项目路由分析
vue-router
路由分为KV
node平台(并非语言)
对于后台而言:K即为URL地址 V即为相应的中间件
前端路由:
K即为URL(网络资源定位符)
V即为相应的路由组件
路由的一个分析
确定项目结构顺序:上中下 -----只有中间部分的V在发生变化,中间部分应该使用的是路由组件
2个非路由组件|四个路由组件
两个非路由组件:Header 、Footer
路由组件:Home、Search、Login(没有底部的Footer组件,带有二维码的)、Register(没有底部的Footer组件,带二维码的)
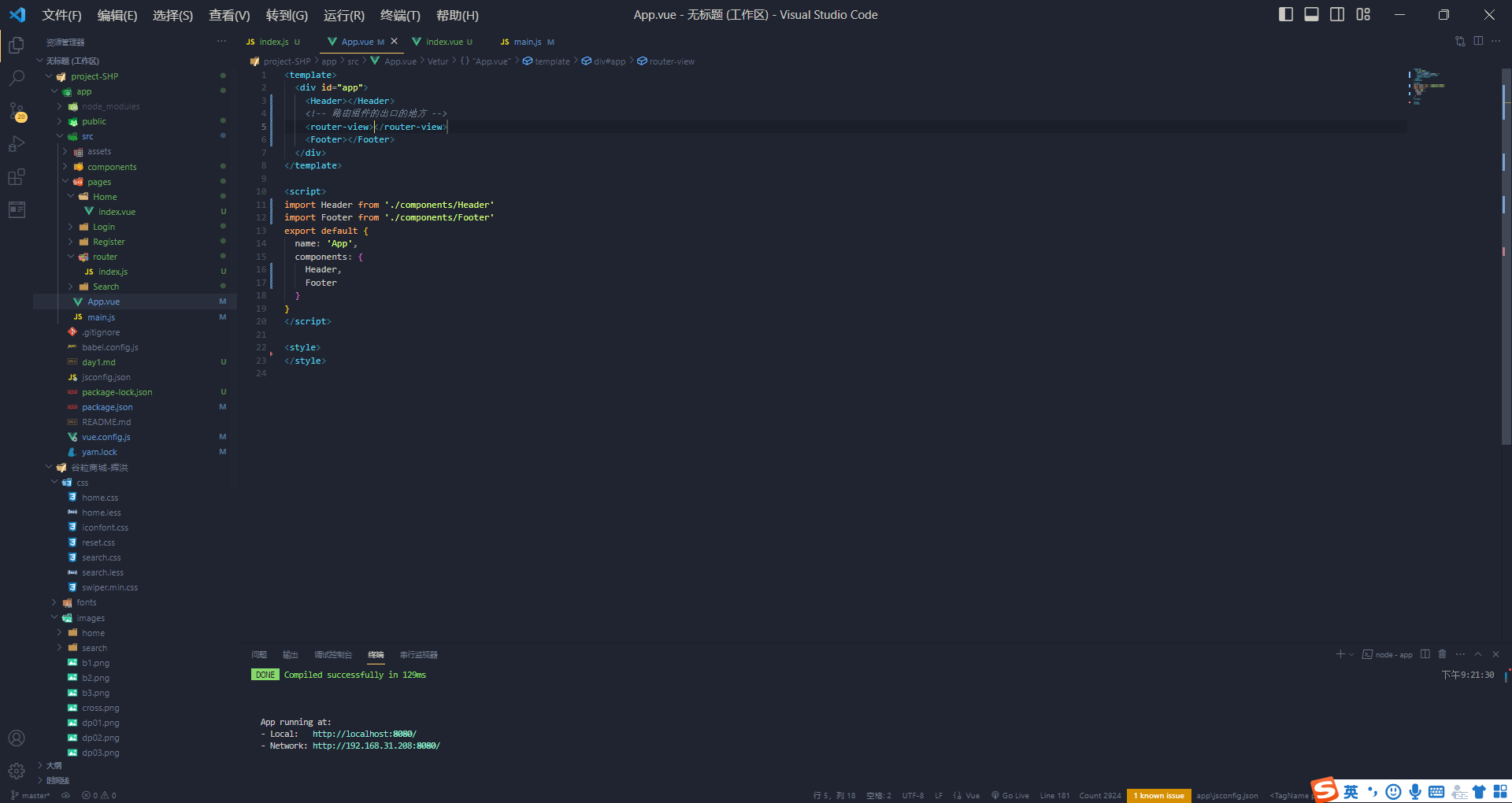
Header与Footer非路由组件完成
创建非路由组件(2个:Header、Footer)
非路由组件使用分为几步:
第一步:定义
第二步:引入
第三步:注册
第四步:使用
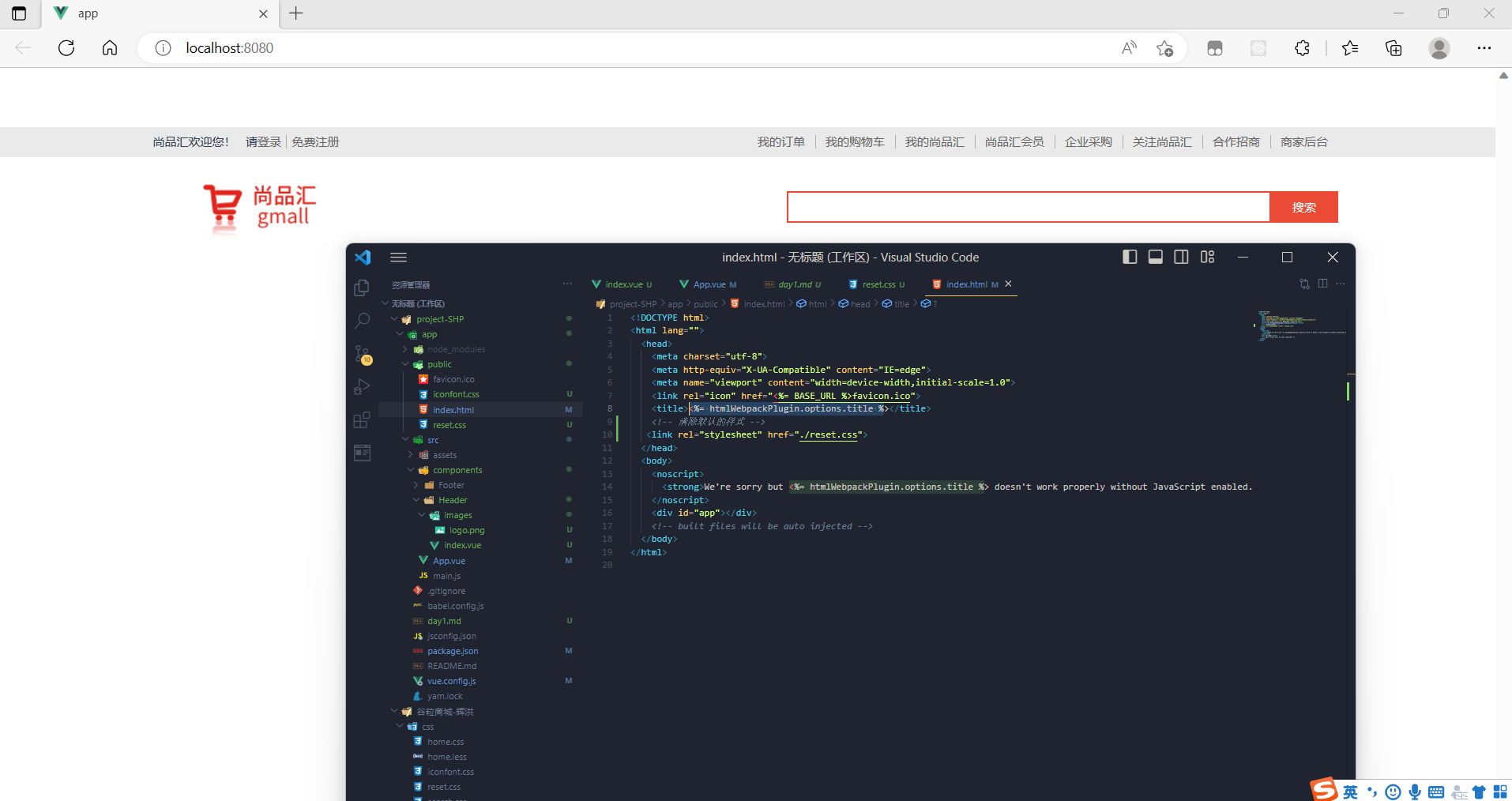
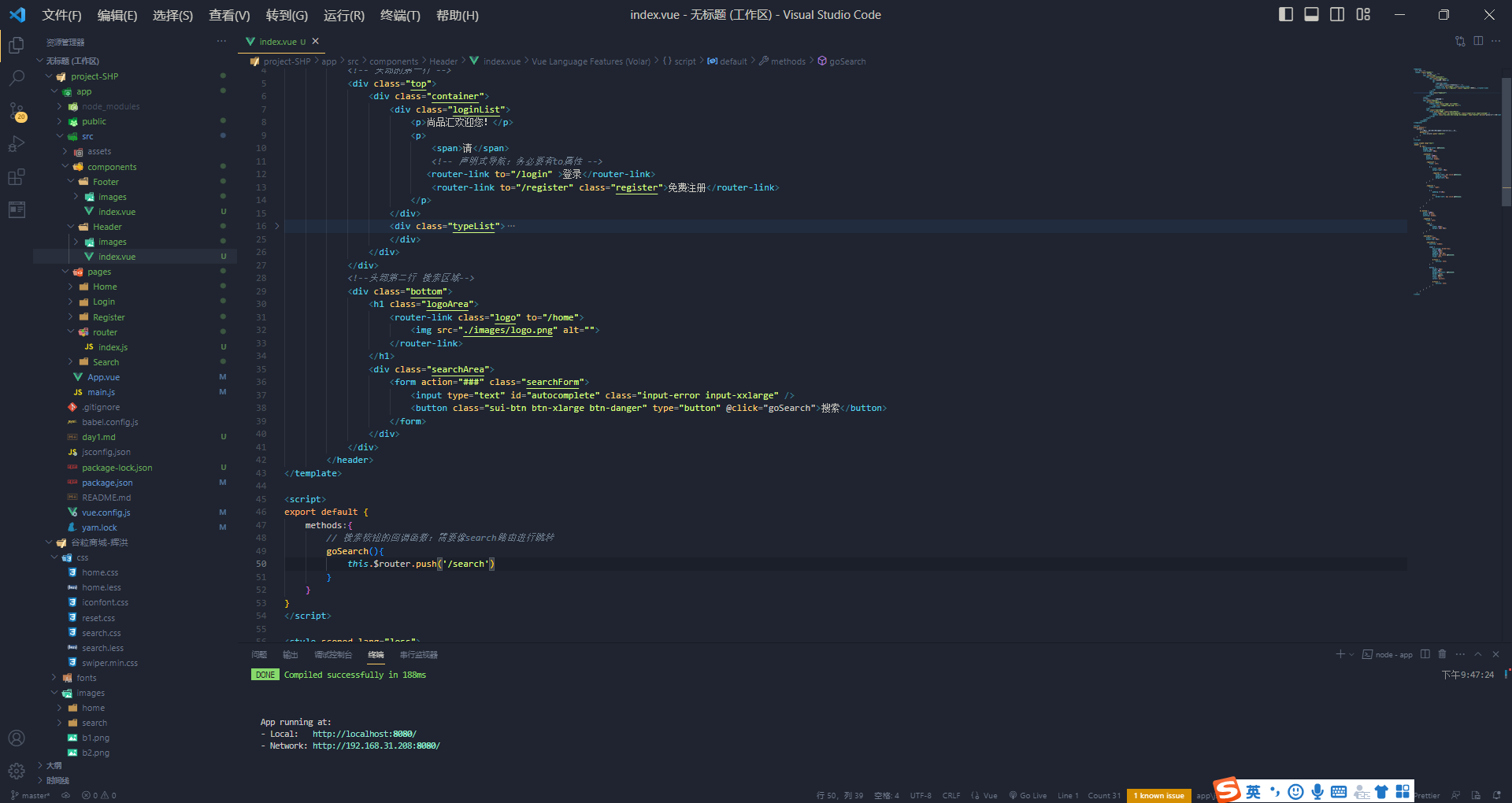
非路由组件的结构的搭建:
前台项目的结构与样式不需要自己写的,老师准备好了
辉洪老师静态页面:
结构 + 样式 +图片资源
项目采用的less样式,浏览器不识别less语法,需要一些loader进行处理,把less语法转换为CSS语法
1:安装less less-loader@5
切记less-loader安装5版本的,不要安装在最新版本,安装最新版本less-loader会报错,报的错误setOption函数未定义
2:需要在style标签的身上加上lang="less",不添加样式不生效
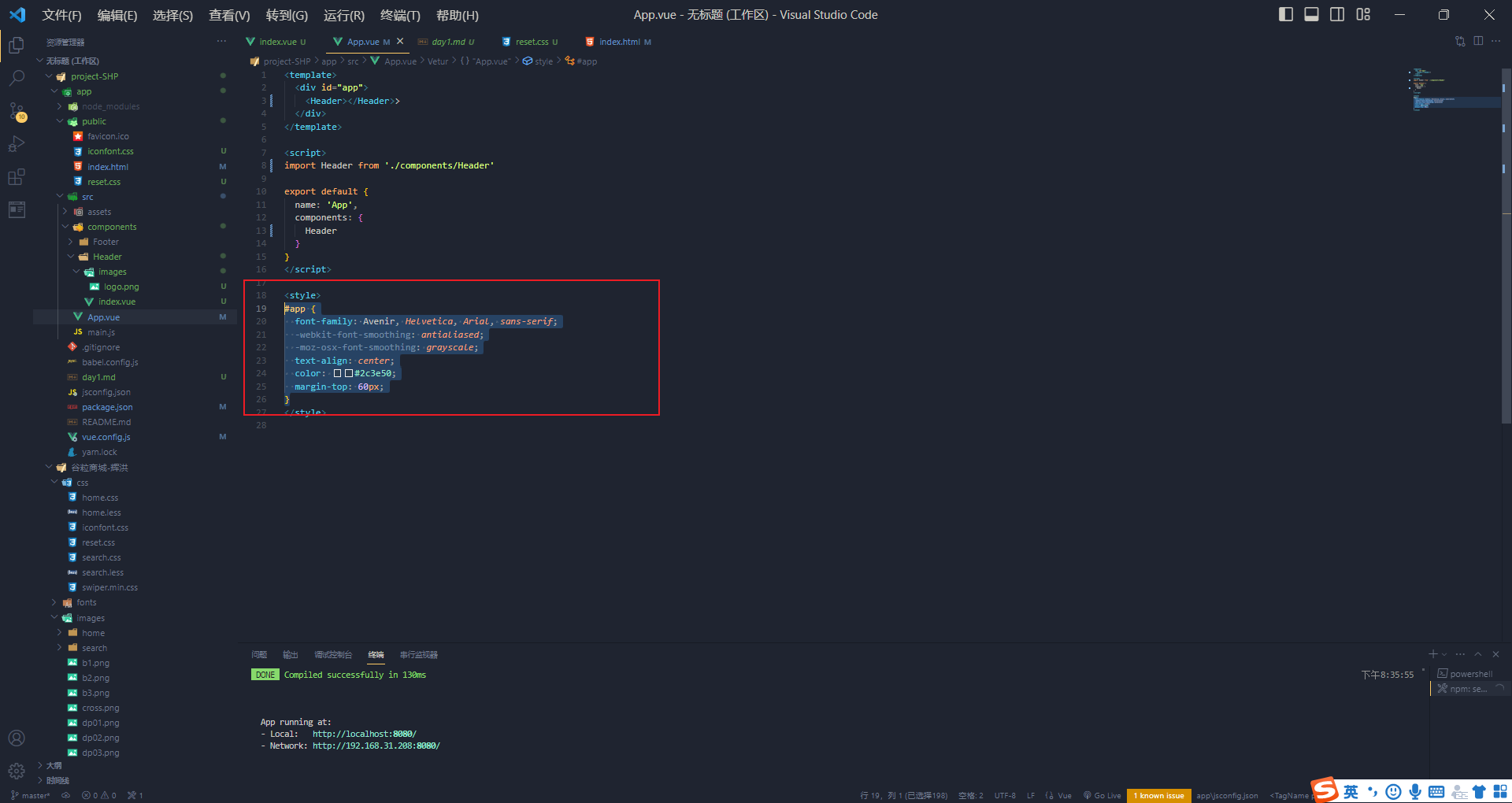
这里我在写的时候,明明引入了重置网页默认样式,但是没有效果?

解决方法就是: 把app.vue里的css删掉

而Footer组件也是一样就是拆分就可以了
 完成
完成
完成路由组件的搭建
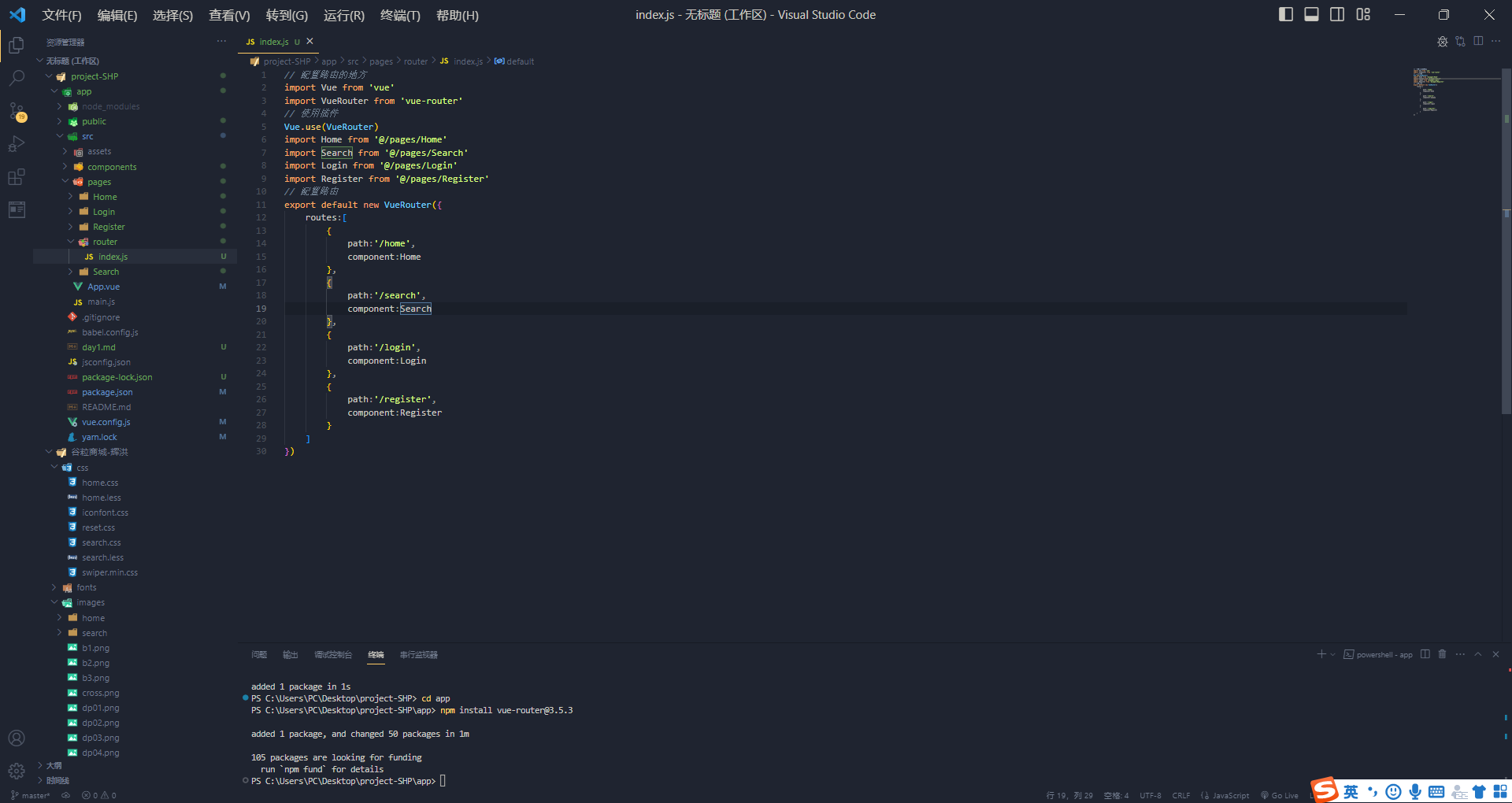
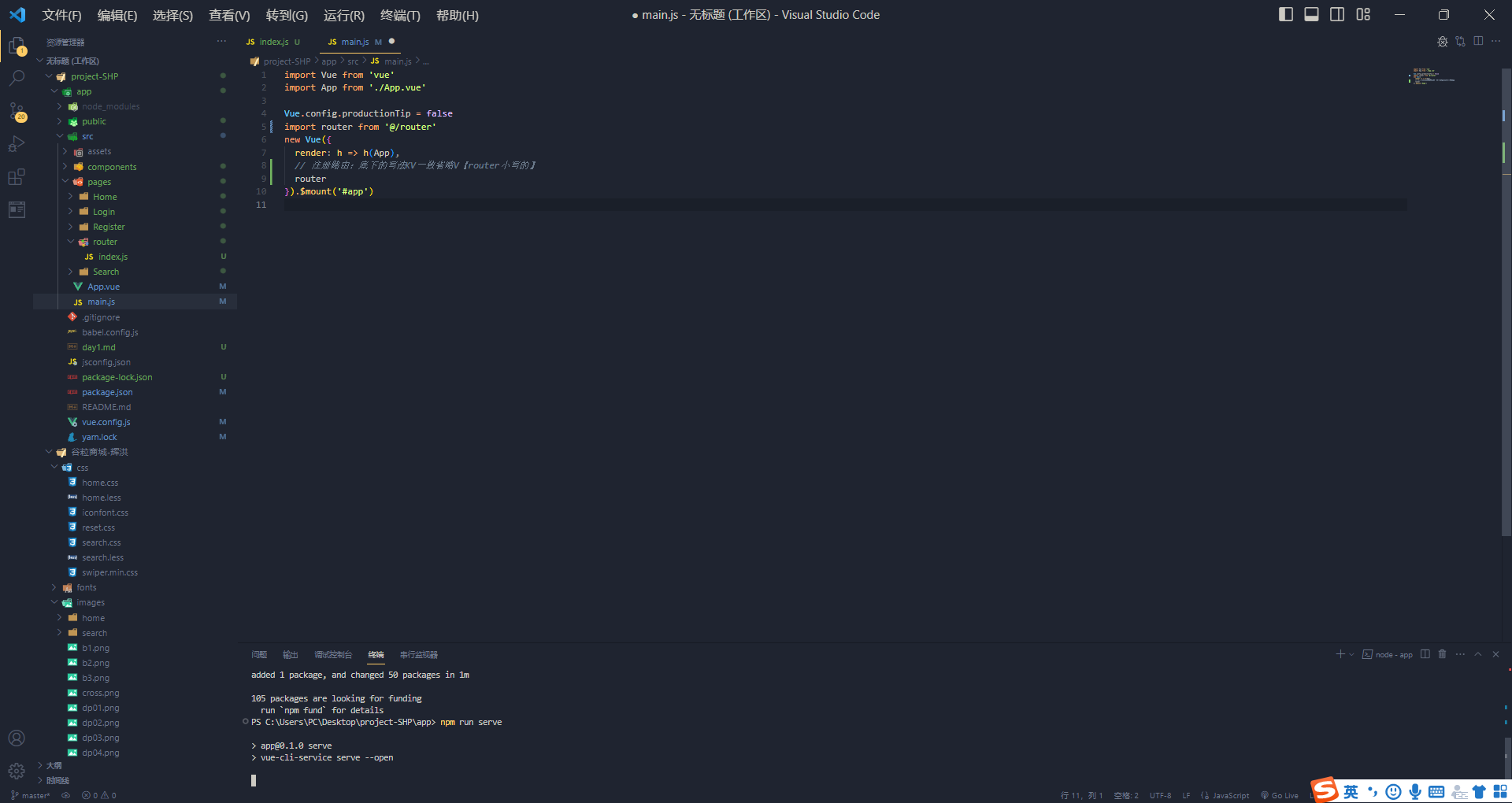
安装路由
npm install vue-router@3.5.3 如果@3的话可能安装的是3.6以上的版本,建议直接输入版本号创建路由组件【一般放在views|pages文件夹】
配置路由,配置完四个路由组件




总结
路由组件与非路由组件的区别?
1.路由组件一般放置在pages/views文件夹,非路由组件一般放置componets文件夹中
2.路由组件一般需要在router文件夹中进行注册(使用的即为组件的名字),非路由组件在使用的时候,一般都是以标签的形式使用
3.注册完路由,不管路由路由组件,还是非路由组件身上都有$route,$router属性
$route:一般获取路由信息【路由,query,params等等】
$router:一般进行编程式导航进行路由跳转【push|replace】
路由的跳转有俩个形式:
声明式导航router-link,可以进行路由的跳转
编程时导航push|replace,可以进行路由的跳转
编程式导航:声明式导航能做到,编程时导航都能实现
但是编程式导航除了可以进行路由跳转,还可以做一些其他的业务逻辑
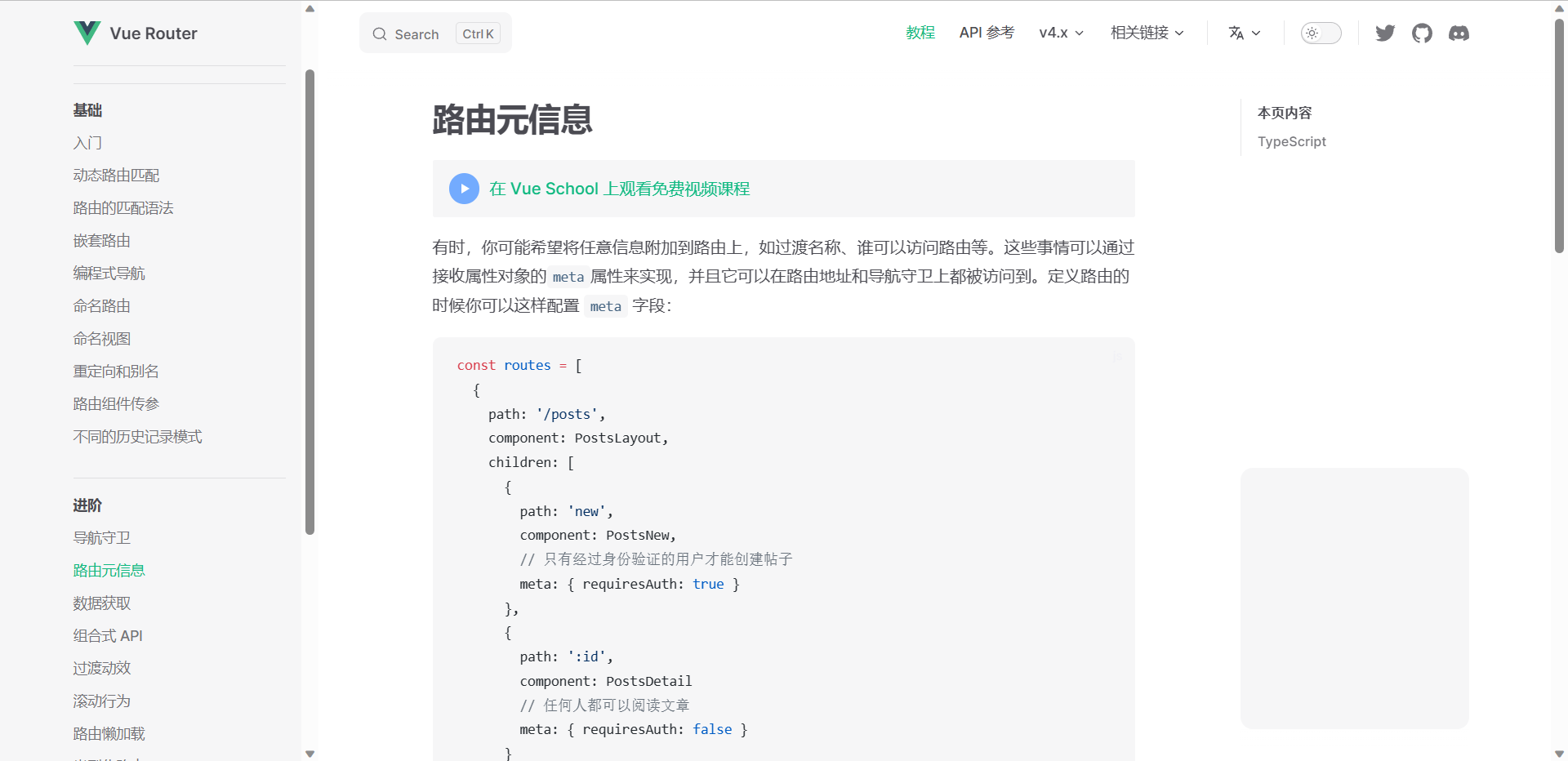
路由元信息的使用
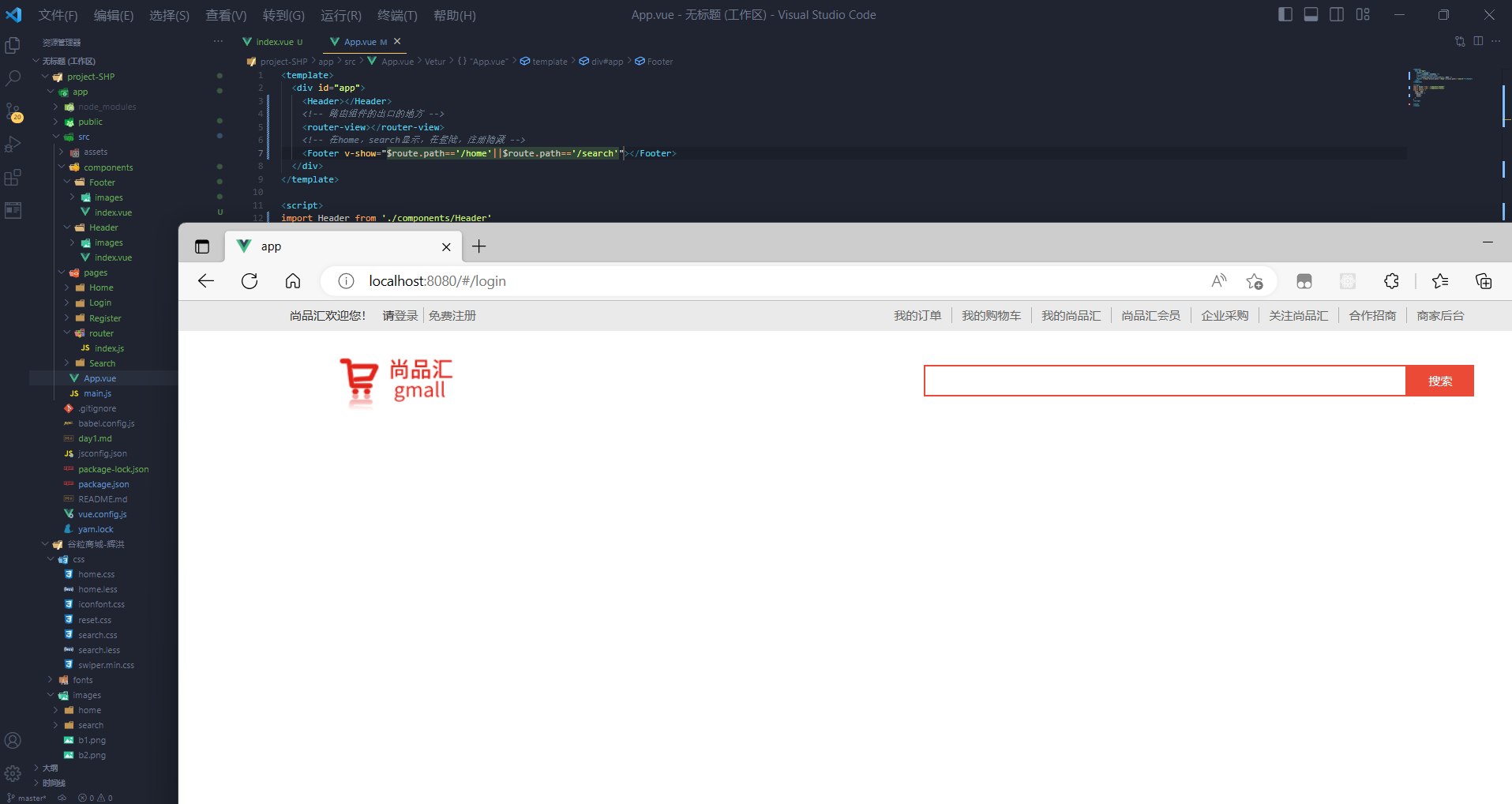
就是使用Footer组件显示和隐藏
显示隐藏组件:v-if|v-show
Footer组件:在Home,Search显示Footer组件
Footer组件:在登录,注册时候隐藏
 这种方法并不是最终的解决方案,如果有100个,那不就要写100个了吗。这肯定不行的
这种方法并不是最终的解决方案,如果有100个,那不就要写100个了吗。这肯定不行的

 配置的路由的时候,可以给路由添加路由元信息【meta】,路由需要配置对象,它的key不能瞎写,乱写
配置的路由的时候,可以给路由添加路由元信息【meta】,路由需要配置对象,它的key不能瞎写,乱写
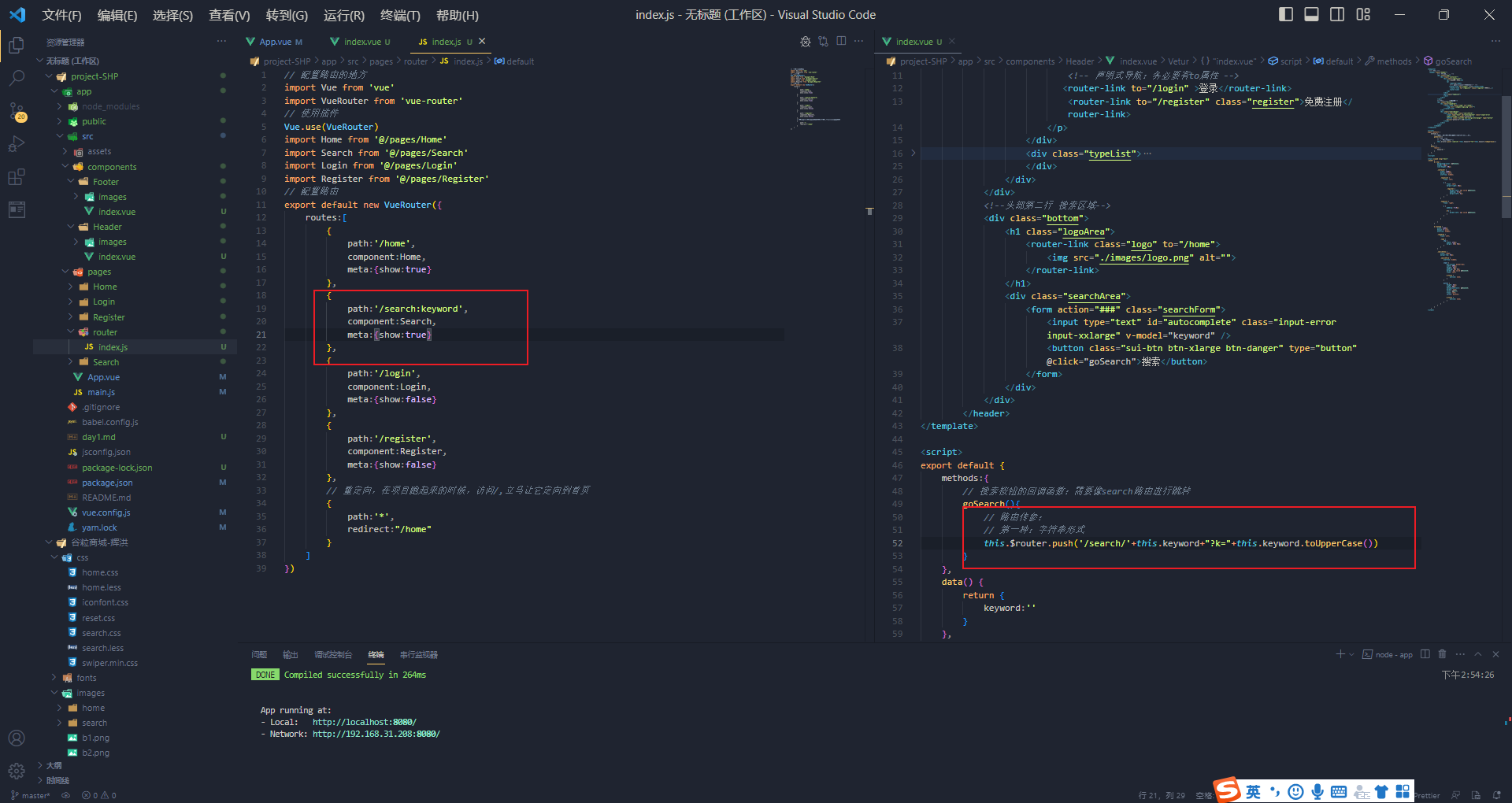
路由传递参数
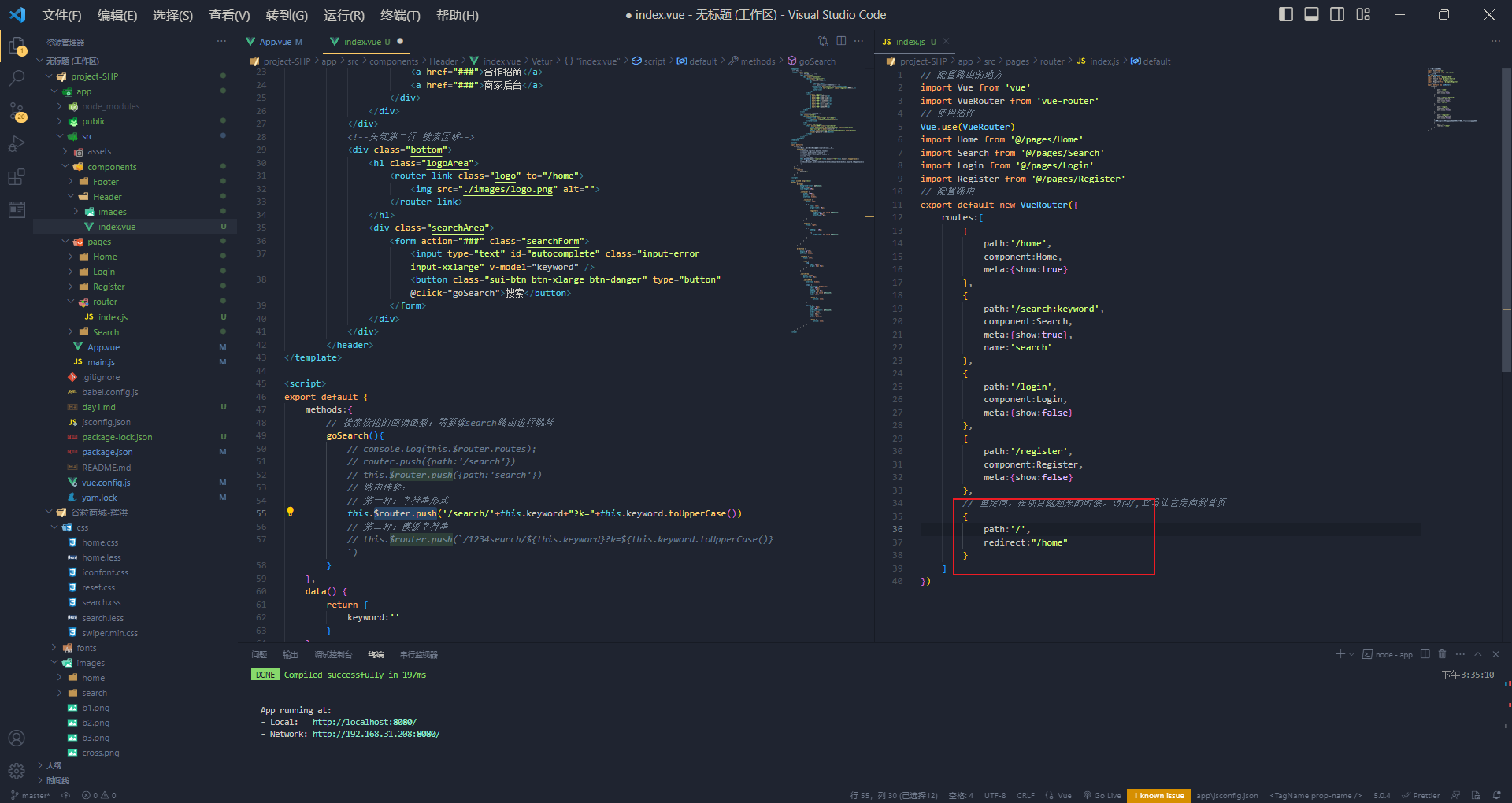
第一种:字符串形式

 这里我遇到了一个问题就是重定向的正则表达式*,把/searach覆盖了/home,因此无法实现$router.push
这里我遇到了一个问题就是重定向的正则表达式*,把/searach覆盖了/home,因此无法实现$router.push

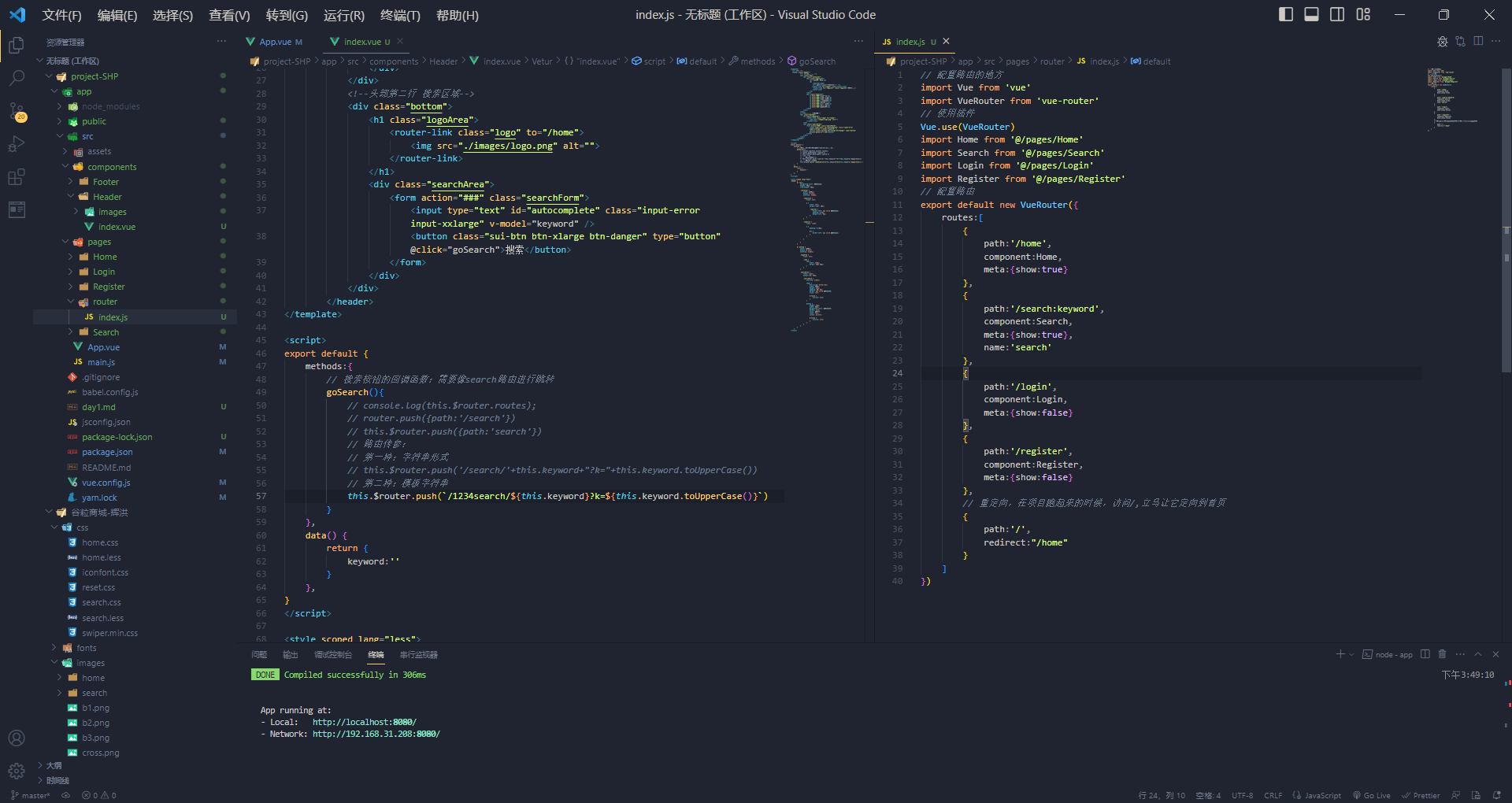
第二种:模板字符串
 但这俩种方式并不常用,对象的写法常用
但这俩种方式并不常用,对象的写法常用
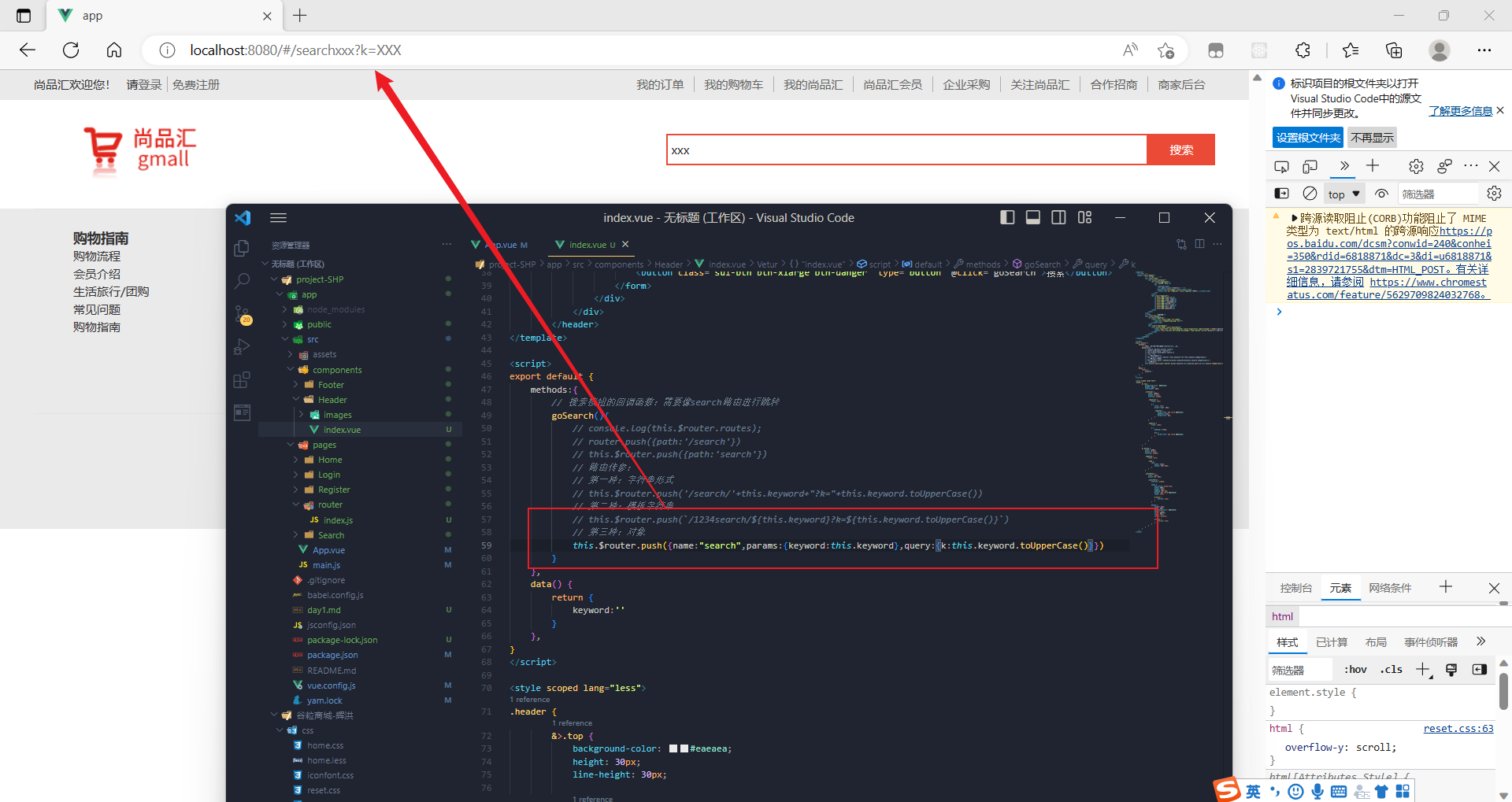
先要到router.js里面起一个name
 路由传递参数相关面试题
路由传递参数相关面试题
1.路由传递参数(对象写法)path是否可以结合params参数一起使用?
答:路由跳转传参的时候,对象的写法可以是name,path形式,但是需要注意的是,path这种写法不能与params参数一起使用
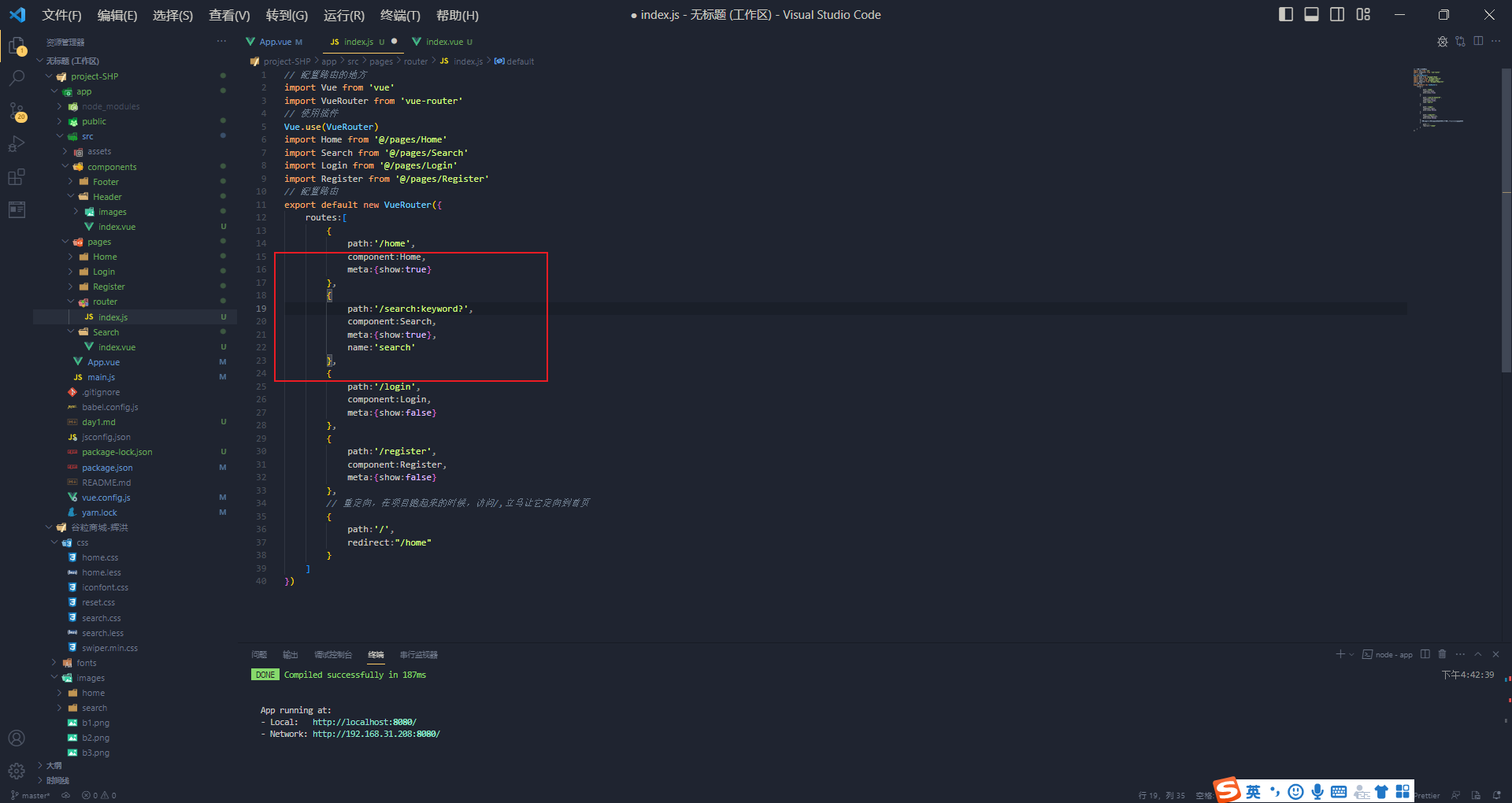
2.如何指定params参数可传可不传?
如果路由要求传递params参数,但是你就不传递params参数,发现一件事情,URL会有问题的
如何指定params参数可以传递,或者不传递,在配置路由的时候,在占位的后面加上一个问号【parms可以传递或者不传递】
http://localhost:8080/#/?k=QWE
http://localhost:8080/#/search?k=QWE

3.params参数可以传递也可以不传递,但是如果传递的是空串,如何解决?
使用undefined解决:params参数可以传递,不传递(空的字符串)
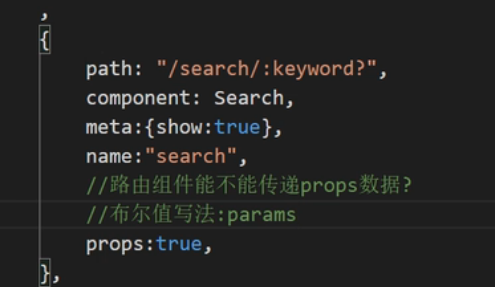
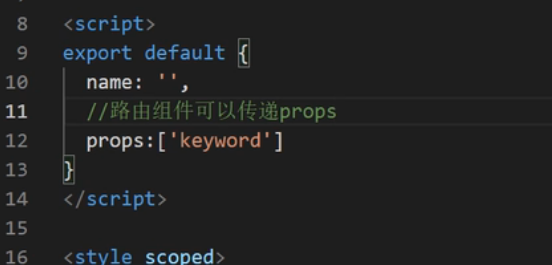
![]() 4.路由组件能不能传递props数据?
4.路由组件能不能传递props数据?


但是这个布尔值的写法只能传递一个params参数

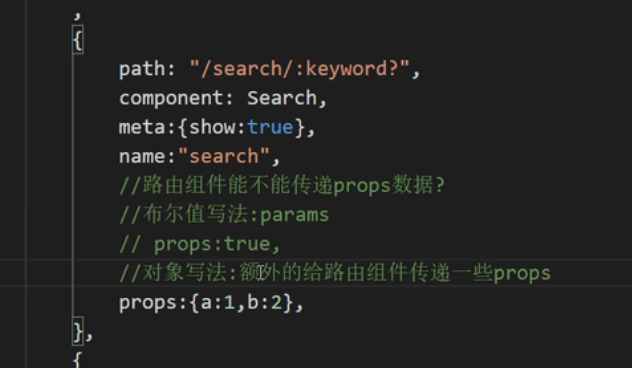
对象写法,不常用
 函数写法
函数写法