美味值:🌟🌟🌟🌟🌟
口味:东坡肉
- 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly
本期摘要
- Vite 4.3
- Node.js 20
- TypeScript 5.1 Beta
- Windi CSS 即将落幕
- Pretty TypeScript Errors
- ESM-CJS interop test
- 负载均衡可视化
- The JavaScript Oxidation Compiler
- rrweb 实现原理
大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看下上周的技术资讯。
技术资讯
1. Vite 4.3
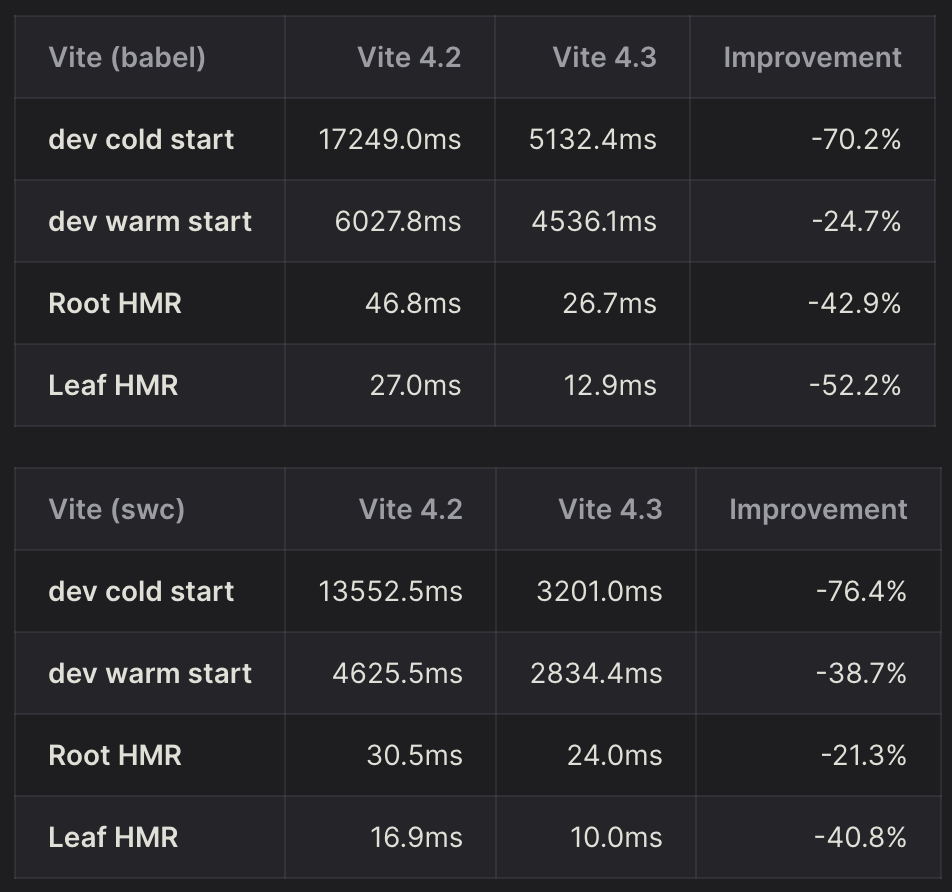
在这次的 migor 版本更新中,Vite 专注于提高开发服务器的性能,解析逻辑得到优化,提高了热路径性能,并为查找 package.json、TS 配置文件和已解析 URL 实现了更智能的缓存。如果你对引擎盖下的原理感兴趣,可以参考这篇博文 如何让 Vite 4.3 变得更快。
关于性能分析:
-
Vite 团队正在开发一个官方的 Vite 基准测试工具,用于获取每个 Pull Request 的性能指标。
-
vite-plugin-inspect 现在具有更多与性能相关的功能,可帮助开发者识别出插件或中间件的性能。
-
使用
vite --profile,然后在页面加载后按 p 键将保存开发服务器启动的 CPU 性能分析文件,可以在类似 speedscope 的应用中打开它们,来识别性能问题。

2. Node.js 20
主要特性如下:
- 🧪引入权限模型
- 自定义 ESM 加载器钩子在专用线程上运行,与主线程隔离
- 同步的 import.meta.resolve(),与浏览器行为保持一致
- V8 升级到 11.3
- Test Runner 达到稳定状态
- 配备了最新版本的 URL 解析器 Ada 2.0,为 URL 解析带来了显著的性能改进
- 单个可执行应用现在需要注入 Blob
- Web Crypto API 函数参数现已按照 WebIDL 的定义,进行强制和验证,提升了与 Web Crypto API 的其他实现的互操作性
- 官方支持 ARM64 Windows
- WASI 的版本需要被指定
3. TypeScript 5.1 Beta
主要特性如下:
- 允许函数返回类型为 undefined 的函数没有 return 语句
- 允许 Getter 和 Setter 之间具有完全无关的类型
- 解耦 JSX Elements 和 JSX Tag Types 的类型检查
- 支持在使用 JSX 时对属性名称进行命名
- 当指定的模块查找策略无法解析路径时,将解析相对于指定 typeRoots 的包
- JSX Tags 支持链接成对儿进行编辑
- JSDoc 标签 @param 提供片段补全
- 优化:避免不必要的类型实例化、联合类型字面量的负面案例检查、减少对解析 JSDoc 的扫描器的调用
- 最低运行时环境要求:ES2020、Node.js 14.17
- 明确的 typeRoots 禁用了 node_modules/@types 的向上查找
4. Windi CSS 即将落幕
Windi CSS 的诞生最初是为了探索解决 Tailwind 的性能问题,它的按需引入方法后来启发了 Tailwind 实现 JIT 引擎。引入的诸如 Variant Group、Shortcuts、Attributify Mode、Visual Analyzer 等提升开发者体验的创新功能,也影响了 UnoCSS 的设计,并显著提高了其他 Atom CSS 框架的开发者体验。不过因为团队成员的时间有限,Windi CSS 按下了暂停键,项目将不会添加新功能,只会根据需要提供安全修复。对于新项目,推荐使用 UnoCSS 或 Tailwind CSS 作为替代。
下面我们来看技术资料。
技术资料
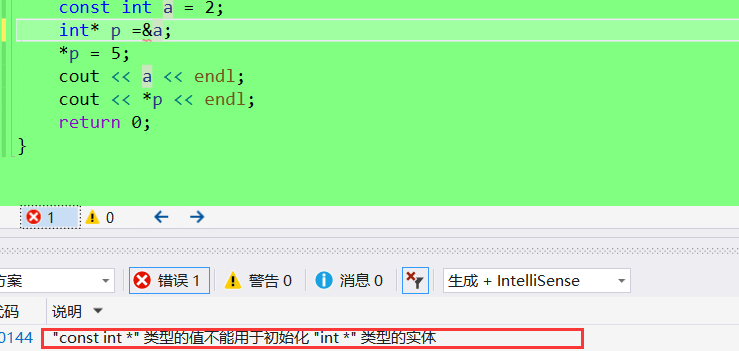
1. Pretty TypeScript Errors
随着类型复杂性的增加,TypeScript 错误会变得越来越混乱,如:... more ..., { ... }。这款 VS Code 插件提升了 TypeScript 错误的易读性。其包含的一些特性如下:
- 在错误消息中,为类型提供与你主题颜色相匹配的语法高亮,支持亮暗主题
- 在错误消息中的类型旁边有一个按钮,引导至相关类型声明
- 提供按钮可导航至
typescript.tv,提供了详细的解释,有的还提供了相关解读视频 - 提供按钮可导航至
ts-error-translator,用通俗易懂的英语来阅读错误
2. ESM-CJS interop test
Webpack 作者维护的 ESM 和 CJS 互操作性测试表,测试对象包括 Node.js、Babel、Webpack、Rollup、esbuild 等。
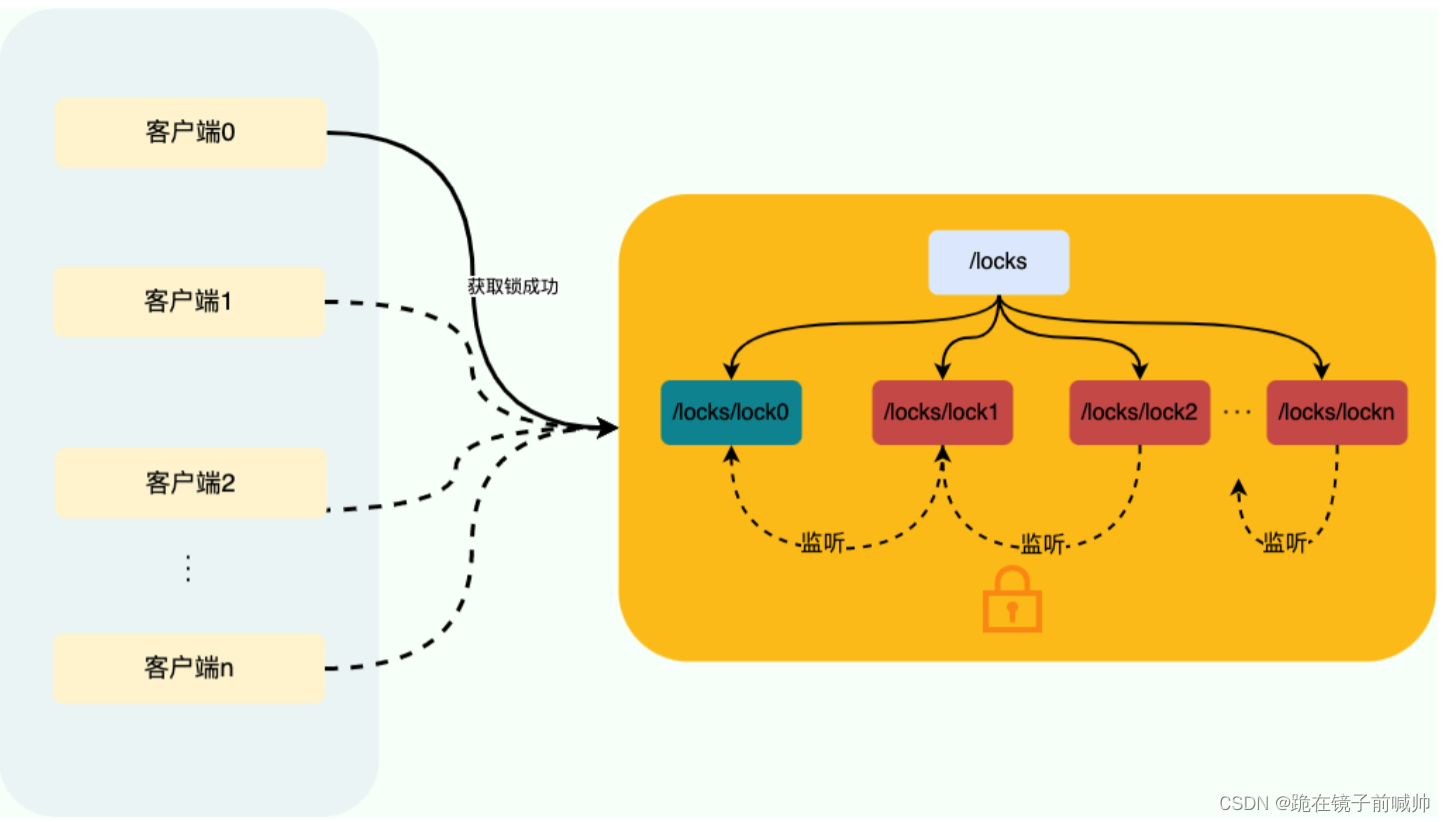
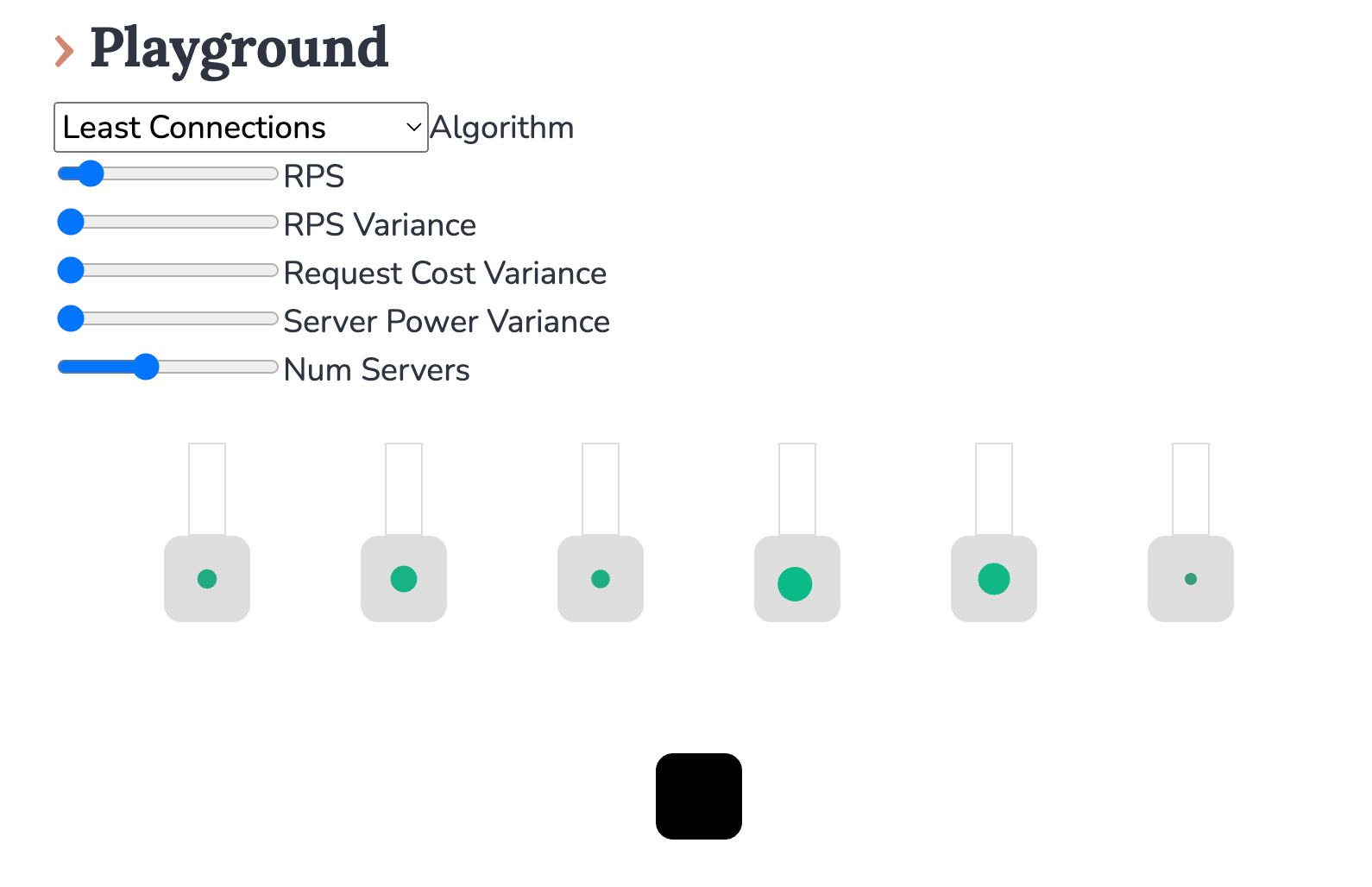
3. 负载均衡可视化
负载均衡算法的可视化指南,文末还提供了 Playground。

4. The JavaScript Oxidation Compiler
Oxidation 编译器用 Rust 编写,正在为 JavaScript、TypeScript 语言创建一整工具链,目前处于早期阶段,提供了包括 AST、Parser、Linter、Formatter、Transpiler、Minifier 等工具。
5. rrweb 实现原理
rrweb 核心原理解析。
好了,以上就是本期的食堂周刊,观众老爷们如果觉得还不错,一键三连是对食堂老板最大的支持。
你的前端食堂,吃好每一顿饭,我们下期见。