介绍
canplay、play、pause是video提供的API,在视频加载完成后需要设置视频的总时长duration也是来源于自身的API但是需要格式化时间
设置当前播放时间通过自身API,currentTime
function playing(){
#id.innerHTMl = 格式化时间函数(video.currentTime)
}
需要一个定时器去动态的更新这个当前时间值,在方法的最外层定义 let timer,方便释放定时器
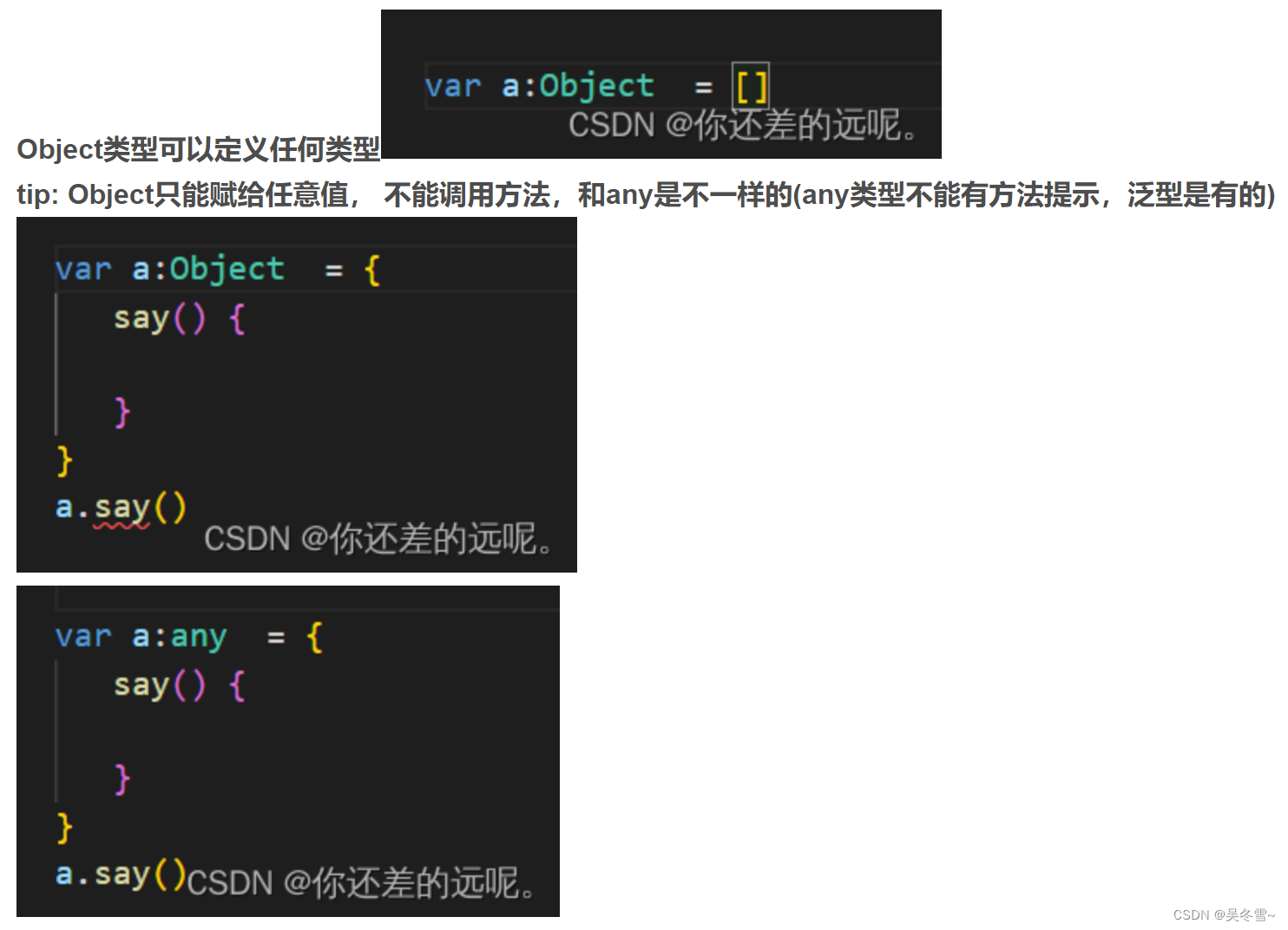
格外注意用到ts的类型检查,制定变量的类型,可以结合IDE友好的提示,比如某一个video某个属性记不清了,IDE能很好的提示

下面是部分完成代码
通过video自带API的paused可以判断当前的播放情况

设置全屏
全屏以后的播放相关操作用的是video自带的方法,但是他会和我们定义的事件产生联动,不需要额外担心
videoFull.addEventListener('click',()=>{
video.requestFullScreen()
})
设置播放进度条,以及加载进度条
进度条的设置需要定义在playing方法中
核心是获取两个比例值:
第一个是进度条的比例值(0-1)通过当前时间比上总时长
第二个是加载进度条的比例值(0-1)通过buffered来实时获取当前缓存节点时间比上总时长
分别设置[0]进度条的宽度、[2]加载进度的宽度、[3]定位小球的left值

视频快进拖拽
首先定义鼠标按下的事件mousedown
获取event对象制定对象的类型方便事件方法提示
存下鼠标按下的坐标,存下按下的距离位置,移动的事件加载document上用箭头函数方便获取this对象,同样获取event对象
计算比例值,当前移动的坐标减去按下的坐标,加上按下的距离位置,加上小球的位置(中心点到左边对齐)除以父元素的宽度
比例值的范围是0-1需要做限制
[0]控制当前播放的进度条,[1]控制加载进度条,设置小球的left值,通过设置当前播放时间实现同步进度的功能
鼠标抬起取消事件让它停下来,并且阻止默认行为。

音量大小拖拽
方法同上,痛过volume设置音量大小














![Bindiff工具使用-[GDOUCTF 2023]L!s!](https://img-blog.csdnimg.cn/cd3d972d76d443c9ae294e2ef5876b0f.png)