目录
一、创建通知的步骤
1、创建一个NotificationManager实例
2、使用一个Builder构造器来创建Notification对象
3、设置标题、文字、时间和图标等信息
4、显示通知
二、通知实例演示
三、实现通知的点击效果
1、PendingIntent
什么是PendingIntent?
如何使用PendingIntent?
四、消除状态栏的通知
1、使用setAutoCancel()方法
2、显式地调用NotificationManager的cancel()方法
当某个用户程序希望向用户发出一些提示信息,而该应用程序又不在前台运行时,就可以借助通知实现,发送通知后,手机最上方的状态栏中会显示一个通知的图标。
一、创建通知的步骤
1、创建一个NotificationManager实例
NotificationManager可以对通知管理,调用Context的getSystemService()方法获取到,其接收一个字符串用于确定获取系统的哪个服务。
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
2、使用一个Builder构造器来创建Notification对象
Notification notification = new NotificationCompat.Builder(context).build();
3、设置标题、文字、时间和图标等信息
Notification notification = new NotificationCompat.Builder(context)
.setContentTitle("标题")
.setContentText("文本")
.setWhen(System.currentTimeMillis())
.build();
}4、显示通知
第一个参数是id,需要保证每一个通知的id不同。
manager.notify(1,notification);二、通知实例演示
下面尝试实现一下前面的步骤。
新建Notification Test项目。
修改activity_main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/send_notice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送通知"/>
</LinearLayout>修改MainActivity代码,如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button sendNotice = (Button) findViewById(R.id.send_notice);
sendNotice.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
Notification notification = new NotificationCompat.Builder(MainActivity.this)
.setContentTitle("标题")
.setContentText("文本")
.setWhen(System.currentTimeMillis())
.setSmallIcon(R.mipmap.ic_launcher)
.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher))
.build();
manager.notify(1,notification);
}
});
}
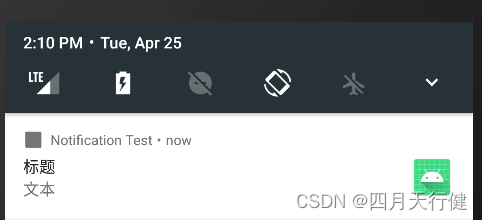
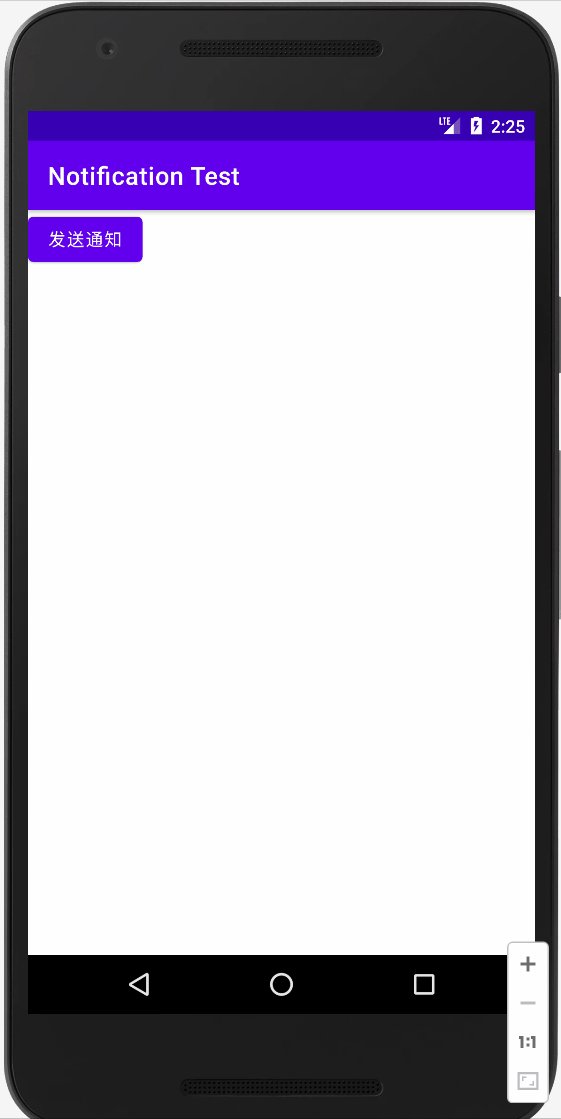
}效果如下:

点击按钮后会收到一条通知,但是点击通知没有任何效果,要想实现点击效果,需要在代码中设置,使用PendingIntent。
三、实现通知的点击效果
1、PendingIntent
实现点击效果前,需要先了解一下PendingIntent。
什么是PendingIntent?
可以把PendingIntent简单的理解为延迟执行的Intent。
如何使用PendingIntent?
它主要提供了几个静态方法用于获取PendingIntent实例,可以根据需求使用getActivity()方法、getBroadcast()方法、getService()方法,这些方法的参数相同,第一个参数是Context,第二个一般用不到,传入0即可,第三个是一个Intent对象,第四个是确定PendingIntent的行为,有FLAG_ONE_SHOT、FLAG_NO_CREATE、FLAG_CANCEL_CURRENT和FLAG_UPDATE_CURRENT这4种值可选,但是通常情况下传入0即可。
接下来优化一下前面的项目,加上点击效果,点击时启动另一个活动。
首先新建活动,名字为NotificationActivity。
修改activity_notification.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="24sp"
android:text="第二个活动页面"/>
</RelativeLayout>修改MainActivity代码,如下:
首先使用Intent构造出想要跳转的页面,然后传入PendingIntent的getActivity()方法里,最后在NotificationCompat.Builder中调用setContentIntent()方法。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button sendNotice = (Button) findViewById(R.id.send_notice);
Intent intent = new Intent(this,NotificationActivity.class);
PendingIntent pi = PendingIntent.getActivity(this,0,intent,0);
sendNotice.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
................
.setContentIntent(pi)
.build();
manager.notify(1,notification);
}
});
}
}效果如下:
虽然实现了跳转,但是状态栏的通知并没有消失,除非手动清除,下面继续实现自动消除状态栏的通知。

四、消除状态栏的通知
有两种方法可以消除通知,一是在NotificationCompat.Builder中再连缀一个setAutoCancel()方法,另一种是显式地调用NotificationManager的cancel()方法将它取消。
1、使用setAutoCancel()方法
Notification notification = new NotificationCompat.Builder(MainActivity.this)
...........
.setAutoCancel(true)
.build();2、显式地调用NotificationManager的cancel()方法
如果你想取消哪条通知,在cancel()方法中传入该通知的id。
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.cancel(1);通知的基本使用先介绍到这里,下面将要学习通知的进阶和高级用法。