文章目标
- 在Nginx中安装HTTPS证书
- 配置Nginx域名映射
- 映射到shop-web和shop-admin两个项目
版本说明
- Nginx : 1.22
配置域名
- 域名:www.baidu.com
Nginx安装目录
- /www/server/nginx
第一步:安装HTTPS证书
证书一共有两个文件:
1、www.baidu.com.key
2、www.baidu.com.pem
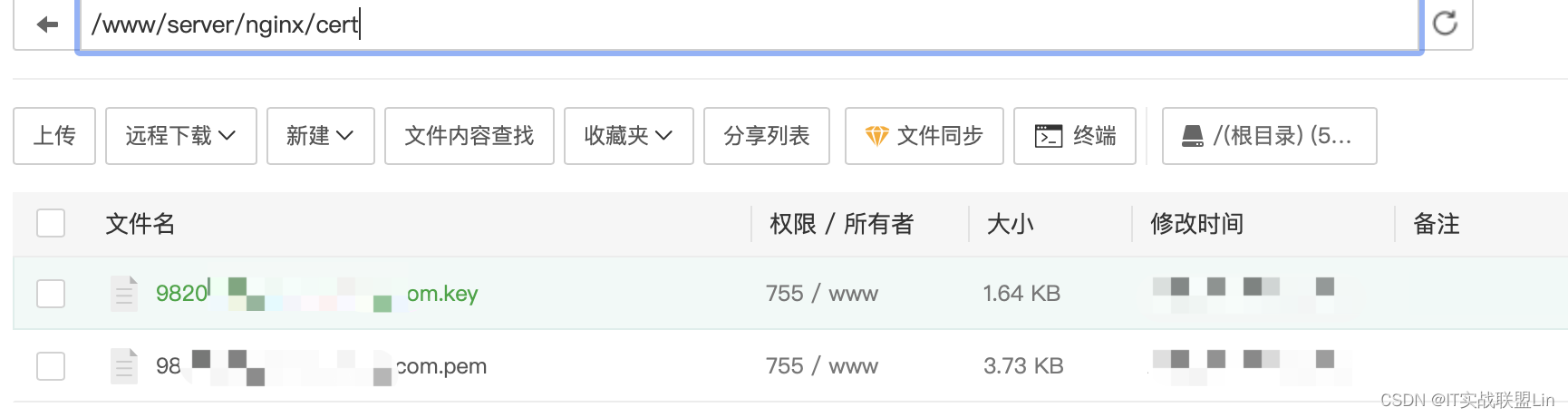
在nginx目录下创建cert文件夹
例如:/www/server/nginx/cert
将2个https整数文件放到cert目录下,如下图所示:

第二步:添加域名配置
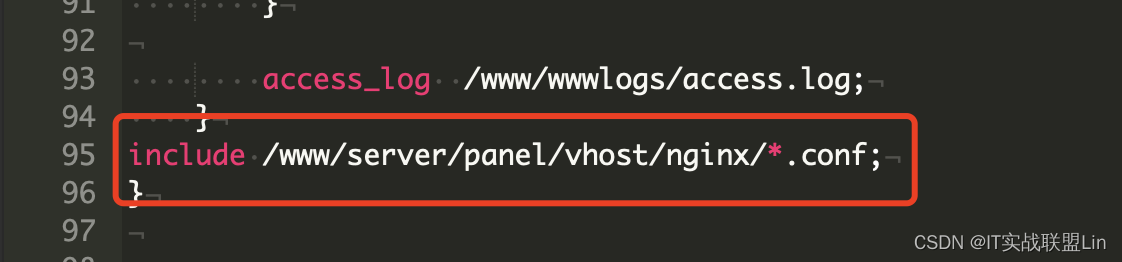
注意:/www/server/nginx/conf/nginx.conf 配置文件不要动。

可以看到默认的nginx.conf会自动到这个目录去加载自定义的配置文件,那我们就在这个目录下创建自己的baidu.conf配置文件。
将以下内容copy 到baidu.conf 配置文件中:
server {
listen 80;
listen [::]:80;
server_name www.baidu.com;
rewrite ^(.*) https://$server_name$1 permanent;
}
server {
listen 443 ssl;
keepalive_timeout 70;
access_log /www/server/nginx/logs/baidu-access.log;
error_log /www/server/nginx/logs/baidu-error.log;
ssl_certificate /www/server/nginx/cert/baidu.com.pem;
ssl_certificate_key /www/server/nginx/cert/baidu.com.key;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_protocols TLSv1.2;
ssl_prefer_server_ciphers on;
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
server_name www.baidu.com;
location / {
add_header Cache-Control 'no-store';
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
root /www/server/nginx/html/;
try_files $uri $uri/index.html /index.html;
}
location /shop-web/ {
proxy_pass http://127.0.0.1:8081/shop-web/;
}
location /shop-admin/ {
proxy_pass http://127.0.0.1:8082/shop-admin/;
}
}
可以将上面配置内容中的 www.baidu.com 修改为自己的域名
第三步:映射服务
那如何映射到咱们部署的应用服务呢?
例如现在服务器上启动了 shop-web(端口:8081) 和 shop-admin(端口:8082) 两个后端服务,那需要增加以下配置:
location /shop-web/ {
proxy_pass http://127.0.0.1:8081/shop-web/;
}
location /shop-admin/ {
proxy_pass http://127.0.0.1:8082/shop-admin/;
}小编的后端服务和nginx 是在同一台机器上,所以这里用到了127.0.0.1 分别映射到 8081和8082端口,如果童鞋们后端服务是在其他服务器上,这里要替换成后端服务所在的IP地址。