怎么把png图片压缩到100k以内?为什么要压缩图片呢?当我们在提交资料的时候,而系统却提示图片过大无法上传的情况,大多都限制100K以内,这个时候我们就需要压缩图片。当我们网站打开的速度很慢的时候,这个时候往往十分影响用户的体验,对于程序员来说这是可以避免的,首先,必须要优化或者压缩网站上的图像文件才可以,我们不能直接使用数码相机等高像素的照片直接放到网页上。必须要降低图片文件的解像率,降低图像质量,得到一个优化过的文件。
相信小伙伴们在使用聊天工具的时候也发现了,无论是发送图片给好友,还是发送朋友圈,聊天工具都会对图片进行压缩,正常时候摆设的照片最低也有好几M,如果是原图,需要先发送的话,其他用户看到这些图片时会花费更多地流量而且也会打开的很慢。那么应该采用什么方法来压缩图片么?小编在这里给大家分享几款好用的工具,请看下面详细的使用步骤。相信总有一款好用的工具是适合你的,花费几分钟一起来学习吧。

工具1:专业压缩工具【优速文件压缩器】
优速文件压缩器是专业的压缩软件,工具一共有5大功能:
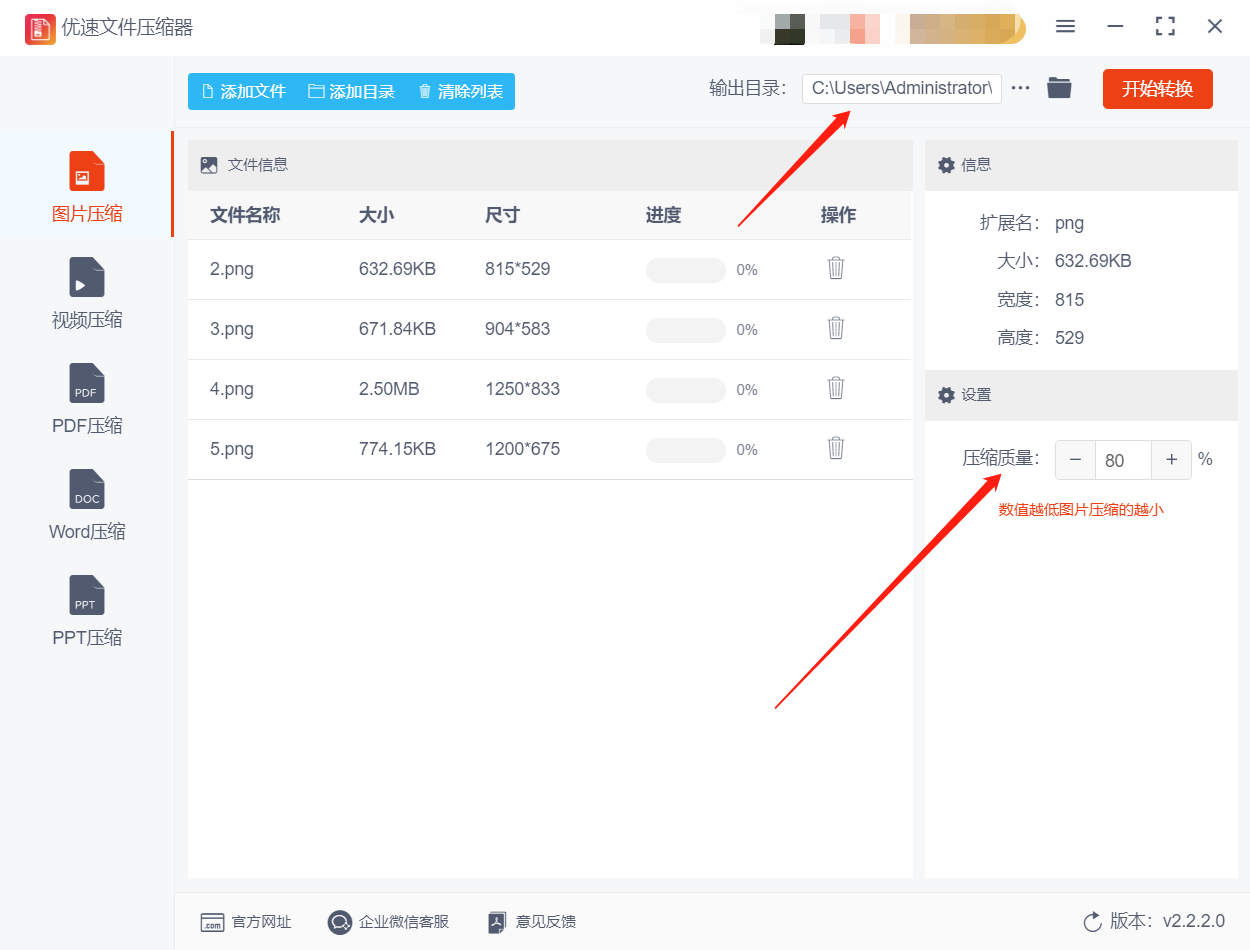
第1步:打开电脑,下载安装软件工具“优速文件压缩器”。打开软件,首页选择【图片压缩】功能。然后点击【添加文件】按钮,上传需要压缩的png图片,你可以同时添加多张png图片以便进行批量压缩。

第2步:上传完成后,当图片全部上传到软件中后,我们来设置质量压缩值,质量压缩值的大小直接决定压缩后照片文件的大小,数值越小文件越小。设置完质量压缩之后,继续设置输出目录,用来保存压缩后的文件。

第3步:最后点击【开始转换】按钮,这样软件开始对png图片进行压缩了,完成后会自动跳出压缩文件夹,压缩后的png图片就会被保存在这里。

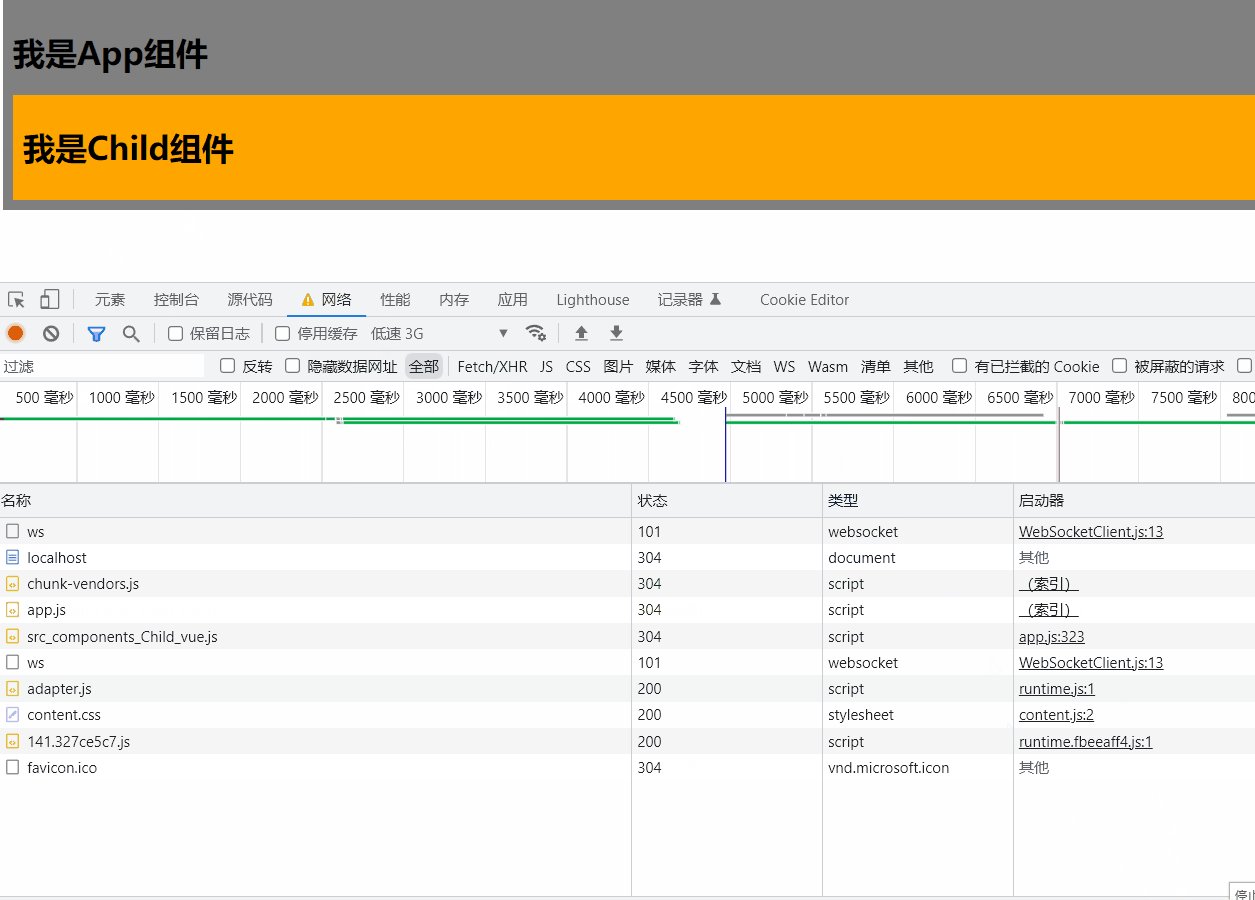
第4步:我们对最终的结果进行检查,通过下图可以看到,我们成功的将所有png图片压缩到了100k以内。

工具2:图片处理工具【优速图片格式转换器】
使用“优速图片格式转换器”中的“图片压缩”功能可以轻松地将照片进行压缩处理,使其文件大小更小,方便存储和传输。只需要简单的几步操作,即可完成照片压缩。如果您还有其他图片处理需求,也可以尝试使用软件中的其他功能,满足您的不同需求。
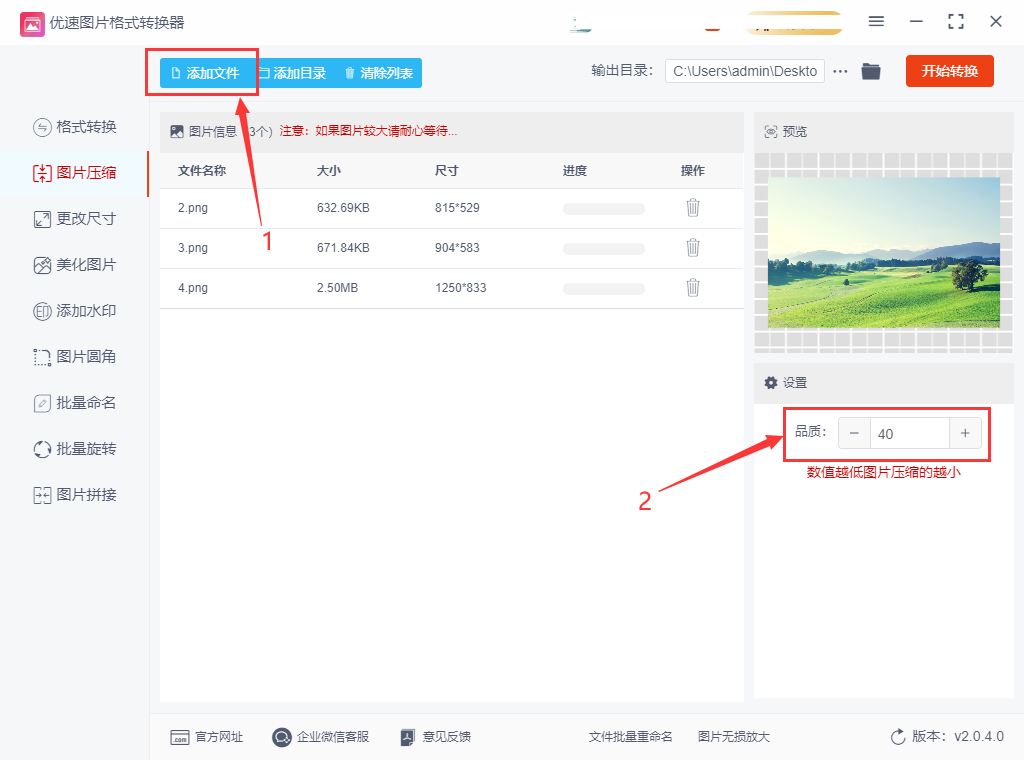
第1步:首先,您需要在电脑上下载并安装“优速图片格式转换器”软件,然后打开该软件。当我们进入到软件首页,在左侧点击第2个功能“图片压缩”。

第2步:接下来,点击“添加文件”按钮,将需要压缩的照片添加到软件中。软件可以一次添加多张照片,这样可以批量压缩更加高效便捷。然后我们在右侧设置压缩质量,压缩的品质值越低,照片被压缩得越小。但是我们也不能设置的太低,以免影响压缩后图片的清晰度。

第3步:最后,点击“开始转换”按钮,工具开始压缩工作。等待压缩完成后,软件会自动打开输出文件夹,里面保存了压缩好的照片。通过对比压缩前后的照片,我们看到照片KB值明显减小了许多。那说明此工具能完成我们的压缩需求可以使用。

工具3:使用在线工具tool
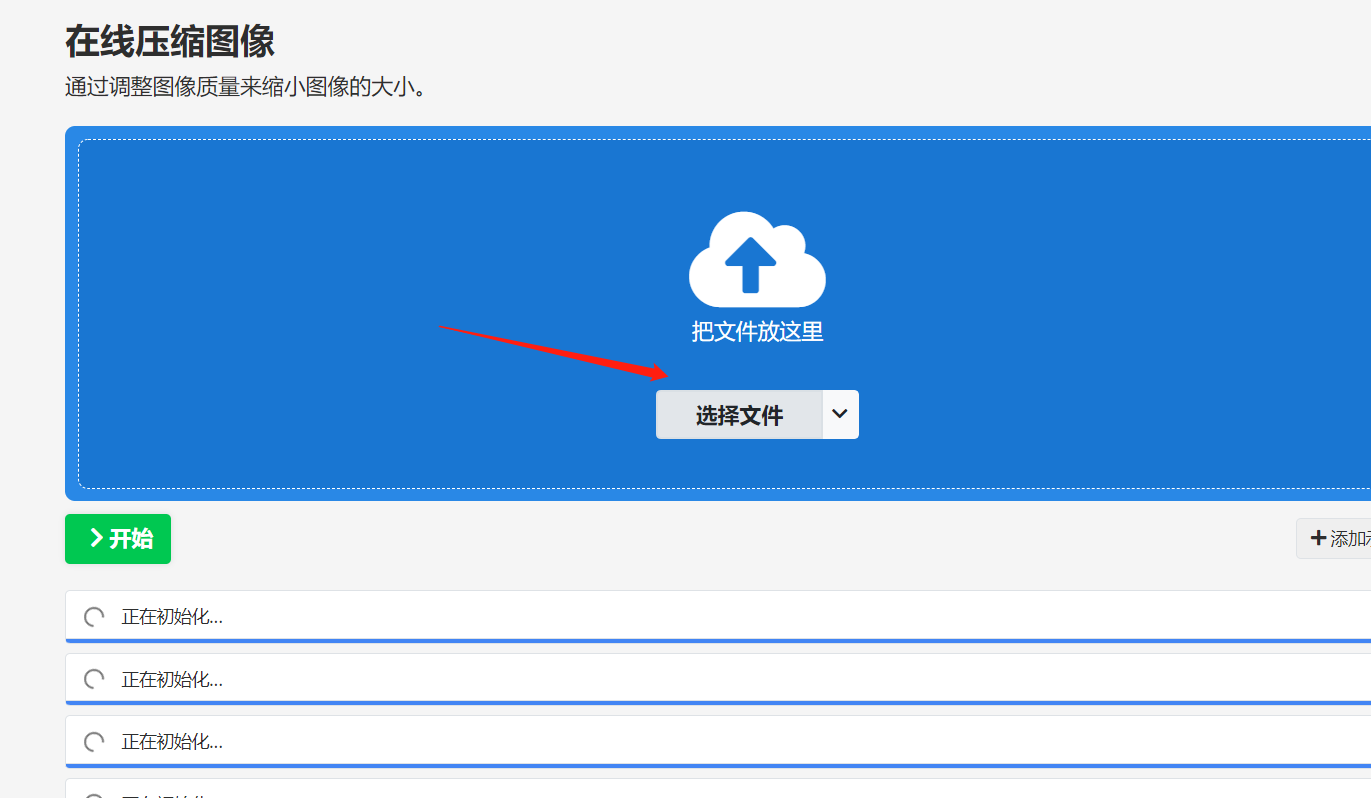
第1步:打开在线工具tool,找到图片格式转换功能。点击“上传图片”按钮选择需要压缩的照片。

第2步:在“质量”栏中选择需要压缩的比例,例如:30%,点击“开始压缩”按钮等待压缩的过程。压缩完成后,可点击“下载图片”按钮下载压缩后的照片。

总结一下,以上就是“怎么把png图片压缩到100k以内?”的全部内容,文章不长学起来很容易上手。快把这篇文章分享给身边有需要的人吧,记得点赞收藏,我们下期再见!