的项目里 node-sass 和 sass-loader 是安装在了 devDependencies 里面,所以下面 npm 安装指令后面都加了 -D
dependencies 和 devDependencies 的区别:
dependencies:指定运行该应用程序所需的依赖项,这些依赖项在生产环境中需要被安装和使用。
devDependencies:指定开发该应用程序所需的依赖项,这些依赖项只在开发阶段需要被安装和使用,不会被部署到生产环境中。
因此,在实际项目中,通常将生产环境需要的依赖项放入 dependencies 字段,而将开发工具、测试框架等只在开发阶段需要的依赖项放入 devDependencies 字段。这样可以避免在生产环境中不必要地安装或使用一些开发时需要的库或工具,减小项目打包后的体积。
解决方案:
-
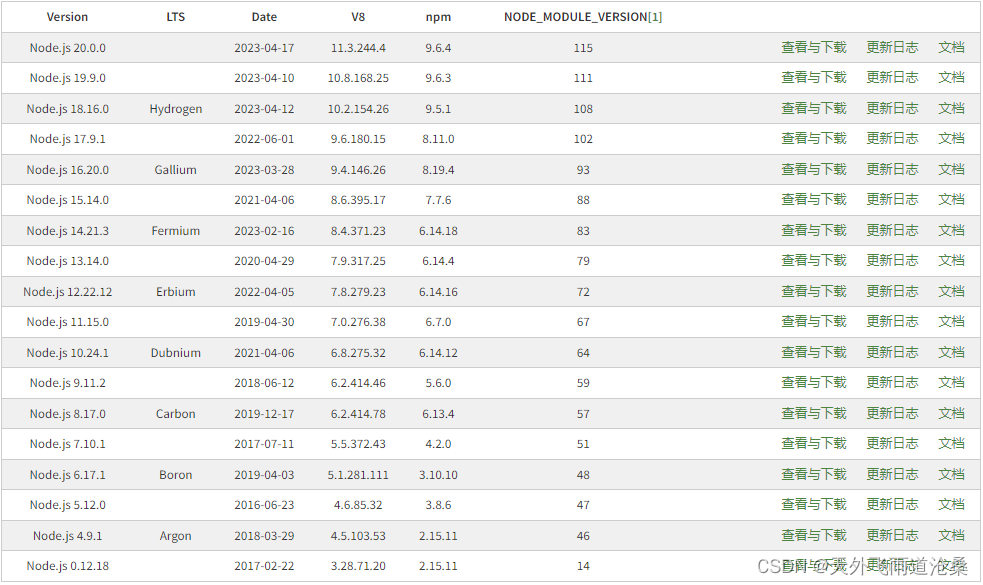
首先通过 node -v 和 npm -v 分别查看当前安装的 node.js、npm 版本,再按照匹配表看这两者版本是不是相匹配的。

注:本地安装的 node.js 和 npm 大版本最好是相匹配的,否则在 npm install 安装依赖时会遇到很多一些兼容性问题,导致安装不成功。
上面是我本地的 node.js(v16.18.1) 和 npm(v8.19.2) 版本号,大版本相匹配。排除 node.js 和 npm 版本不兼容问题。
node.js 和 配套 npm 版本对照表

-
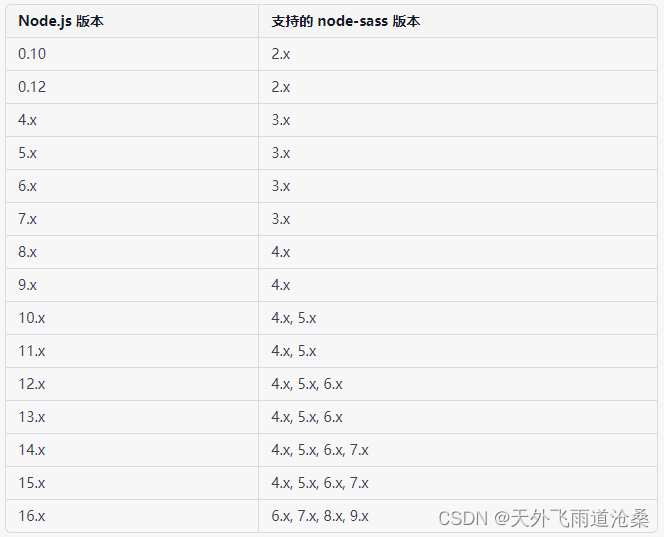
确认 node-sass 和 node.js 版本是否相匹配。查阅对照表:
请注意,这只是一份大致的参考表,因为某些版本之间也可能存在不兼容性。建议查看每个模块的官方文档以获得更准确的信息。

项目 package.json 中 node-sass 安装的是 4.14.1 版本,和我当前 node.js 16.18.1 不匹配,所以需要升级 node-sass 版本(npm install -D node-sass@8.0.0 我安装的是8.0.0版本),sass-loader 也需要做升级,这两个依赖是相关联的,但是升级 sass-loader 时遇到了如下问题:
$ npm install -D sass-loader
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: cloud-wms-ui@0.0.1
npm ERR! Found: webpack@4.46.0
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^4.0.0" from @intervolga/optimize-cssnano-plugin@1.0.6
npm ERR! node_modules/@intervolga/optimize-cssnano-plugin
npm ERR! @intervolga/optimize-cssnano-plugin@"^1.0.5" from @vue/cli-service@3.6.0
npm ERR! node_modules/@vue/cli-service
npm ERR! peer @vue/cli-service@"^3.0.0 || ^4.0.0-0" from @vue/cli-plugin-babel@4.5.0
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"4.5.0" from the root project
npm ERR! 2 more (@vue/cli-plugin-eslint, the root project)
npm ERR! peer webpack@"^4.0.0 || ^5.0.0" from @soda/friendly-errors-webpack-plugin@1.8.1
npm ERR! node_modules/@soda/friendly-errors-webpack-plugin
npm ERR! @soda/friendly-errors-webpack-plugin@"^1.7.1" from @vue/cli-service@3.6.0
npm ERR! node_modules/@vue/cli-service
npm ERR! peer @vue/cli-service@"^3.0.0 || ^4.0.0-0" from @vue/cli-plugin-babel@4.5.0
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"4.5.0" from the root project
npm ERR! 2 more (@vue/cli-plugin-eslint, the root project)
npm ERR! 18 more (@vue/cli-plugin-babel, @vue/cli-plugin-eslint, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! dev sass-loader@"*" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: webpack@5.80.0
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^5.0.0" from sass-loader@13.2.2
npm ERR! node_modules/sass-loader
npm ERR! dev sass-loader@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See D:\nodejs\node_cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\nodejs\node_cache\_logs\2023-04-25T10_08_26_043Z-debug-0.log
由于没有指出安装 sass-loader 的具体版本,默认安装的 13.2.2 最新版需要 webpack 5.x 以上支持,而我本地的 webpack 是 4.x ,于是我就指定了 sass-loader 版本为 10,使用指令:npm install sass-loader@10 -D
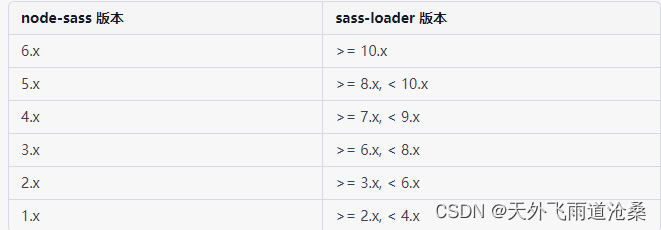
下面是 node-sass 和 sass-loader 版本对照表,上面未指定 sass-loader 版本时默认安装最新版就会失败,可能也是 node-sass 8.0.0 和 sass-loader 13.2.2 版本不匹配原因。
请注意,这只是一份大致的参考表,因为某些版本之间也可能存在不兼容性。建议查看每个模块的官方文档以获得更准确的信息。

总结:
- 删除 node_modules 文件夹,将 package.json 中的 node-sass 和 sass-loader 依赖项删除。
- 安装所有依赖:npm install
- 安装 node-sass:npm install node-sass -D (未指定版本安装失败时,再按照对照表指定当前 node.js 版本所匹配的 node-sass 版本进行安装,node.js 16.x 对照的版本是 node-sass 8.x, 我这里未指定版本,自动给我匹配的 8.0.0 版本)
- 安装 sass-loader: npm install sass-loader@10 -D (因为我的 node-sass 是 8.0.0 版本,所以安装的是 10.x 版本)
最后问题解决,项目不再报错,成功运行。