一:控件认识
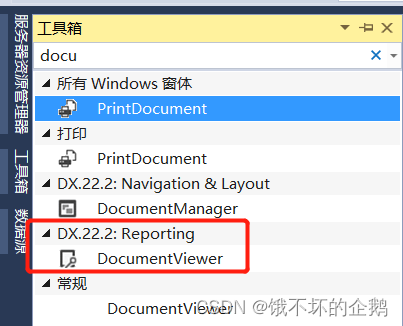
documentViewer(版本DX22.2),老版本中的可能是printControl(工具箱面板中可能找不到),通过官网搜索发现,这个控件现在继承于documentViewer这个控件。因此,使用documentViewer控件即可。


二、实现方式
1.创建一个winform项目,包含(两个窗体,一个报表):
Form1.cs;
Form2.cs
XtraReport1.cs
其中,Form1作为主窗体,Form2作为承载documentViewer的窗体,XtraReport1是documentViewer要显示的报表。

2.documentViewer控件嵌入到Form2中;
官方文档:documentViewer控件使用
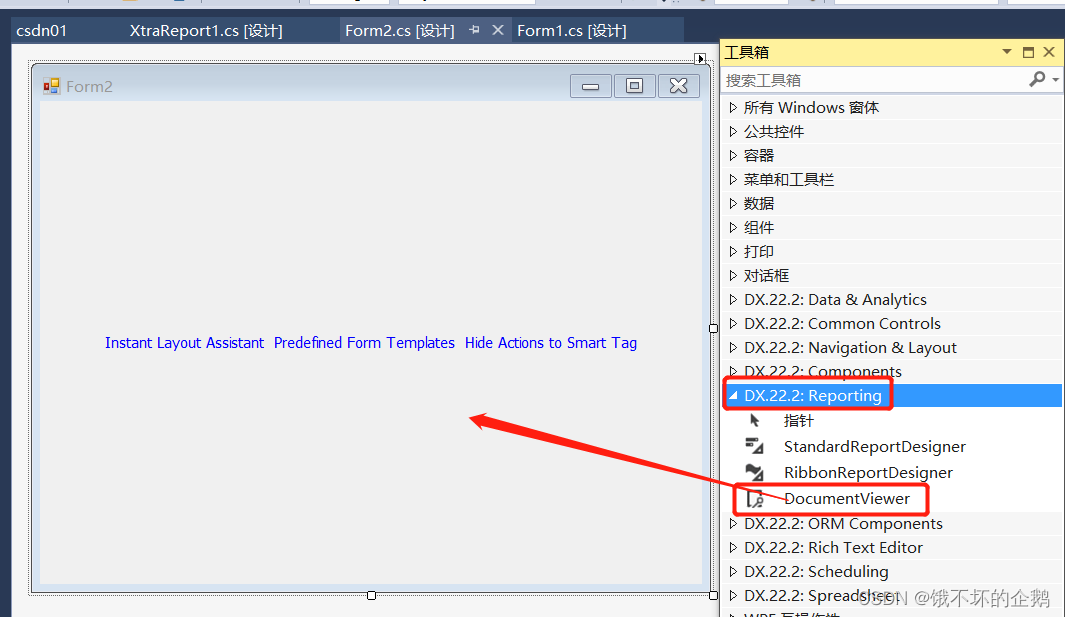
首先,直接拖拽该控件到Form2窗体上;

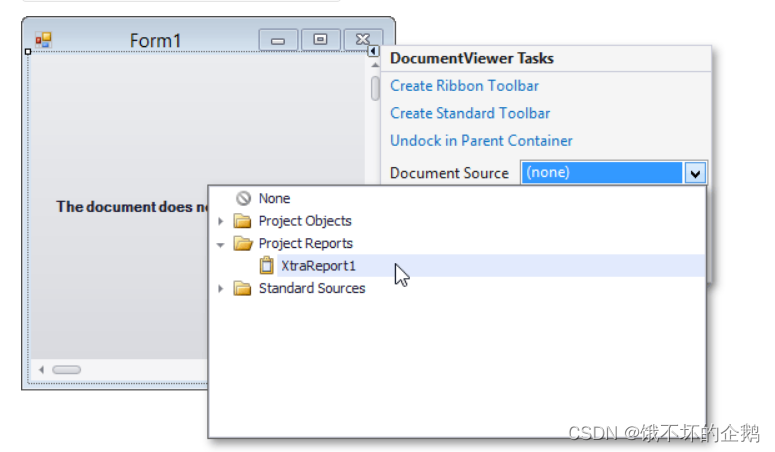
然后,把需要打印的报表给documentViewer,点击documentViewer右上角小箭头后选择DocumentSource为项目中指定的报表。

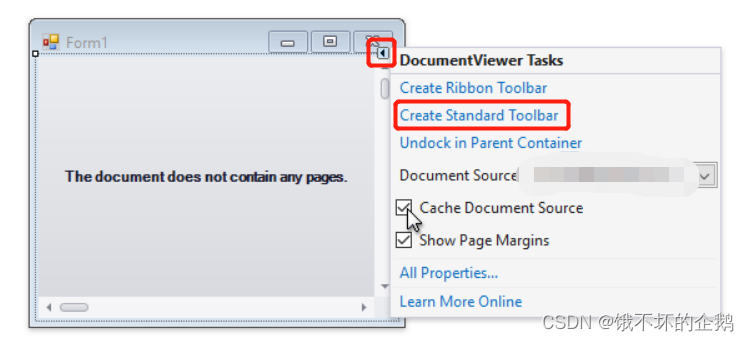
其次,点击小箭头,创建一个标准的导航栏,目的是该导航栏具有打印,导出pdf等现成的、可在界面上直接操作的选项;

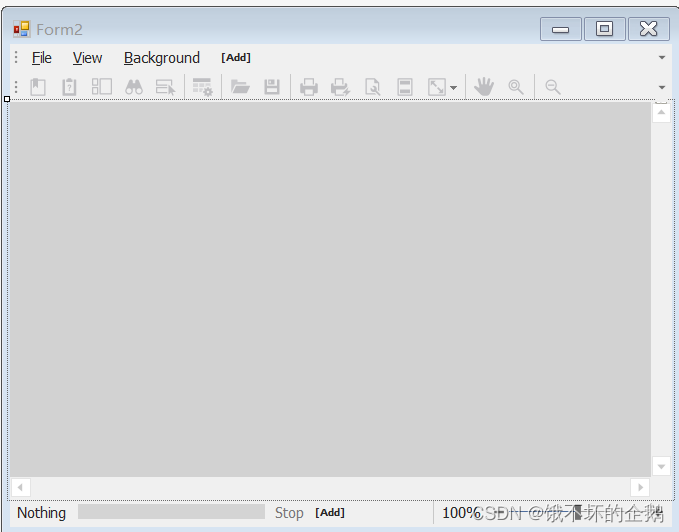
执行完以后,Form2是这样的。

至此,documentViewer控件配置结束。
3.Form1窗体布局;
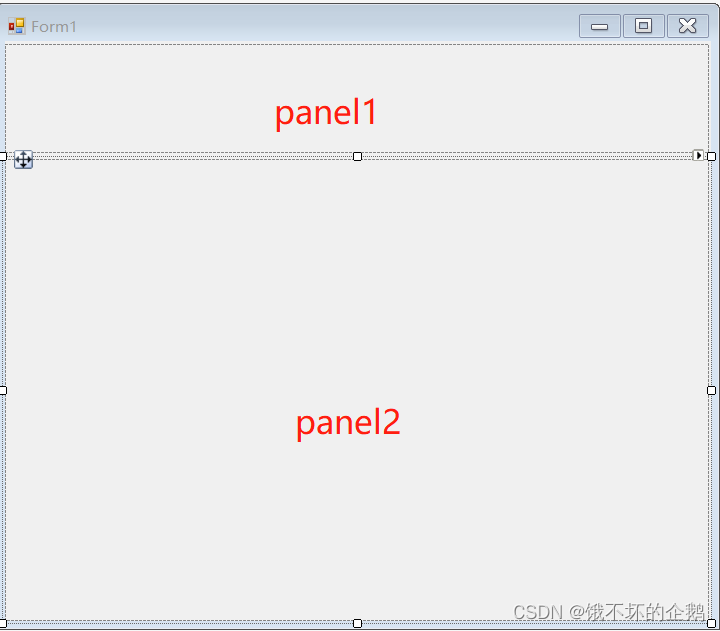
首先,添加两个panel面板到Form1上,总体布局是上下。panel1用于添加按钮操作类型的控件,panel2用于显示Form2窗体,也就是报表的显示区域。

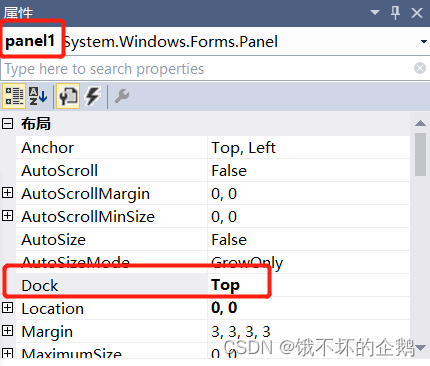
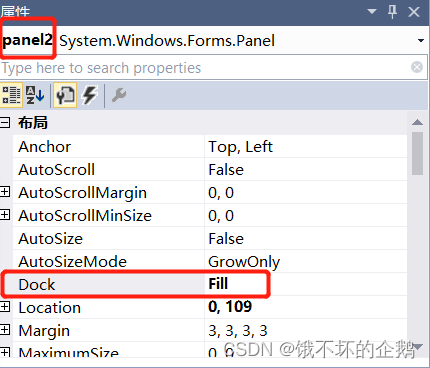
其中,先把panal1的dock属性设置为top;其次再把panel2的dock属性设置为fill;

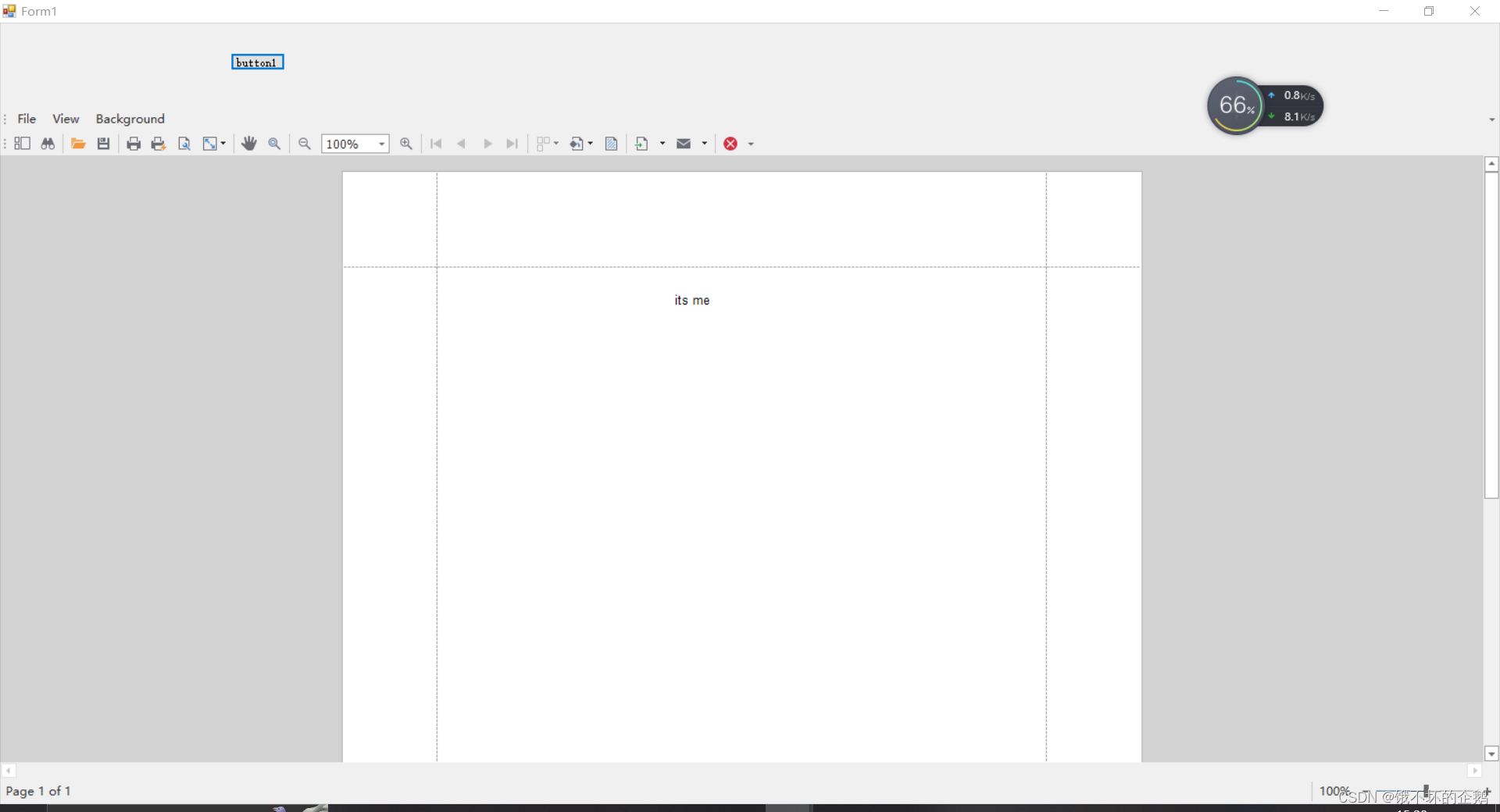
 然后,添加一个按钮,并为其添加点击事件,点击后panel2区域显示报表;
然后,添加一个按钮,并为其添加点击事件,点击后panel2区域显示报表;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace csdn01
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Form2 form = new Form2();//创建form2窗体
Showform(form);//form2窗体承载的报表在panel2区域显示
}
public void Showform(Form form)
{
//清除panel里面的其他窗体
this.panel2.Controls.Clear();
//将该子窗体设置成非顶级控件
form.TopLevel = false;
//将该子窗体的边框去掉
form.FormBorderStyle = FormBorderStyle.None;
//设置子窗体随容器大小自动调整
form.Dock = DockStyle.Fill;
//设置mdi父容器为当前窗口
form.Parent = this.panel2;
//子窗体显示
form.Show();
}
}
}
效果如下(前面忘了在报表里放一个label展示,记得报表里要有内容):