vue2+vue3
- 尚硅谷
- vue2
- vue2 课程简介【02:24】
- vue2 Vue简介【17:59】
- vue2 Vue官网使用指南【14:07】
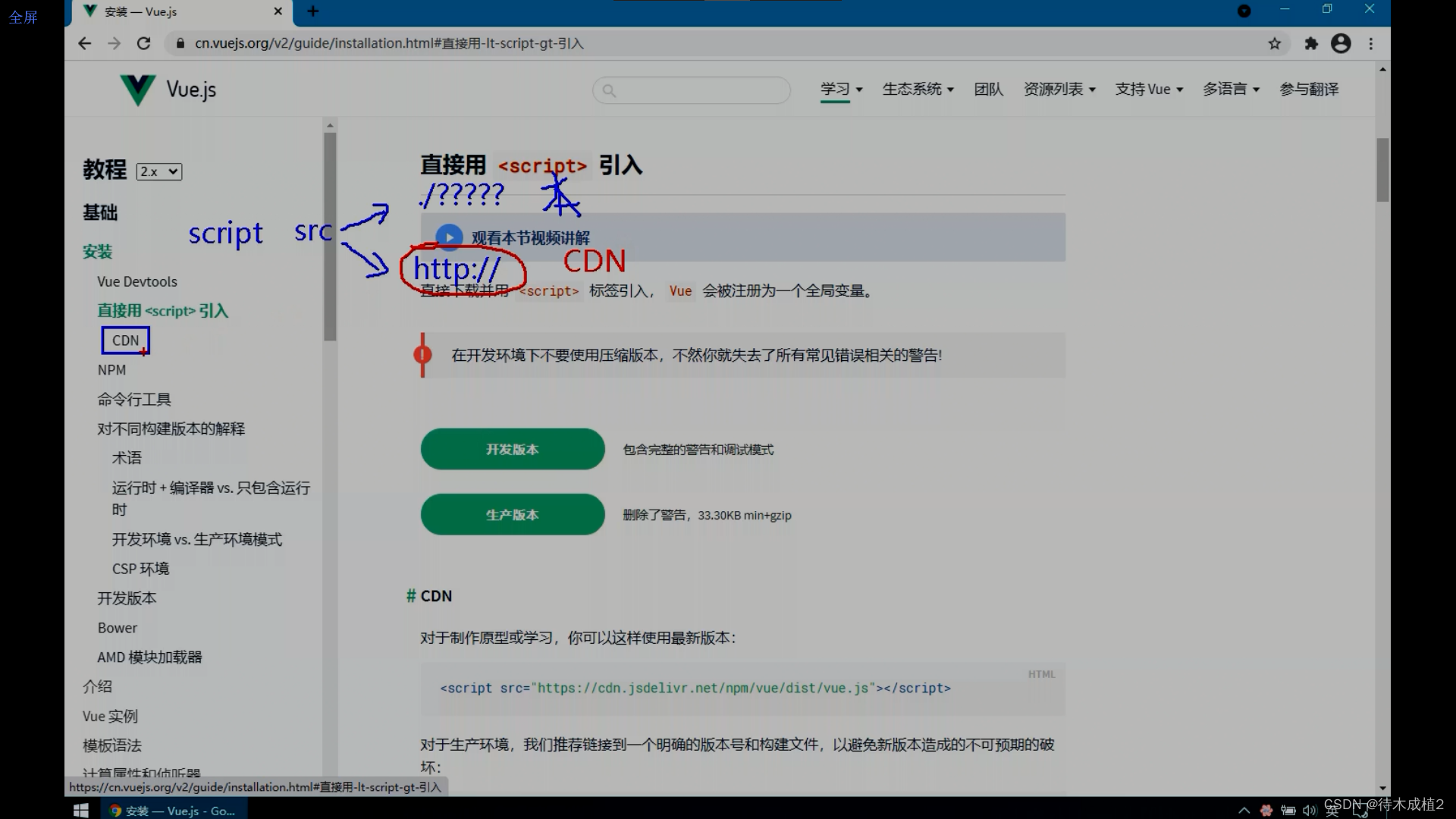
- vue2 搭建Vue开发环境【13:54】
- vue2 Hello小案例【22:25】
- 了解: 不常用
- 常用:
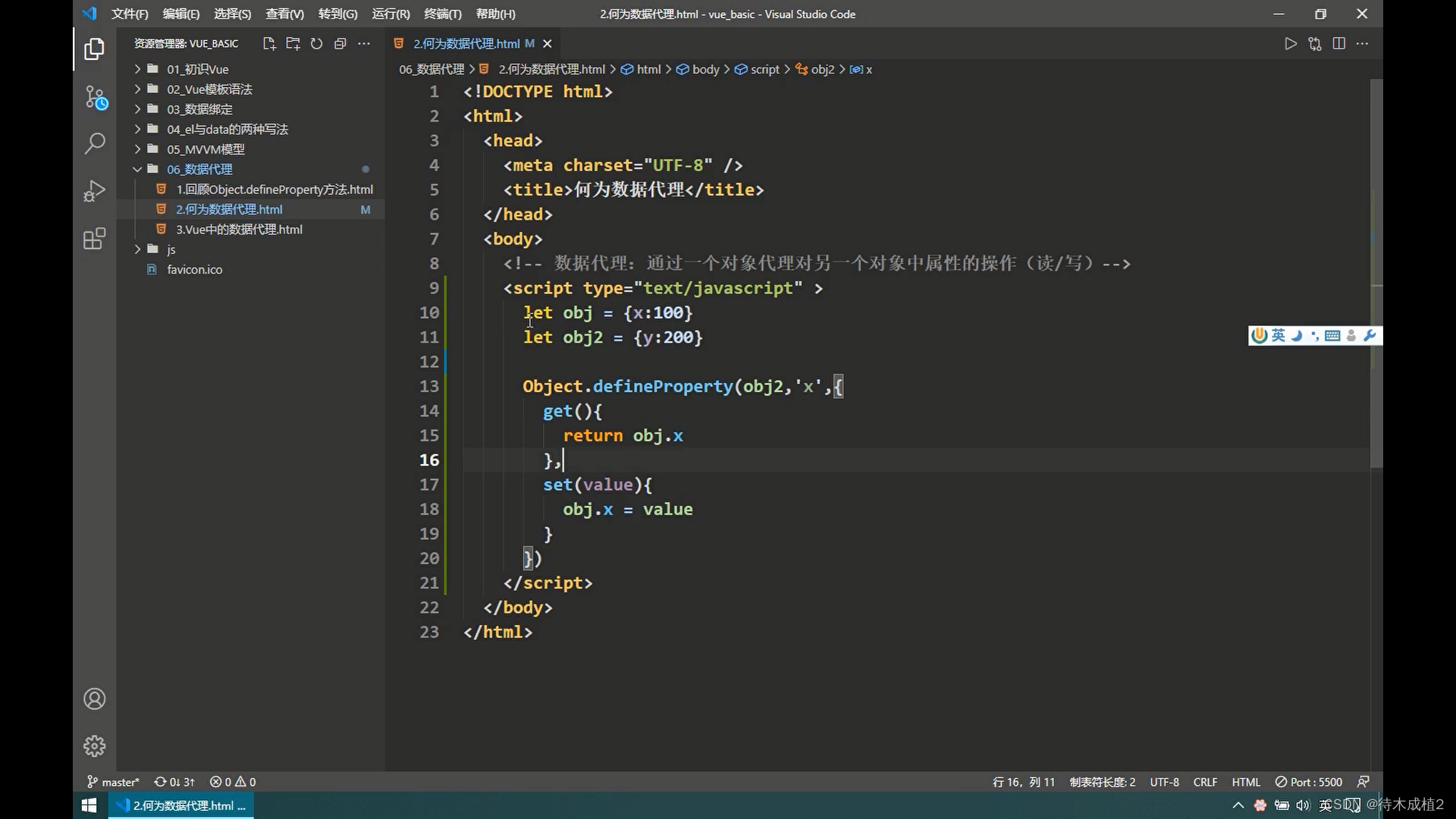
- id 更常用 简单
- class
- 差值
- 总结
- vue 实例
- vue 模板 : 先 取 , 再 放回去
- 什么是选择器
- 标签选择器
- 类选择器
- ID选择器
- vue2 分析Hello案例【19:39】
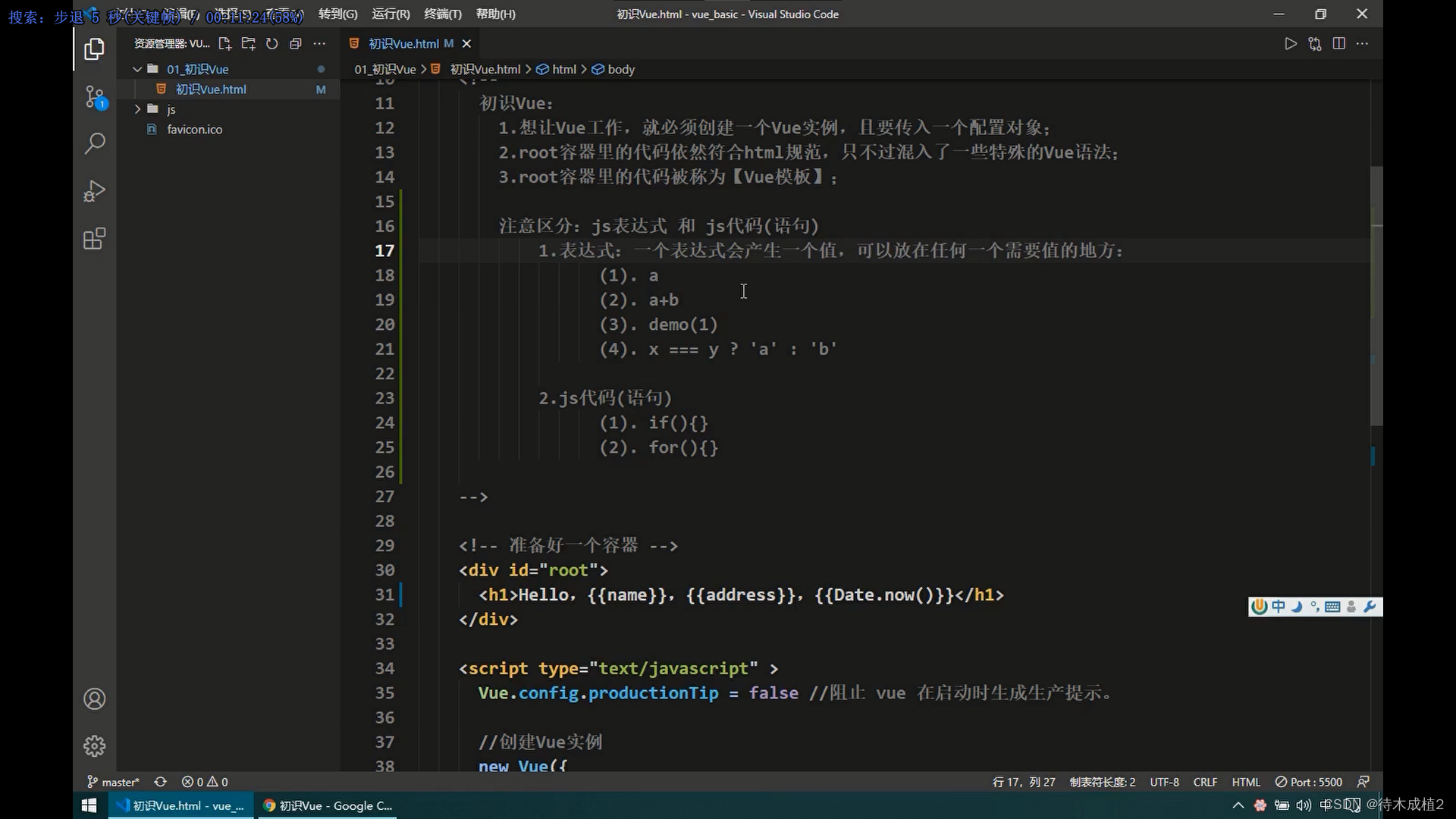
- {{}} JS表达式
- vue 开发者
- 开发版 vue
- 非开发板 vue.min.js
- vue2 模板语法【17:43】
- 模板
- 插值 {{表达式}}
- 标签体
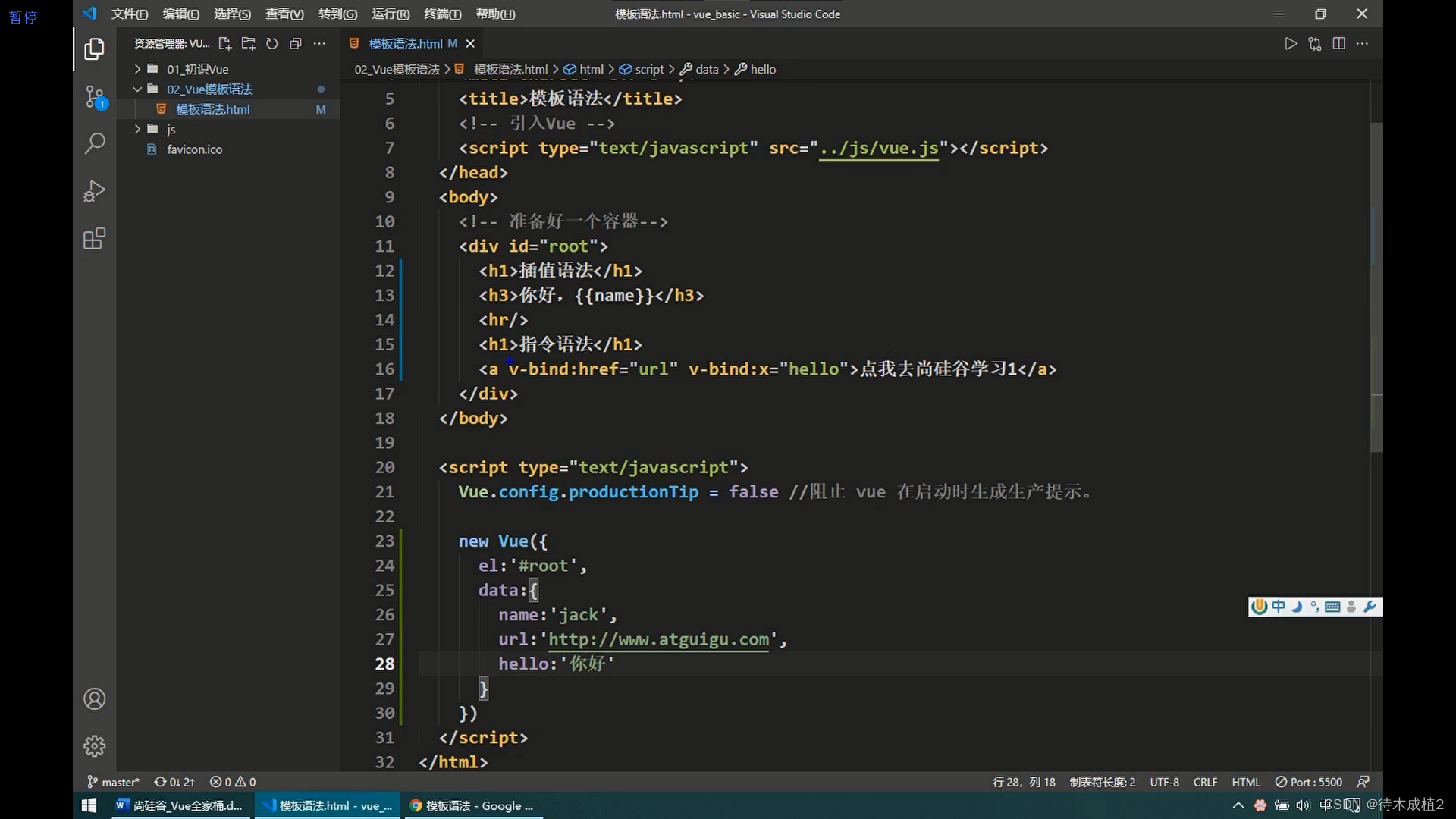
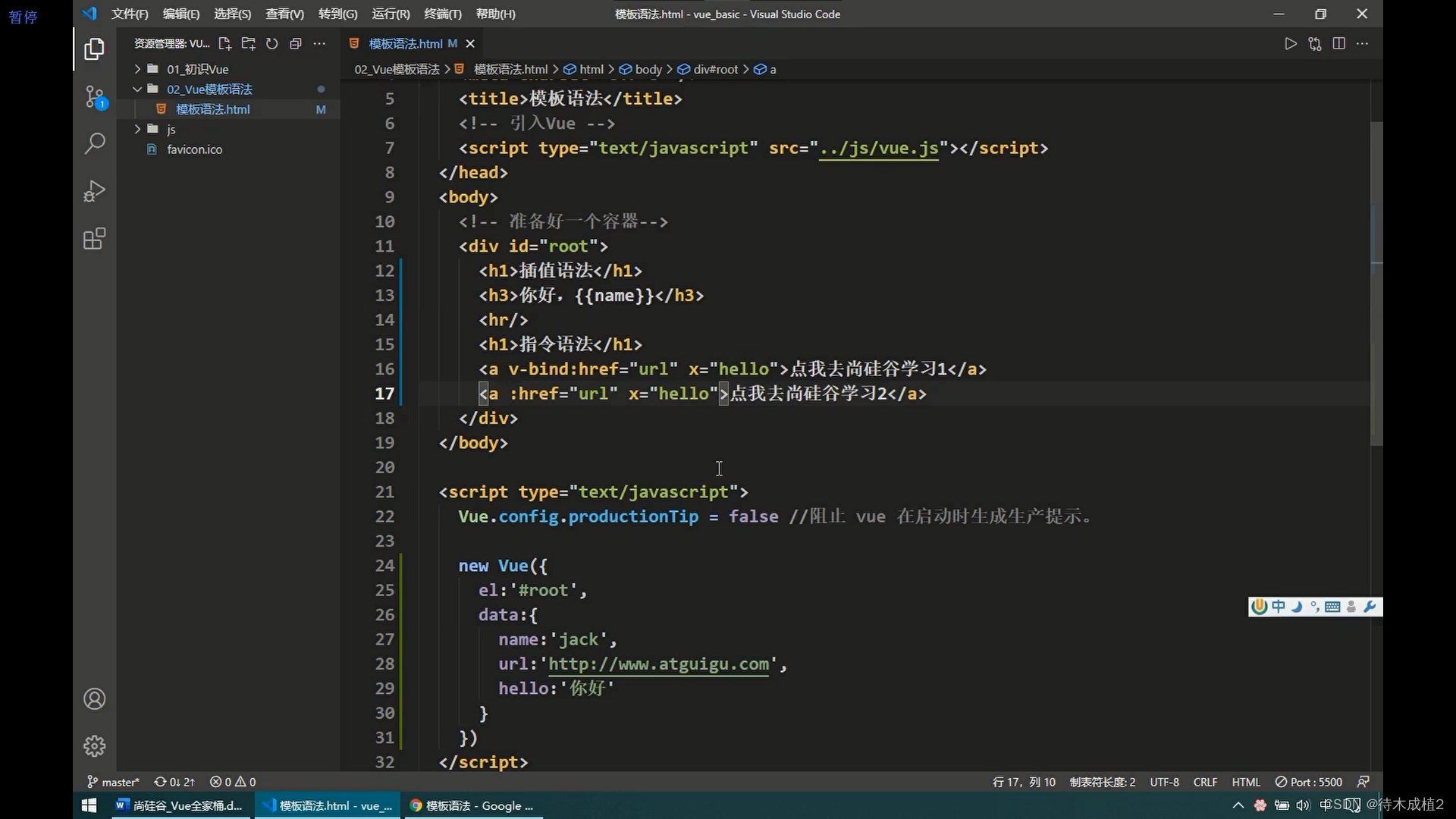
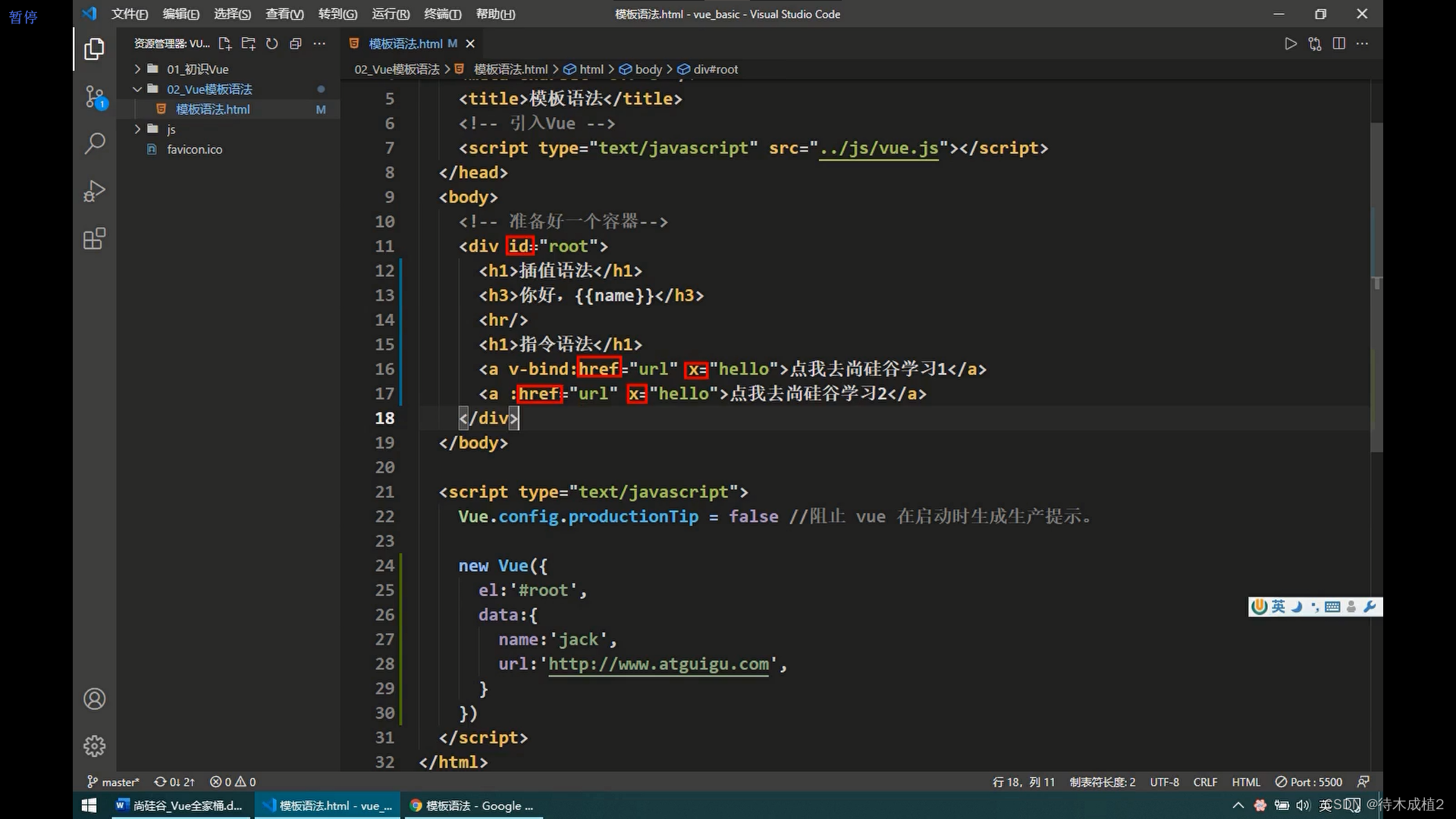
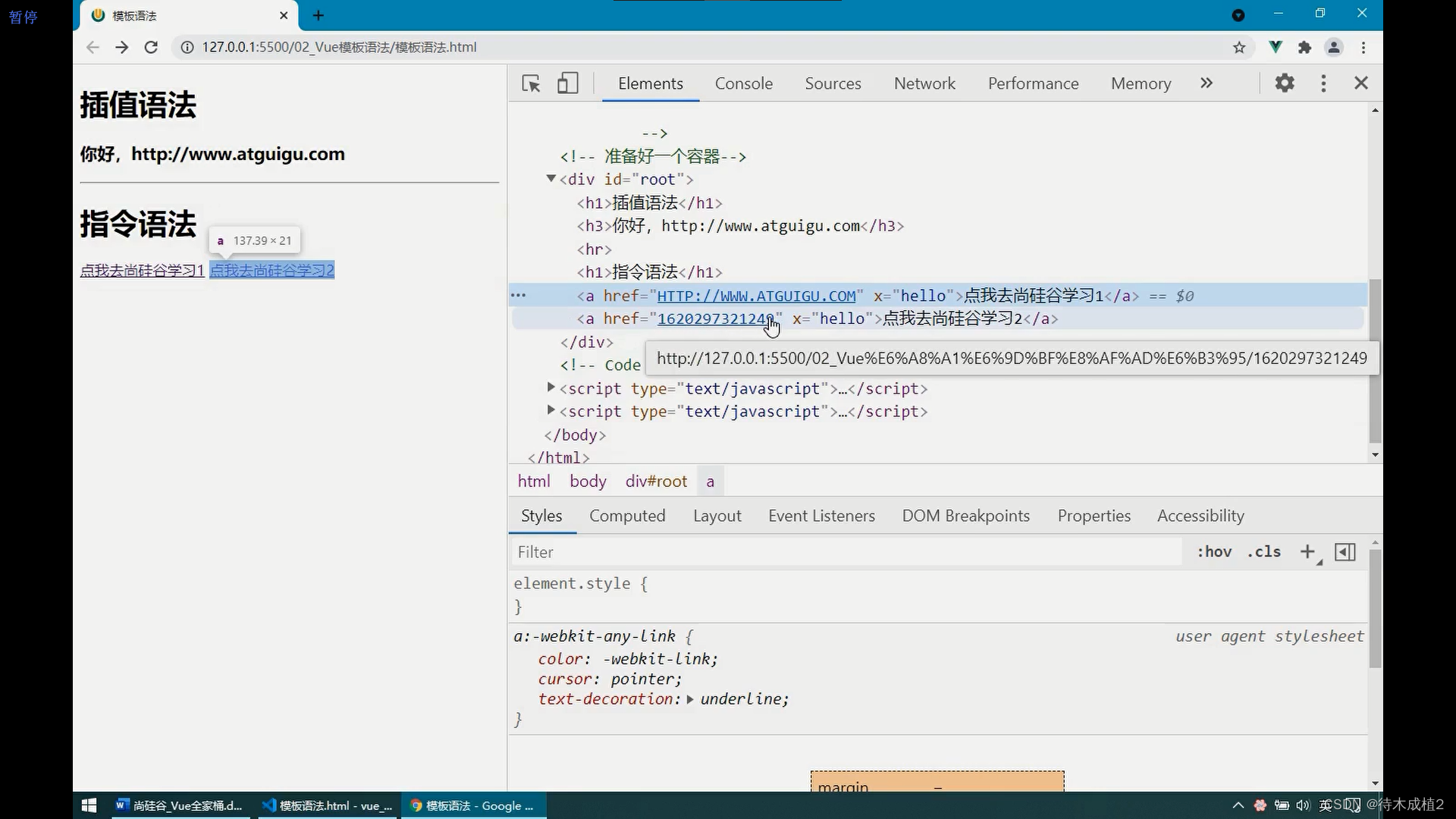
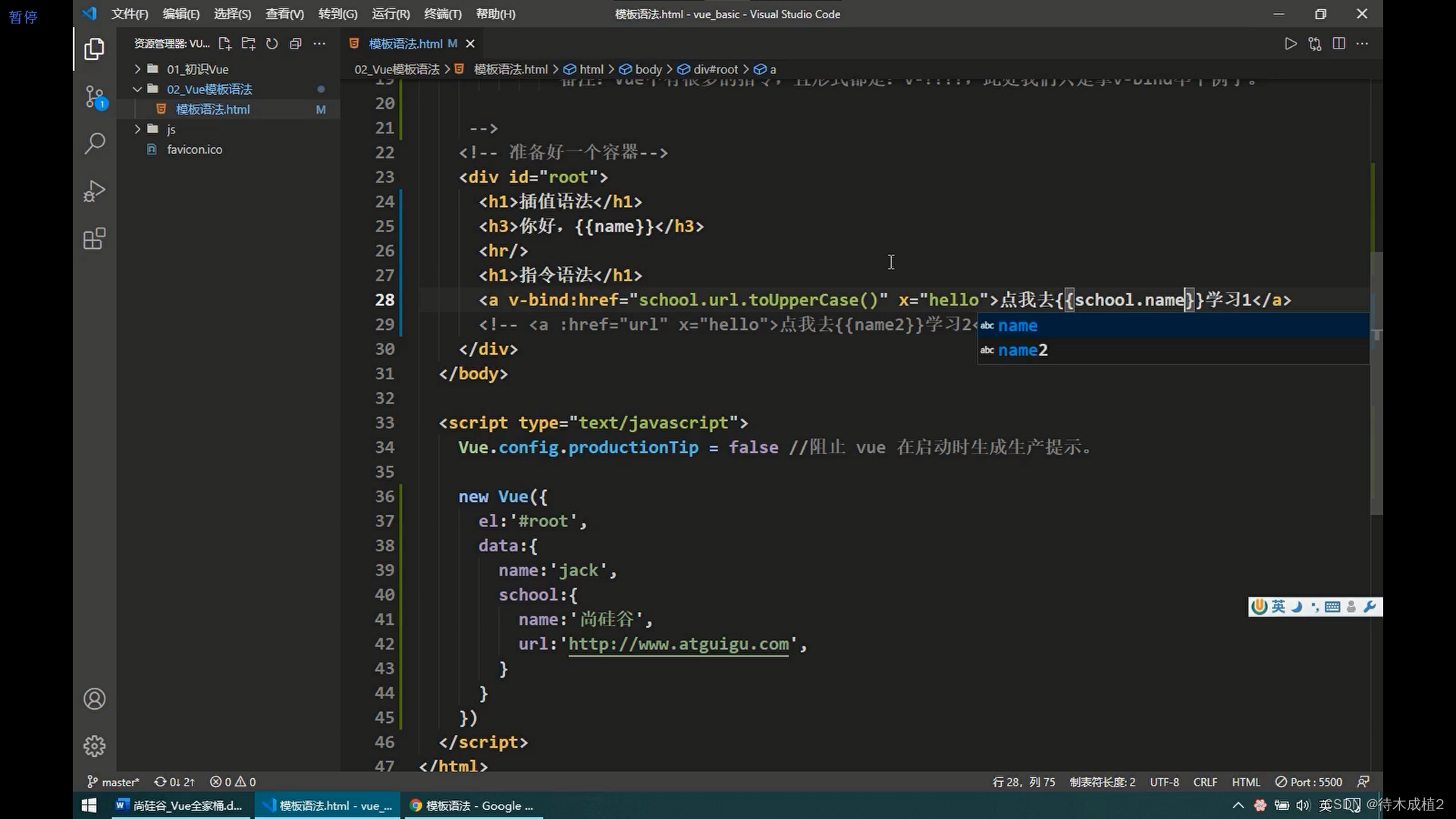
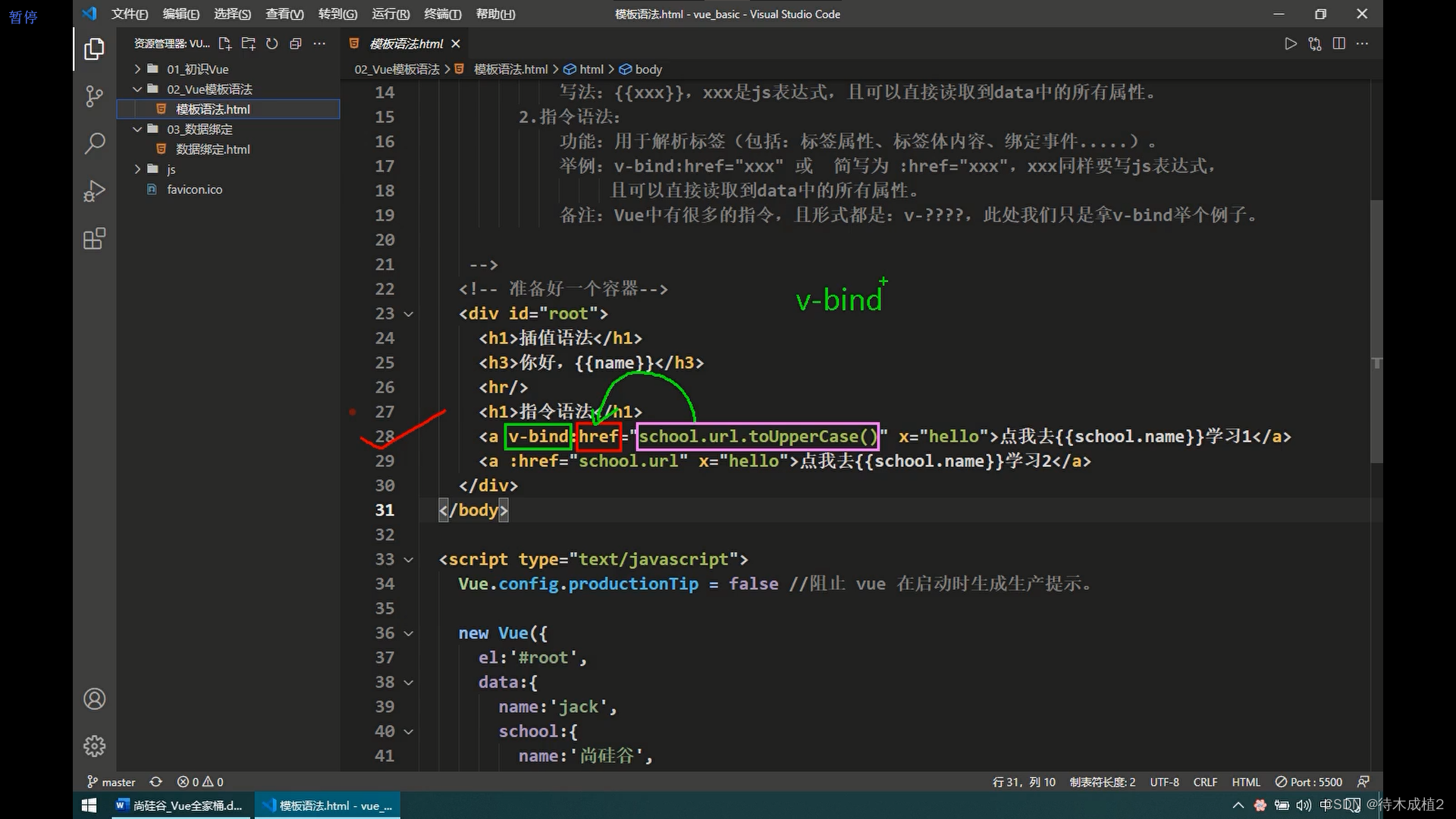
- 指令 v-bind:href="表达式"
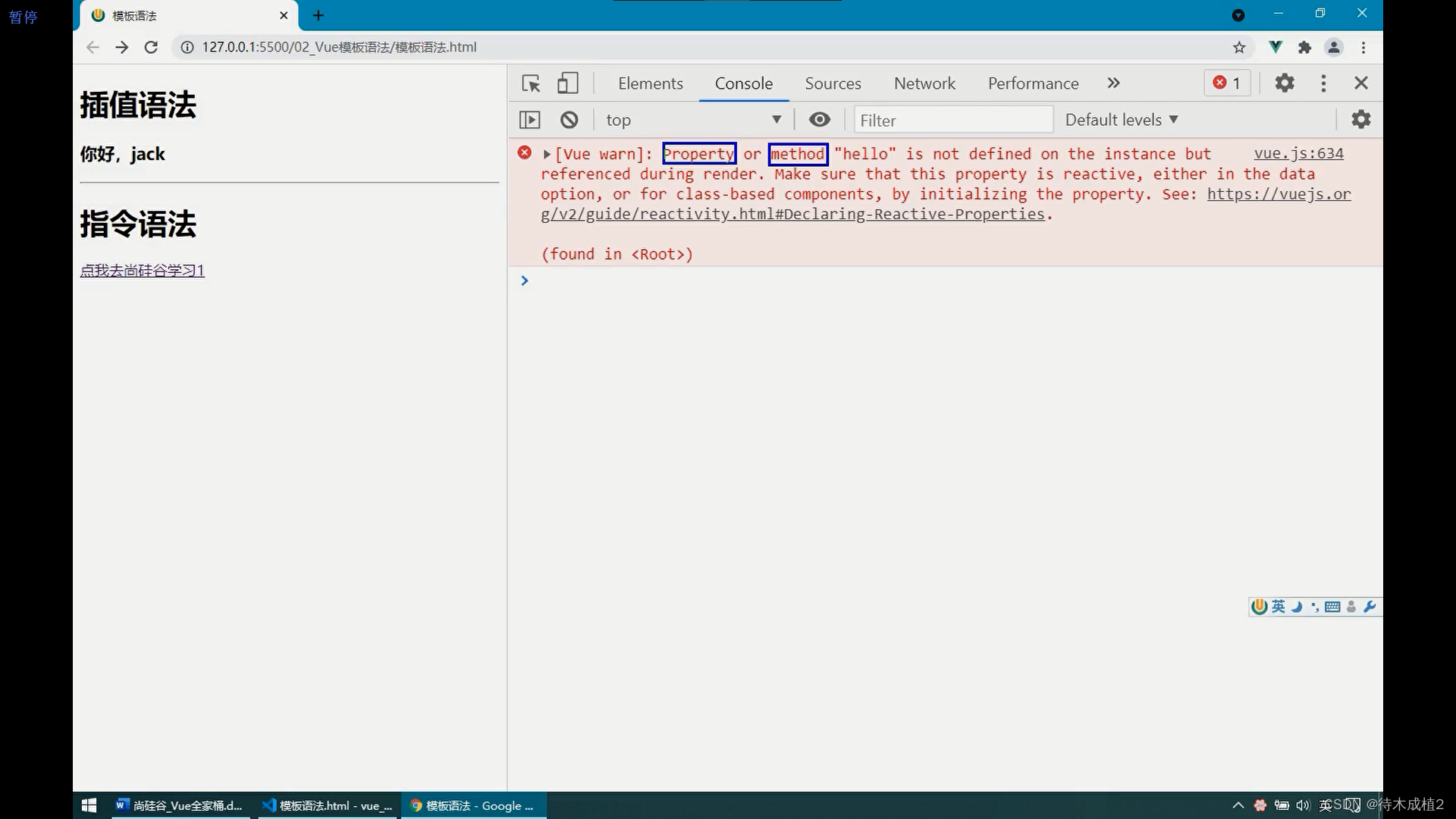
- 未找到 绑定 属性 、 方法
- 简写 :href
- 标签属性
- 总结
- 功能
- JS 表达式
- data : 层级
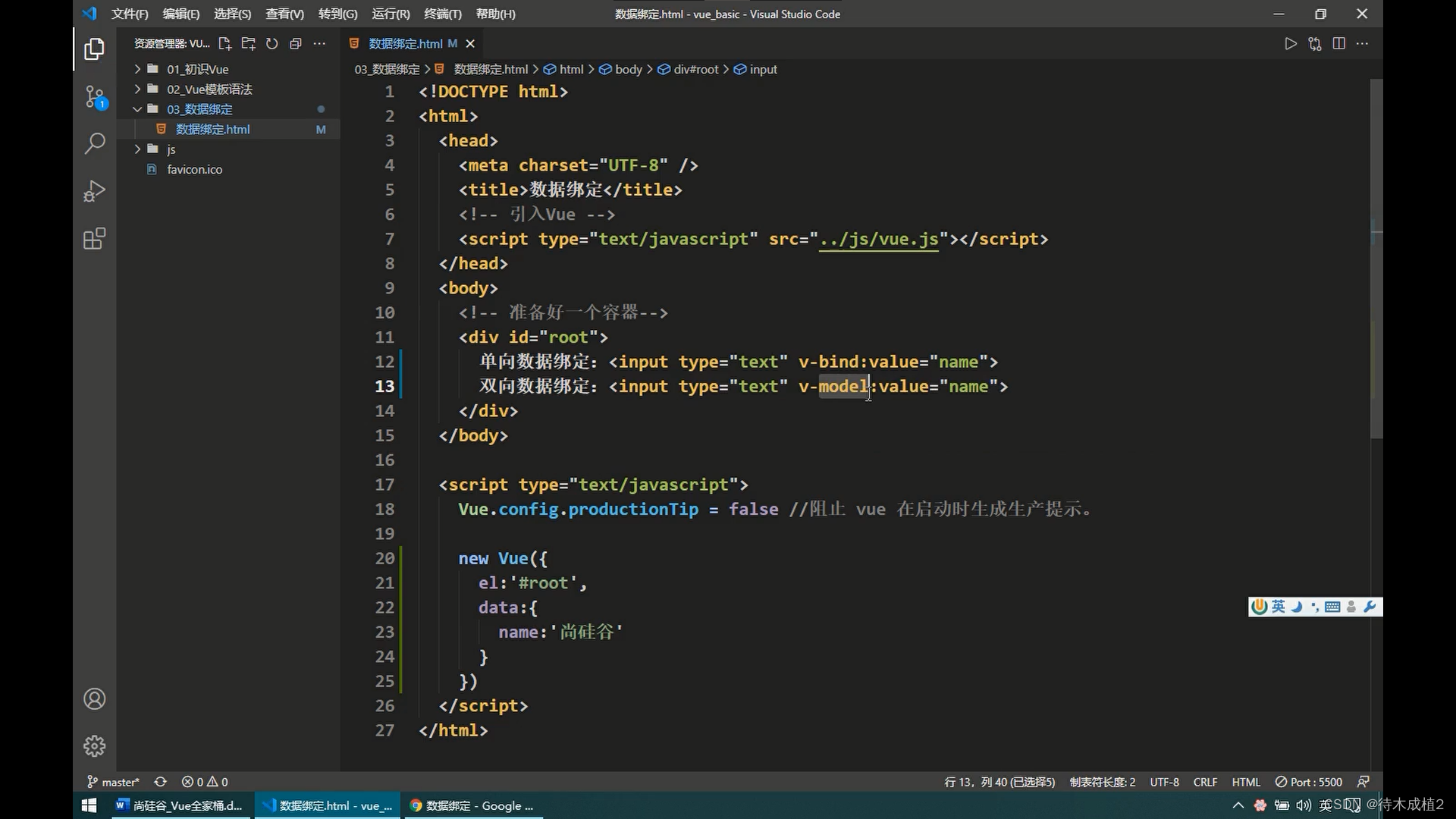
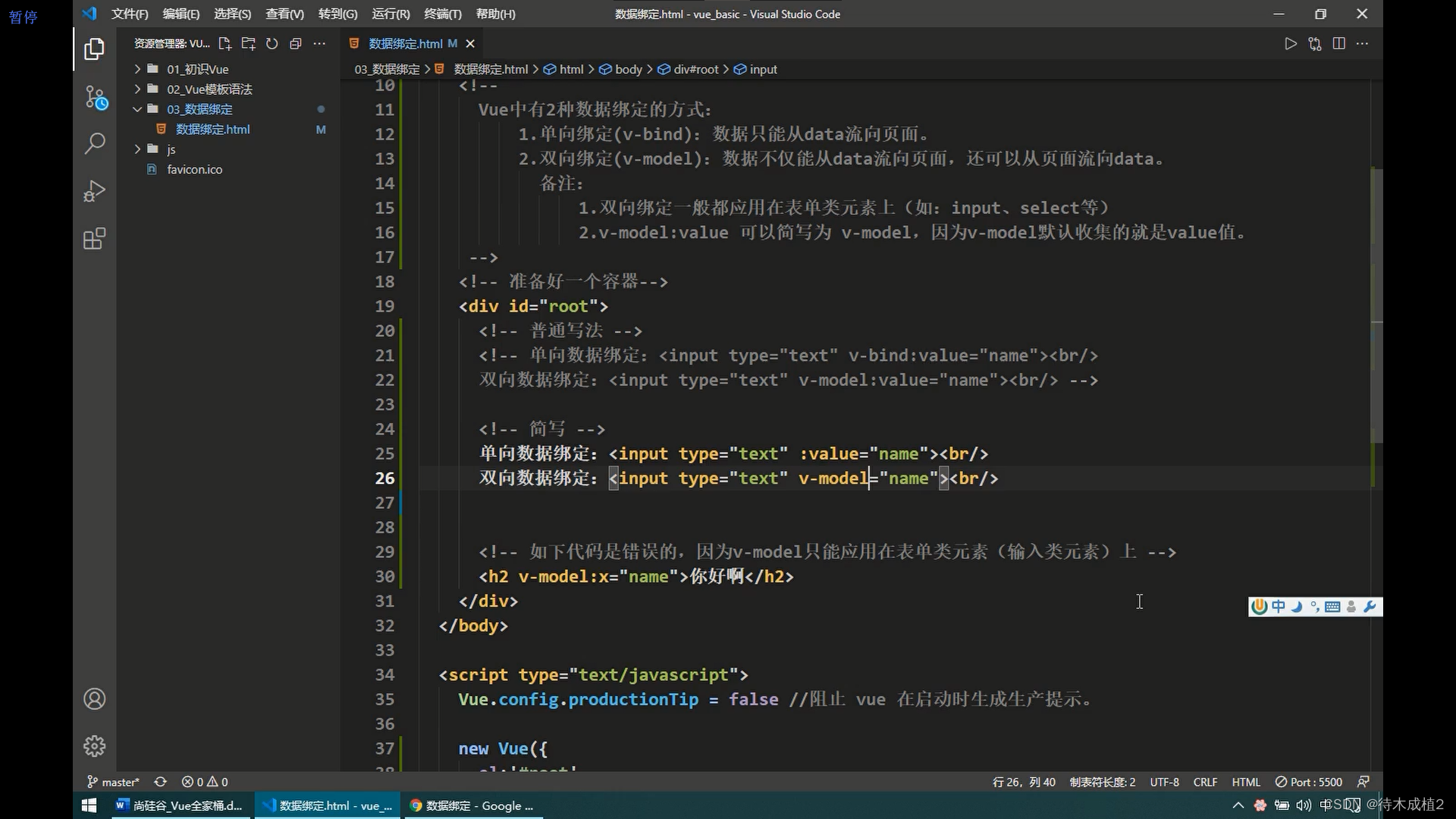
- vue2 数据绑定【10:39】
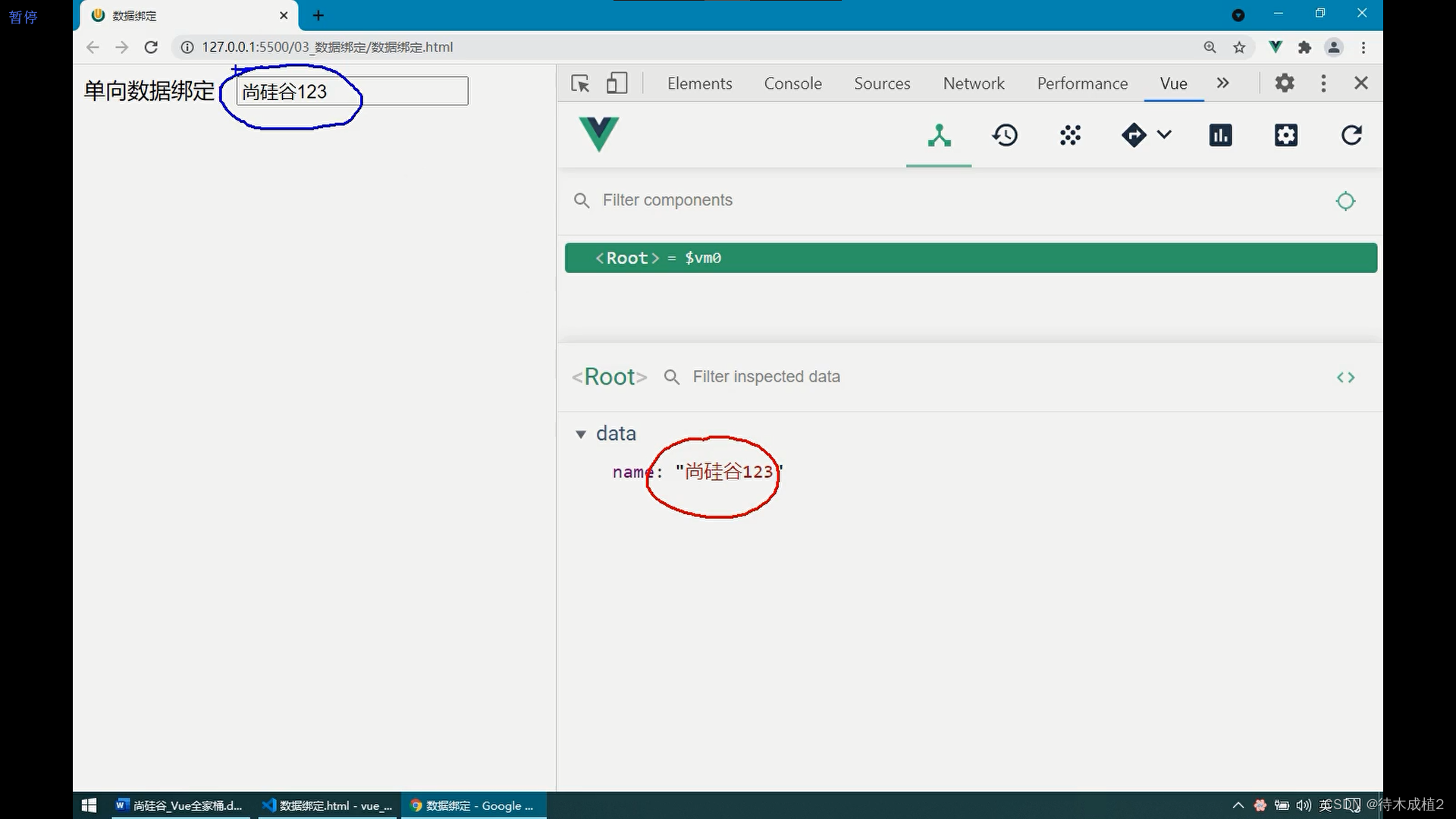
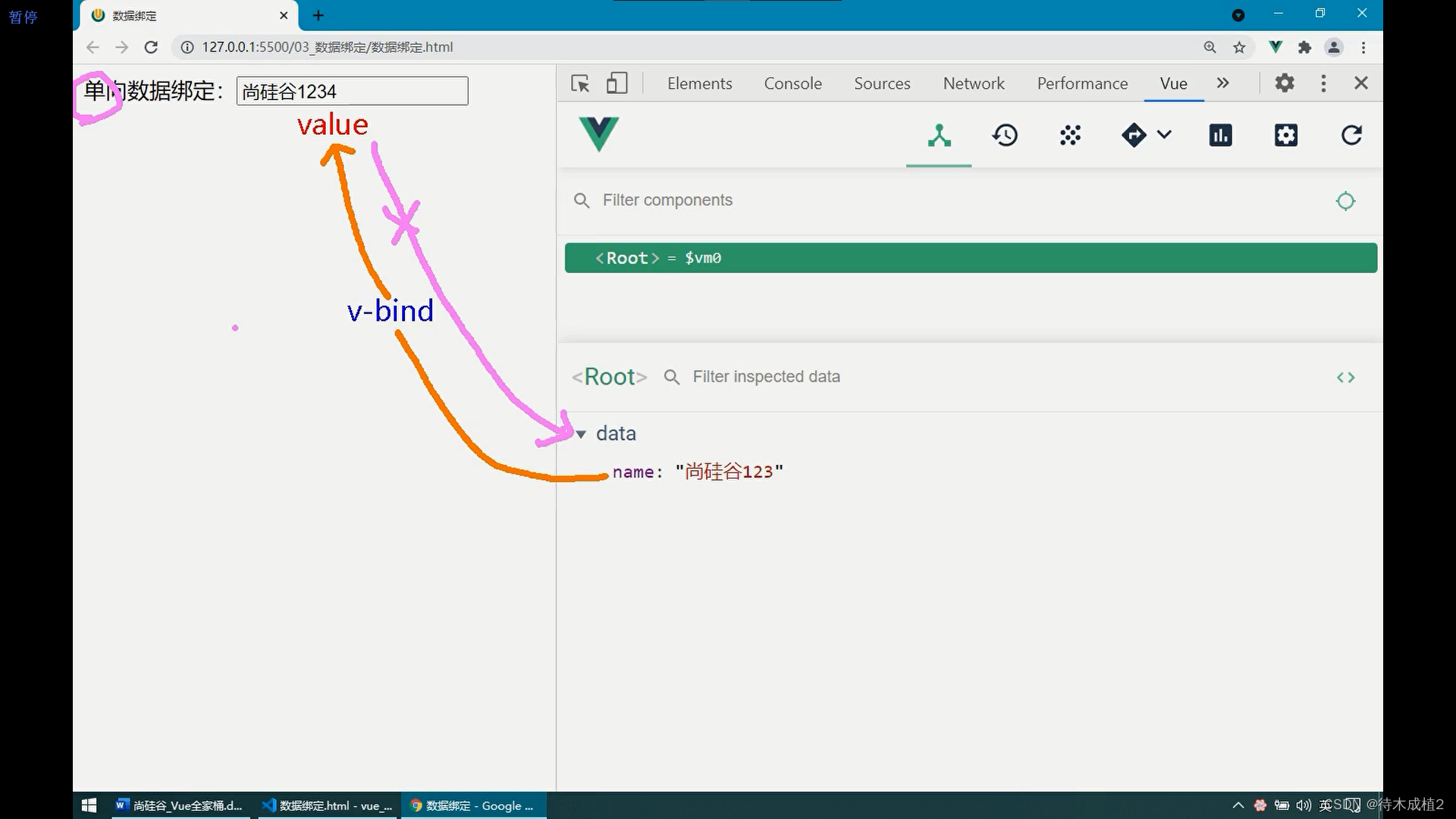
- 单向数据绑定 v-bind:href = "xxValue"
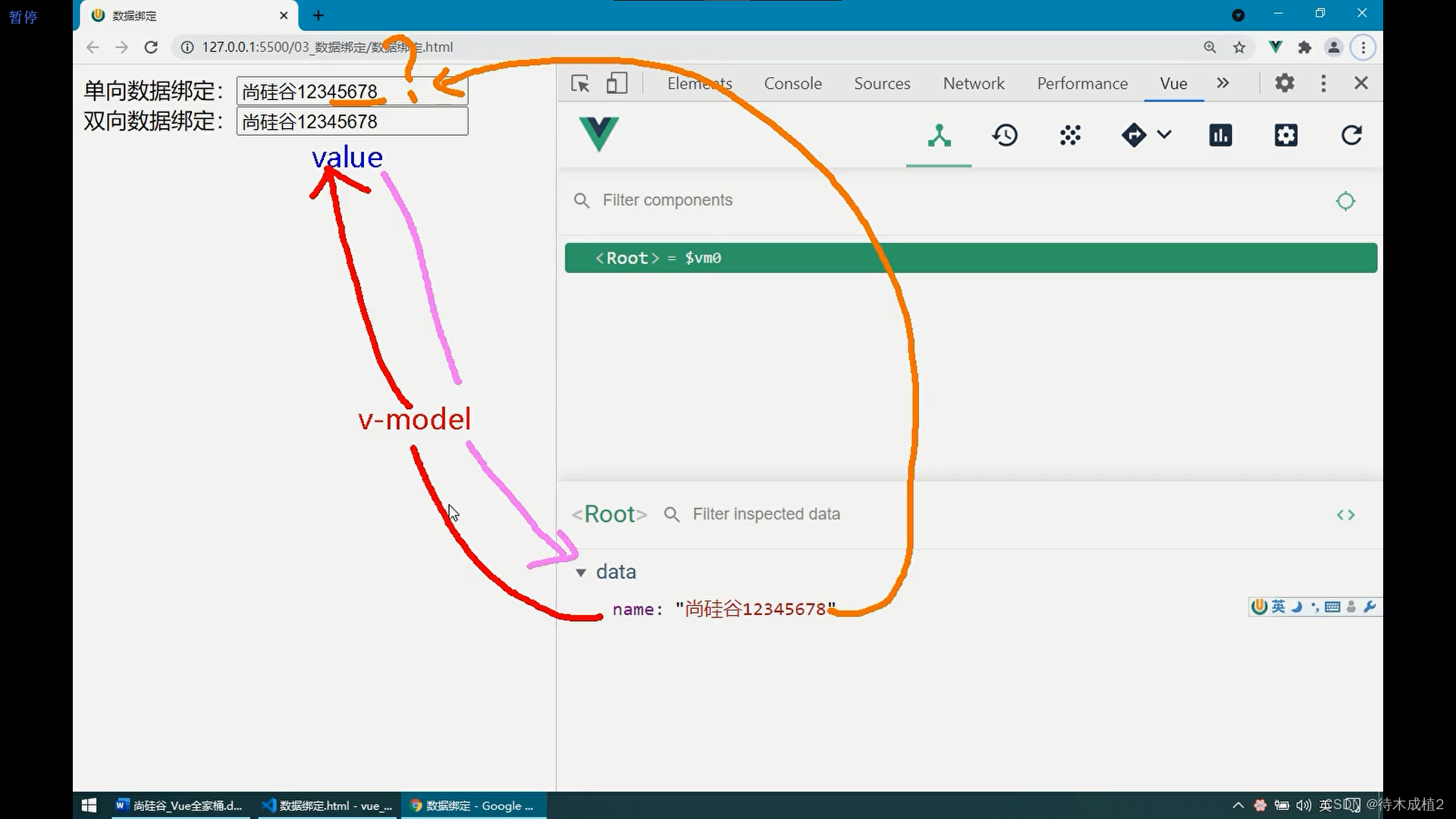
- 双向数据绑定 v-model:value = "xxValue"
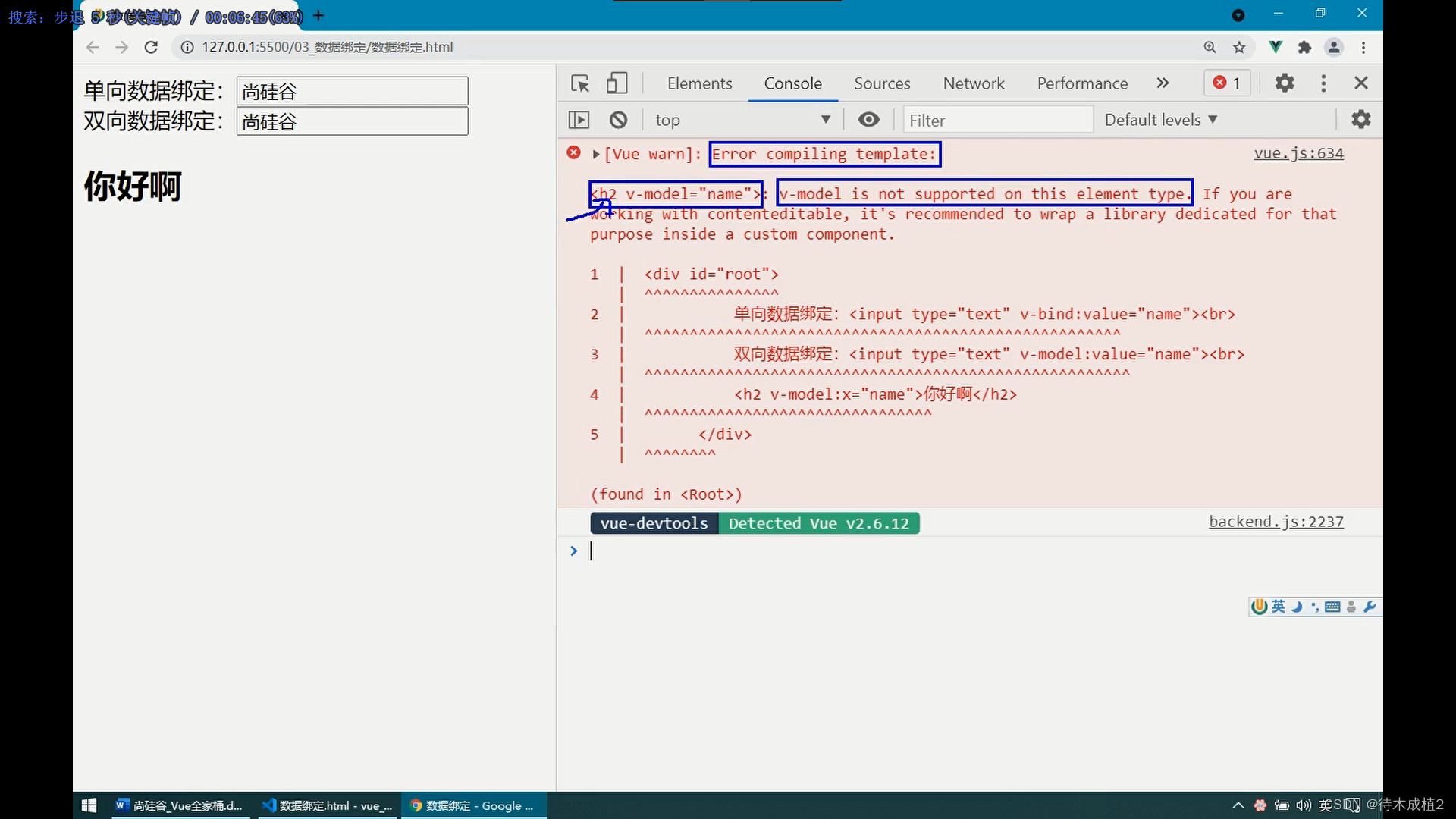
- v-model:value 只能用于 表单、多行/输入input、单选多选、select, 都有 value 值
- 简写 v-model = "xxValue"
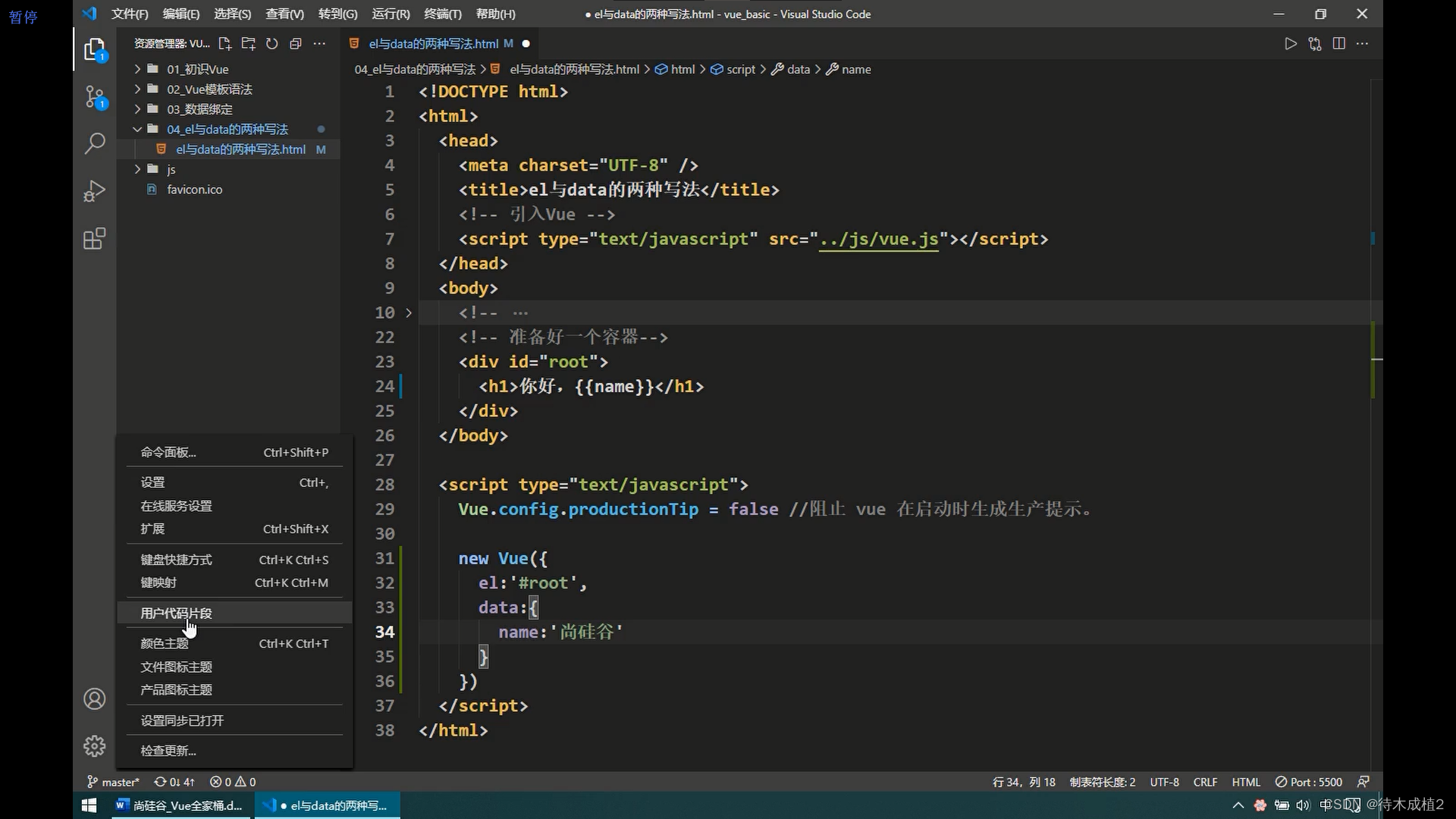
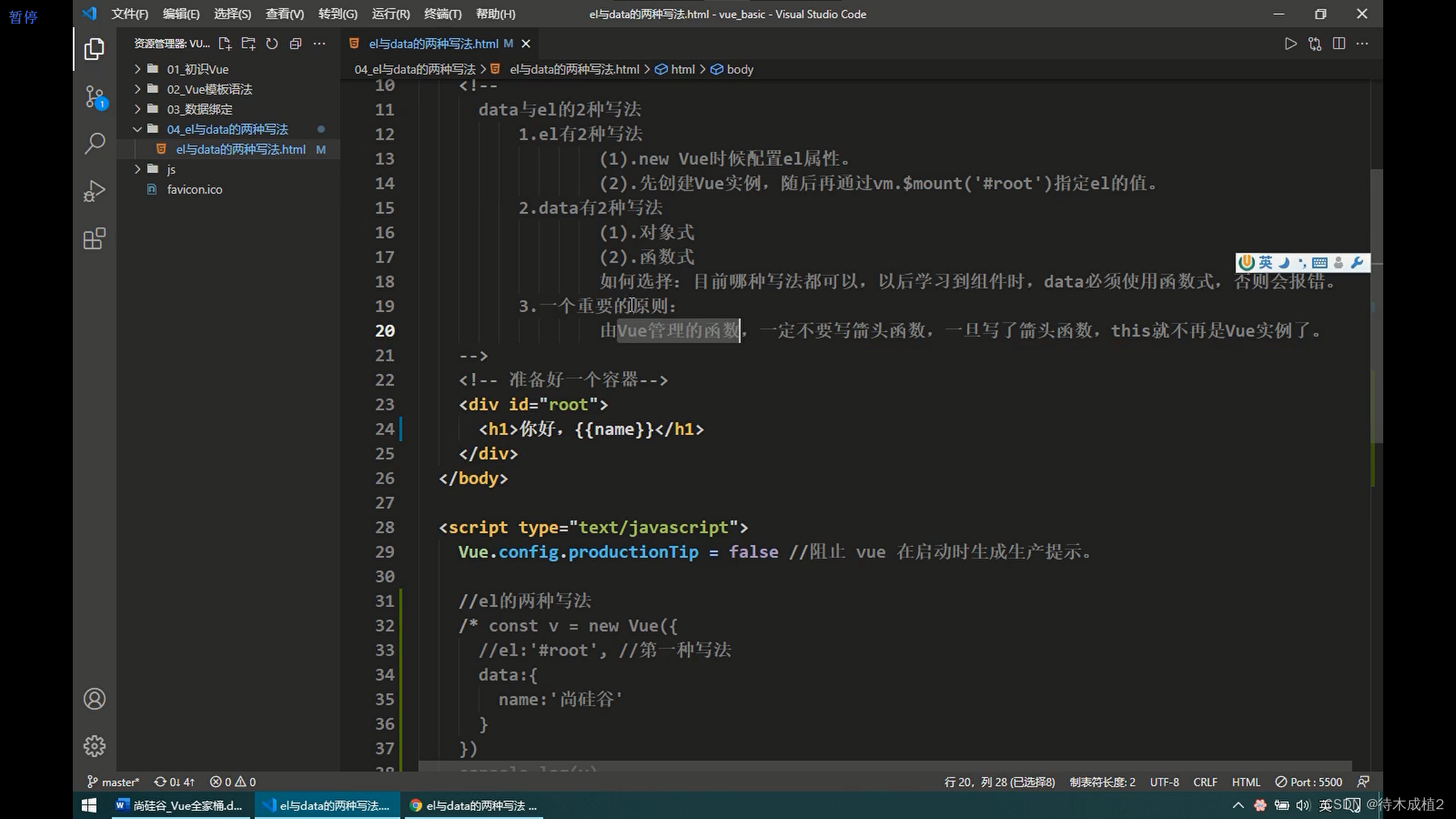
- vue2 el与data的两种写法【11:48】
- 配置 代码片段
- 实例 实例缔造者
- el 两种写法
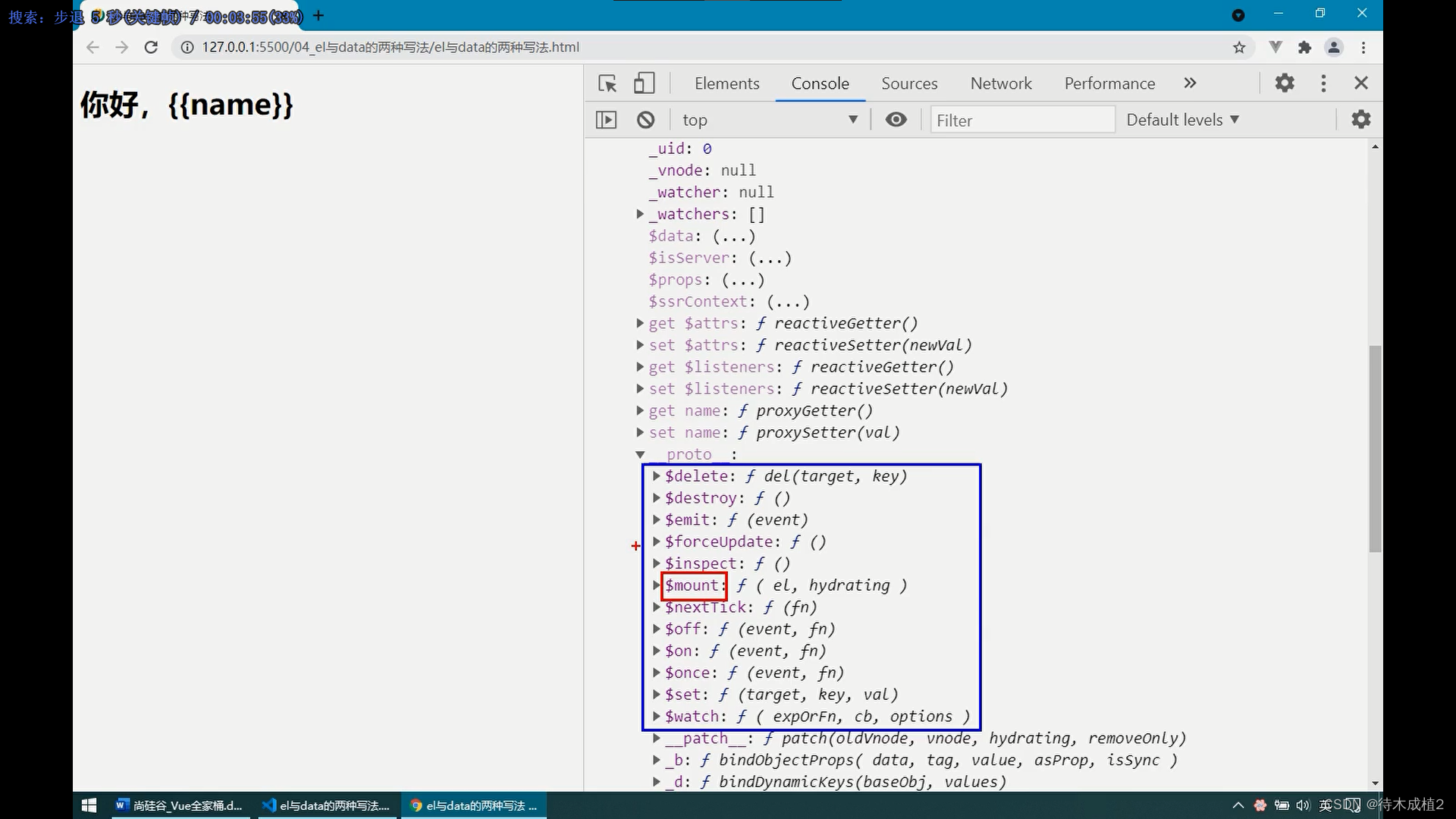
- 延迟 等一会 : 回头指定 v.\$mount('#root') //id v.\$mount('.root') //class
- data两种写法
- 对象 vs 函数(返回data对象)
- 组件 必须使用 函数式
- 可以简写 data(){}
- vue 管理的函数 , 不能 箭头函数 data:()=>{}
- 总结
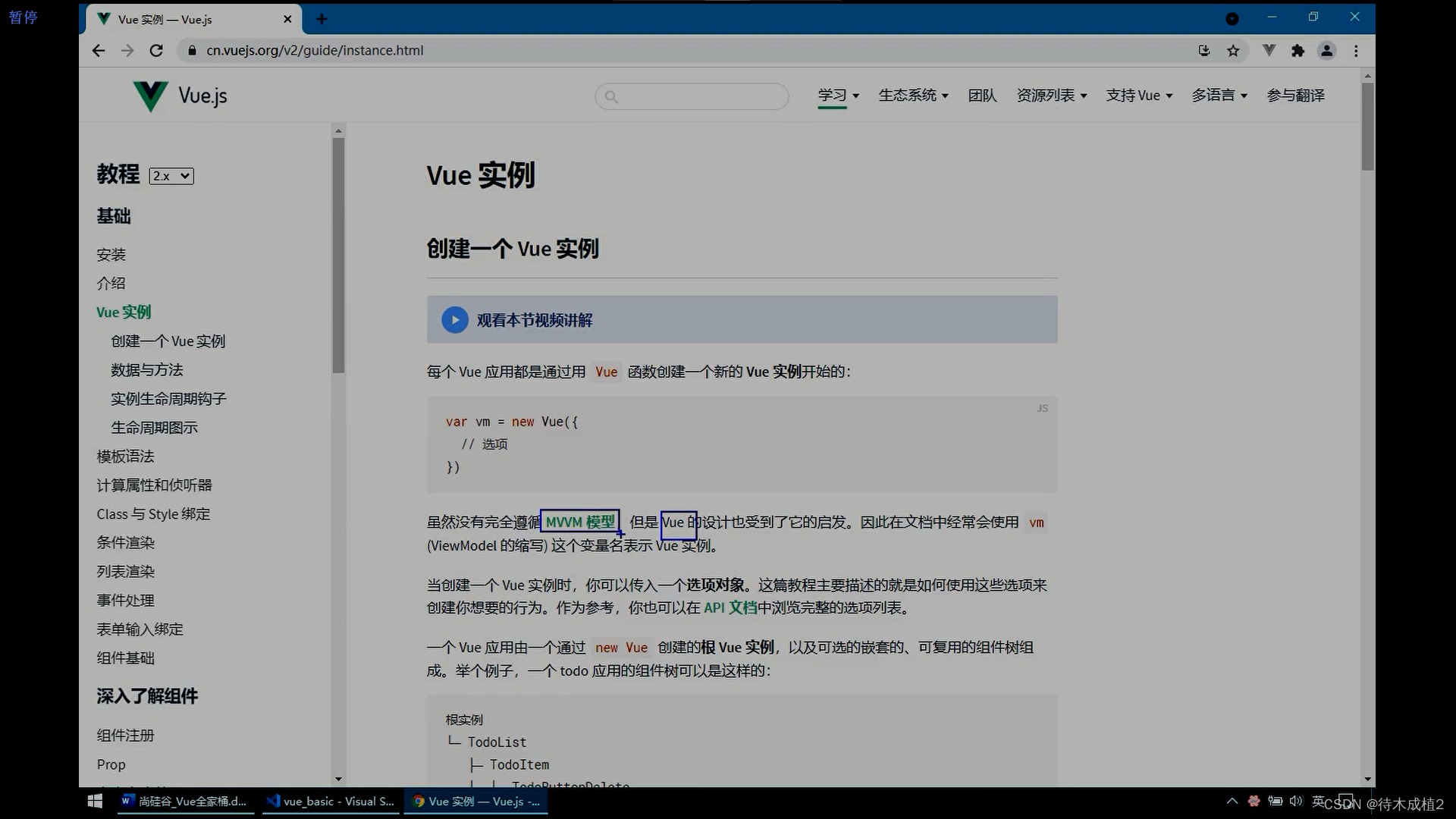
- vue2 理解MVVM【14:34】
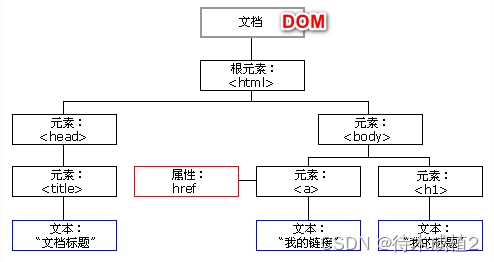
- DOM
- DOM,html,JavaScript,xml,CSS,浏览器之间的关系
- HTML DOM树:
- VUE 对应 : 监听 双向绑定
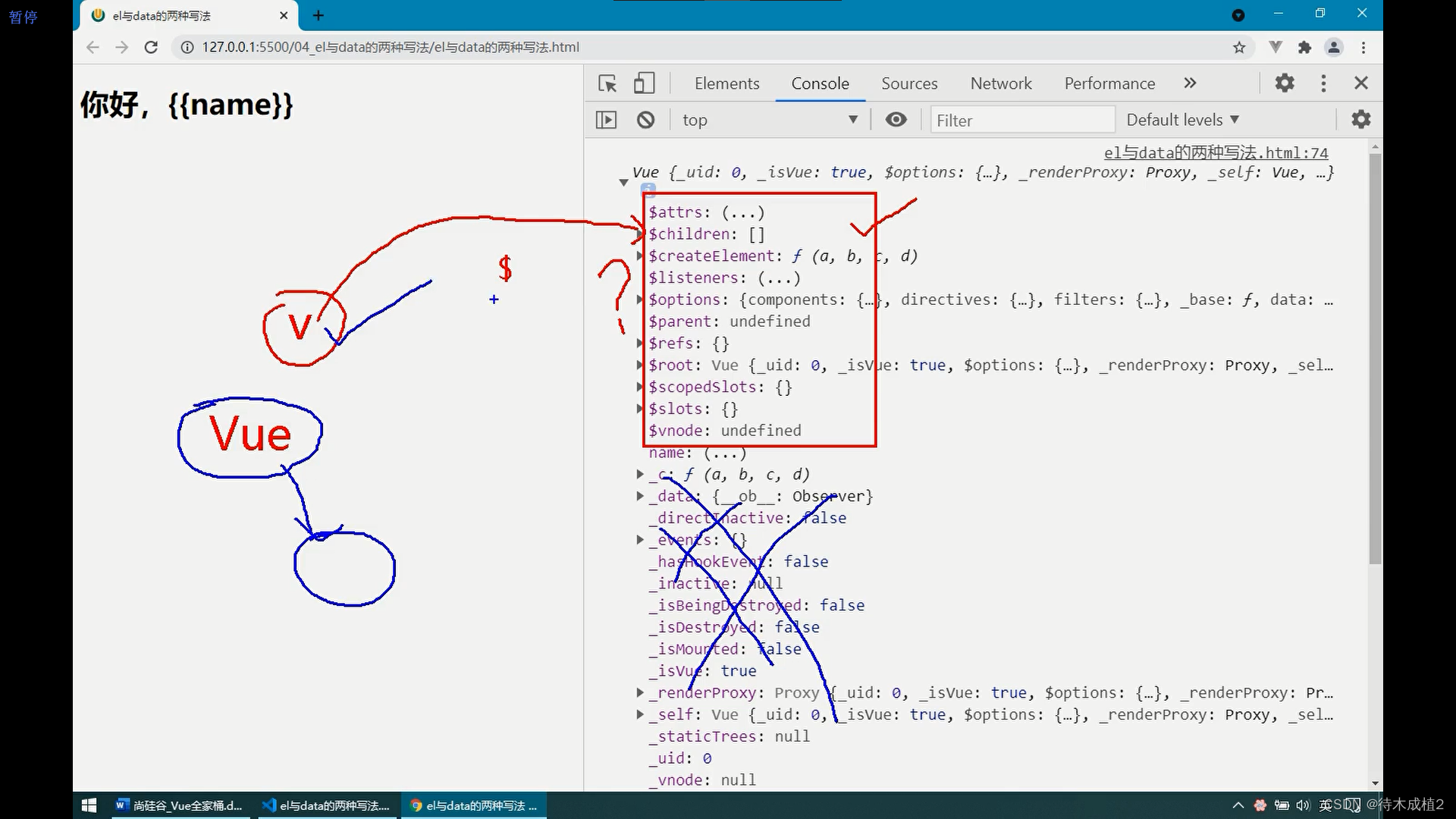
- vm 身上的东西 , 可以直接用
- vue2 Object.defineProperty【18:11】
- 插件 过多, 可能出现如下问题
- 其他插件关掉后, 就正常了
- 对比
- 直接写, 浏览器 vue 显示同样颜色
- 可以 枚举
- 可以修改 , 从控制台
- 可以 删除
- 高级 Object.defineProperty , 不枚举、不遍历
- Object.keys( person )
- for ( let key in person) {}
- enumerable : true 就可以枚举了
- 不可以通过控制台 修改
- writable : true 就可以修改了
- configurable : true 就可以删除了
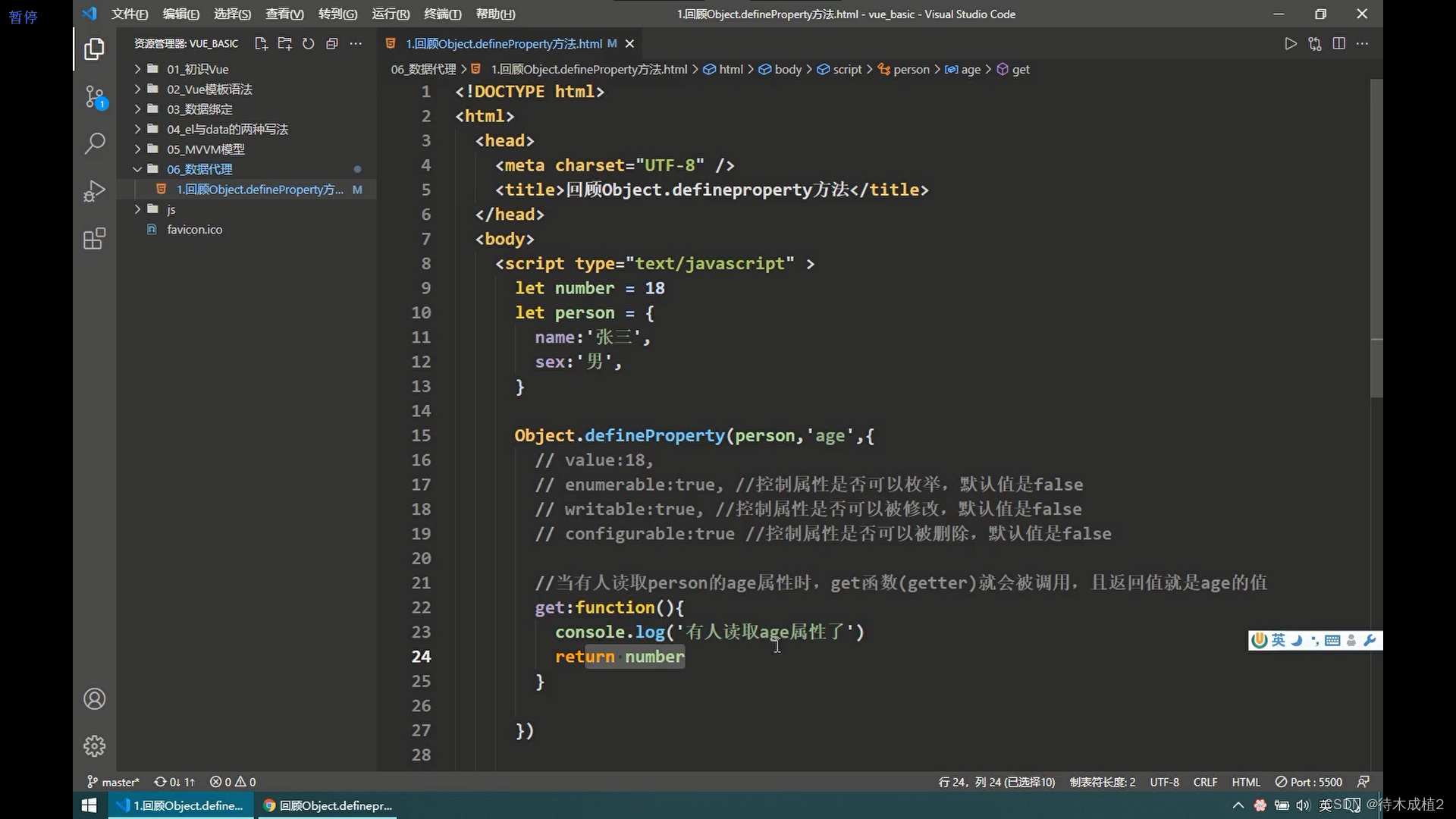
- get:function(){}
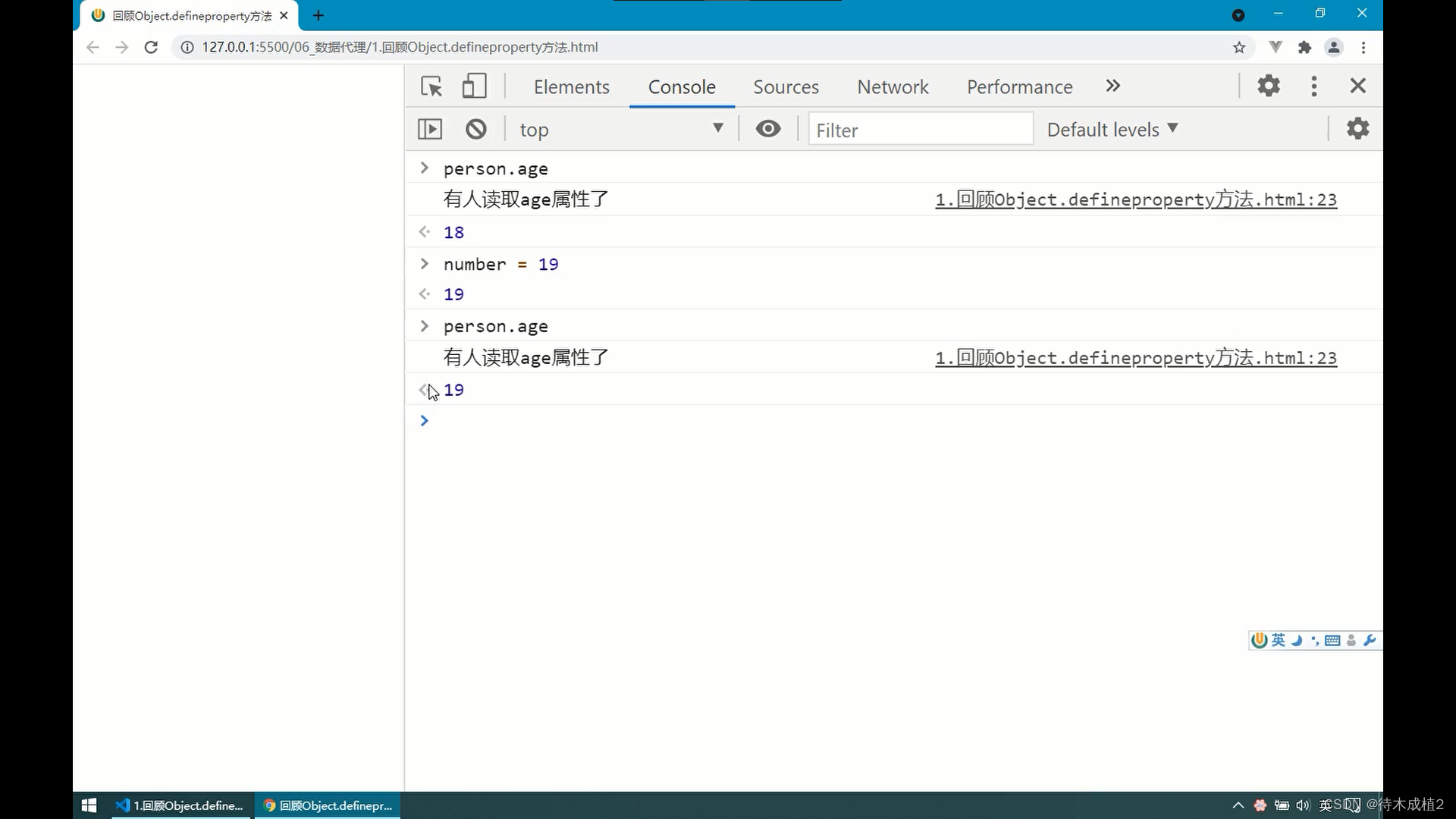
- 点一下....就出来了
- 修改
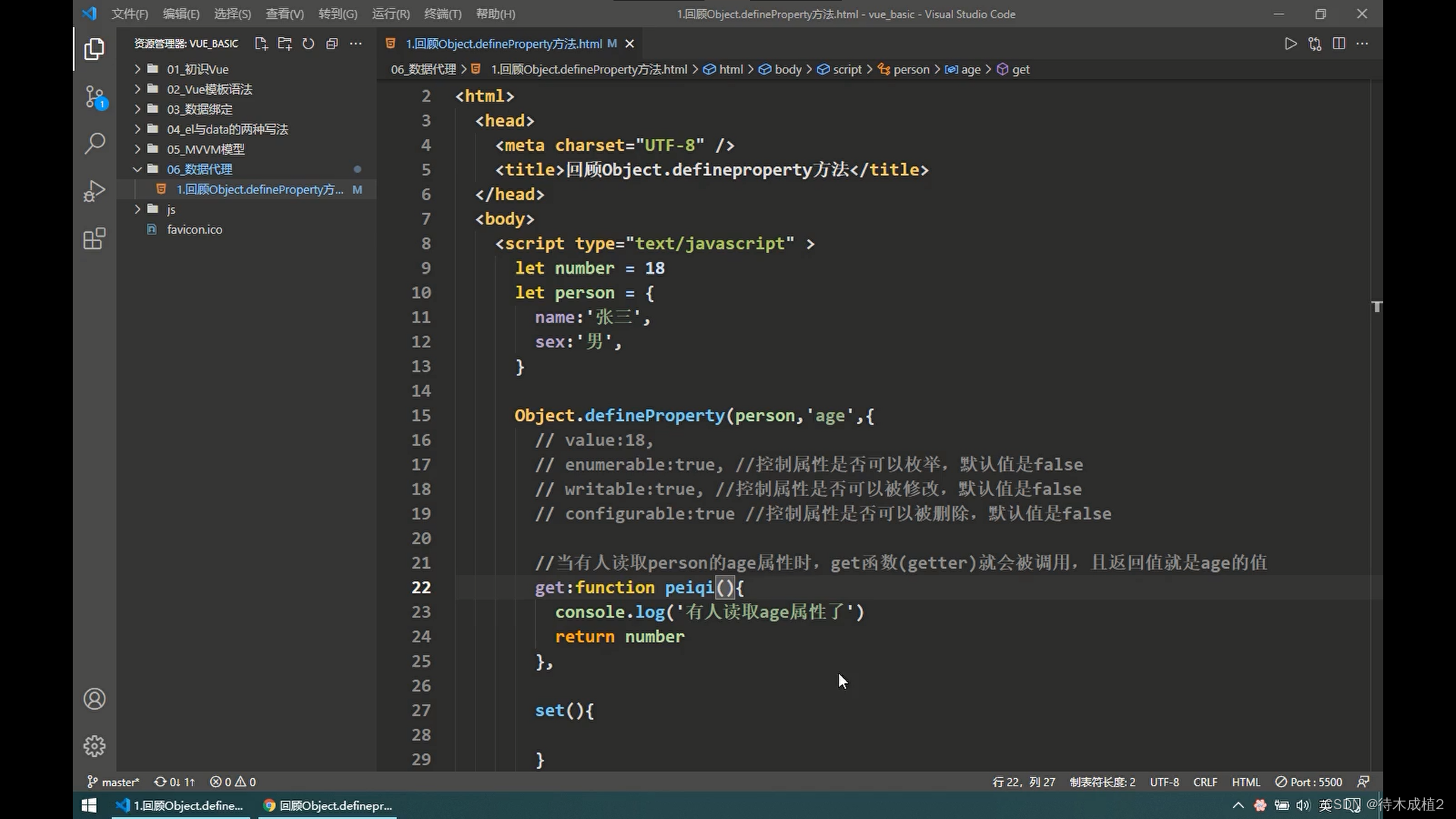
- 一般不起名字
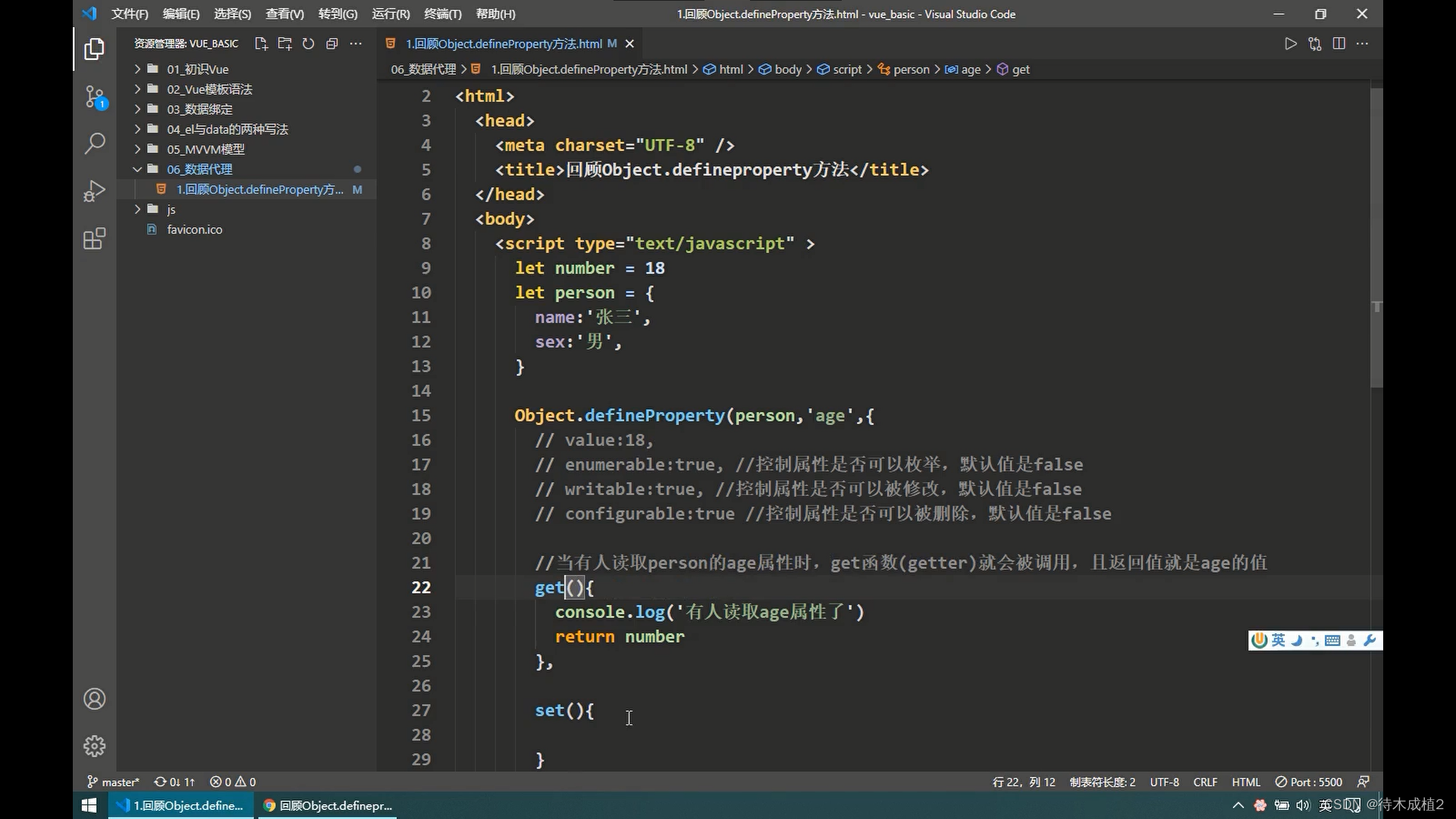
- get() {}
- set () {}
- vue2 理解数据代理【02:59】
- vue2 Vue中的数据代理【23:15】
- 验证
- 修改
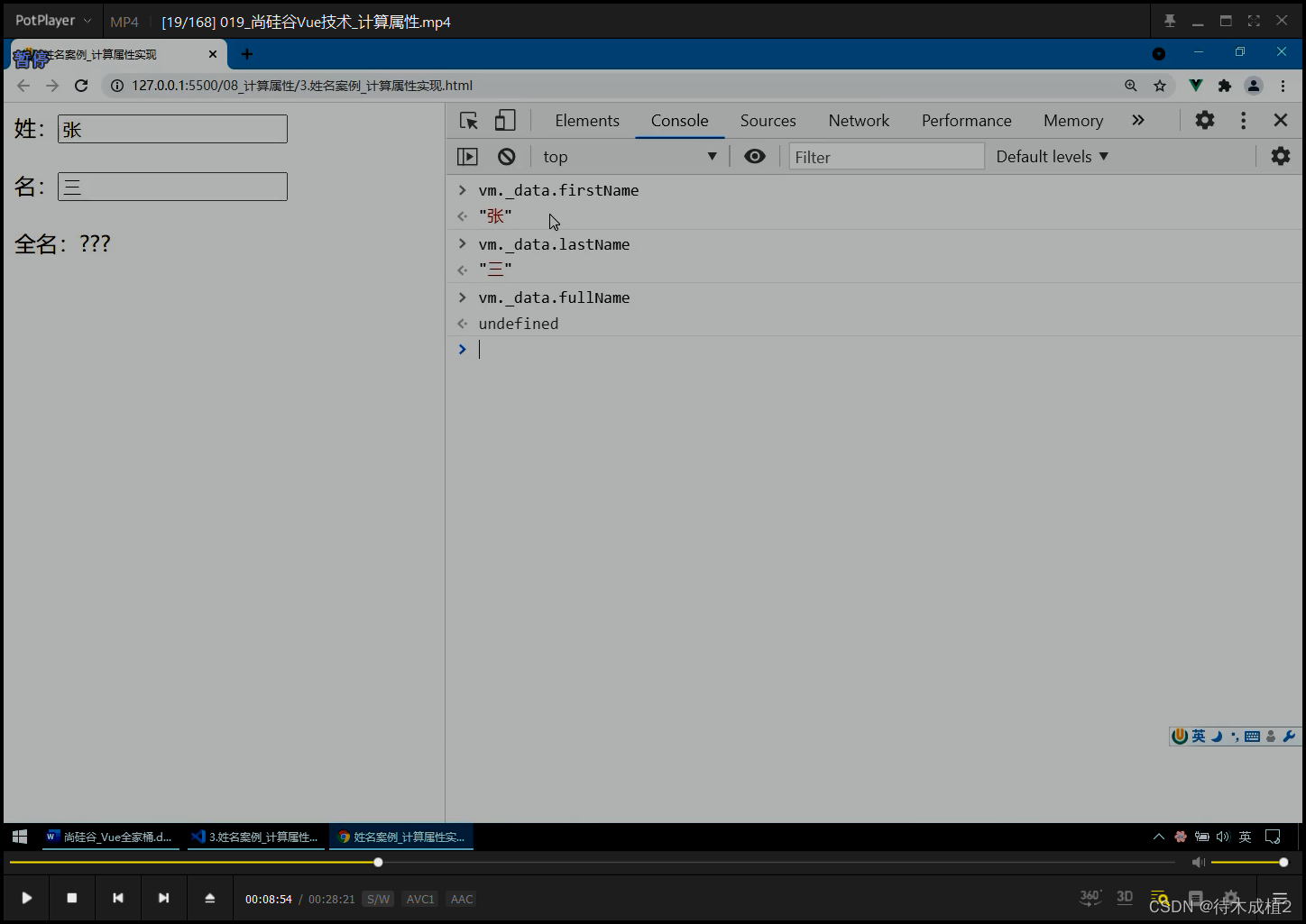
- 直接 访问 vm._data
- 数据代理 object.defineProperty
- 数据劫持
- 双向绑定
- vue2 事件处理【16:00】
- v-on:click : 点击click button 元素事件, 找 字符串 函数
- 不能 传入
- 传入 event
- 拿其他 : 文字
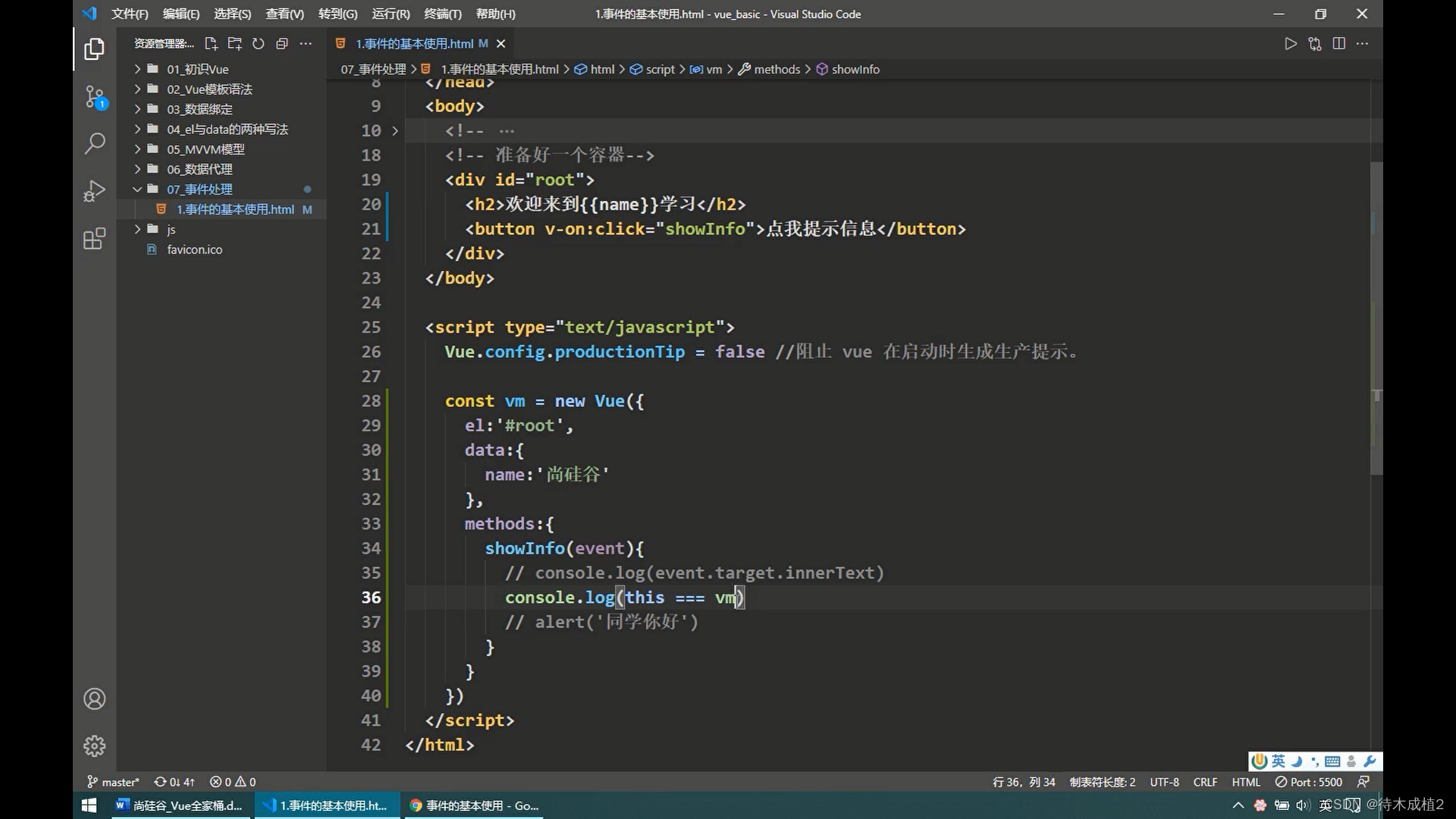
- this === vm (vue的实例对象),普通函数
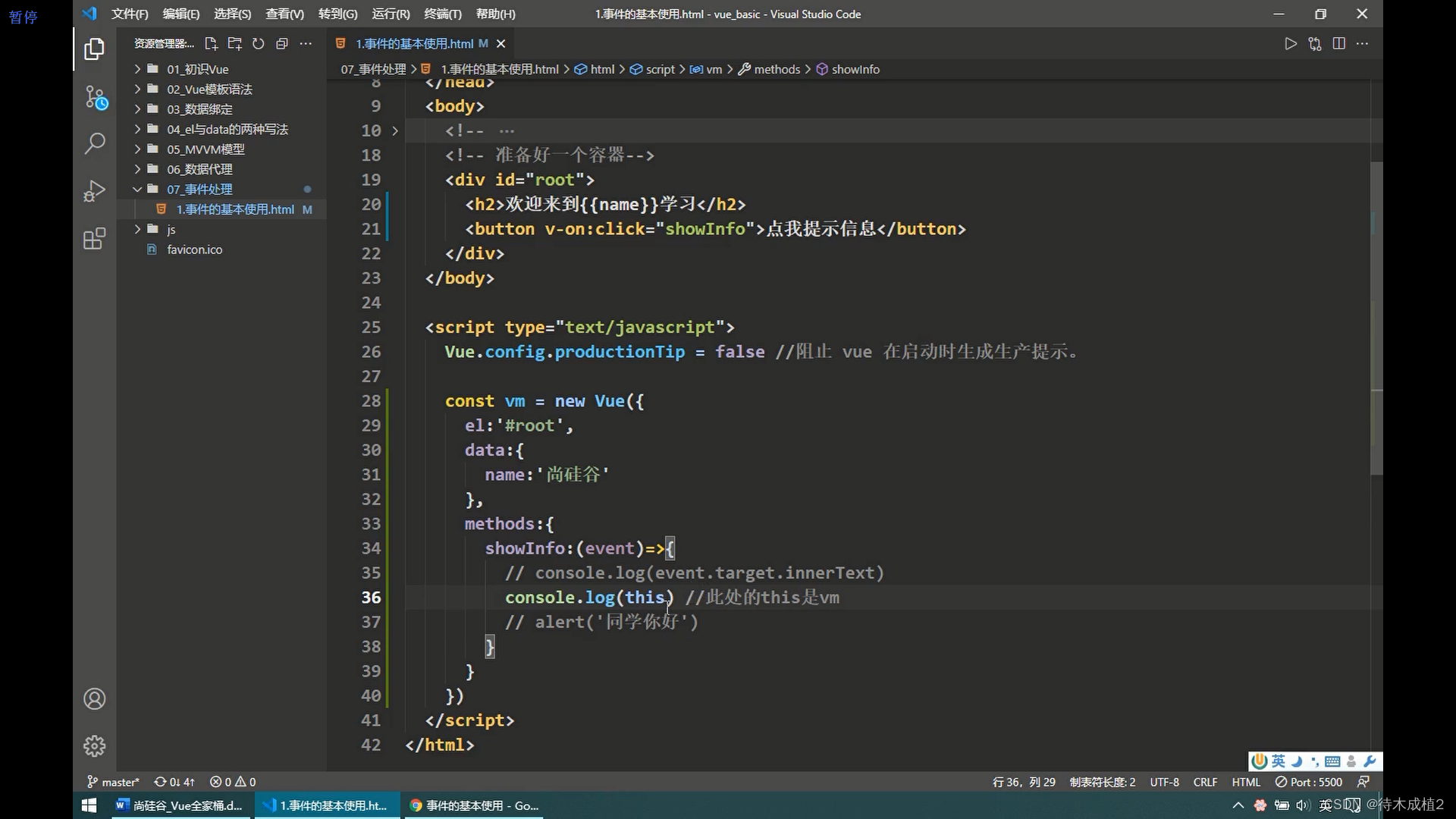
- this === window 箭头函数
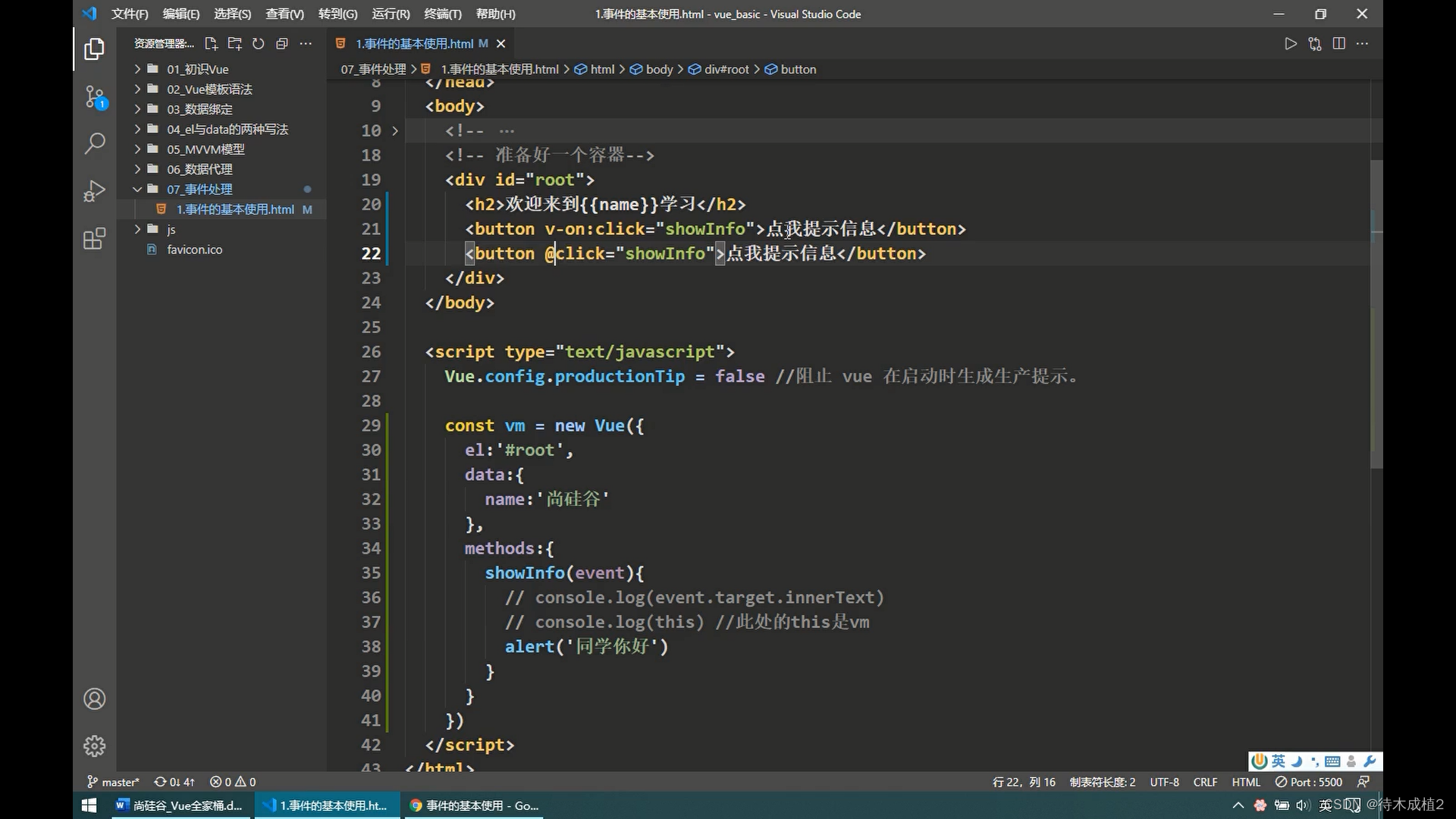
- 简写 @click = "函数名"
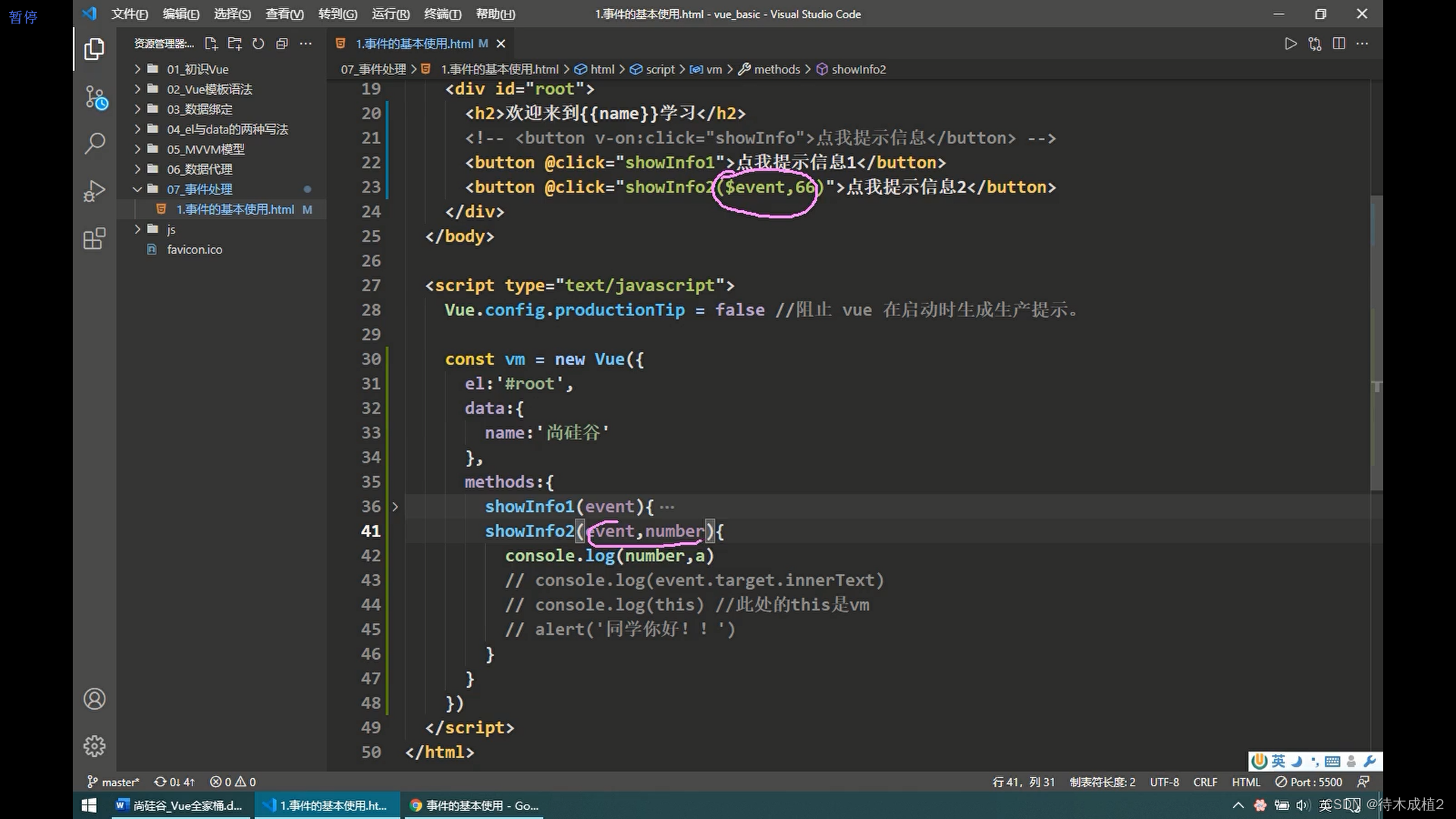
- 参数 @click = "函数名(参数)"
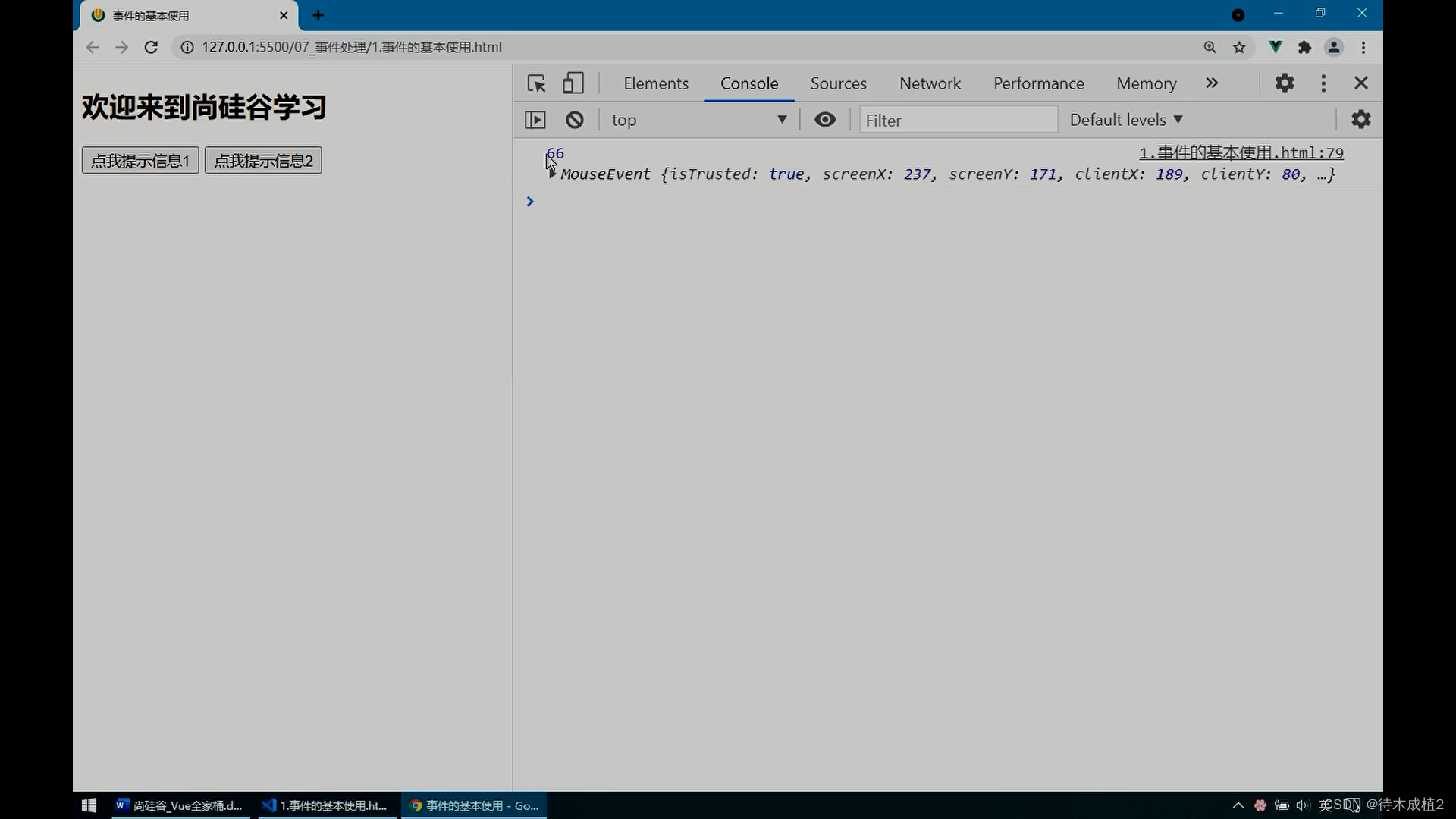
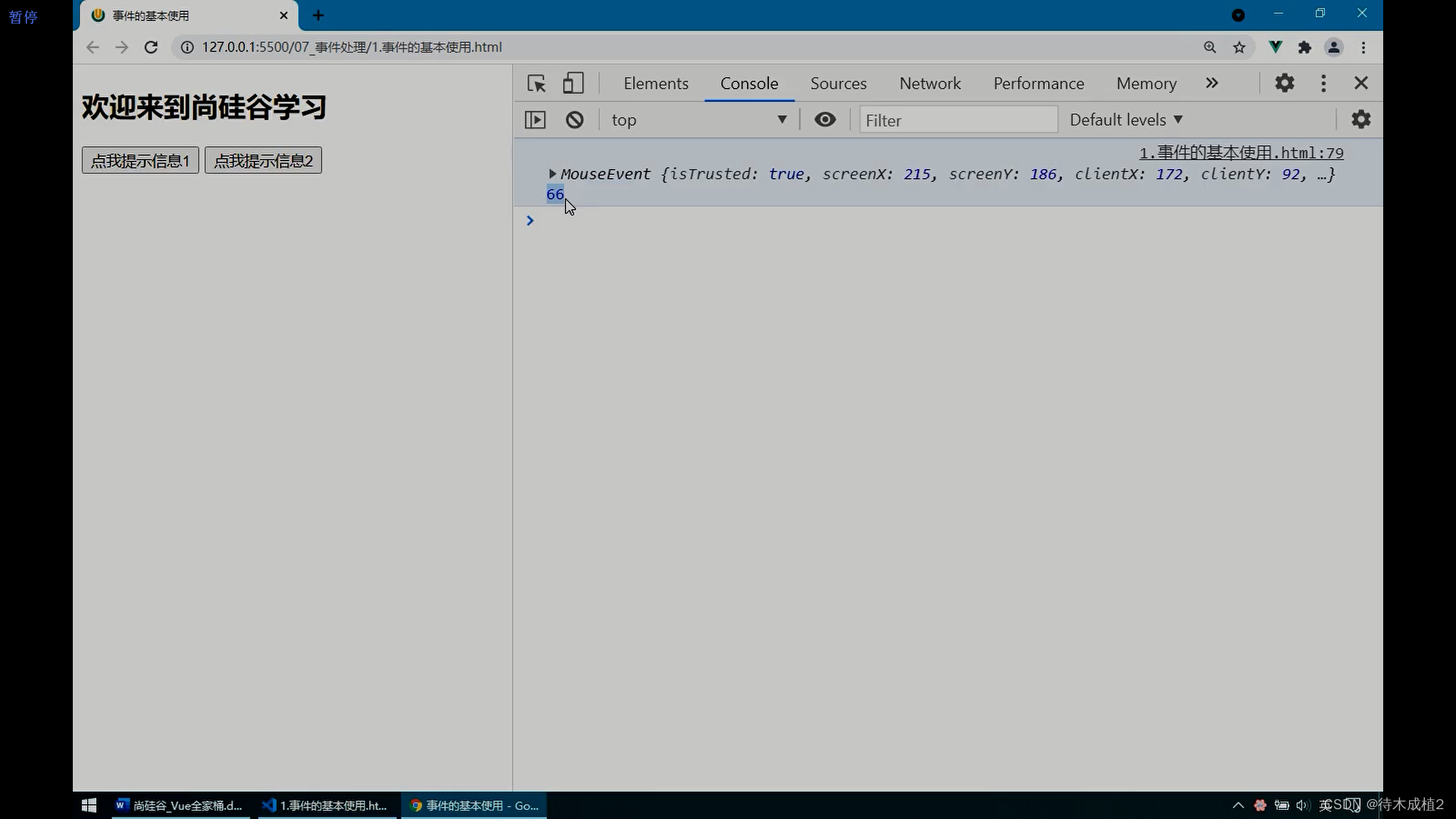
- \$event @click = "函数名(\$event)"
- 鼠标事件
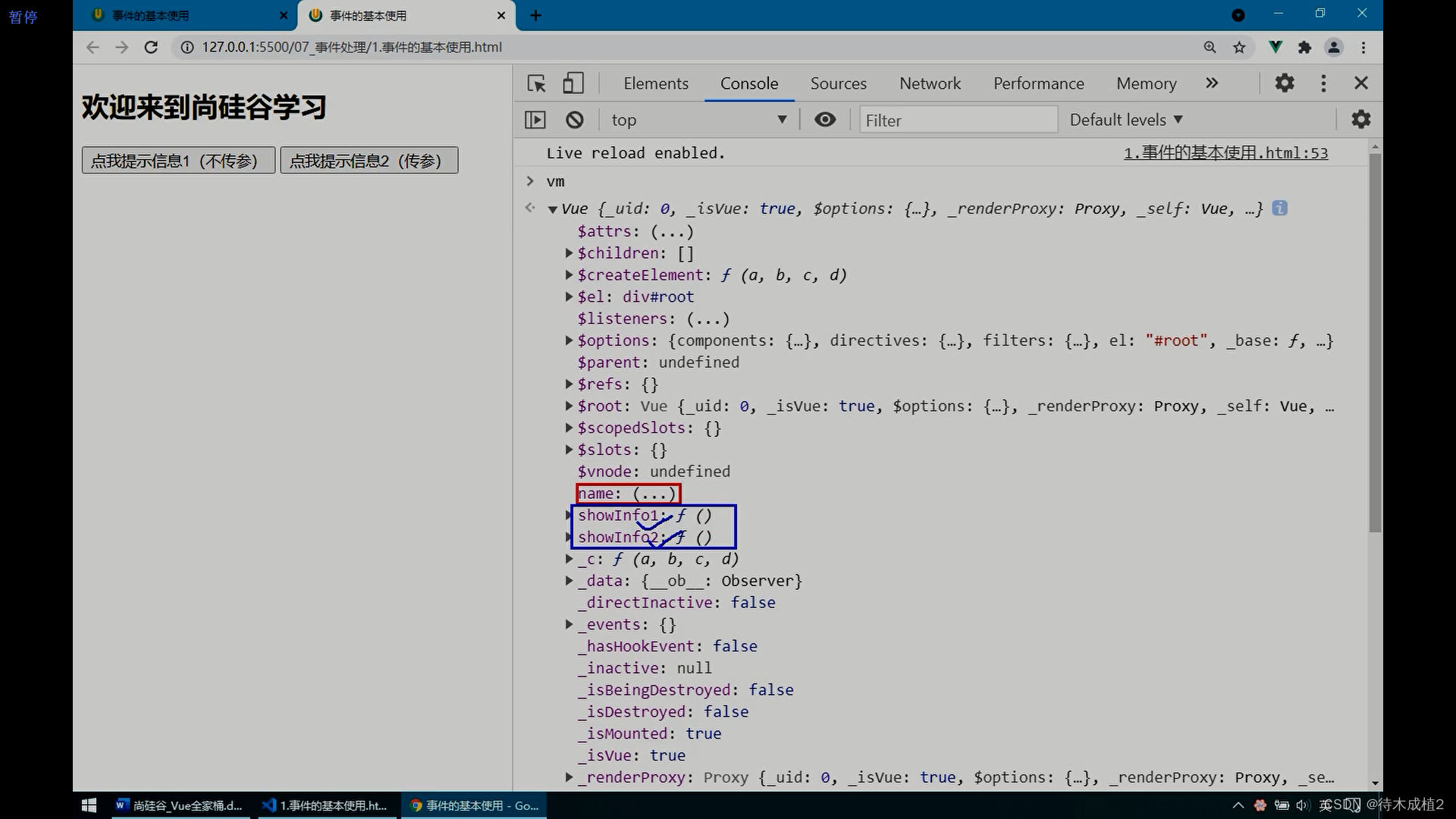
- 直接 给 vue
- 不需要数据代理、数据劫持 , 不要 写 在data中
- vue2 事件修饰符【19:56】
- 阻止默认行为
- 方法二 : @click.prevent 时间修饰符 , 对 click 事件
- 一共6个 时间修饰符
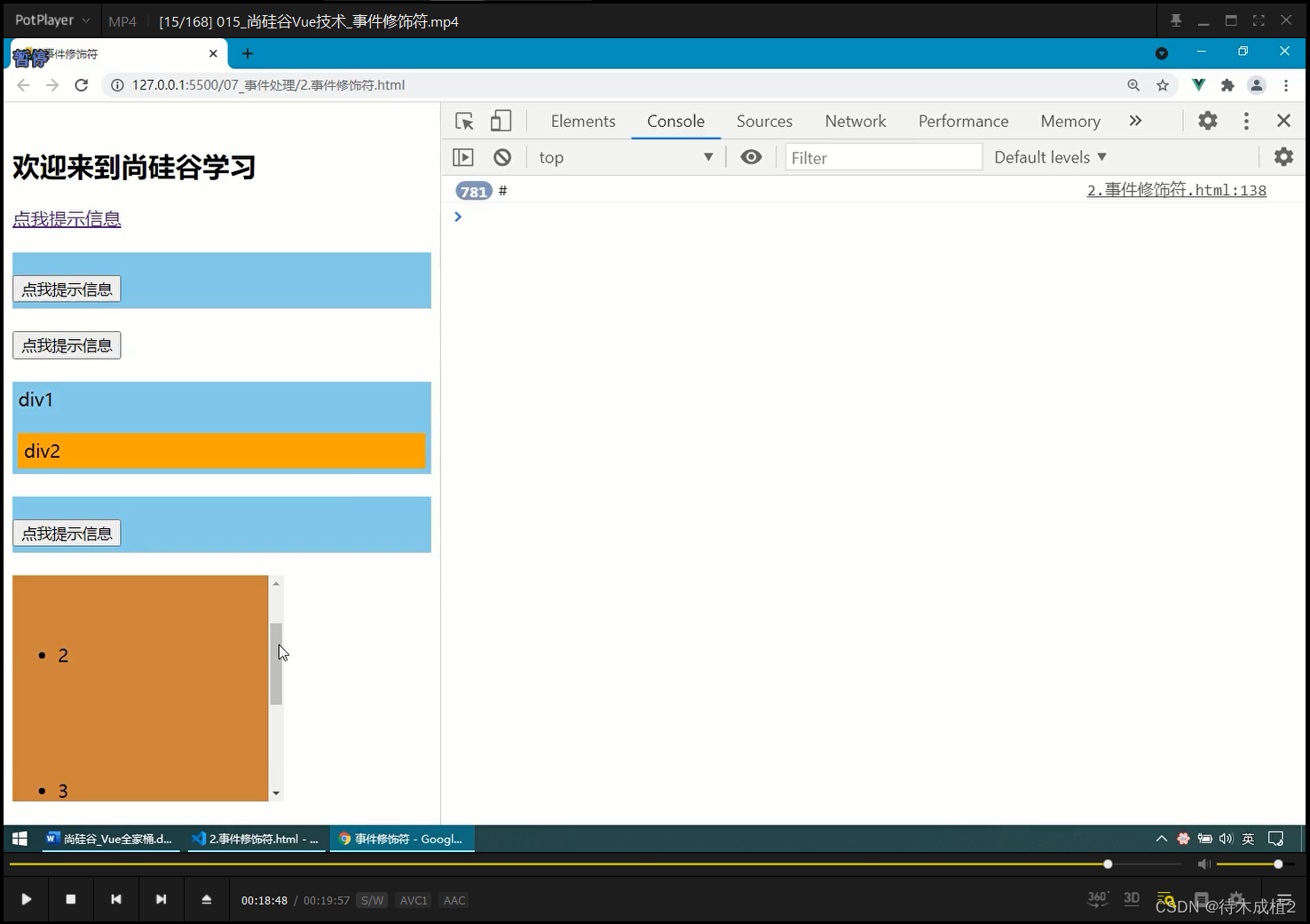
- @click.stop 内层加【阻止冒泡(点一次、只出现一次弹窗、不会出现多次)】
- @click.one 内层加【只能点一次、再点击无用】
- @click.capture 外层加【.capture加在外面盒子,指定在【捕获阶段】处理事件】【默认 :先捕获(由外往内),再冒泡(由内往外,处理事件:先打印2,再打印1)】
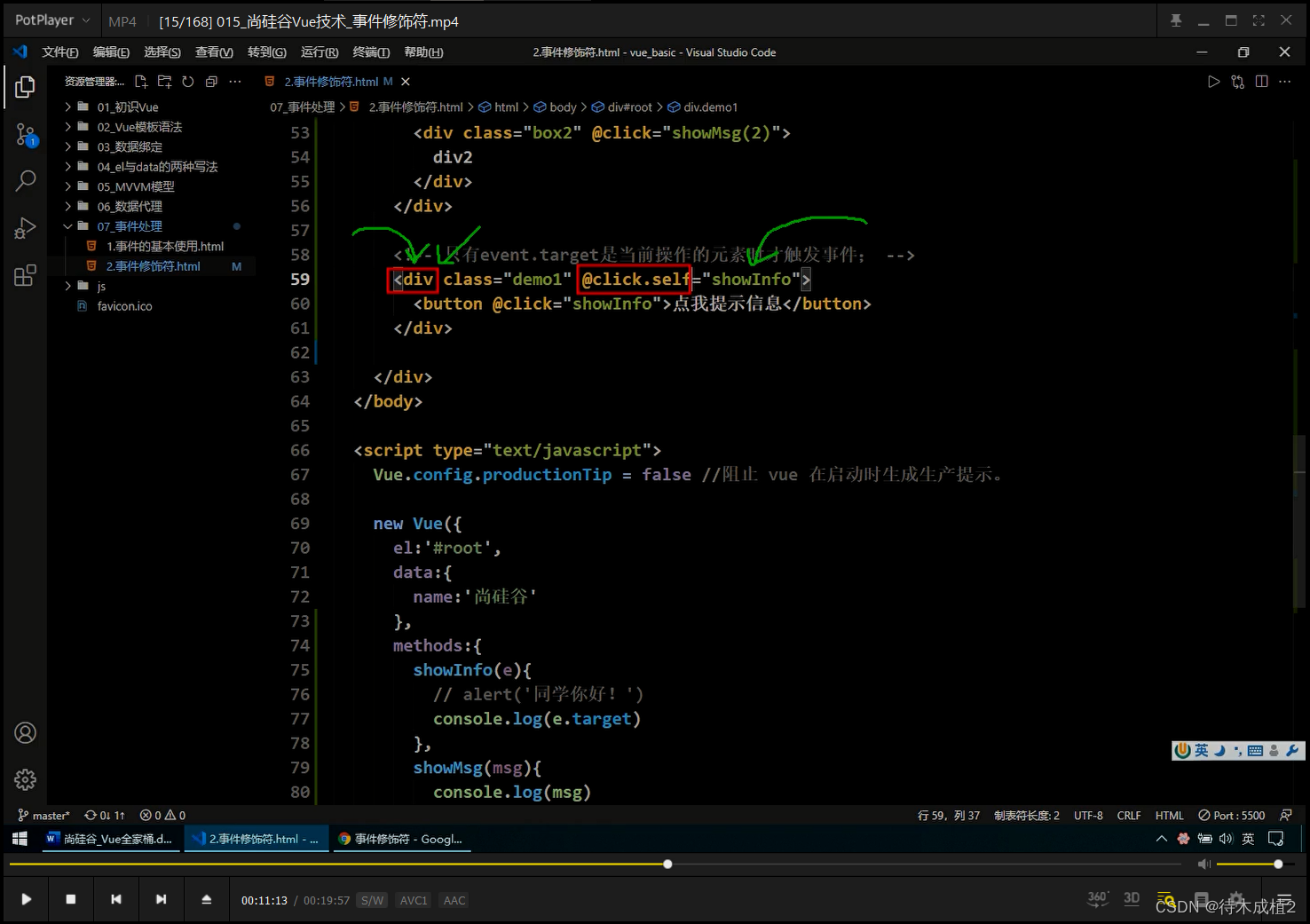
- @click.once 外层加【event.target都是按钮,加了.once之后,只有是自己div才调用showInfo,也能组织冒泡】
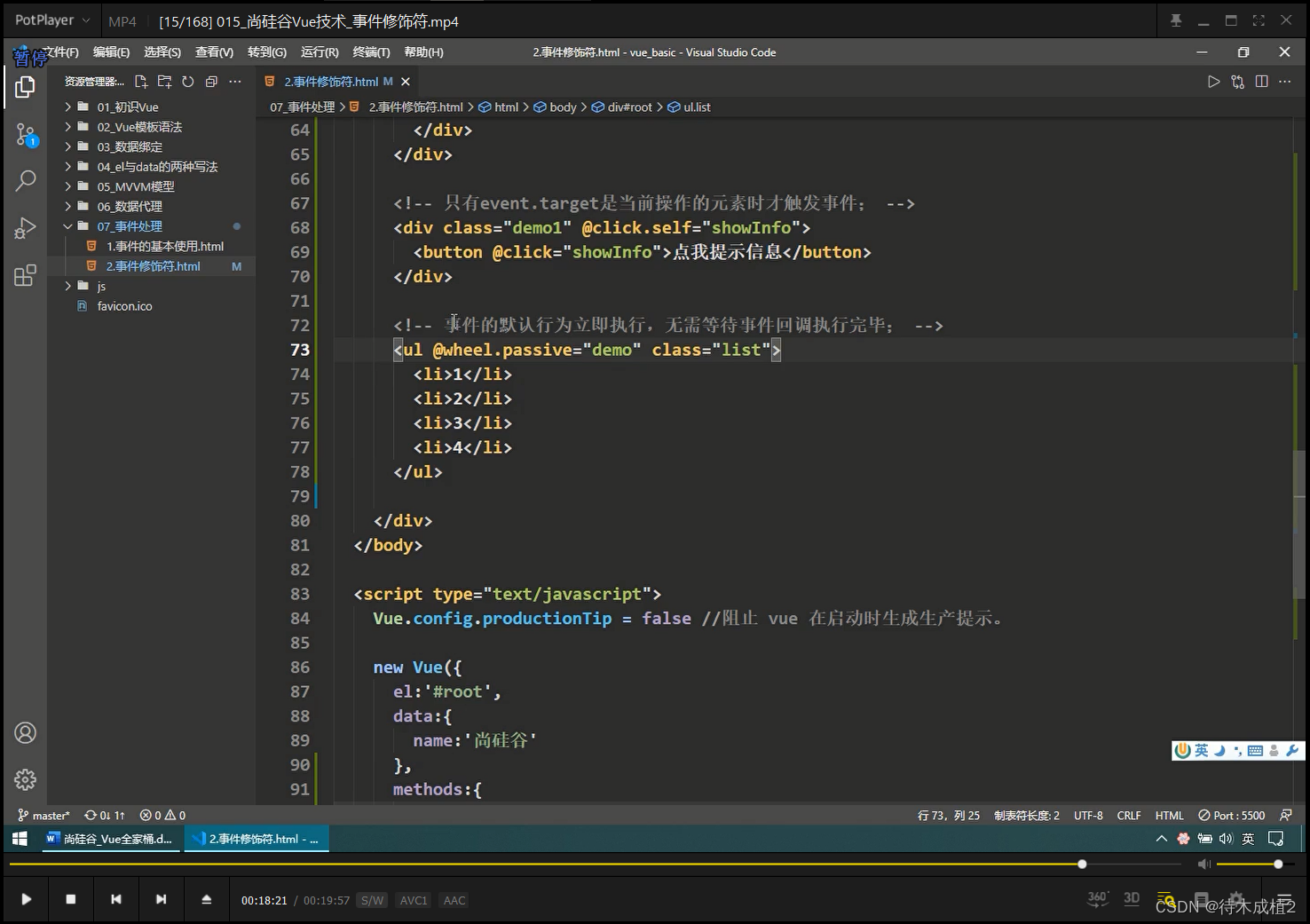
- @wheel.passive 【】
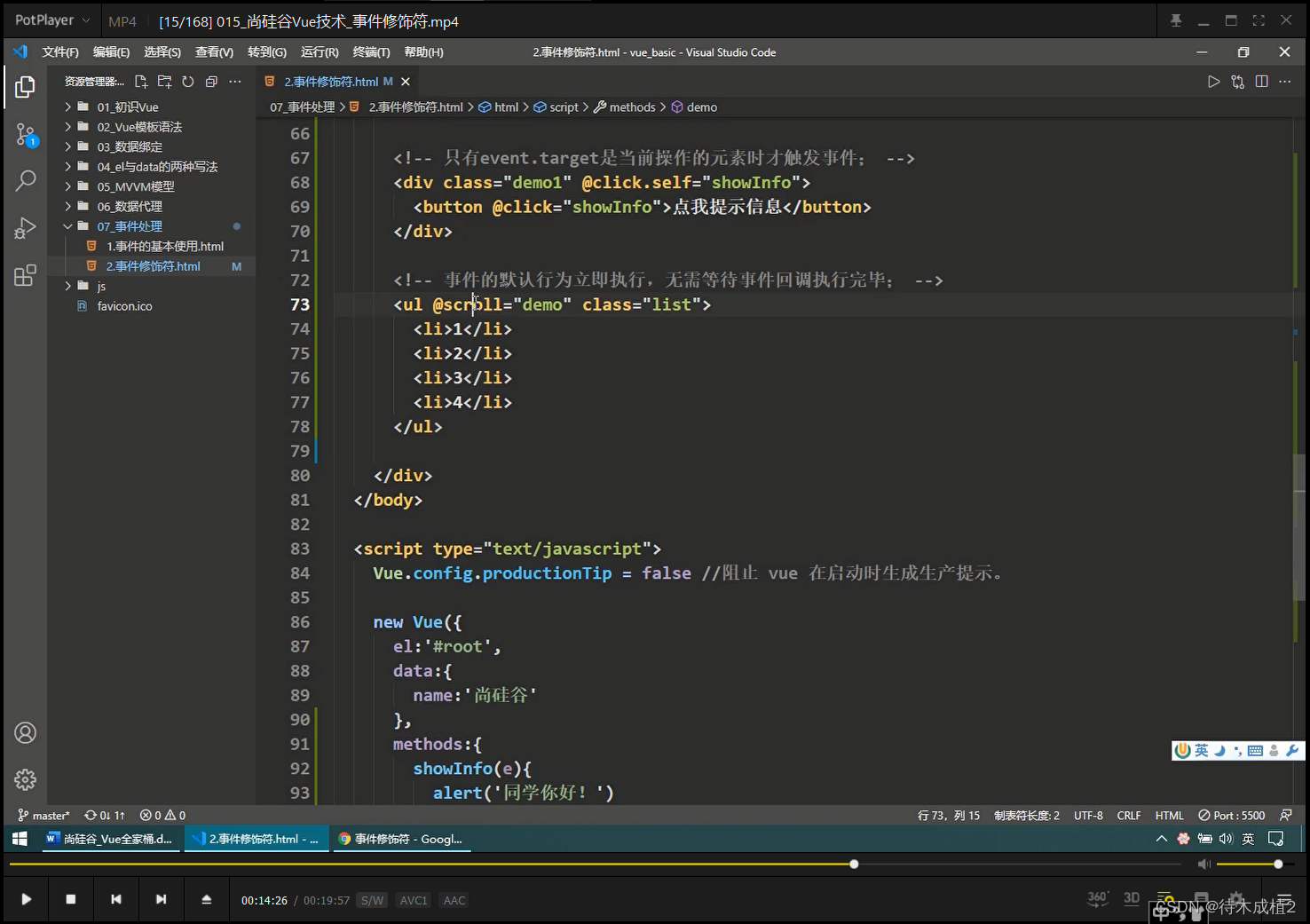
- @scroll 滚动条 滚动:拉动滚动条、键盘上下键
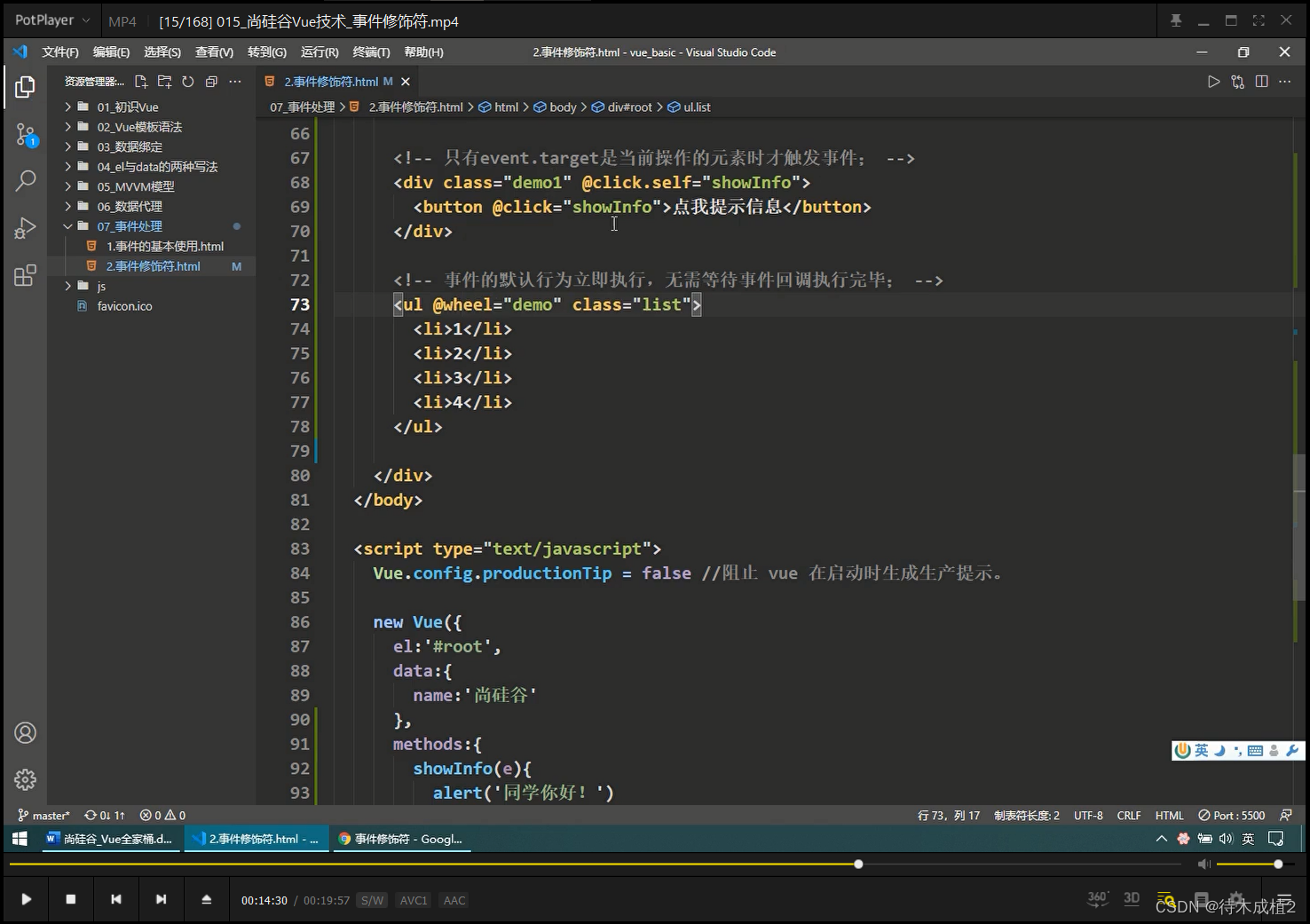
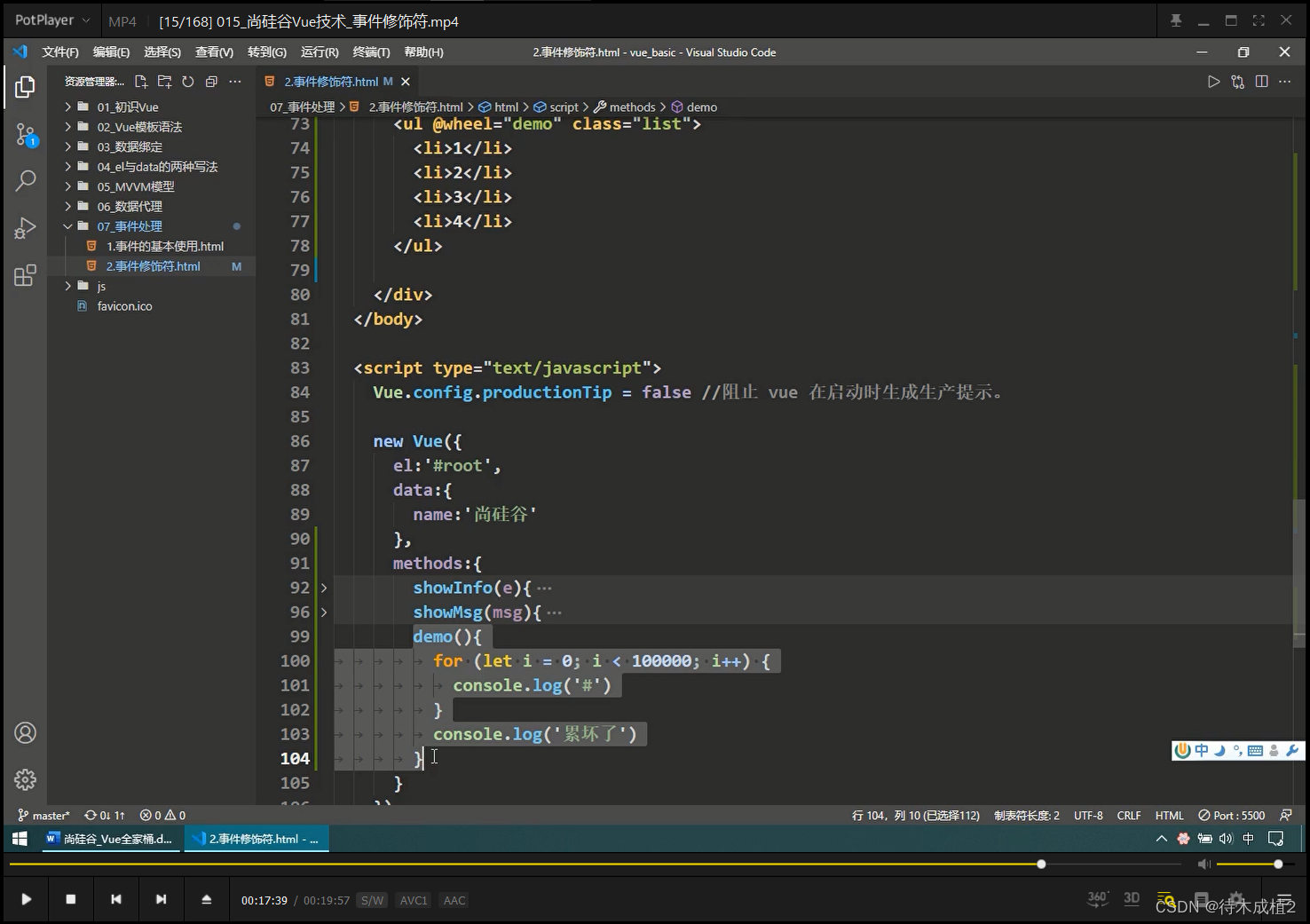
- @wheel 鼠标滚轮,就可以触发(及时到头)
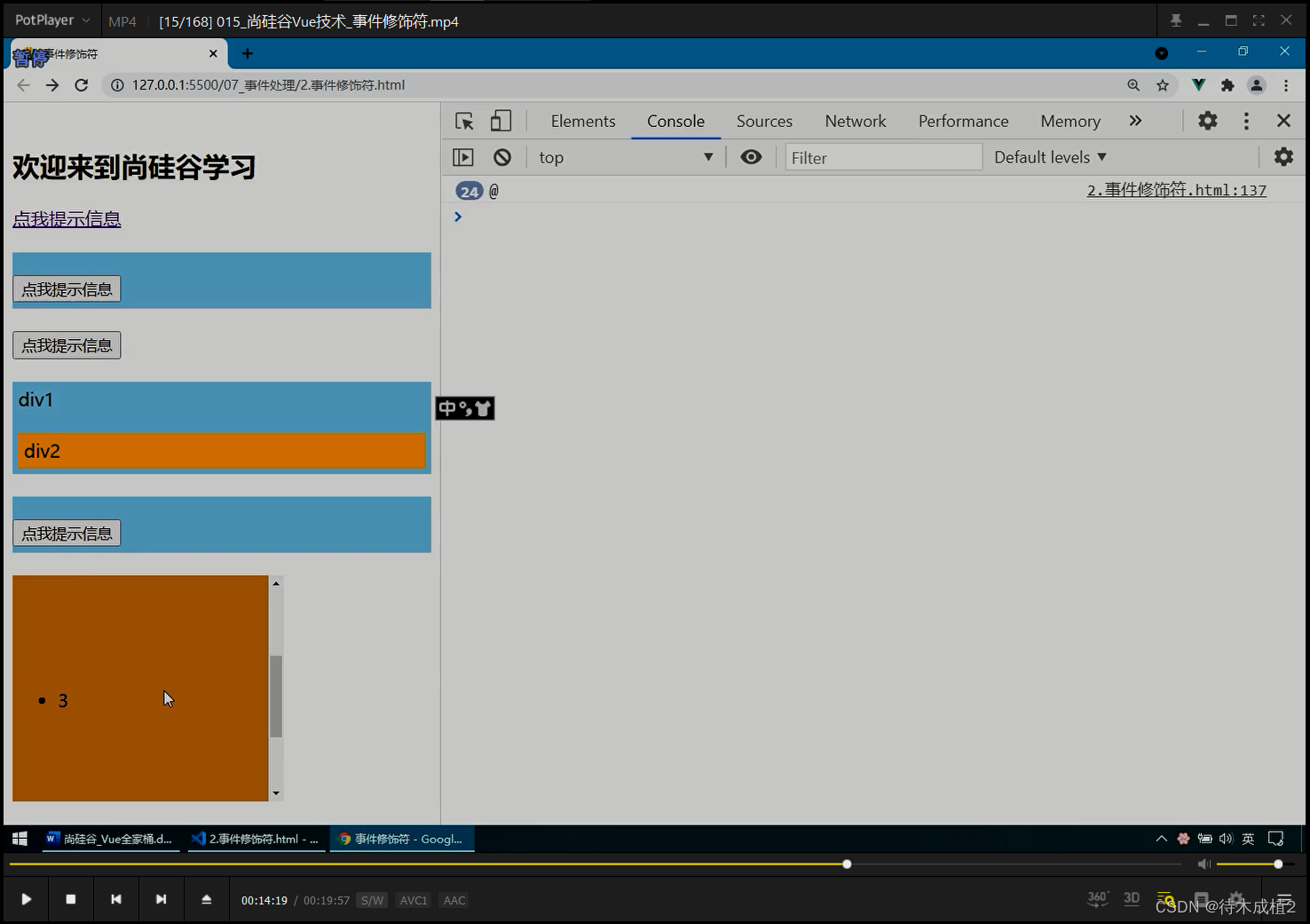
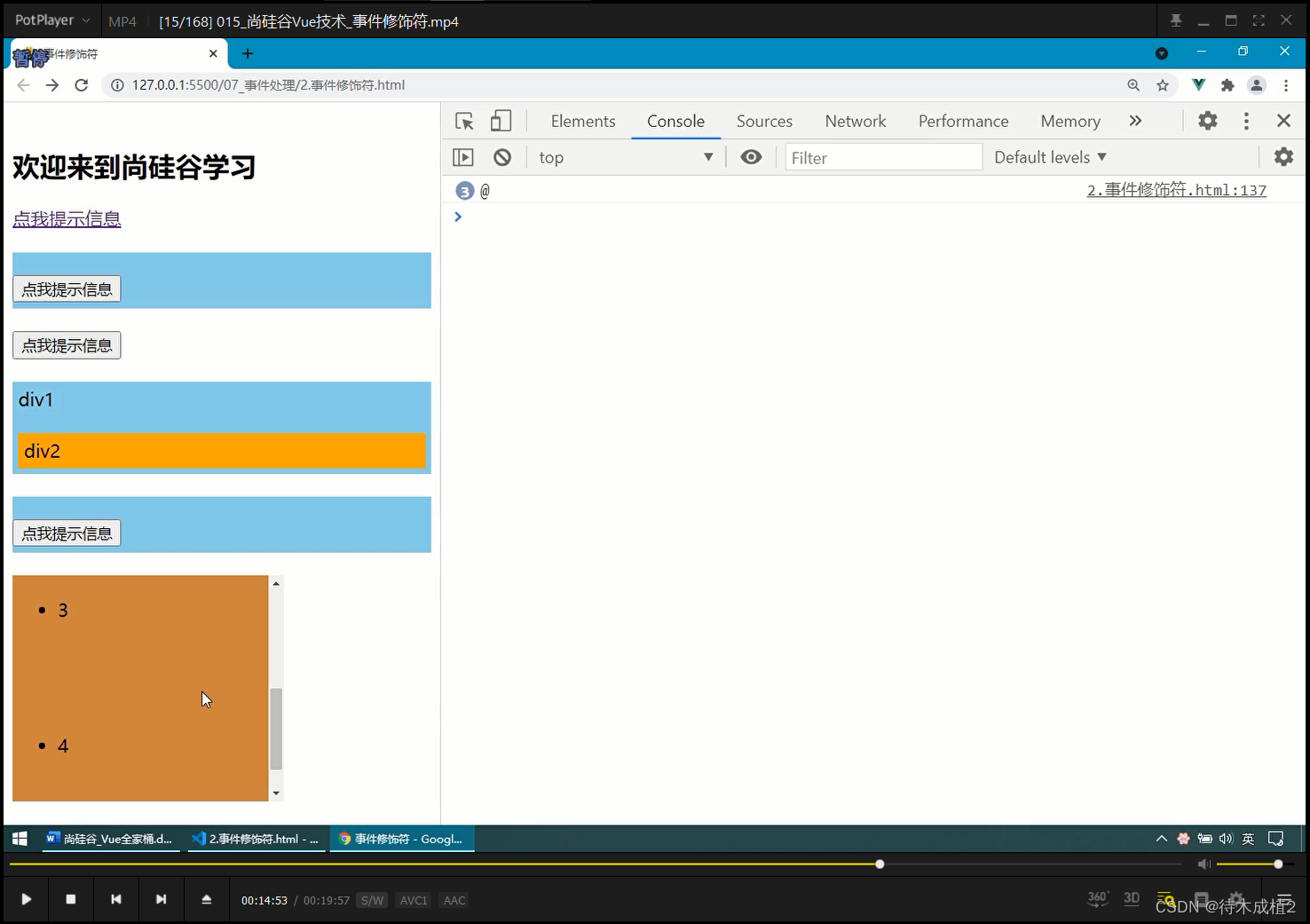
- 滚动鼠标滚轮、触发demo函数调用、调用结束滚轮条往下走一丢丢、for循环导致卡顿。
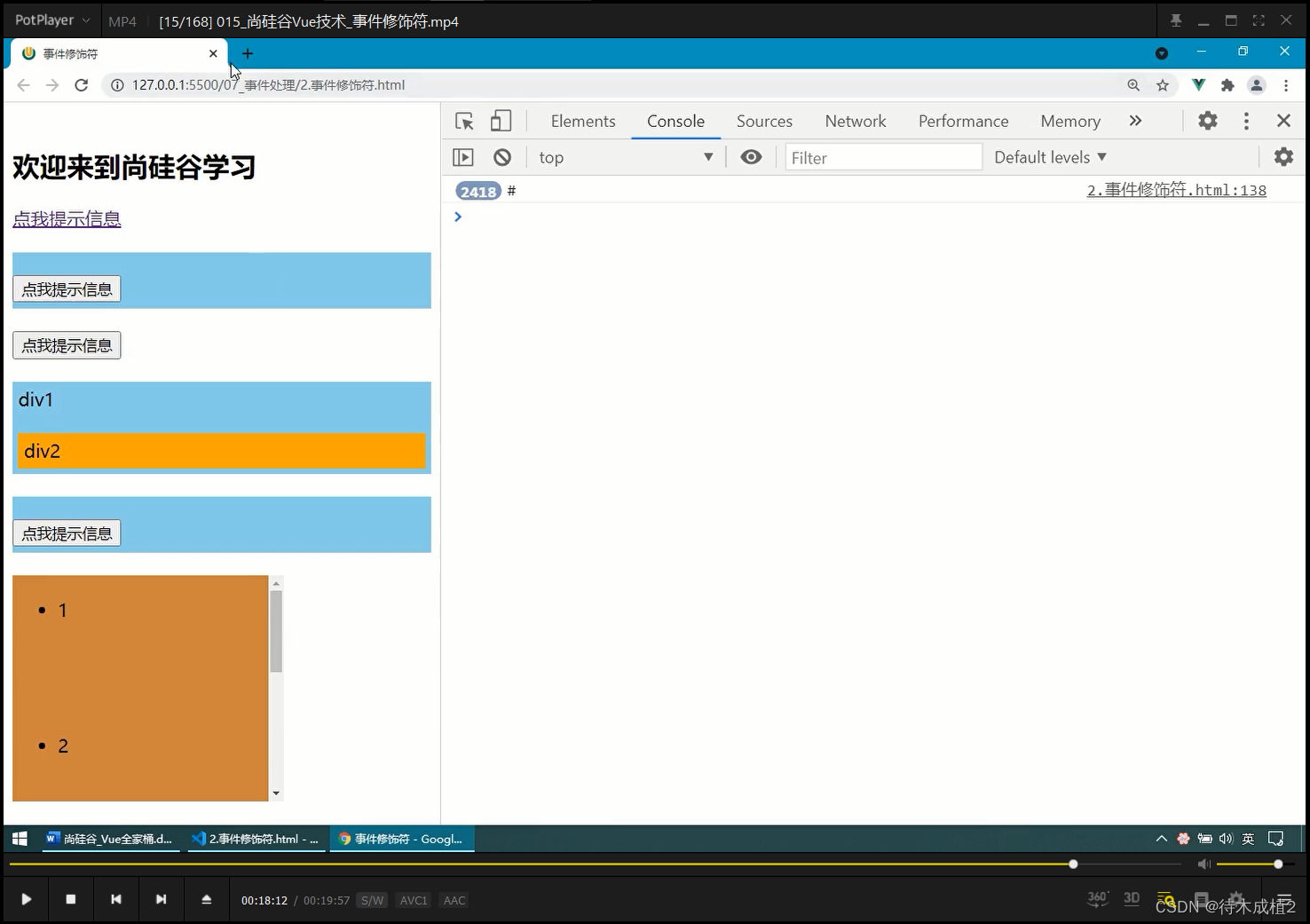
- @wheel.passive 【立即解决,只计算,但是滚动条不动的问题】
- @scroll 不存在这个问题
- 移动端项目,passive都会用一下
- vue2 键盘事件【16:39】
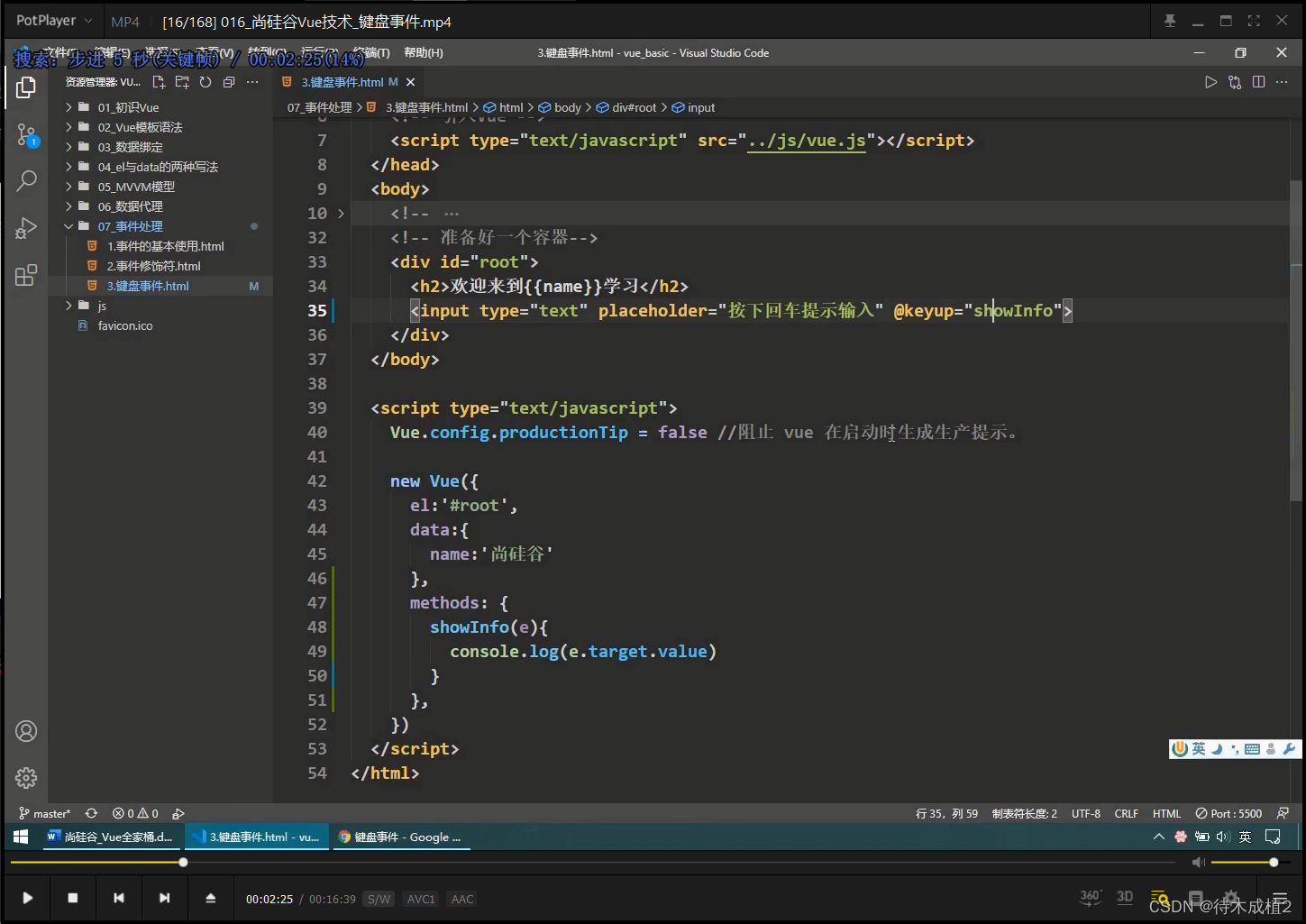
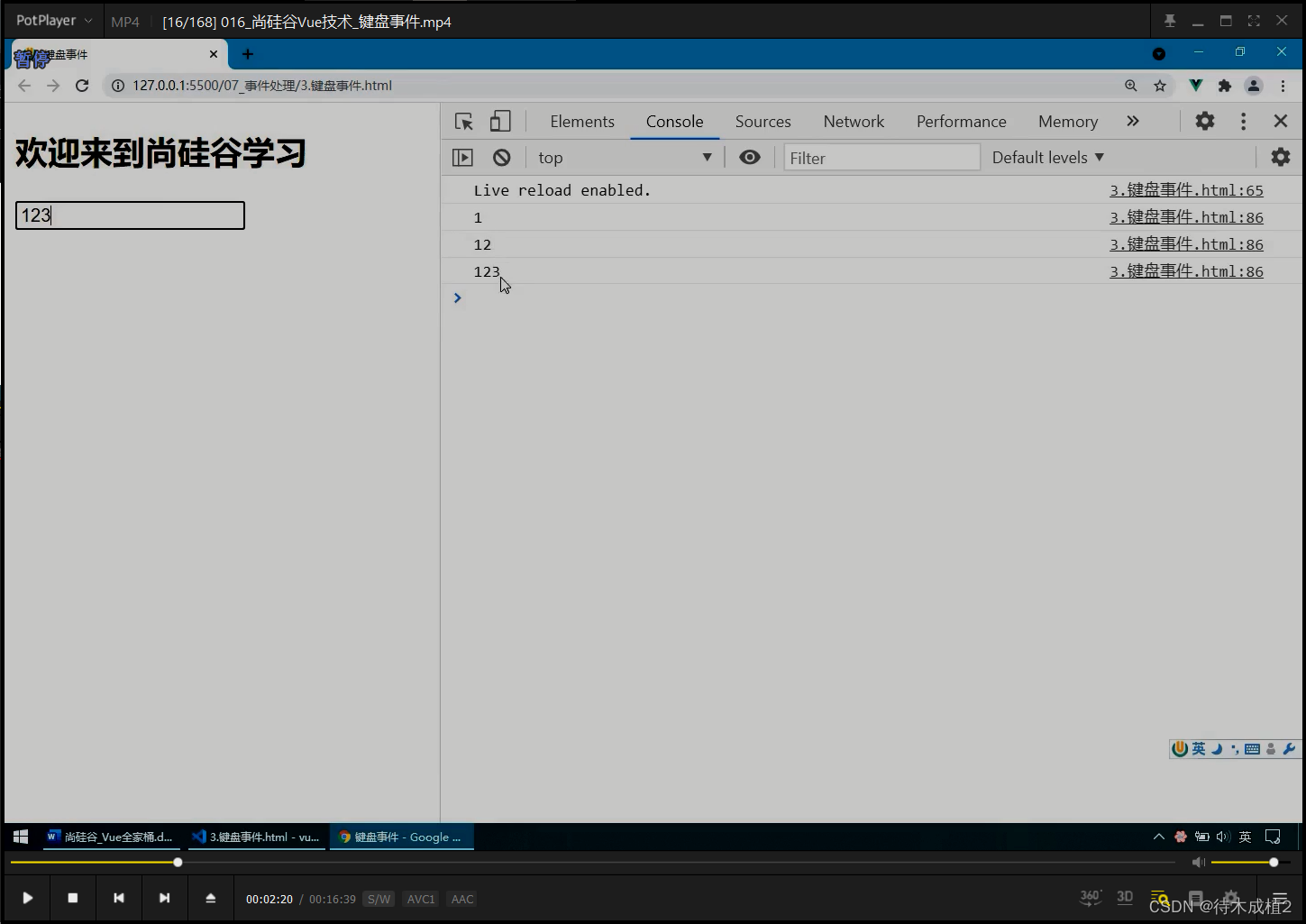
- @keyup 是抬起松开键盘, @keydown 是按下键盘
- 键盘按下任何,都会触发函数
- 键盘按下 【回车enter】13 , 才触发
- @keyup.enter
- @keyup.delete 删除delete & 退格backspace 两个
- @keyup. 真正的名字Enter
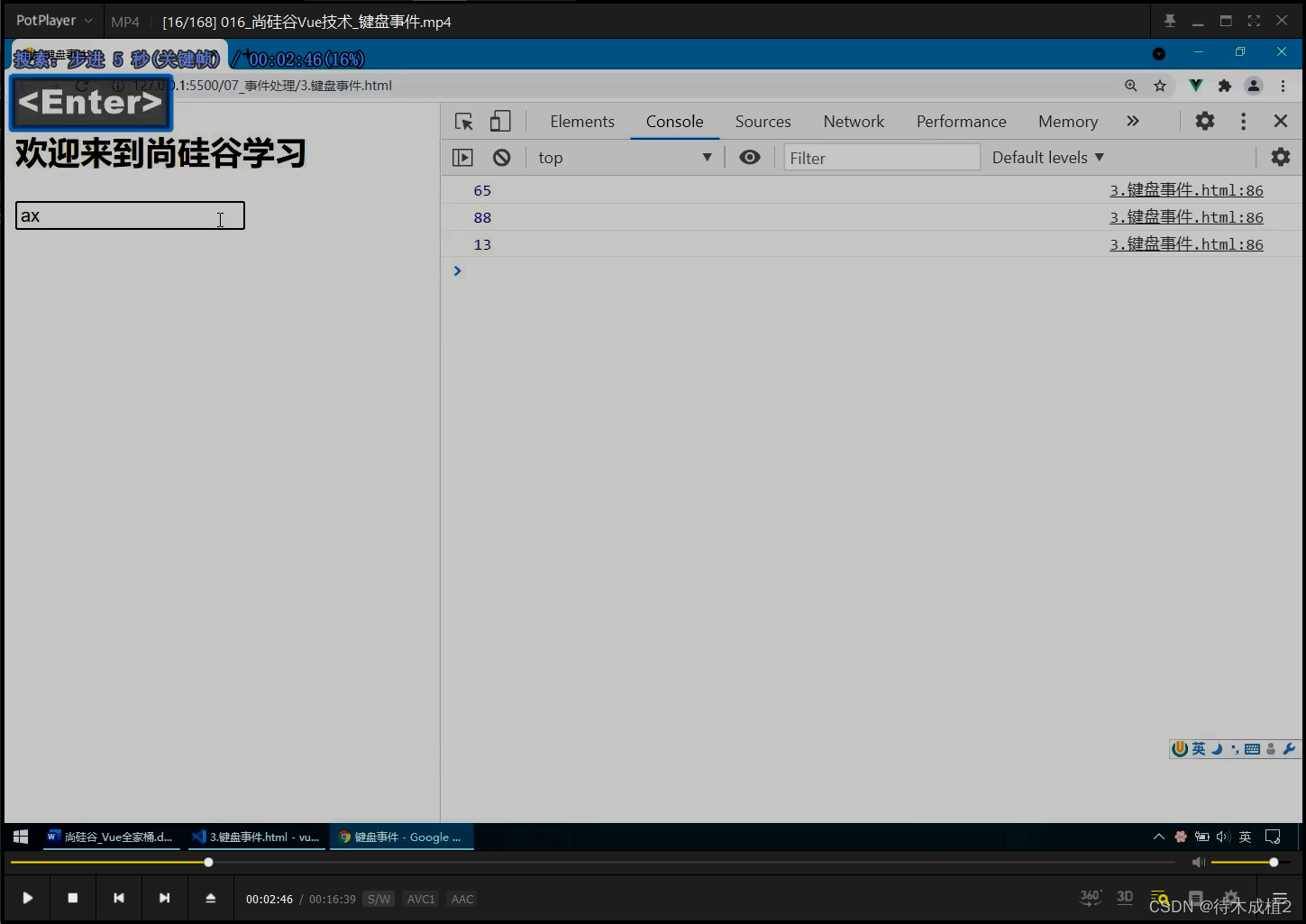
- event.keycode 是编码 ,event.key 是按键名字
- ctrl
- enter
- alt
- capslock 两个单词,都要小写用 "-" 连接,caps-lock
- 不是所有的按键 都可以捕获 (比如 : 音量、光线亮度)
- tab 不能使用up,使用down
- @keyup.tab 浏览器 的 焦点跑走
- @keydown.tab 可以捕获,但是任然会切走
- 系统修饰键 4个 @key up / down 都可以用
- @keyup
- @keydown
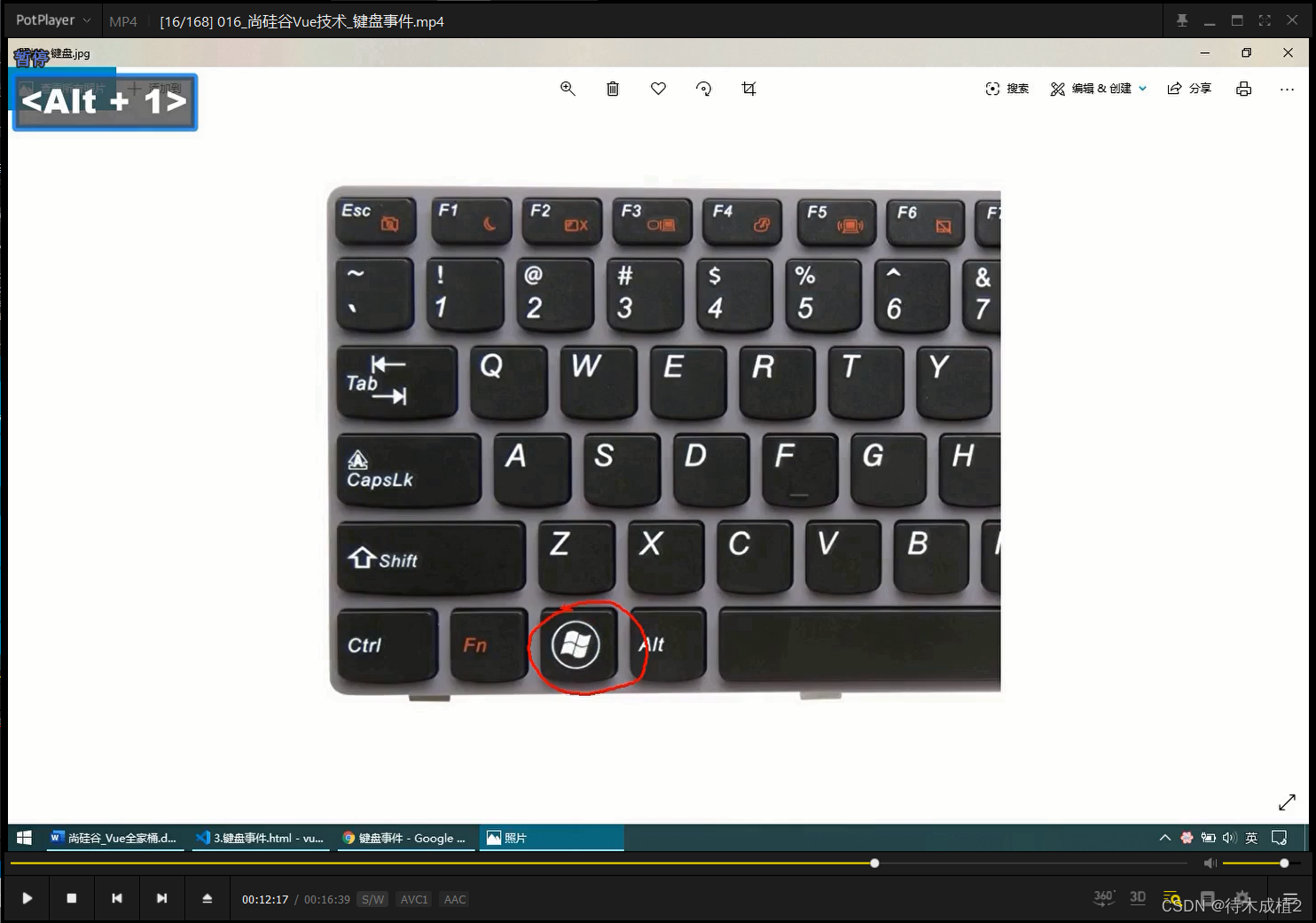
- meta : windows的方片win键 , 苹果的command键
- 其他 系统修饰按键
- 字符码 ASCII : 不建议使用
- @keydown.13
- vue.config.keyCodes.xxx = 13
- vue2 事件总结【04:08】
- 事件 连续写
- 可以调换位置;最终效果、只不过处理顺序变了
- 修饰符 连续写 : 同时发生
- vue2 姓名案例【16:44】
- 用三种发方法
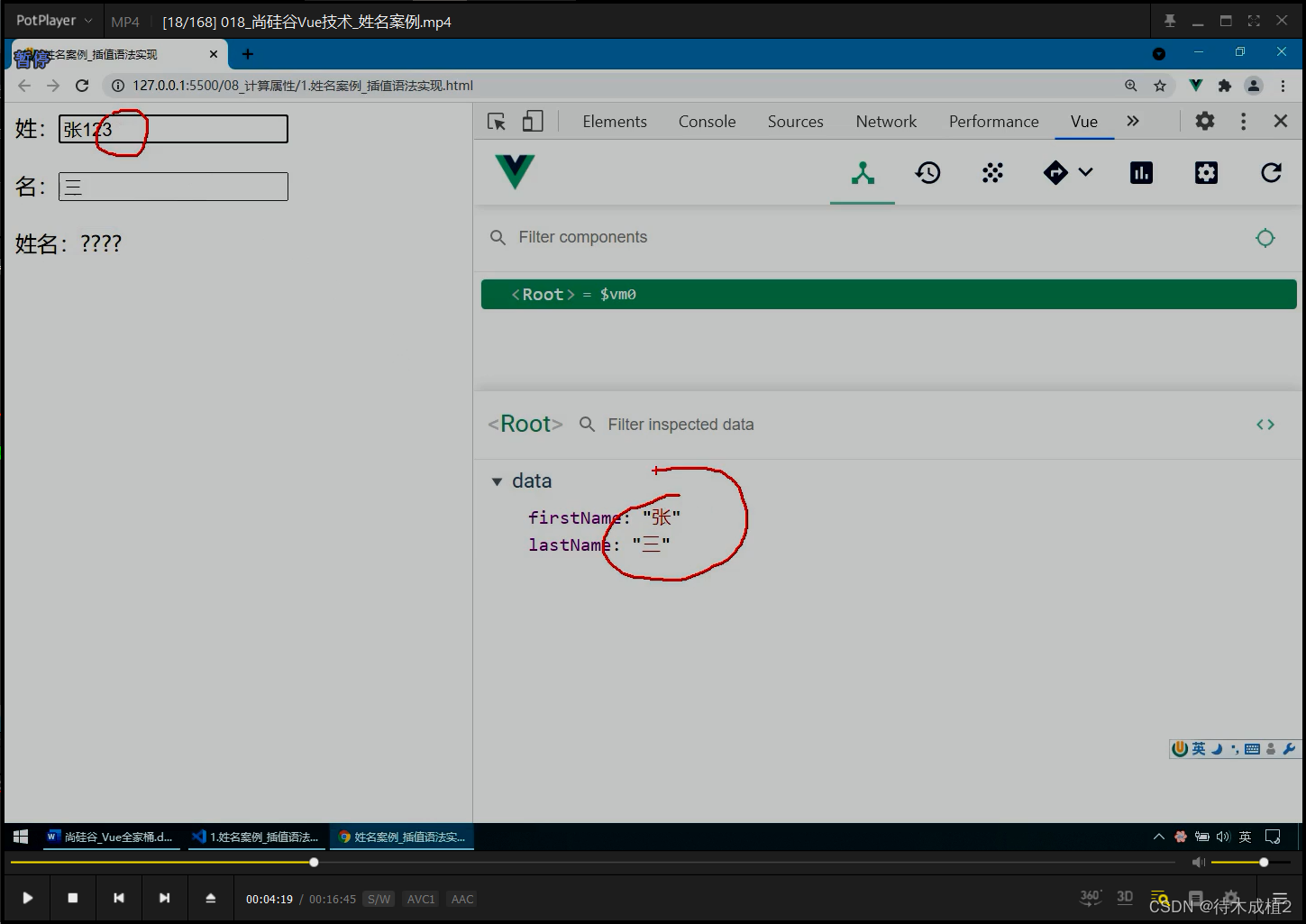
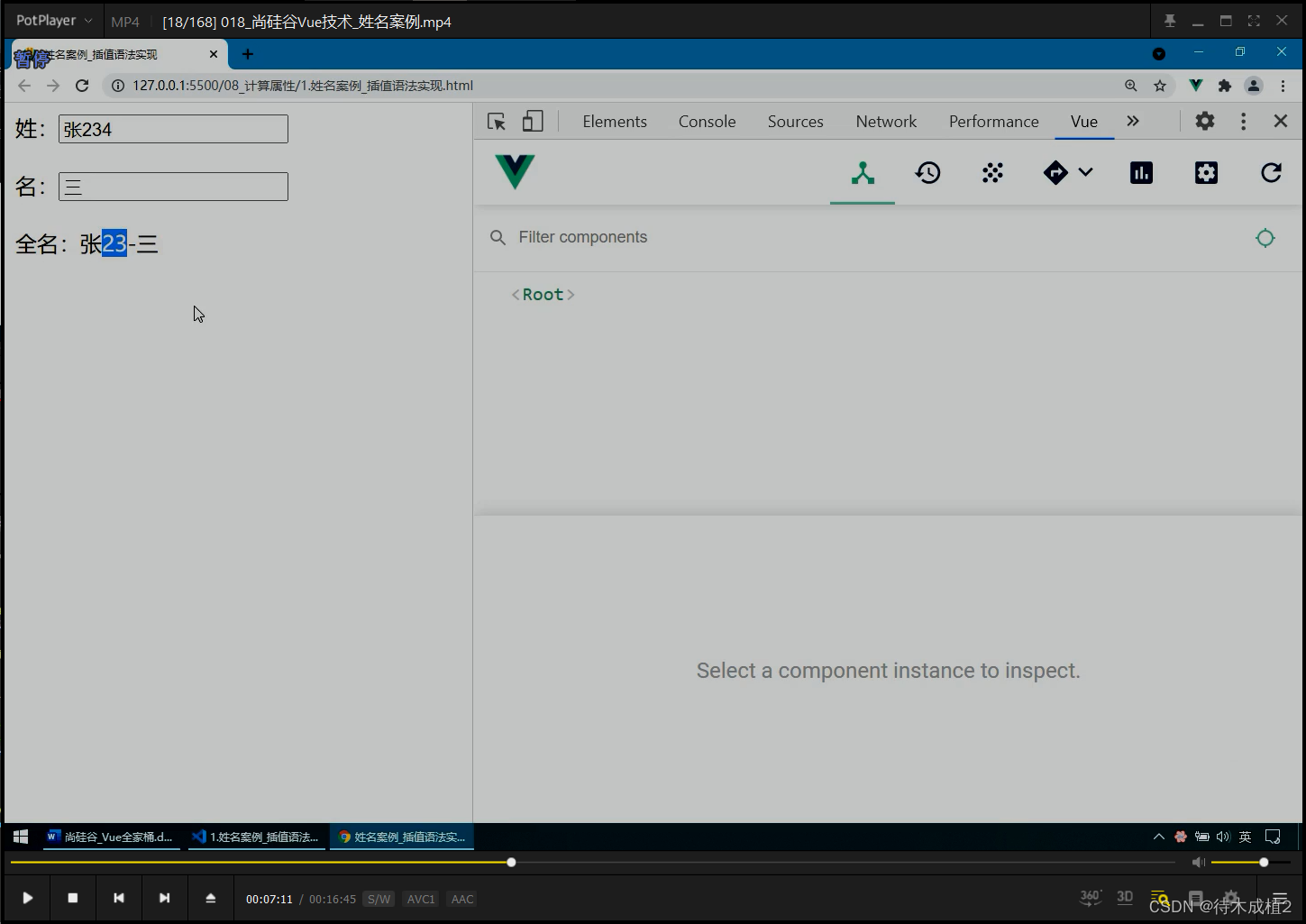
- 问题提出
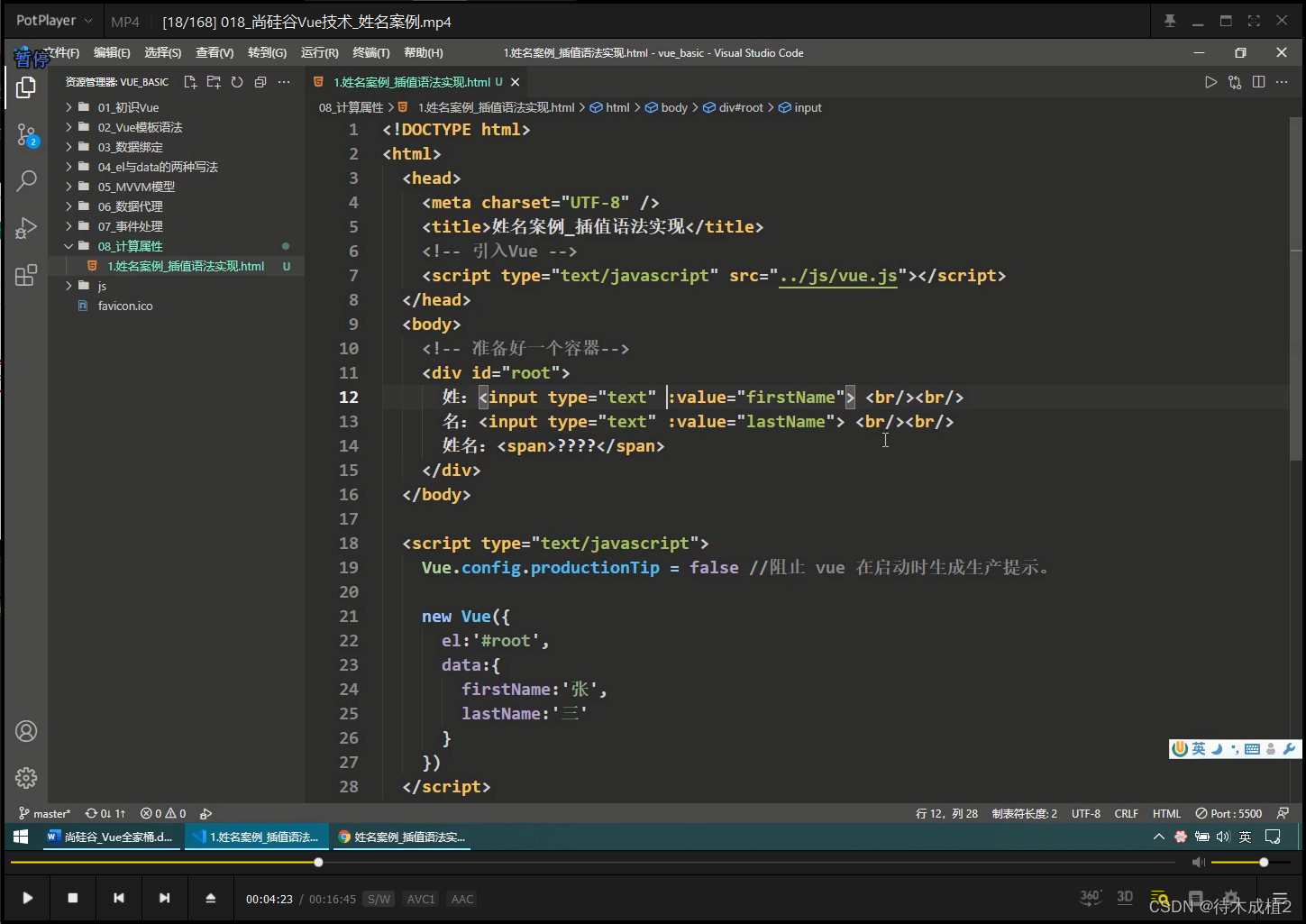
- 不行: v-bind 放数据到模板html , 只输出 不行
- {{}} 插值语法 , 不推荐
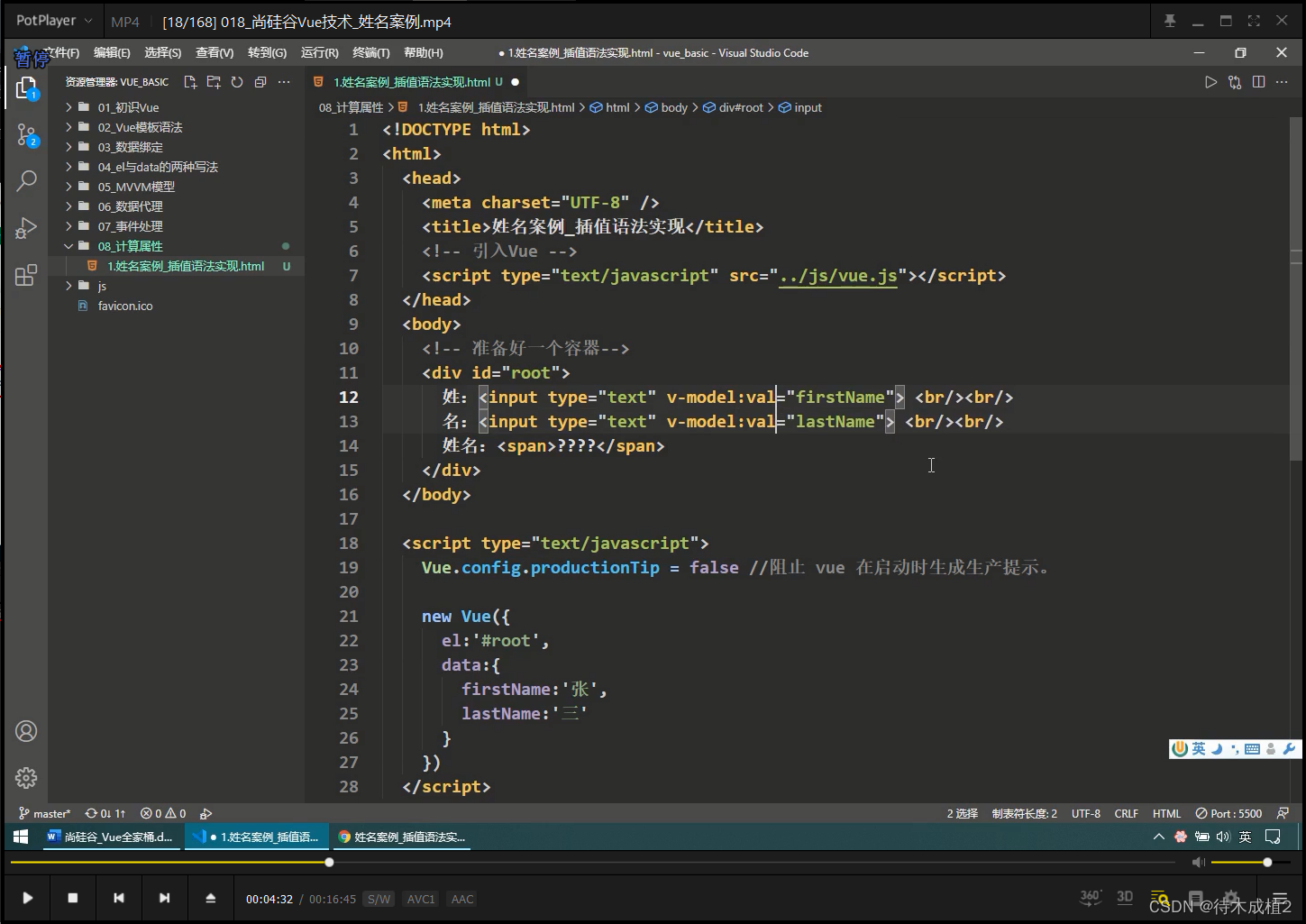
- v-model
- 拼接
- 只要前三位
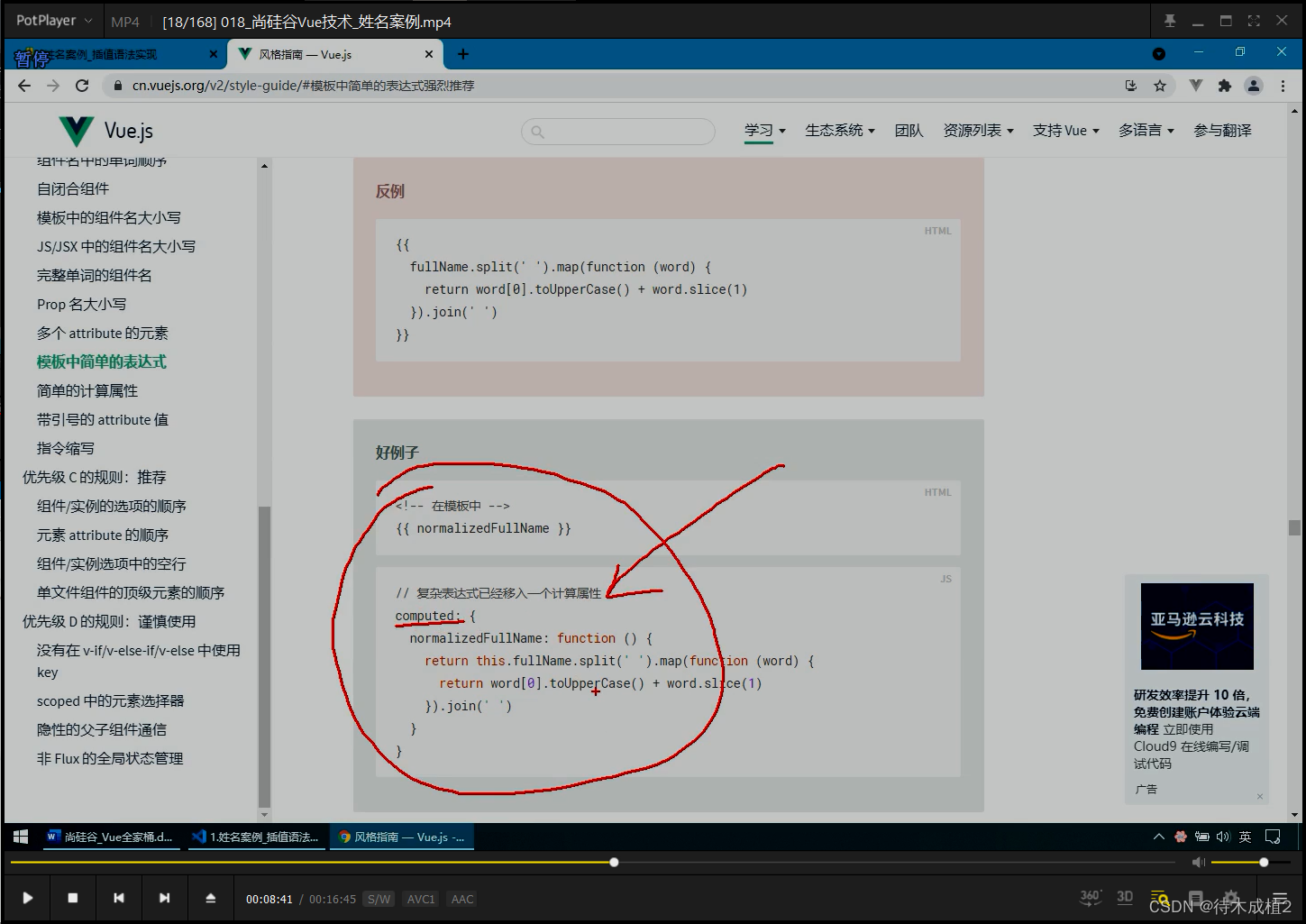
- 风格
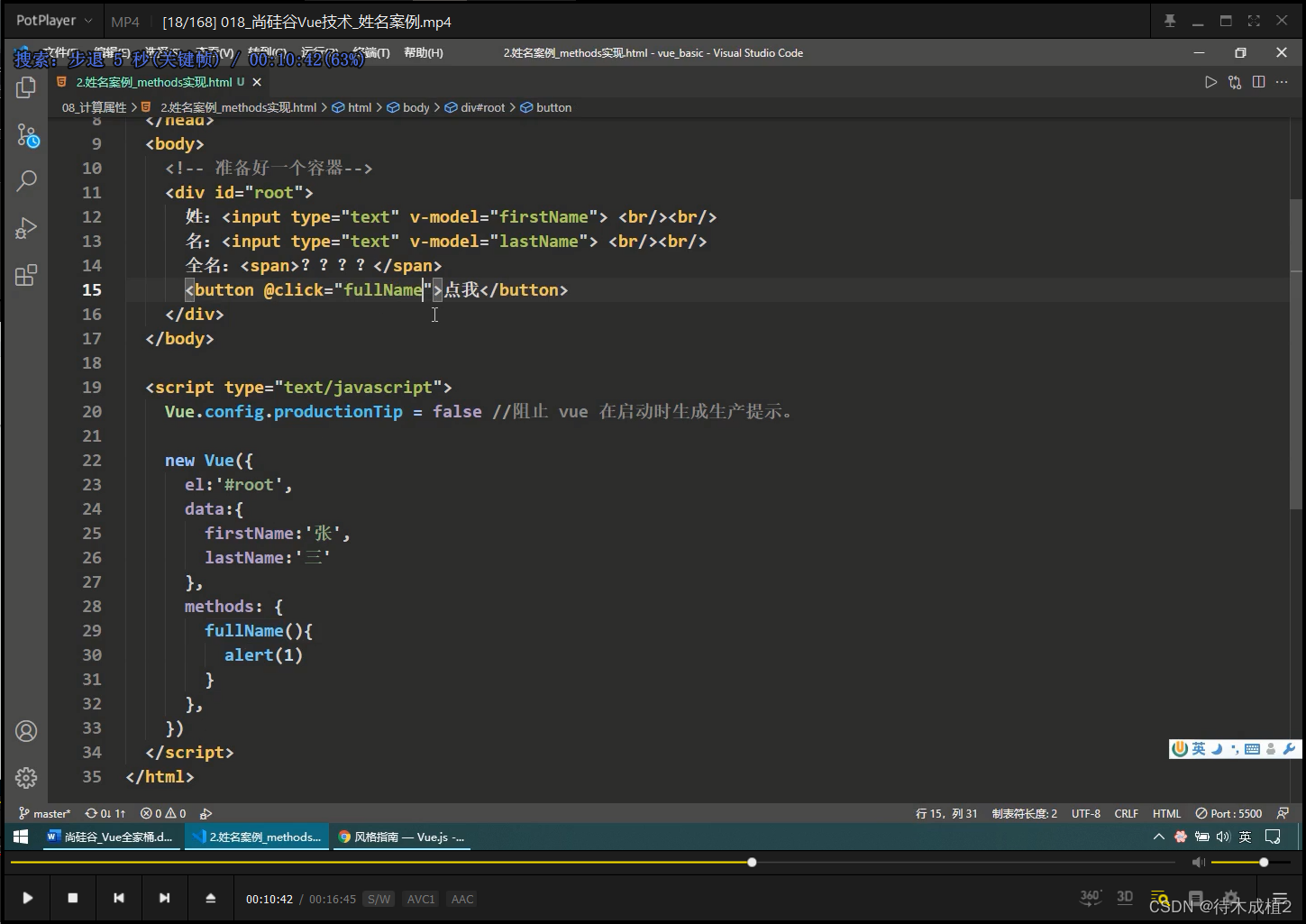
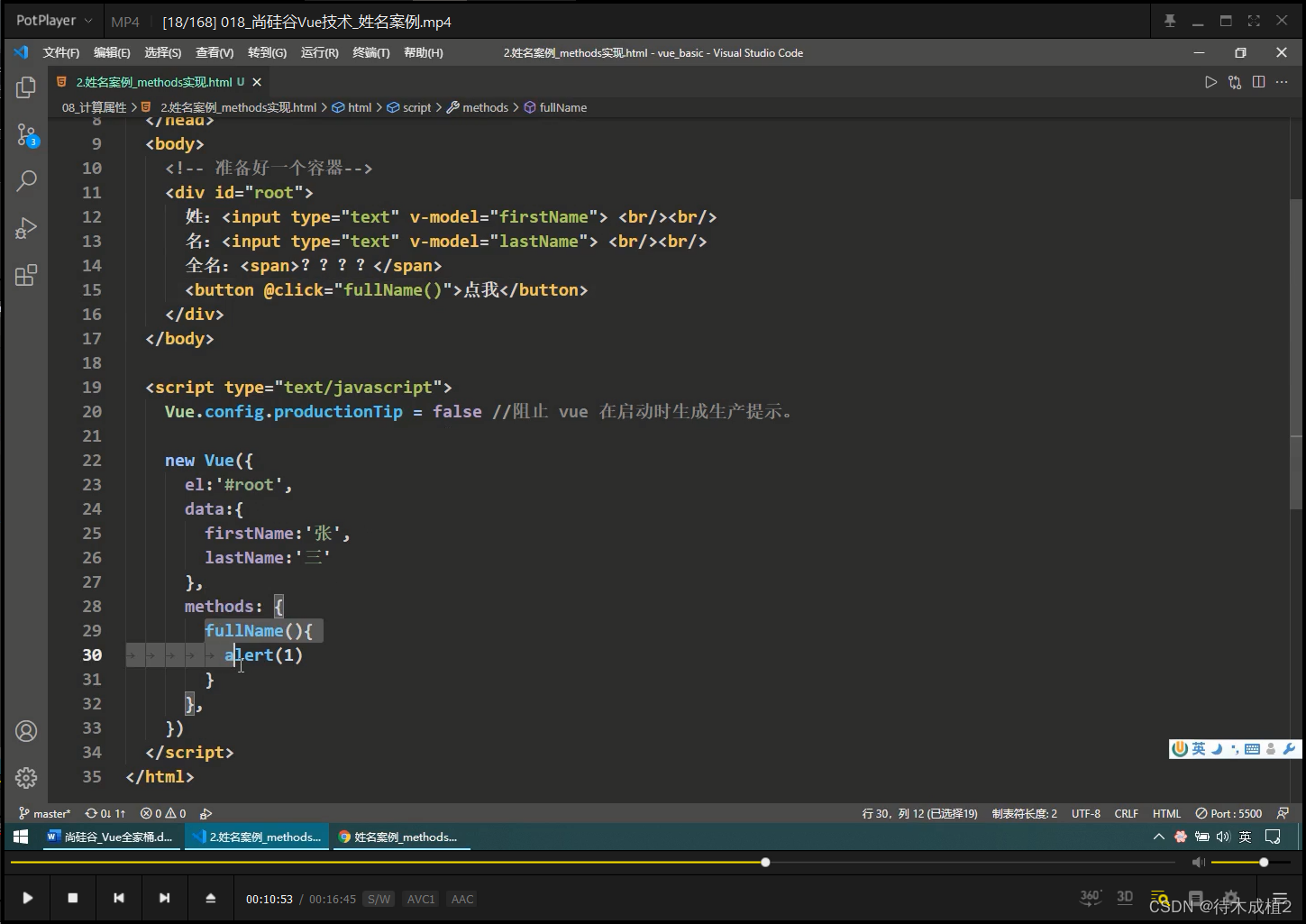
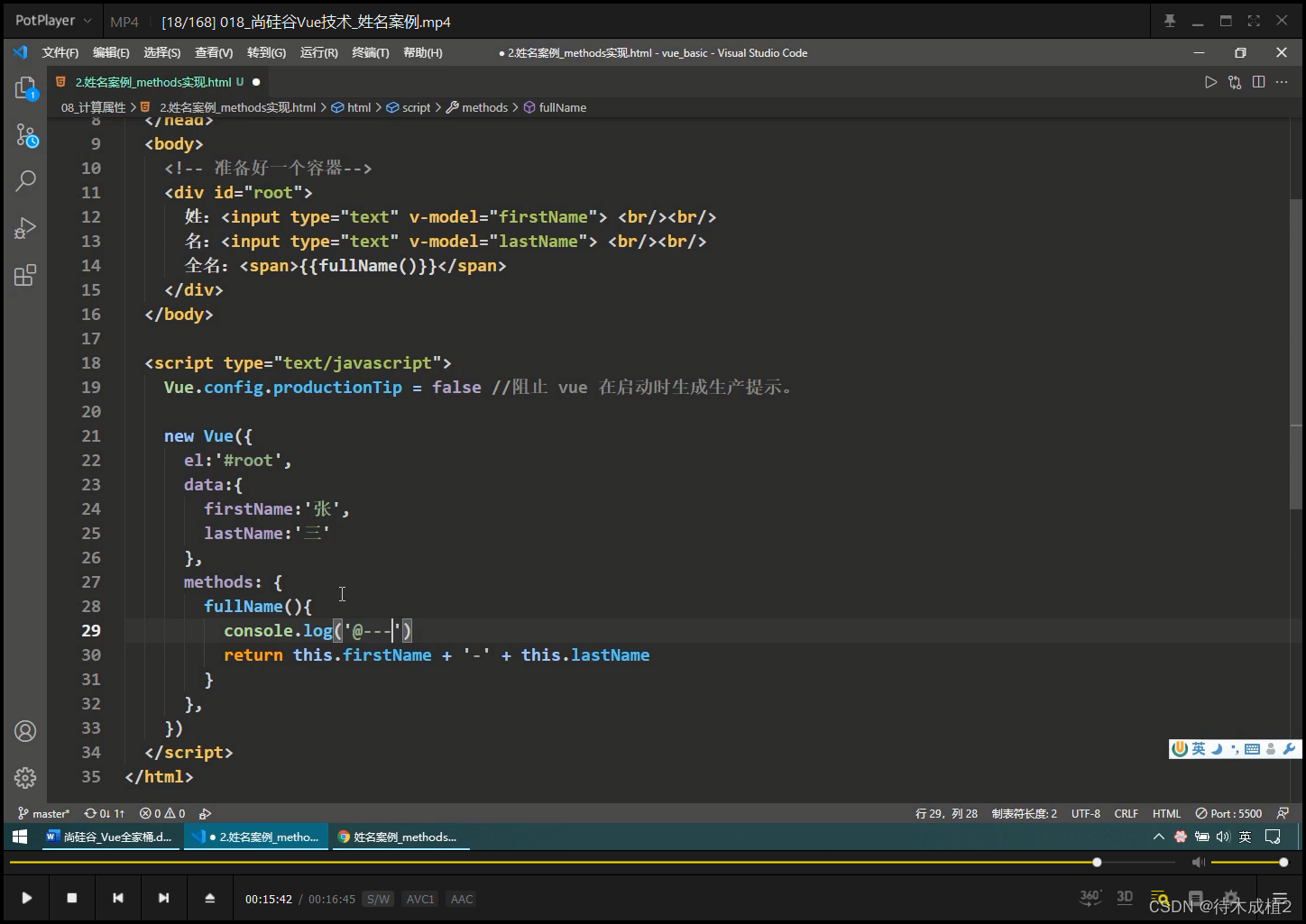
- methods
- 绑定事件 , methods 函数 作为 事件的 回调函数 使用
- 可以加括号
- 亲自 调用 methods 函数, 不作为回调函数
- {{函数不加括号}} , 显示函数定义, 不对
- {{函数()}}必须加括号 , 插值语法 中 插入 返回值
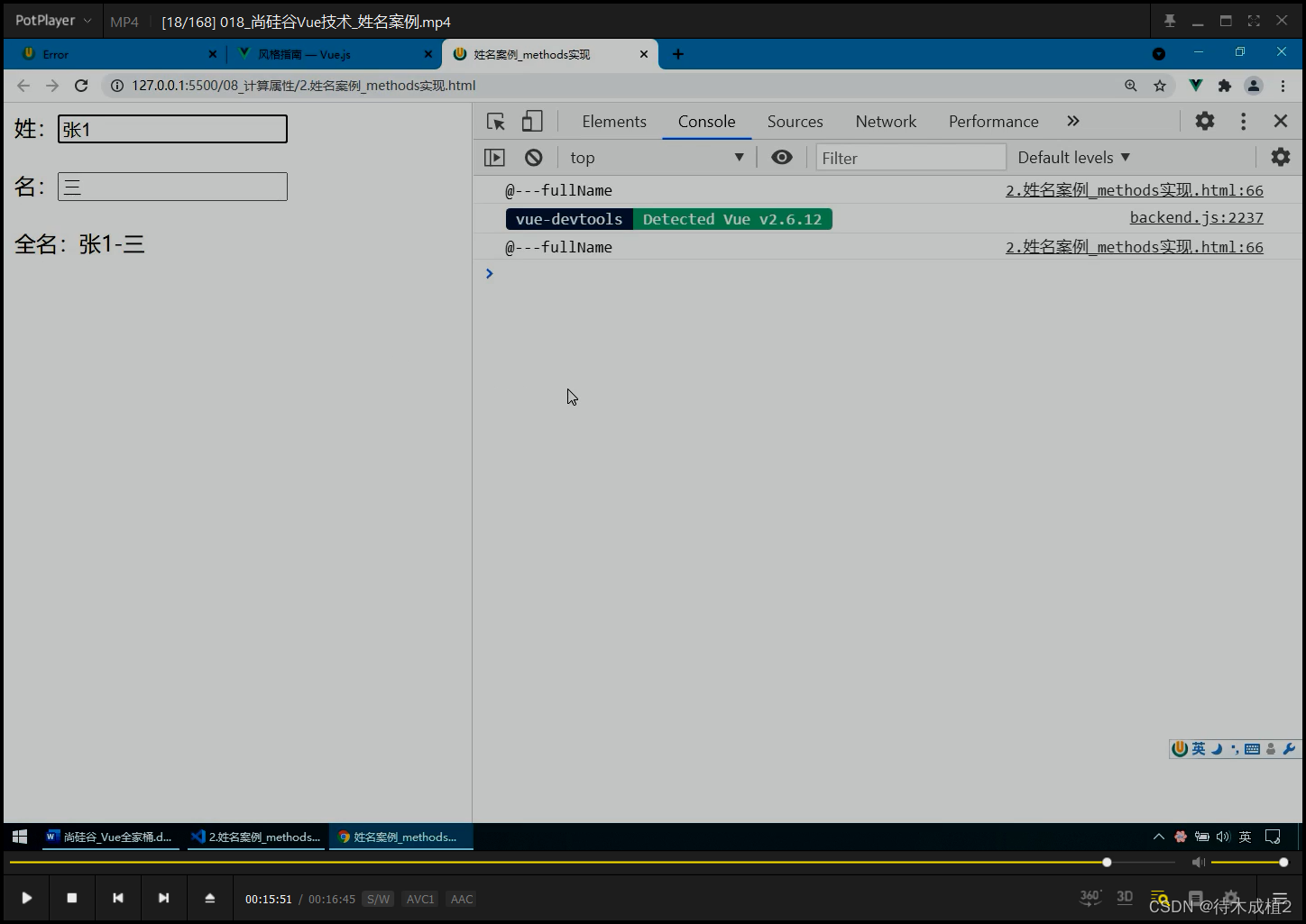
- 普通函数 this 就是 vue ; 箭头函数 this 是 window
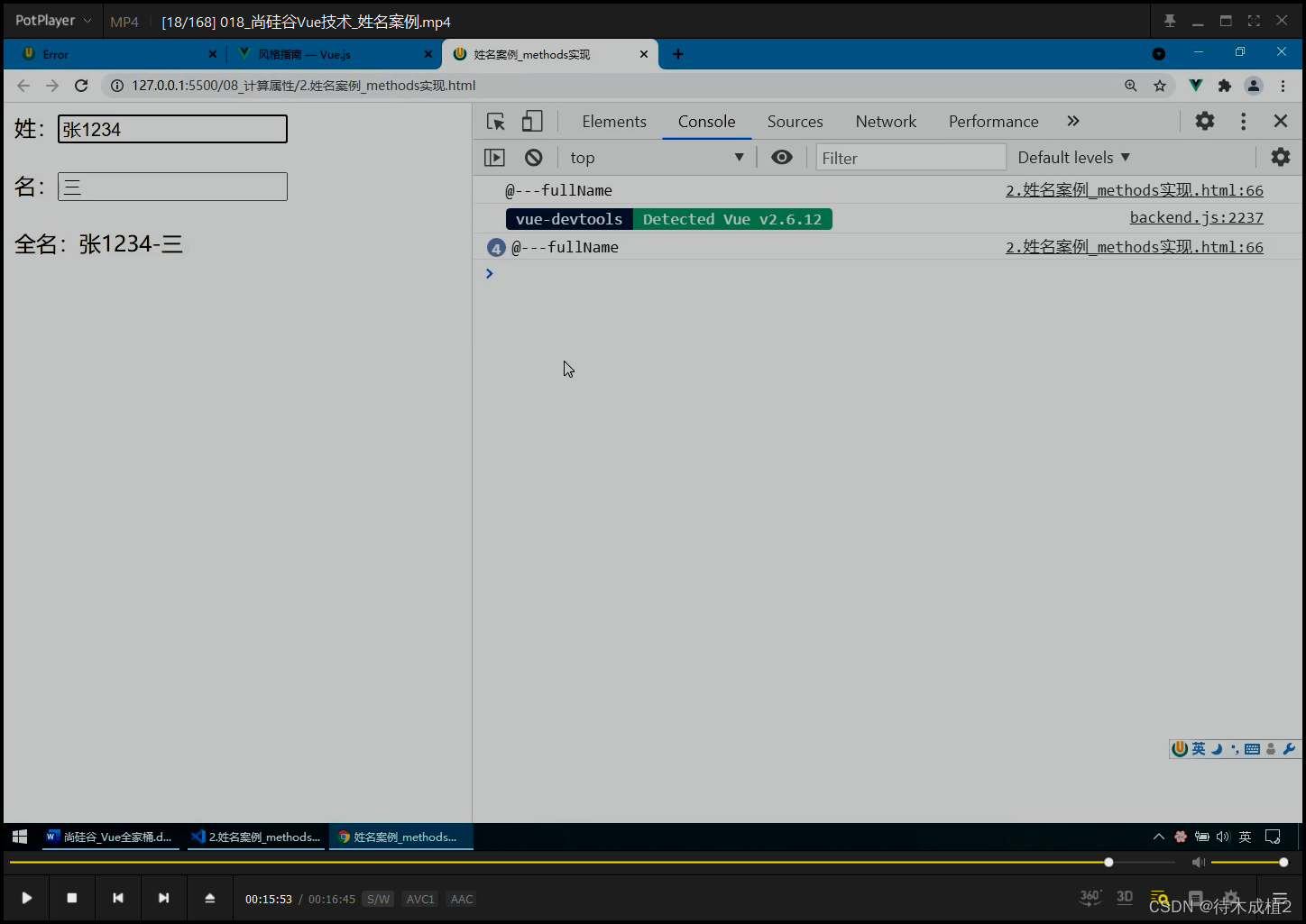
- vue 重新解析: 一旦数据 发生变化
- {{}}方法也会 重新调用
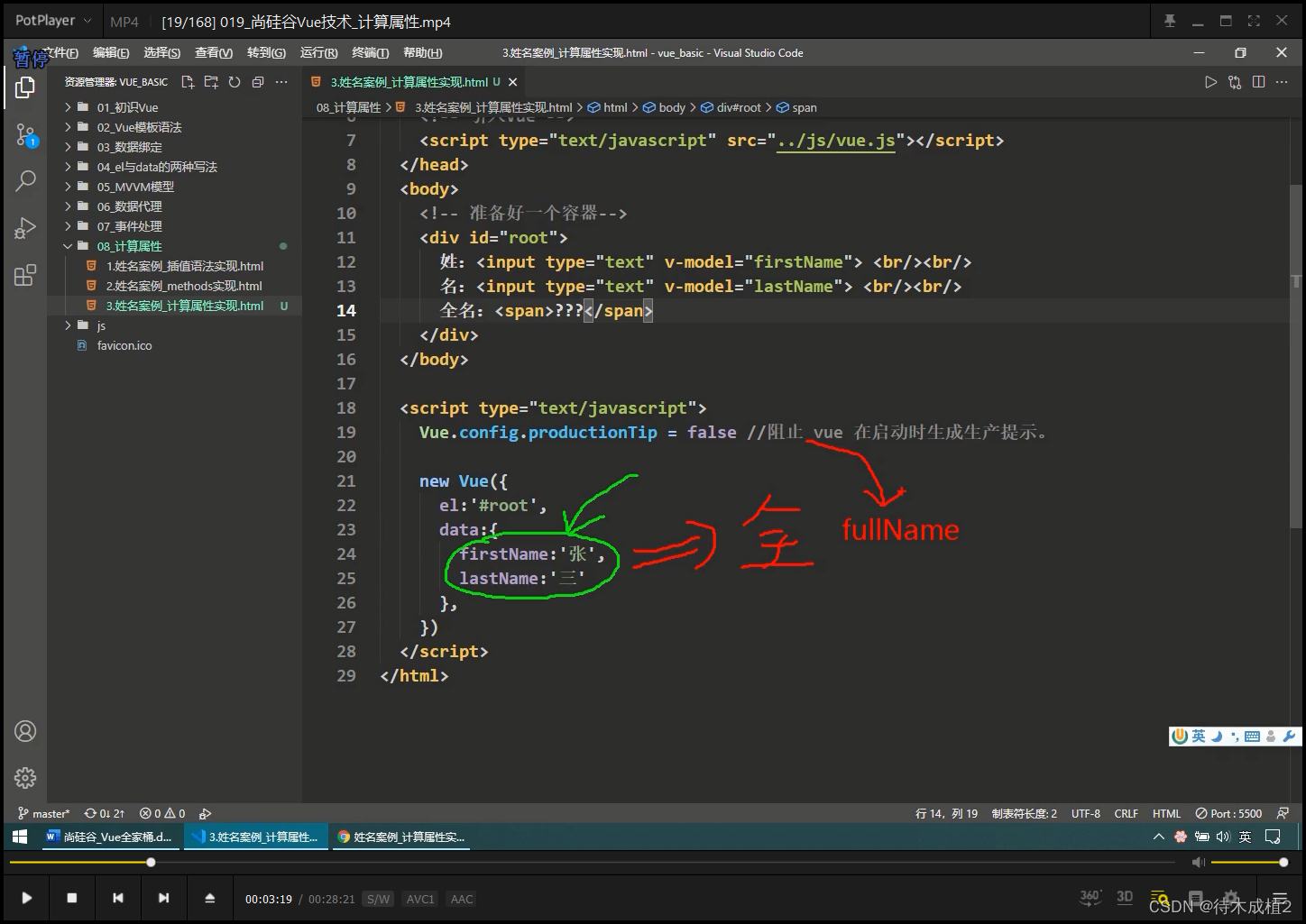
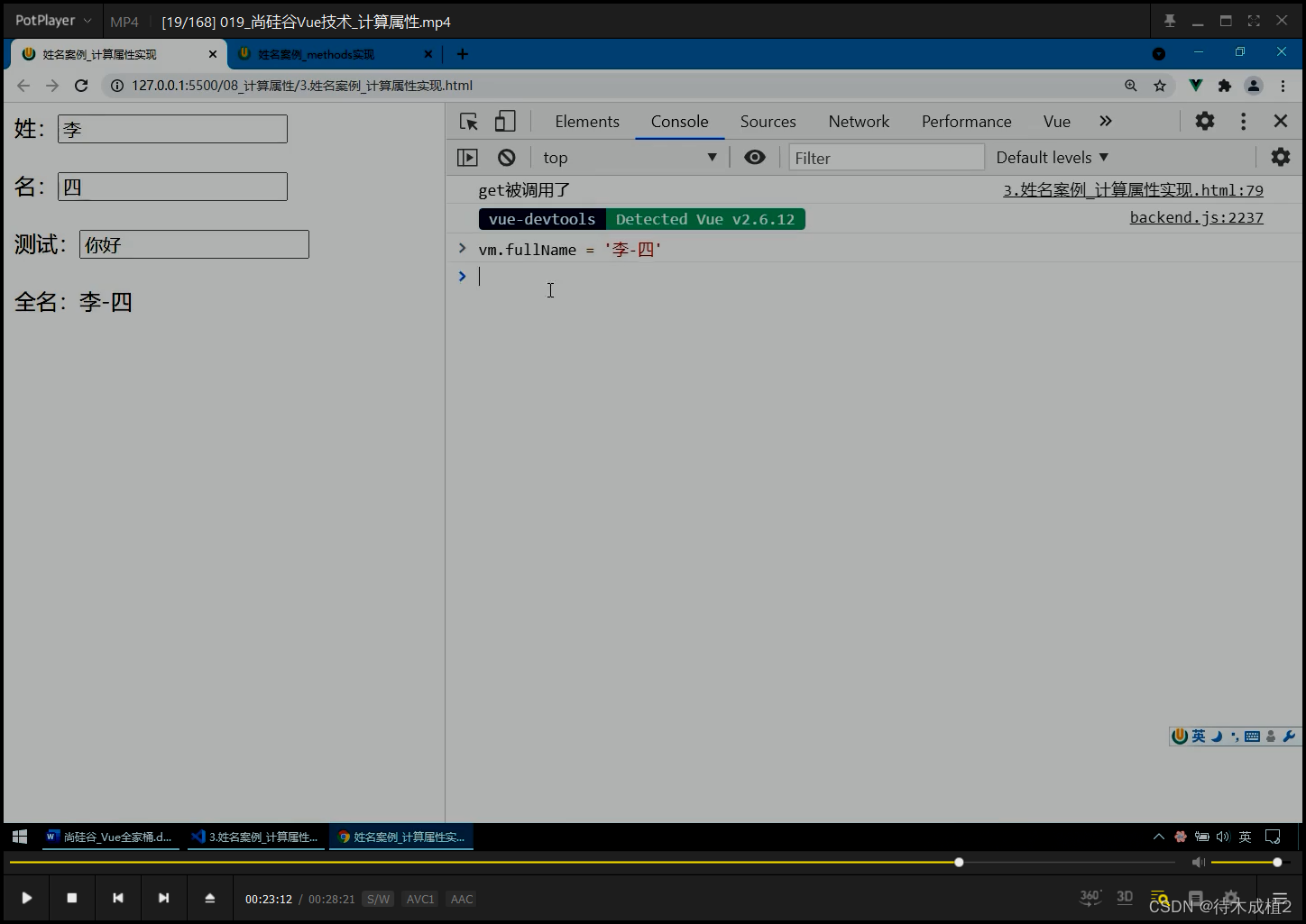
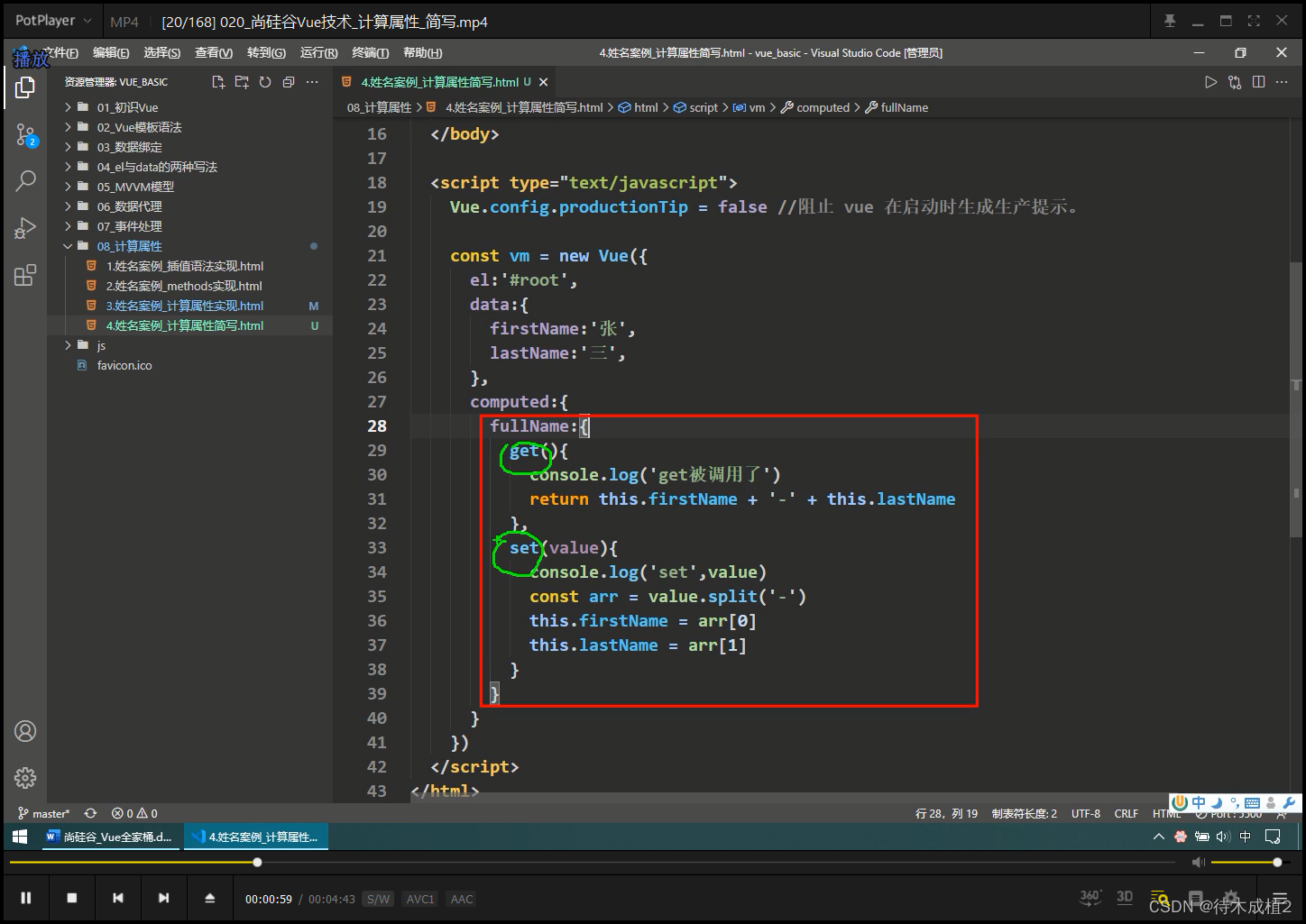
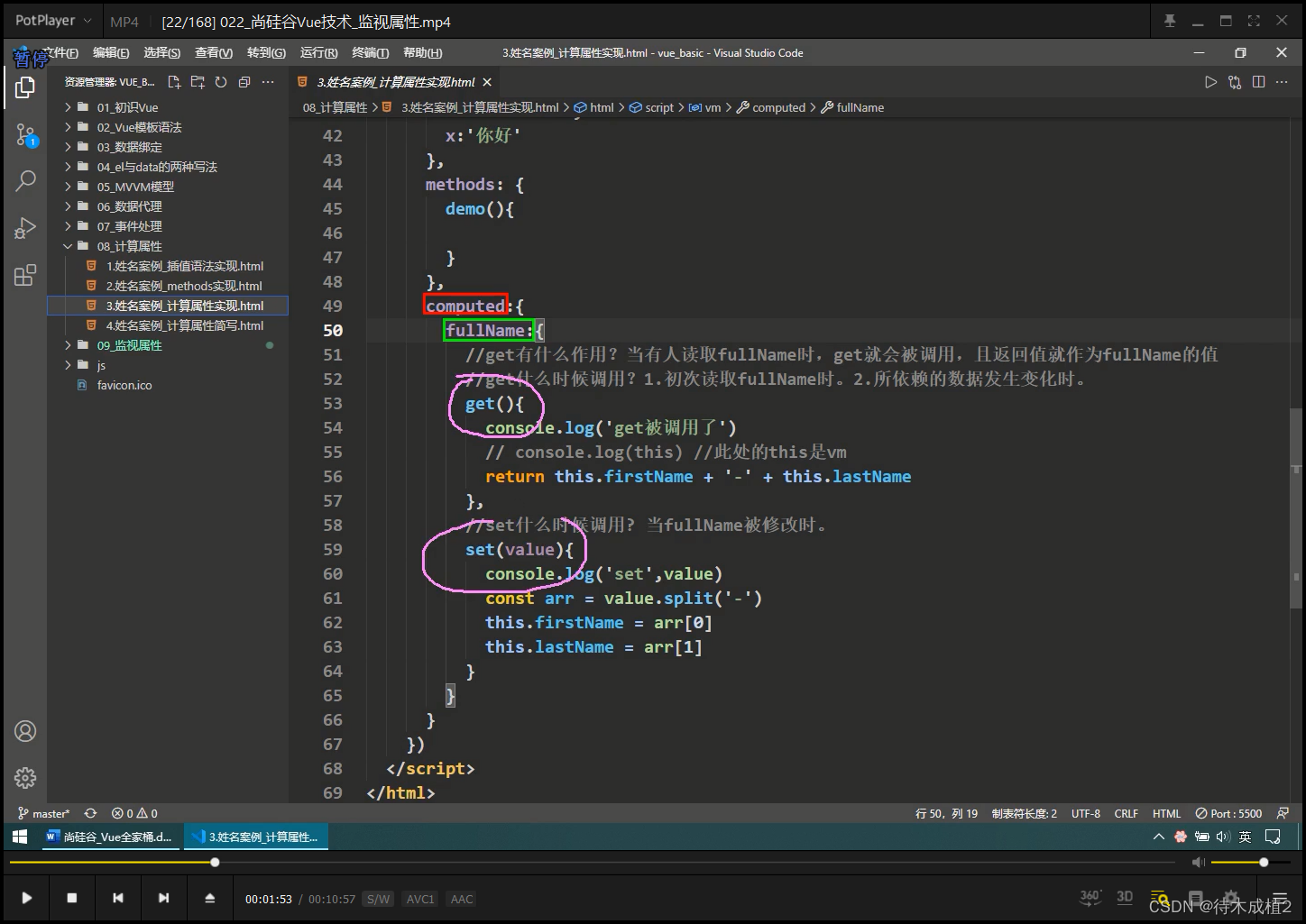
- vue2 计算属性【28:20】
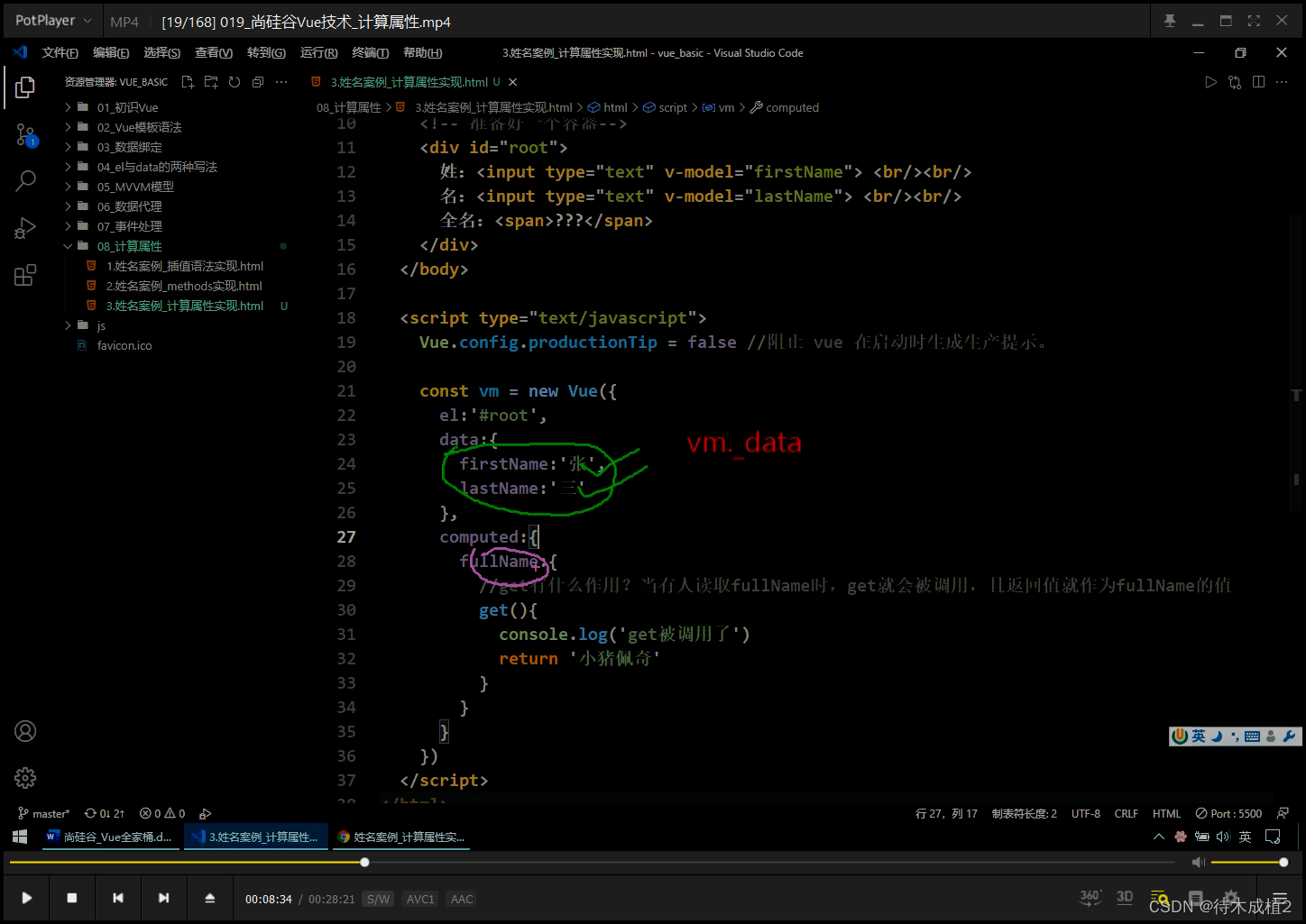
- 拿 data中的属性, 计算生成全新的属性【计算属性】
- computed 配置成对象 , 否则 get 缺失
- 底层 就是 Object.defineProperty
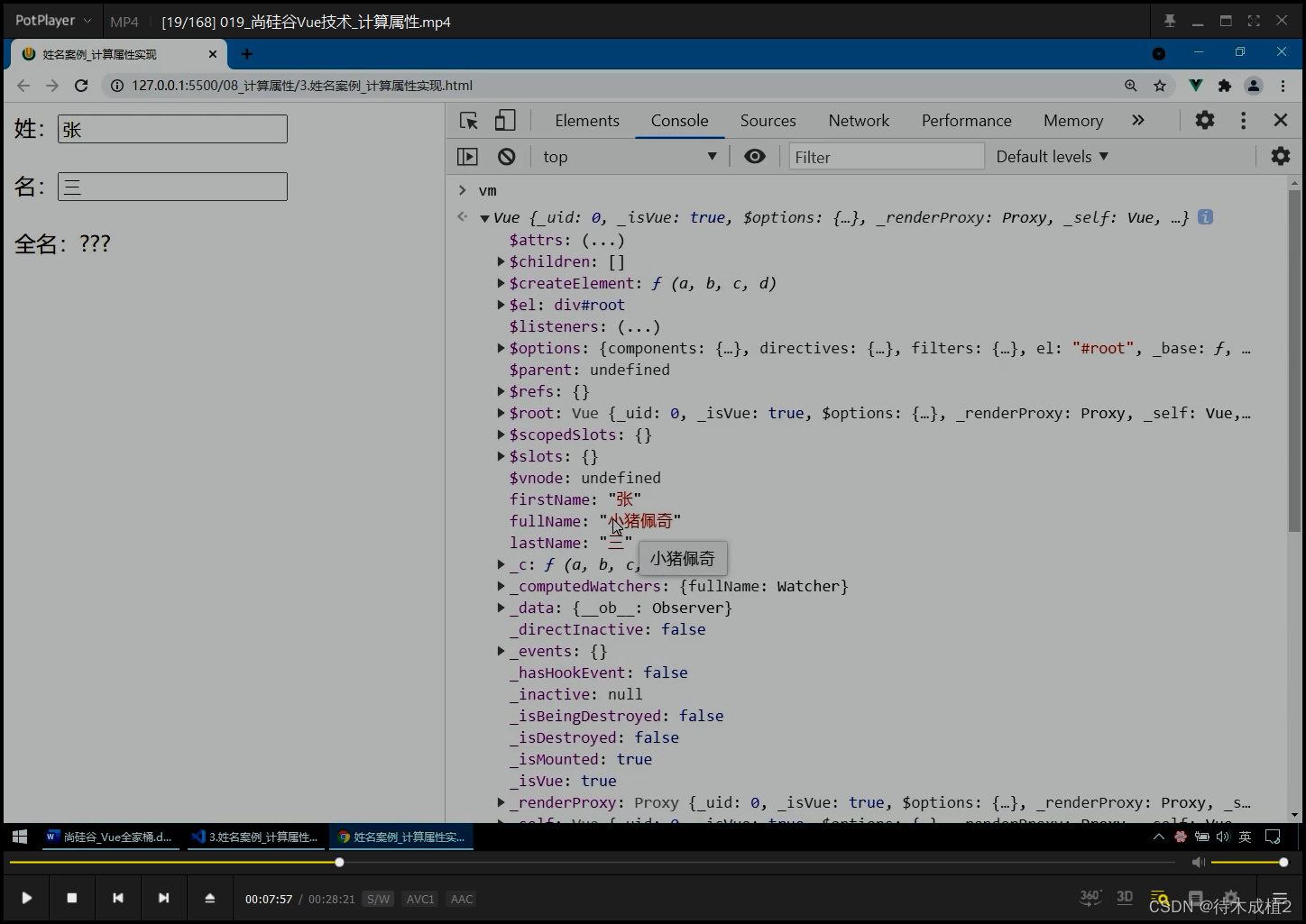
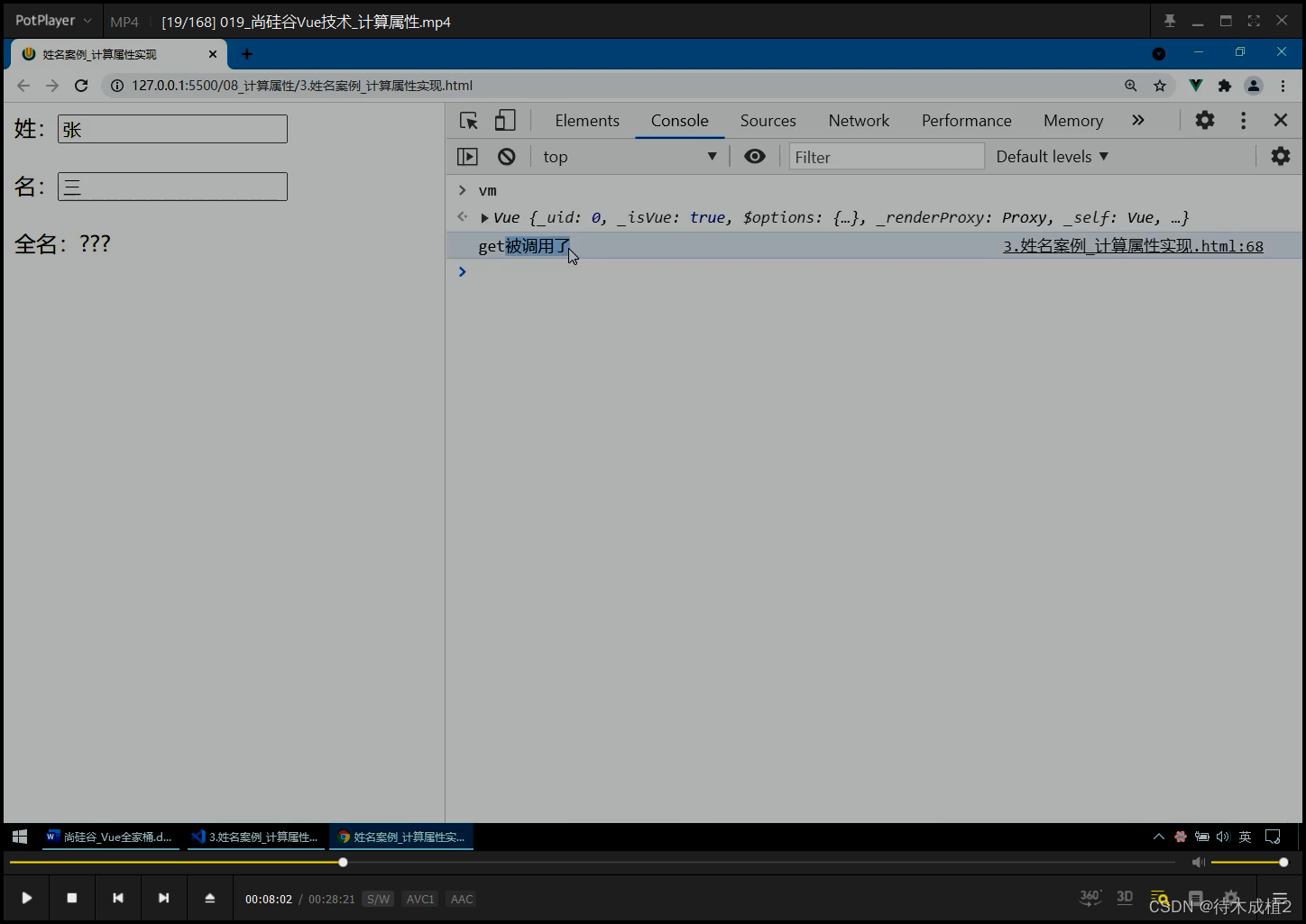
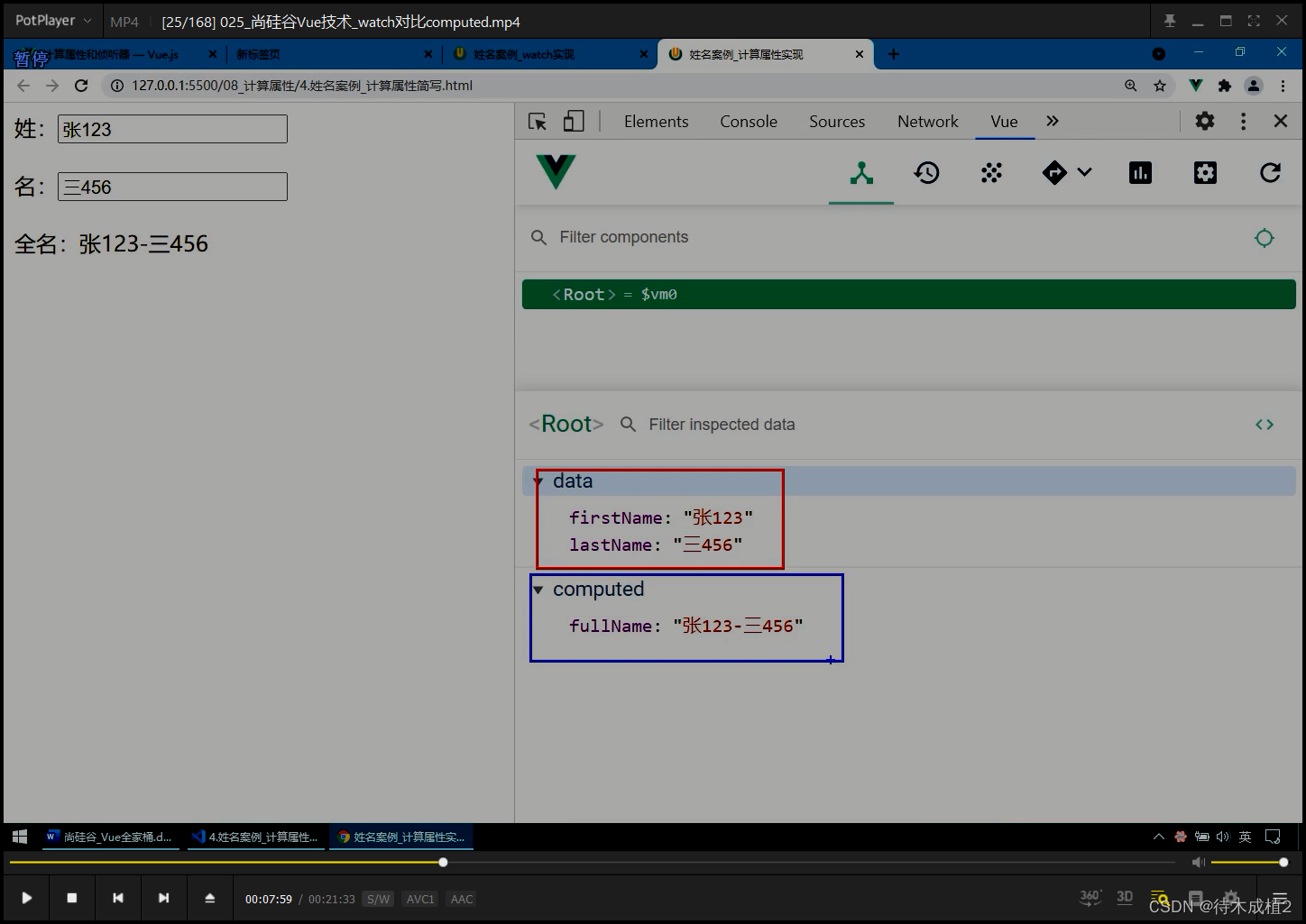
- 点一下 【计算属性】 ,就会有输出, 返回值作为 fullname
- vm._data 里面 不会有 【计算属性】
- computed.fullname.get() 帮你维护 vm 的 this 指针
- this 指针 的使用 , 辅助 【计算属性】
- get() 调用 时期 , 只调用一次, 可以做缓存
- 1. 初次调用 、 2.依赖数据发生变化 (data 其他 数据 改变, 不用影响)
- methods 会调用 5次
- 初学者 容易犯错 : 直接写【计算属性】, 不要加get
- methods 写啥修是啥 ; computed 直接写 【计算属性】 名字
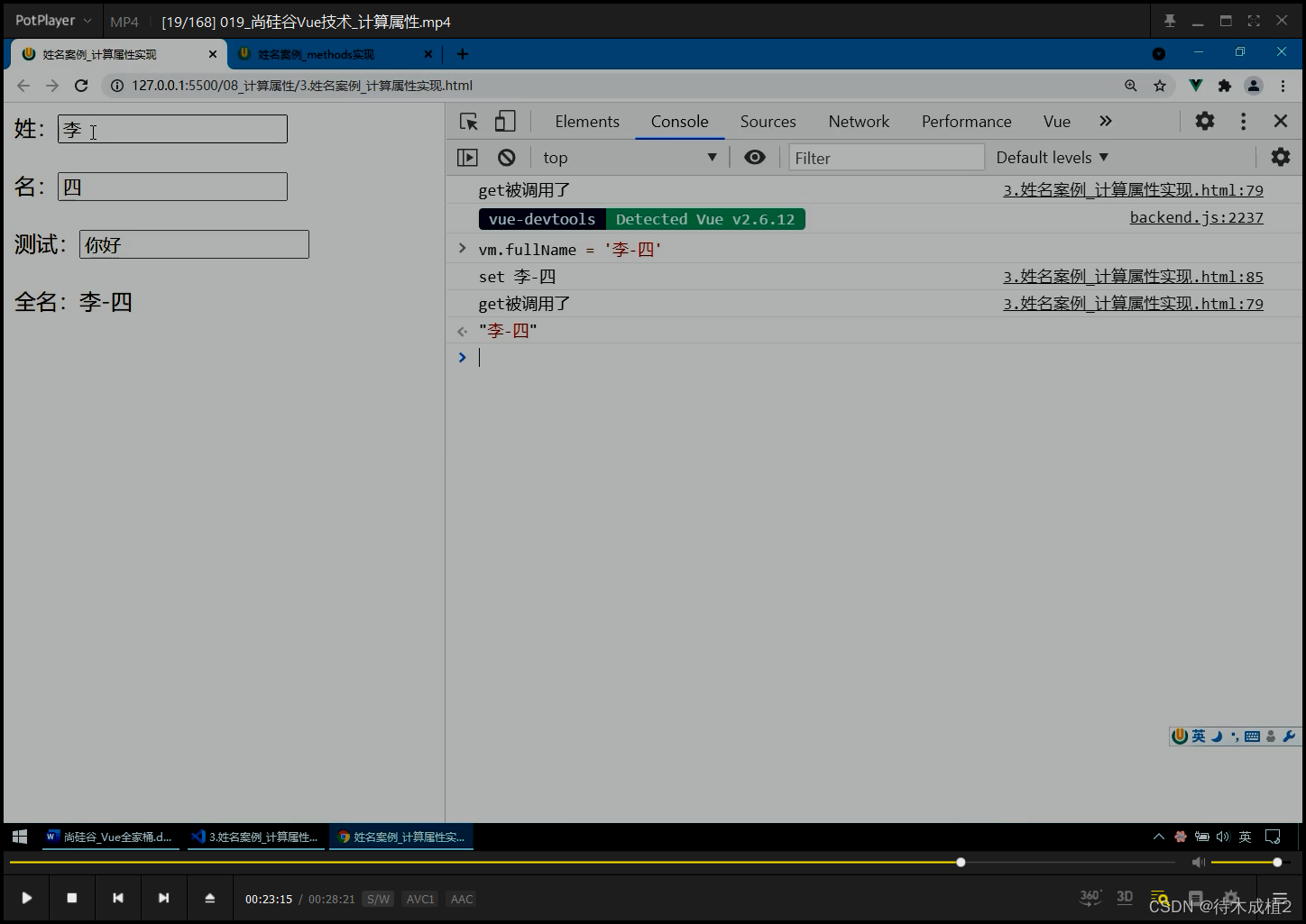
- set() get() ; set 需输入 、 get 需返回
- 修改 需要 实现 set()
- set()
- 没有写处理逻辑
- 写处理逻辑
- 绝对 : 不写箭头函数 、 不用其他变量,必须是 data中的数据
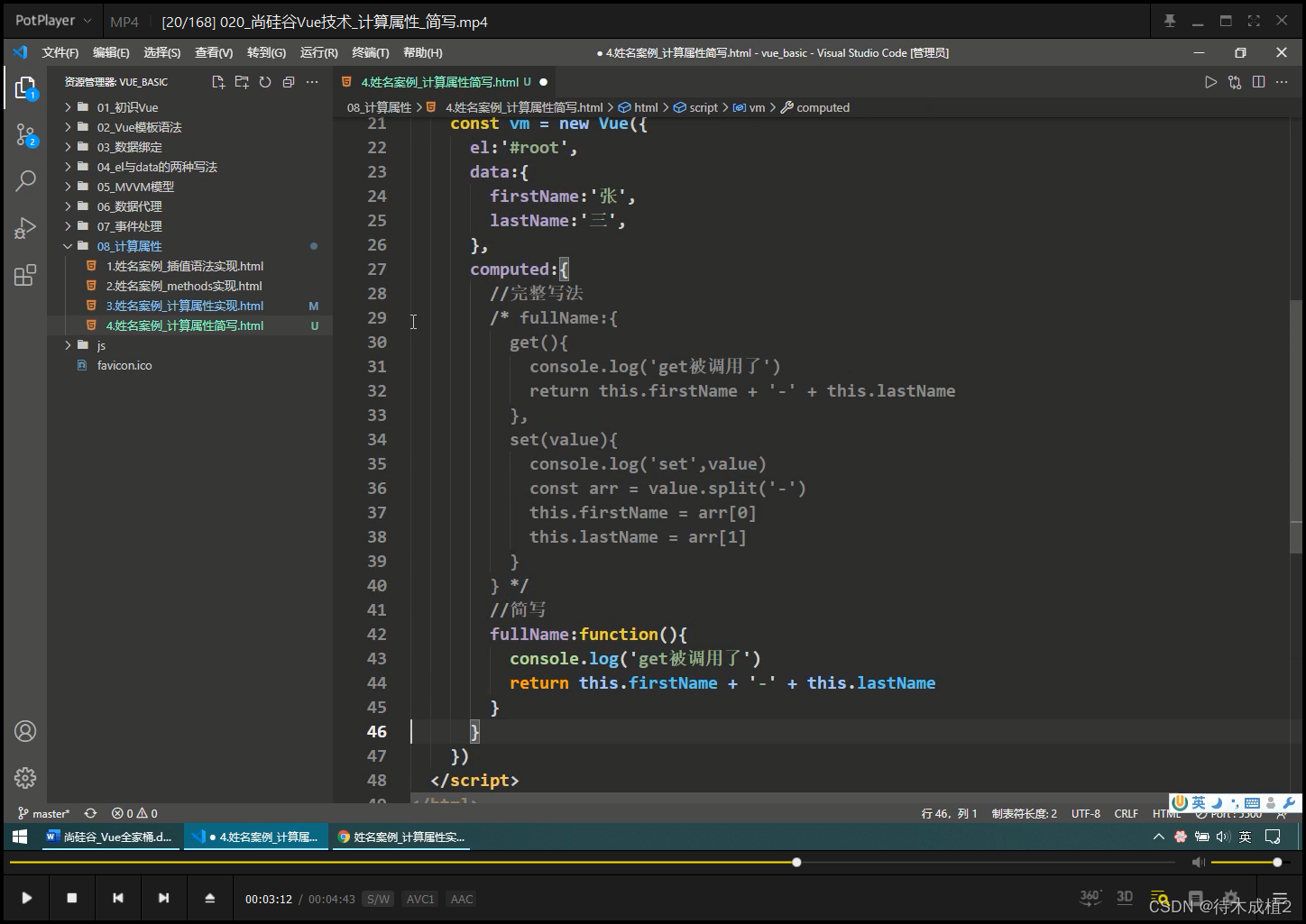
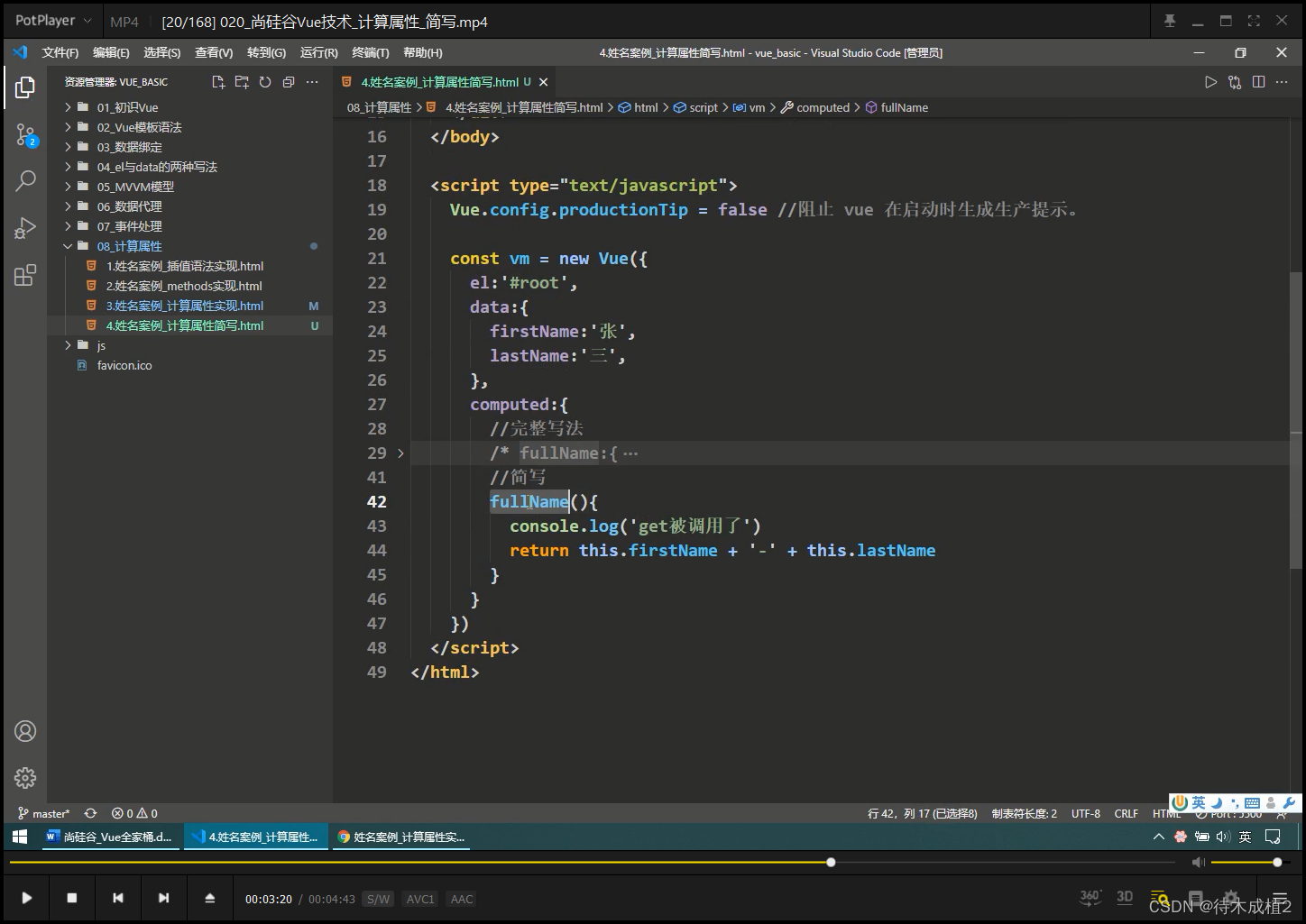
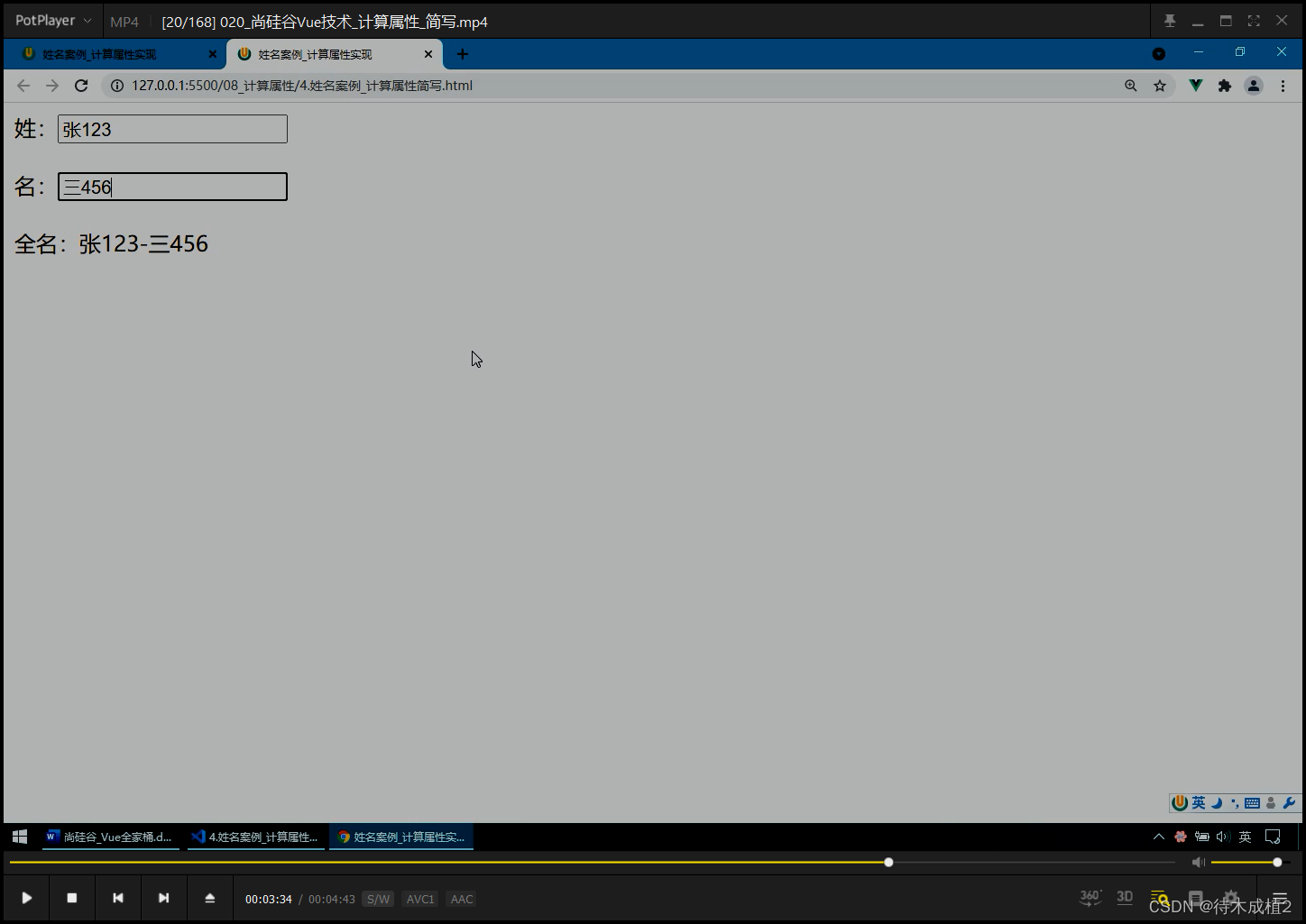
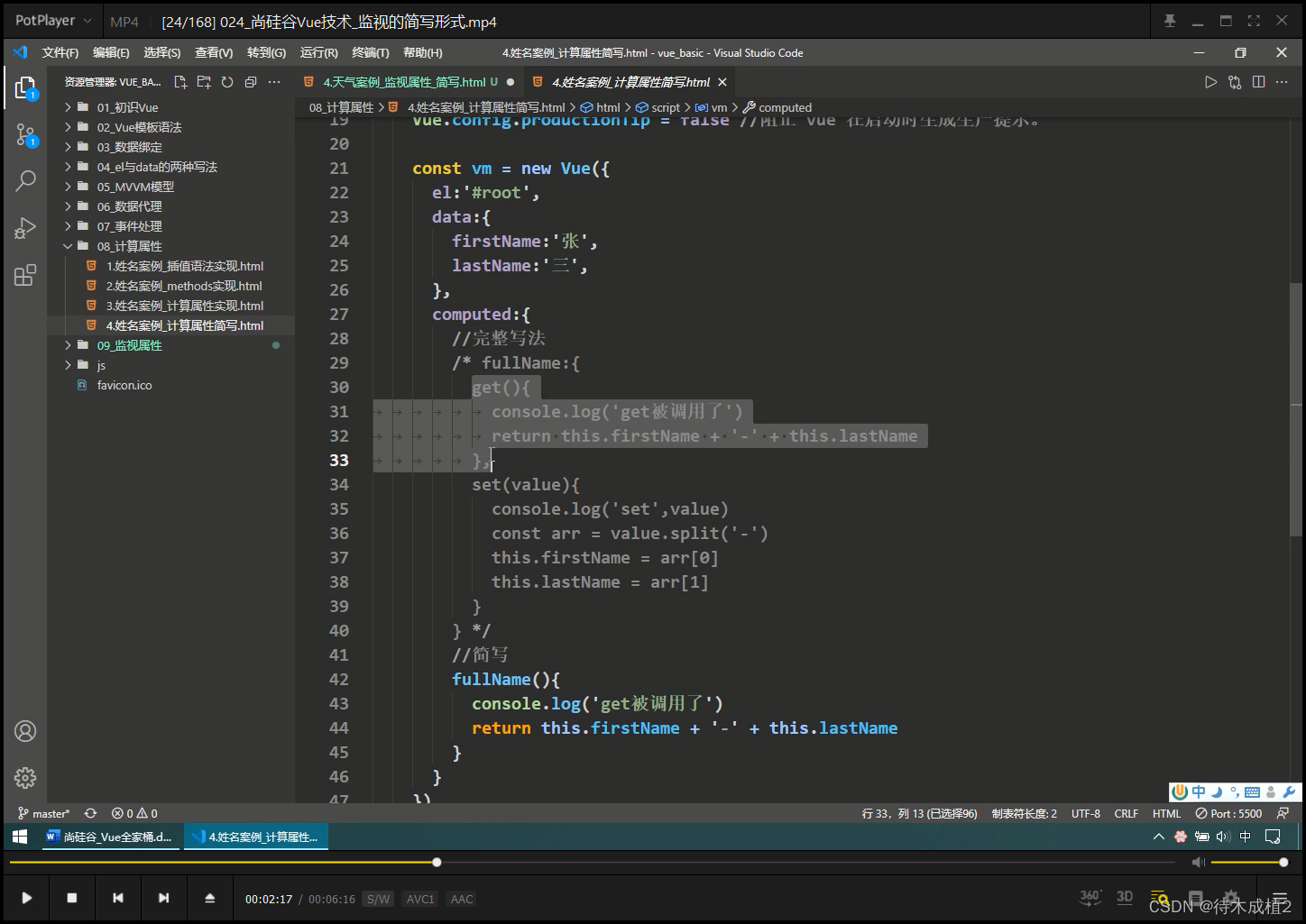
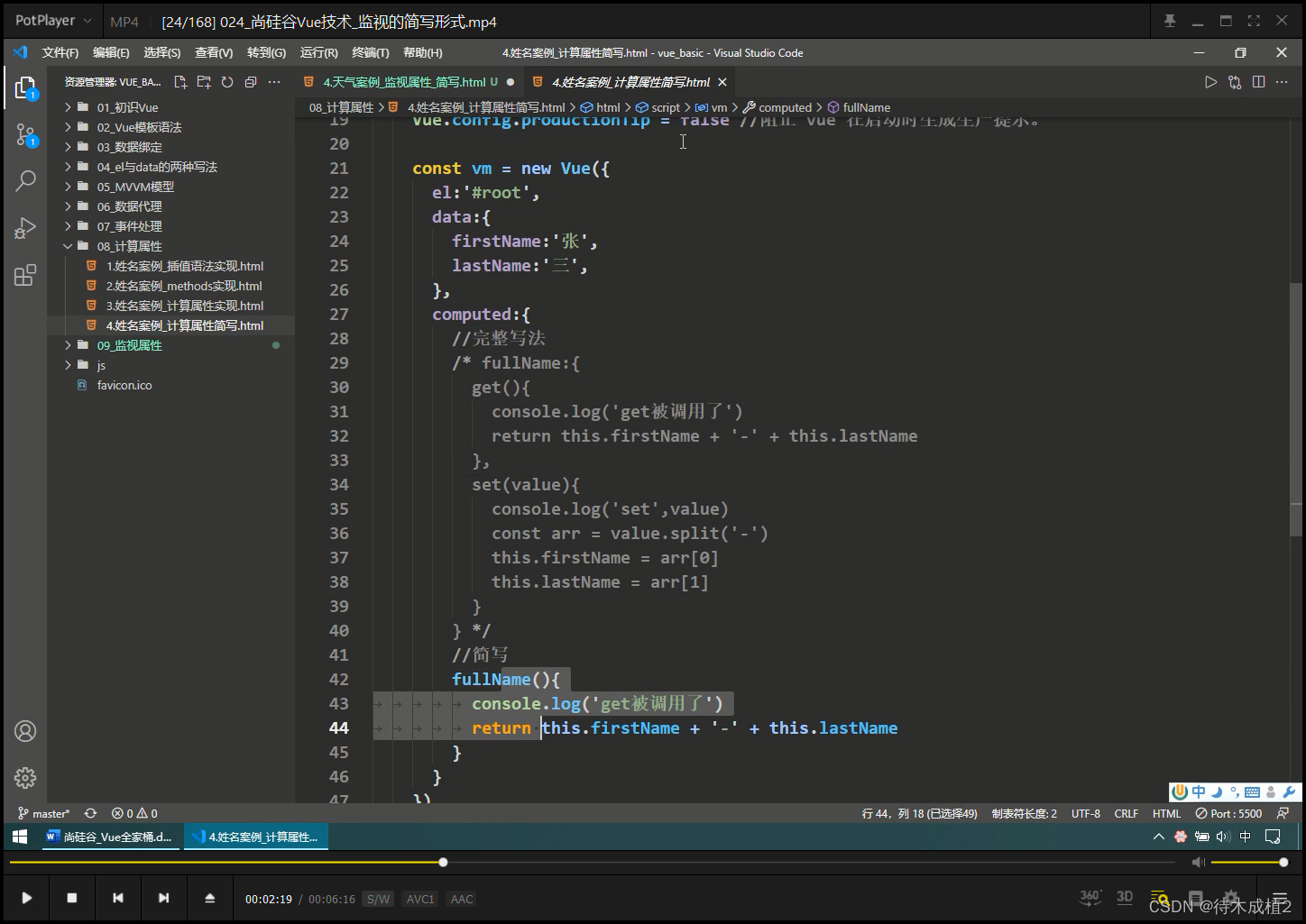
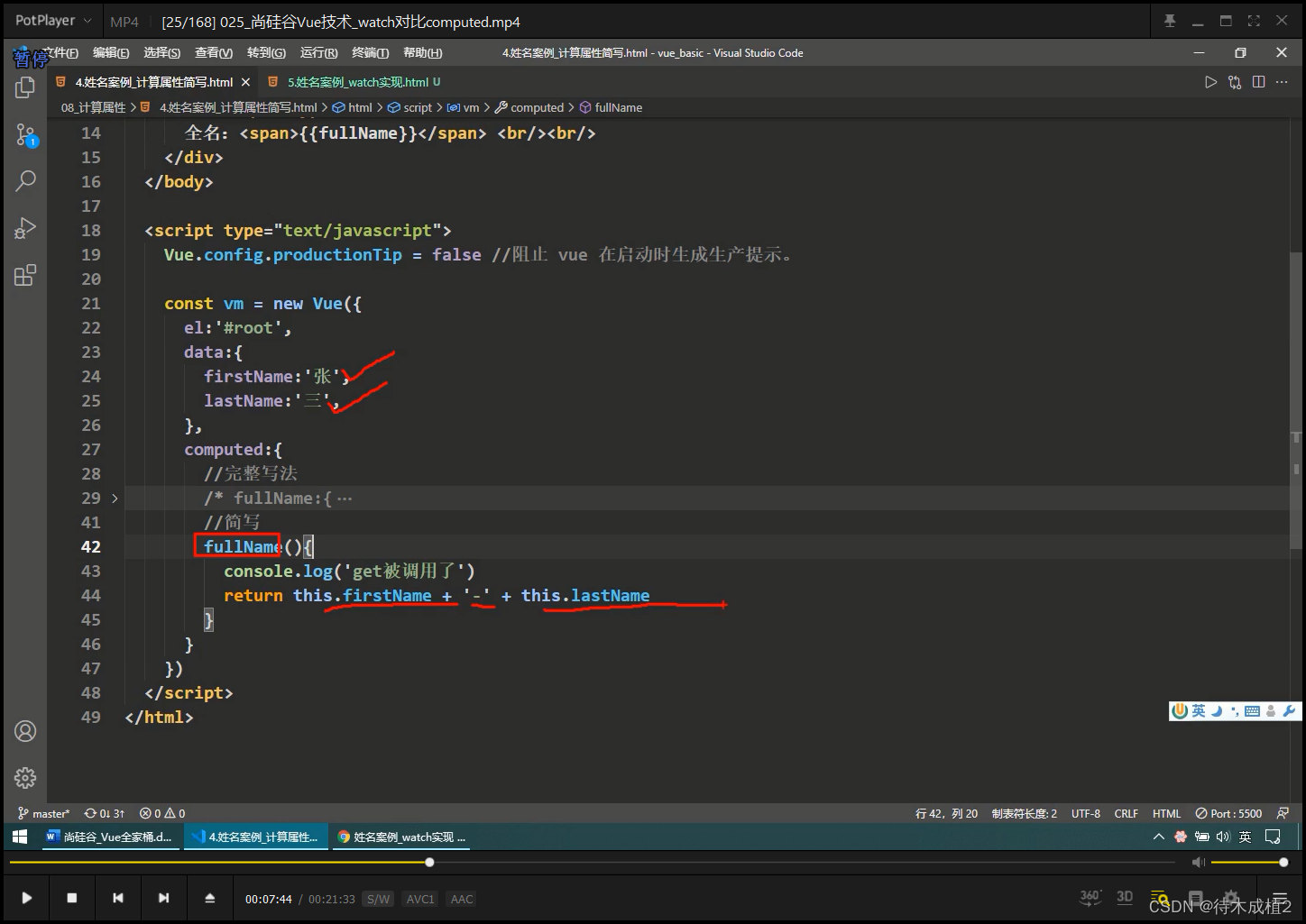
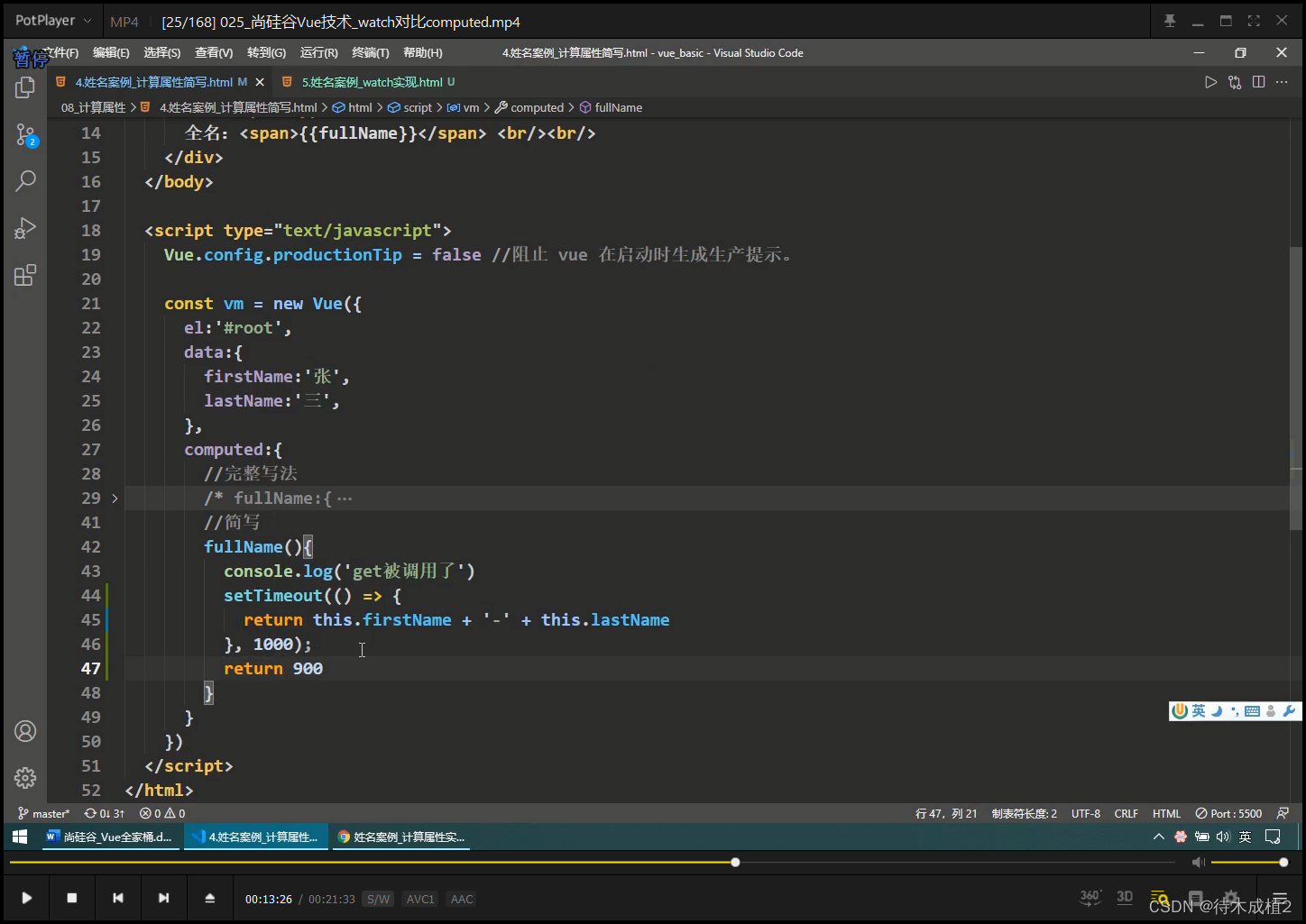
- vue2 计算属性_简写【04:42】
- 简写 : 当 只有 get() 的时候
- 简化 1
- 简化 2
- 参考 对比 : get:function(){} 简化
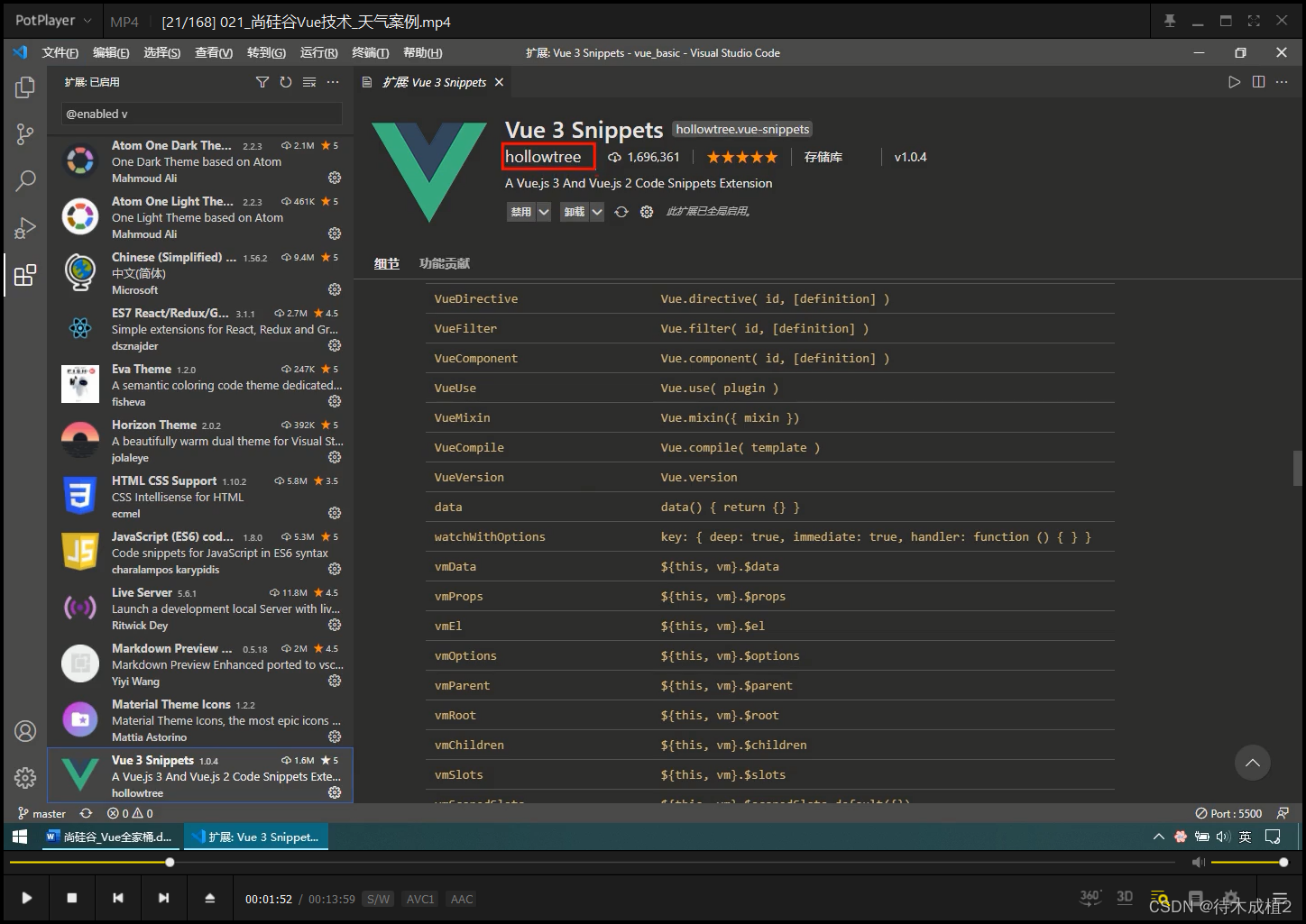
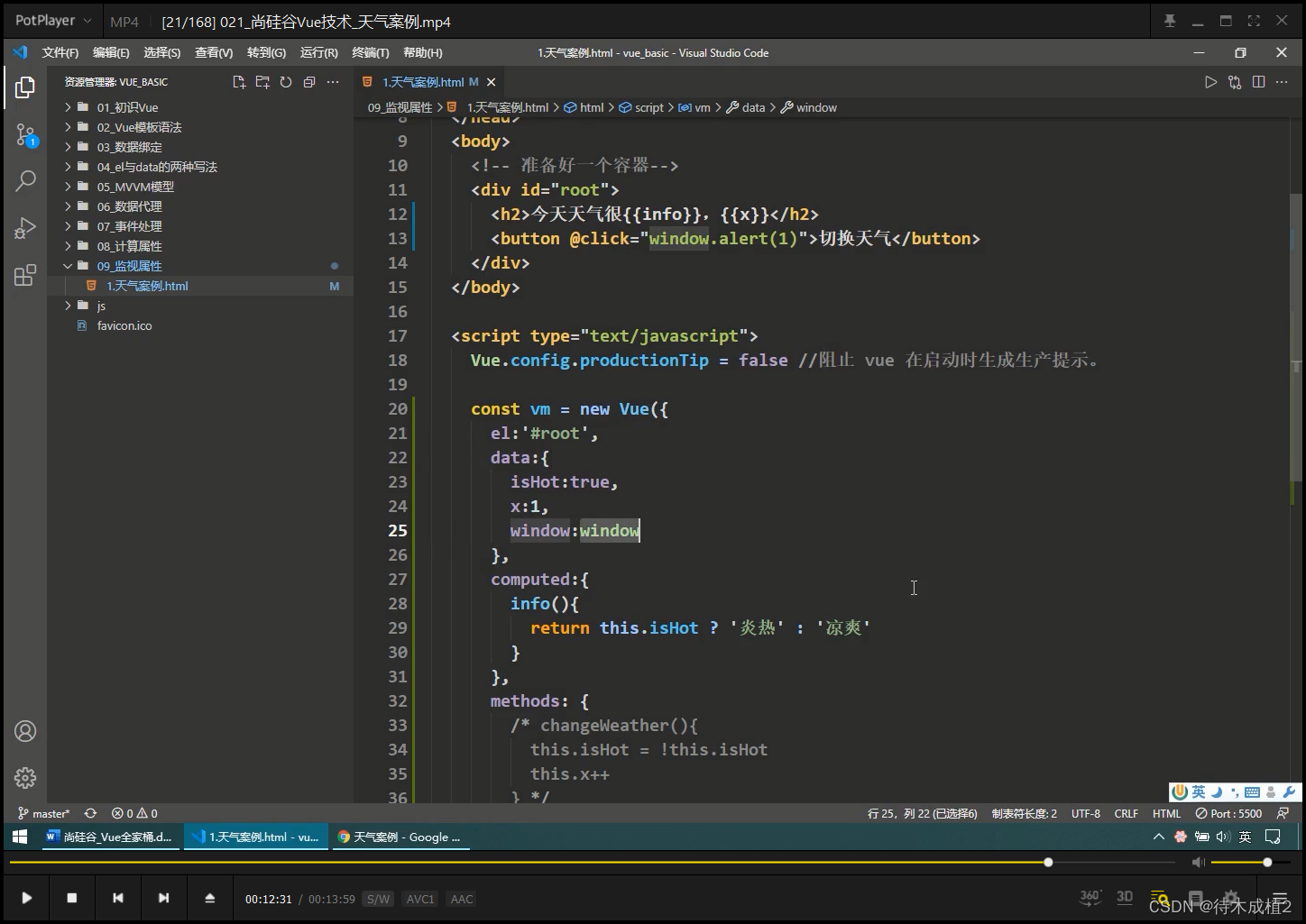
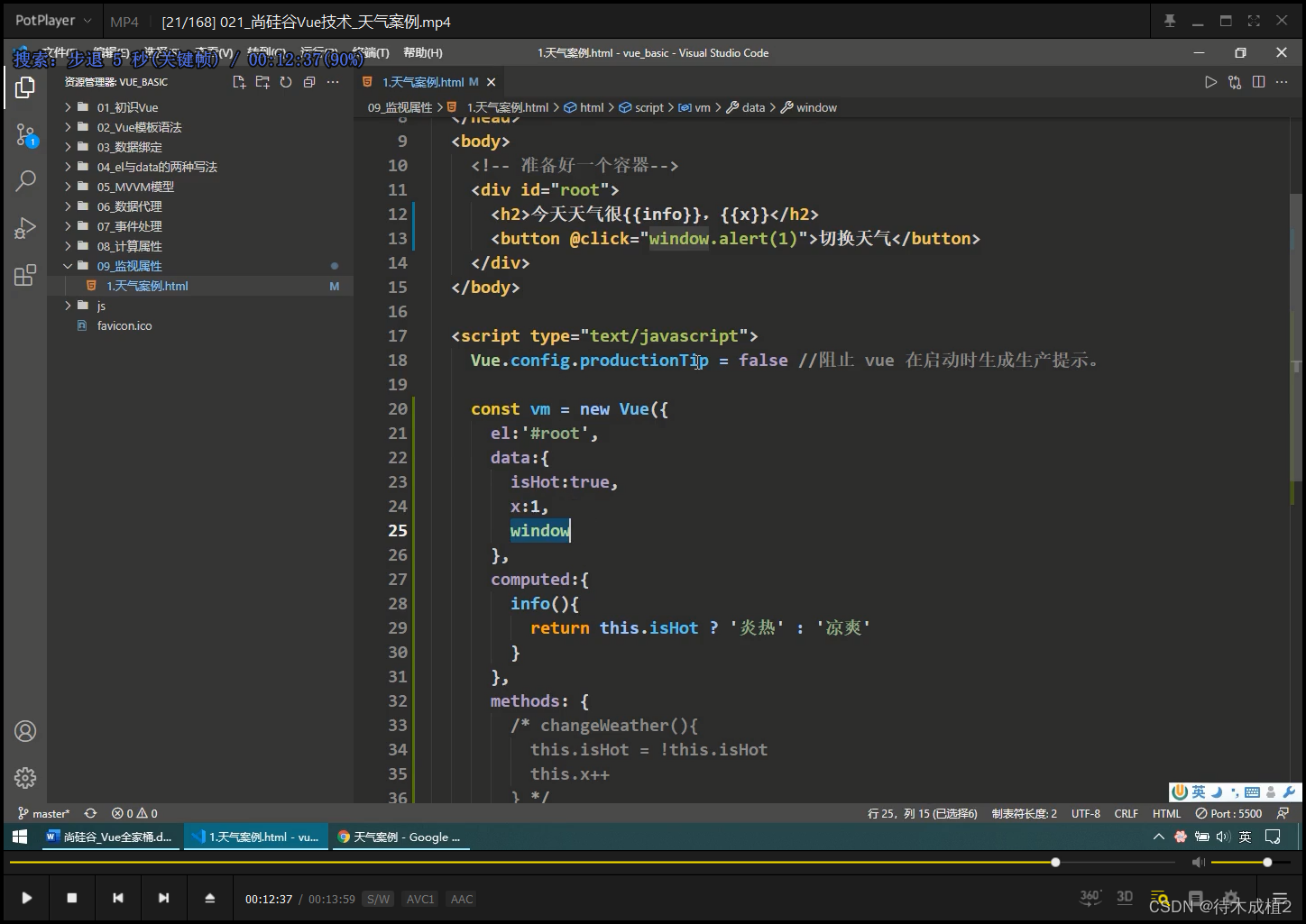
- vue2 天气案例【13:58】
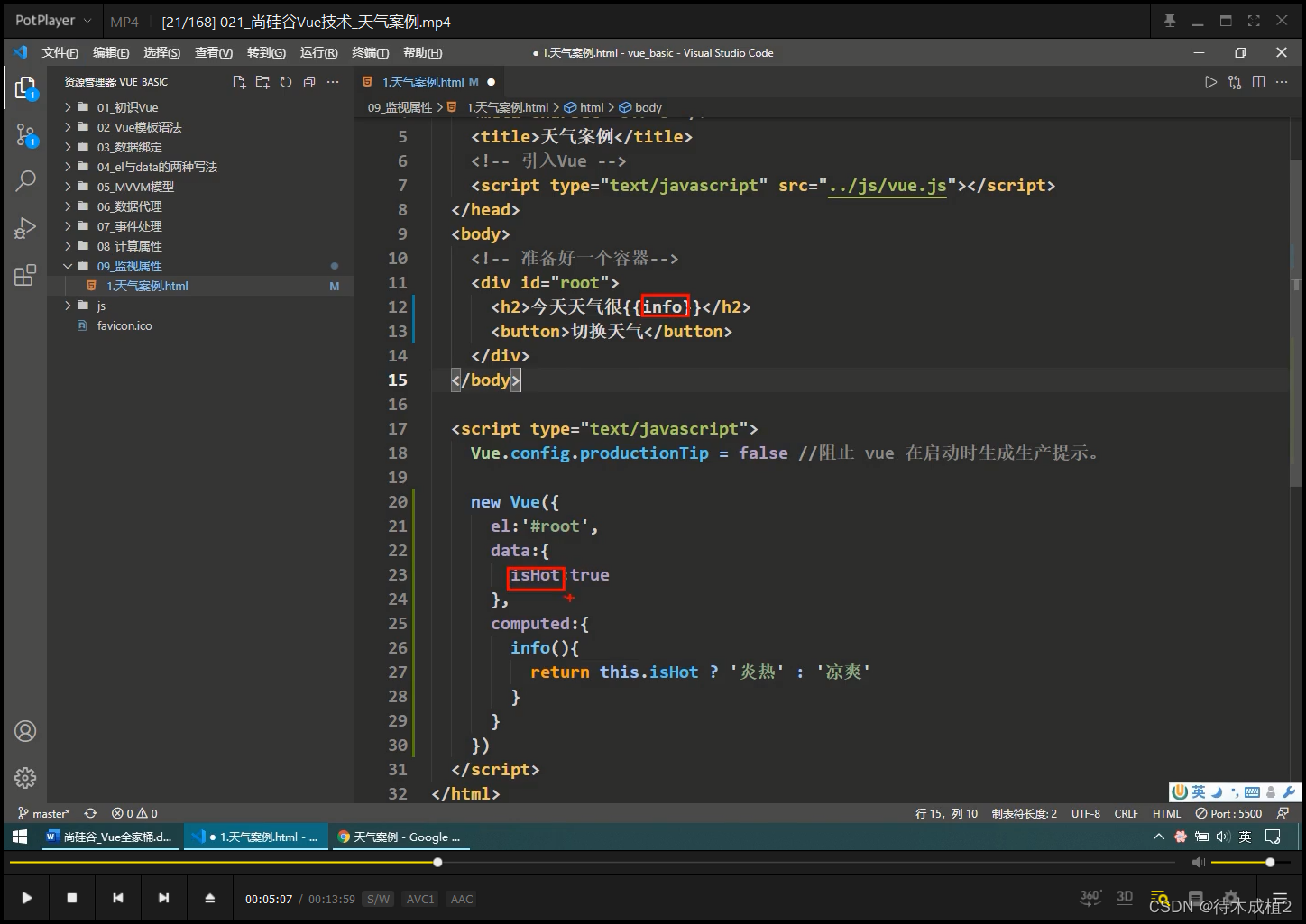
- vscode vue插件 推荐
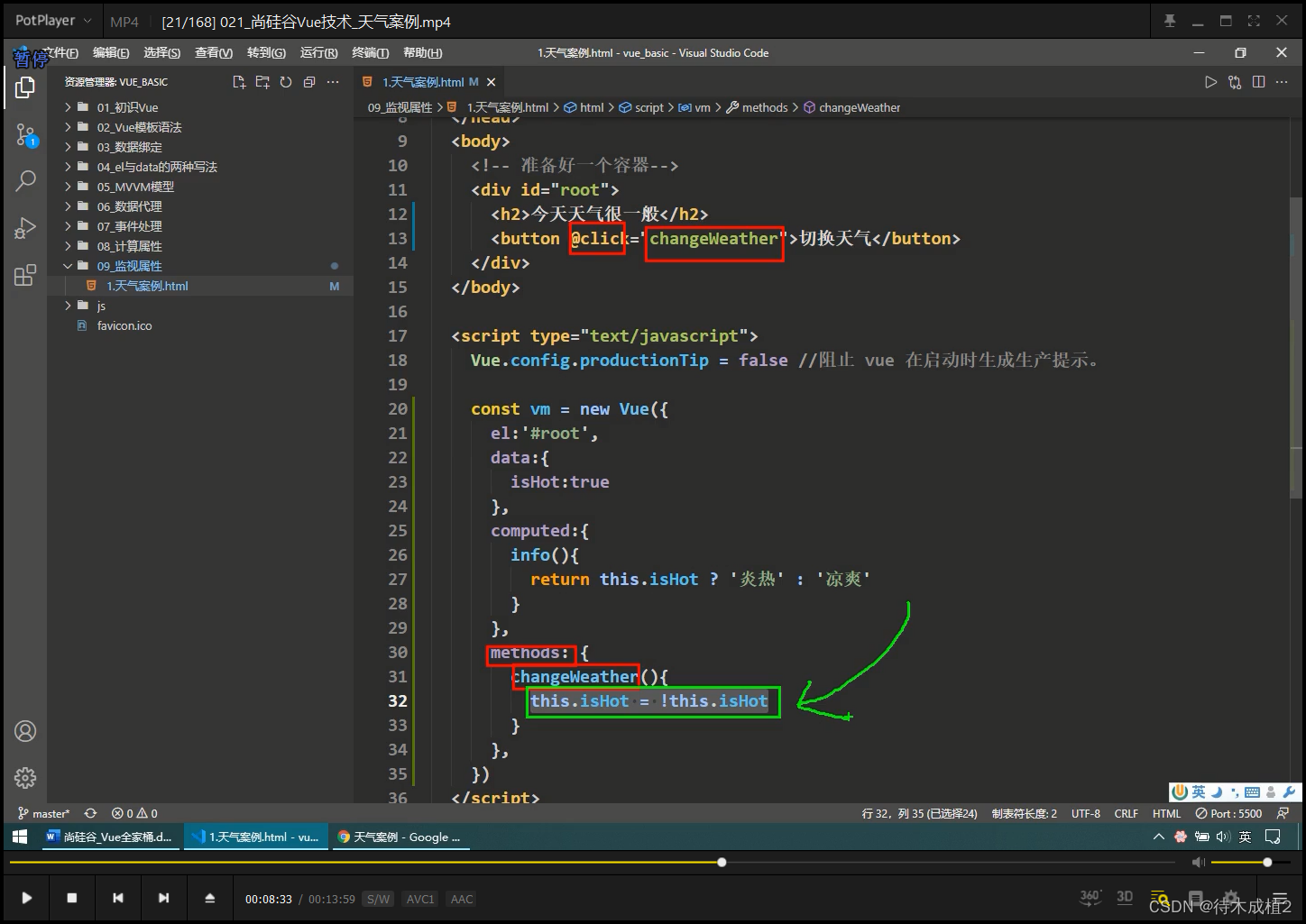
- 提示 、 自动补全
- 三目运算 : 切换
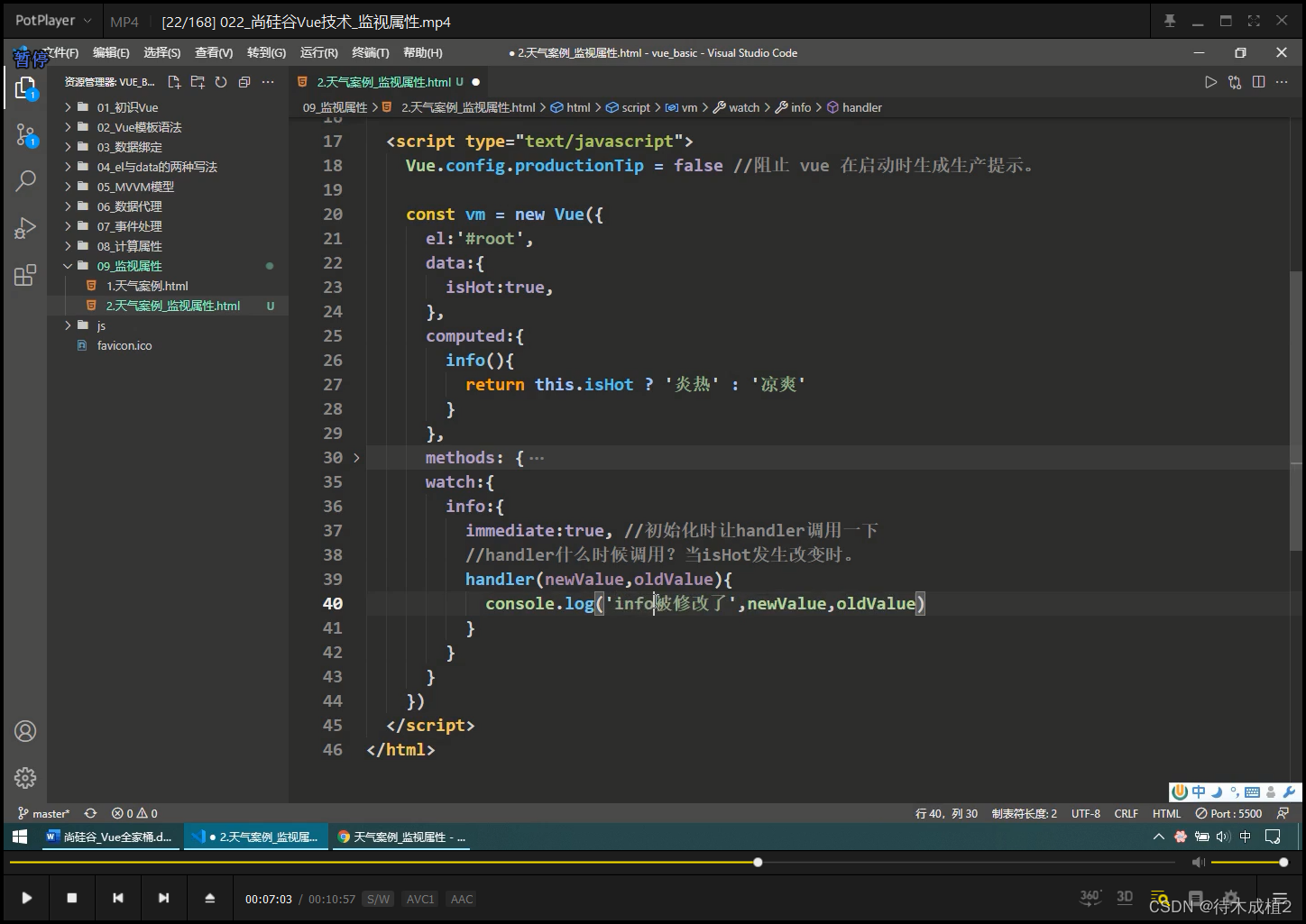
- 【计算属性】 简写 : 计算属性info 监听 isHot变化
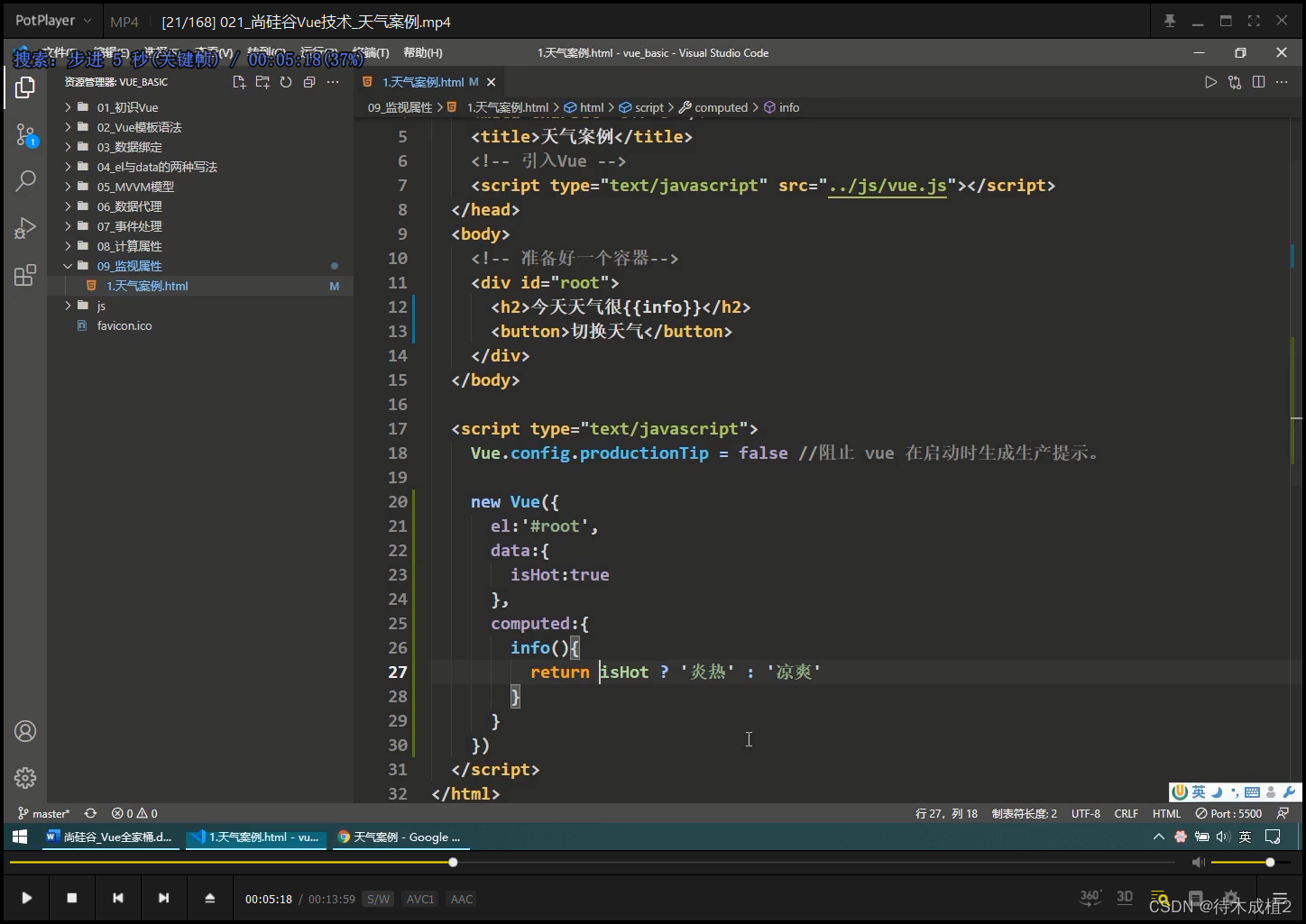
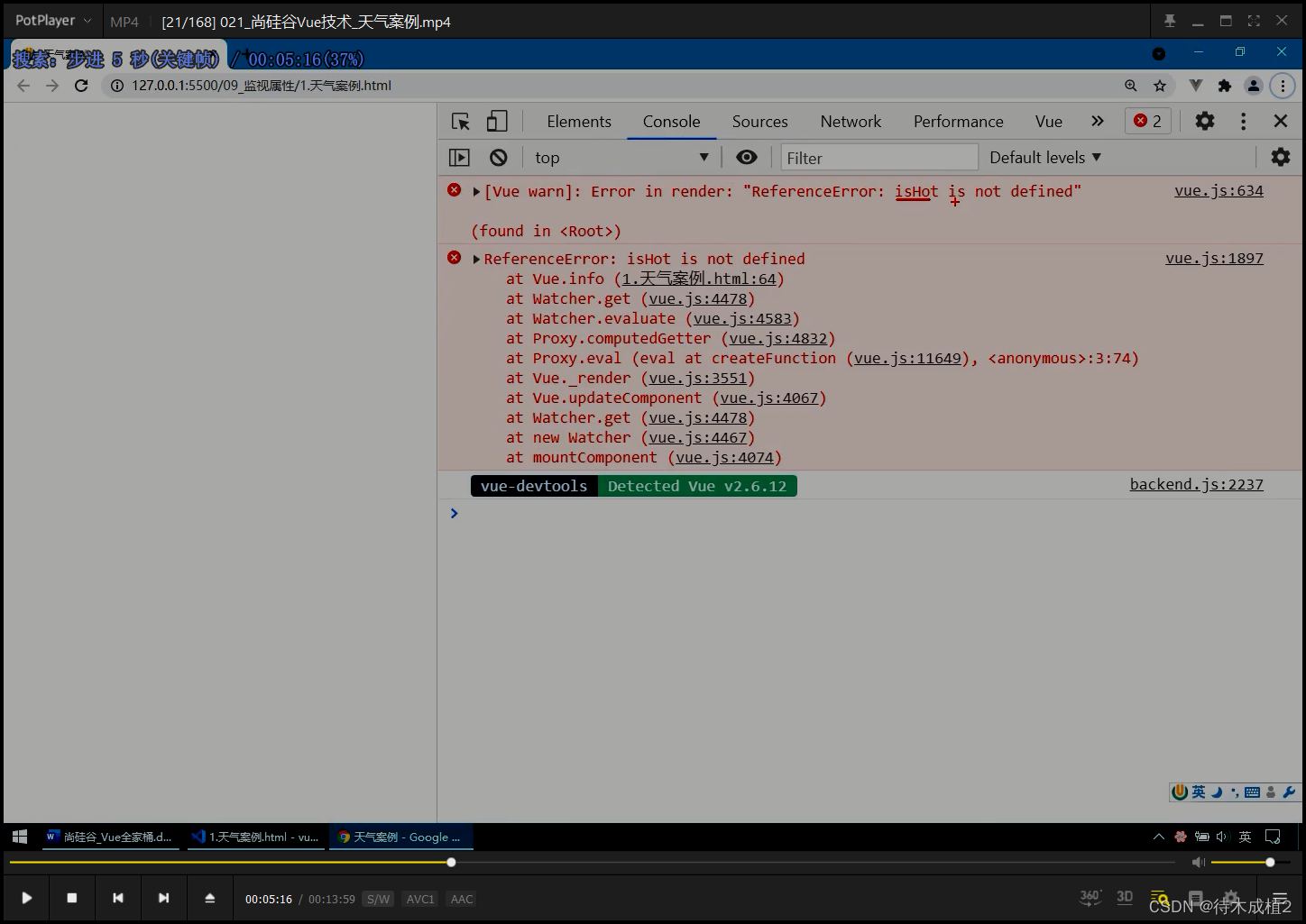
- 【计算属性】不写 this 指针 报错
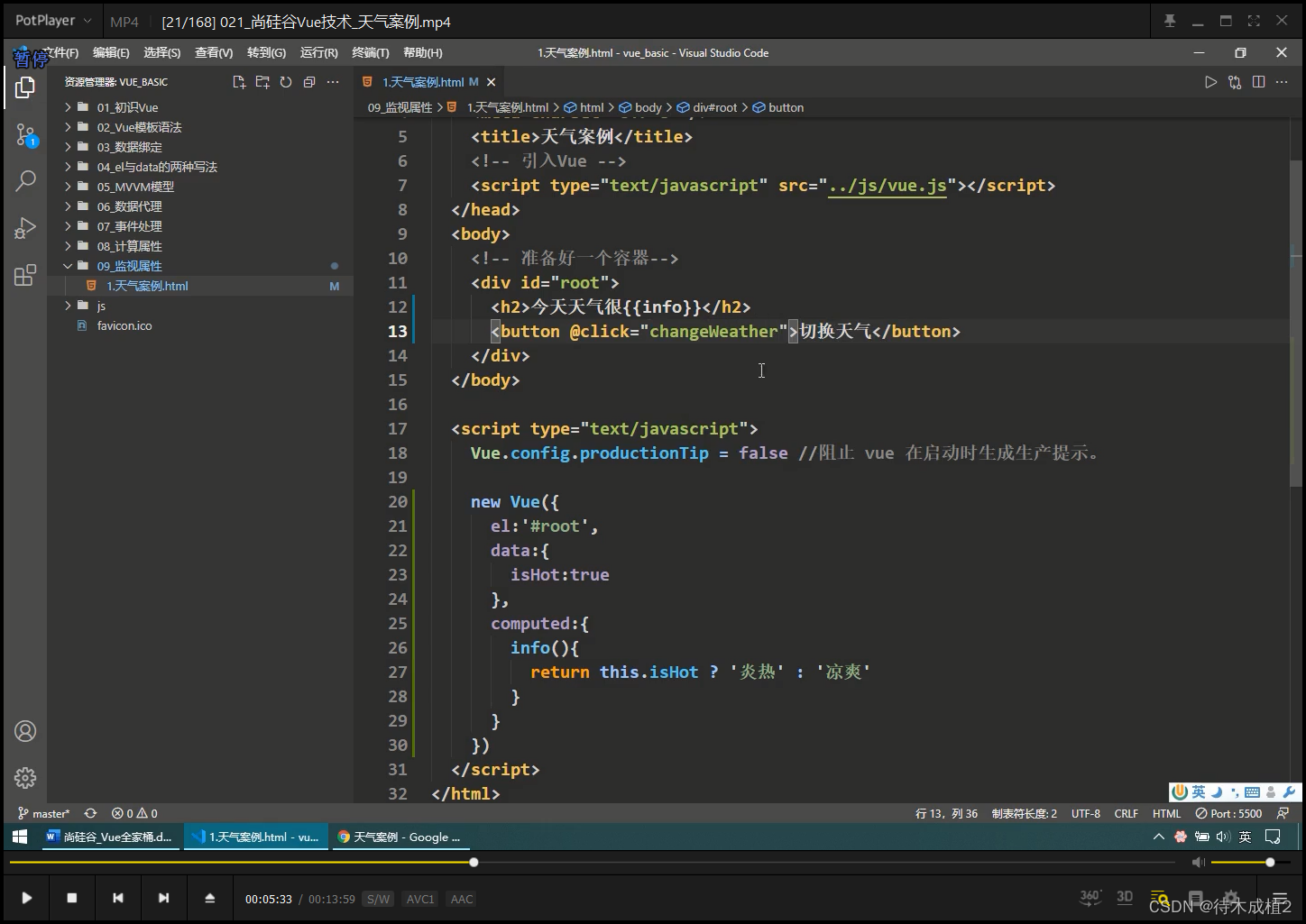
- 给按钮 绑定事件
- methods 中 实现 button 按下 后 切换 true false
- vue 的 配置项 全部都用上了
- 如果 在模板 中 data 、 computed 都不用 , 那么 会出现问题 methods 变动, 但是 data、computed 不更新
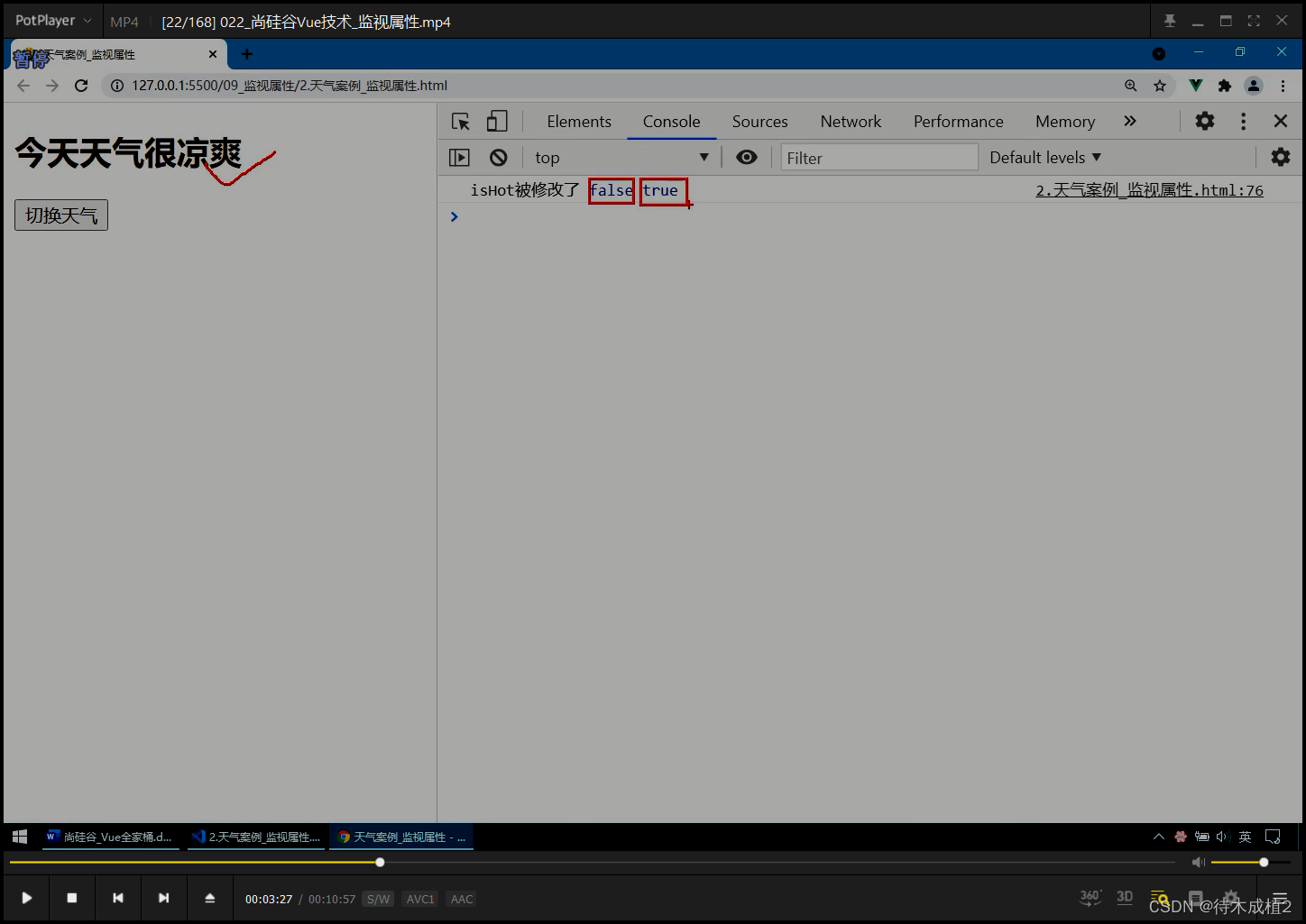
- 点击 切换天气
- 模板中没有出现, 不给你更新 了 , 改了但 不体现 出来
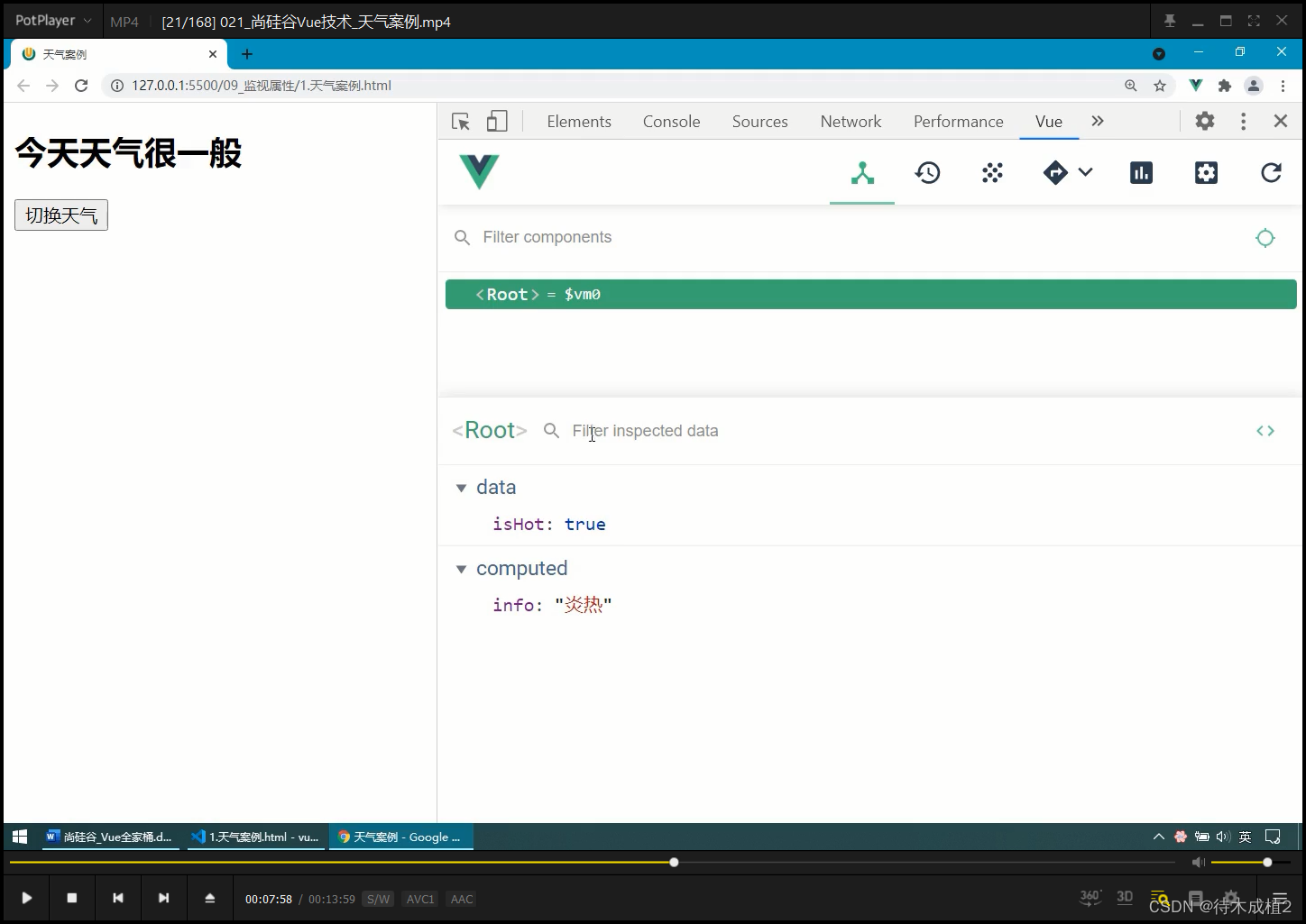
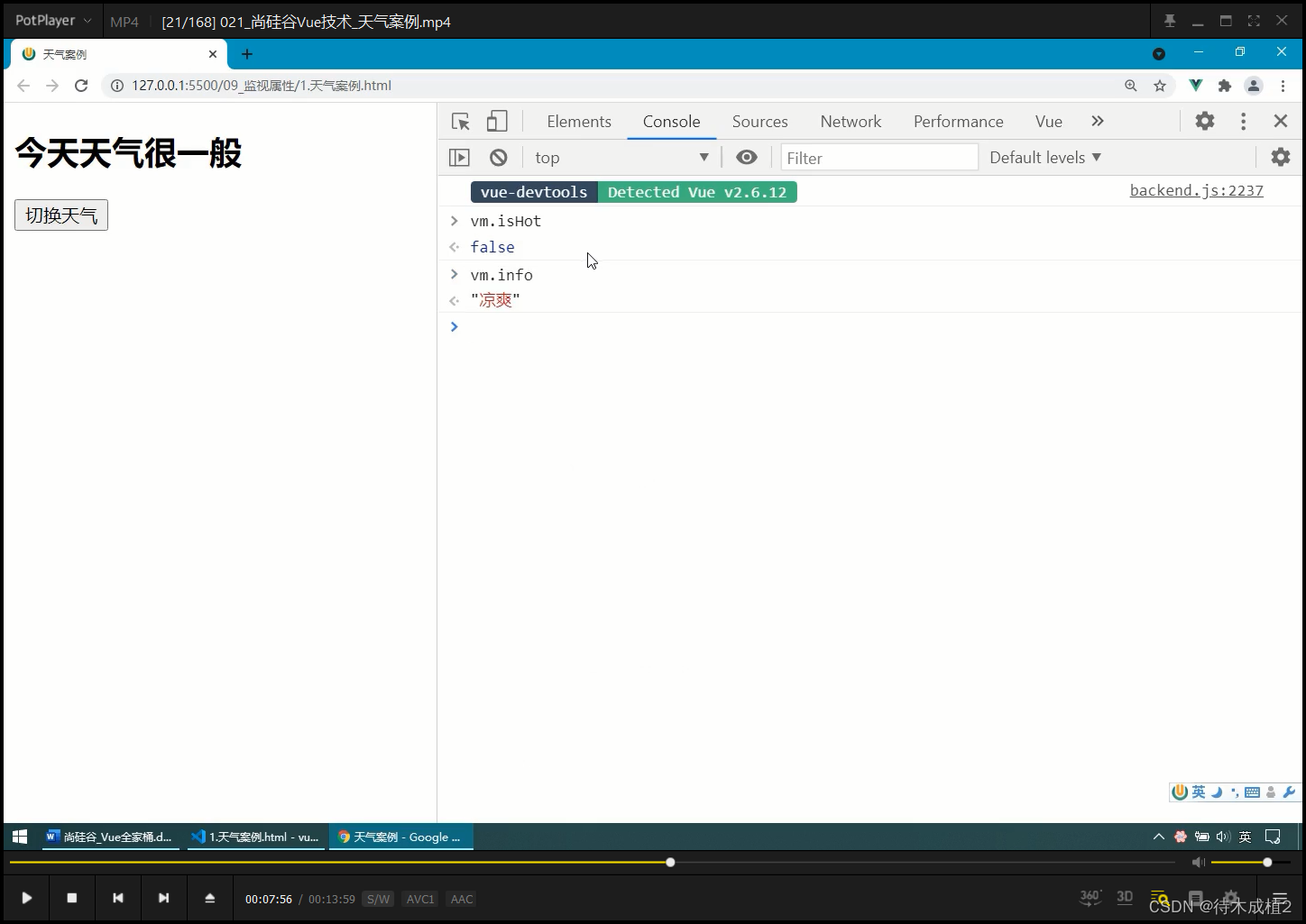
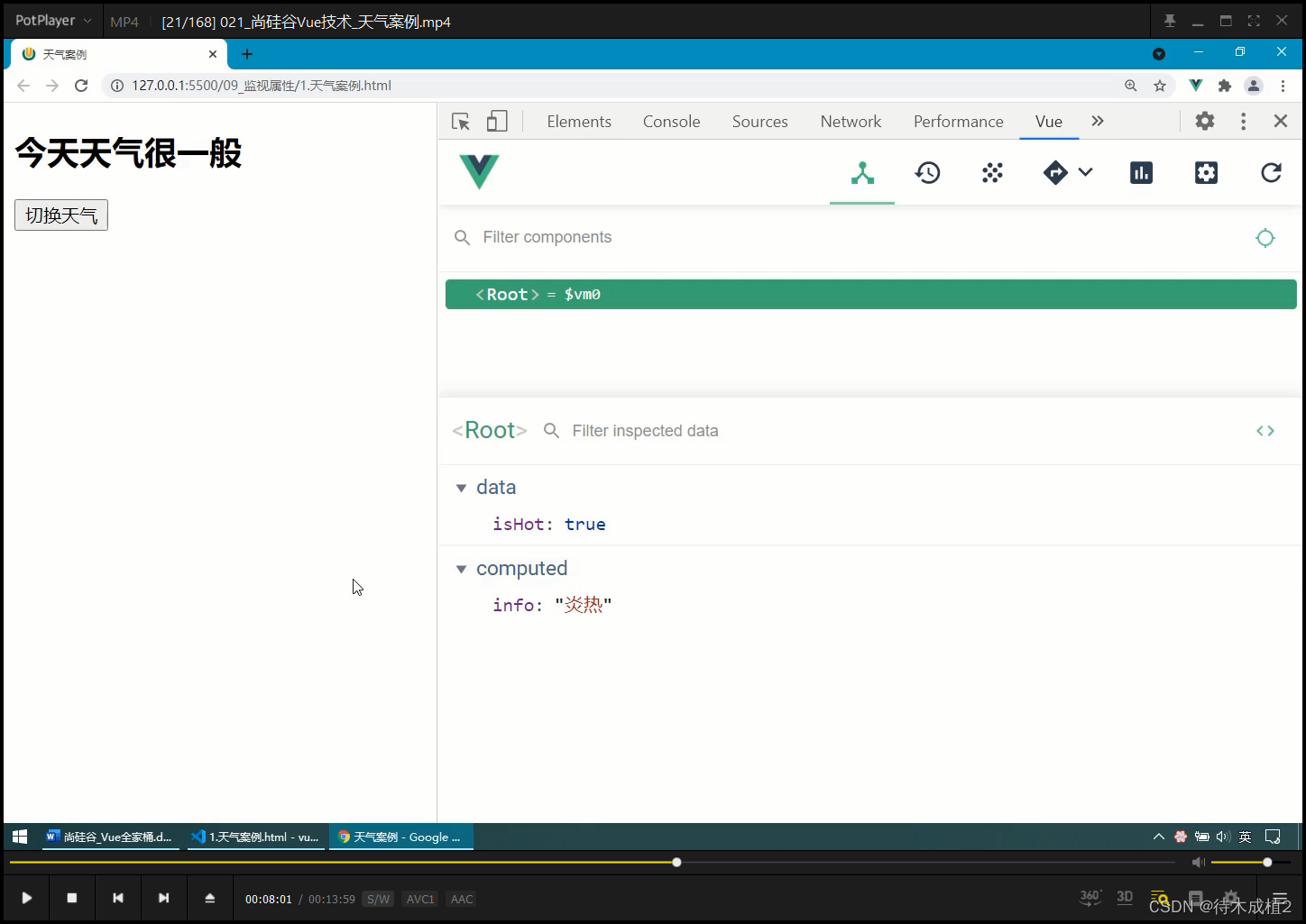
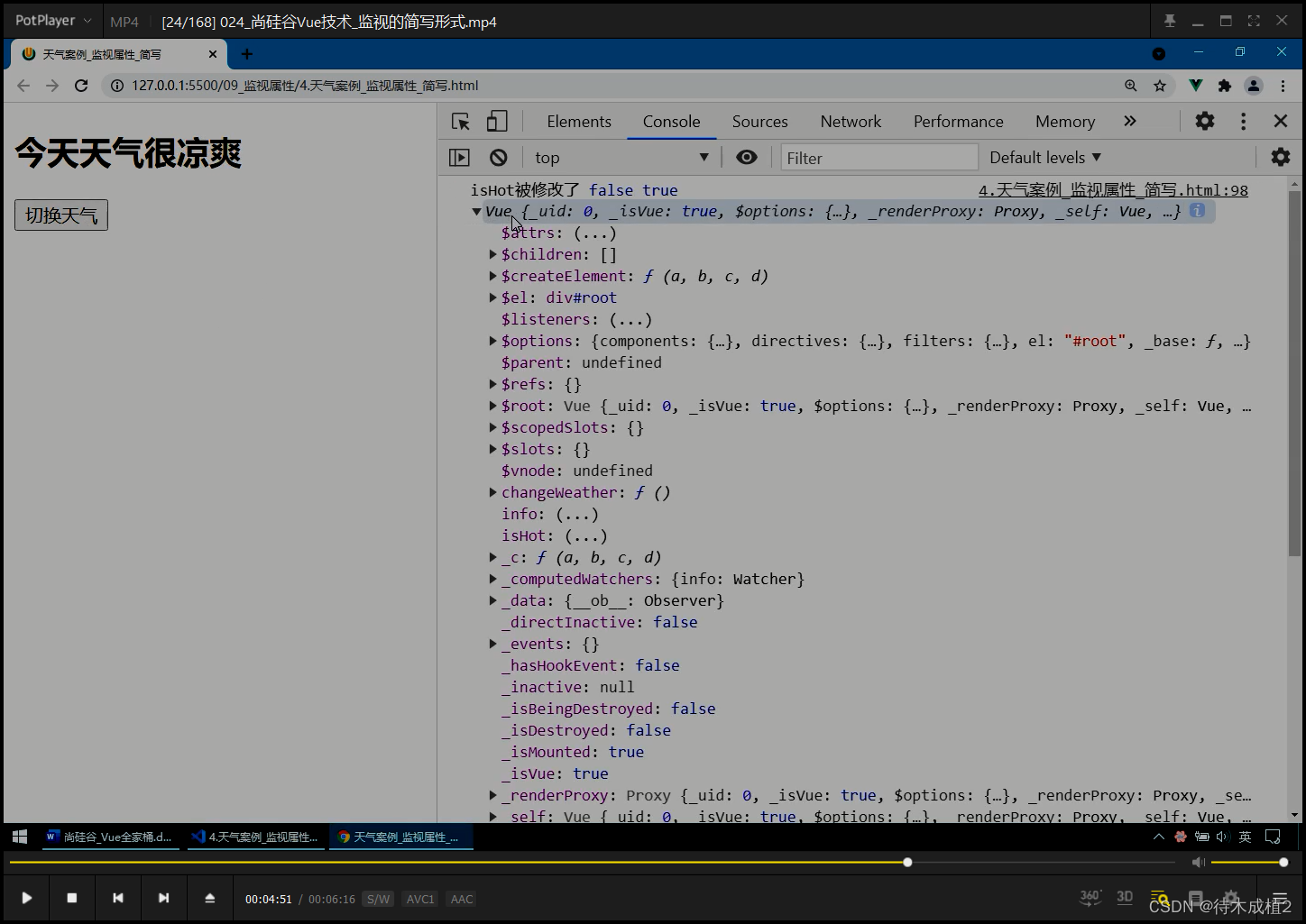
- 输出打印 变了 ; 但是 不显示
- 小问题, vue 开发者 工具 的问题
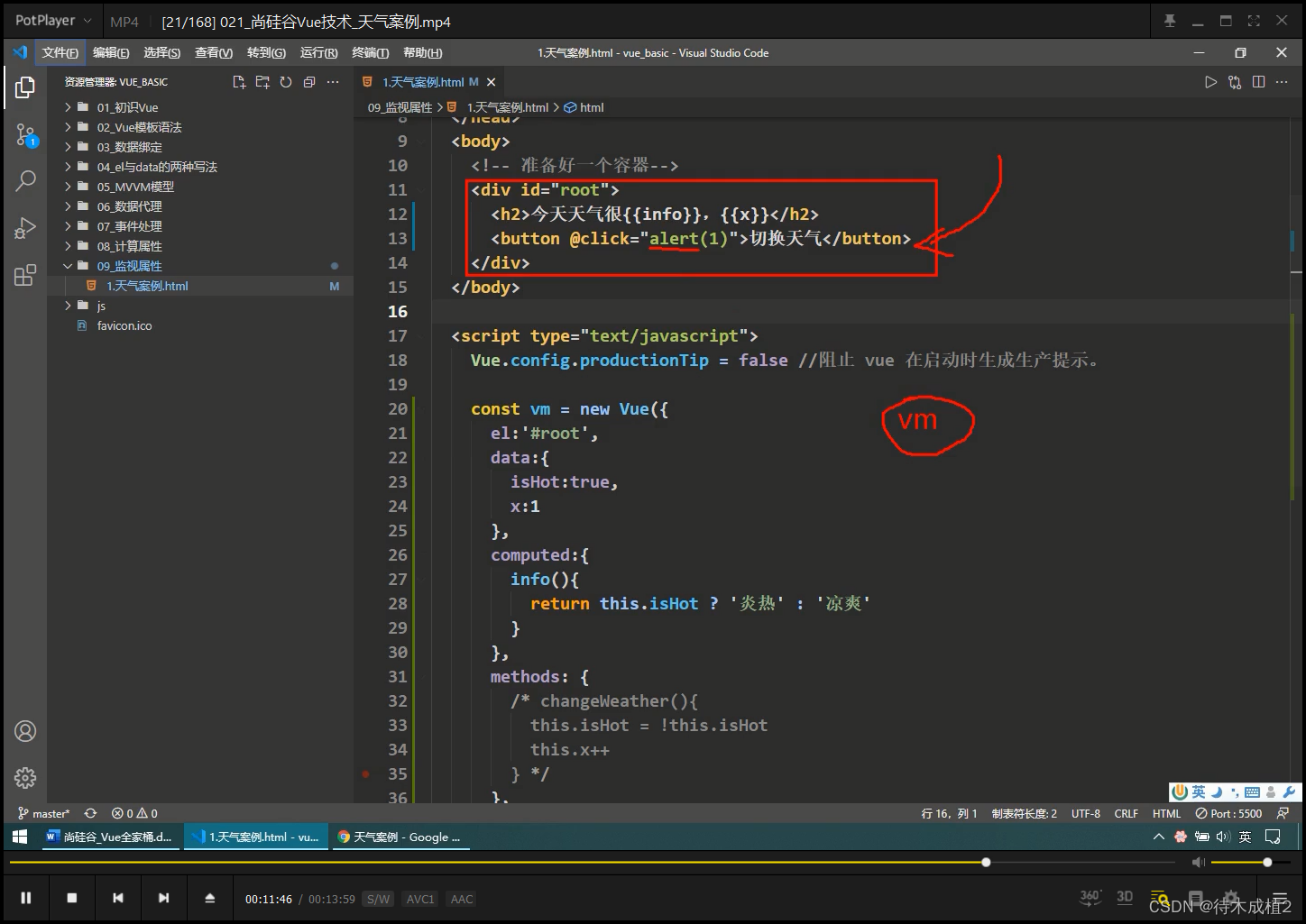
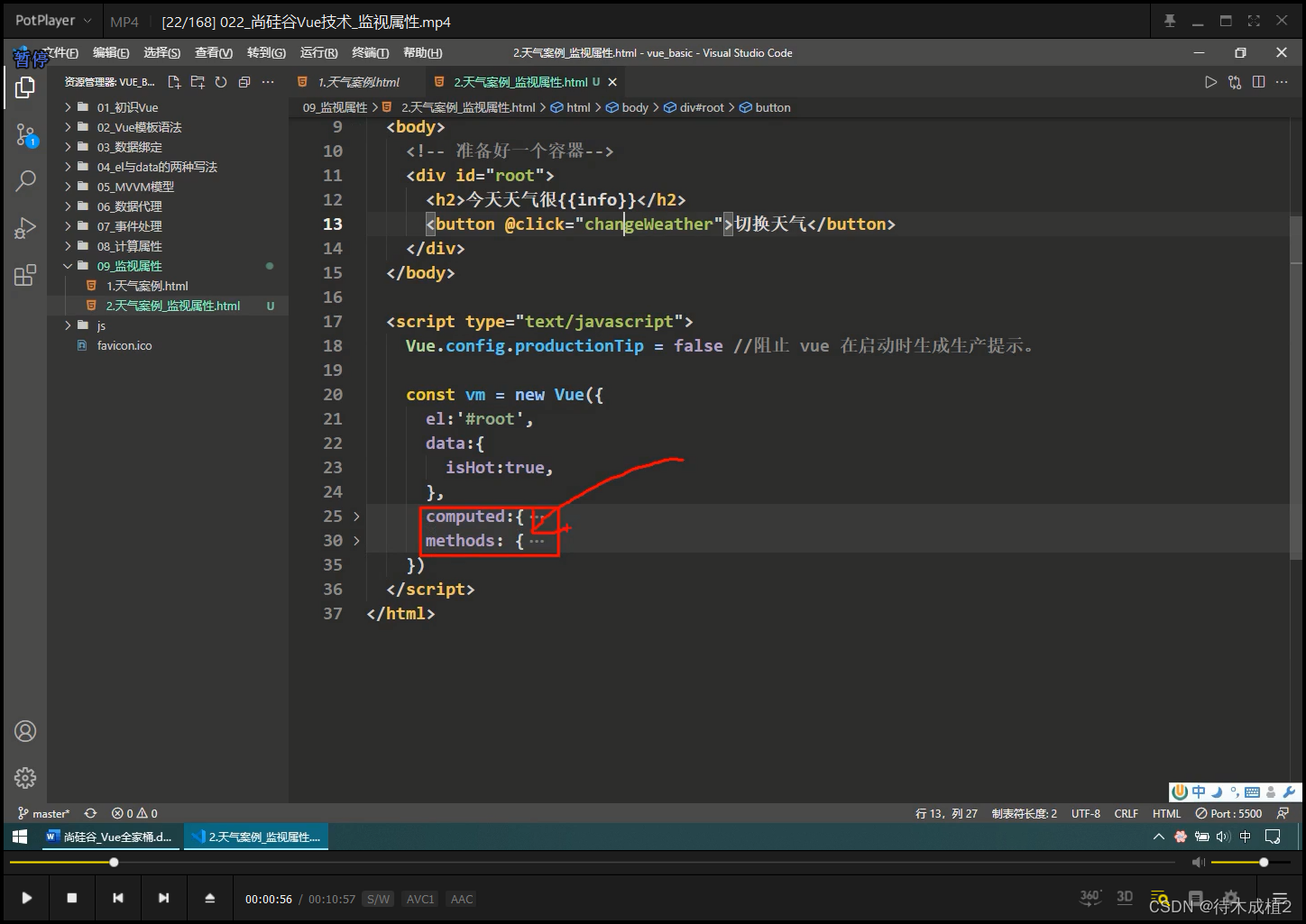
- 简写
- 模板 可以直接读取 isHot , 省去 methods
- 复杂 还是 写 methods
- 不是什么都可以简写 , 比如 alert(2) 弹出
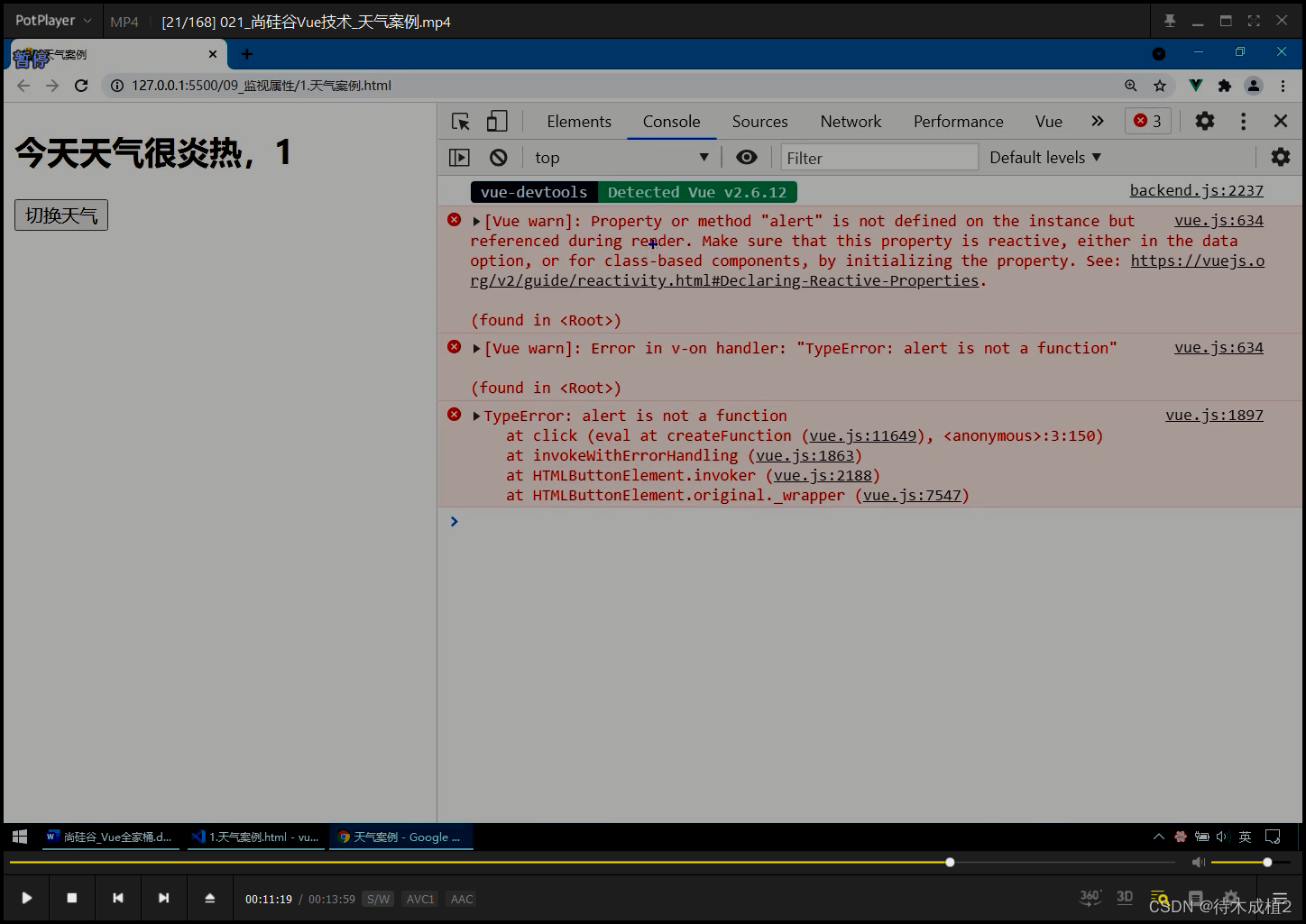
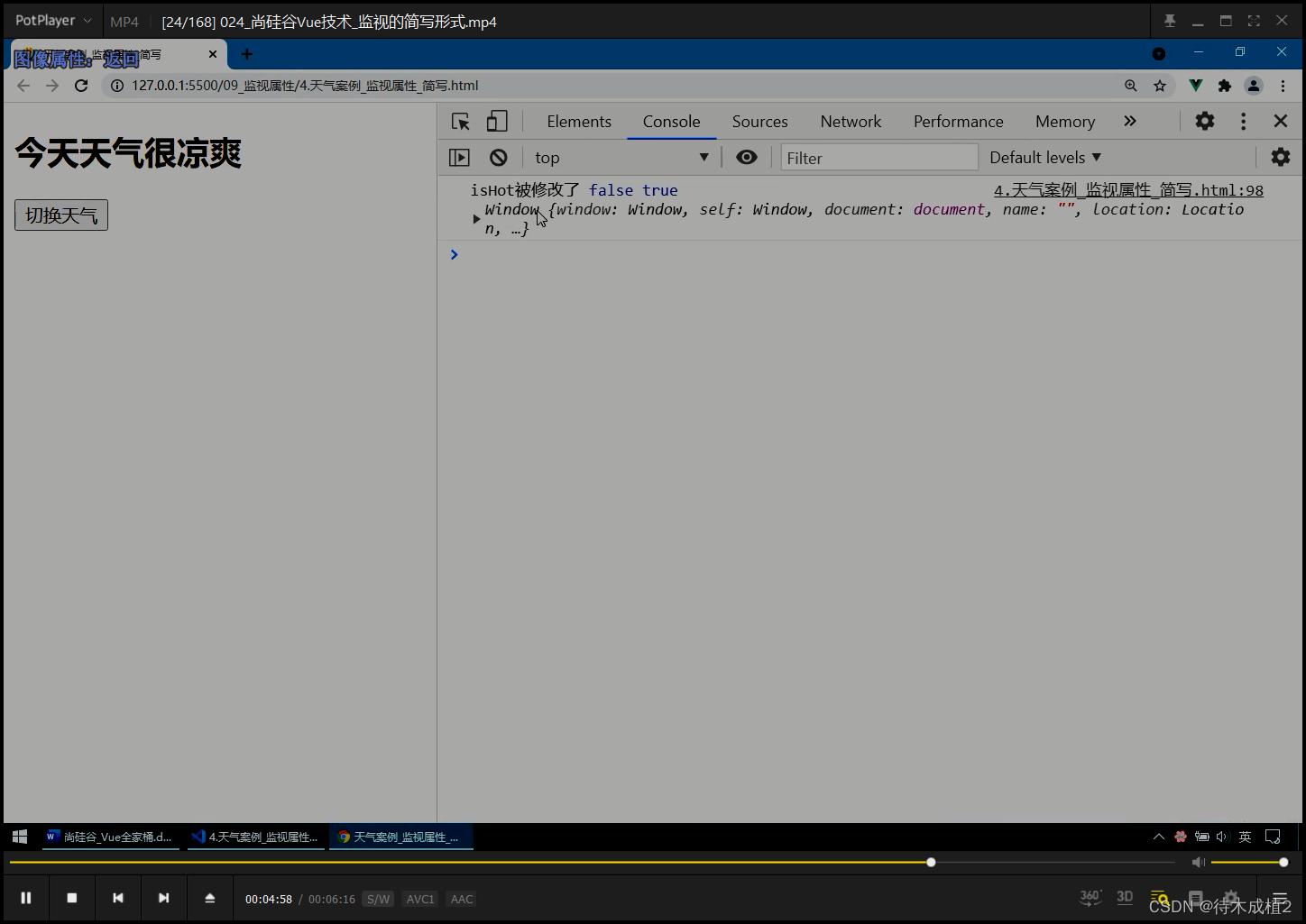
- 去vm 、 vue 上找, 没找到, 报错
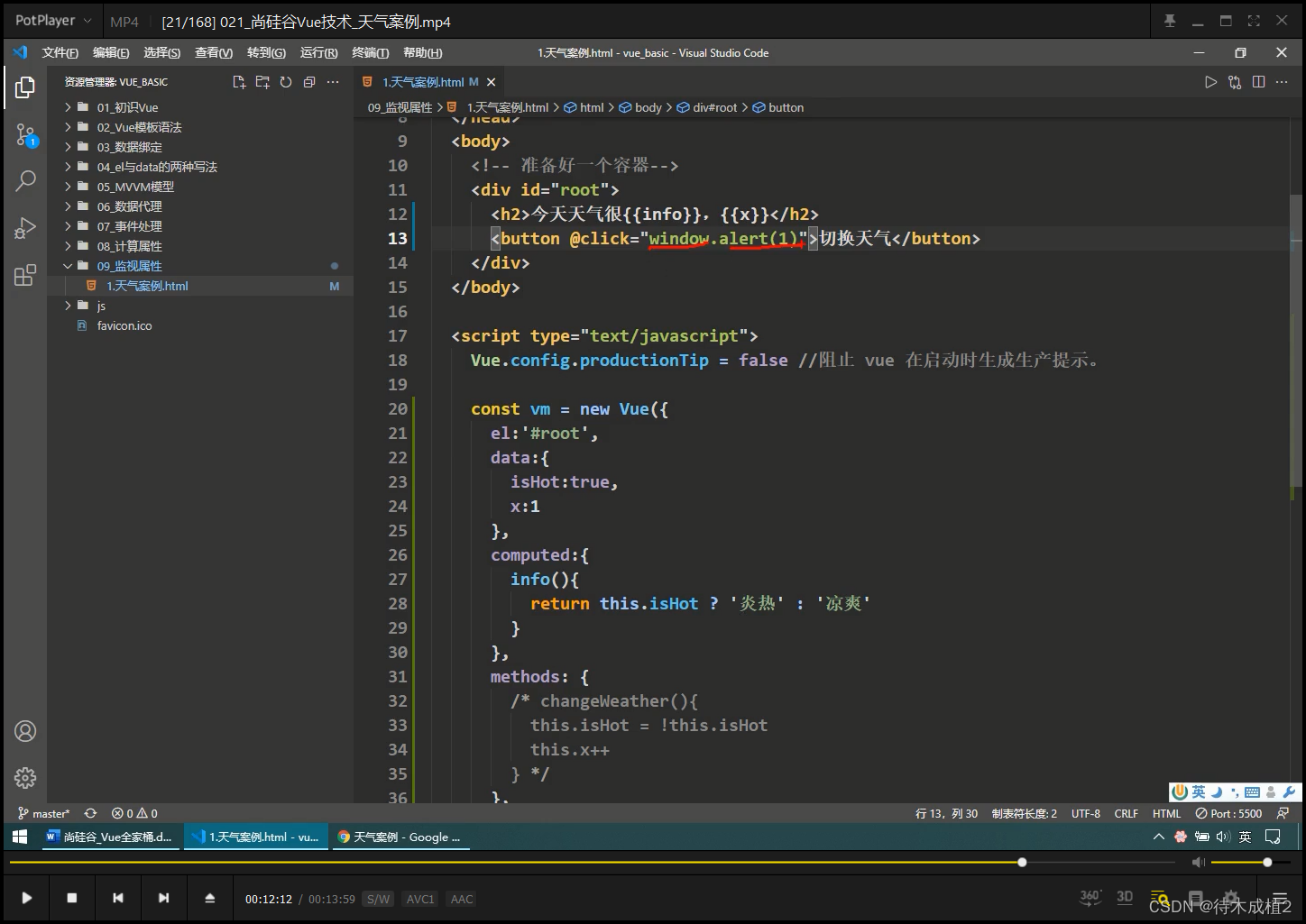
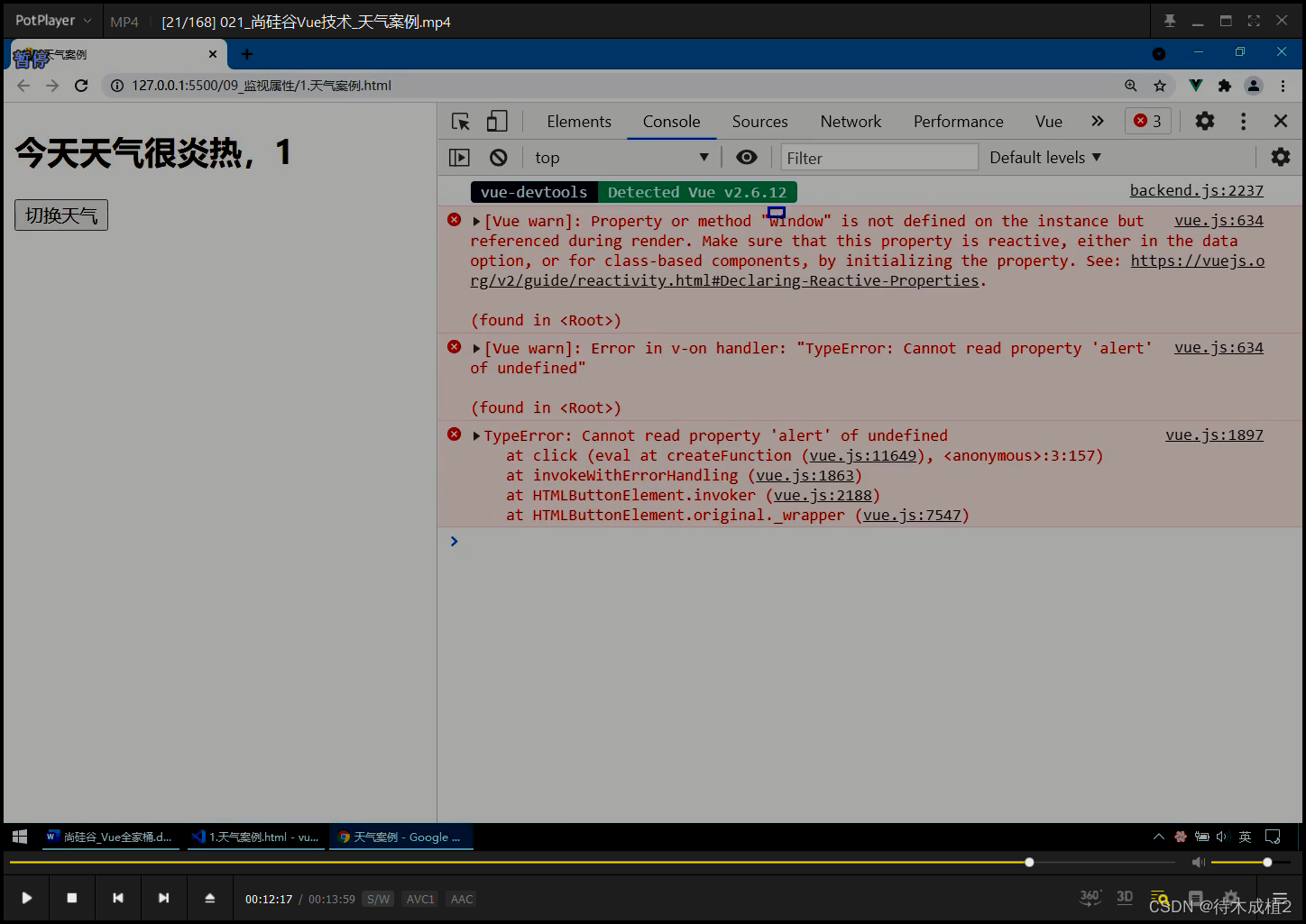
- window 也不行
- 解决方法
- 绑定事件的时候, @事件名 : "要执行的语句"
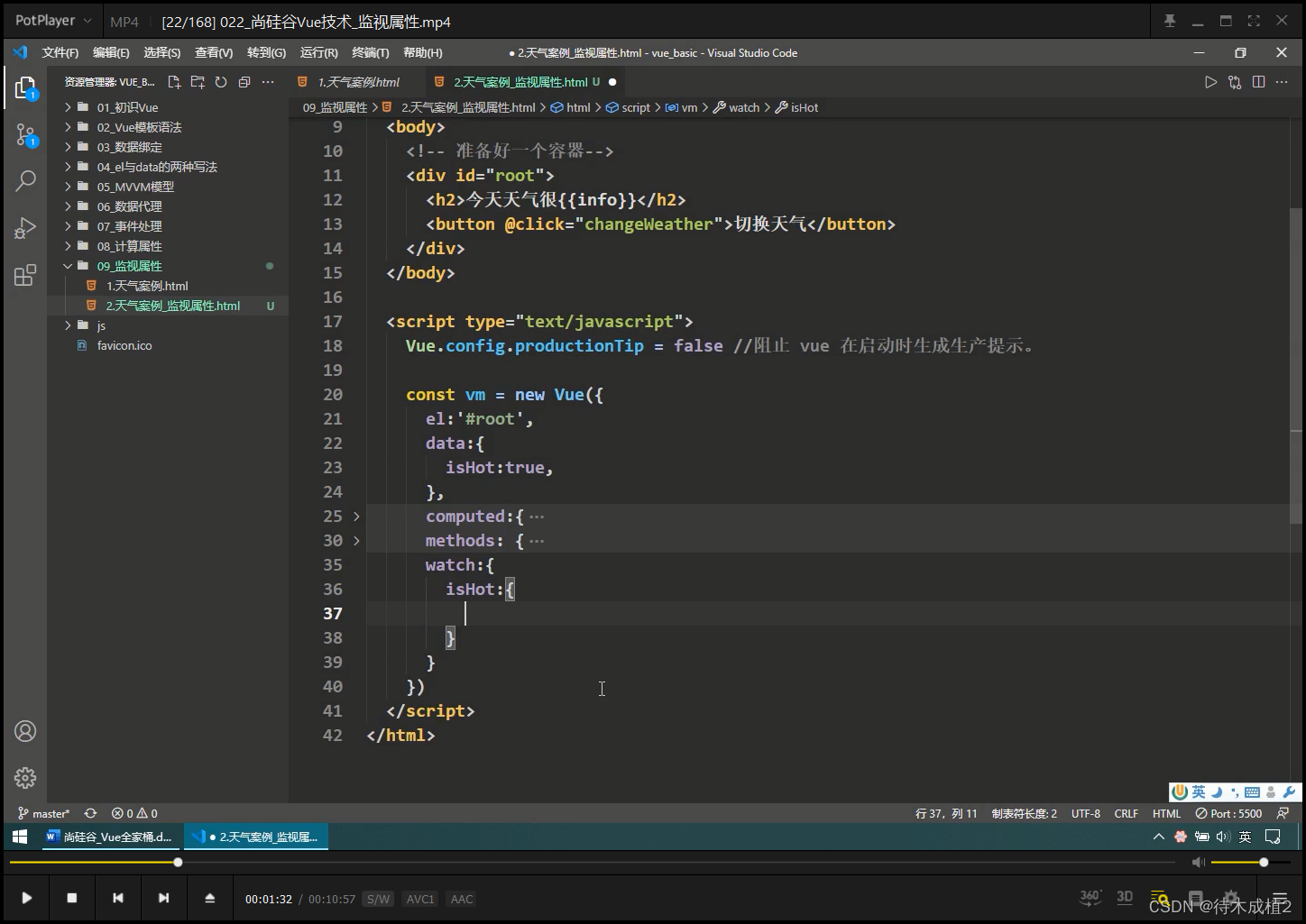
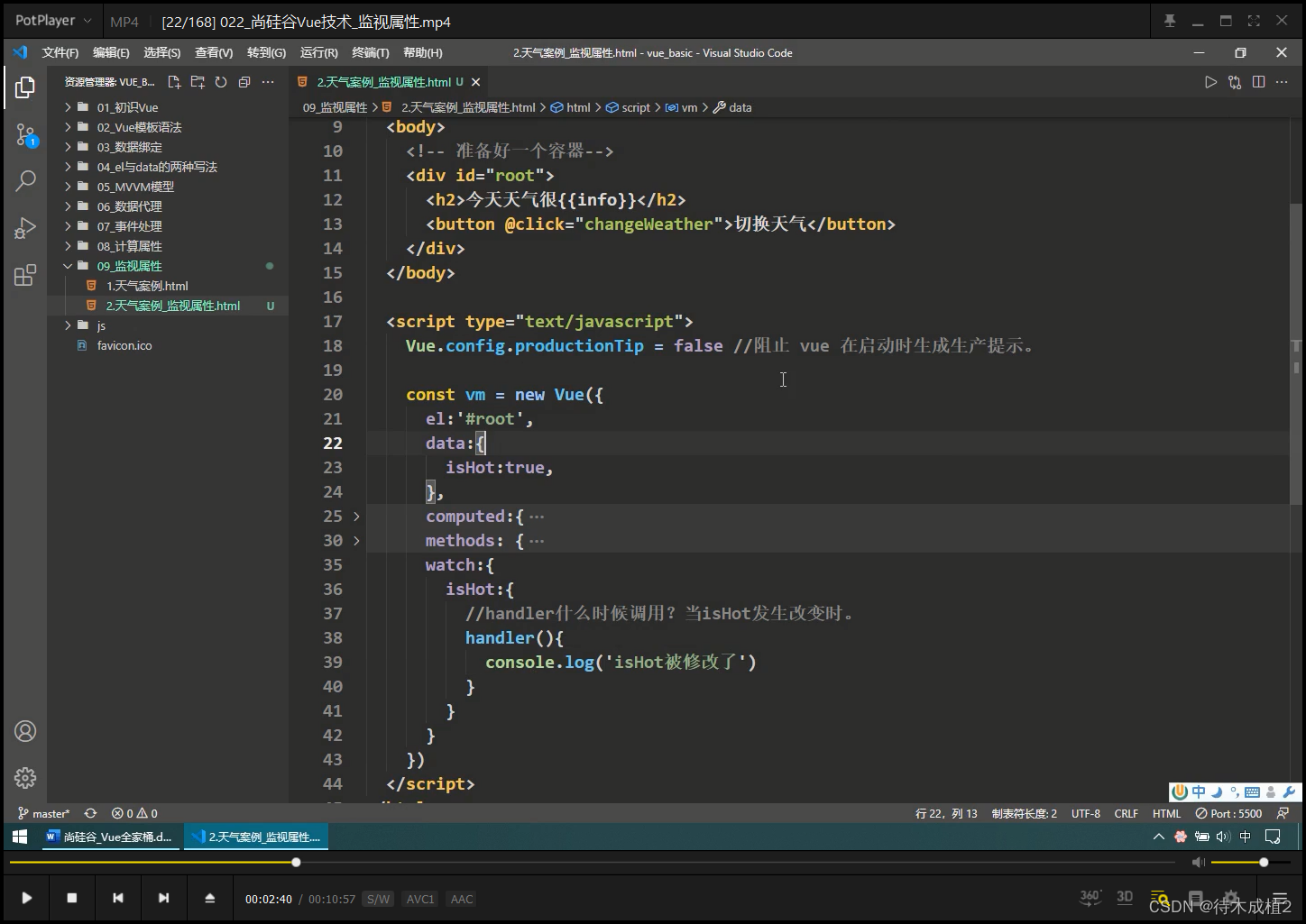
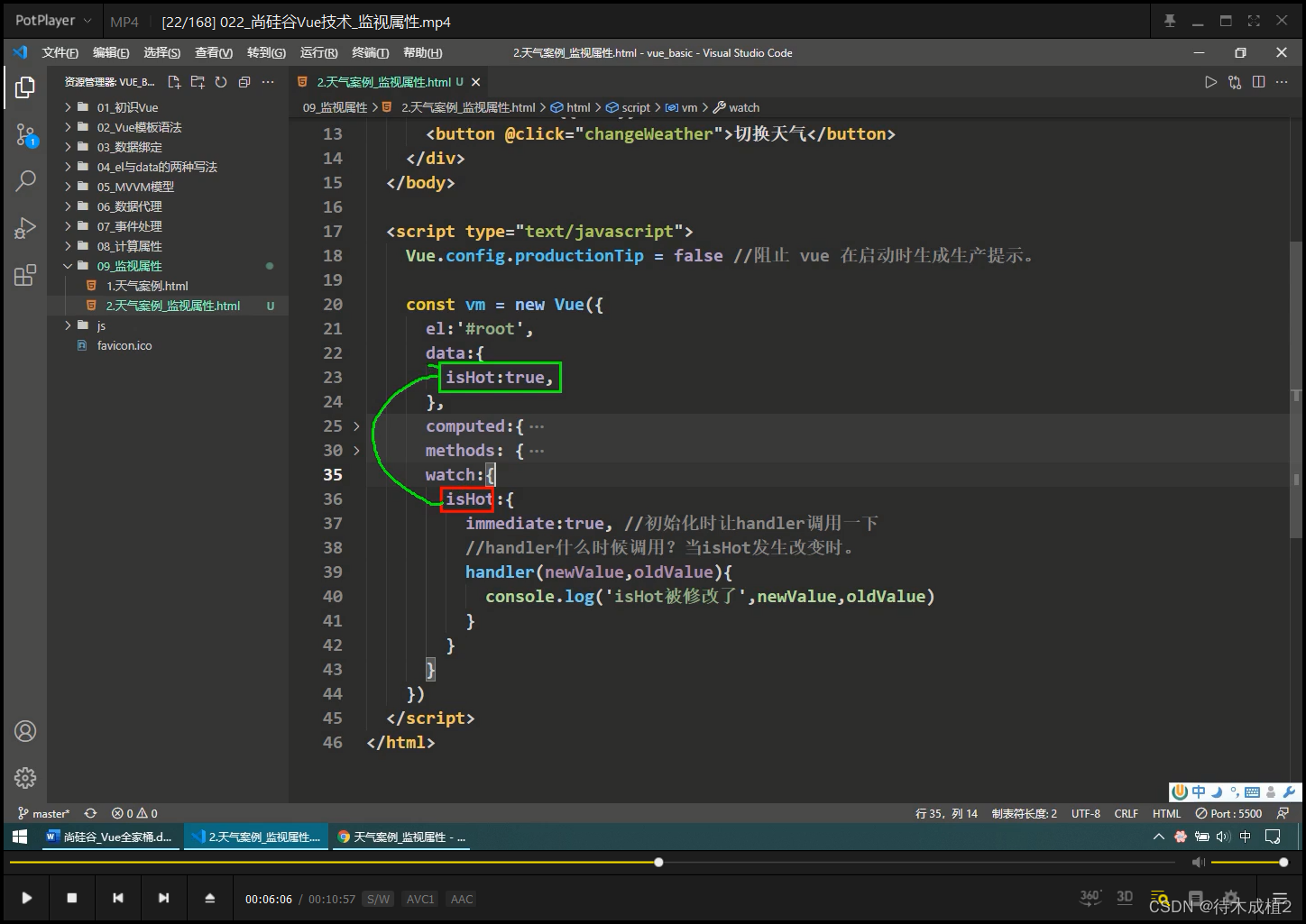
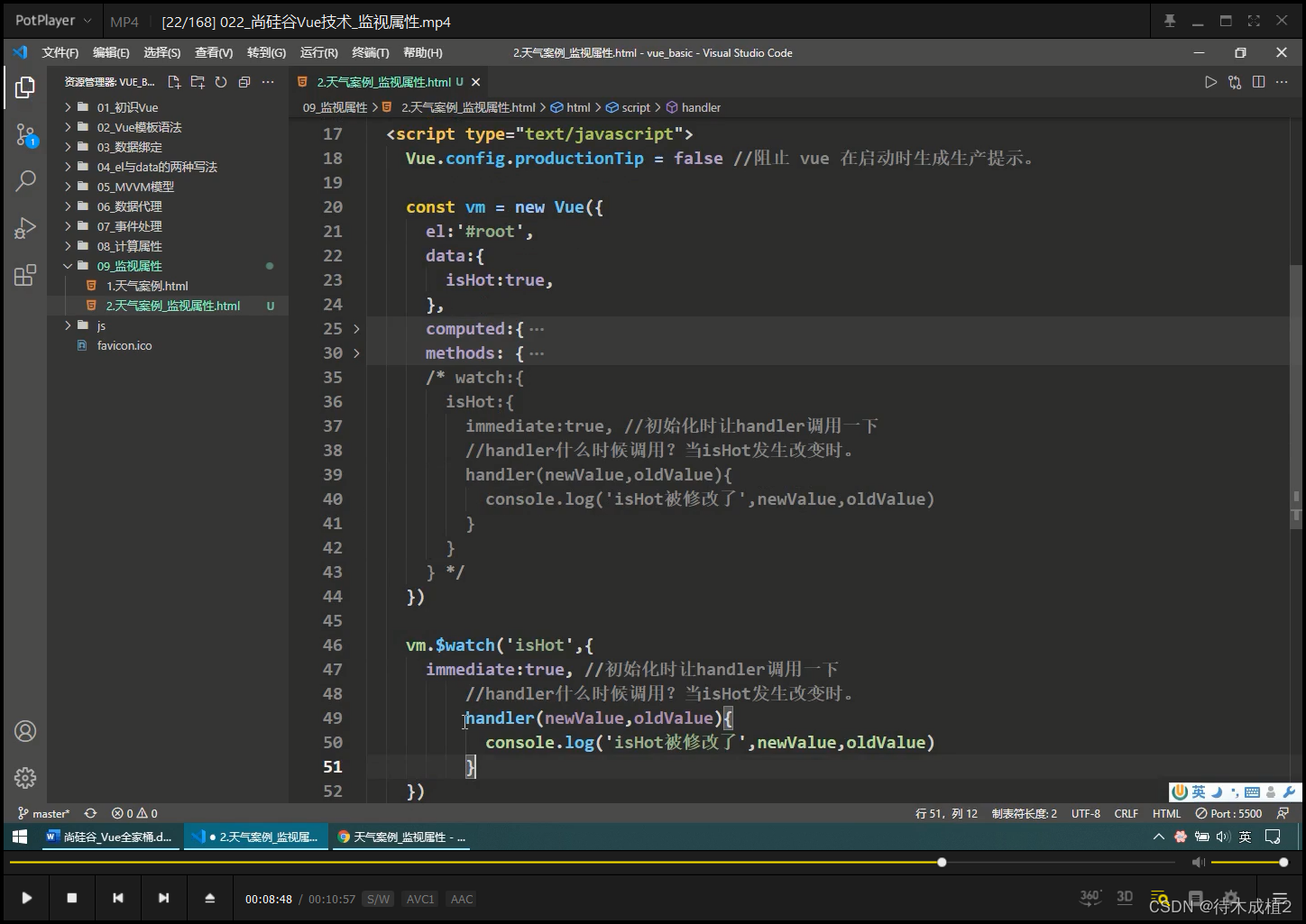
- vue2 监视属性【10:56】
- 不需要 computed 、 methods 写什么
- witch
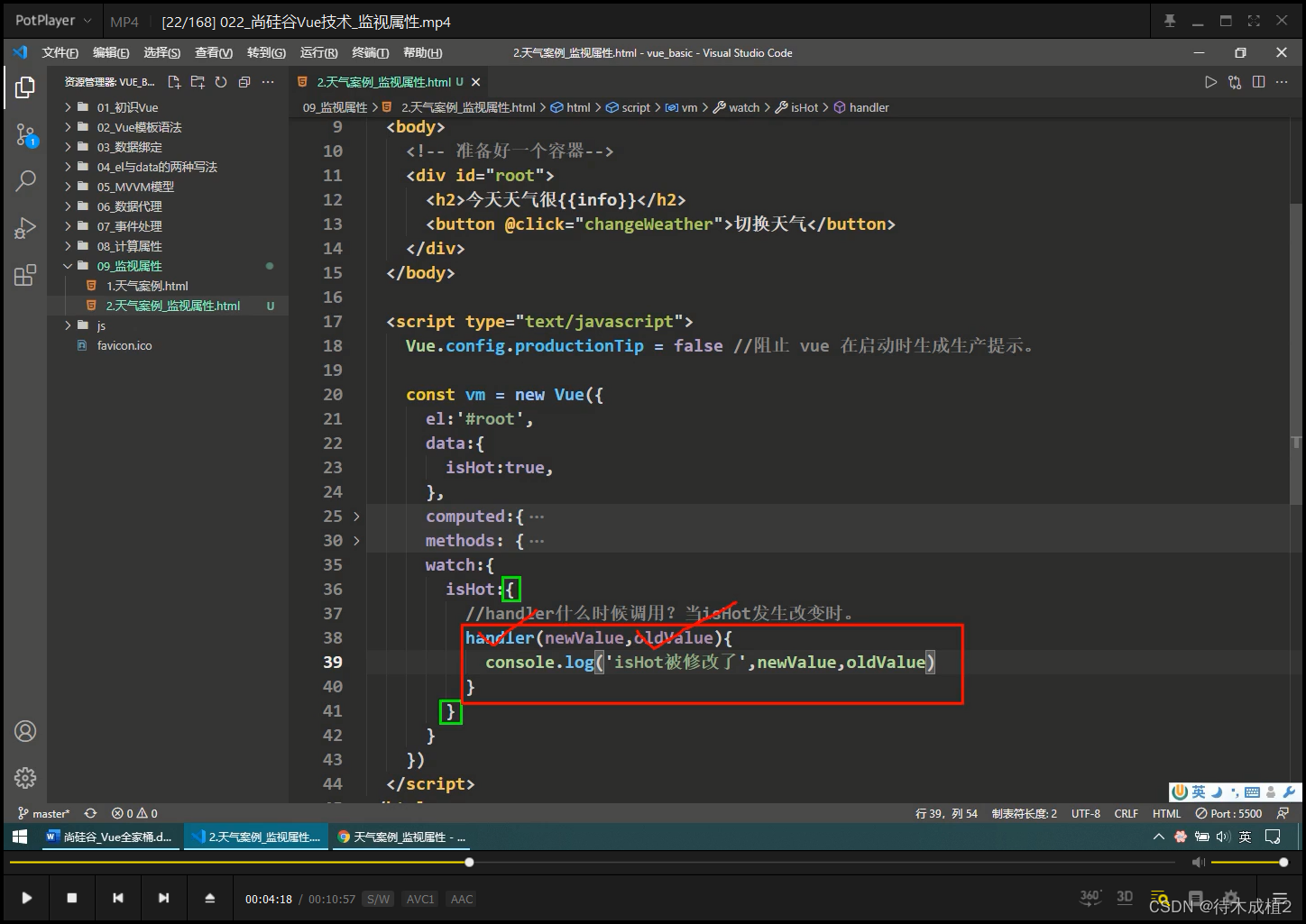
- ·形式类似 computed
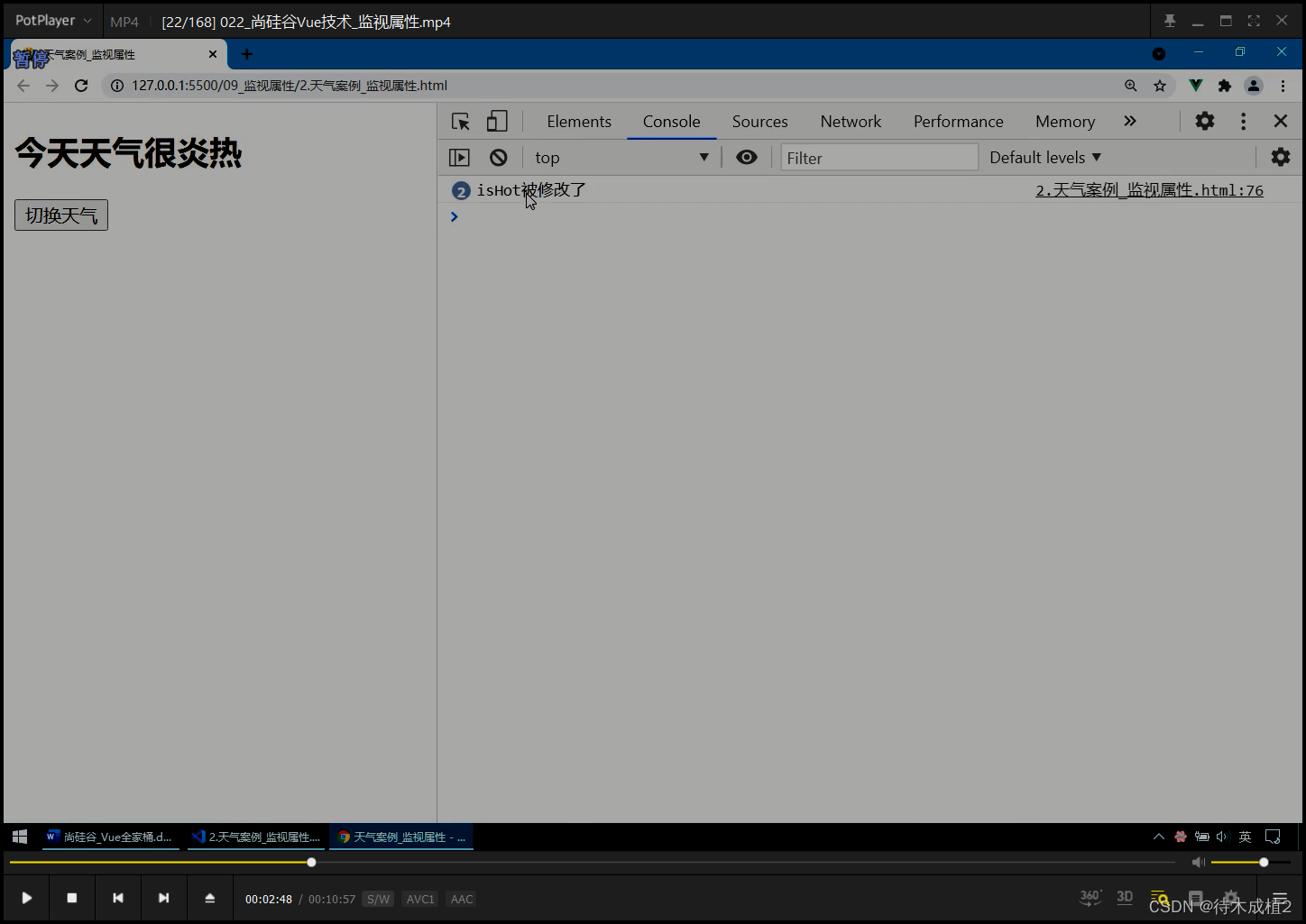
- 可以 获取到 新值 和 旧值 : 用来检测 温度差 等
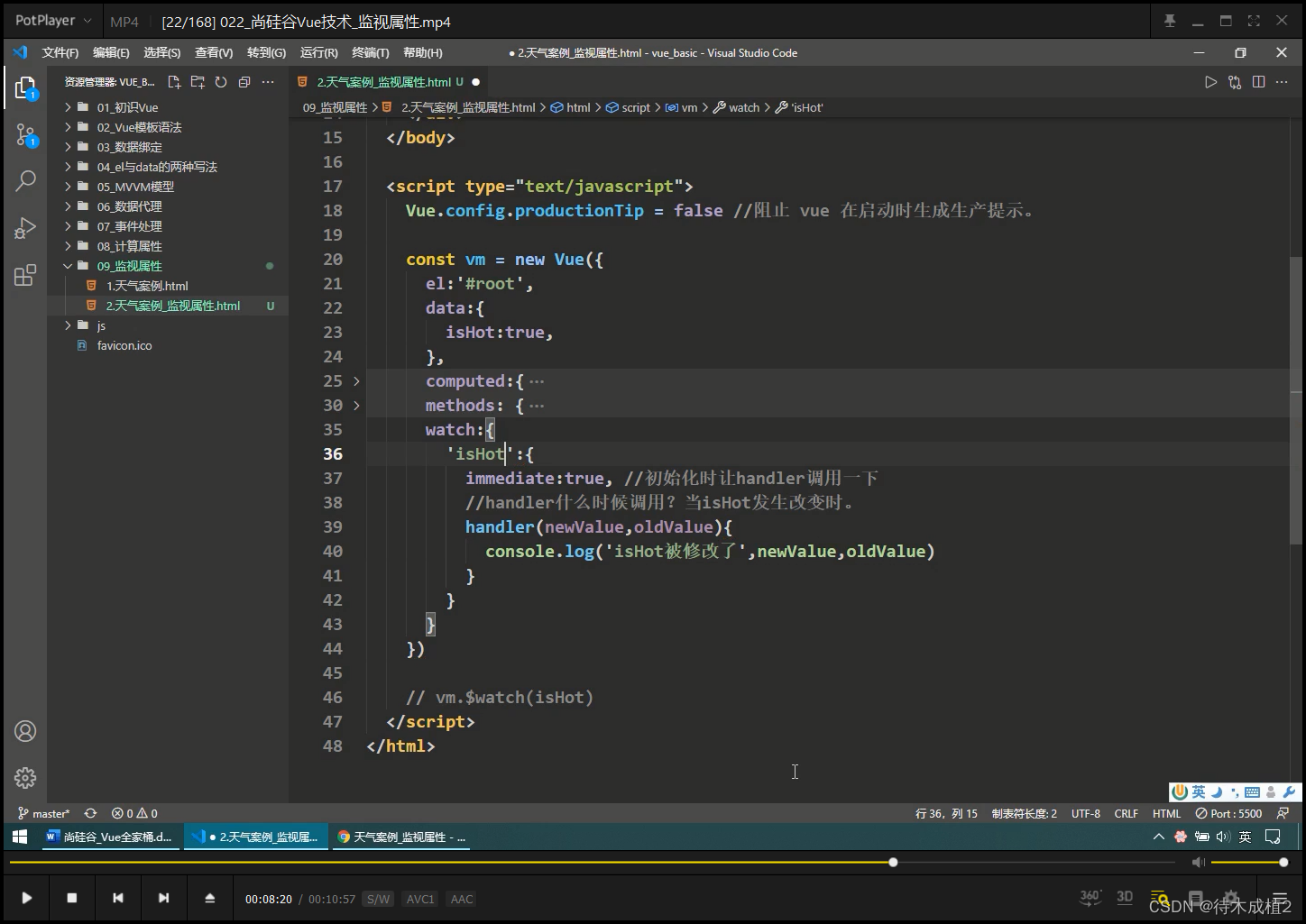
- 配置对象 : 目前 只写了 一组配置 Handle
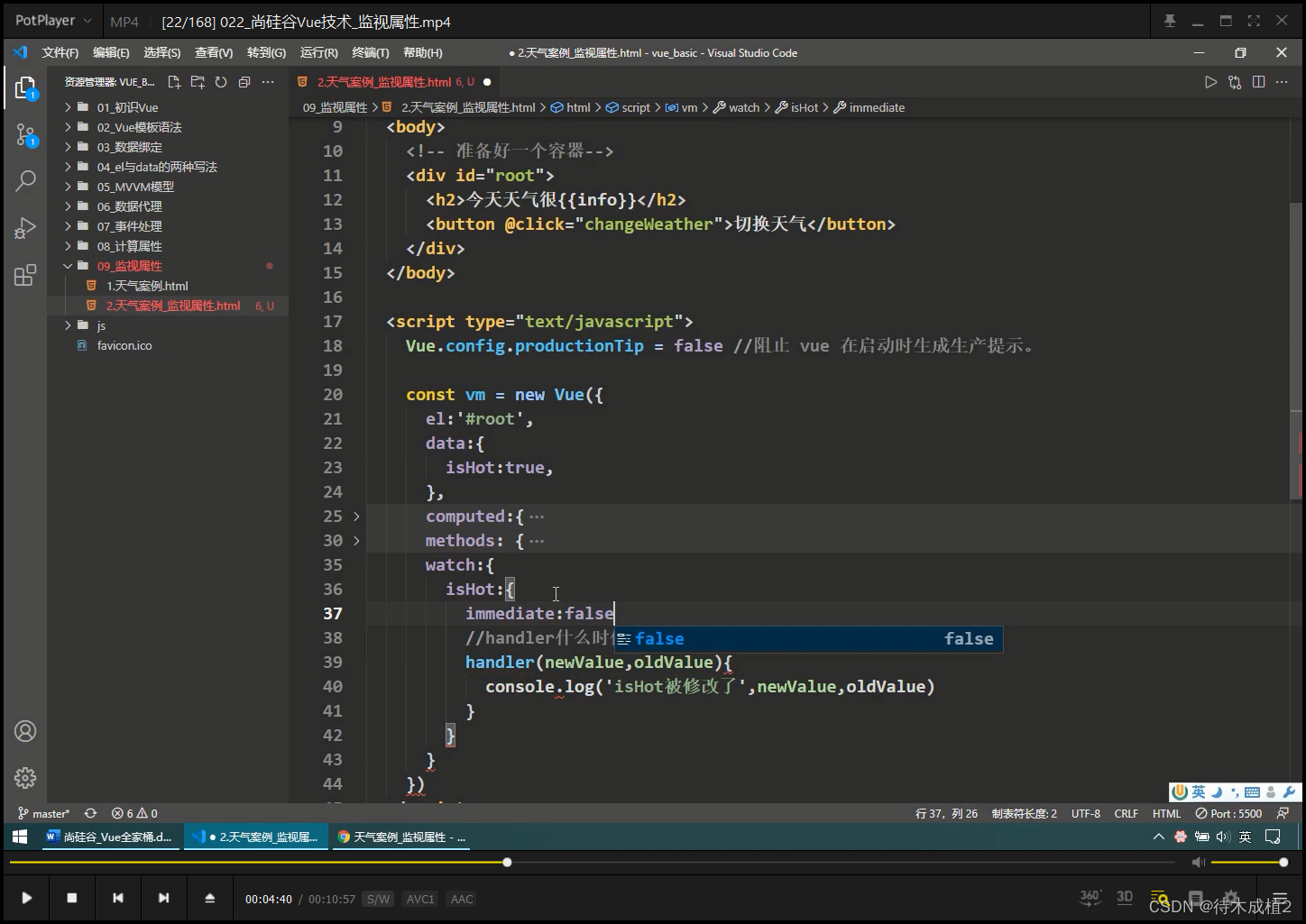
- 其他配置
- immediate 默认 false
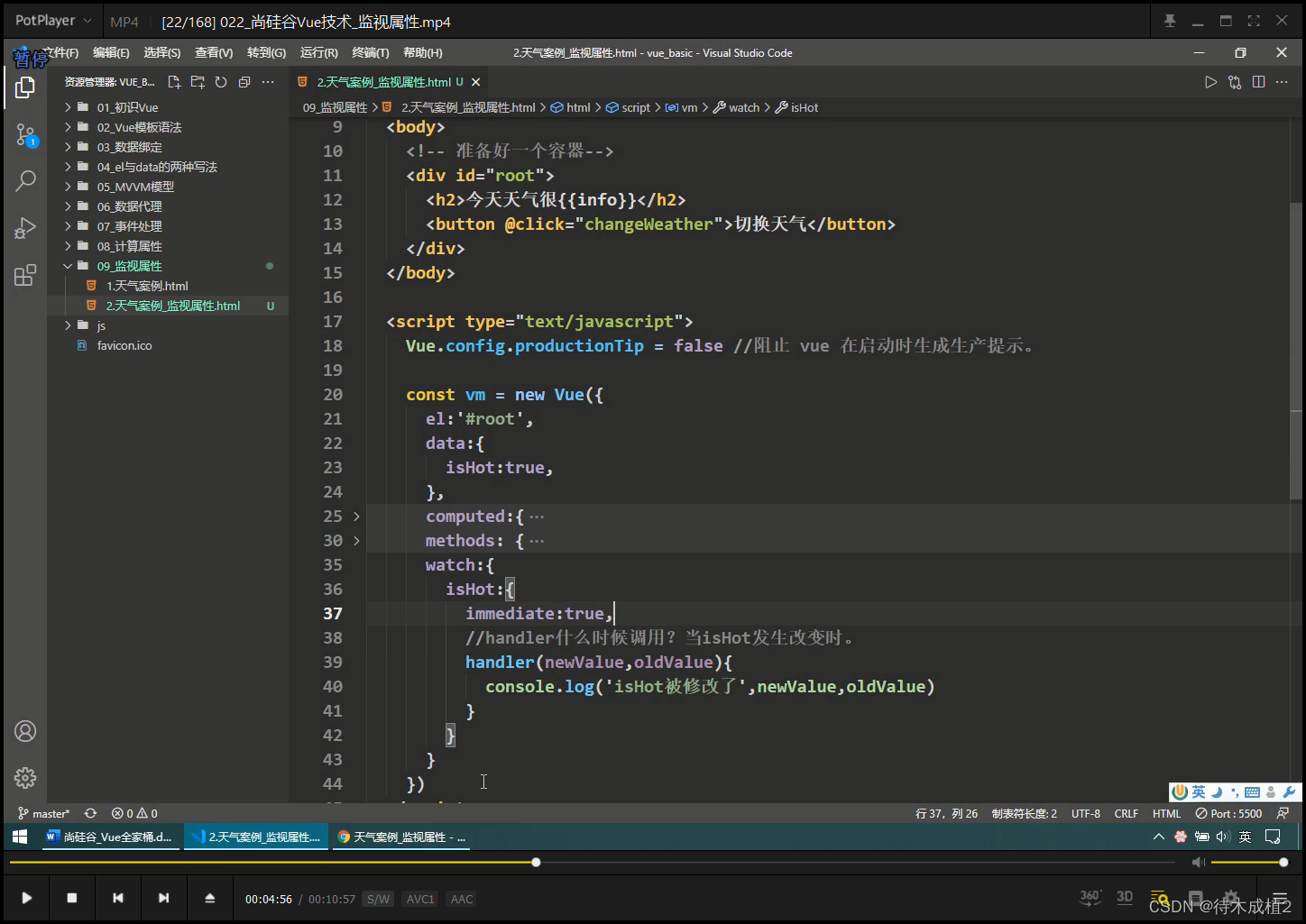
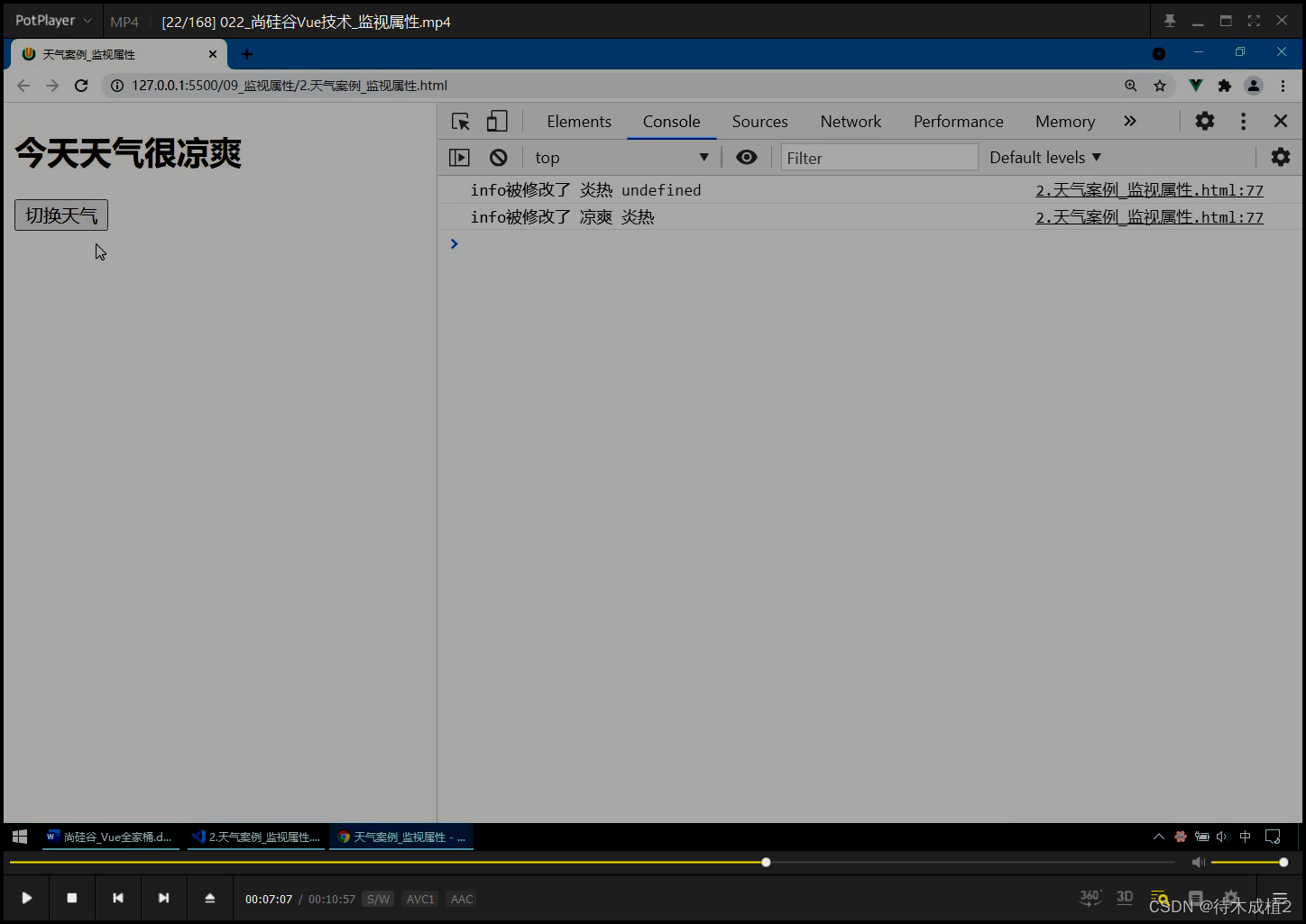
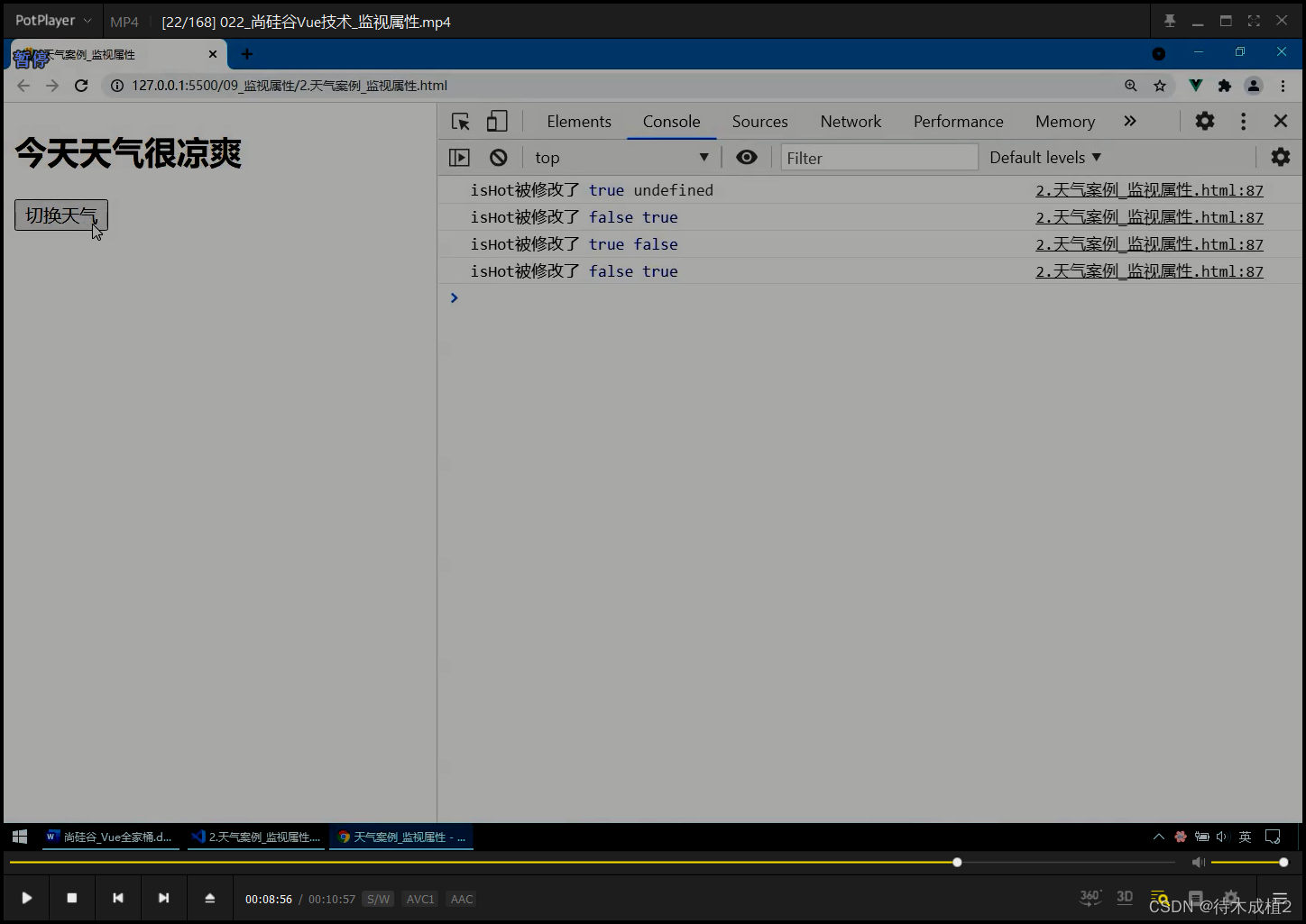
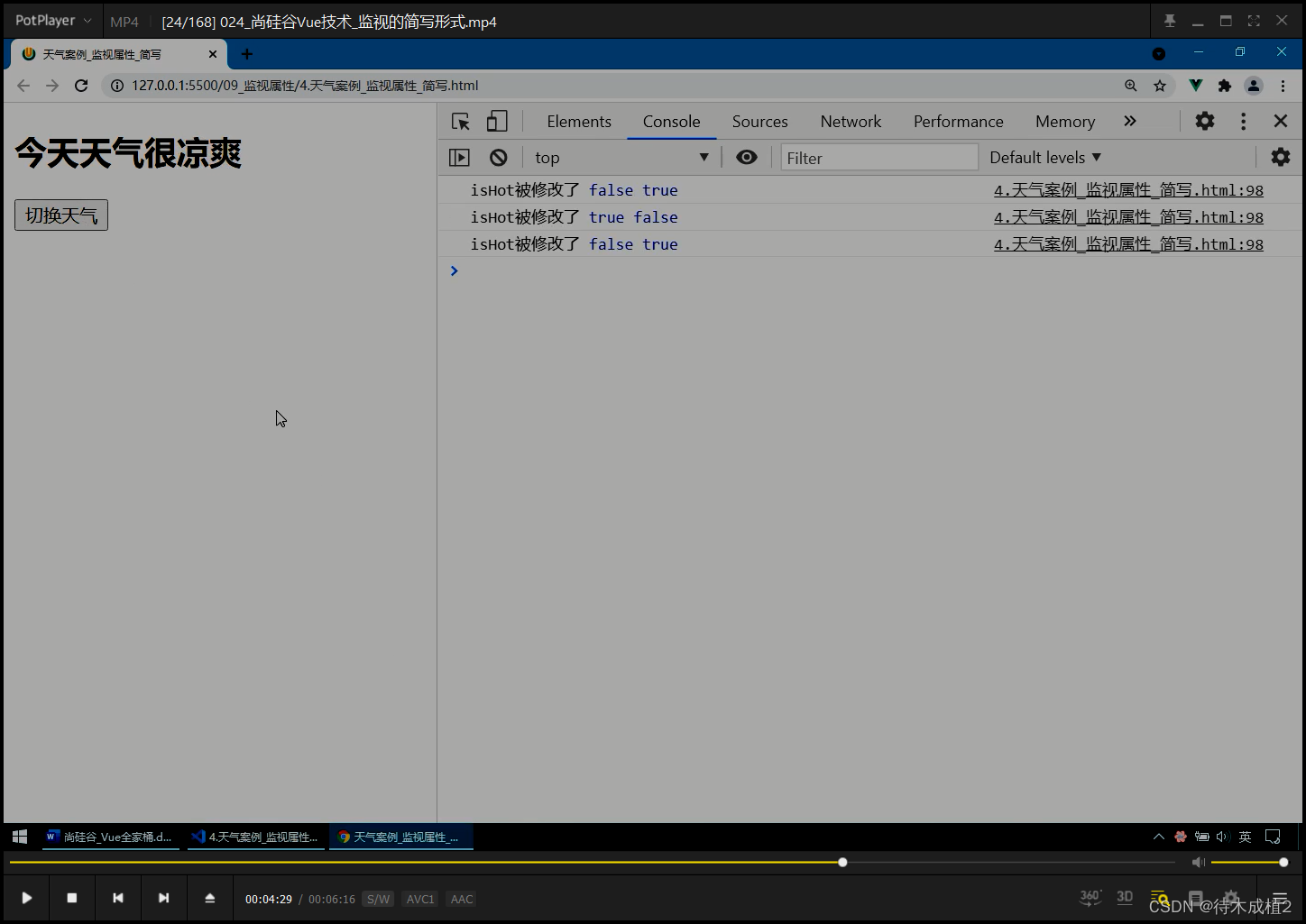
- immediate 改成 true , isHot没有变化,但 一上来也执行了
- 没有 点【切换天气】,但 也执行了 : 初始化阿时, 让 Handle 调用一下
- watch 监视 : data 属性 、 computed 计算属性
- computed 计算属性 : true 一上来先执行一下, 修改时 还要执行
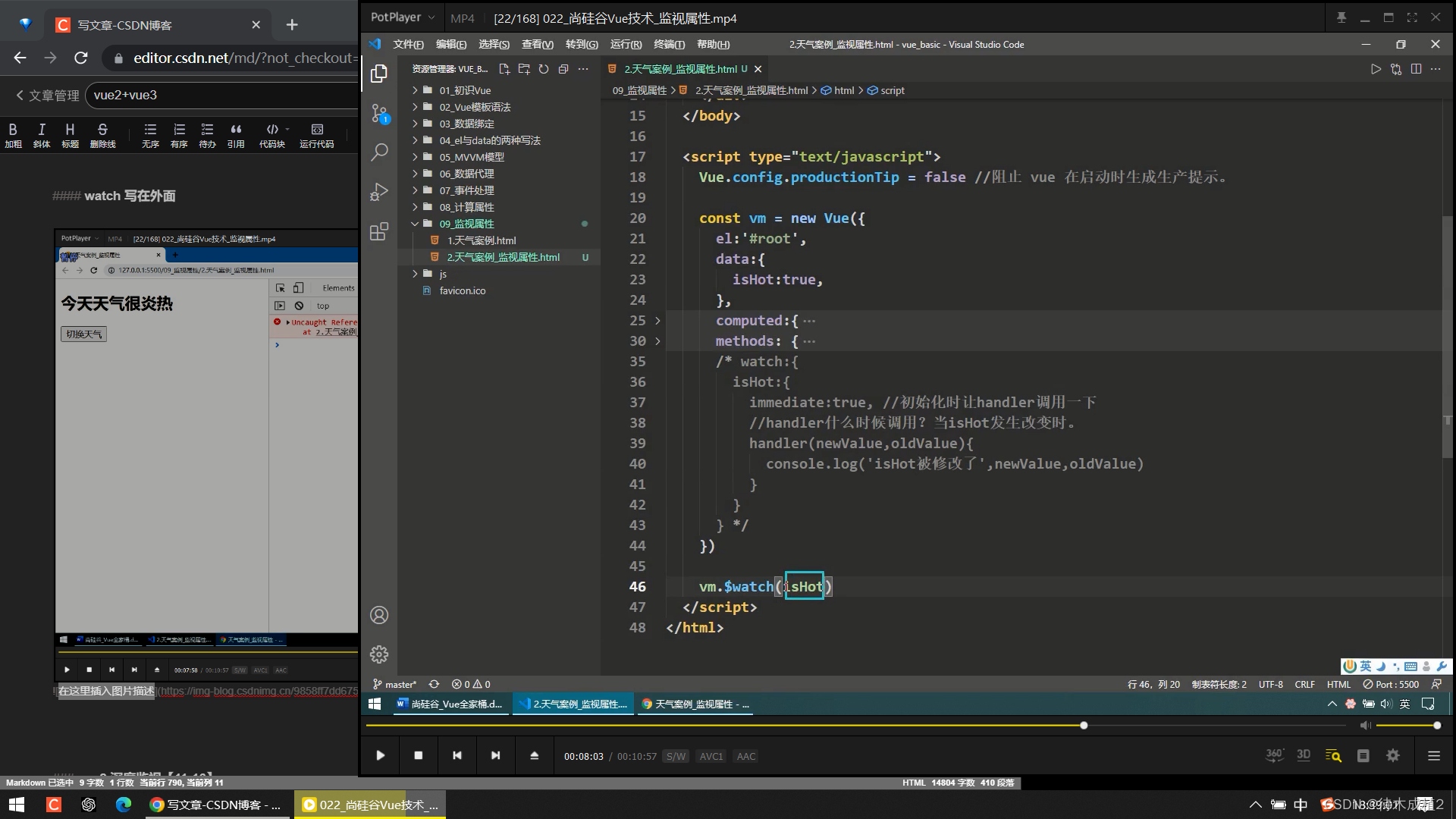
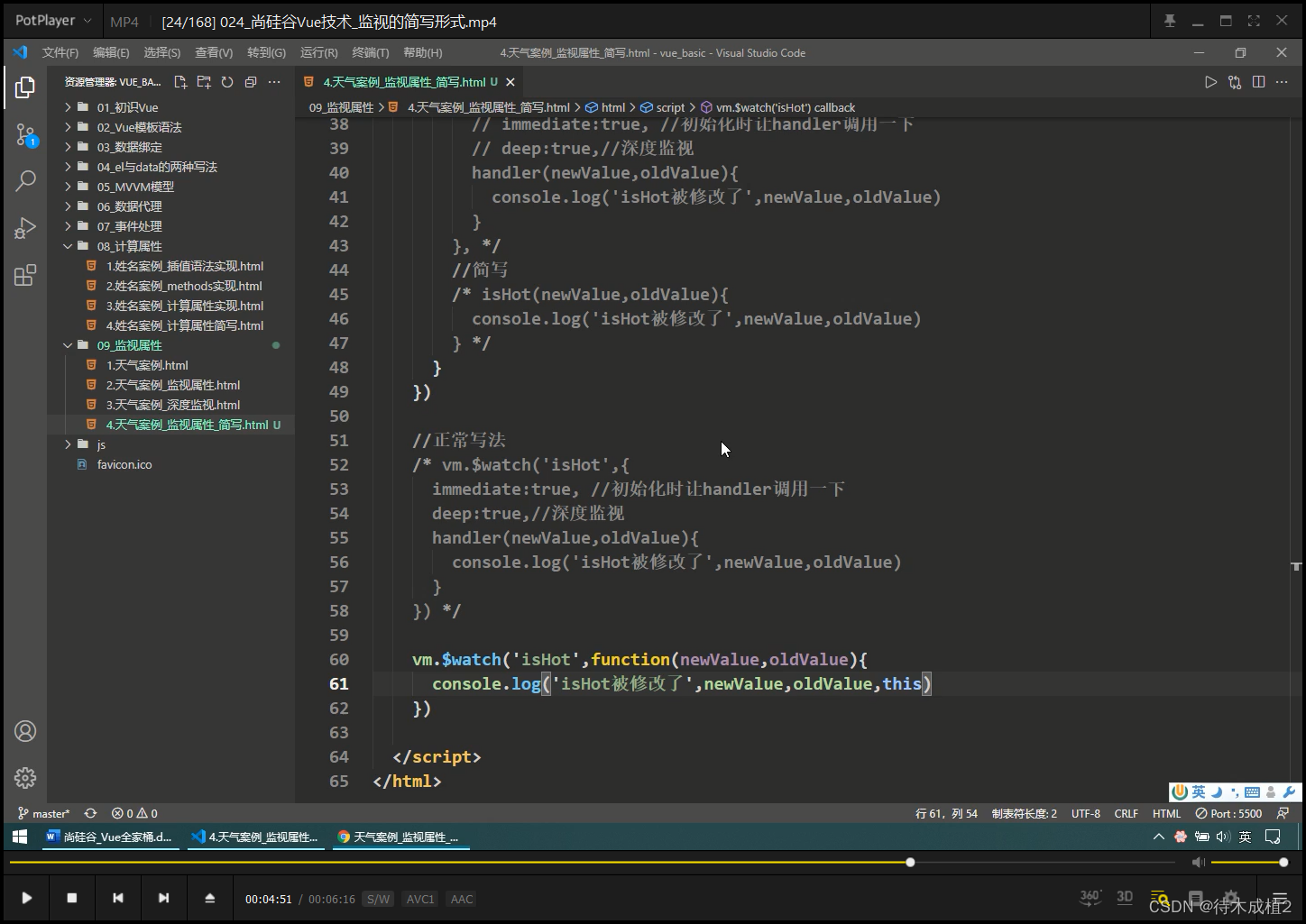
- $watch 写在外面, 第二种方法(前面 new vm 是第一种写法)
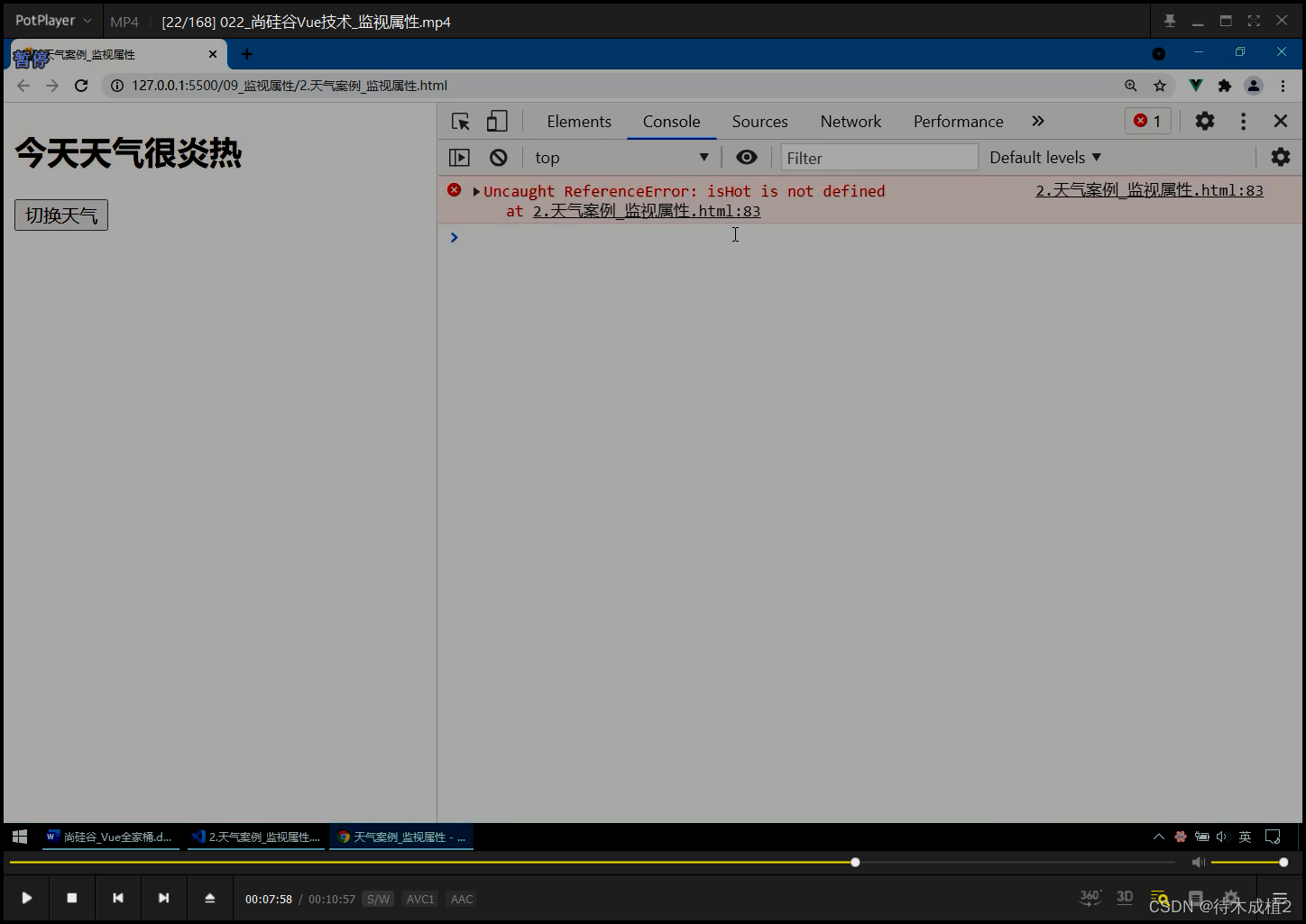
- 报错
- watch 原始写法
- $watch 放在外面
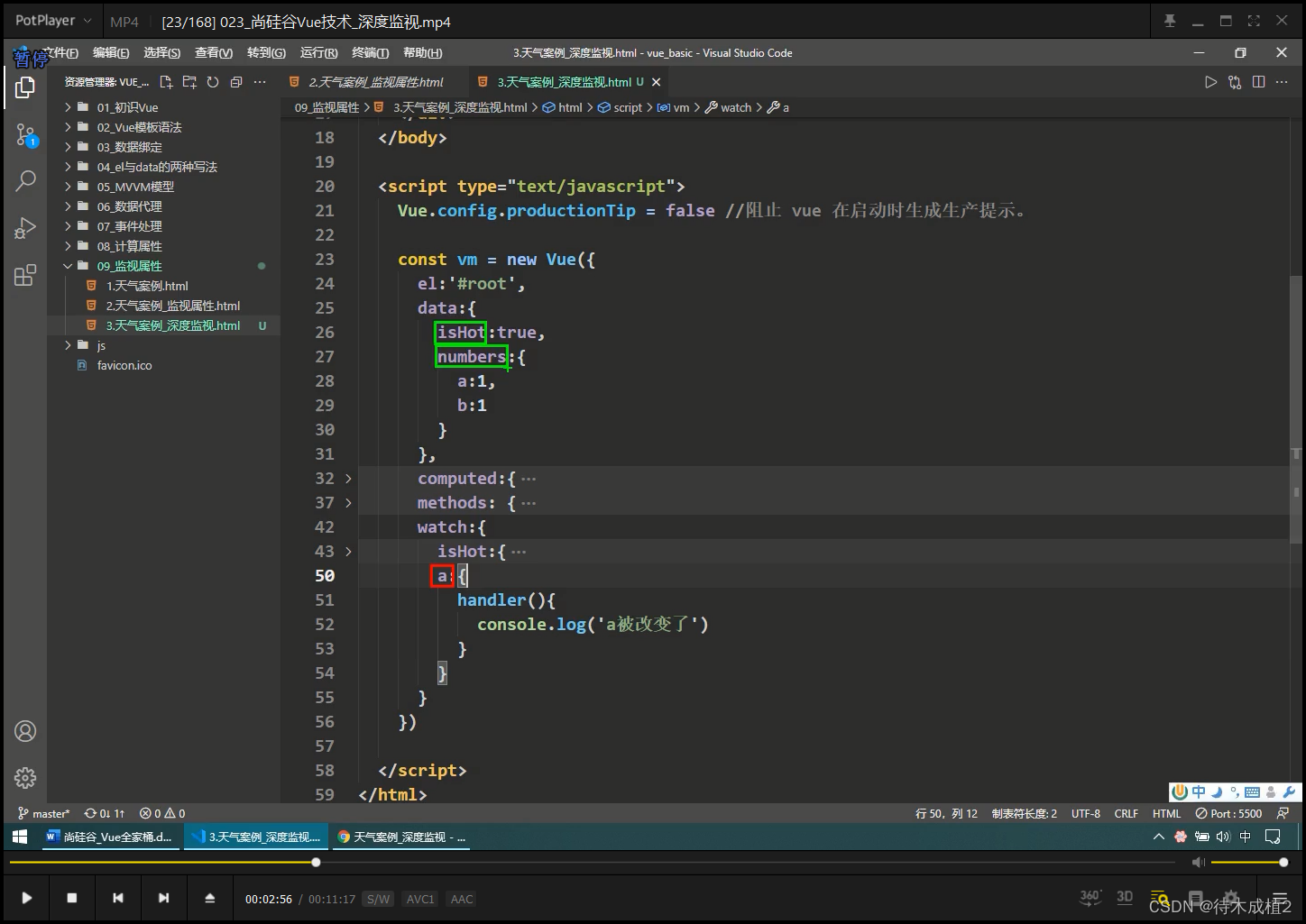
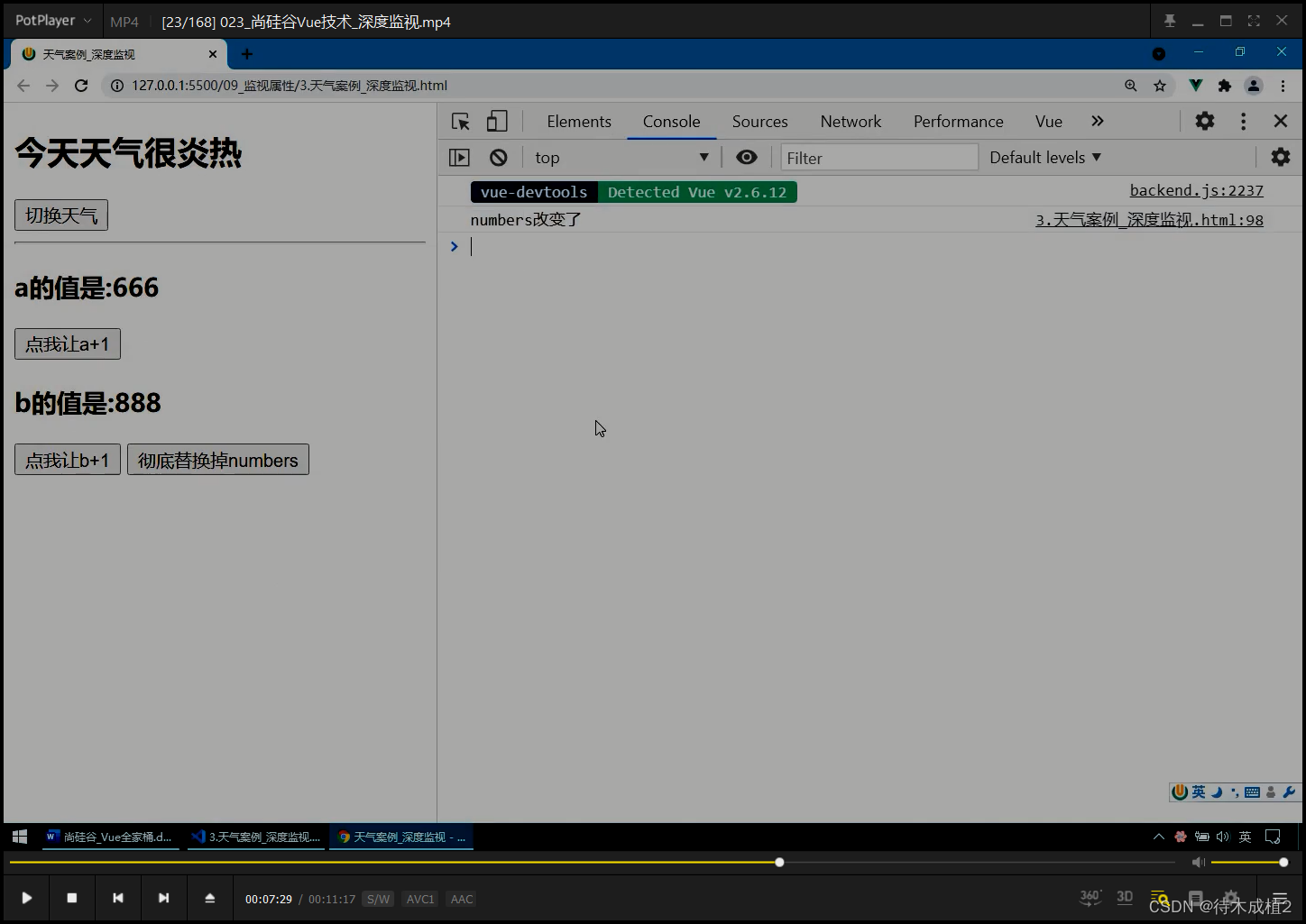
- vue2 深度监视【11:16】
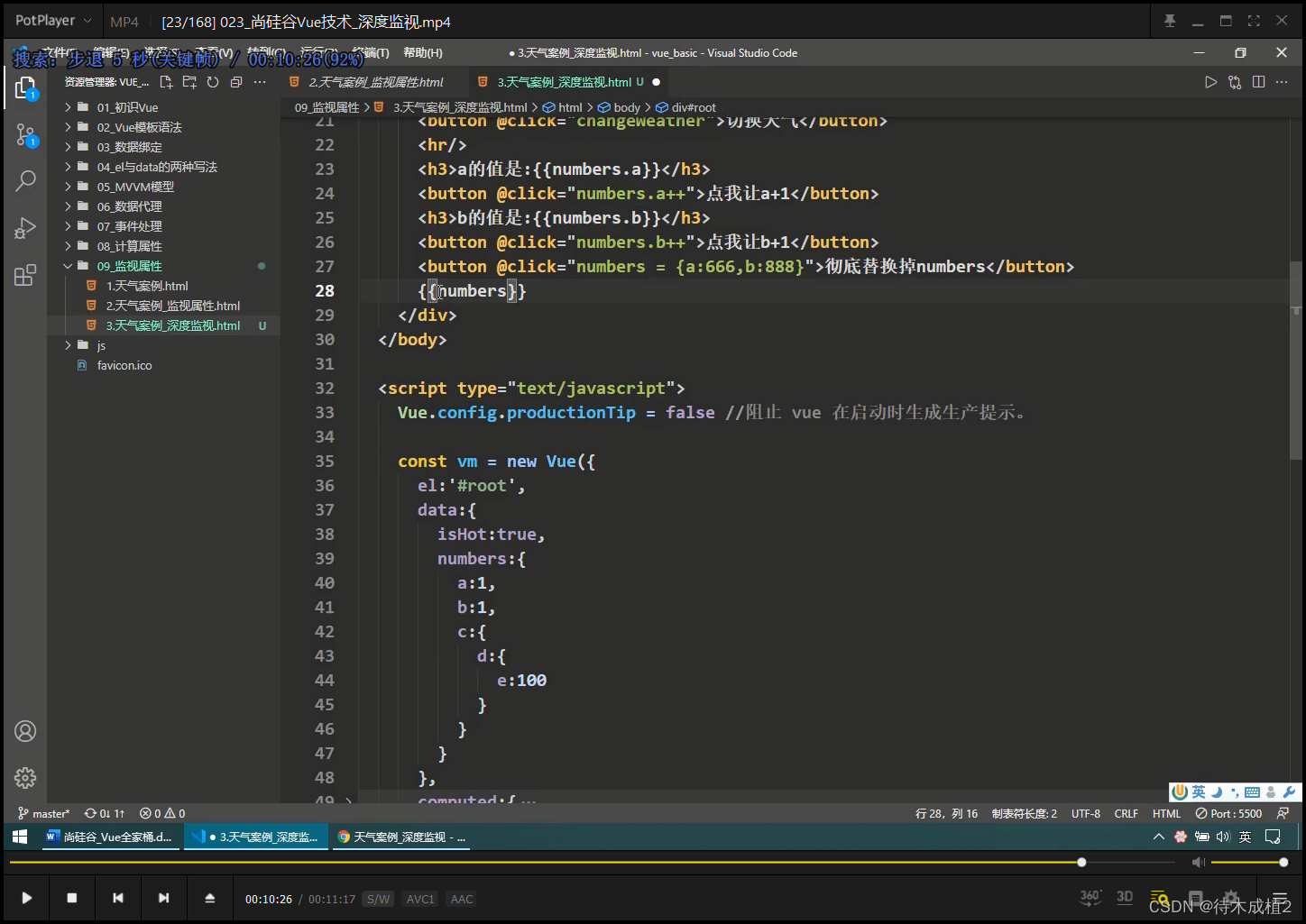
- 监测不存在的 属性
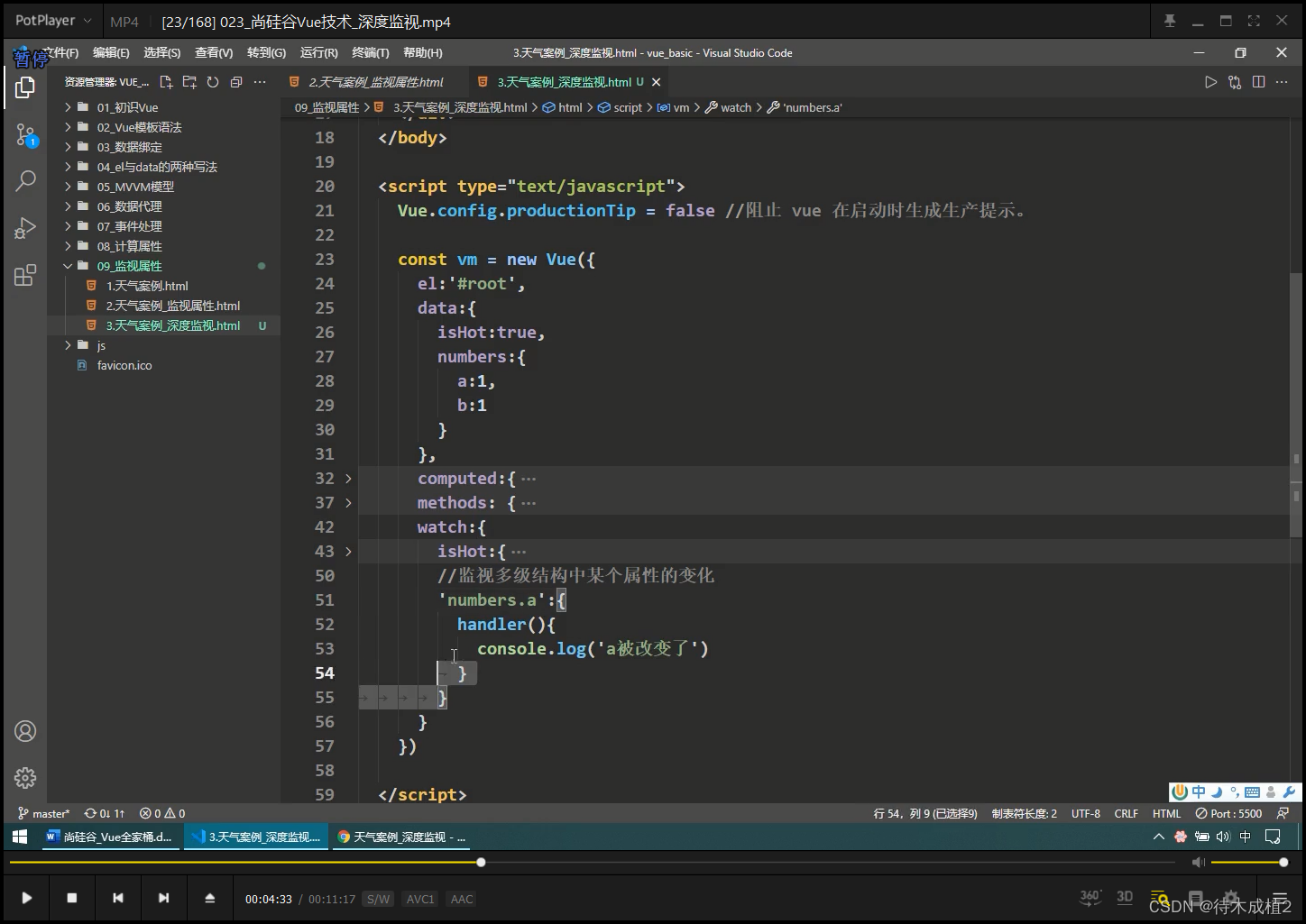
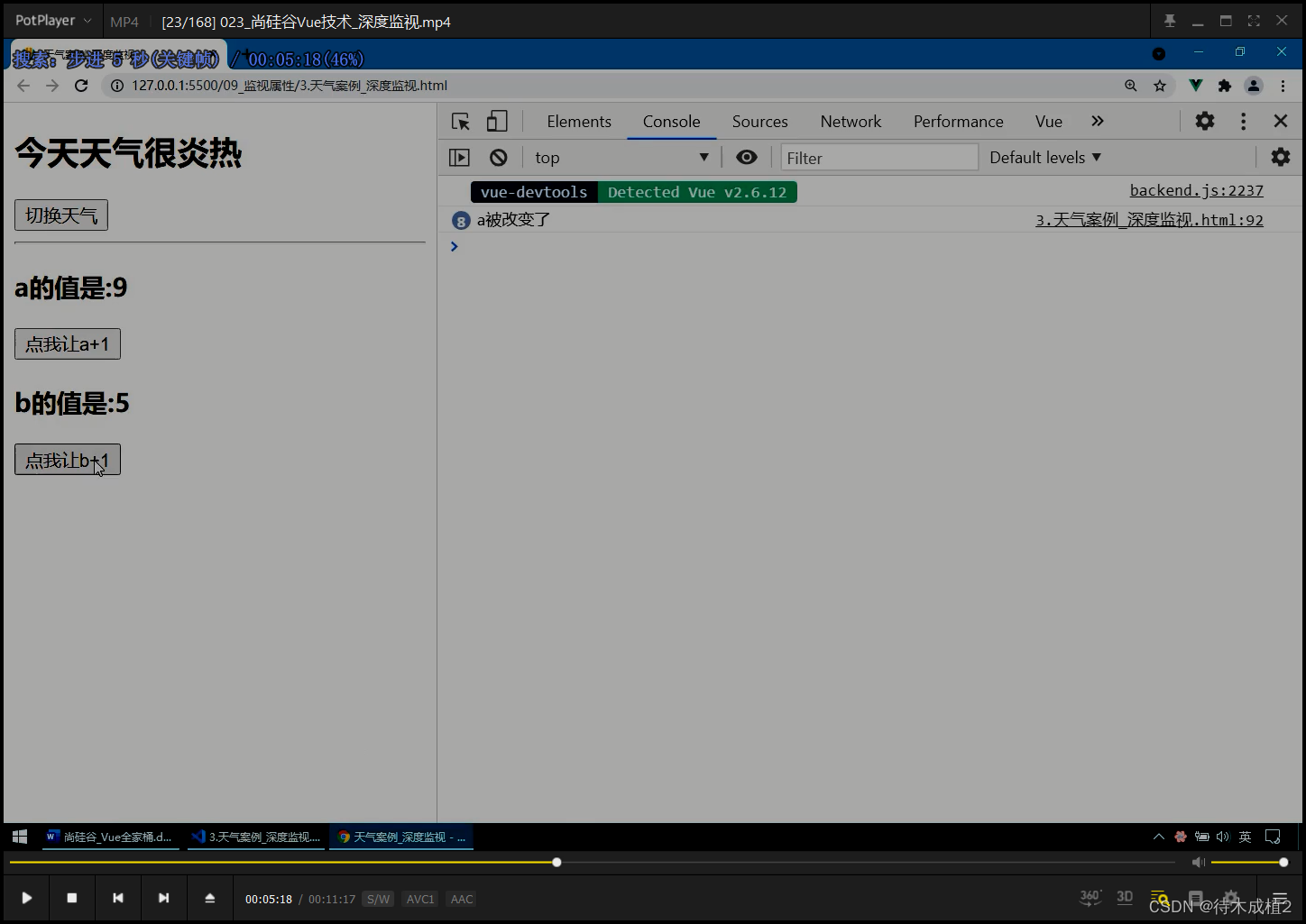
- 原始写法 "number . a "
- 多个
- 分开监测
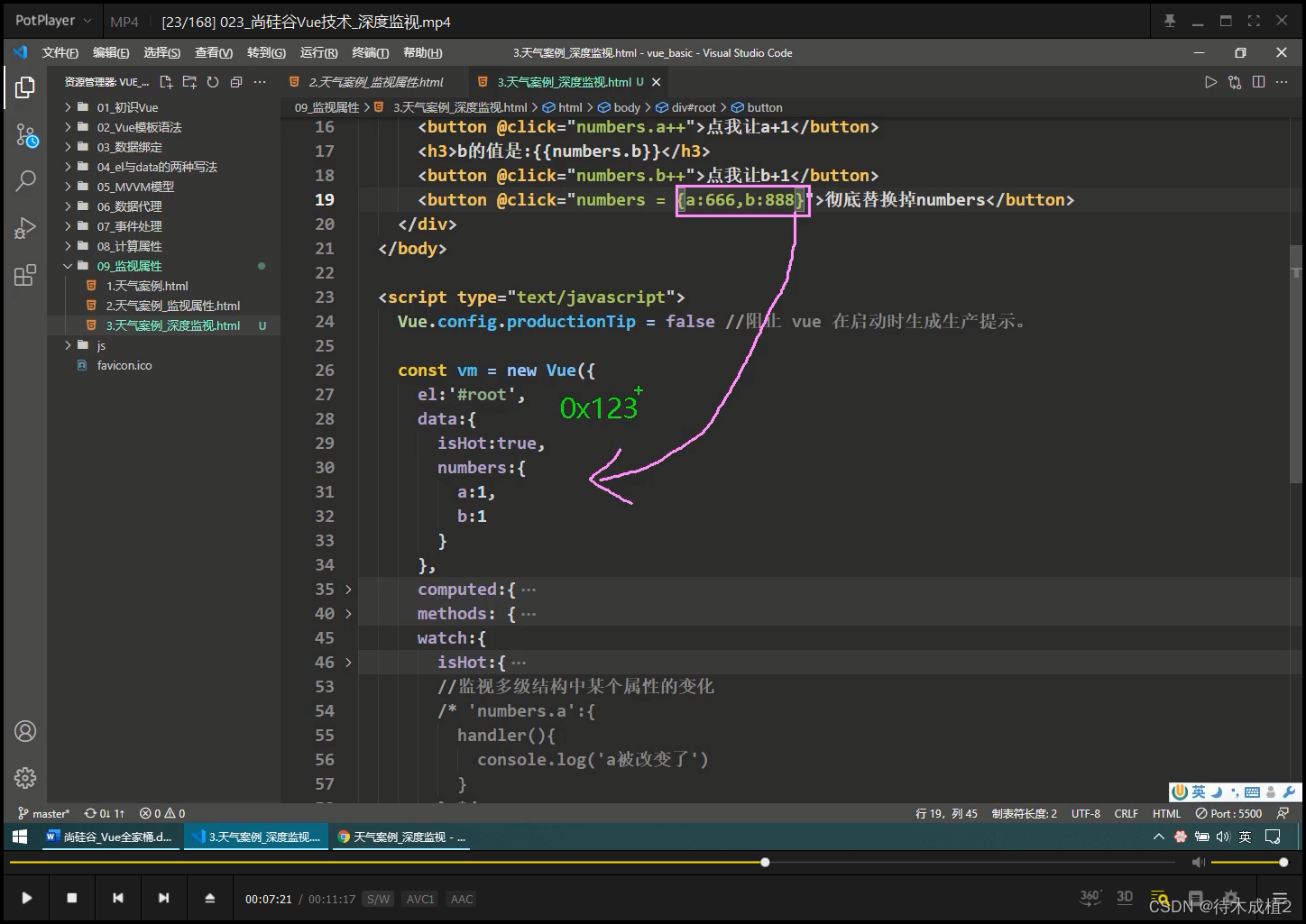
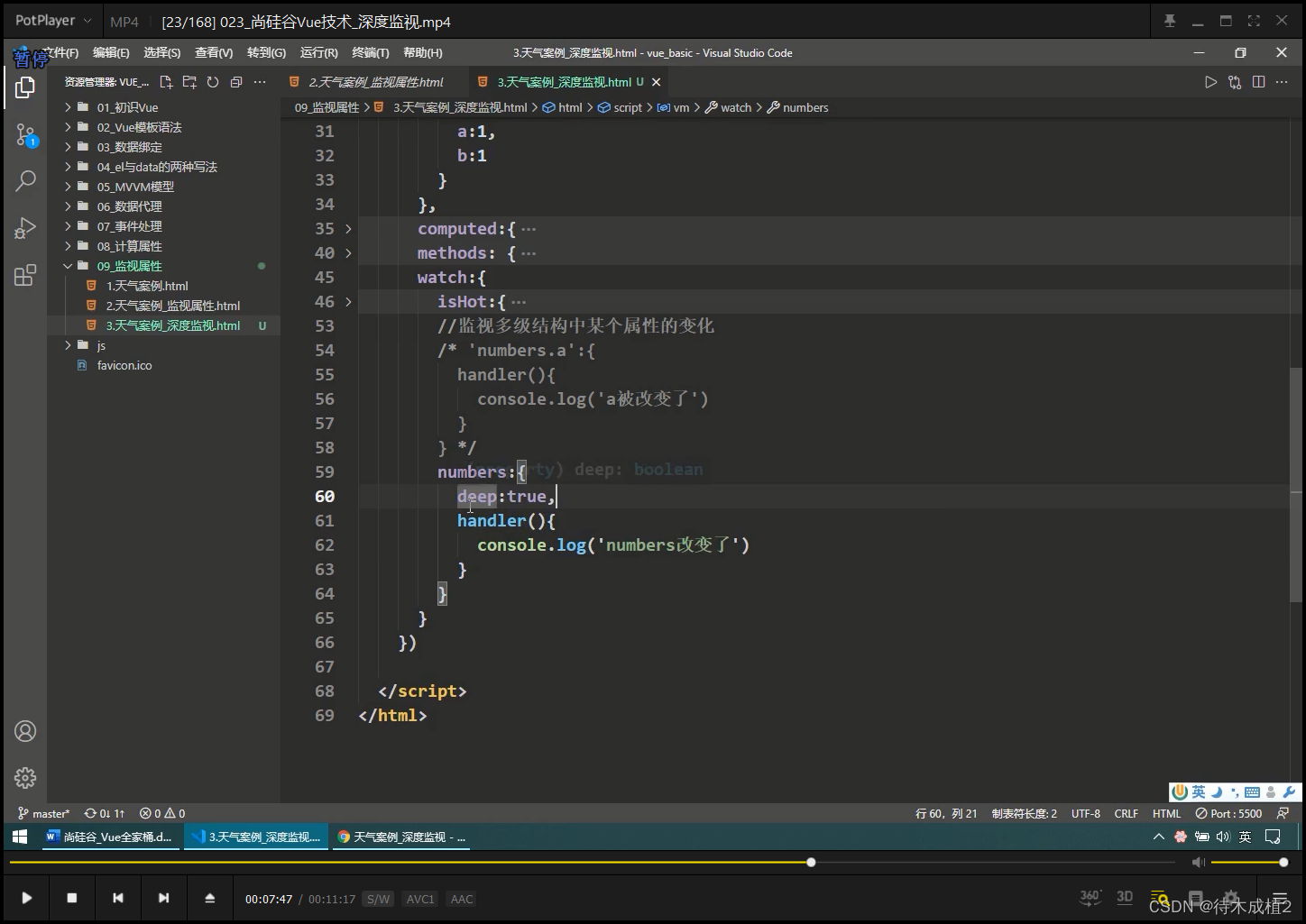
- 错误: 写 合起来 number : 只监视 number 的value,;不监视里面的地址值(成员)
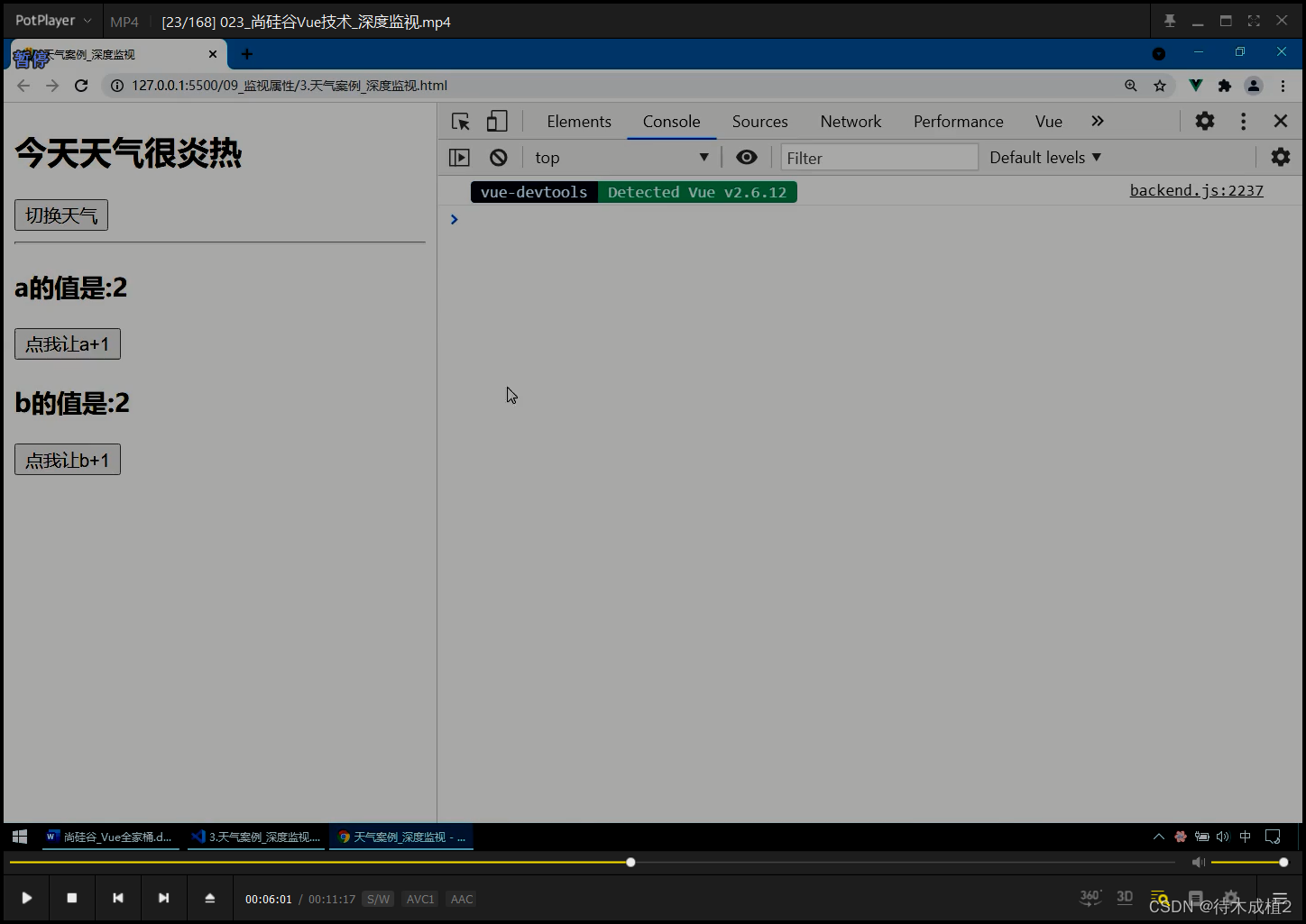
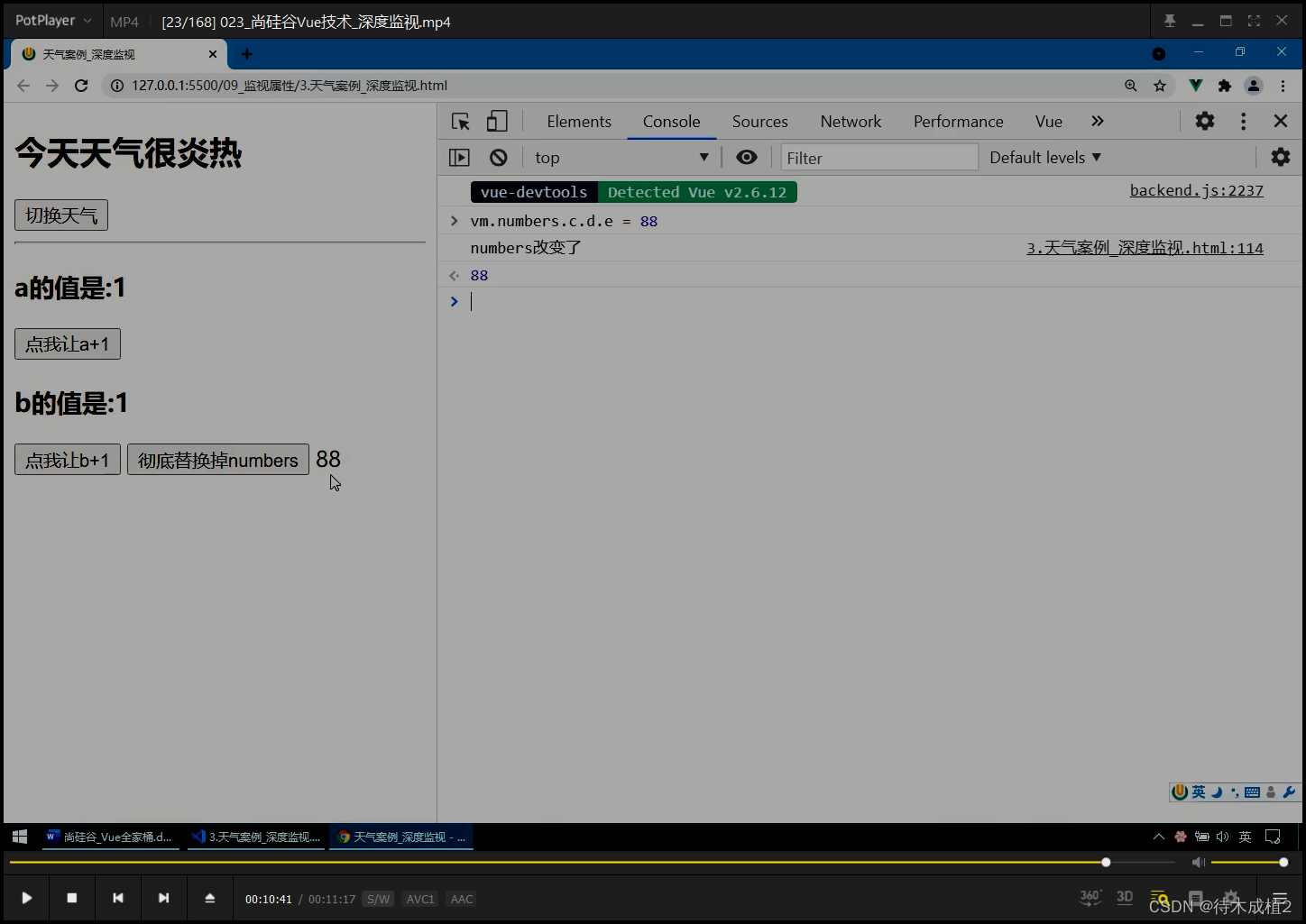
- 彻底改变: number 的 地址
- watch {number: { deep : true } } 深度监测, 多少层都可以
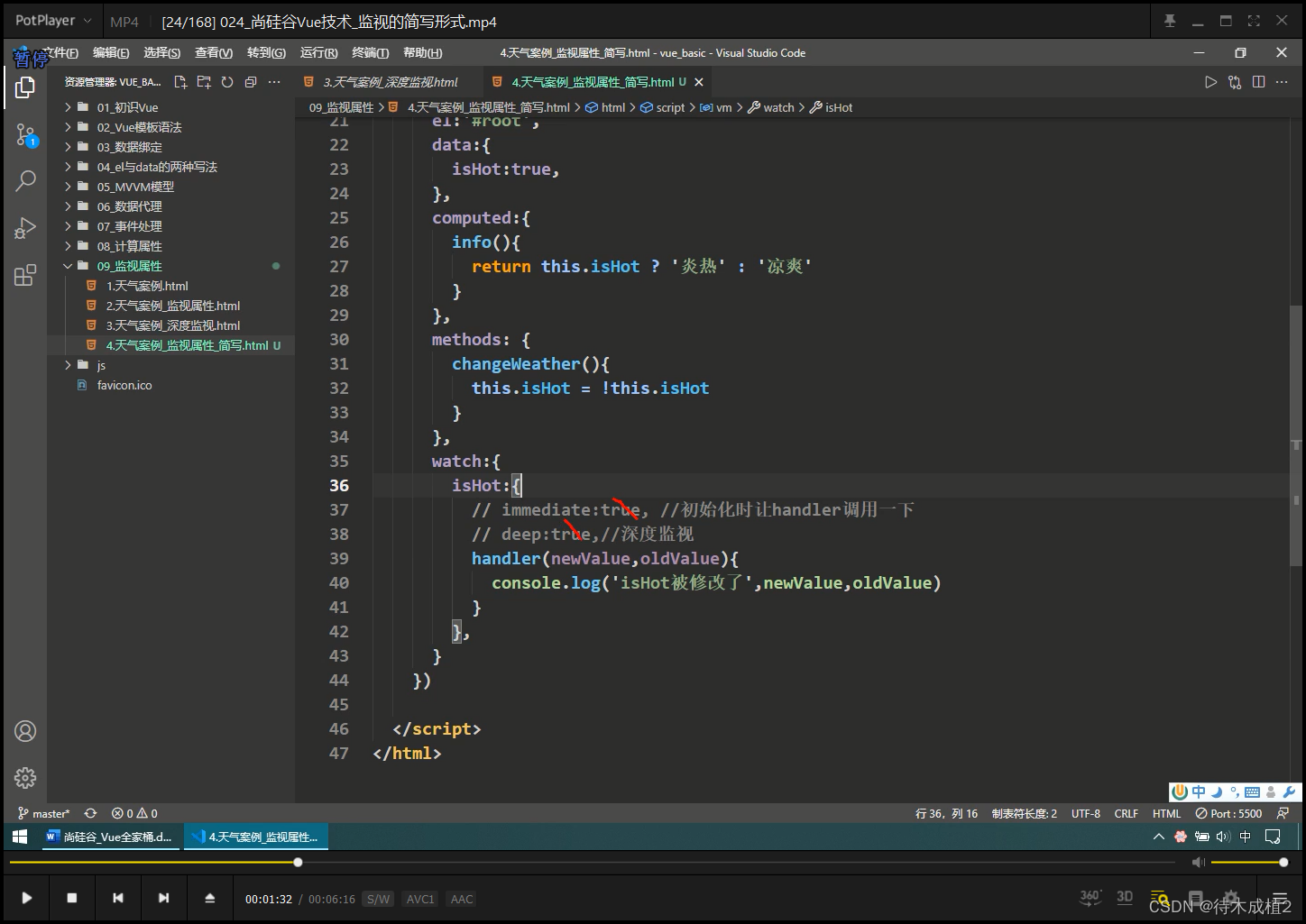
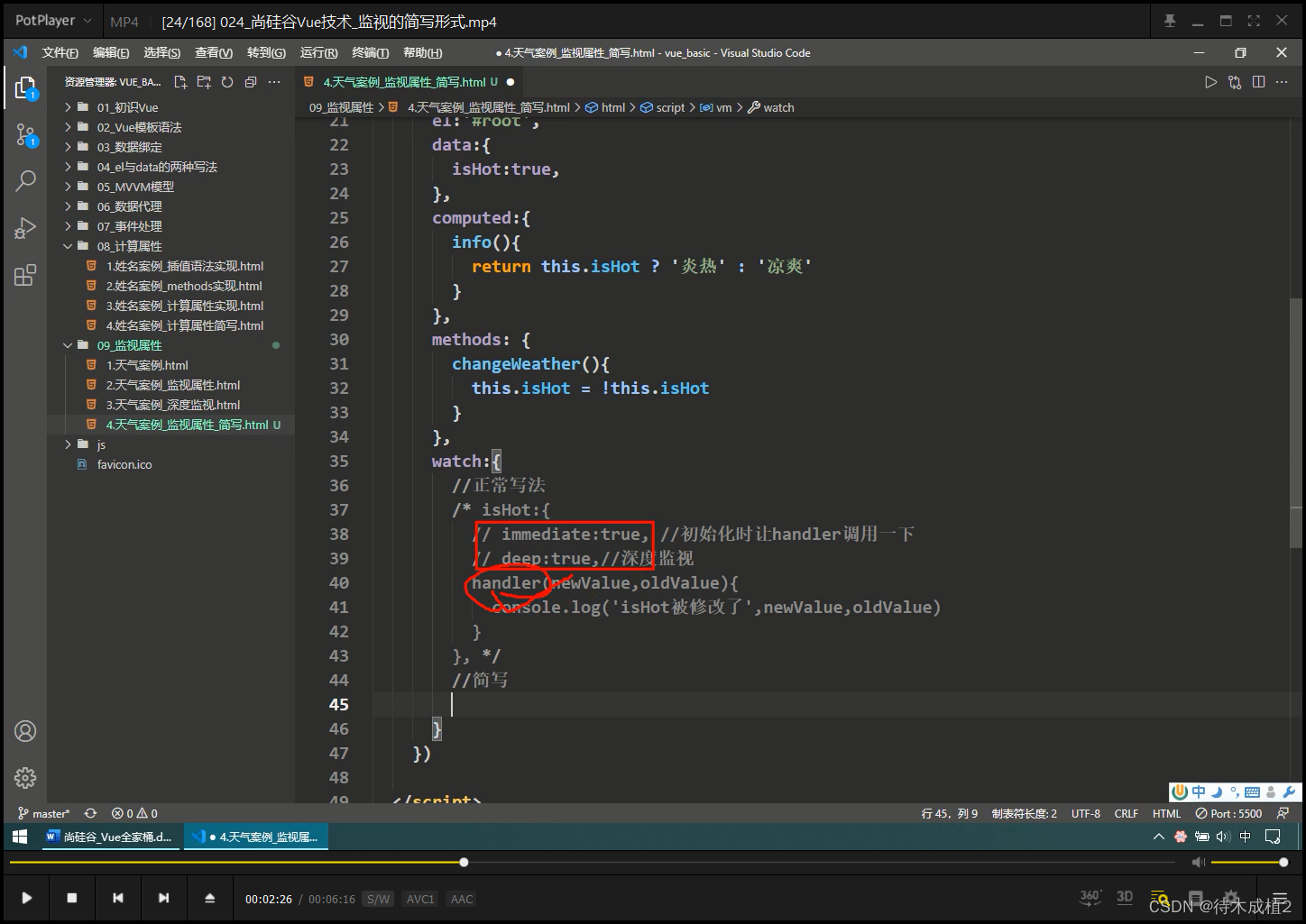
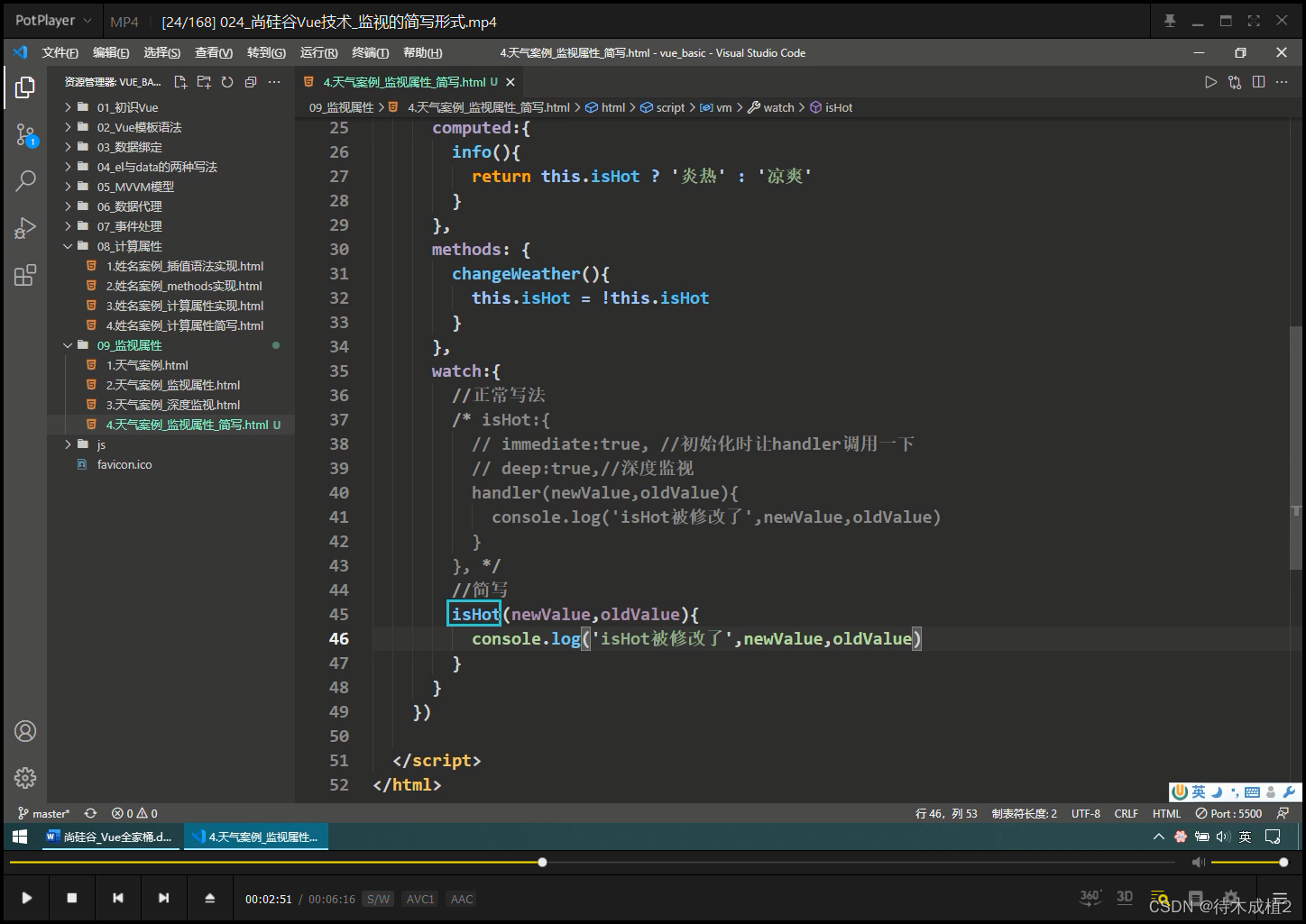
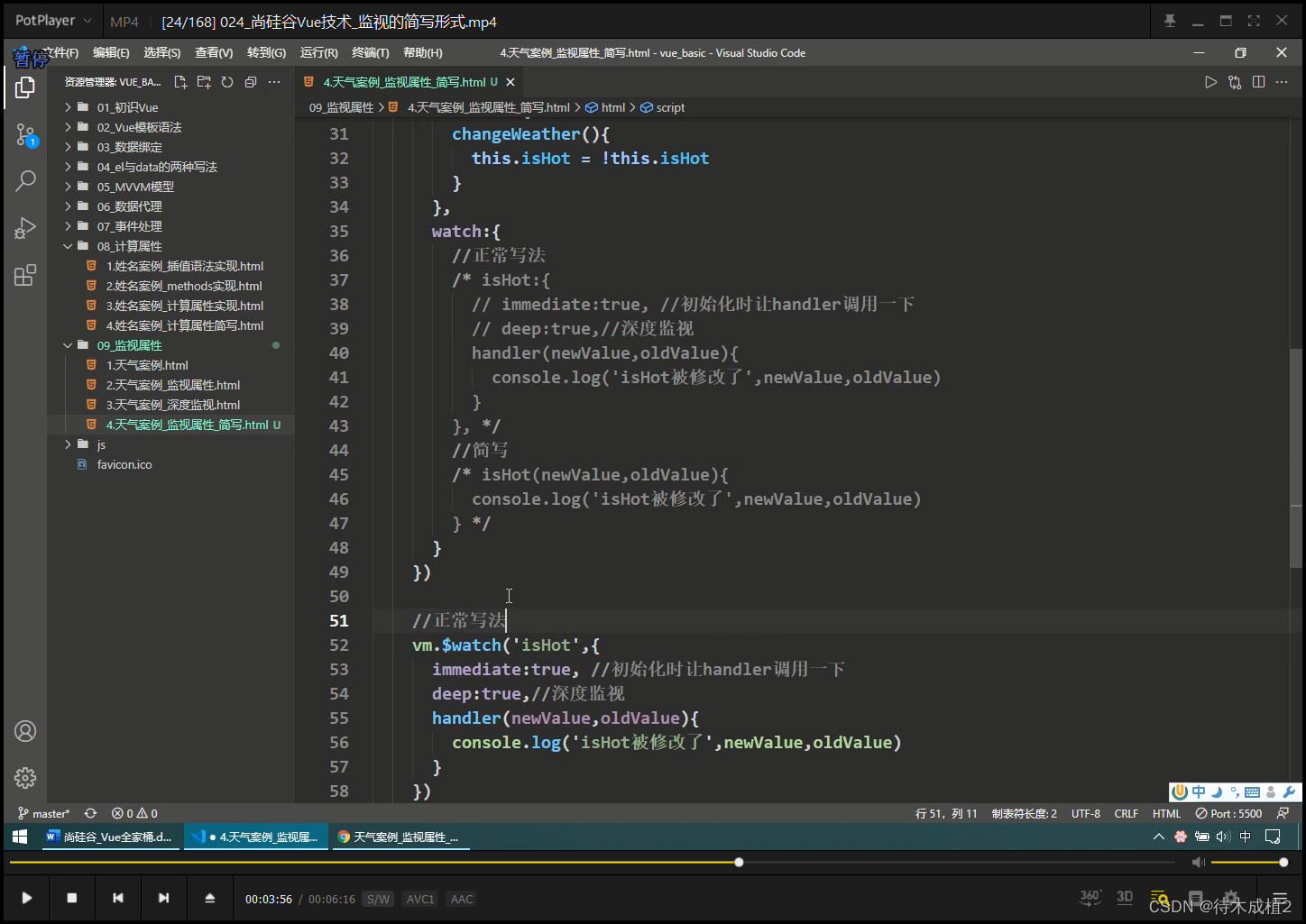
- vue2 监视的简写形式【06:15】
- 不需要 immediate 不需要 deep ,只有 Handle , 才可以简写, 类似于 【计算属性】
- 类似于 【计算属性】
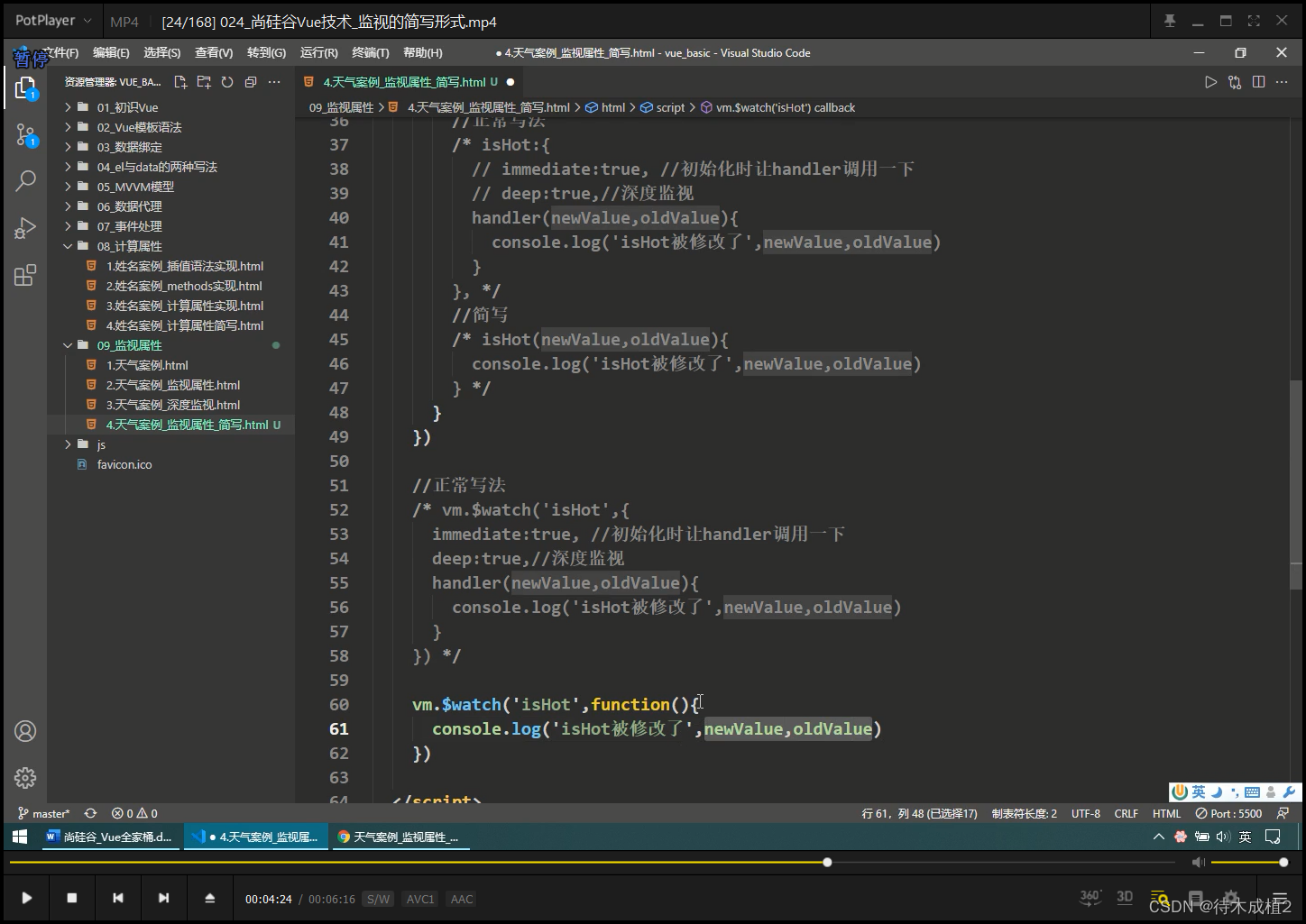
- $watch 简写
- 普通函数, 不能是箭头函数 : methods 、 computed get() set() 简写fullname() 、 watch Handle() 简写isHot:(n,o) $watch handler() 简写function()
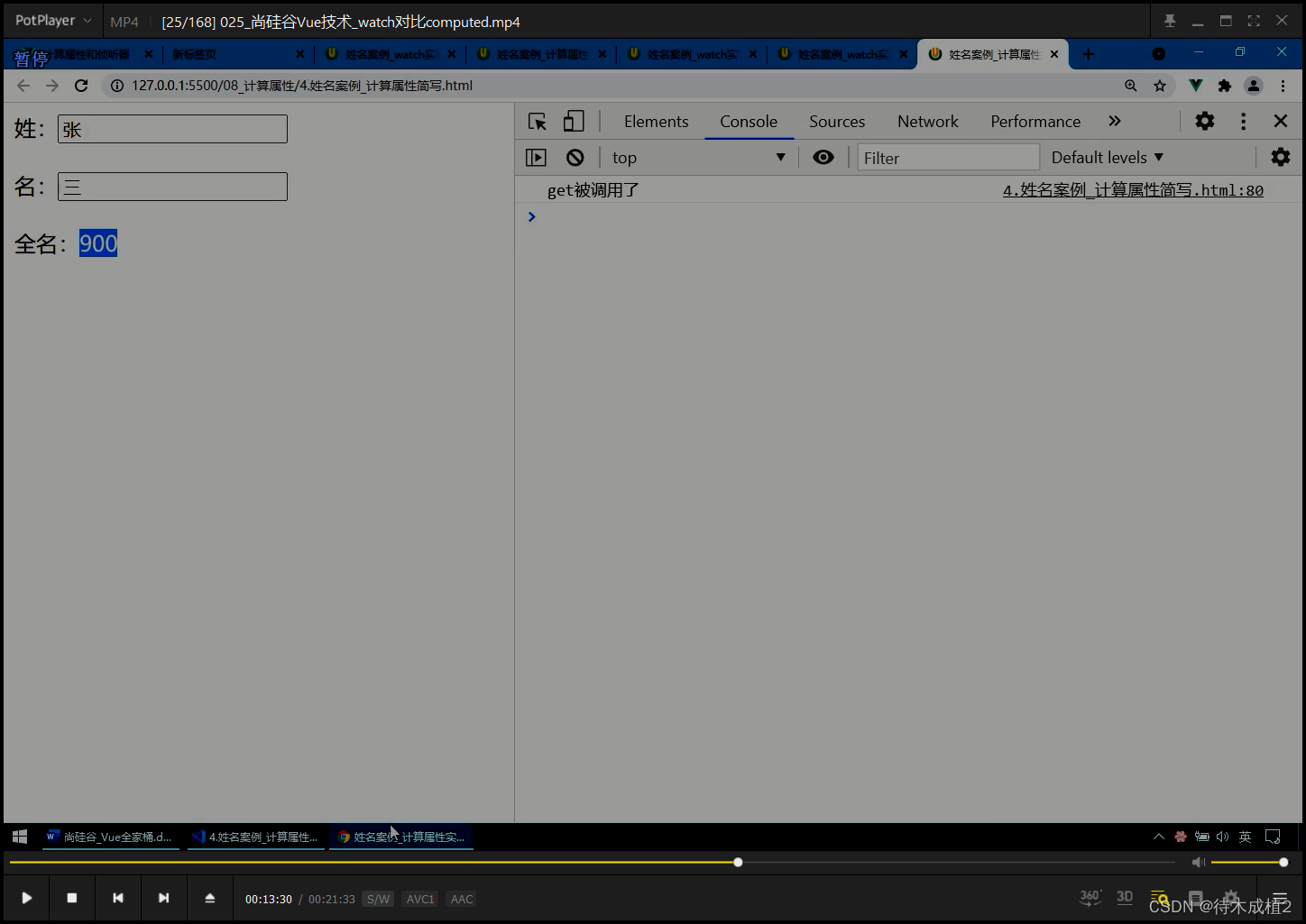
- vue2 watch对比computed【21:31】
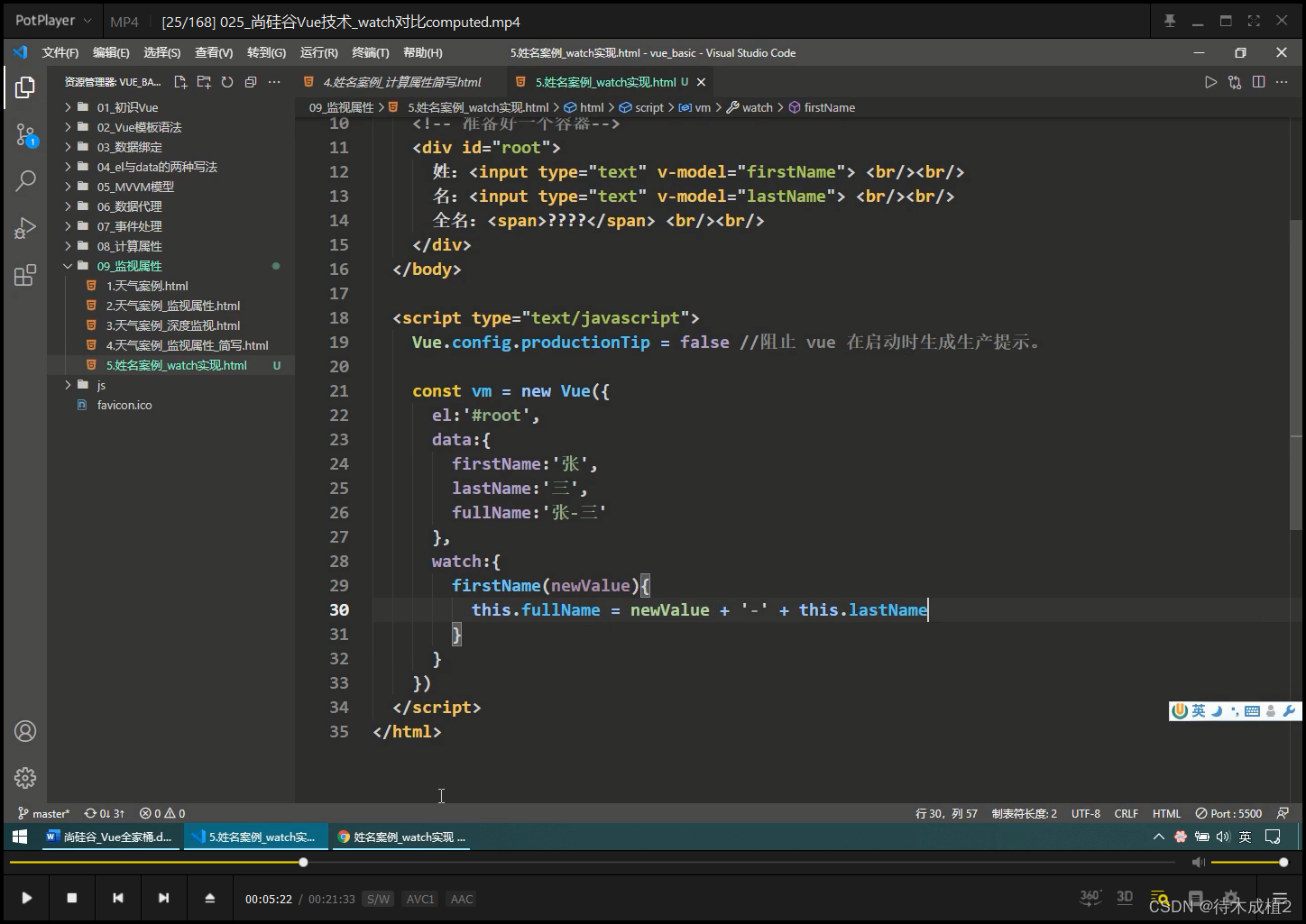
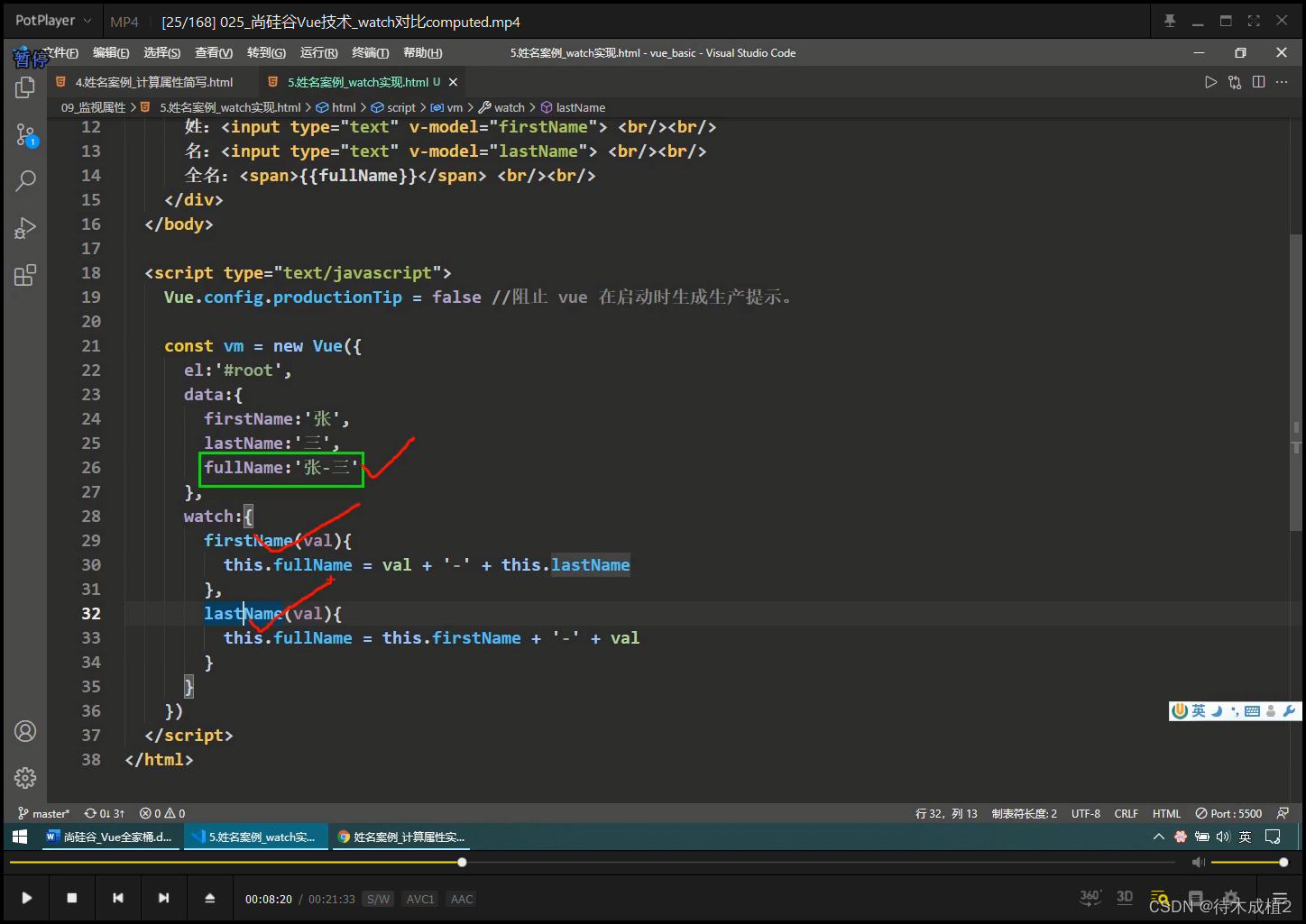
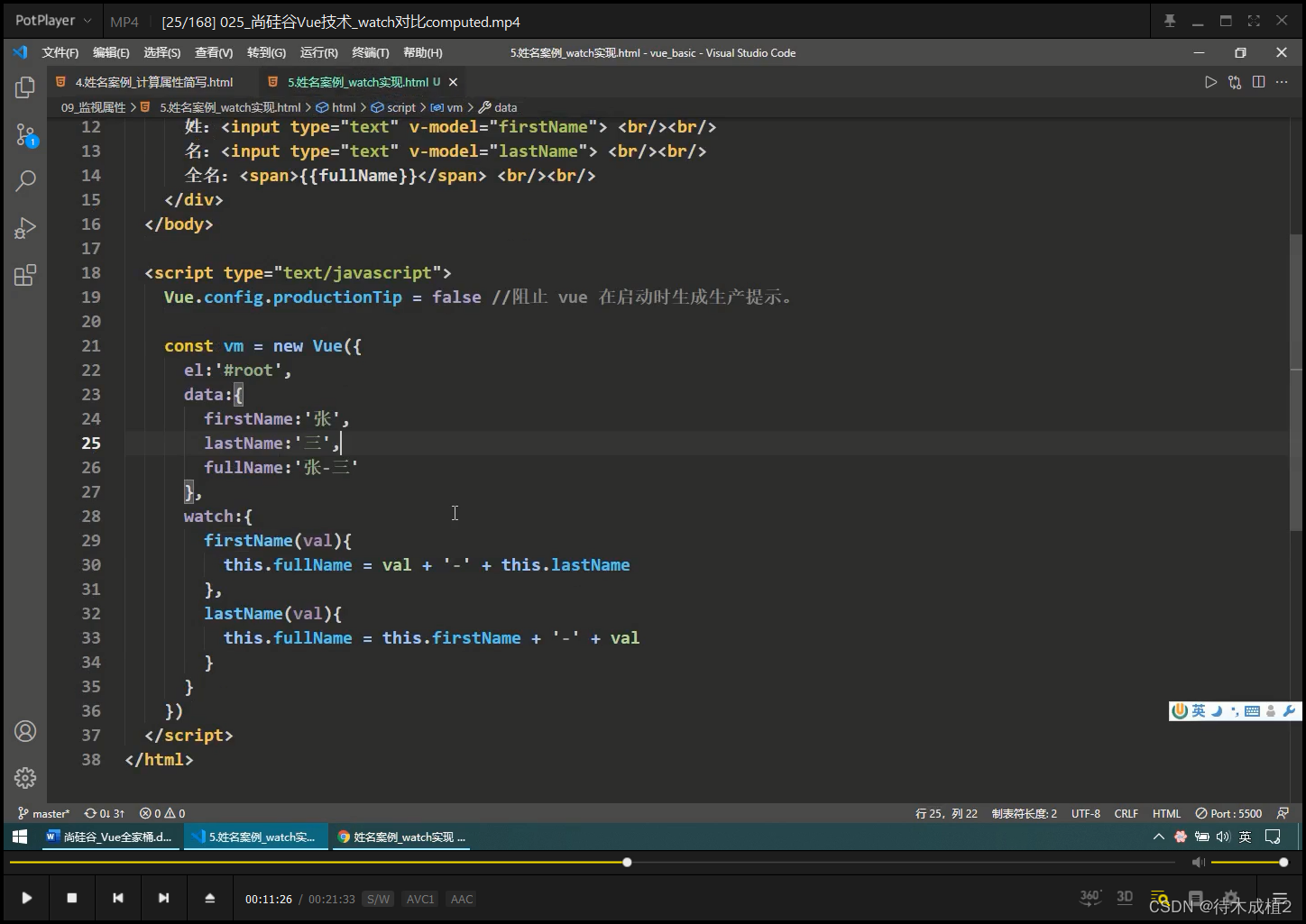
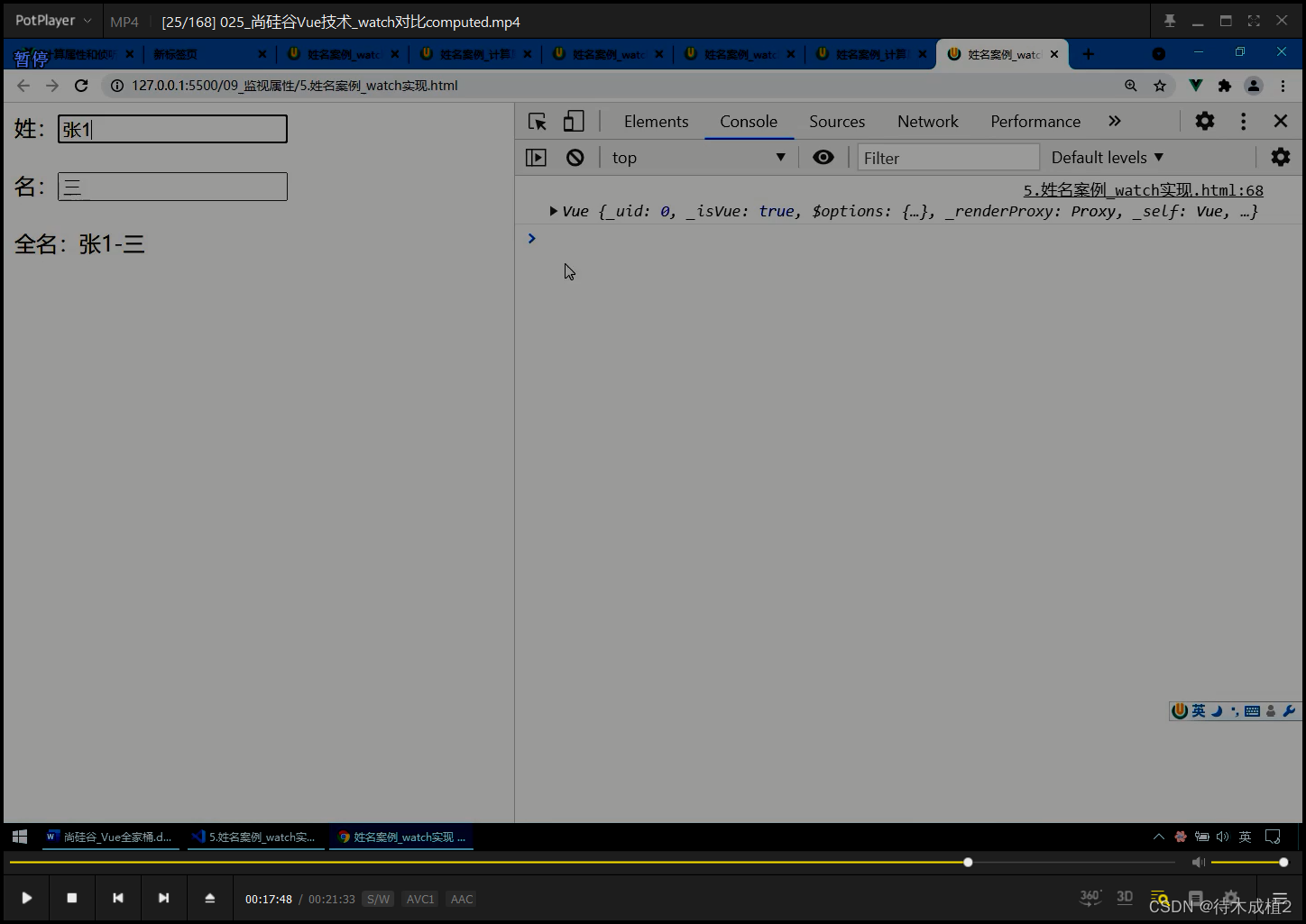
- 姓名案例 watch 实现
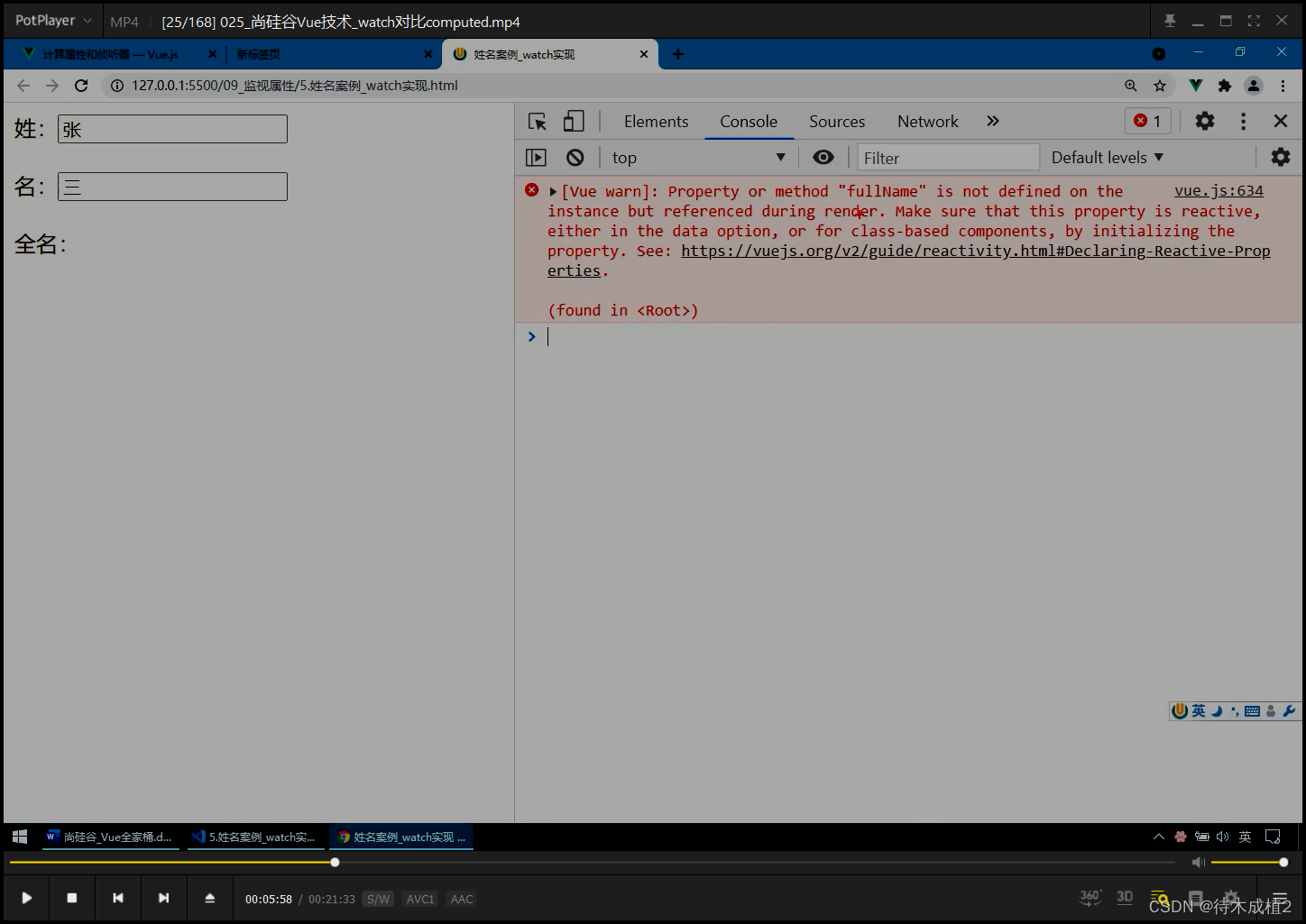
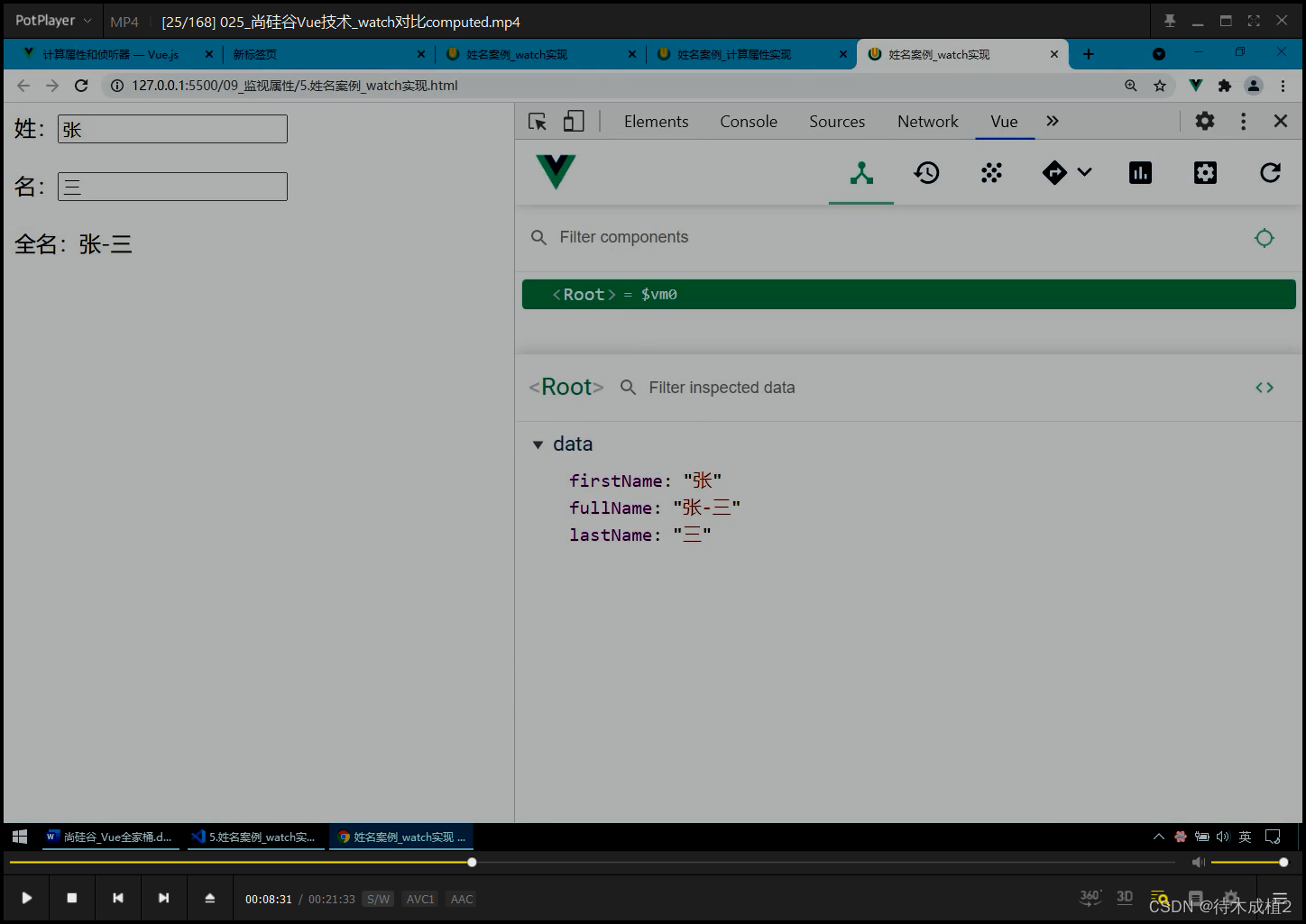
- 必须要在 data 中 定义 fullname
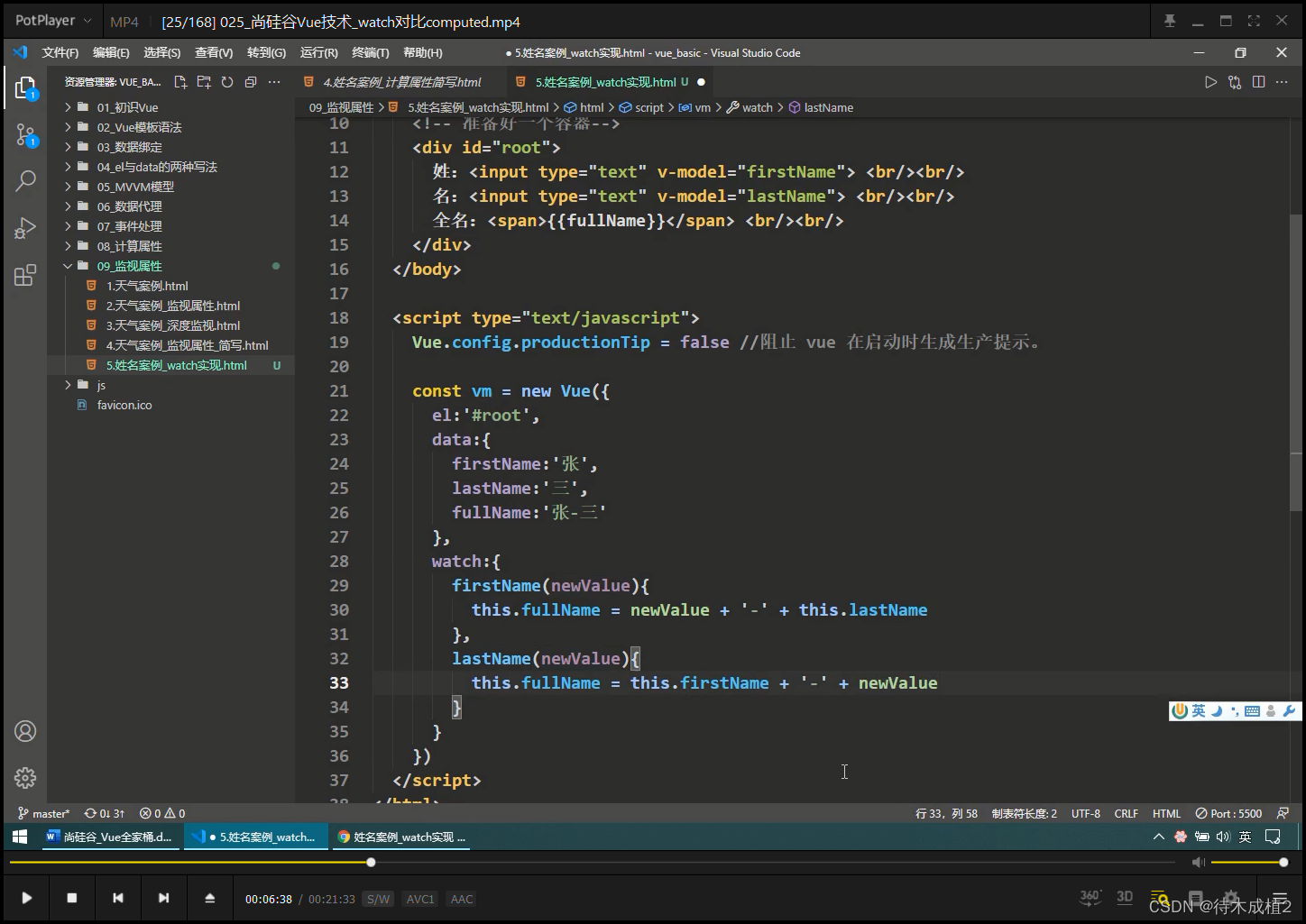
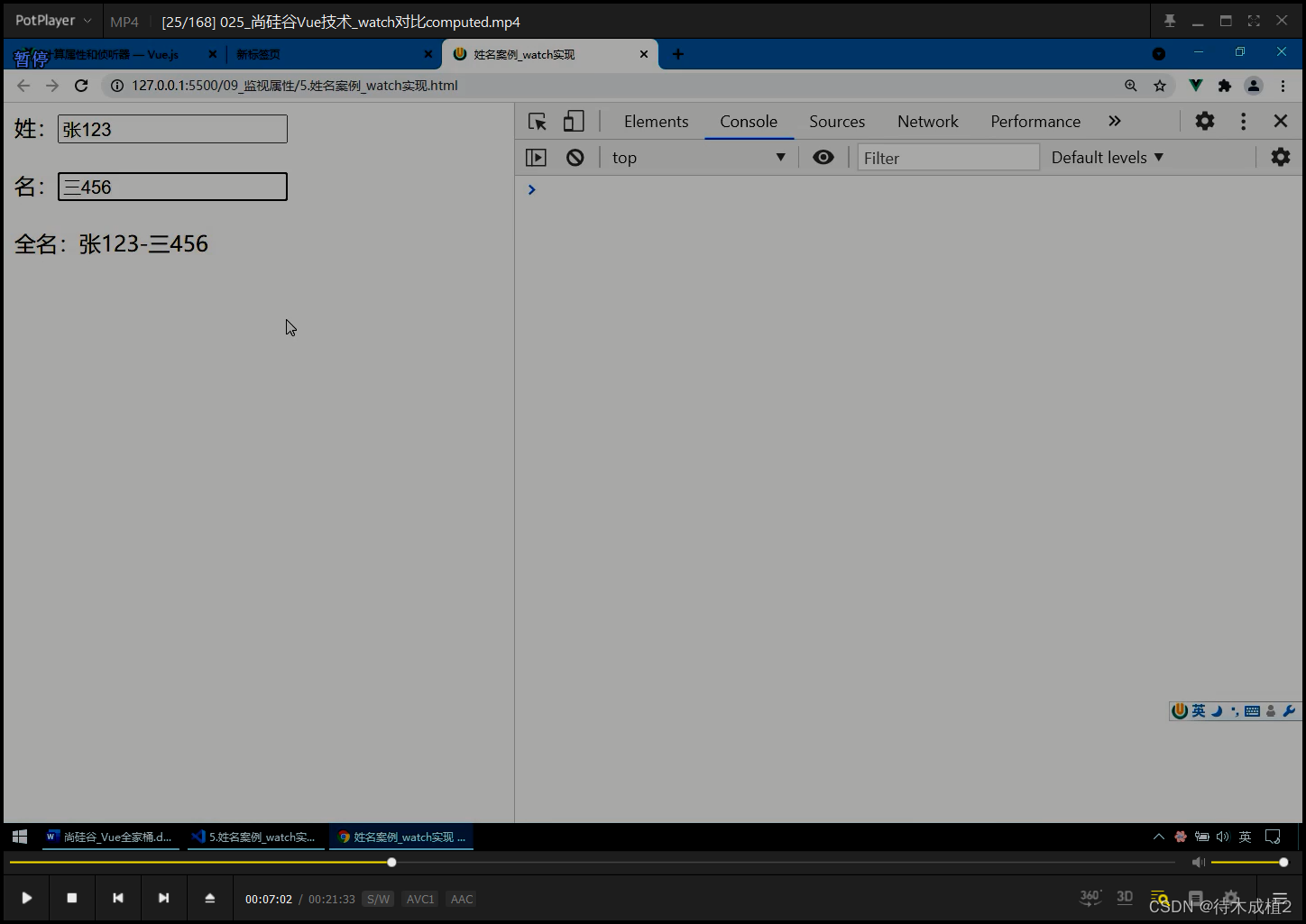
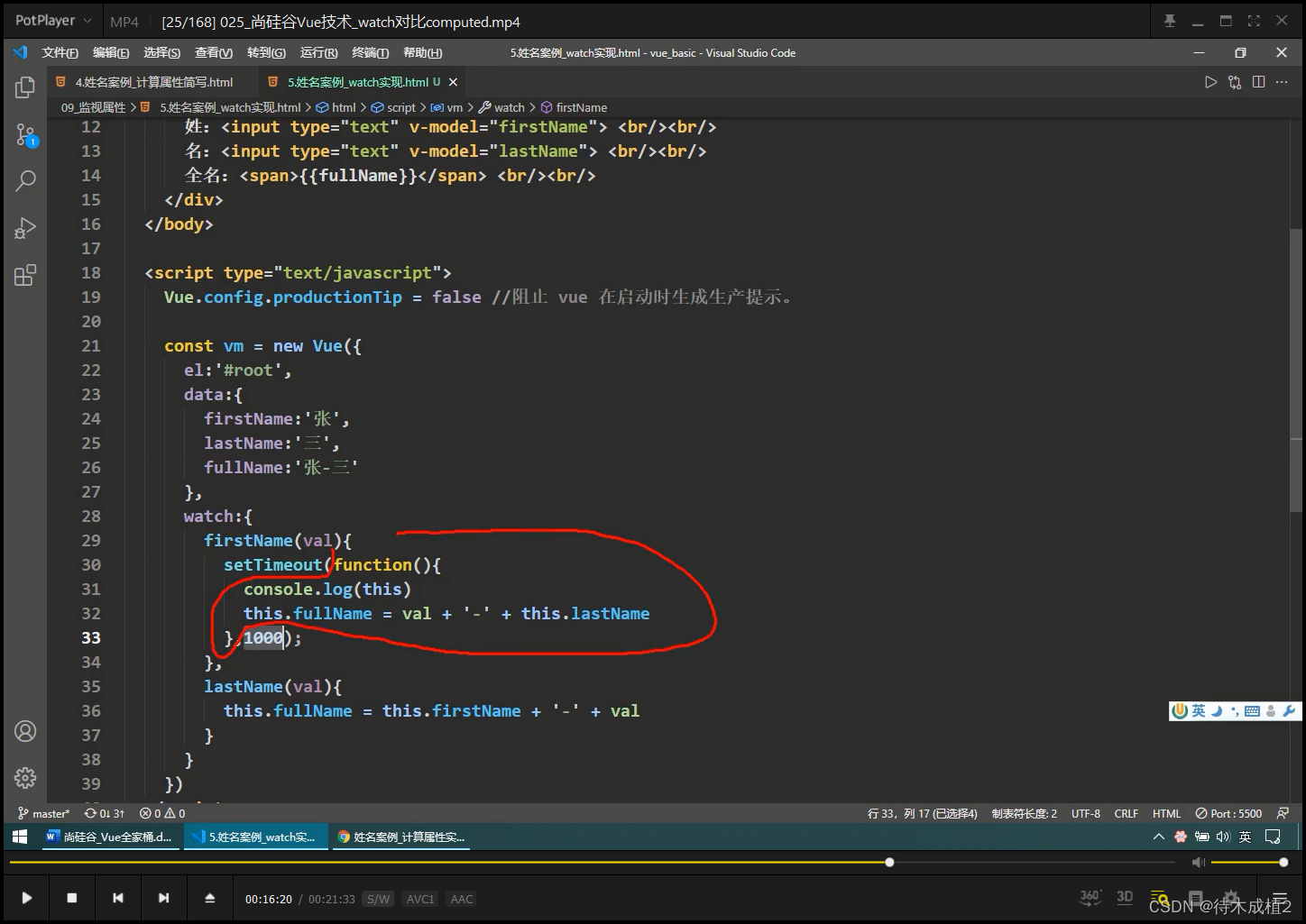
- watch 正确 写法
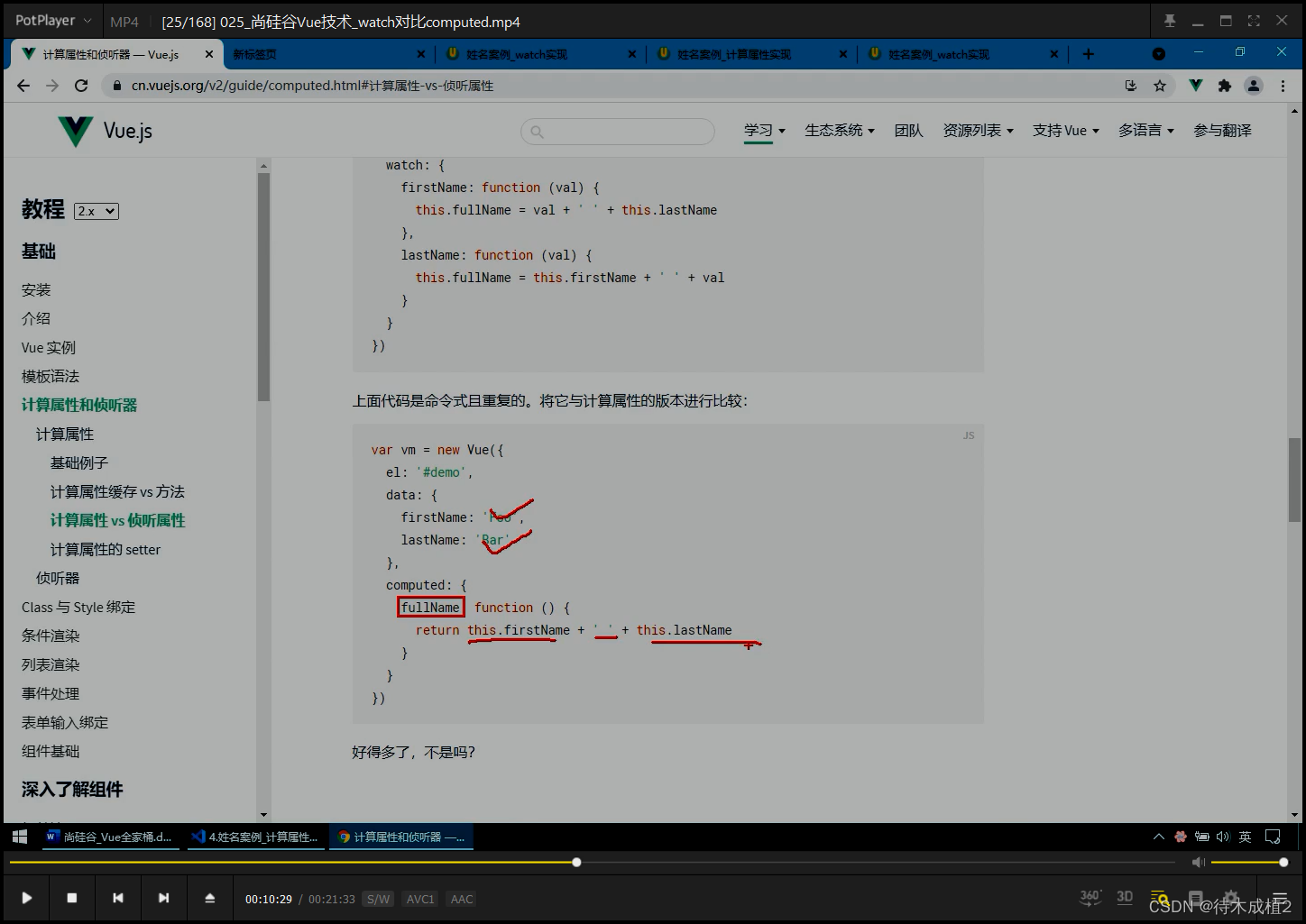
- computed 对比 watch
- computed
- watch
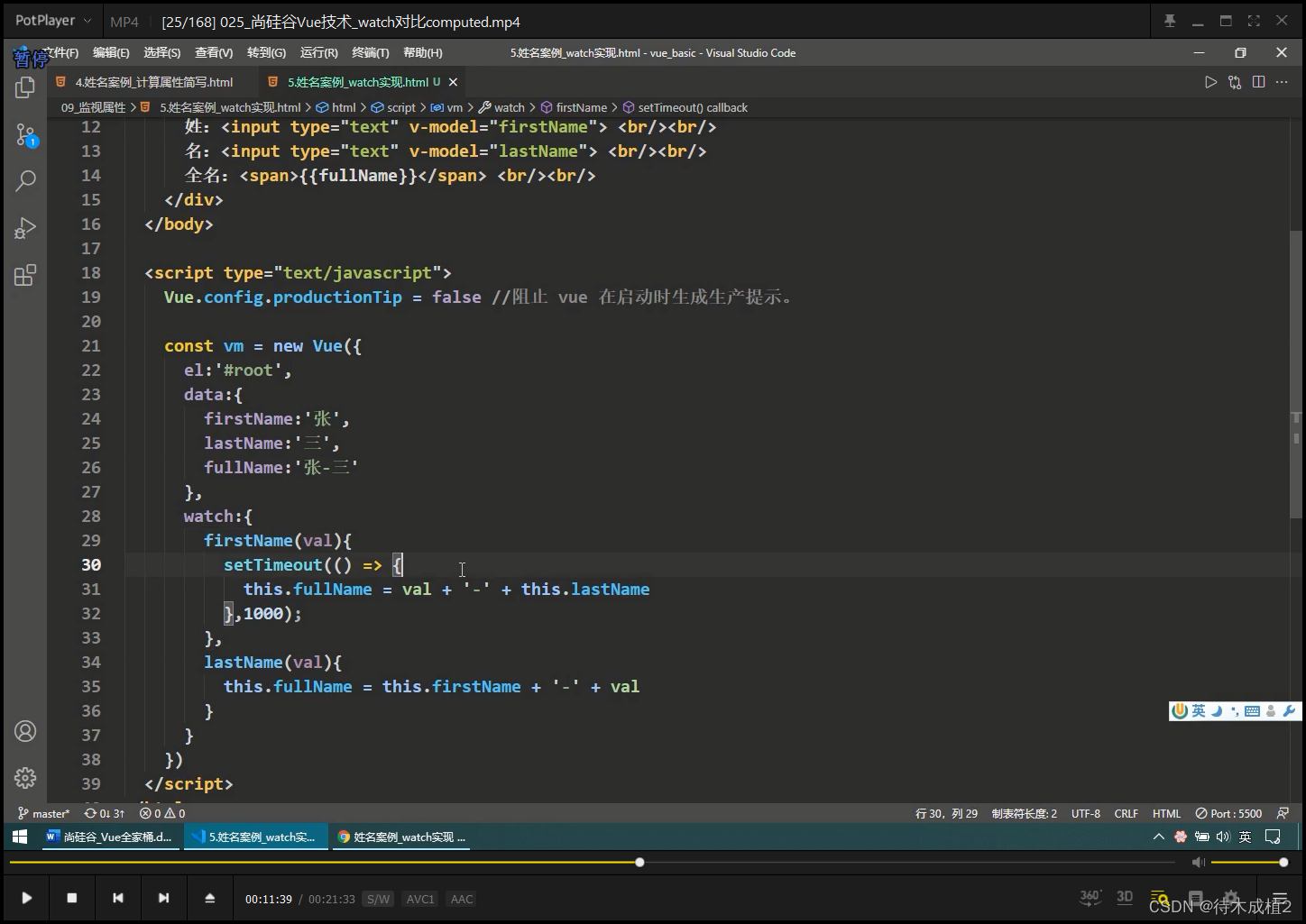
- 延迟 1s 再变
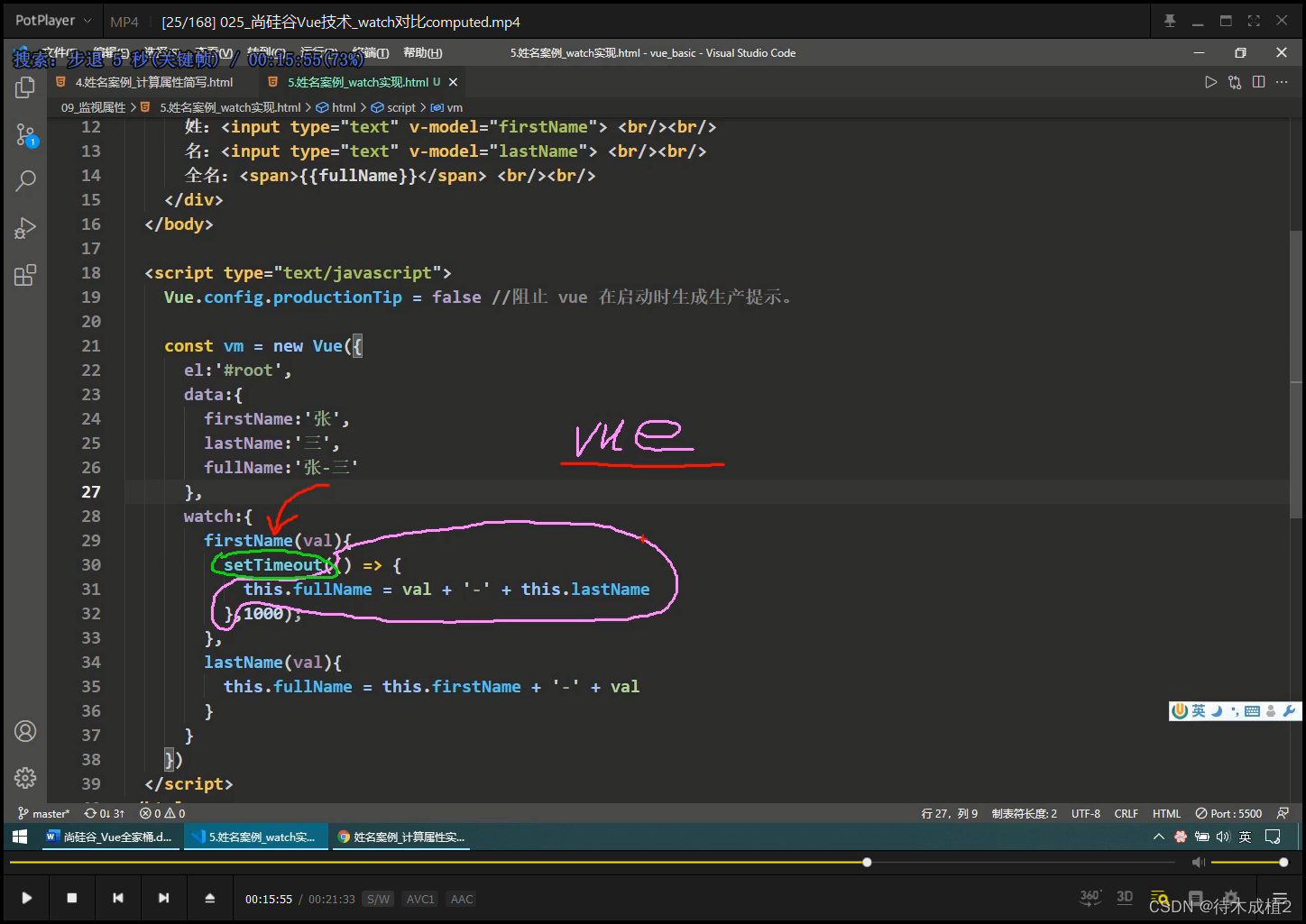
- watch 可以开启 【异步任务】 setTimeout
- JS模块 浏览器定时模块 帮你 回调函数, 箭头函数 从 window 到外面找 是vm vue
- 普通函数,window
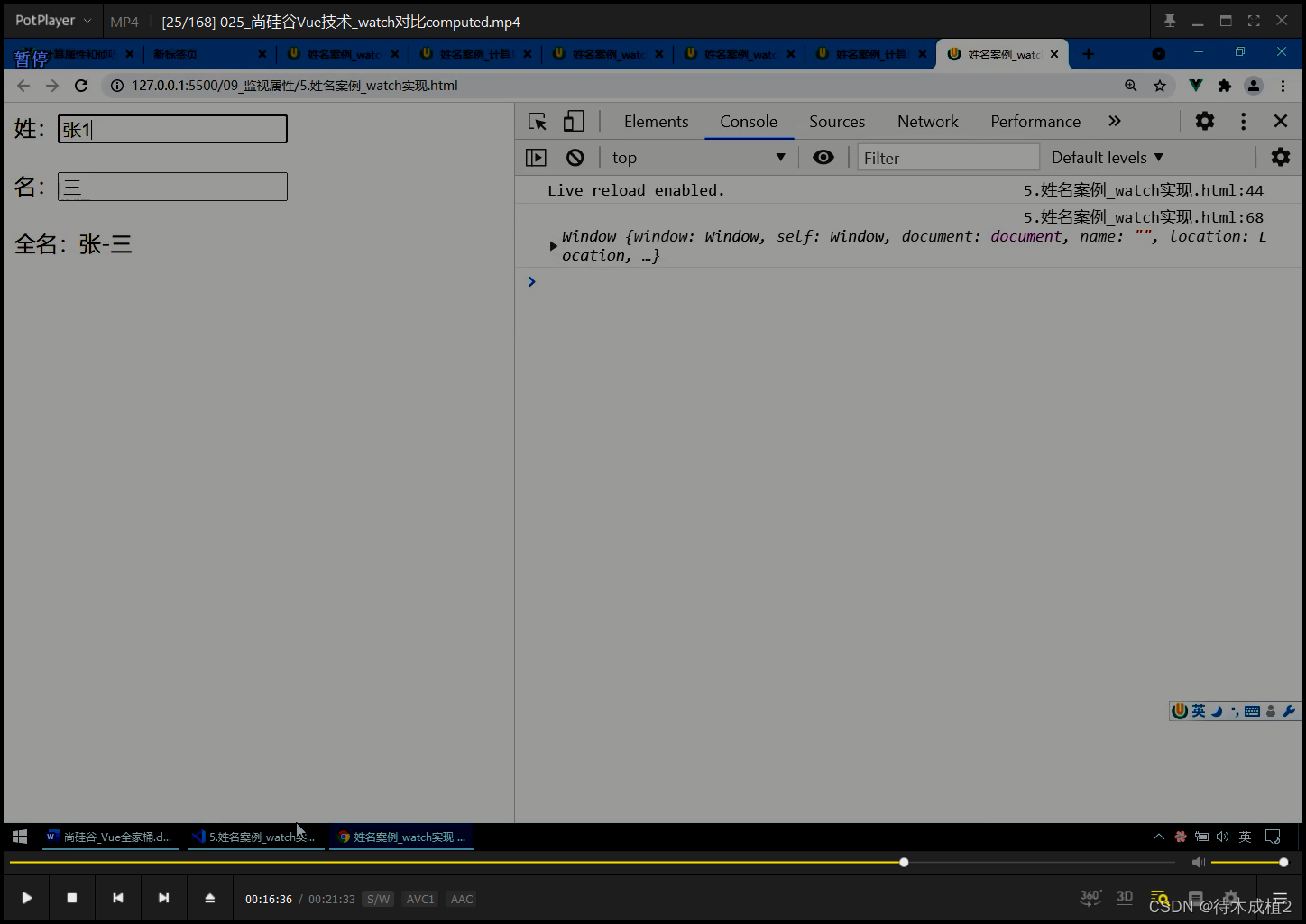
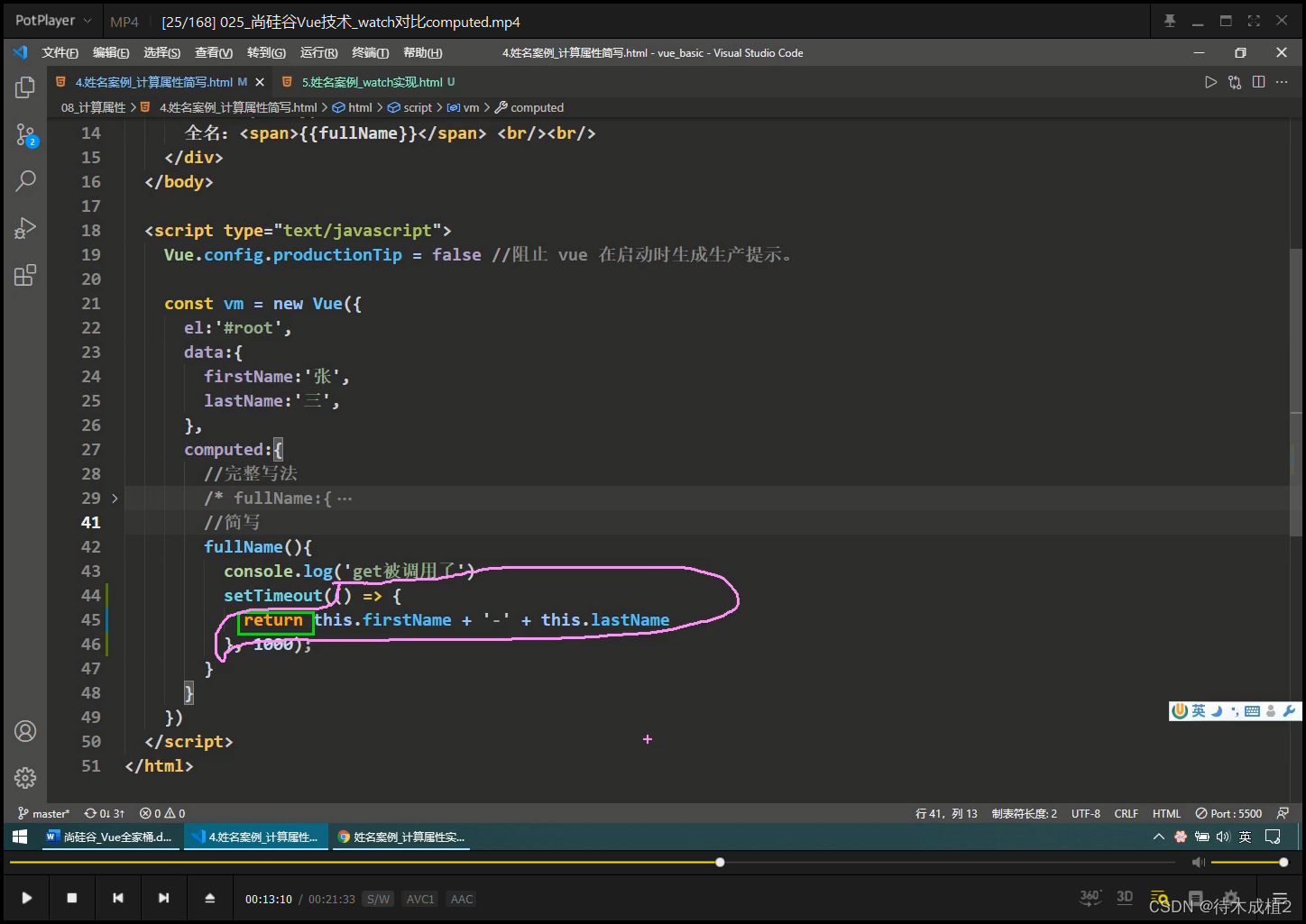
- computed 没法异步 : setTimeout 返回值 给 window 了 , fullname 没有返回值了
- 所有被vm管理的函数: vm身上 的东西, 必须用 普通函数; 所以,最好写普通函数
- 所有不被Vue管理的函数(定时器的回调函数、ajax的回调函数、promise的回调函数 等),最好写成箭头函数 ,这样 this 才能指向 vm 或者 组件实例对象
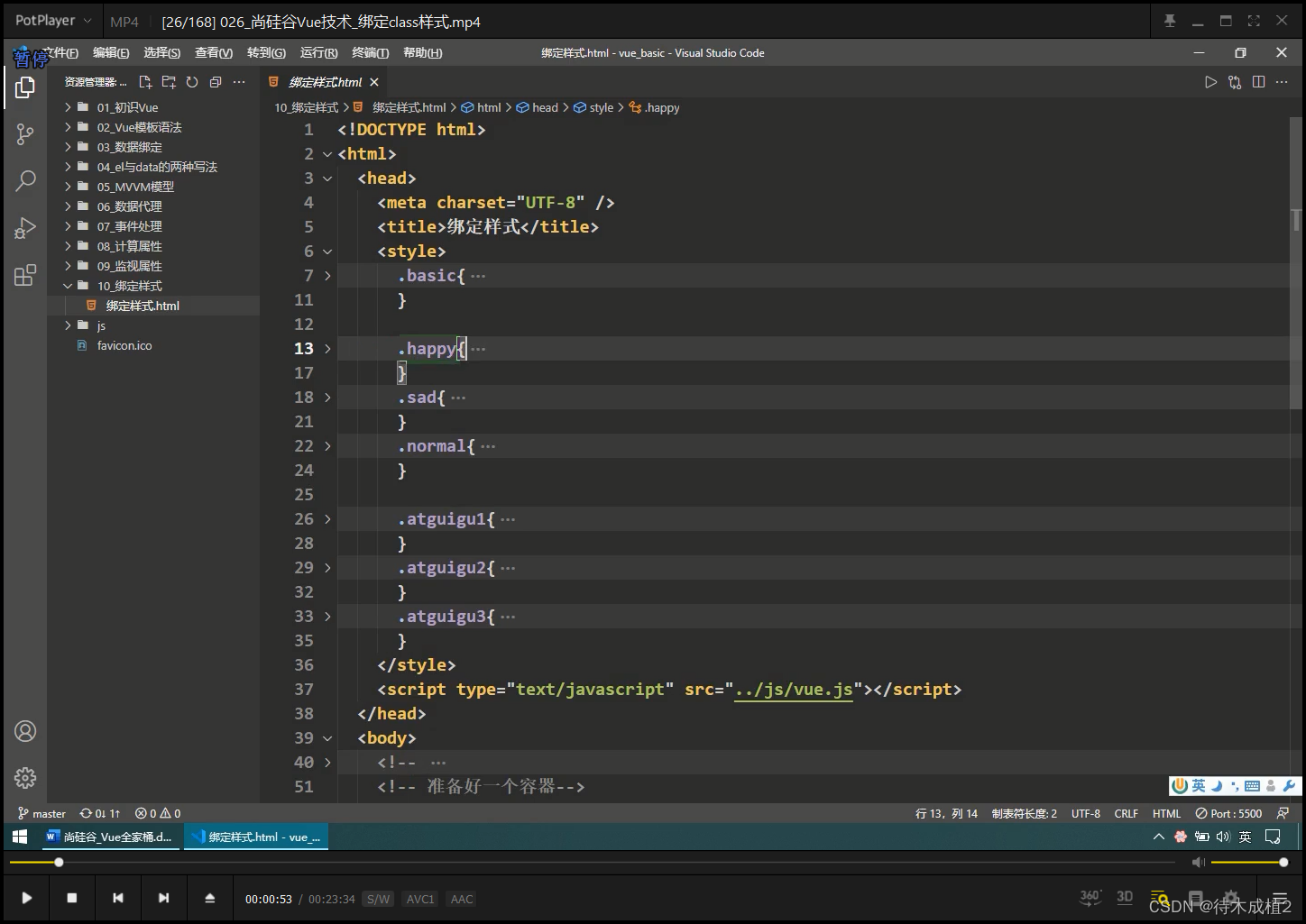
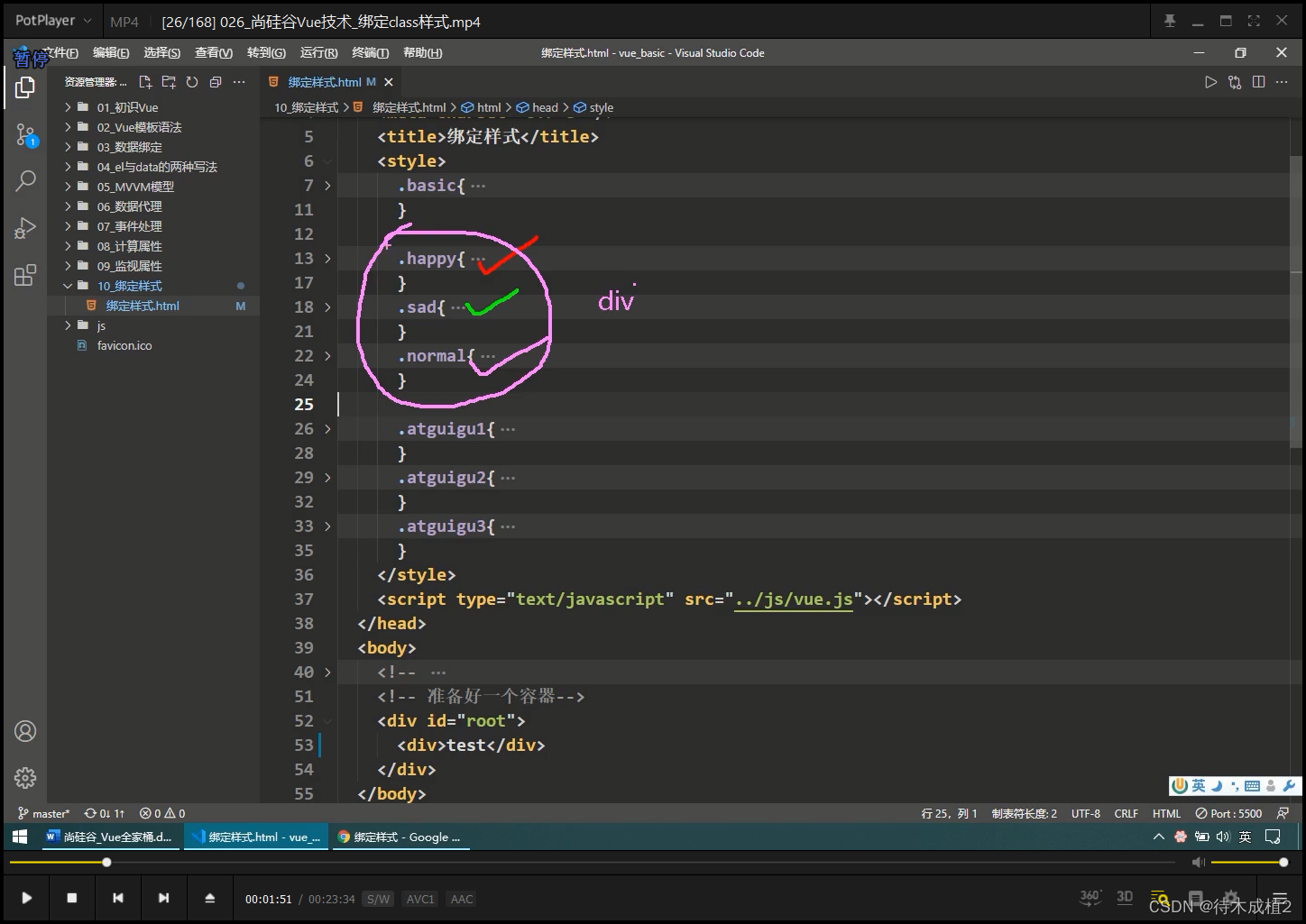
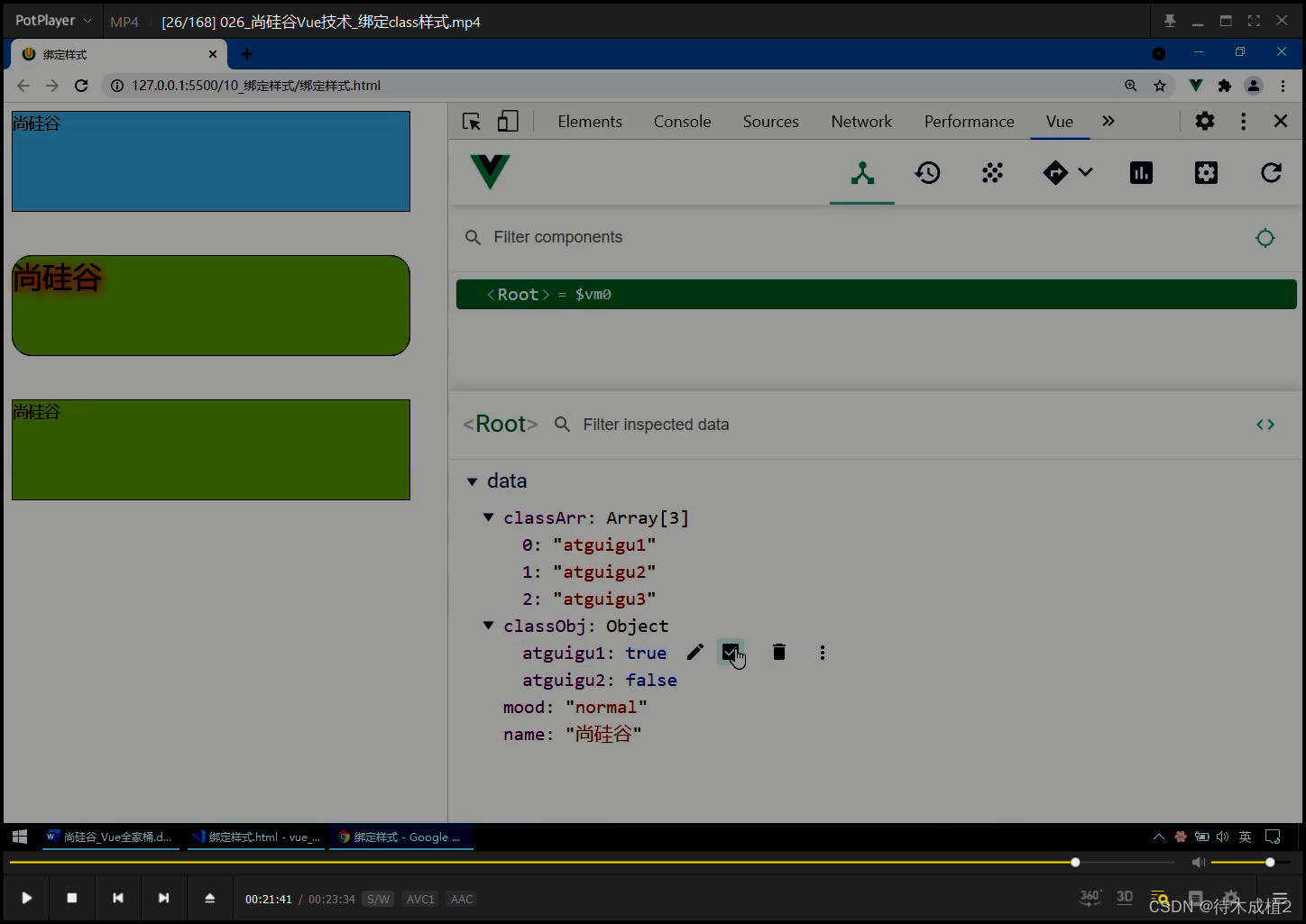
- vue2 绑定class样式【23:34】
- 心情 三选一
- basic、123可以同时
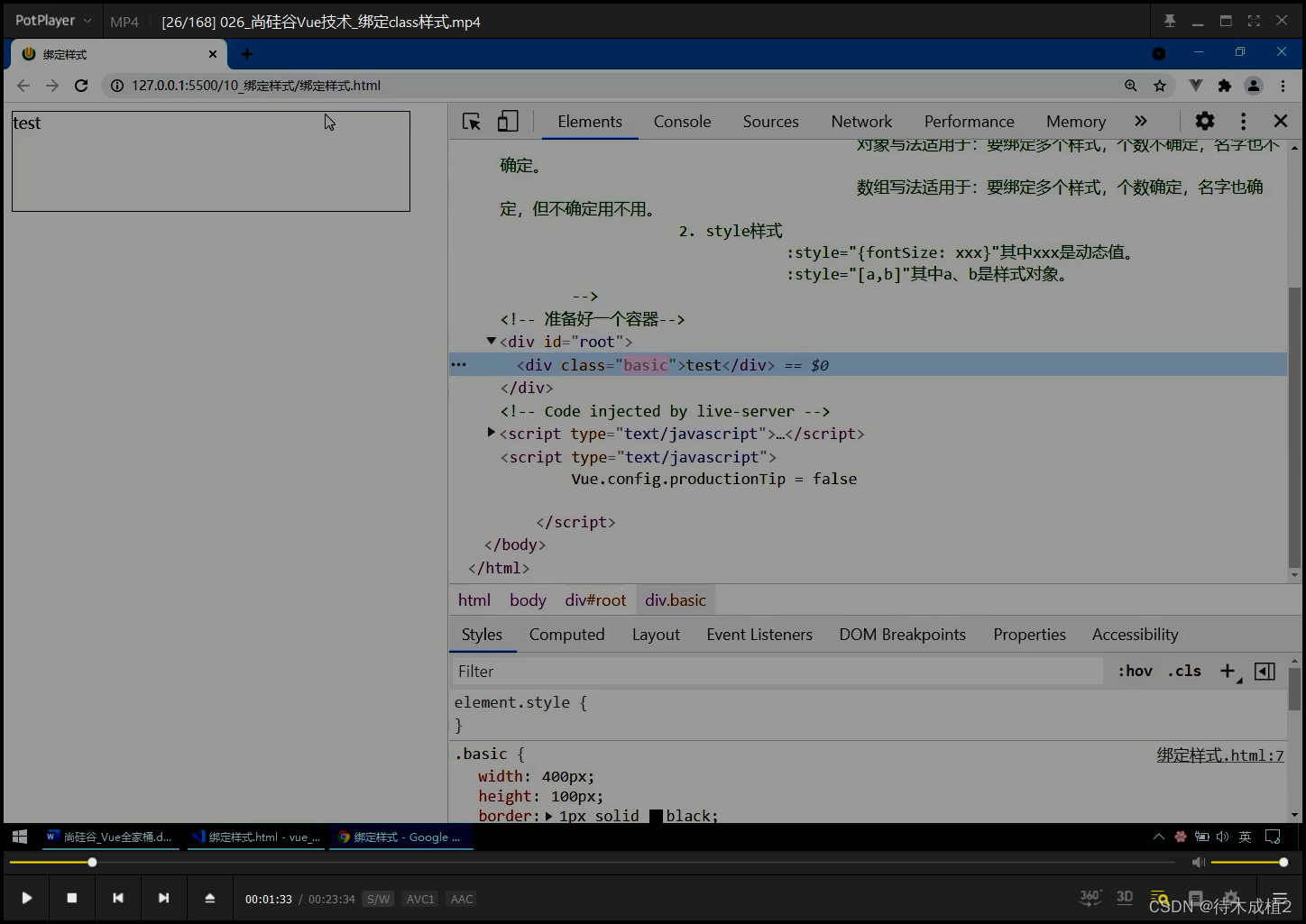
- basic
- 又宽又高,有边框
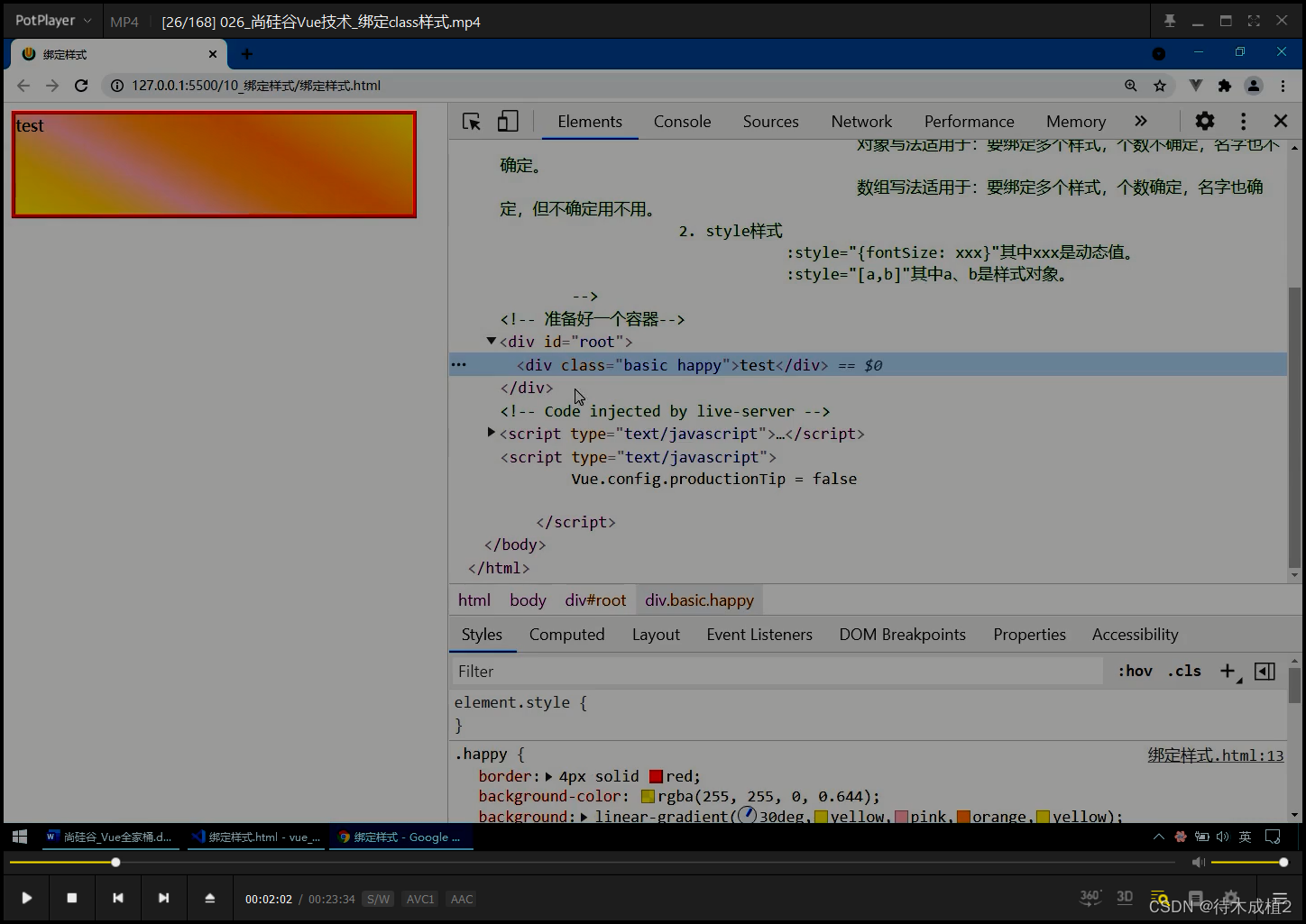
- happy
- sad
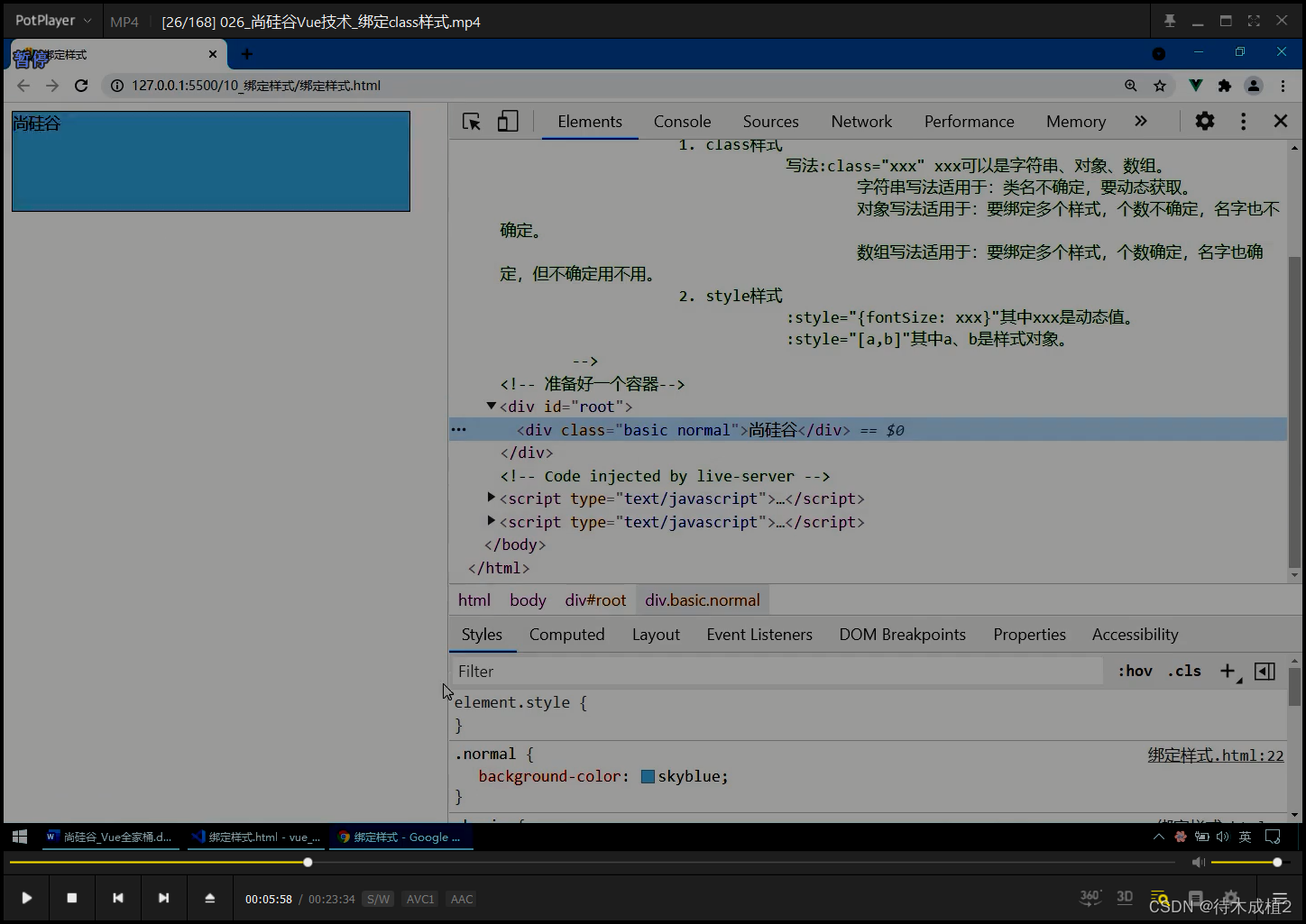
- normal
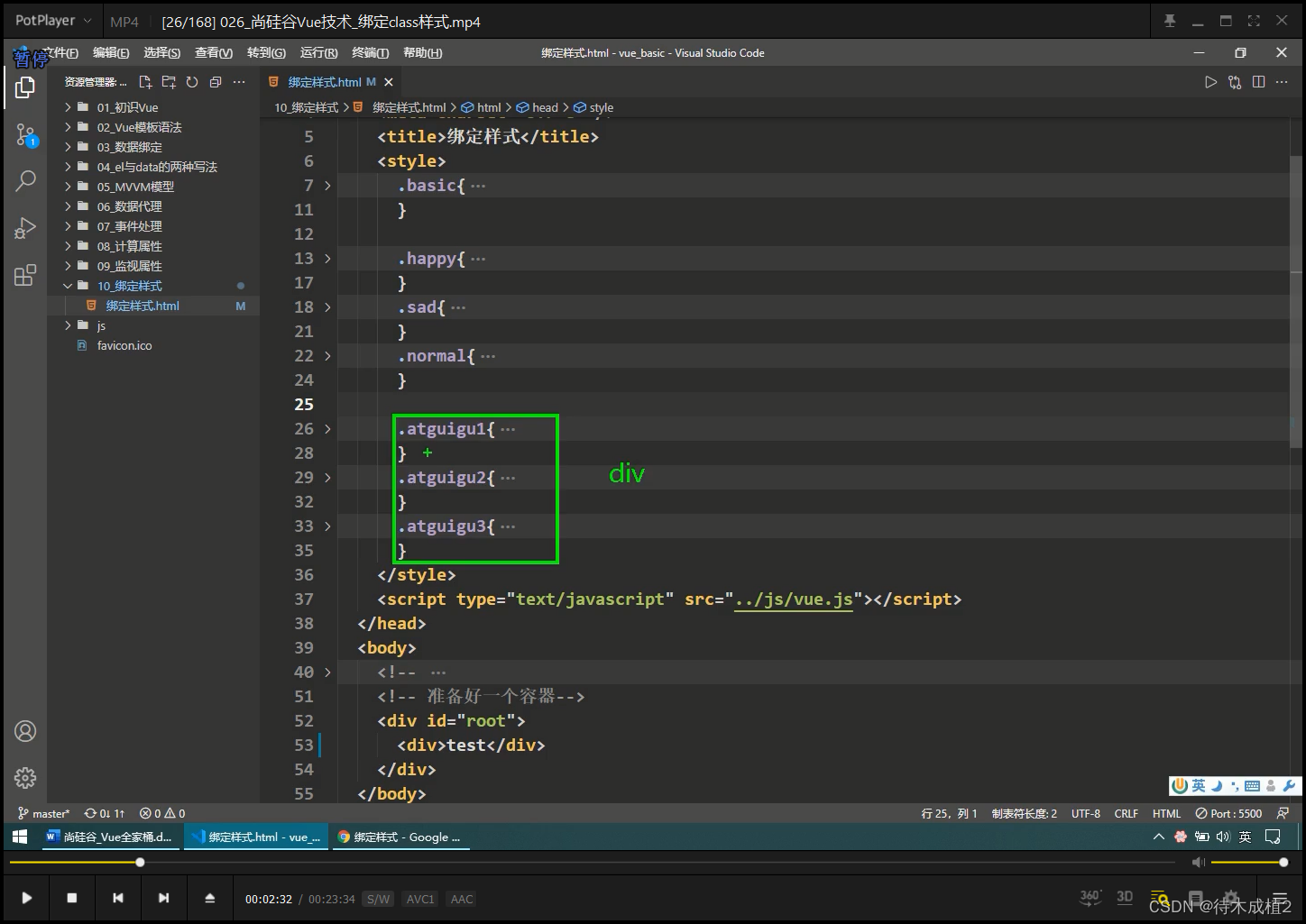
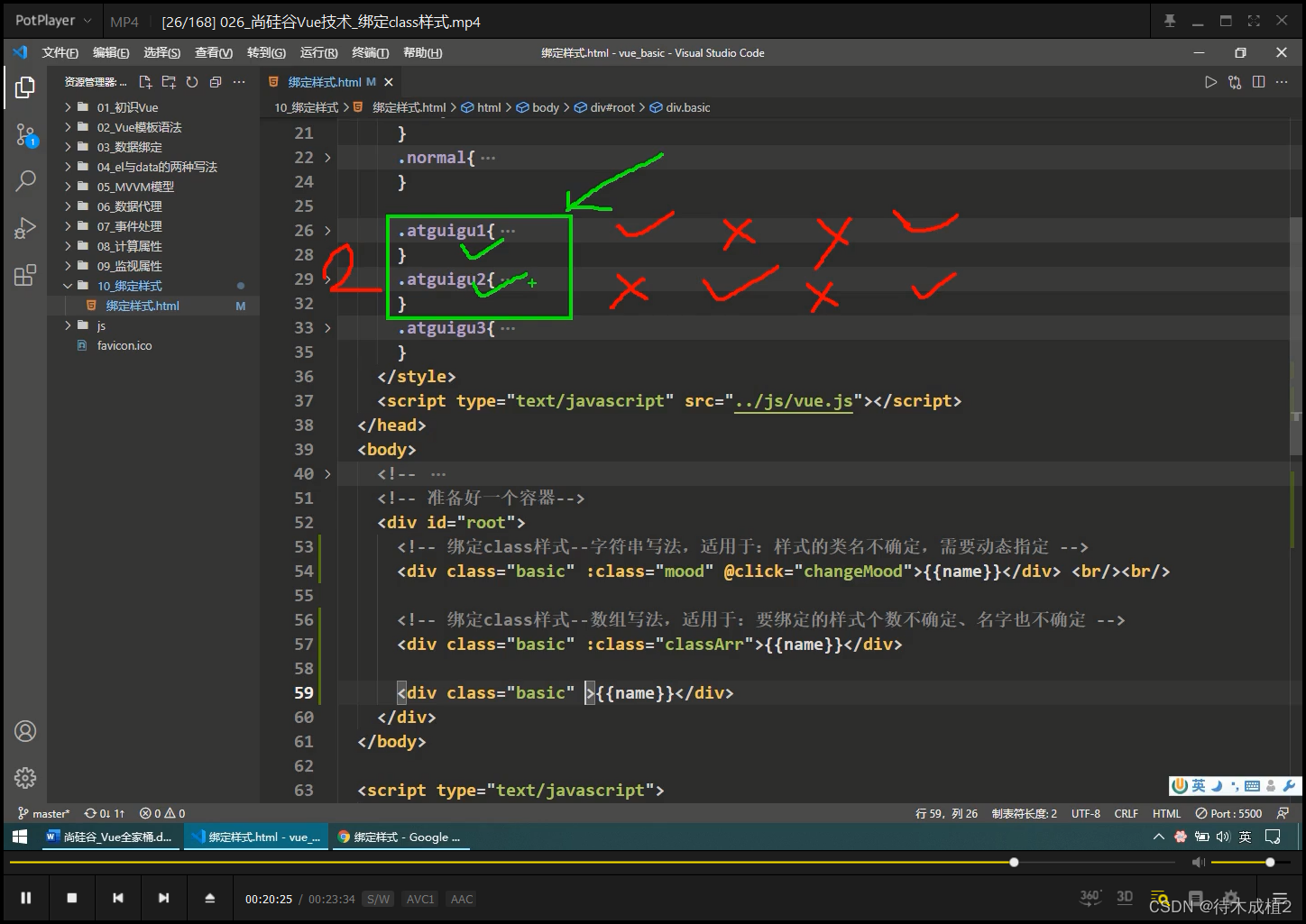
- atguigu1
- atguigu2
- 文字变大,红色阴影
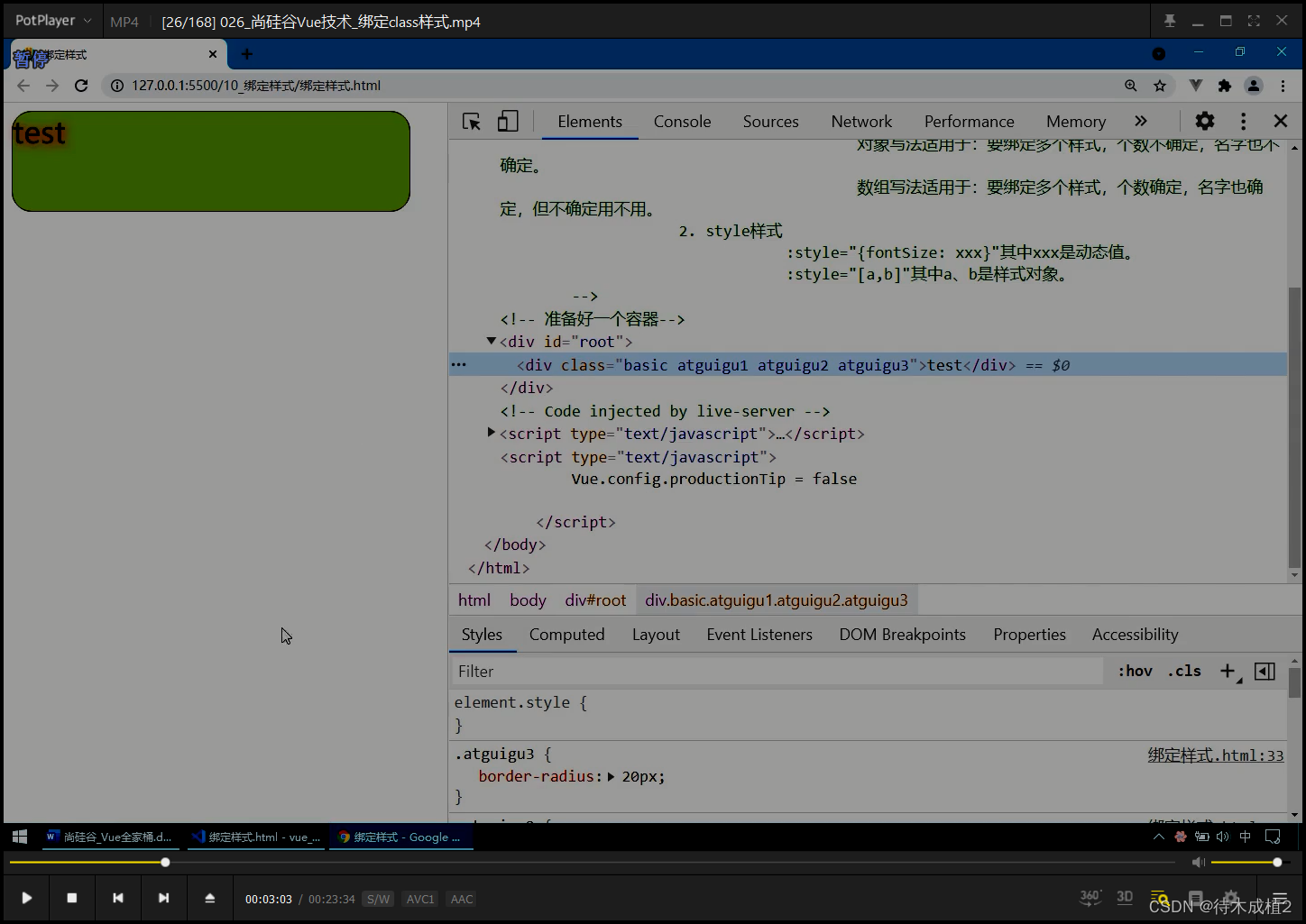
- atguigu3
- 边框 变成 圆角
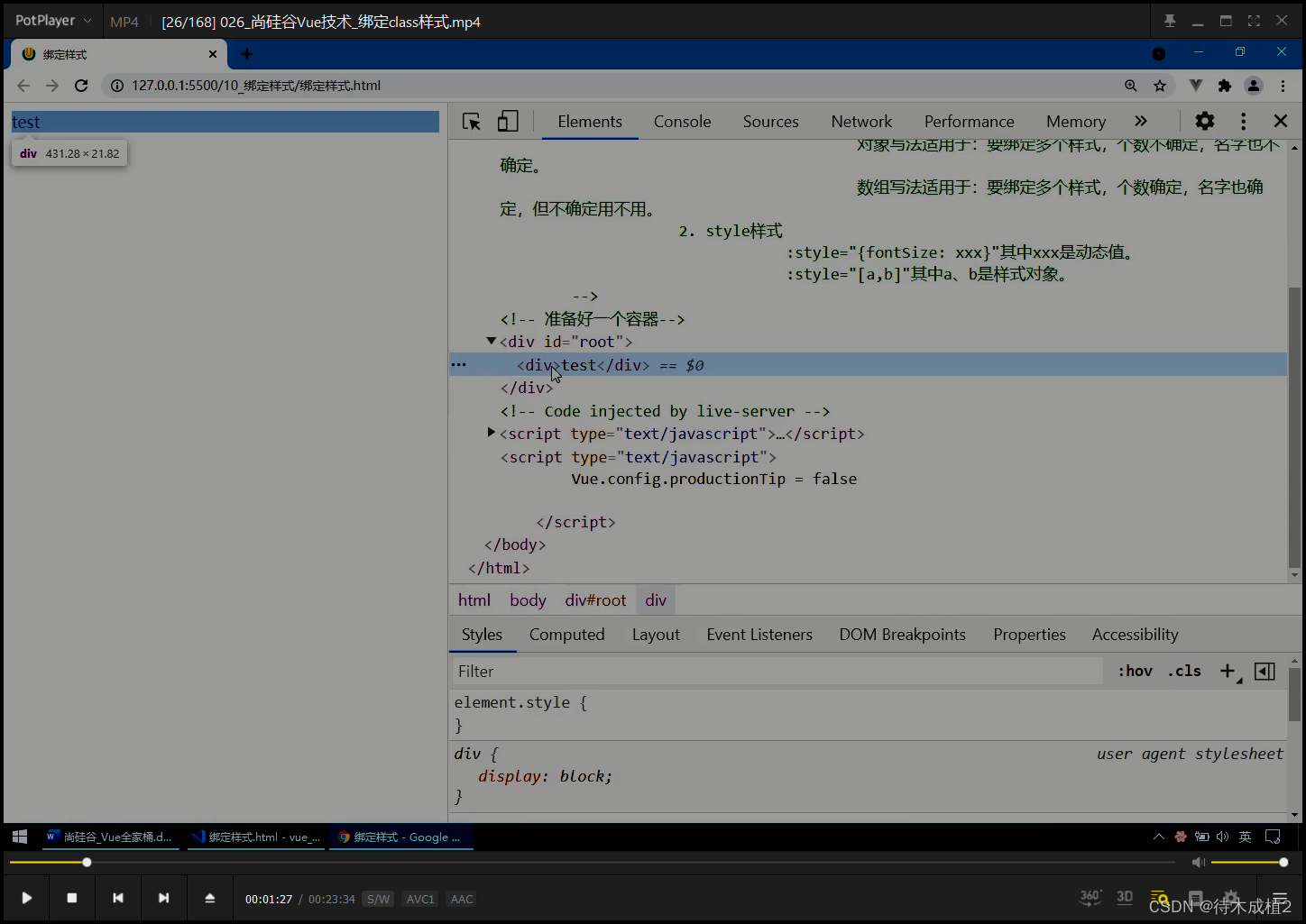
- 案例:更改 样式
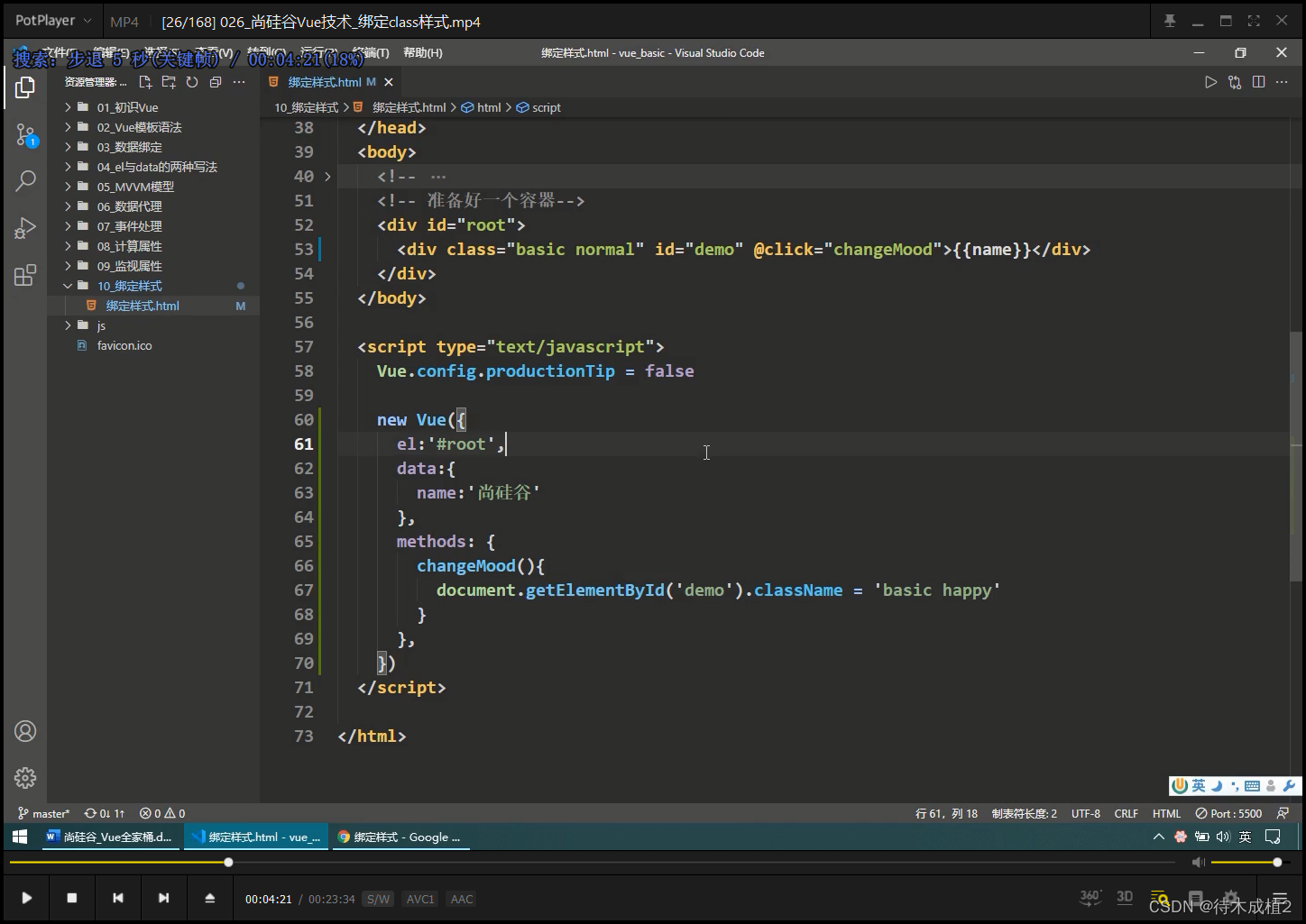
- DOM : 最要不要用这种方式,不用学vue了
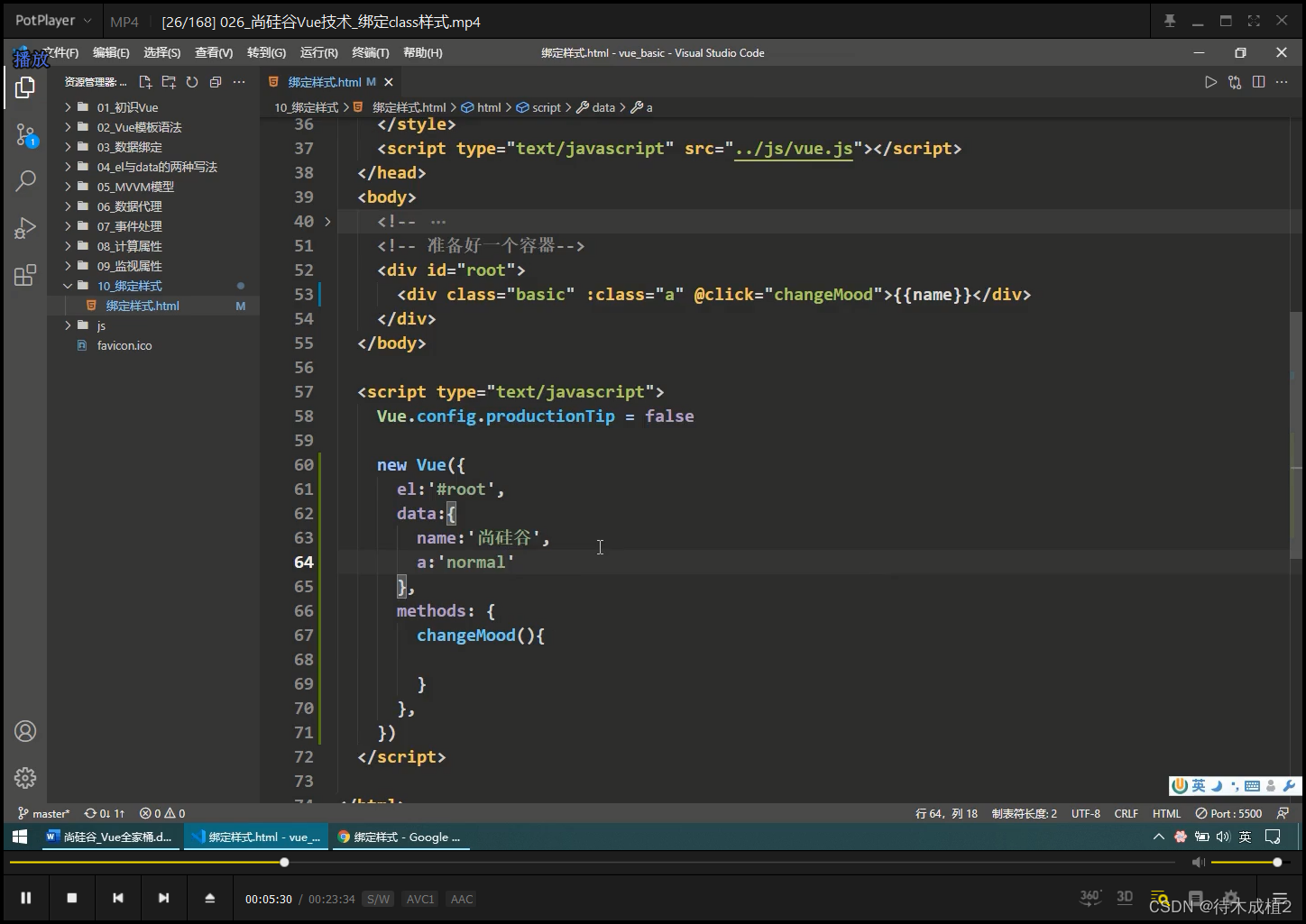
- v-bind:class="表达式" 可以省略v-bind , 只写 : 冒号, vue会帮你解析
- 可以给你汇总成为一个 class
- 违规写法: 不写 v-bind: , 两个class违规
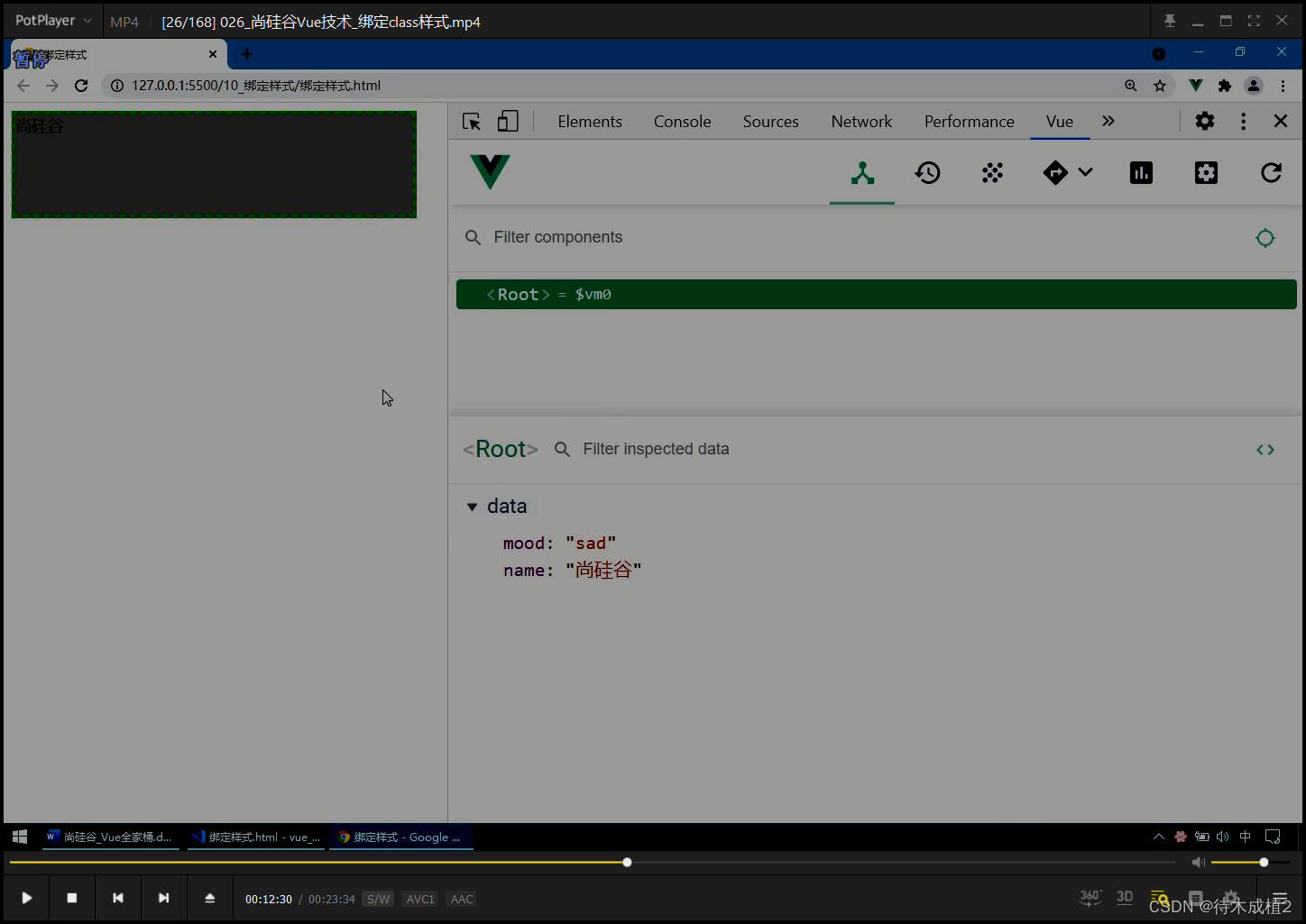
- 点击之后 变颜色
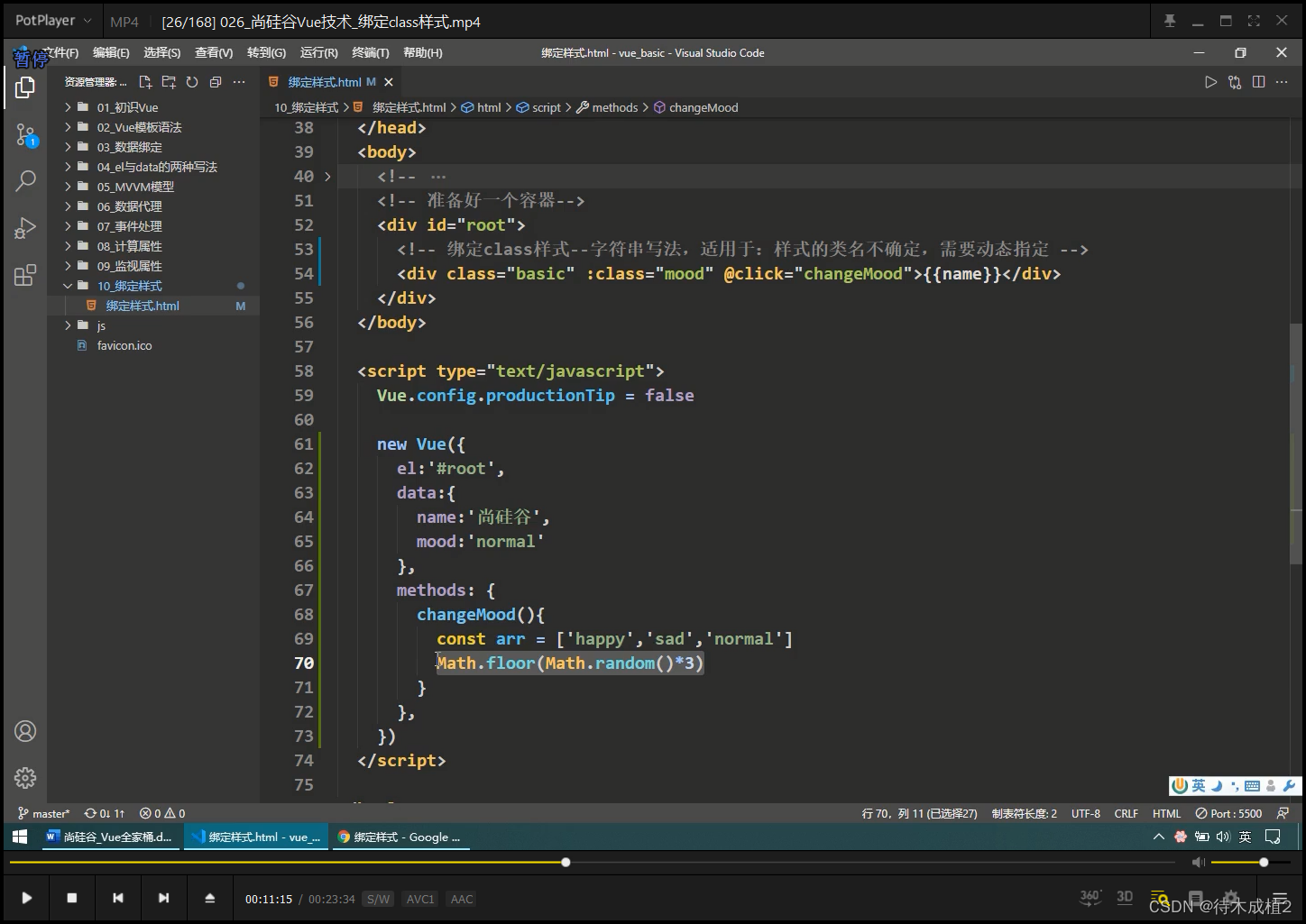
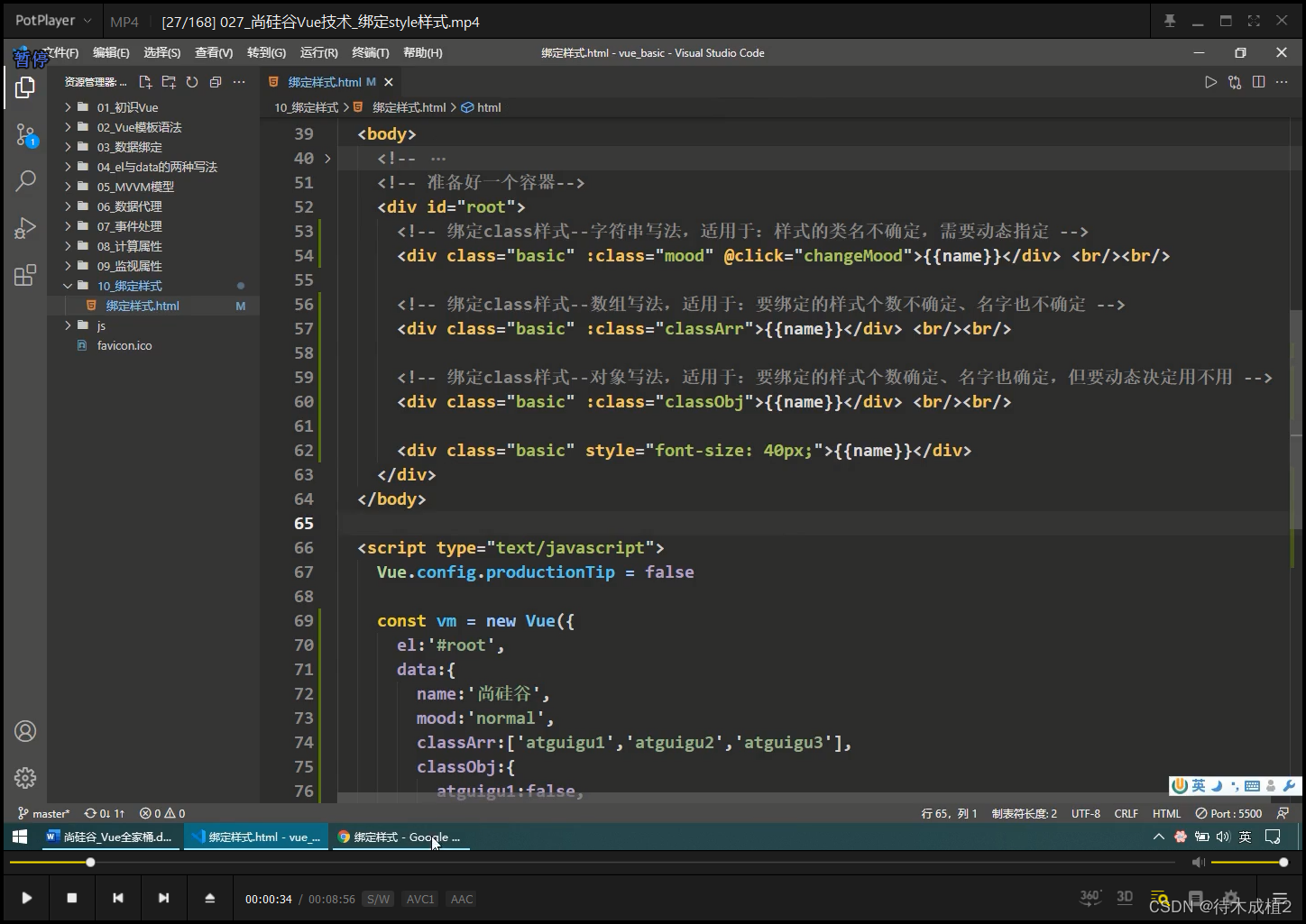
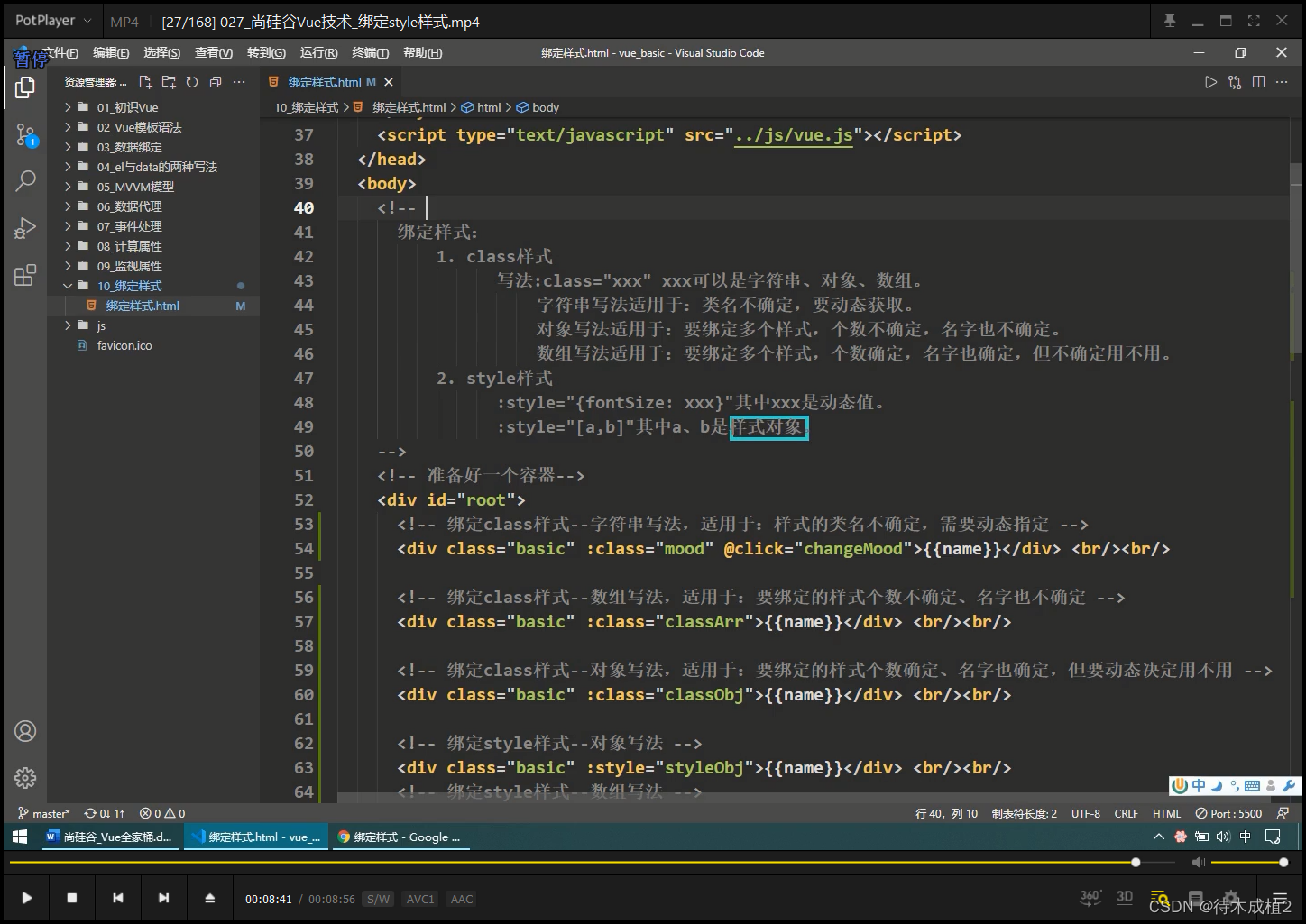
- 绑定 class 样式 —— 字符串 写法 : 适用于 样式的类名 不确定, 需要动态指定
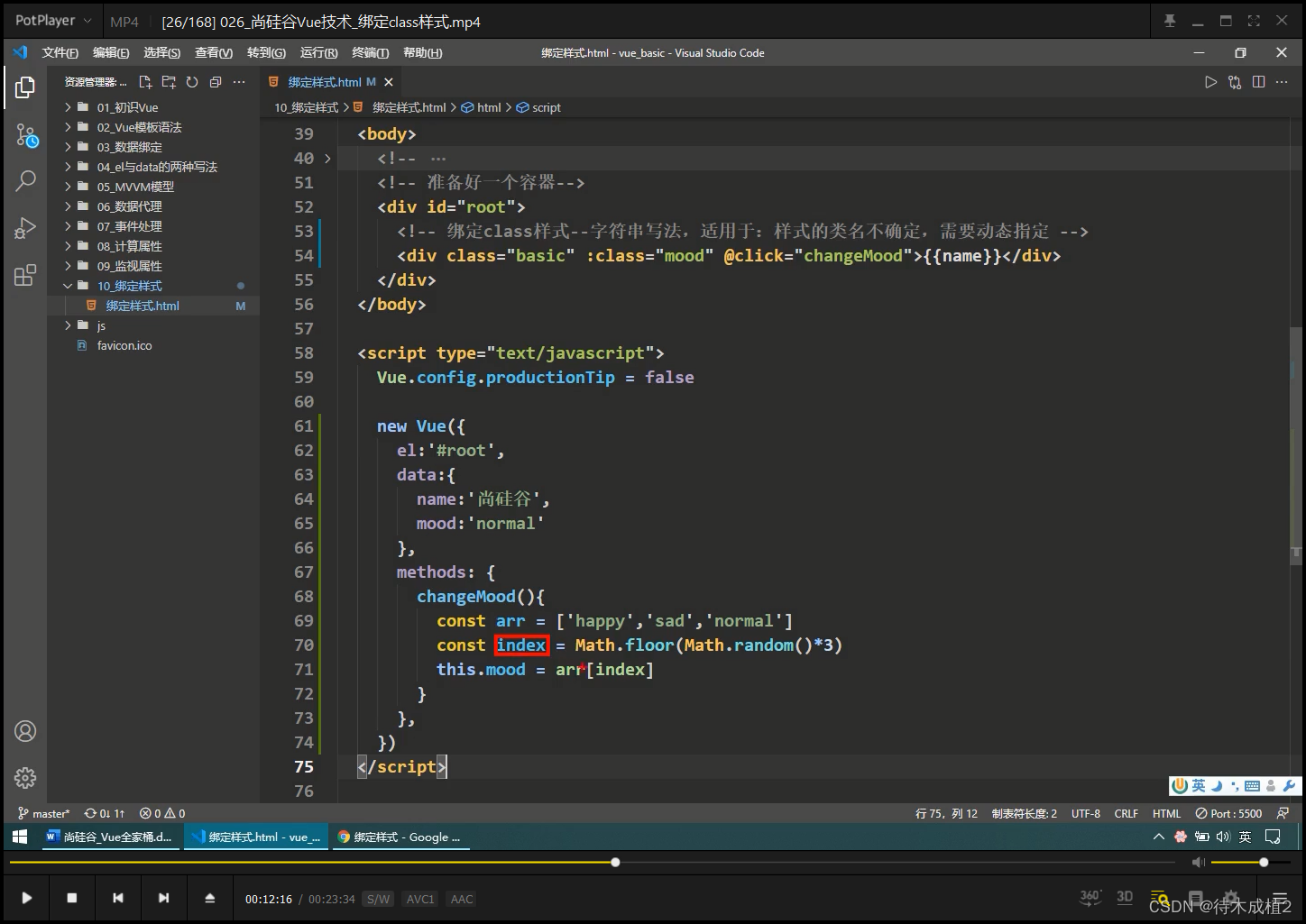
- 三种心情 随机切换
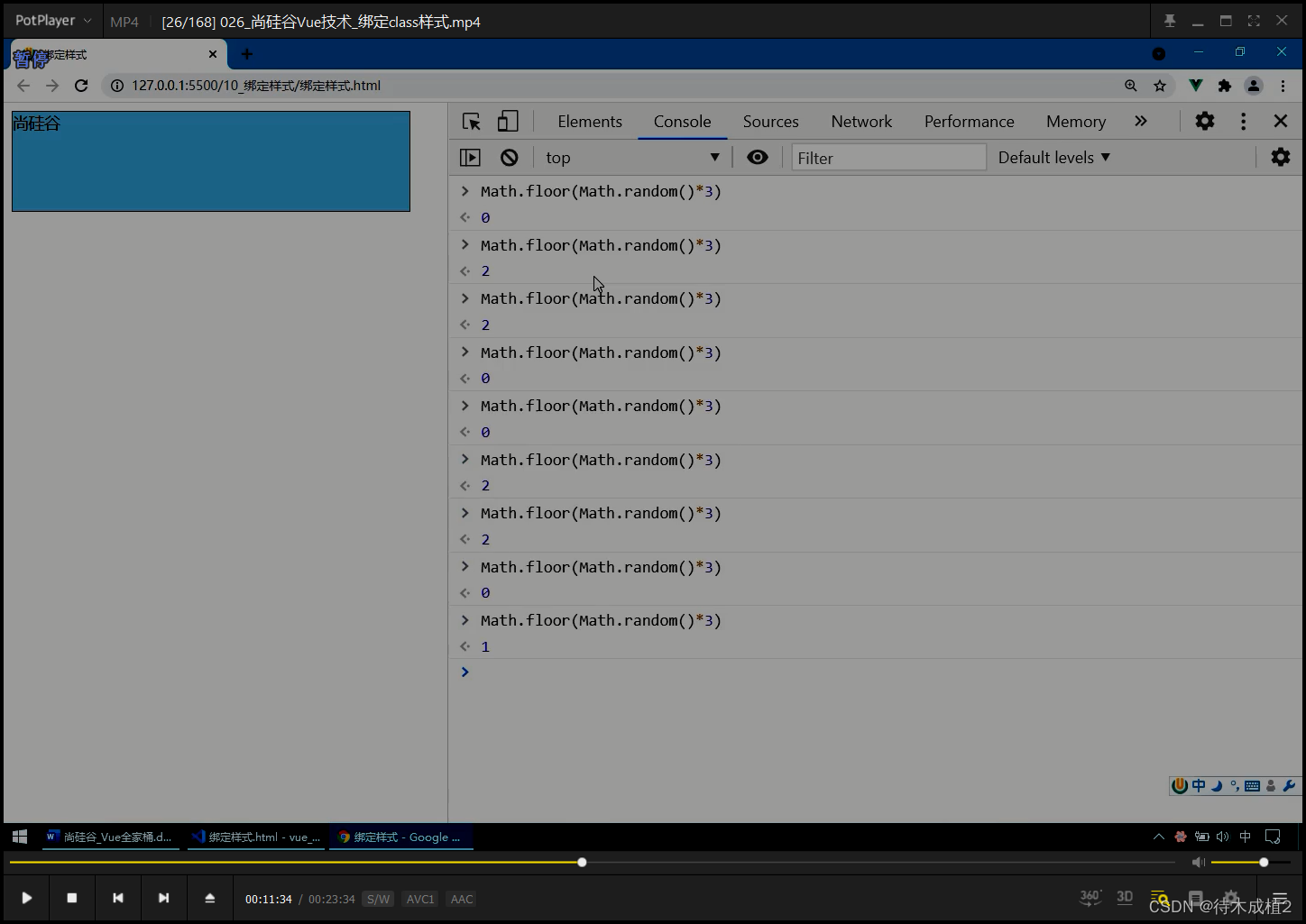
- 随机数
- 向下取整
- class 样式的 个数 不确定
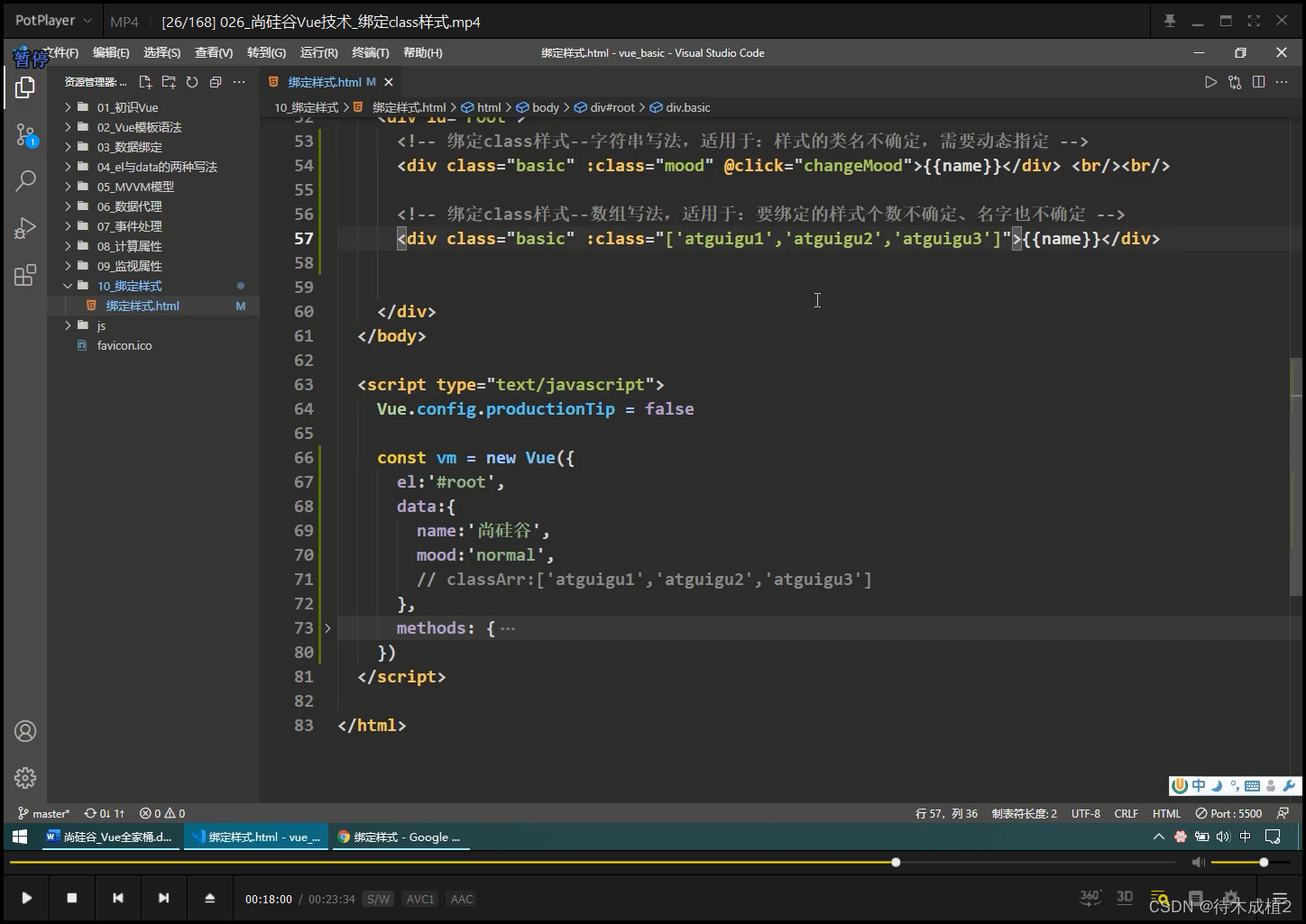
- 绑定 class 样式 —— 数组 写法 : 适用于 要绑定 的 class 样式 的 个数 不确定 、名字也不确定
- class 样式 的 个数 不确定 、名字也不确定 : 适合用数组形式
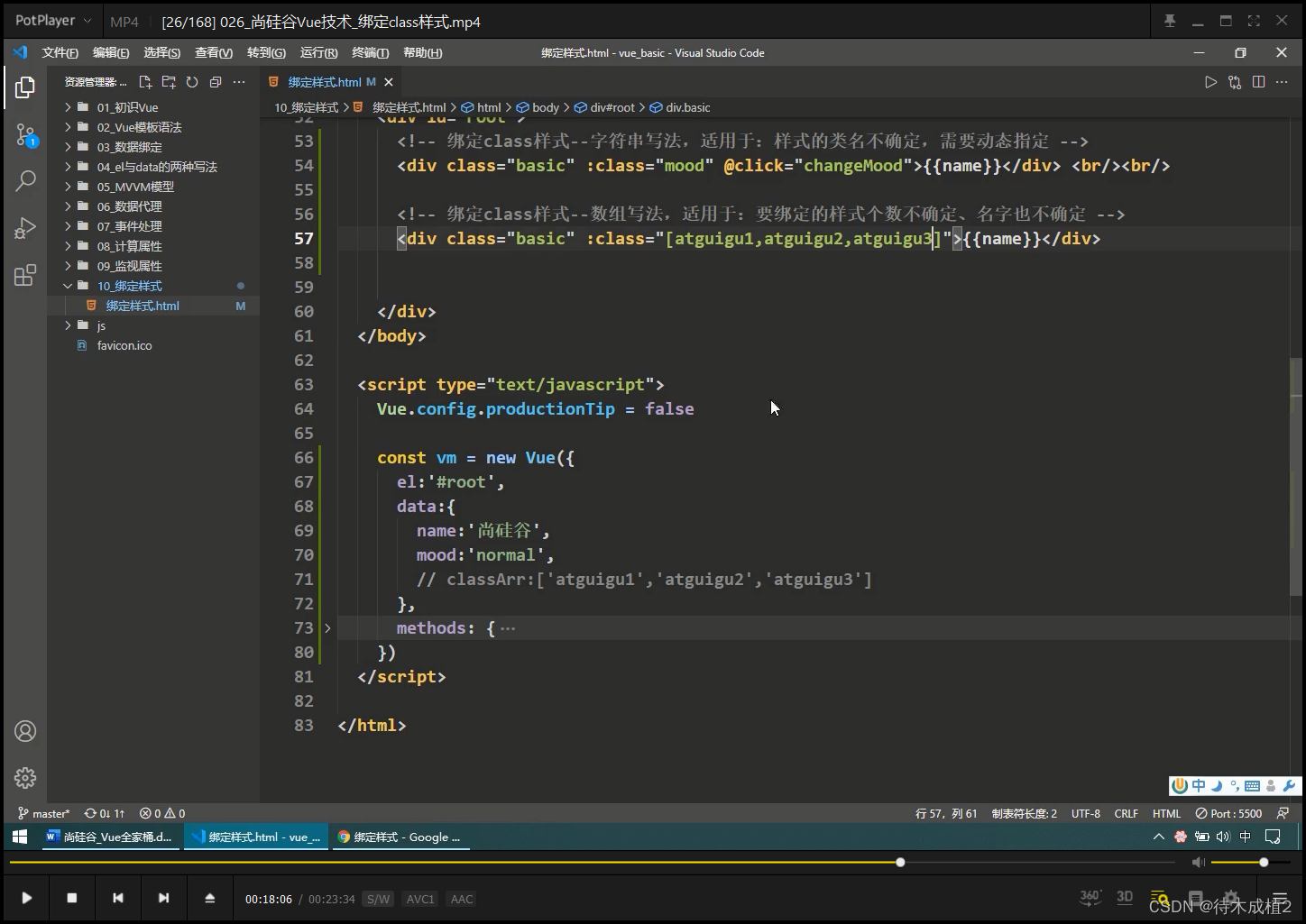
- 考你一下: 有引号 和 无引号
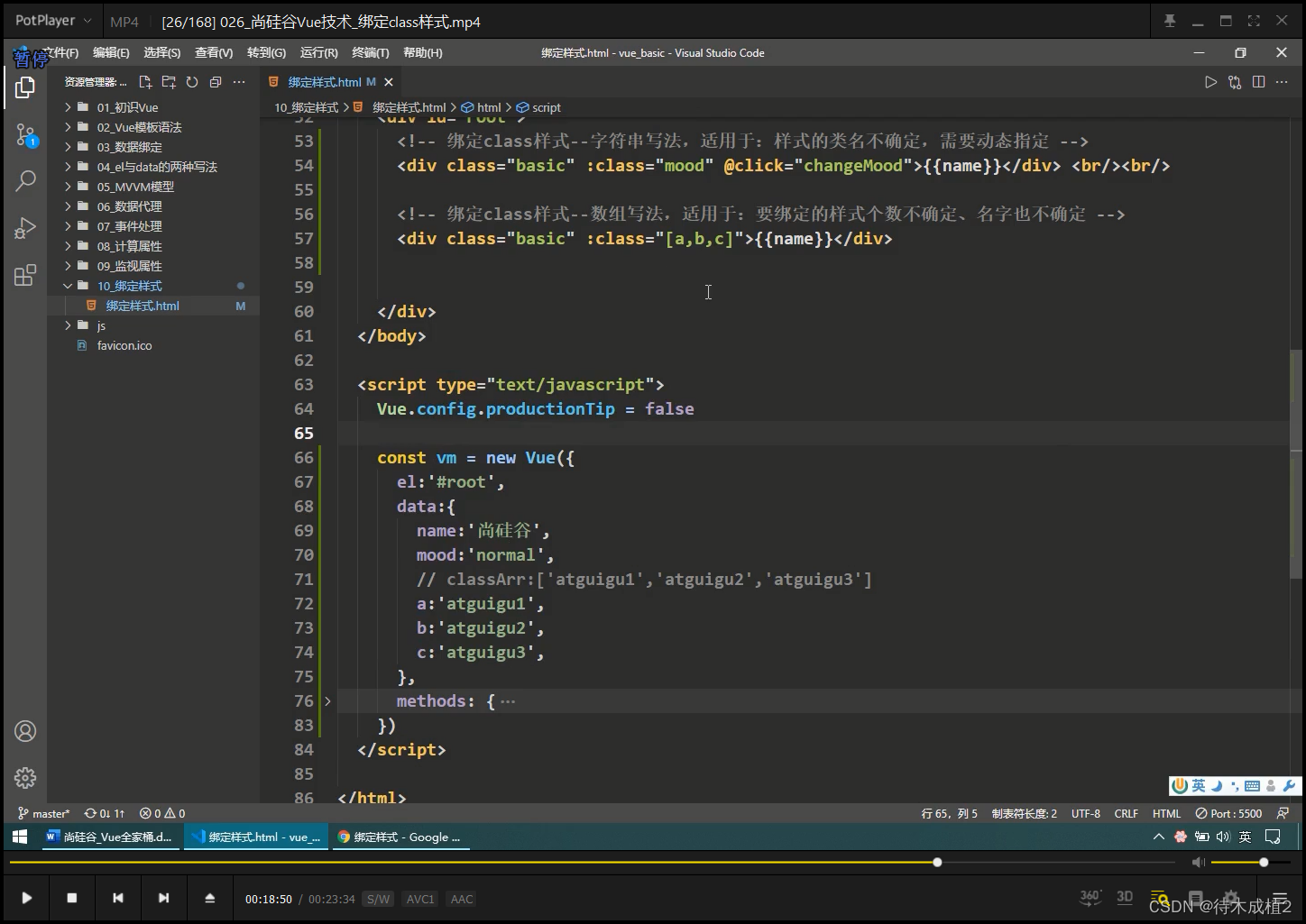
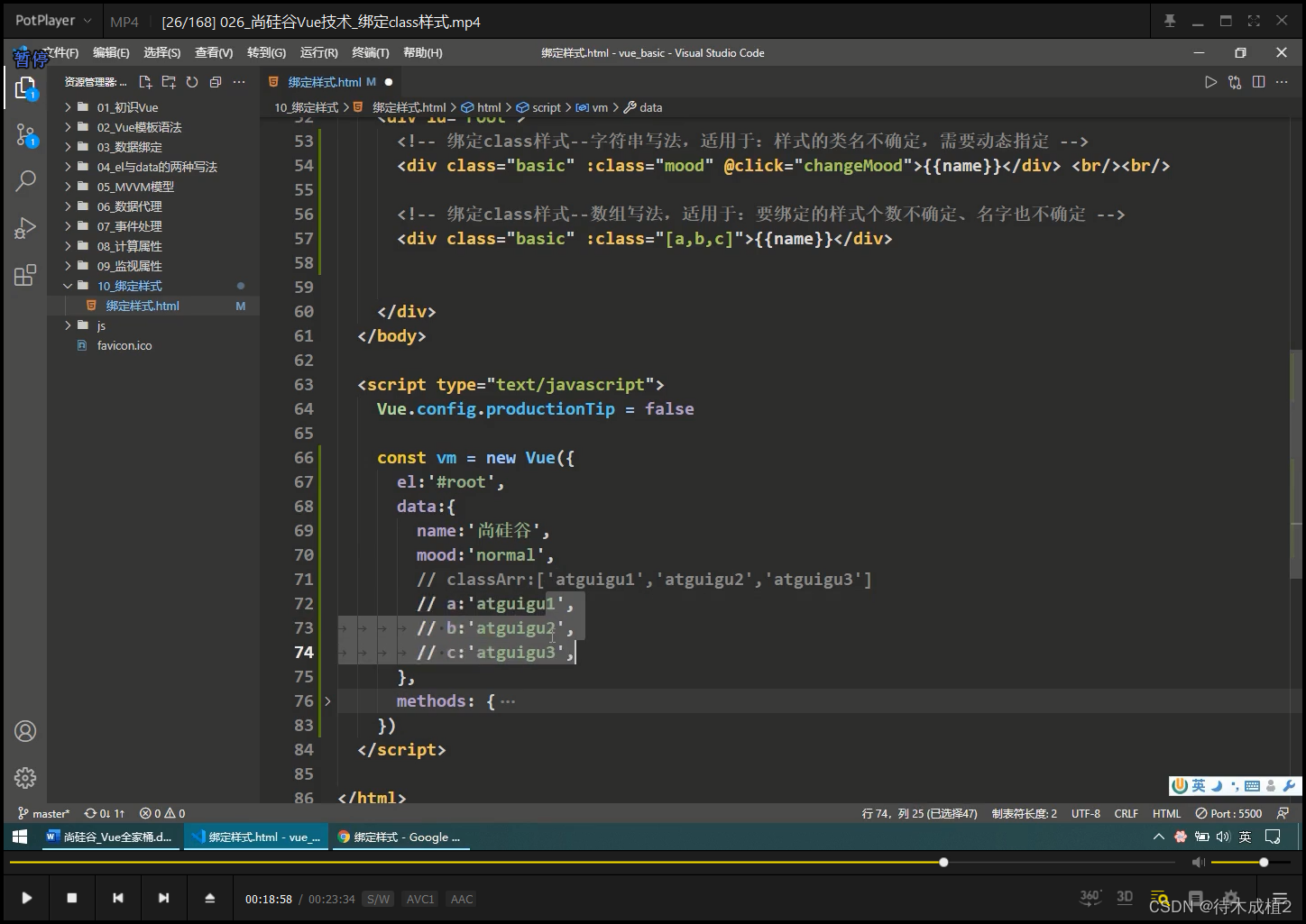
- 有引号 : 数组,将每一个字符串值 , 都加入 class
- 无引号 : 三个变量
- 不定义 abc ,报错
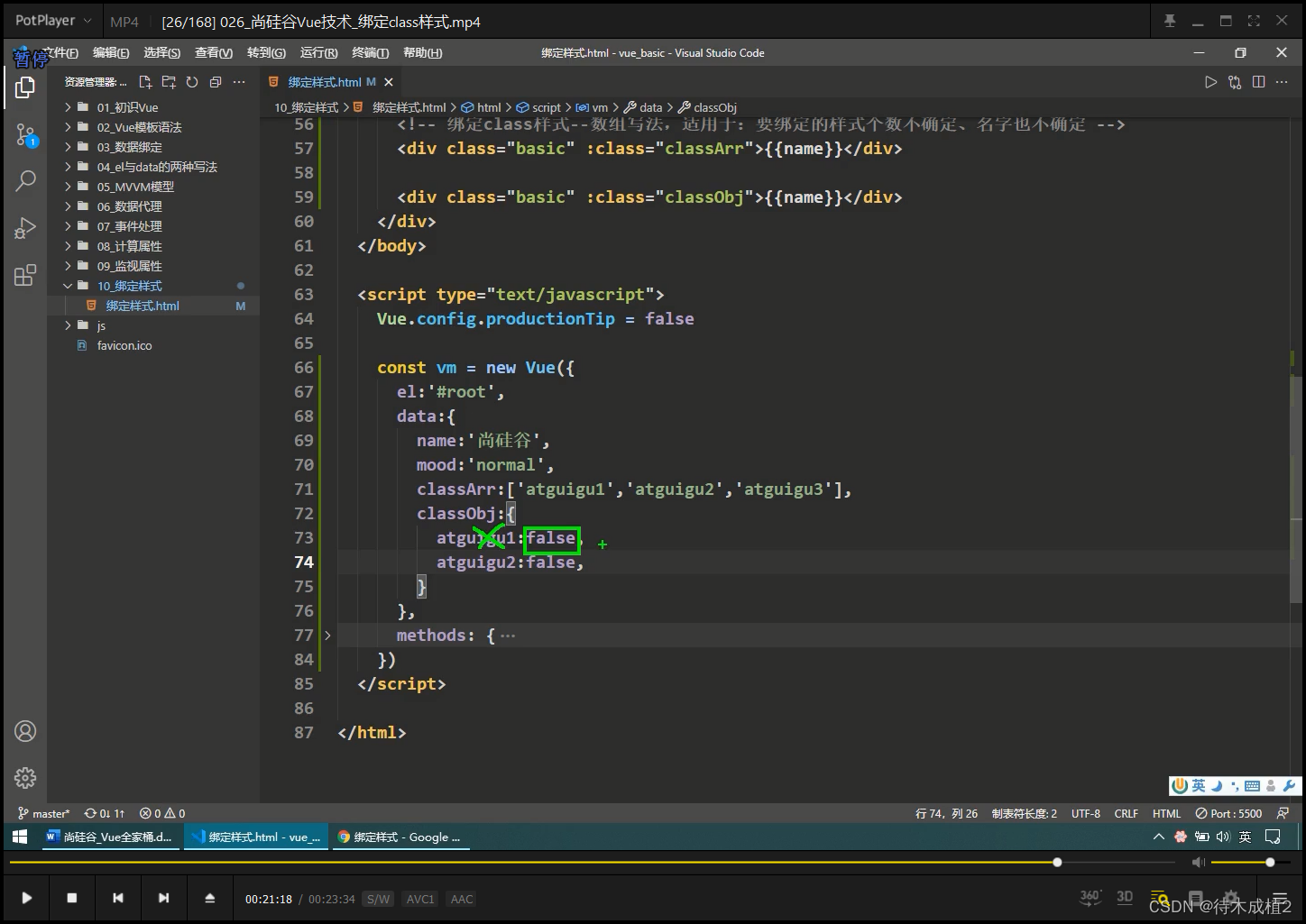
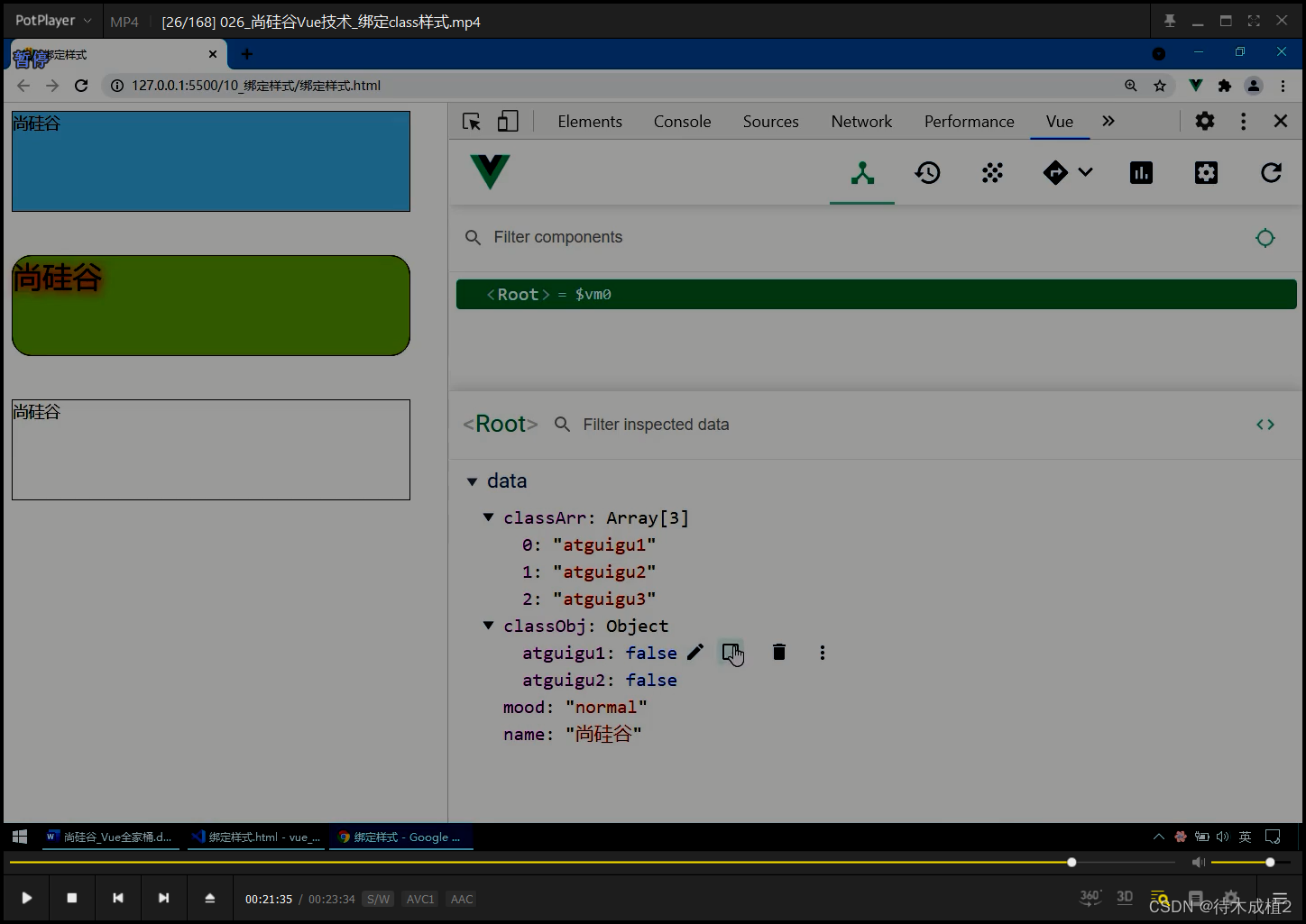
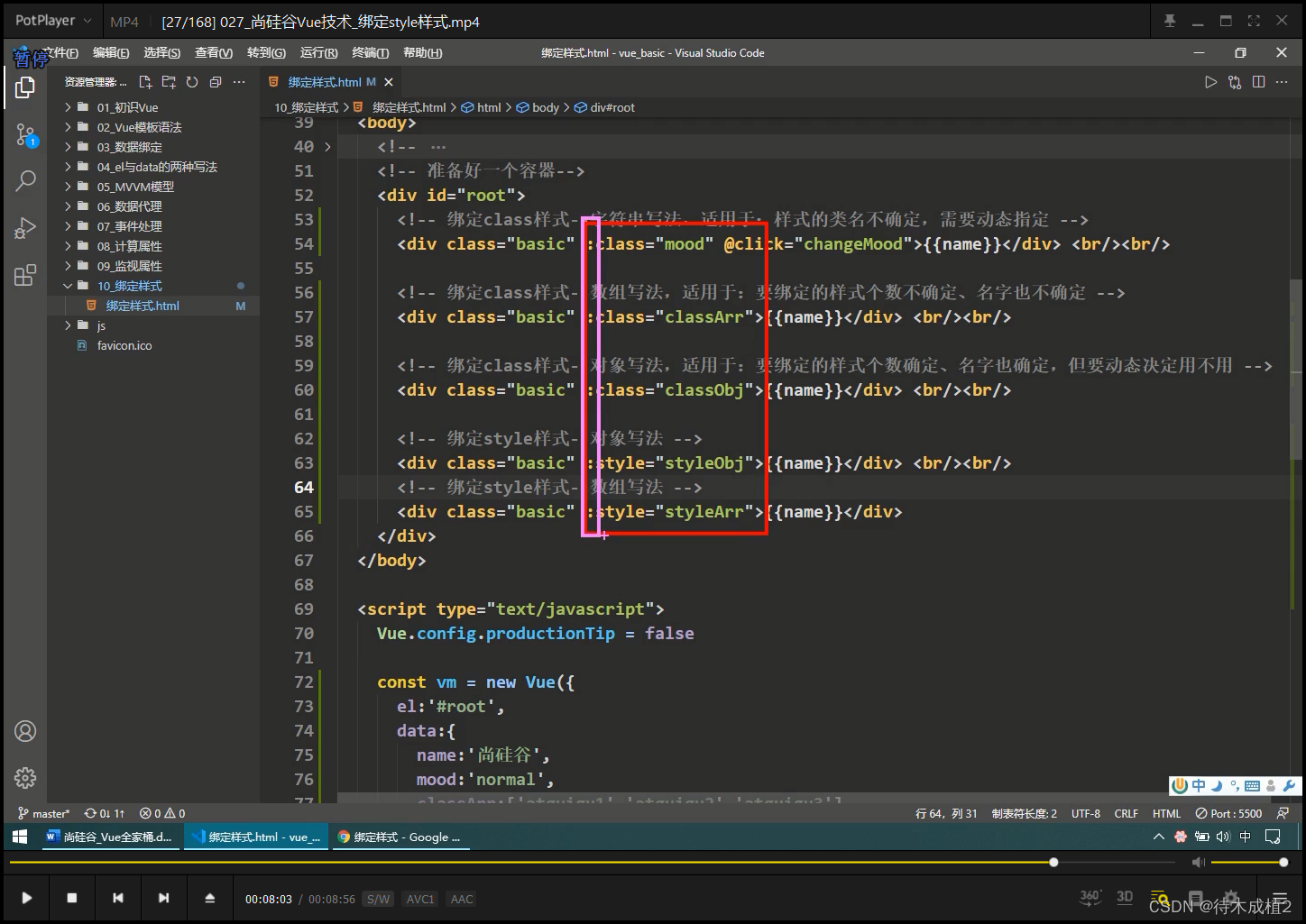
- 绑定 class 样式 —— 对象 写法 : 适用于 样式的类名 确定, 个数确定, 但是要动态决定 用不用 true false
- 不确定到底用不用 : 确定 59 行 只用2种
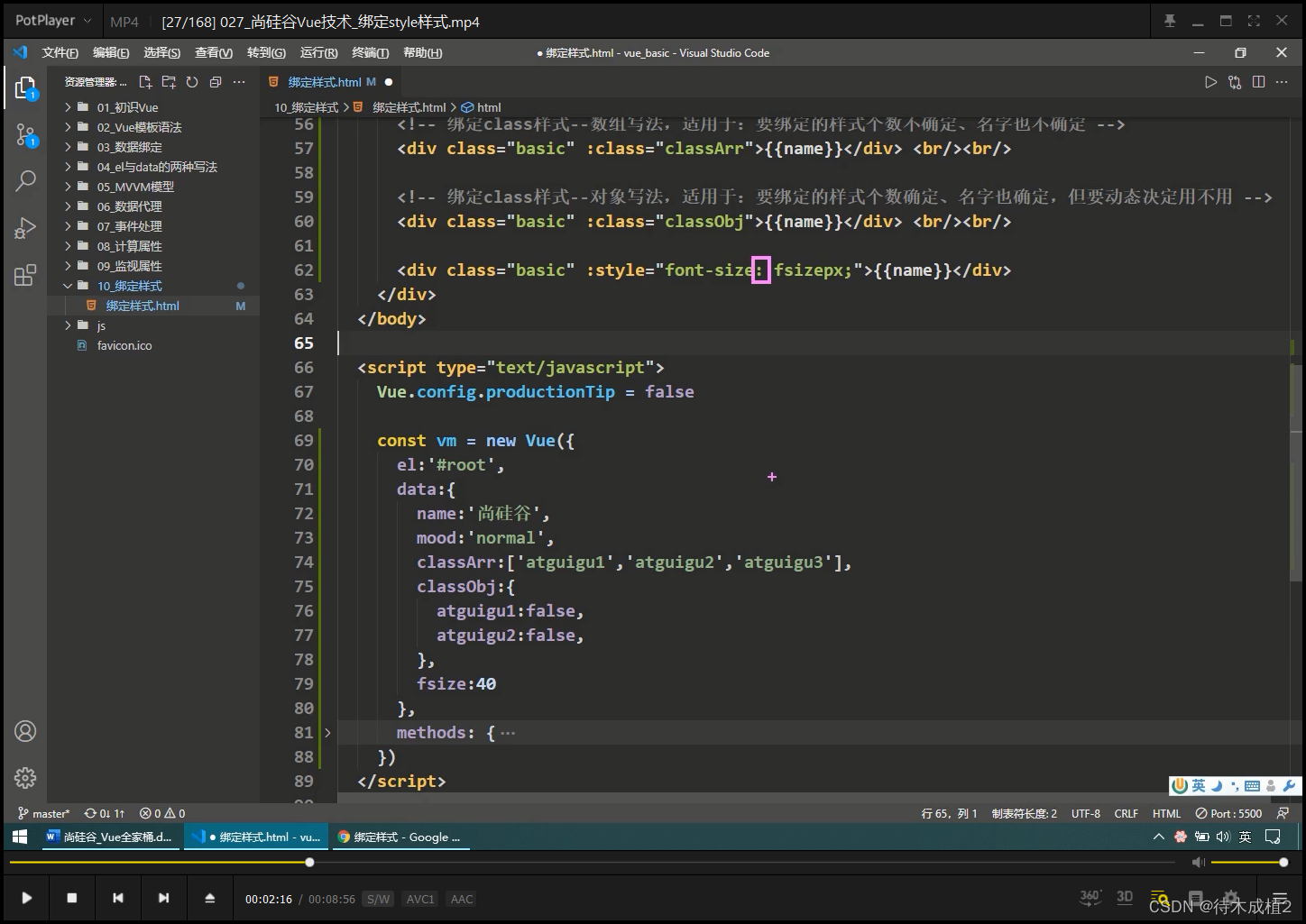
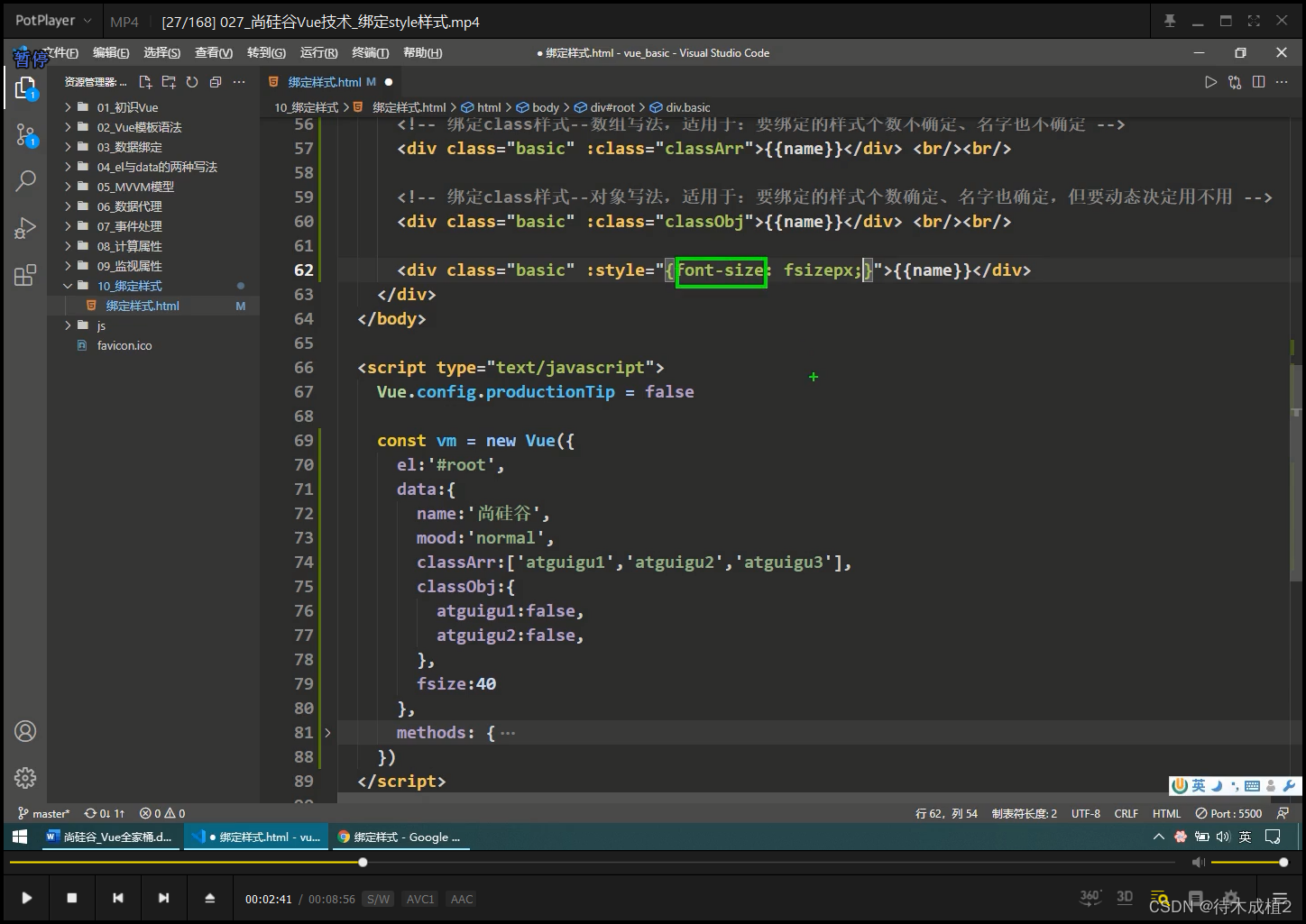
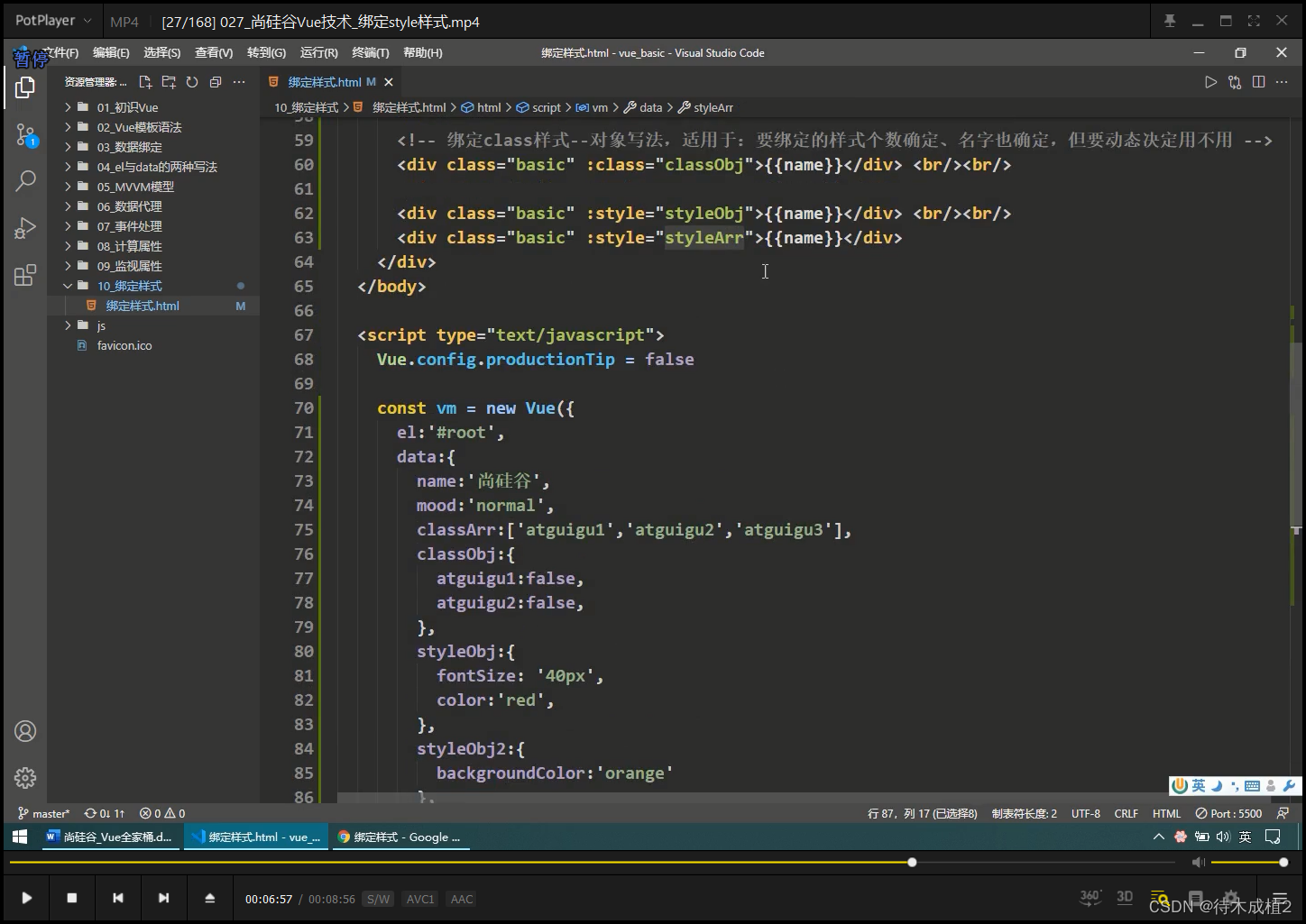
- vue2 绑定style样式【08:55】
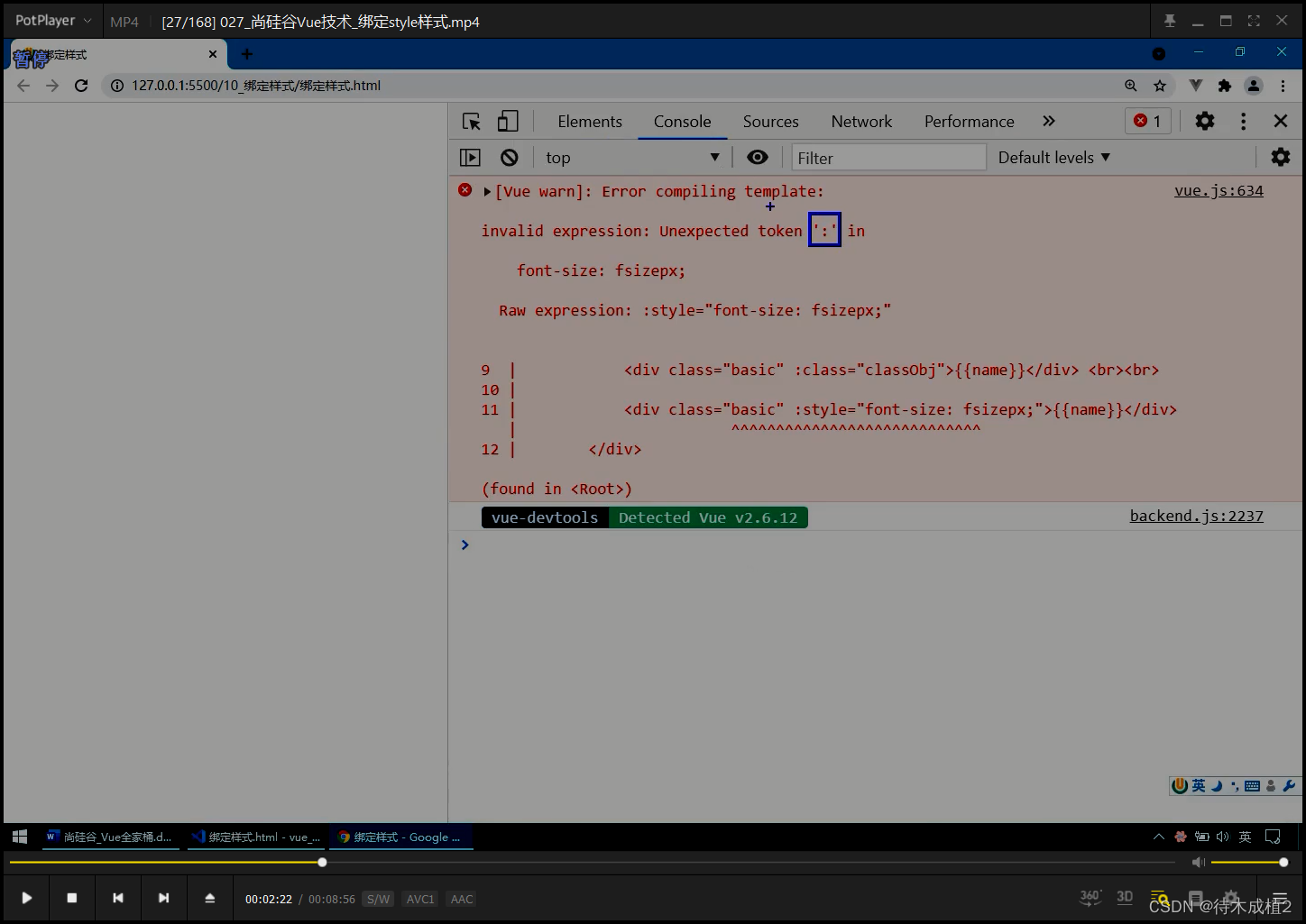
- 错误写法
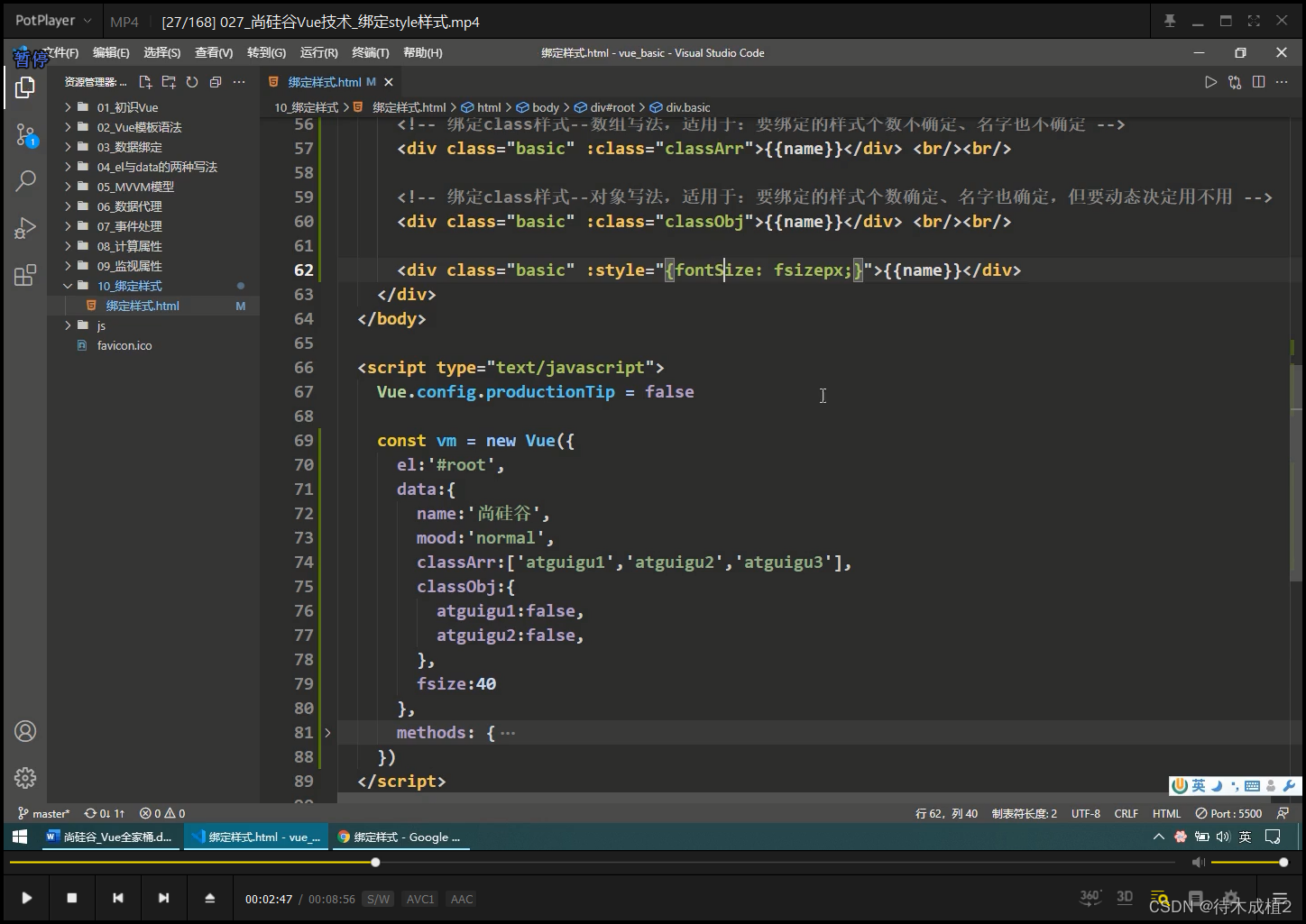
- 属性名 不合法 : 修改
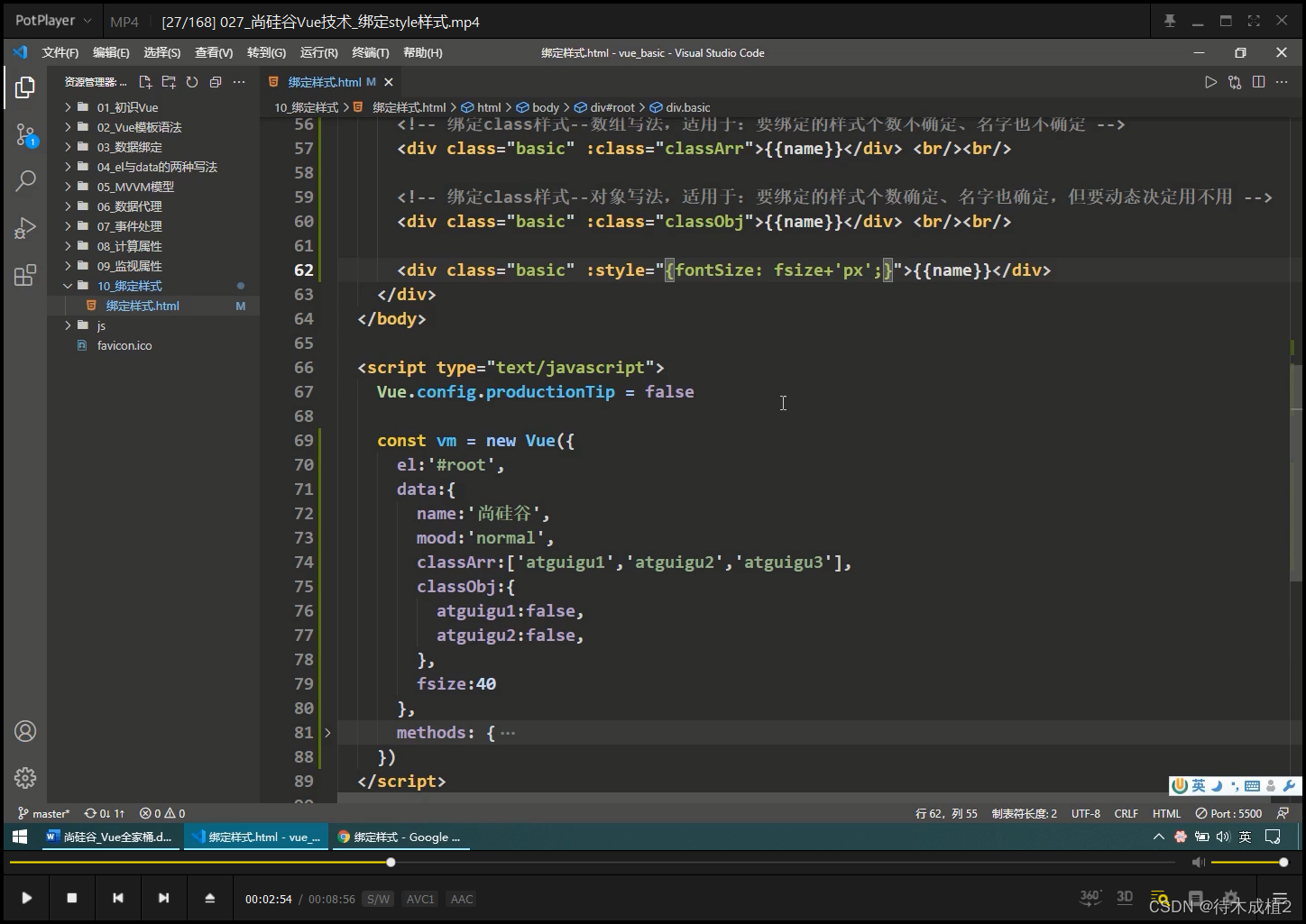
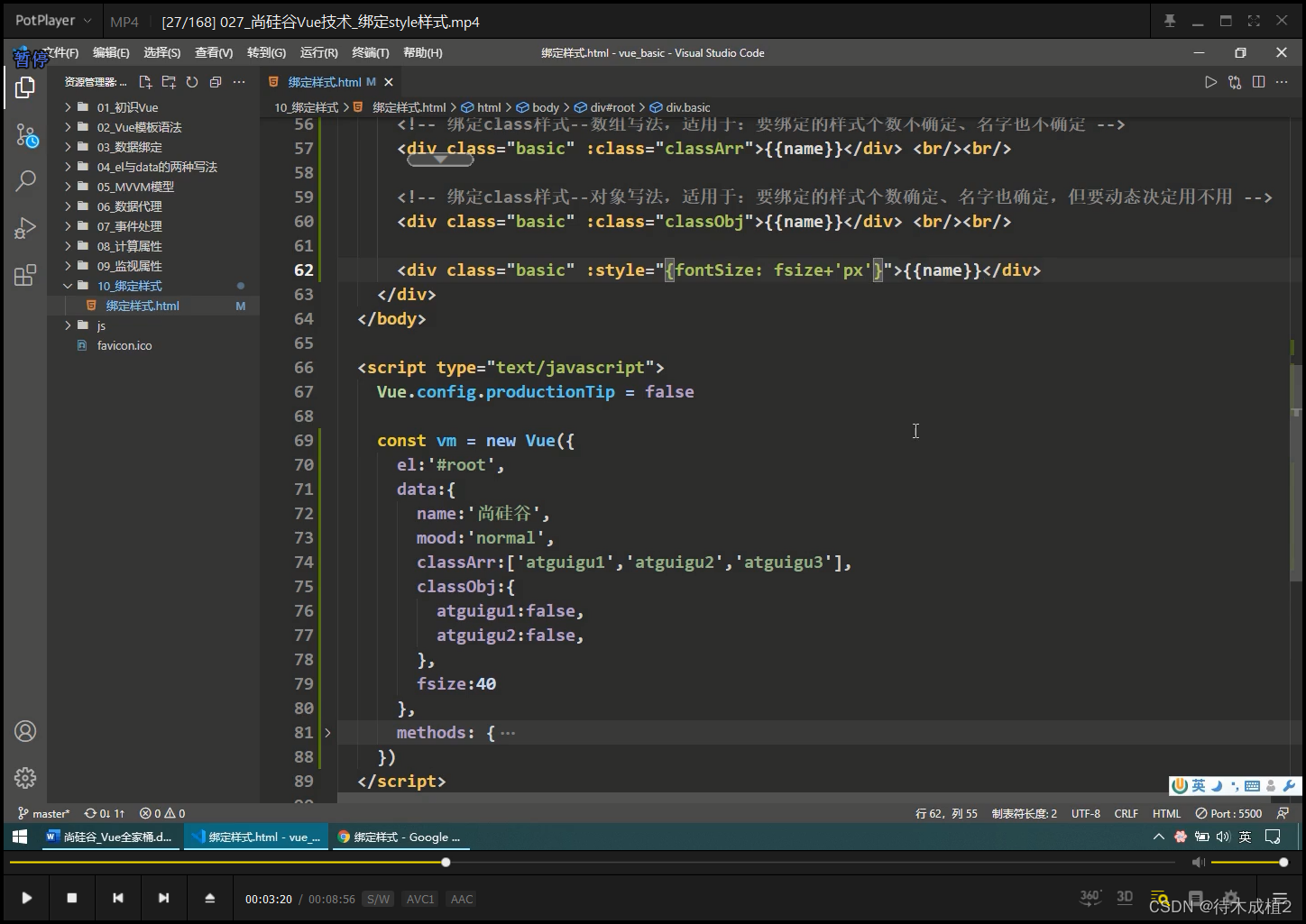
- 后面加 'px' 单引号
- 对比 JS 对象: key : value
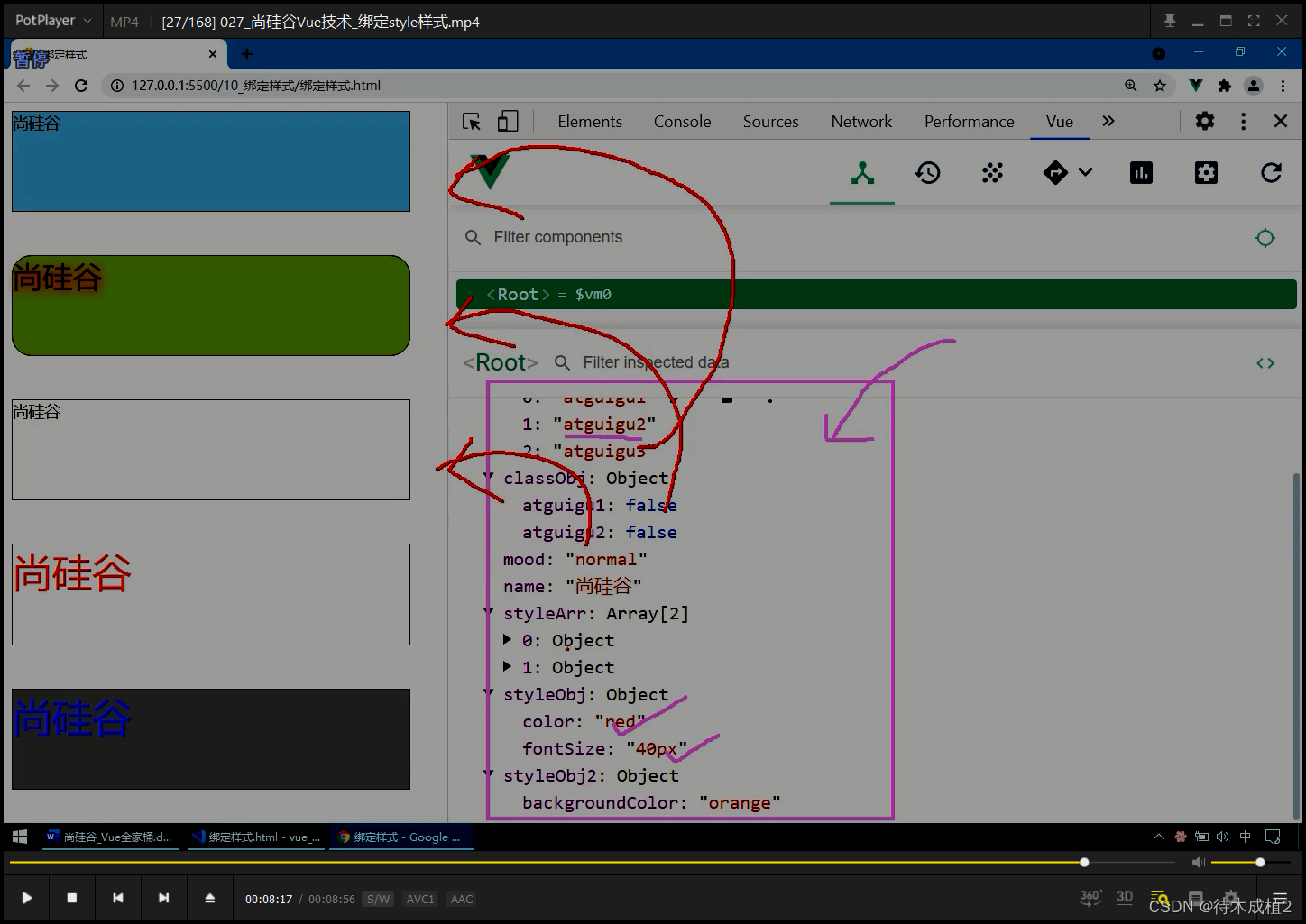
- vue 开发者工具
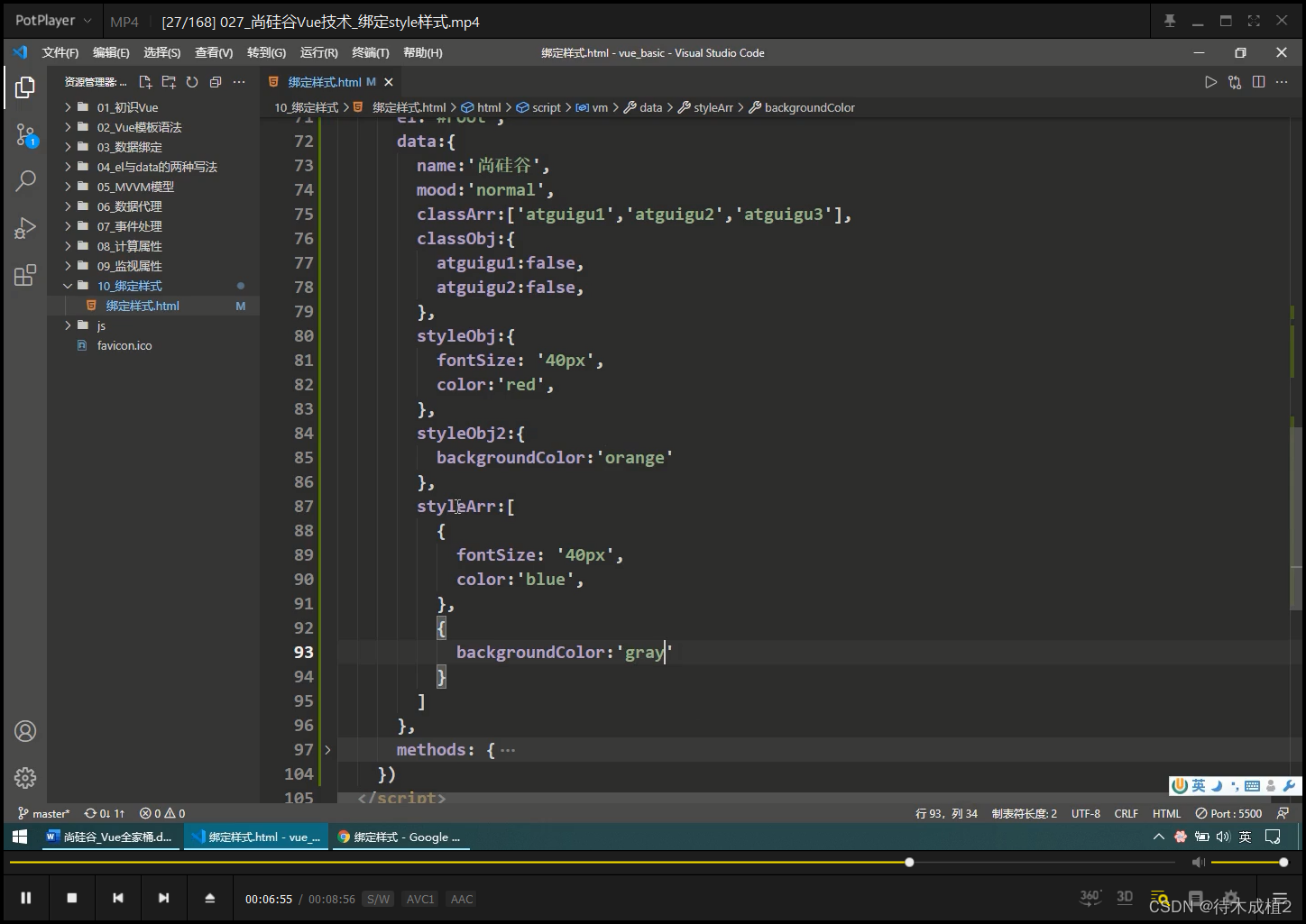
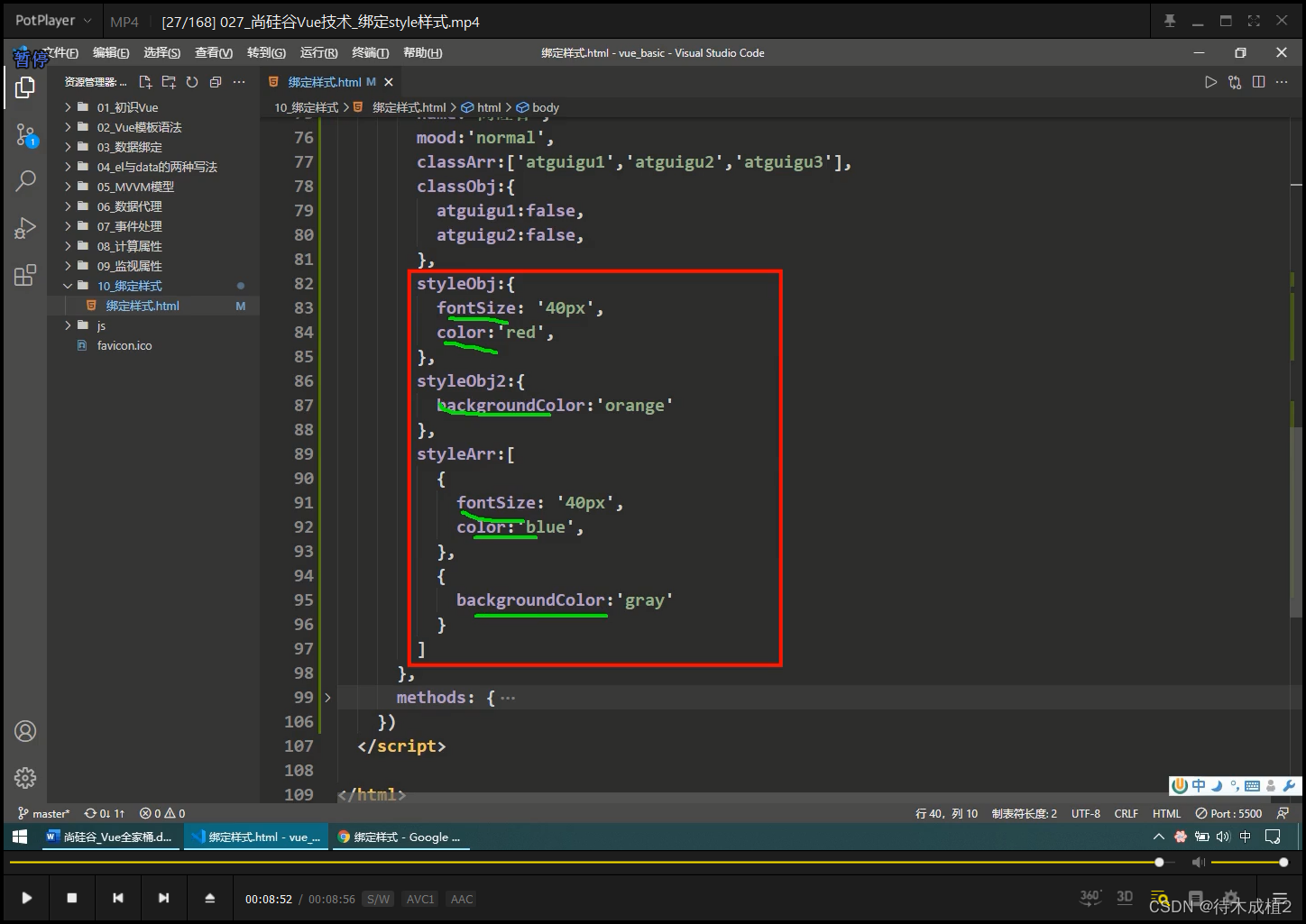
- 对象 写法
- 数组 写法 : 数组 嵌套 对象
- 总结: class 、 style
- 总结
- 样式对象 : key 不能 乱写
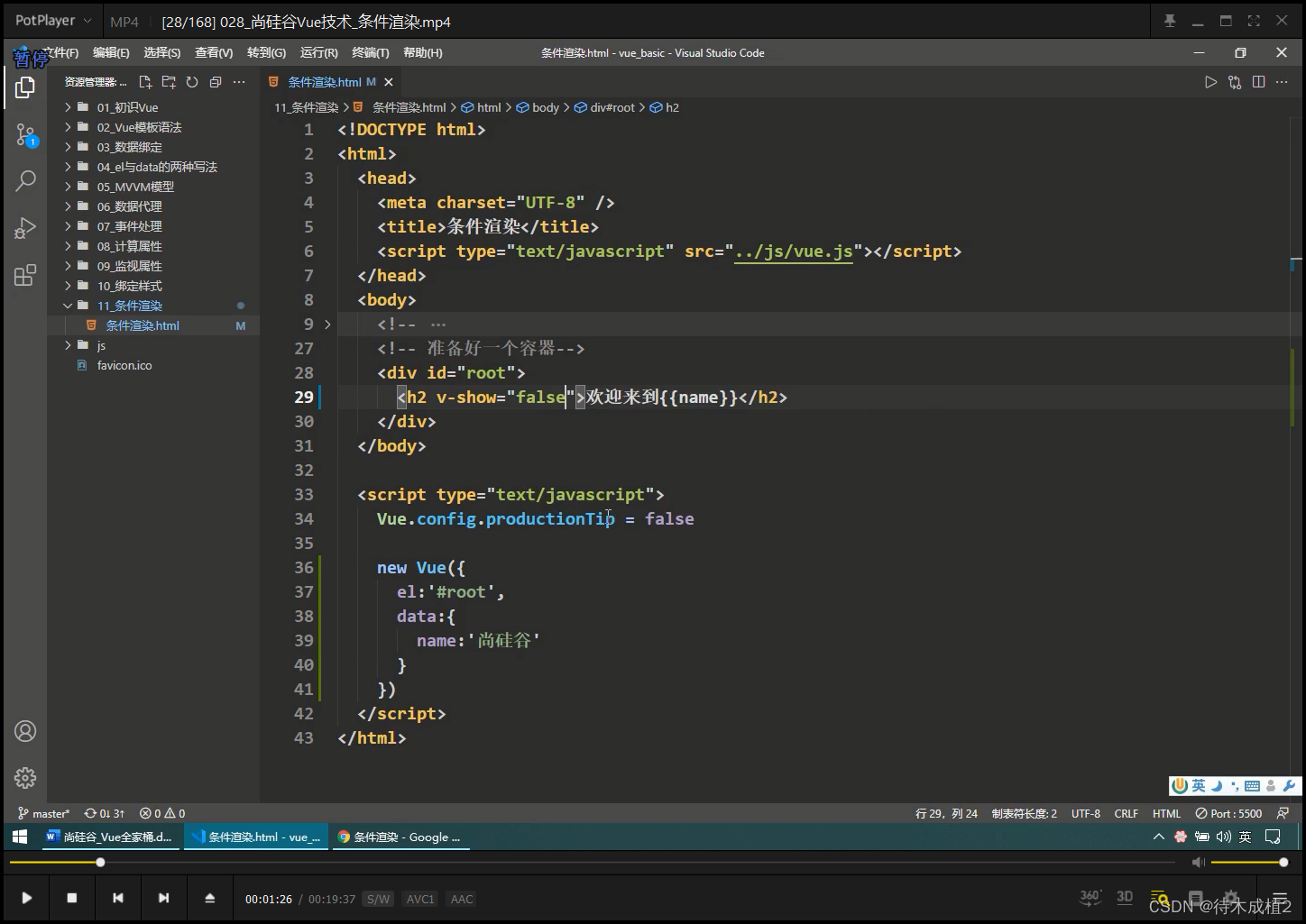
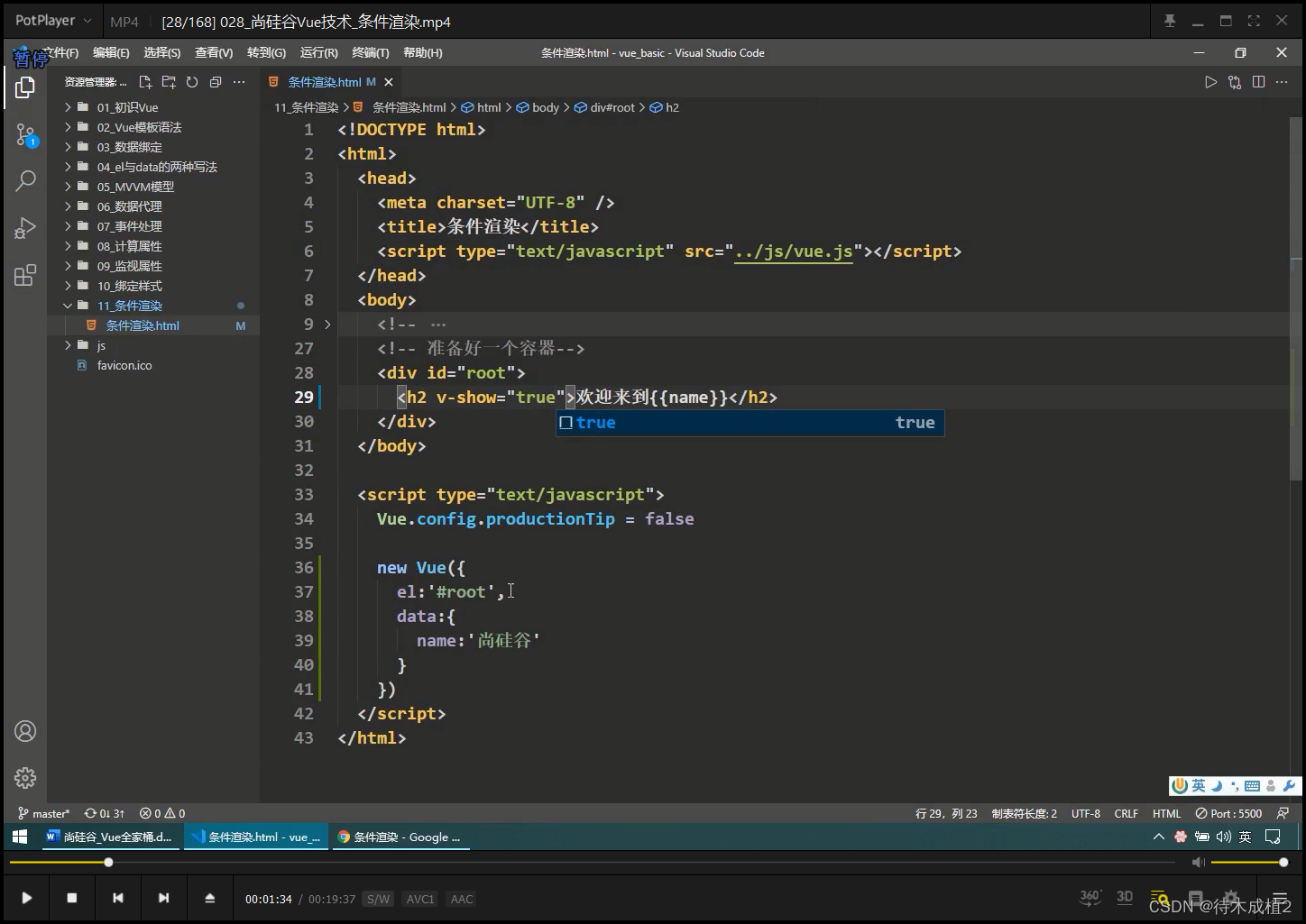
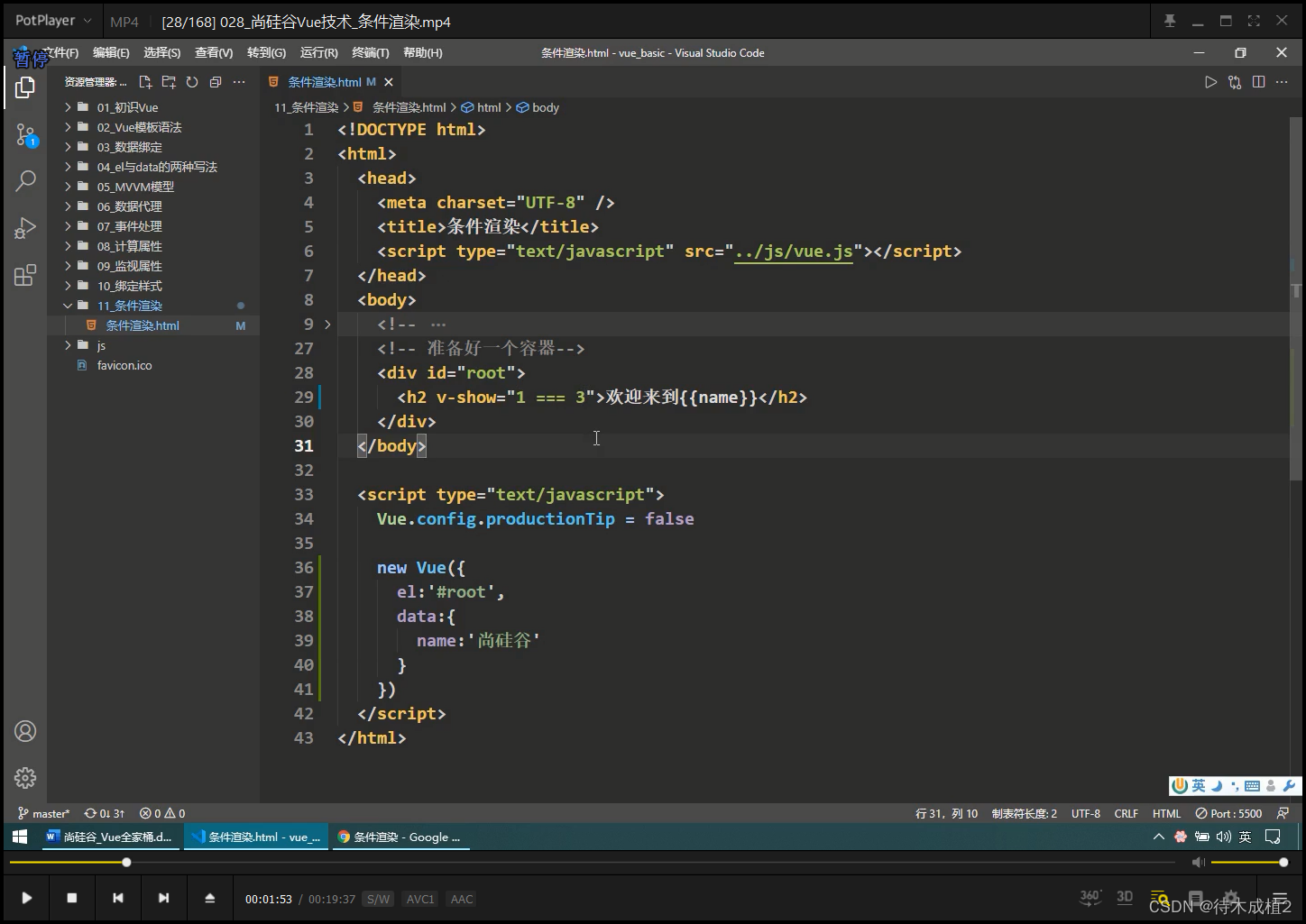
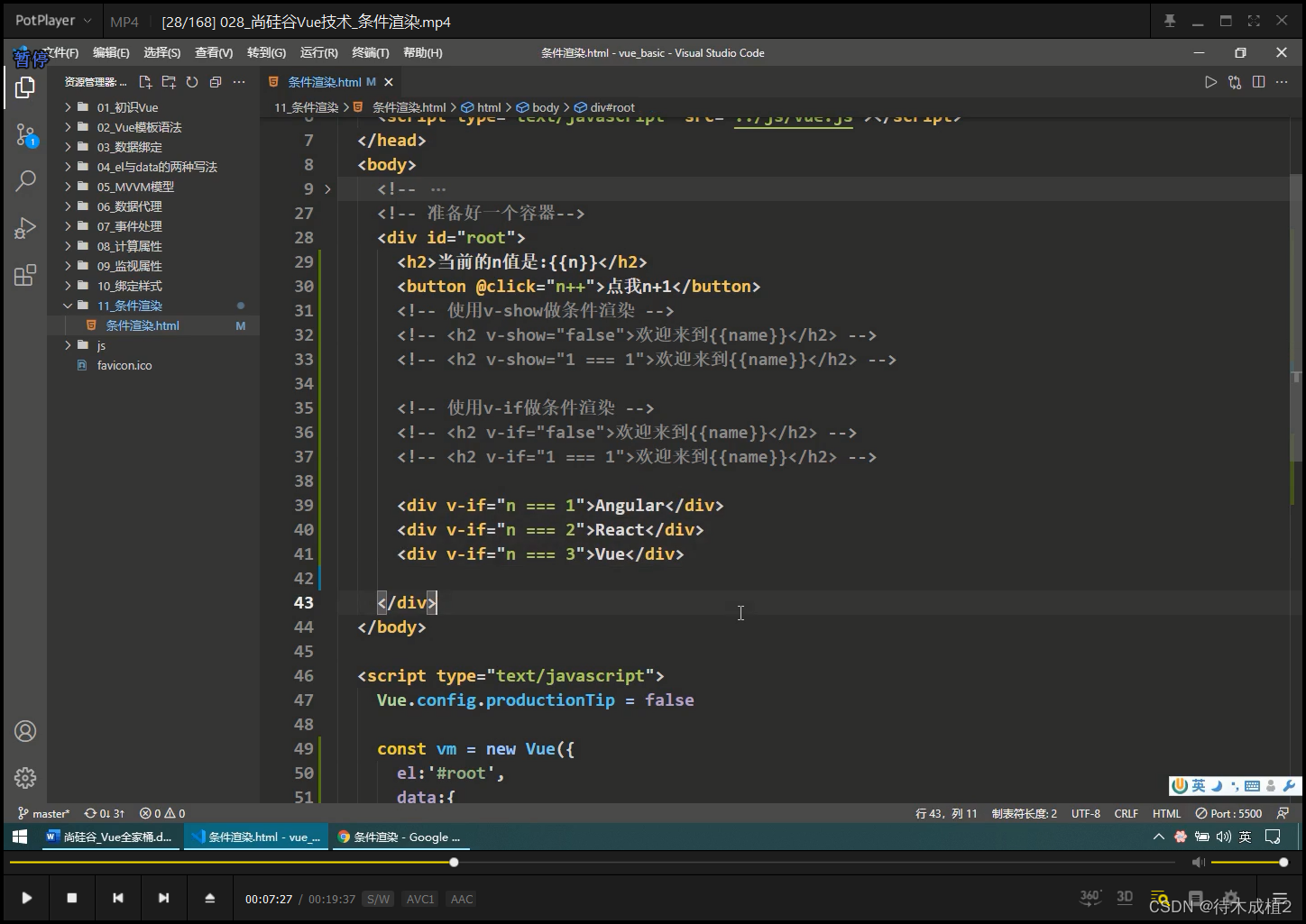
- vue2 条件渲染【19:35】
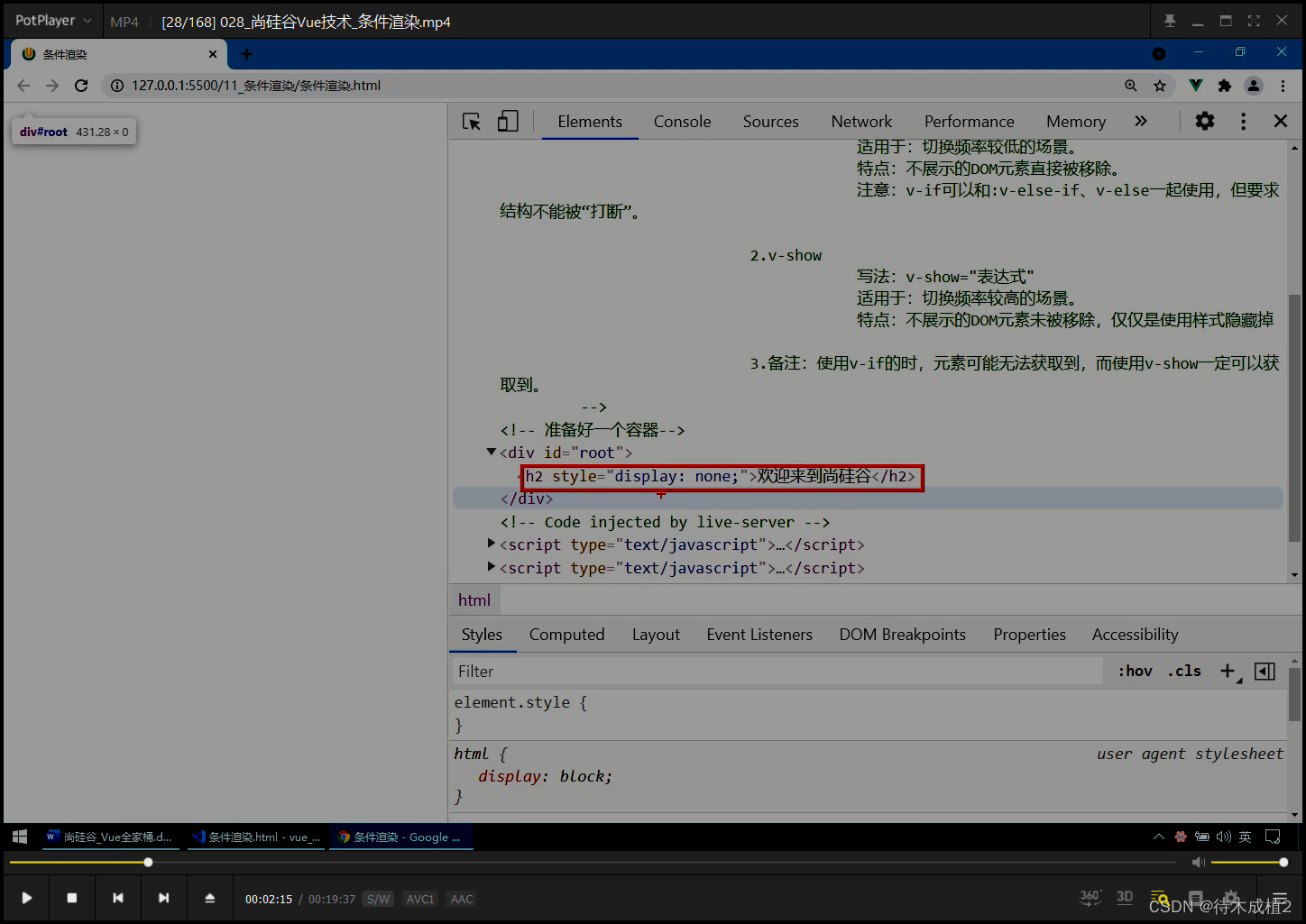
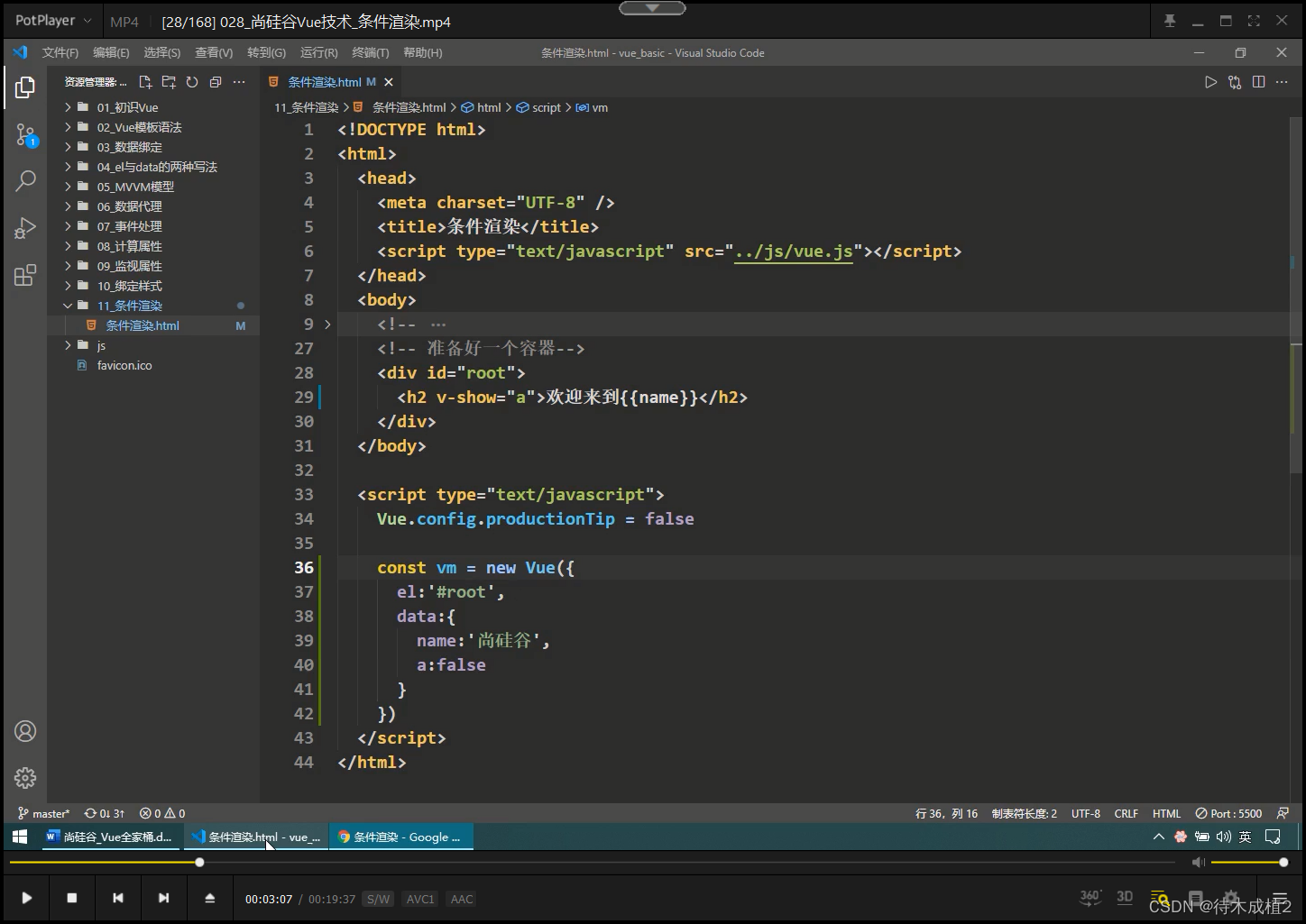
- v-show
- 视觉隐藏 display ; none
- 动态 赋值
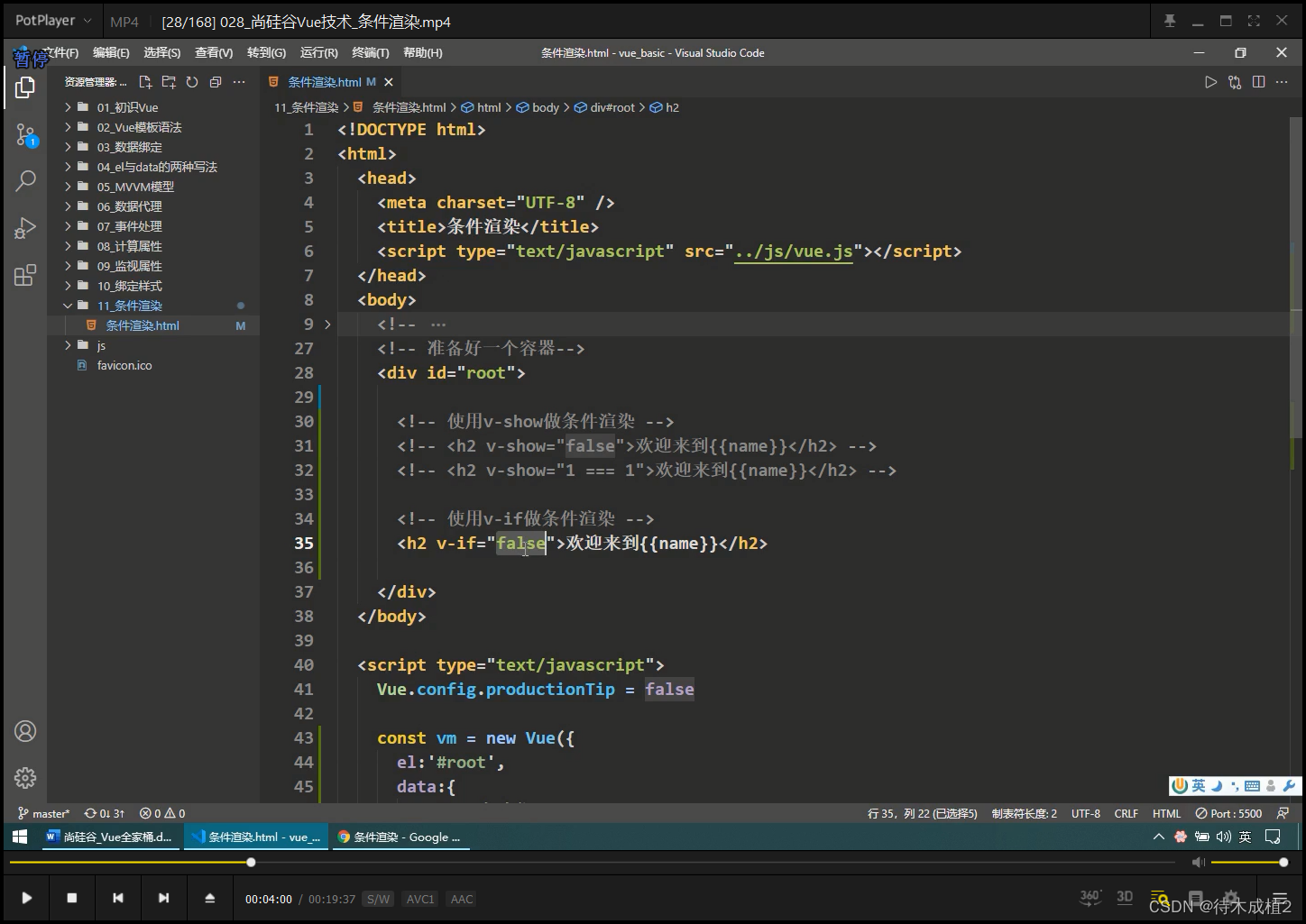
- v-if
- 结构 没了
- v-show 切换频繁、节点在,只是动态控制一下隐藏or显示
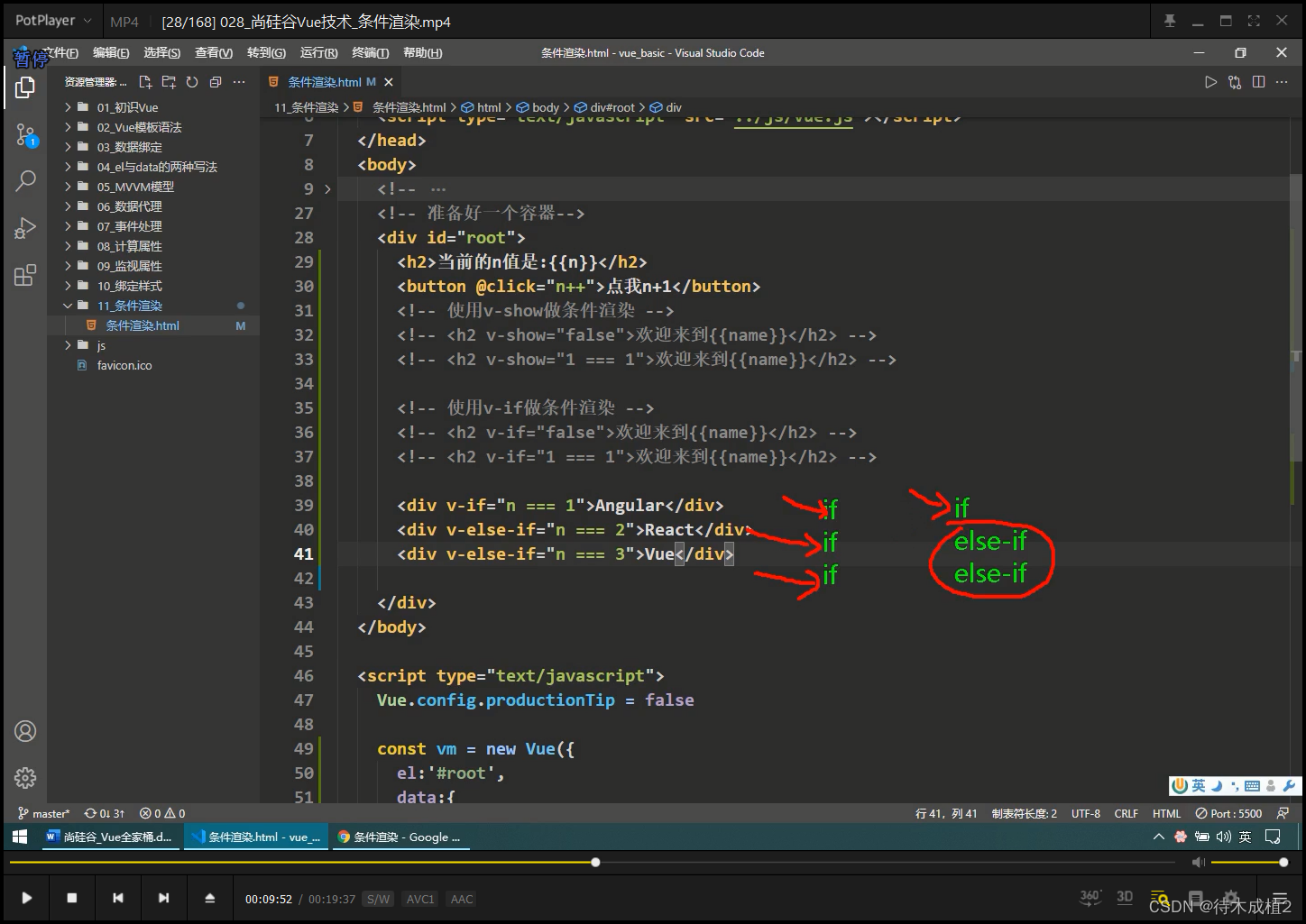
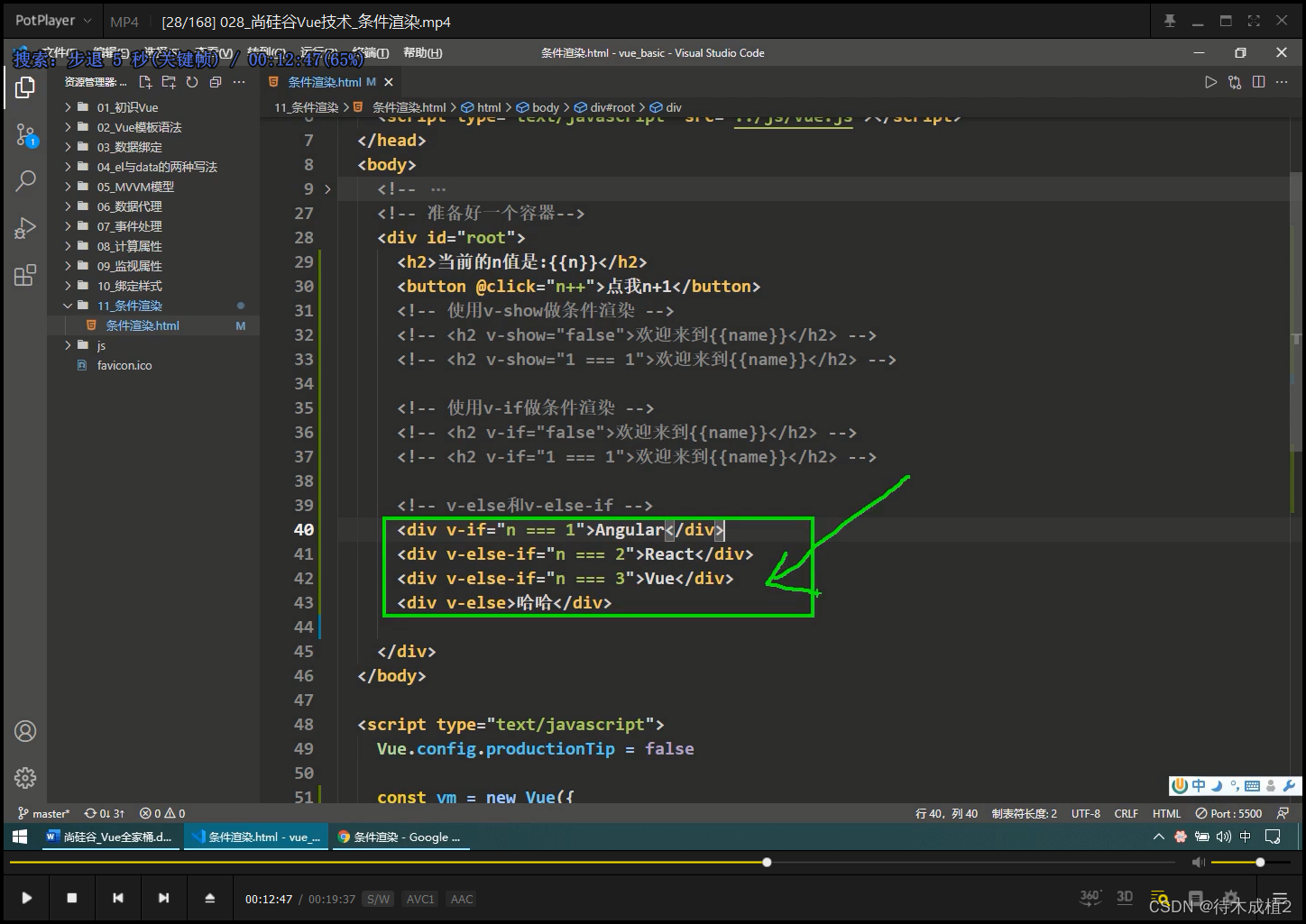
- v-if
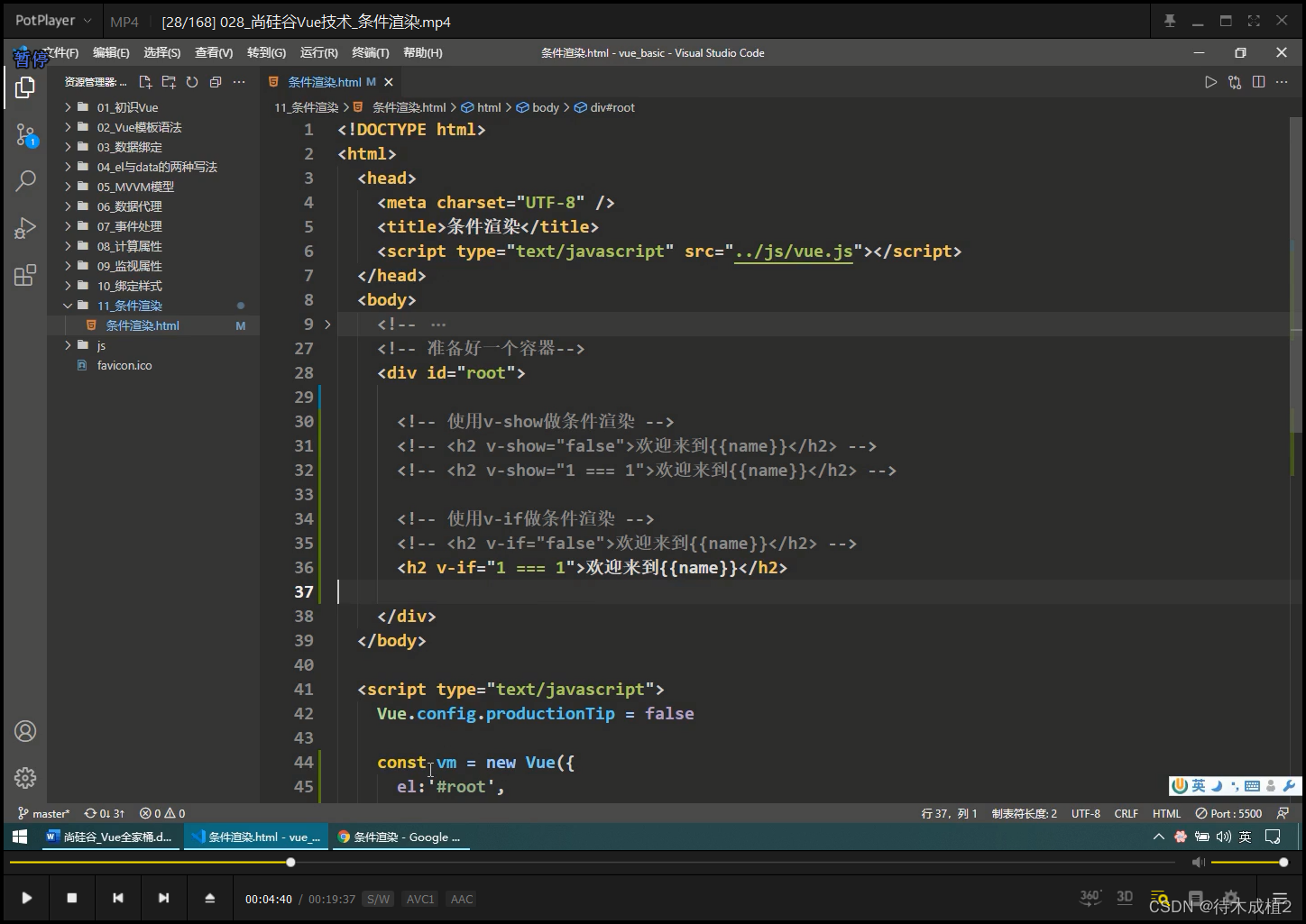
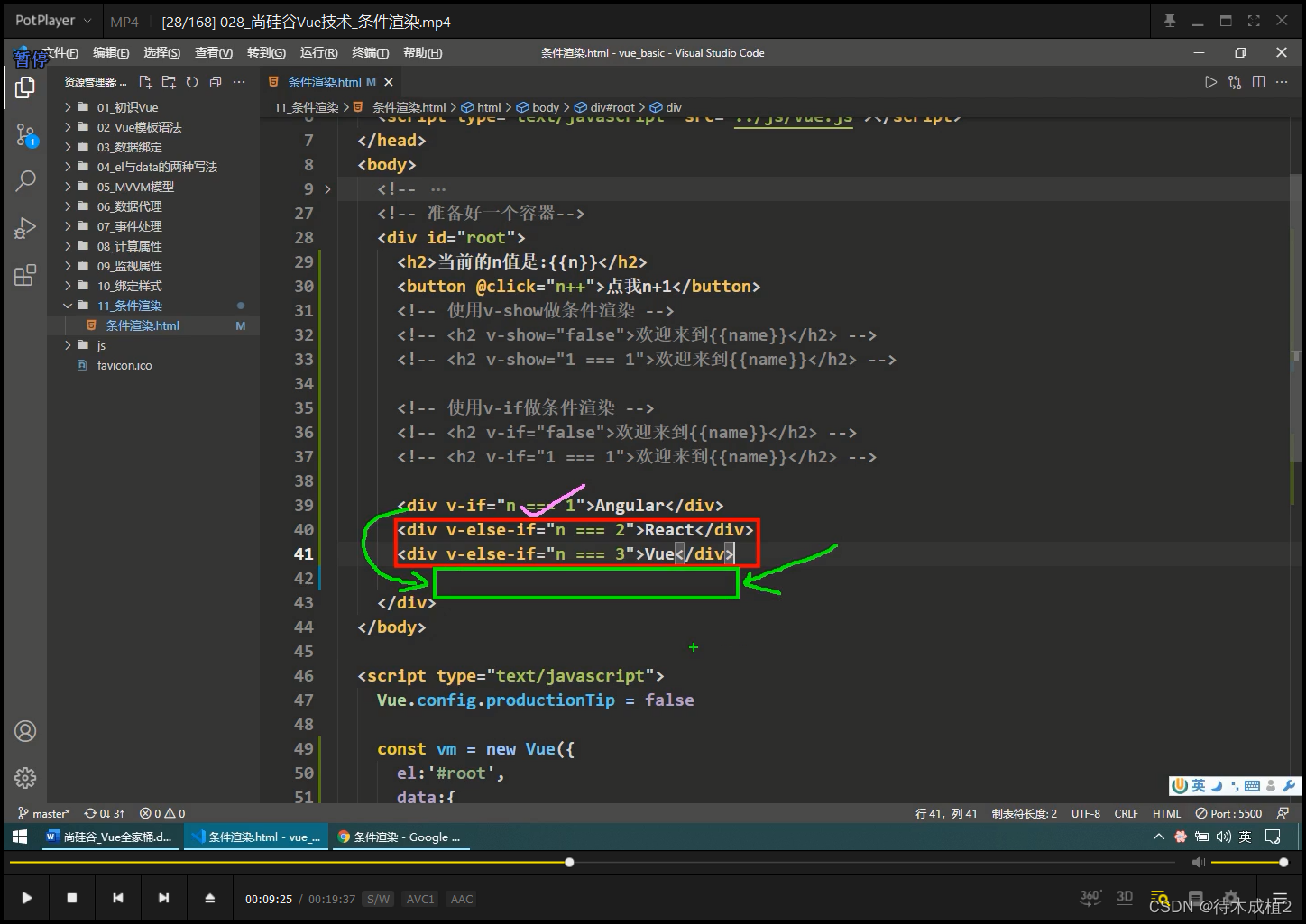
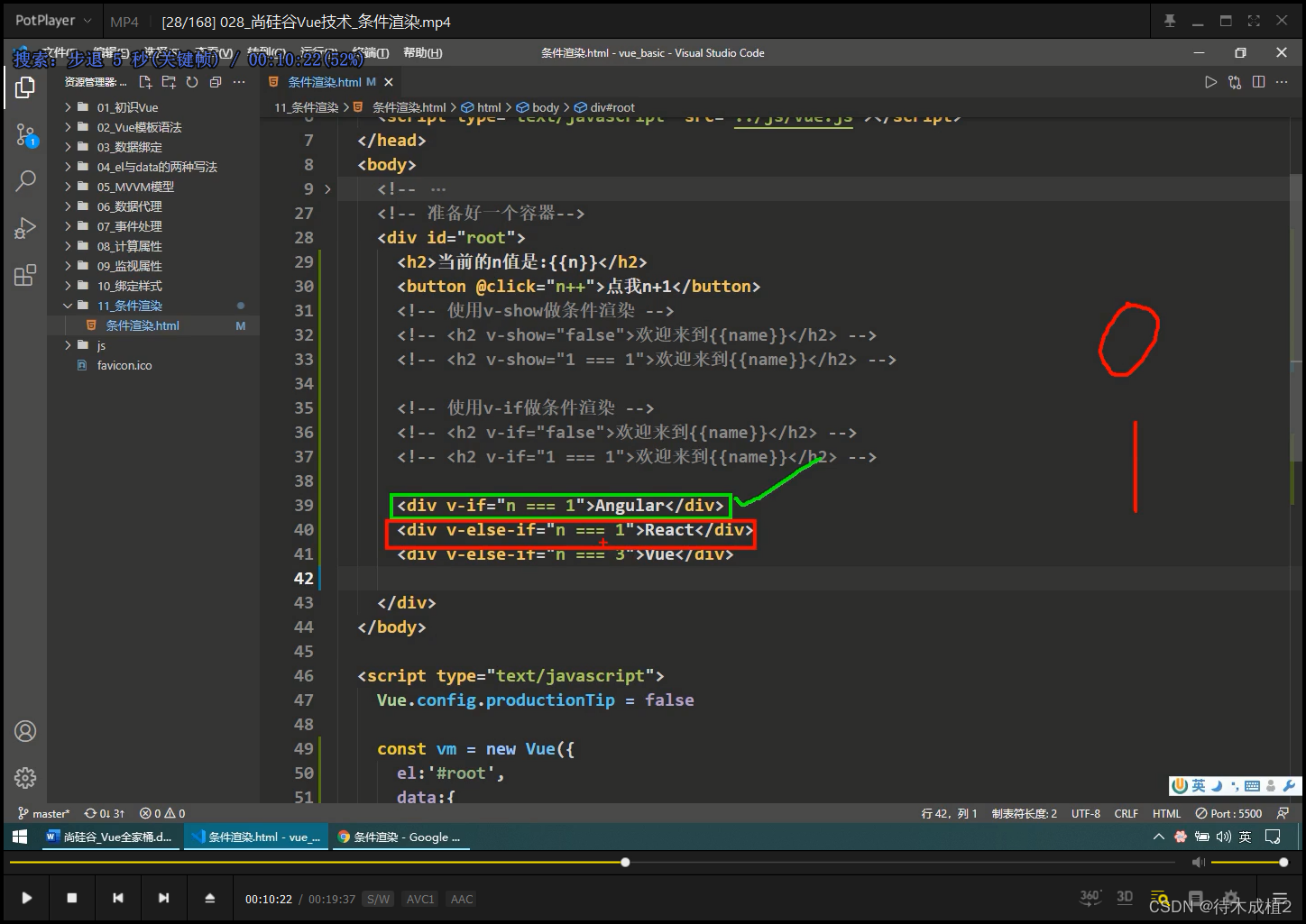
- v-else-if 一组判断: 效率高、可以略过
- 验证
- v-else 不用写条件
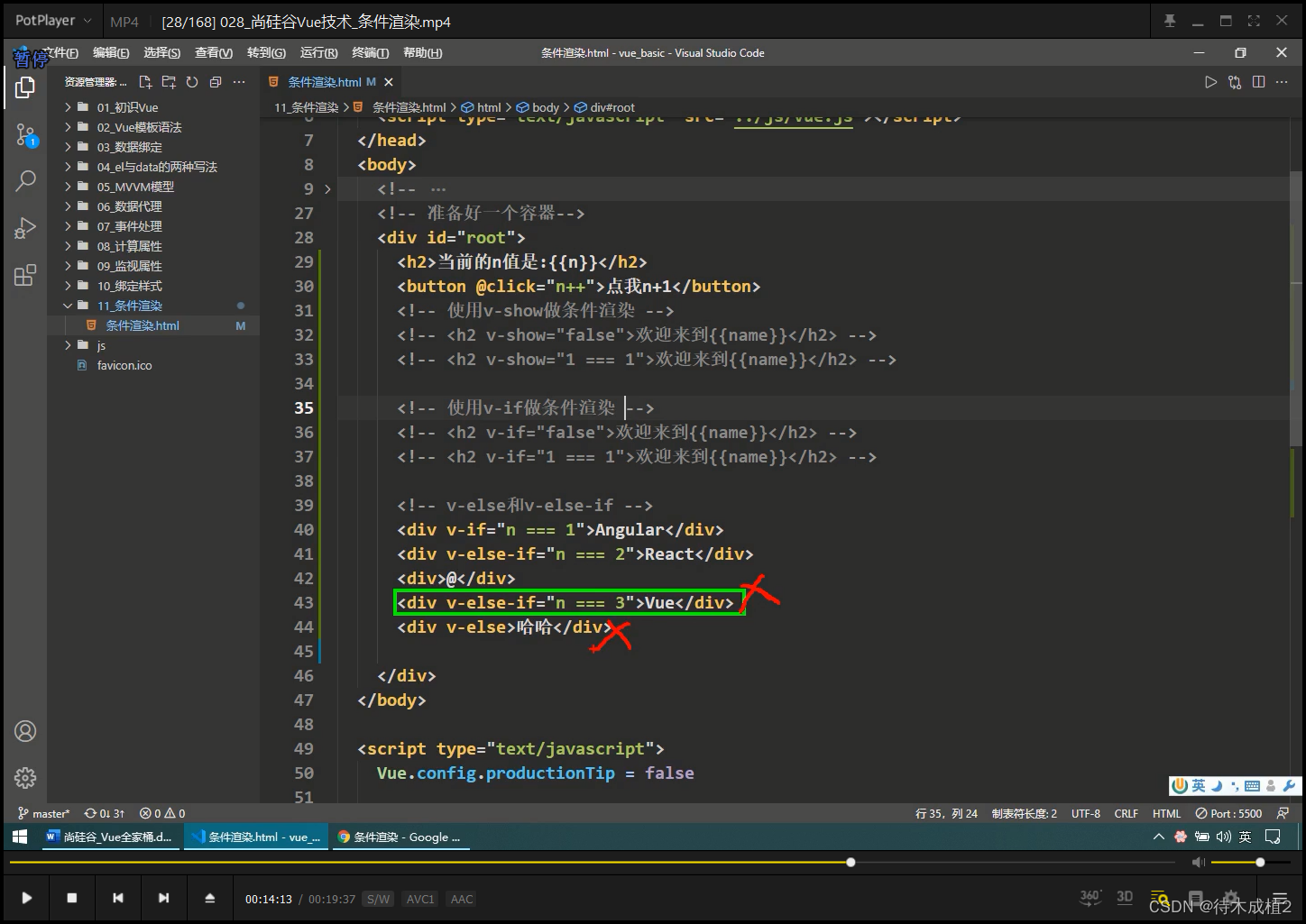
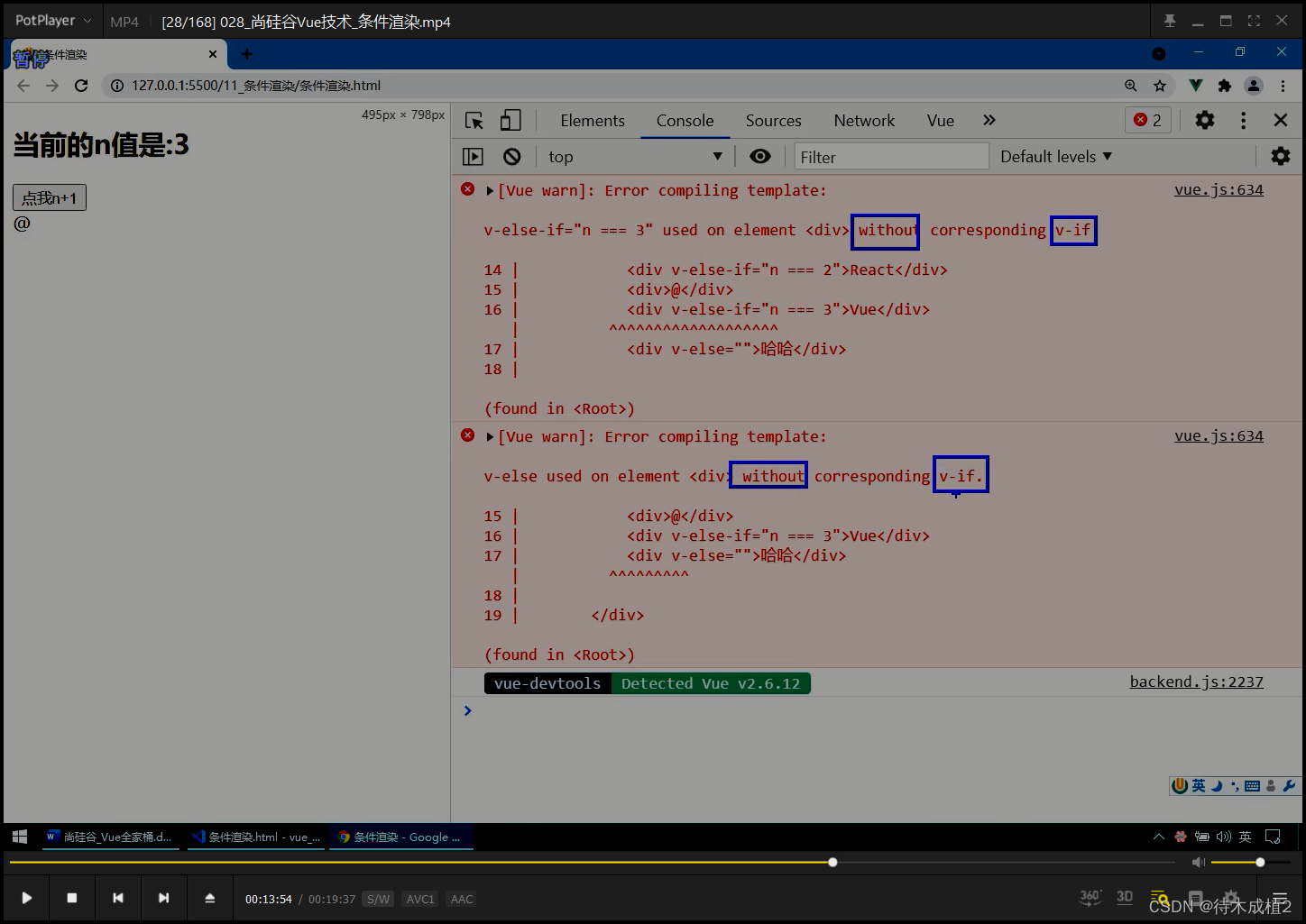
- v-if 、 v-if-else 、 v-else 中间不容许打断
- 打断后,都不奏效
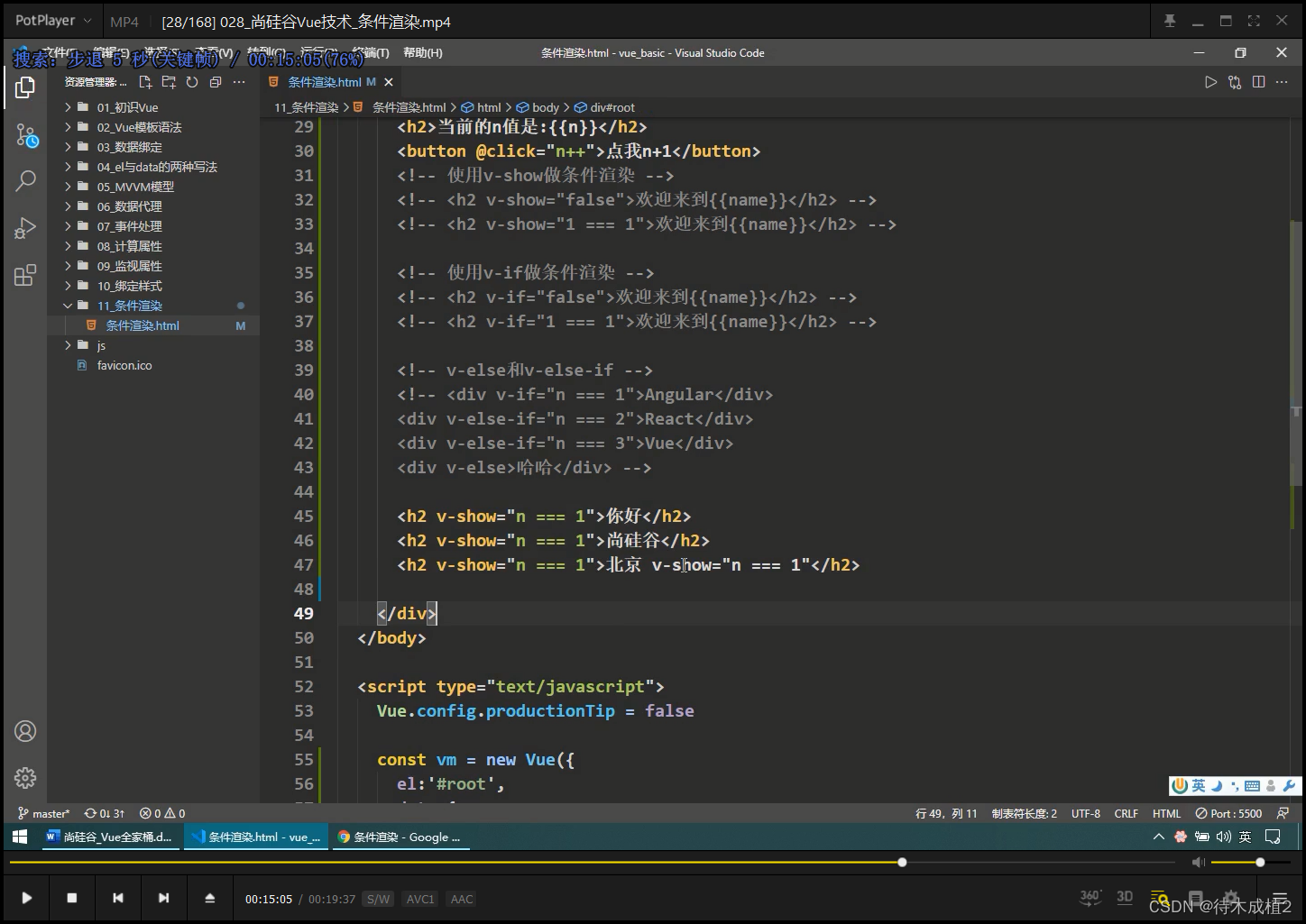
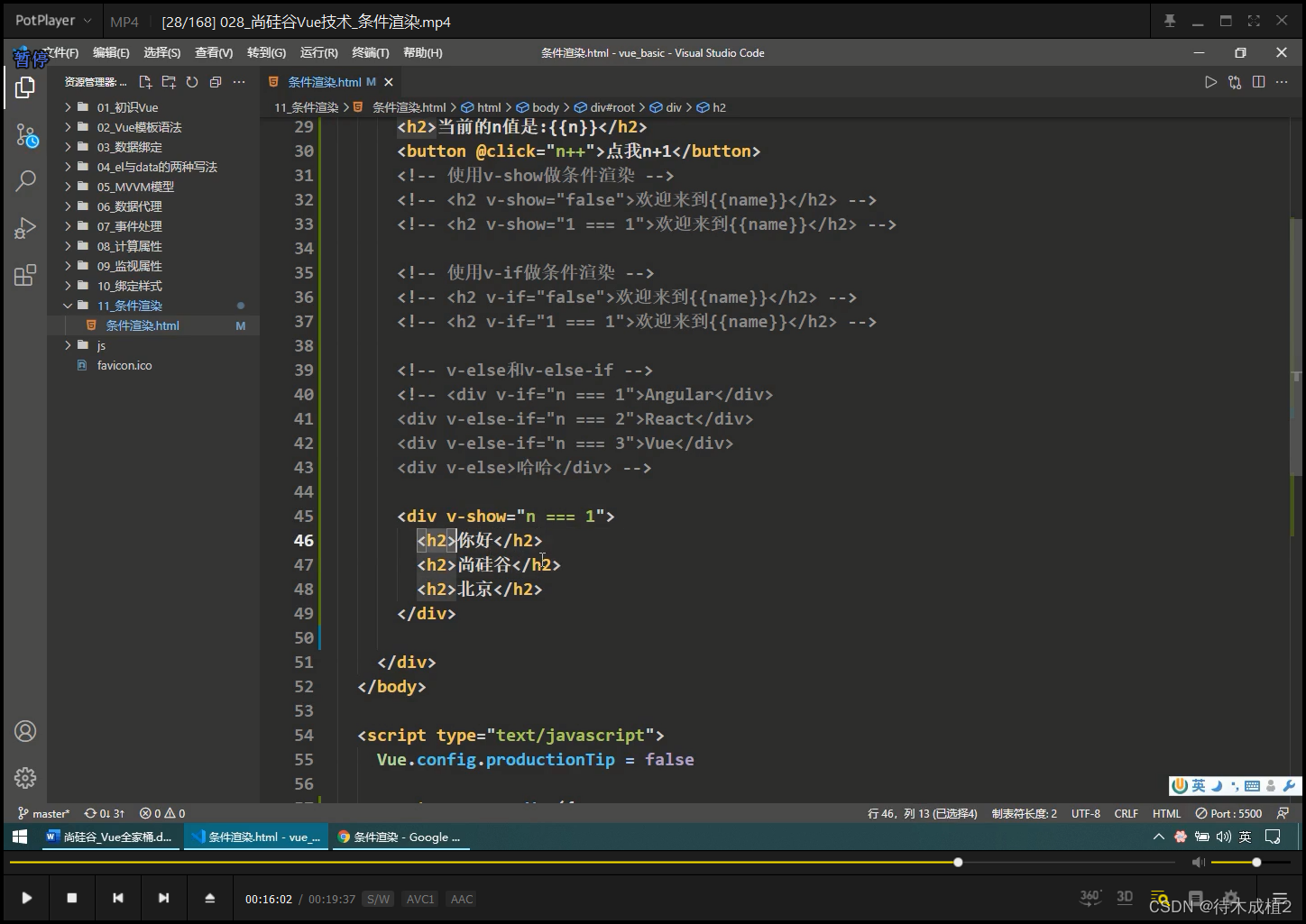
- 同时 展示
- 按住 alt 选中多行
- div 容器 : 破坏结构; 包了一层div,导致css选择器 拿不到 h2
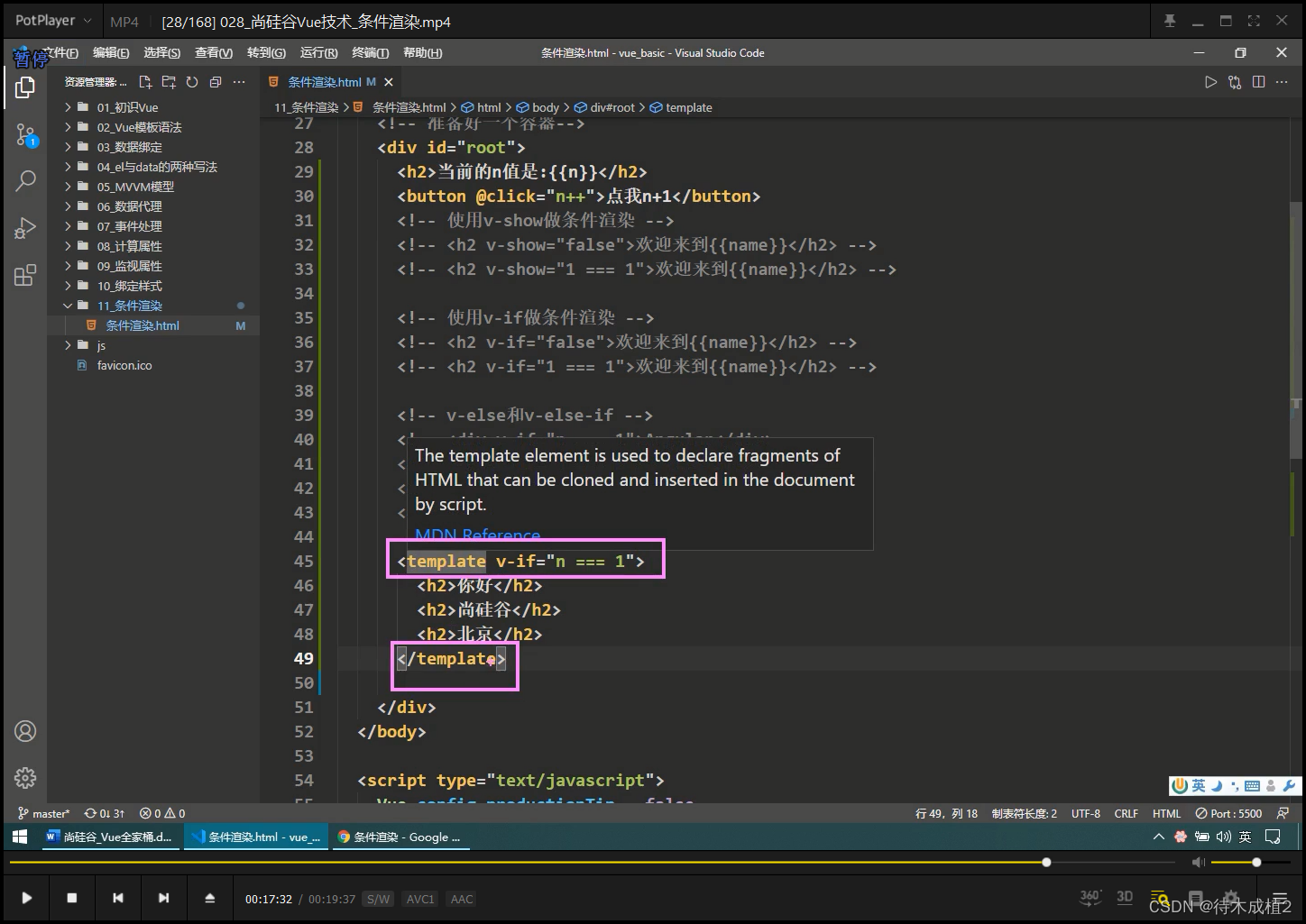
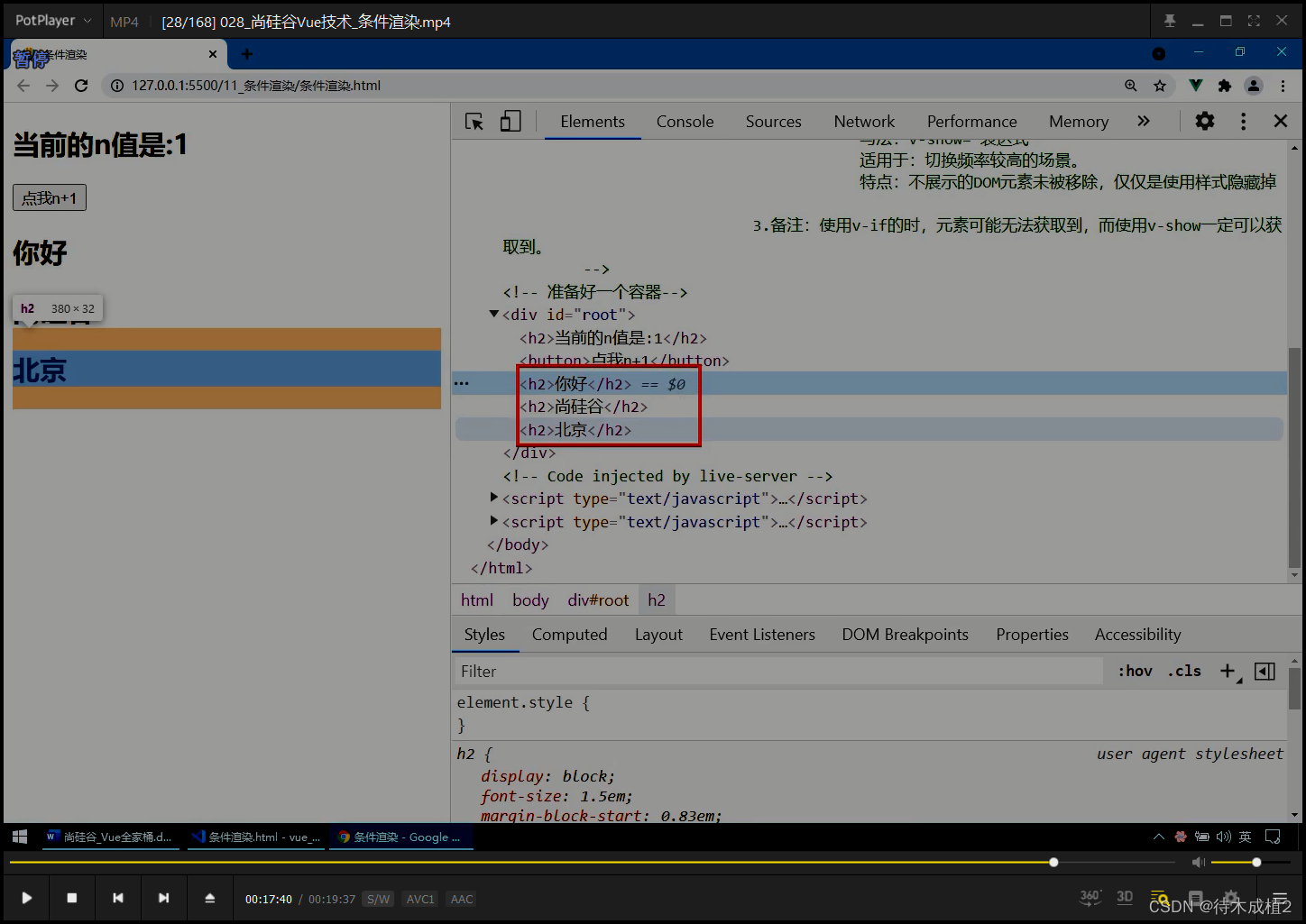
- template 只能配合 v-if : 渲染的时候 会脱掉
- v-if 可能拿不到元素, v-show 一定可以拿到
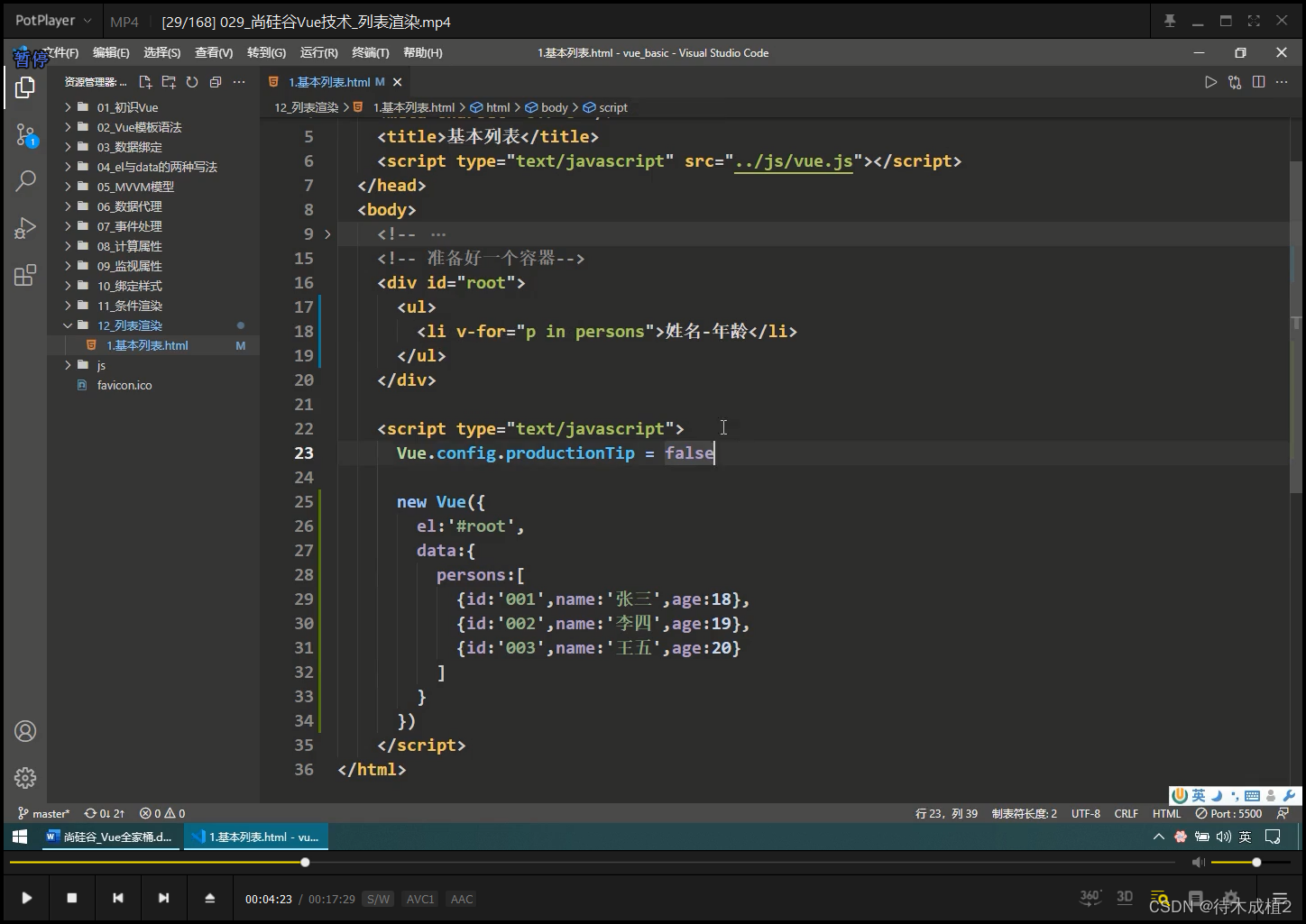
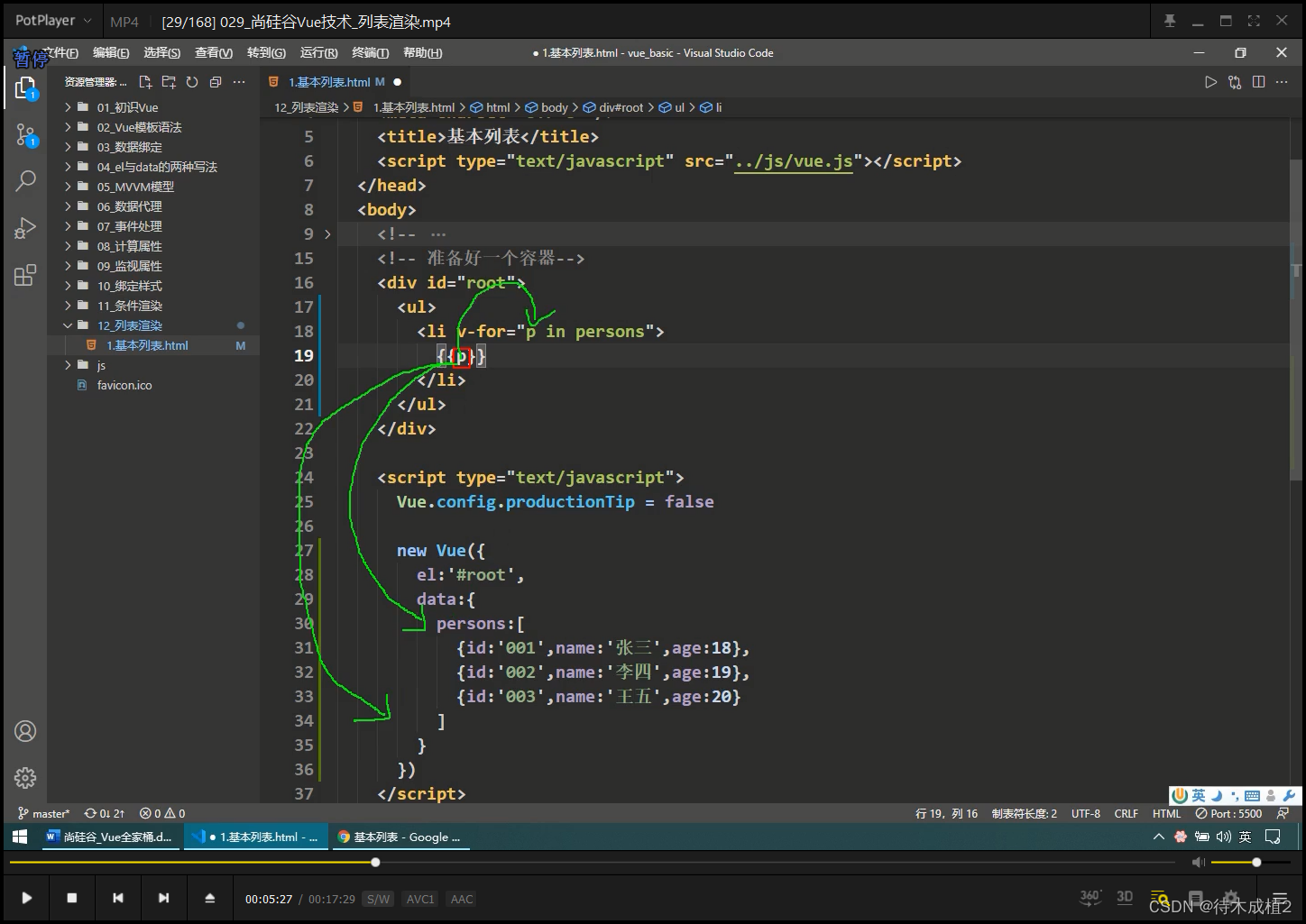
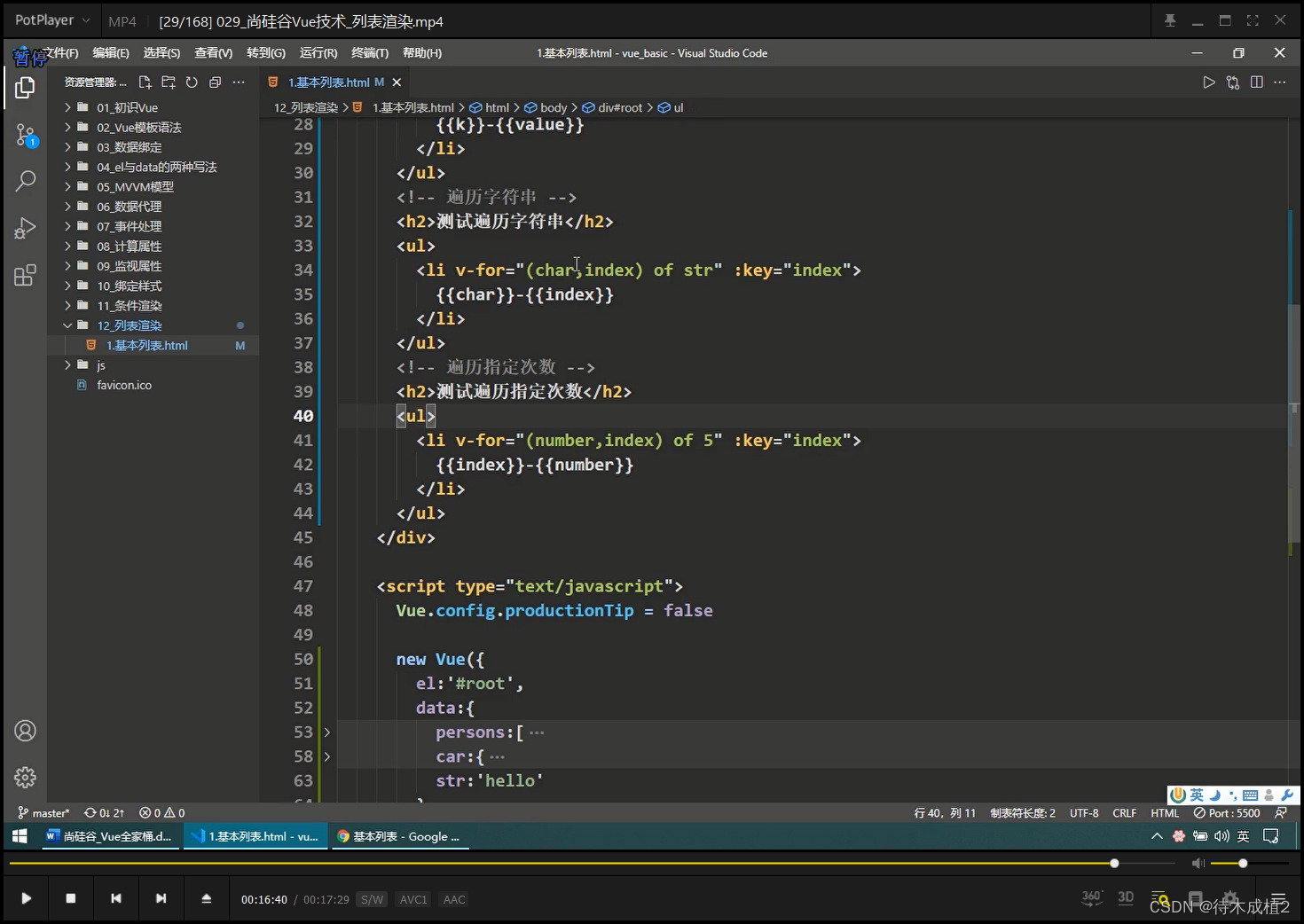
- vue2 列表渲染【17:29】
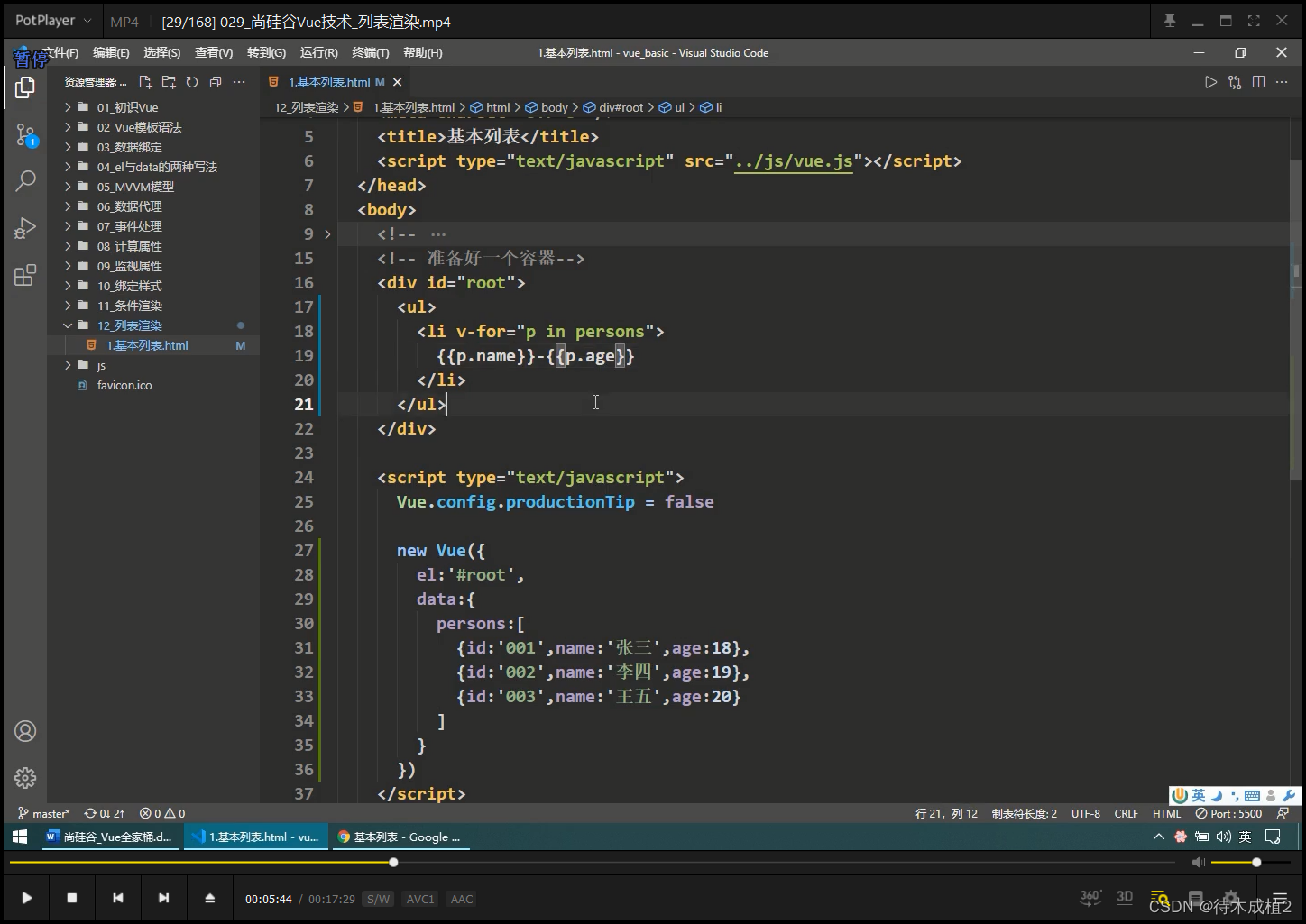
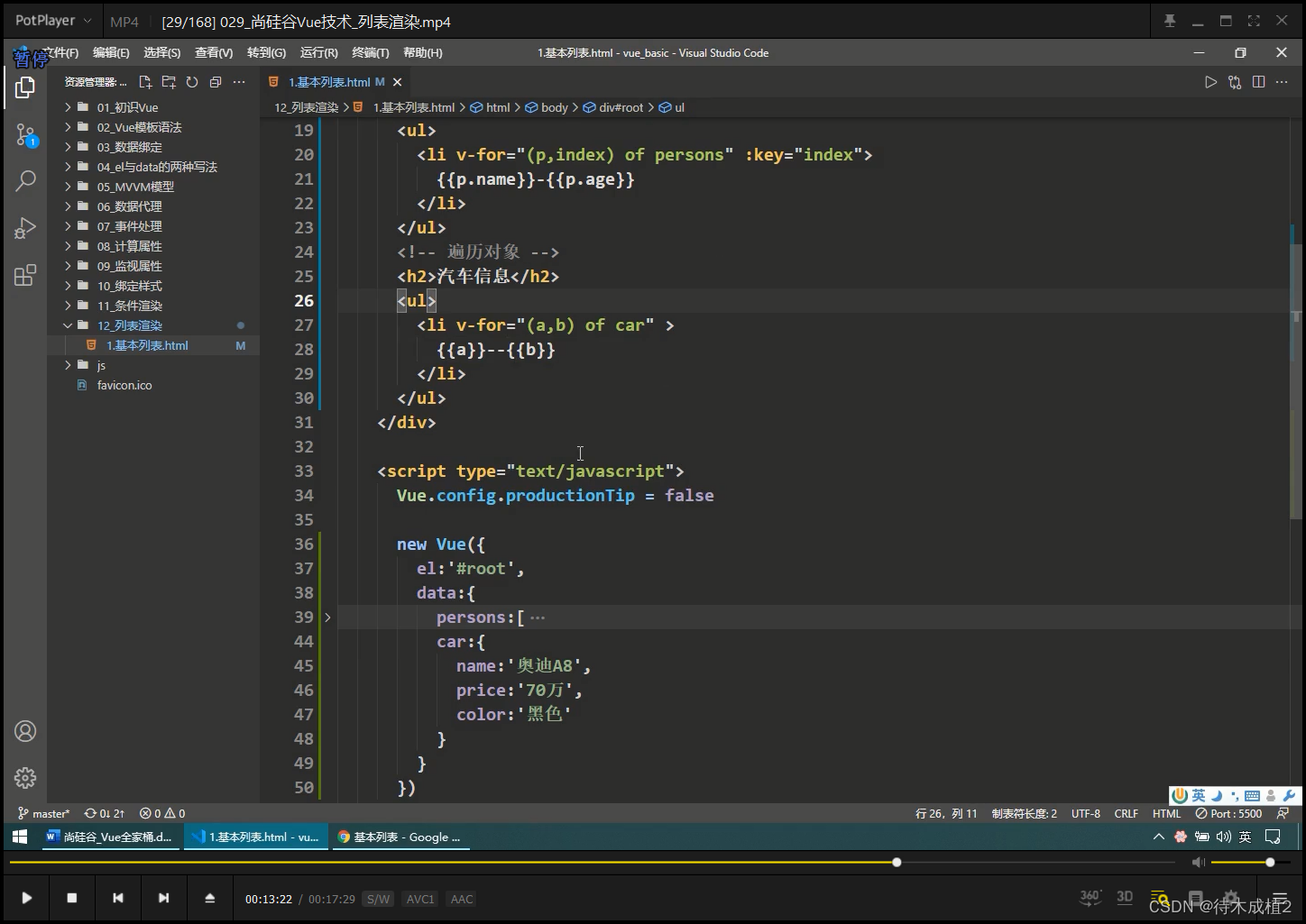
- v-for
- 长度 是 几, 就生成 几个
- 插值语法 : 来自 : data 、 computed 、 v-for=" p in persons "
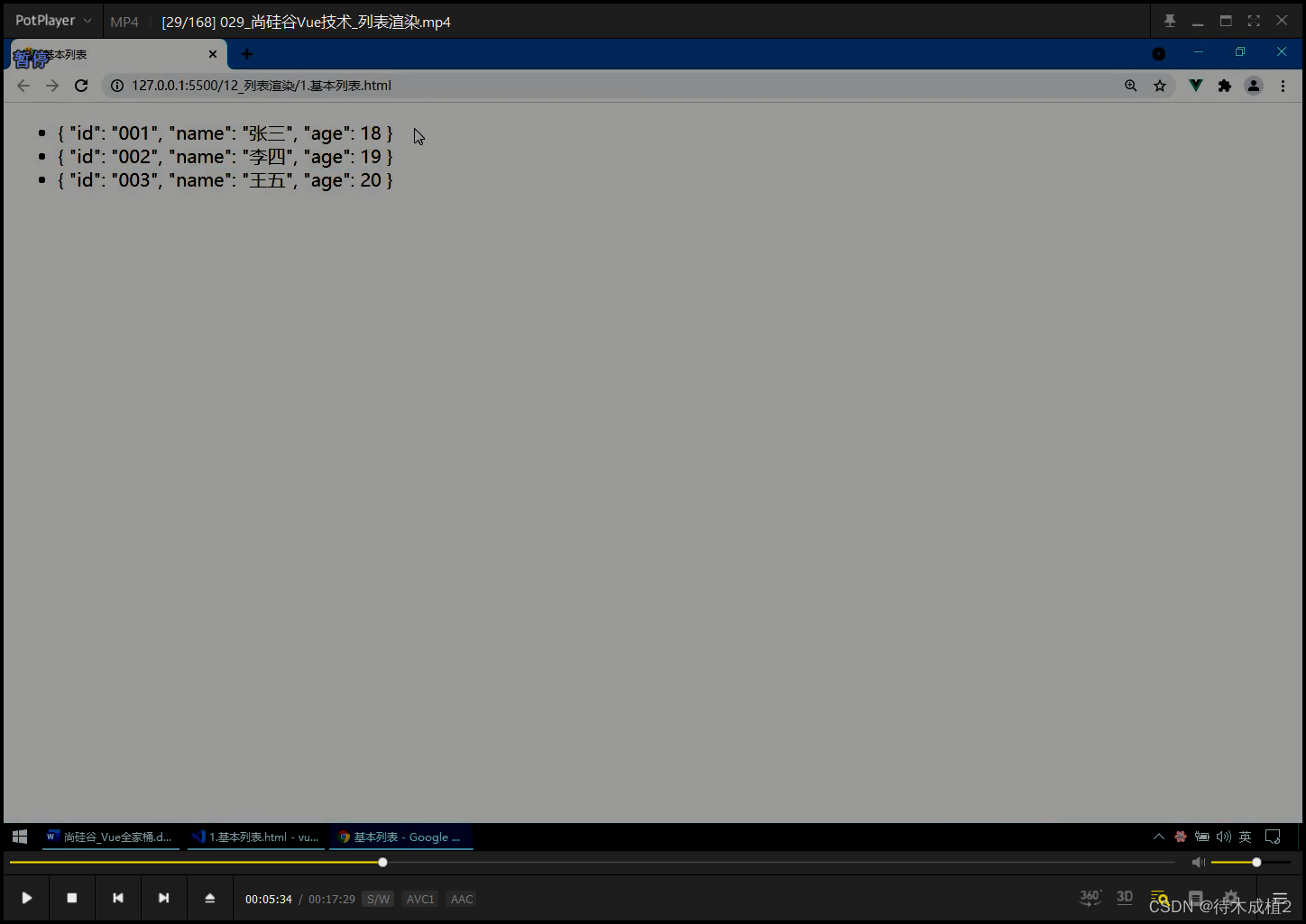
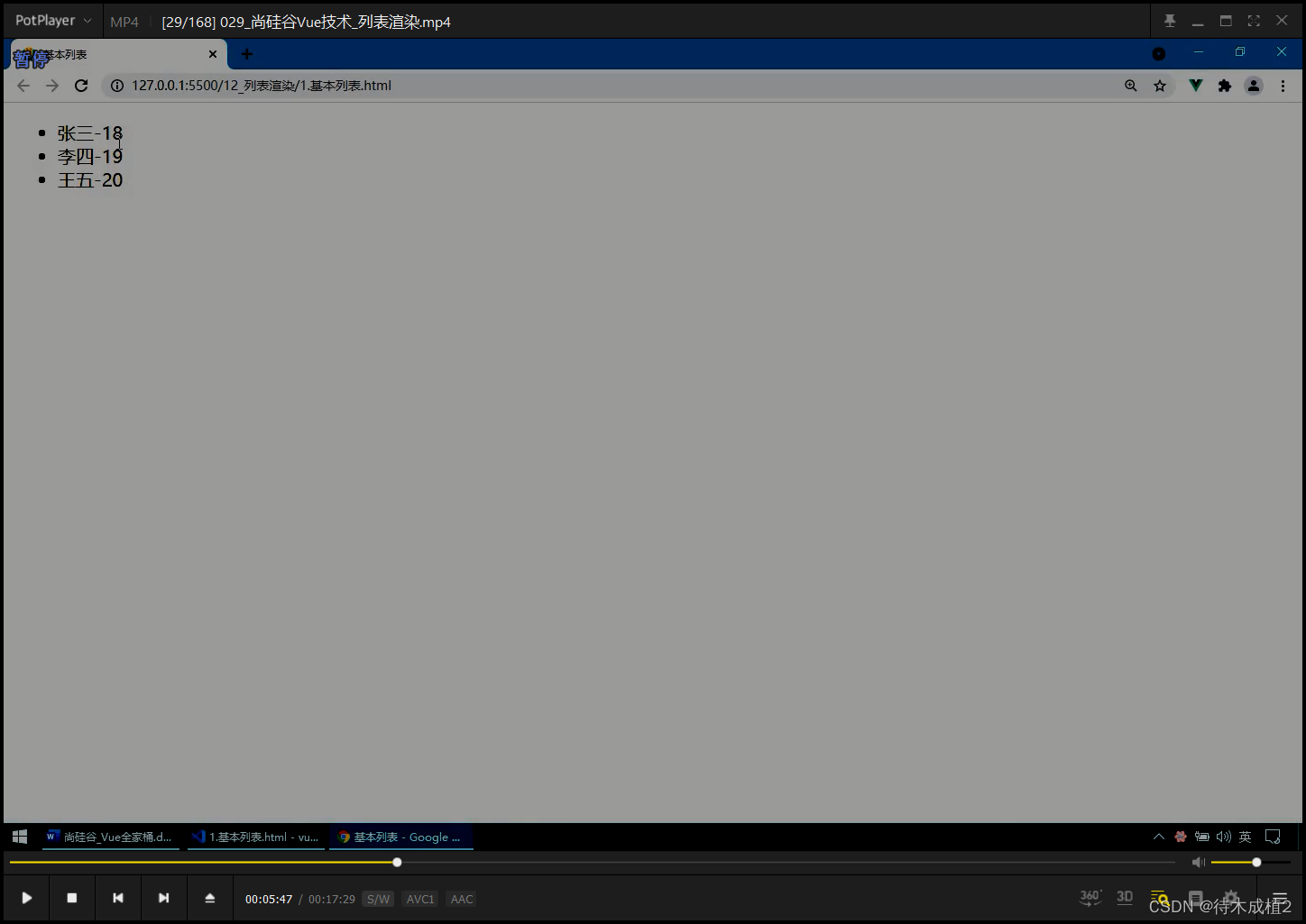
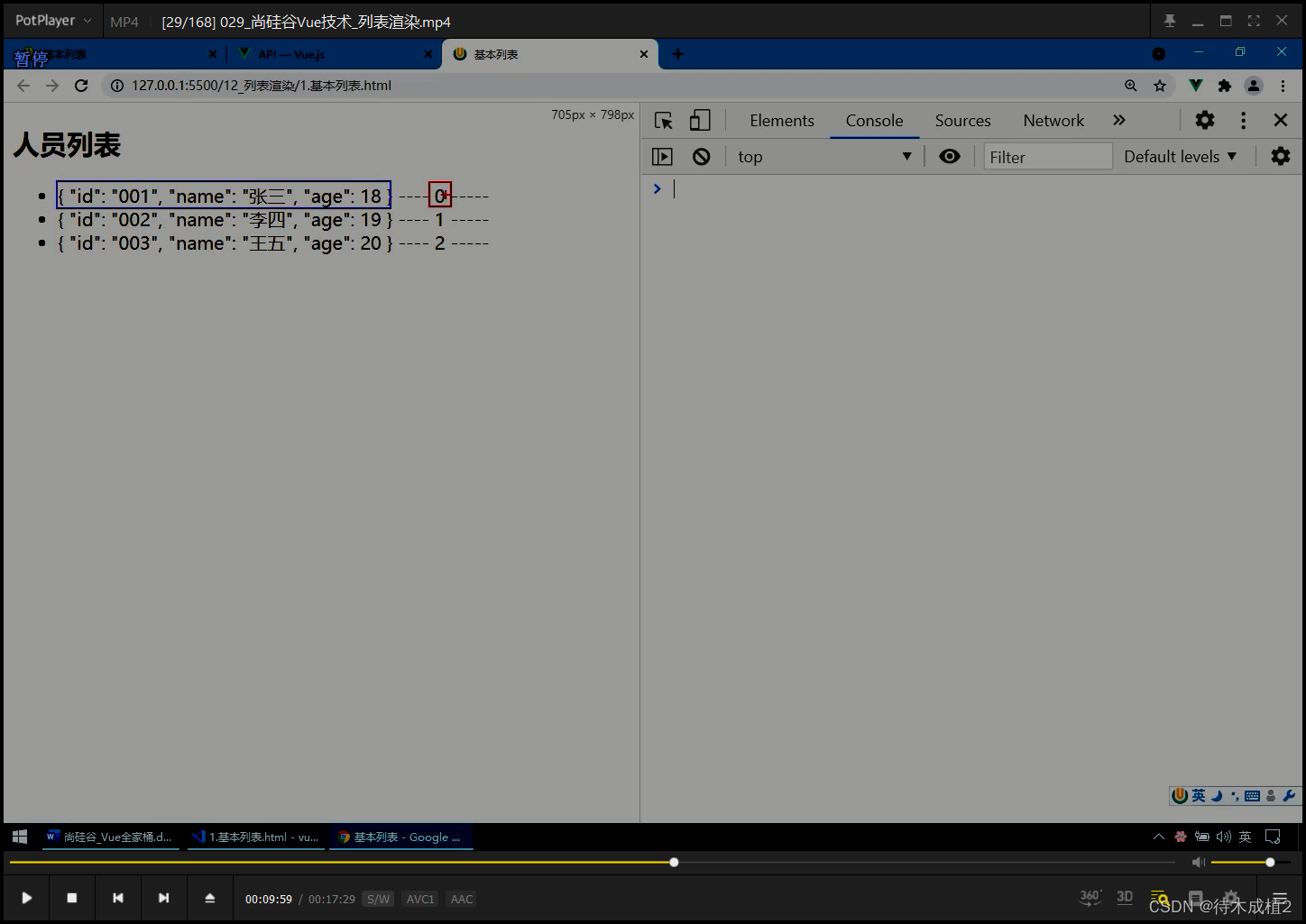
- 展示一下
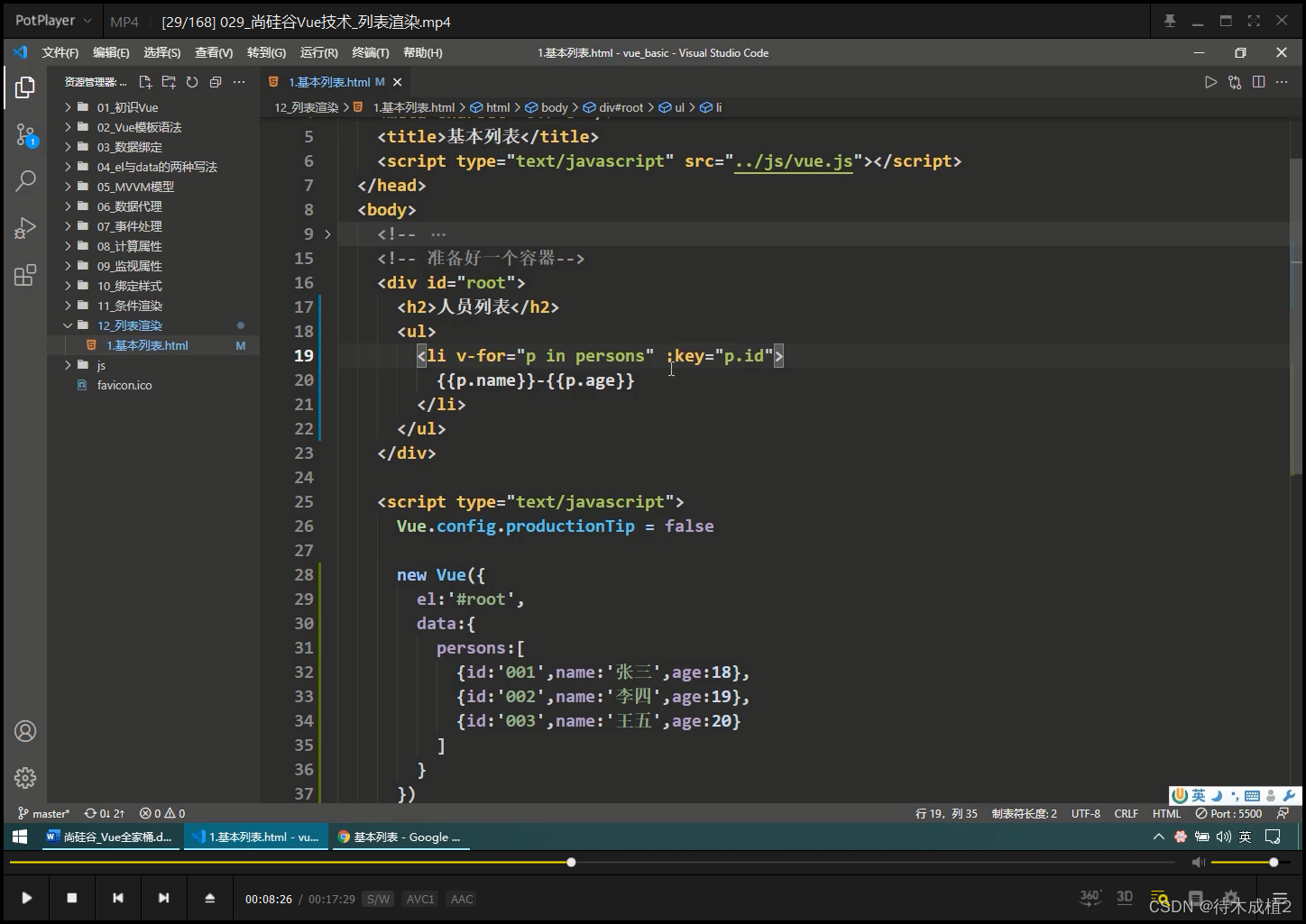
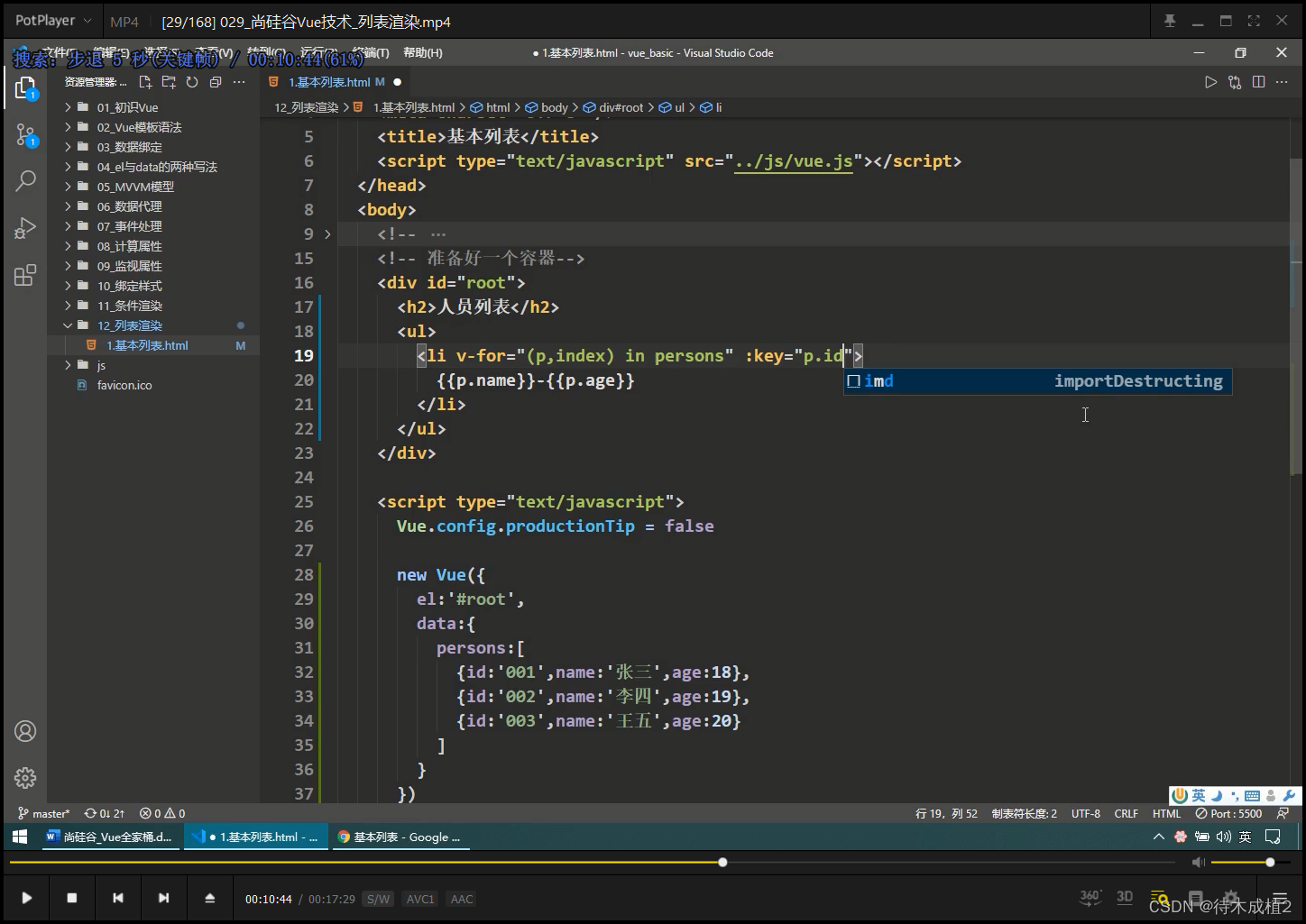
- :key="p.id"
- 学习 -> API -> key
- 加入 :key
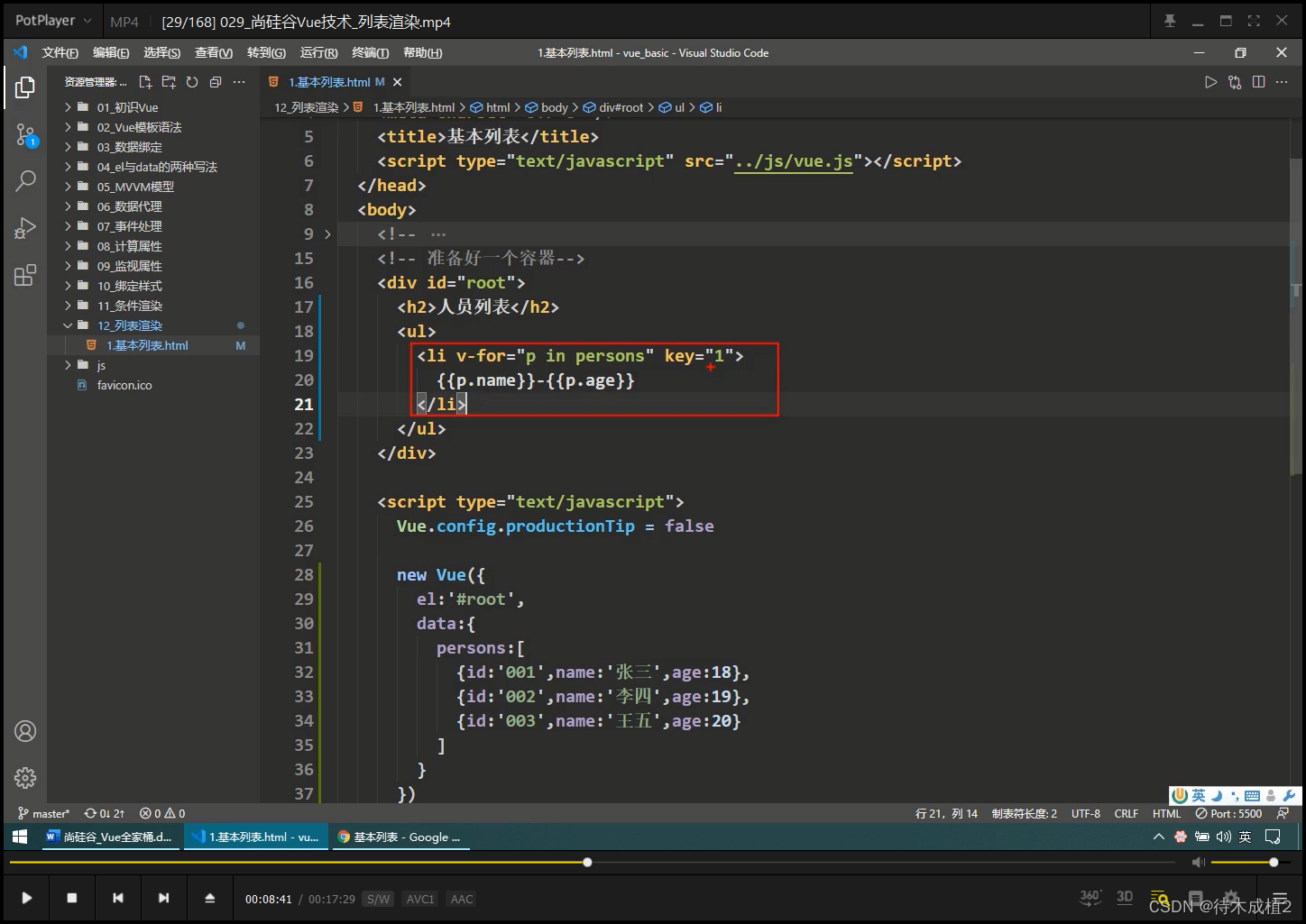
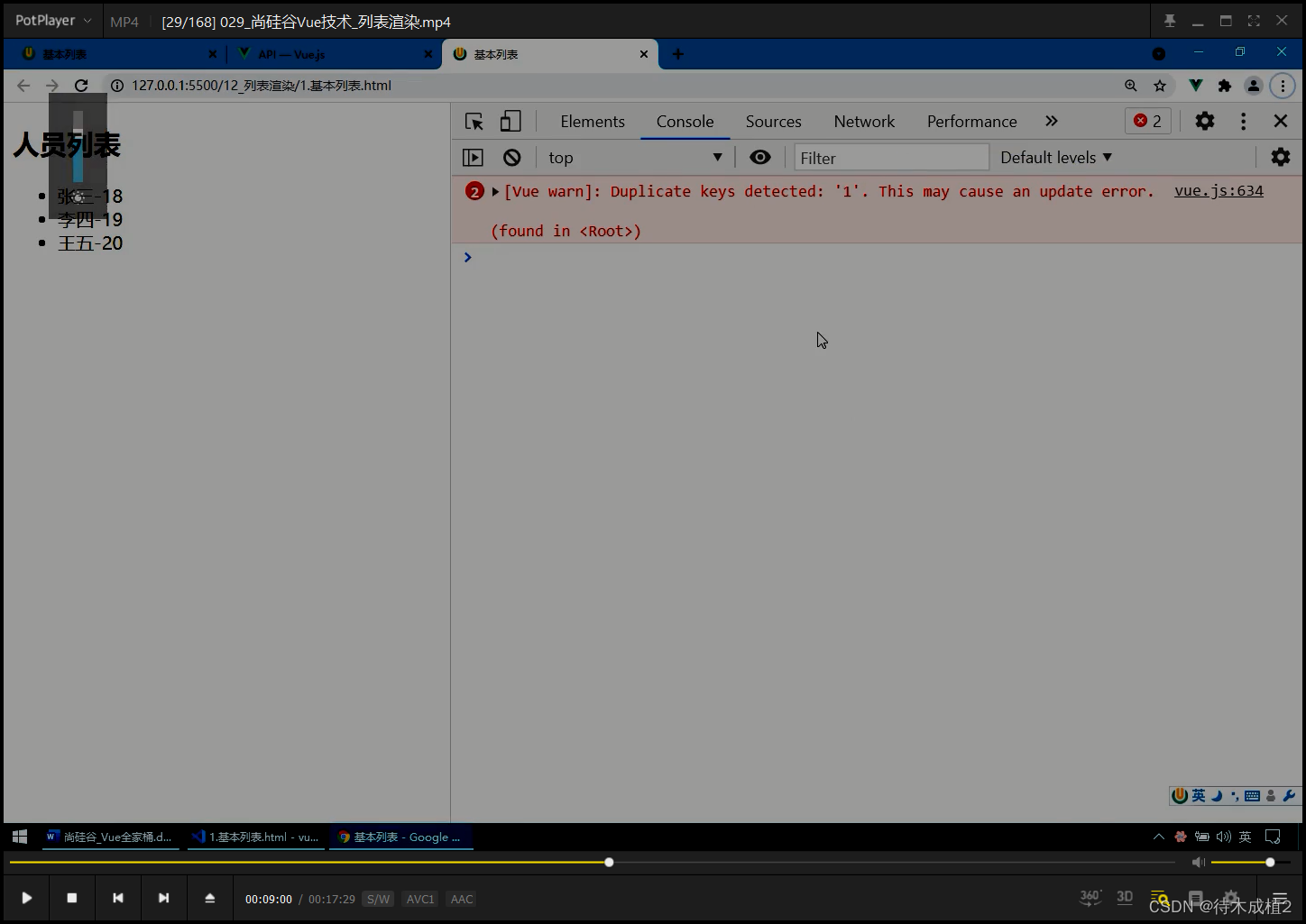
- 错误:key="1"
- (a 是 item , b 索引 , c 未定义)
- 保证 :key 不一样
- p.id
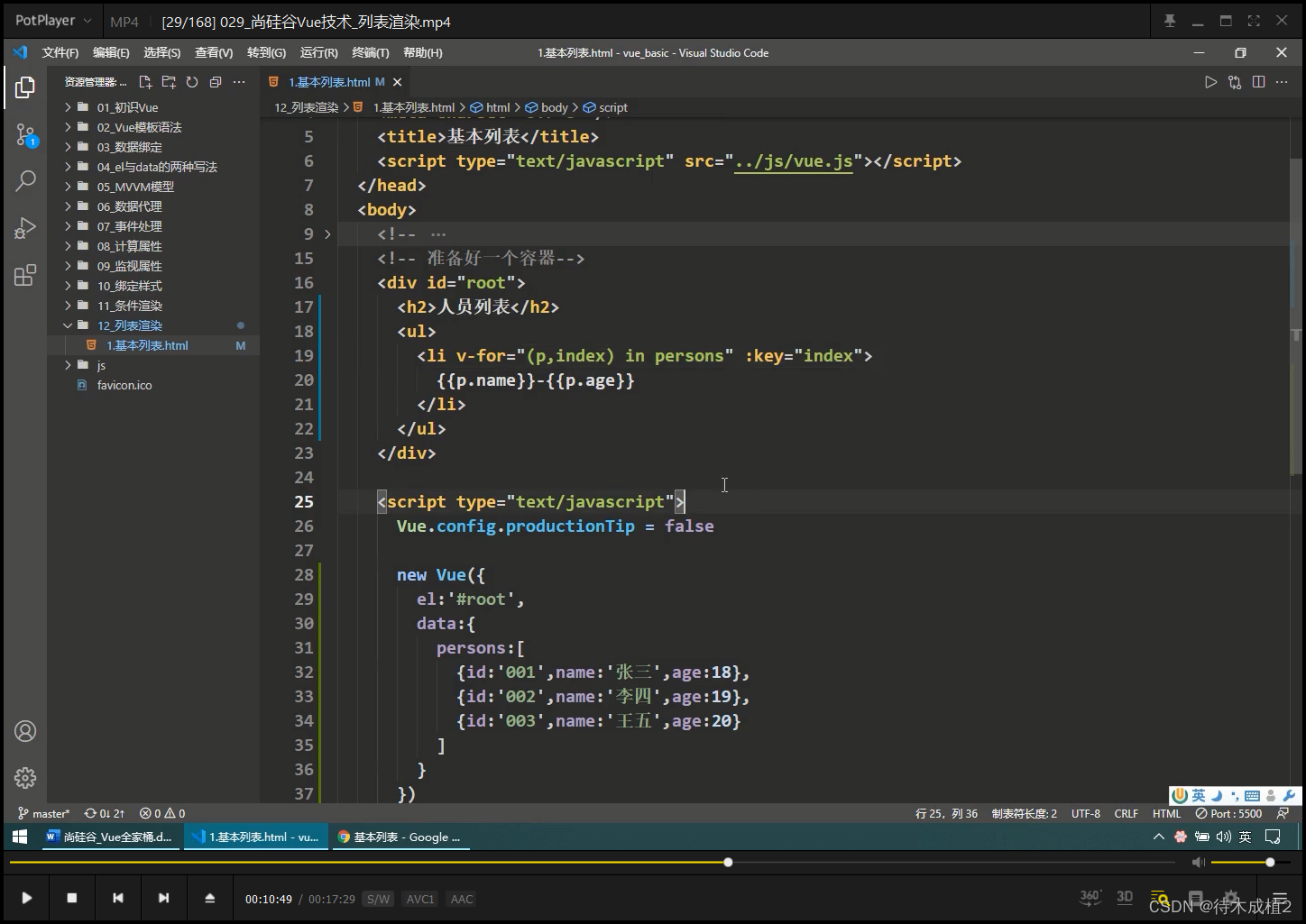
- index
- 小括号 可以省略
- 可以拿到 index
- in 换成 of 都可以
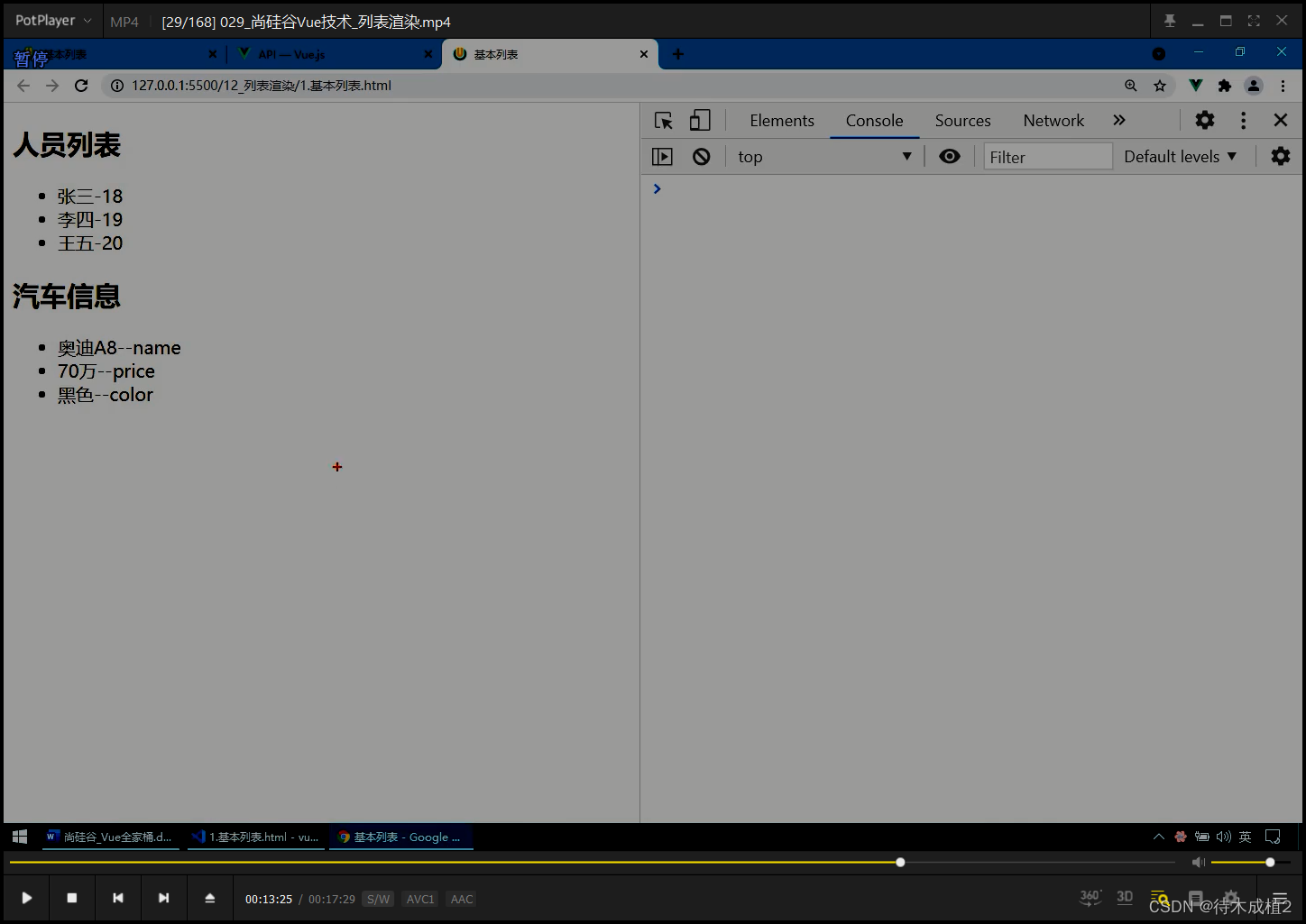
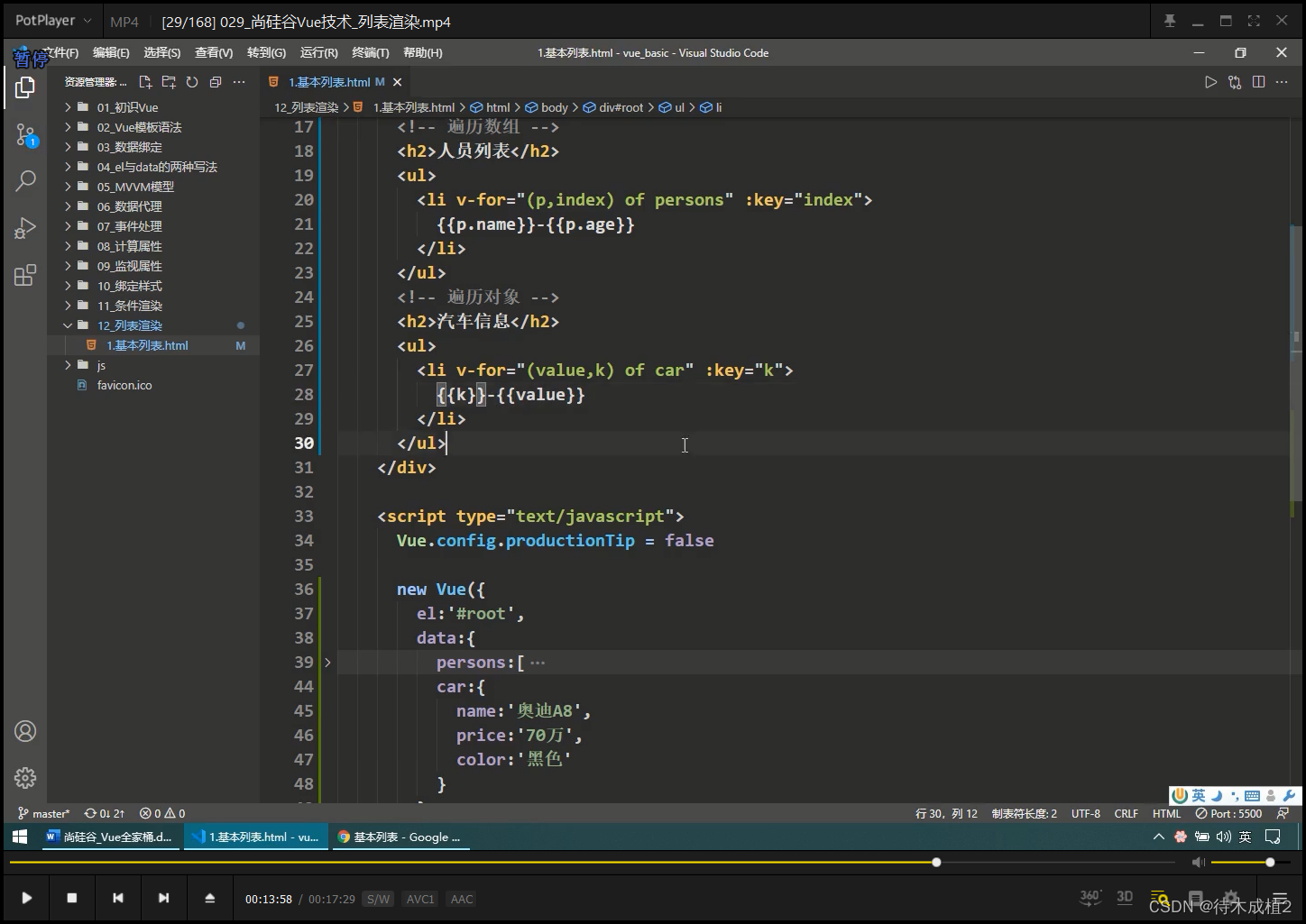
- 对象 遍历
- (value, key)
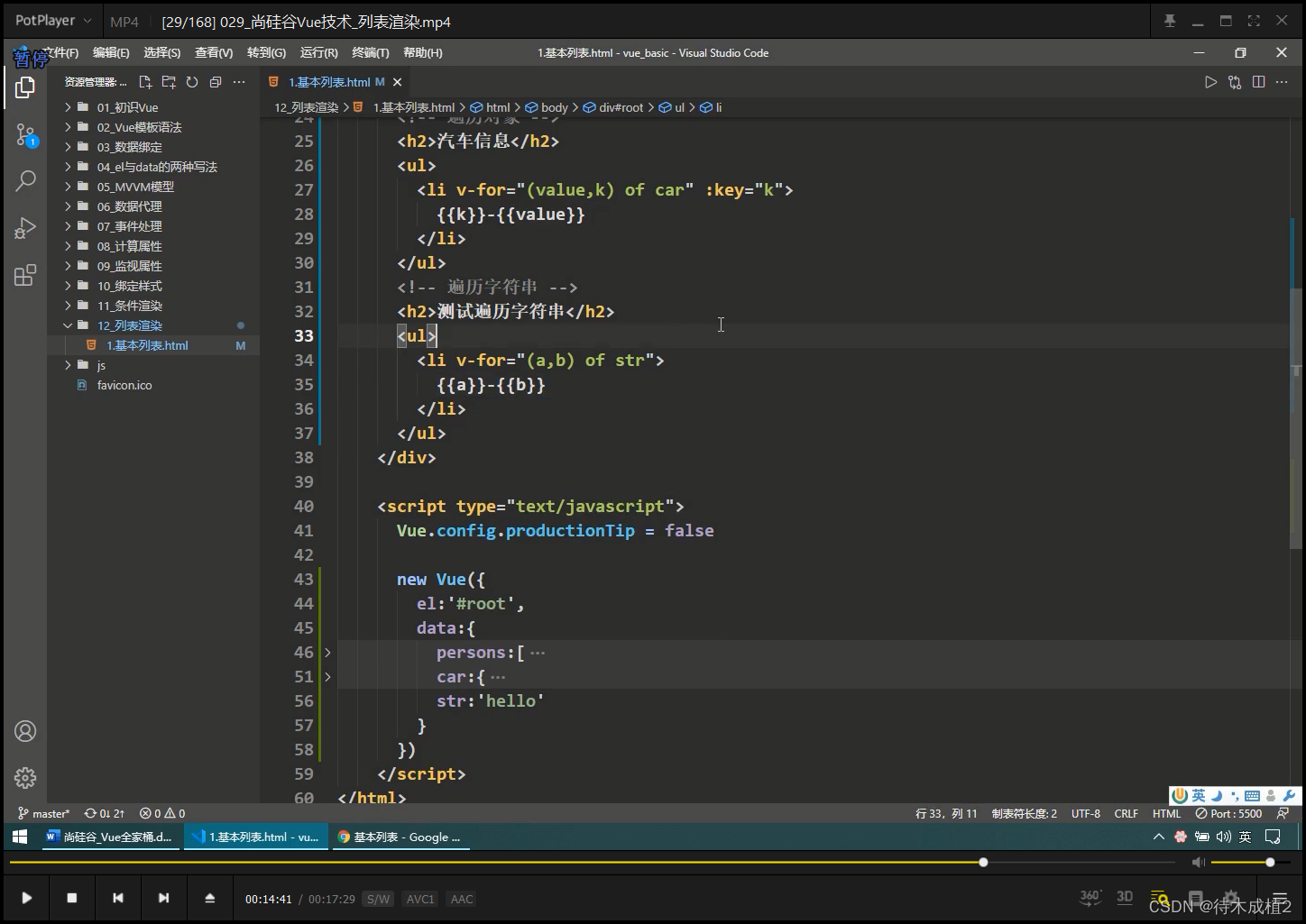
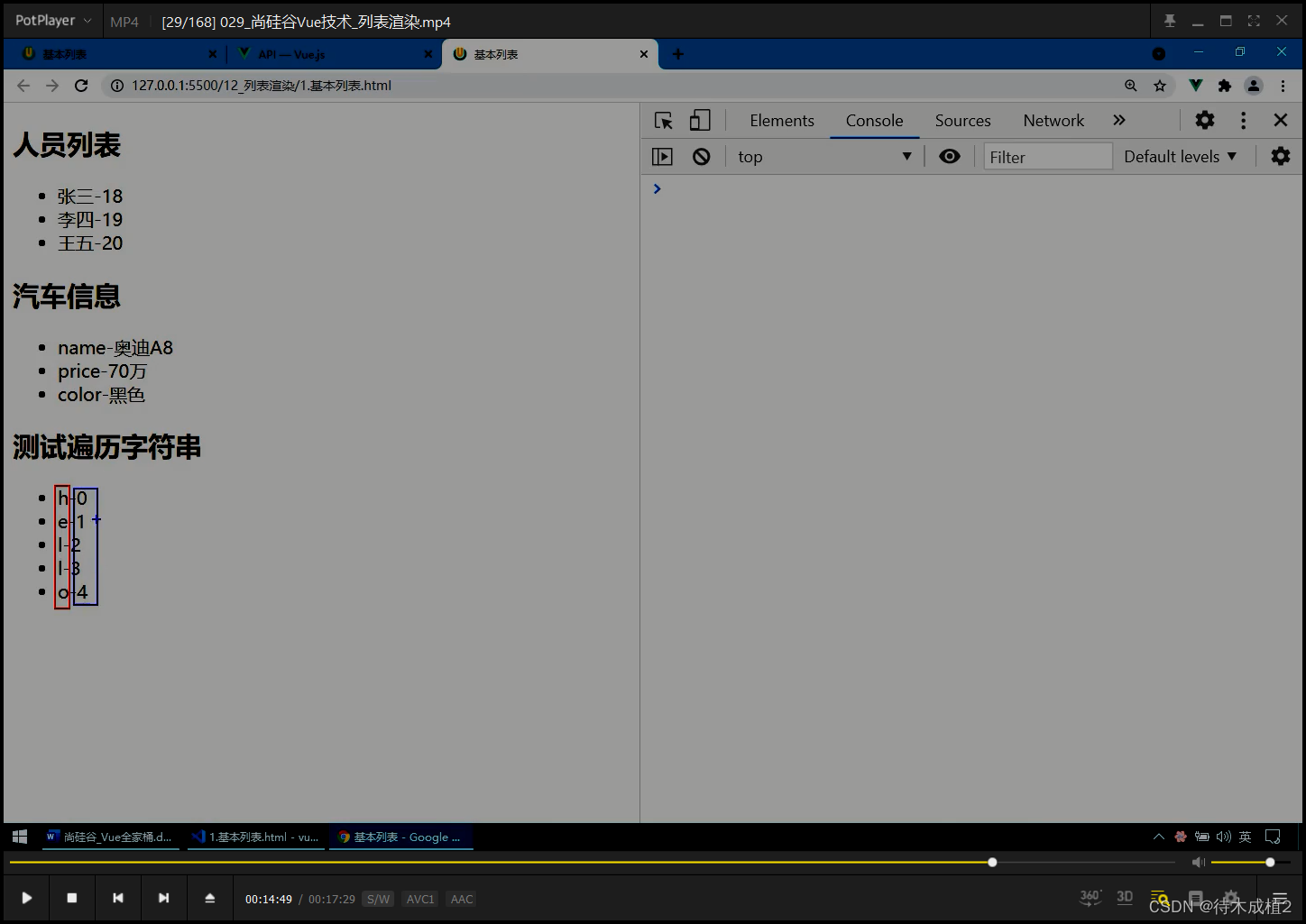
- 字符串 遍历
- 指定次数 遍历 : 左边 number 值, 右边 索引值
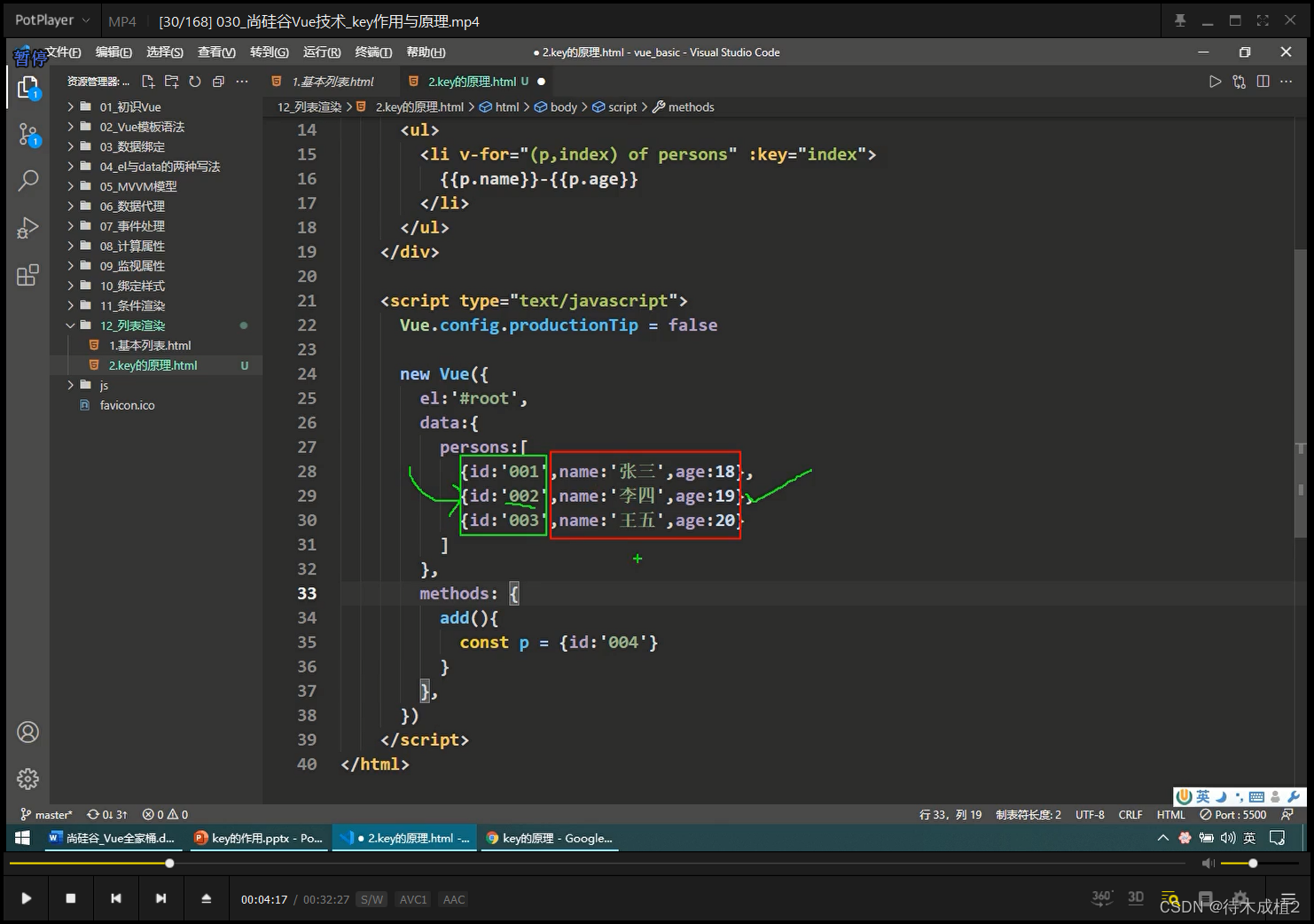
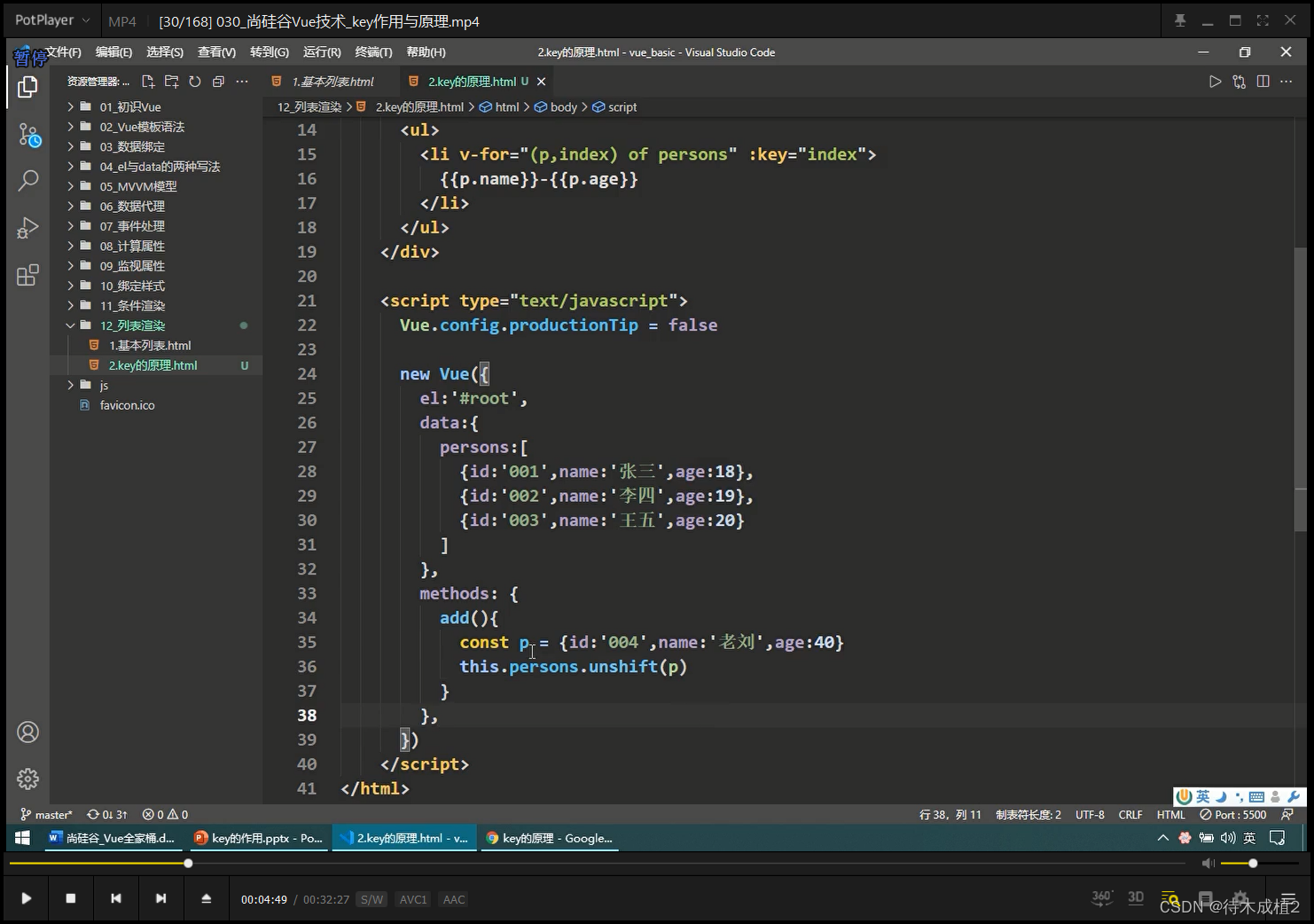
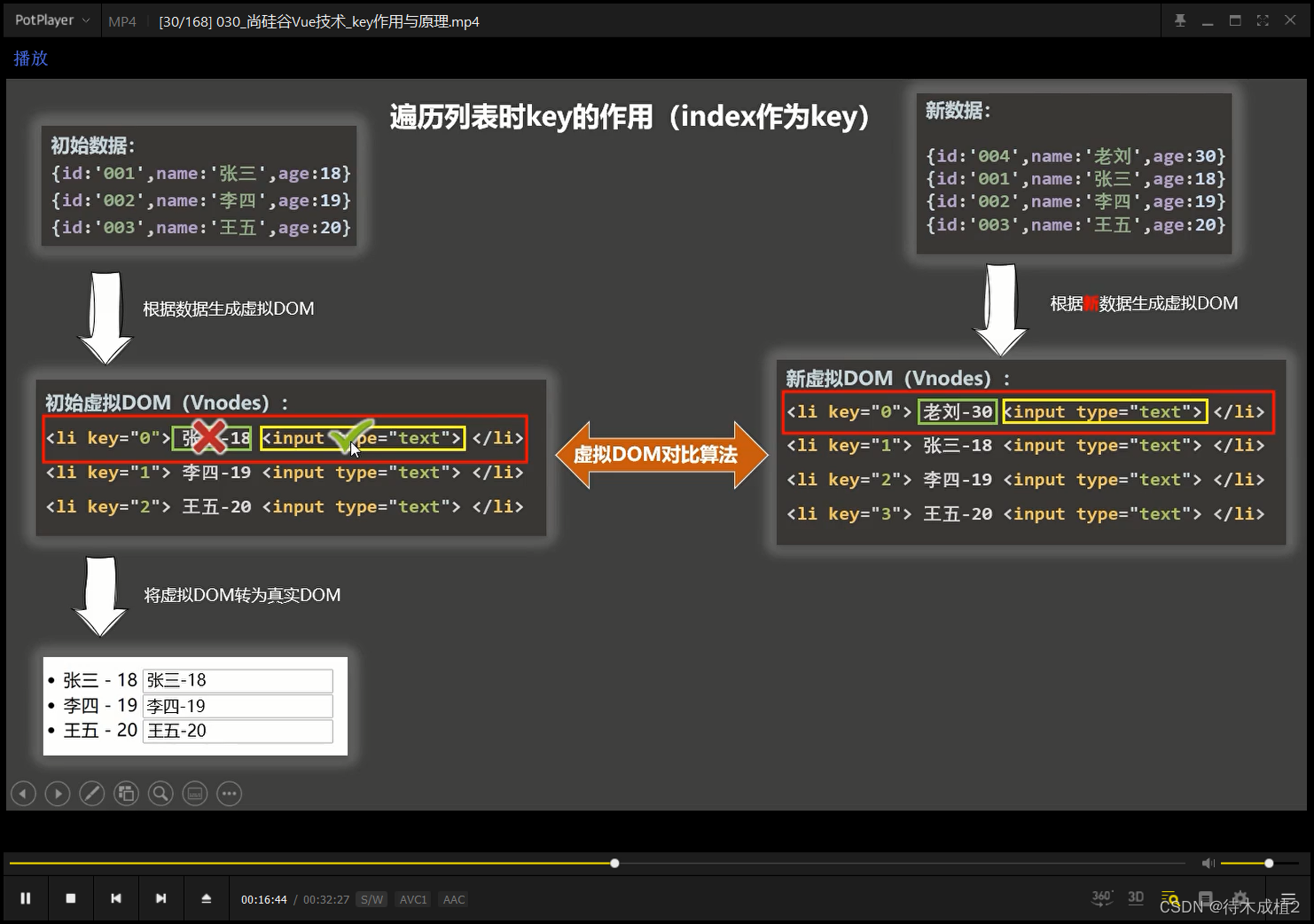
- vue2 key作用与原理【32:26】
- 数据库维护 id
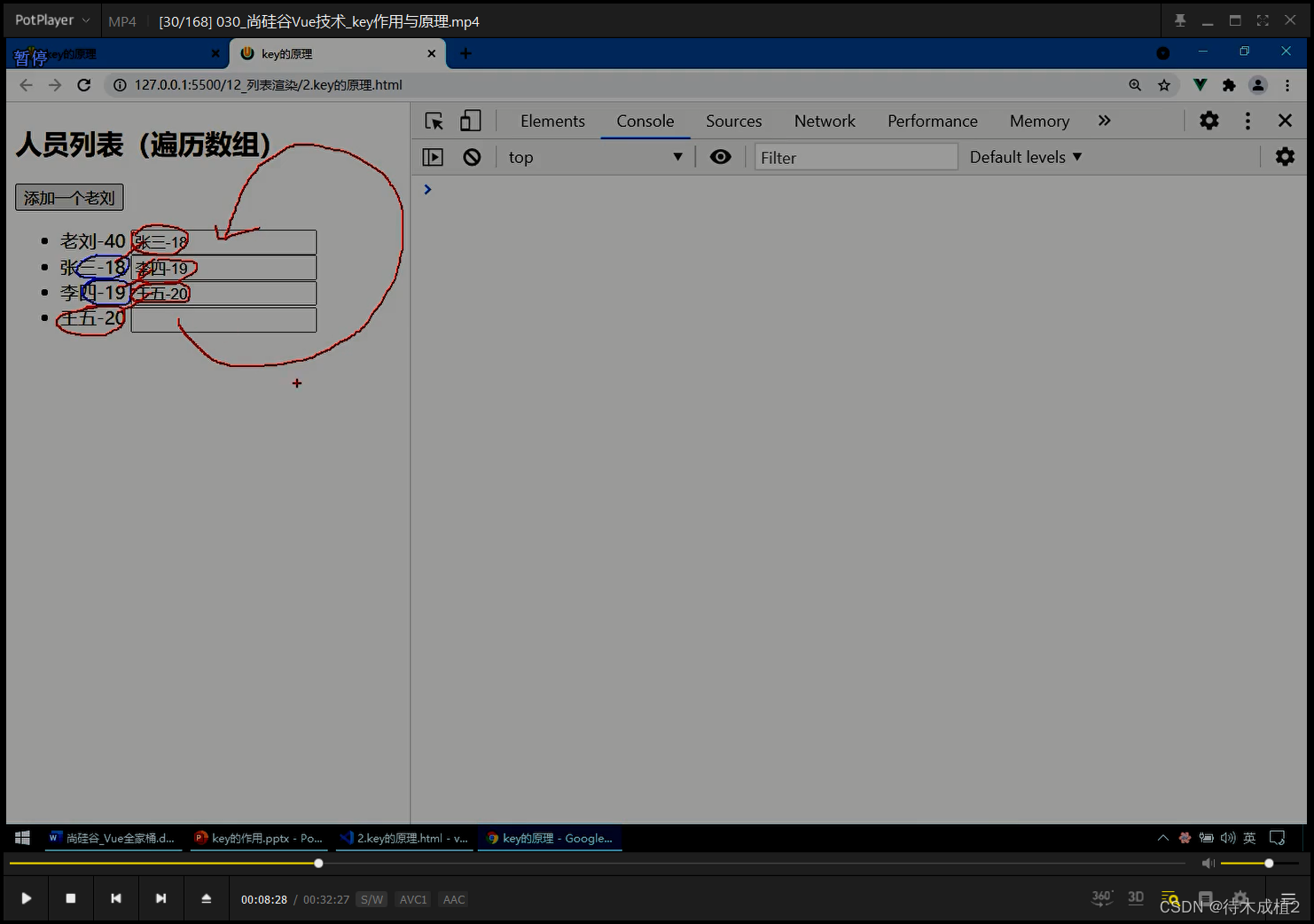
- 前插
- @click.once 指点一次
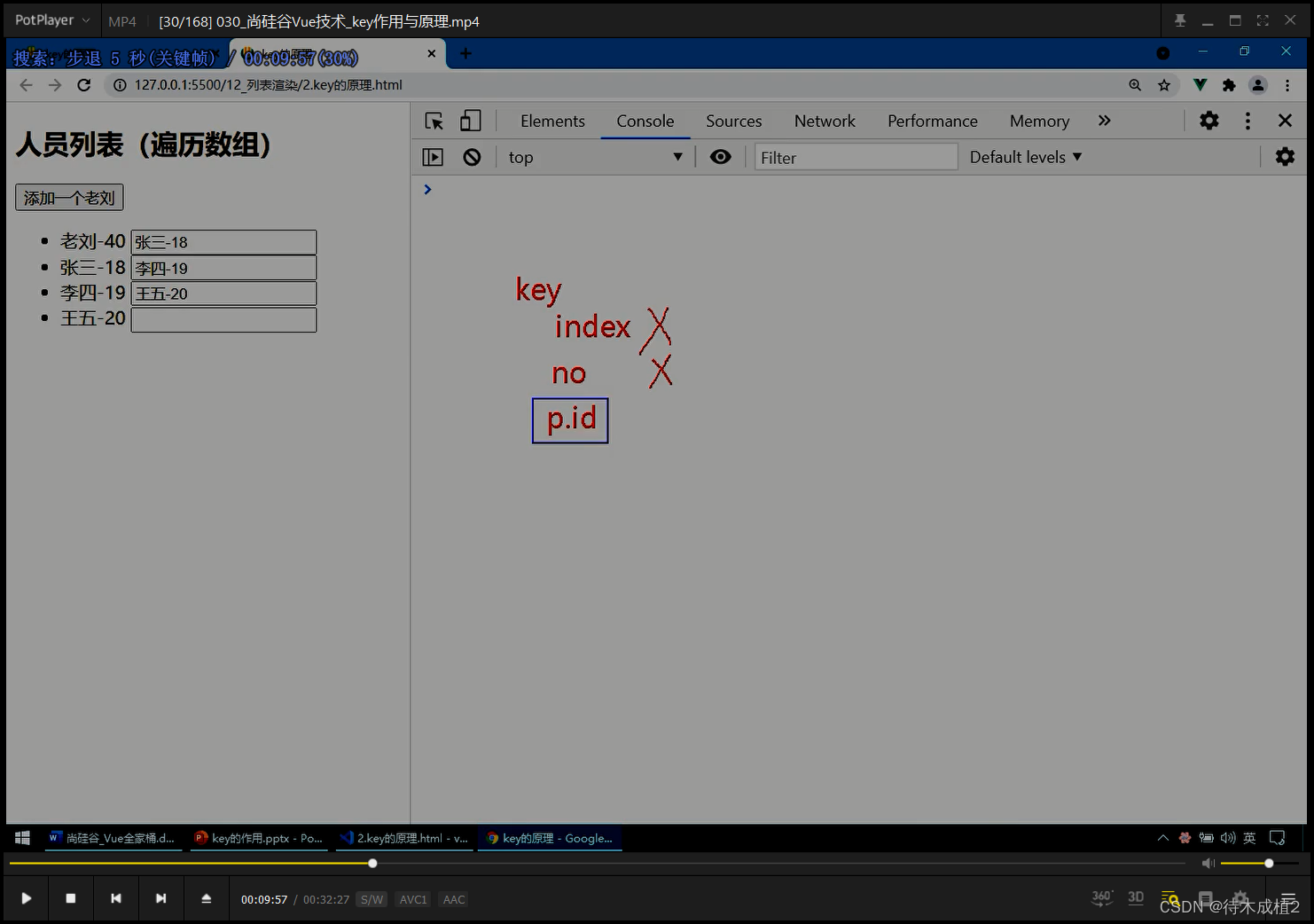
- :key 会被 vue 用掉
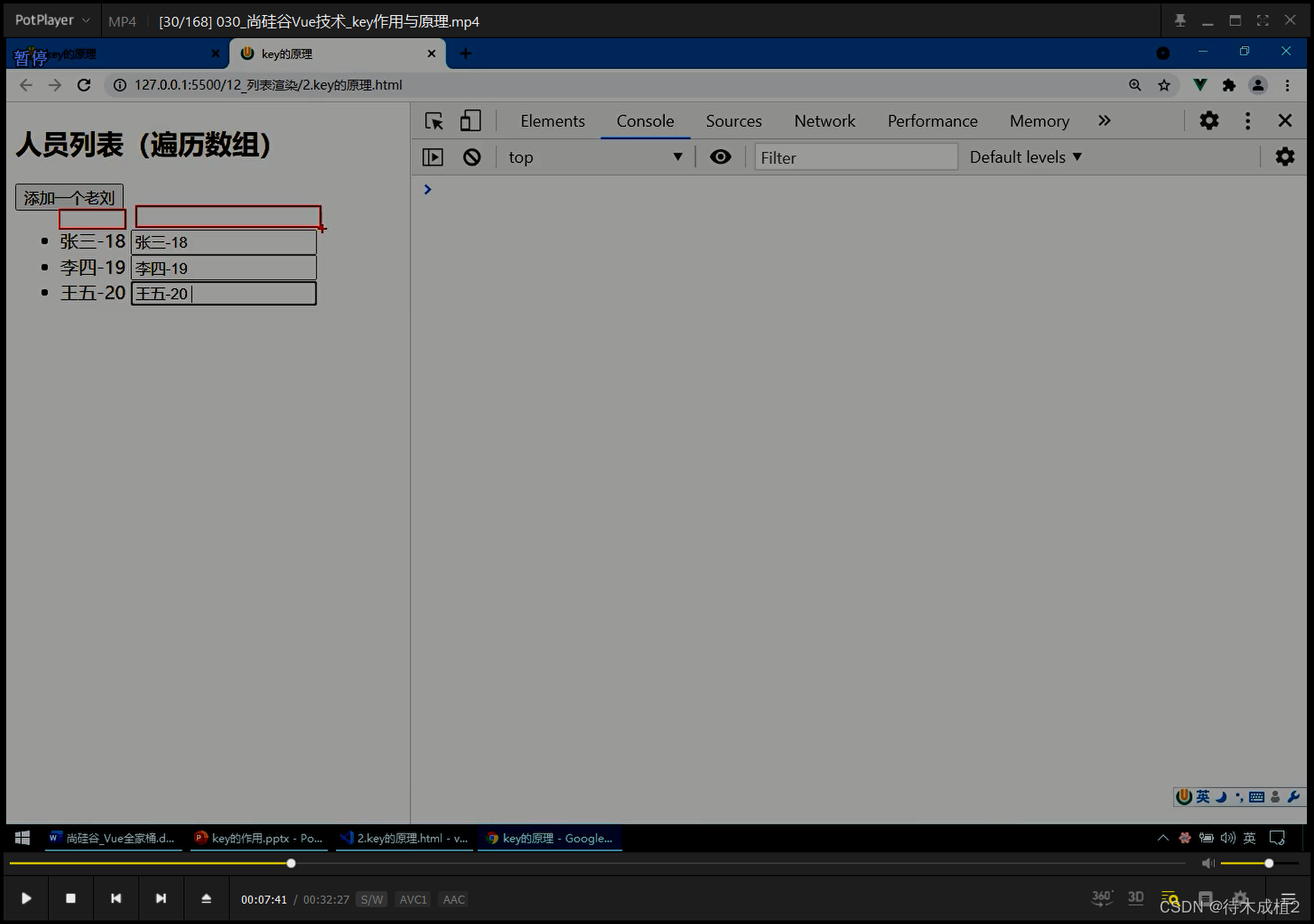
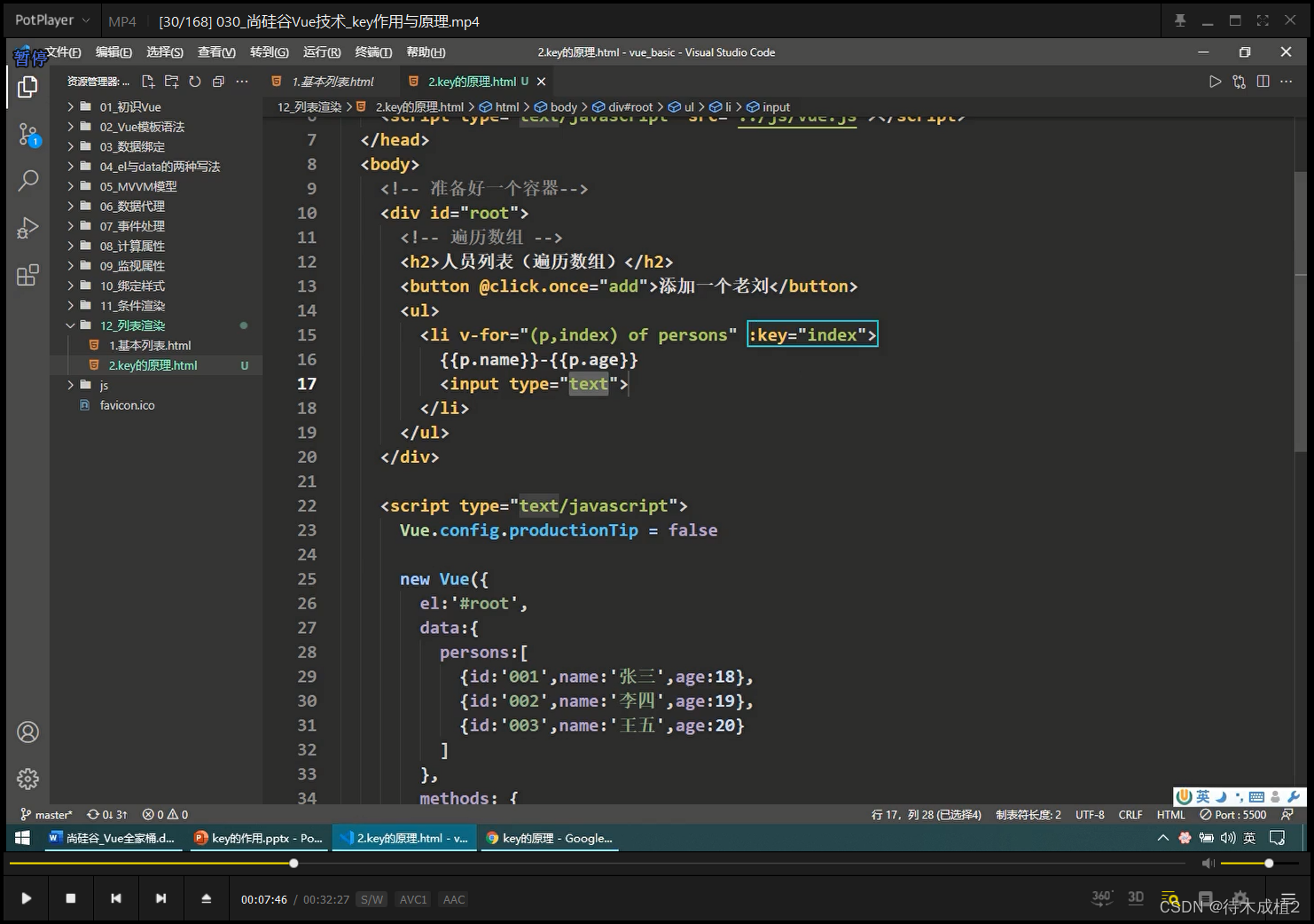
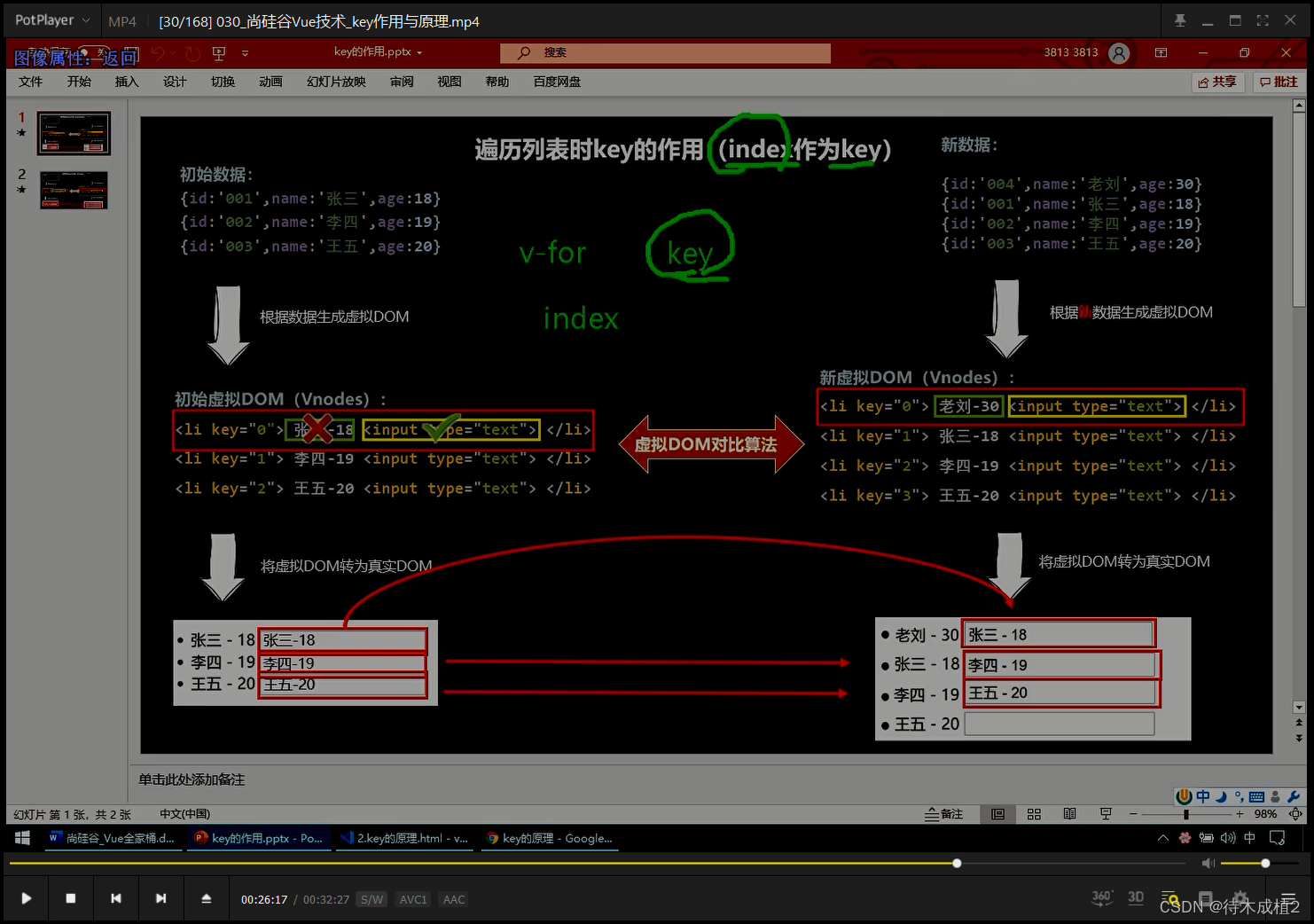
- 添加文本
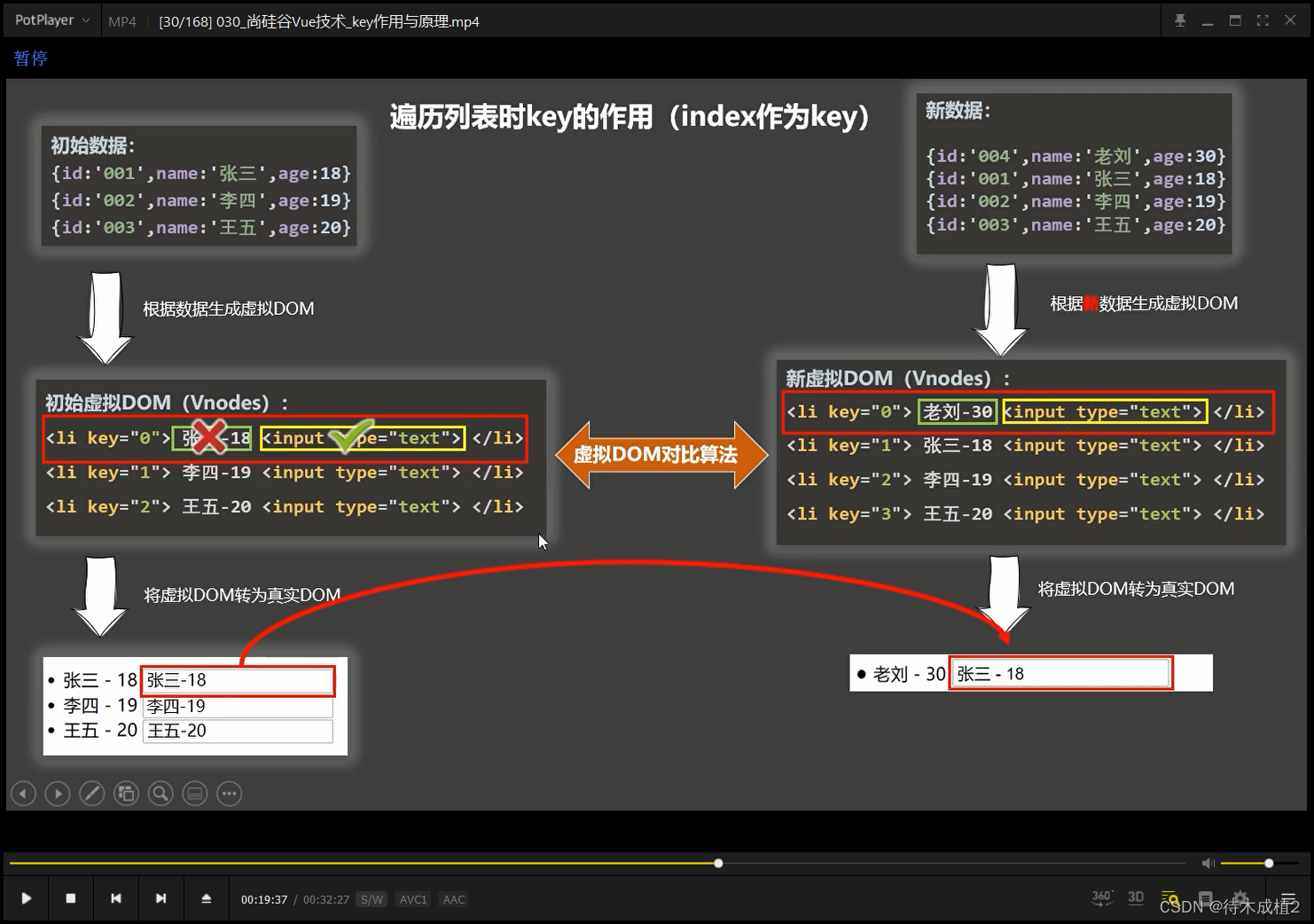
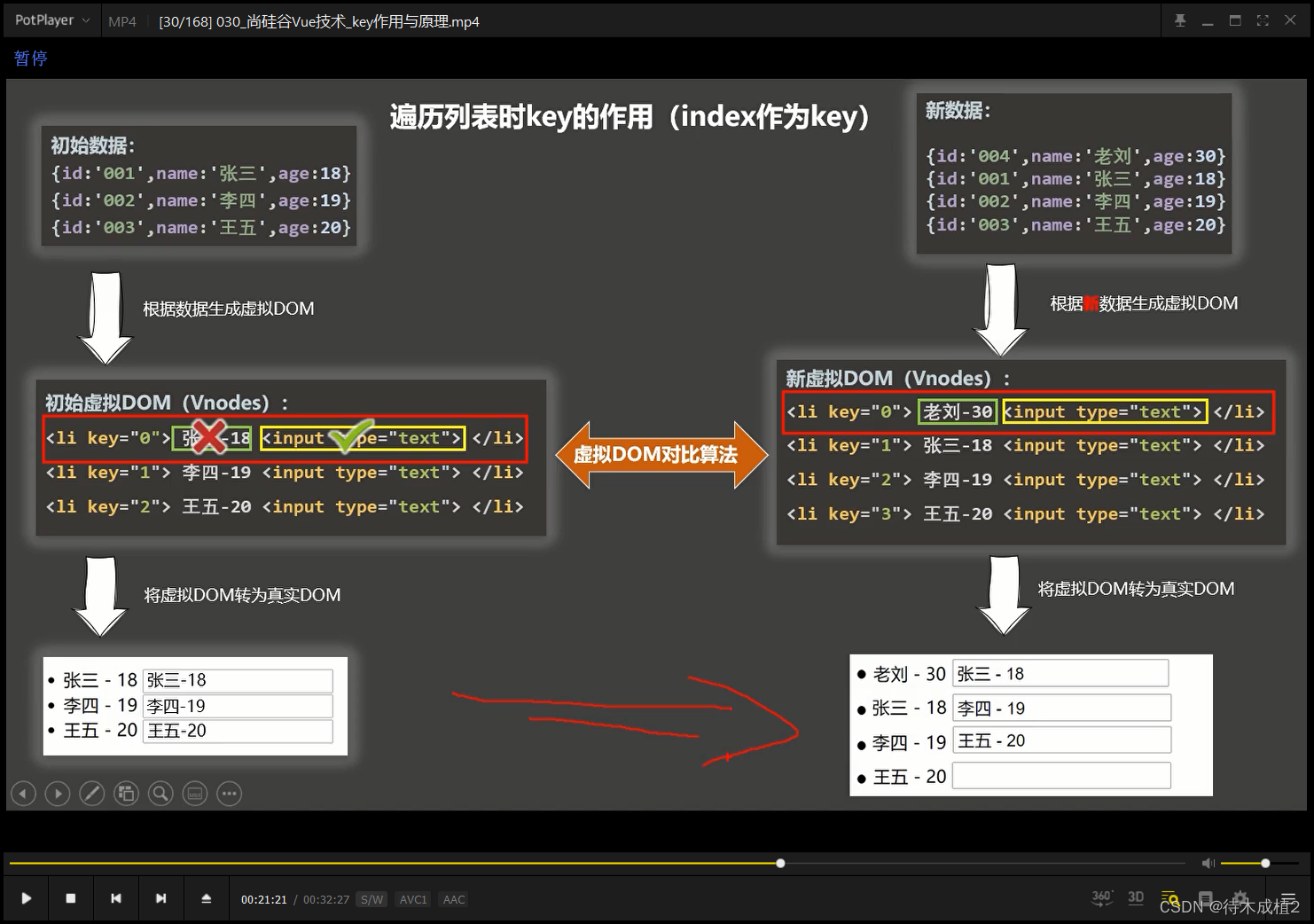
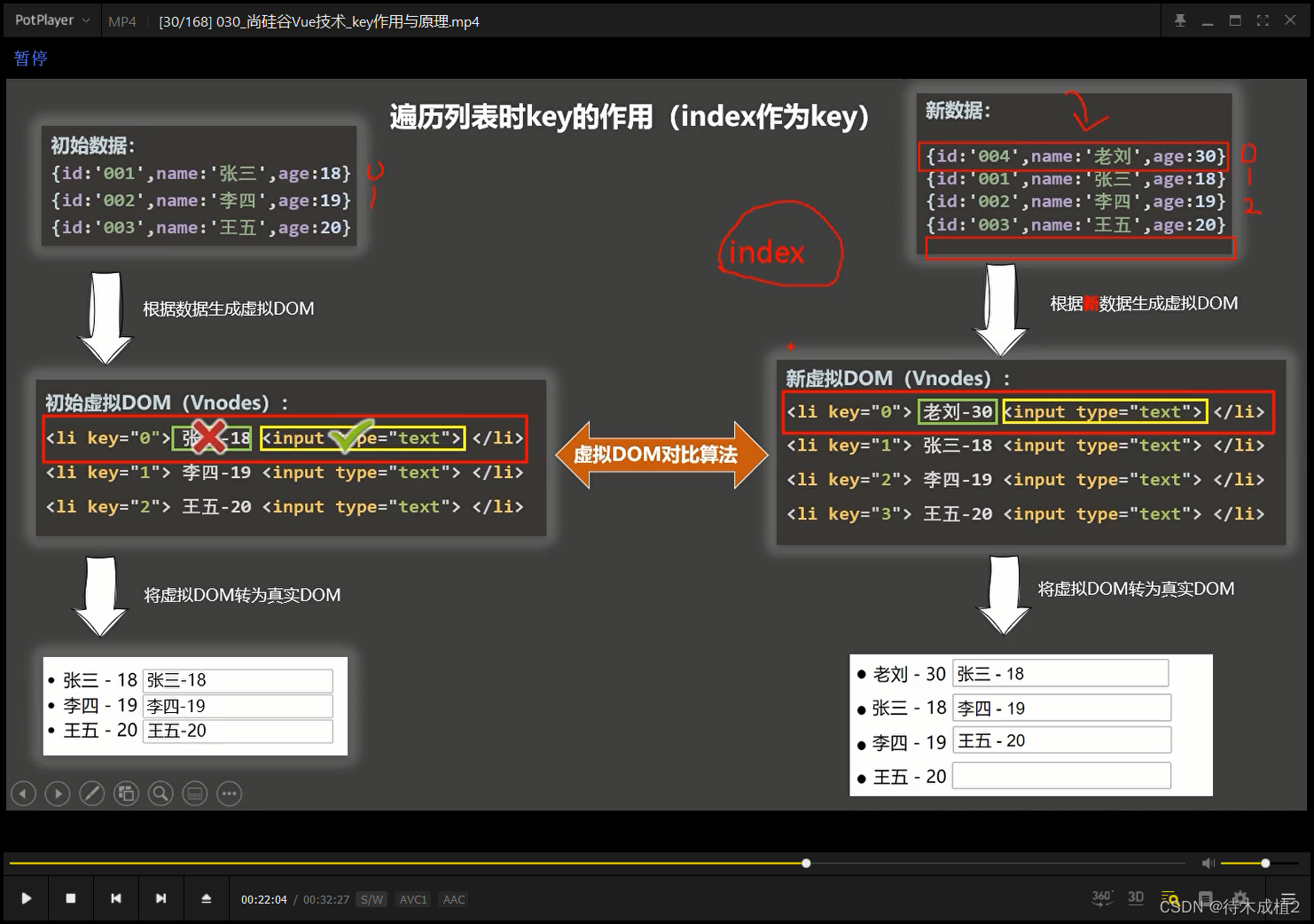
- :key=index 出问题、效率低
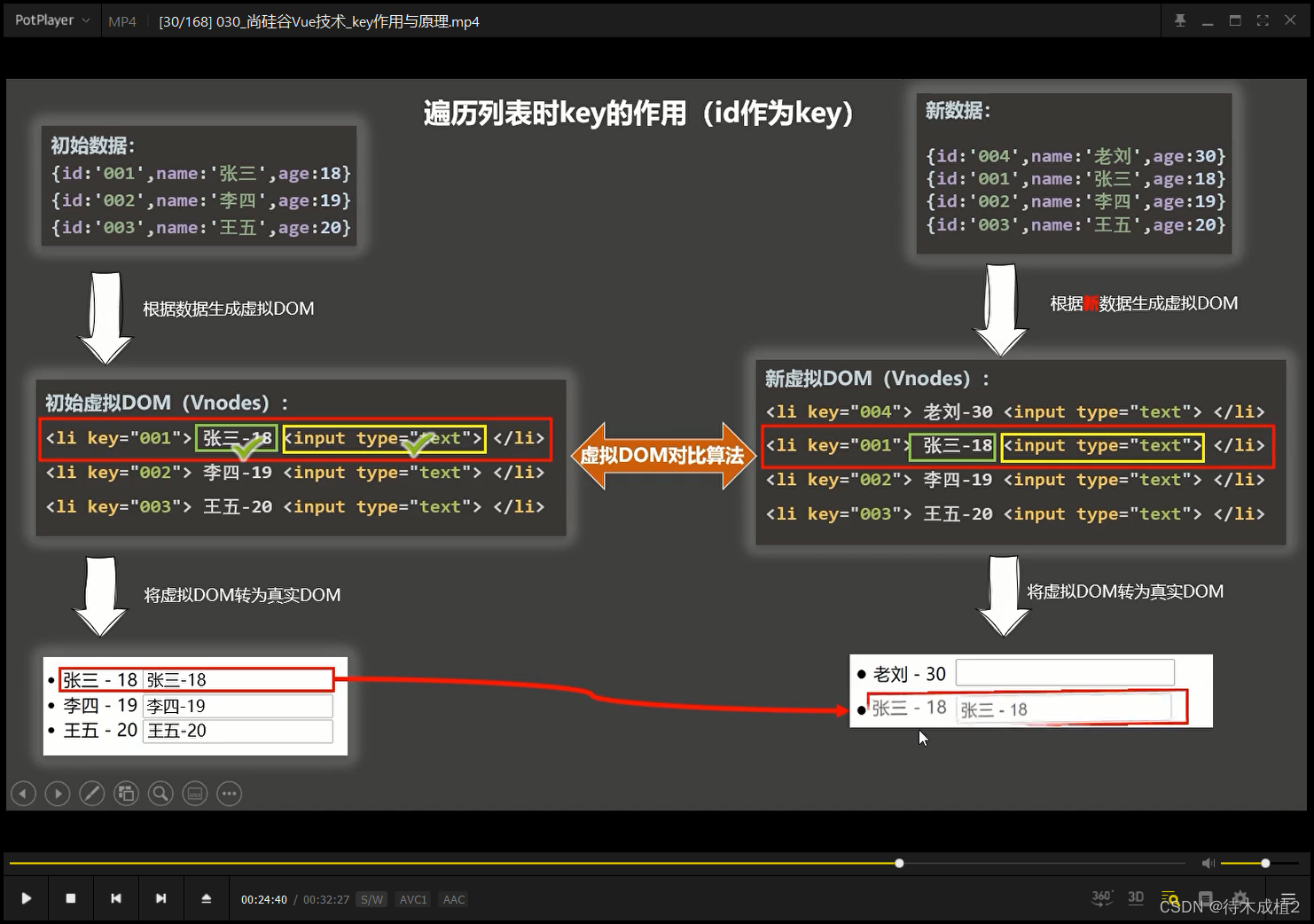
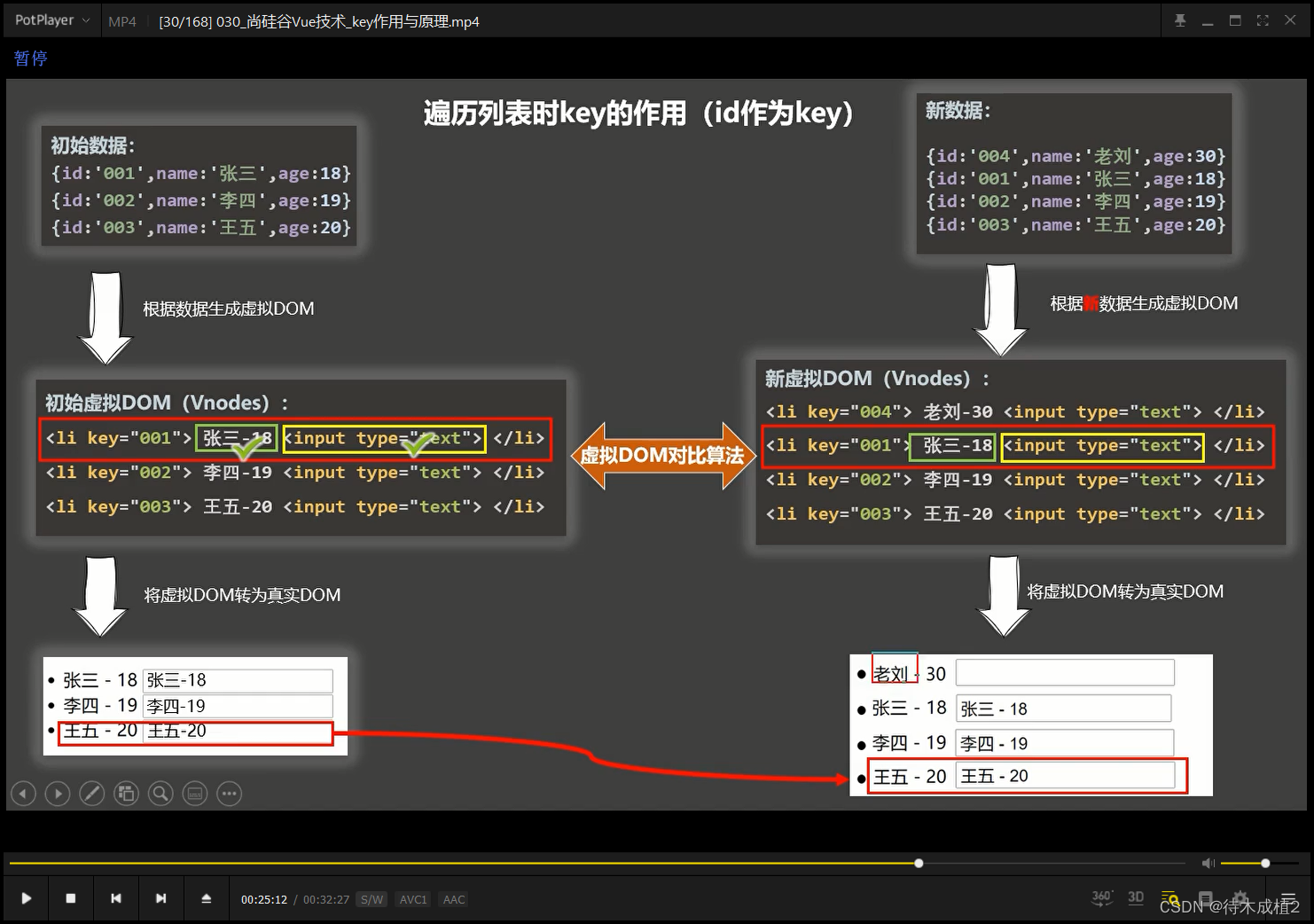
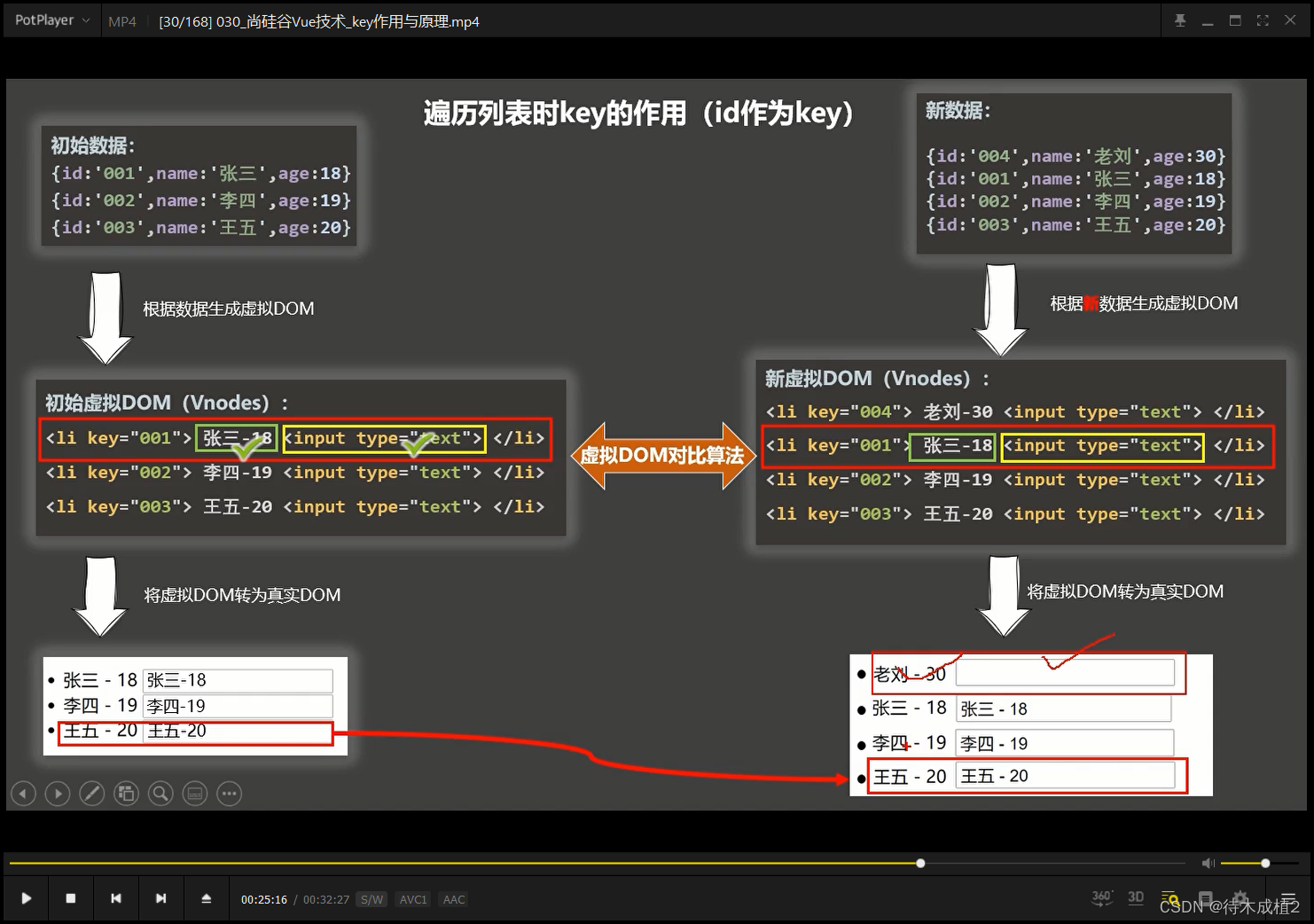
- :key="p.id" 不出问题
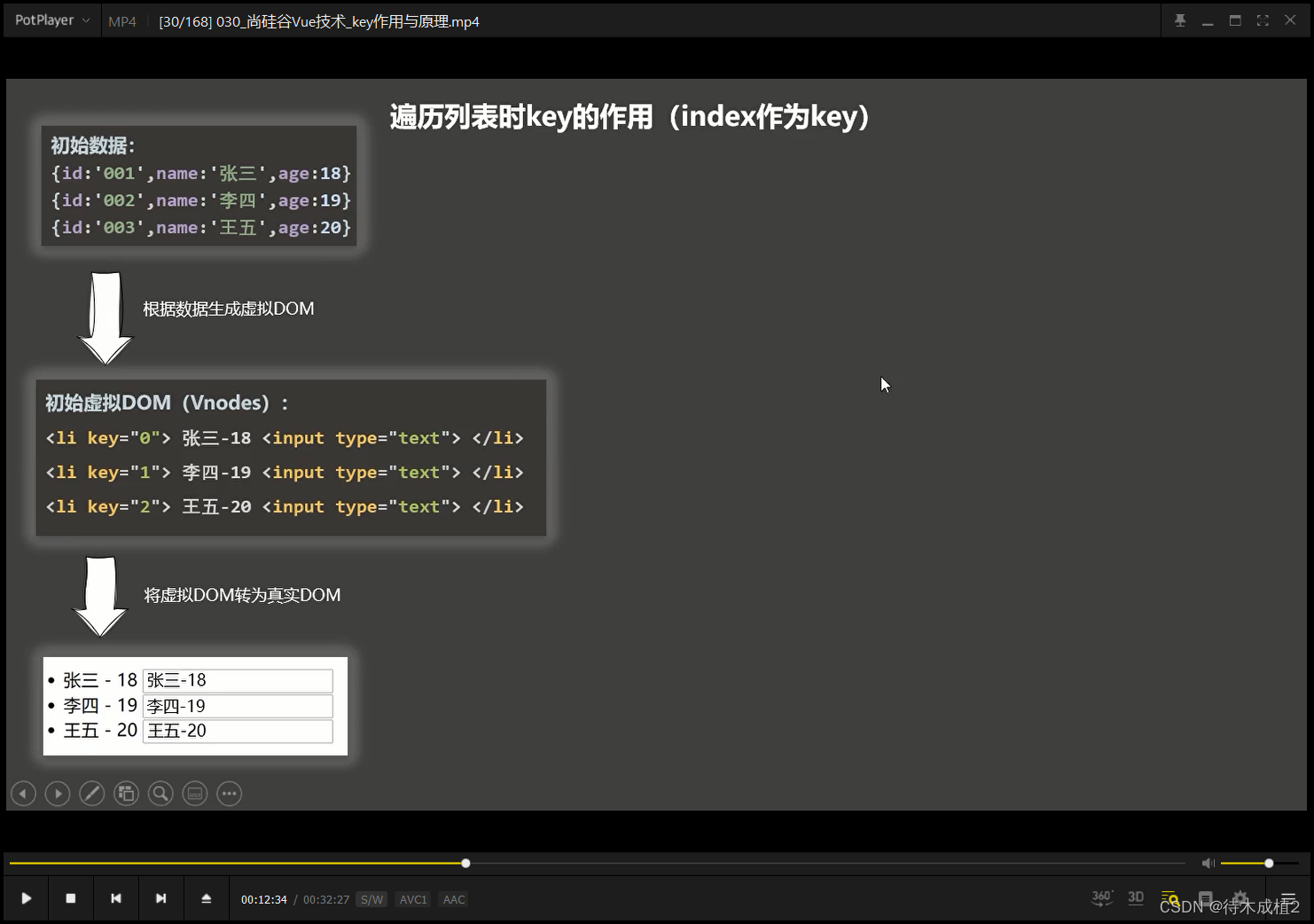
- 什么都不写 == index , 都有问题
- index 动画 : 破坏顺序 的操作 , 输入类型 的节点DOM, 会 出问题
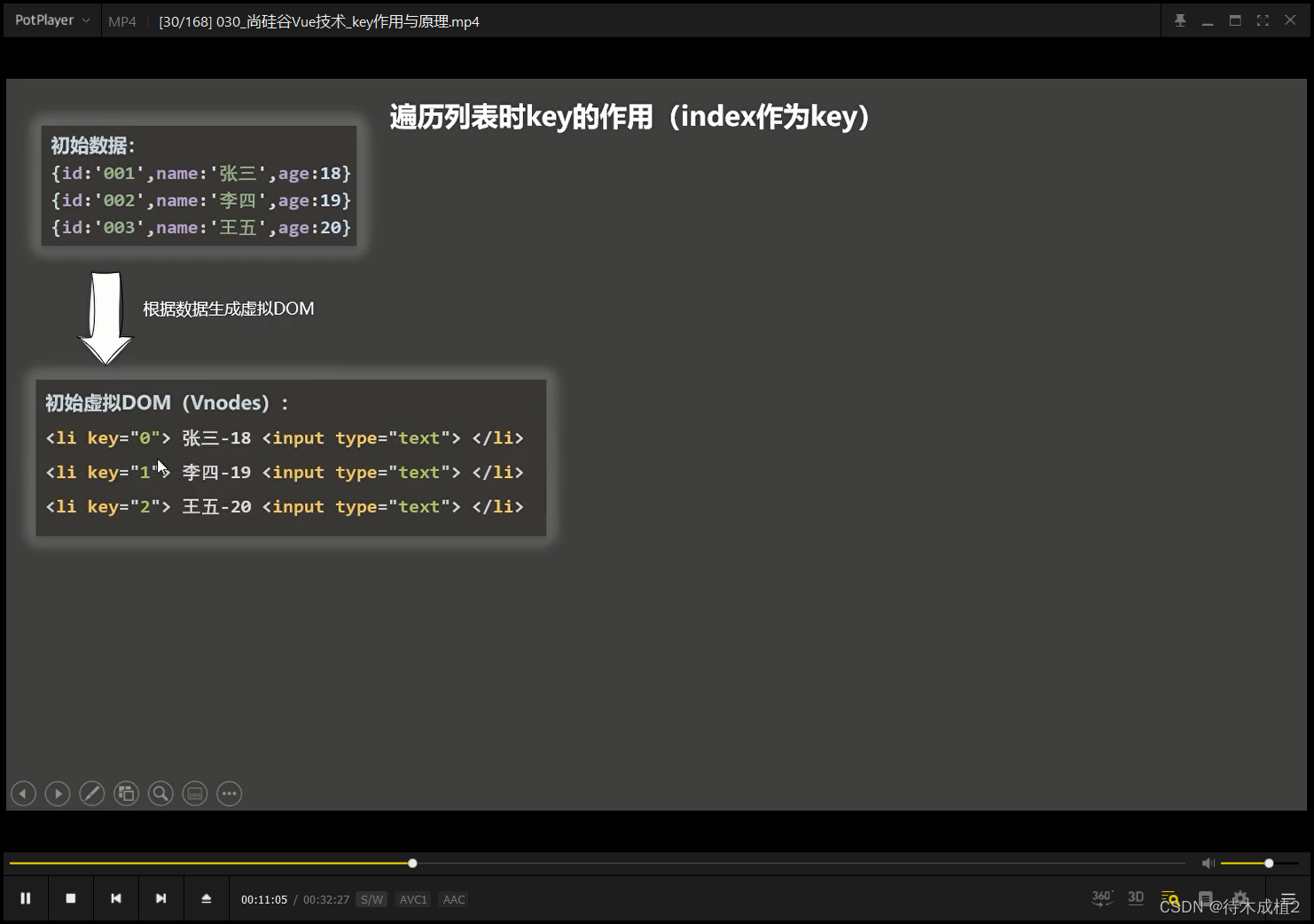
- 虚拟DOM : Vnodes 虚拟节点
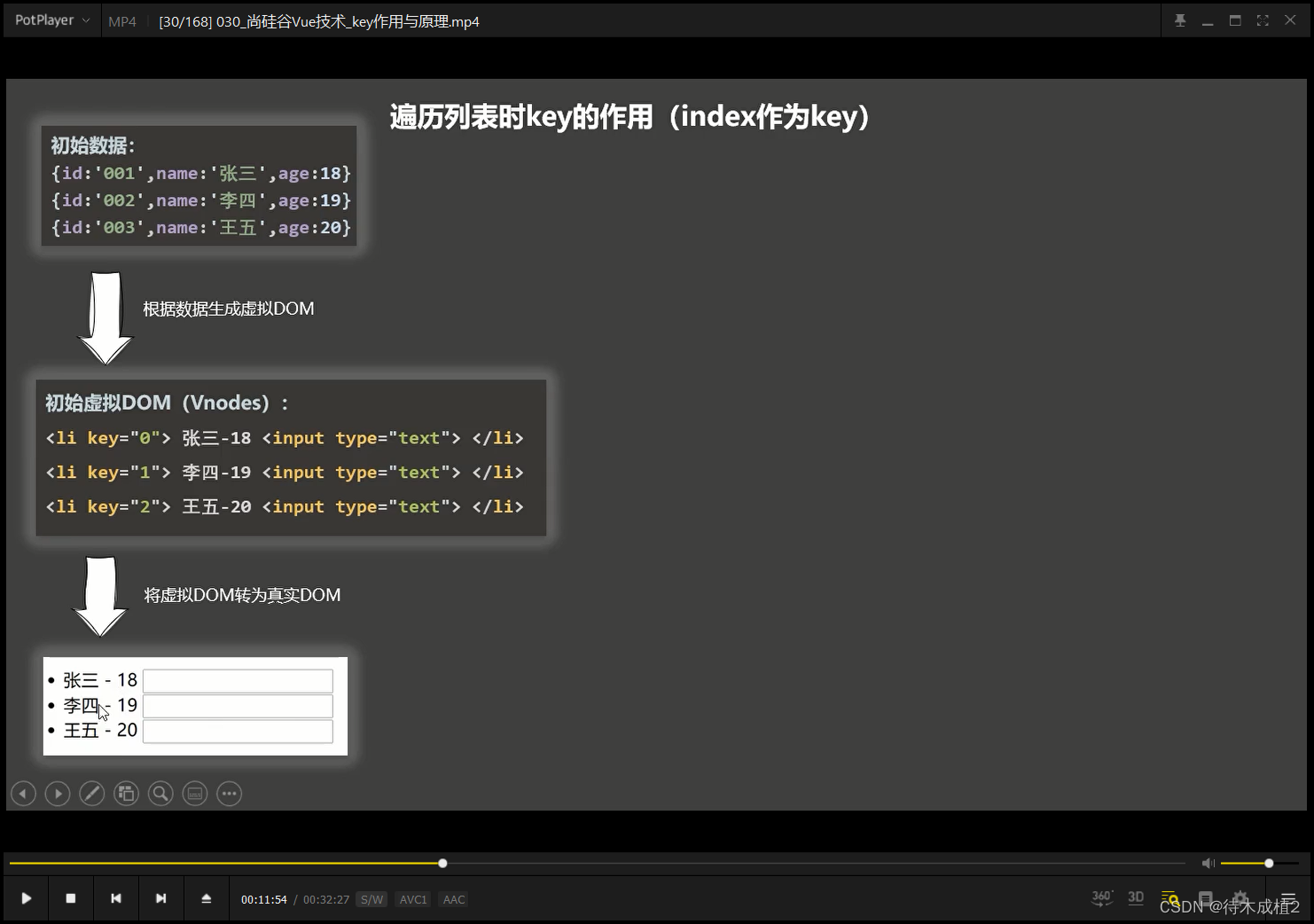
- 用户输入 真实 DOM
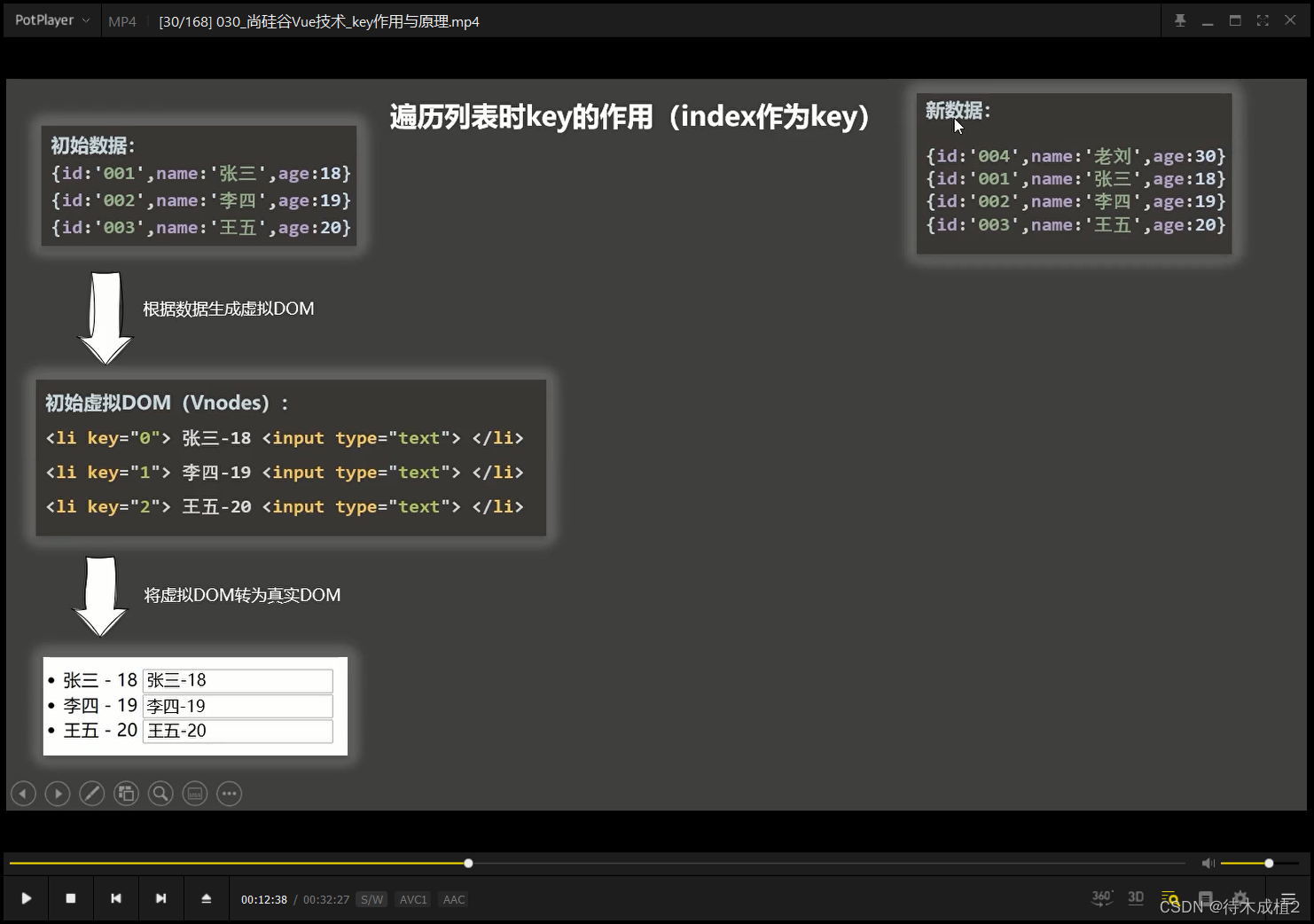
- 以上初始化结束 , 后面开始数据更新
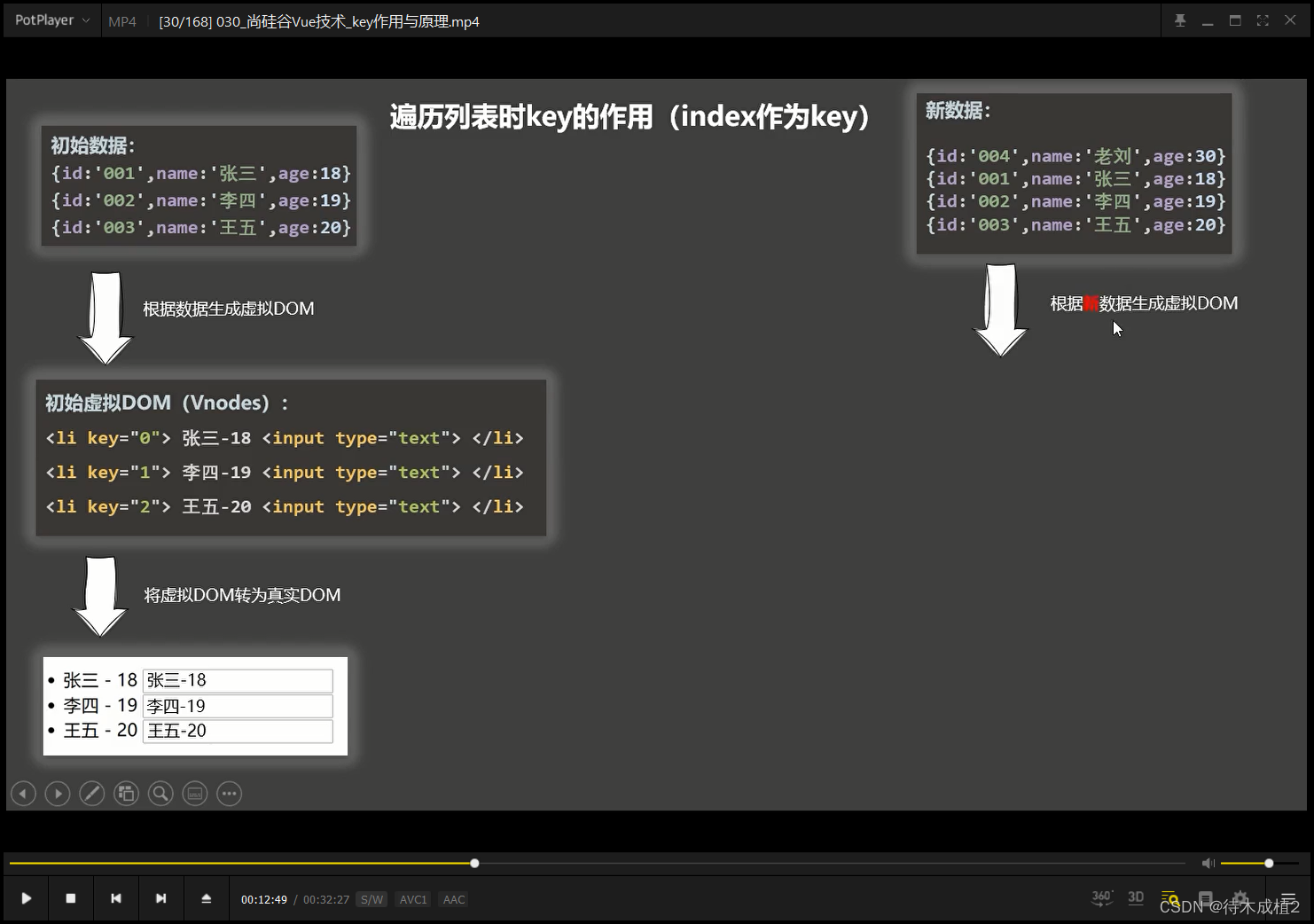
- 不是 直接生成 , 不然要 虚拟DOM 干啥
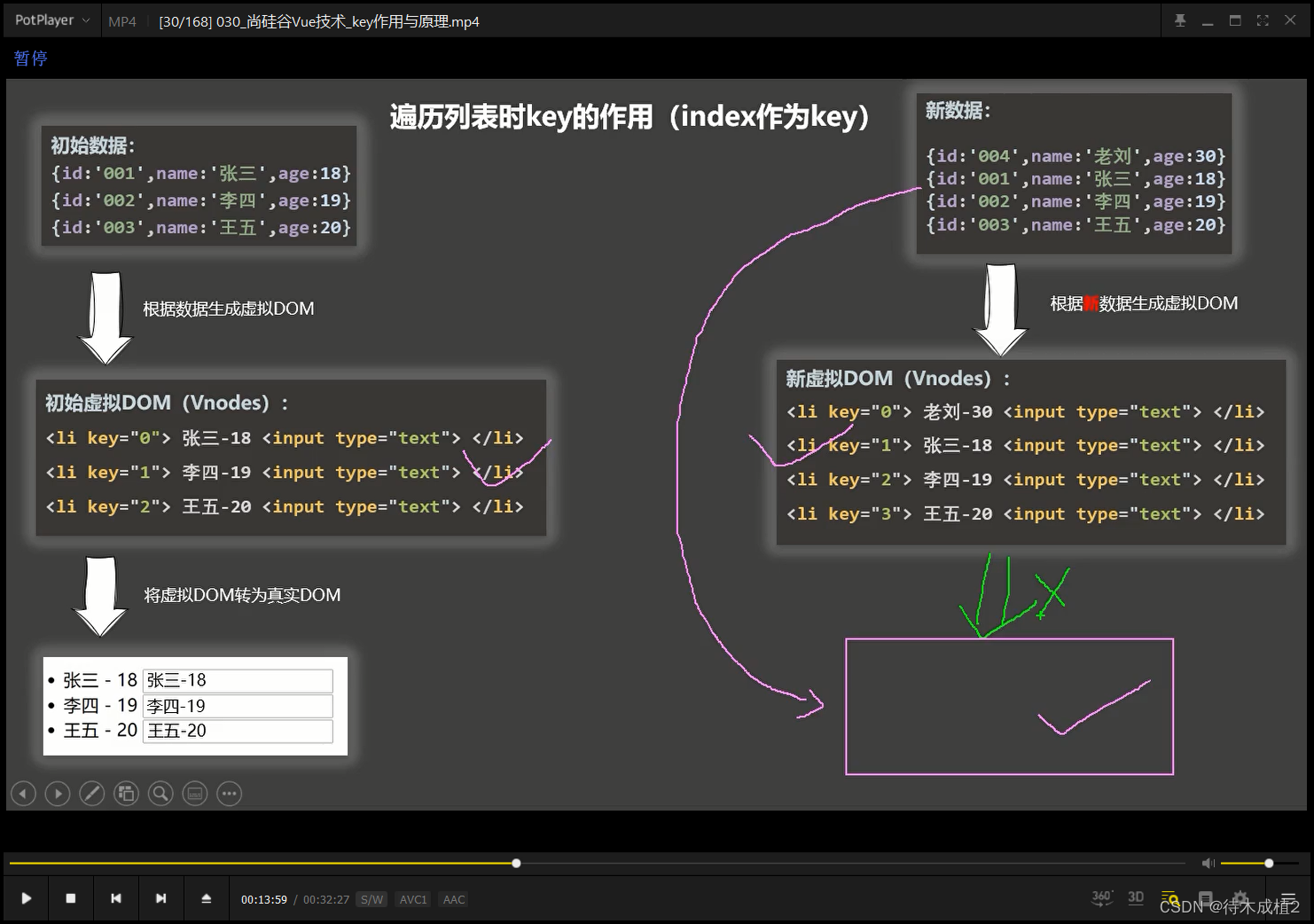
- 虚拟DOM对比算法 : diff 算法
- 结果
- p.id 动画
- 复用
- 新生的节点 只有 两个
- 不写:key :默认 index
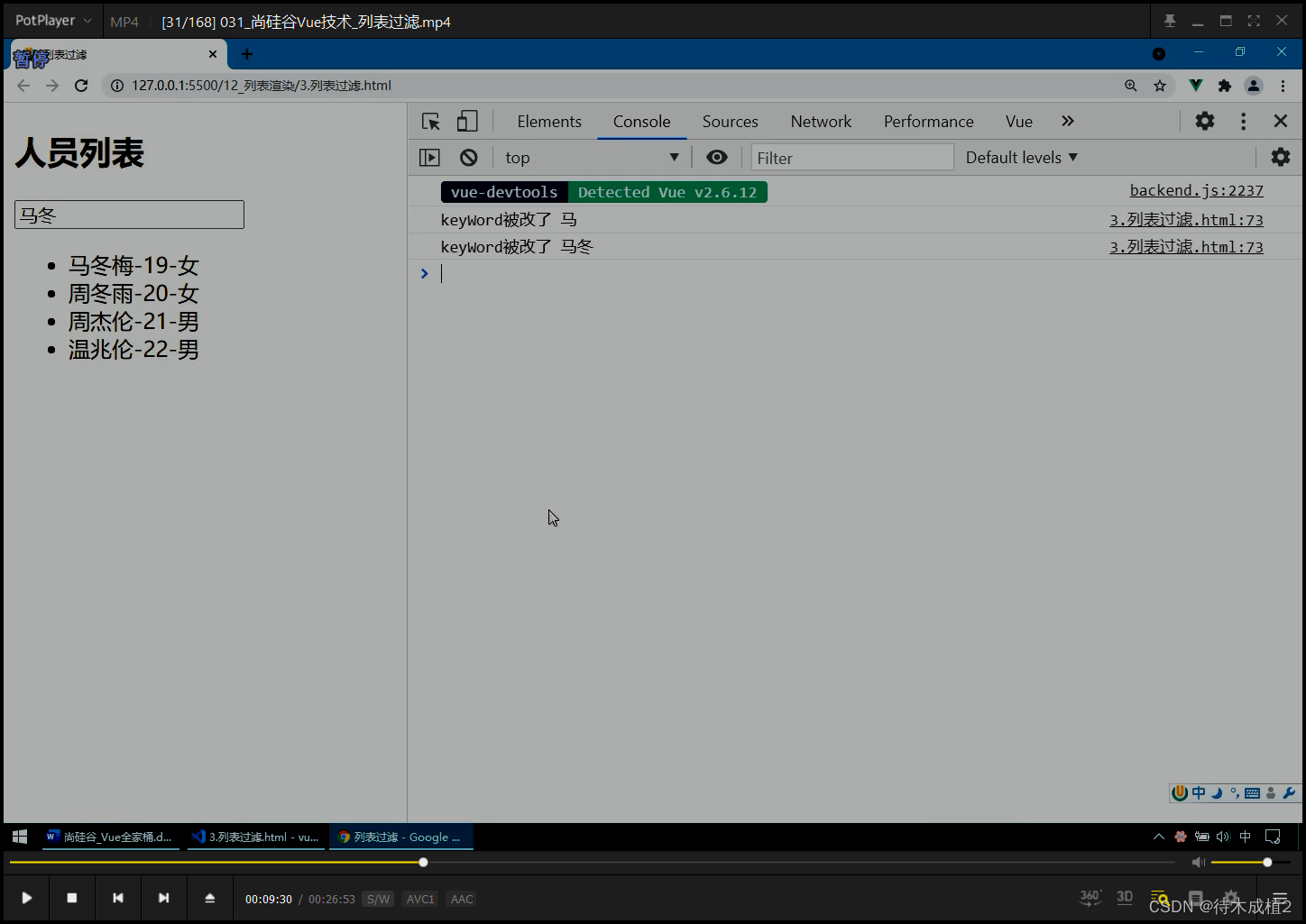
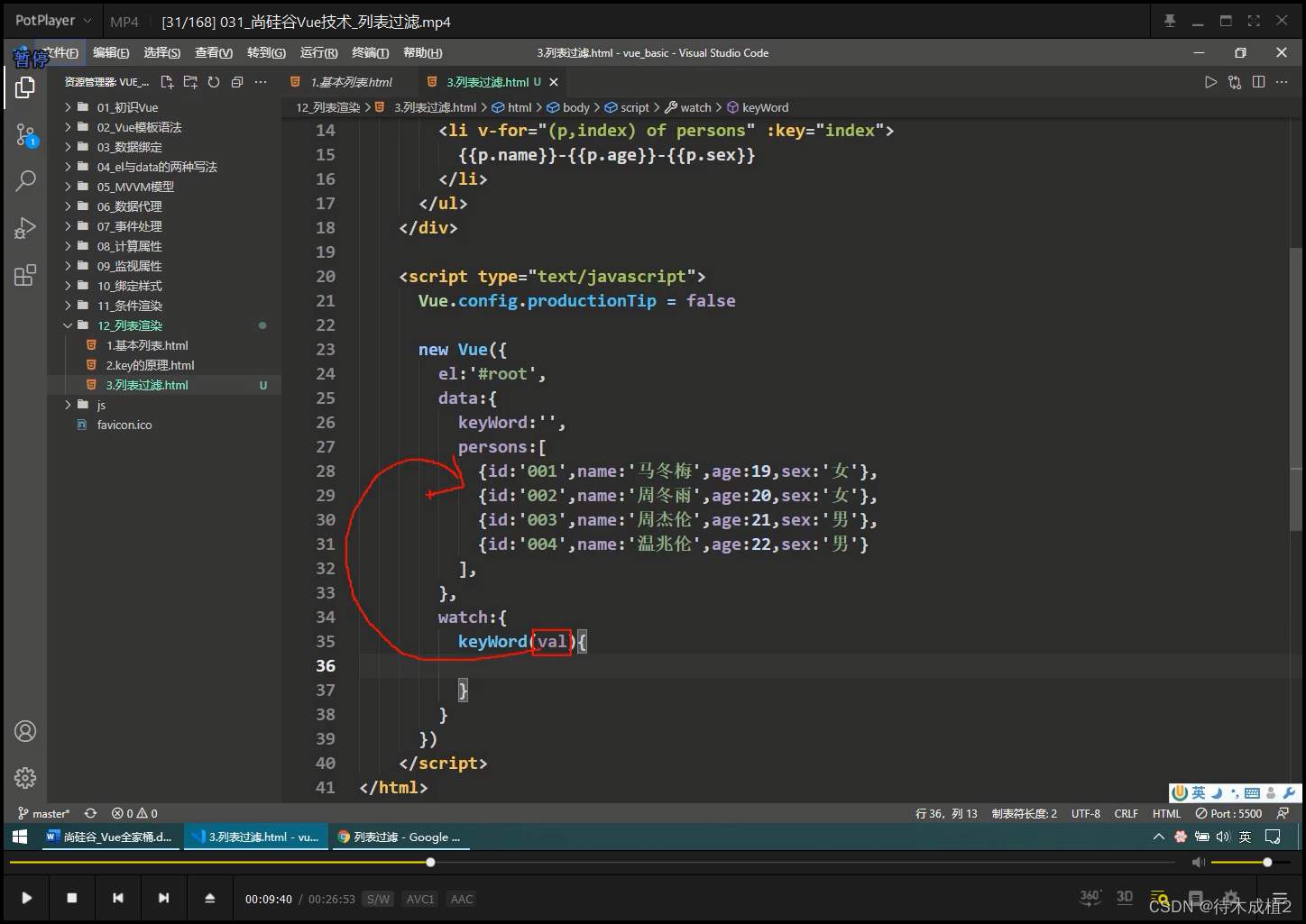
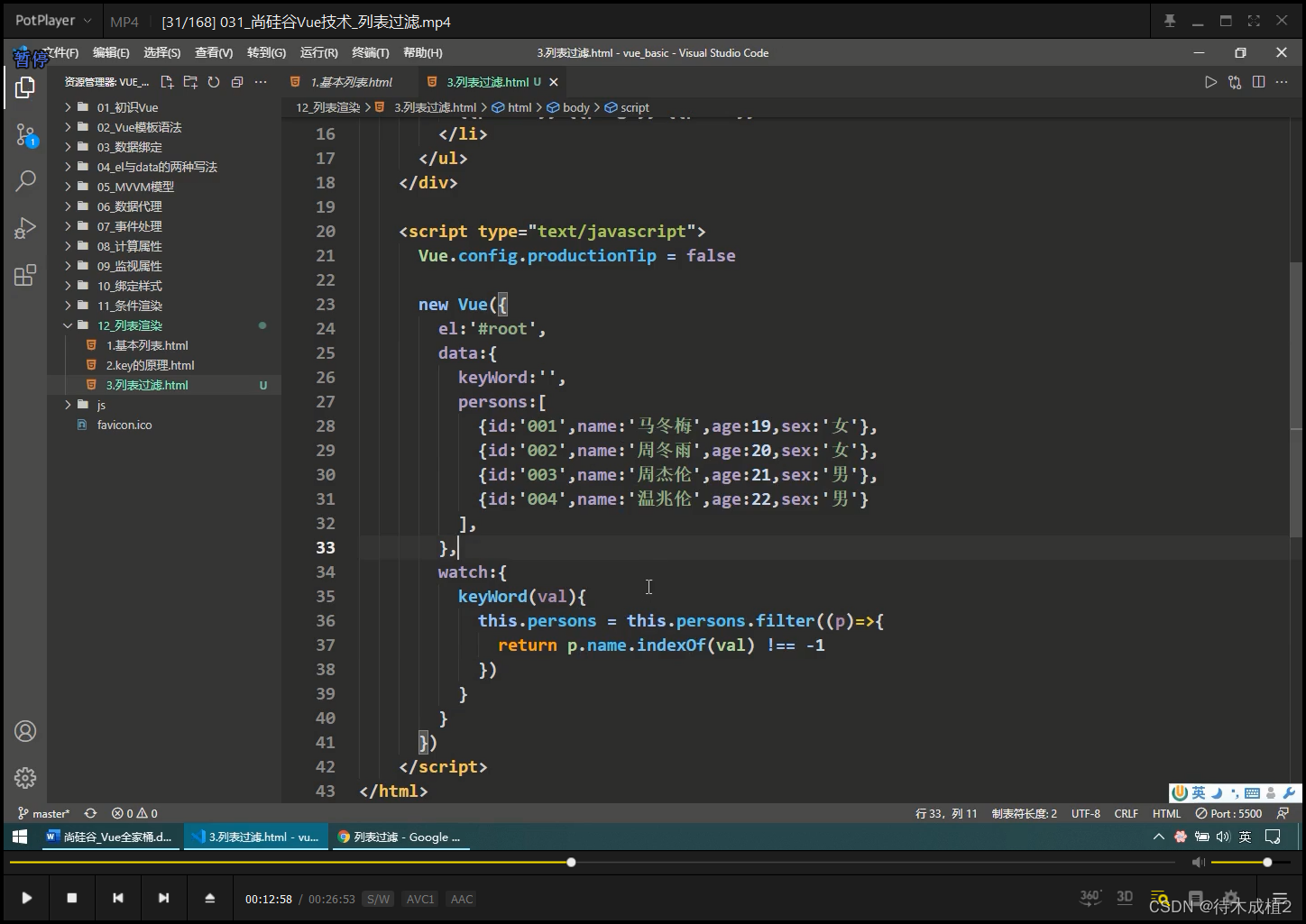
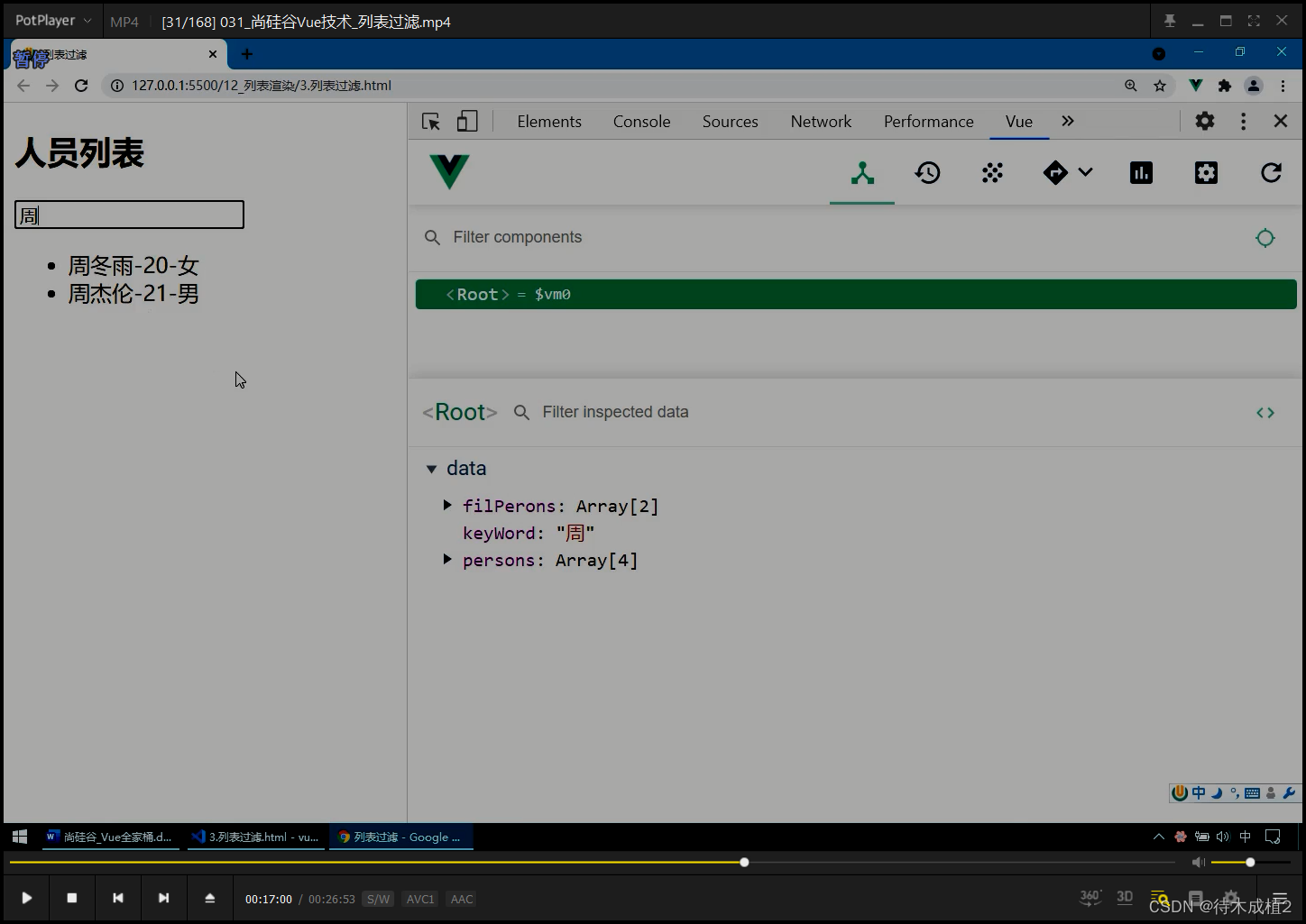
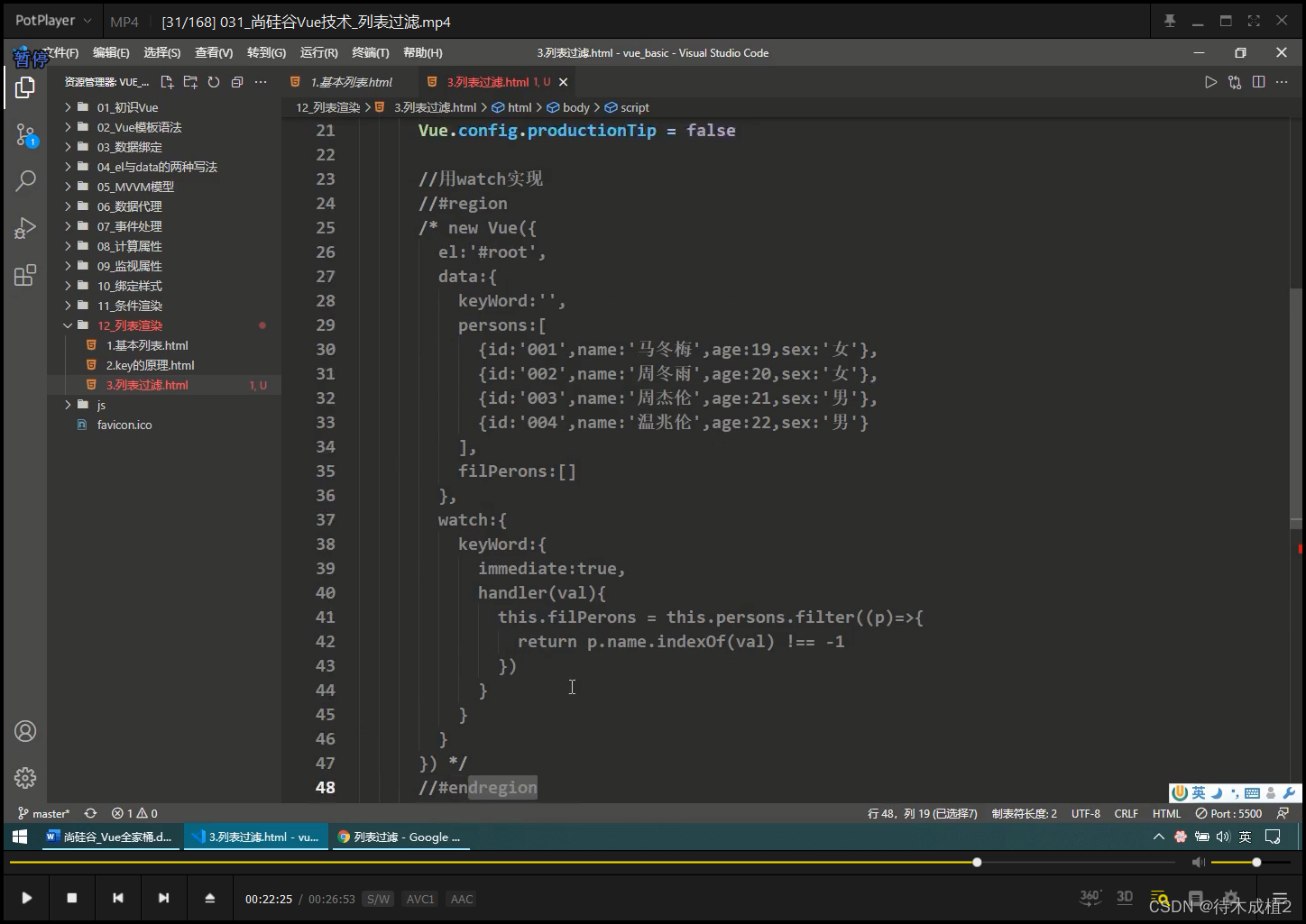
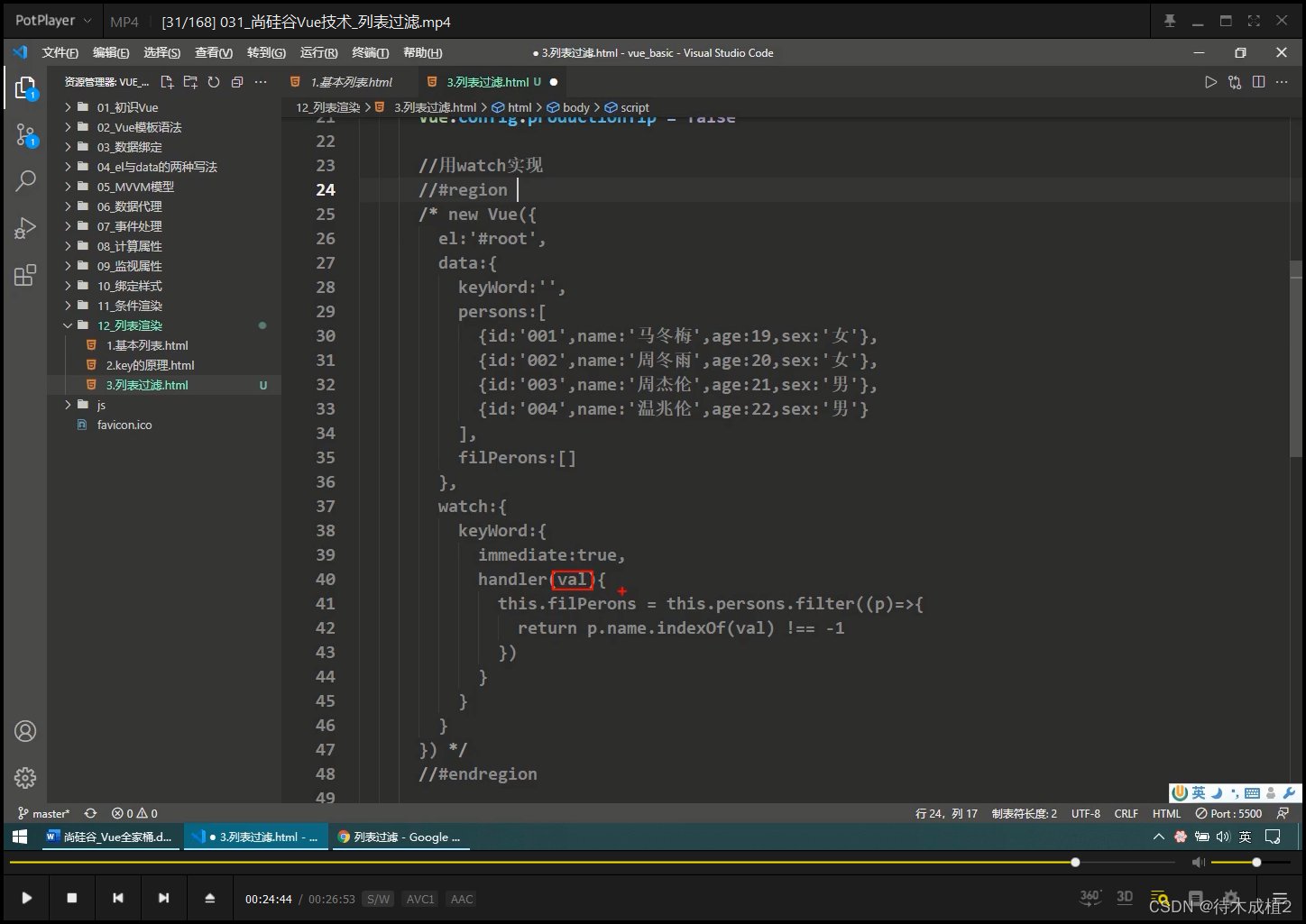
- vue2 列表过滤【26:52】
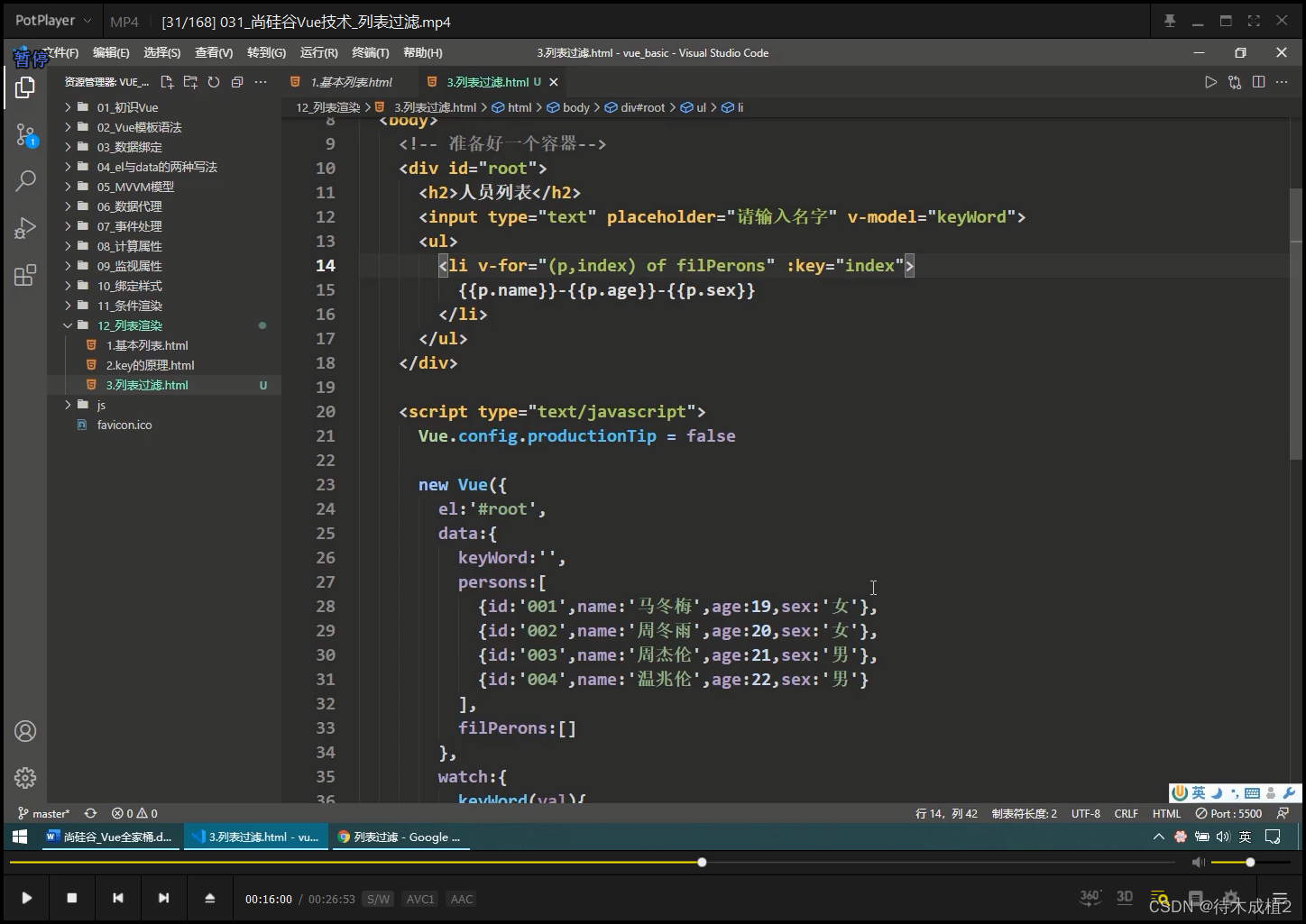
- v-model : 输入到vue
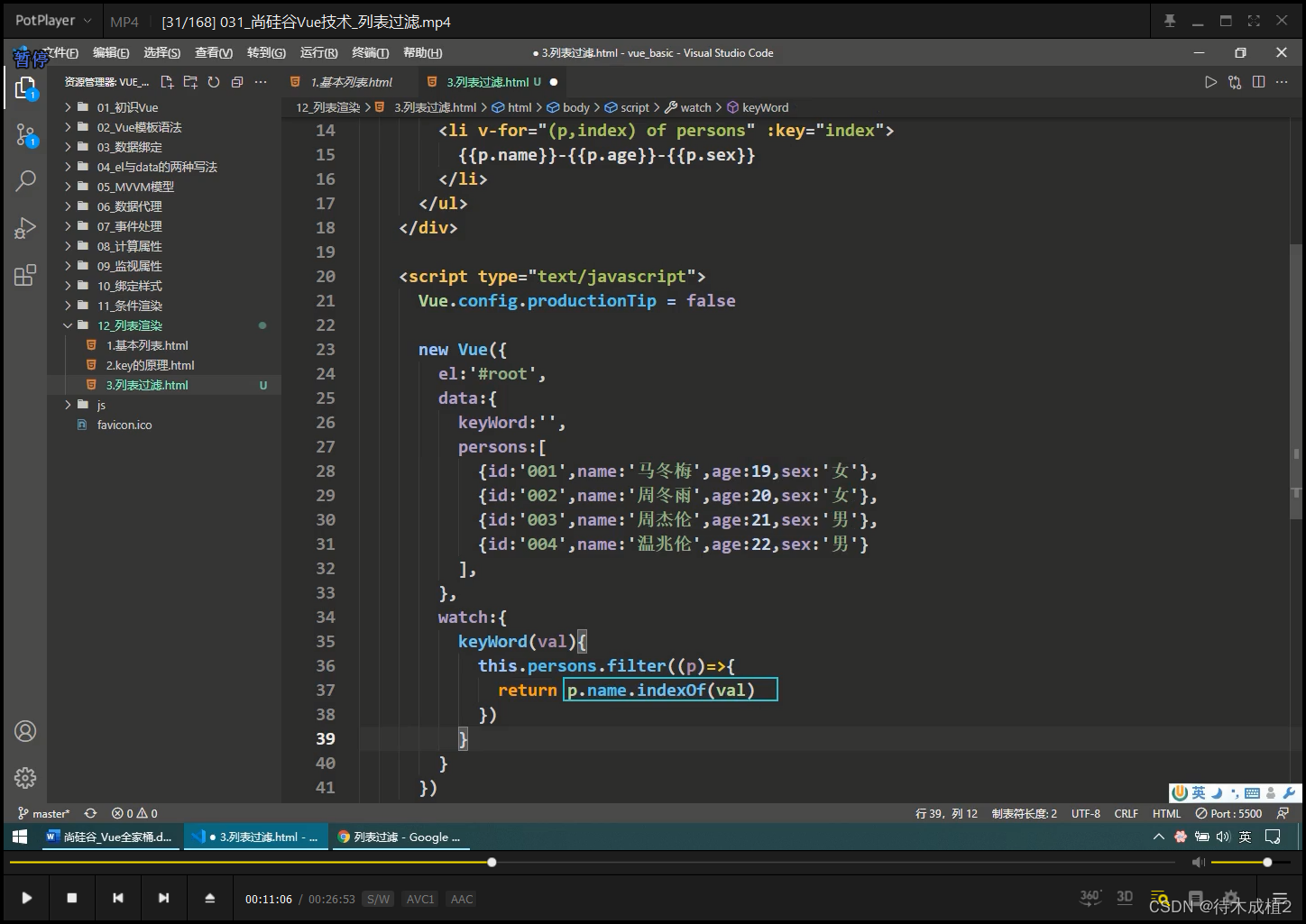
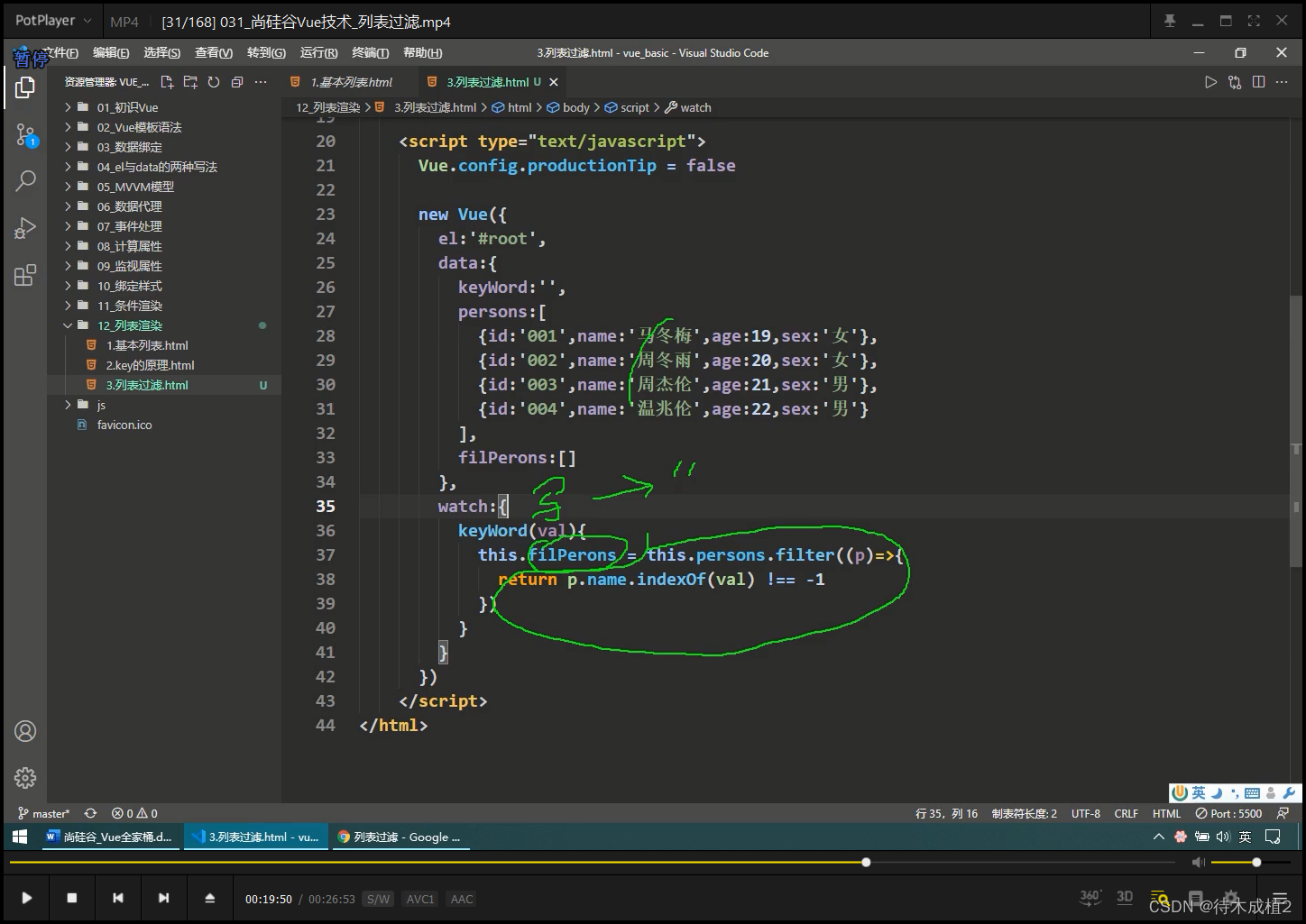
- watch:{KeyWord(a, b){} }
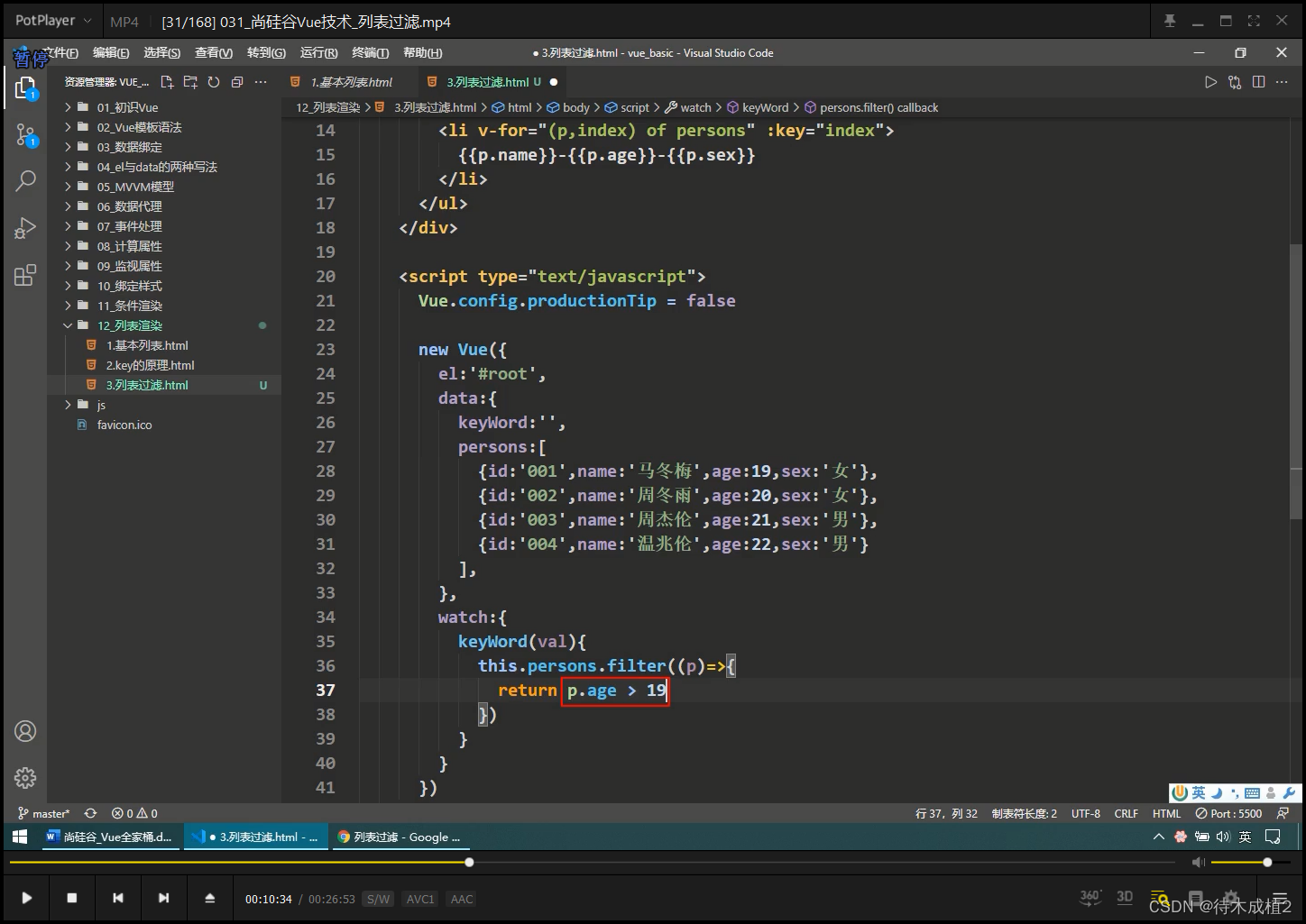
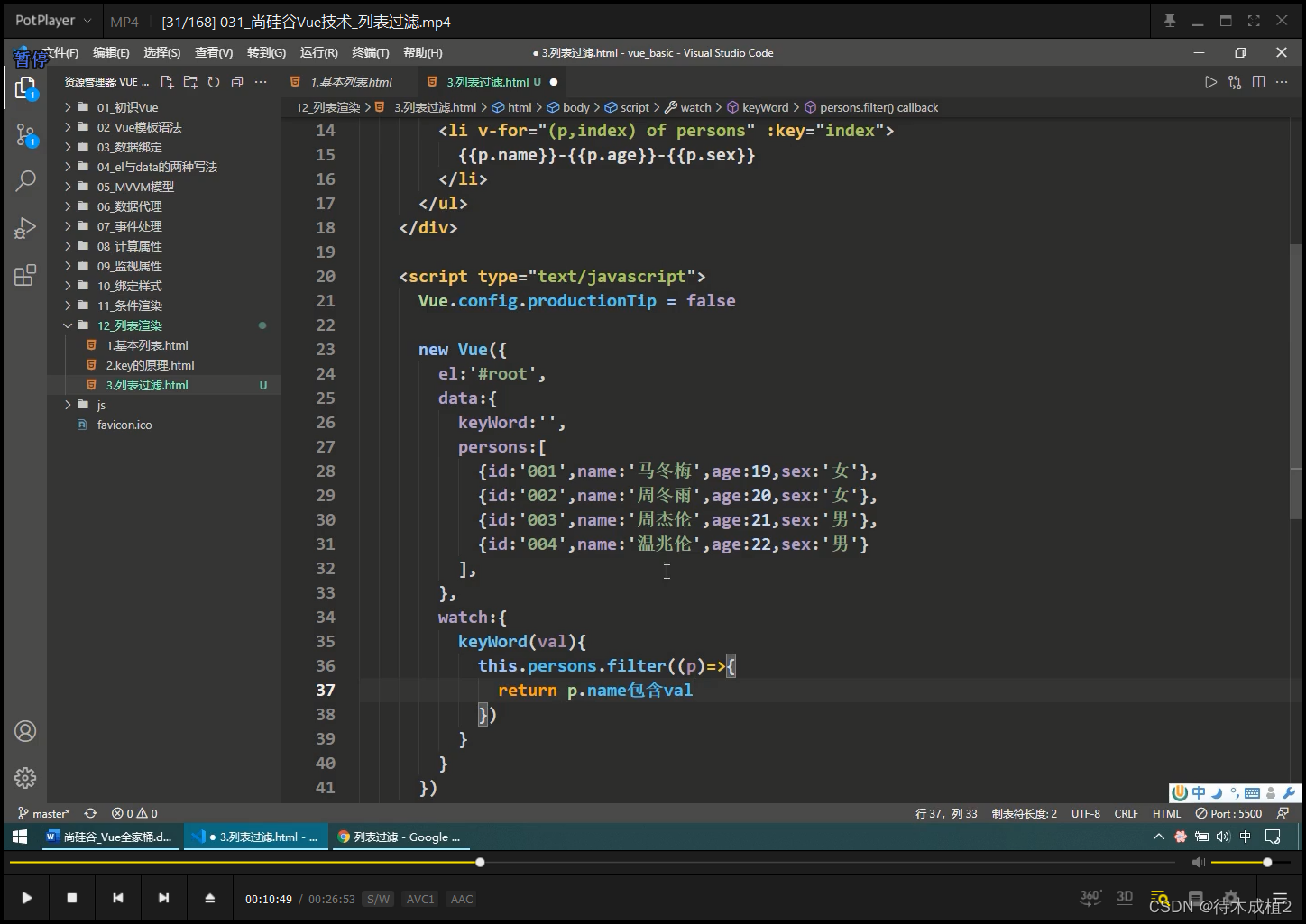
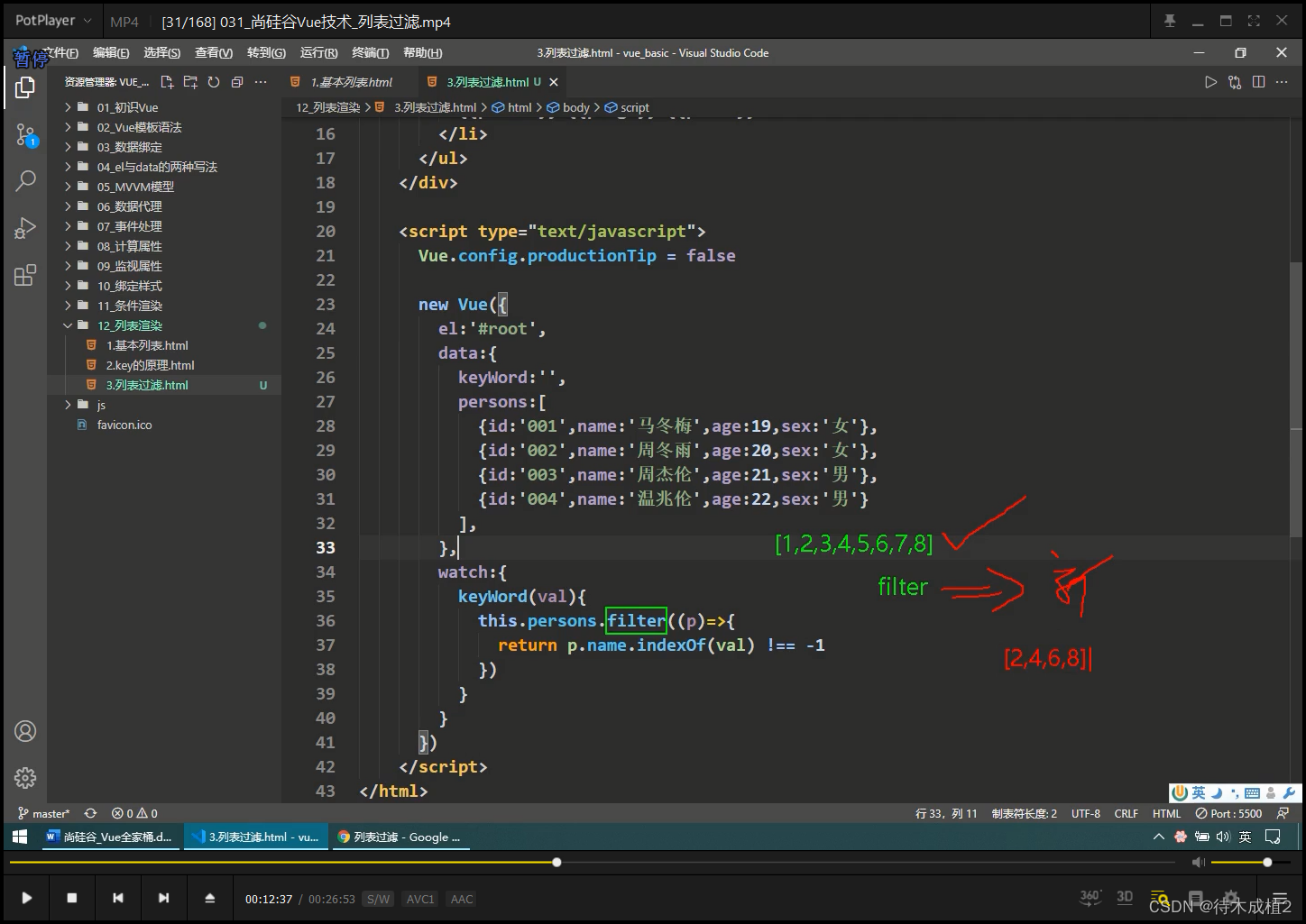
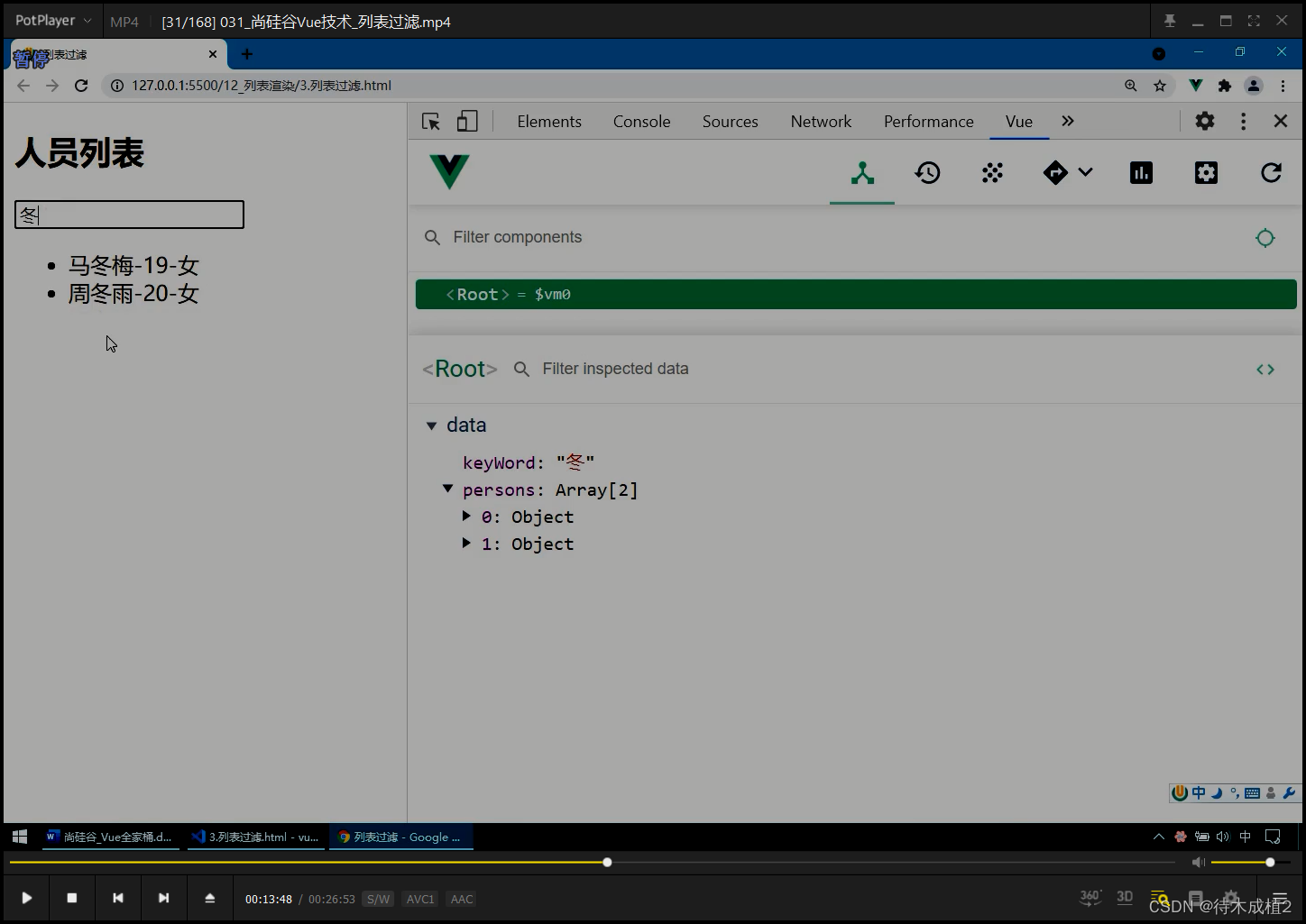
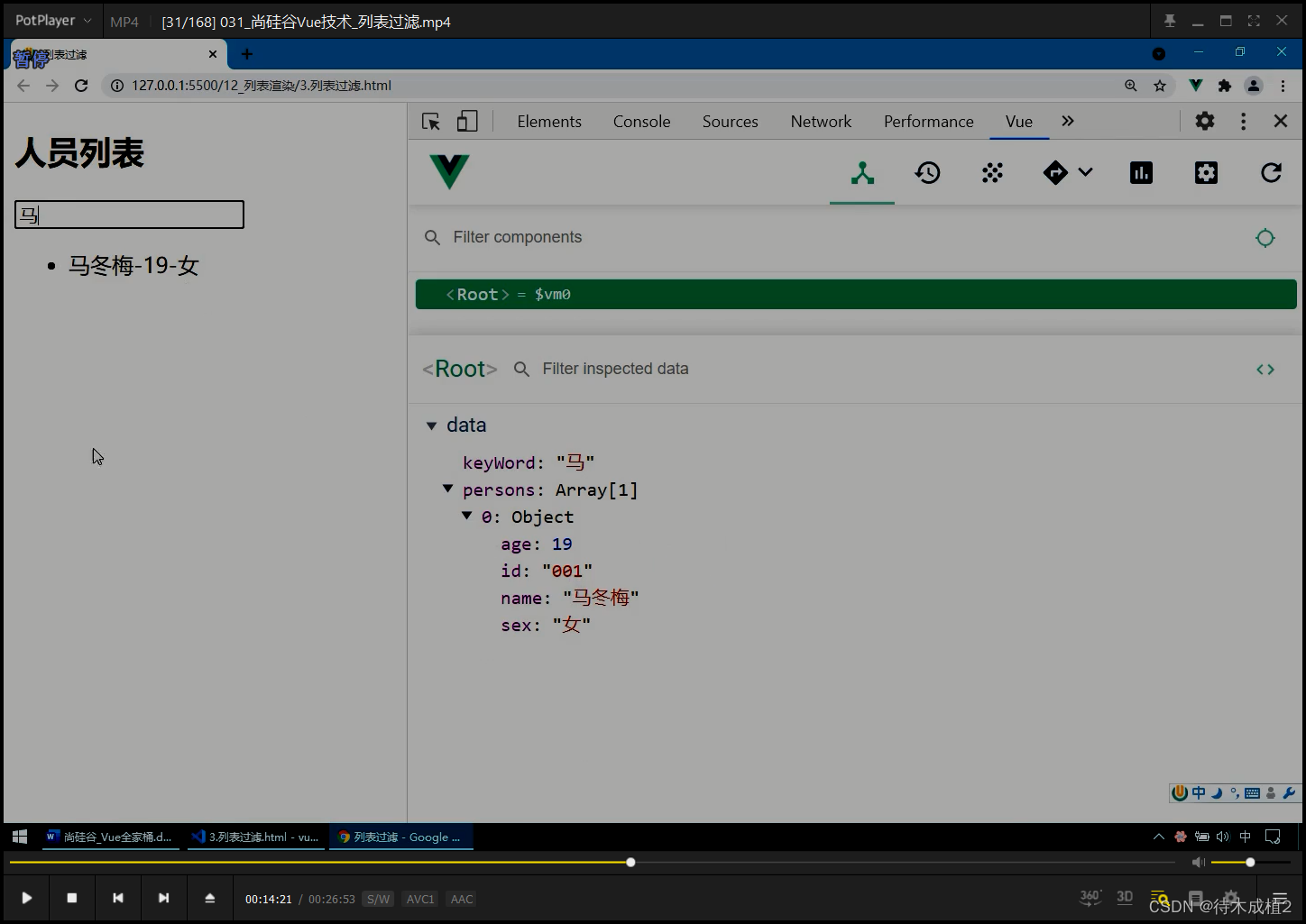
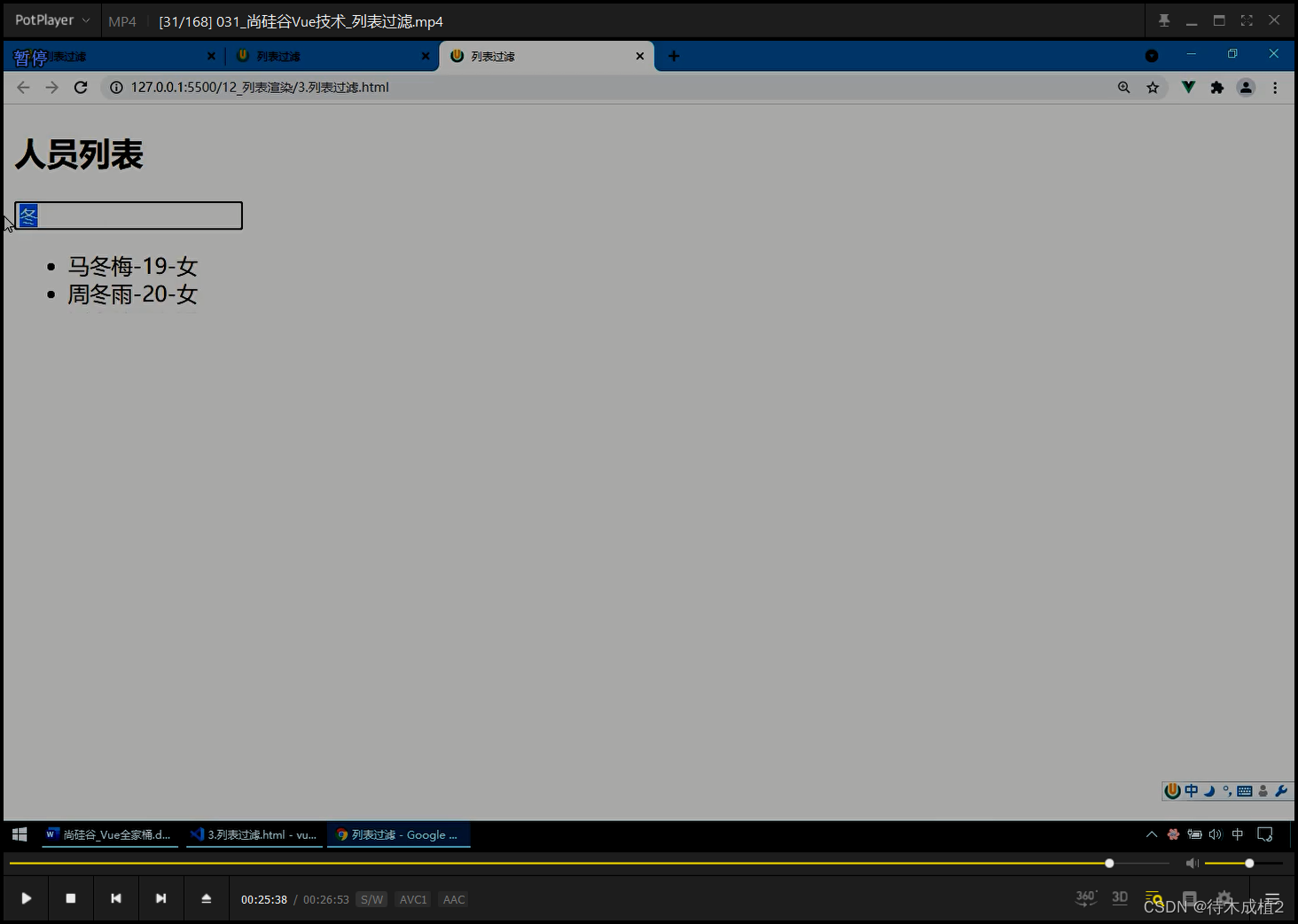
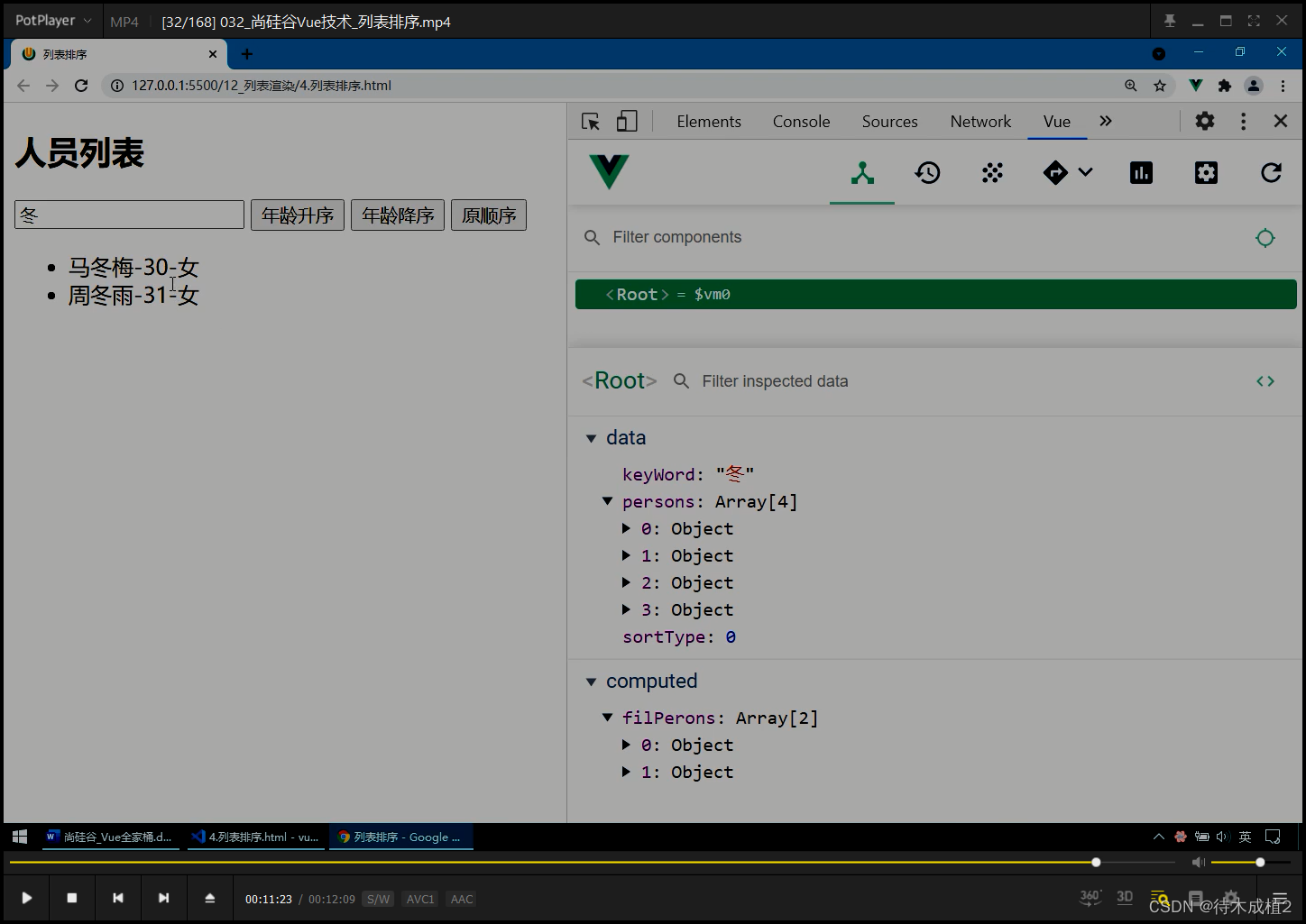
- 过滤
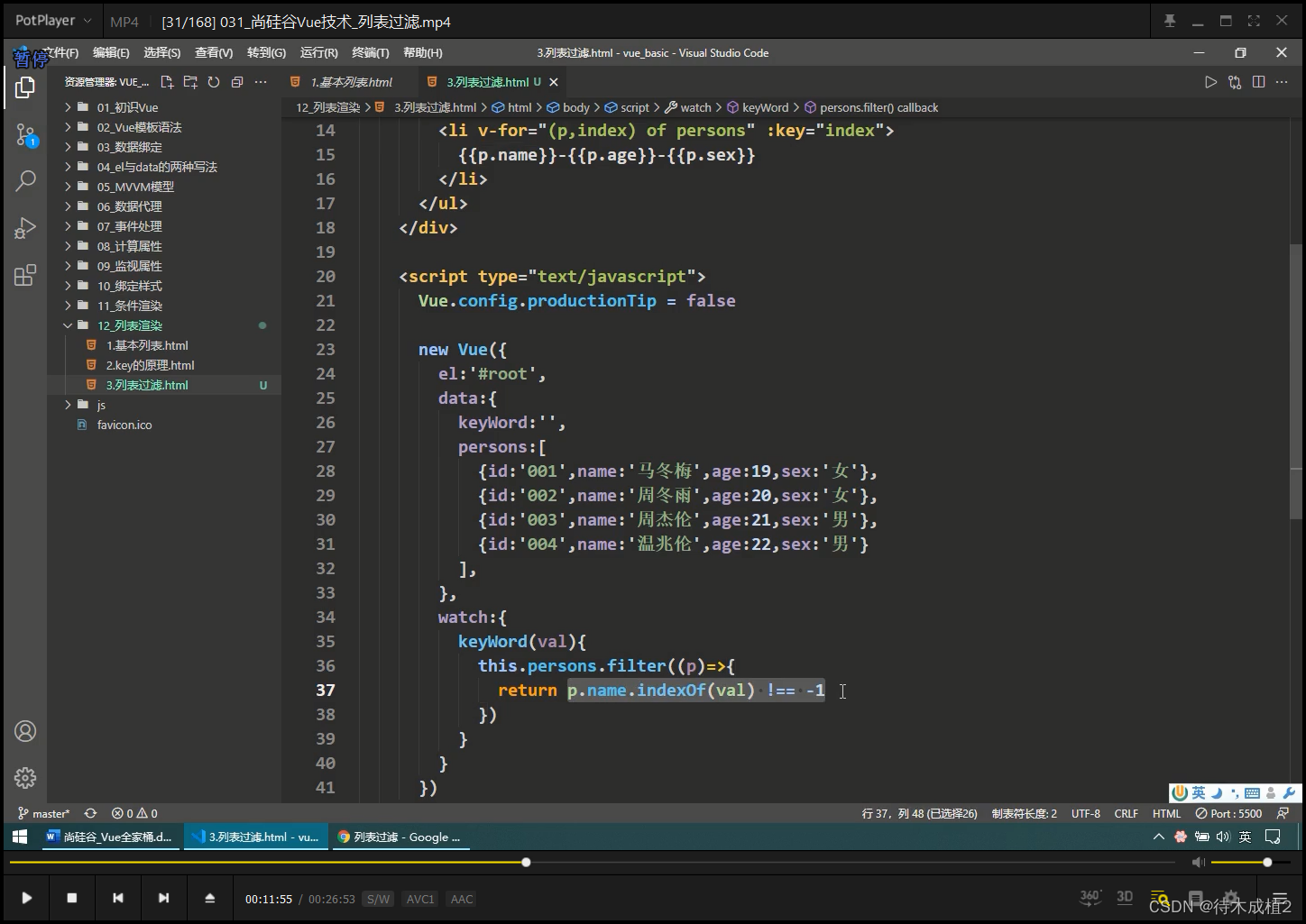
- filter return 匹配的条件 : watch 的箭头函数 返回 vue
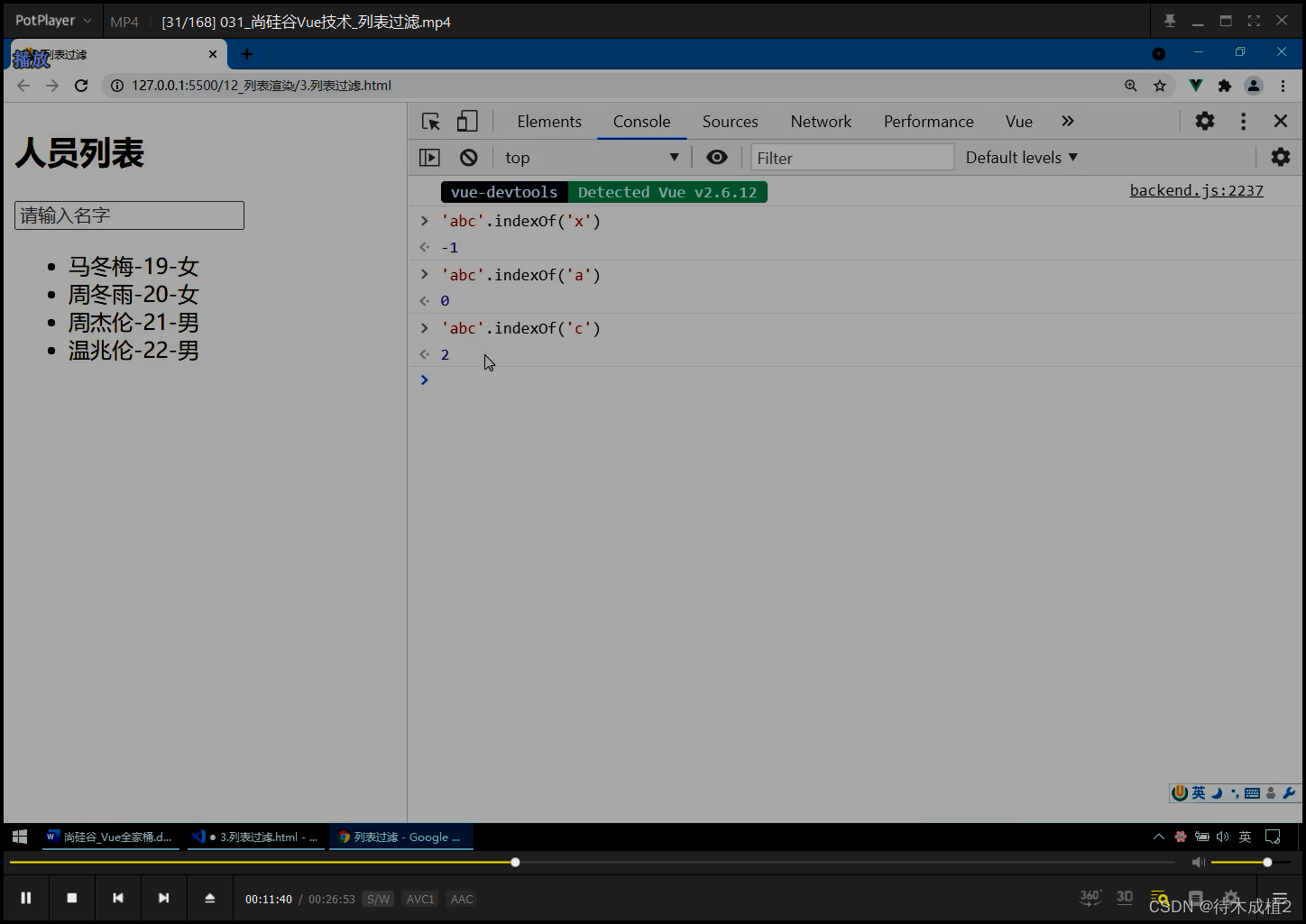
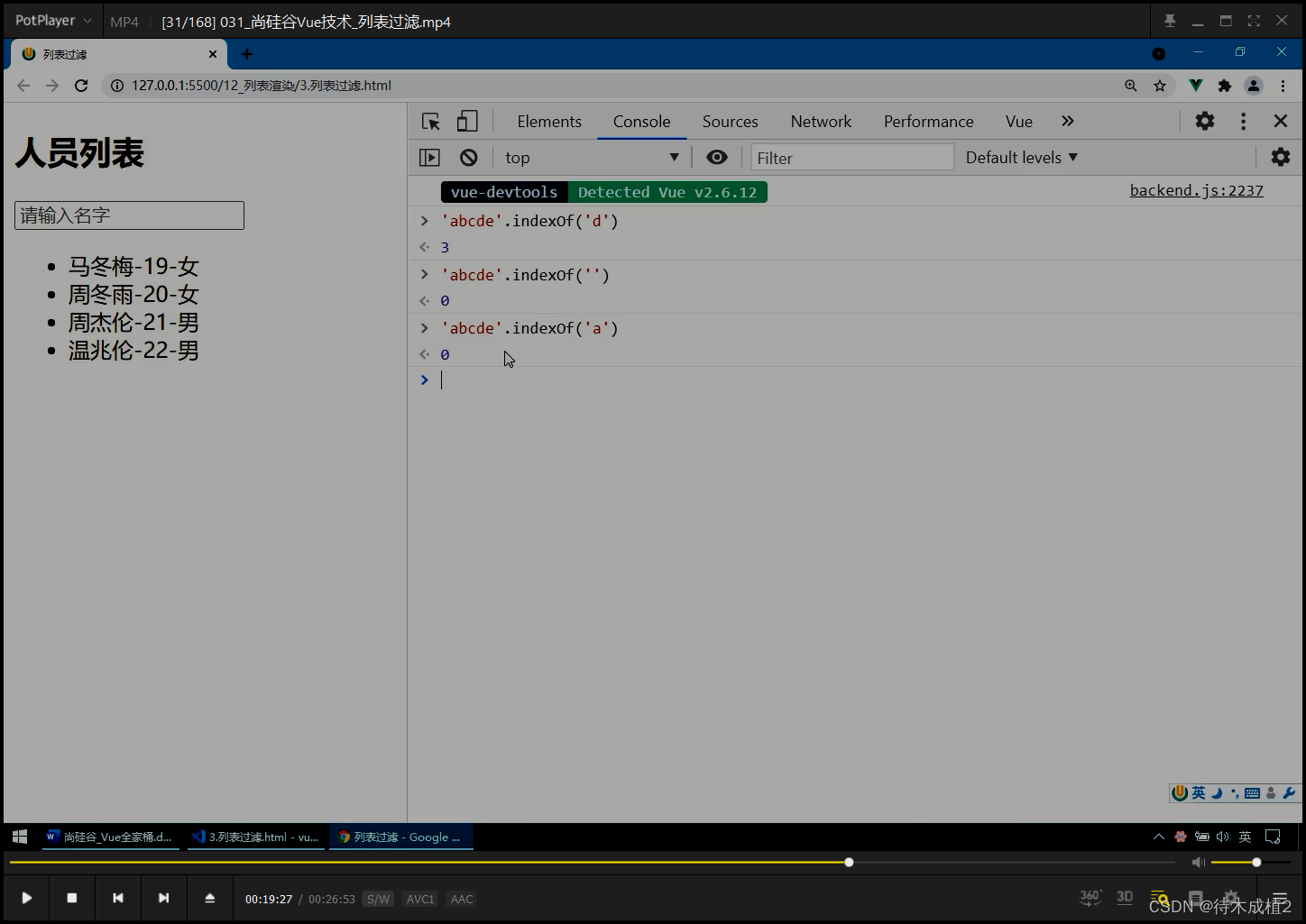
- indexOf(newValue) != -1
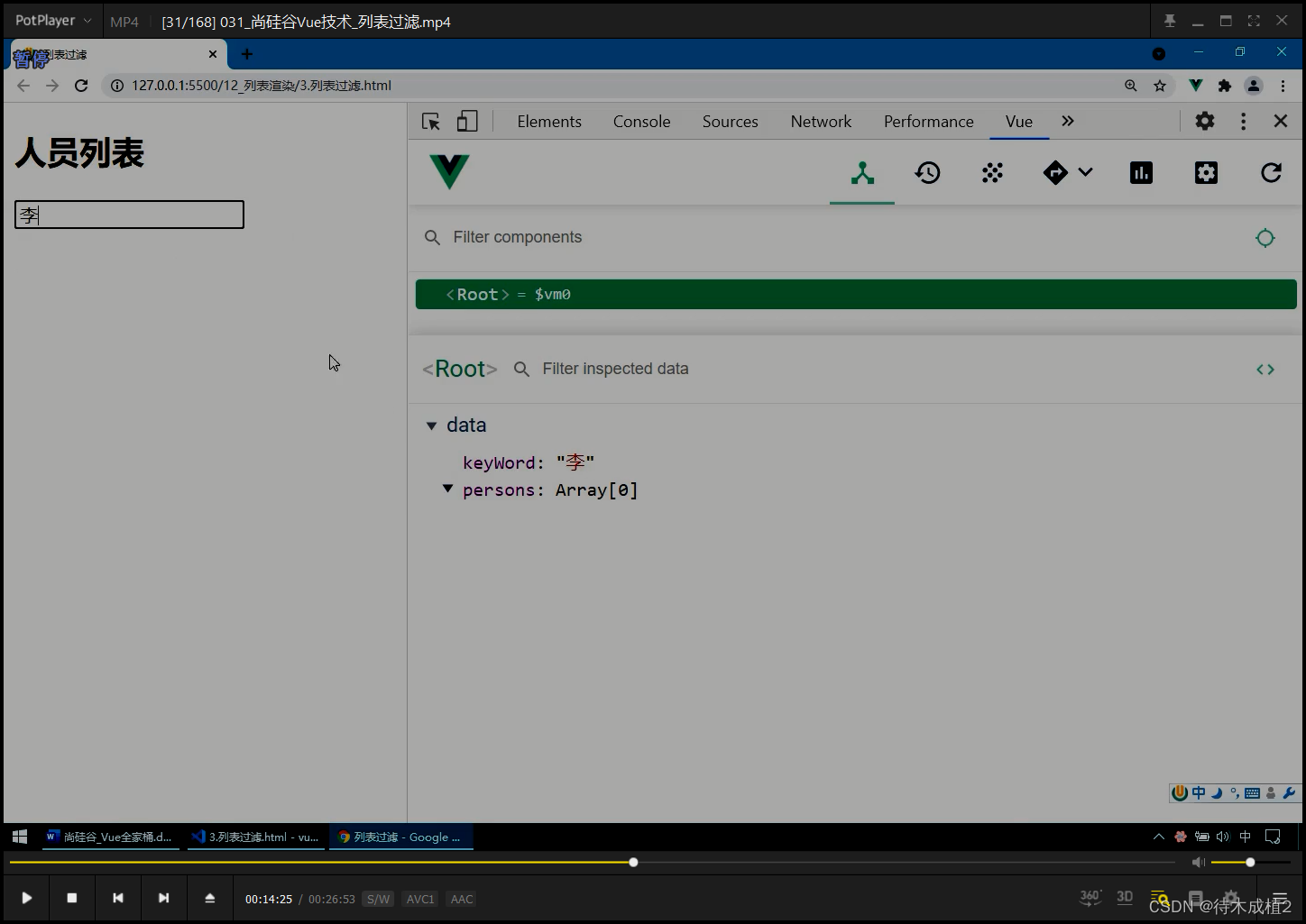
- filter 返回新数组 : 没拿到新数组,就不会影响页面变化
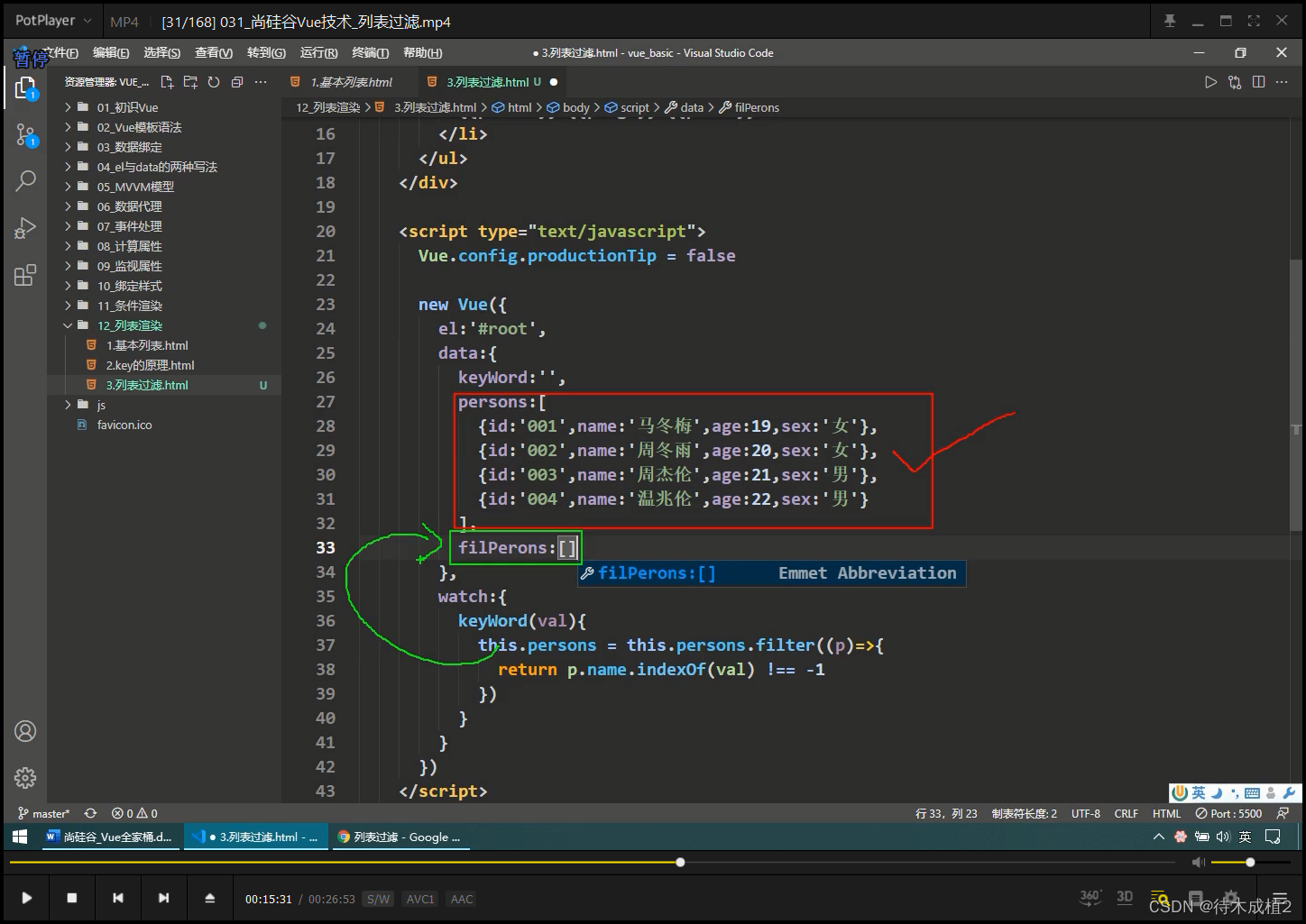
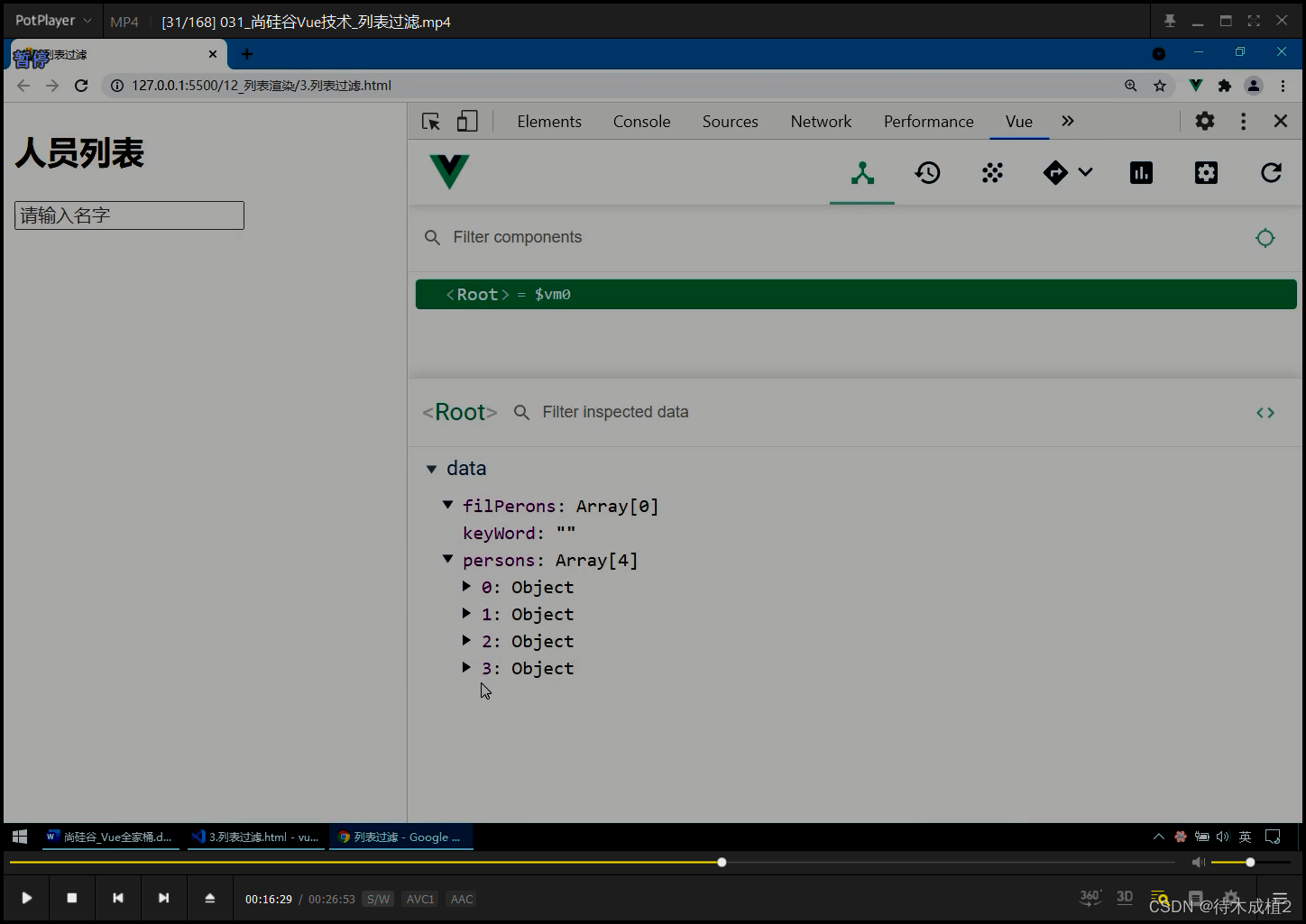
- 数据全没了 : 问题
- 数据丢失 : 解决
- 数据初始 为空 : 问题
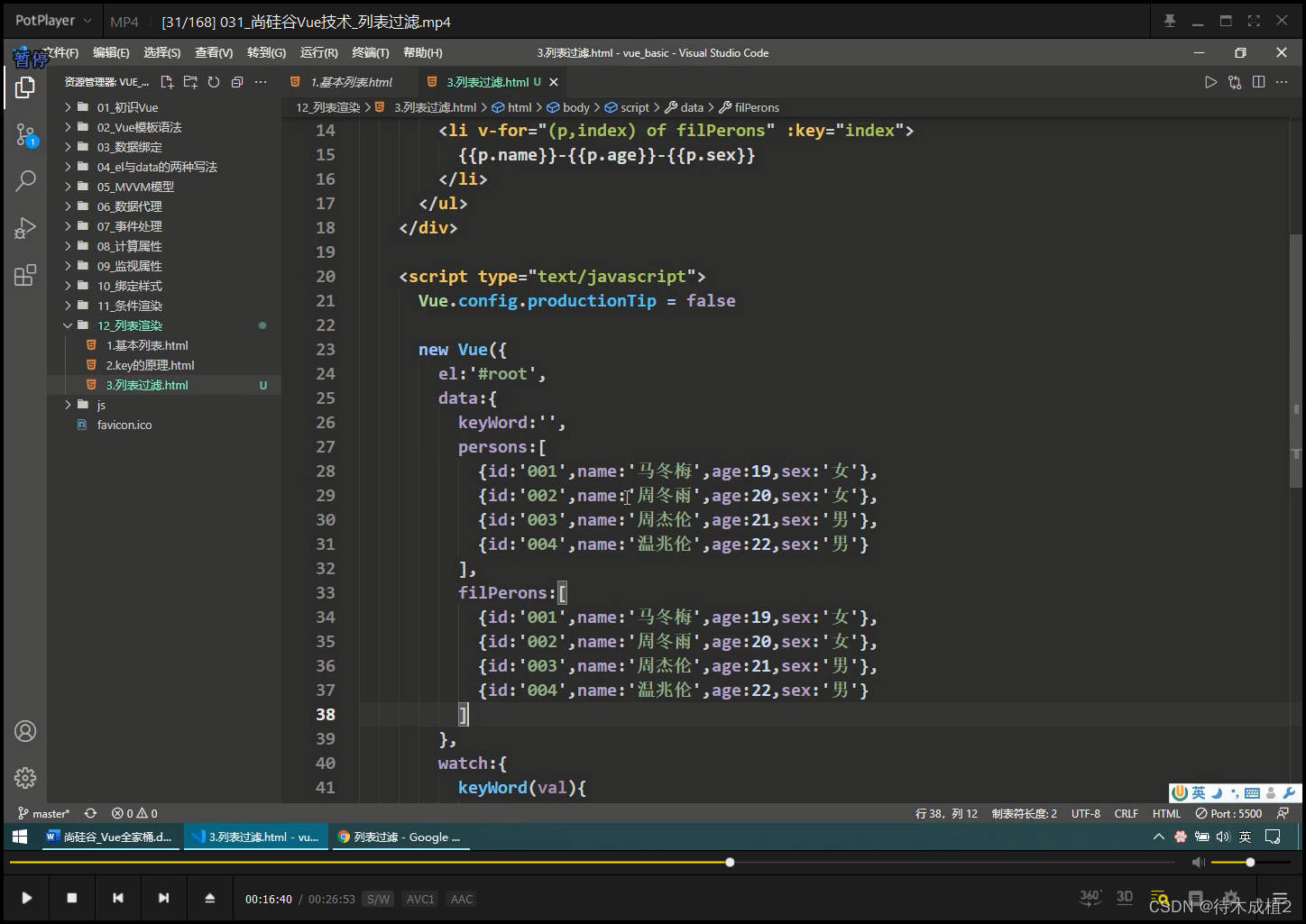
- 数据初始 为空 : 解决方法1 复制粘贴
- 数据初始 为空 : 解决2 —— 空字符串
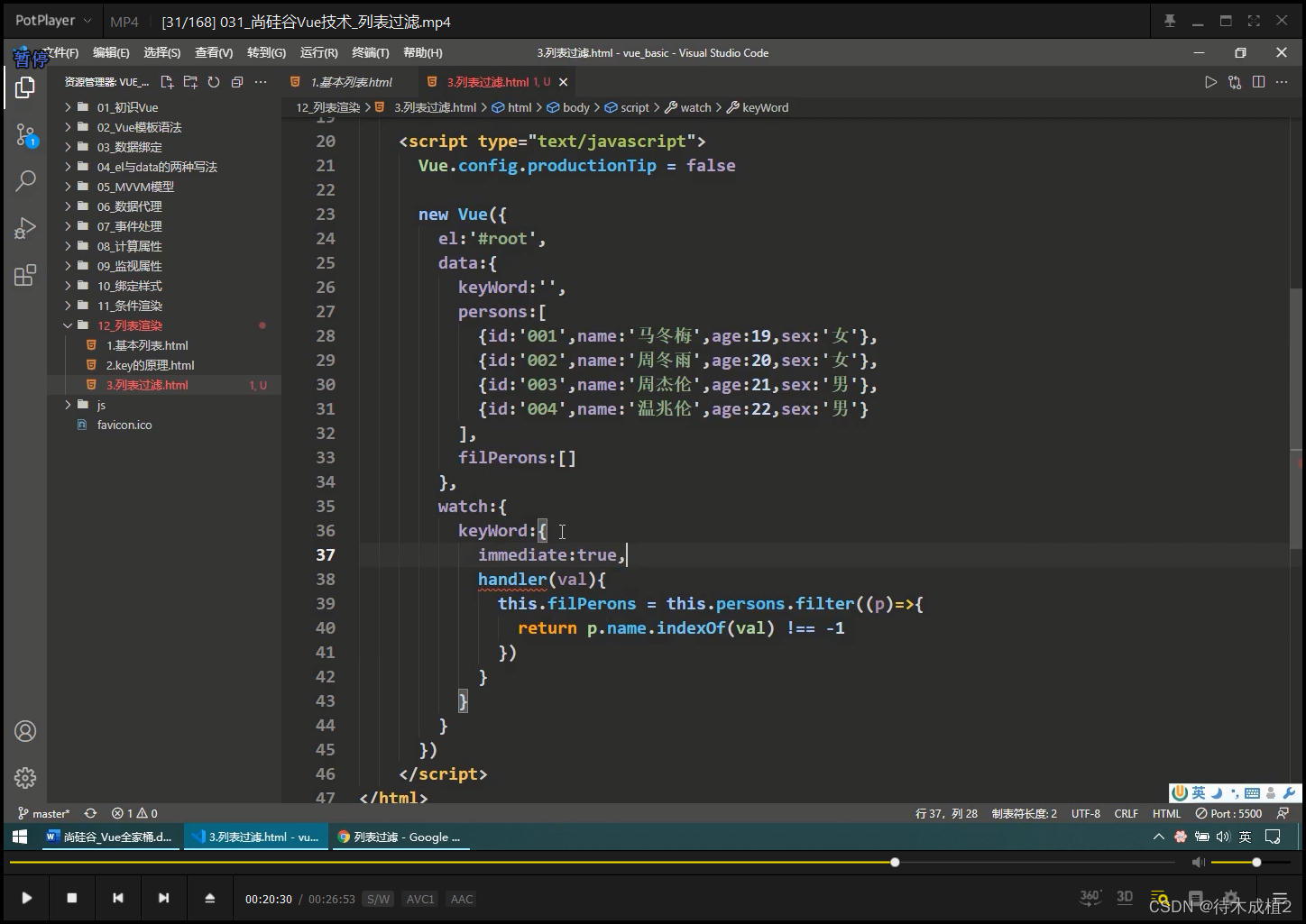
- 数据初始 为空 : 解决3 —— immediate:true
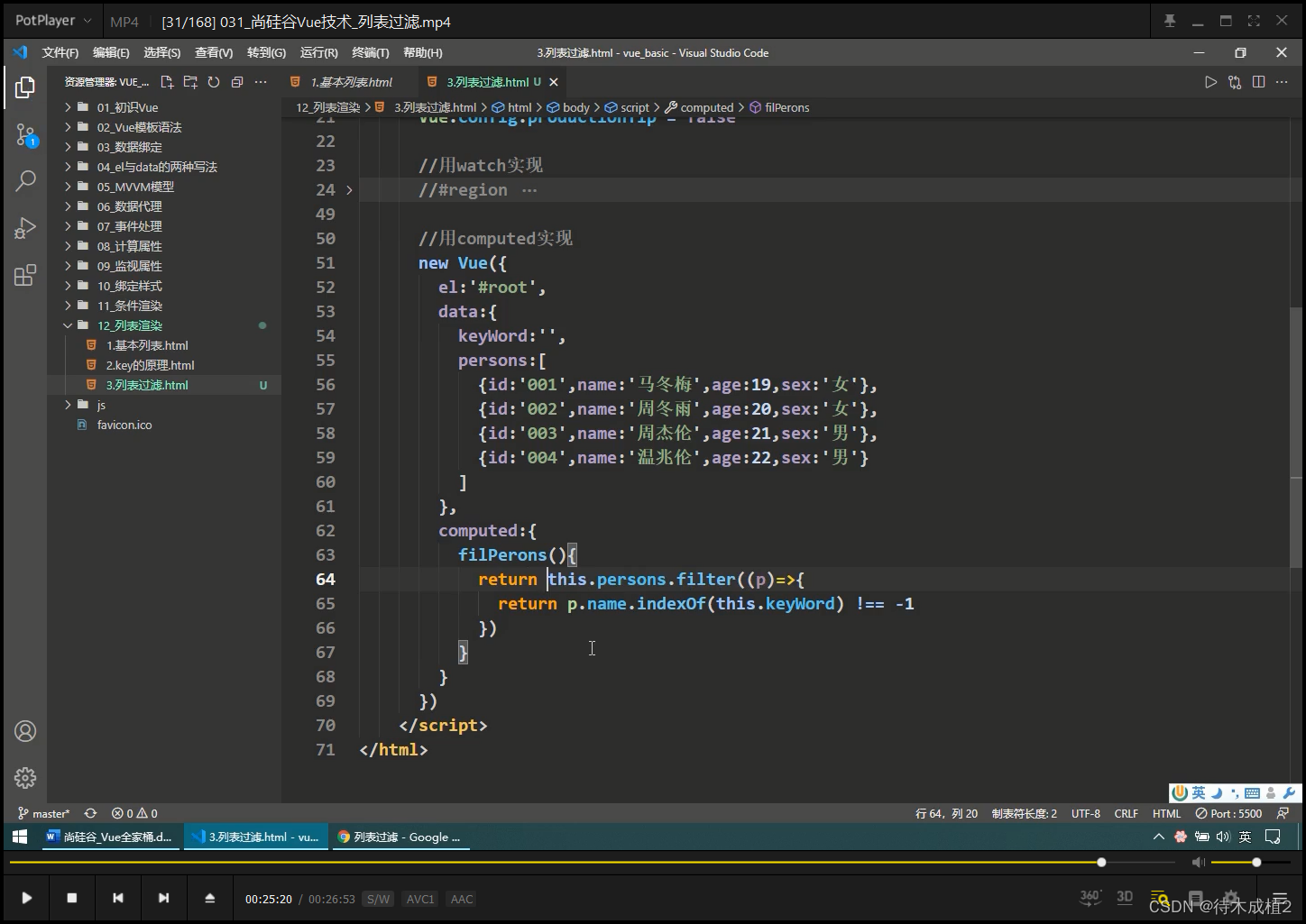
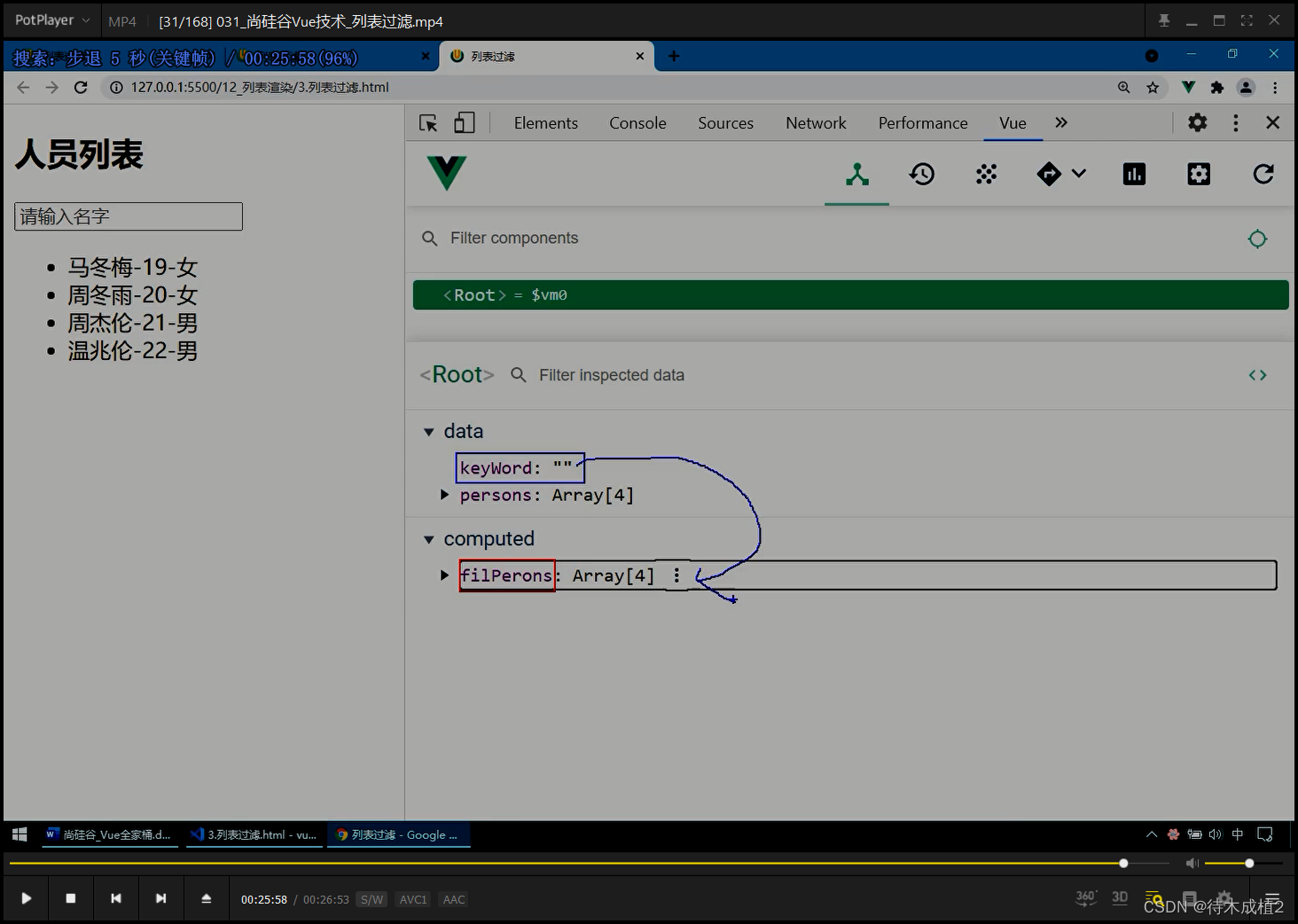
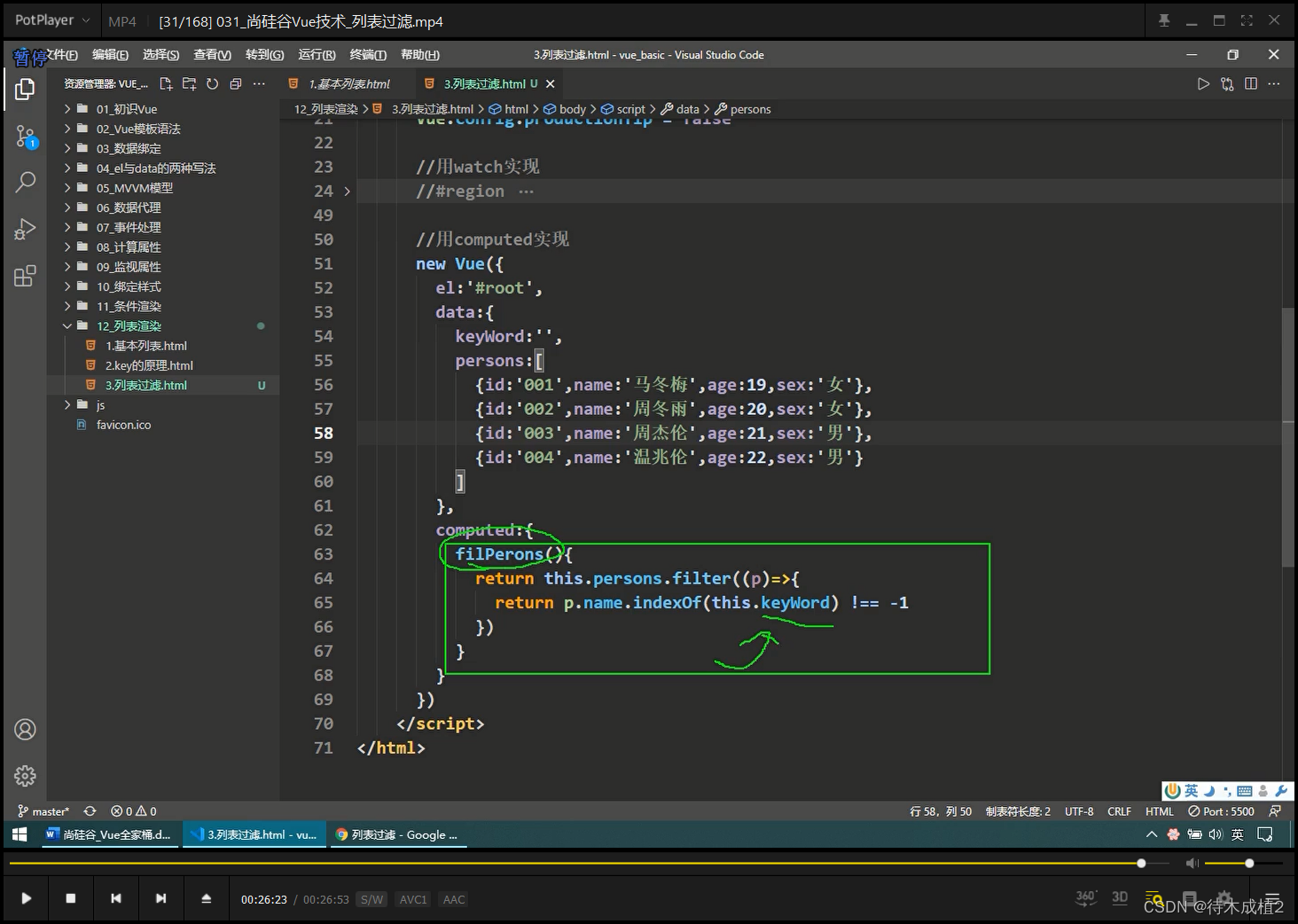
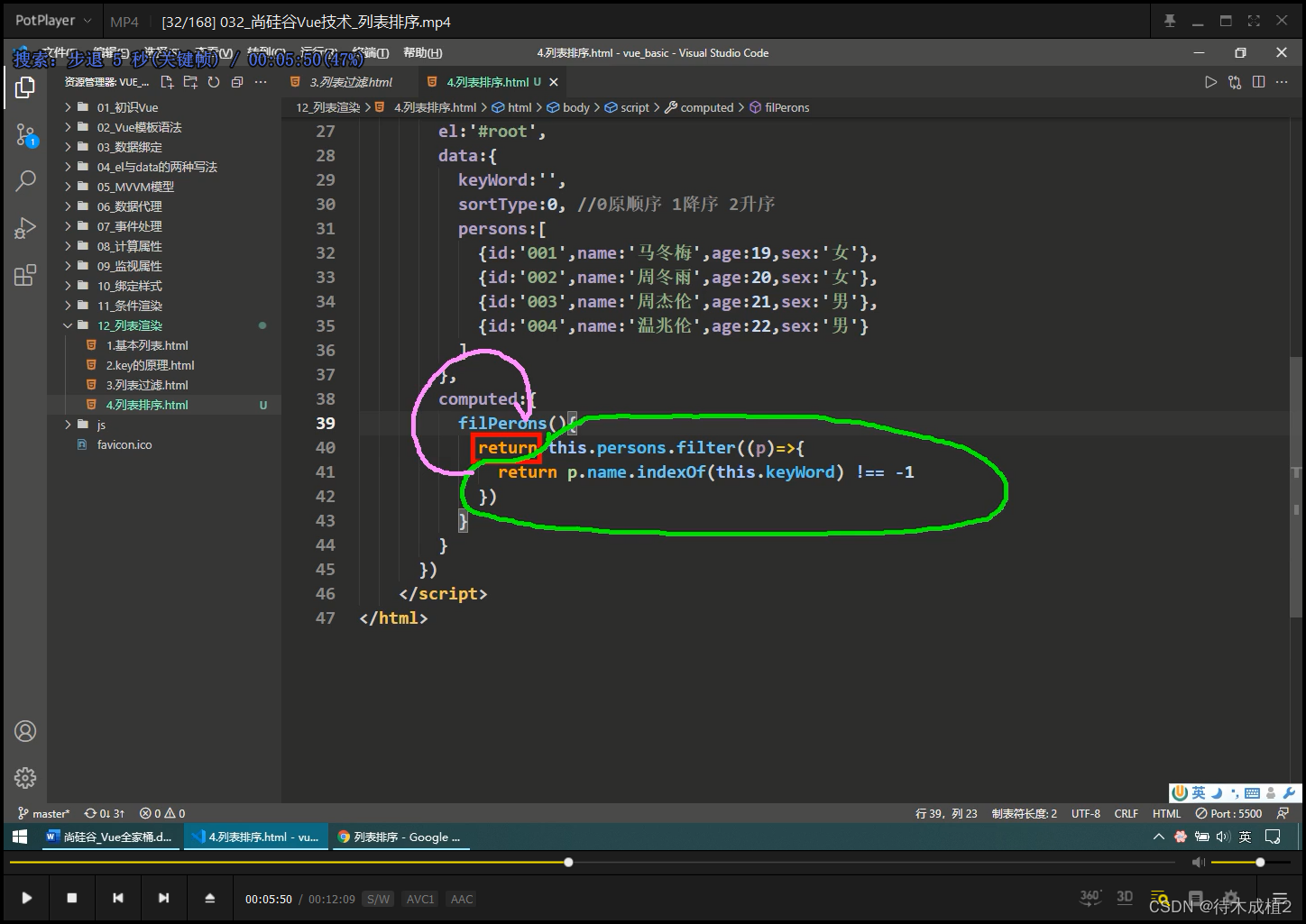
- computed
- #region #endregion 代码折叠
- 对比 watch : 输入 val 、 没有 返回值
- computed : 只有 return ; filter 内返回 bool, 外返回 【计算属性】
- 计算属性 : 调用 : 一上来就调用、 变动时 调用
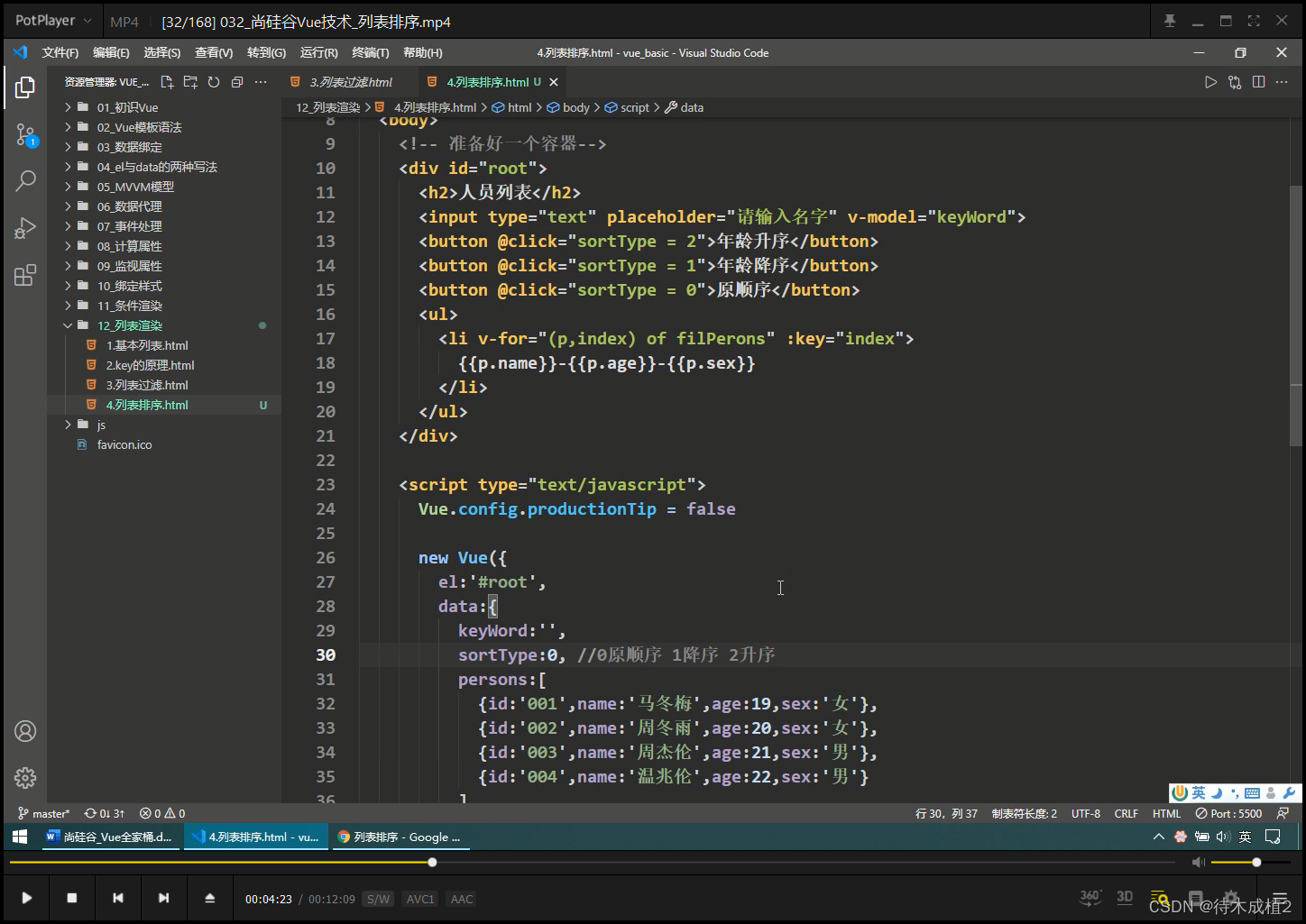
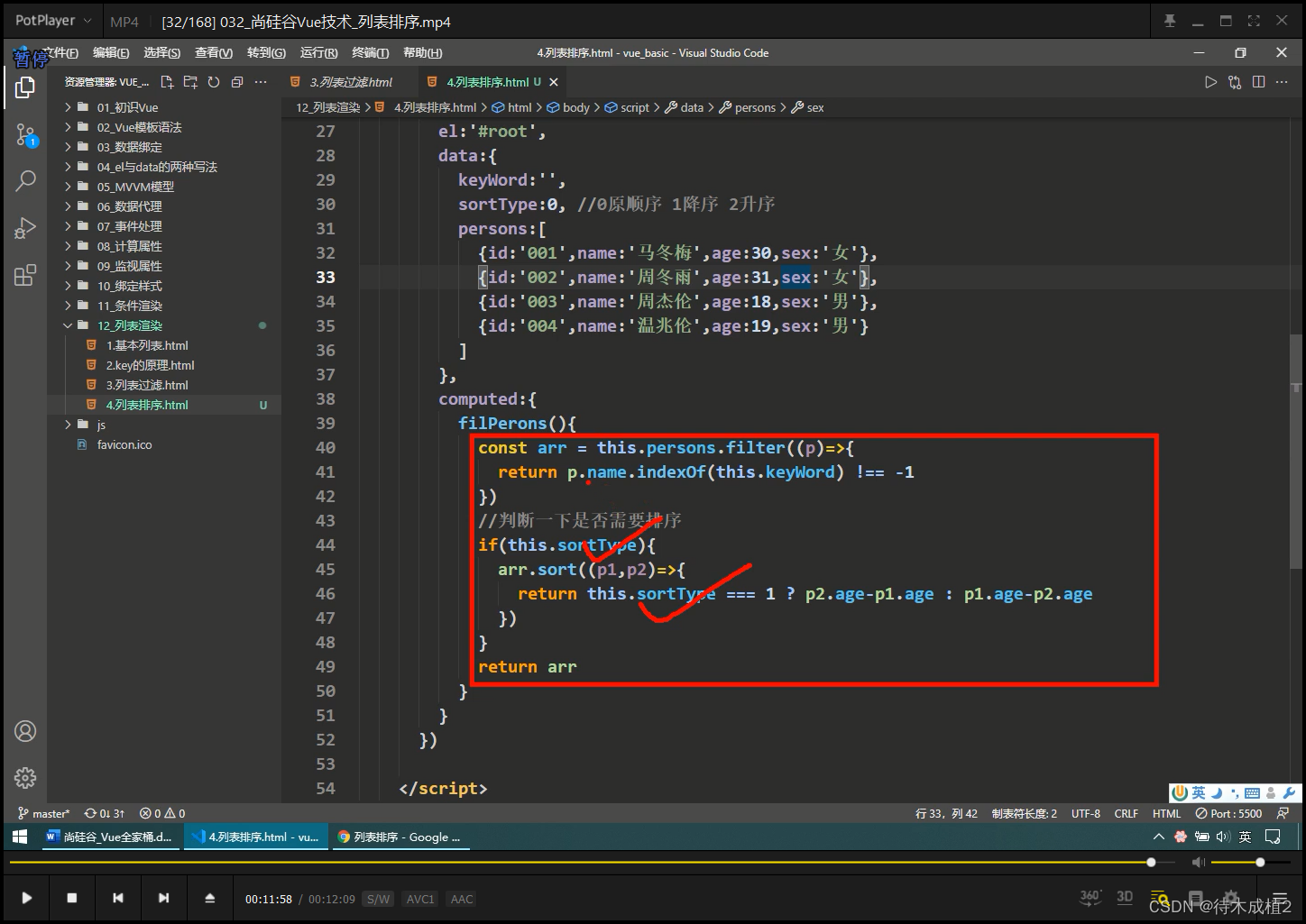
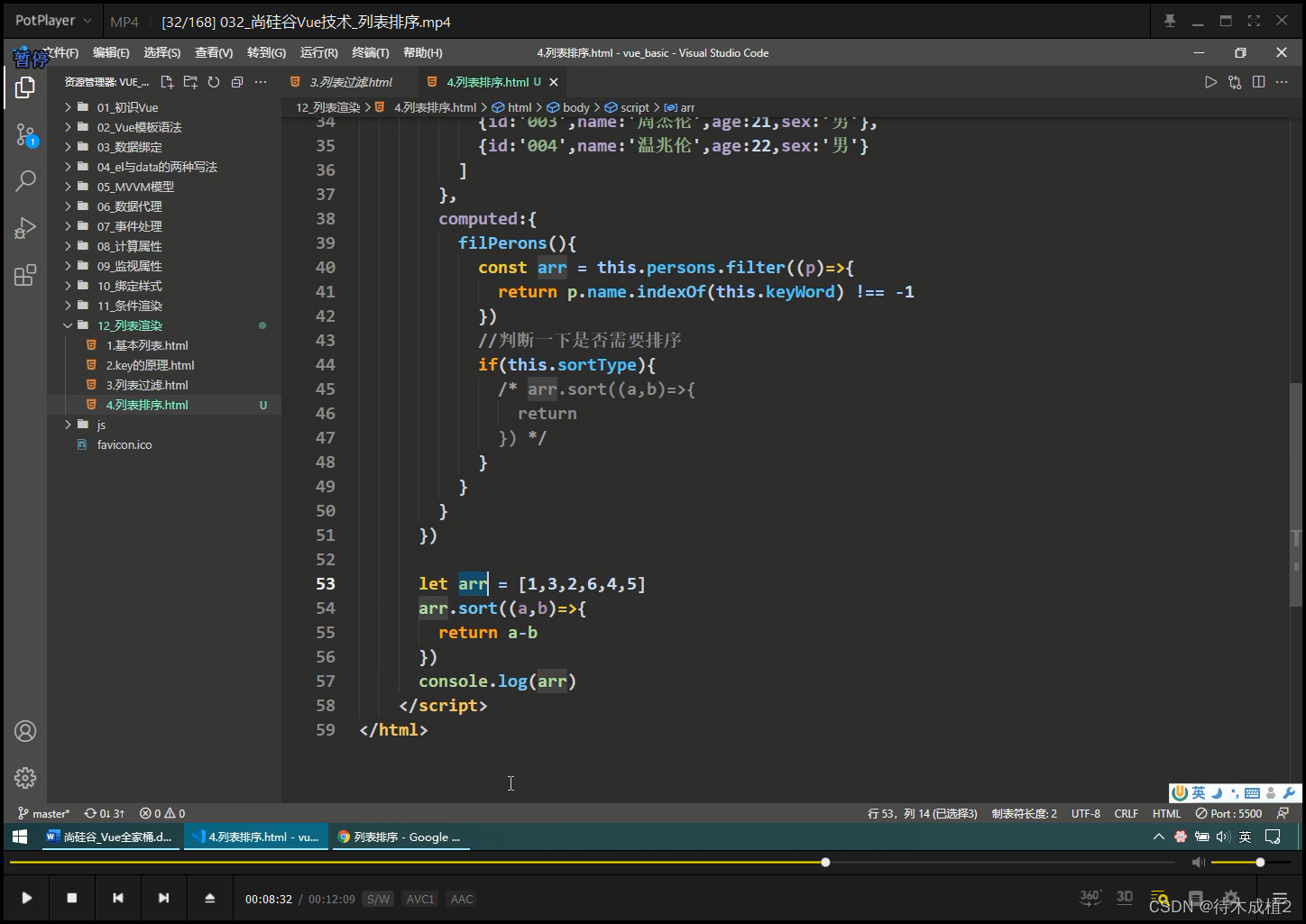
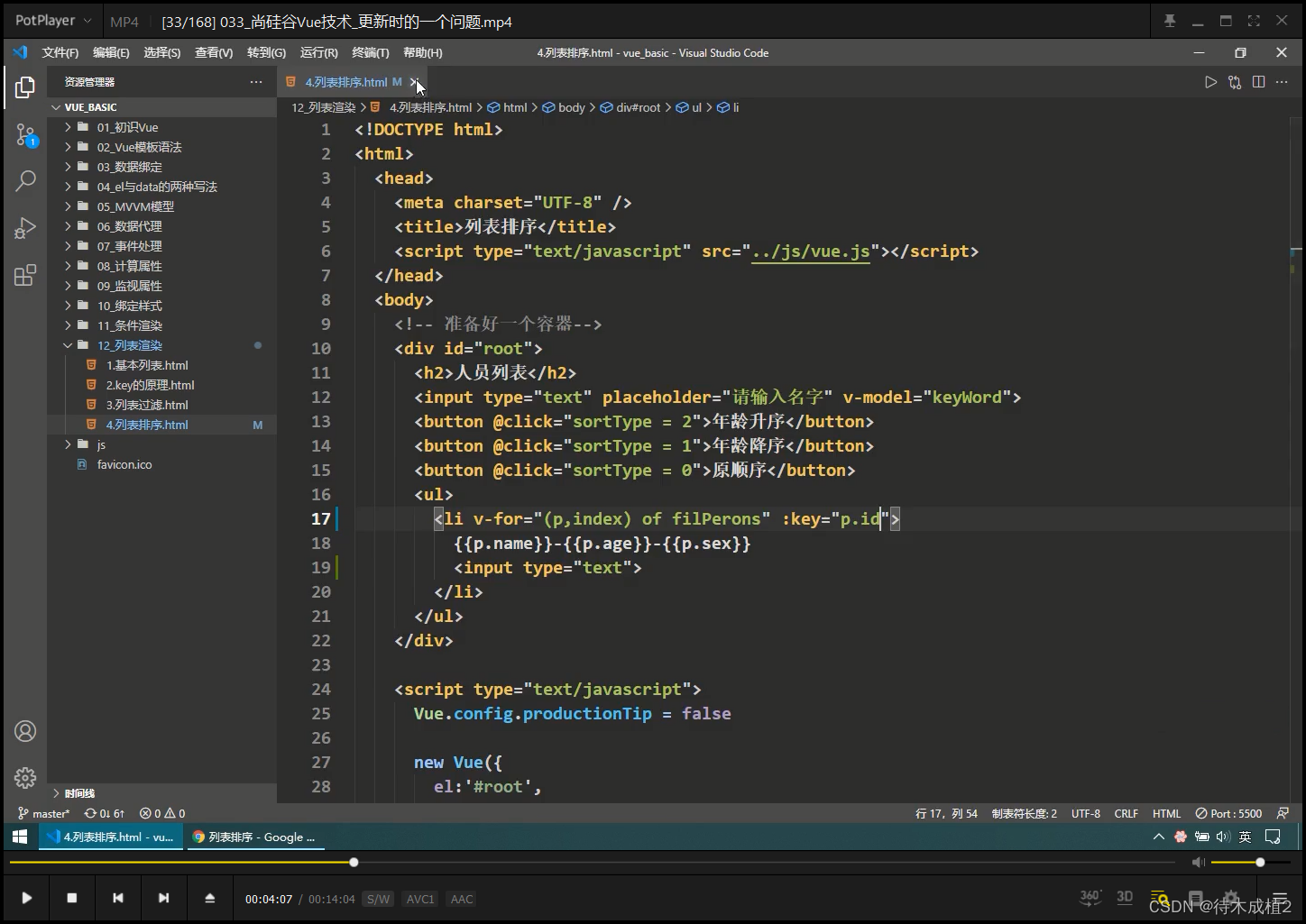
- vue2 列表排序【12:08】
- data.sortType
- sort(前项a, 后项b)
- 原顺序 0 : 不进入排序,直接返回 搜索结果
- 升序 return a-b
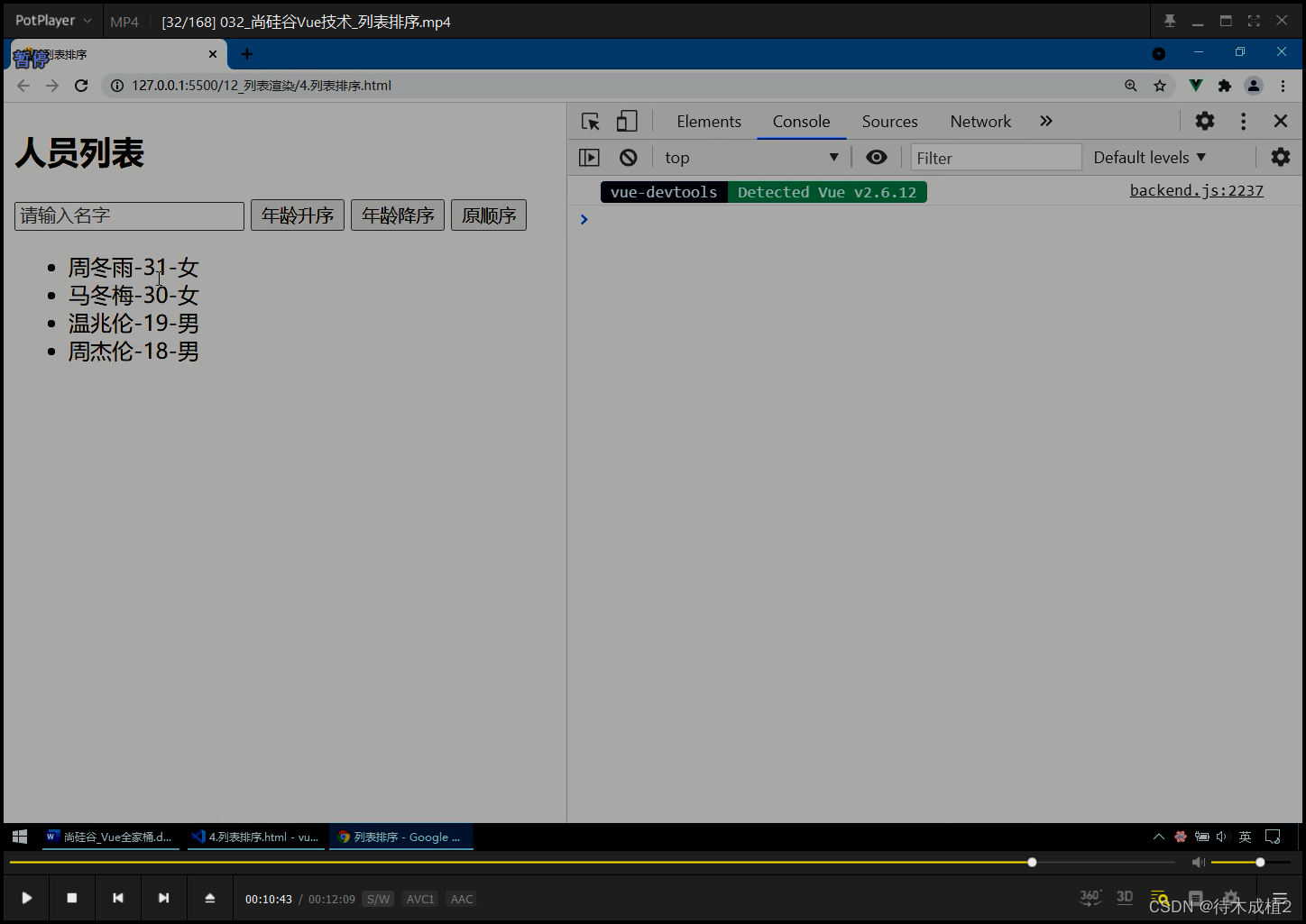
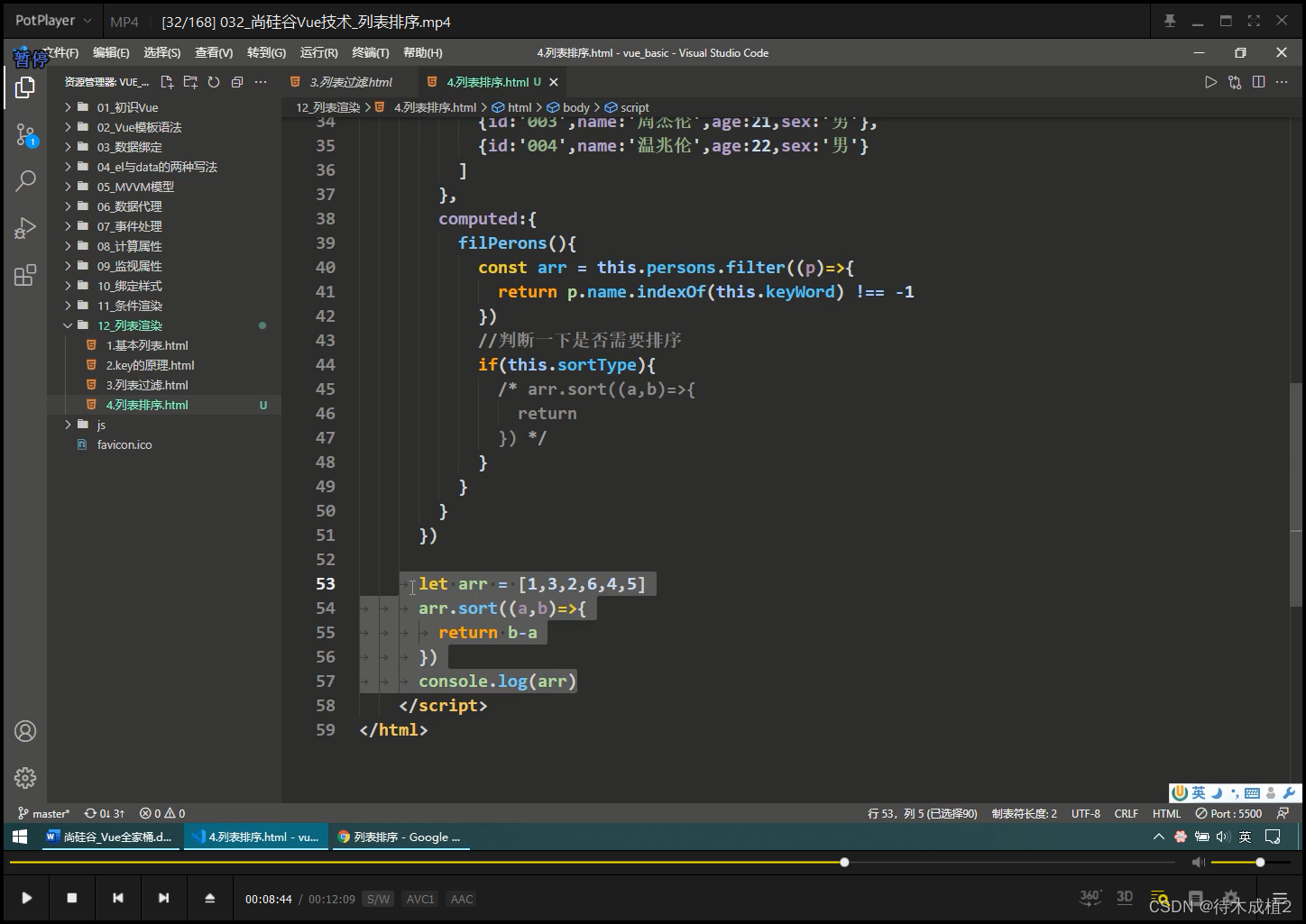
- 降序 return b-a
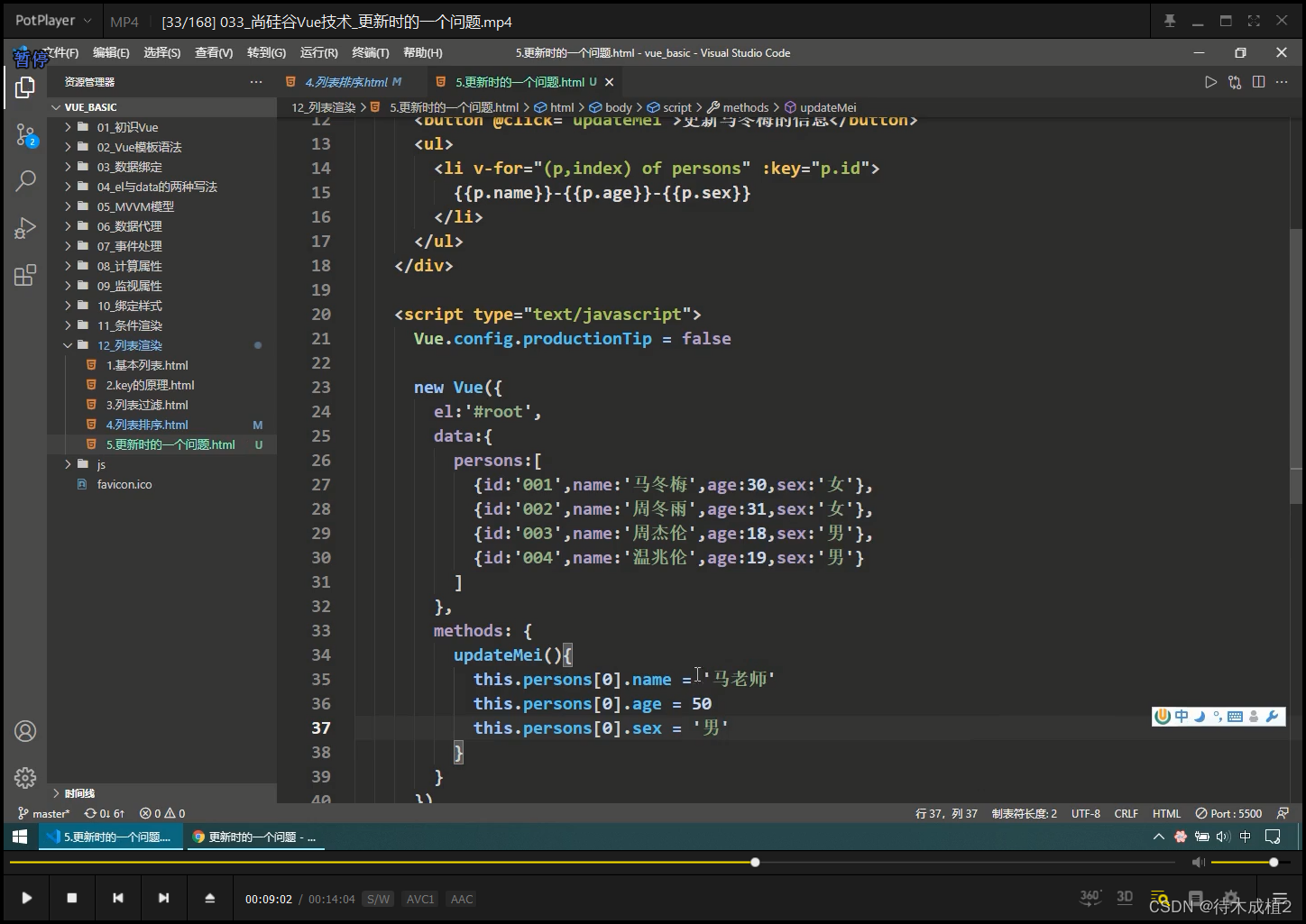
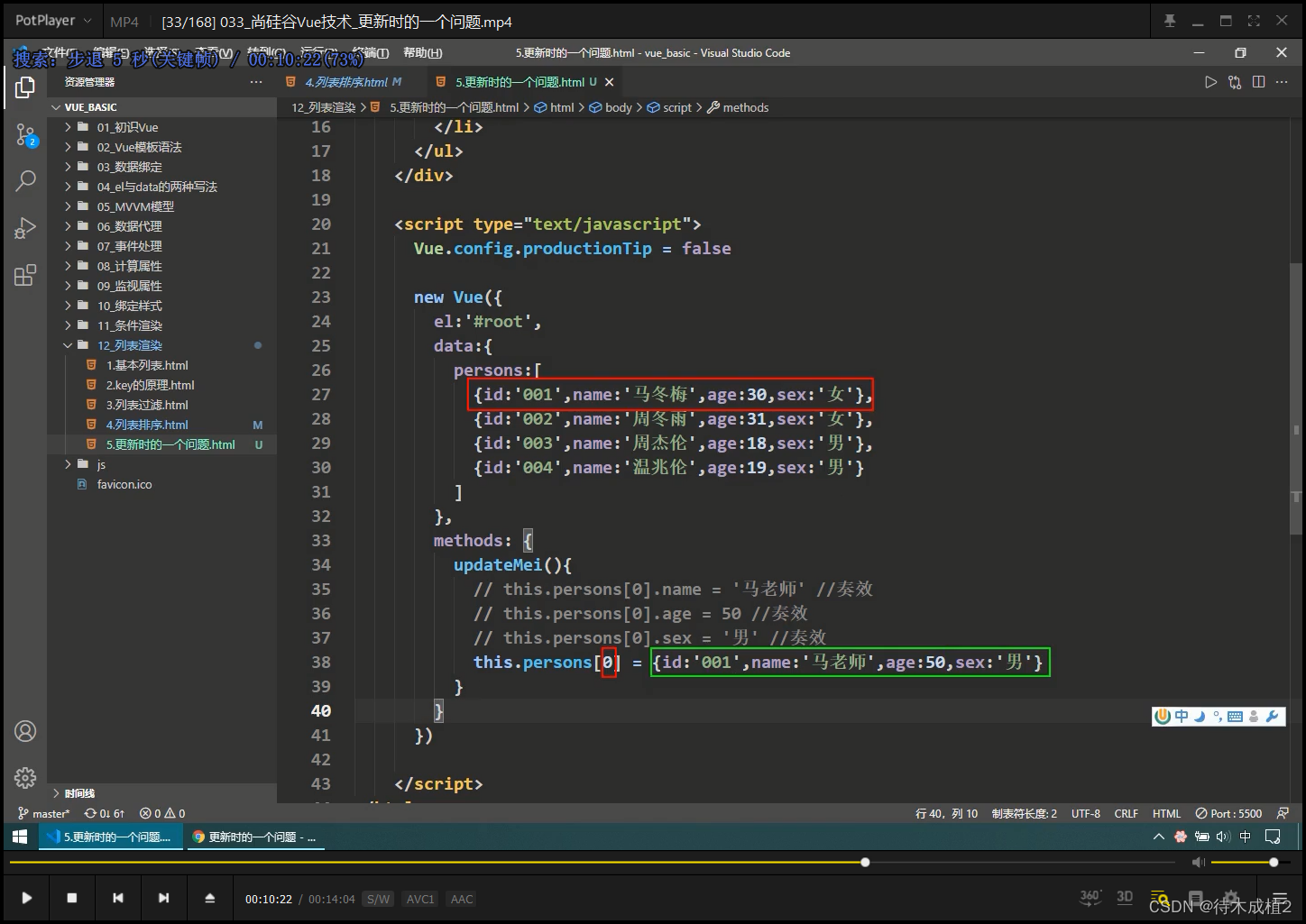
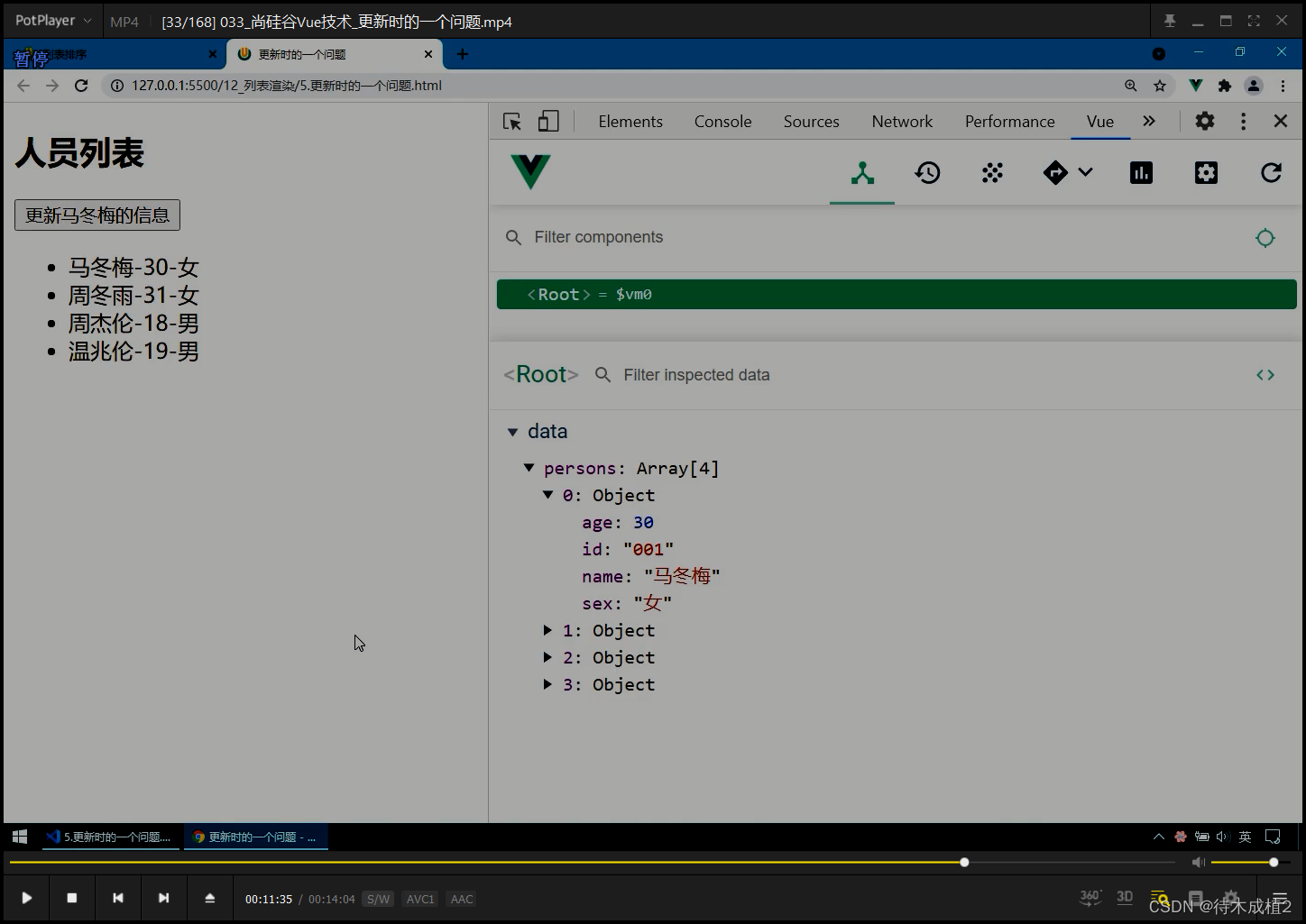
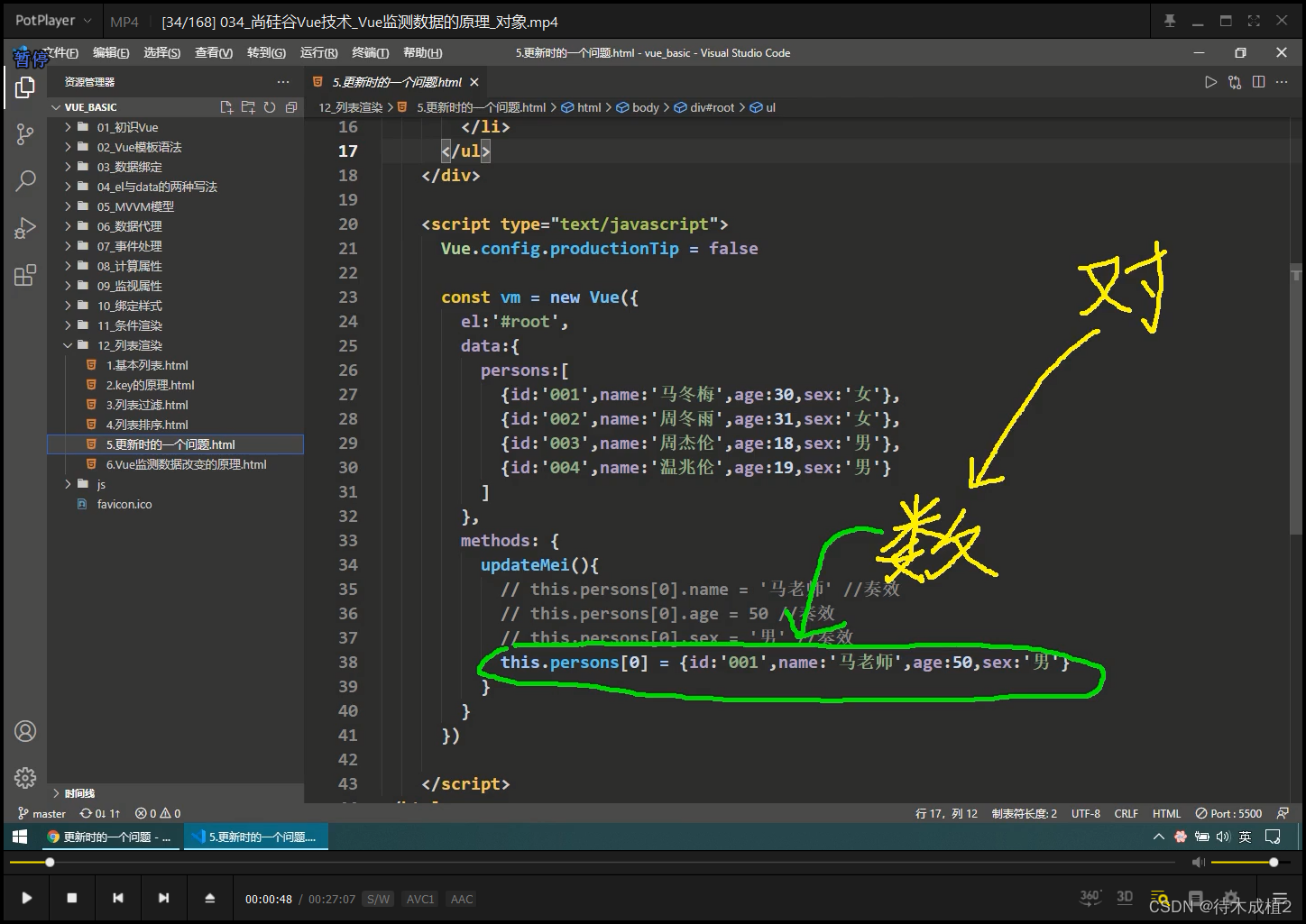
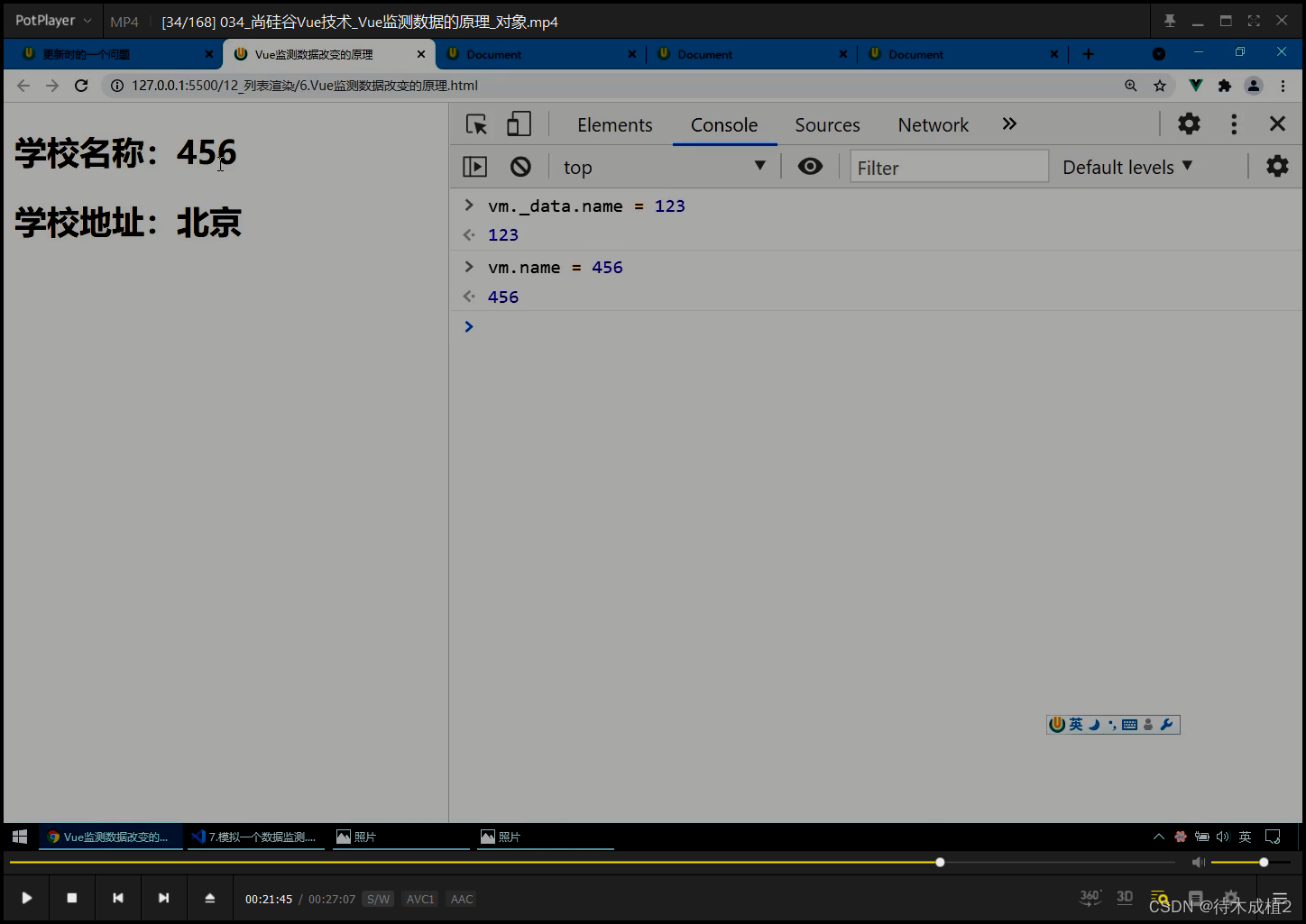
- vue2 更新时的一个问题【14:04】
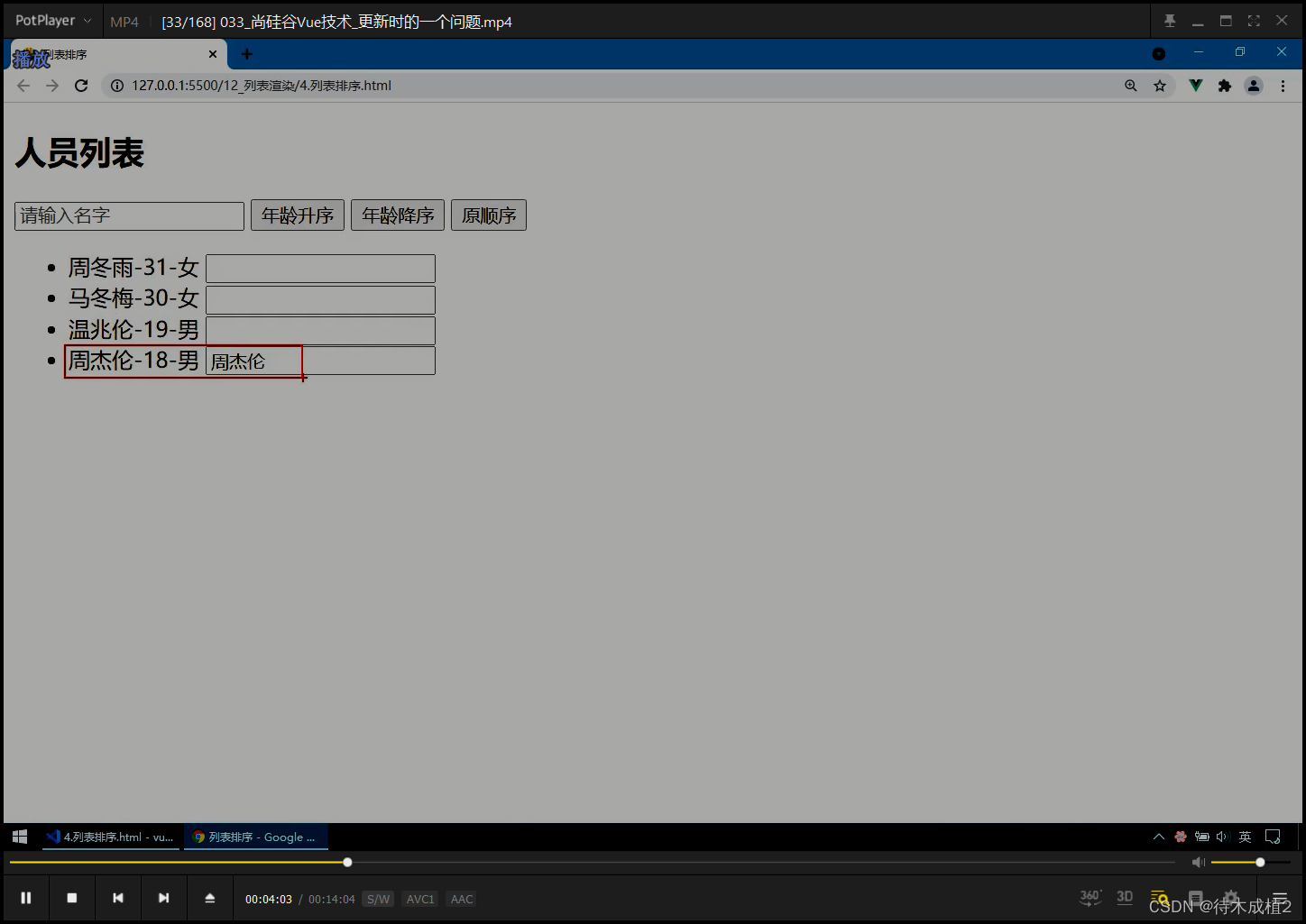
- :key="p.id" 追加输入
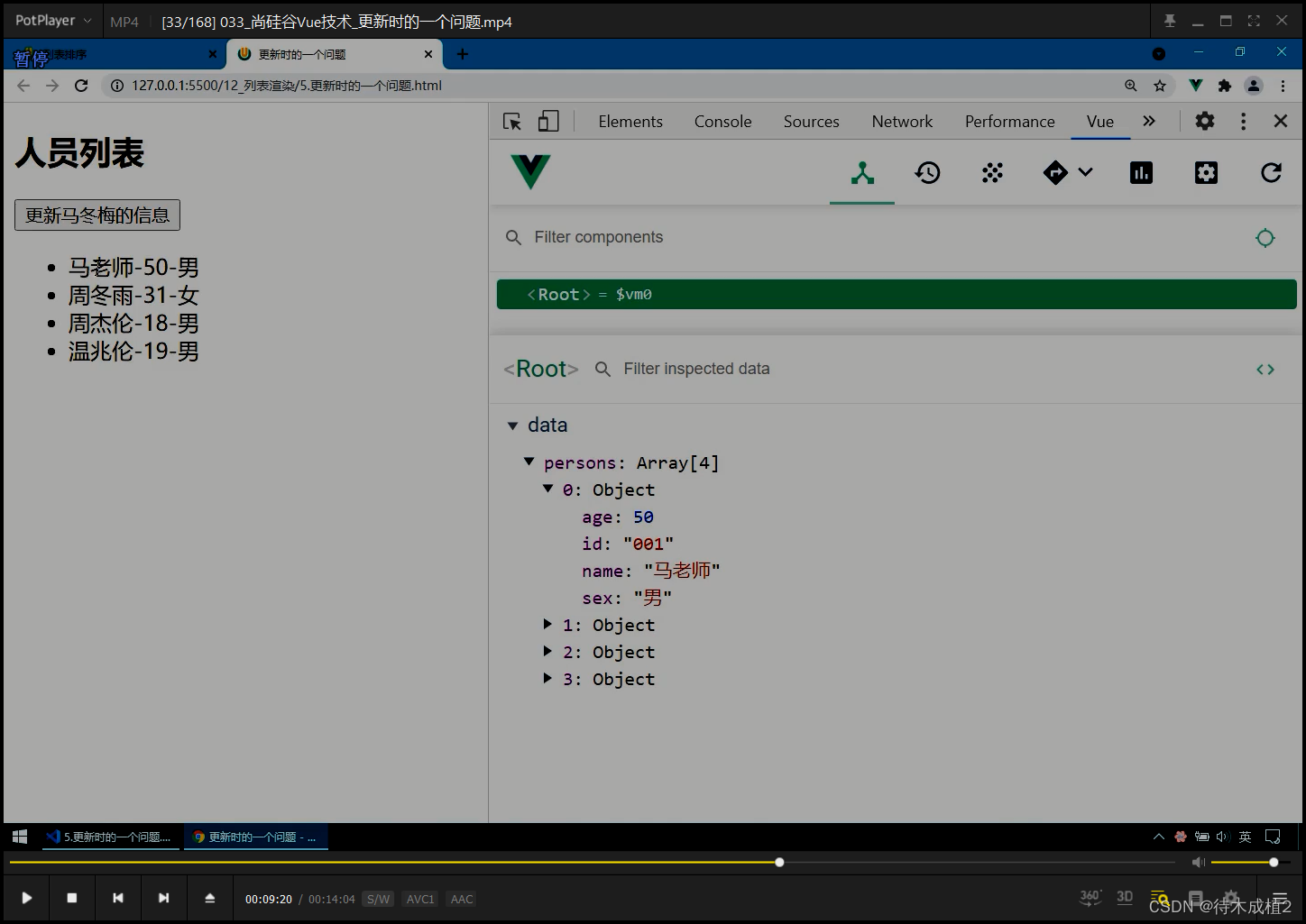
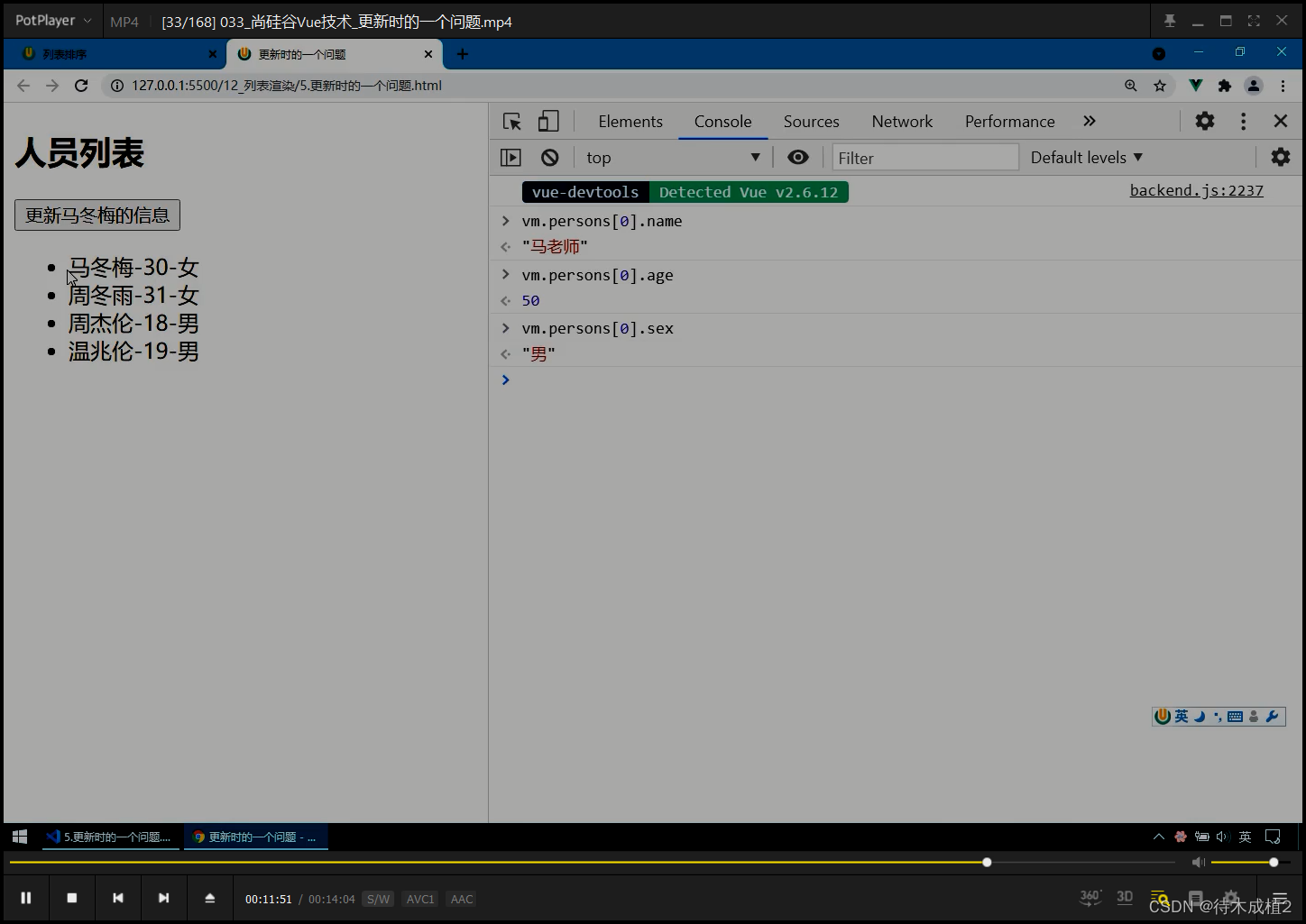
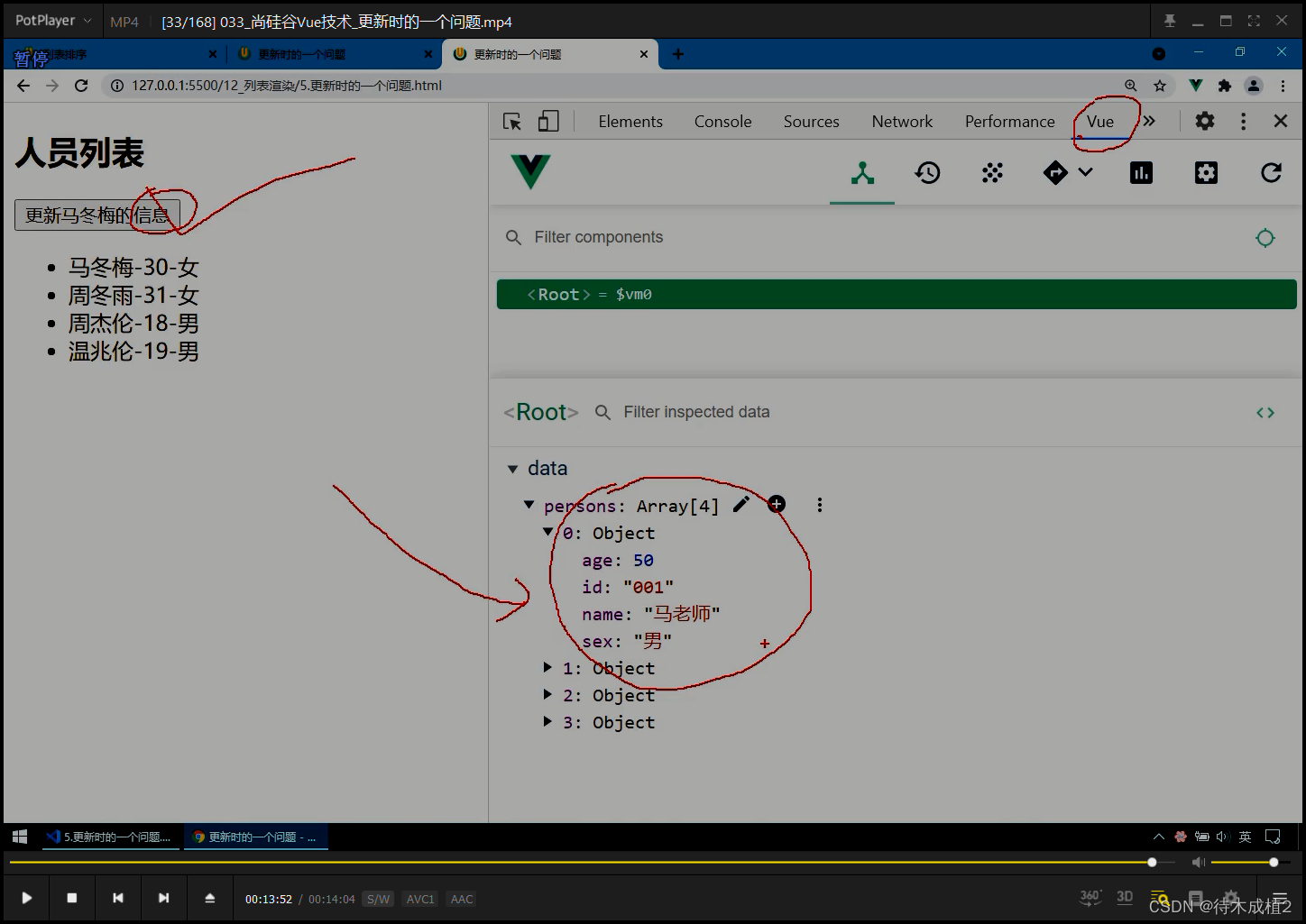
- 整个对象修改 : 失效 , 代码改了, 但是 vue 没有检测到
- 先点按钮 , 再点 vue开发者工具
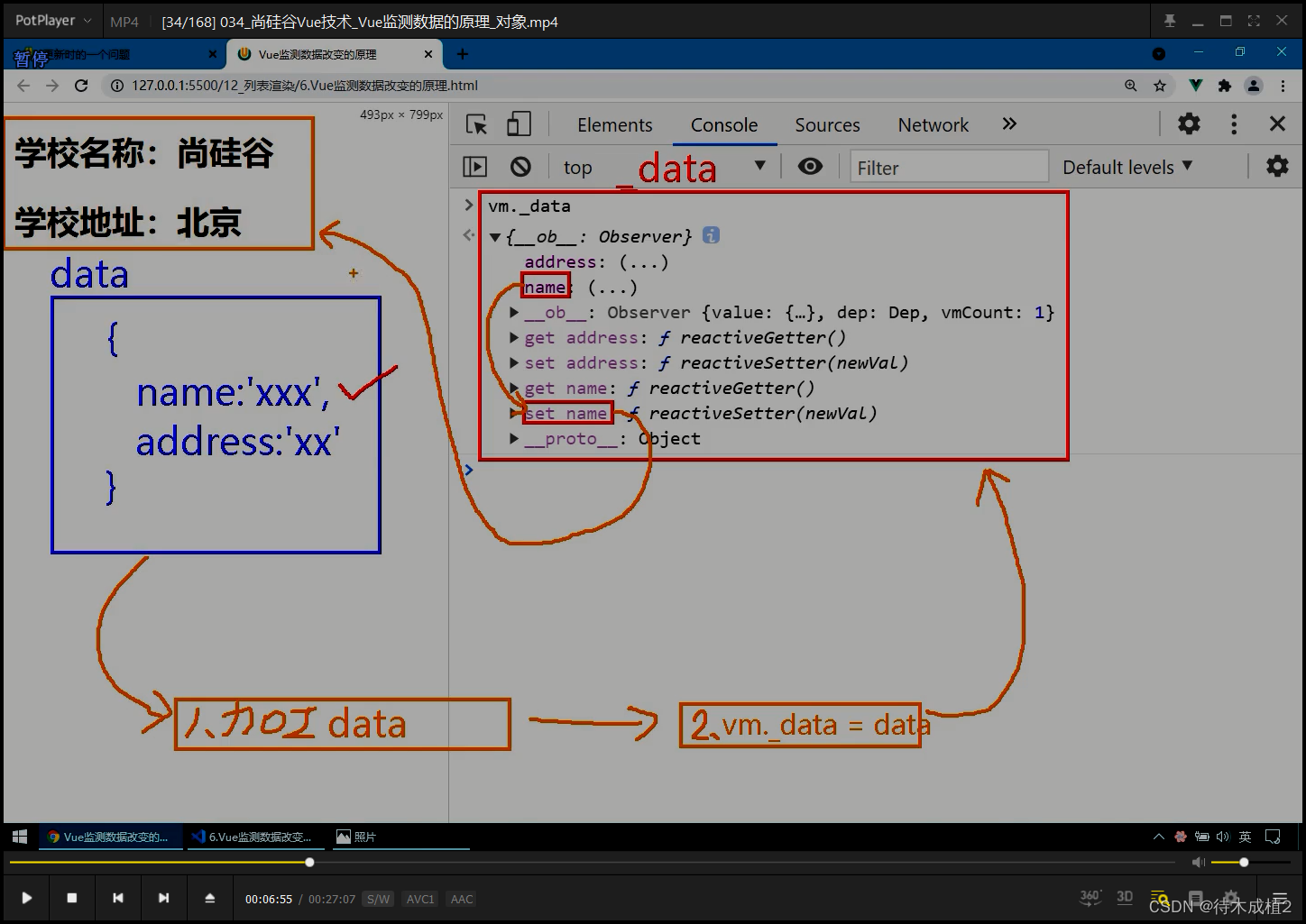
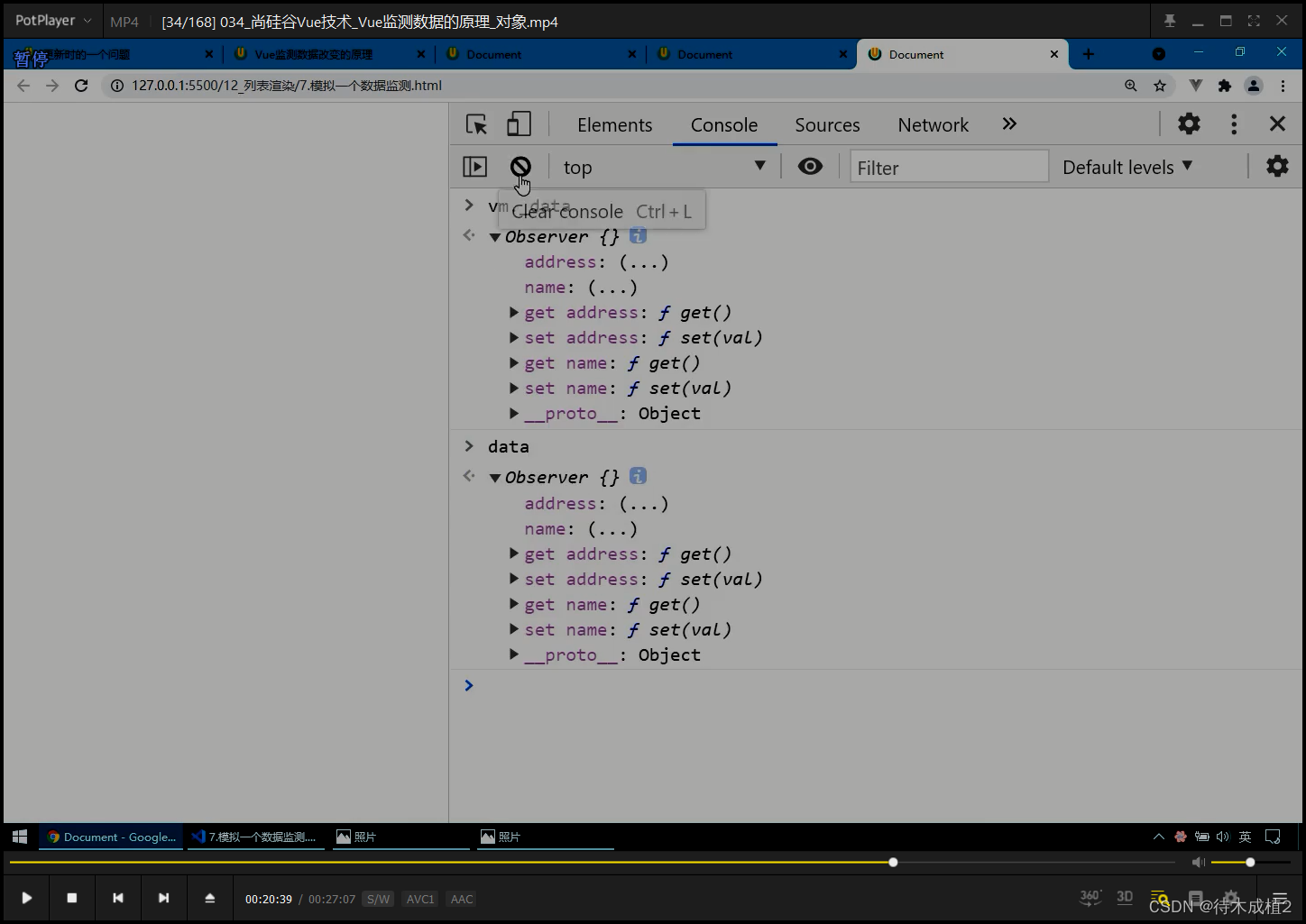
- vue2 Vue监测数据的原理_对象【27:07】
- 对象
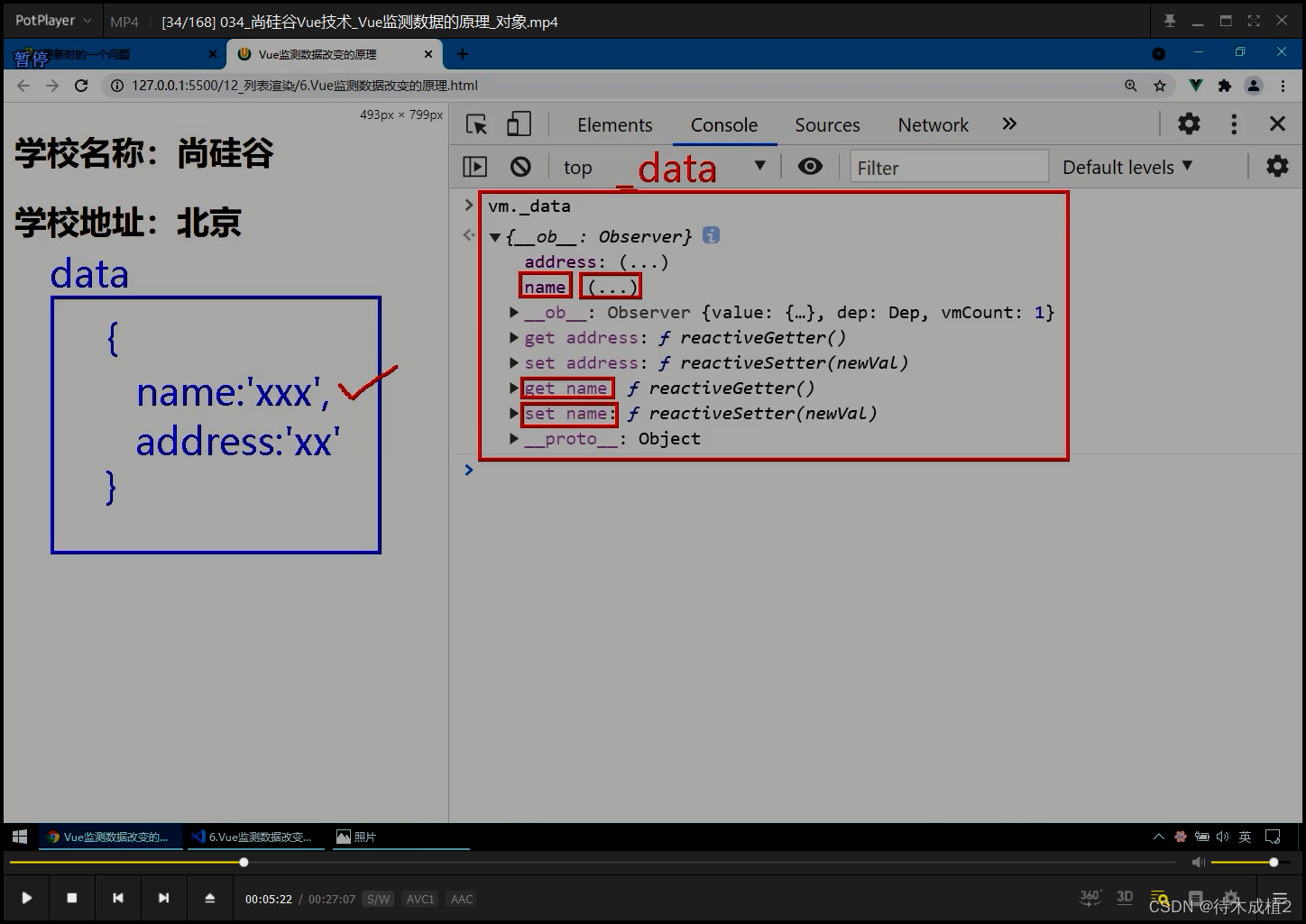
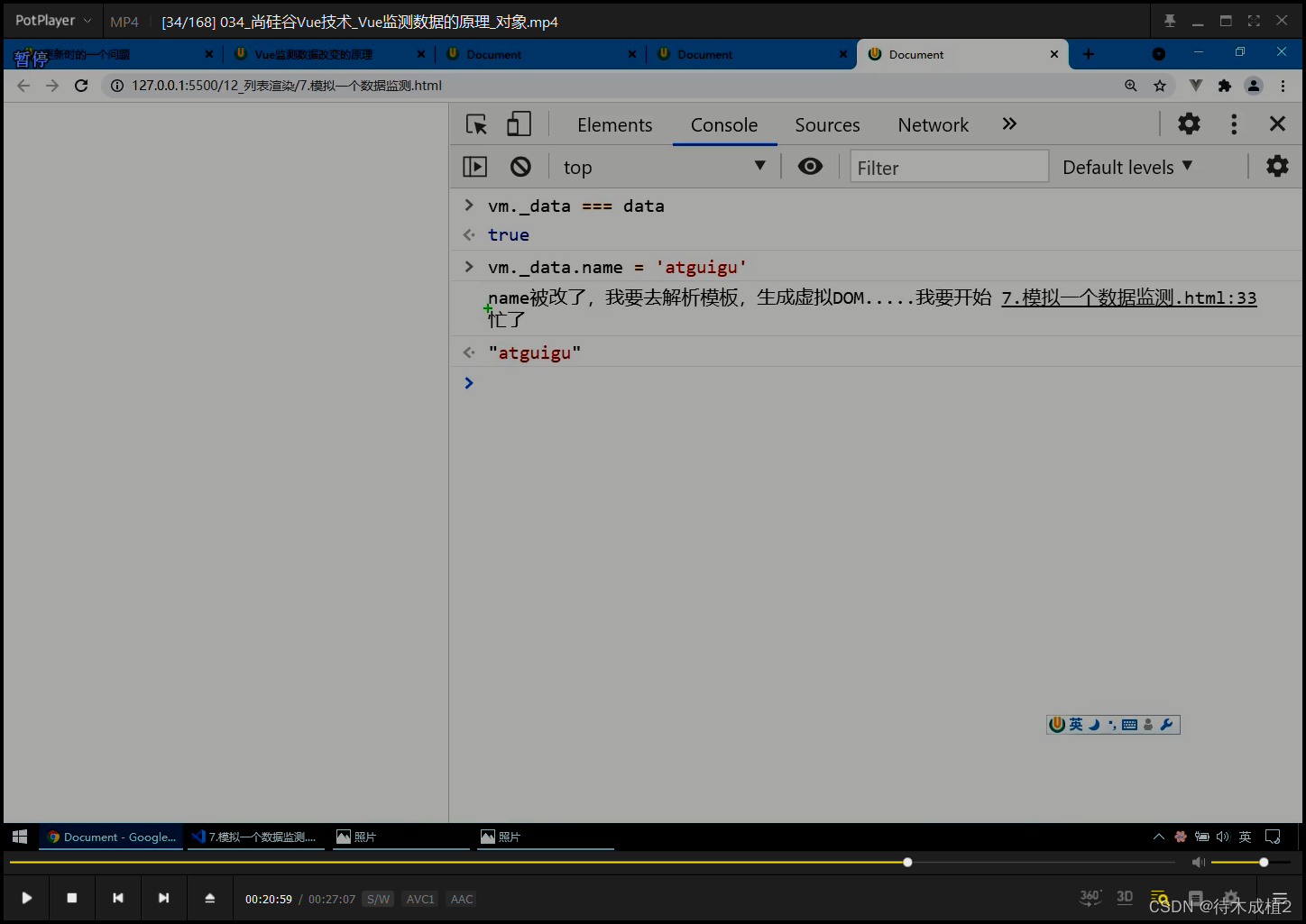
- name 一改 、 set() 就被调 、 vue 重新解析模板
- !! 生成 DOC
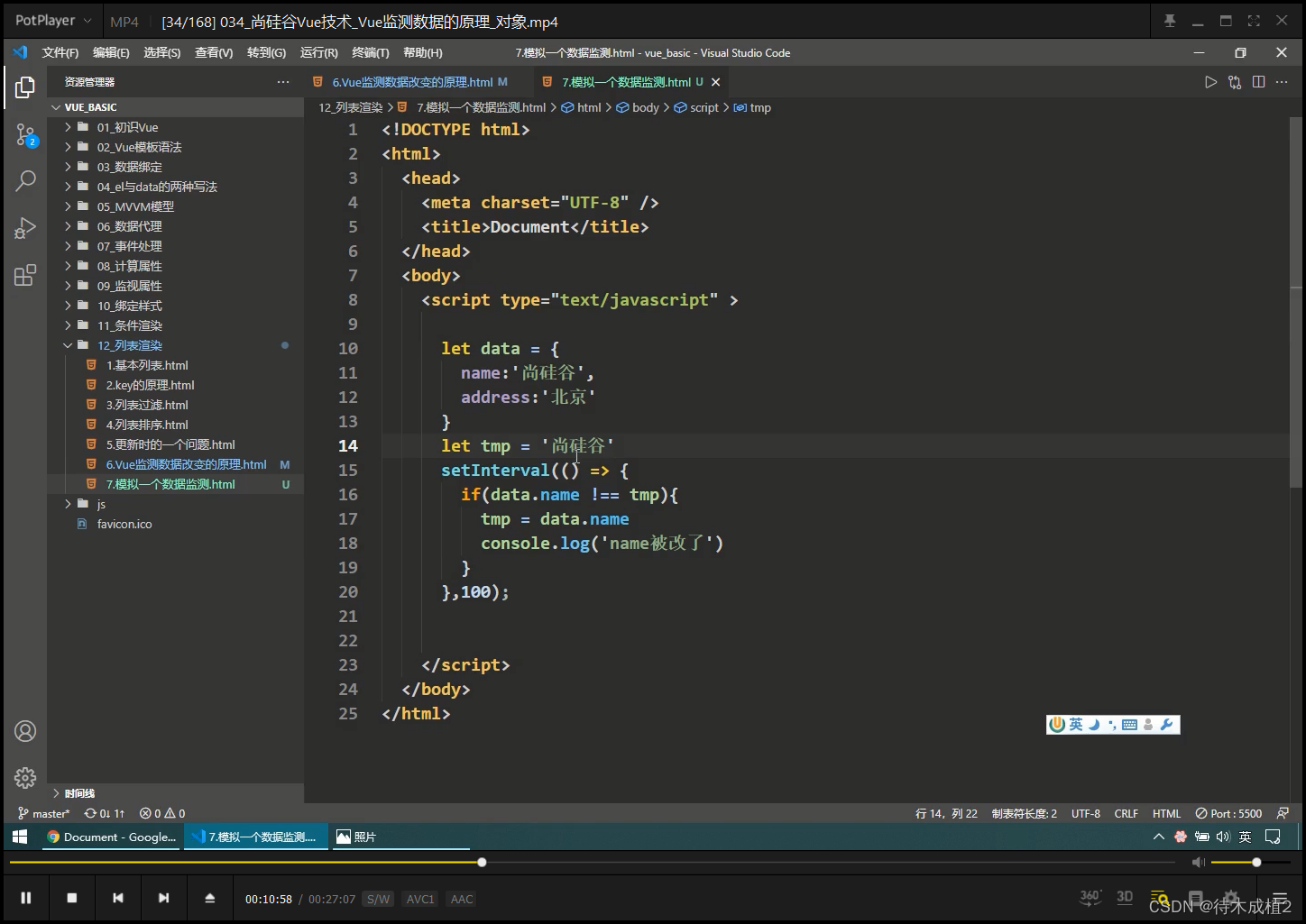
- 定时器: 开死了
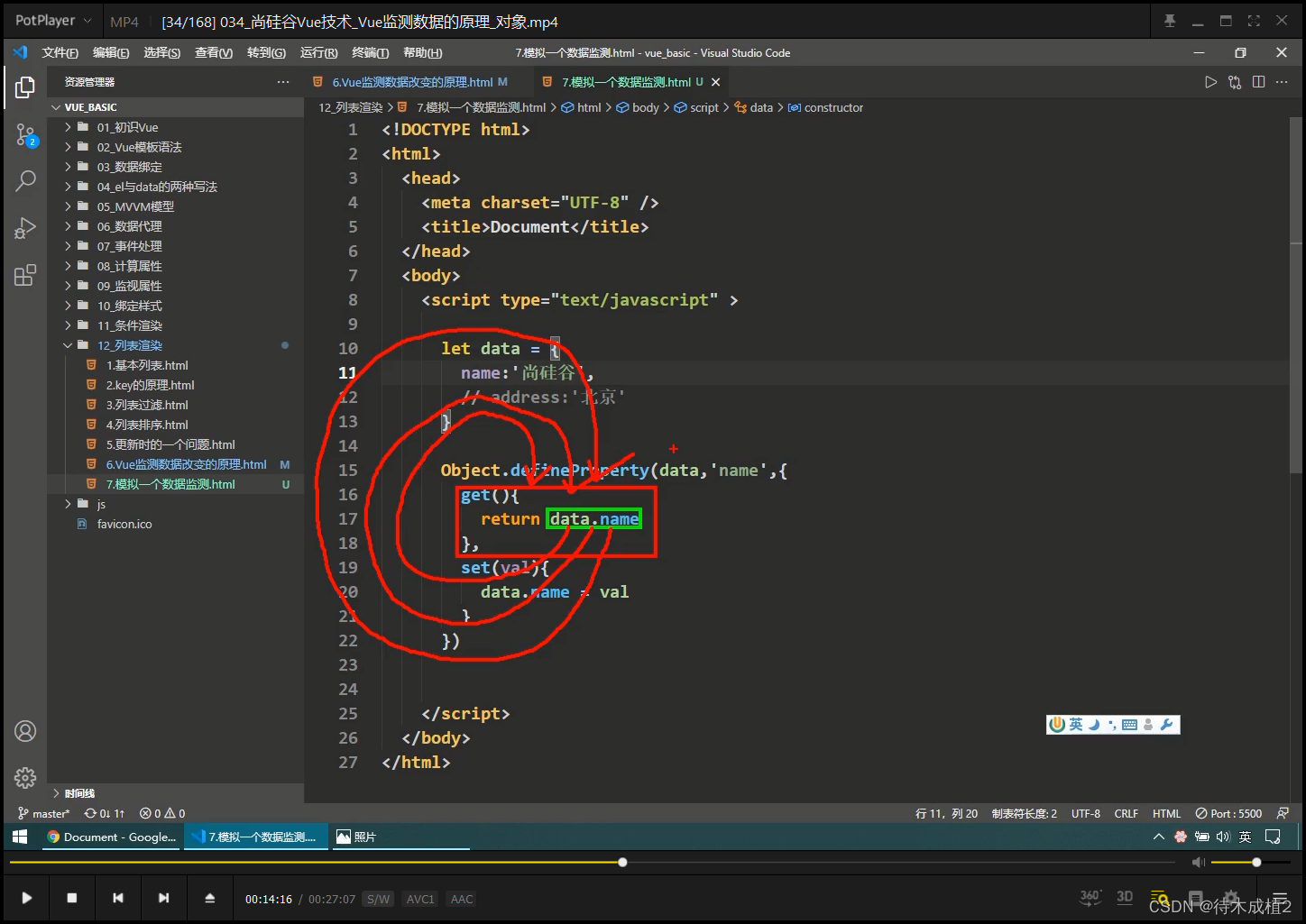
- get() set() 错误 : 地柜死循环
- 正确写法 :
- 构造函数
- 设置 get() set()
- vm._data = observer
- vue 更完善的地方
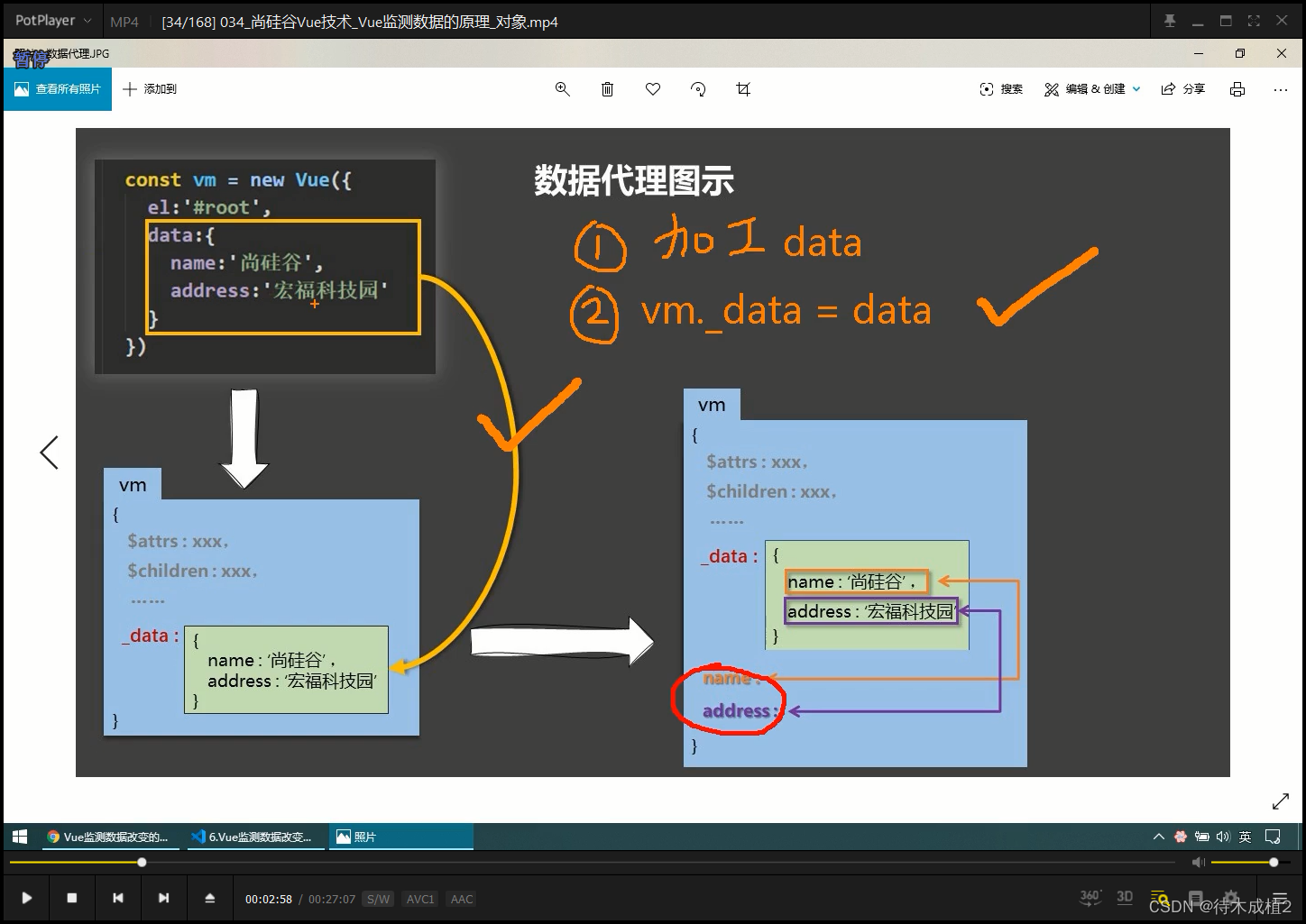
- 数据代理
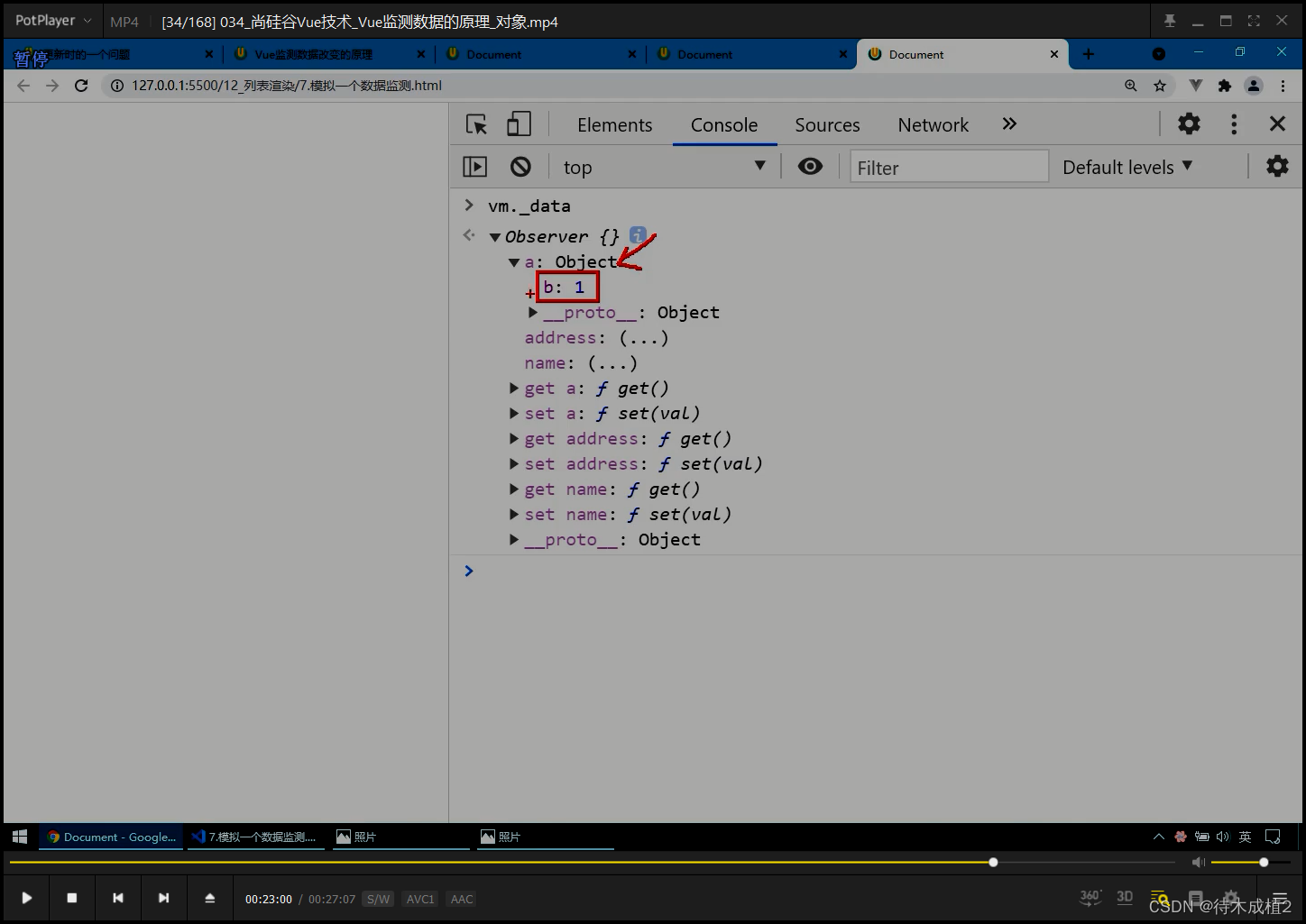
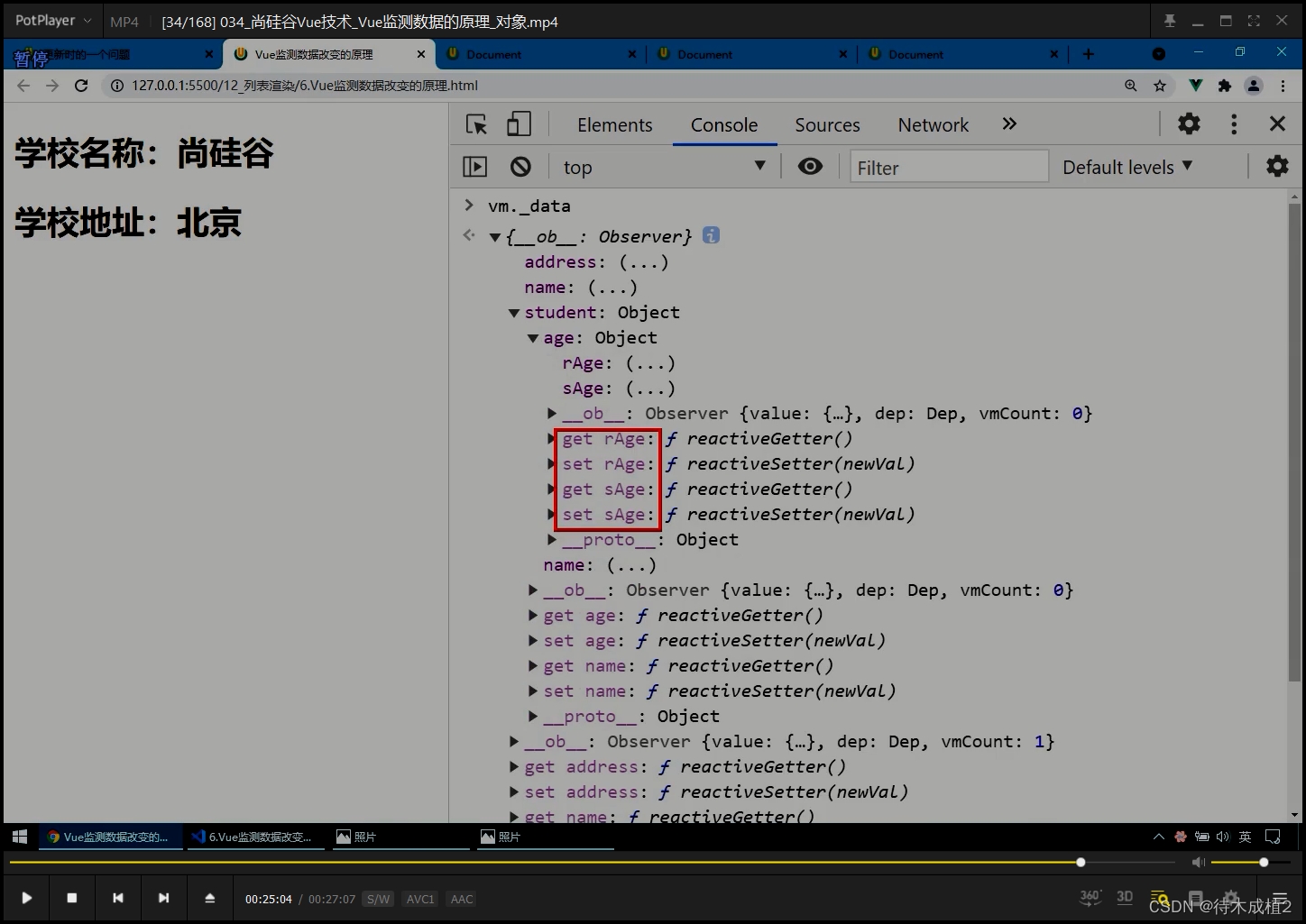
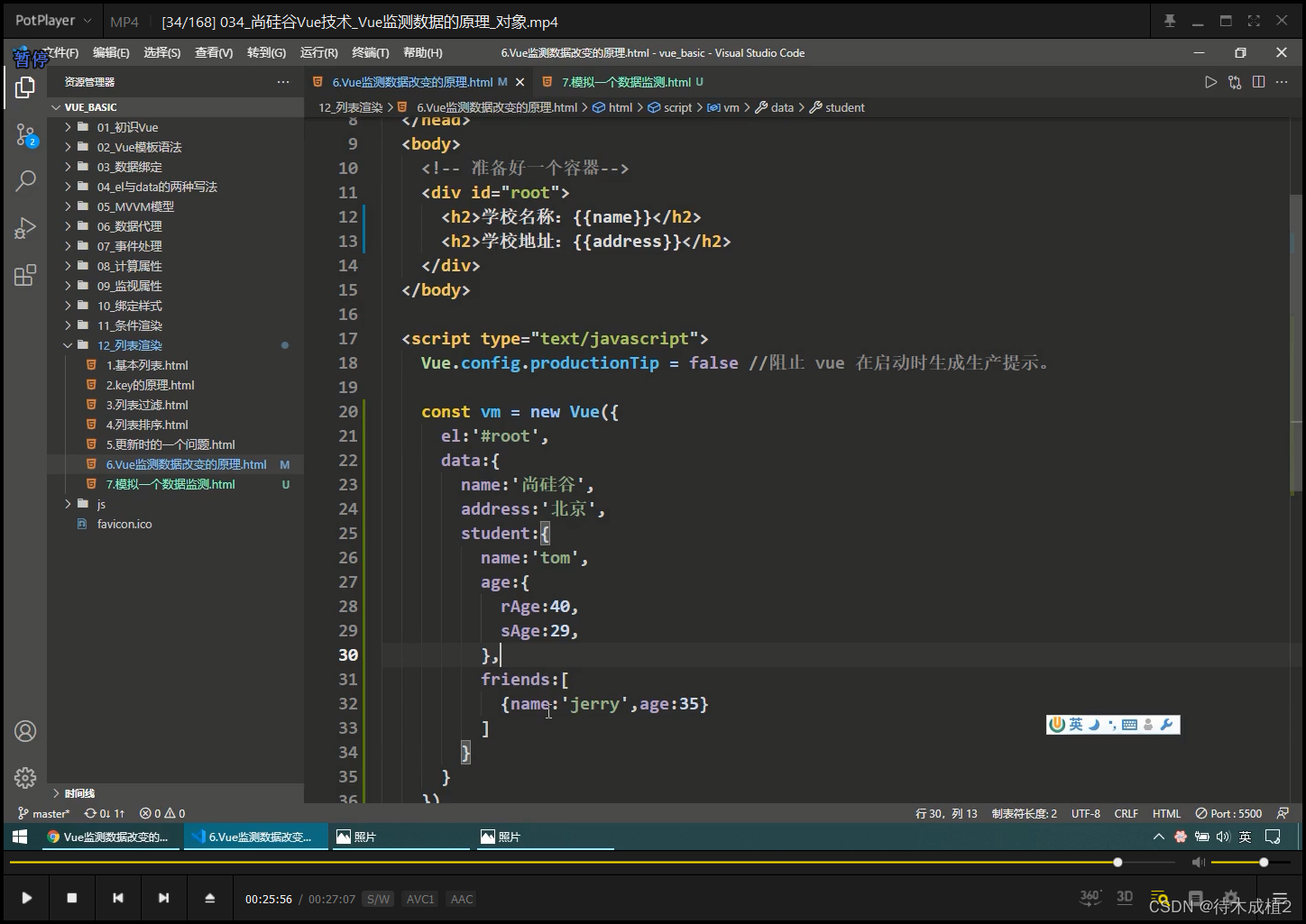
- 我们的:嵌套 对象 : 没有 get() set() ; 但 vue 可以做到嵌套
- vue 两层对象
- vue 三层对象
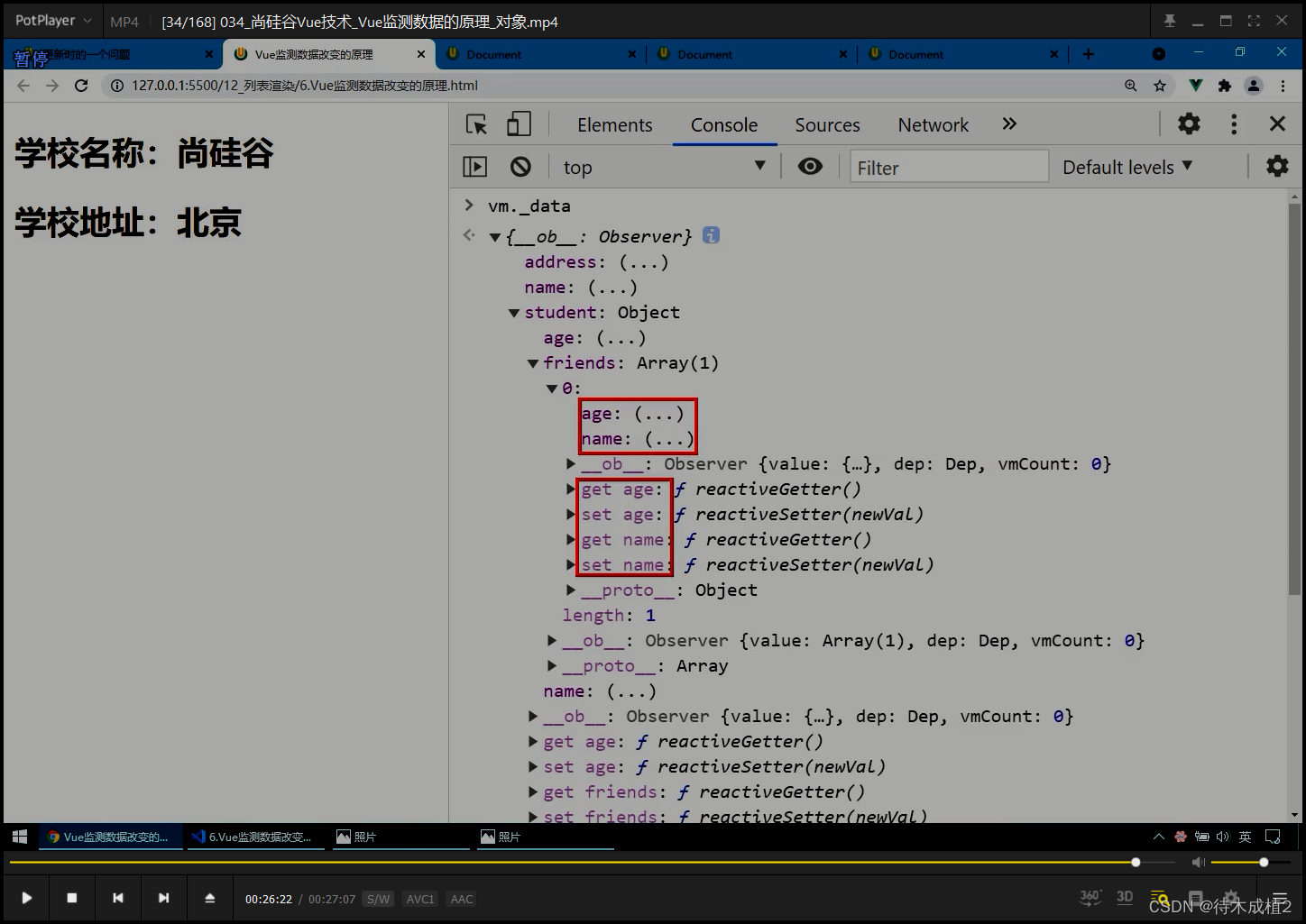
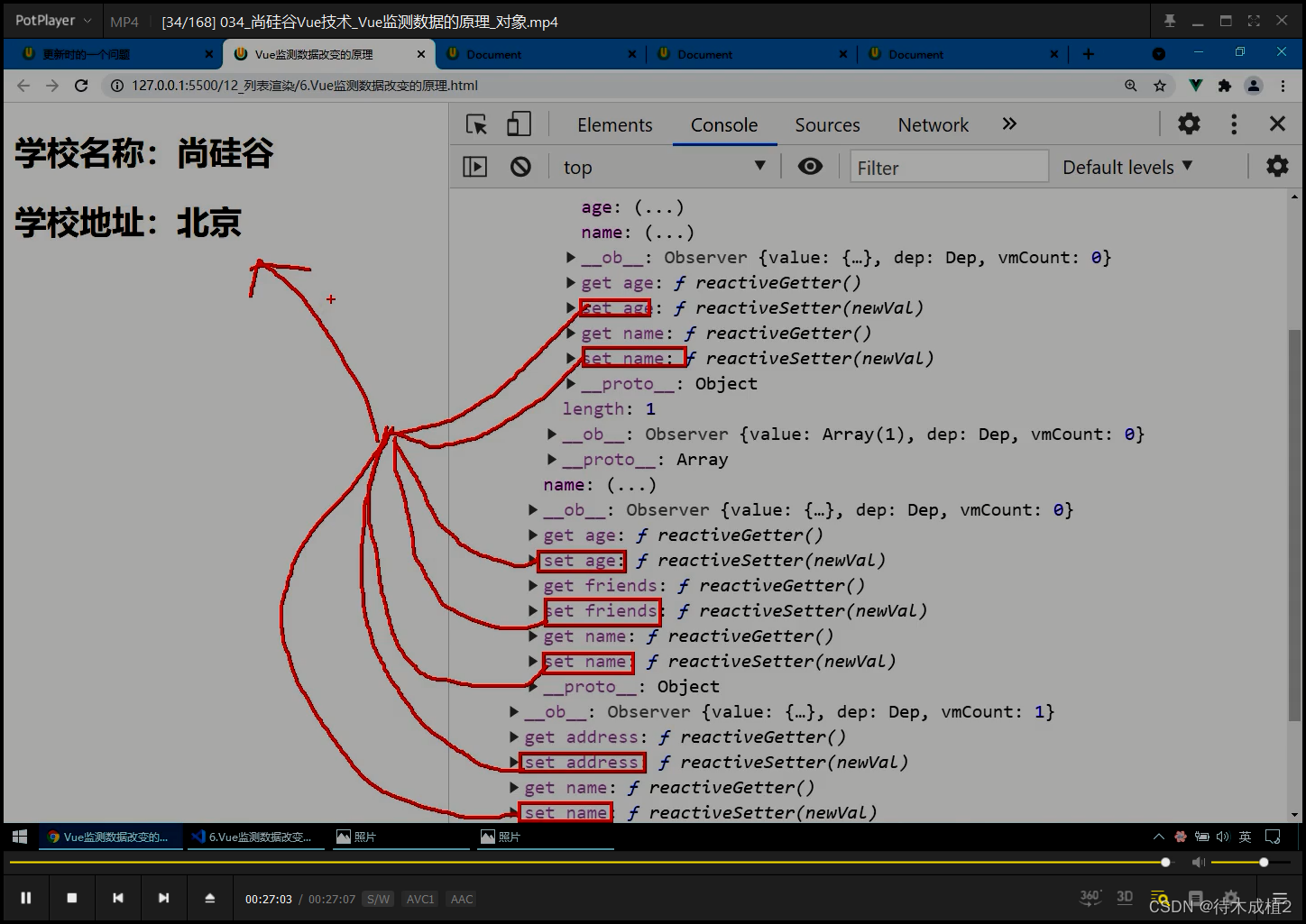
- vue数组
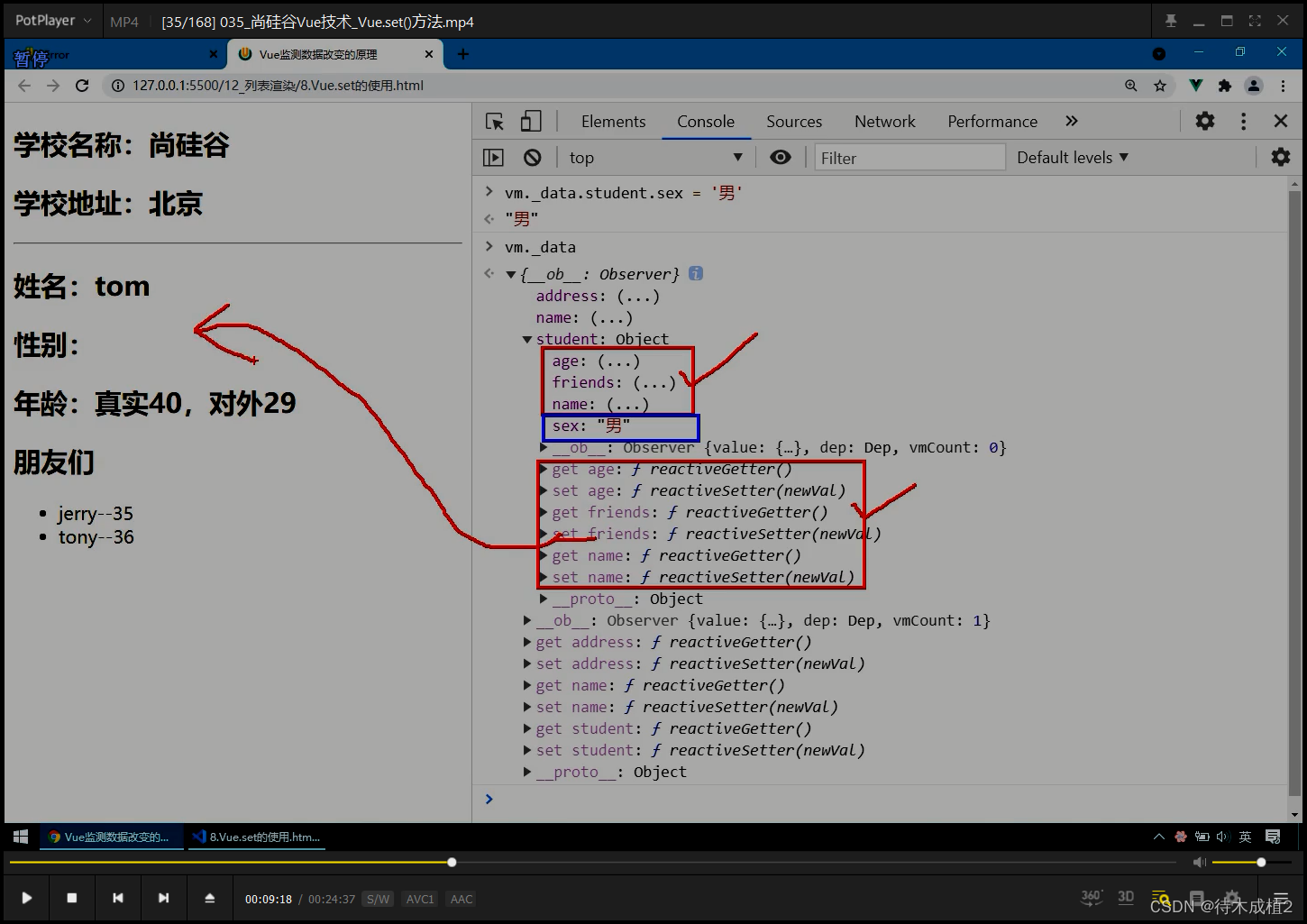
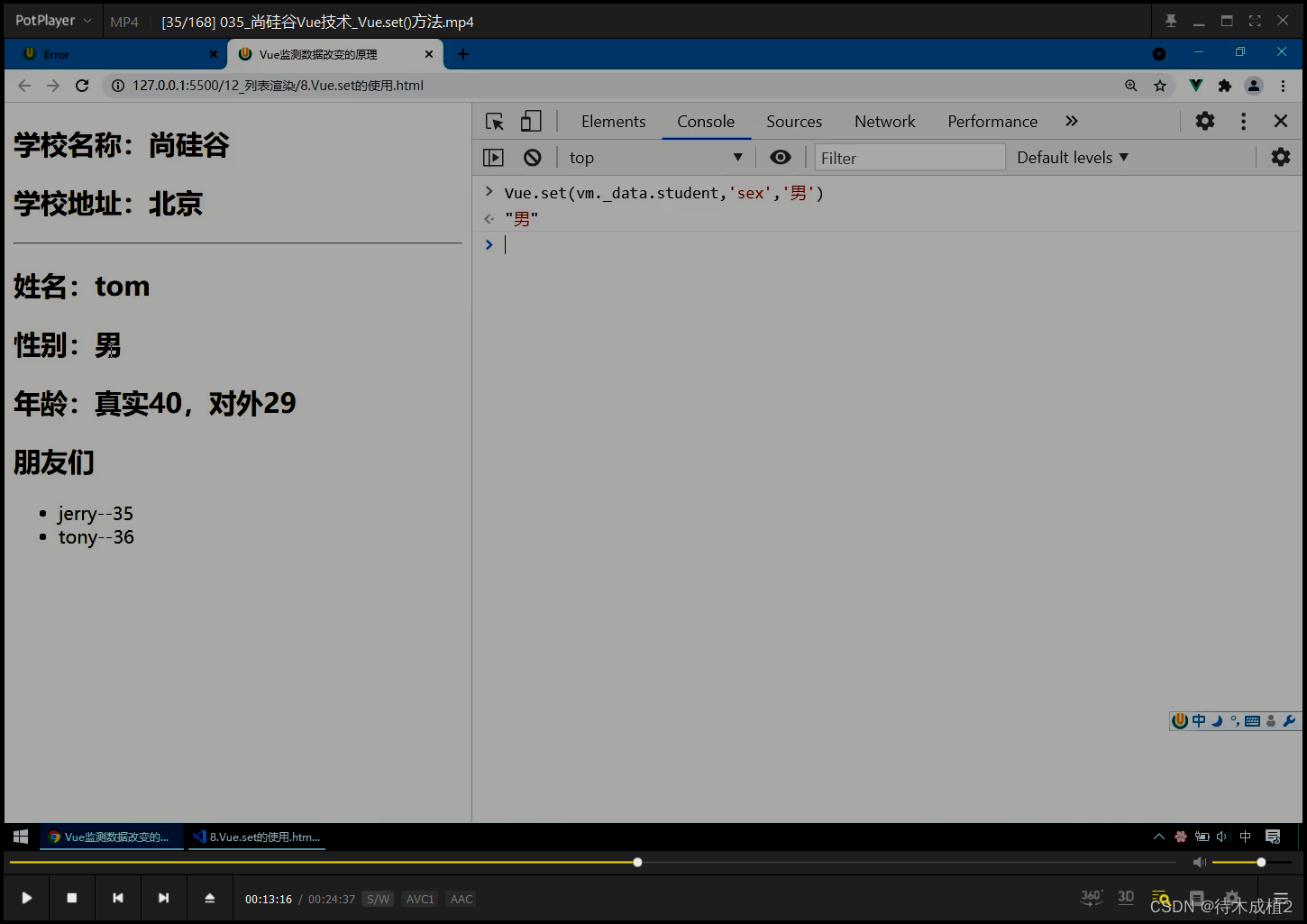
- vue2 Vue.set()方法【24:37】
- data.a 不能少, data.a.b 可以少b
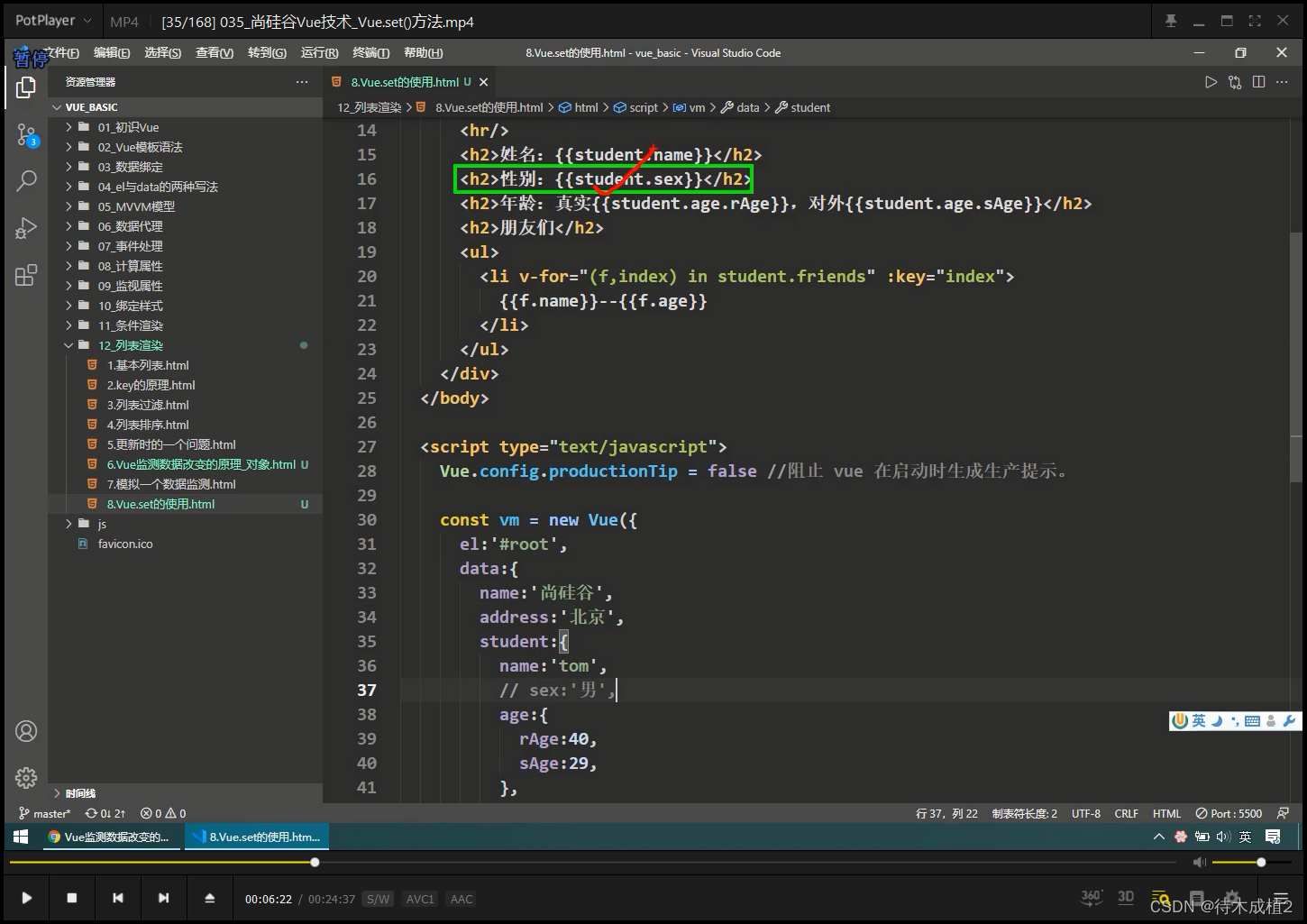
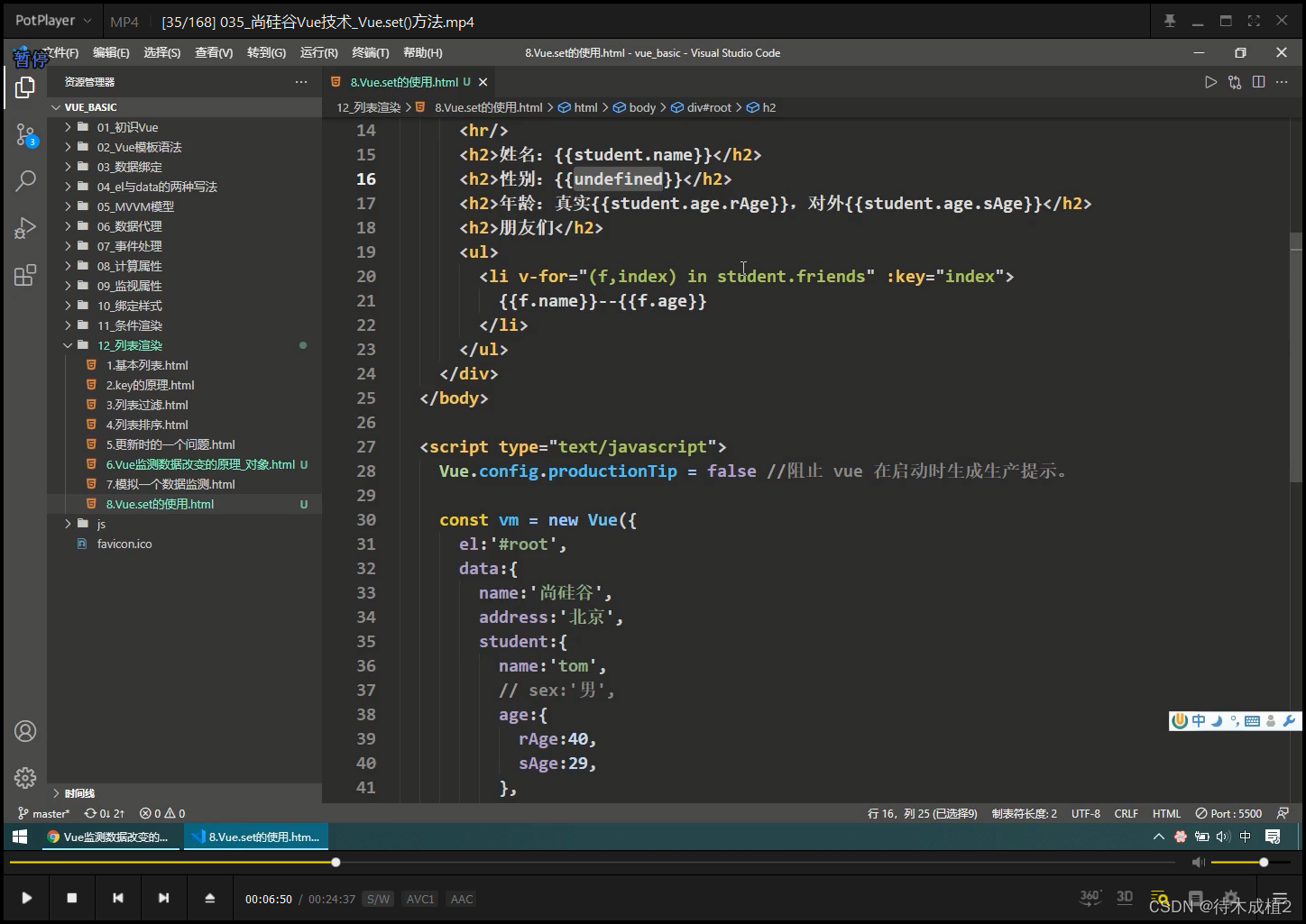
- 注释掉不报错 , student 对象 没有 sex 属性 , 返回 undefined
- undefined 没有定义 , 只是不显示在界面上 , 所以不报错
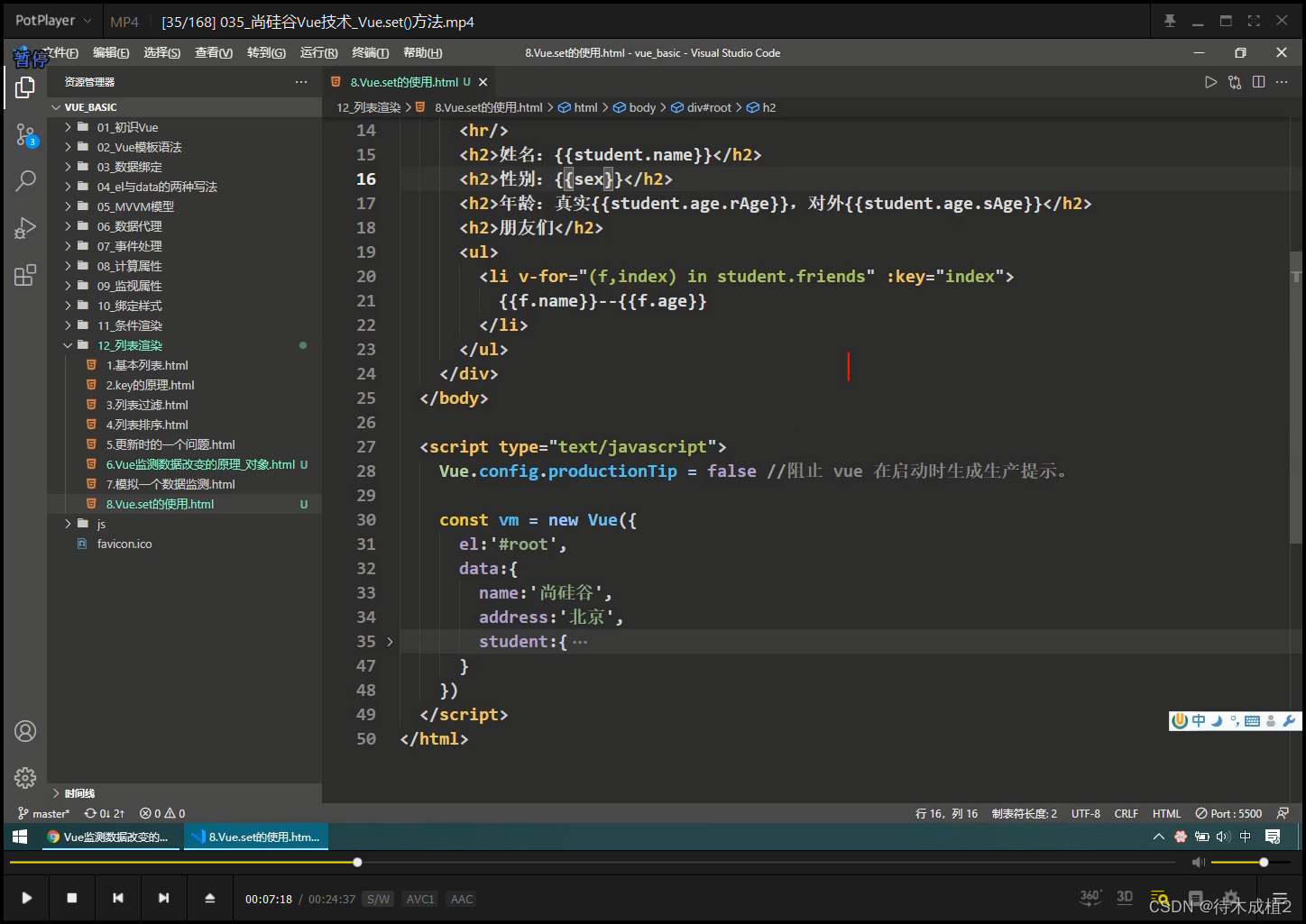
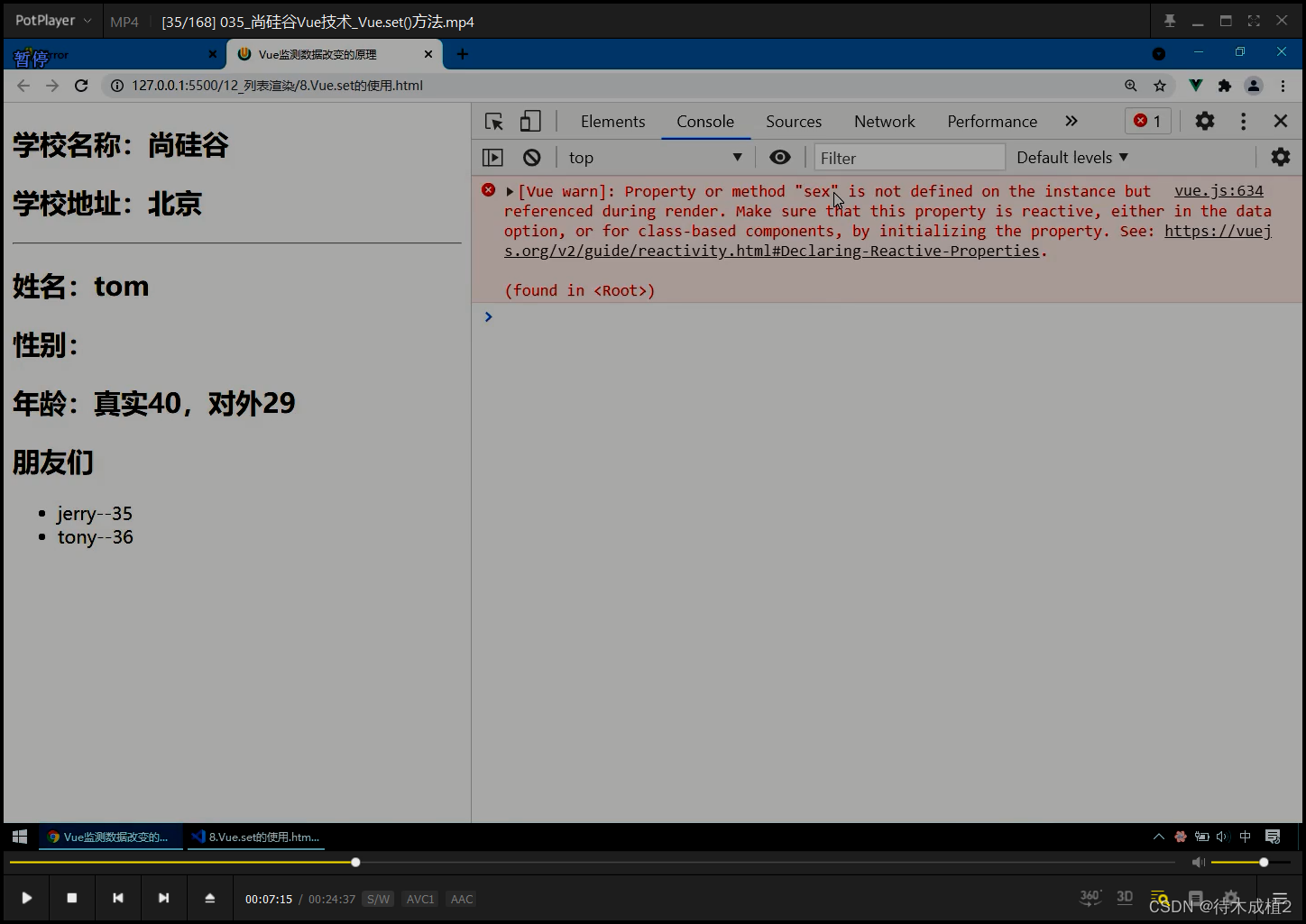
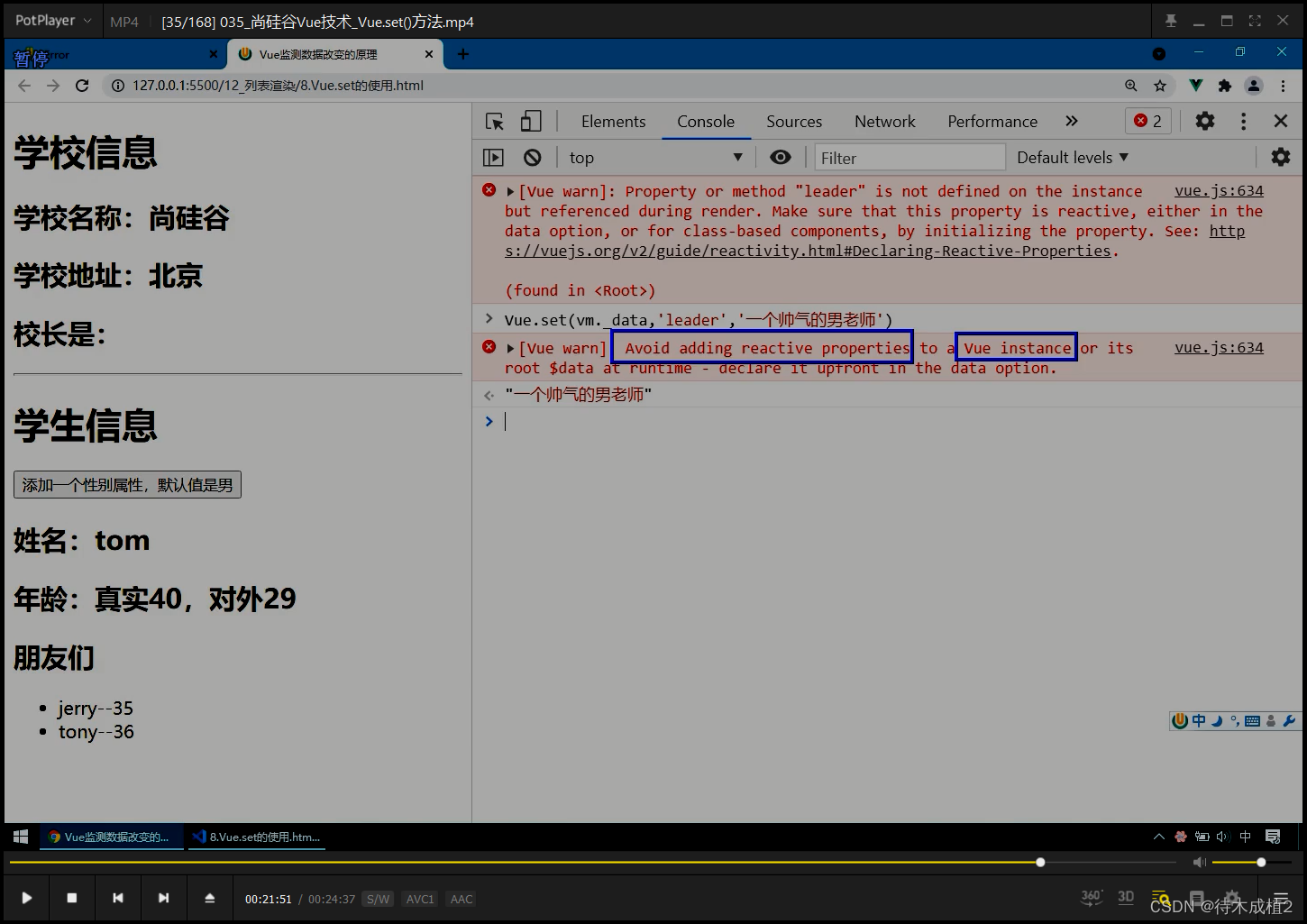
- 直接写 从 data 中 找不到 , 报错
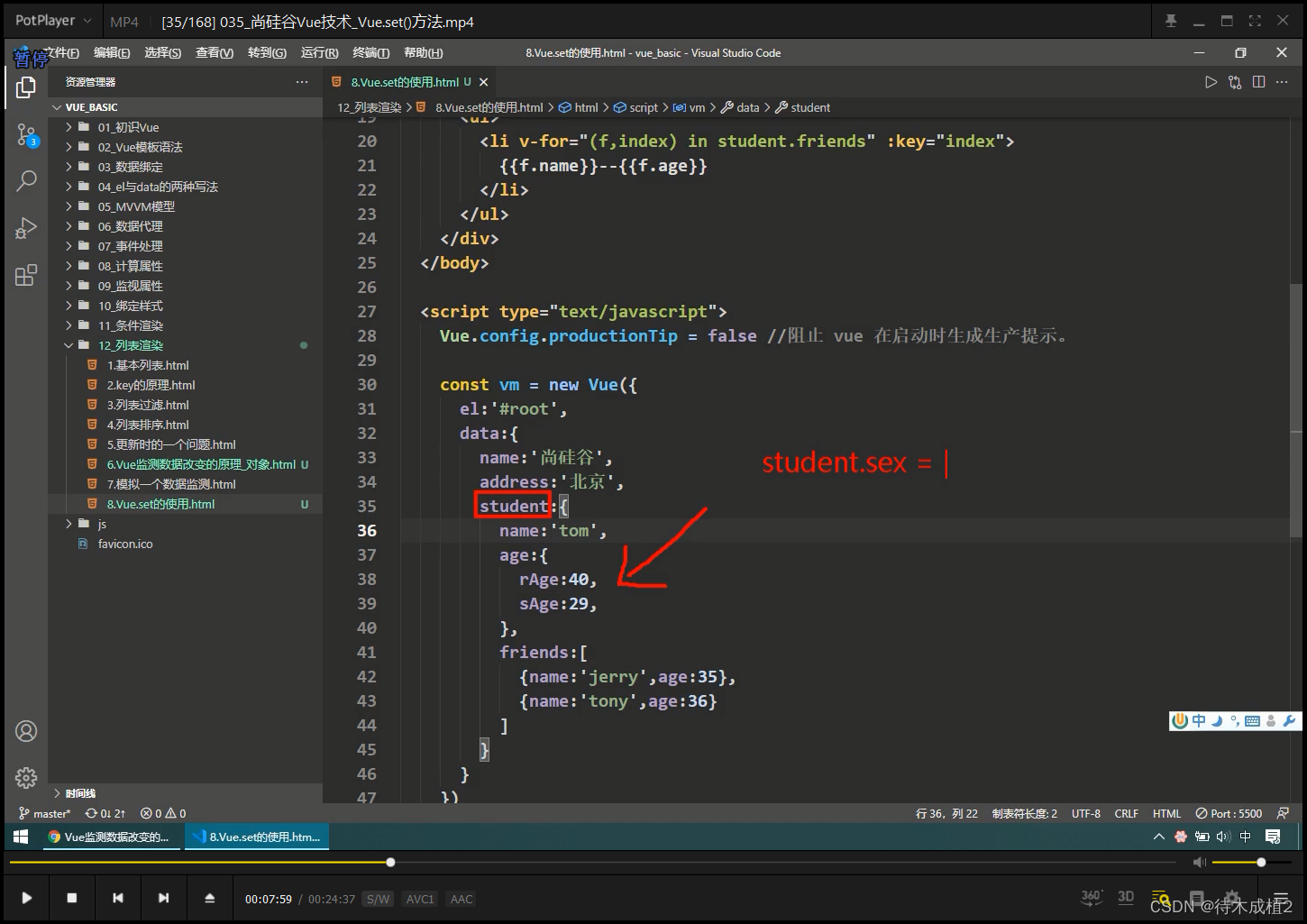
- vm._data.student.age = 'xx ' 找到再加?没有get() set()
- 数据代理
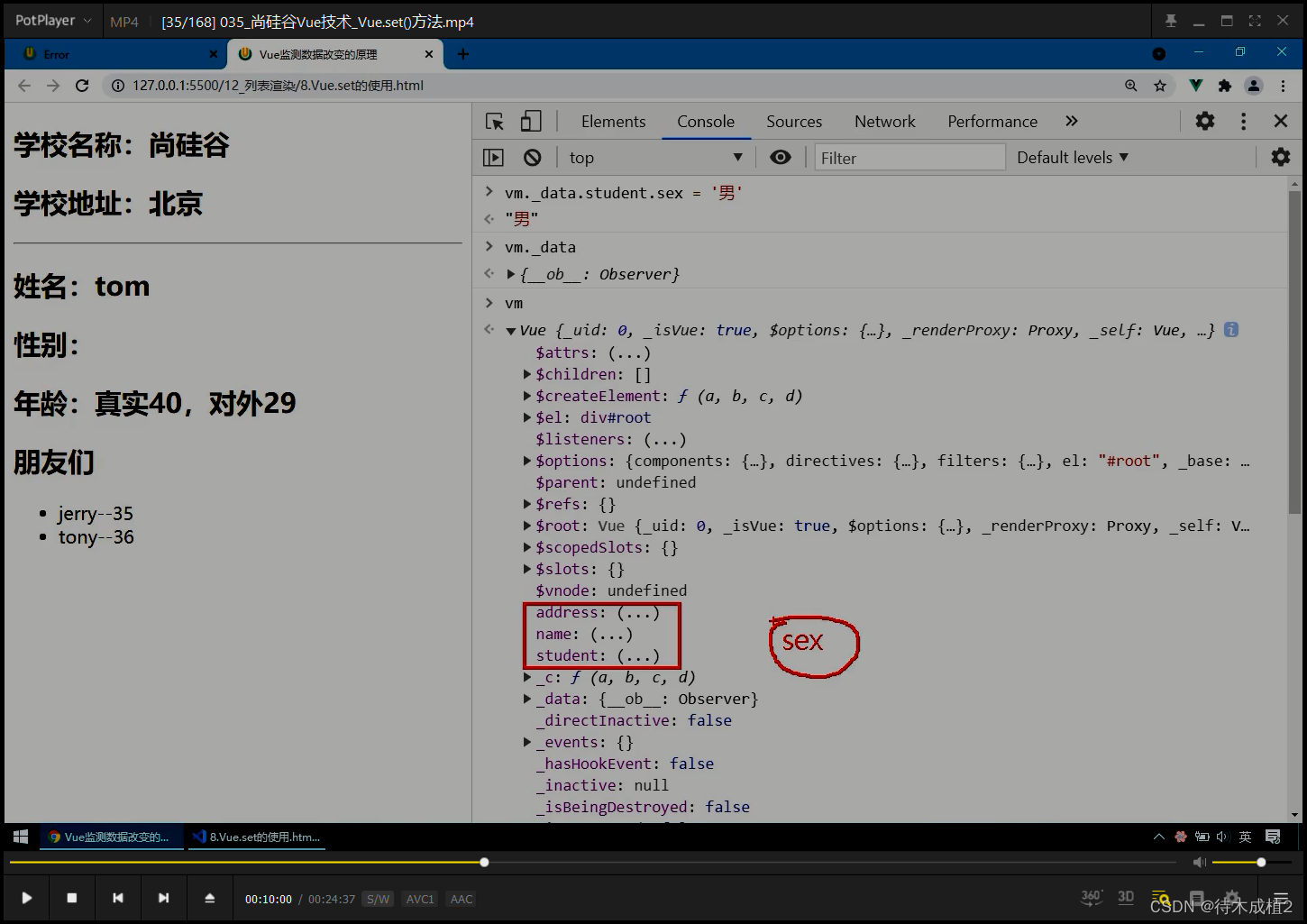
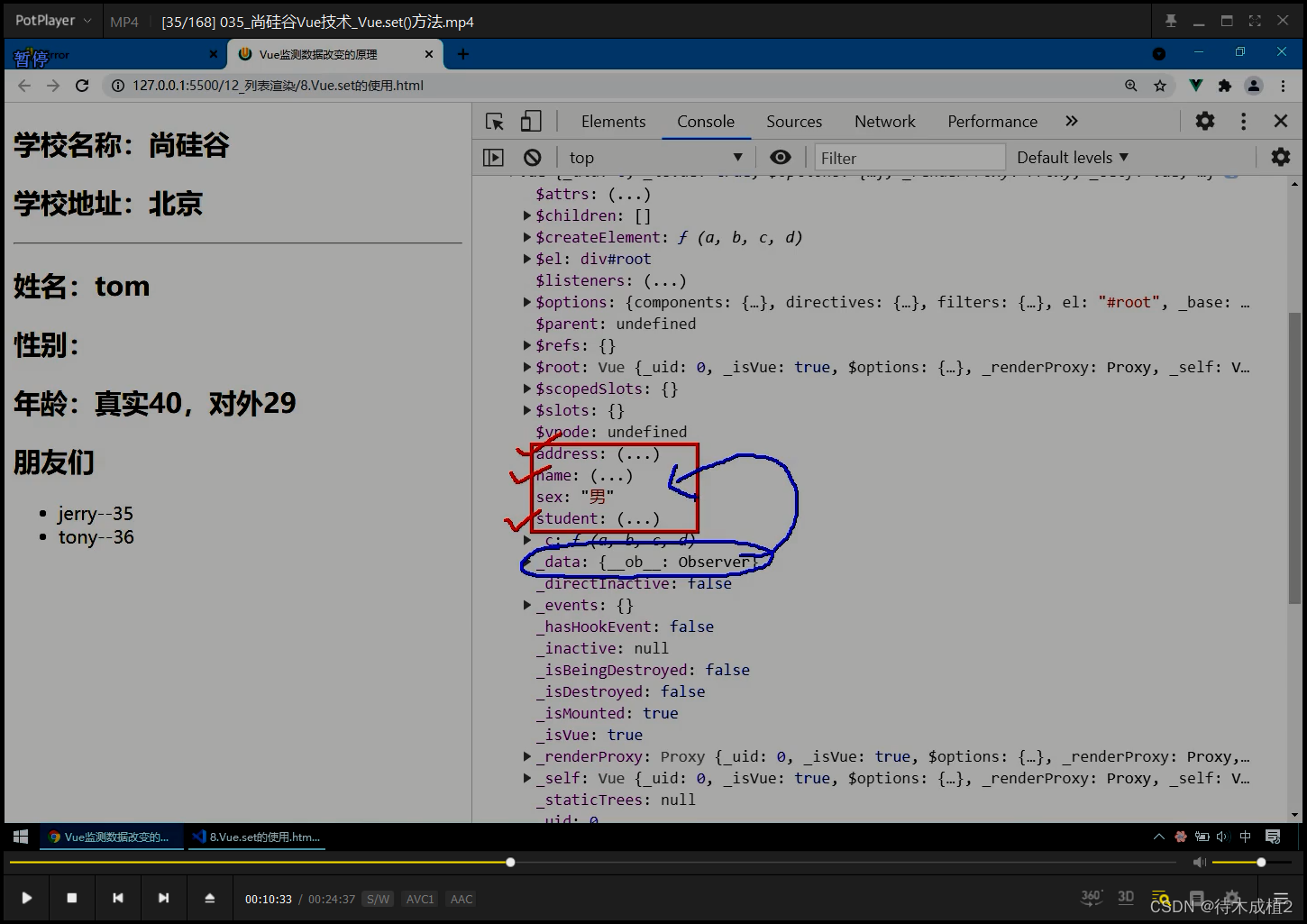
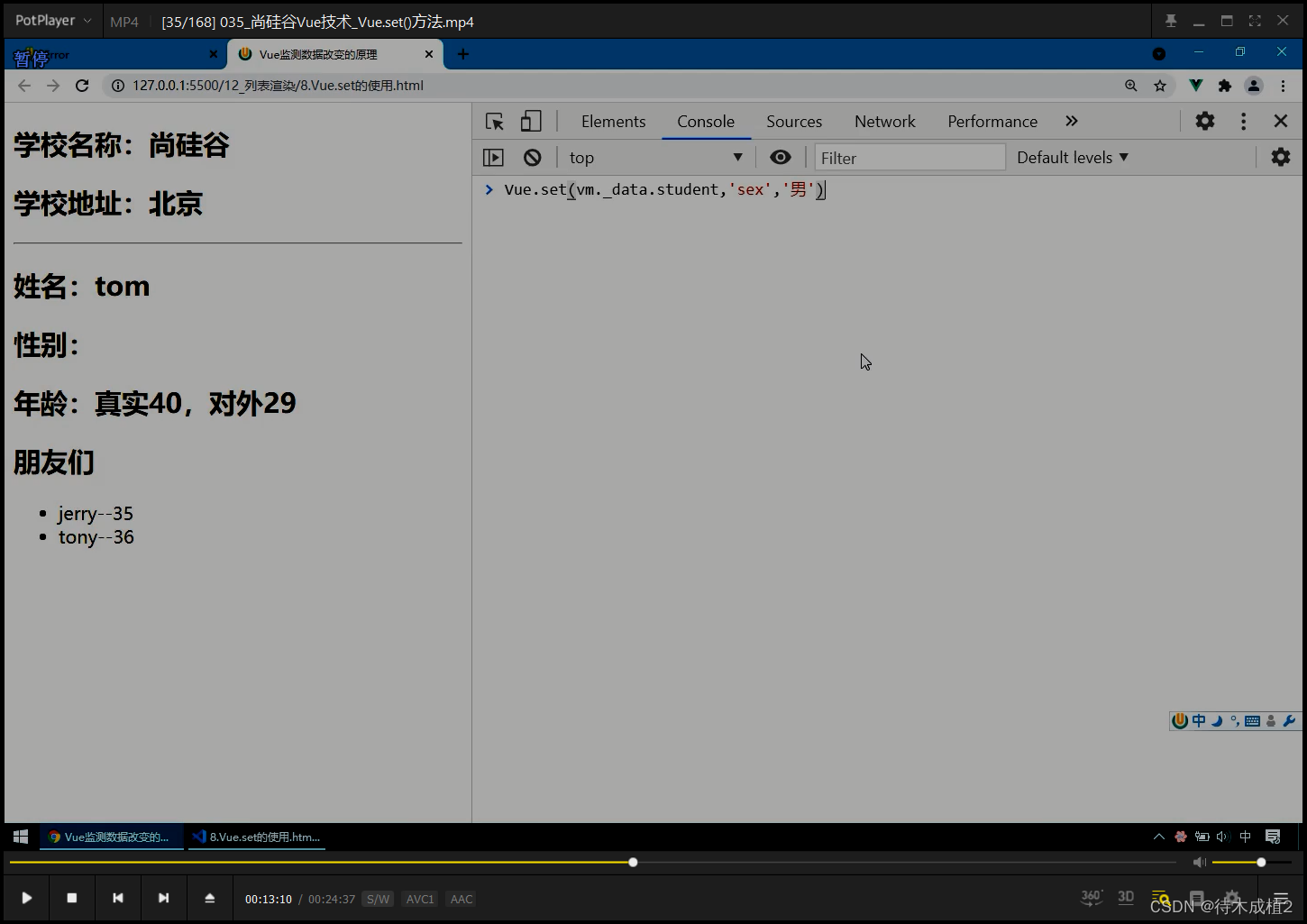
- vue 后续添加 正确做法
- vue
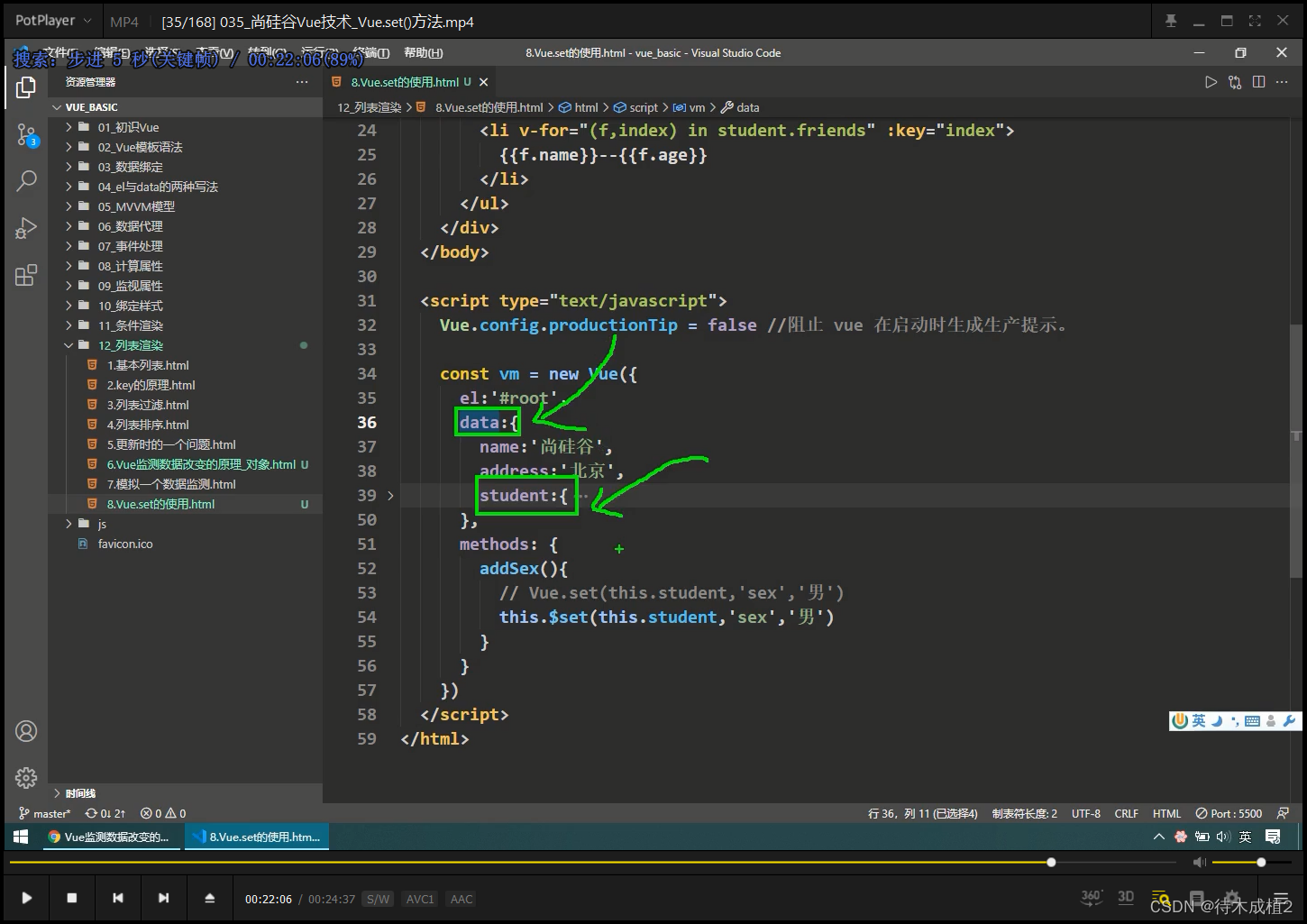
- $vm
- 简写
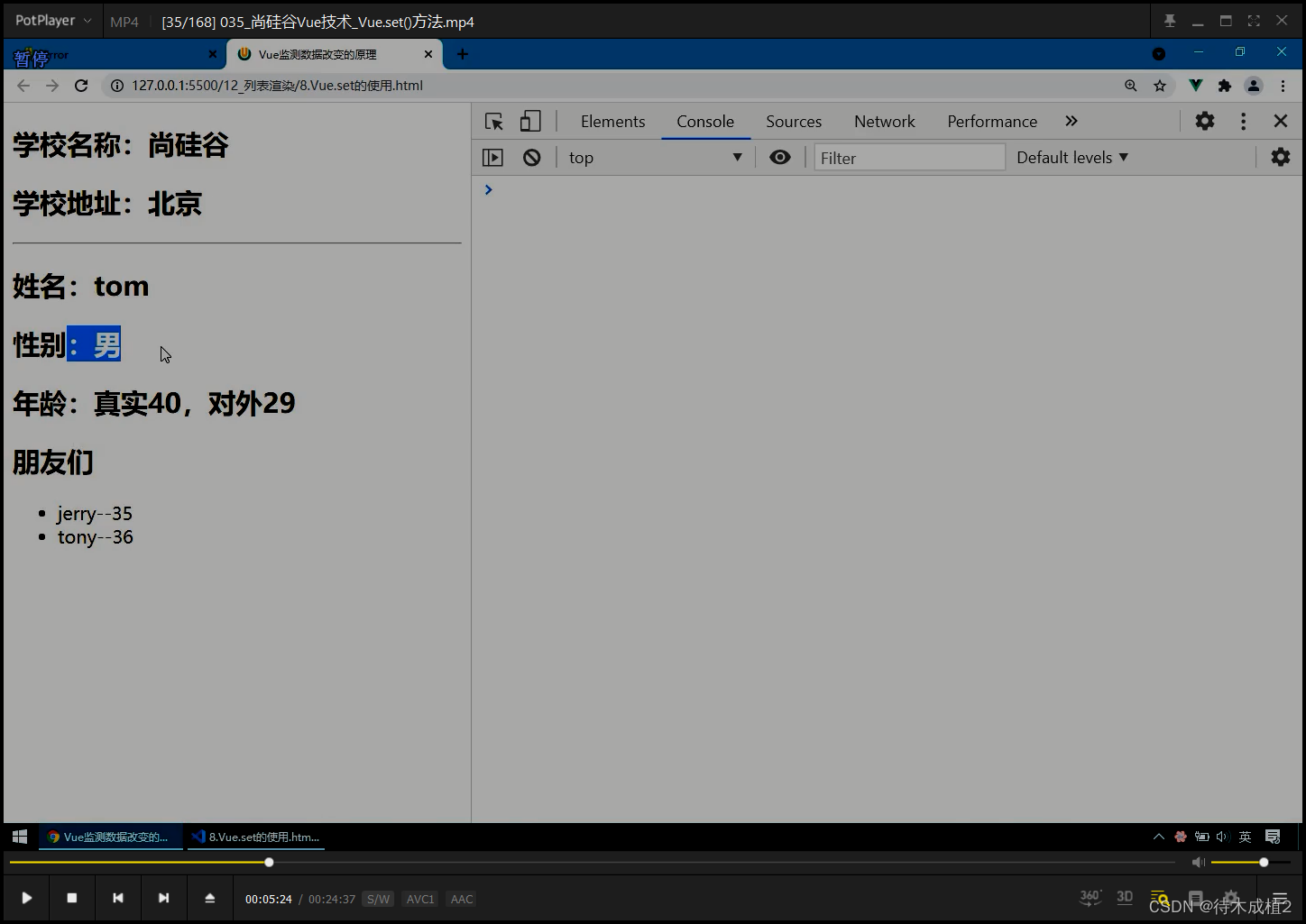
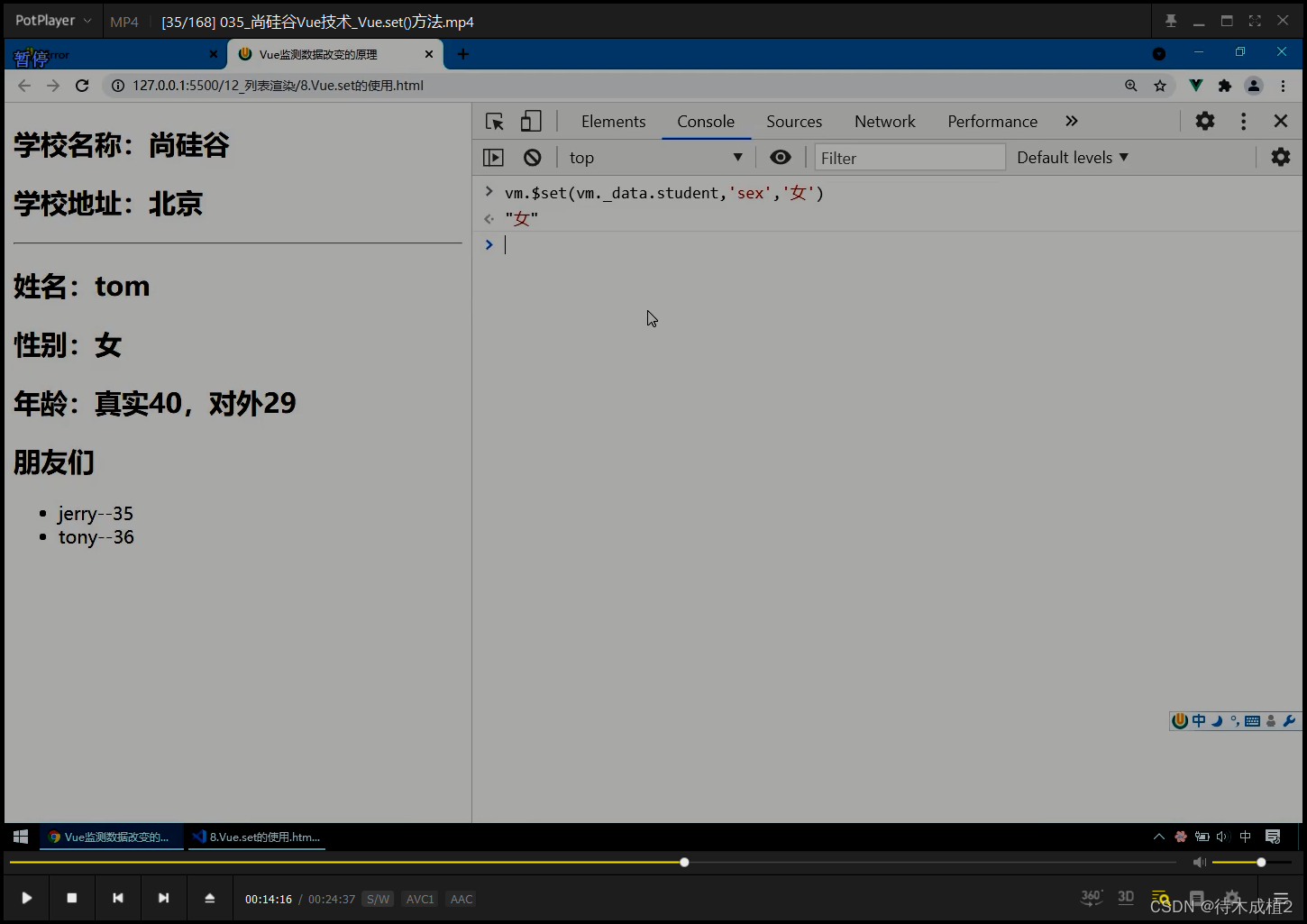
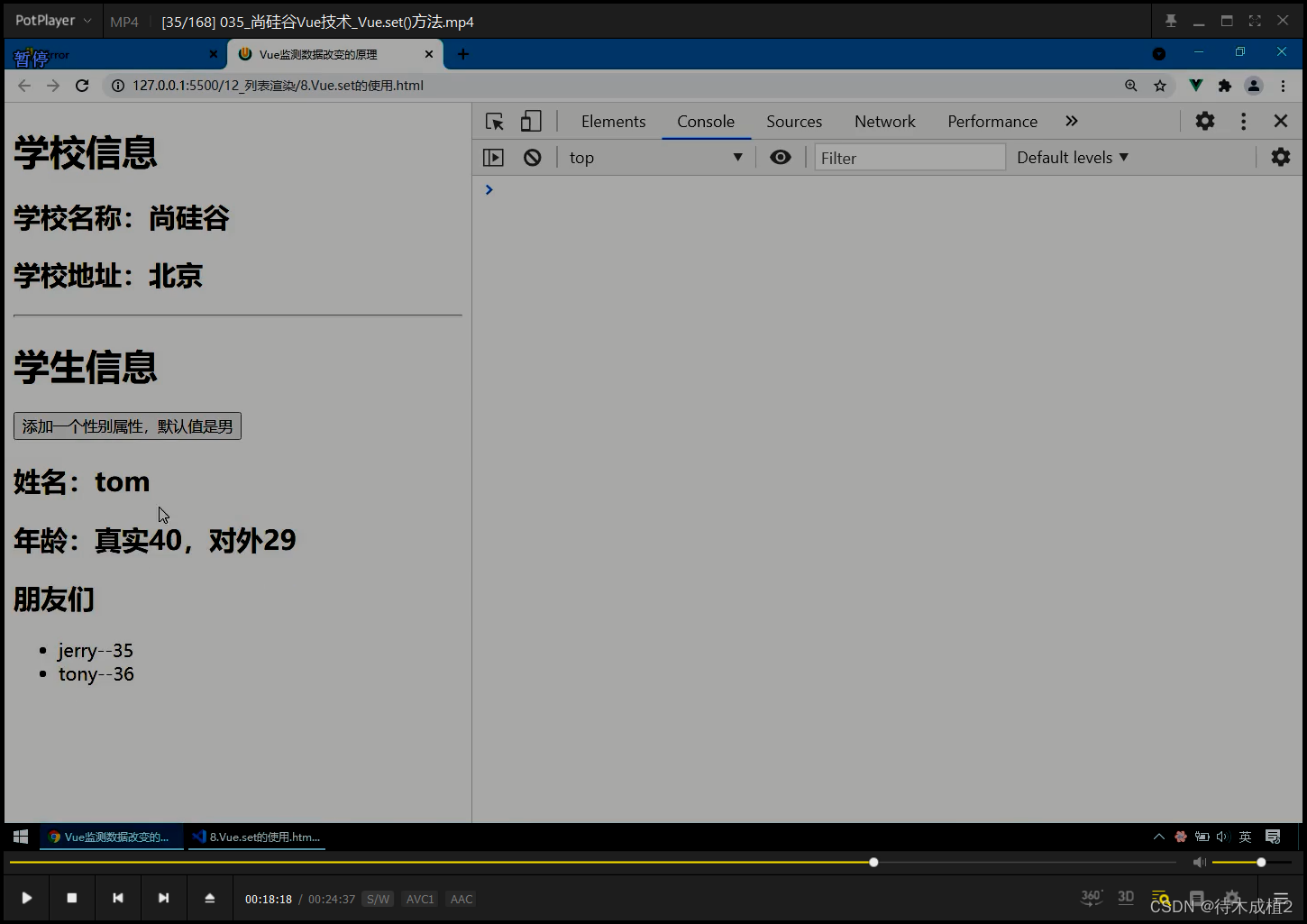
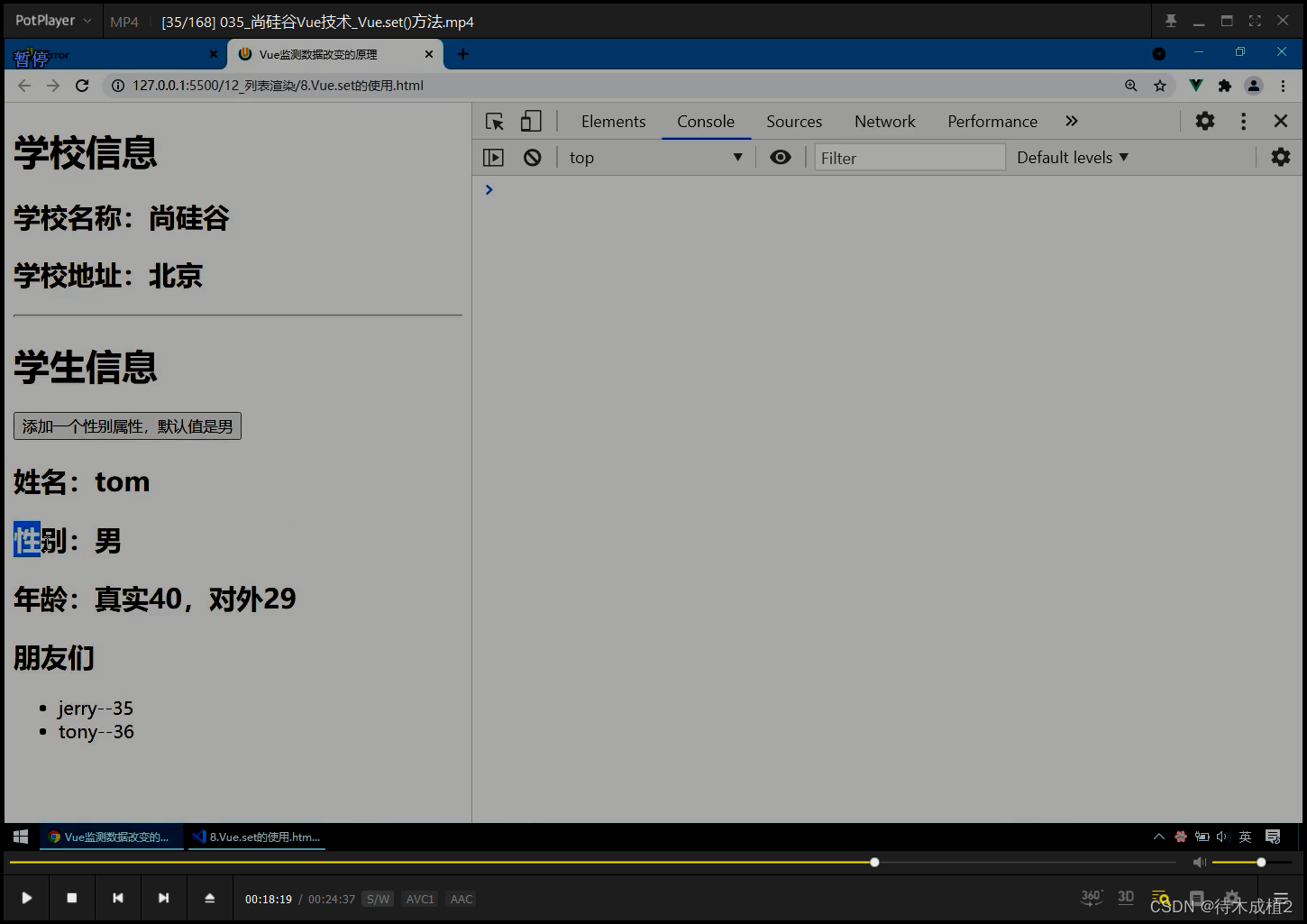
- 按钮 添加 性别
- age 有就展示、没有就不展示
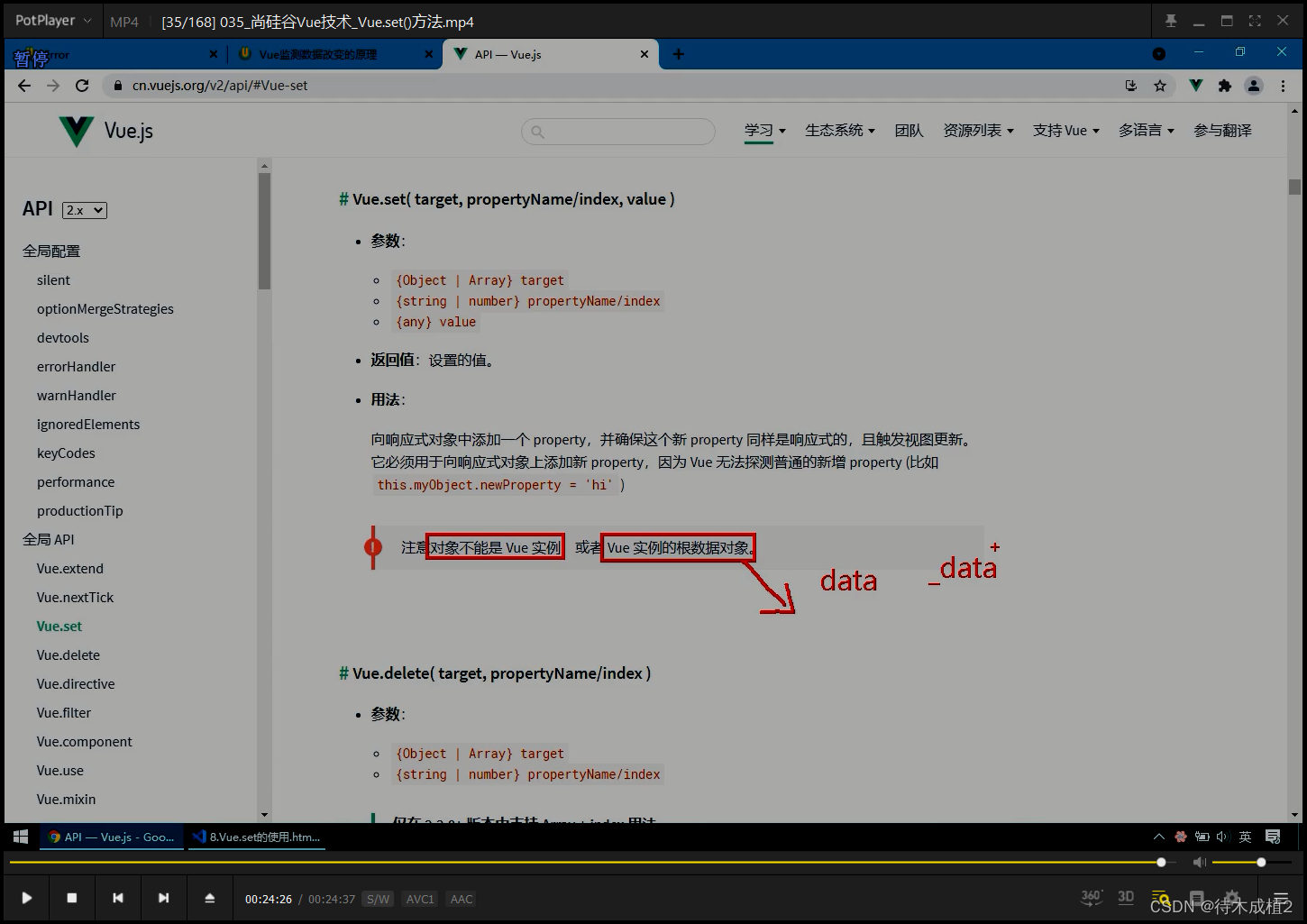
- 局限 增加不了data , 只能增加 data.student
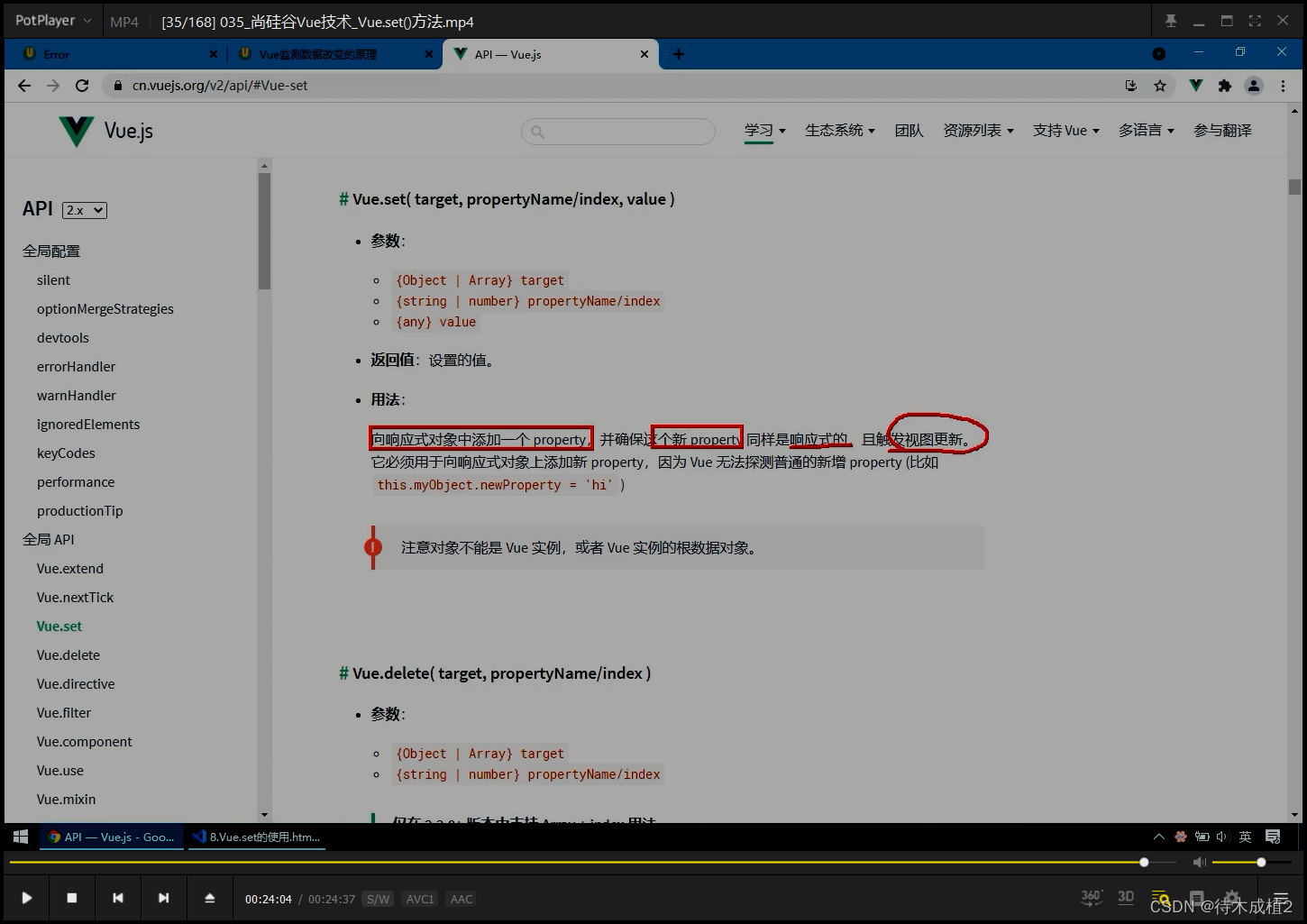
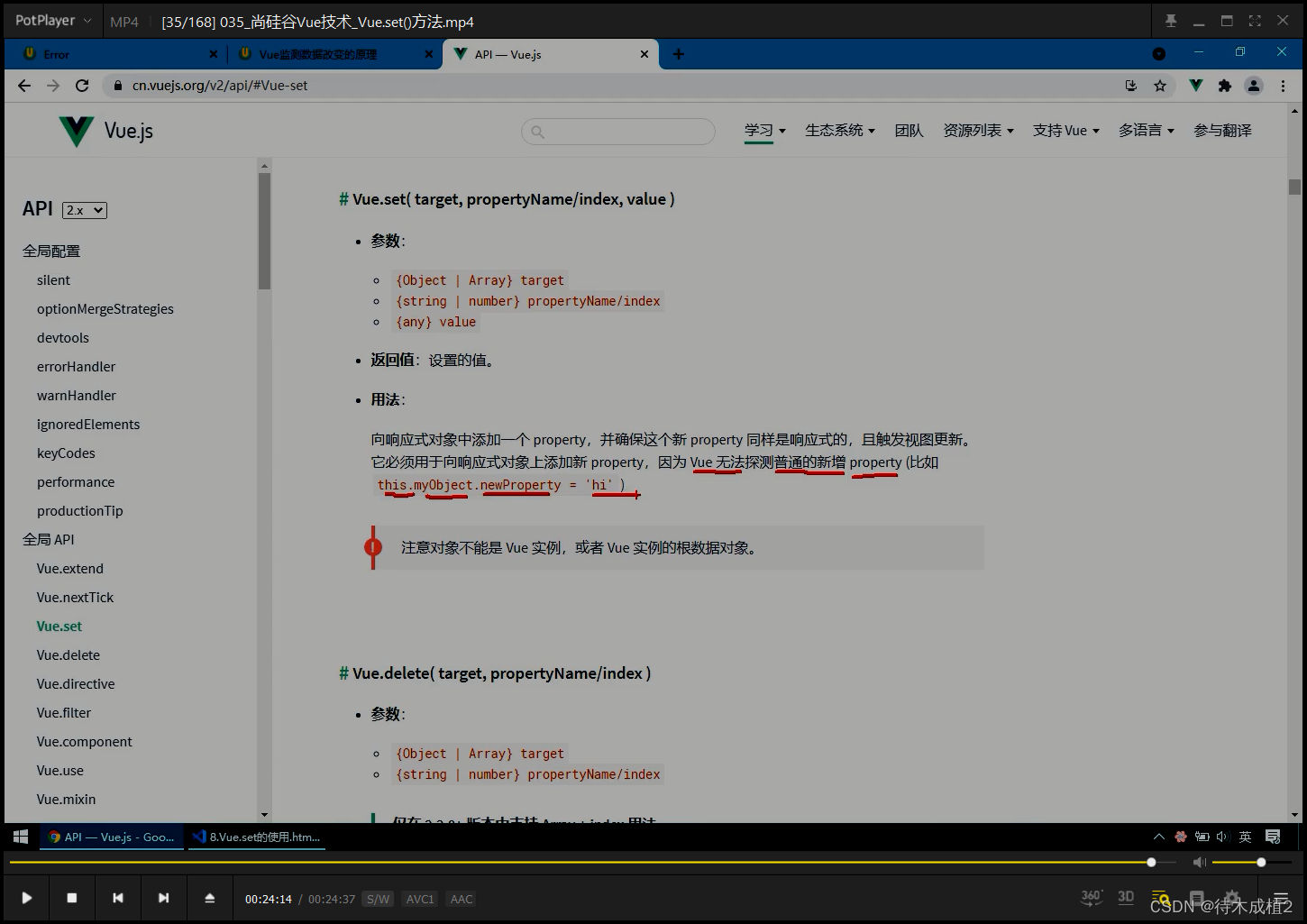
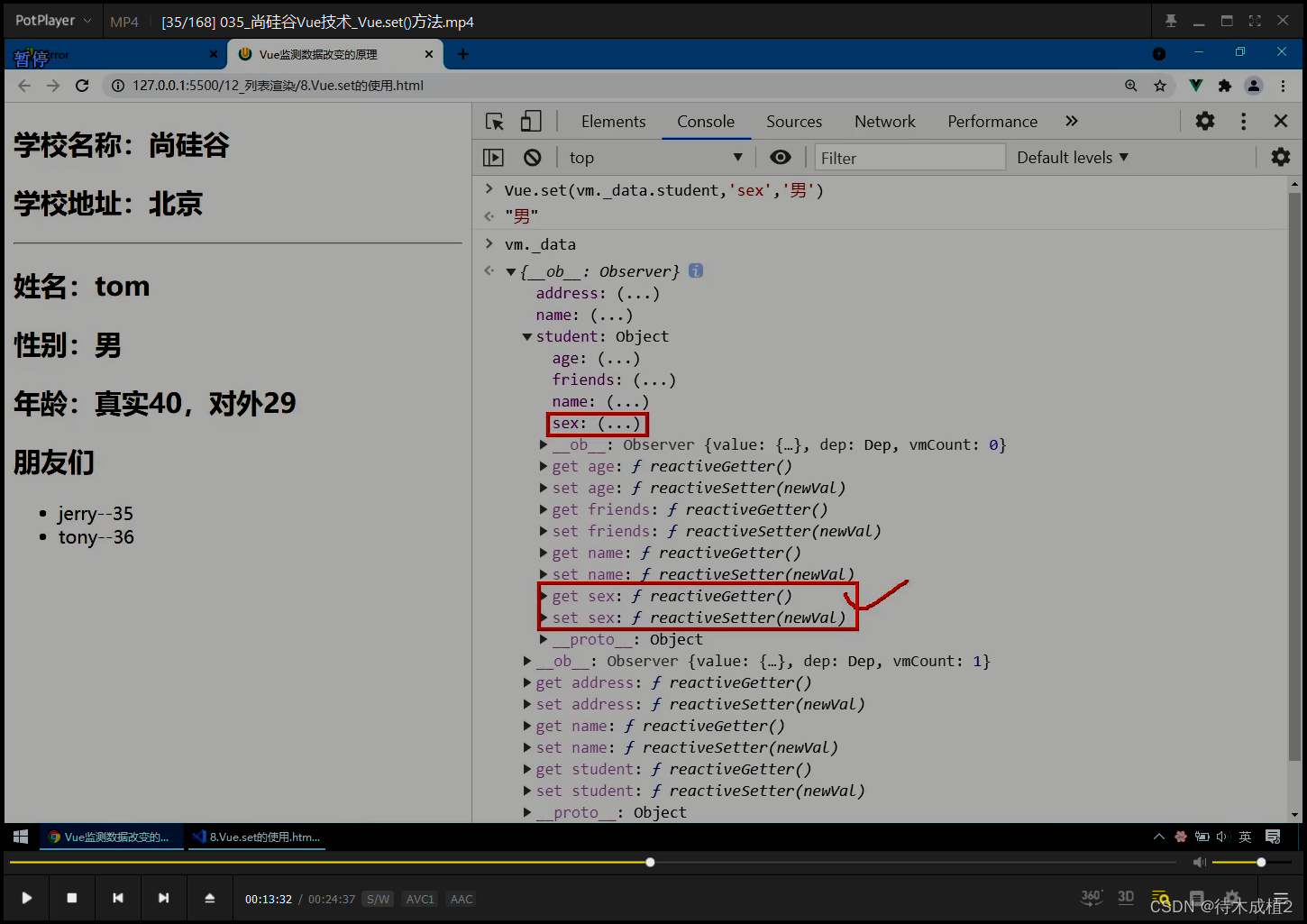
- vue api set()
- vue2 Vue监测数据的原理_数组【18:56】
- vue2 总结Vue监视数据【23:49】
- vue2 收集表单数据【31:17】
- vue2 过滤器【25:51】
- vue2 v-text指令【04:59】
- vue2 v-html指令【26:37】
- vue2 v-cloak指令【14:14】
- vue2 v-once指令【04:16】
- vue2 v-pre指令【04:14】
- vue2 自定义指令_函数式【17:52】
- vue2 自定义指令_对象式【19:57】
- vue2 自定义指令_总结【12:18】
- vue2 引出生命周期【23:20】
- vue2 生命周期_挂载流程【29:49】
- vue2 生命周期_更新流程【09:26】
- vue2 生命周期_销毁流程【19:20】
- vue2 生命周期_总结【20:46】
- vue2 对组件的理解【24:24】
- vue2 非单文件组件【33:10】
- vue2 组件的几个注意点【17:29】
- vue2 组件的嵌套【12:29】
- vue2 VueComponent构造函数【25:21】
- vue2 Vue实例与组件实例【09:04】
- vue2 一个重要的内置关系【28:26】
- vue2 单文件组件【32:08】
- vue2 创建Vue脚手架【13:47】
- vue2 分析脚手架结构【27:35】
- vue2 render函数【29:46】
- vue2 修改默认配置【17:15】
- vue2 ref属性【18:37】
- vue2 props配置【30:21】
- vue2 mixin混入【13:35】
- vue2 插件【12:51】
- vue2 scoped样式【14:55】
- vue2 TodoList案例_静态【23:42】
- vue2 TodoList案例_初始化列表【15:02】
- vue2 TodoList案例_添加【28:45】
- vue2 TodoList案例_勾选【21:59】
- vue2 TodoList案例_删除【09:49】
- vue2 TodoList案例_底部统计【14:51】
- vue2 TodoList案例_底部交互【15:35】
- vue2 TodoList案例_总结【10:20】
- vue2 浏览器本地存储【22:35】
- vue2 TodoList_本地存储【08:50】
- vue2 组件自定义事件_绑定【24:57】
- vue2 组件自定义事件_解绑【12:53】
- vue2 组件自定义事件_总结【22:36】
- vue2 TodoList案例_自定义事件【07:14】
- vue2 全局事件总线1【22:02】
- vue2 全局事件总线2【20:35】
- vue2 TodoList案例_事件总线【08:00】
- vue2 消息订阅与发布_pubsub【18:16】
- vue2 TodoList案例_pubsub【05:42】
- vue2 TodoList案例_编辑【25:52】
- vue2 $nextTick【08:05】
- vue2 动画效果【14:02】
- vue2 过度效果【12:40】
- vue2 多个元素过度【04:07】
- vue2 集成第三方动画【04:53】
- vue2 总结过度与动画【10:15】
- vue2 配置代理_方式一【29:10】
- vue2 配置代理_方式二【19:26】
- vue2 github案例_静态组件【13:15】
- vue2 github案例_列表展示【14:53】
- vue2 github案例_完善案例【22:51】
- vue2 vue-resource【06:50】
- vue2 默认插槽【21:22】
- vue2 具名插槽【12:49】
- vue2 作用域插槽【22:00】
- vue2 Vuex简介【13:39】
- vue2 求和案例_纯vue版【11:45】
- vue2 Vuex工作原理图【23:54】
- vue2 搭建Vuex环境【26:40】
- vue2 求和案例_vuex版【22:39】
- vue2 vuex开发者工具的使用【23:21】
- vue2 getters配置项【07:55】
- vue2 mapState与mapGetters【25:20】
- vue2 mapActions与mapMutations【17:48】
- vue2 多组件共享数据【14:31】
- vue2 vuex模块化+namespace_1【24:18】
- vue2 vuex模块化+namespace_2【20:32】
- vue2 路由的简介【23:07】
- vue2 路由基本使用【26:50】
- vue2 几个注意点【11:44】
- vue2 嵌套路由【14:03】
- vue2 路由的query参数【20:05】
- vue2 命名路由【04:12】
- vue2 路由的params参数【07:31】
- vue2 路由的props配置【14:31】
- vue2 router-link的replace属性【09:51】
- vue2 编程式路由导航【18:11】
- vue2 缓存路由组件【08:02】
- vue2 两个新的生命周期钩子【09:58】
- vue2 全局前置_路由守卫【20:32】
- vue2 全局后置_路由守卫【17:03】
- vue2 独享路由守卫【04:17】
- vue2 组件内路由守卫【14:02】
- vue2 history模式与hash模式【26:04】
- vue2 element-ui基本使用【19:14】
- vue2 element-ui按需引入【15:30】
- vue3
- vue3 vue3简介【13:07】
- vue3 使用vue-cli创建工程【03:38】
- vue3 使用vite创建工程【09:39】
- vue3 分析工程结构【16:07】
- vue3 安装开发者工具【03:48】
- vue3 初识setup【22:33】
- vue3 ref函数_处理基本类型【13:52】
- vue3 ref函数_处理对象类型【15:42】
- vue3 reactive函数【16:16】
- vue3 回顾Vue2的响应式原理【11:24】
- vue3 Vue3响应式原理_Proxy【28:44】
- vue3 Vue3响应式原理_Reflect【13:11】
- vue3 reactive对比ref【02:41】
- vue3 setup的两个注意点【27:50】
- vue3 computed计算属性【10:34】
- vue3 watch监视ref定义的数据【10:59】
- vue3 watch监视reactive定义的数据【21:50】
- vue3 watch时value的问题【10:58】
- vue3 watchEffect函数【09:02】
- vue3 Vue3生命周期【22:26】
- vue3 自定义hook【19:29】
- vue3 toRef与toRefs【26:24】
- vue3 shallowReactive与shallowRef【11:40】
- vue3 readonly与shallowReadonly【09:58】
- vue3 toRaw与markRaw【19:36】
- vue3 customRef【27:42】
- vue3 provide与inject【12:35】
- vue3 响应式数据的判断【04:30】
- vue3 CompositionAPI的优势【08:21】
- vue3 Fragment组件【02:38】
- vue3 Teleport组件【16:35】
- vue3 Suspense组件【18:12】
- vue3 Vue3中其他的改变【12:07】

尚硅谷
vue2
vue2 课程简介【02:24】
vue2 Vue简介【17:59】

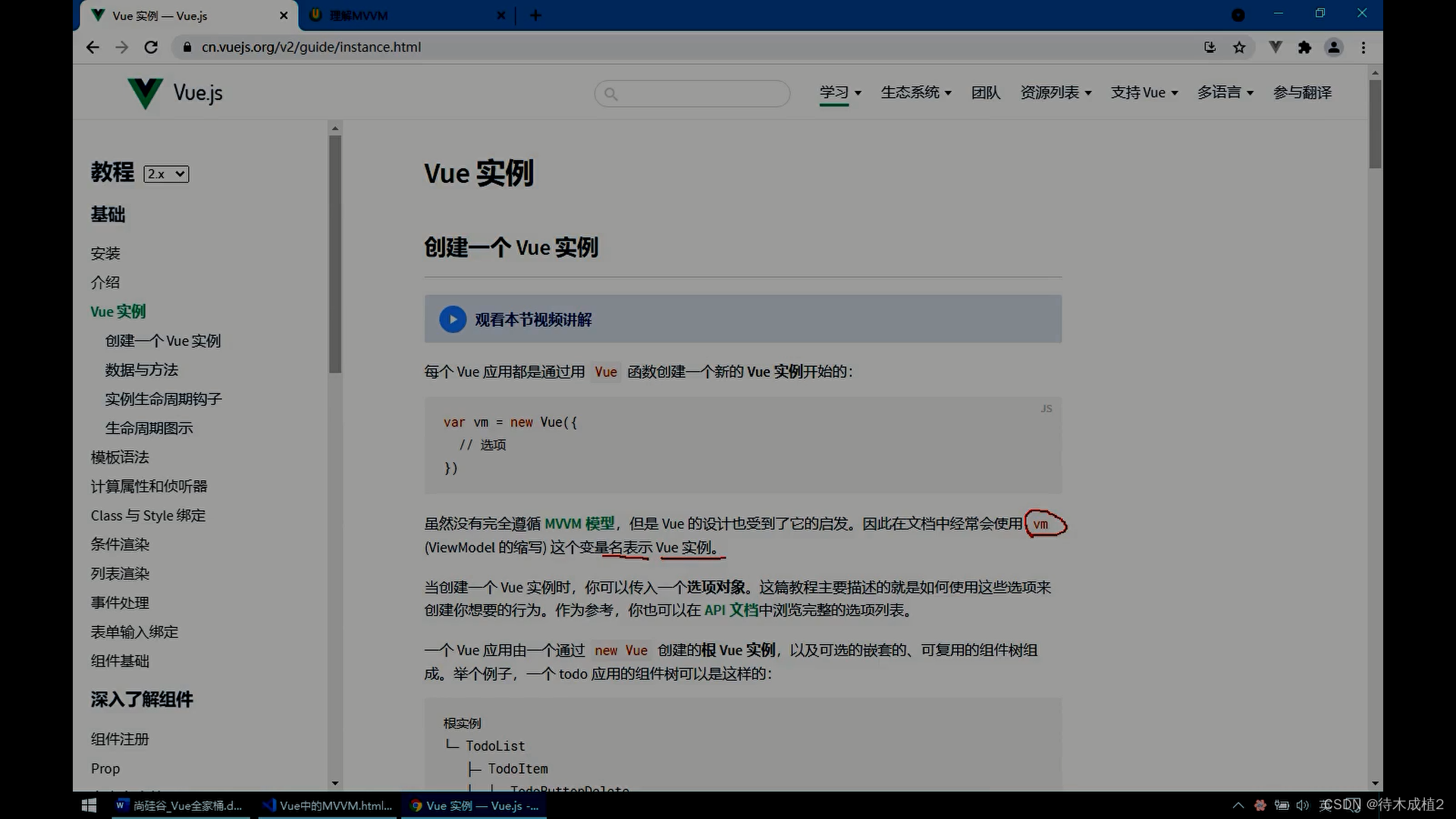
vue2 Vue官网使用指南【14:07】





vue2 搭建Vue开发环境【13:54】


vue2 Hello小案例【22:25】

了解: 不常用

常用:
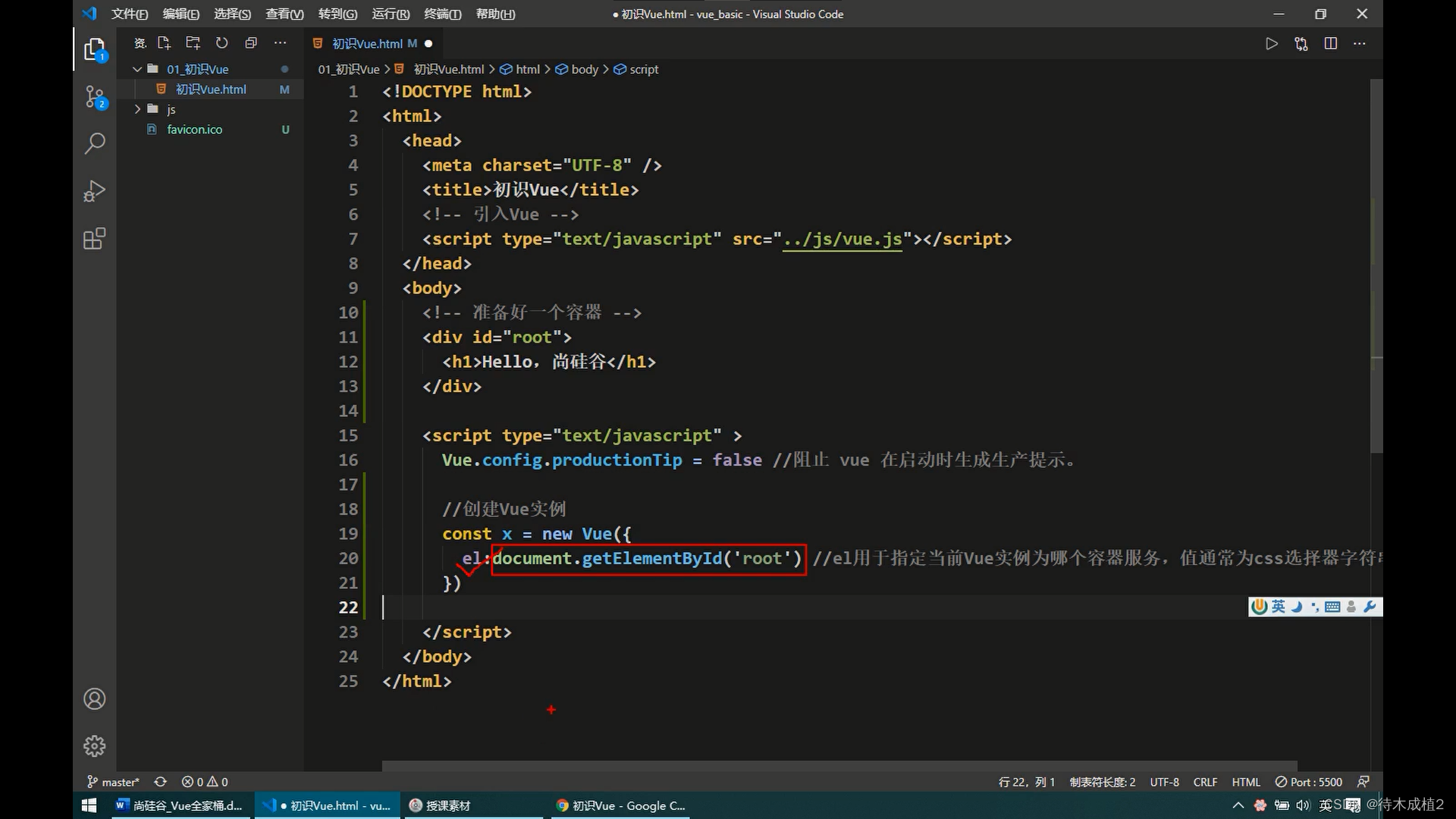
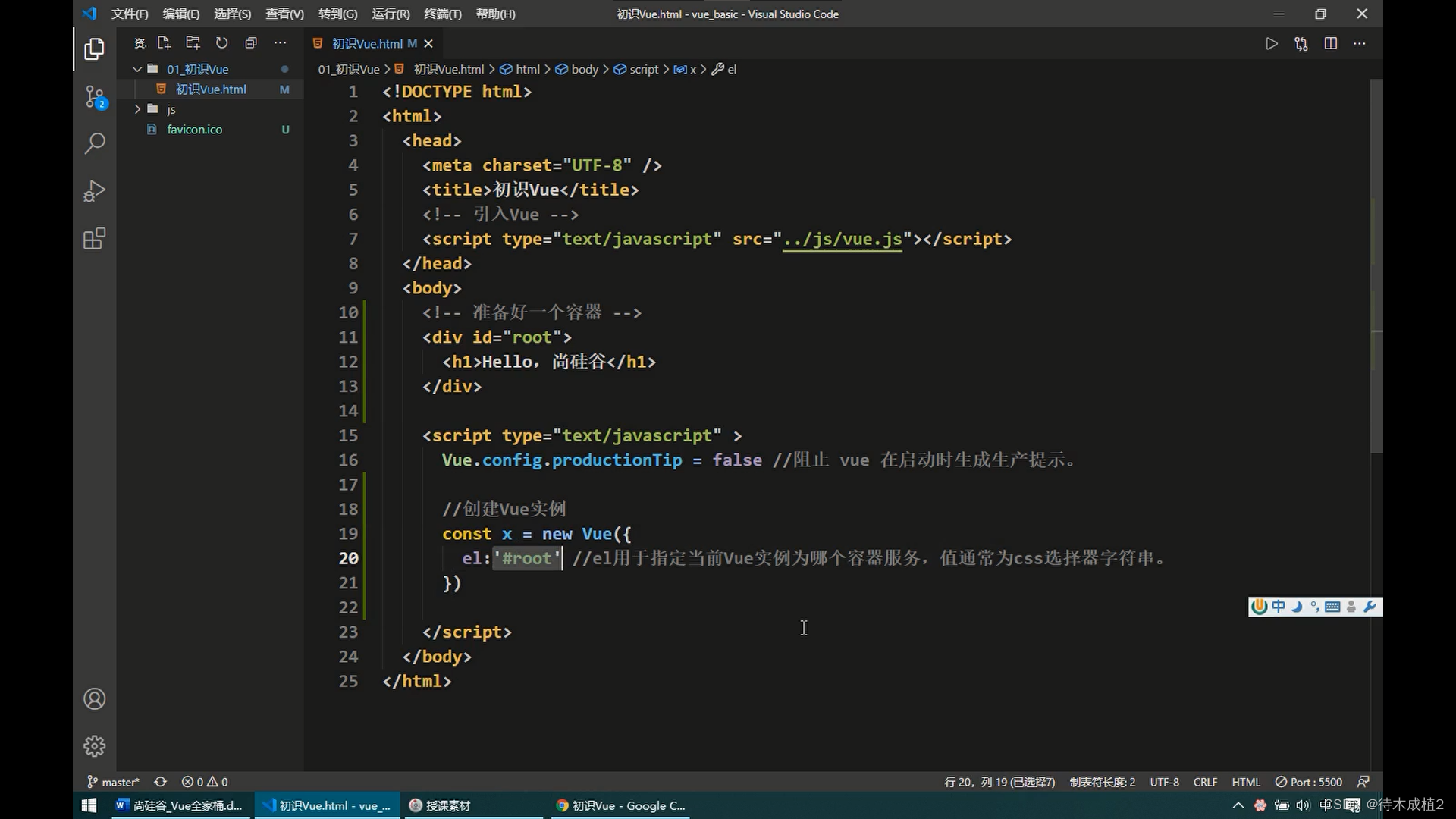
id 更常用 简单

class

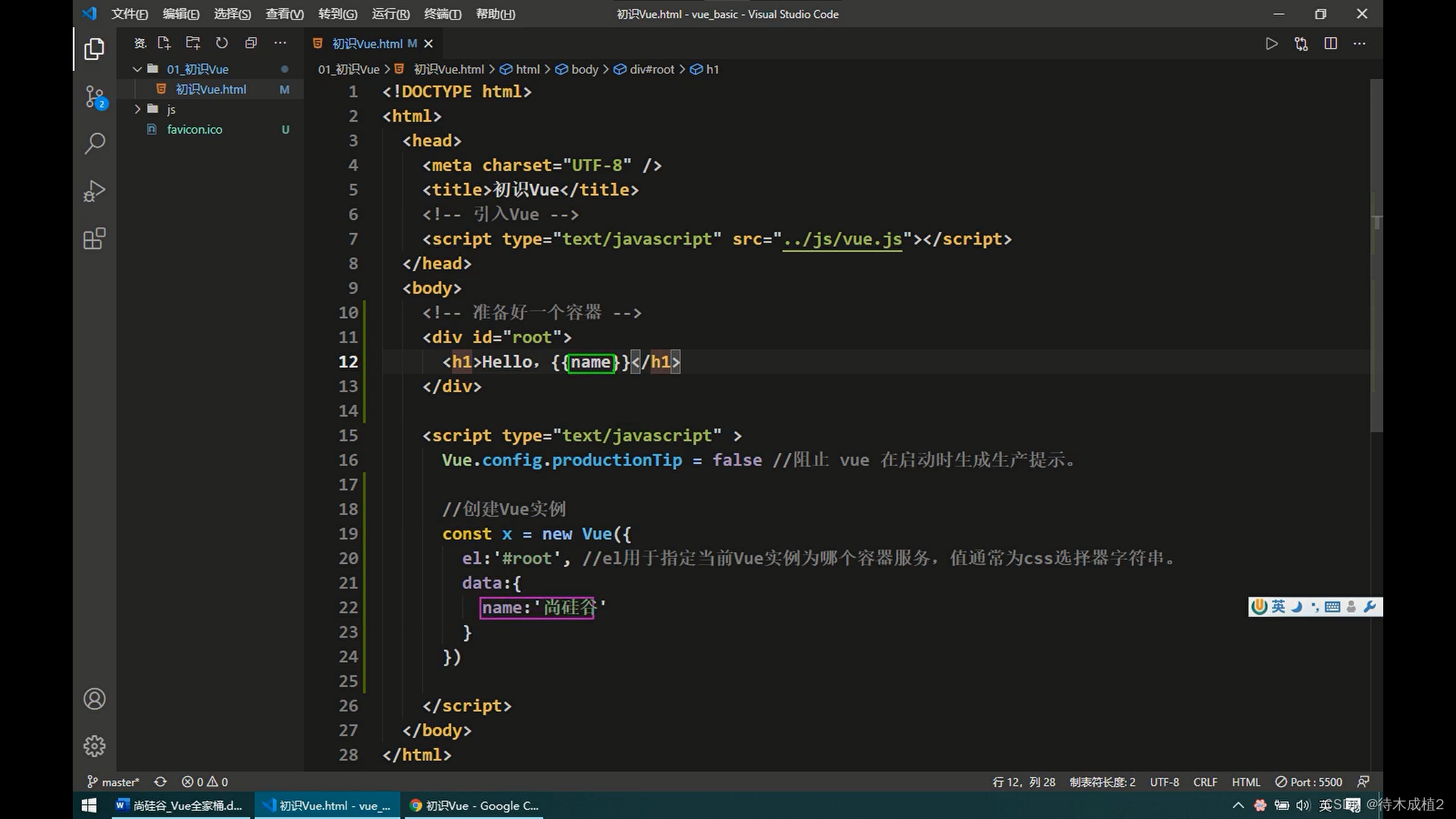
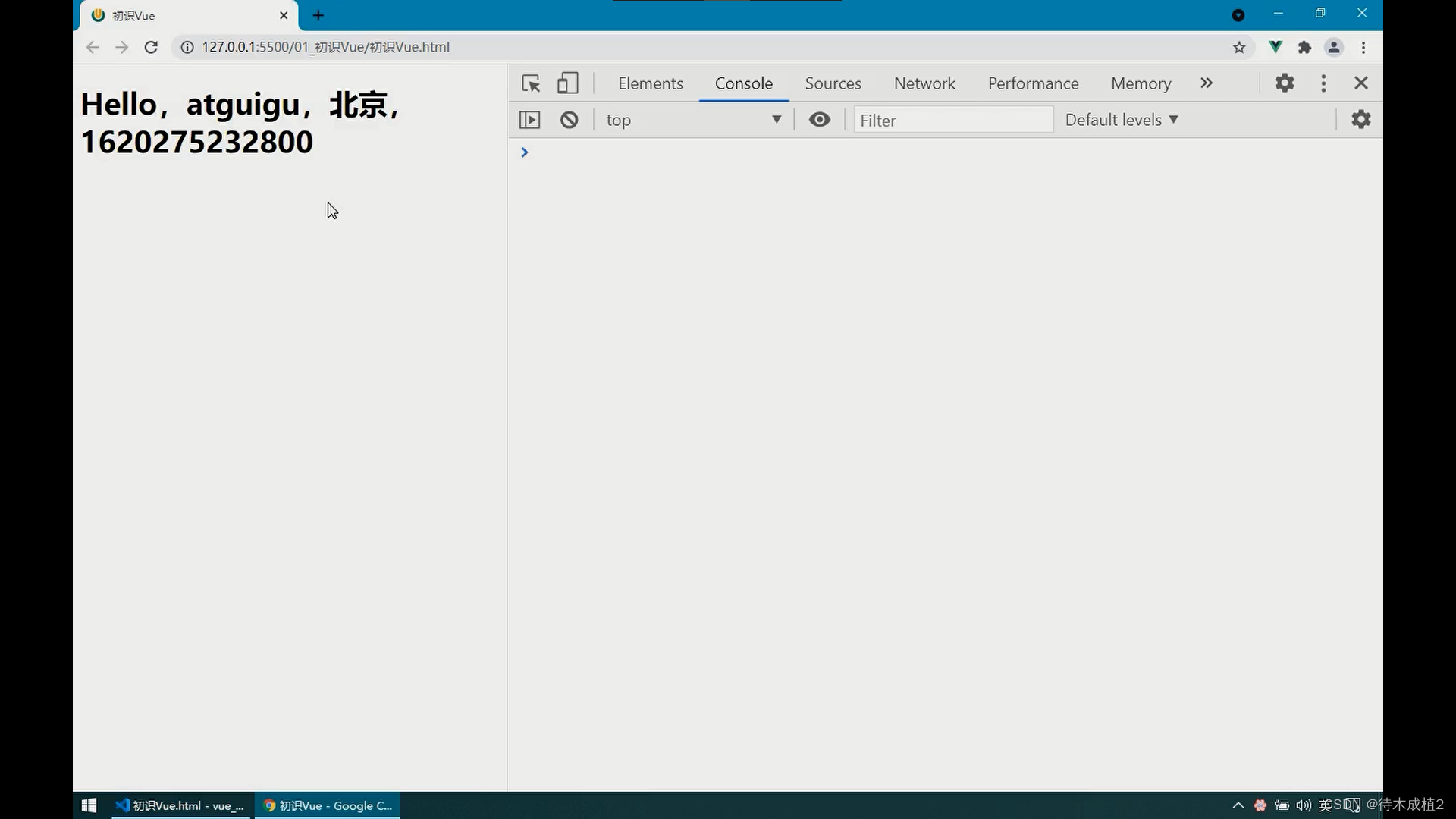
差值


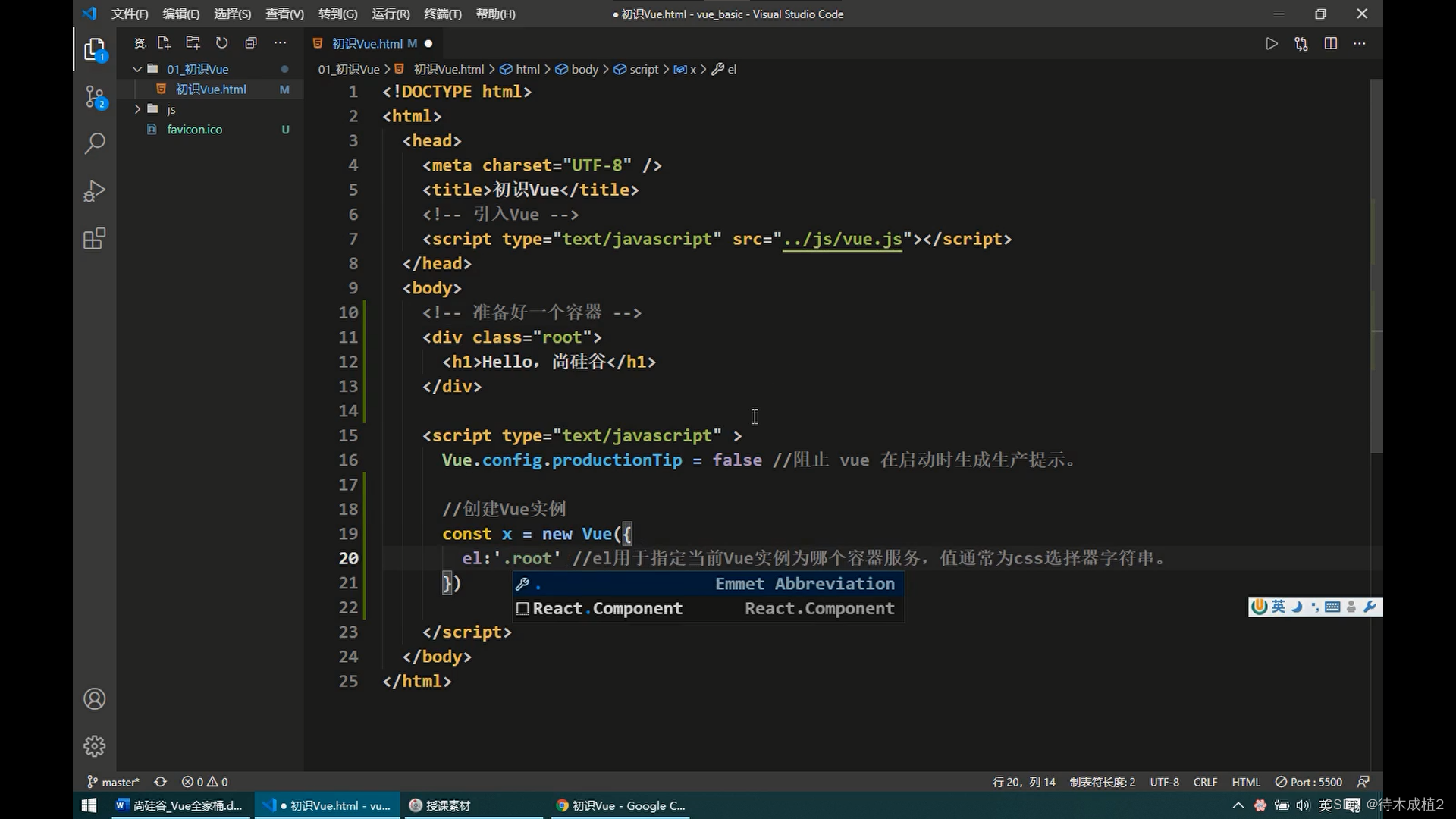
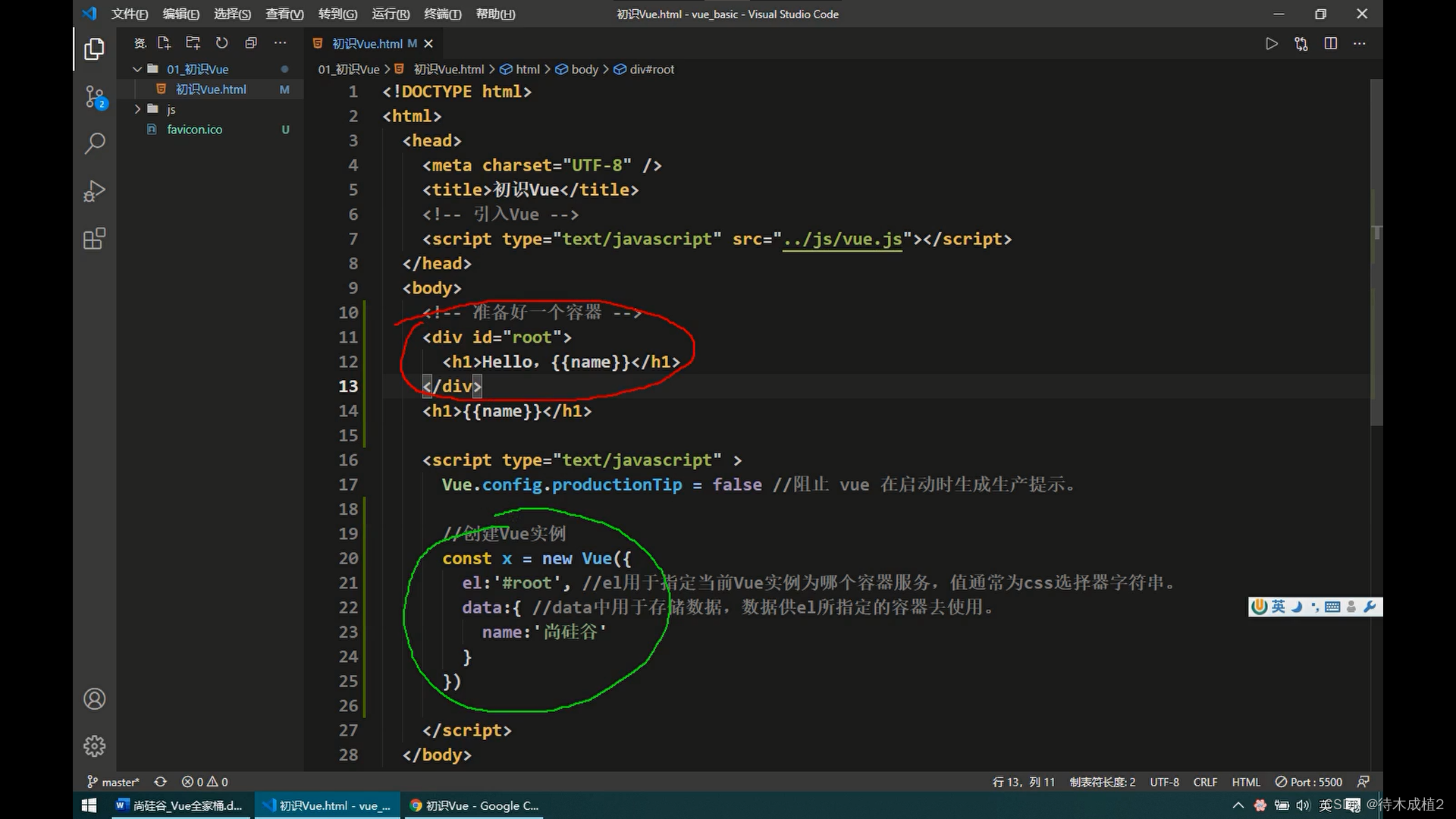
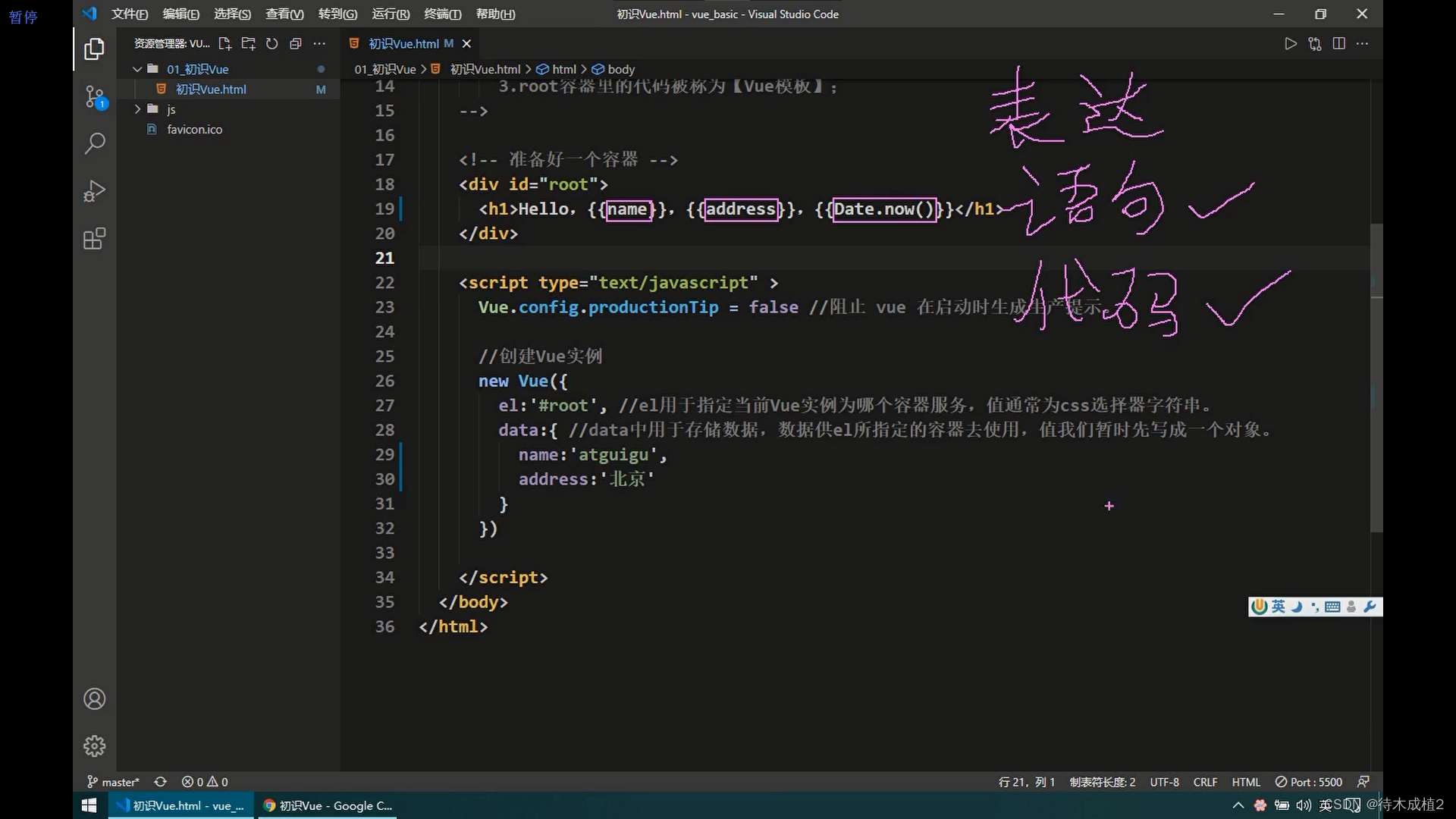
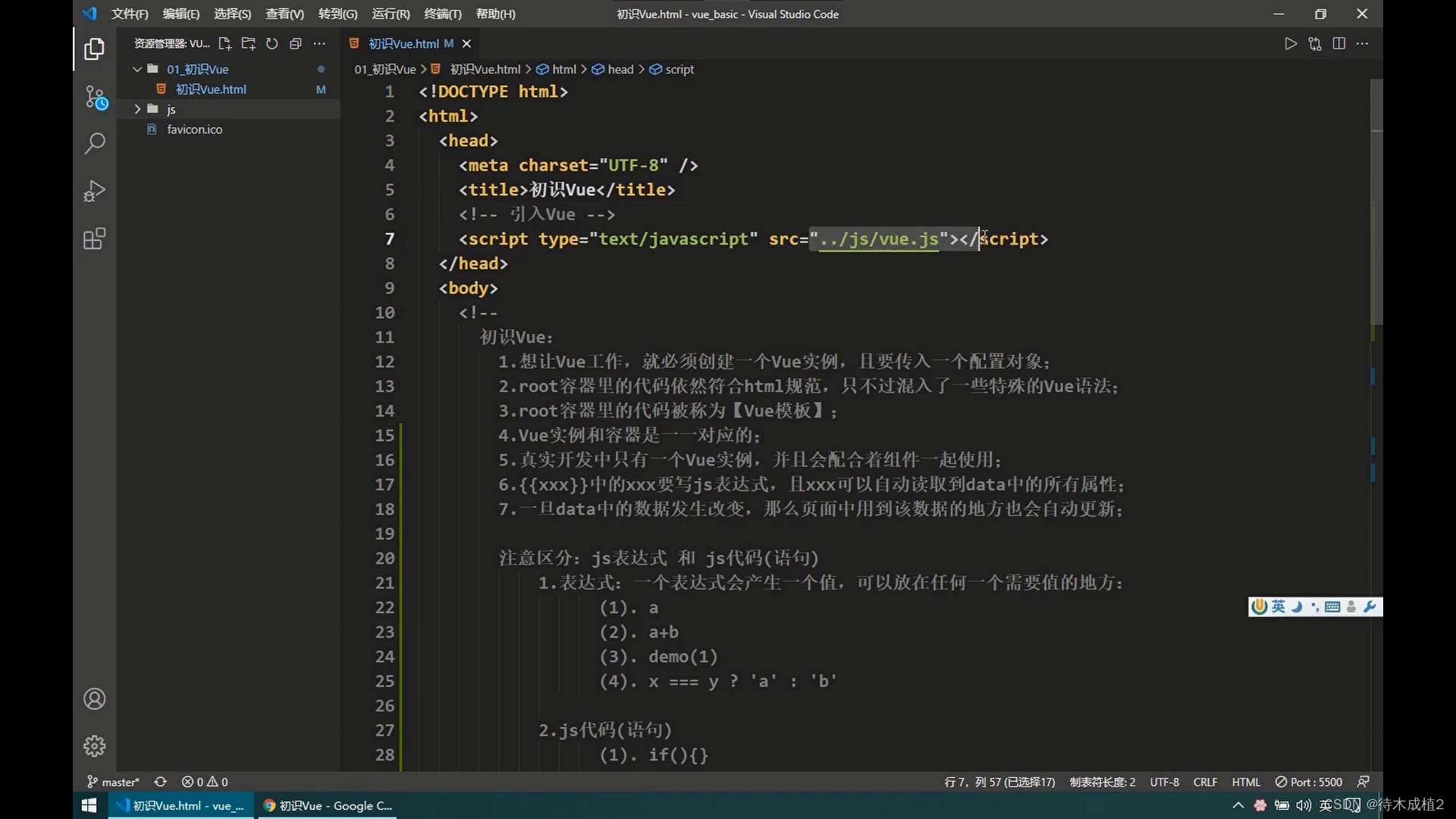
总结
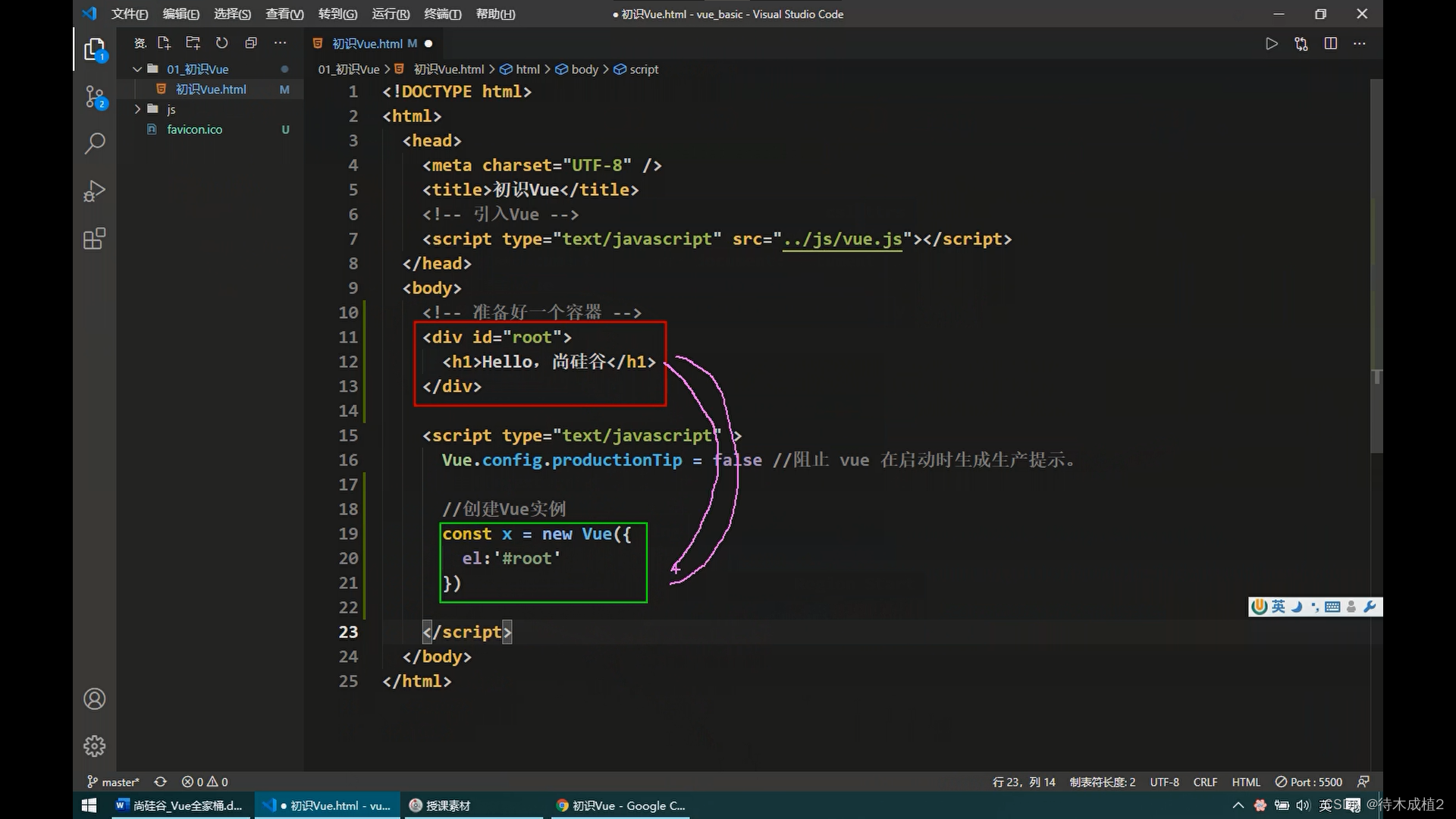
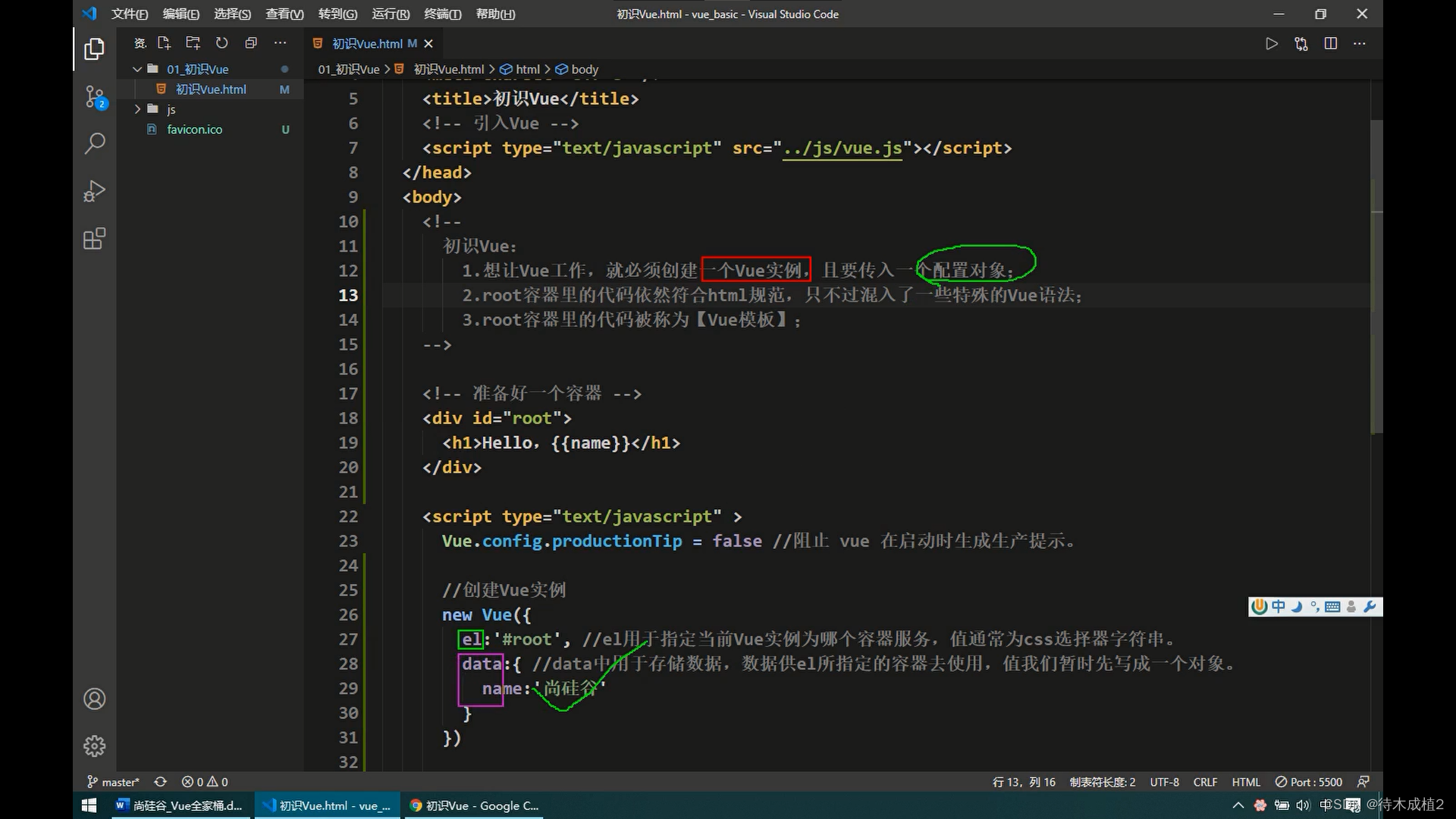
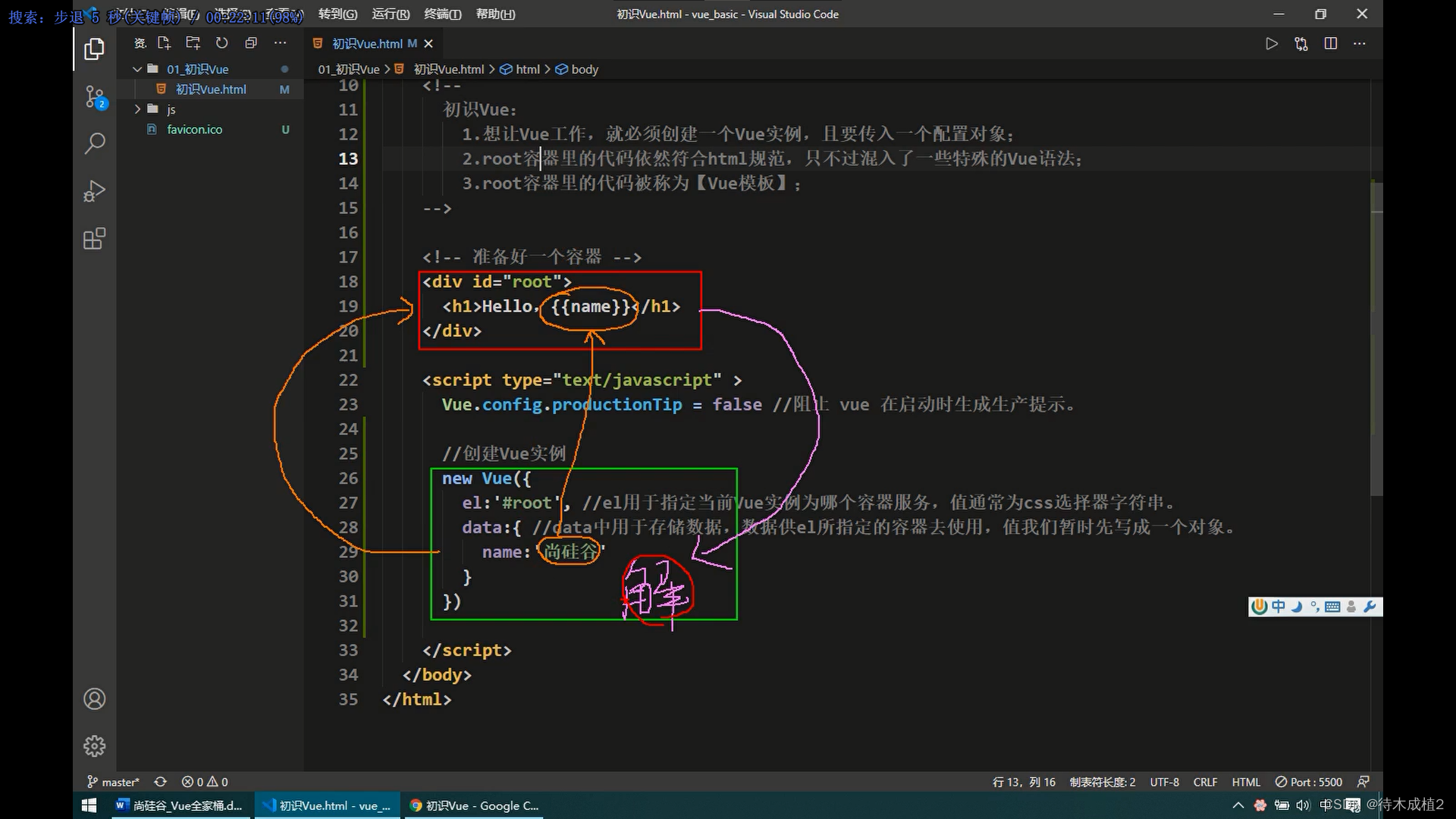
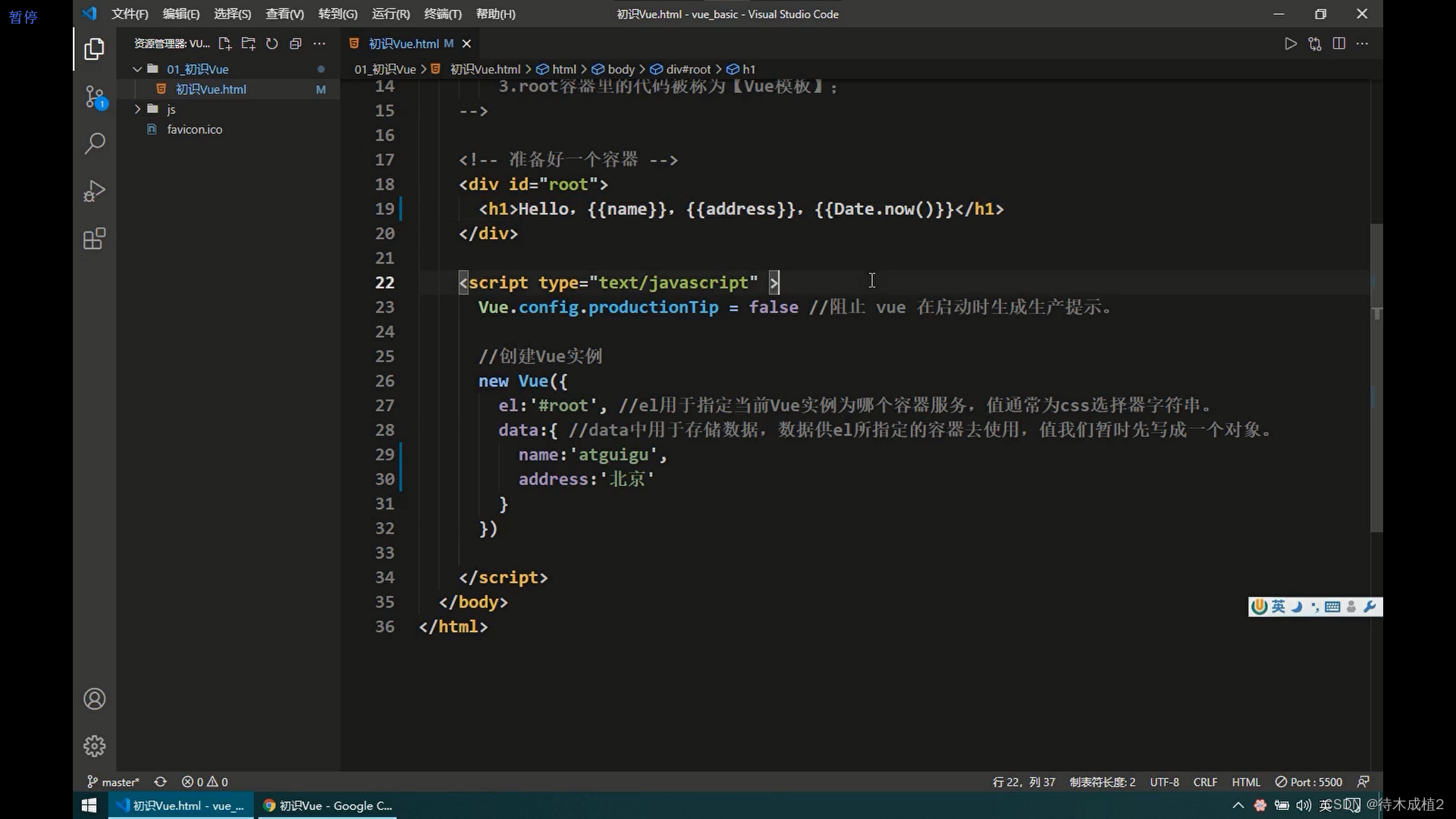
vue 实例

vue 模板 : 先 取 , 再 放回去

什么是选择器
选择页面上的某一个或某一类元素。因为自从CSS2.0后,提出来将HTML和CSS分离的思想。因为将标签和样式分开后,标签和样式失去了对应关系,导致样式和标签不匹配,所以用到了选择器,选择器就是给标签起来个名字,样式通过名字对应指定的标签。
三大选择器
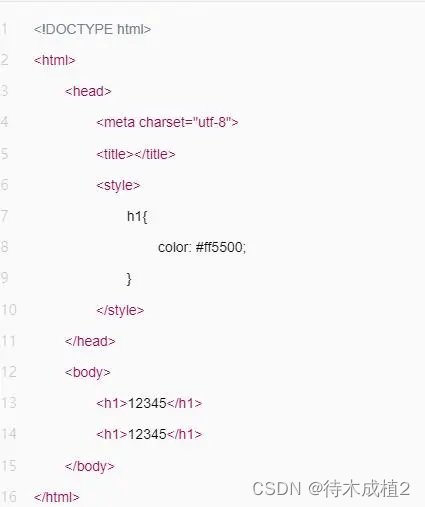
标签选择器
标签选择器会选择页面上所有的这个标签的元素,选择同类标签


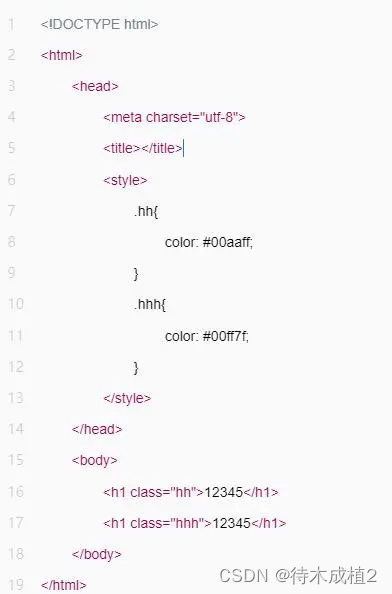
类选择器
可以多个标签归类,使用同一个class,可以复用。 格式:.class的名称{}


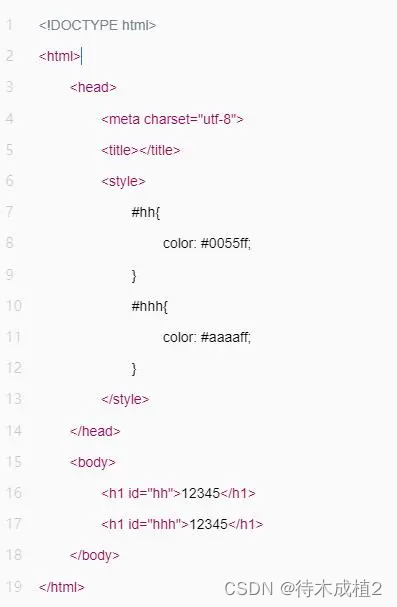
ID选择器
id必须保证全局唯一,同类选择器类似。 格式:#id名称{}


vue2 分析Hello案例【19:39】
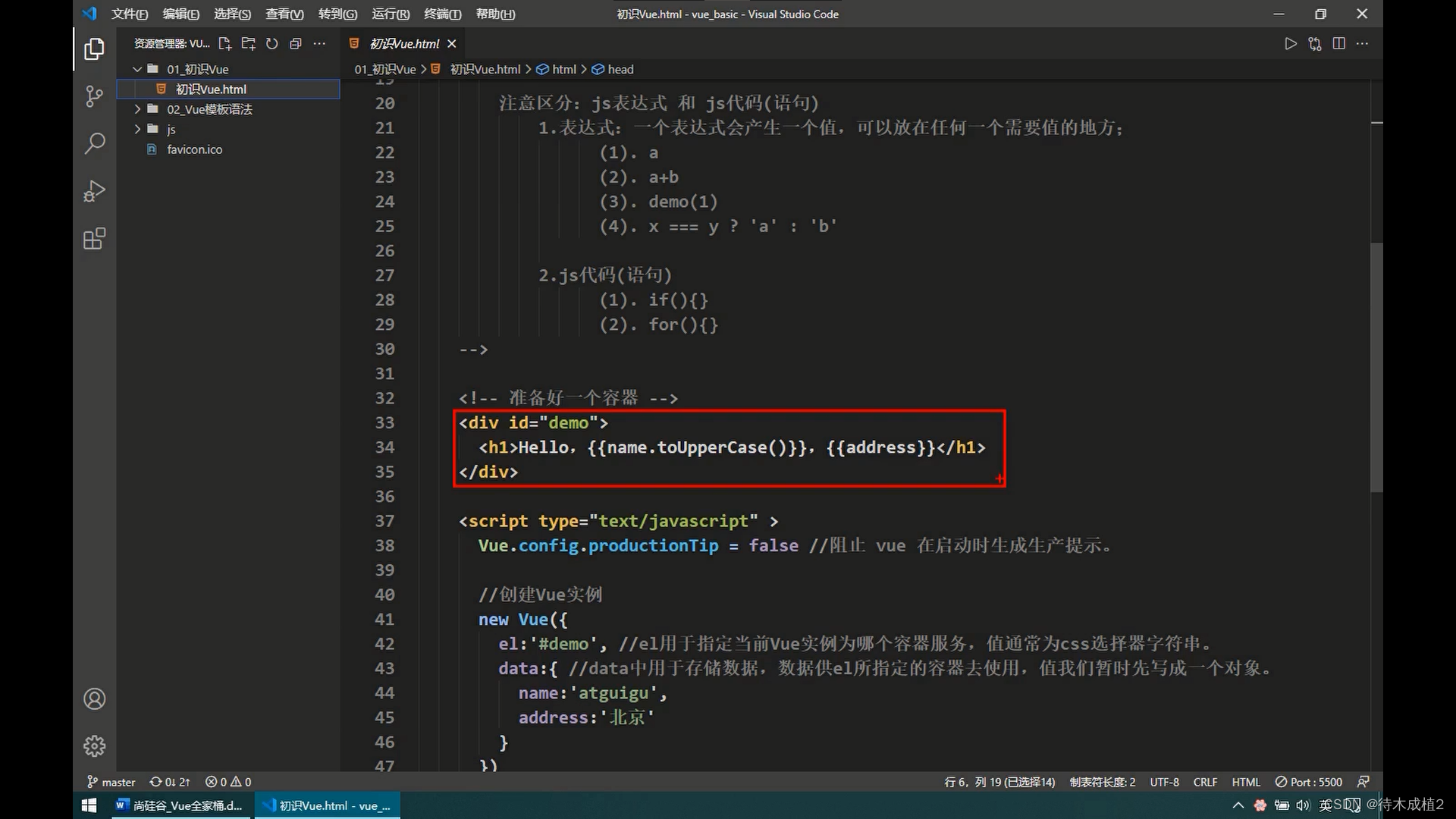
{{}} JS表达式




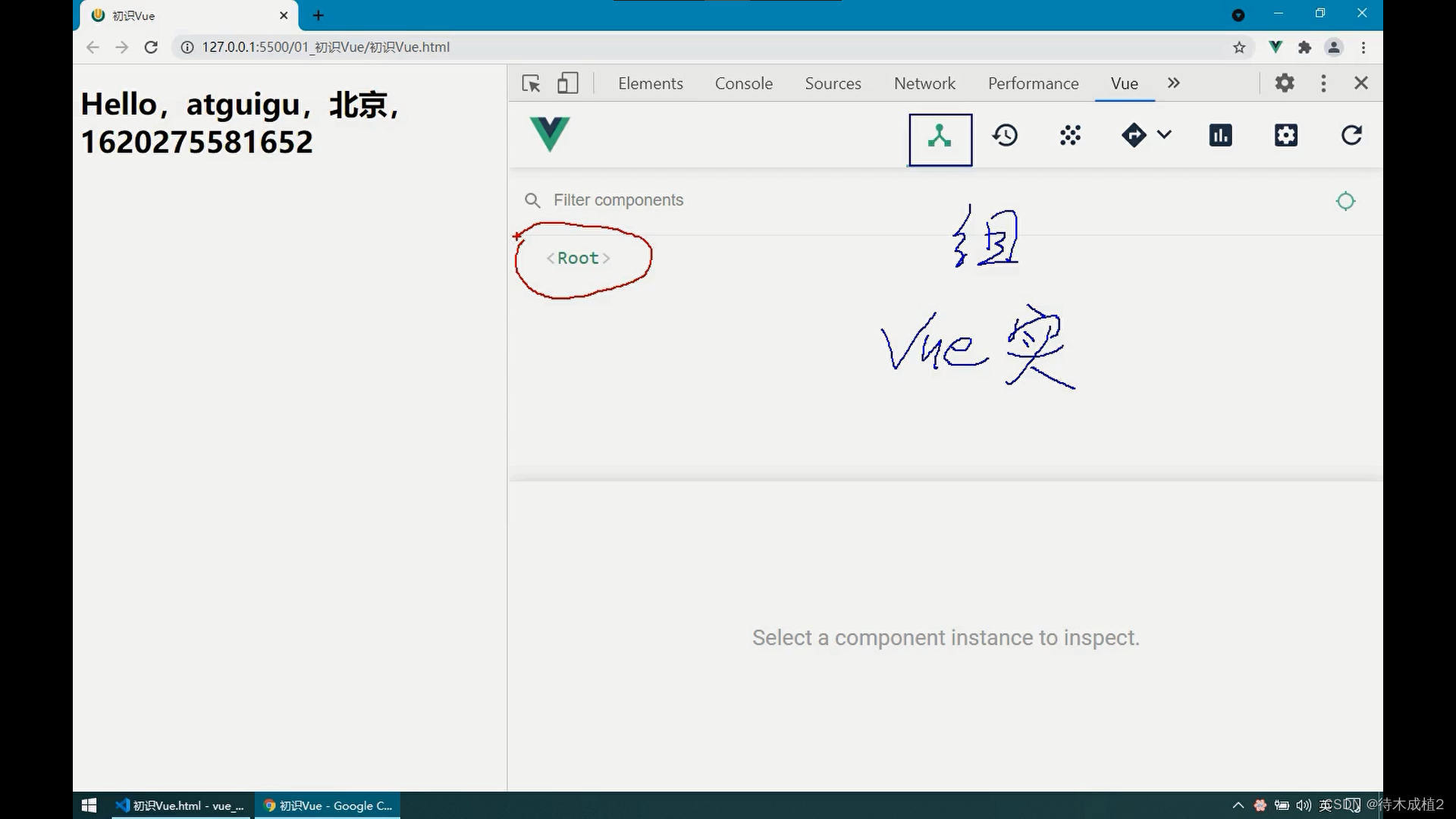
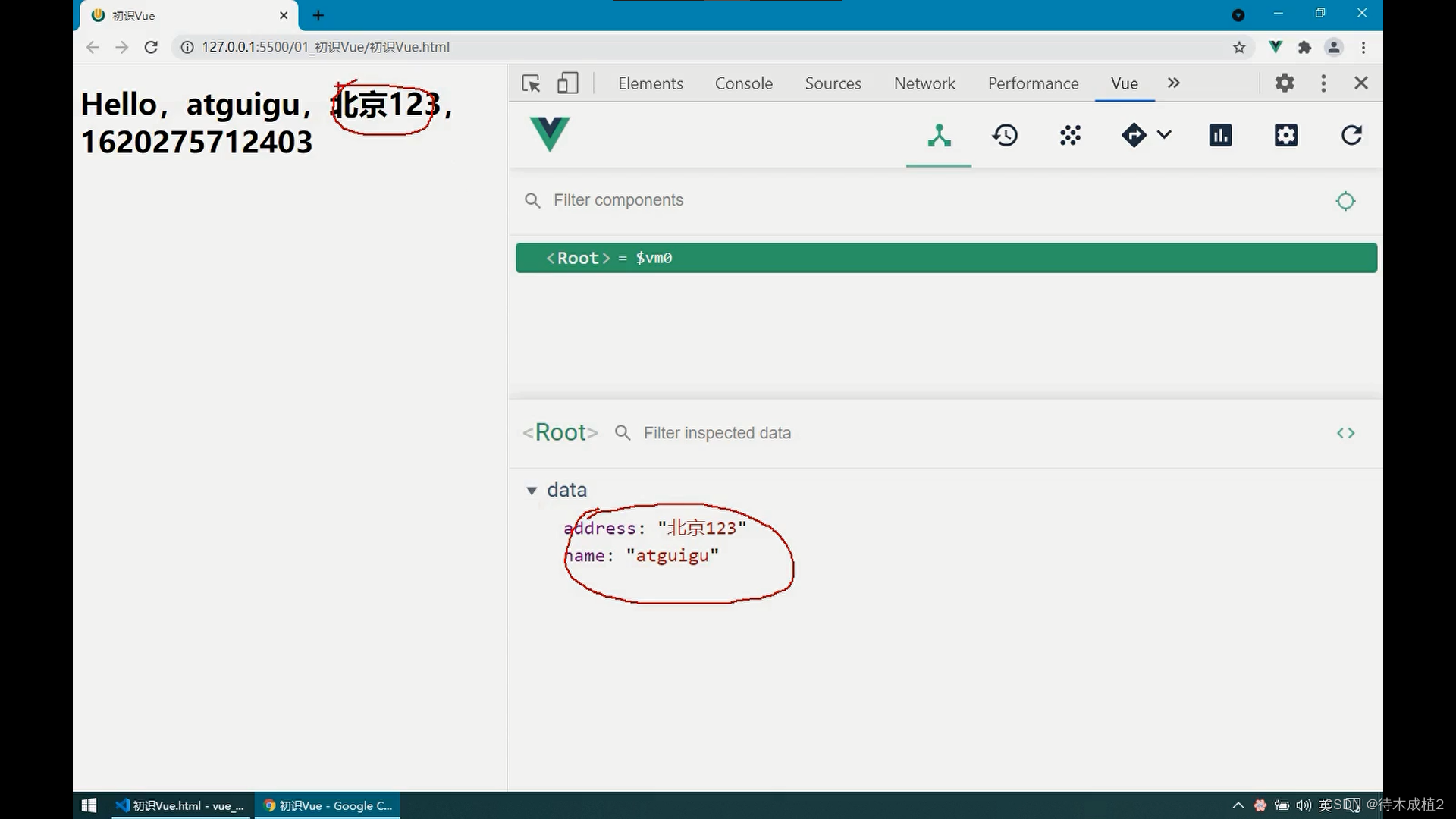
vue 开发者


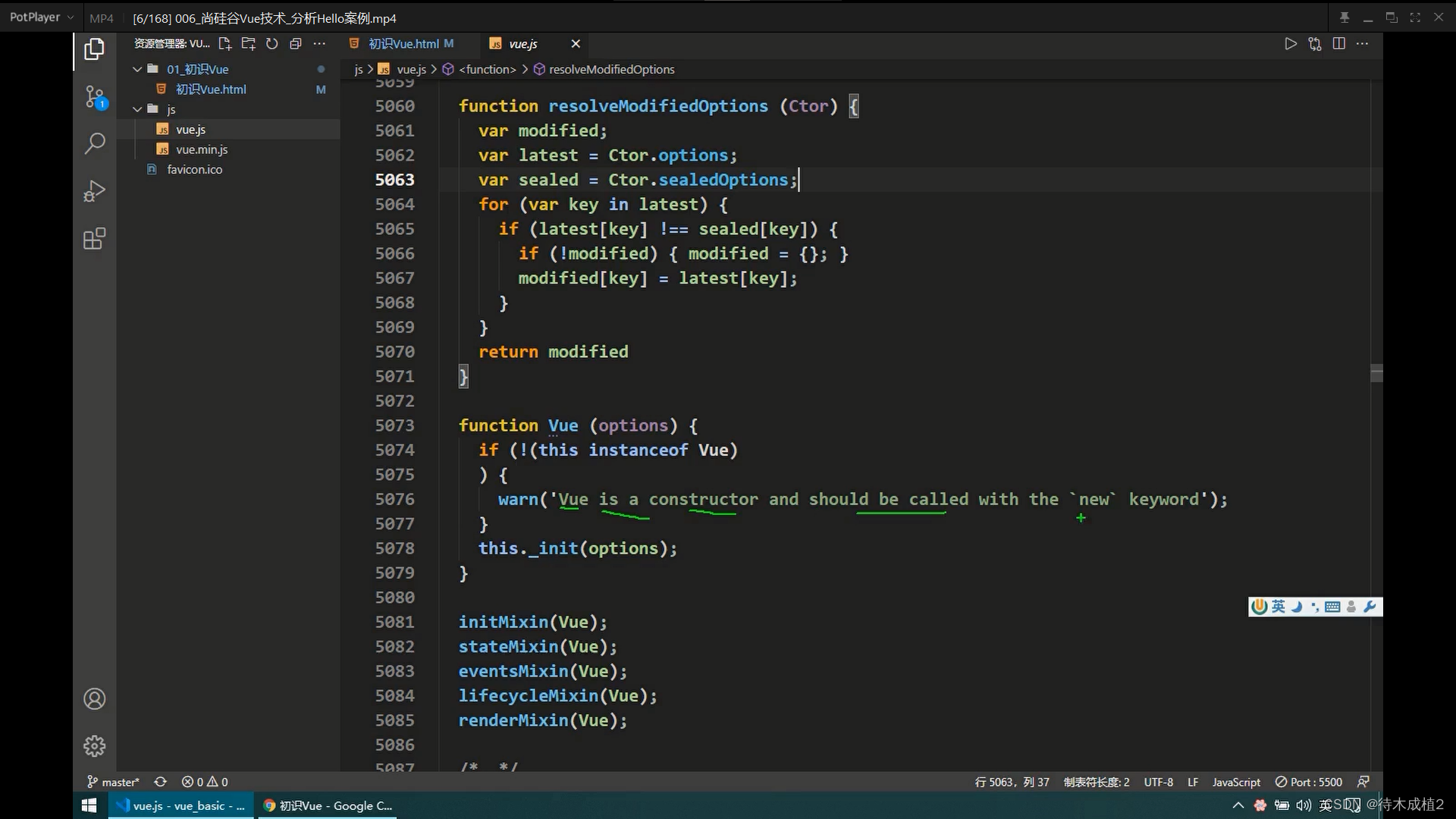
开发版 vue


非开发板 vue.min.js
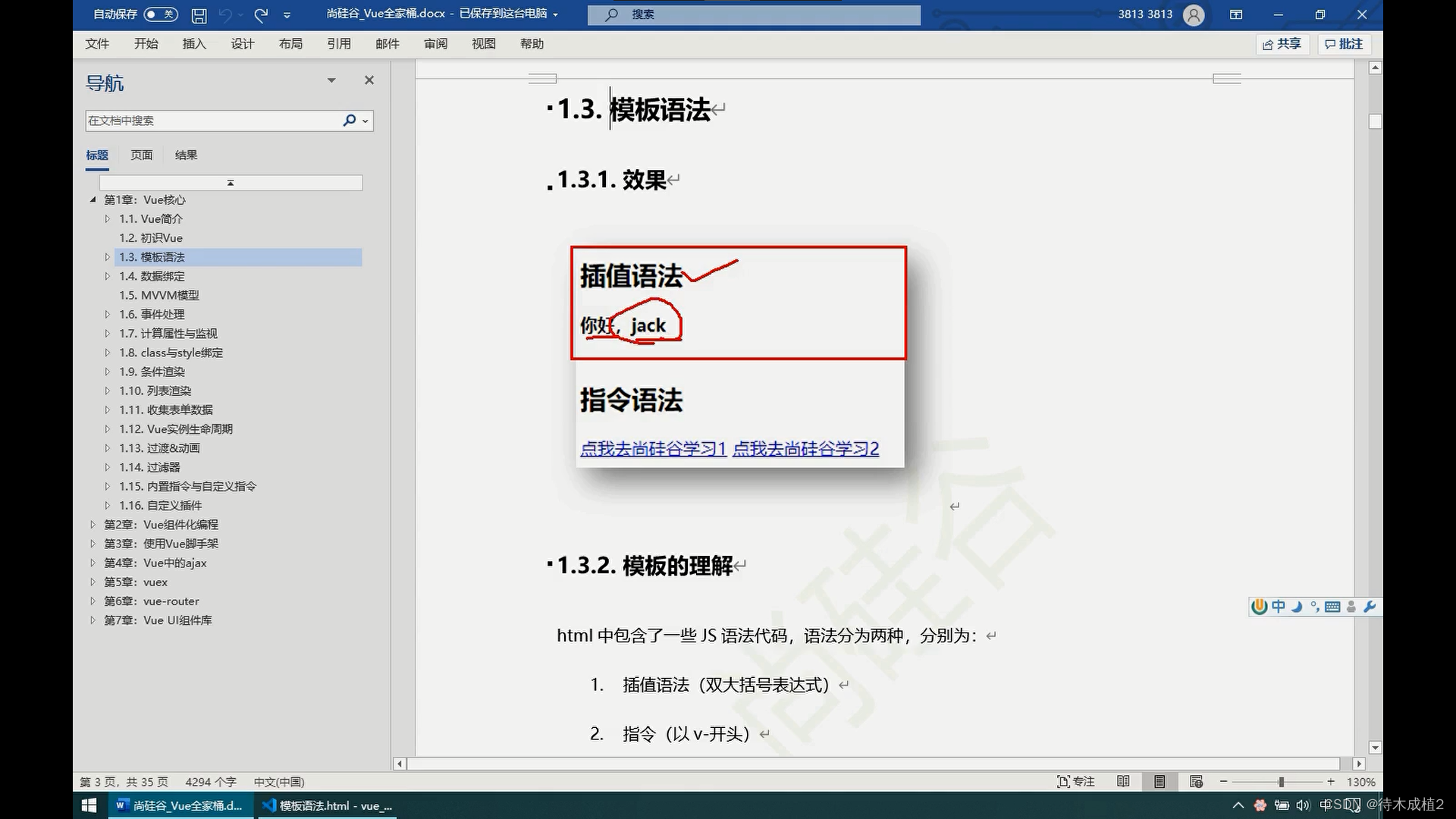
vue2 模板语法【17:43】
模板
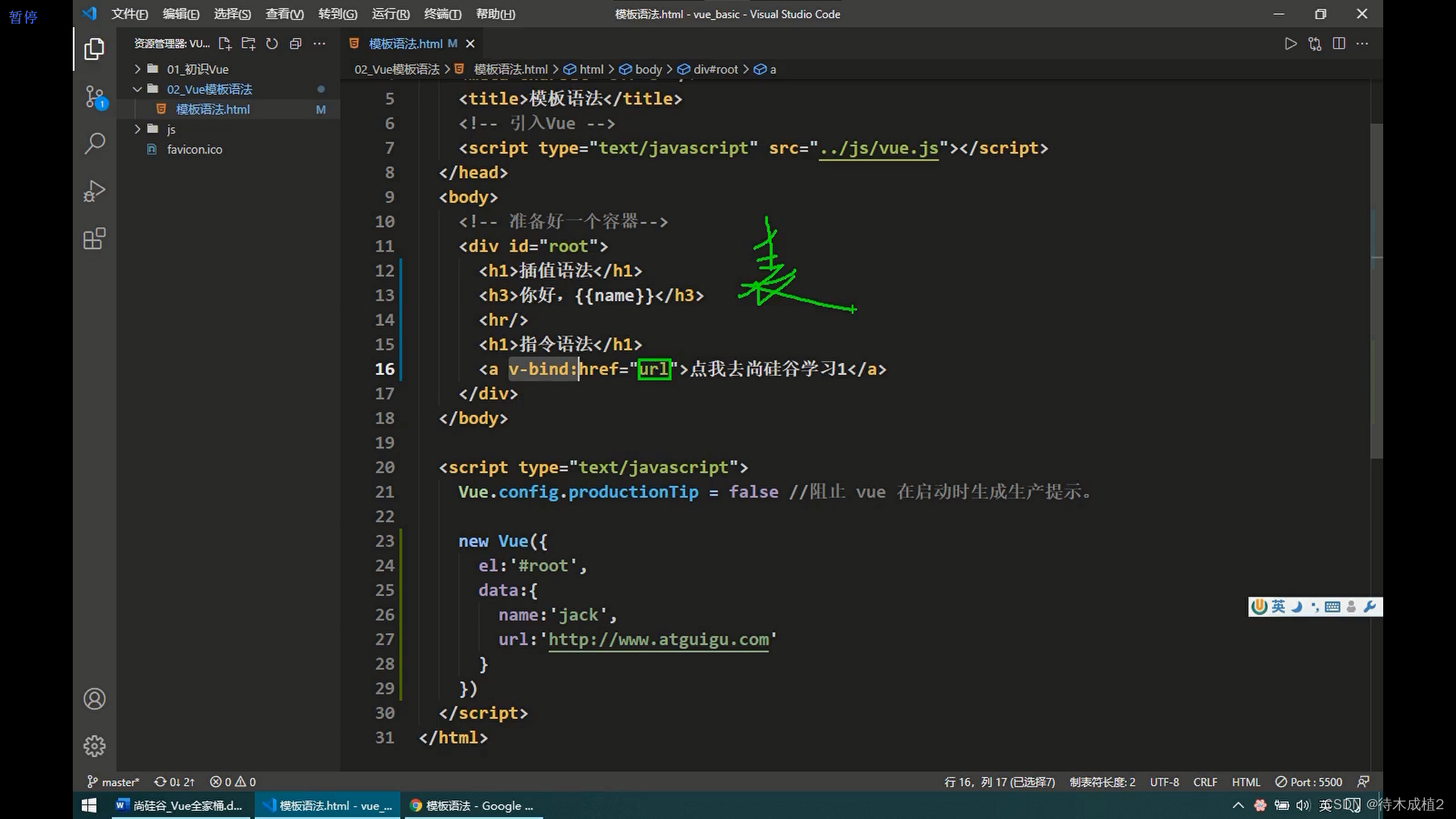
插值 {{表达式}}
标签体


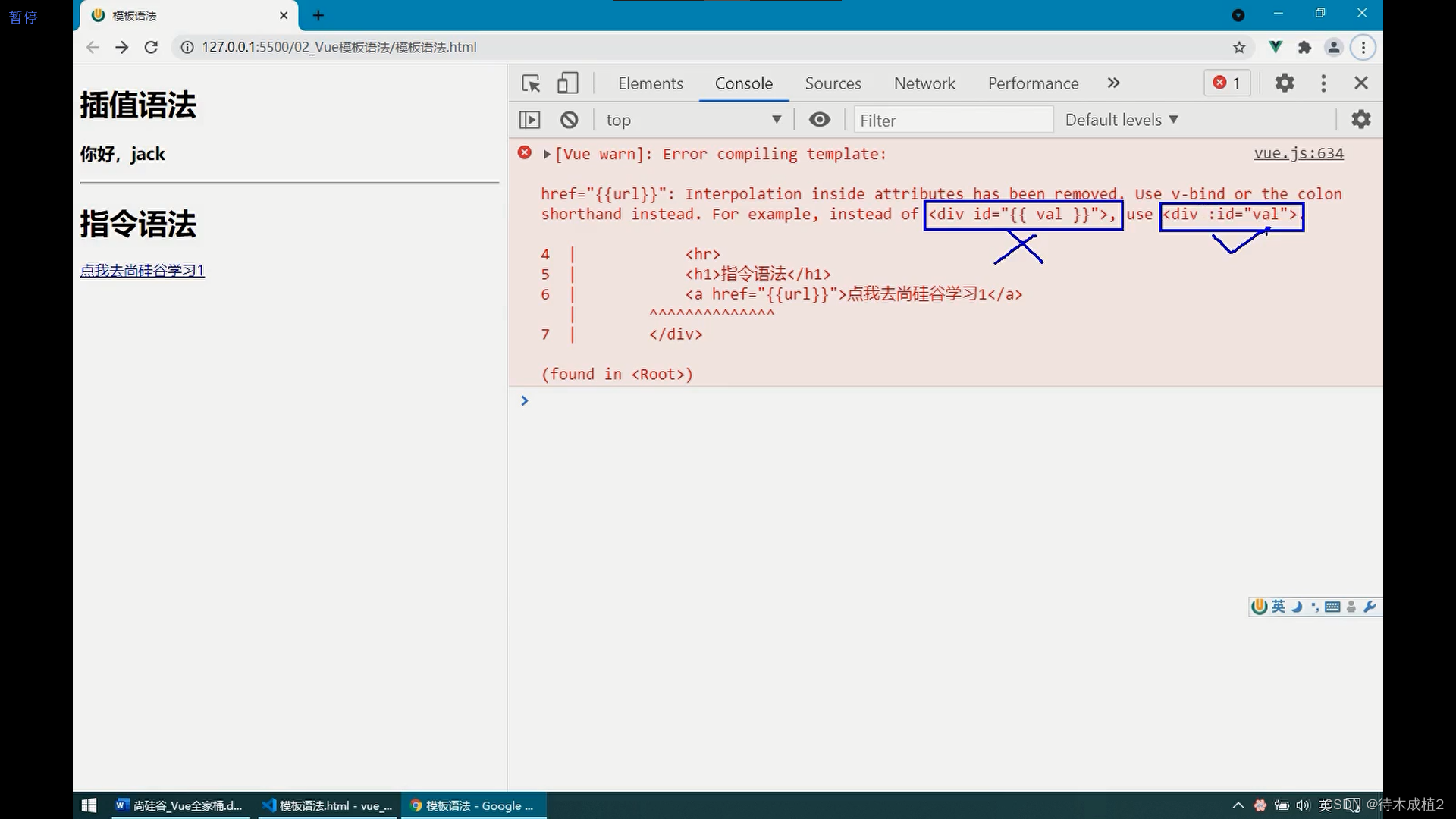
指令 v-bind:href=“表达式”


未找到 绑定 属性 、 方法


简写 :href

标签属性

总结
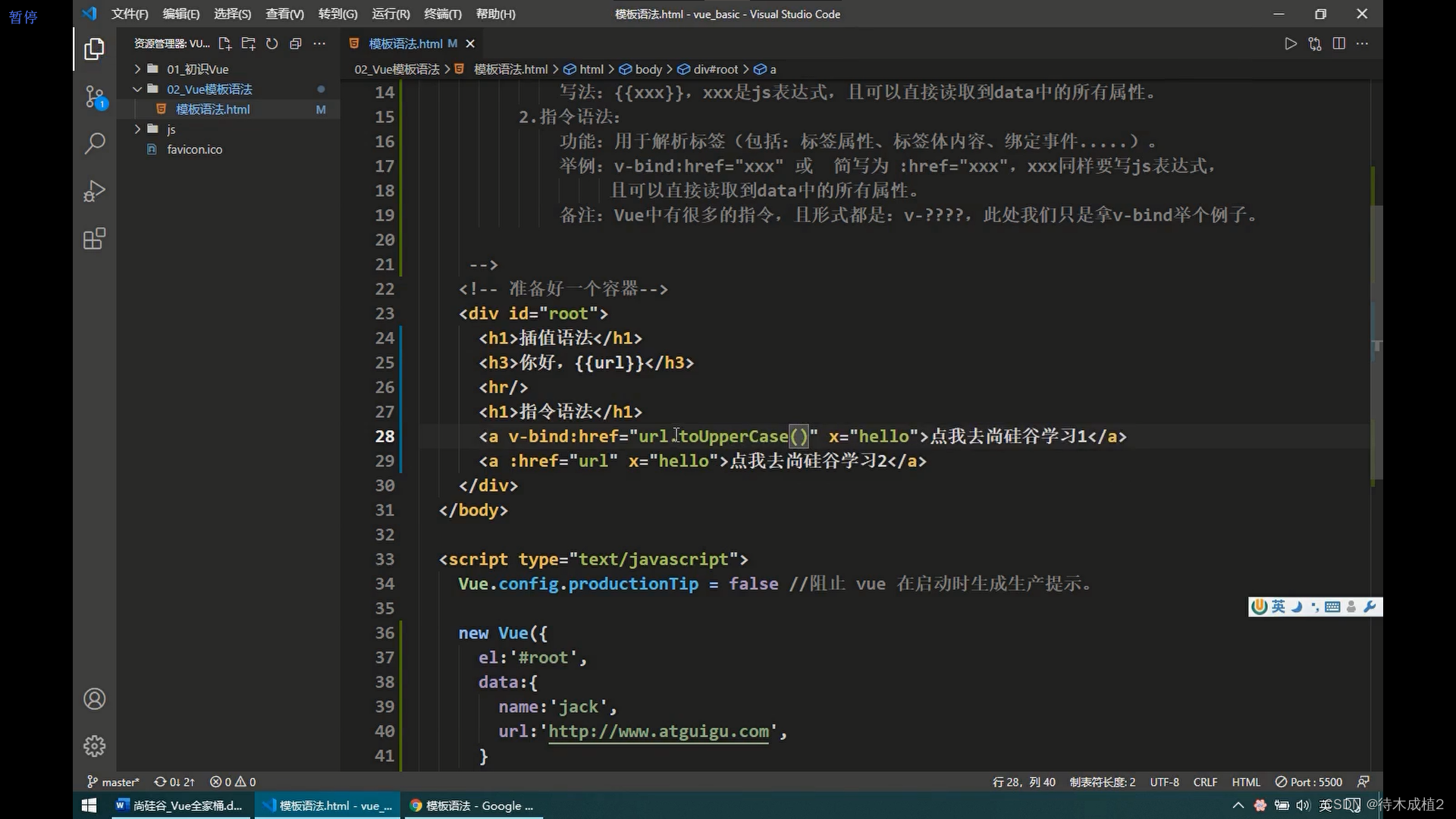
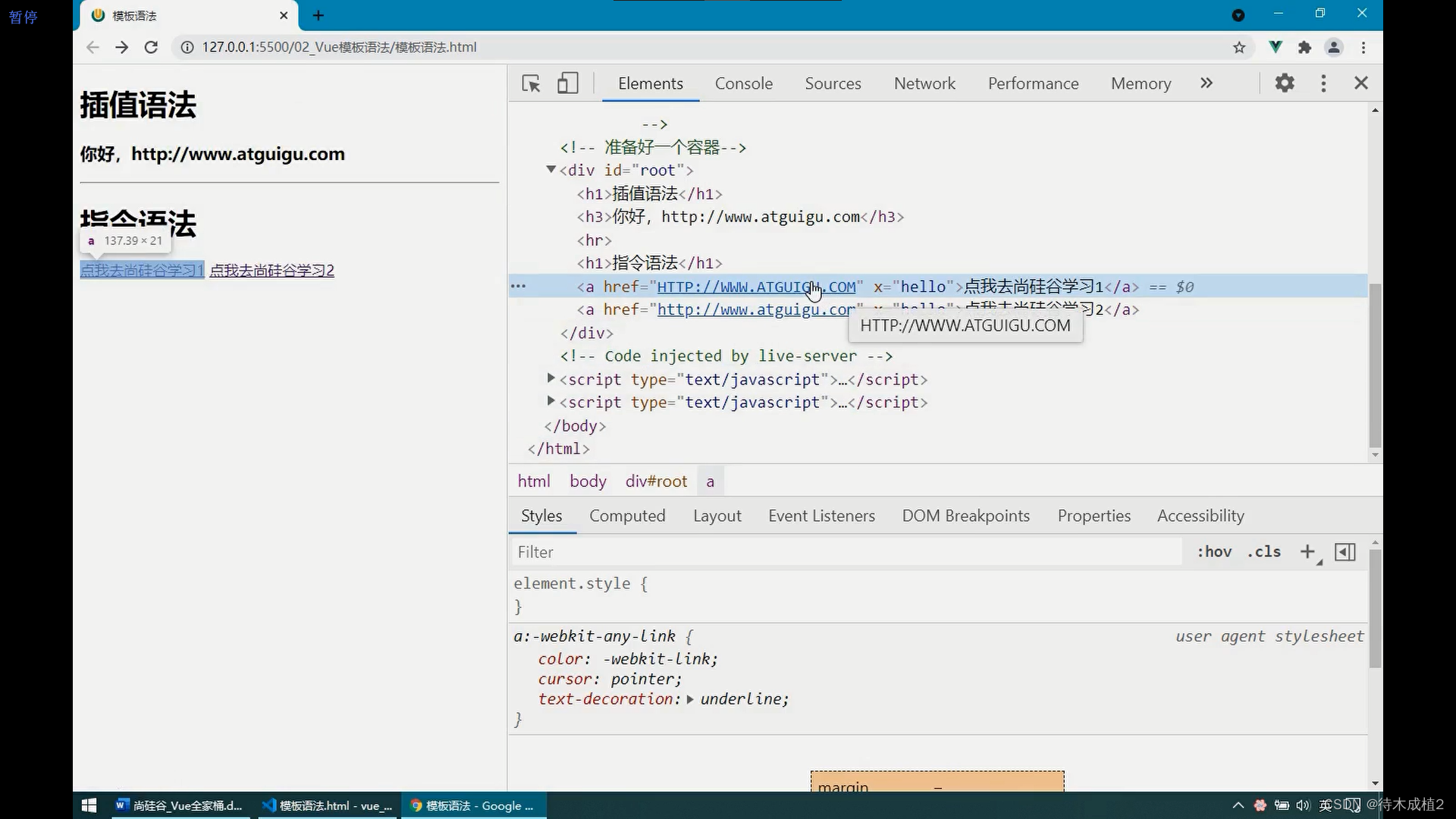
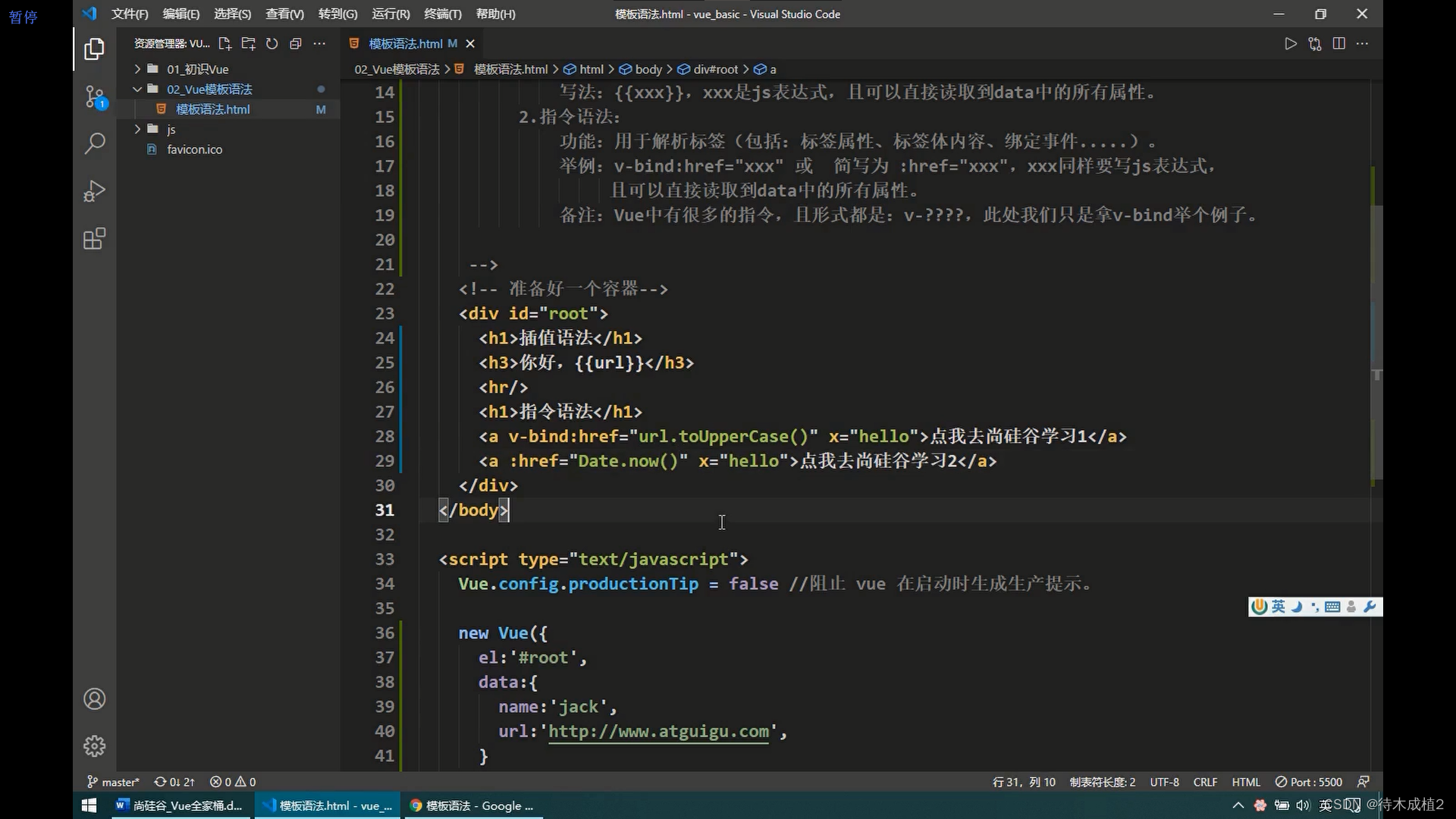
功能

JS 表达式




data : 层级

vue2 数据绑定【10:39】
单向数据绑定 v-bind:href = “xxValue”



双向数据绑定 v-model:value = “xxValue”


v-model:value 只能用于 表单、多行/输入input、单选多选、select, 都有 value 值

简写 v-model = “xxValue”

vue2 el与data的两种写法【11:48】
配置 代码片段

实例 实例缔造者



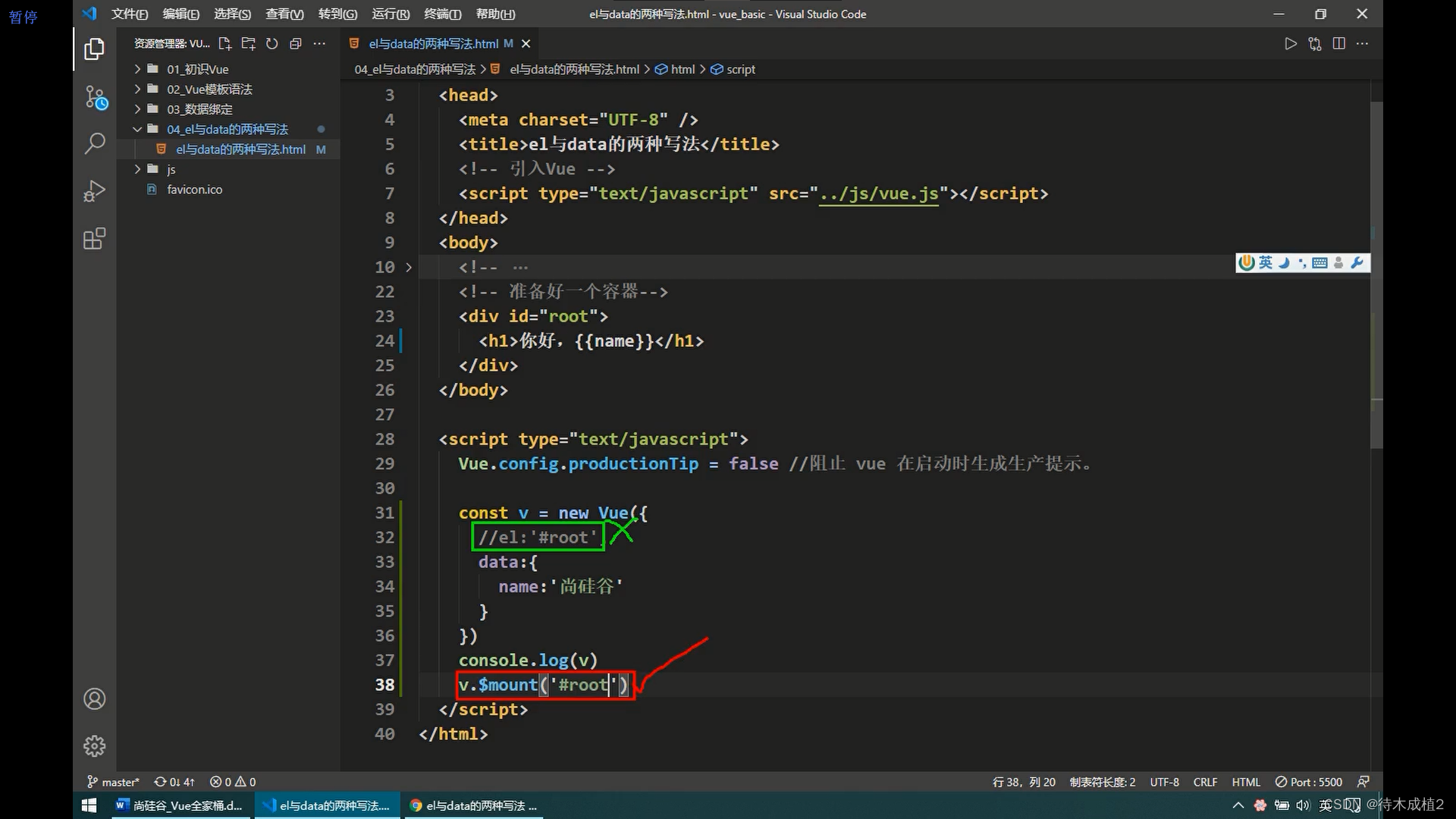
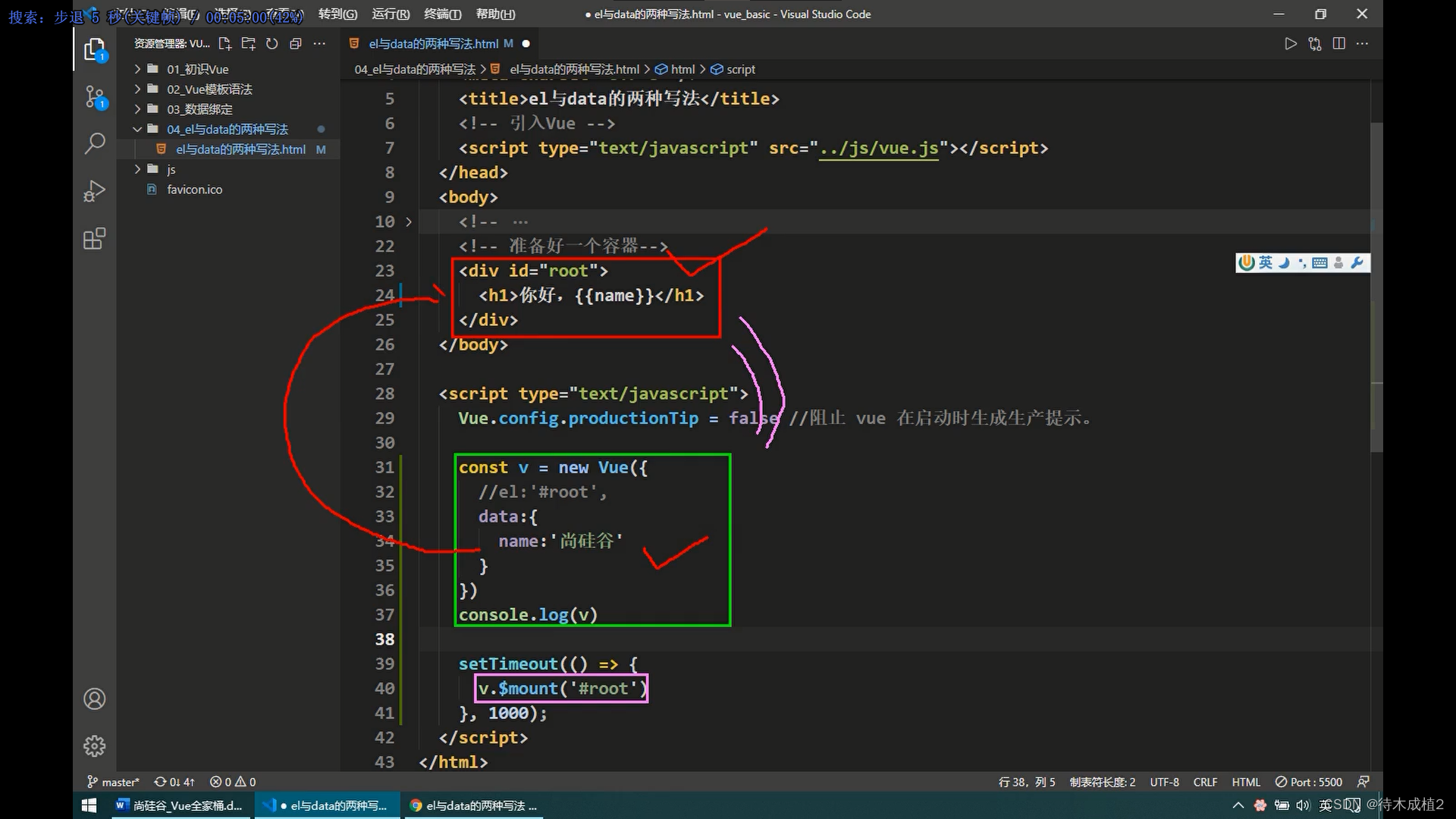
el 两种写法
延迟 等一会 : 回头指定 v.$mount(‘#root’) //id v.$mount(‘.root’) //class

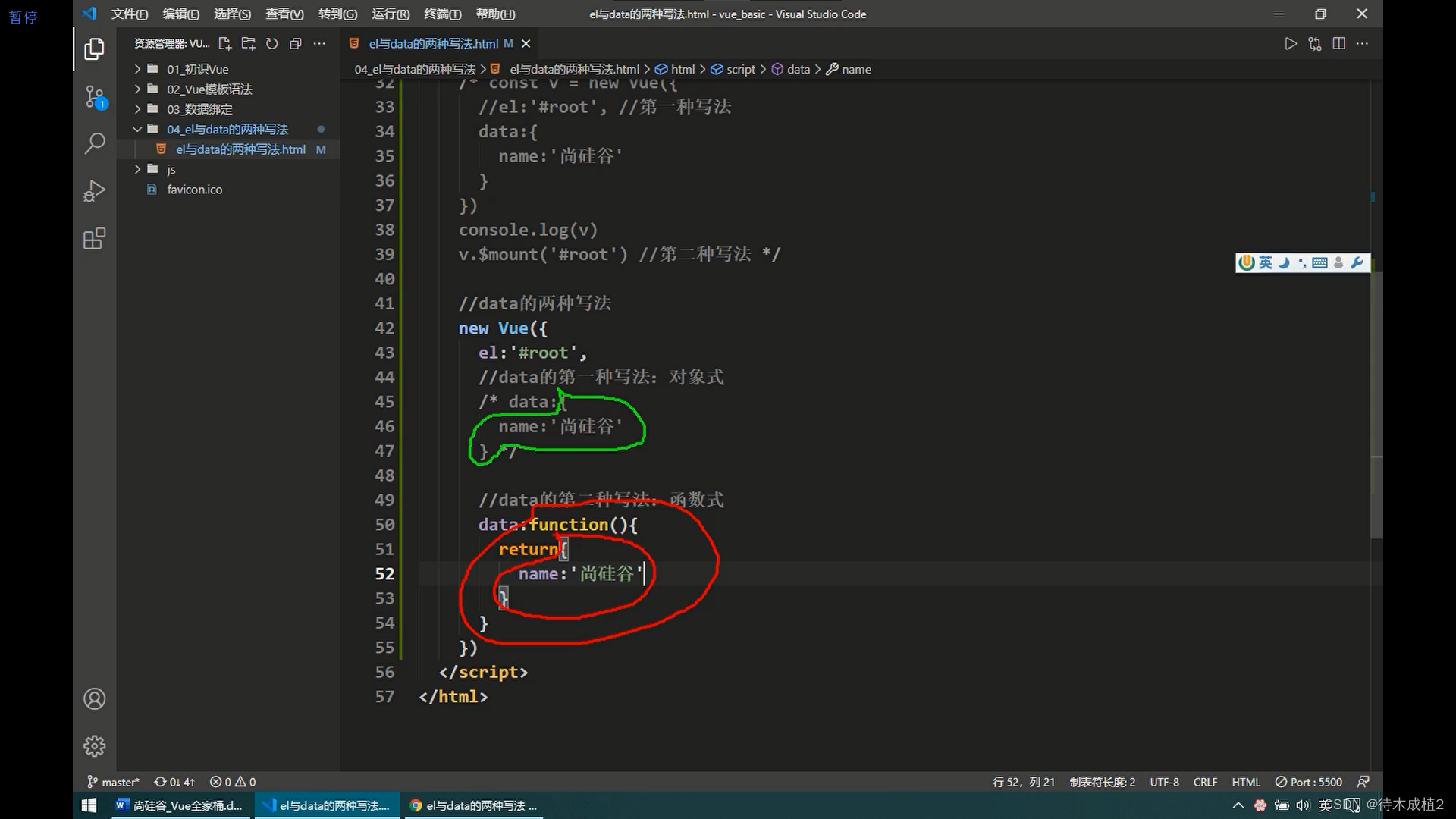
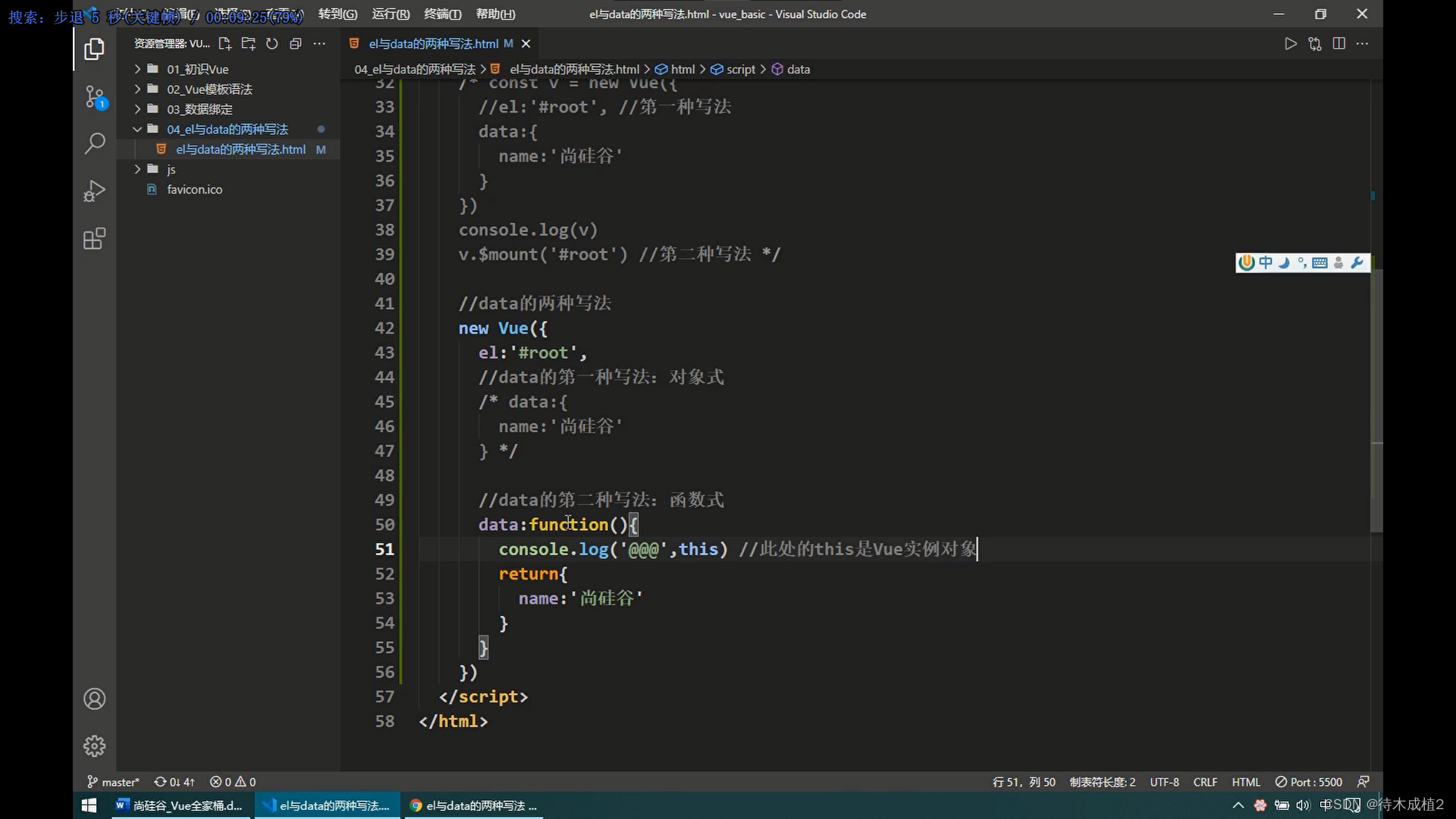
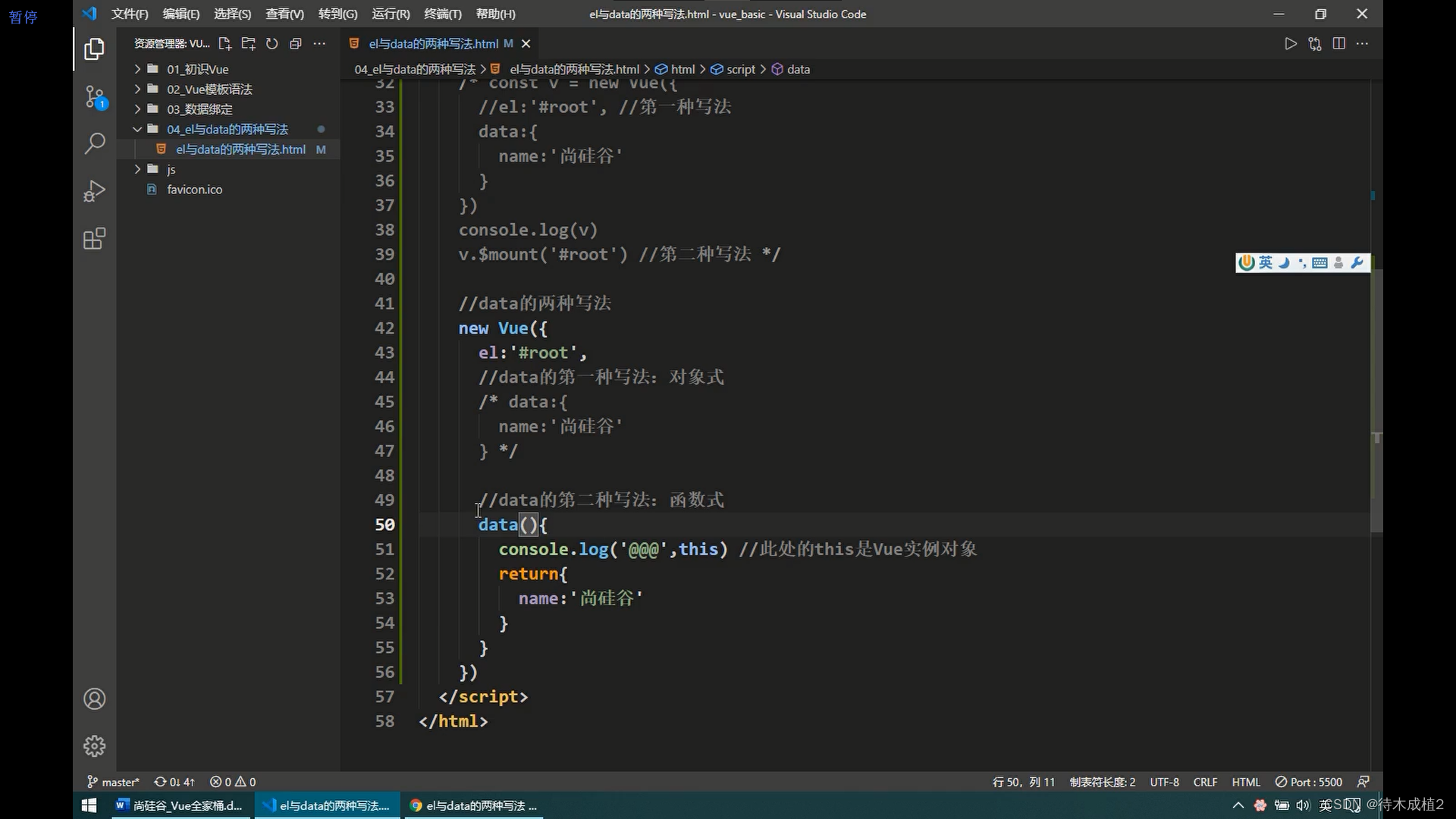
data两种写法
对象 vs 函数(返回data对象)

组件 必须使用 函数式


可以简写 data(){}

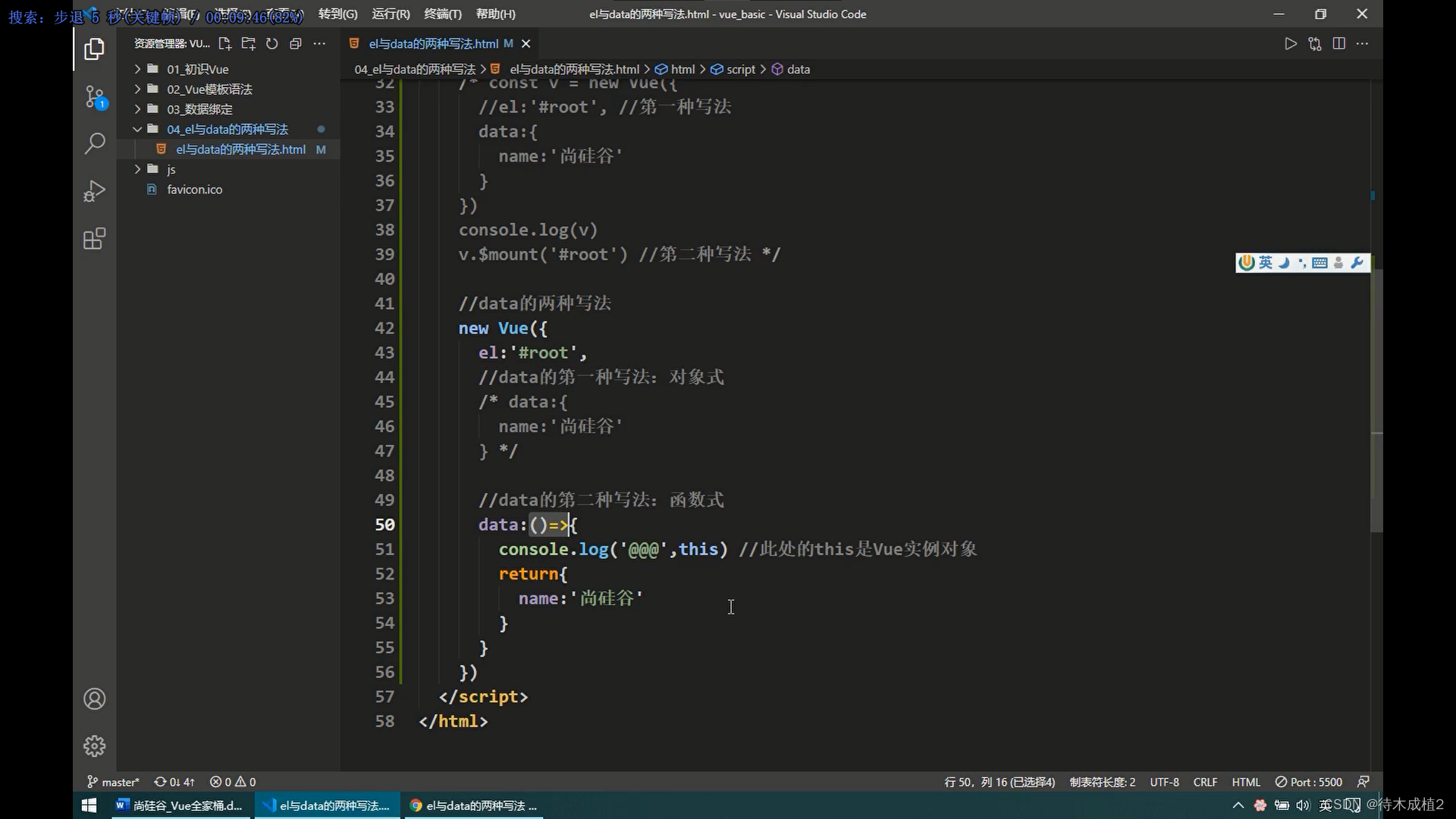
vue 管理的函数 , 不能 箭头函数 data:()=>{}


总结

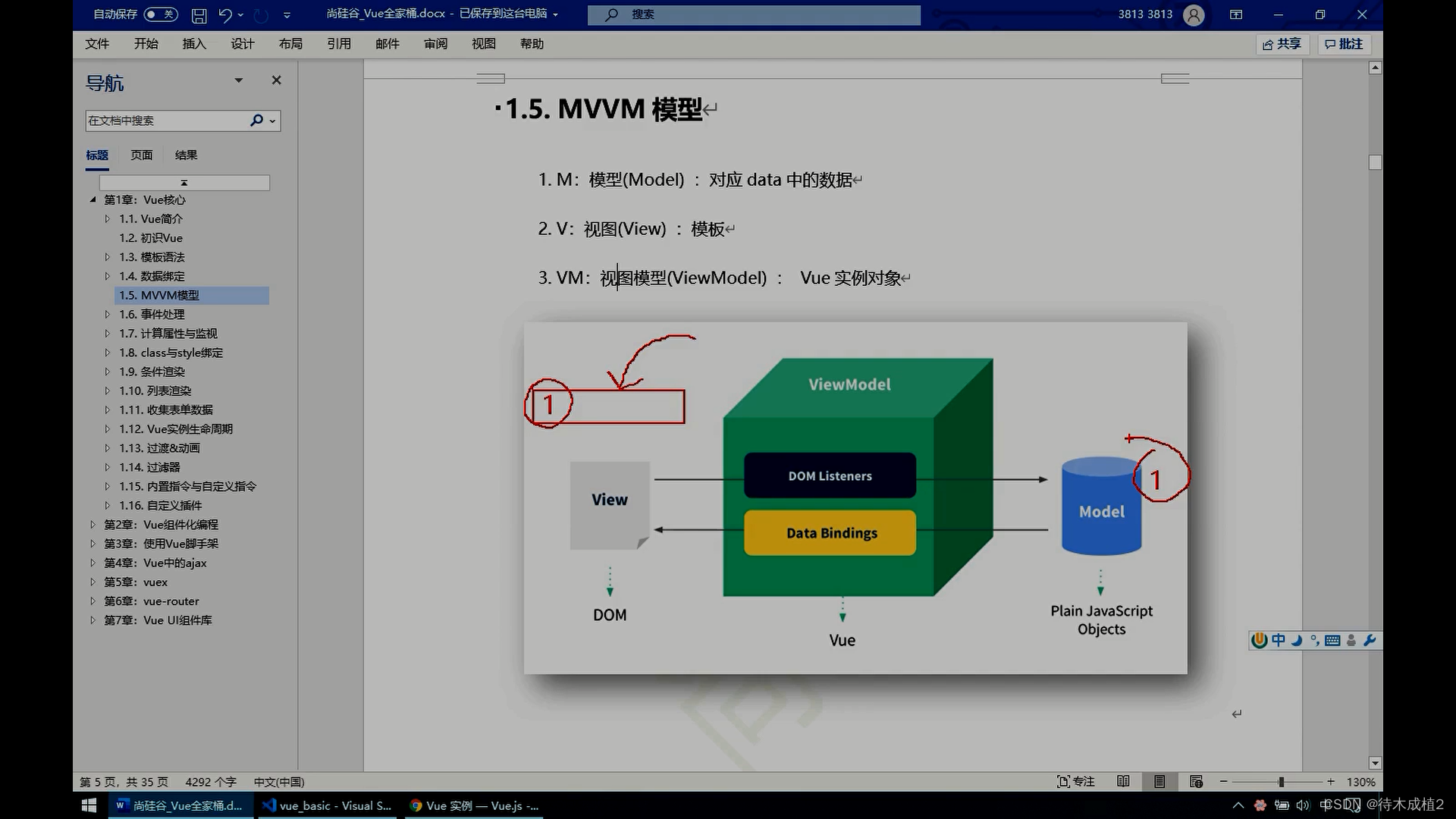
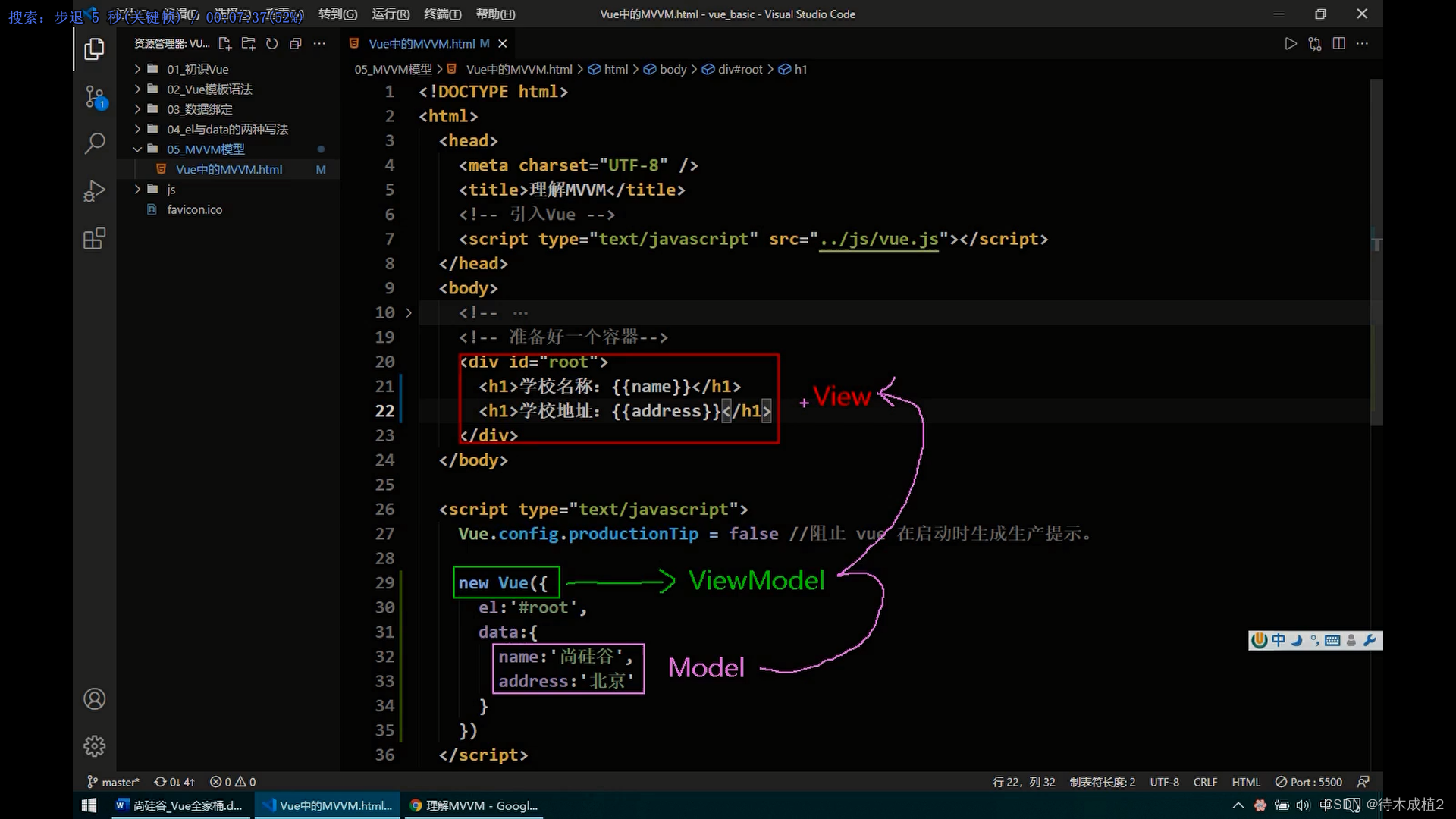
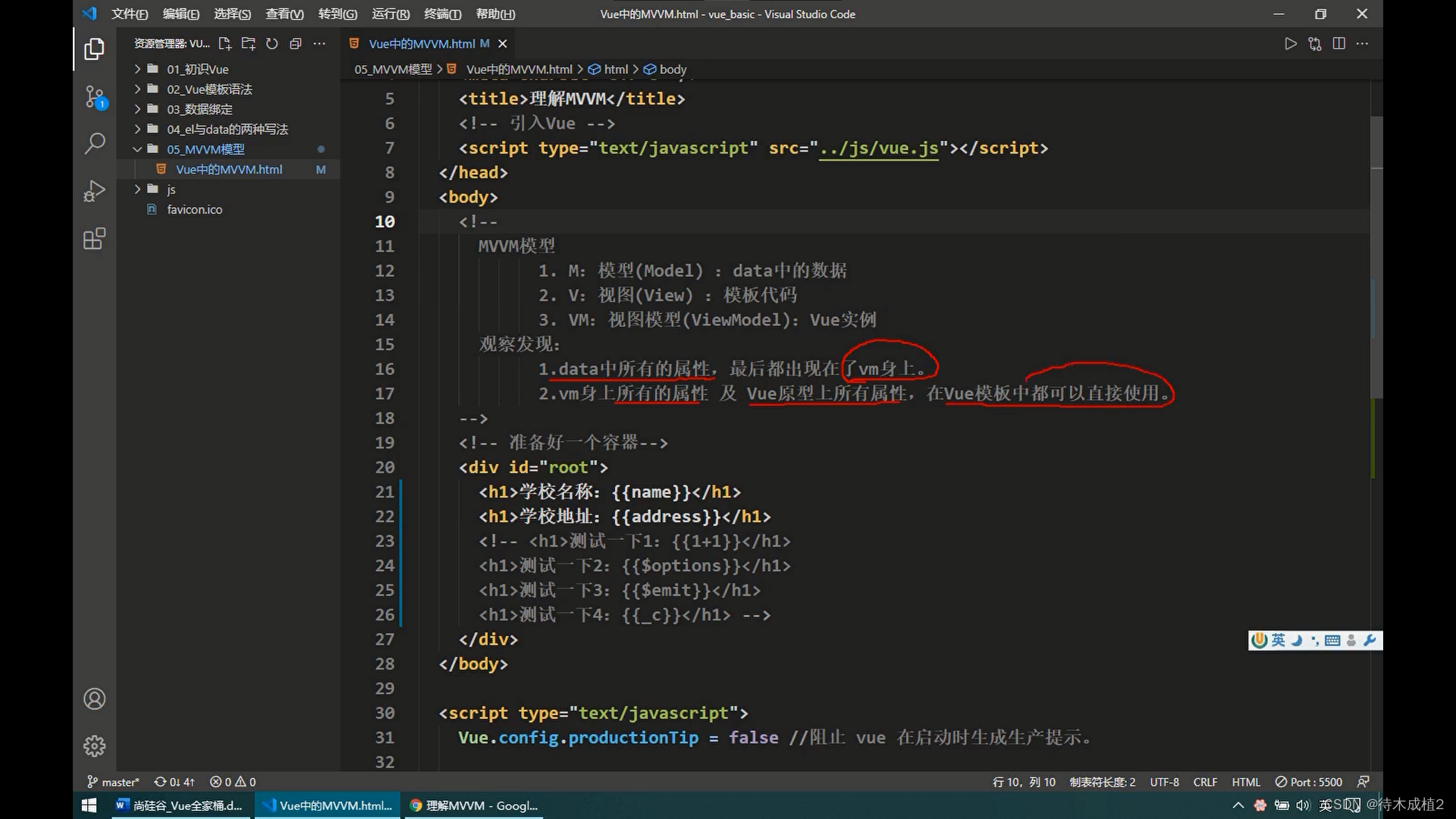
vue2 理解MVVM【14:34】


DOM
DOM和HTML的关系
构建 DOM 树的输入内容是一个非常简单的 HTML 文件,然后经由 HTML 解析器解析,最终输出树状结构的 DOM。
document 就是 DOM 结构,DOM 和 HTML 内容几乎是一样的,但是和 HTML 不同的是,DOM 是保存在内存中树状结构,可以通过 JavaScript 来查询或修改其内容。
进阶
和 HTML 文件一样,浏览器也是无法直接理解纯文本的 CSS 样式,所以当渲染引擎接收到 CSS 文本时,会执行一个转换操作,将 CSS 文本转换为浏览器可以理解的结构——styleSheets。
查看方式:只需要在控制台中输入 document.styleSheets
DOM,html,JavaScript,xml,CSS,浏览器之间的关系
DOM树解释:
W3C所制订的DOM Level分为两大模块:Core和HTML。
1.Core核心,W3C规范:满足软件开发者和Web脚本编写者,访问和操控产品项目中包含的可解析的HTML和XML内容。
2.HTML模块,规范描述为:HTML之中特定元素的功能,和恰到好处的、易用的、针对常见性任务的HTML文档操作机制。
核心DOM-针对任何结构化文档的标准模型
XML DOM-针对XML文档的标准模型
HTML DOM-针对HTML文档的标准模型
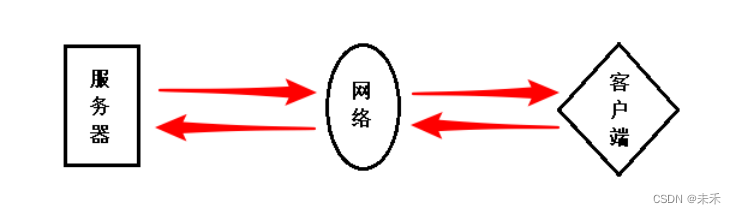
DOM和浏览器之间的关系:
浏览器将DOM翻译成html和Images
JavaScript 操作DOM,处理完DOM,此时浏览器得到DOM这棵树,将其渲染成HTML,加上这种css,最终是我们看到的页面。当网页加载完成后,就可以看到我们访问的页面。反之,当网页被加载时,浏览器会创建页面的文档对象模型。HTML DOM 模型被构造为对象的树。
DOM,浏览器,HTML,javasript,css之间的关系可以理解成;一个画家(程序员)用画笔(javascript)画了个画(DOM),接着打印机(浏览器)打印,在打印过程中加上彩墨(css),最终一张漂亮好看的一张纸(html)就展示在大家面前。
JavaScript 作用说明:
JS可以解析HTML文档书和XML文档树,它将一切节点视为文档对象,从而进行操作。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
HTML和XML:前者负责数据的显示,而后者则负责数据的存储。
而Javascript则负责实现两者之间的交互操作。例如读取XML中数据的操作就放在Javascript模块中。
首先来看用来操作HTML和XML的接口:
HTML DOM和XML DOM是相似的两种接口。它们分别将HTML文件和XML文件解析成为树状结构,
文件中的标签全部作为节点。然后利用DOM中提供的各种函数来获取并操作节点。
当浏览器打开一个窗口时,会自动为HTML文档创建一个名为window的Window对象(Window对象是JS层次中的顶层对象)。
当在该窗口载入某个网页(即某个HTML文档时),浏览器会将该文档解析成为一个Document对象,
并将其赋给window的document属性。
之后就可以通过利用document来对当前的HTML文档进行操作了。
下面介绍下实际应用:
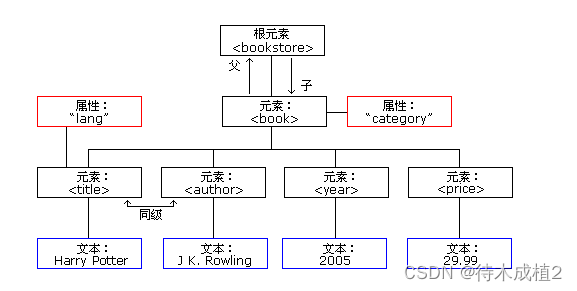
HTML DOM树:
一个html文档及其对应的html DOM 树如下:

一个xml文档及其对应的xml DOM:

https://www.cnblogs.com/Shunia123/p/10589126.html
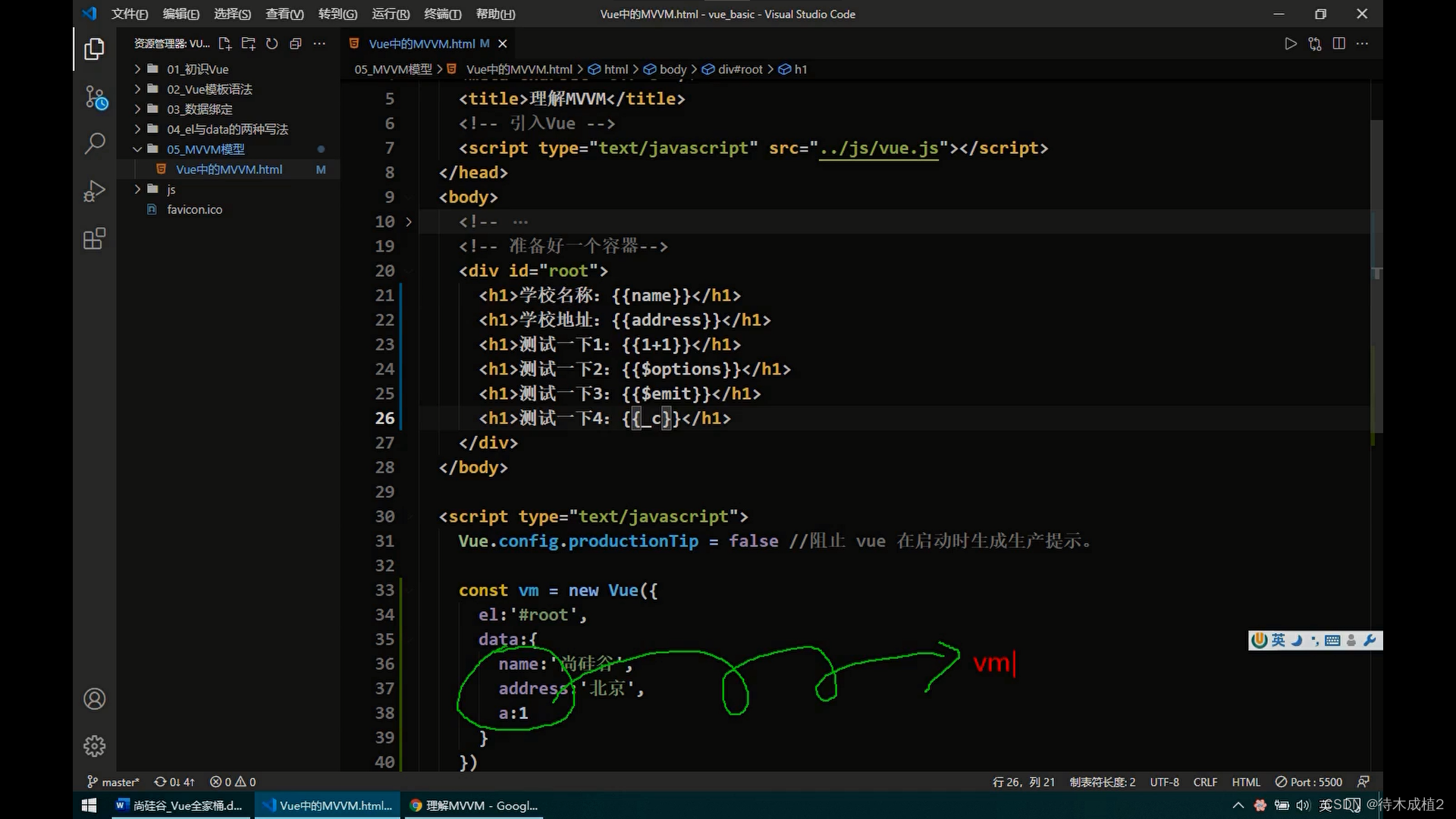
VUE 对应 : 监听 双向绑定



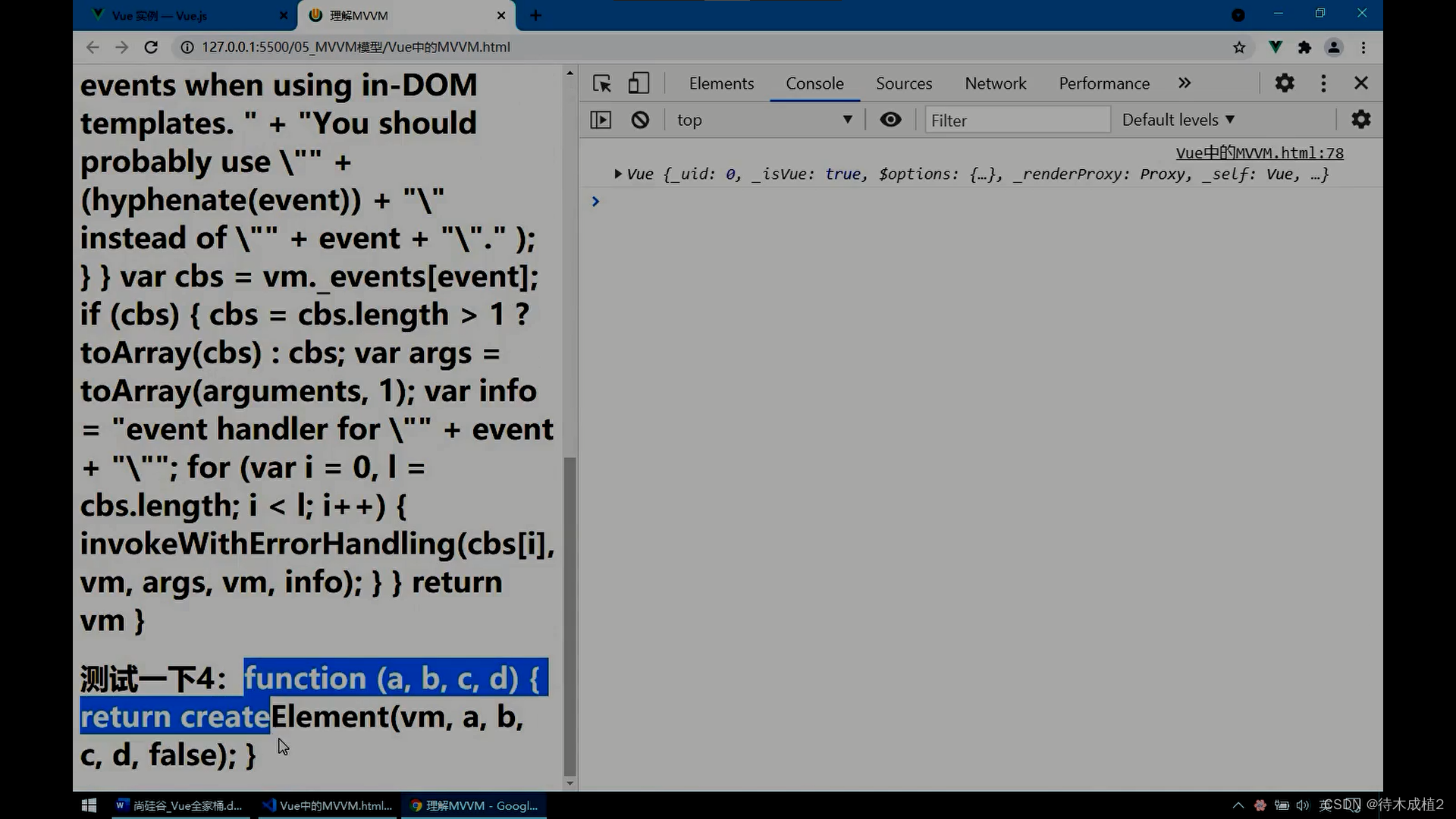
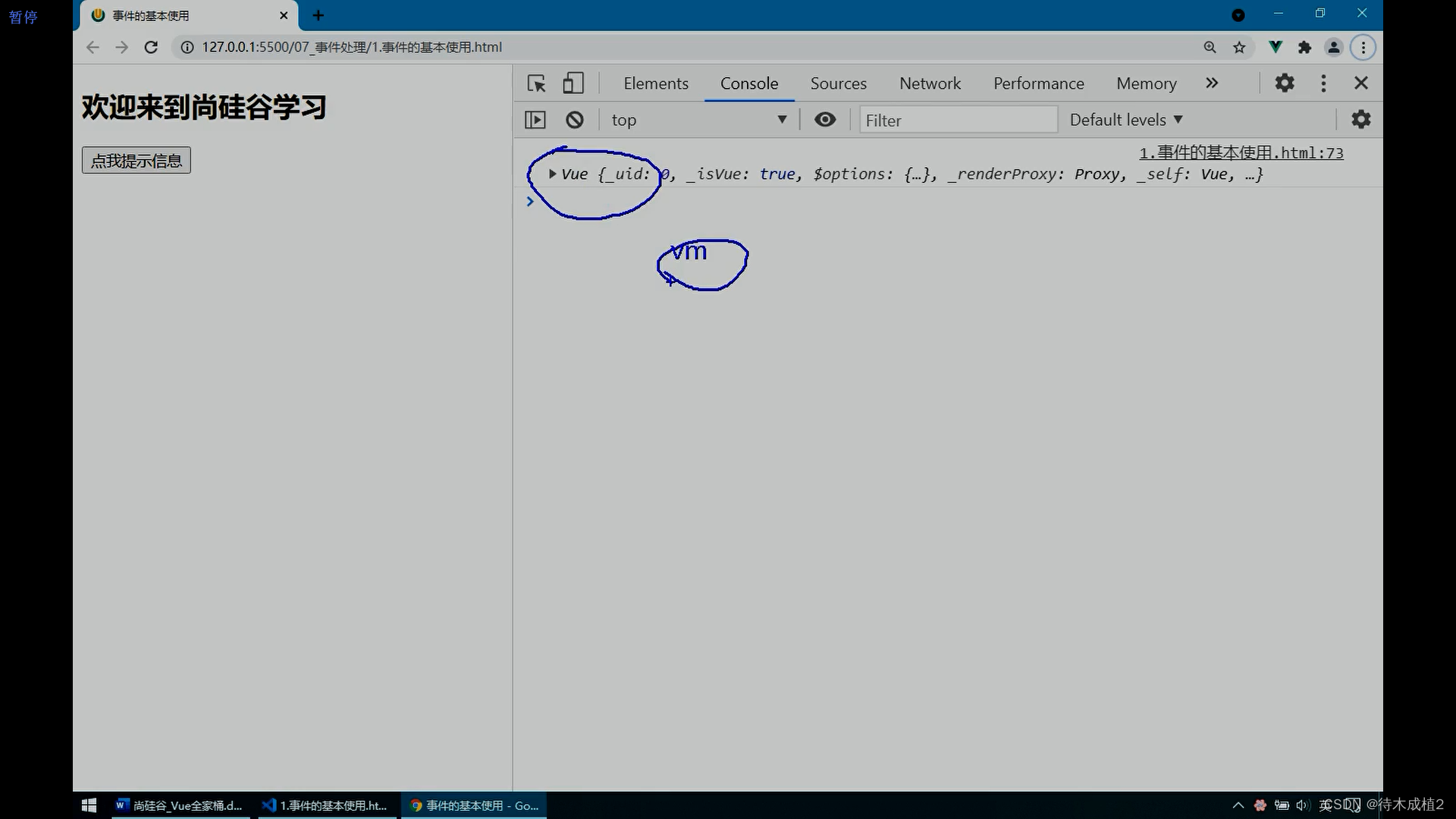
vm 身上的东西 , 可以直接用



vue2 Object.defineProperty【18:11】
插件 过多, 可能出现如下问题

其他插件关掉后, 就正常了


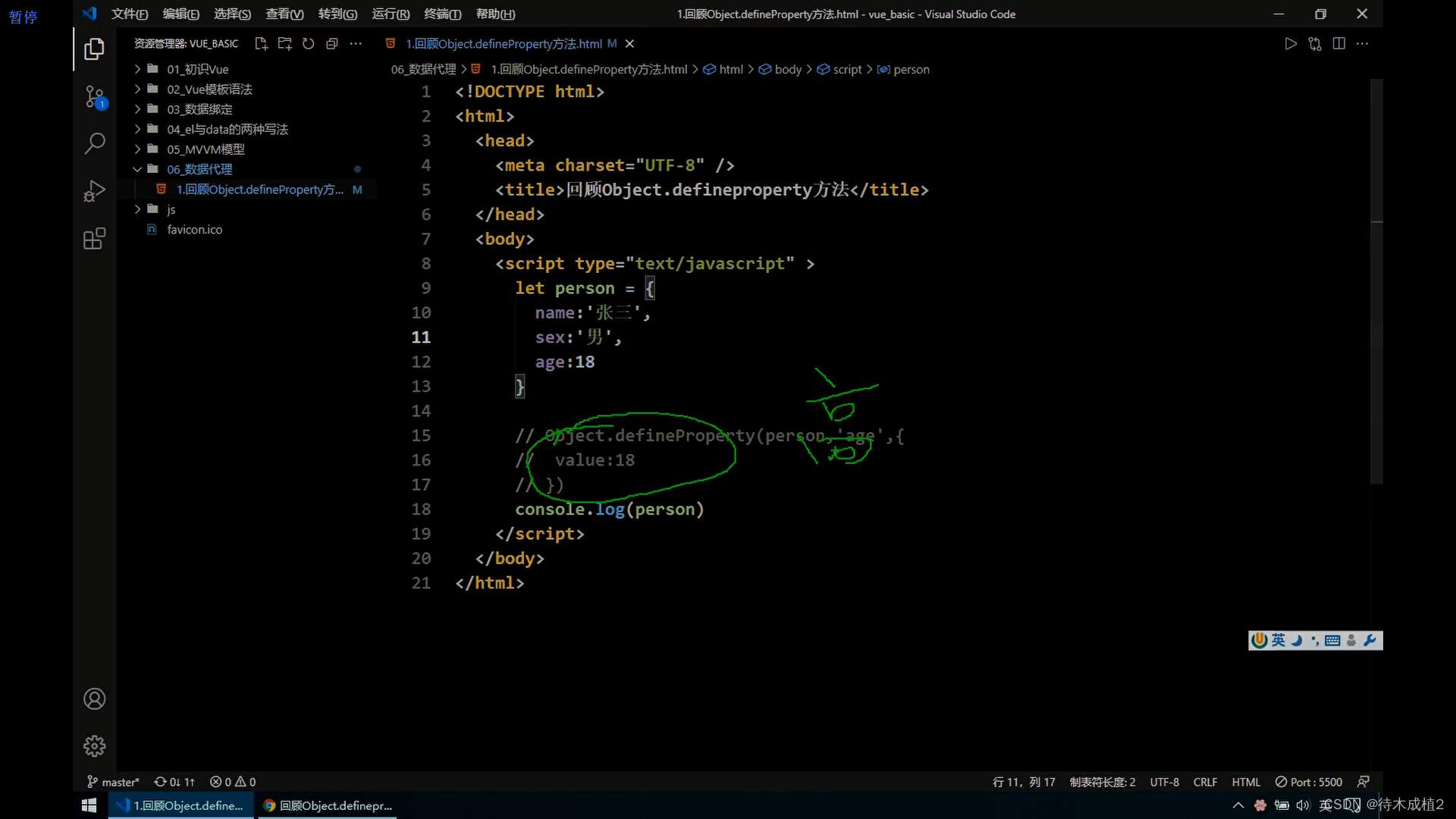
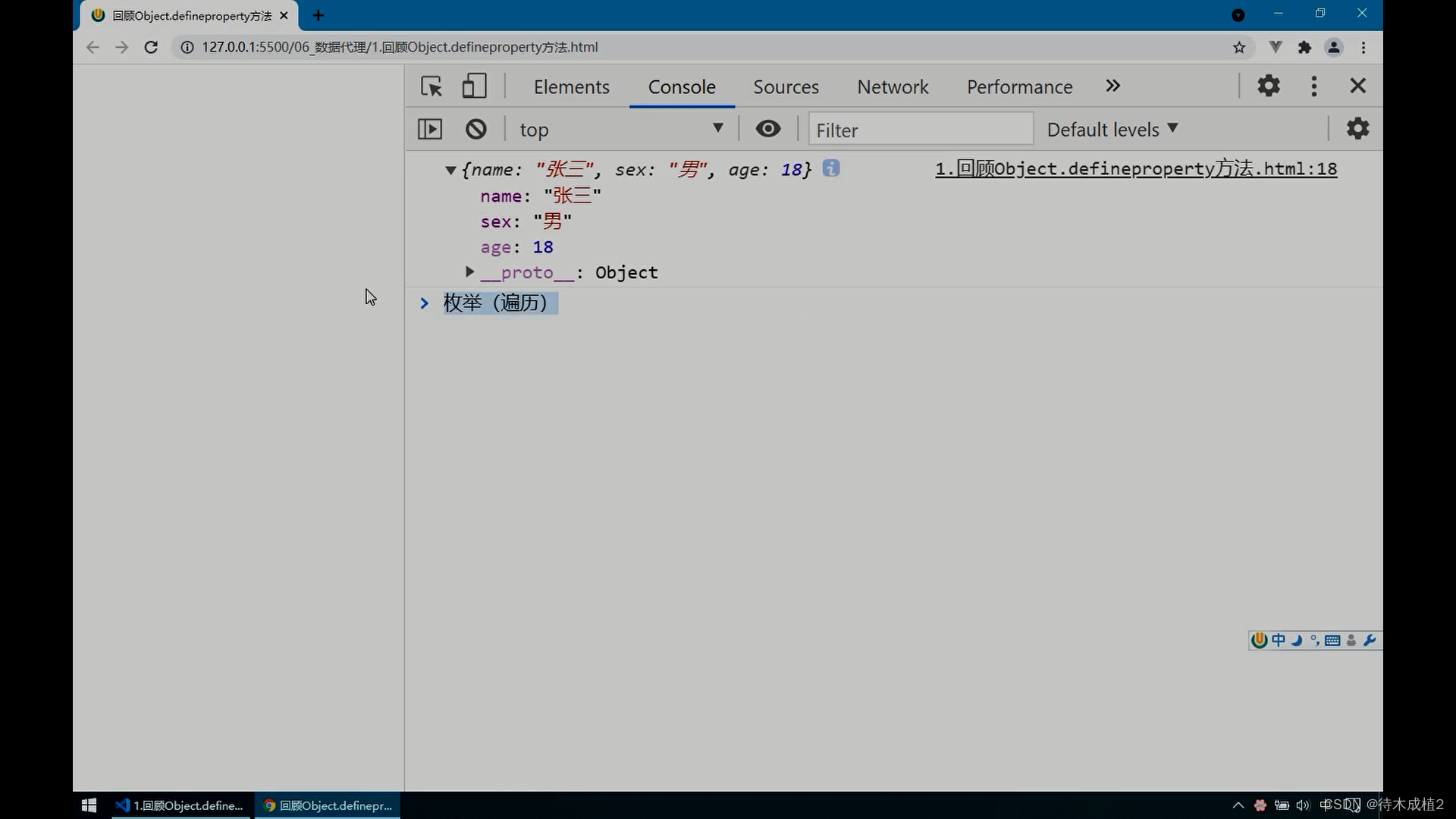
对比
直接写, 浏览器 vue 显示同样颜色



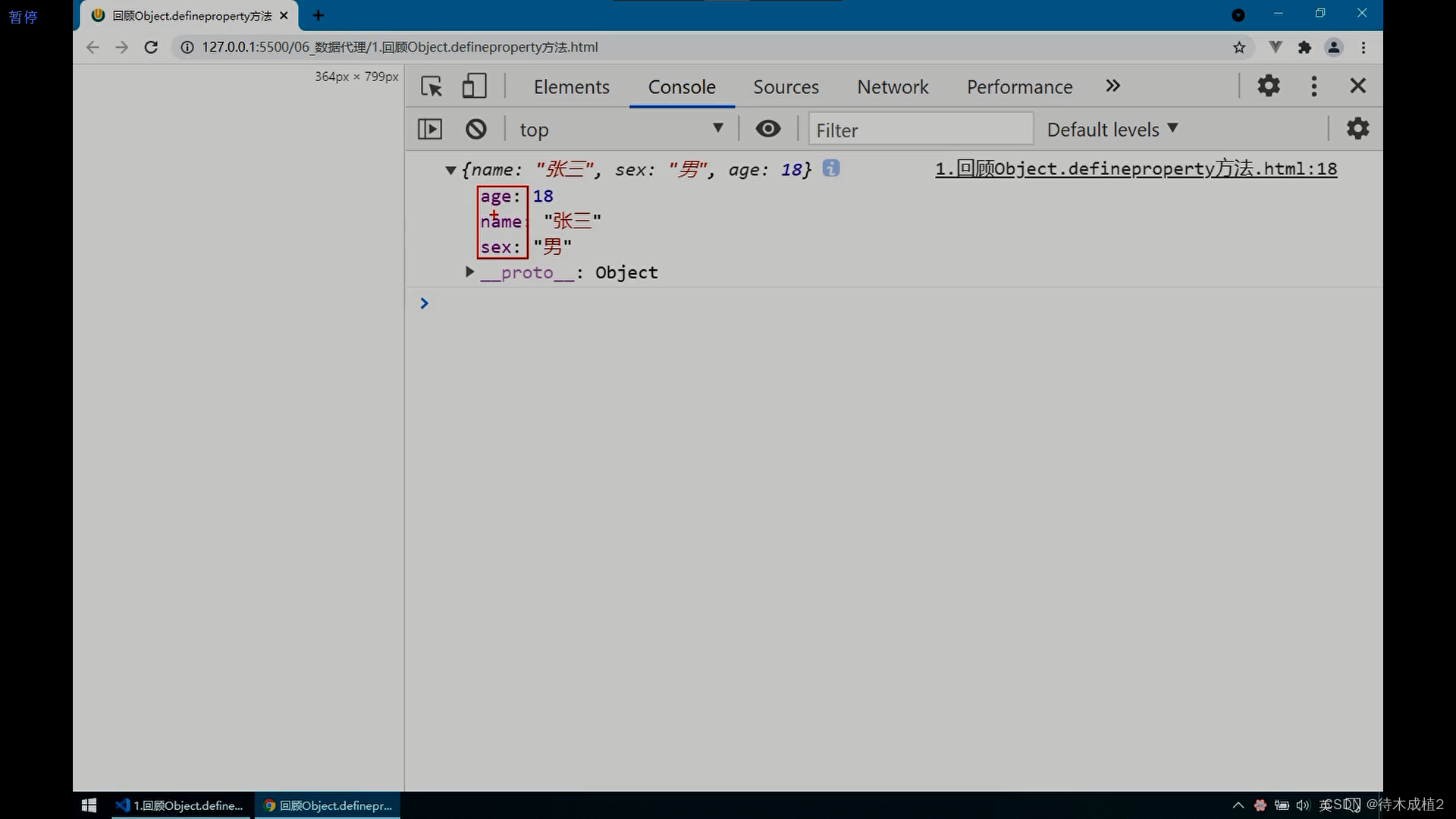
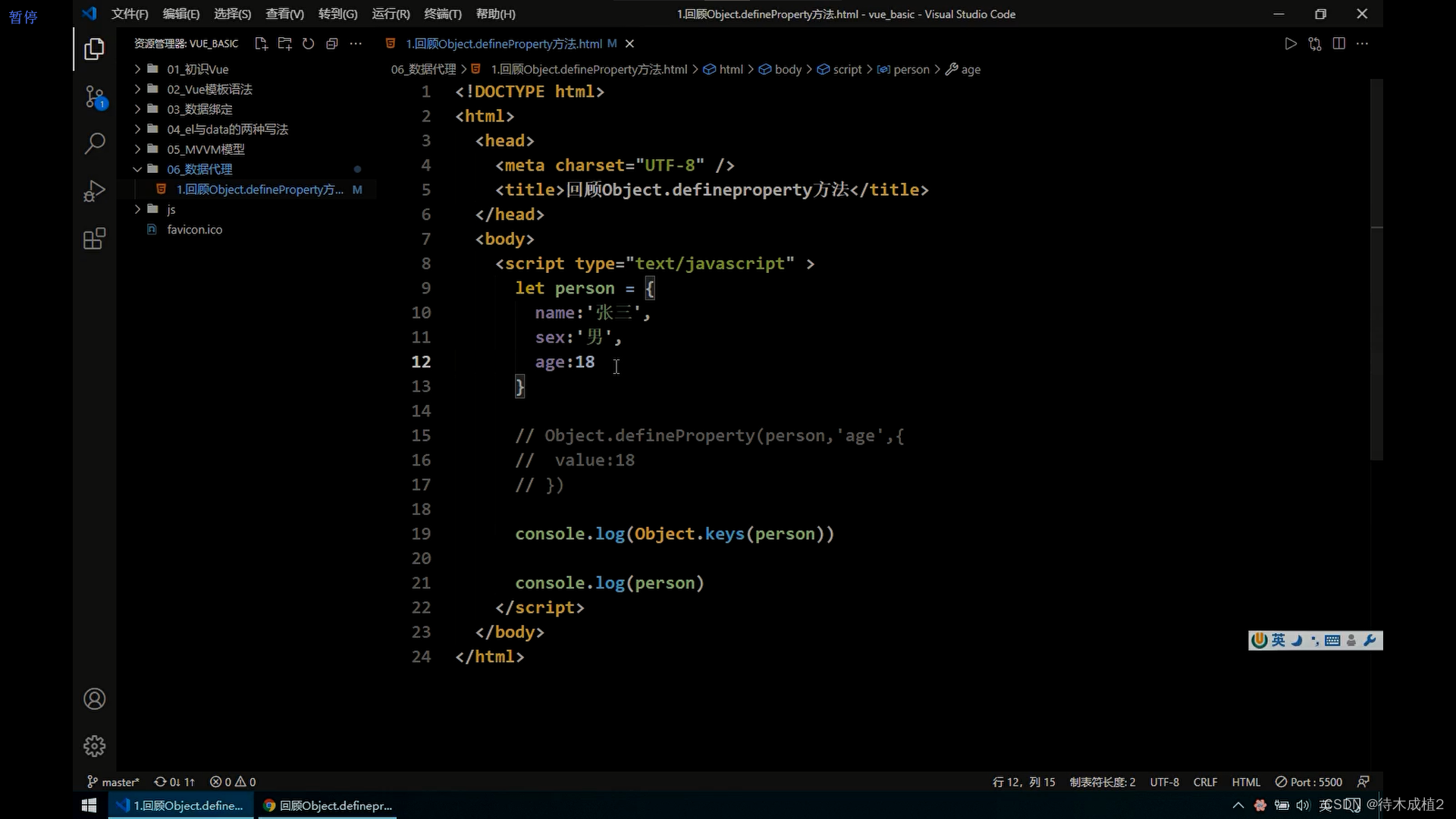
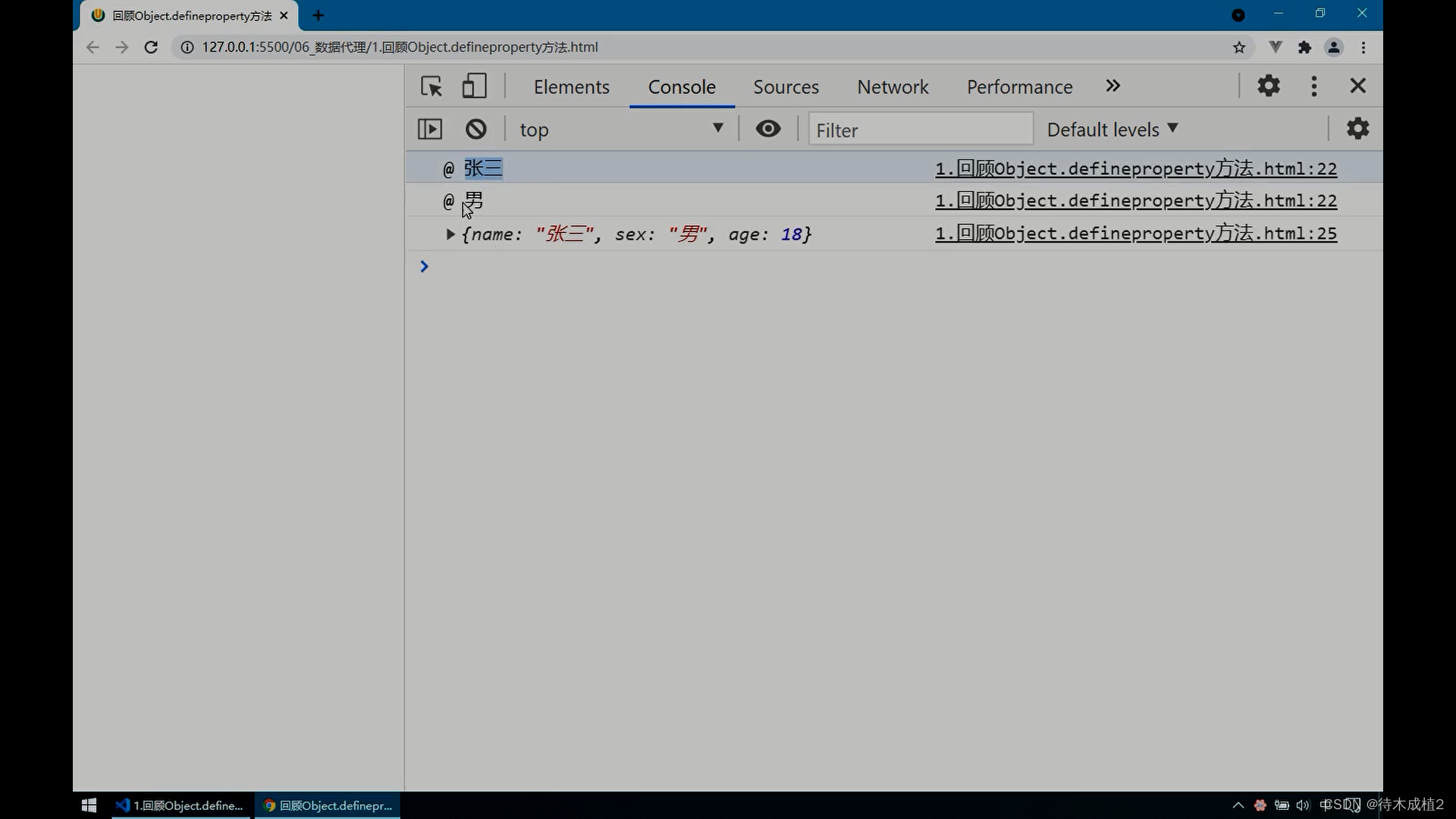
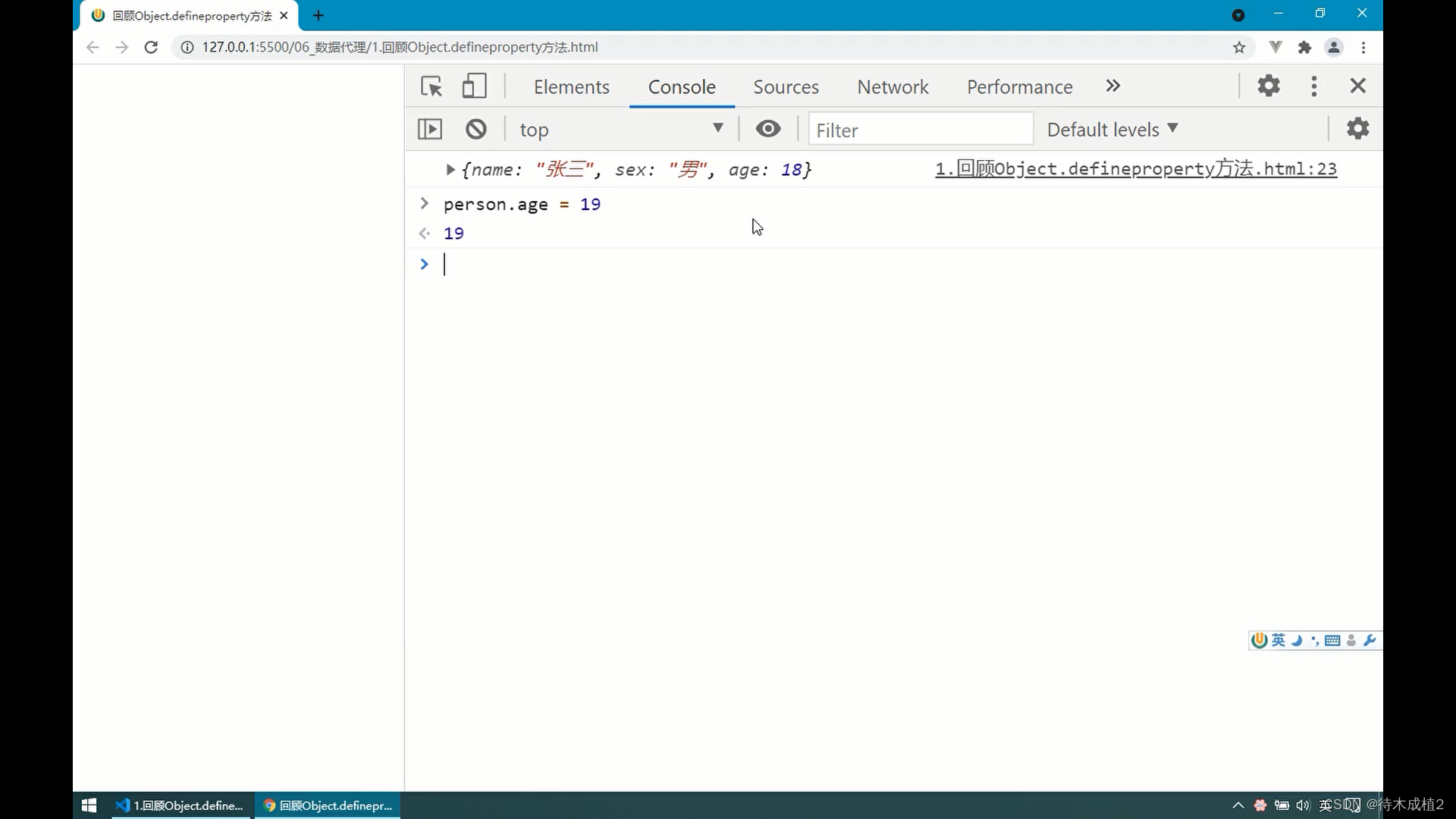
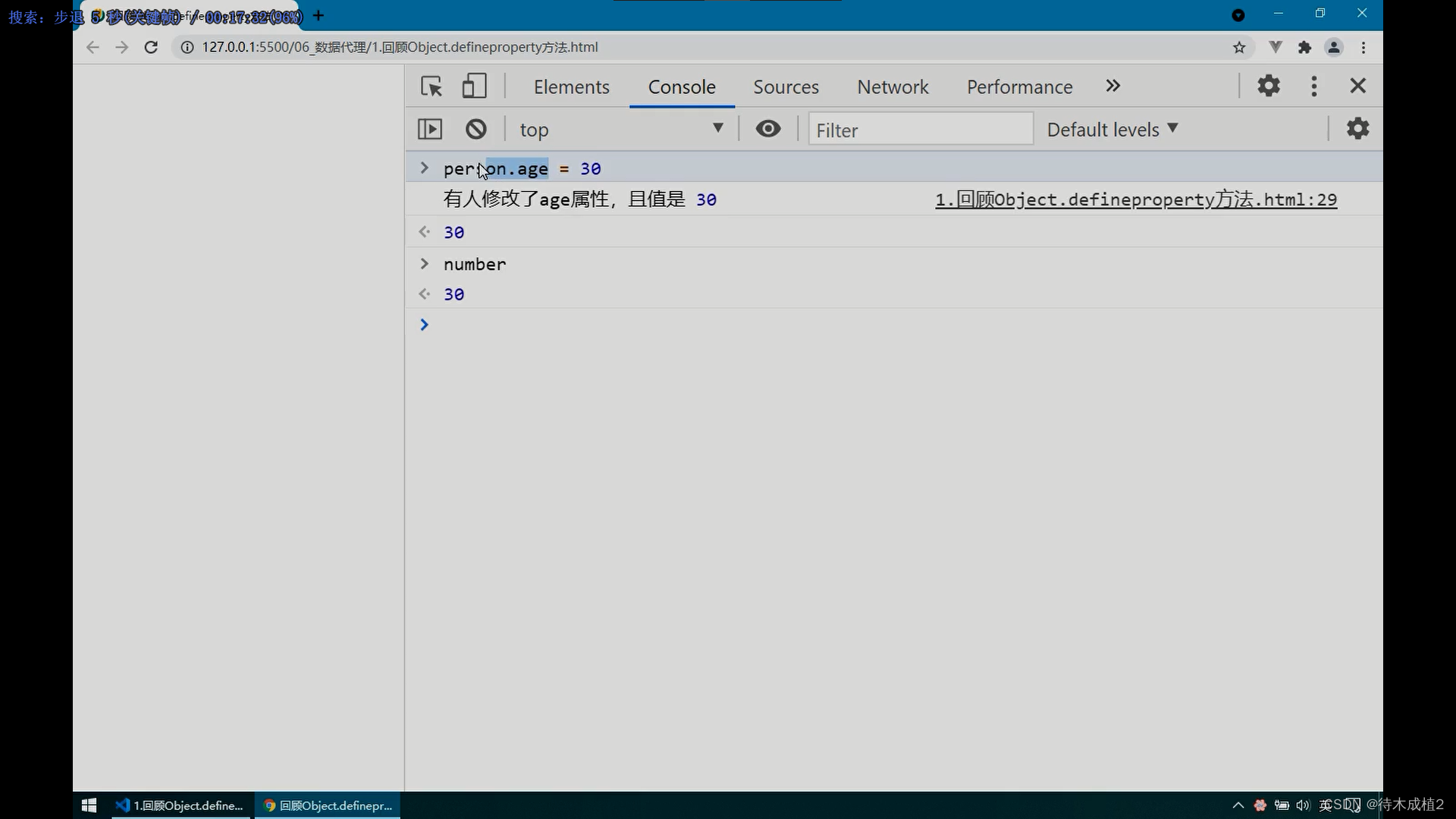
可以 枚举

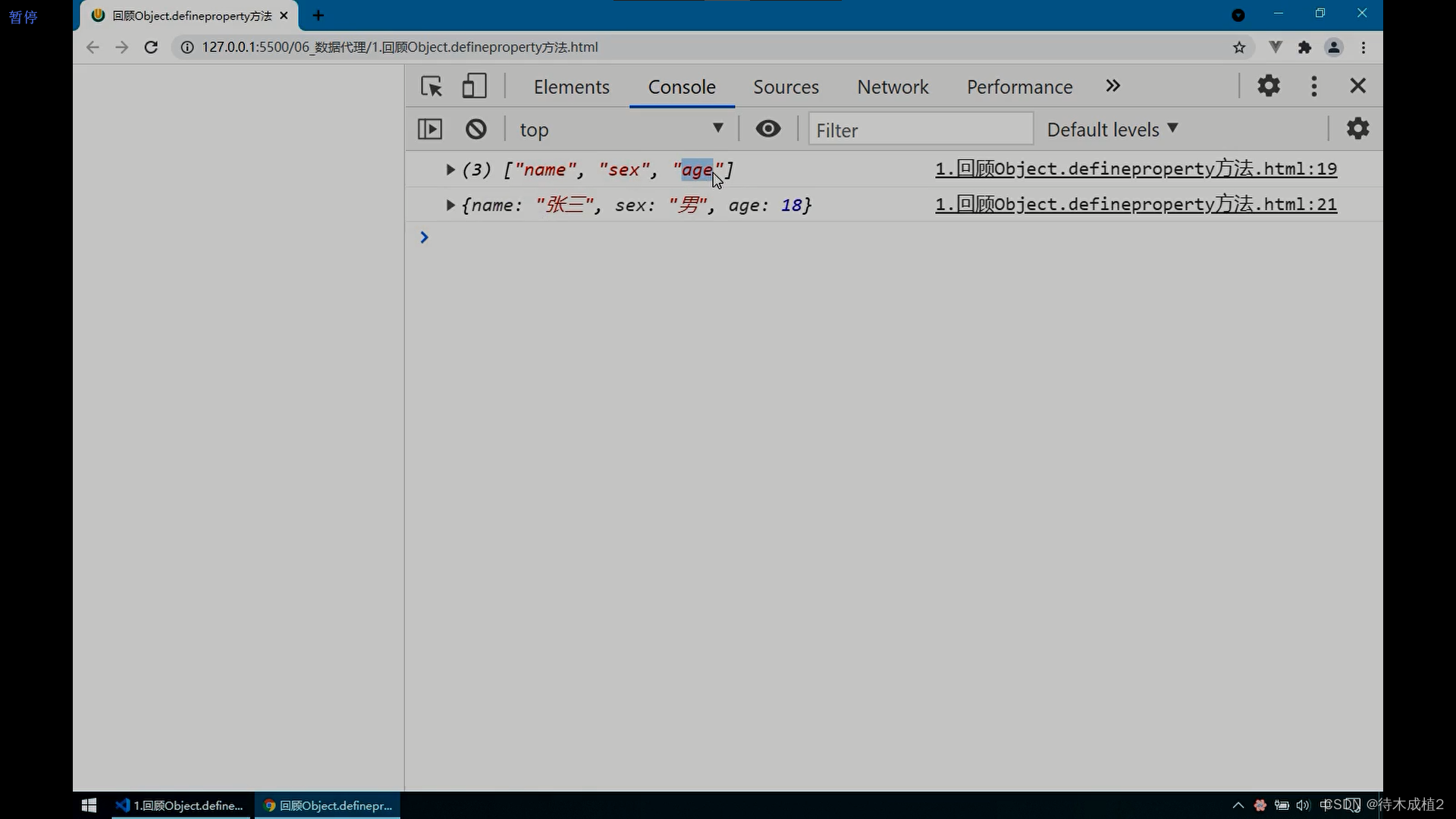
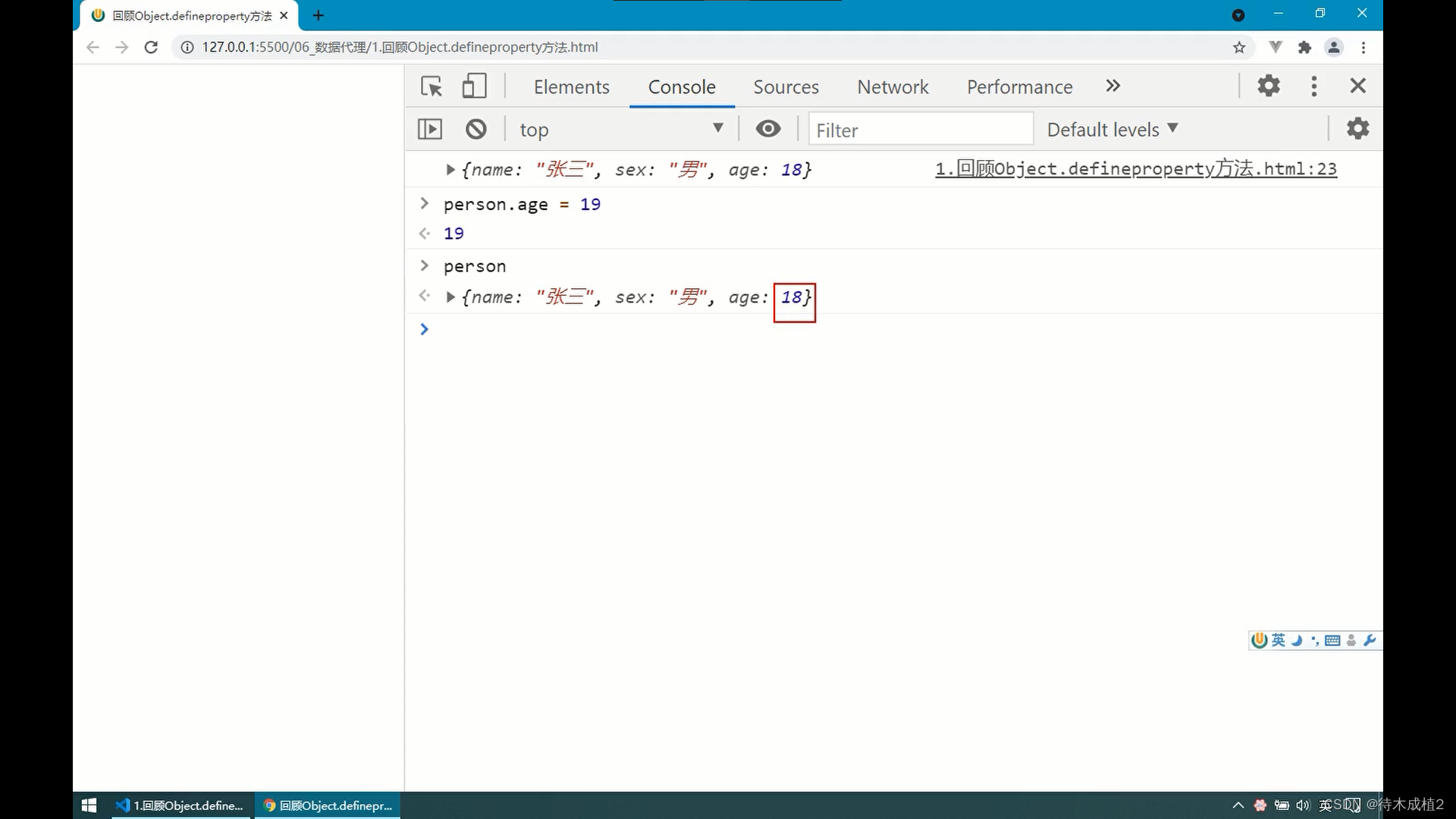
可以修改 , 从控制台

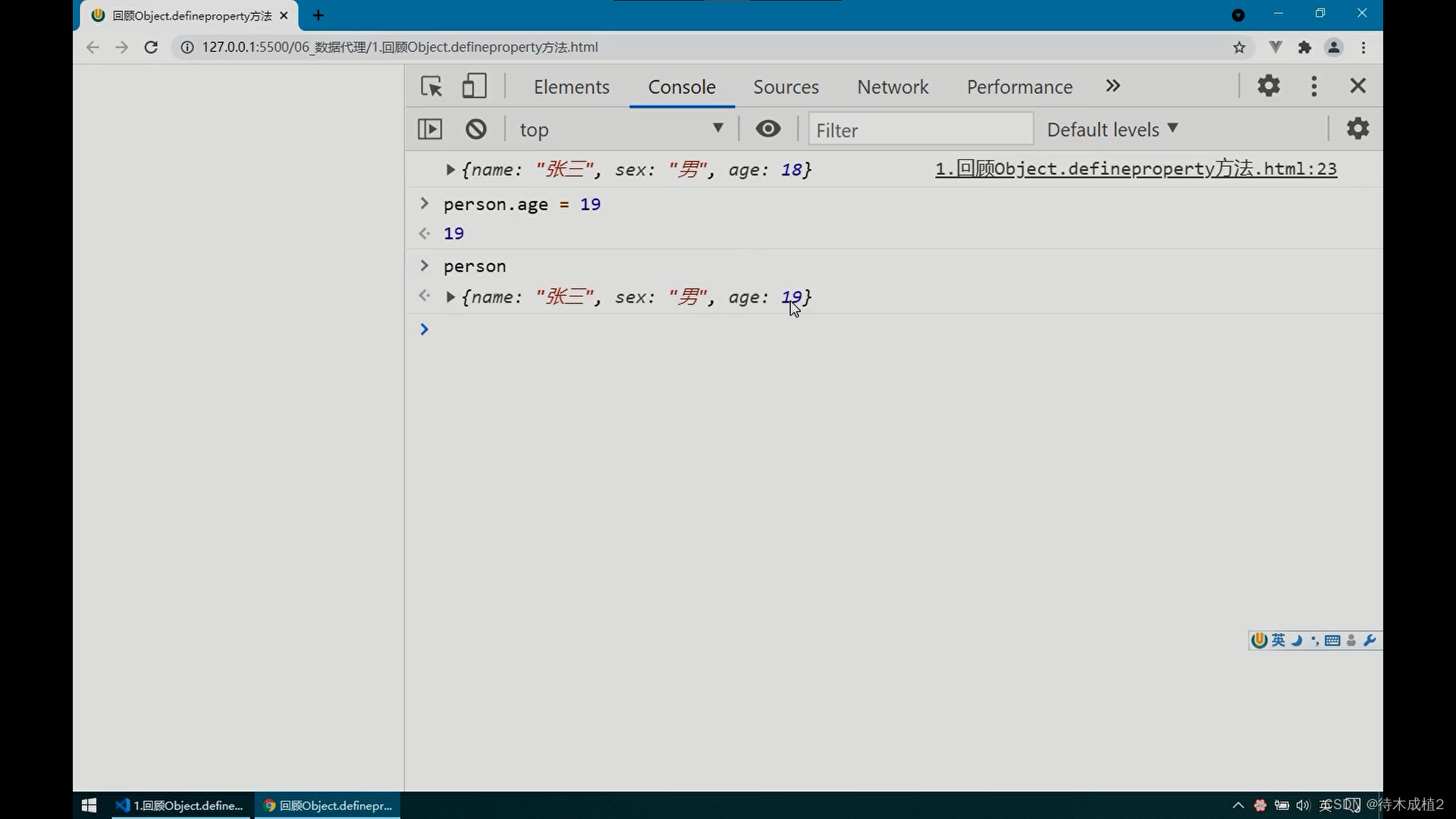
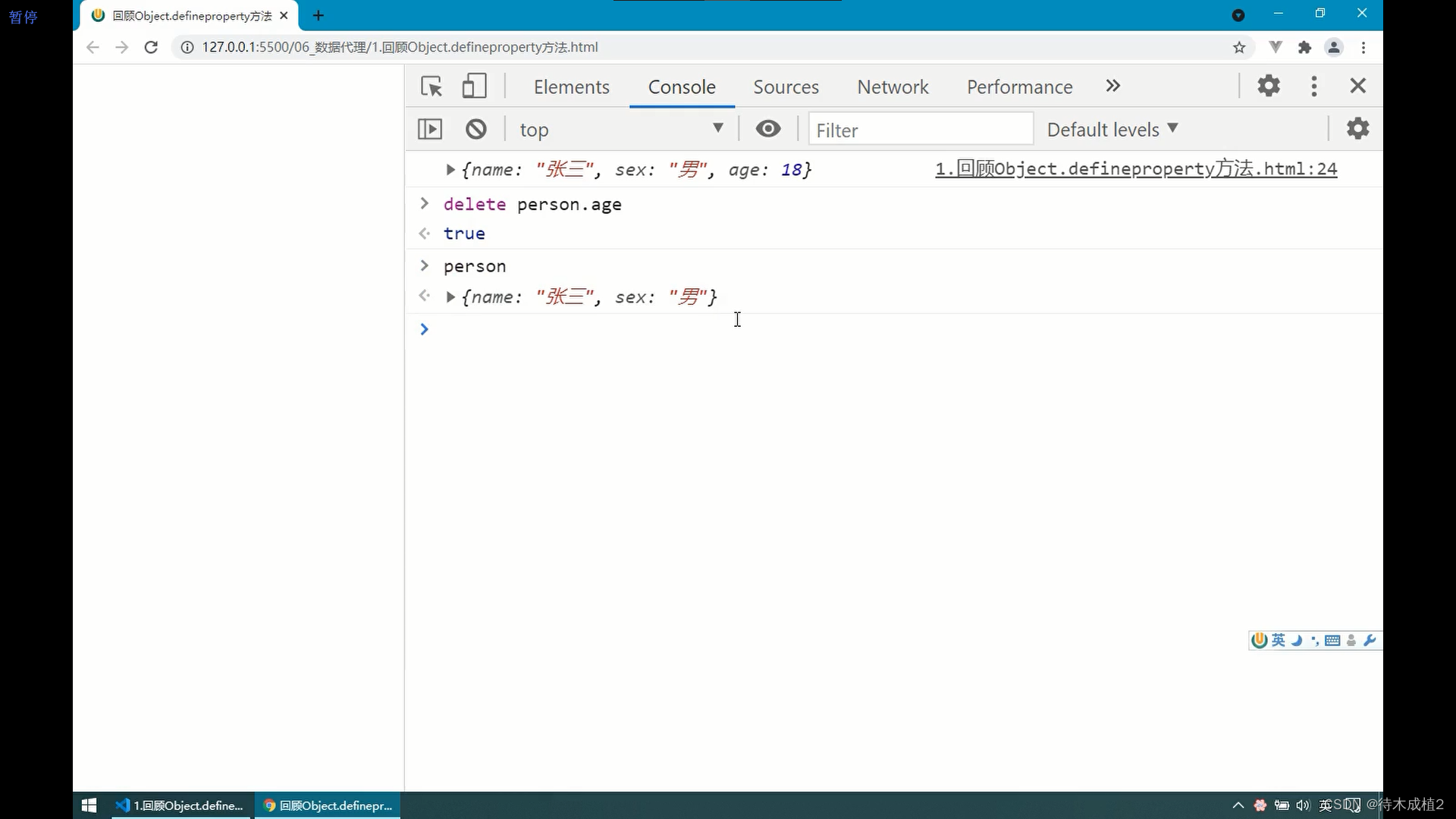
可以 删除

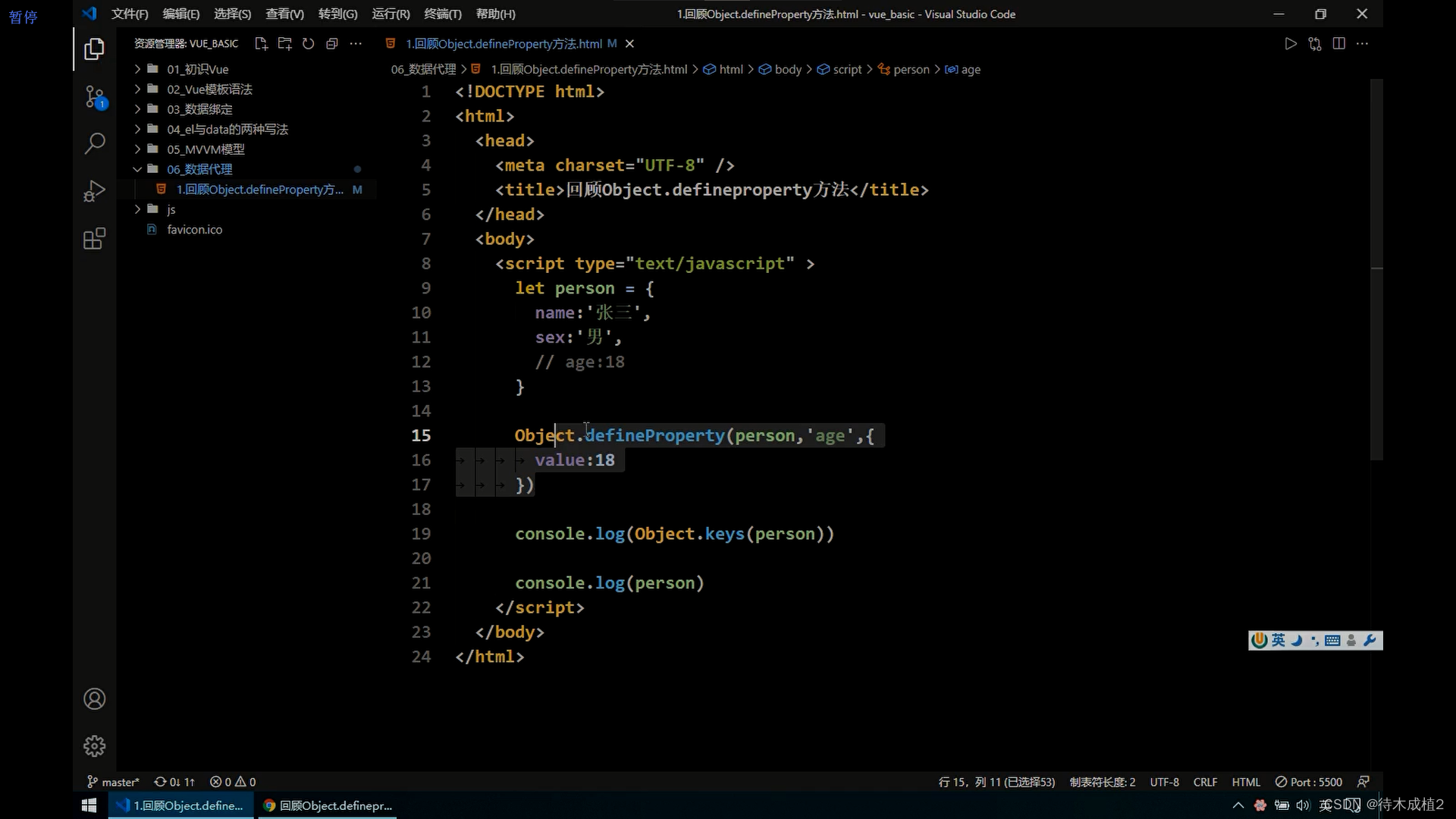
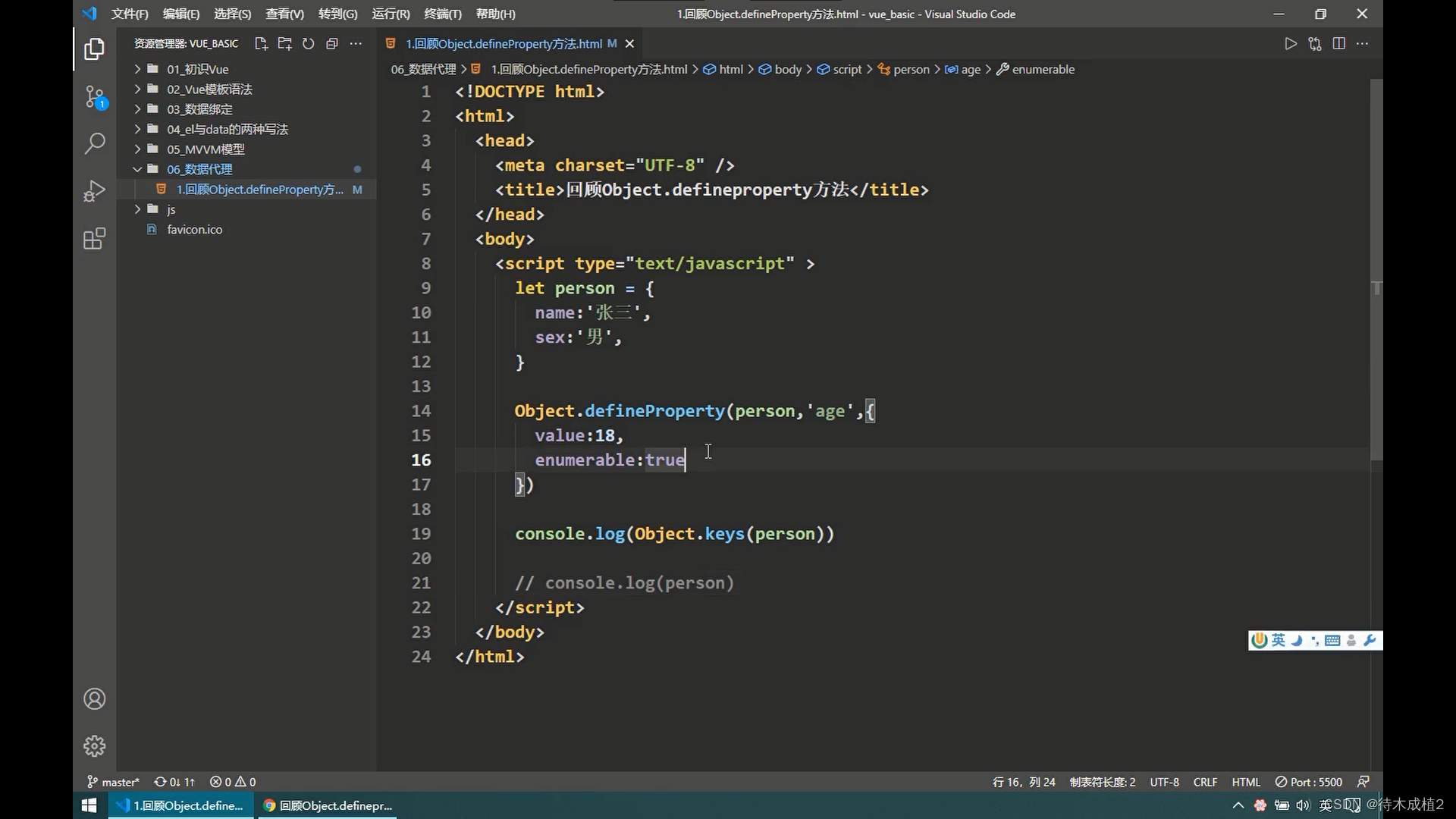
高级 Object.defineProperty , 不枚举、不遍历

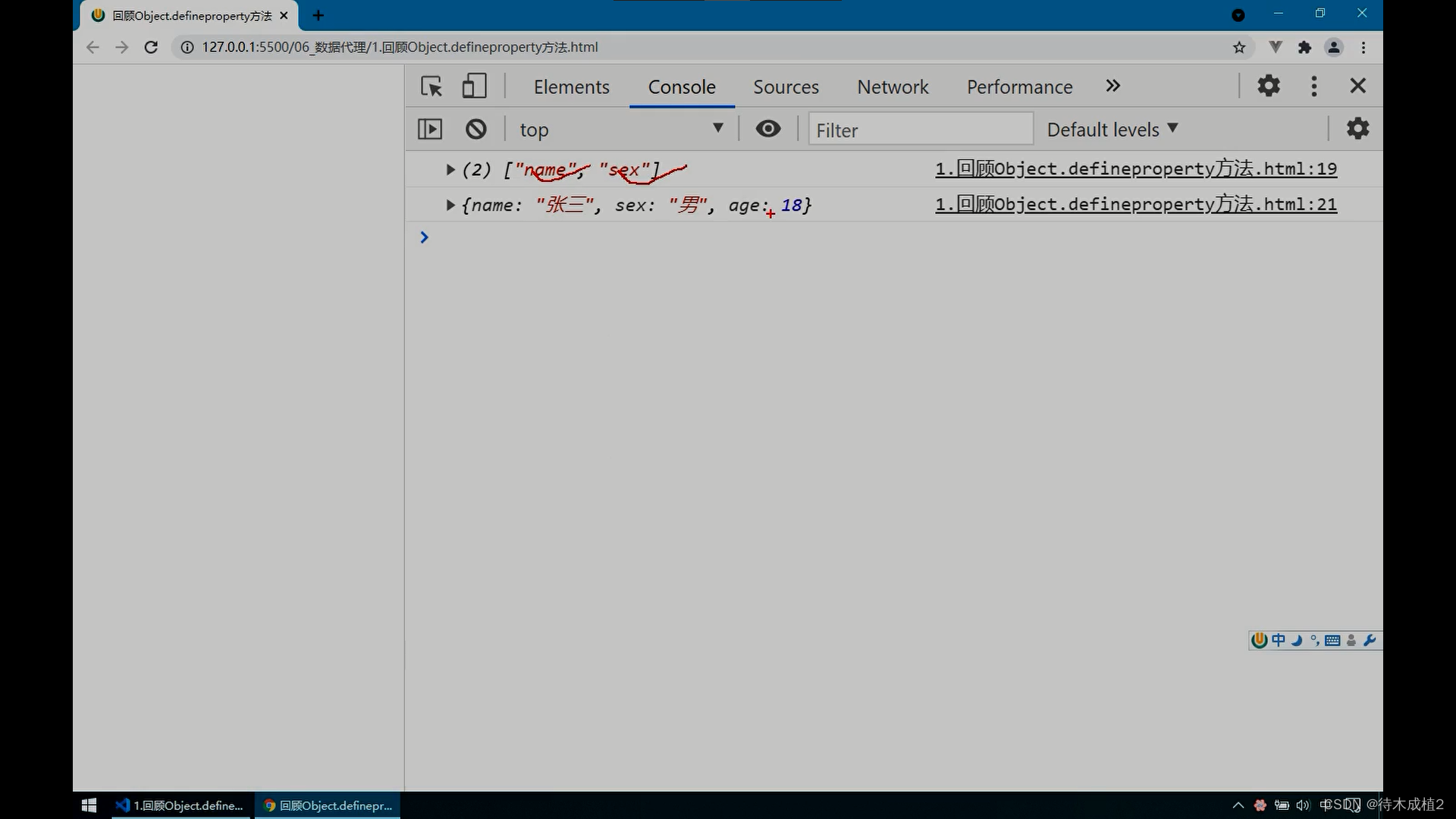
Object.keys( person )


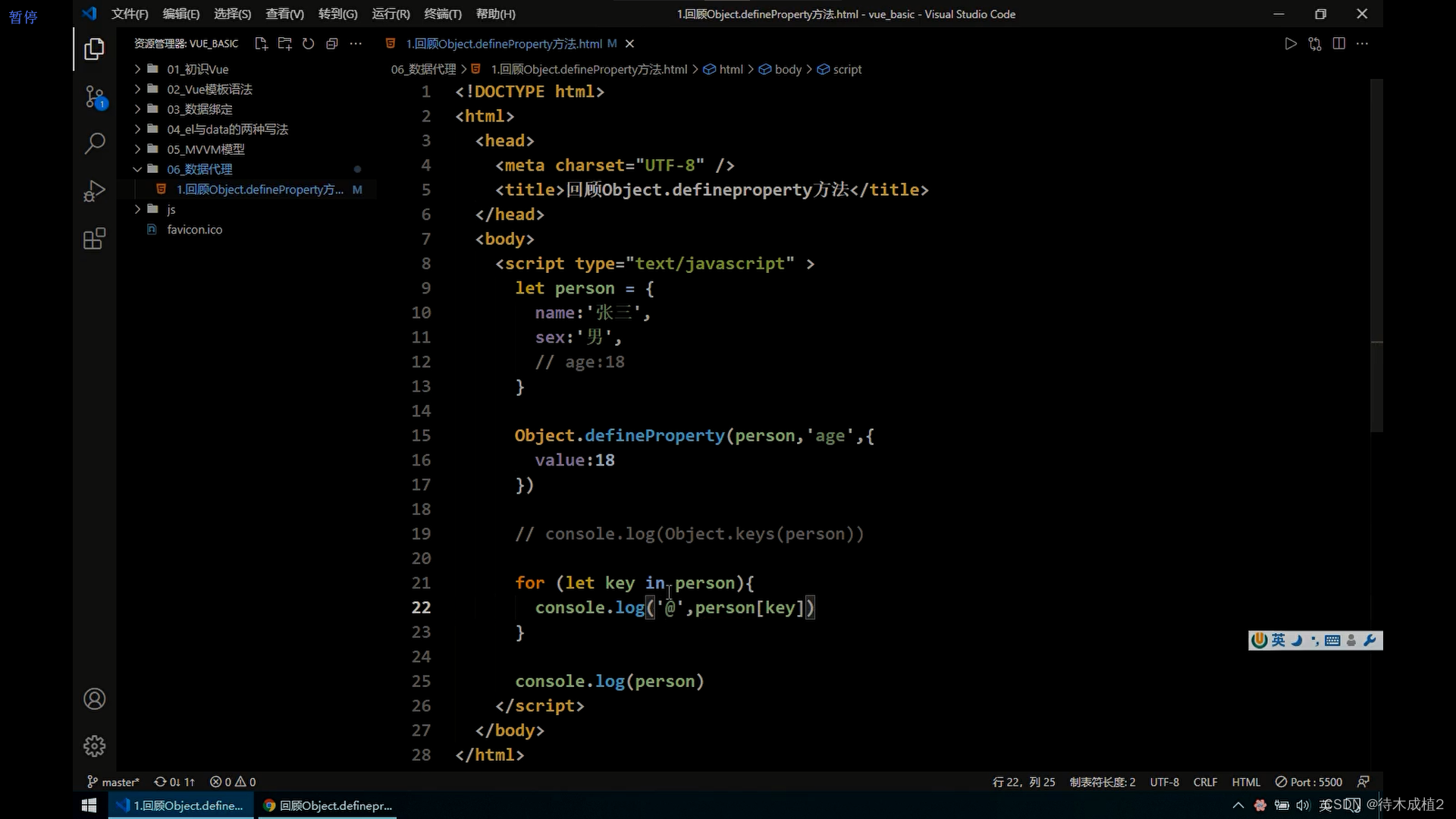
for ( let key in person) {}


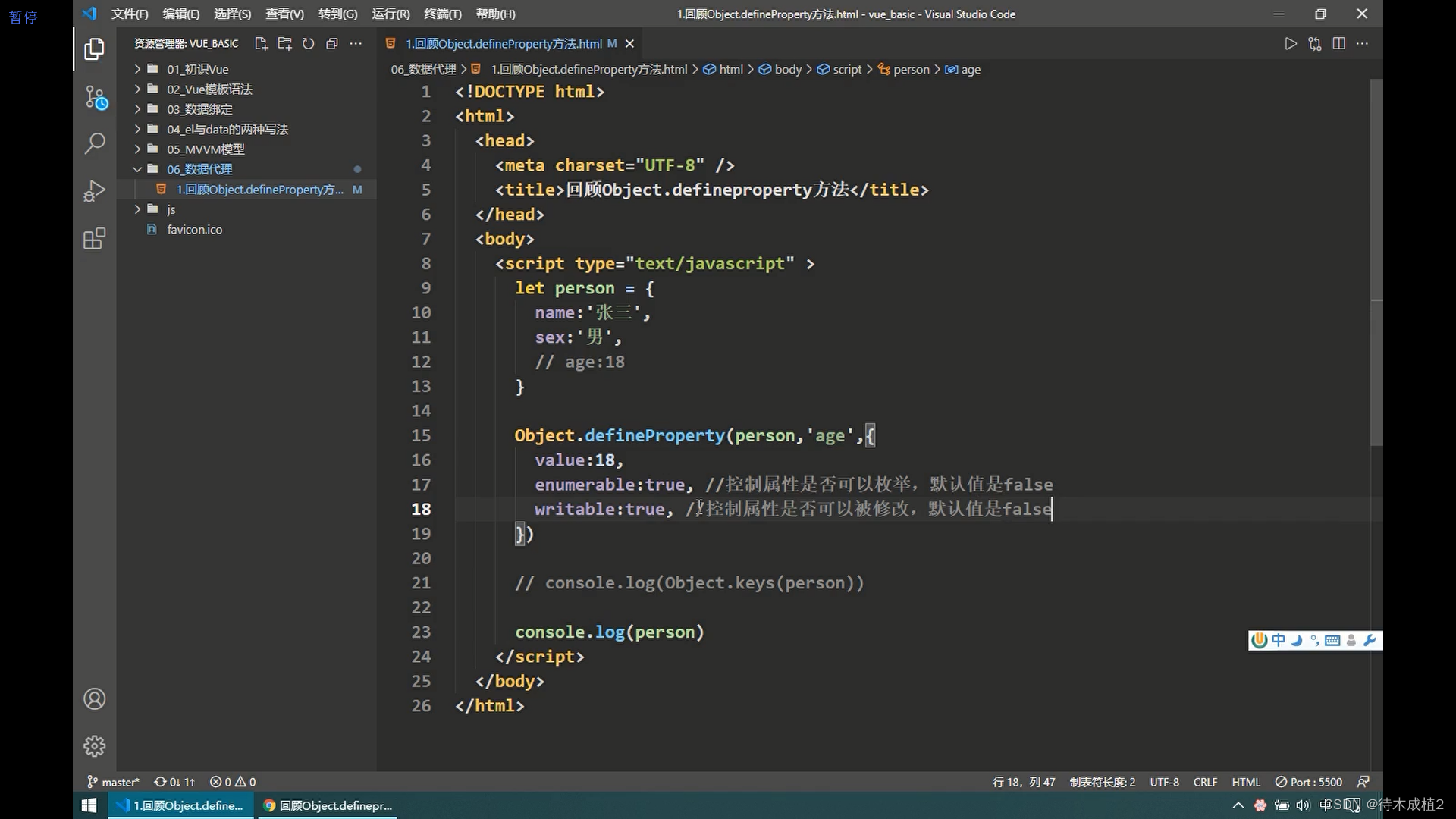
enumerable : true 就可以枚举了


不可以通过控制台 修改

writable : true 就可以修改了


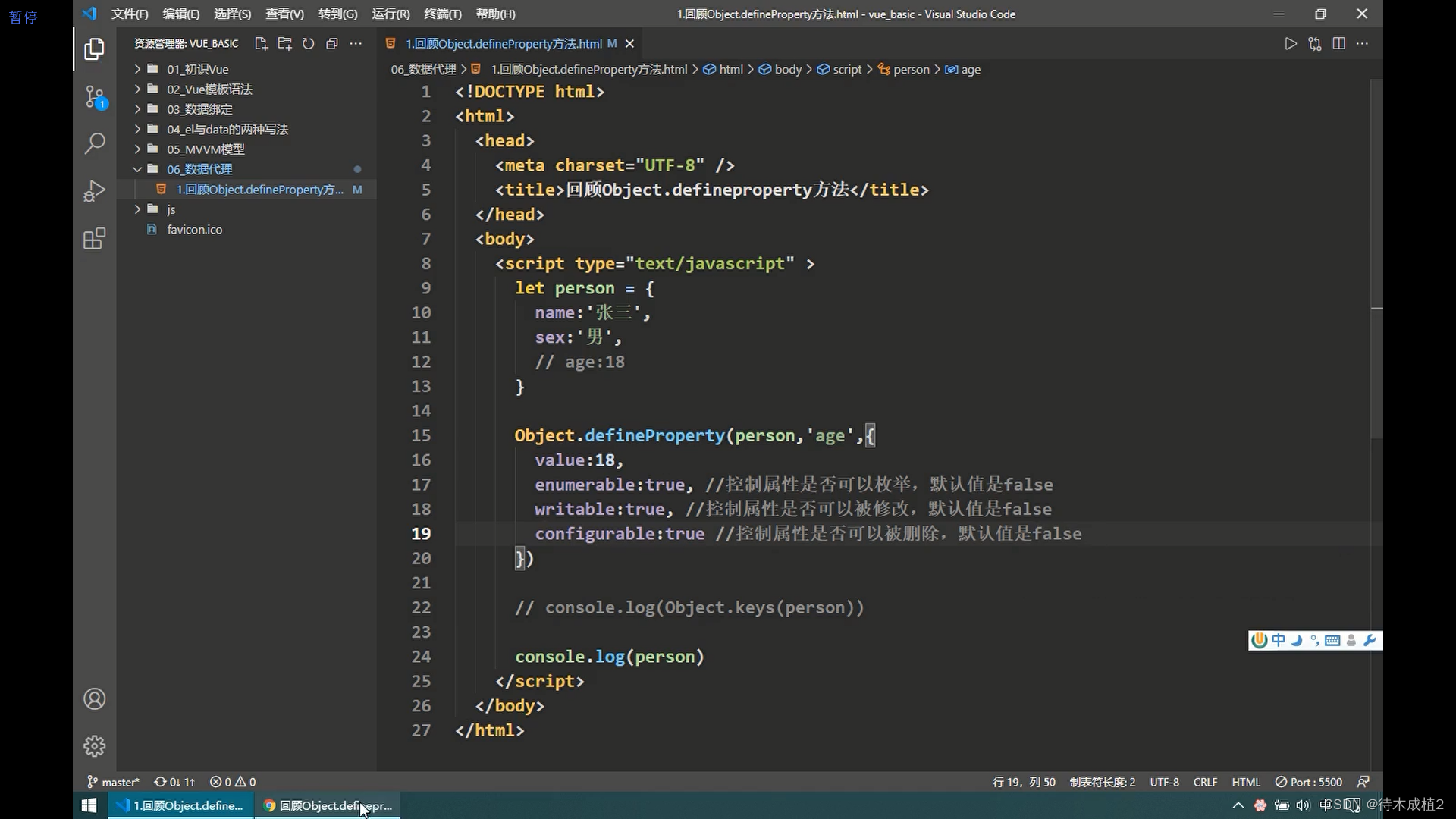
configurable : true 就可以删除了


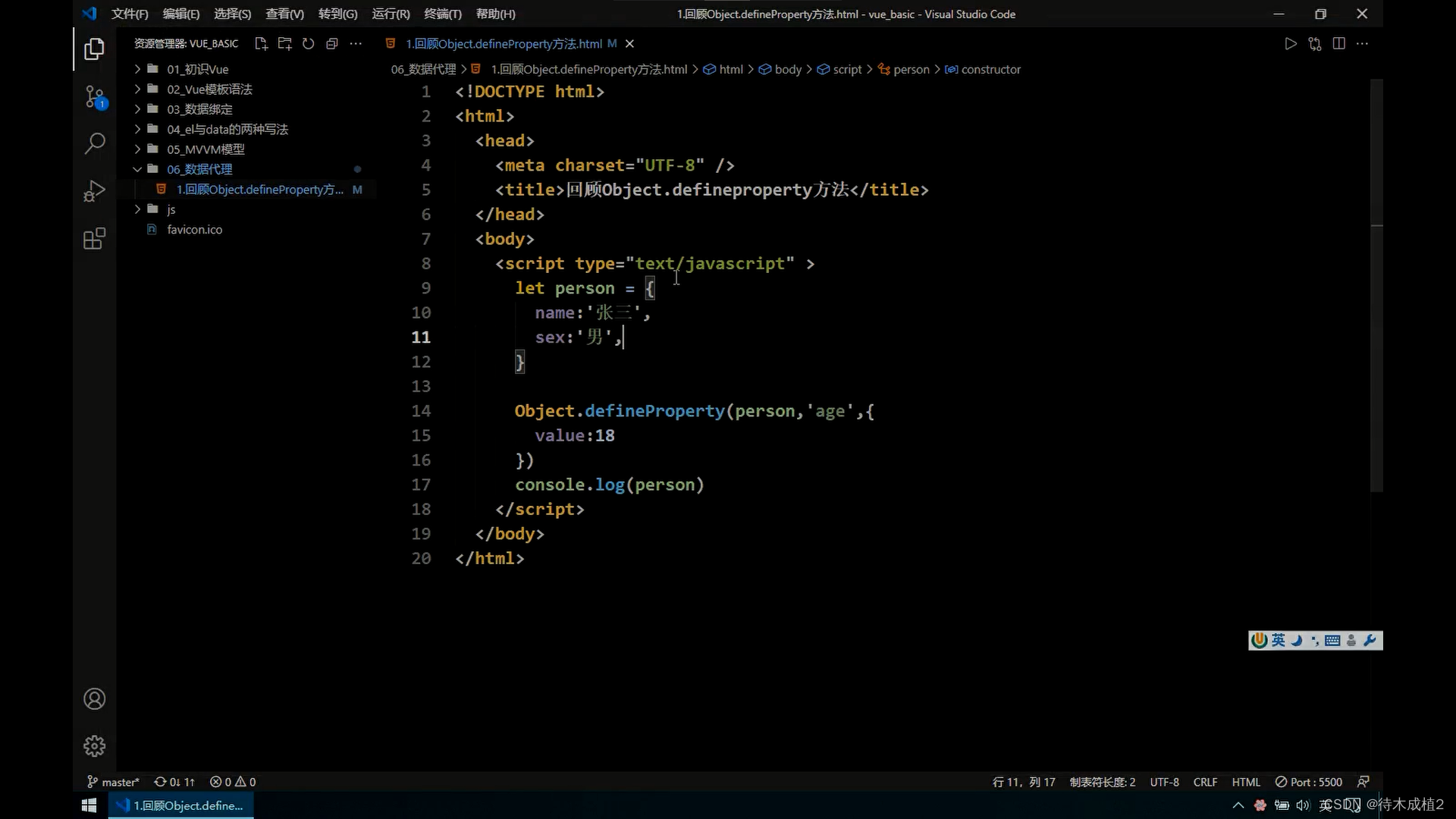
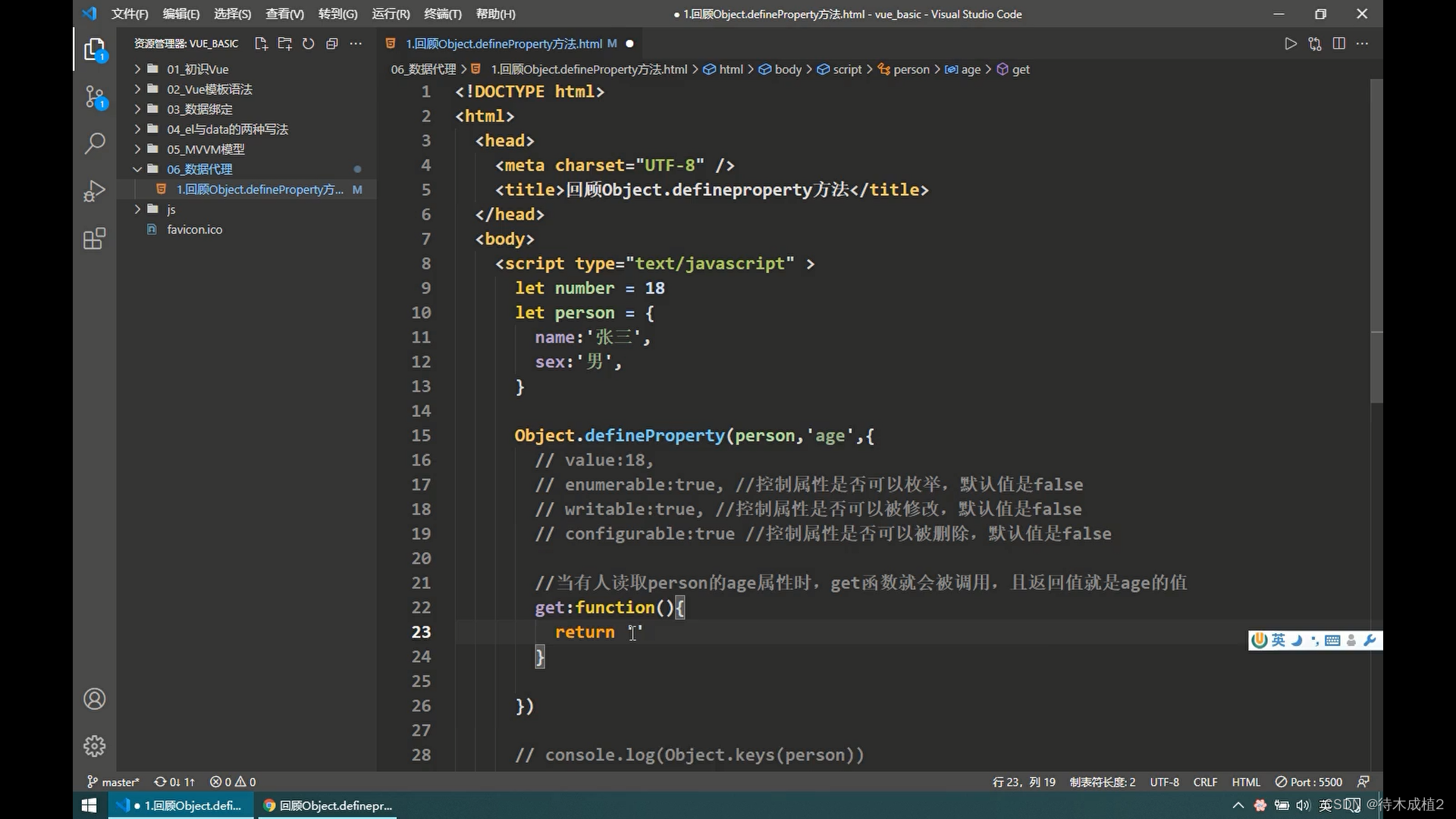
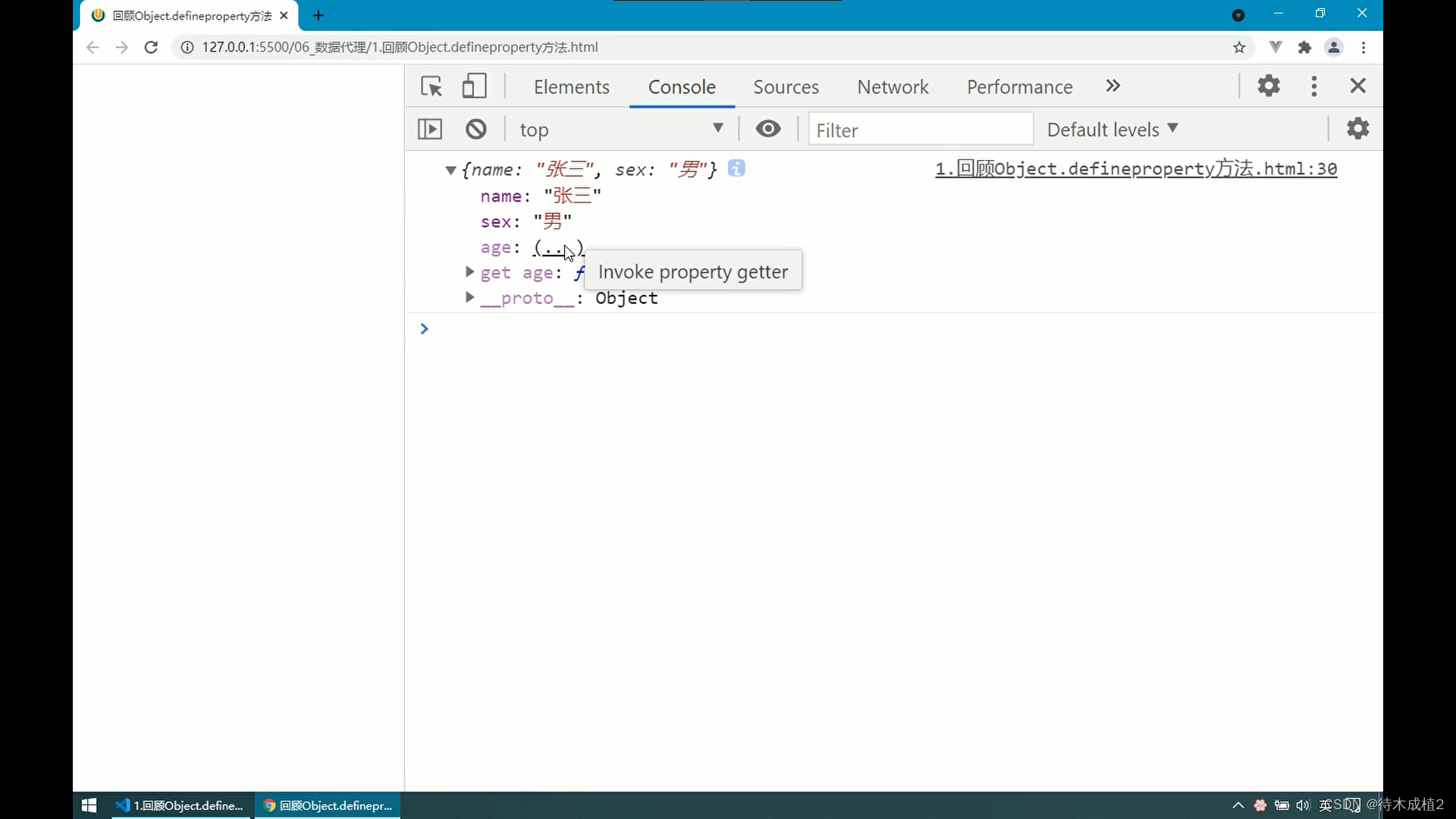
get:function(){}

点一下…就出来了


修改



一般不起名字

get() {}

set () {}


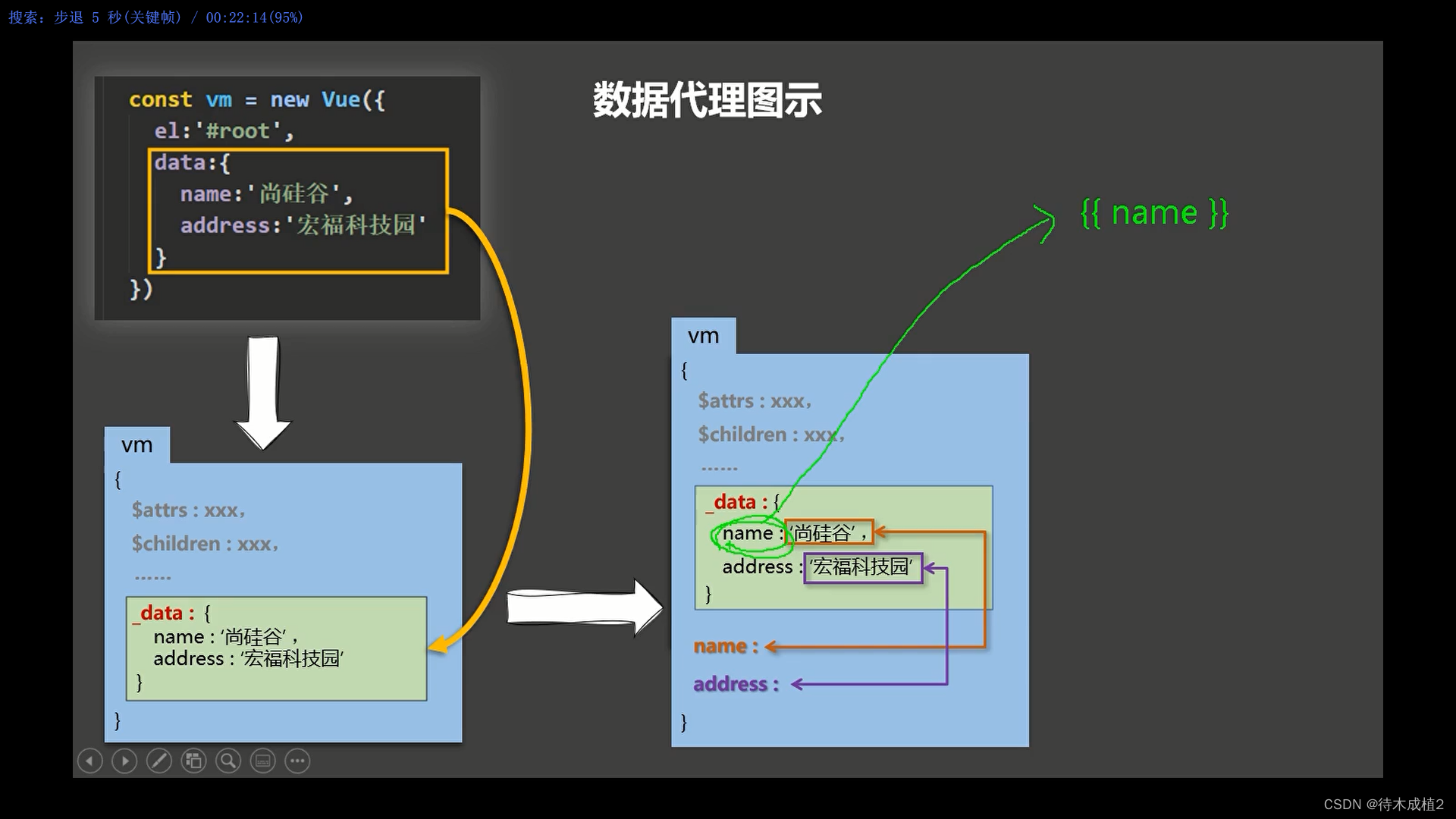
vue2 理解数据代理【02:59】


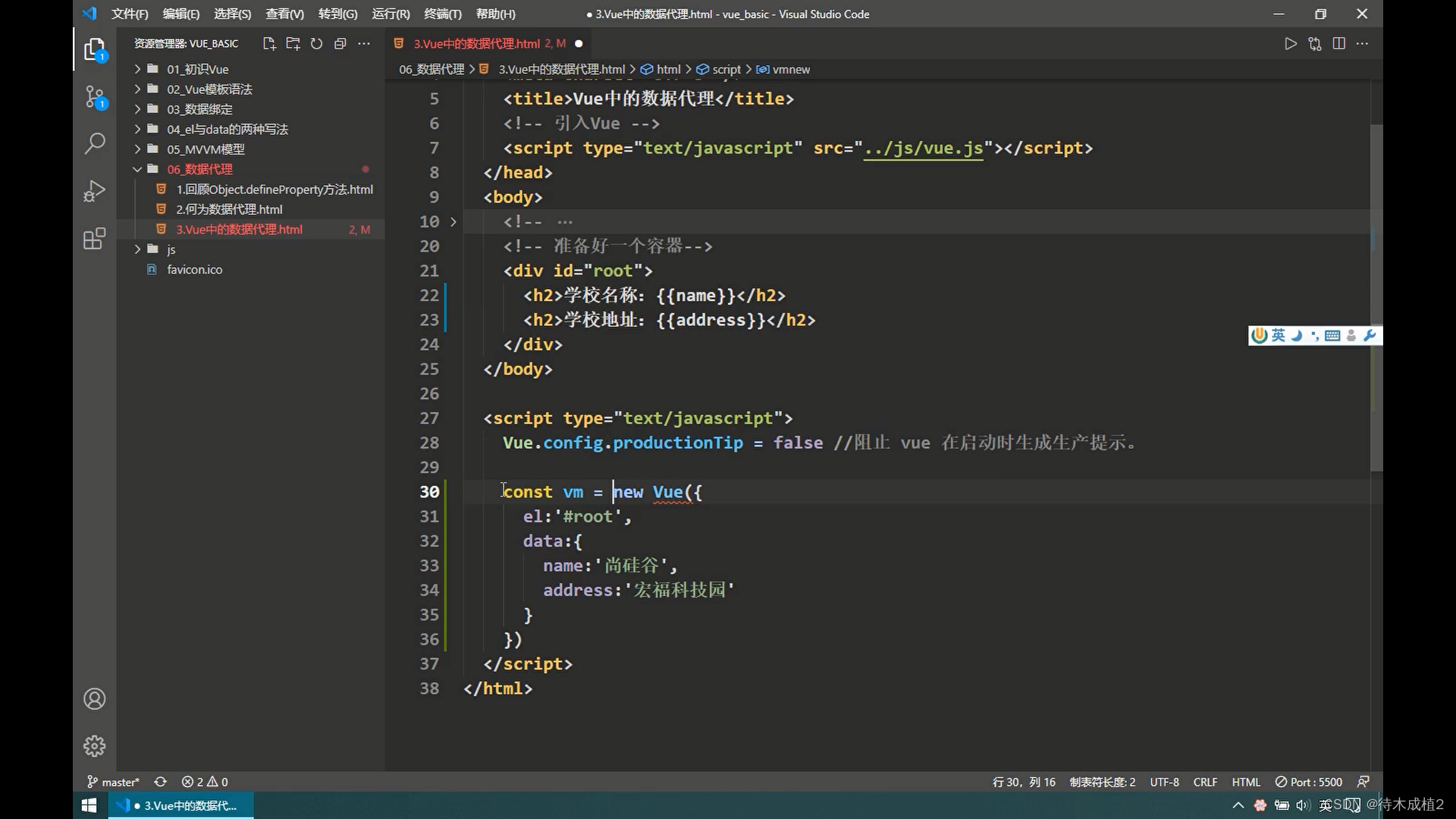
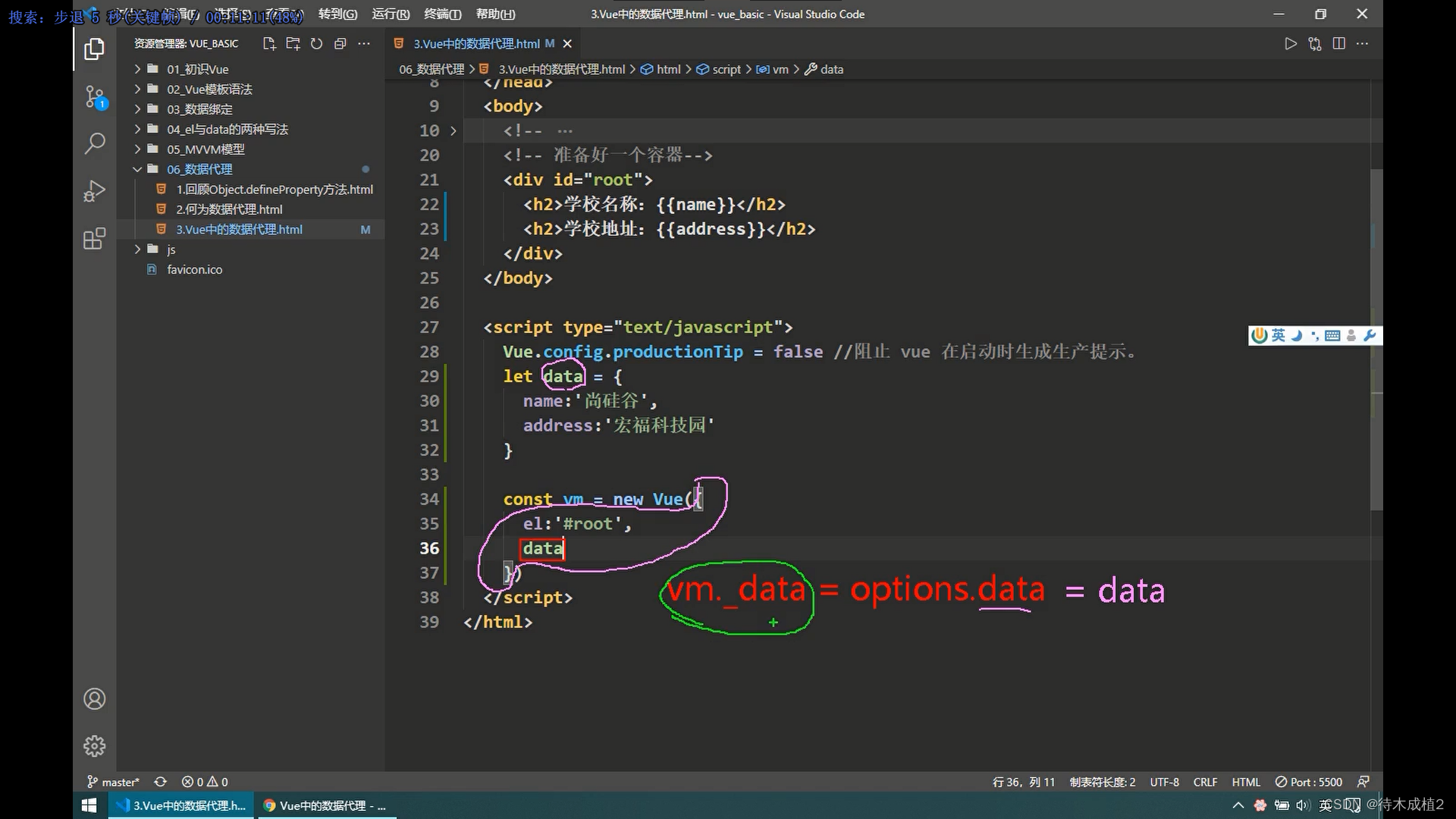
vue2 Vue中的数据代理【23:15】



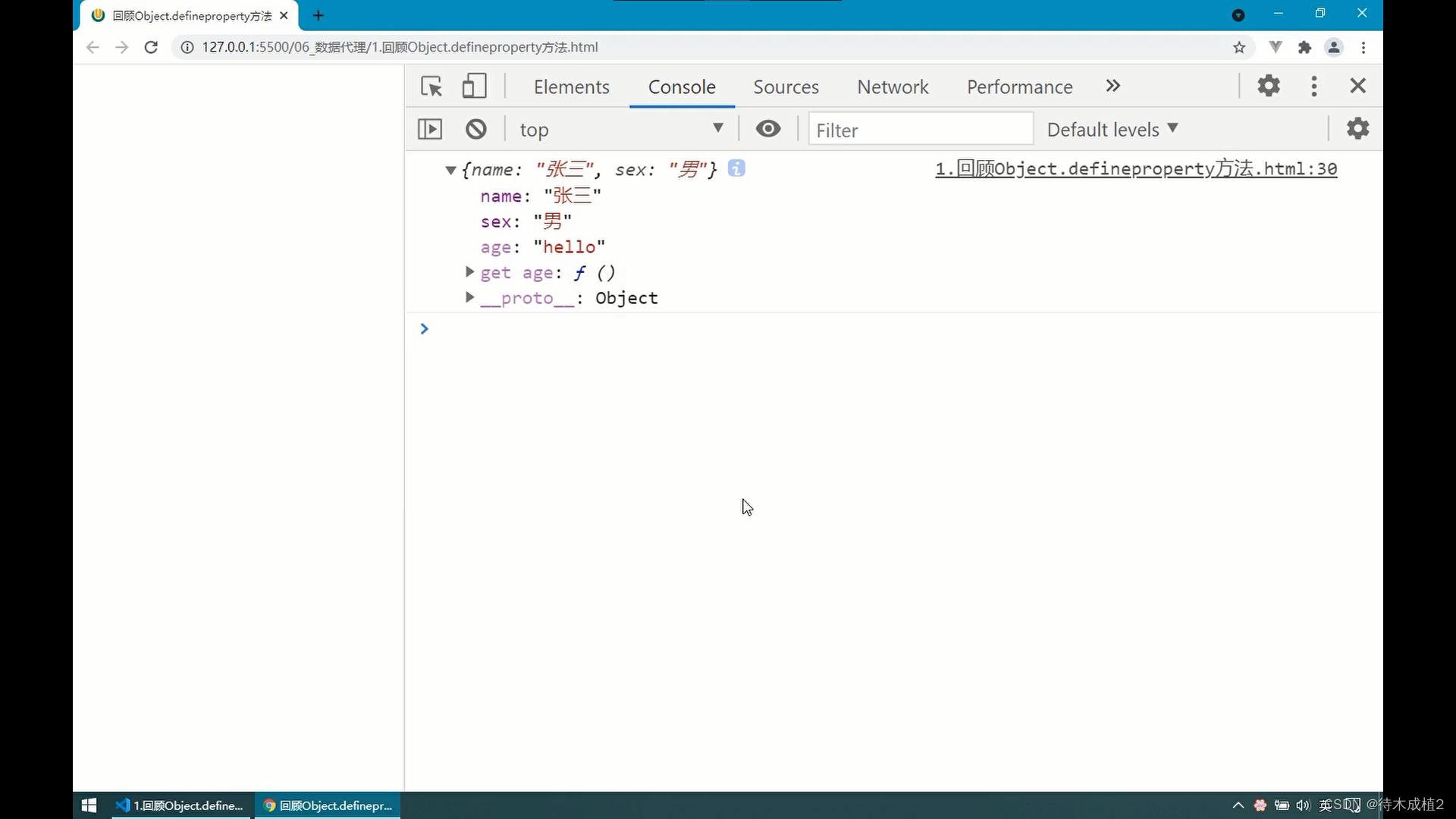
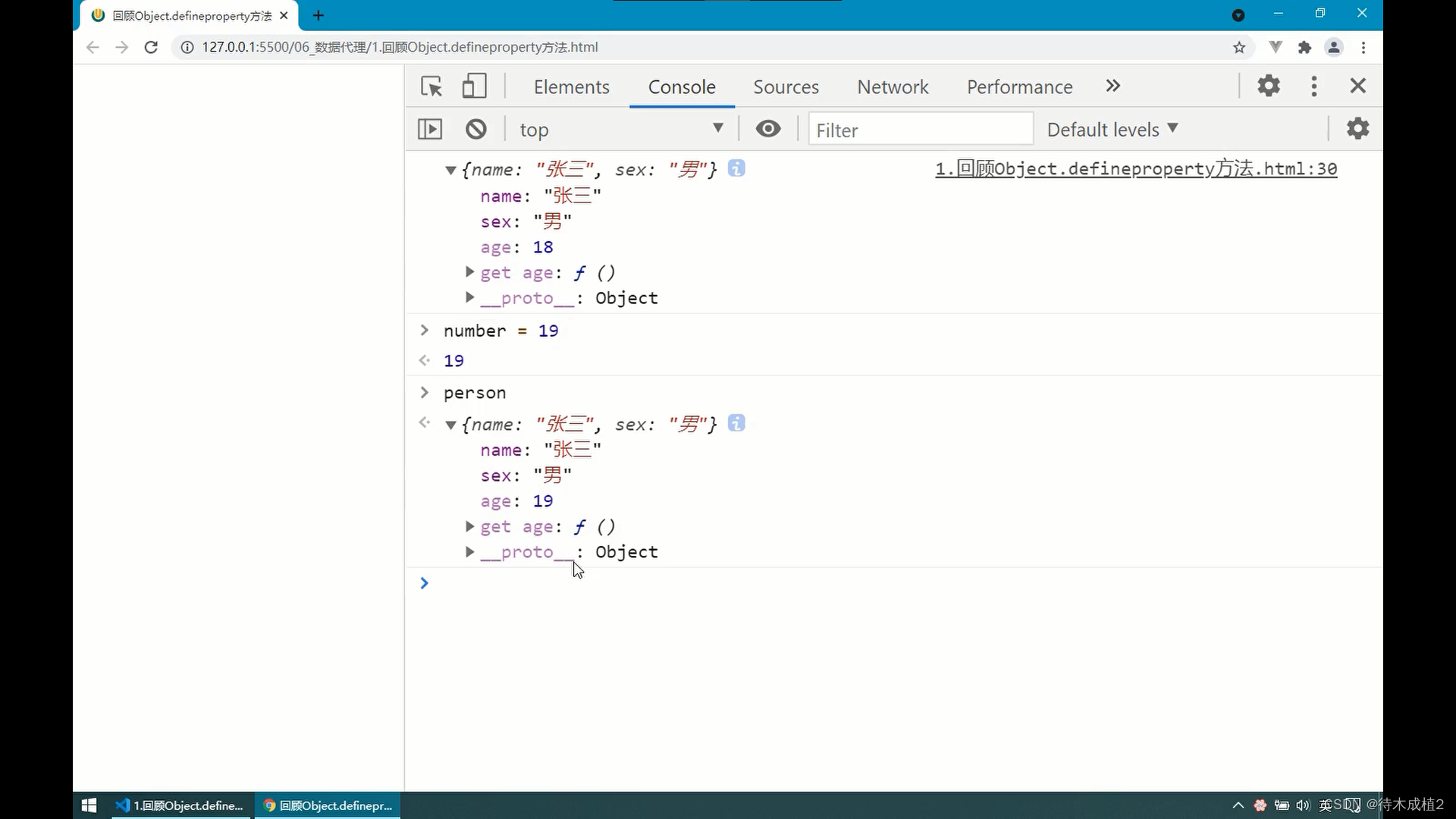
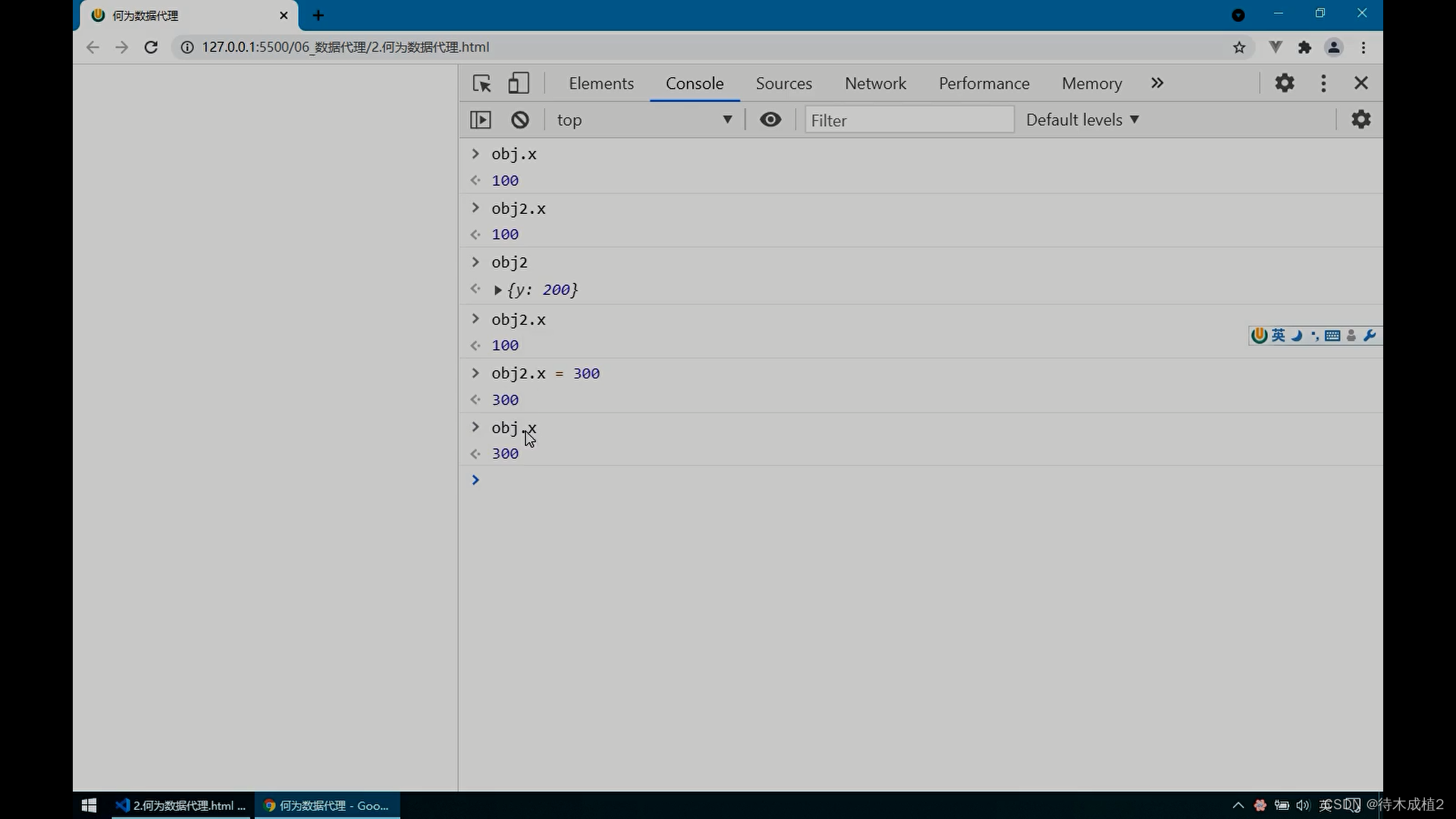
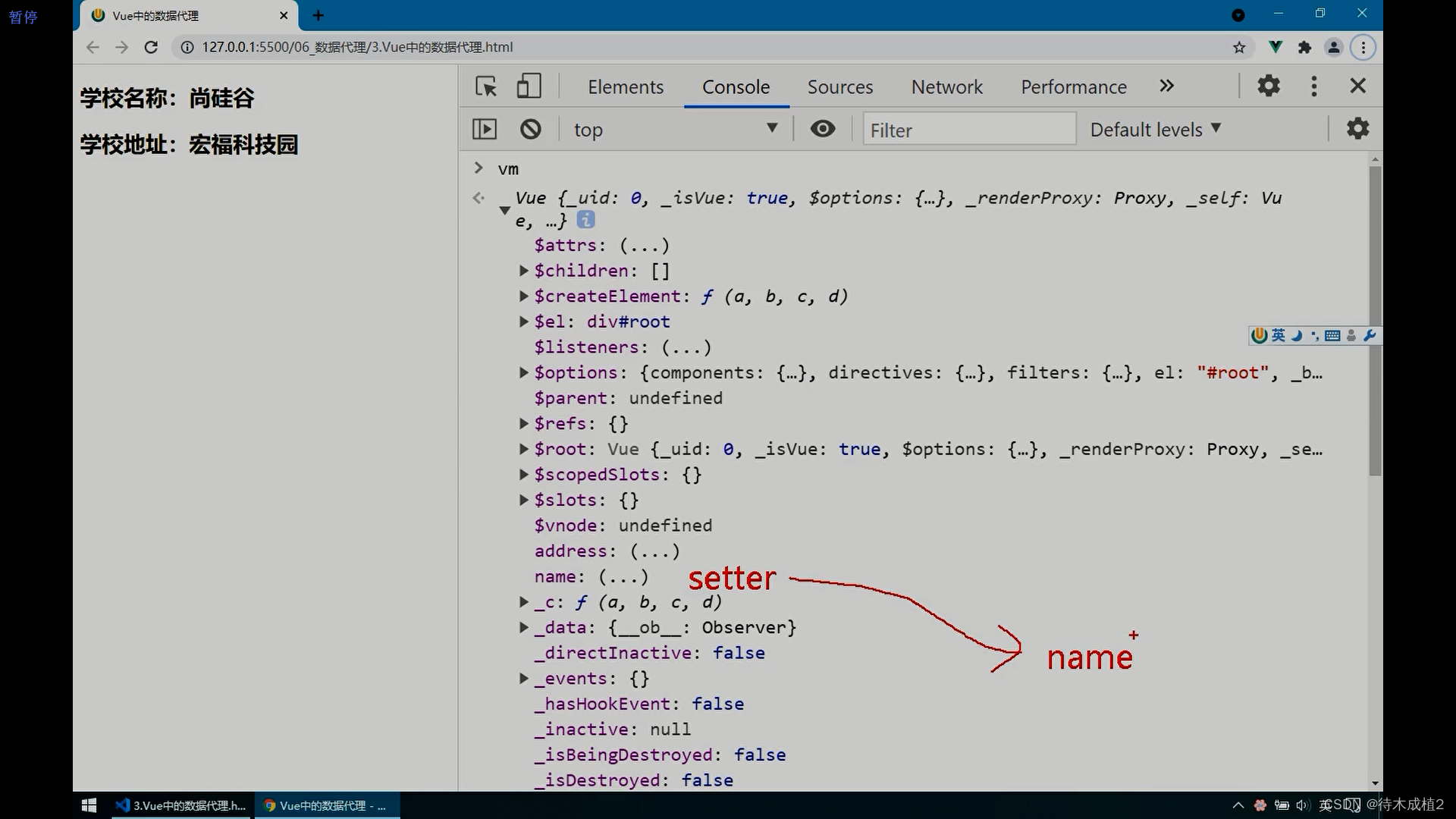
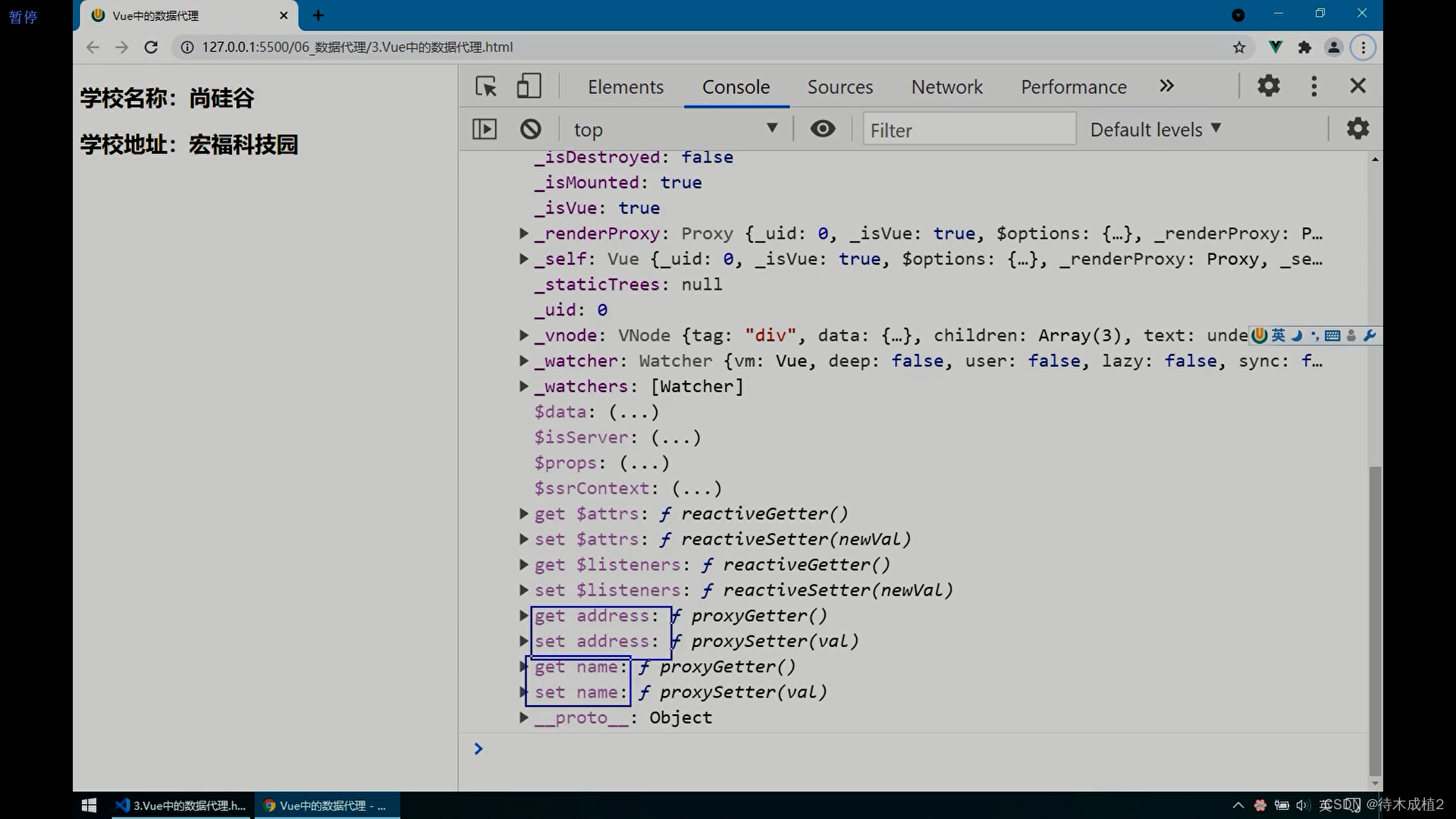
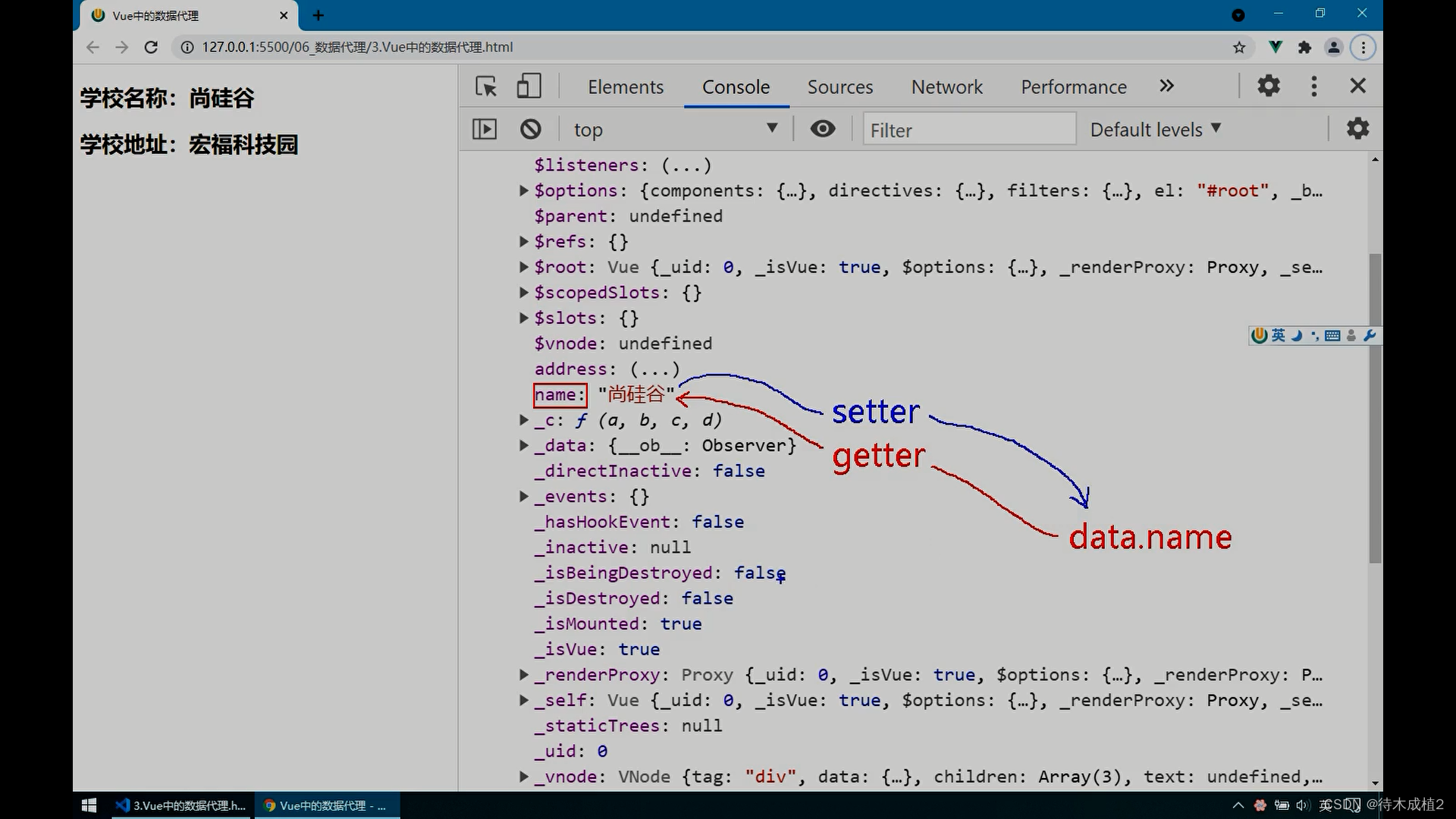
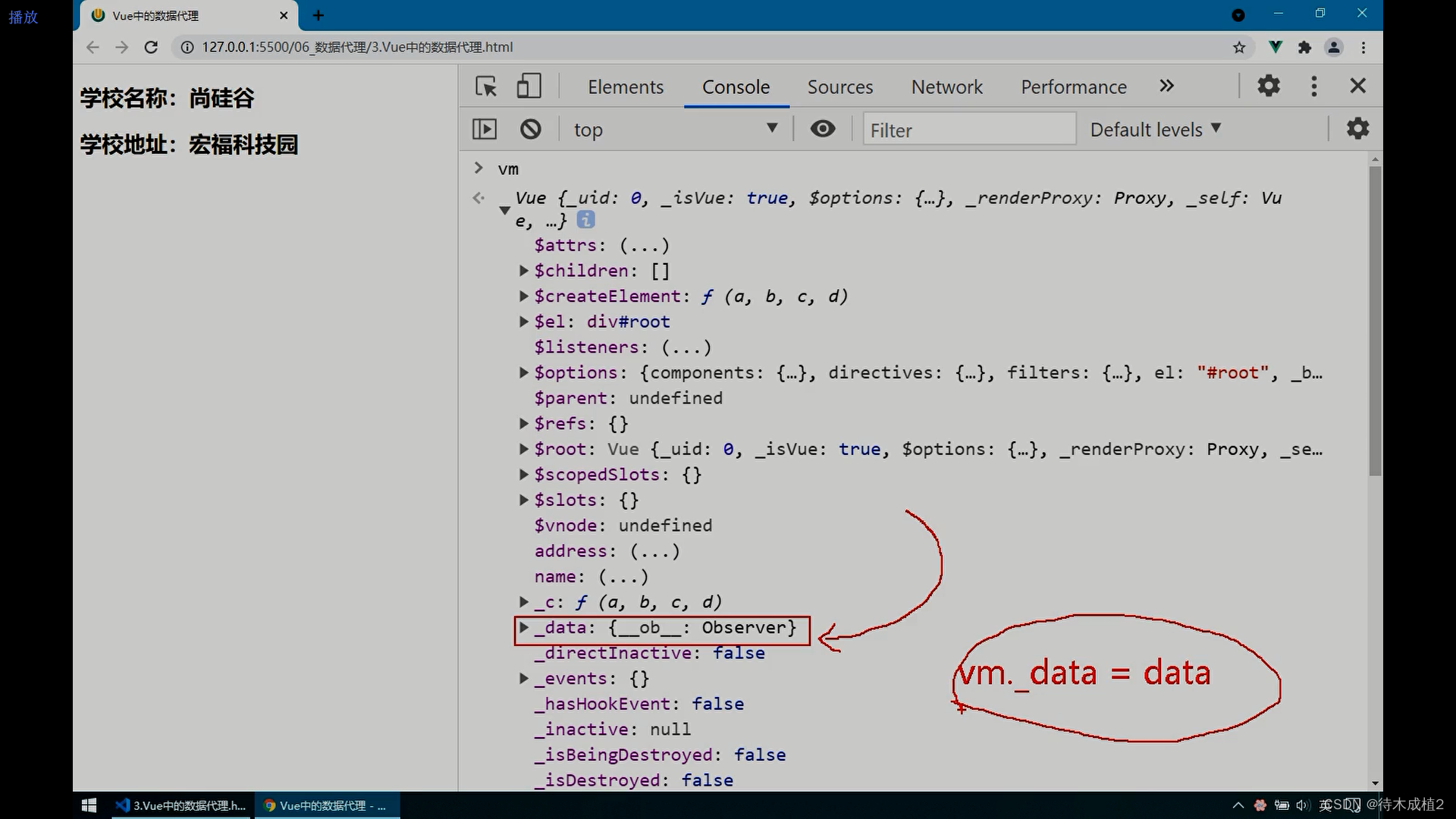
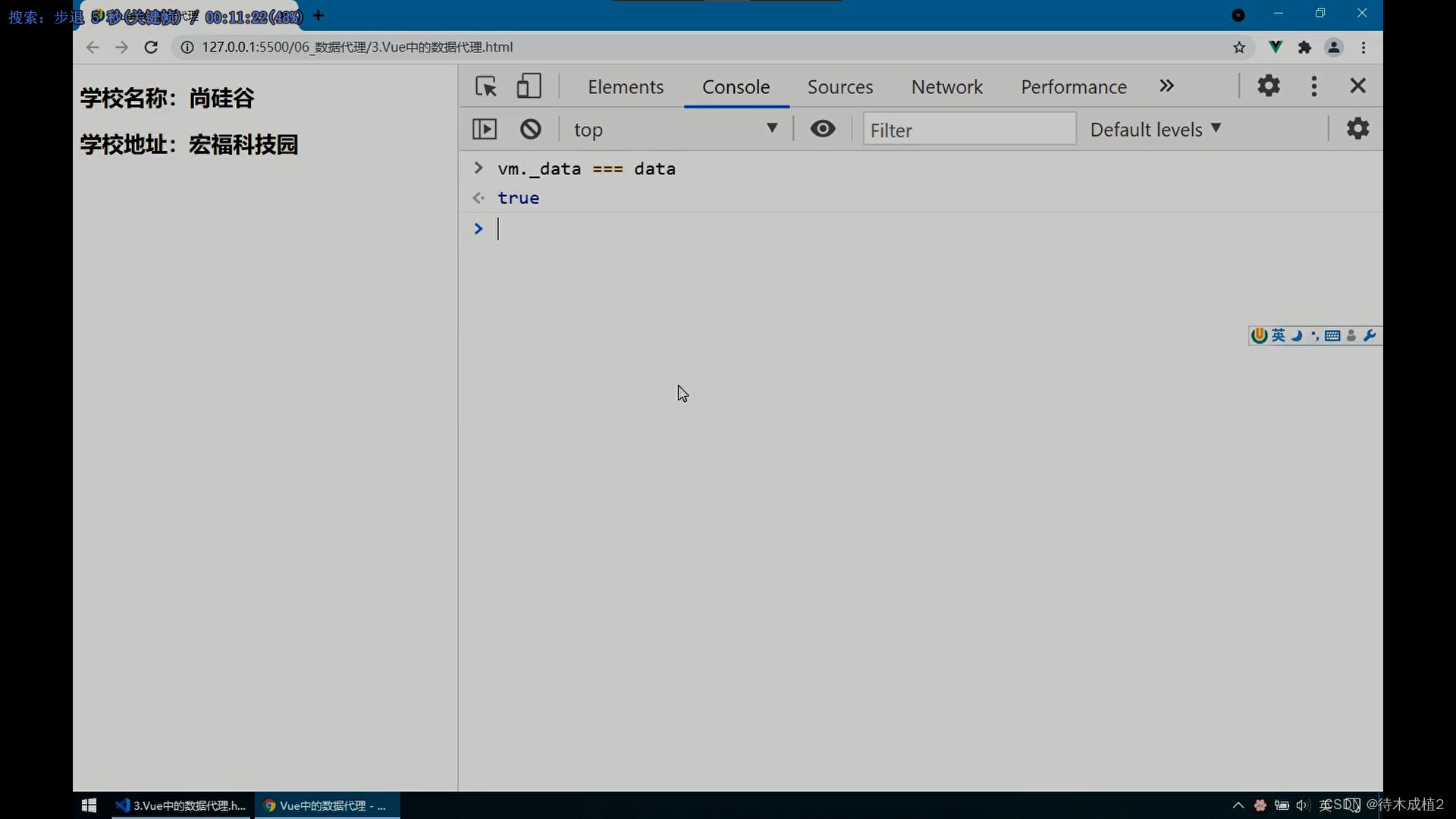
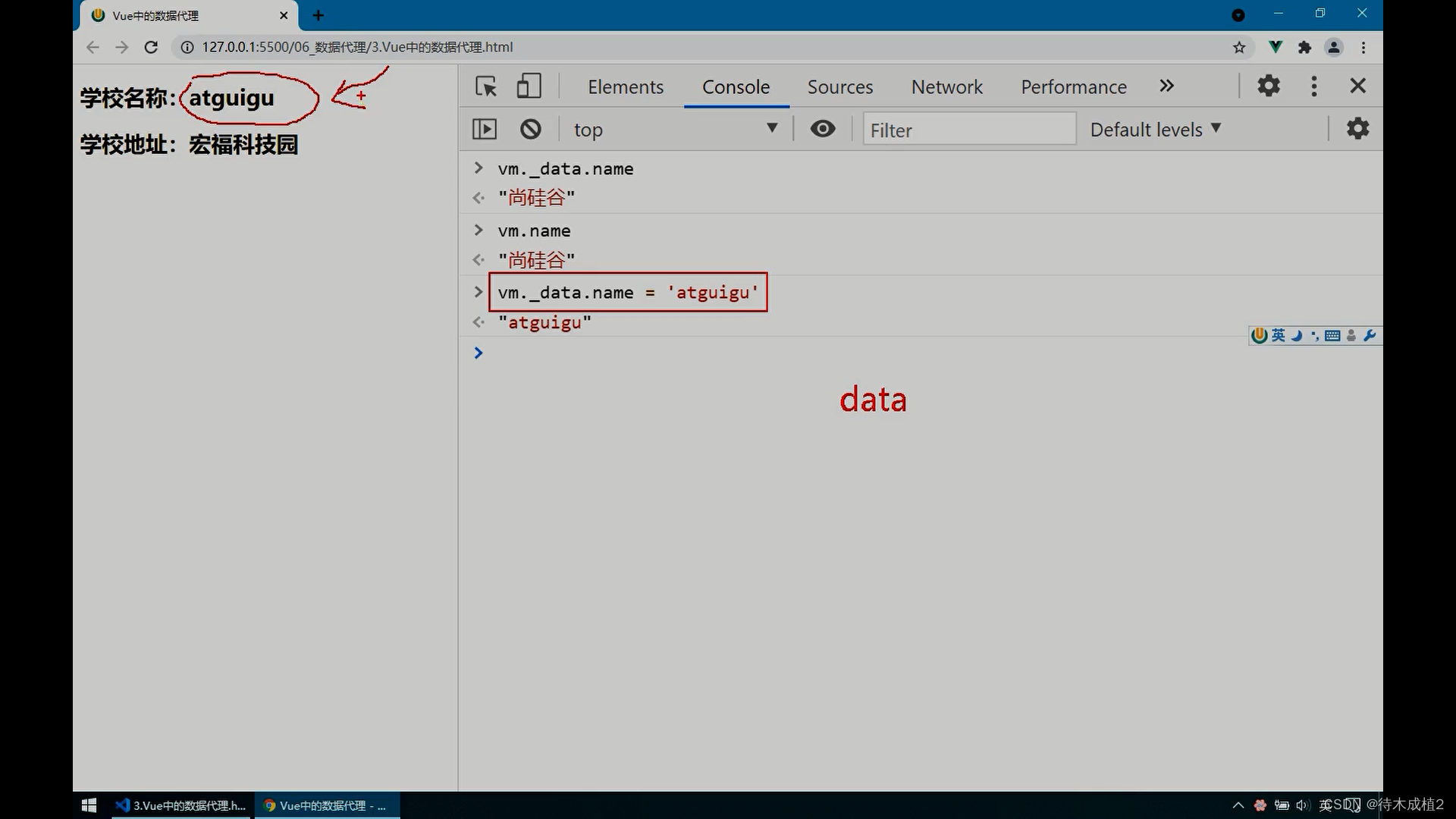
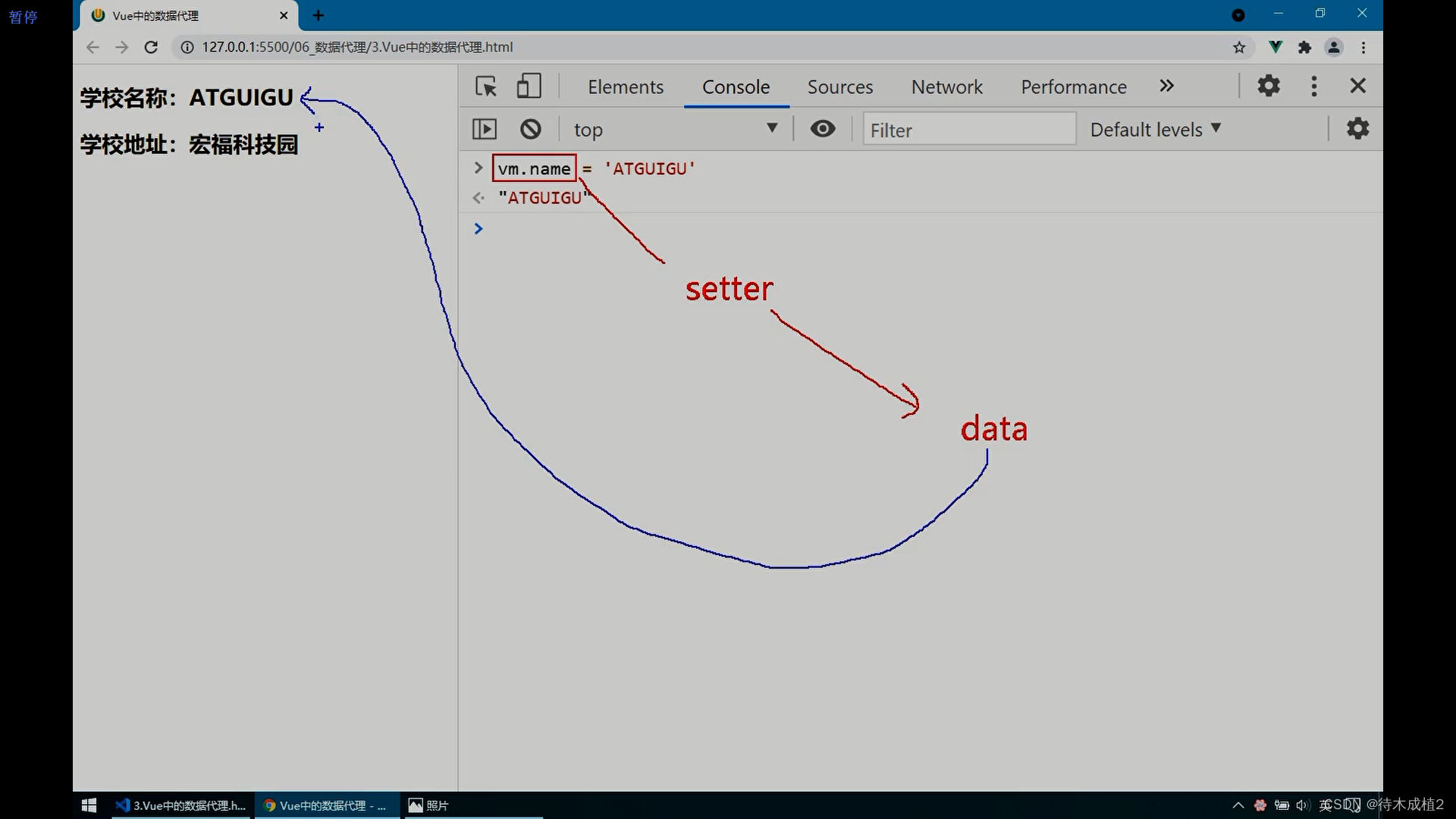
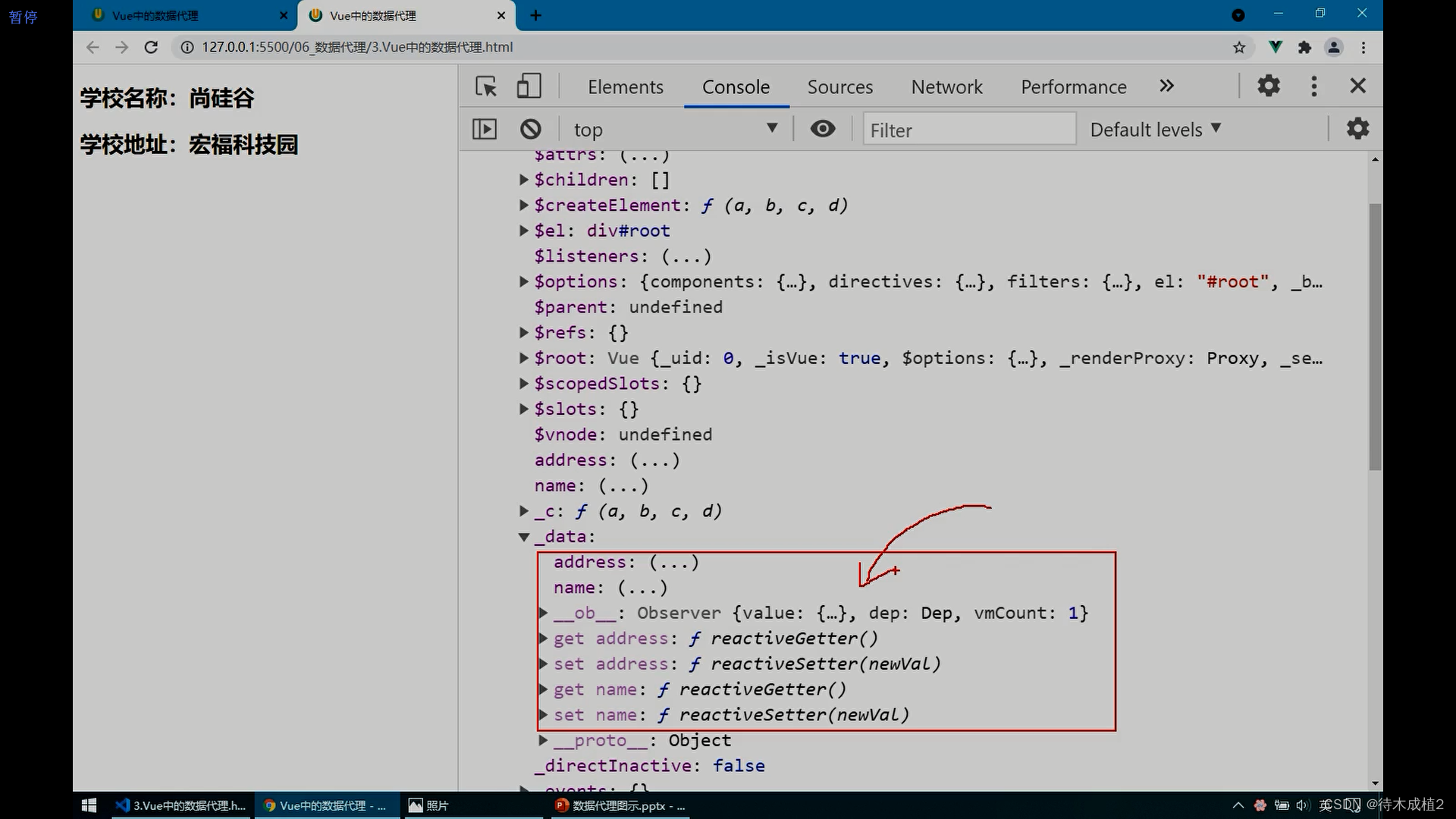
验证





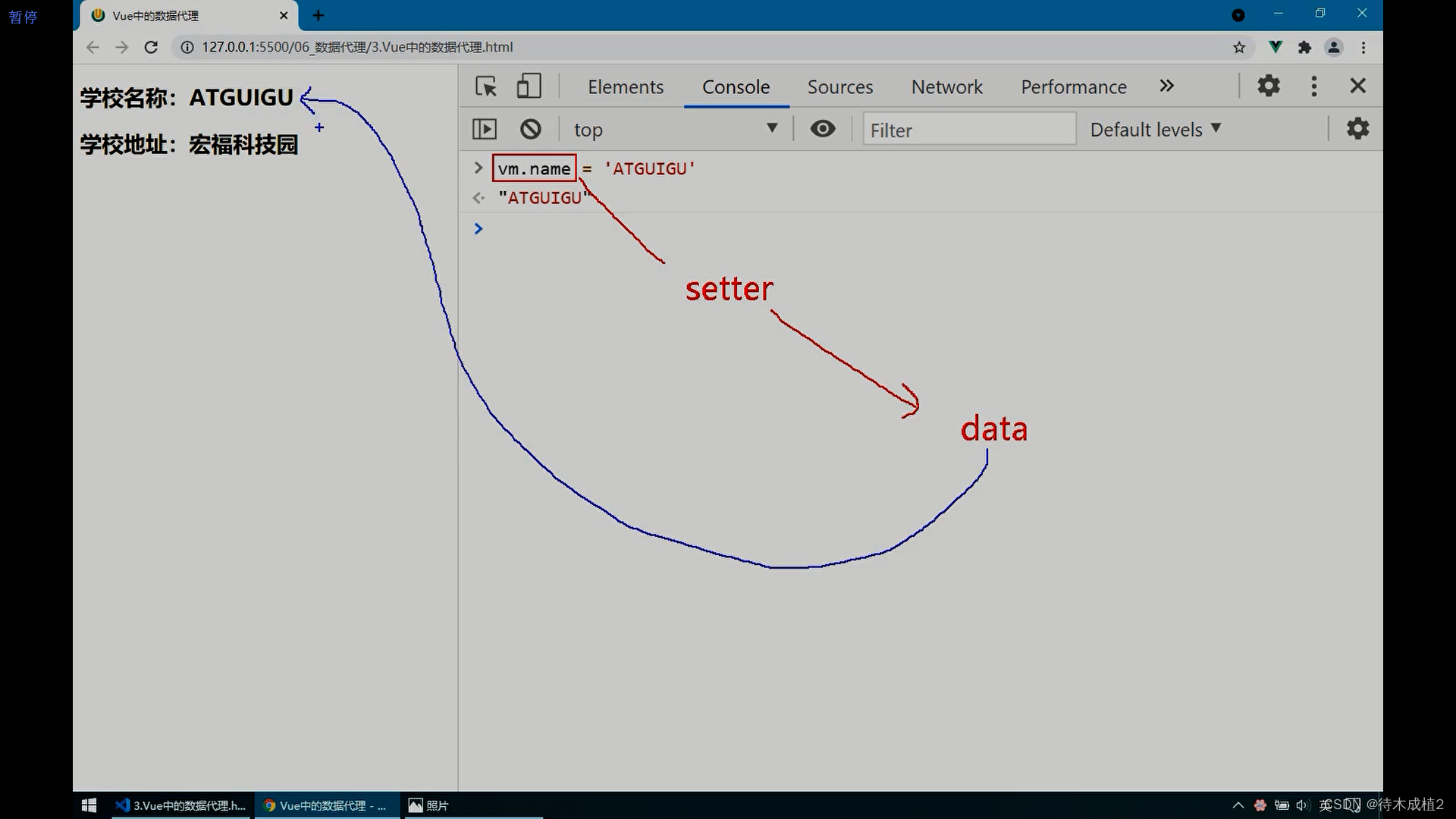
修改



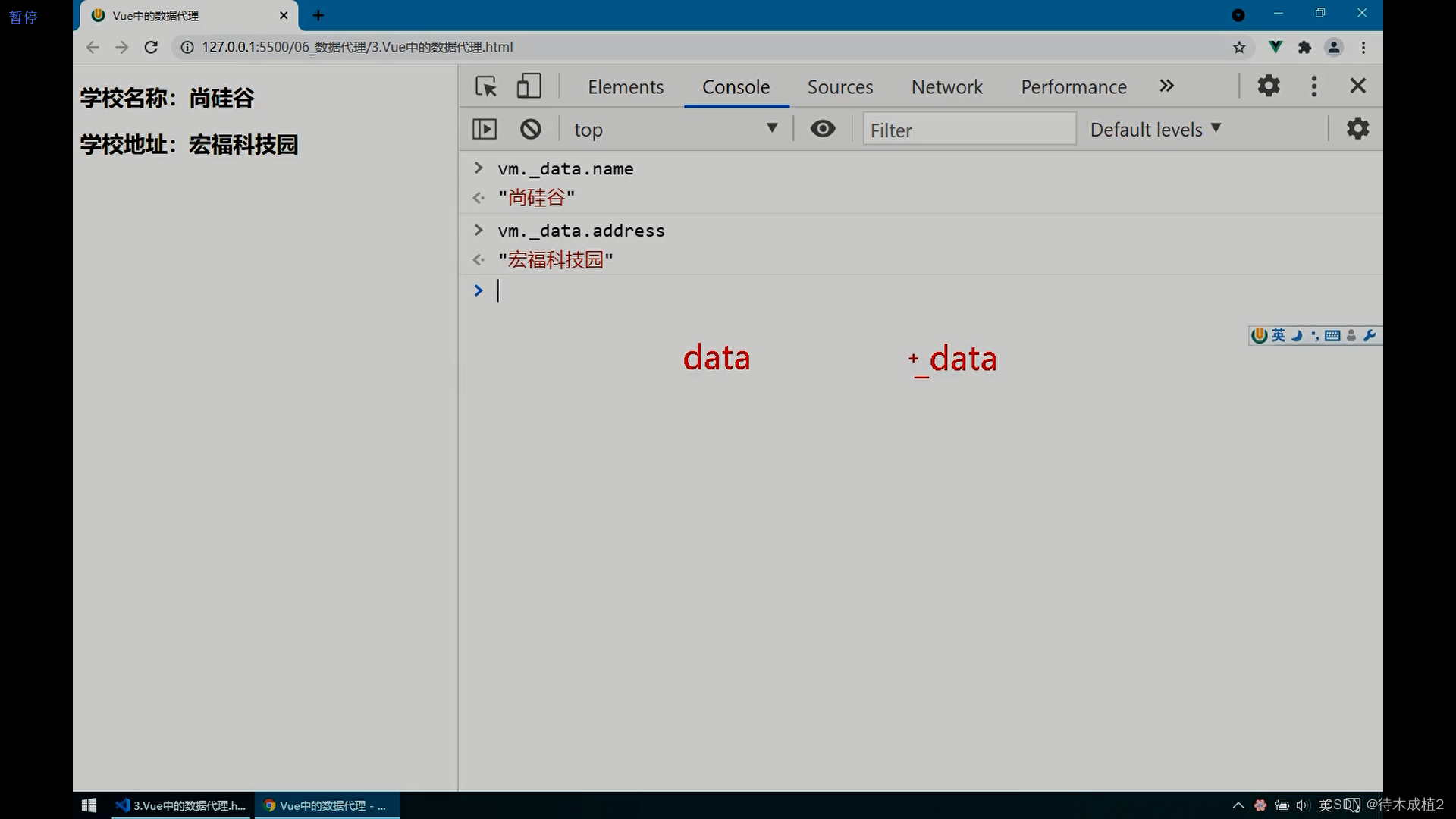
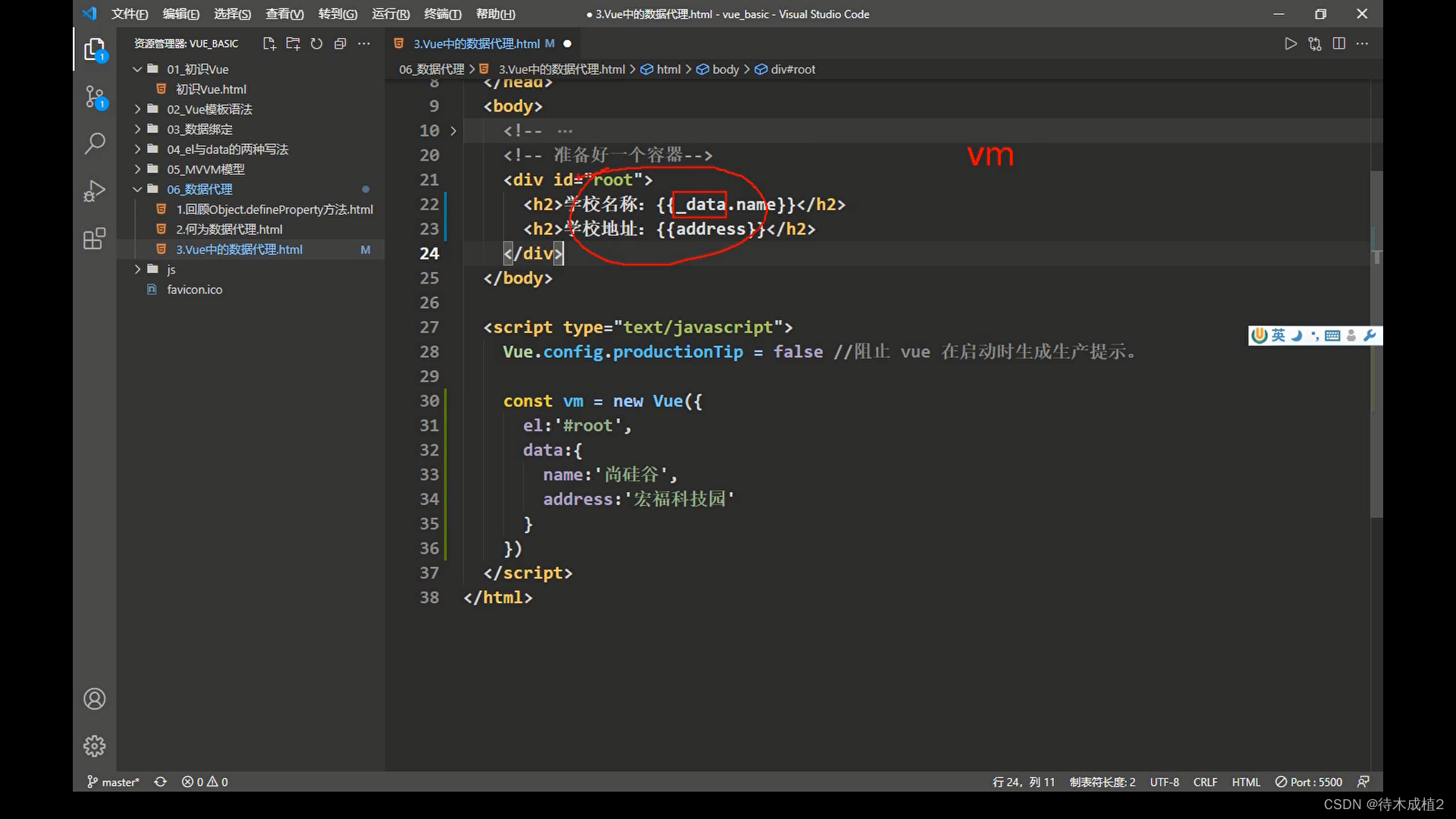
直接 访问 vm._data

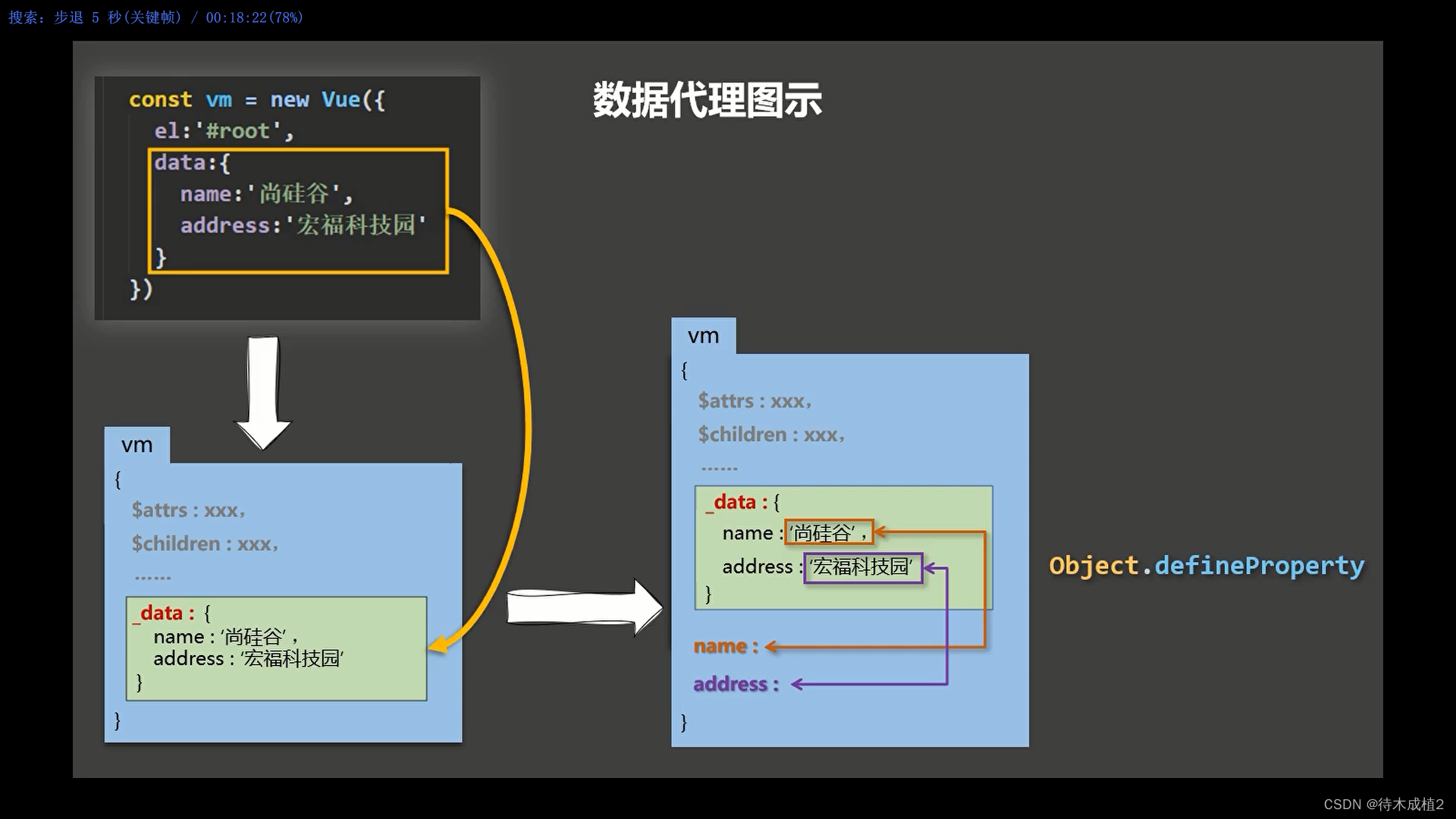
数据代理 object.defineProperty

数据劫持

双向绑定

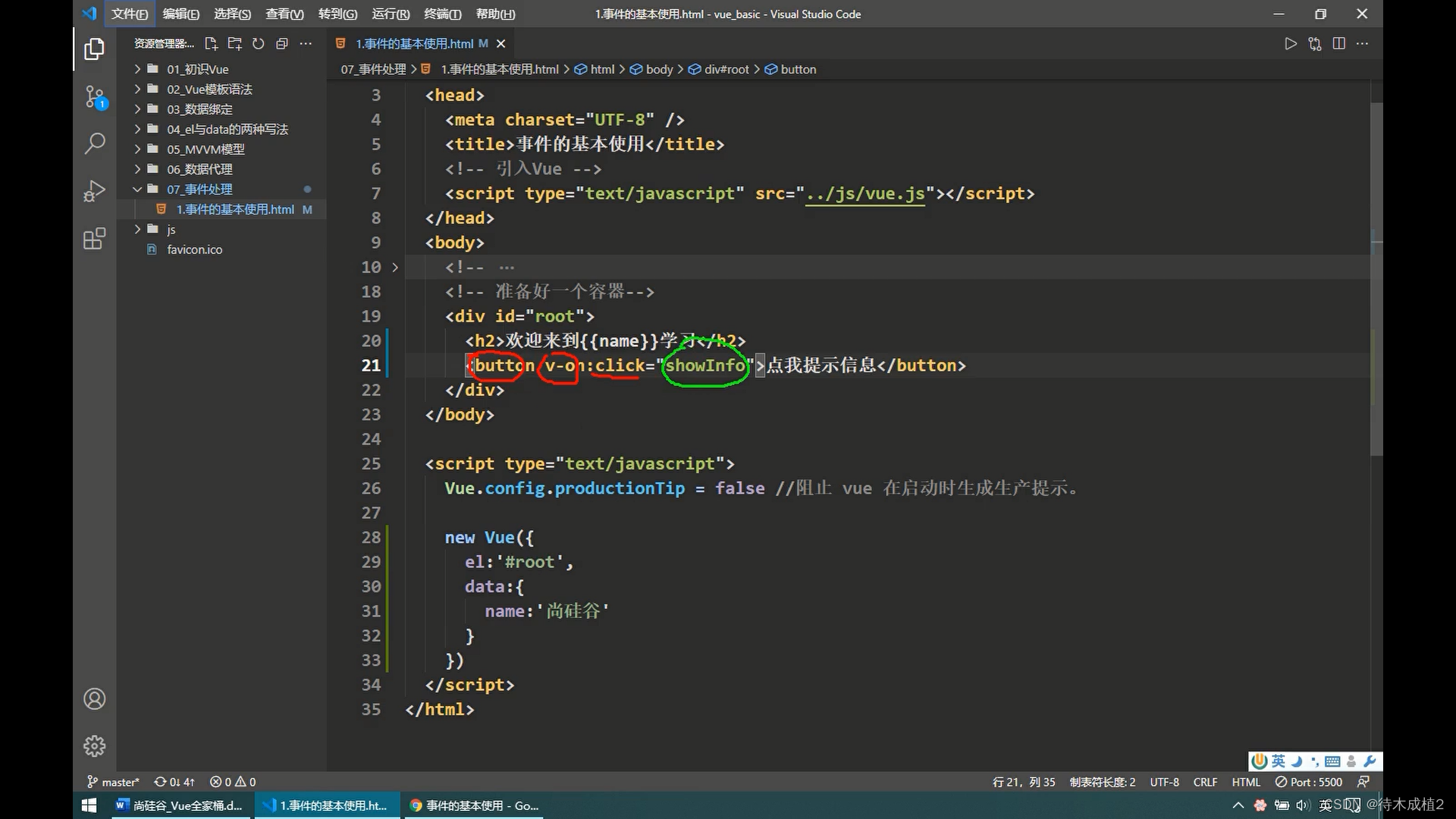
vue2 事件处理【16:00】
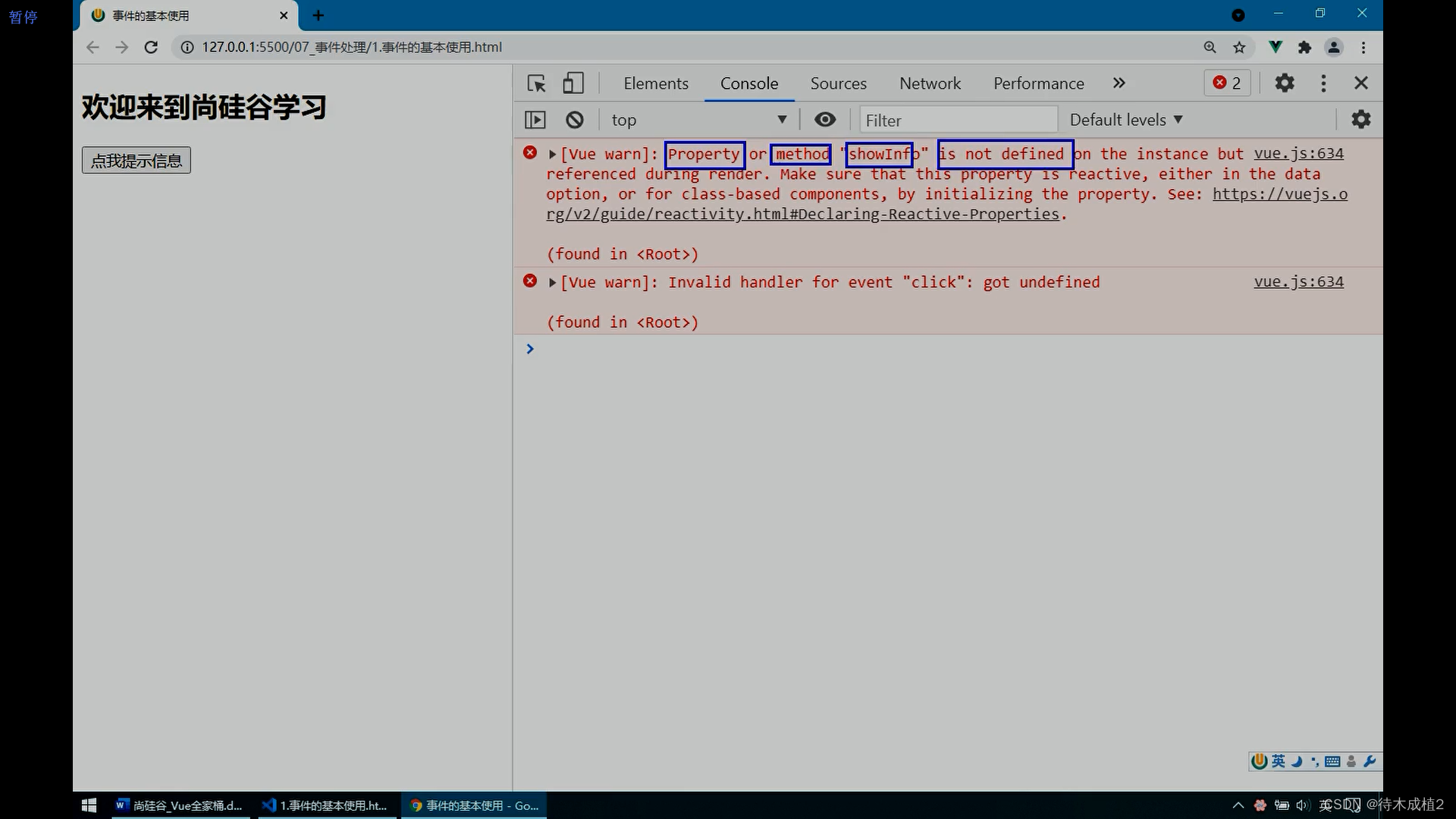
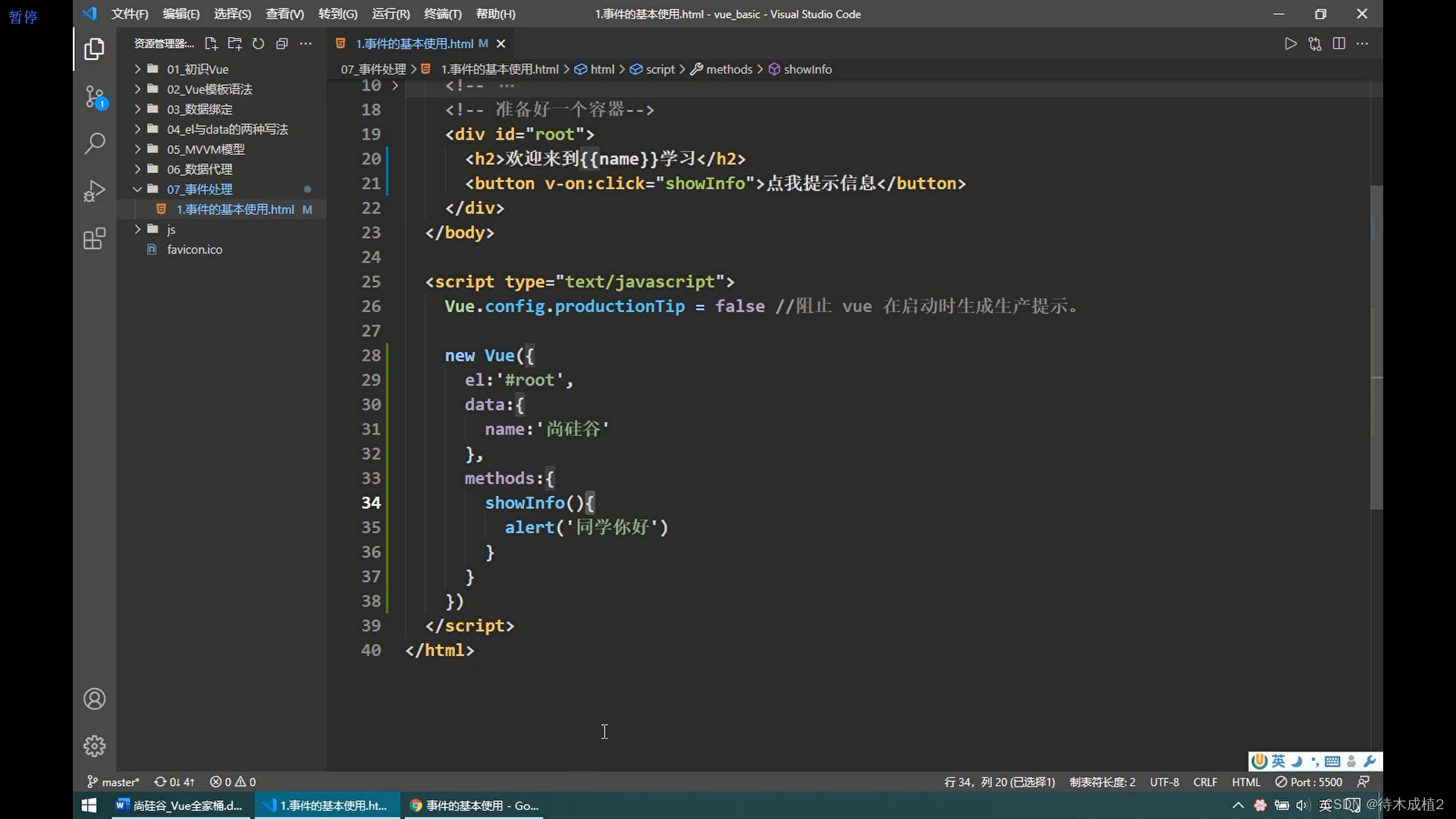
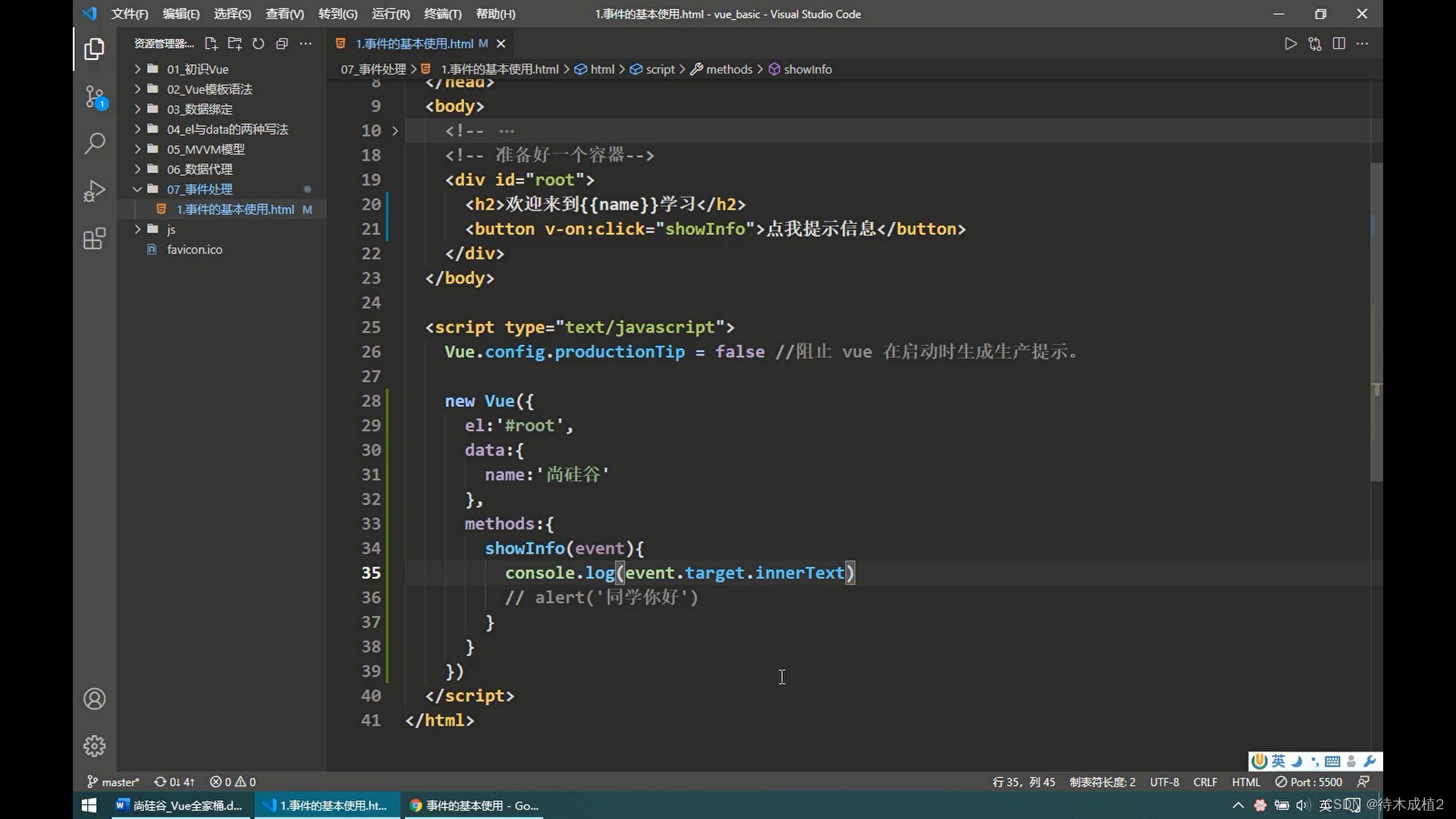
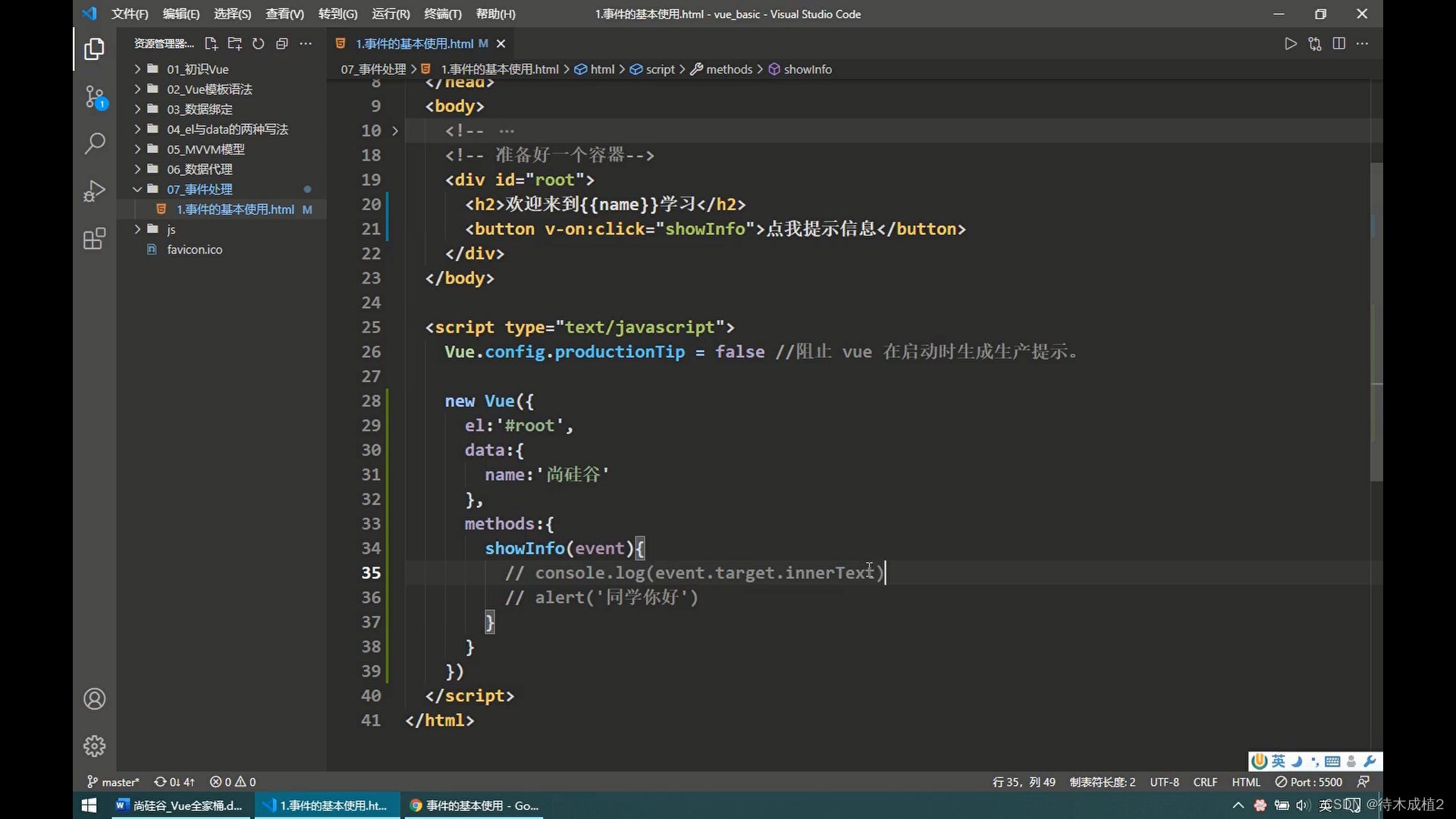
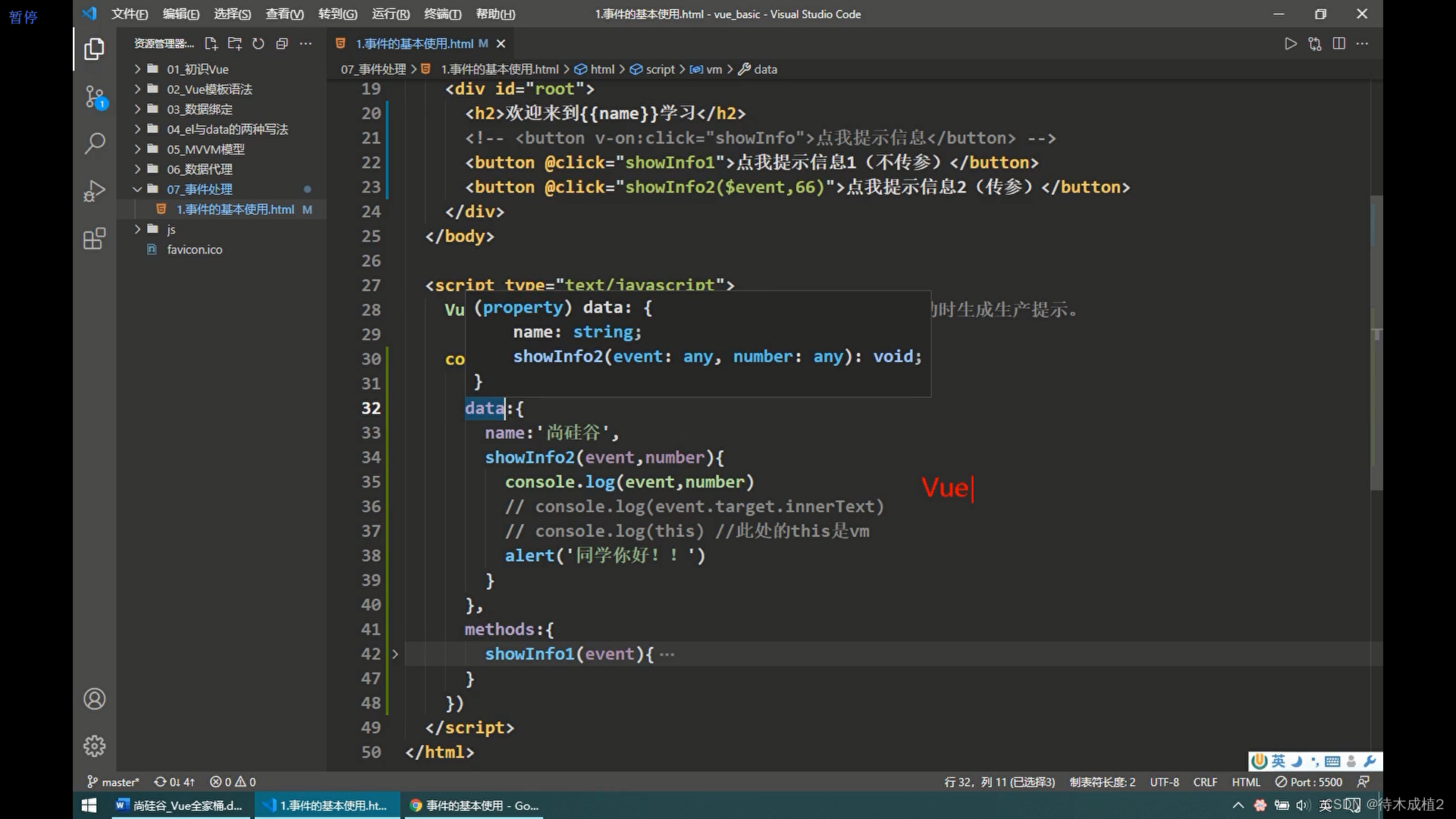
v-on:click : 点击click button 元素事件, 找 字符串 函数



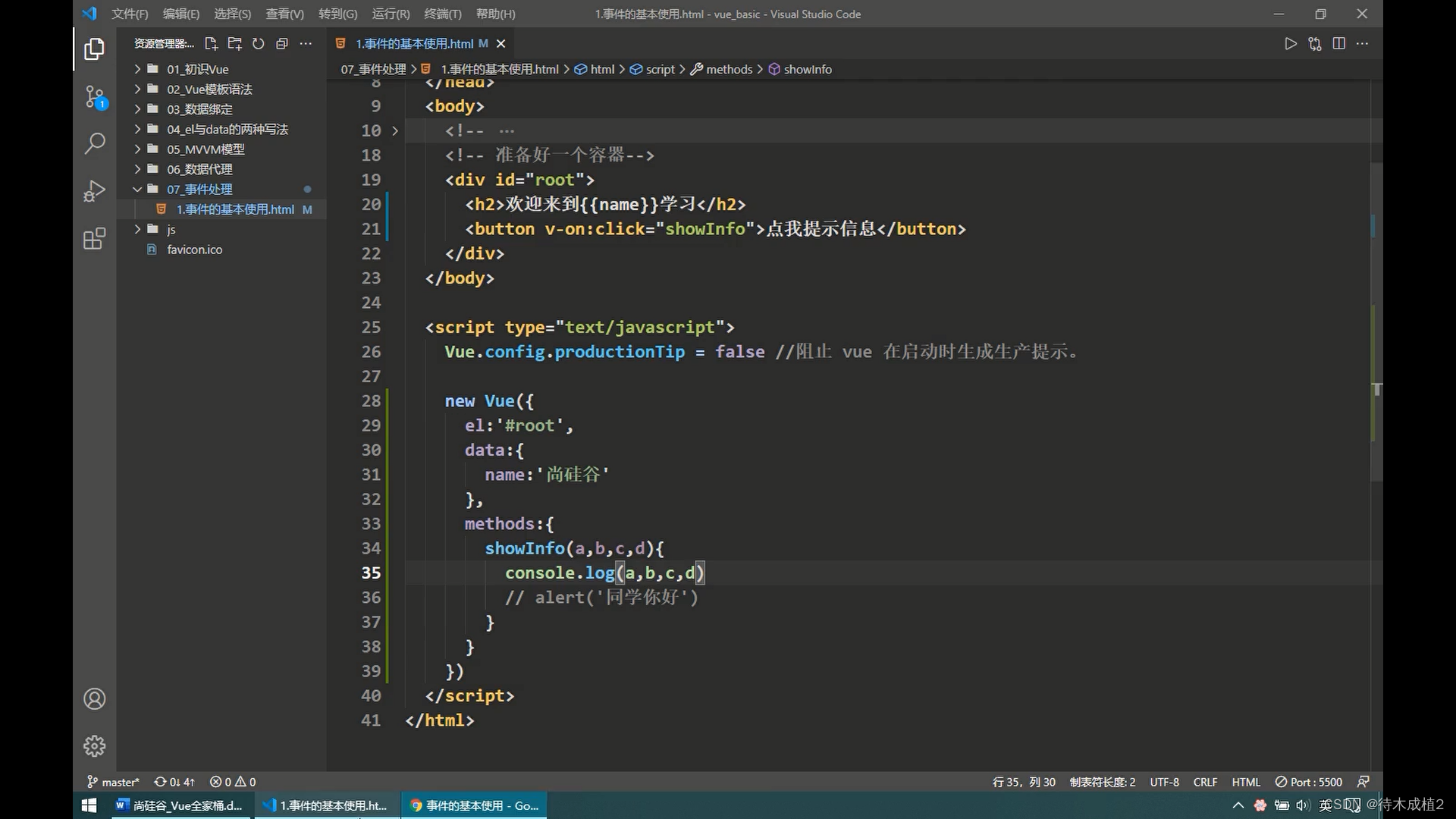
不能 传入


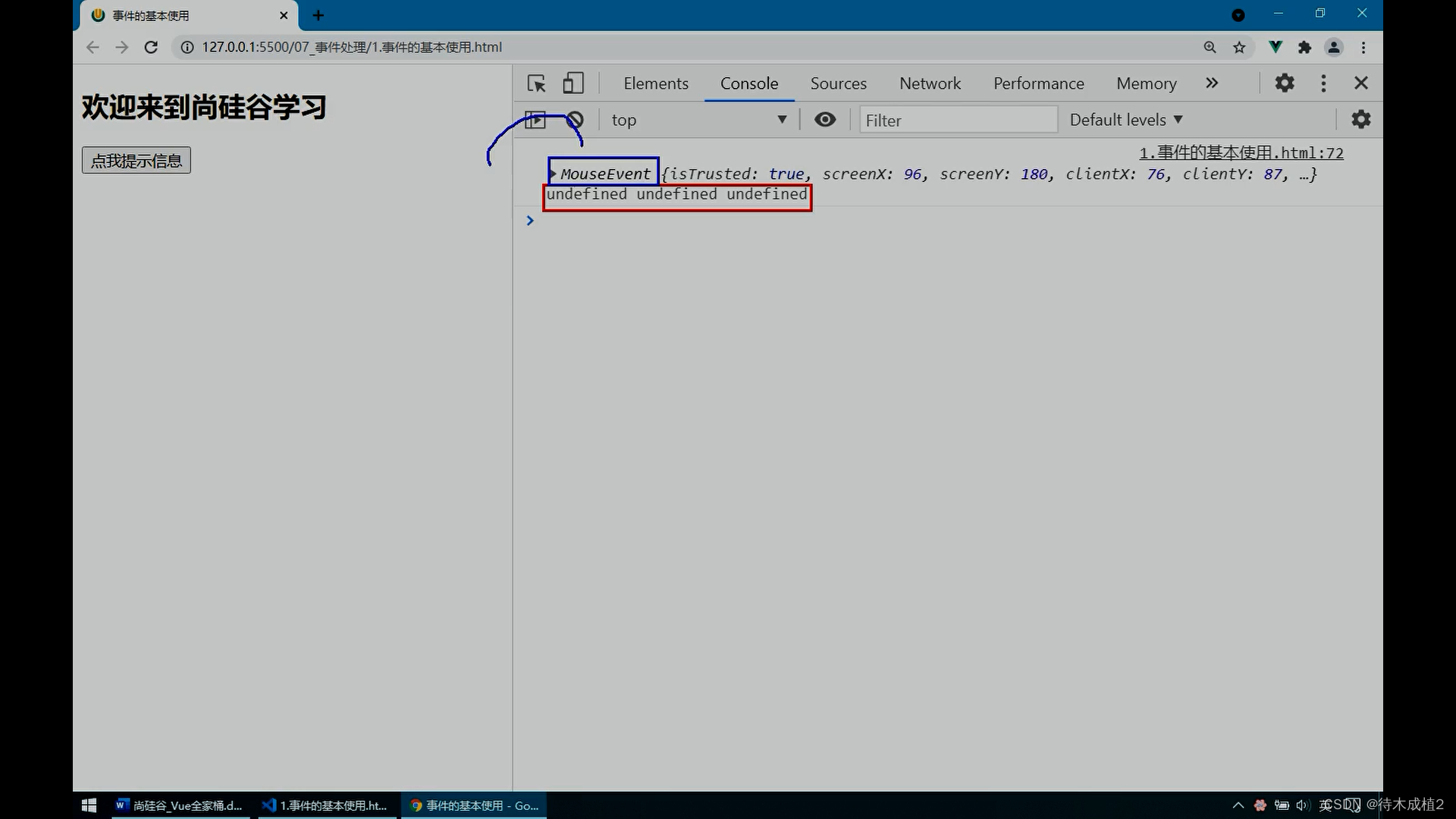
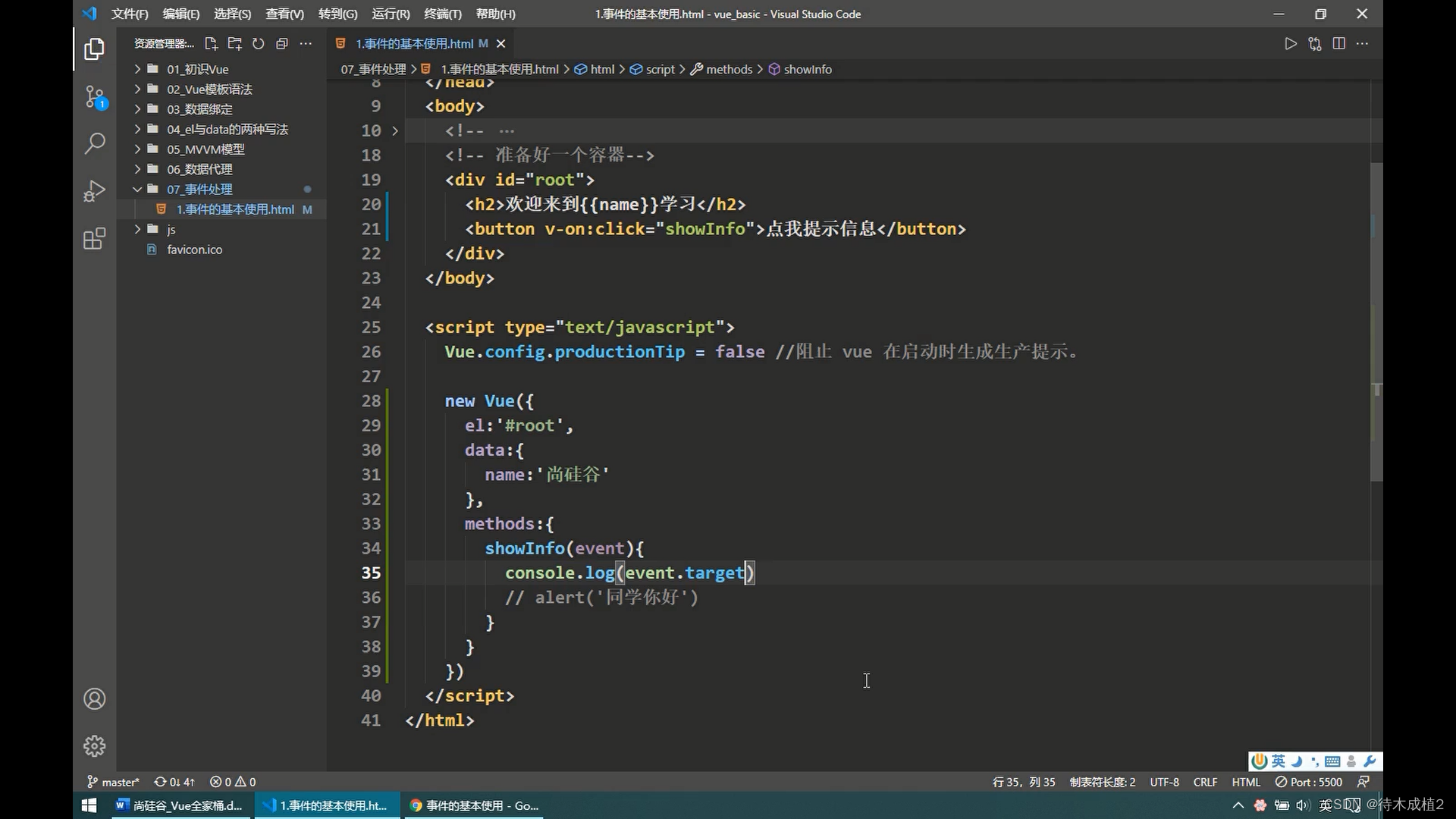
传入 event


拿其他 : 文字


this === vm (vue的实例对象),普通函数



this === window 箭头函数

简写 @click = “函数名”

参数 @click = “函数名(参数)”


$event @click = “函数名($event)”


鼠标事件



直接 给 vue

不需要数据代理、数据劫持 , 不要 写 在data中

vue2 事件修饰符【19:56】
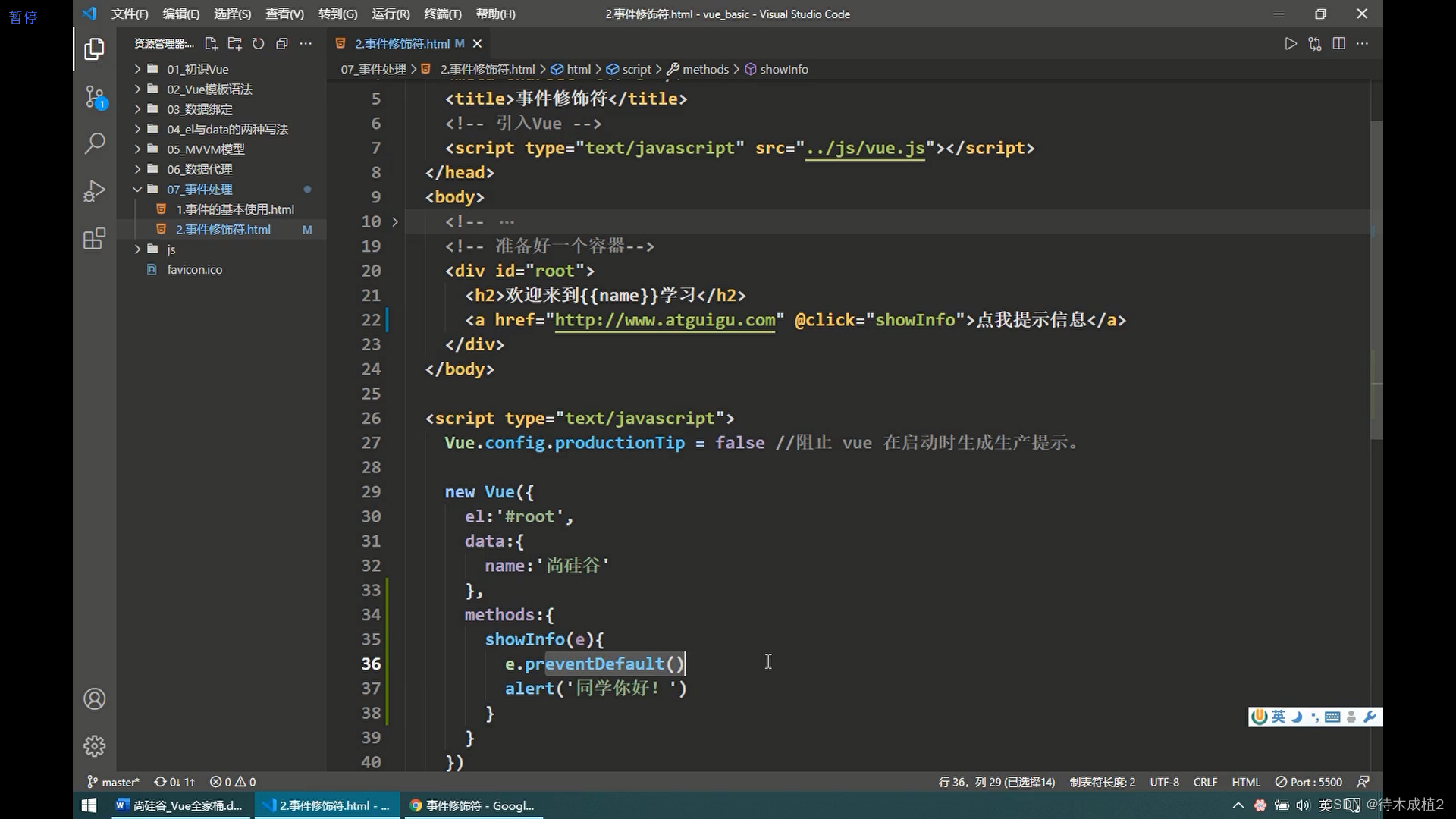
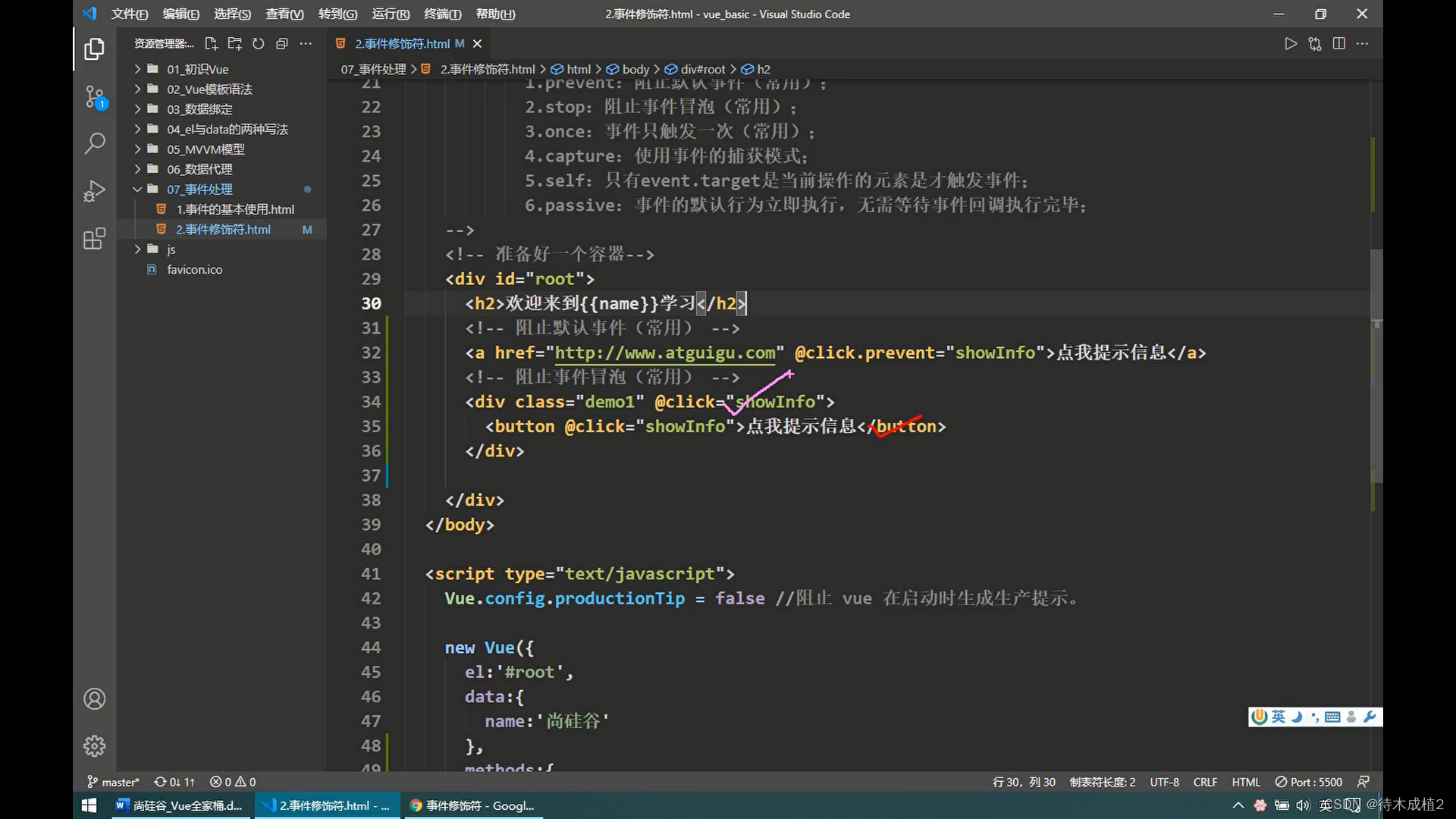
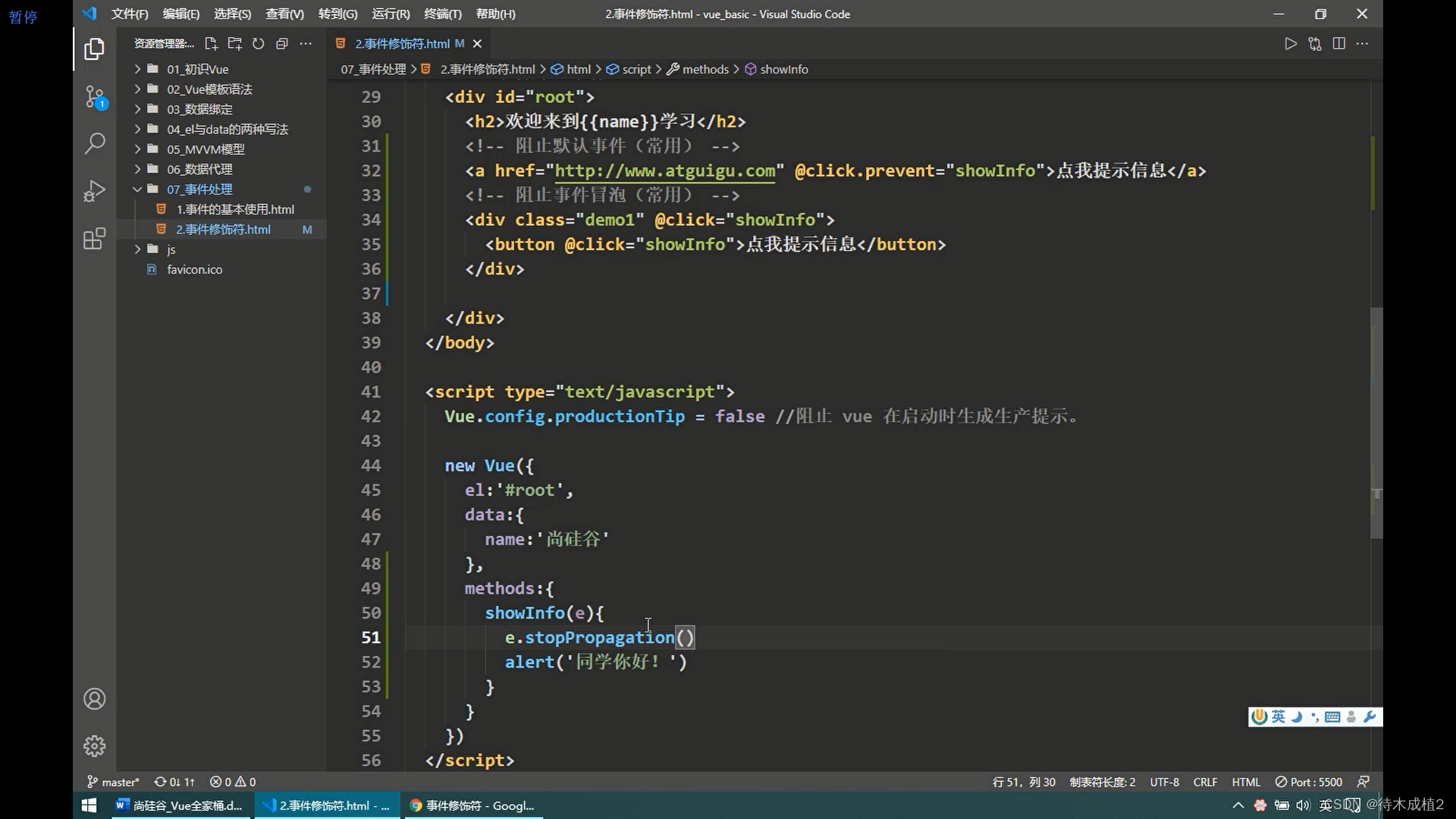
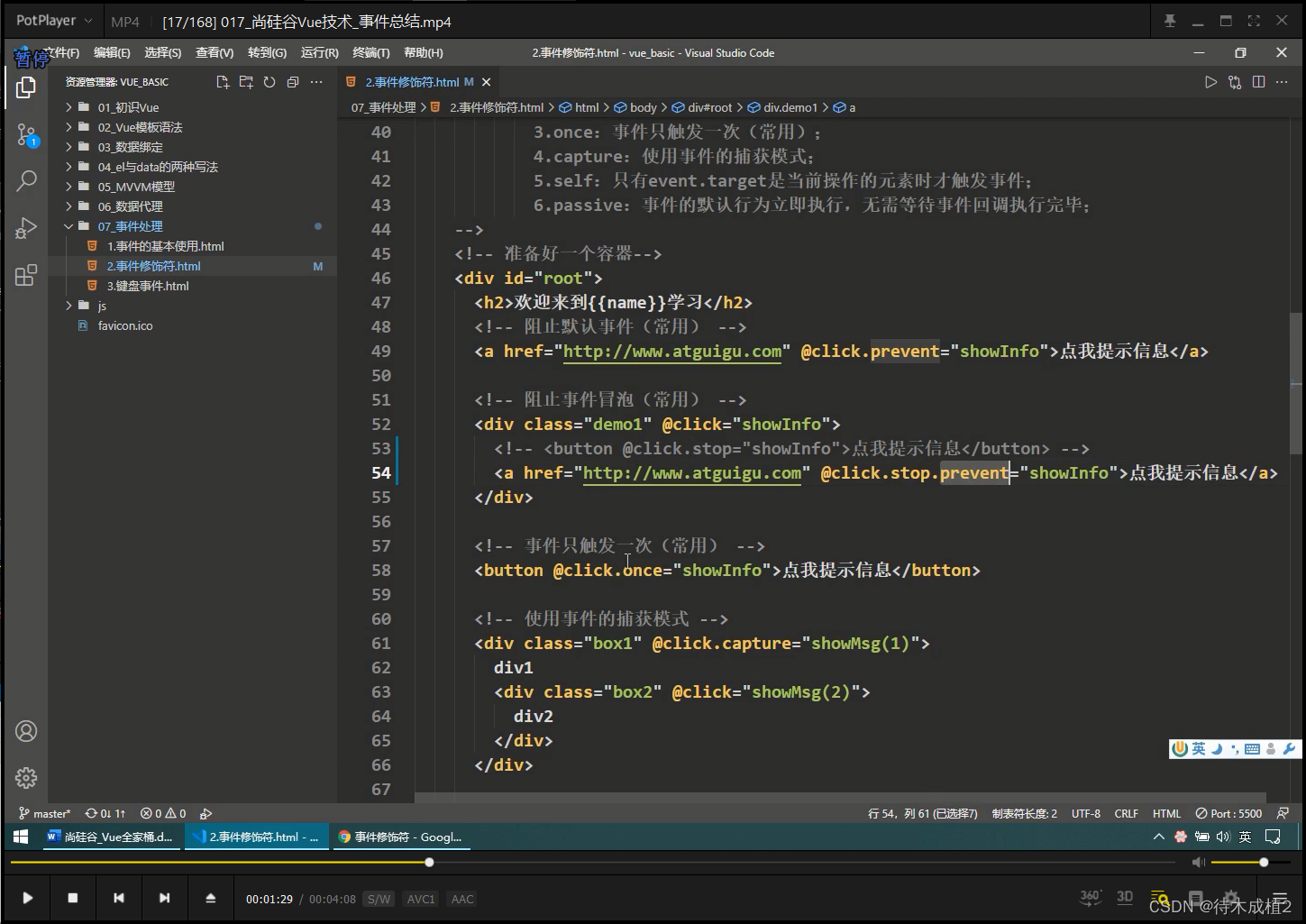
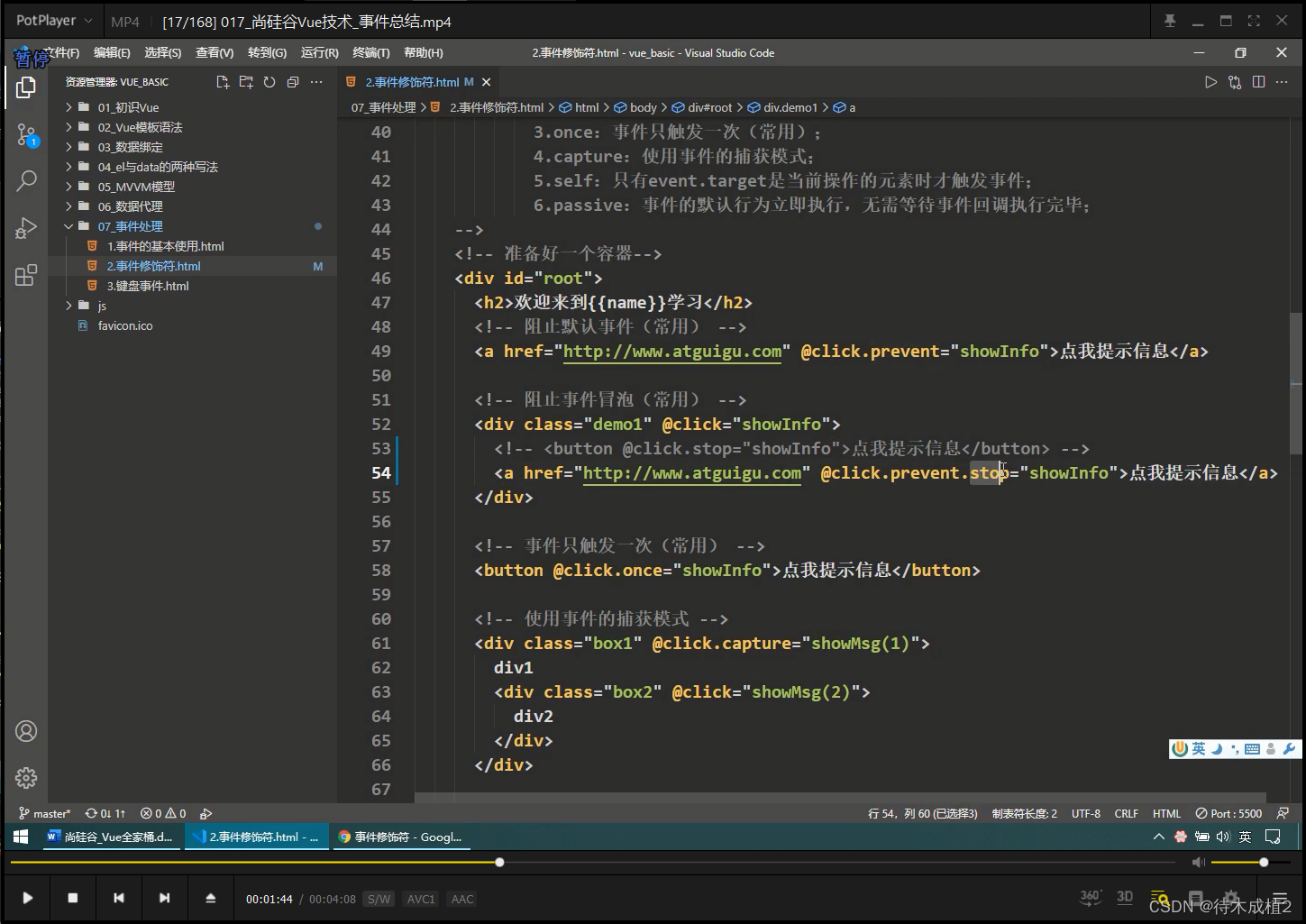
阻止默认行为

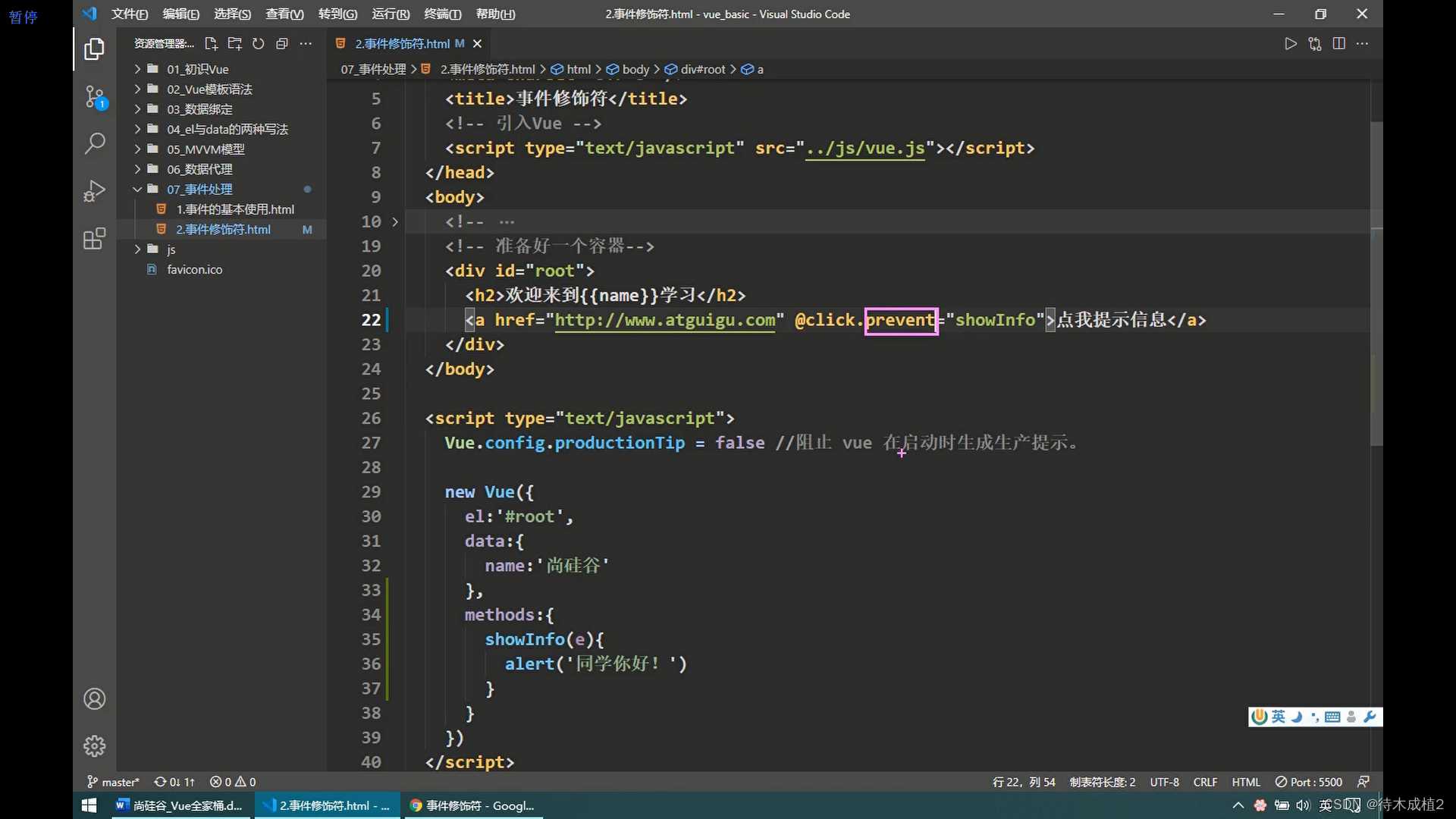
方法二 : @click.prevent 时间修饰符 , 对 click 事件

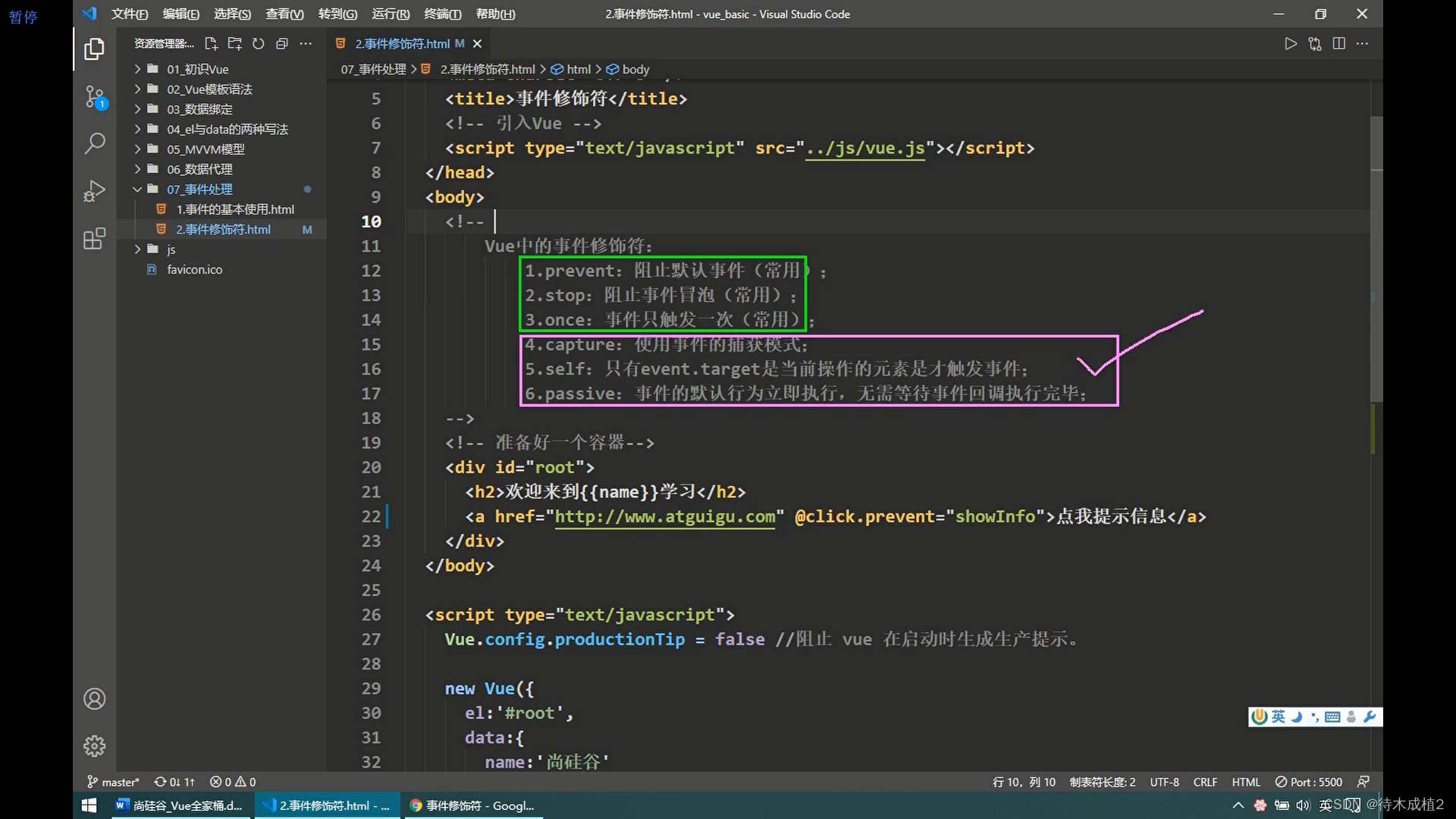
一共6个 时间修饰符

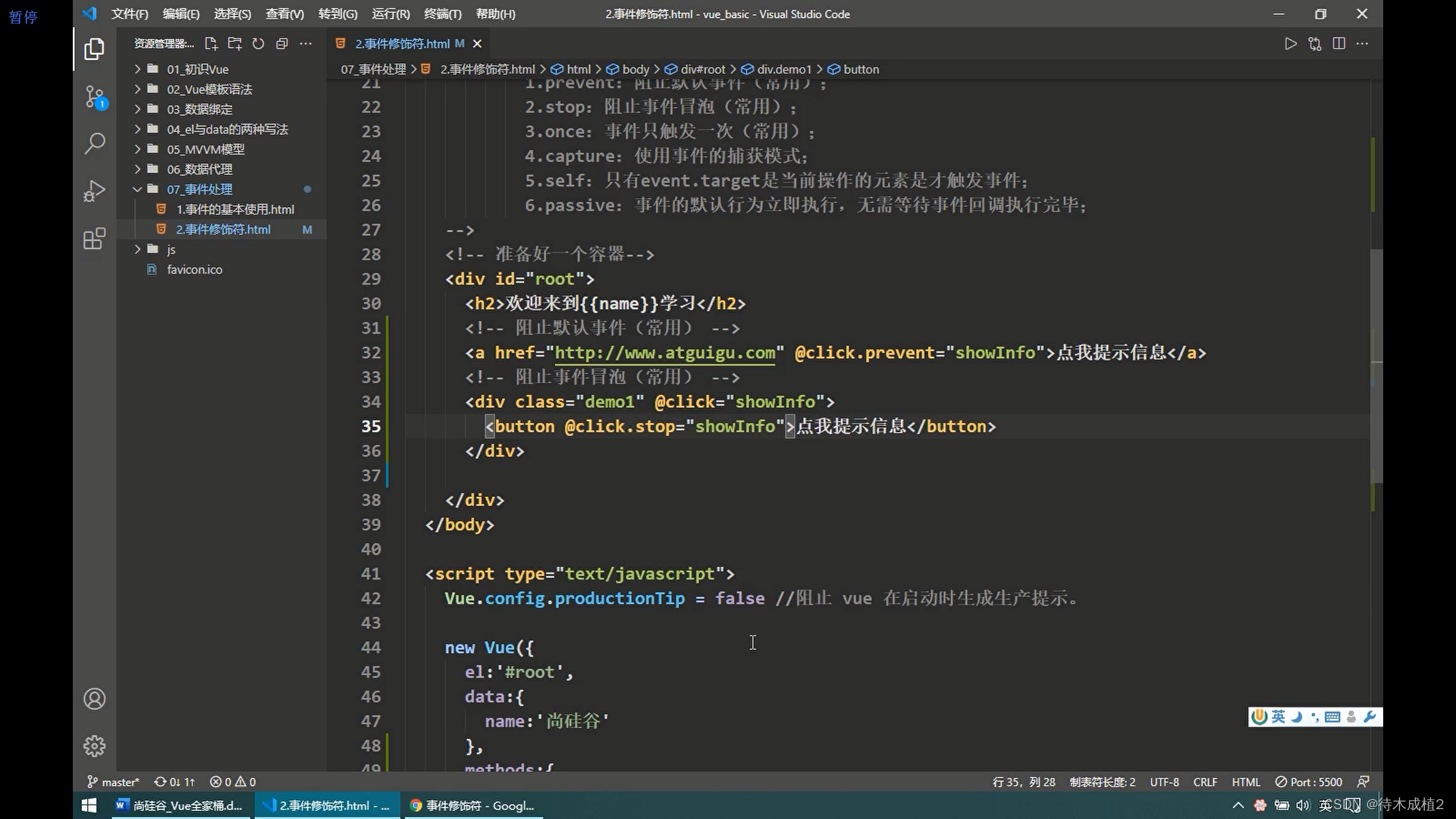
@click.stop 内层加【阻止冒泡(点一次、只出现一次弹窗、不会出现多次)】



@click.one 内层加【只能点一次、再点击无用】
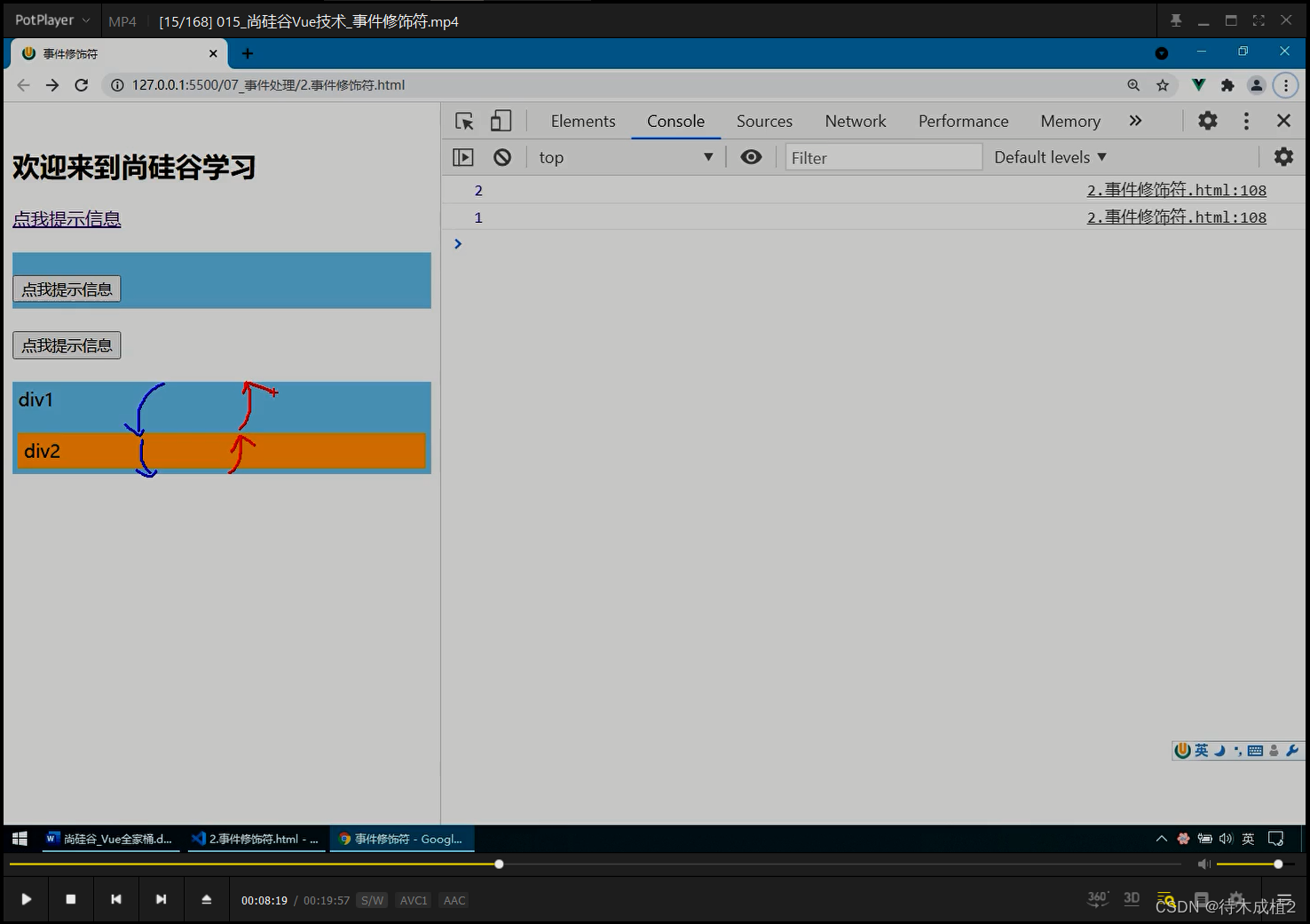
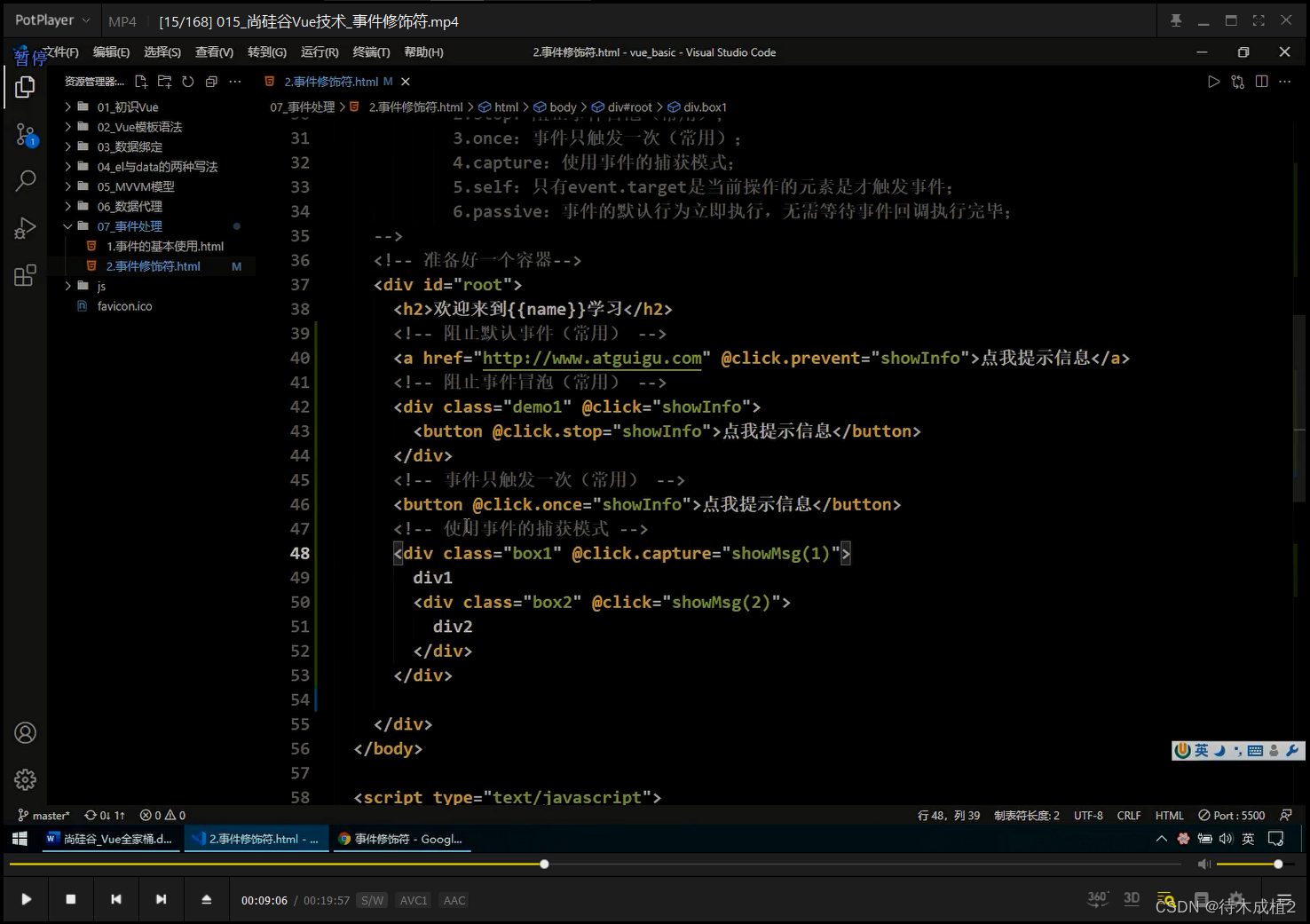
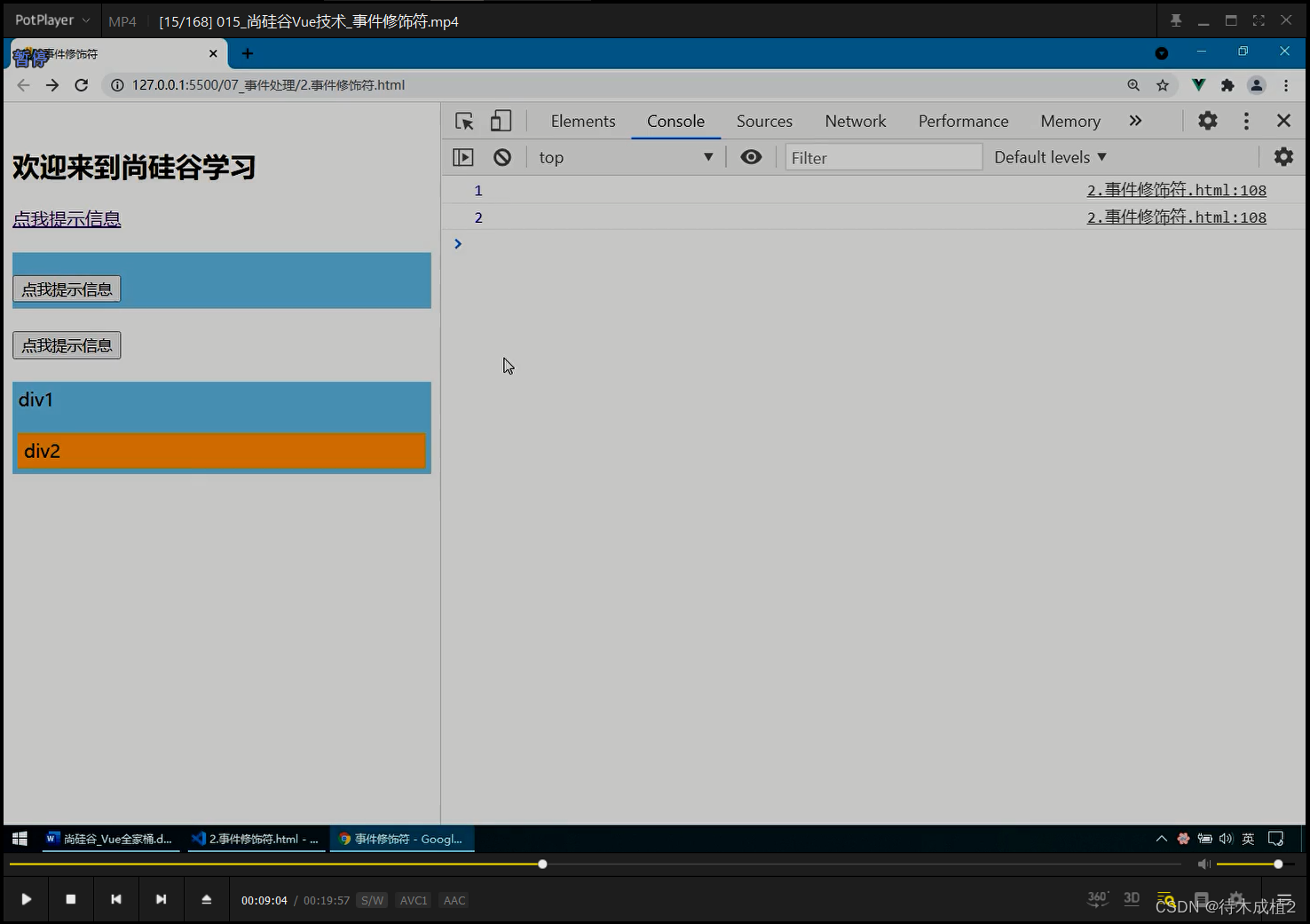
@click.capture 外层加【.capture加在外面盒子,指定在【捕获阶段】处理事件】【默认 :先捕获(由外往内),再冒泡(由内往外,处理事件:先打印2,再打印1)】



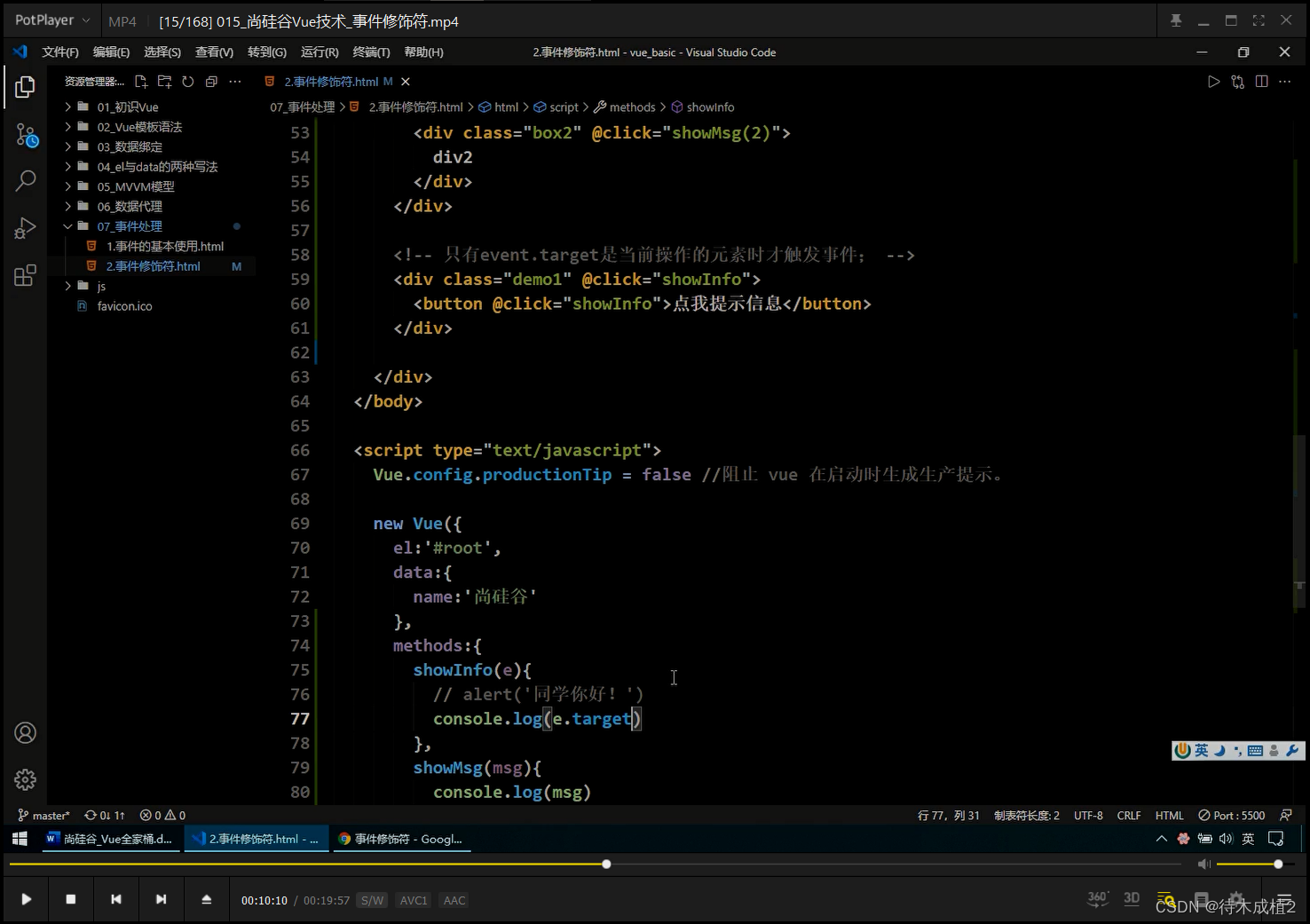
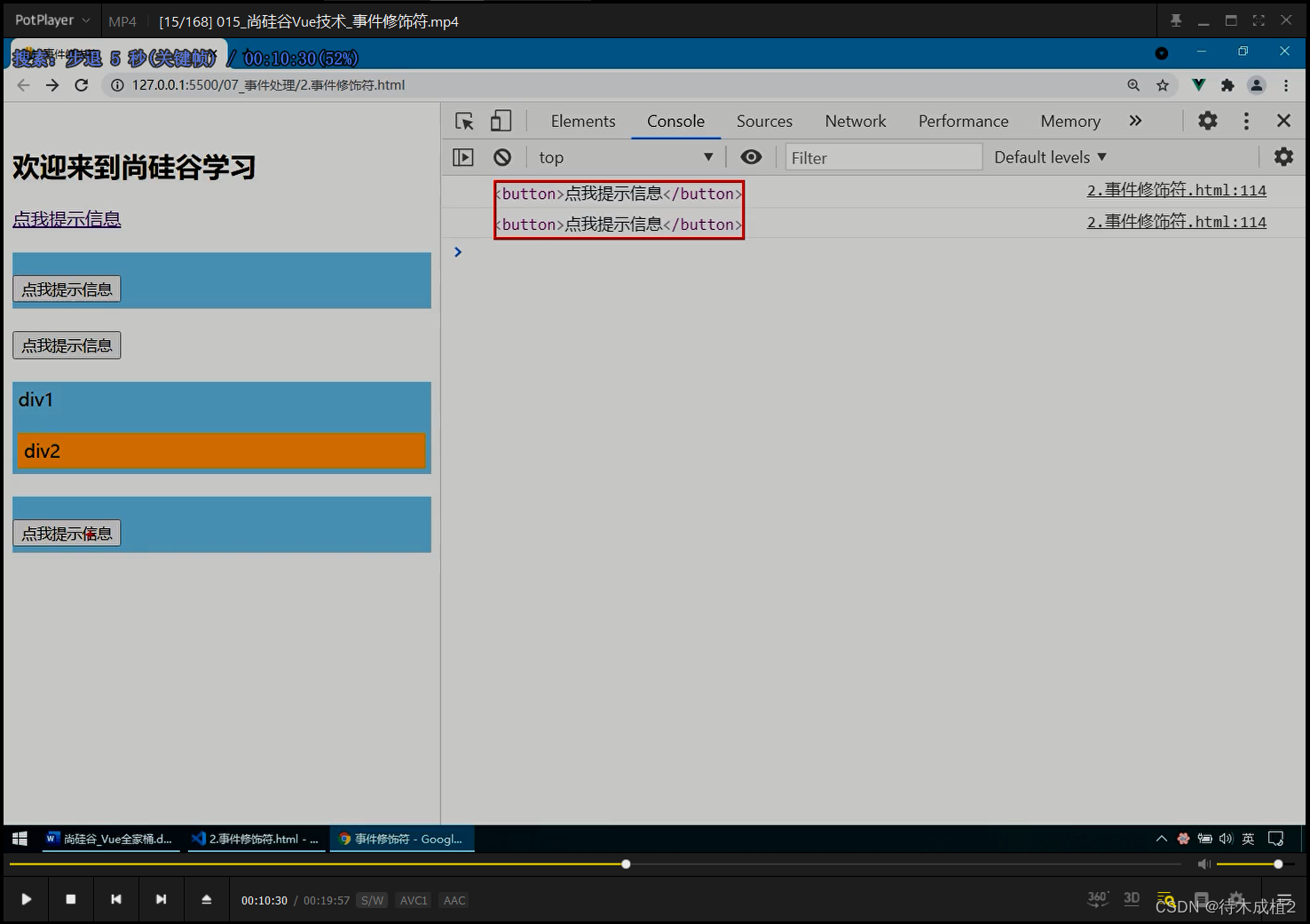
@click.once 外层加【event.target都是按钮,加了.once之后,只有是自己div才调用showInfo,也能组织冒泡】



@wheel.passive 【】
@scroll 滚动条 滚动:拉动滚动条、键盘上下键


@wheel 鼠标滚轮,就可以触发(及时到头)


滚动鼠标滚轮、触发demo函数调用、调用结束滚轮条往下走一丢丢、for循环导致卡顿。


@wheel.passive 【立即解决,只计算,但是滚动条不动的问题】


@scroll 不存在这个问题
移动端项目,passive都会用一下
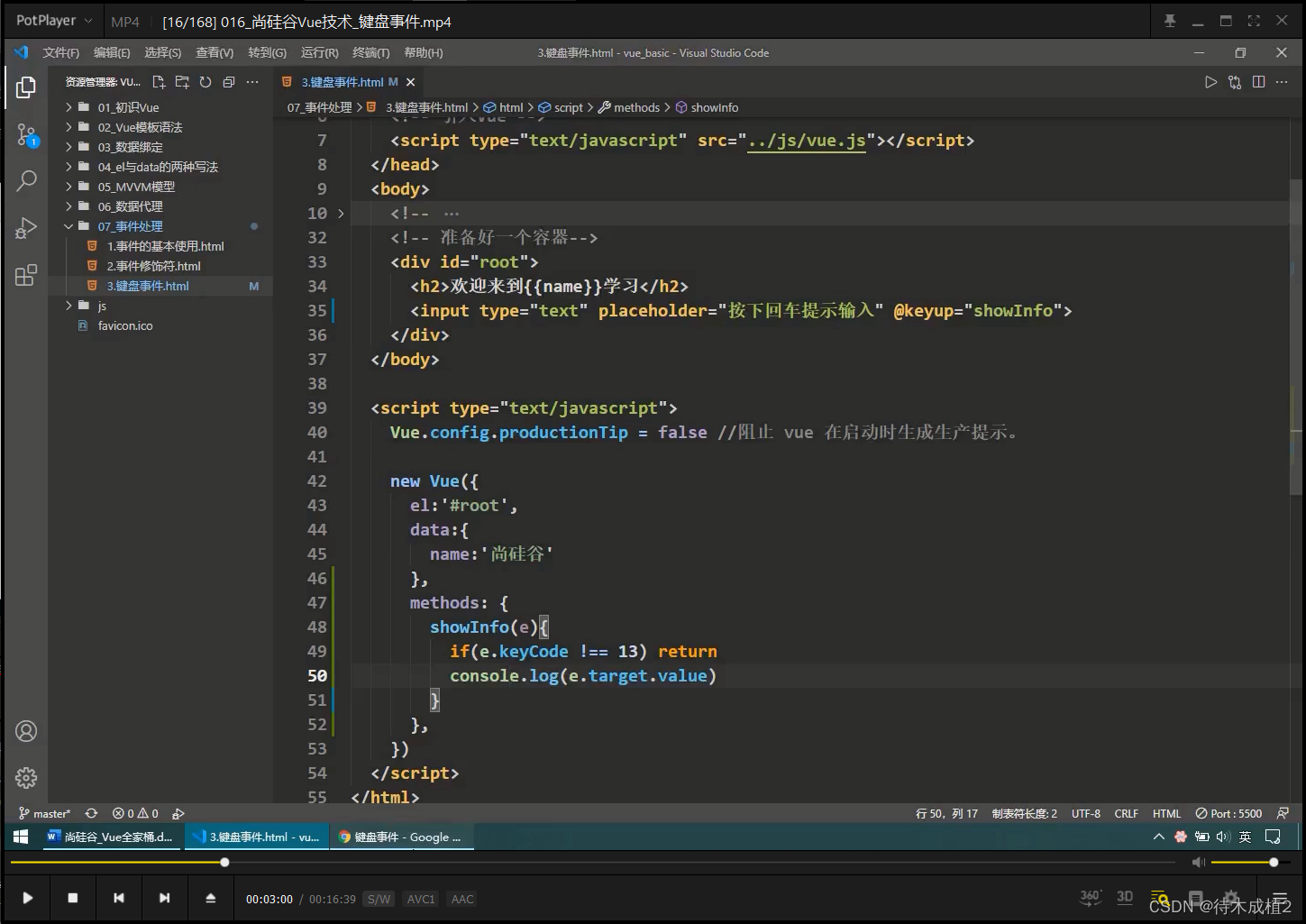
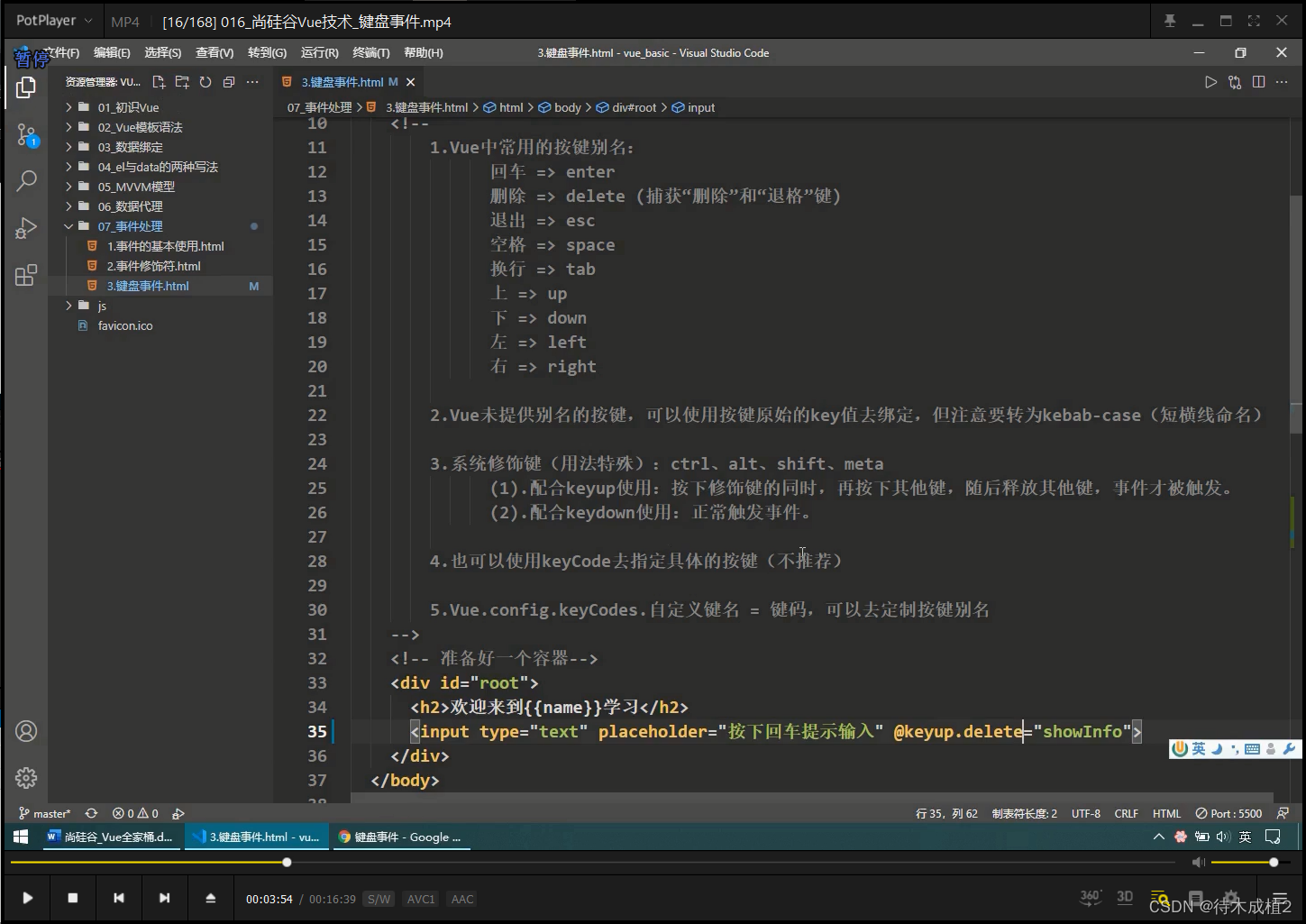
vue2 键盘事件【16:39】
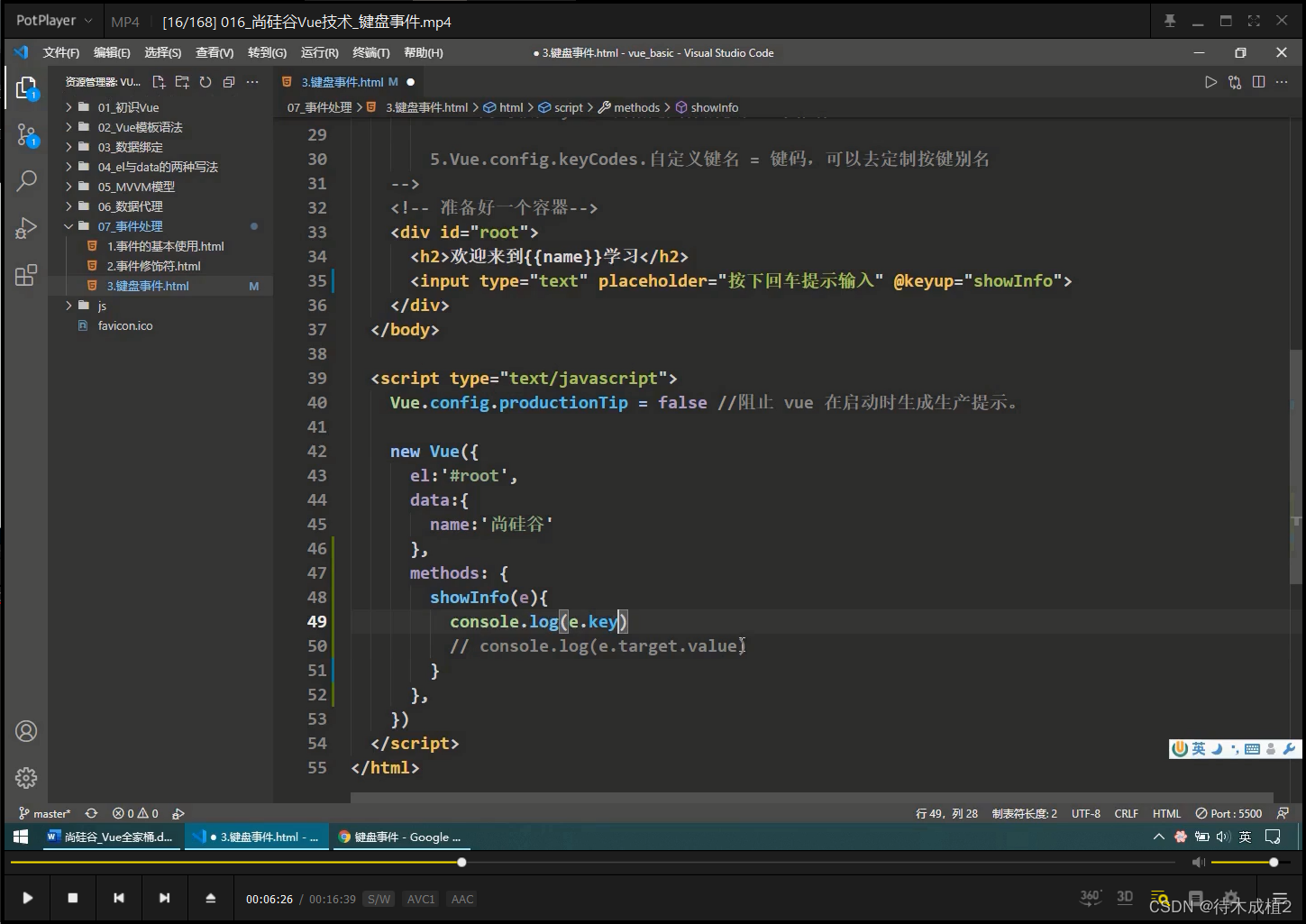
@keyup 是抬起松开键盘, @keydown 是按下键盘
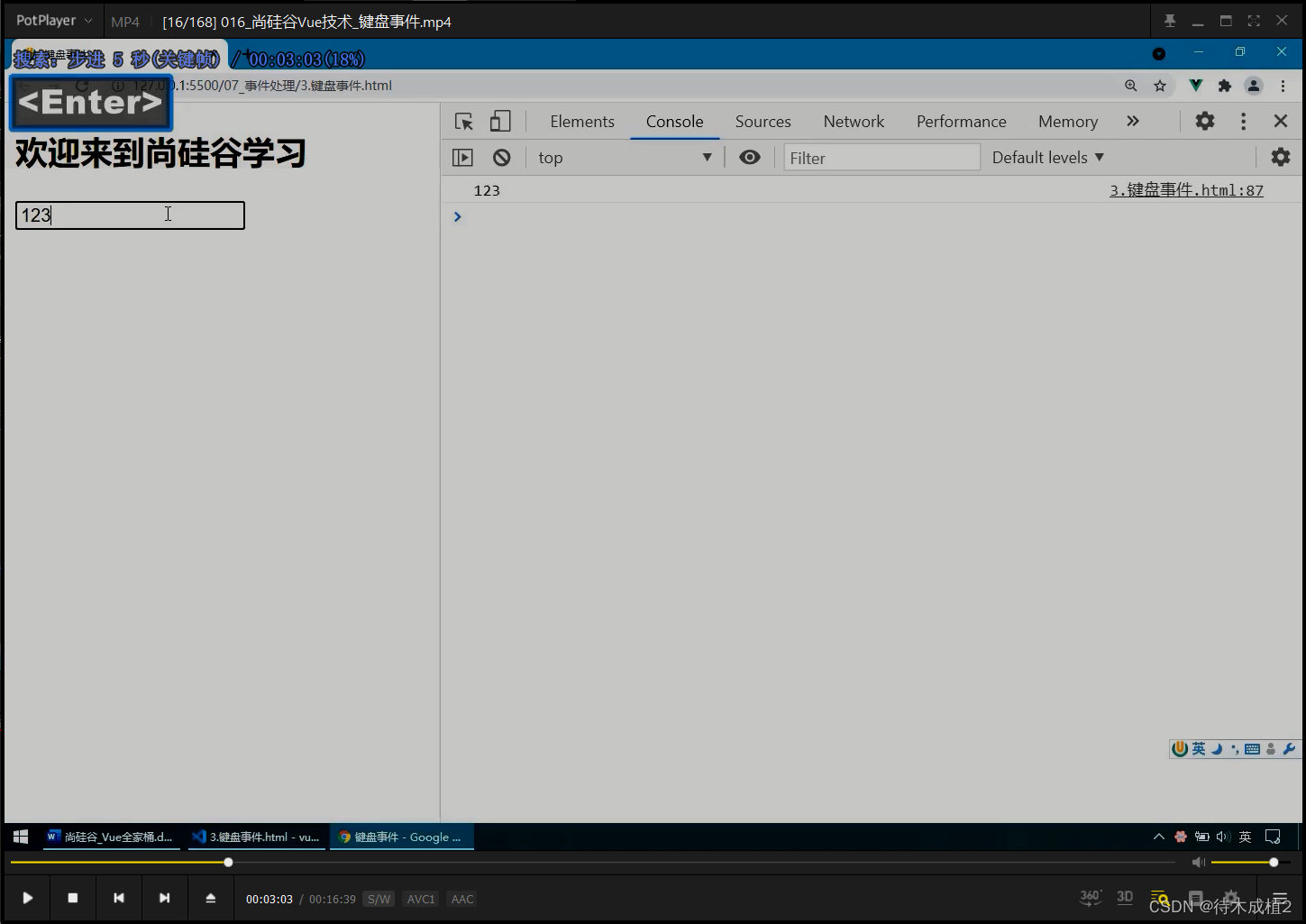
键盘按下任何,都会触发函数


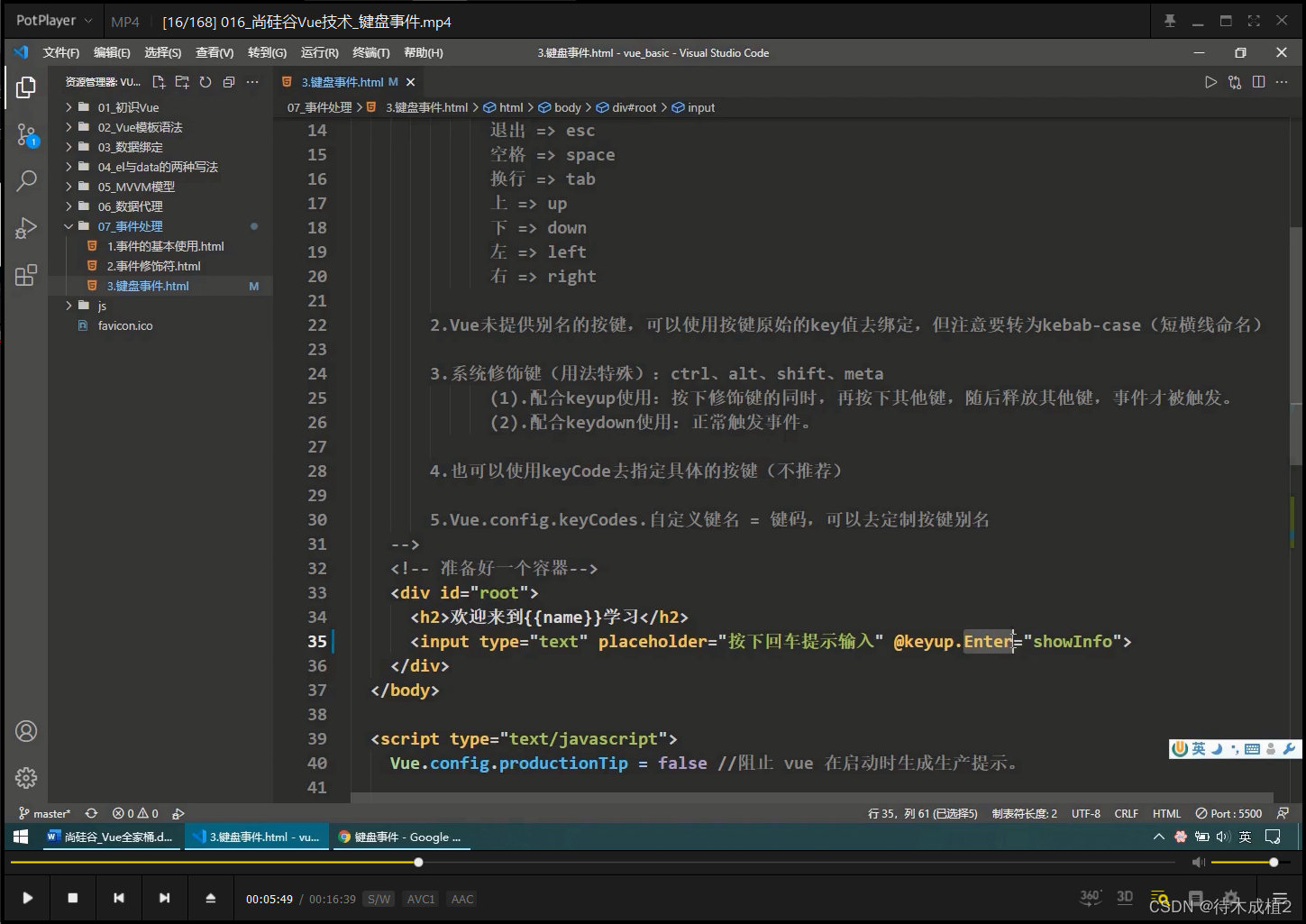
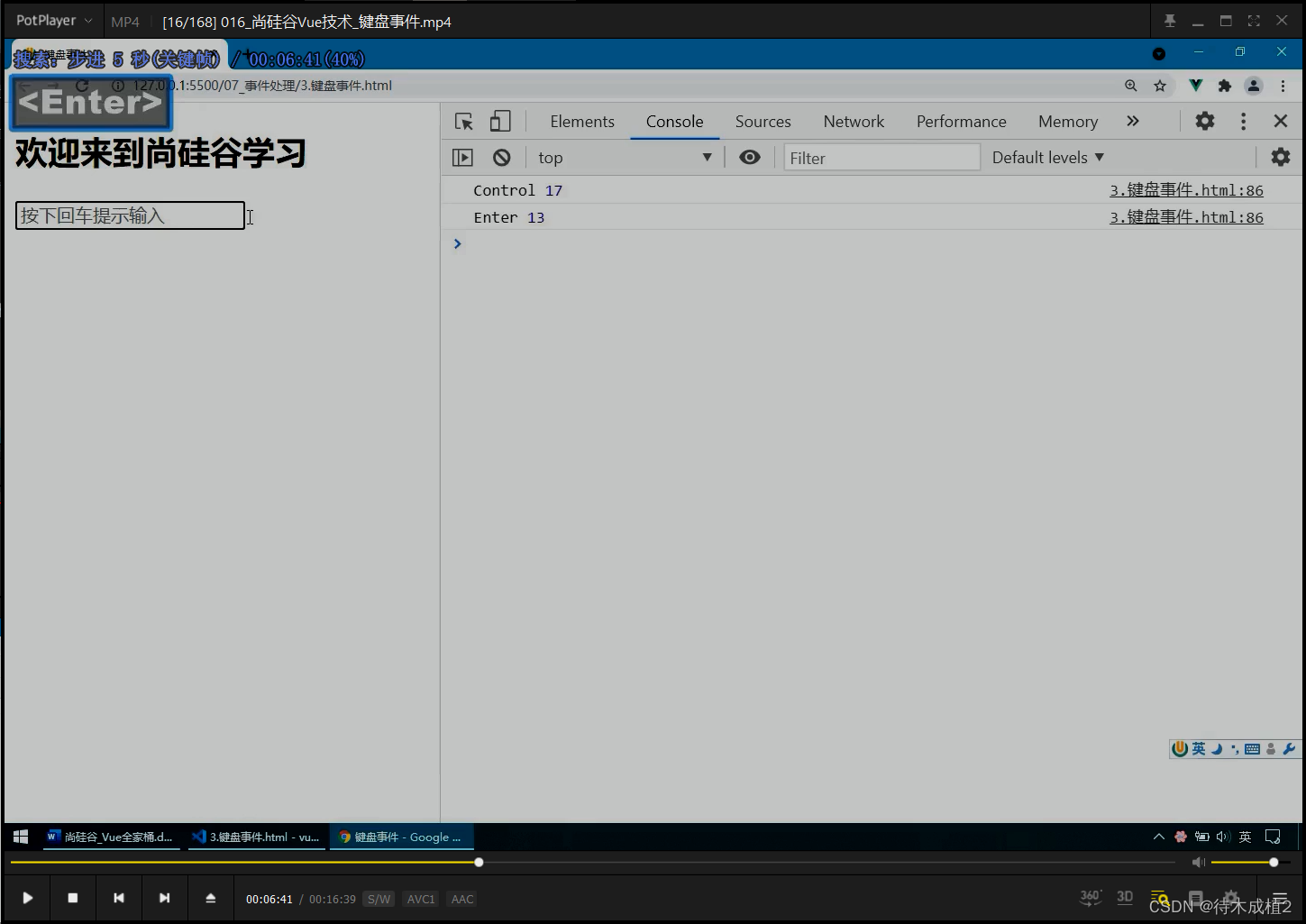
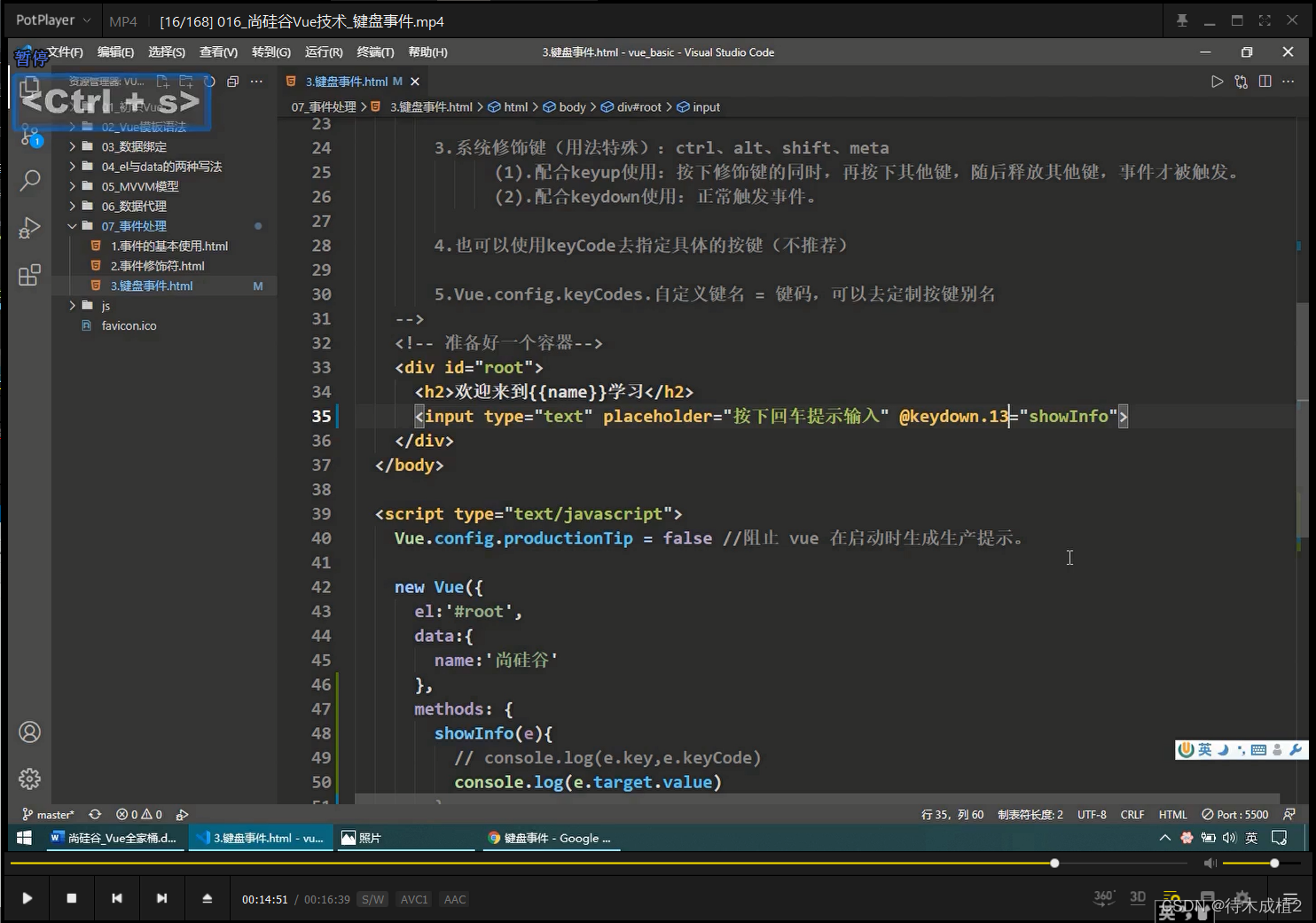
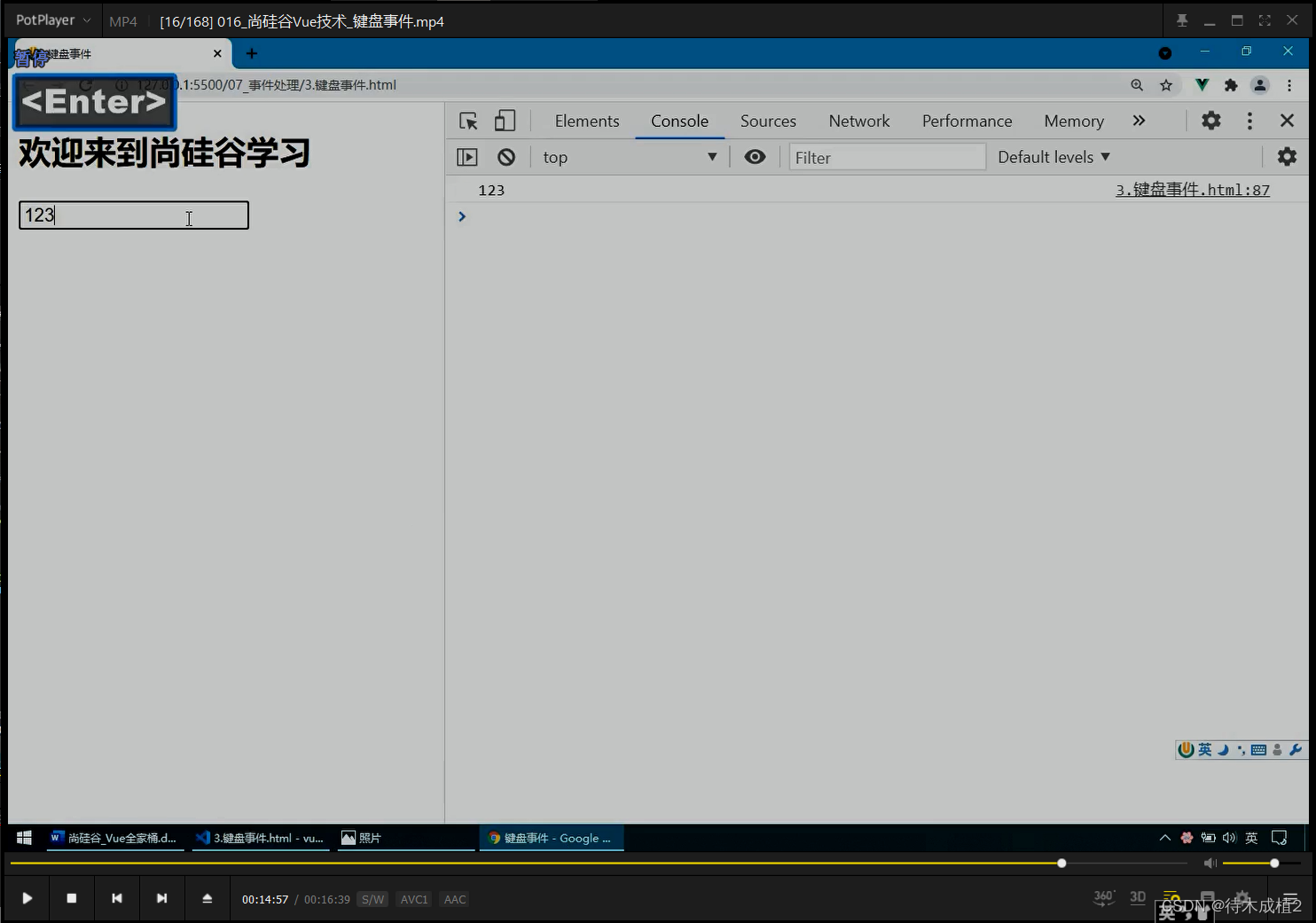
键盘按下 【回车enter】13 , 才触发



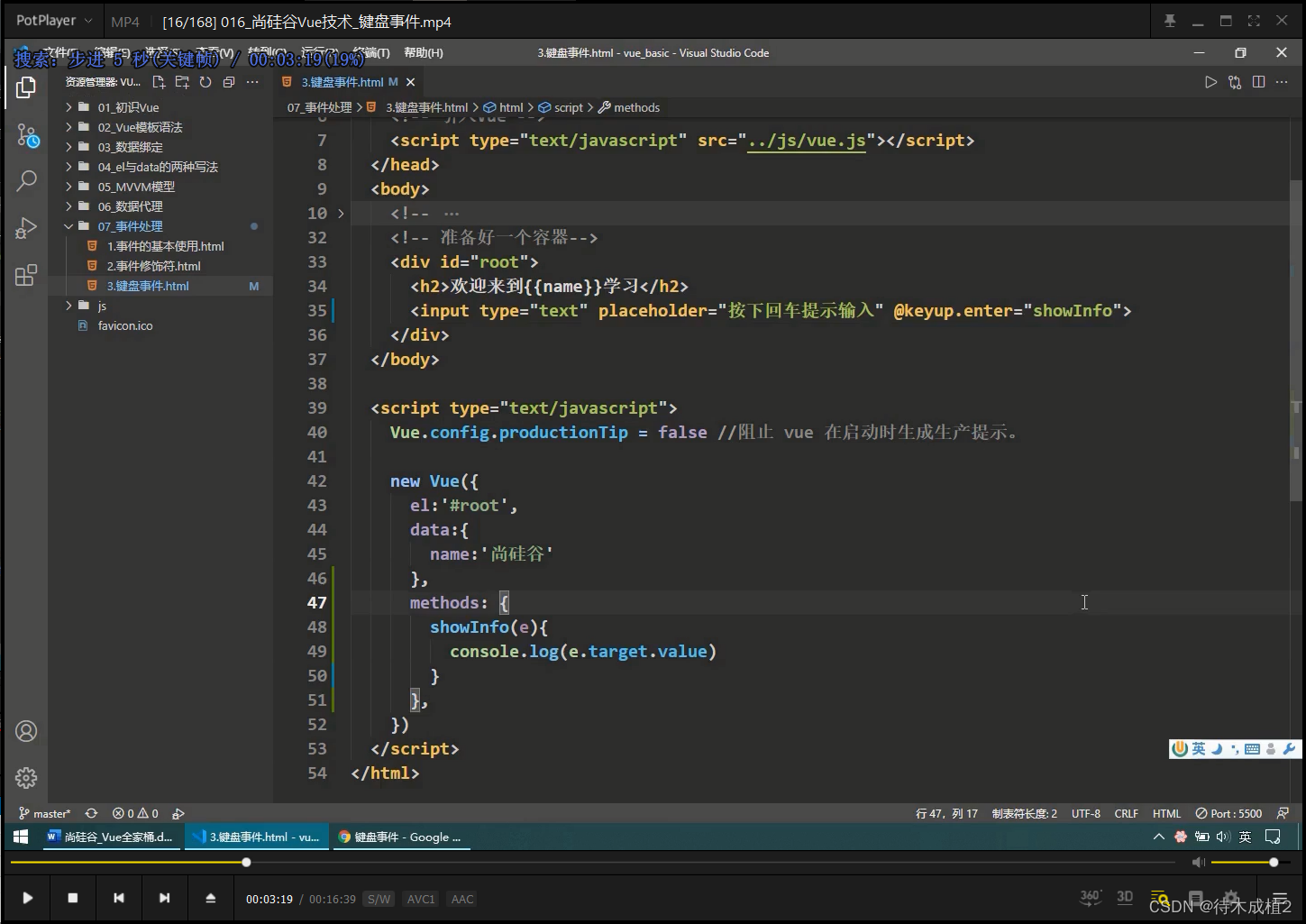
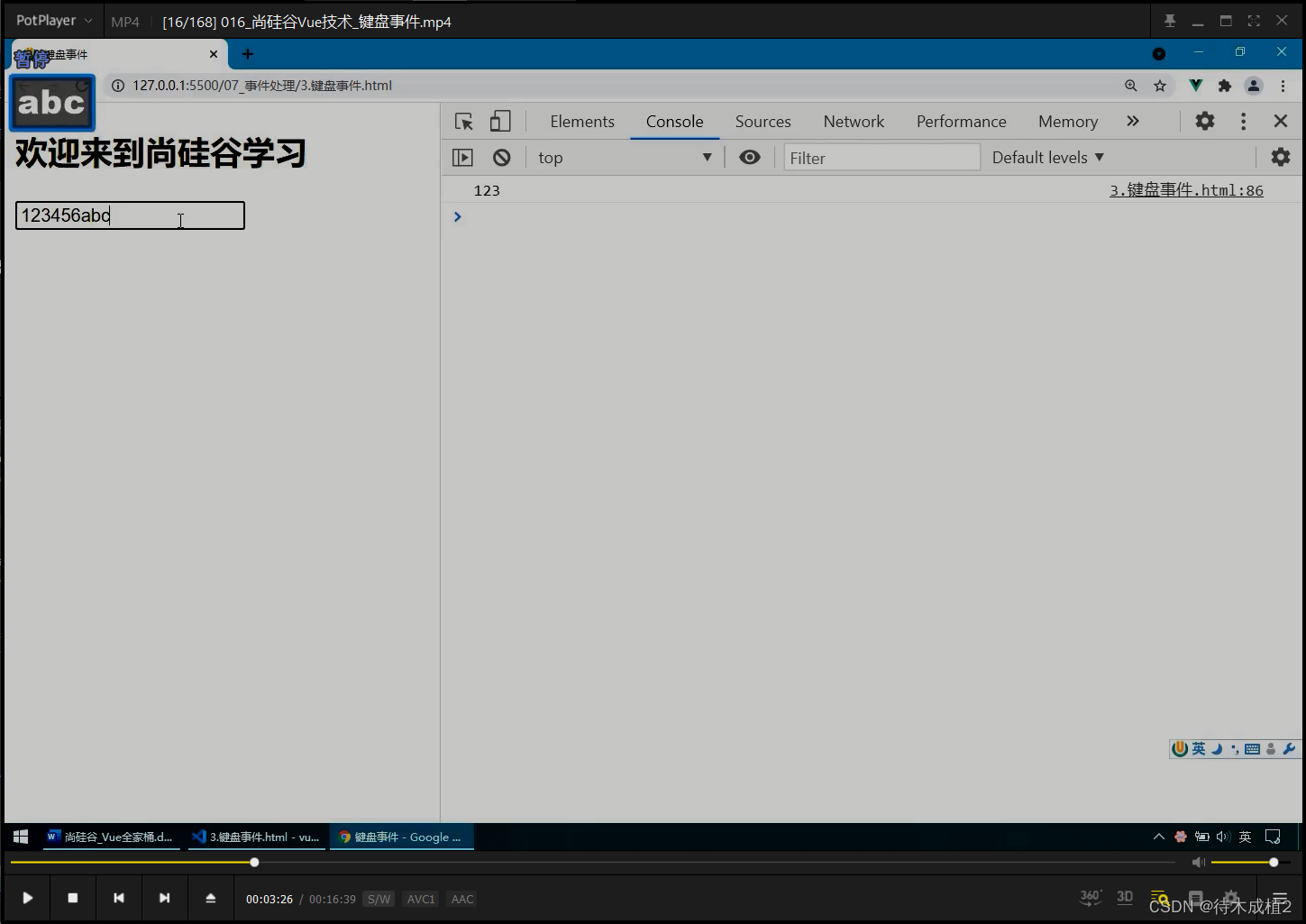
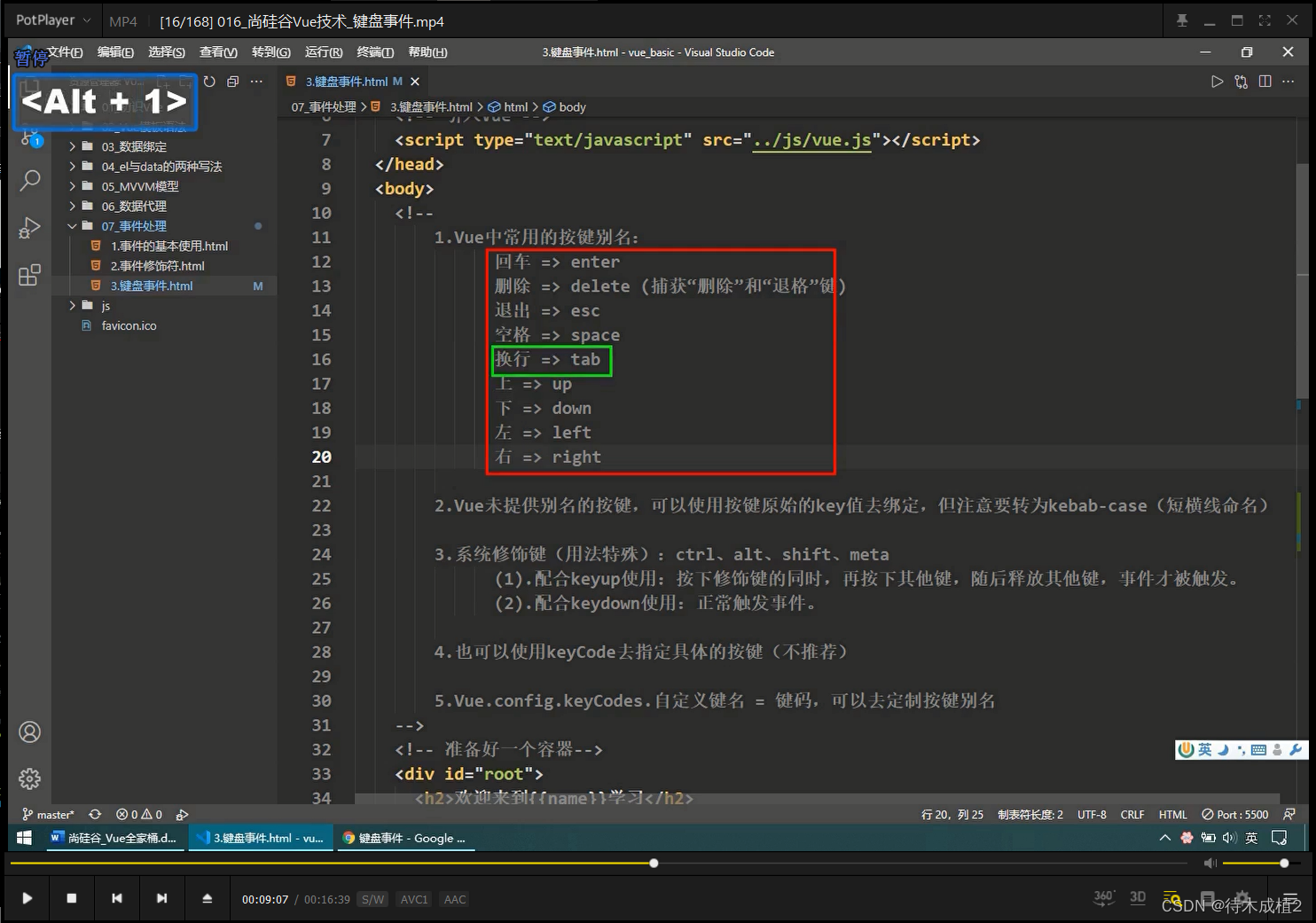
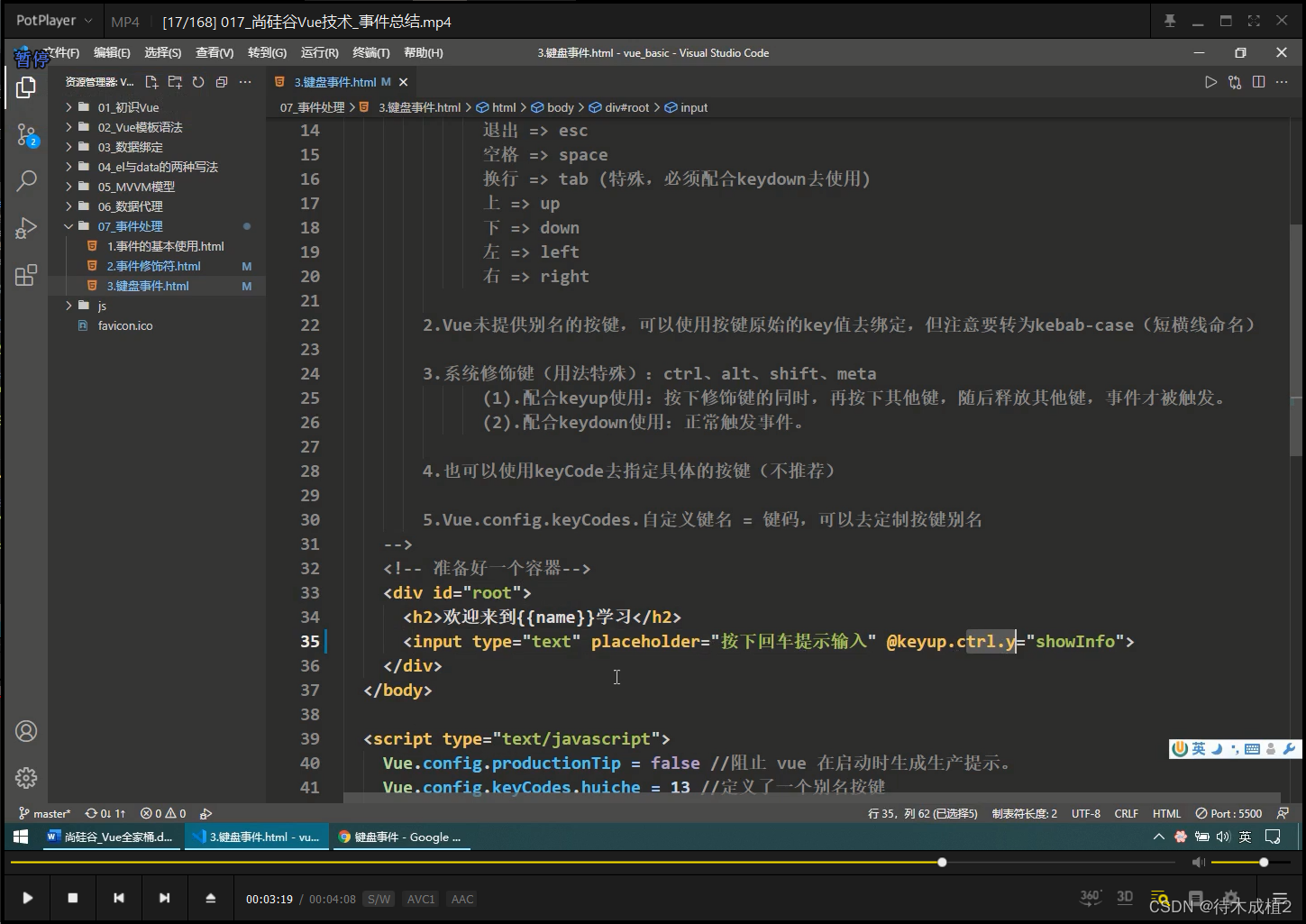
@keyup.enter



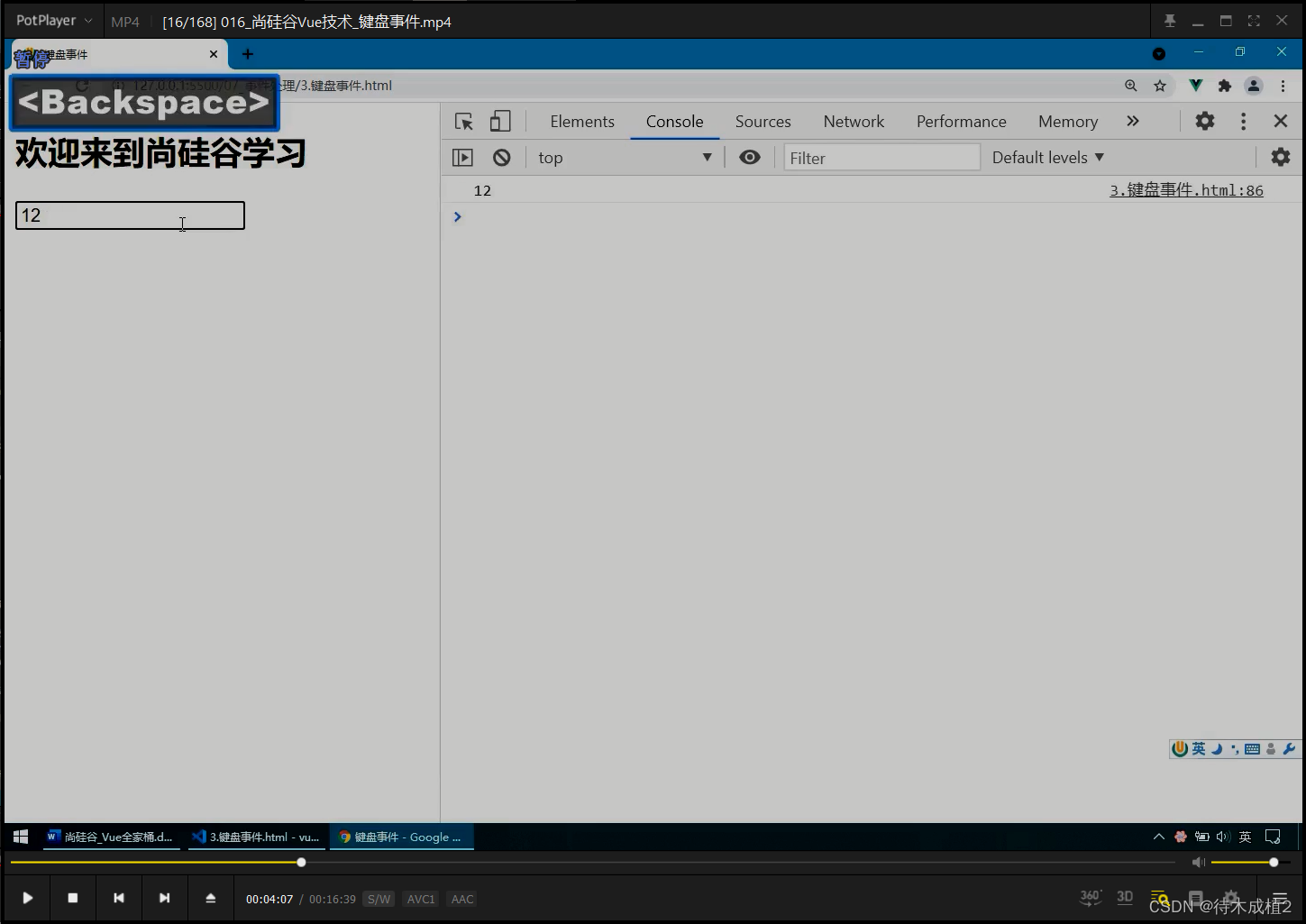
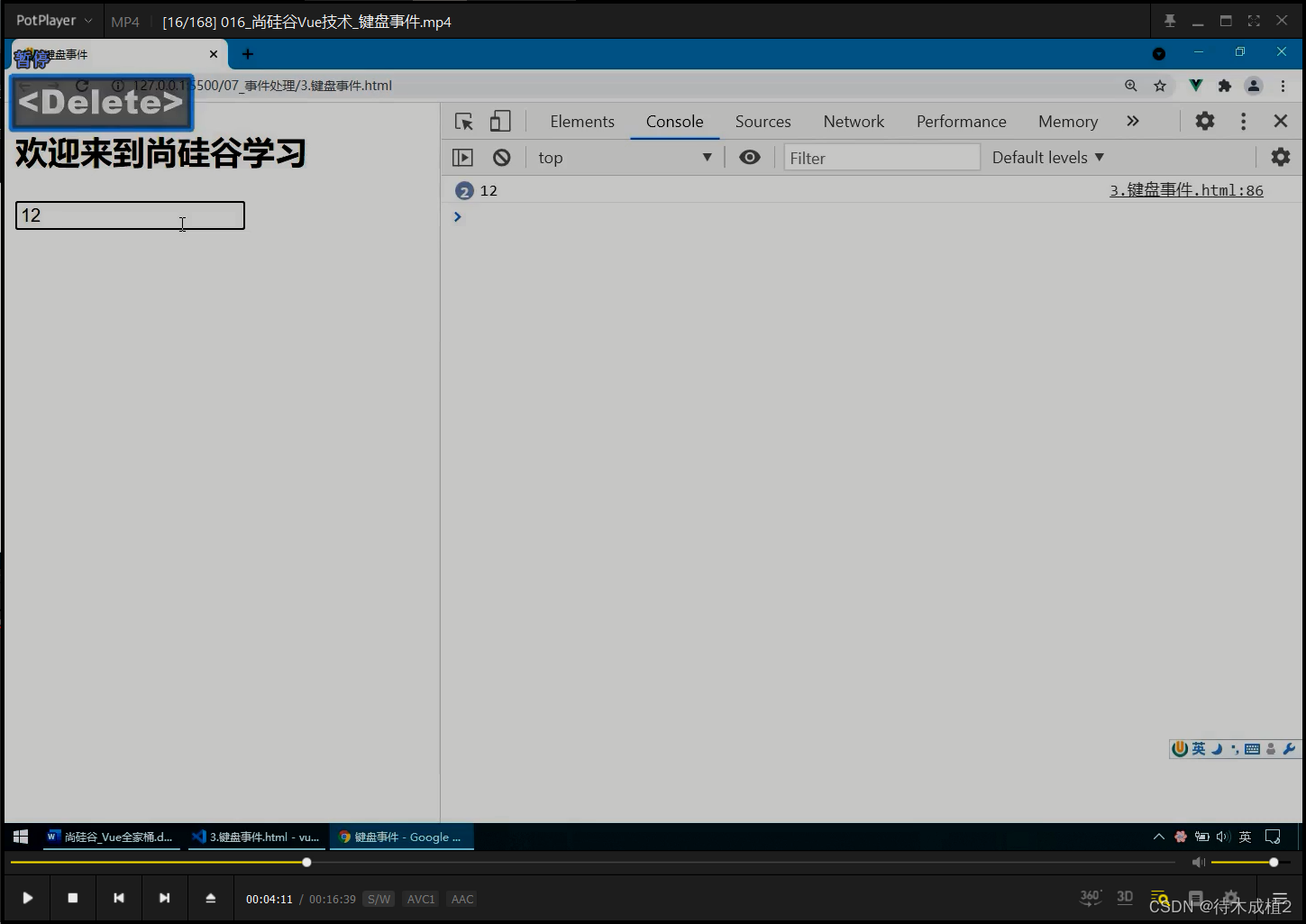
@keyup.delete 删除delete & 退格backspace 两个




@keyup. 真正的名字Enter


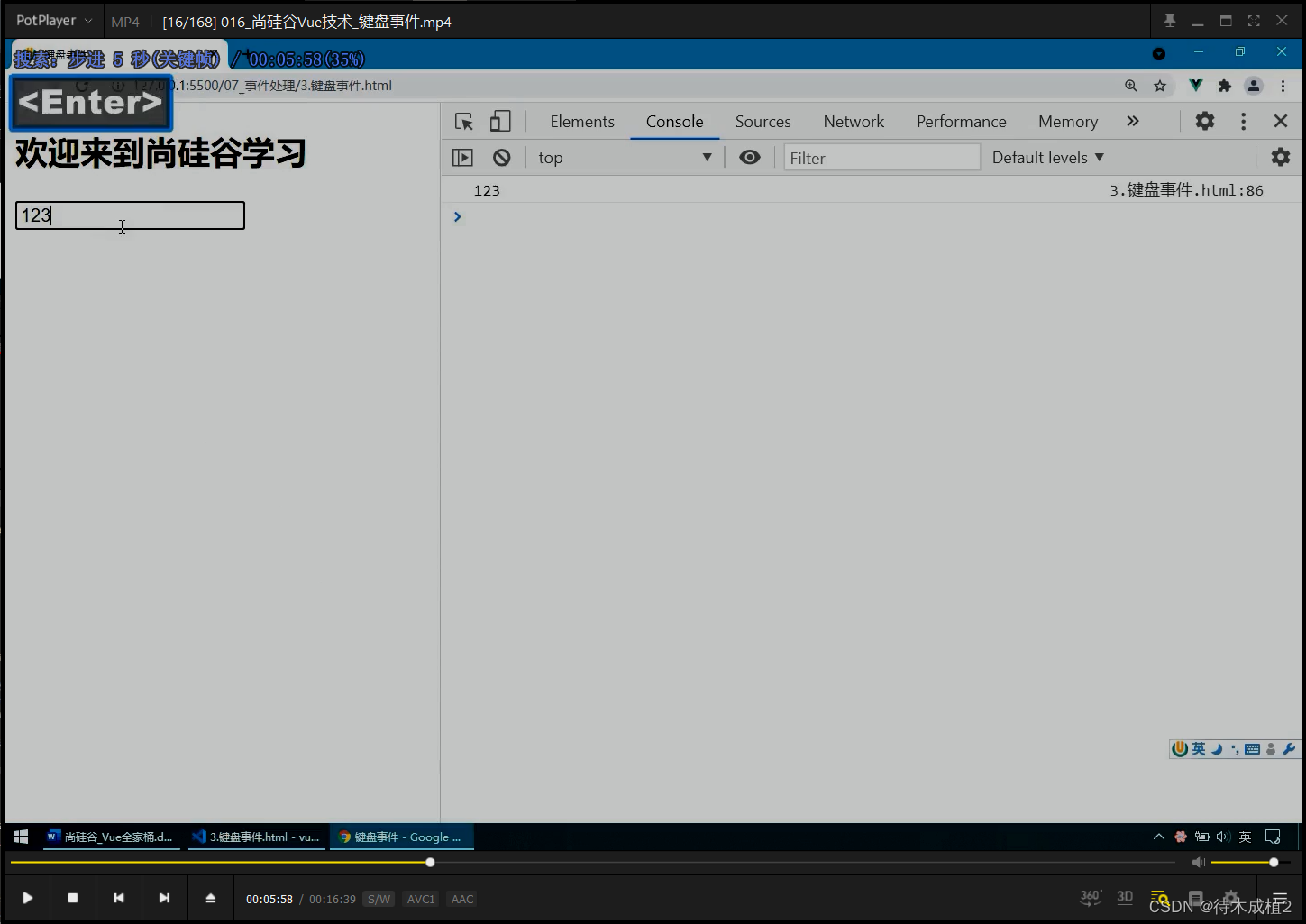
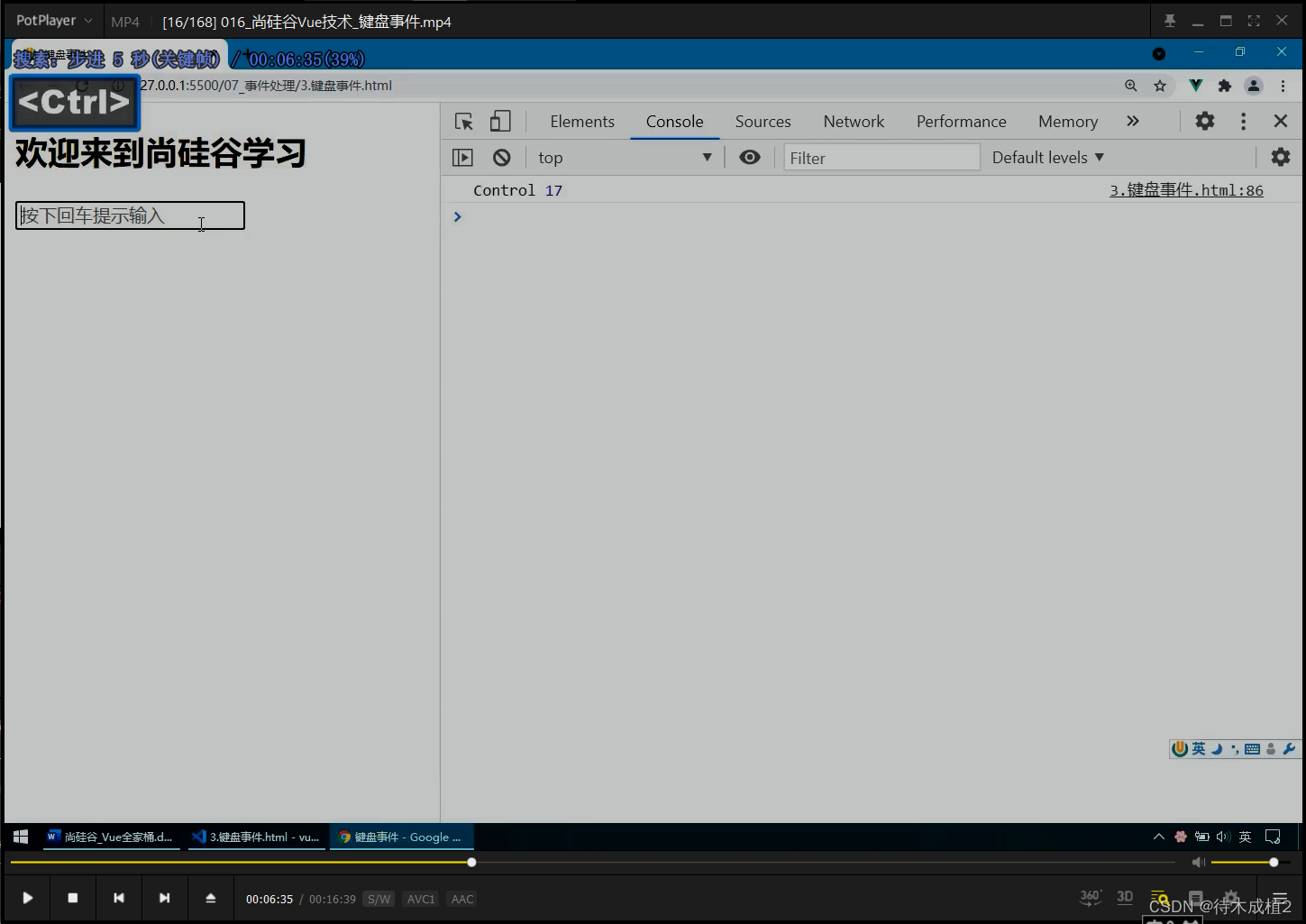
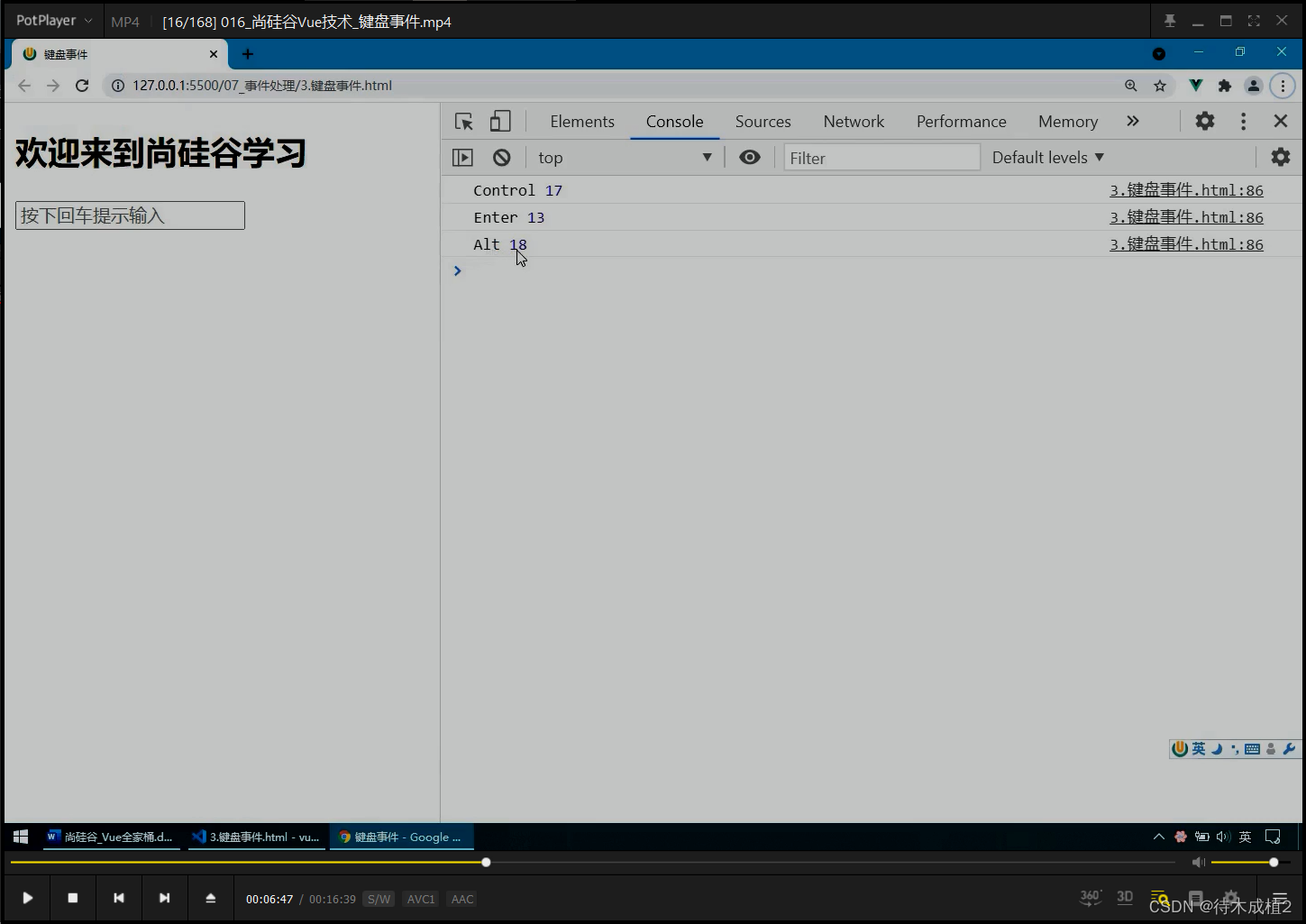
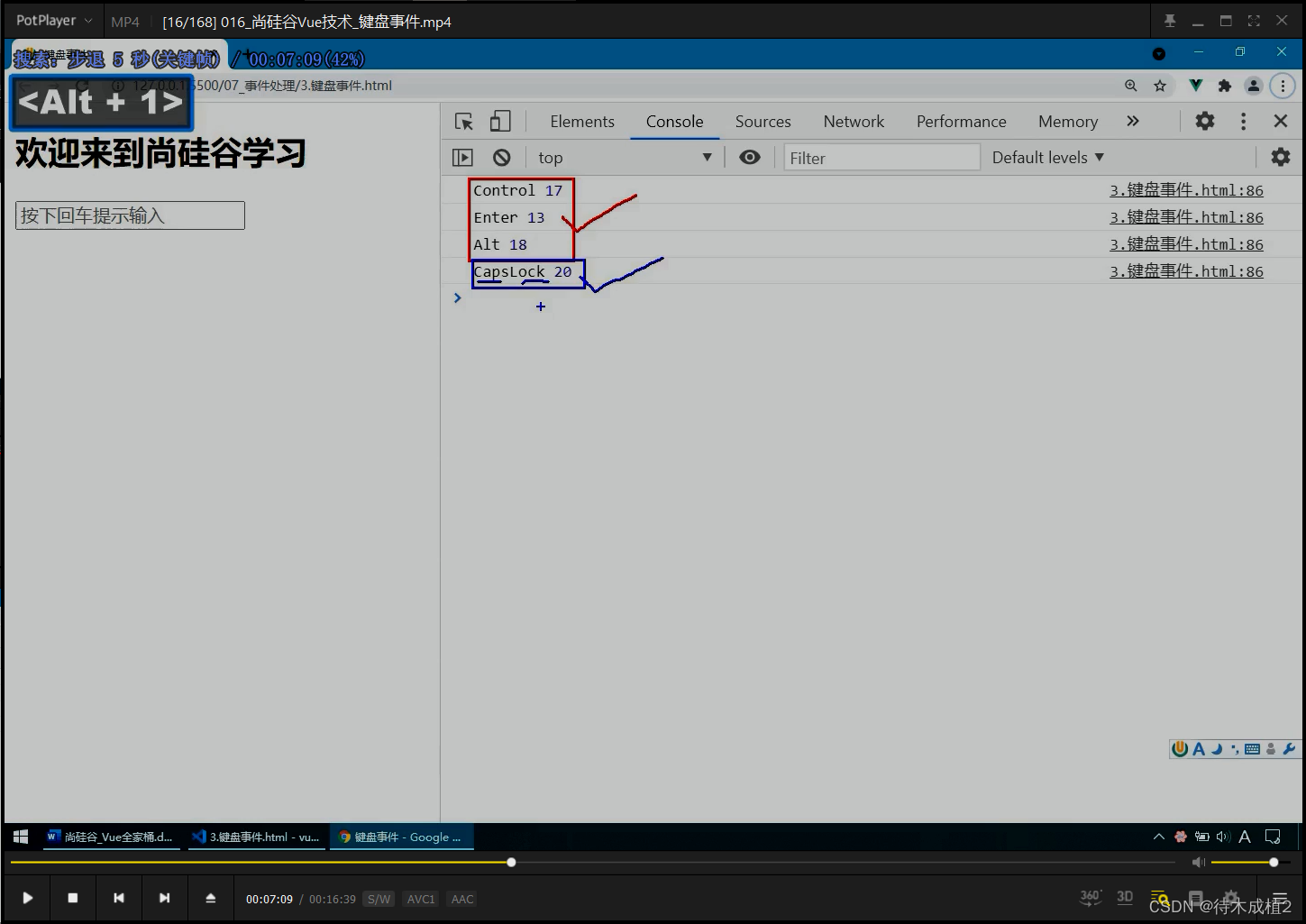
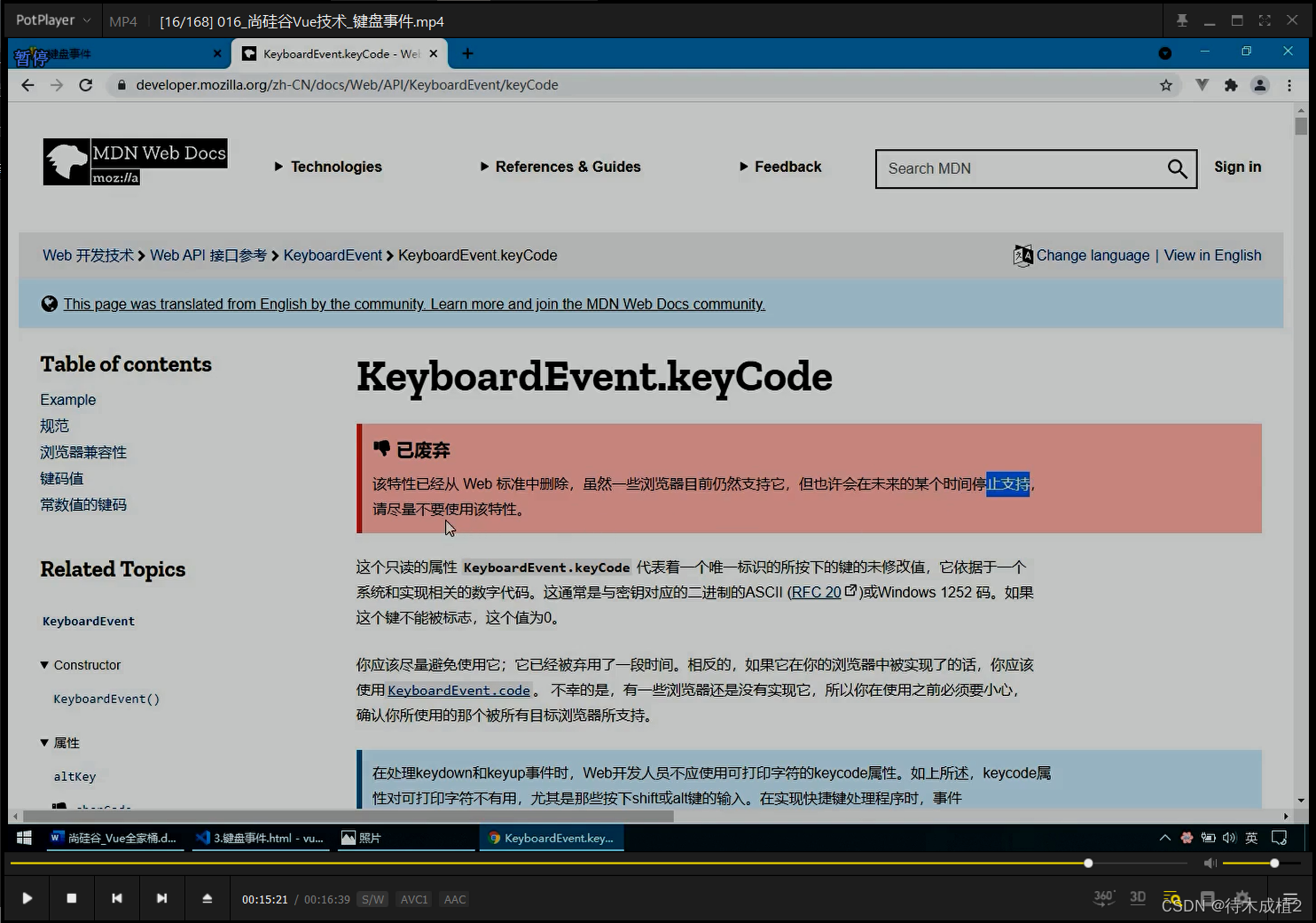
event.keycode 是编码 ,event.key 是按键名字

ctrl

enter

alt

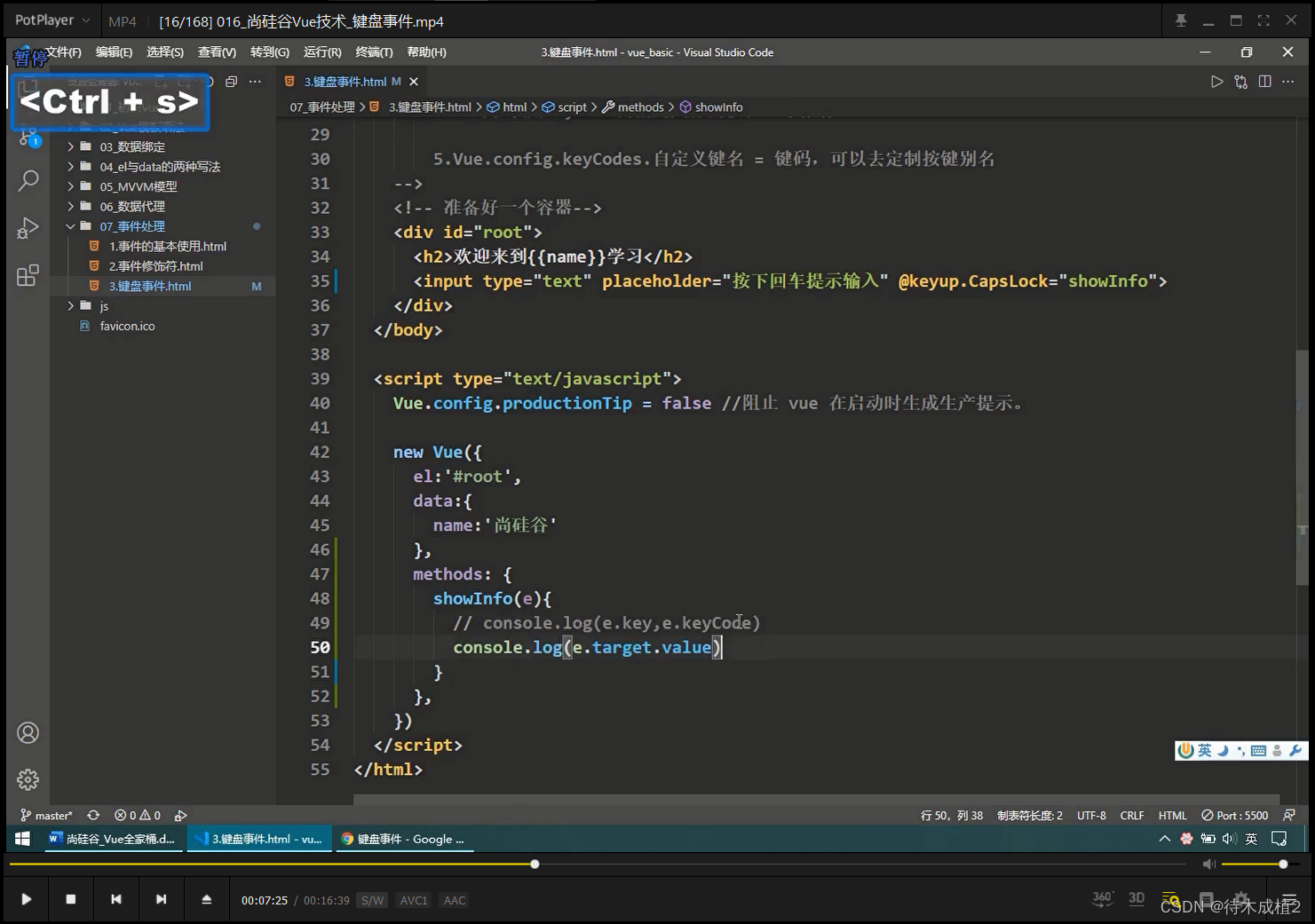
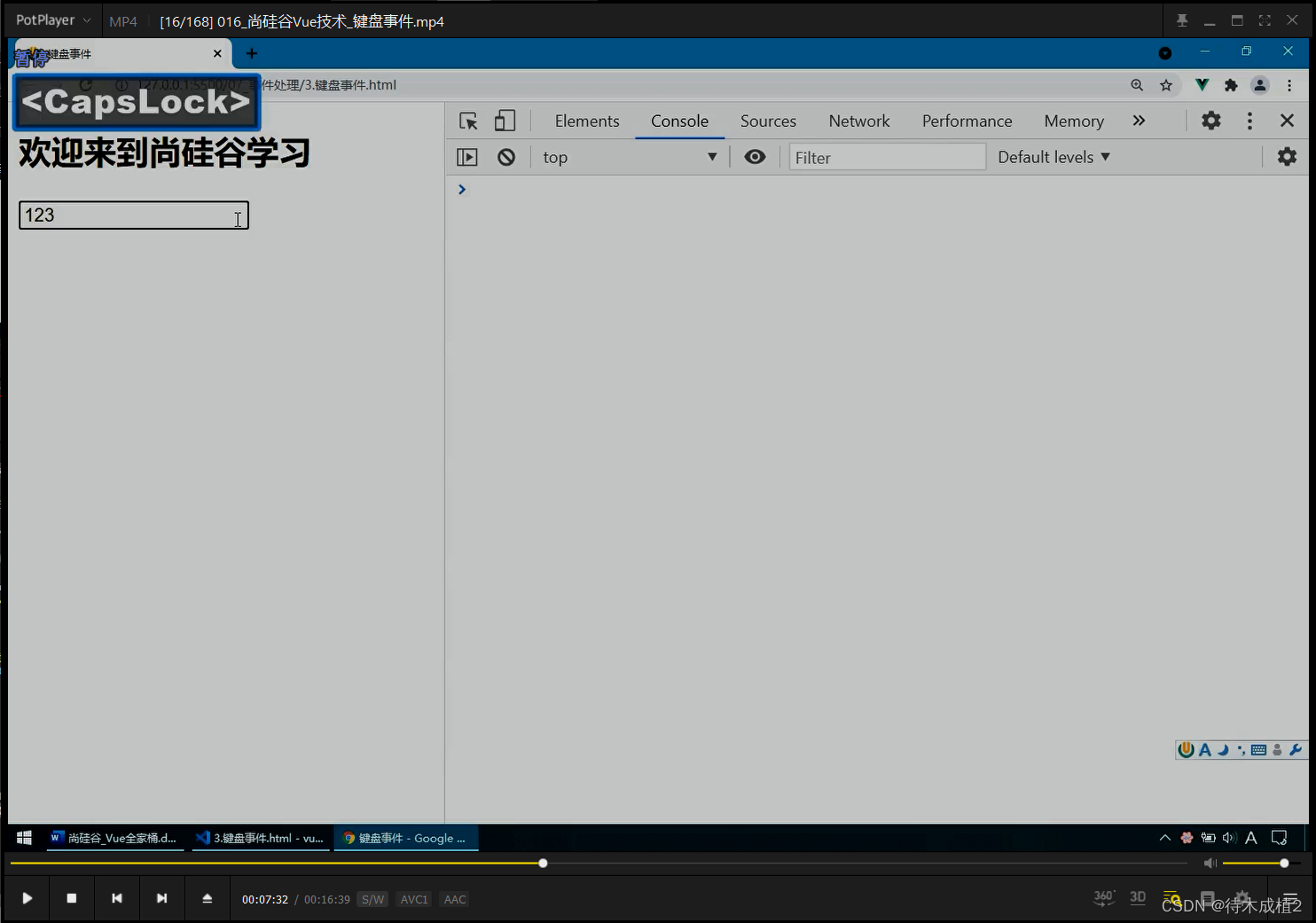
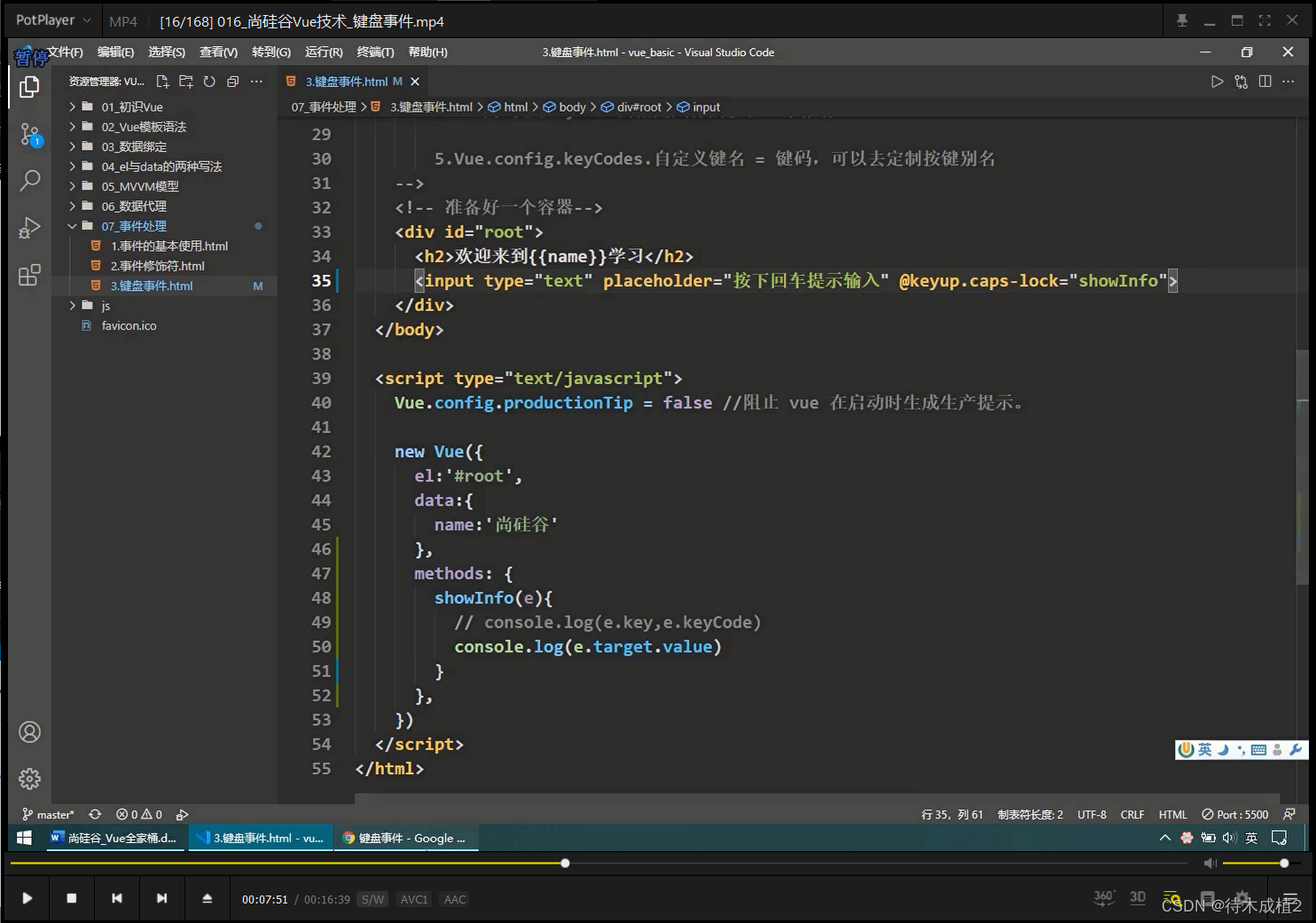
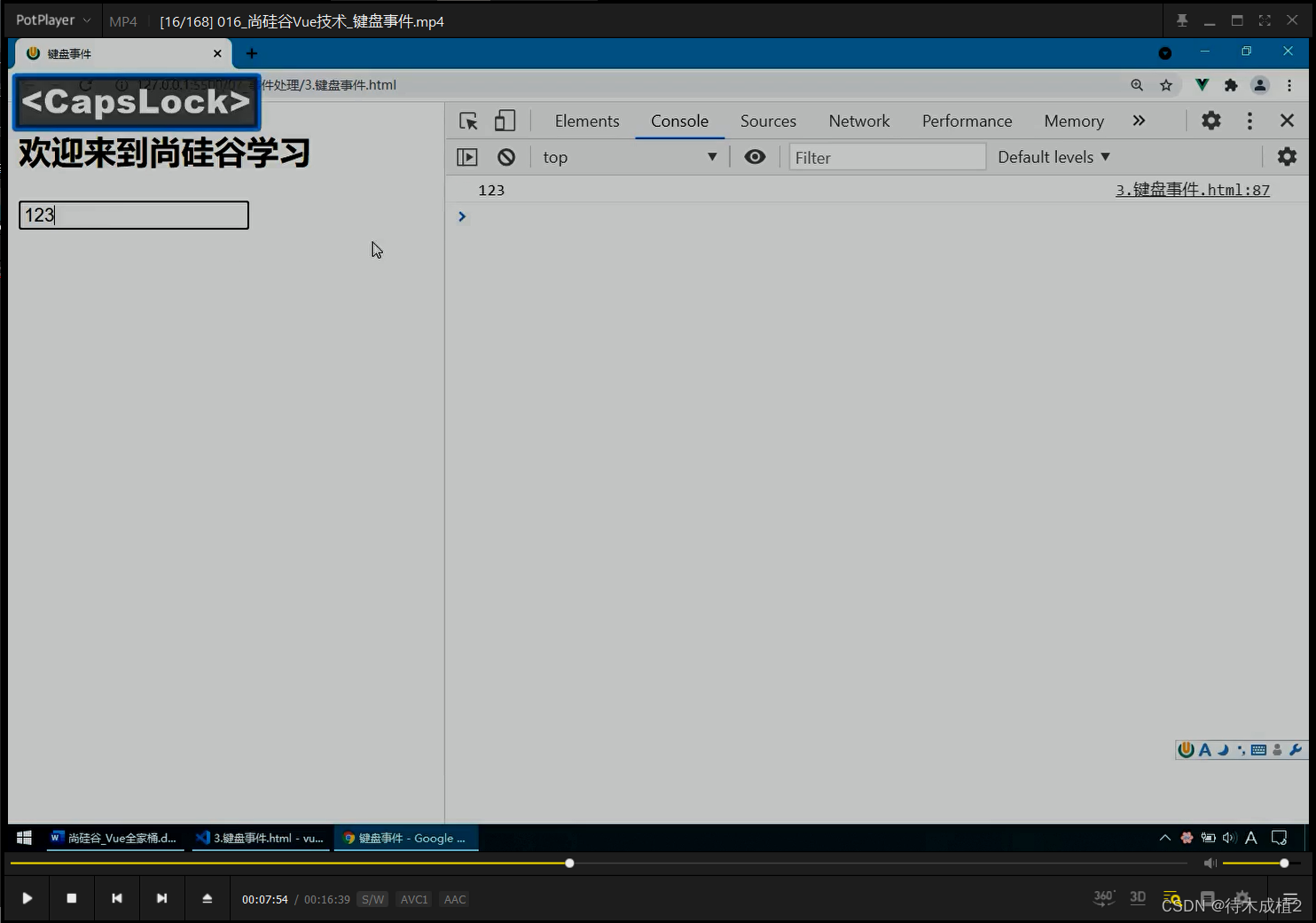
capslock 两个单词,都要小写用 “-” 连接,caps-lock






不是所有的按键 都可以捕获 (比如 : 音量、光线亮度)

tab 不能使用up,使用down


@keyup.tab 浏览器 的 焦点跑走



@keydown.tab 可以捕获,但是任然会切走

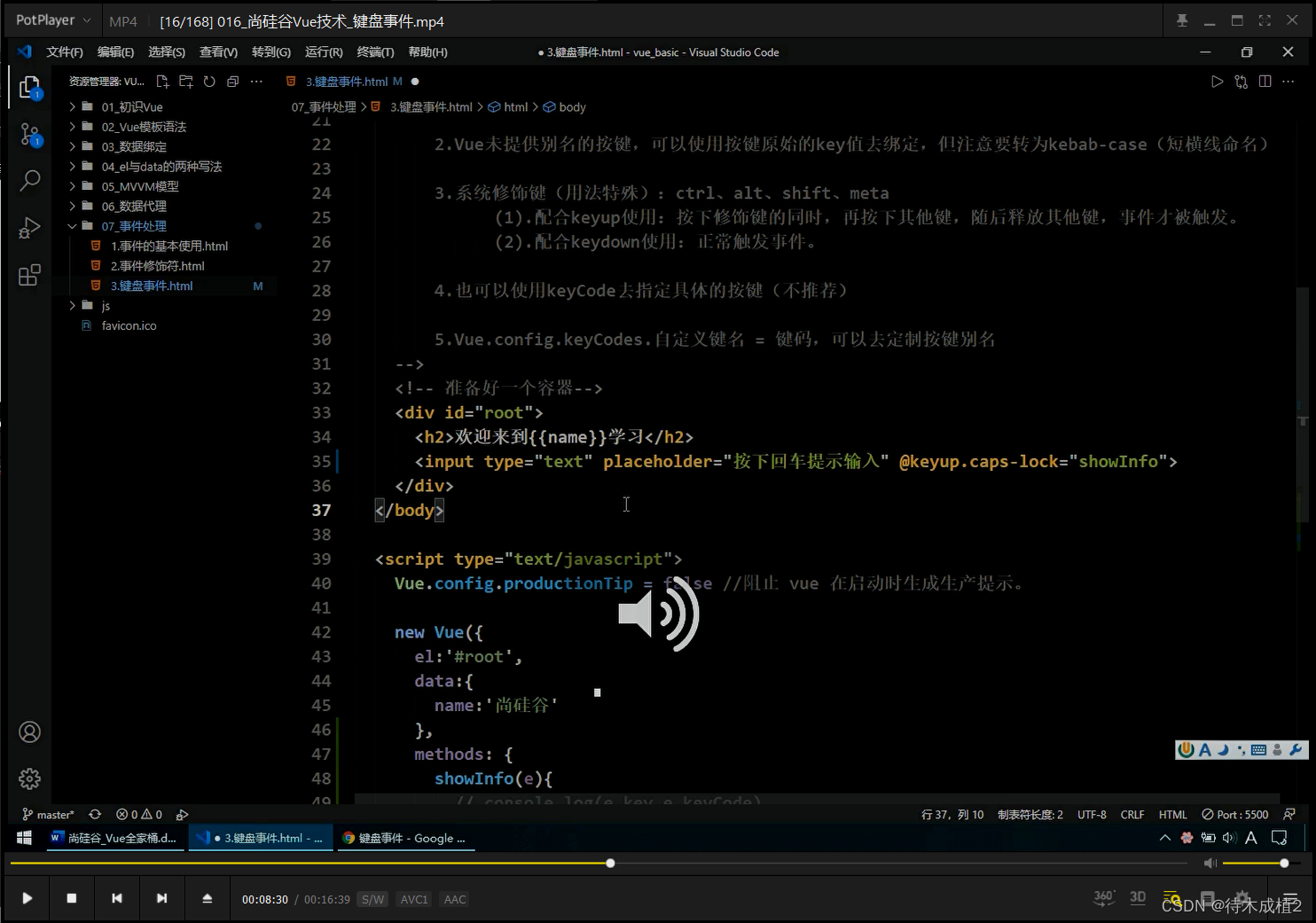
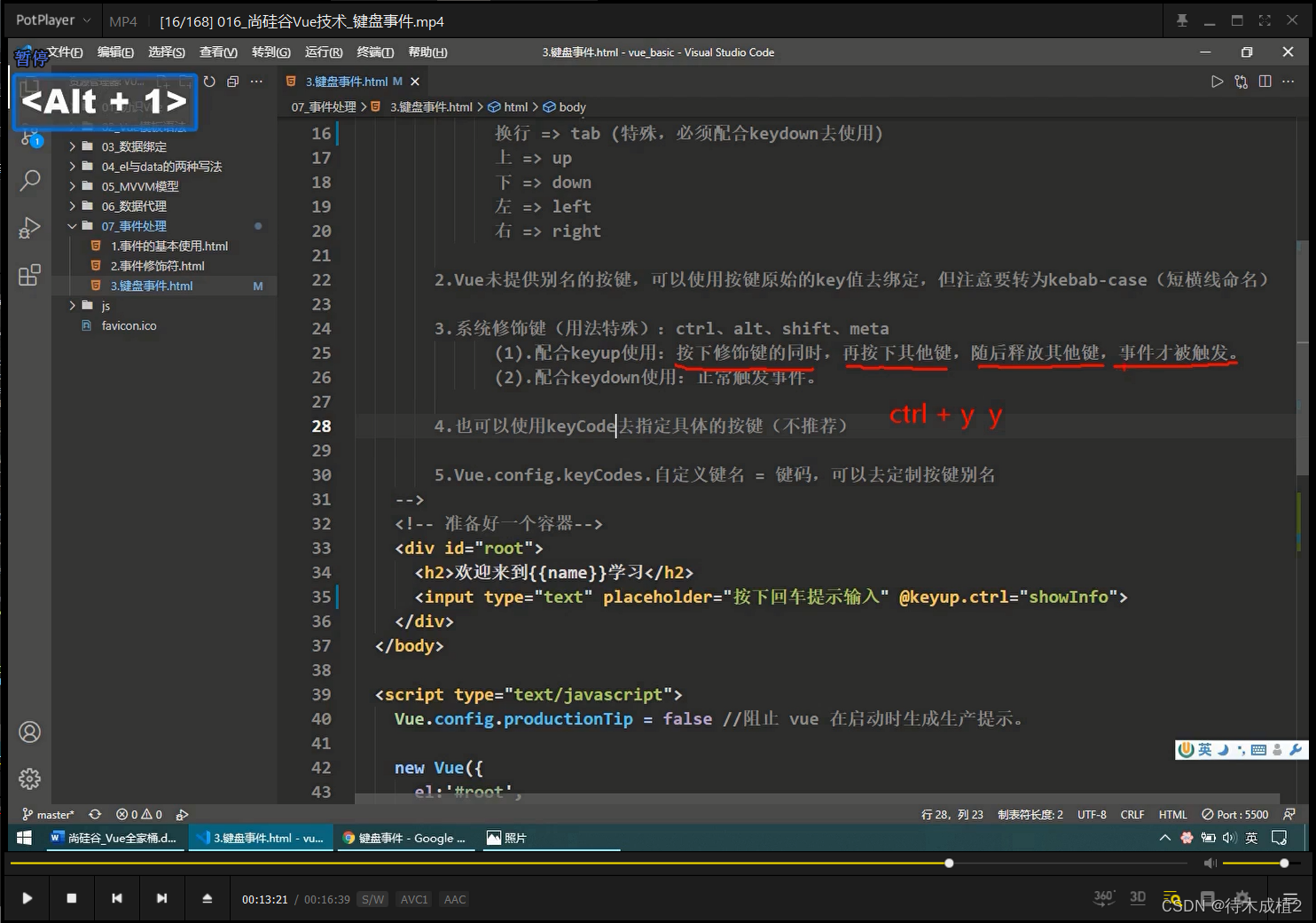
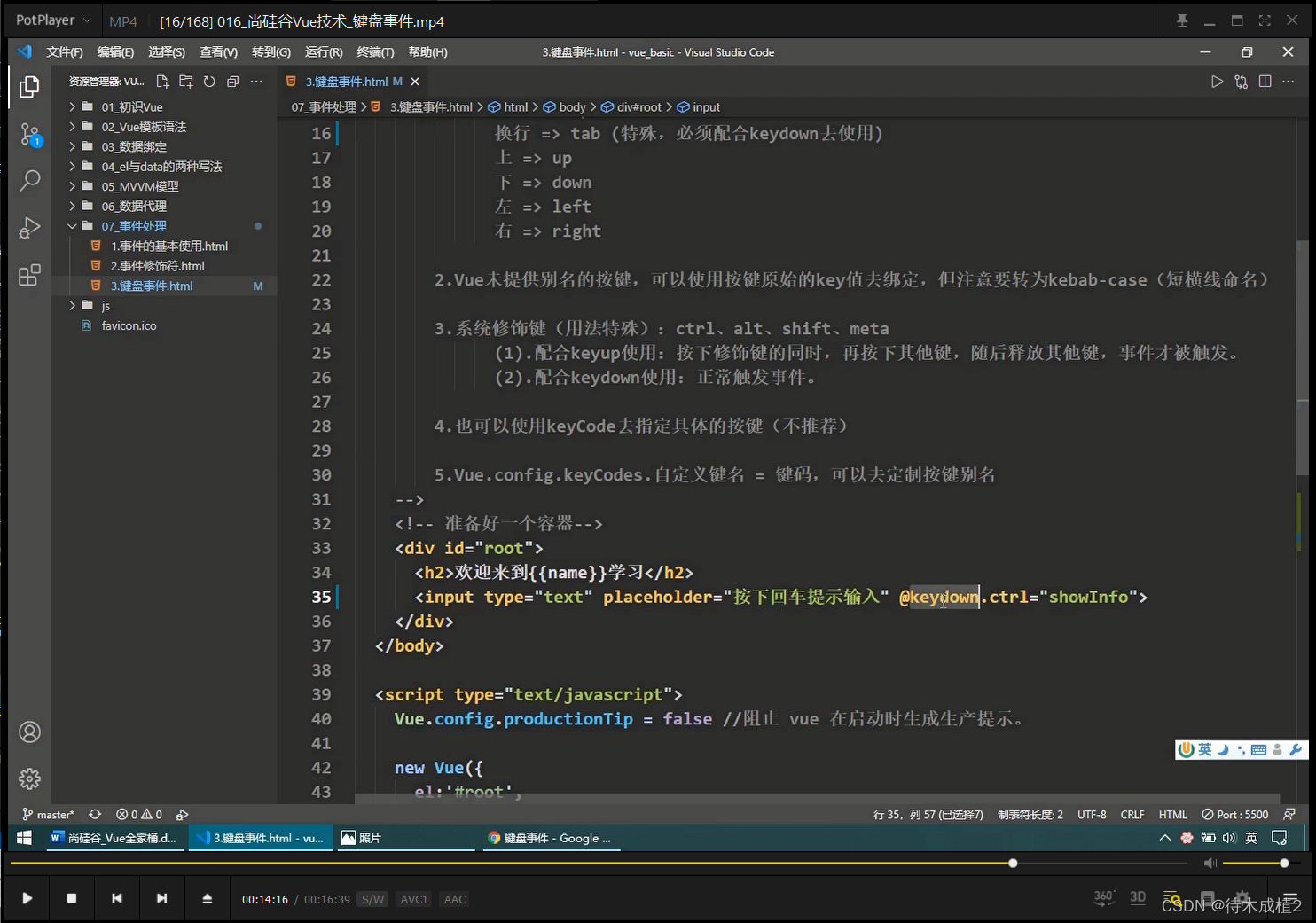
系统修饰键 4个 @key up / down 都可以用
@keyup


@keydown


meta : windows的方片win键 , 苹果的command键


其他 系统修饰按键


字符码 ASCII : 不建议使用
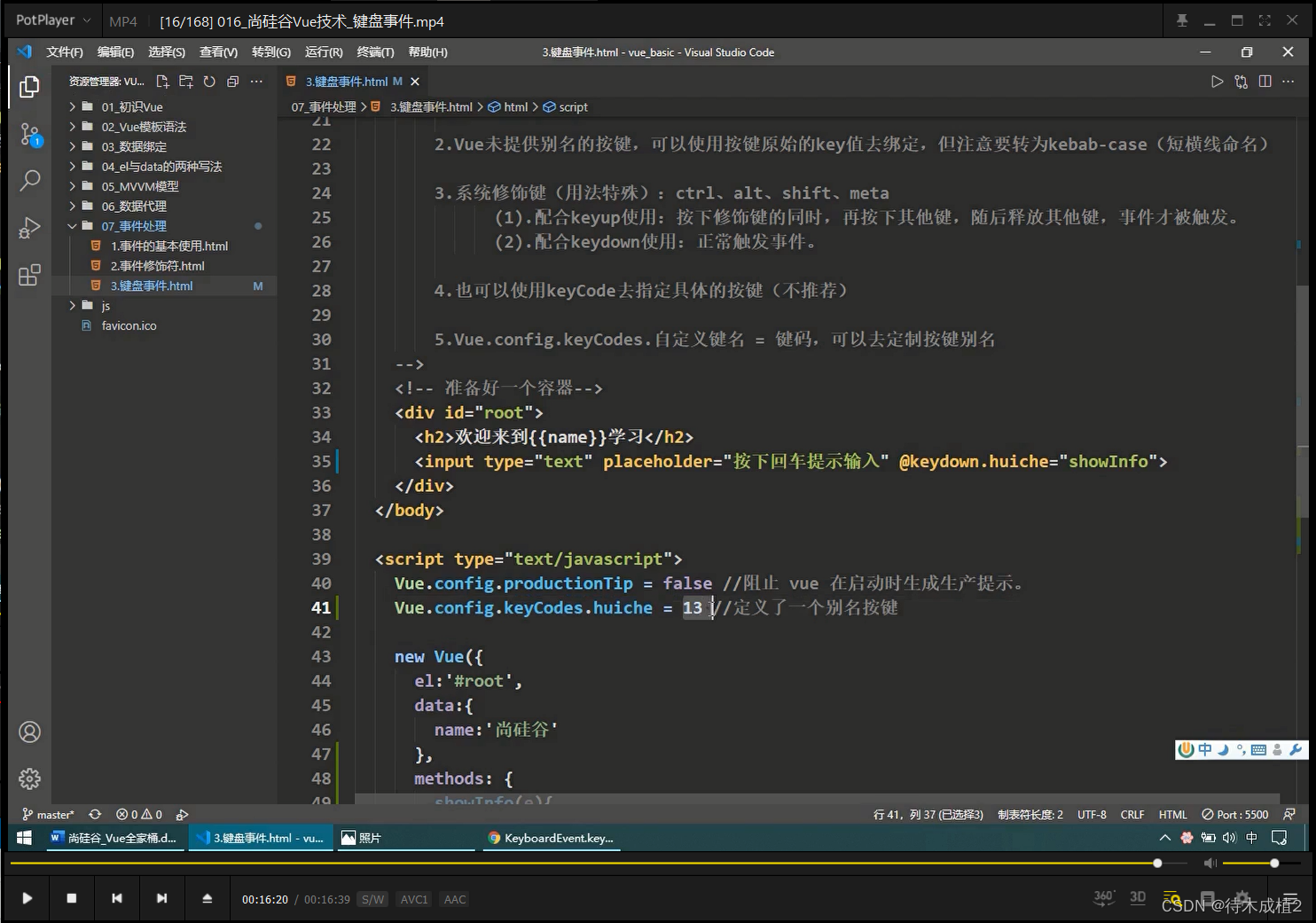
@keydown.13



vue.config.keyCodes.xxx = 13

vue2 事件总结【04:08】
事件 连续写

可以调换位置;最终效果、只不过处理顺序变了

修饰符 连续写 : 同时发生

vue2 姓名案例【16:44】
用三种发方法

问题提出
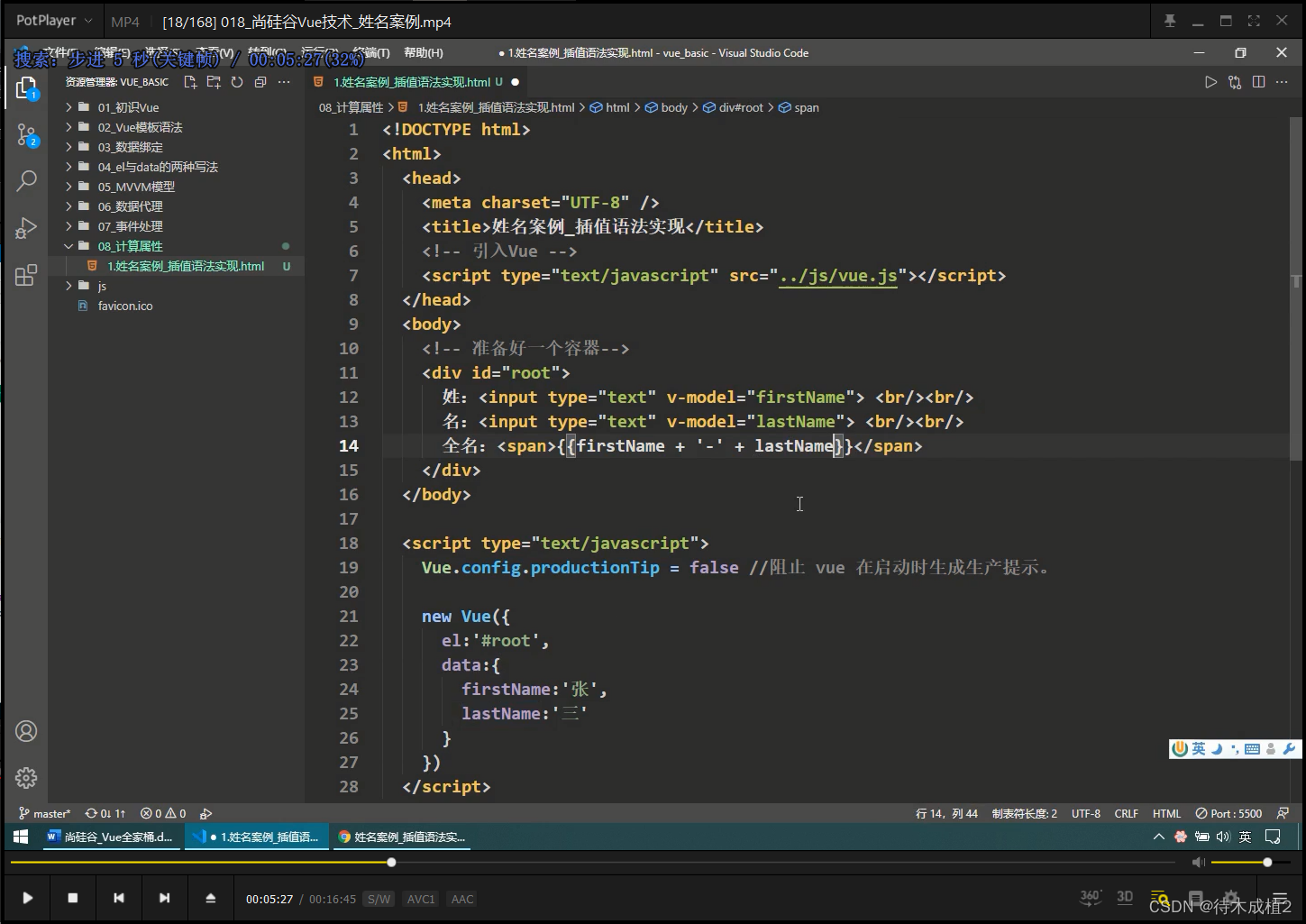
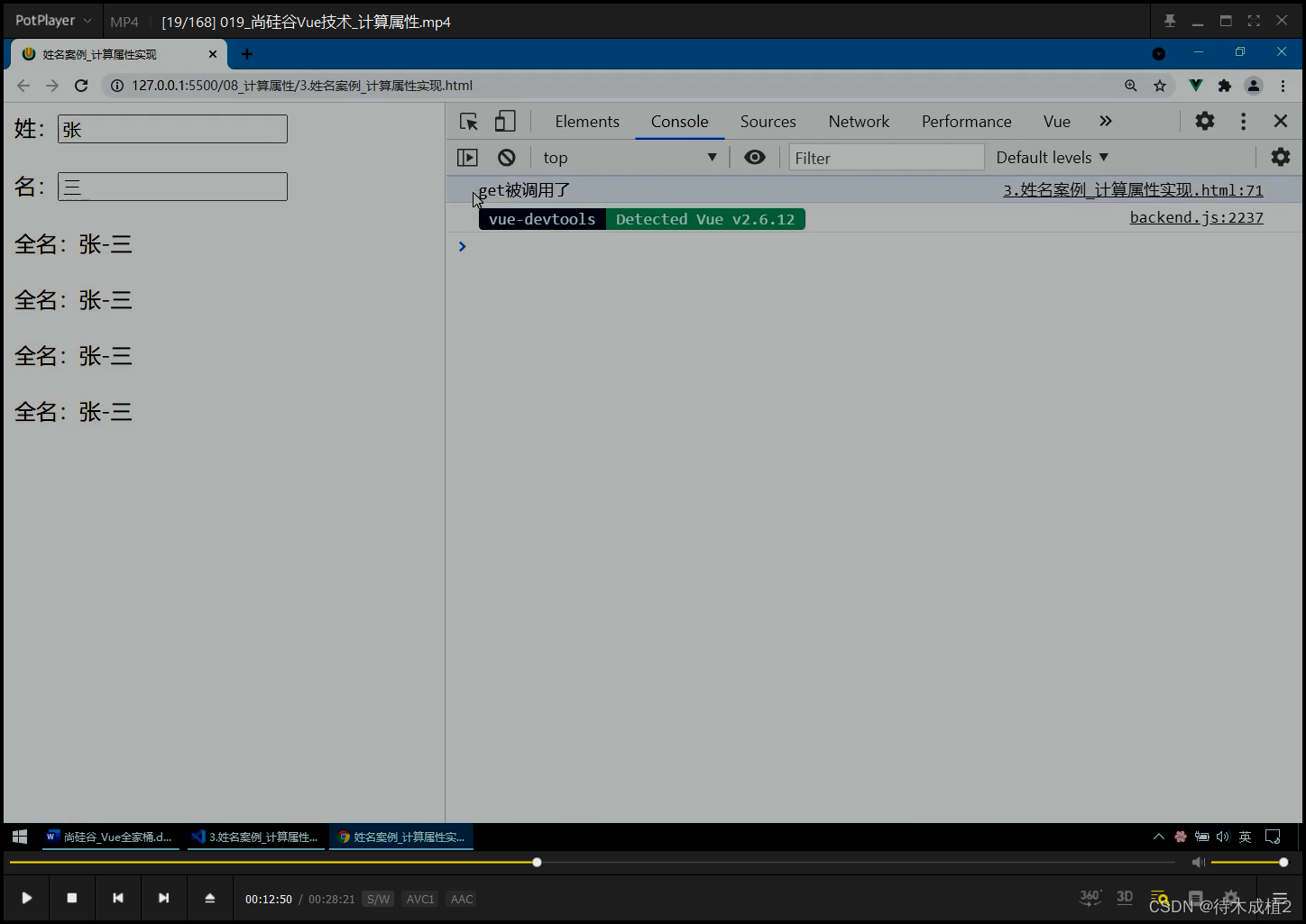
不行: v-bind 放数据到模板html , 只输出 不行


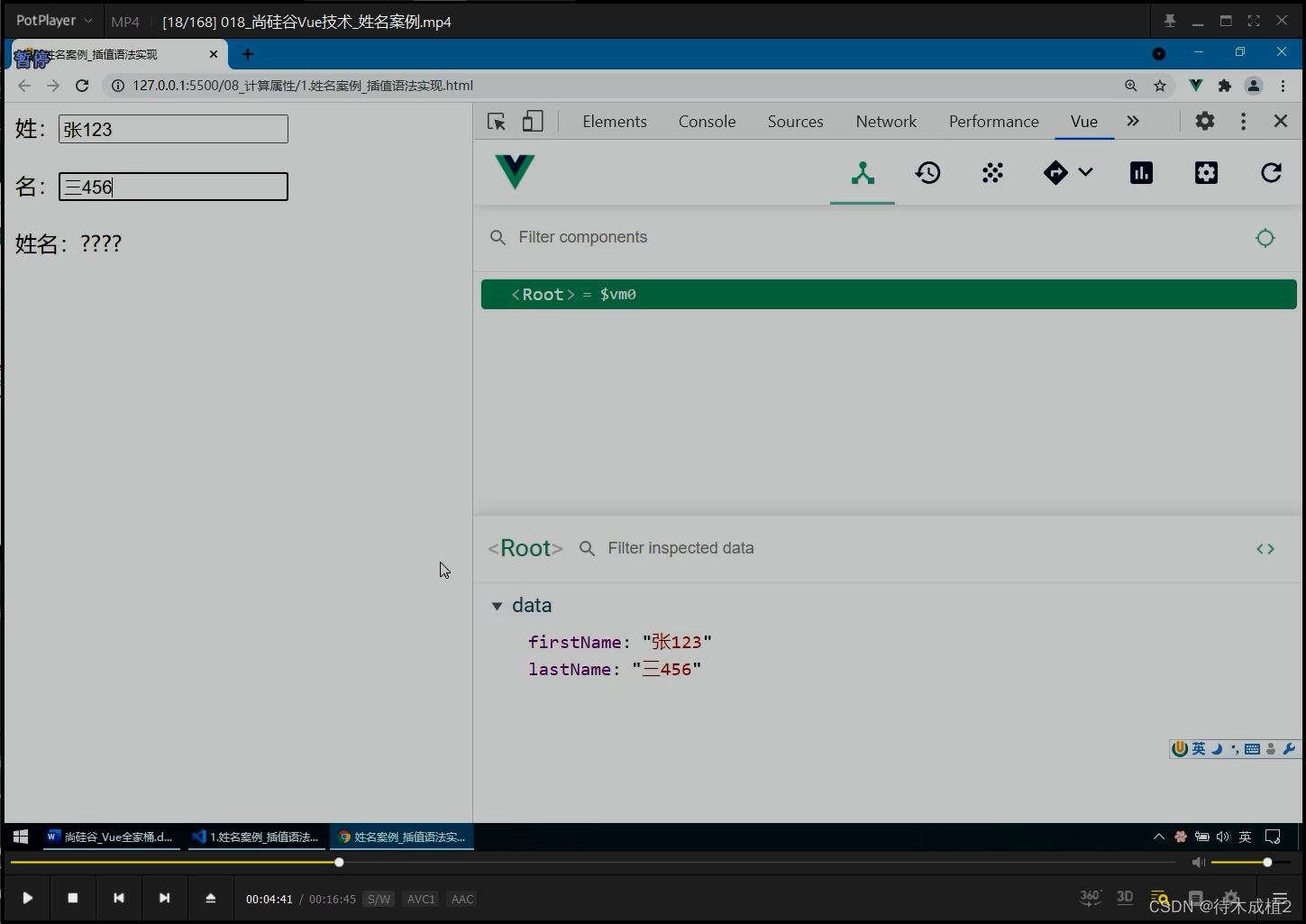
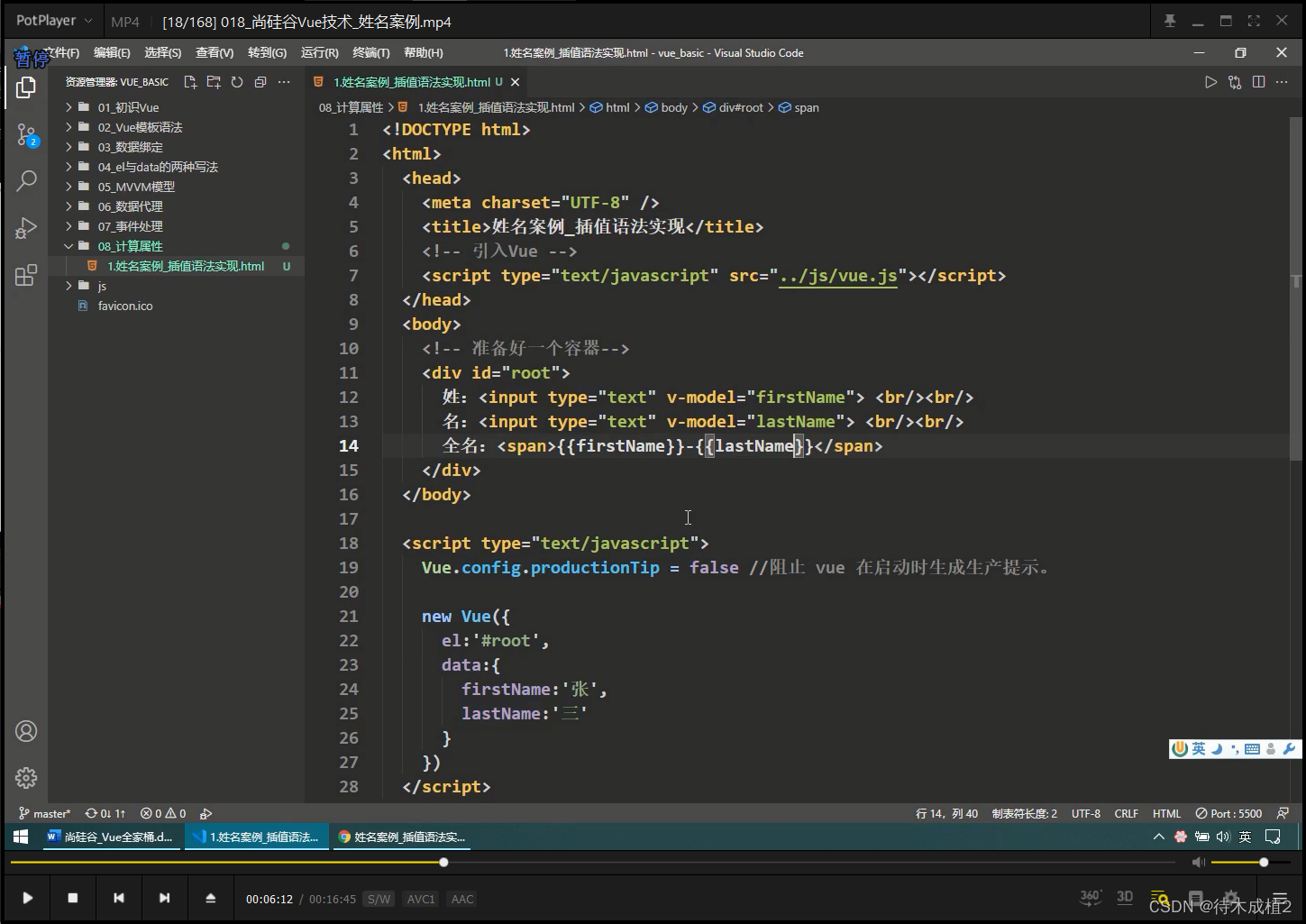
{{}} 插值语法 , 不推荐
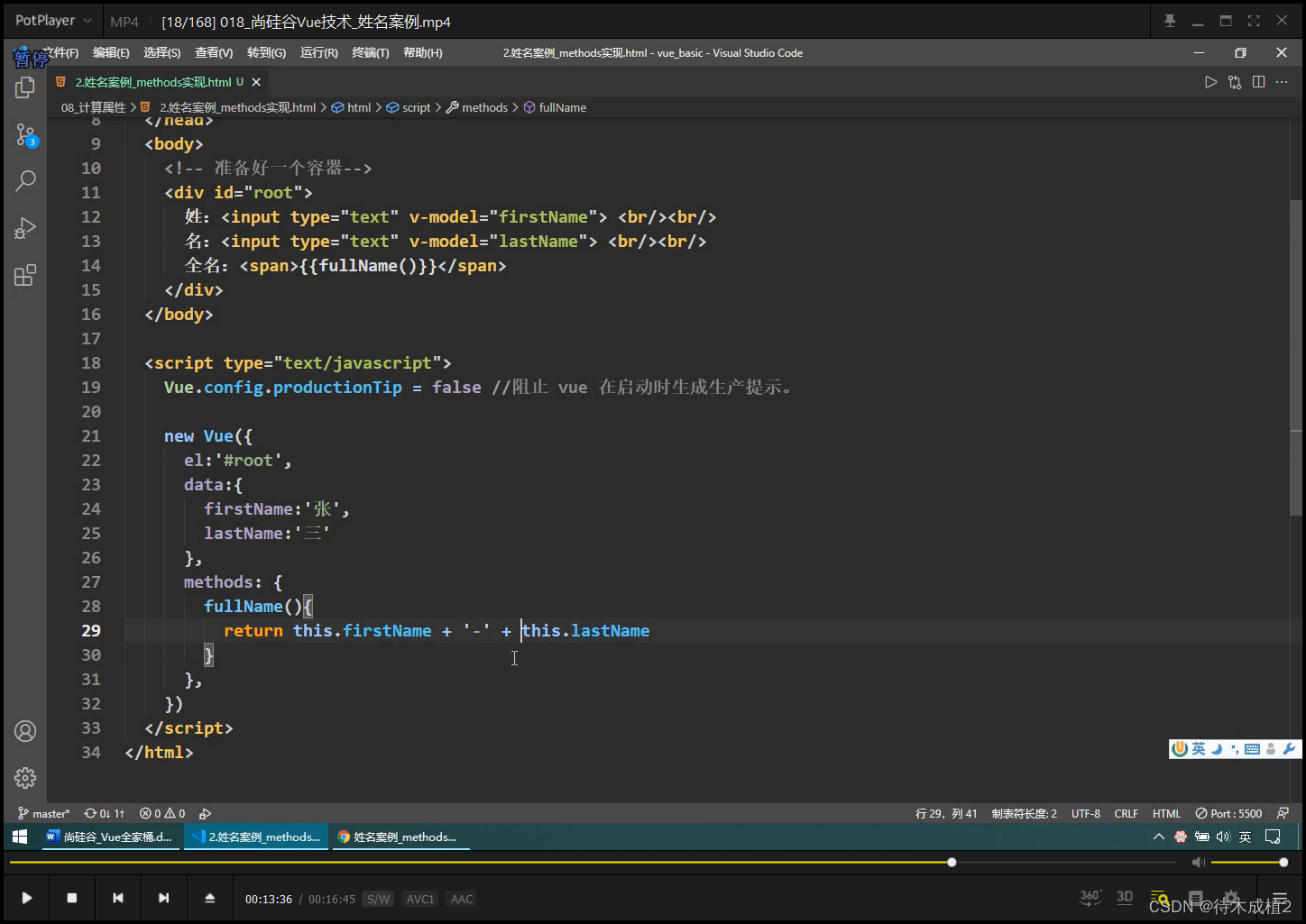
v-model


拼接



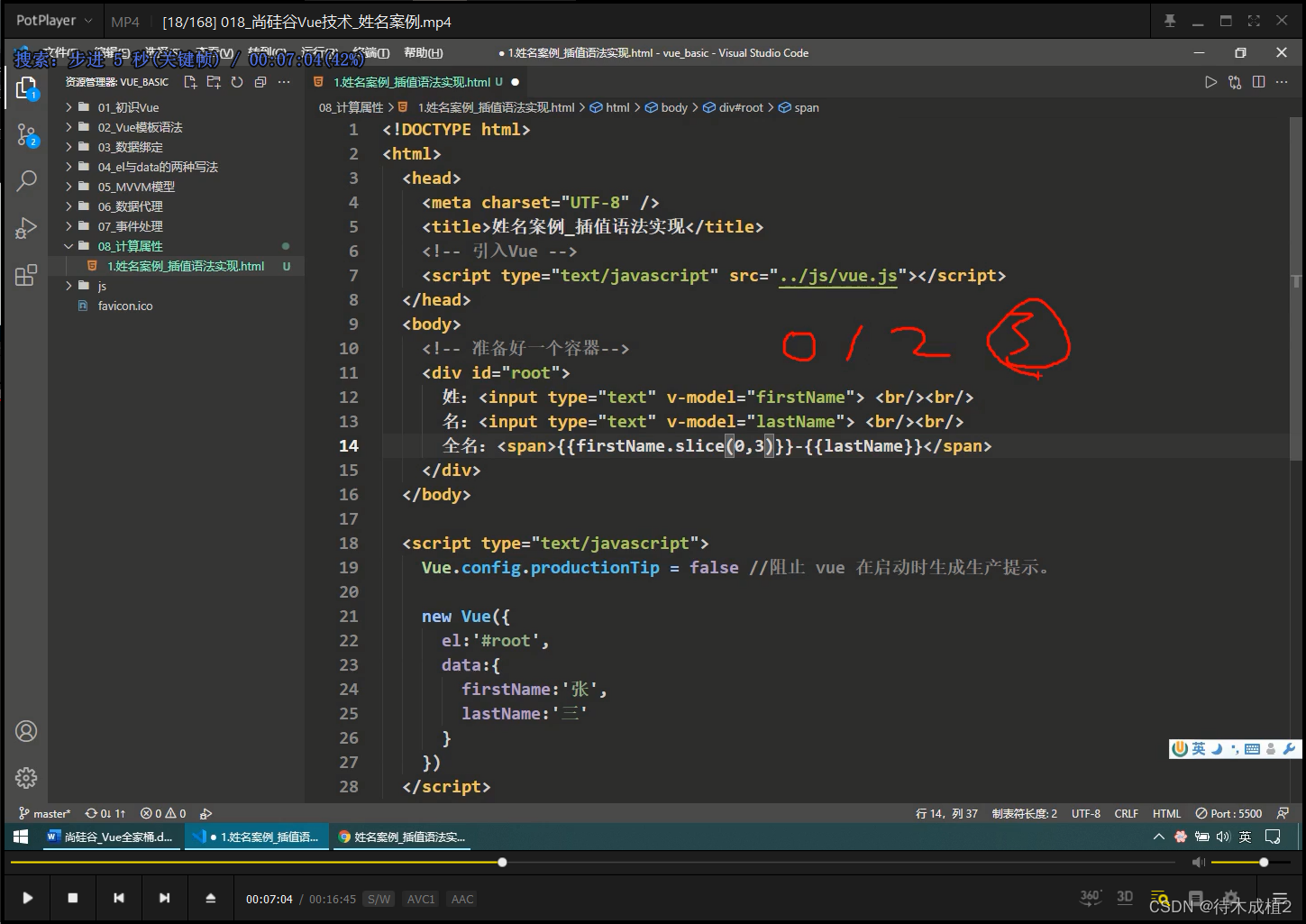
只要前三位


风格

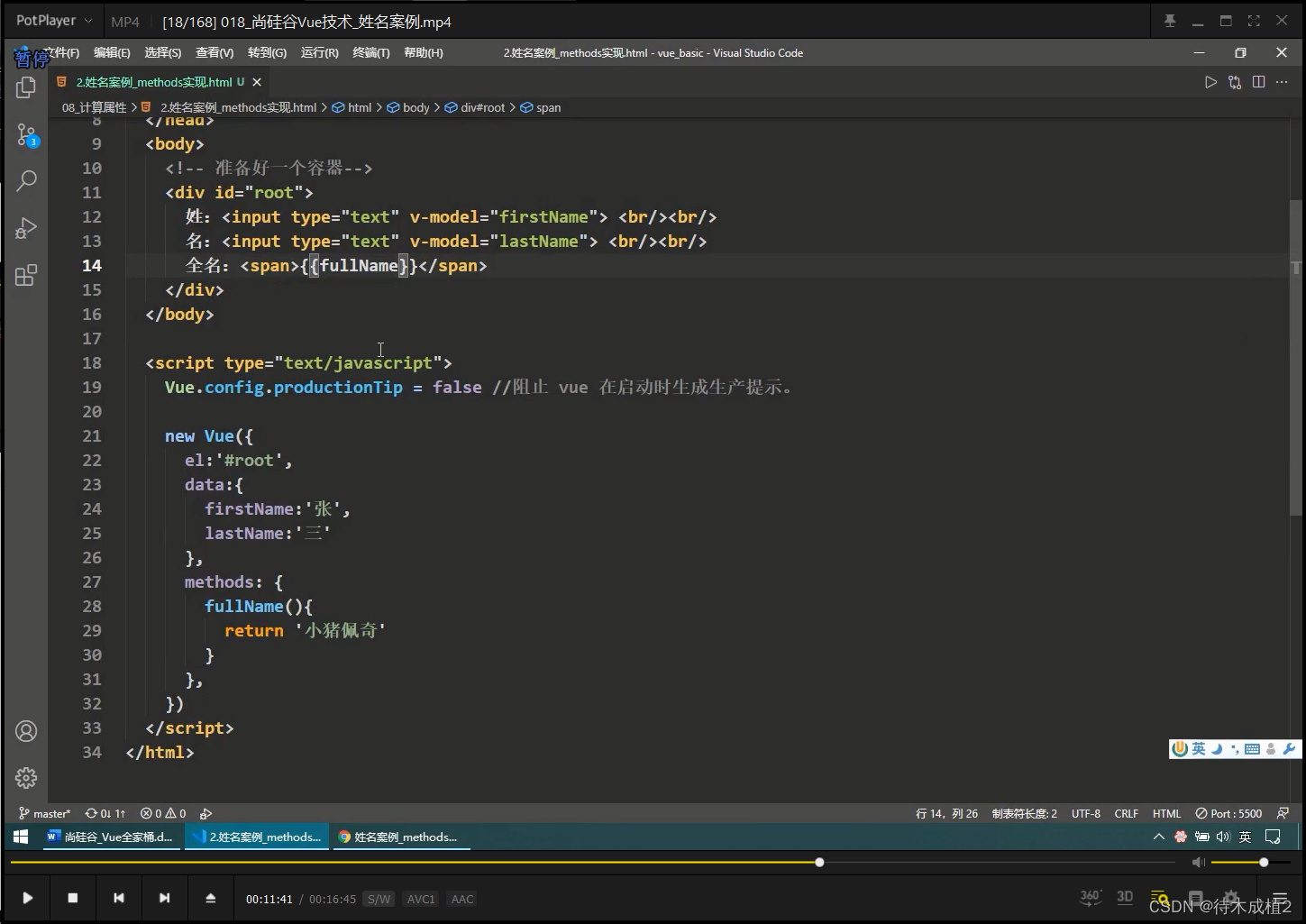
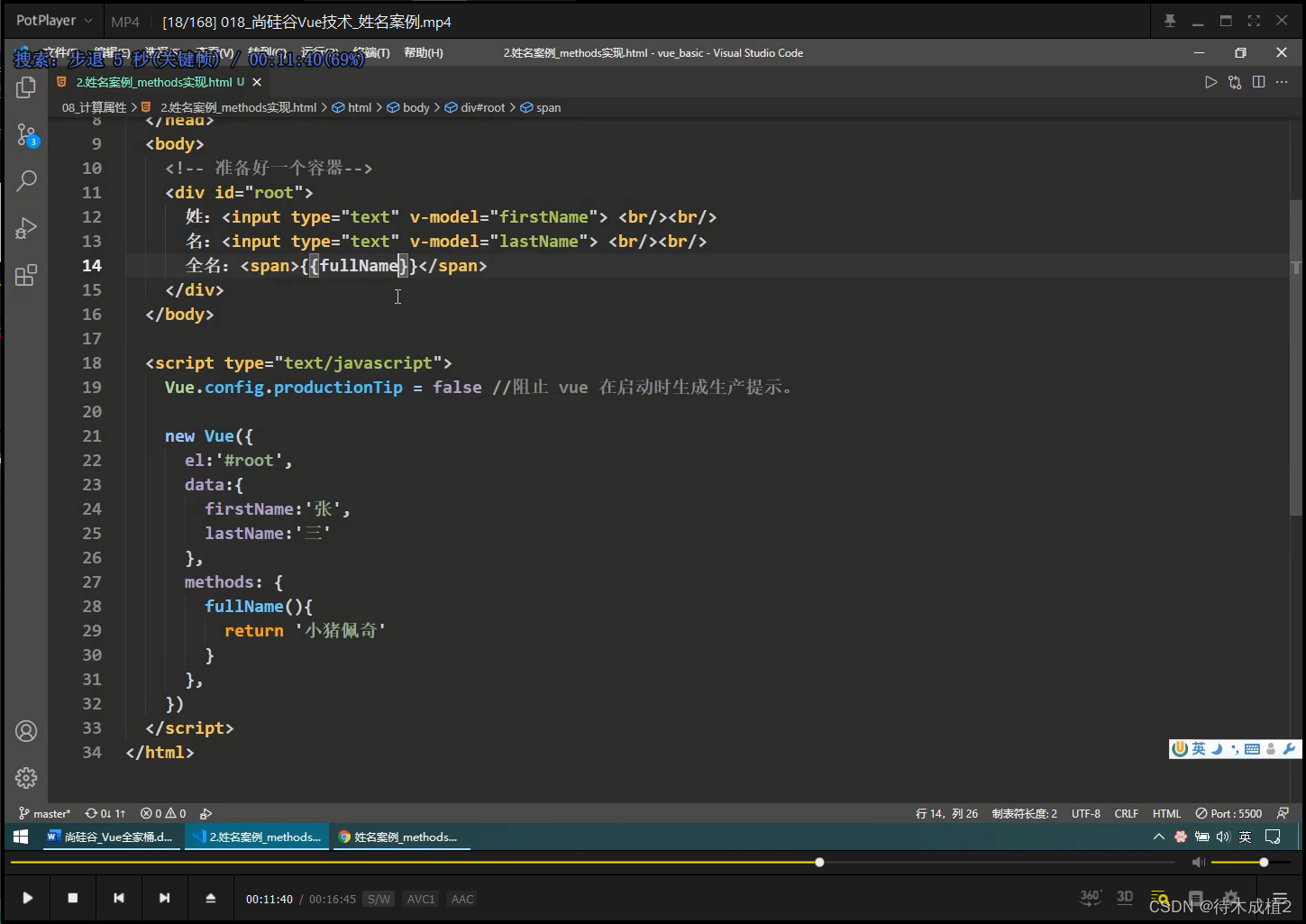
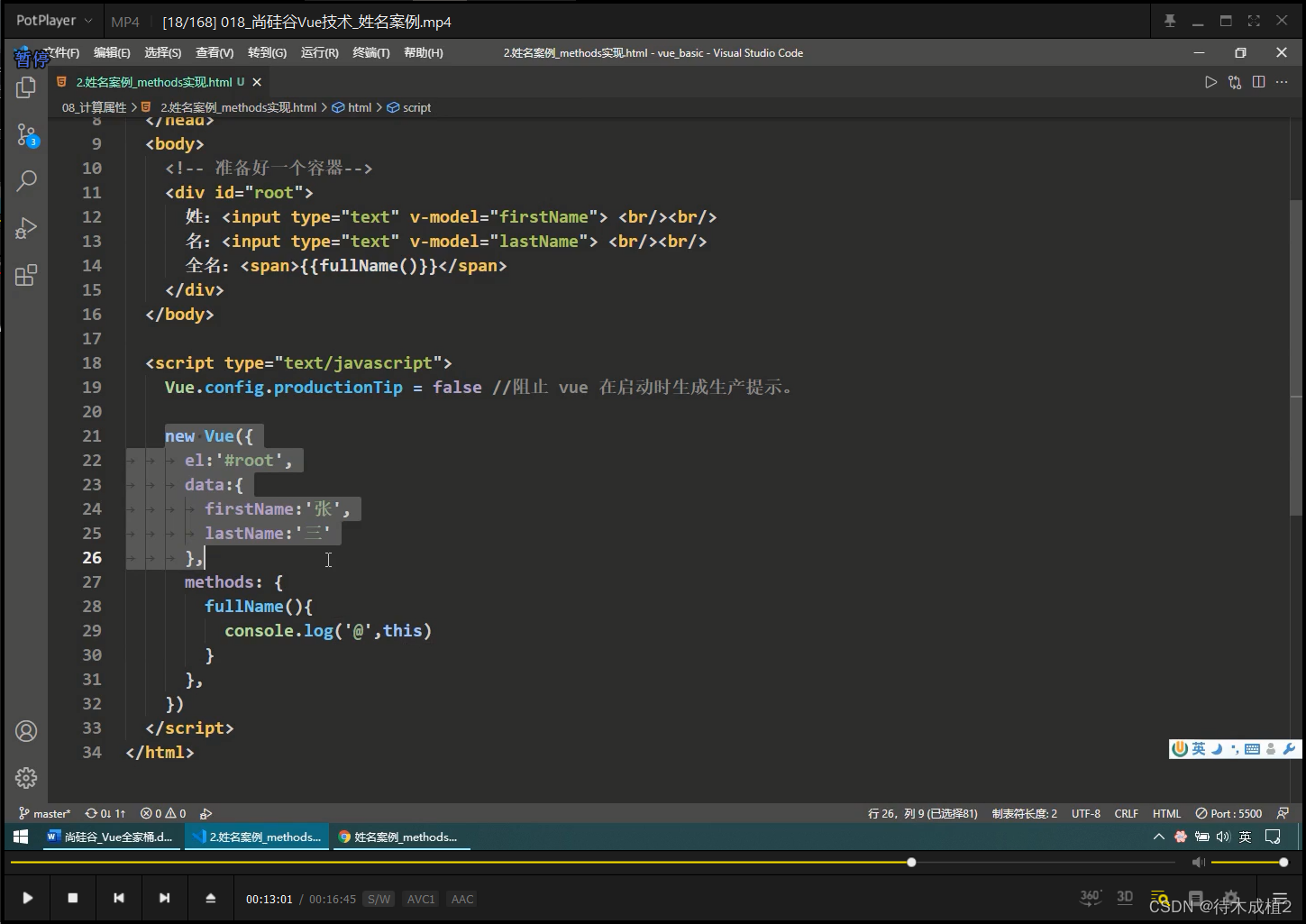
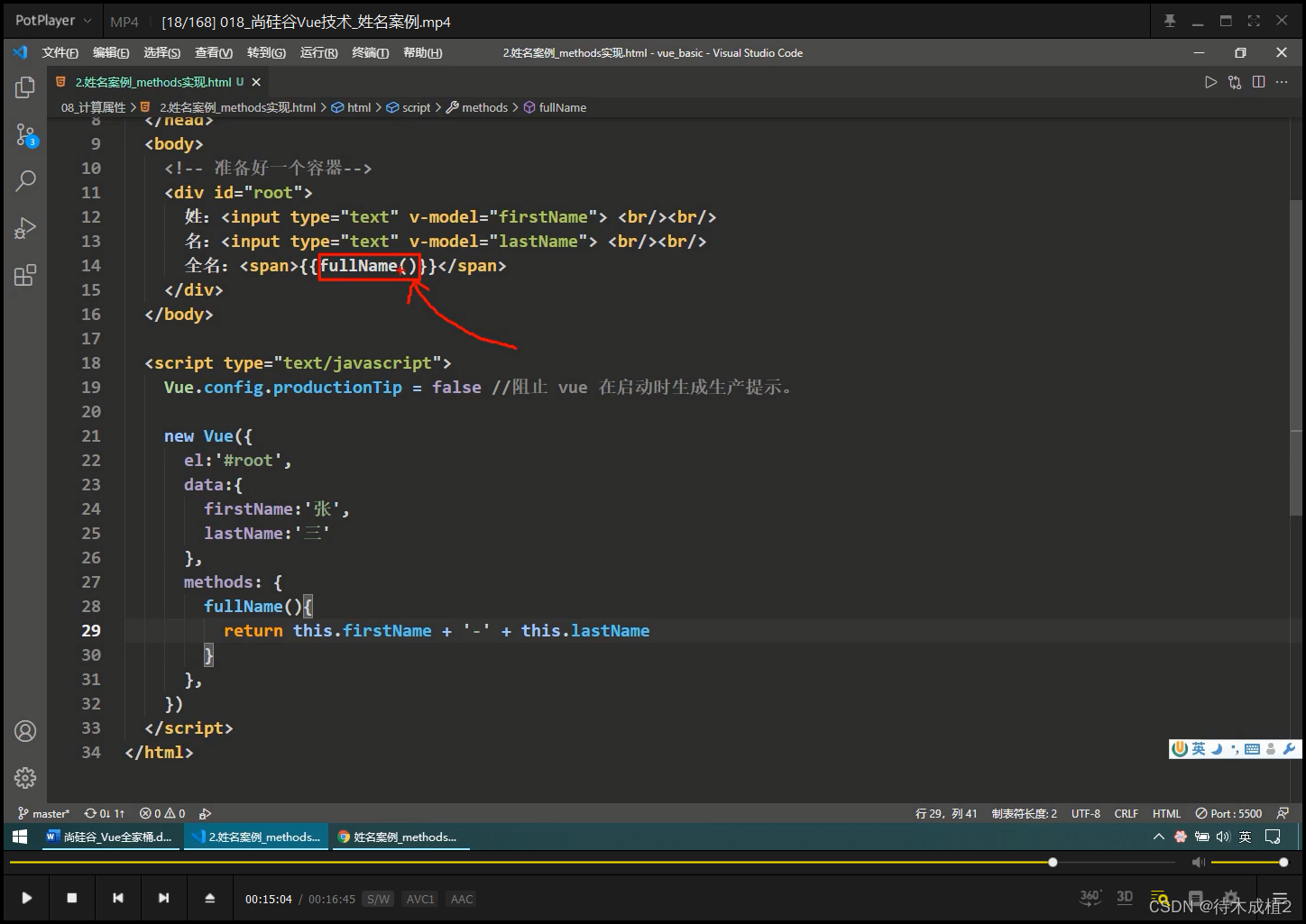
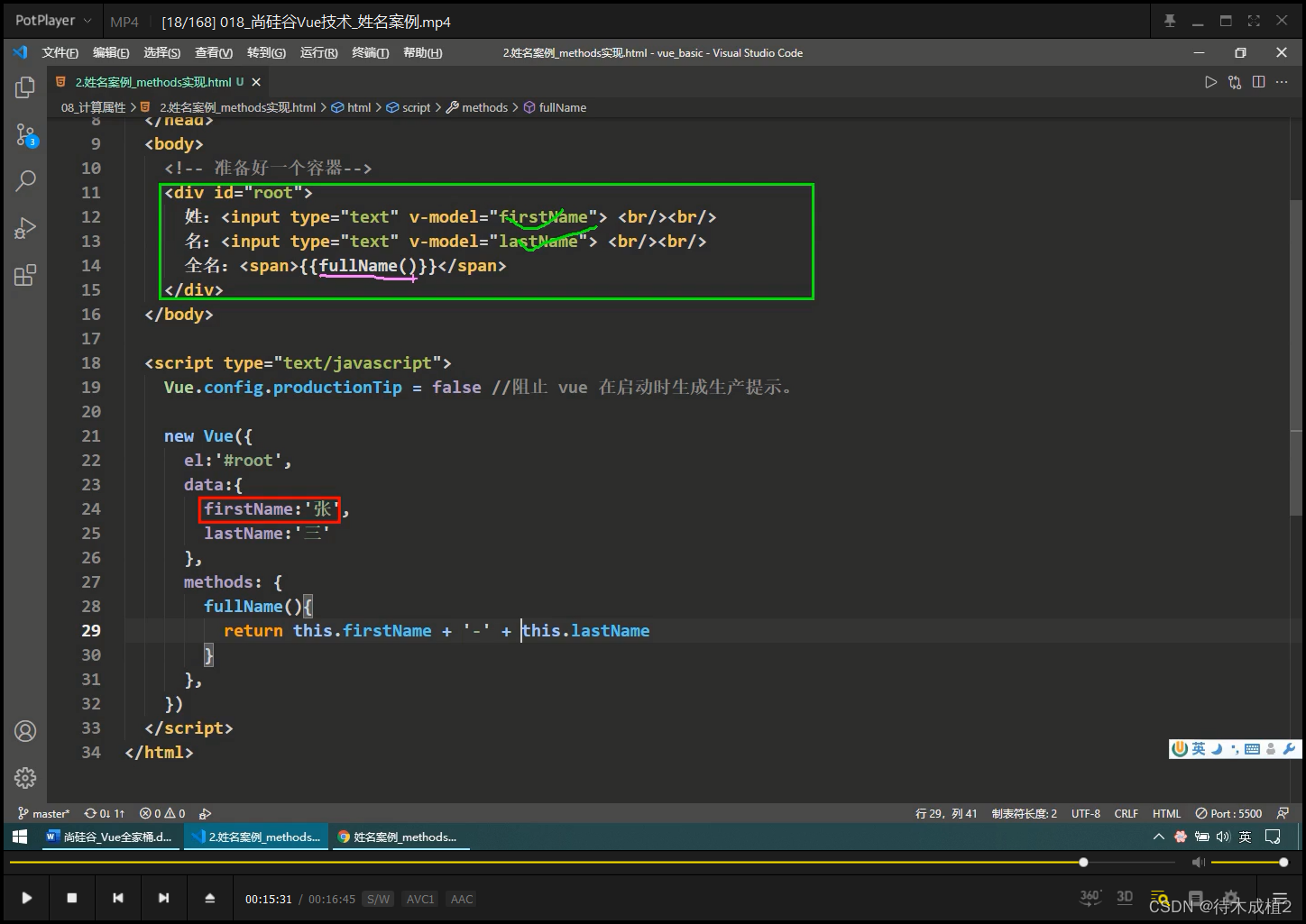
methods
绑定事件 , methods 函数 作为 事件的 回调函数 使用

可以加括号


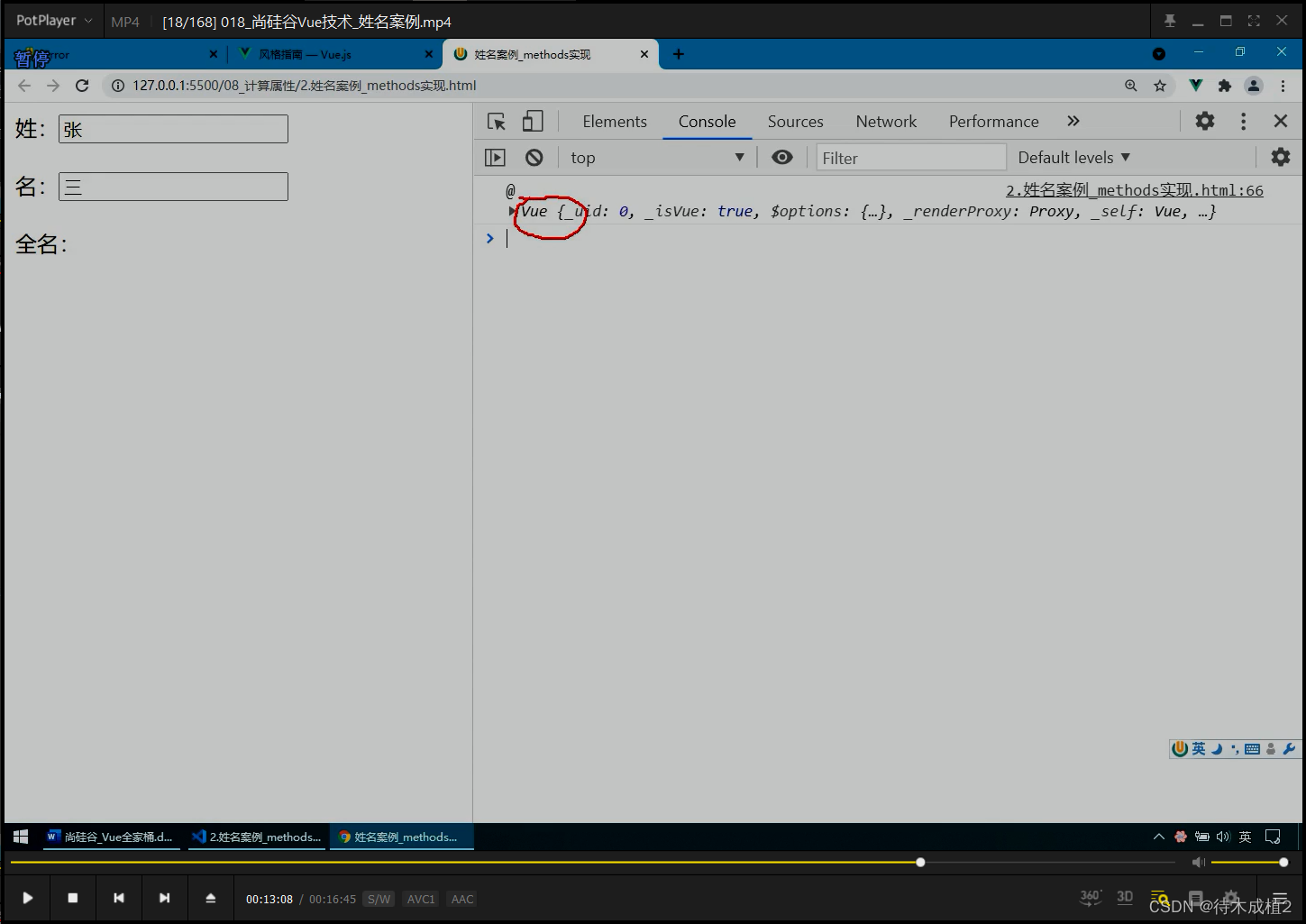
亲自 调用 methods 函数, 不作为回调函数
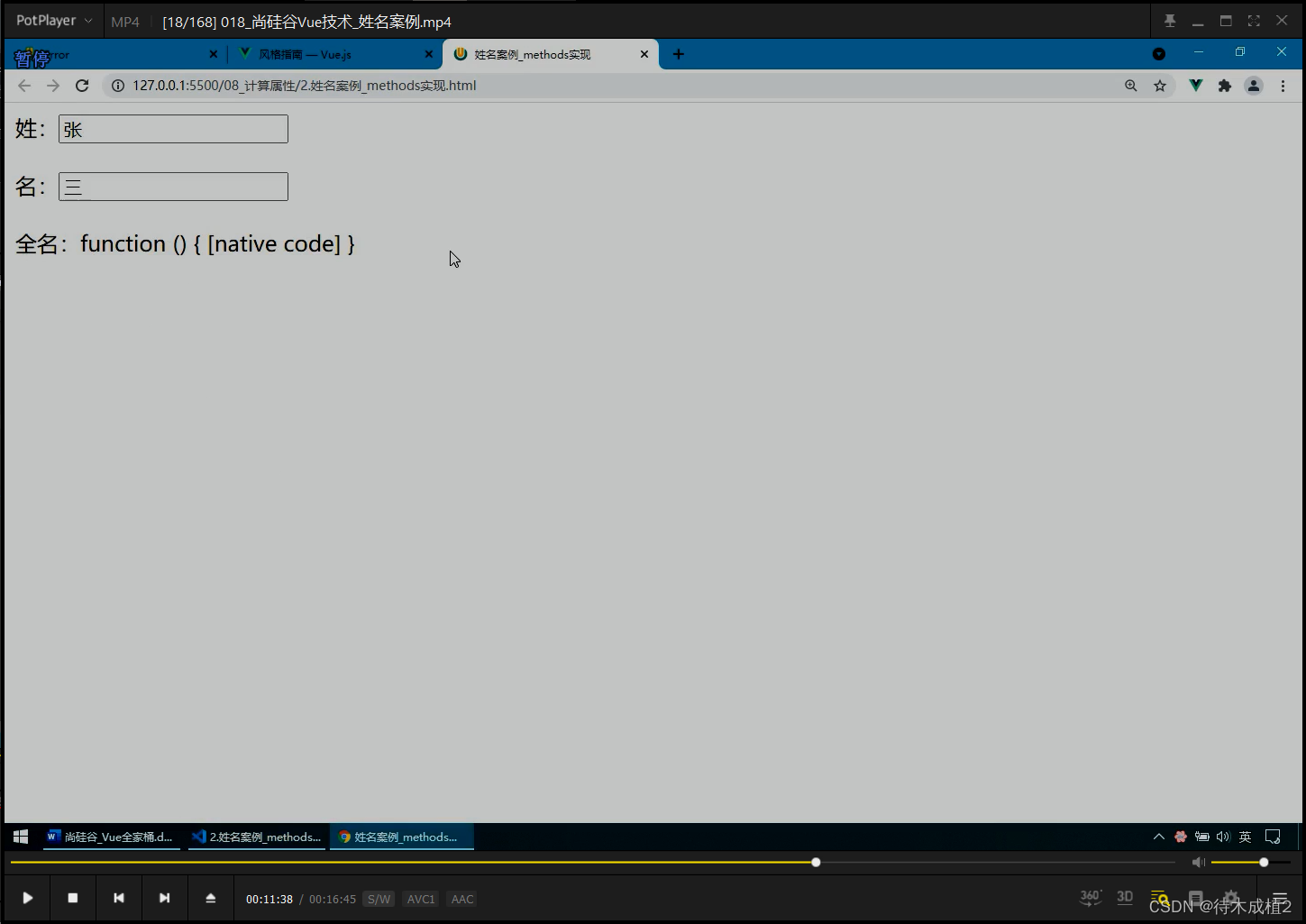
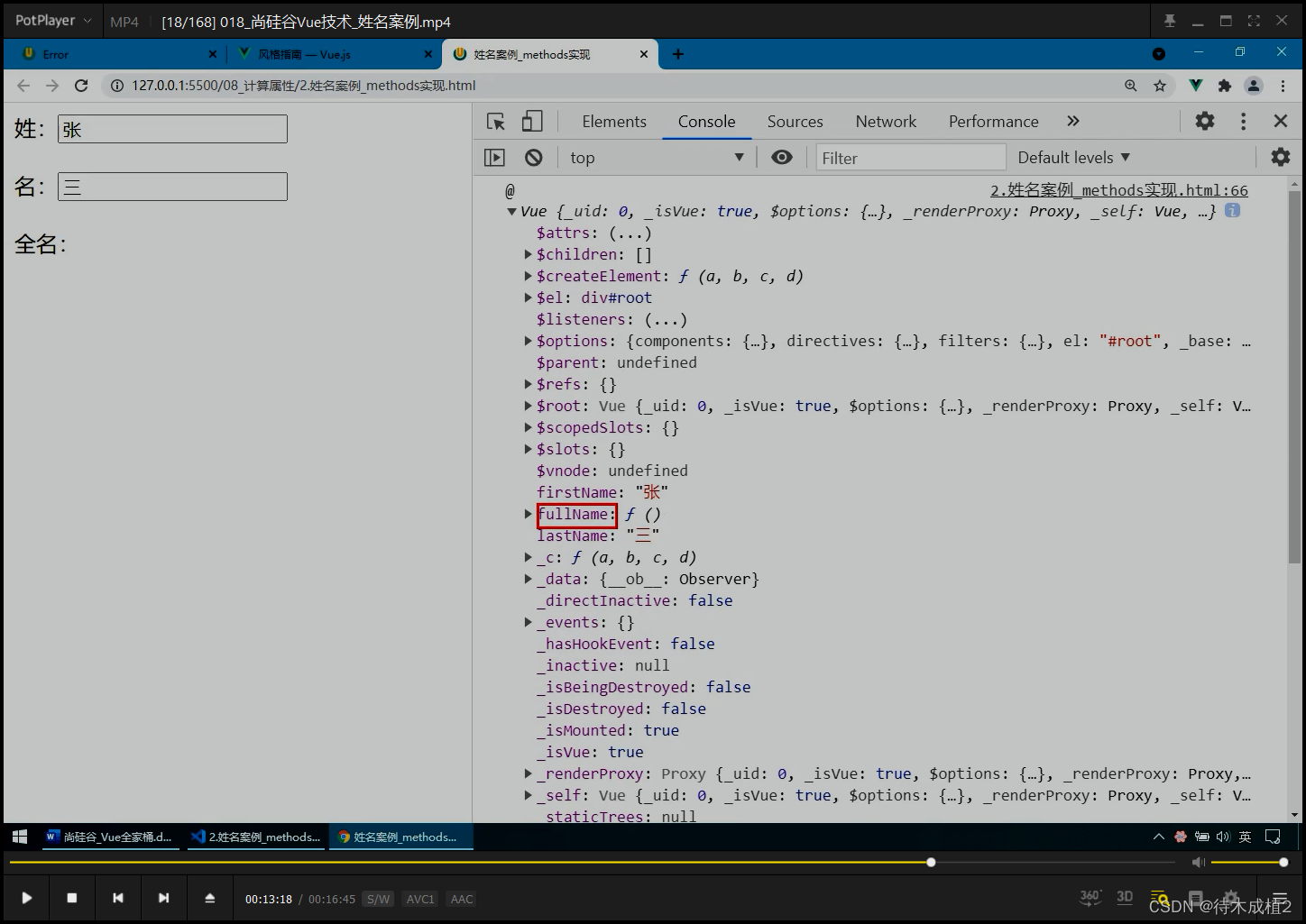
{{函数不加括号}} , 显示函数定义, 不对



{{函数()}}必须加括号 , 插值语法 中 插入 返回值

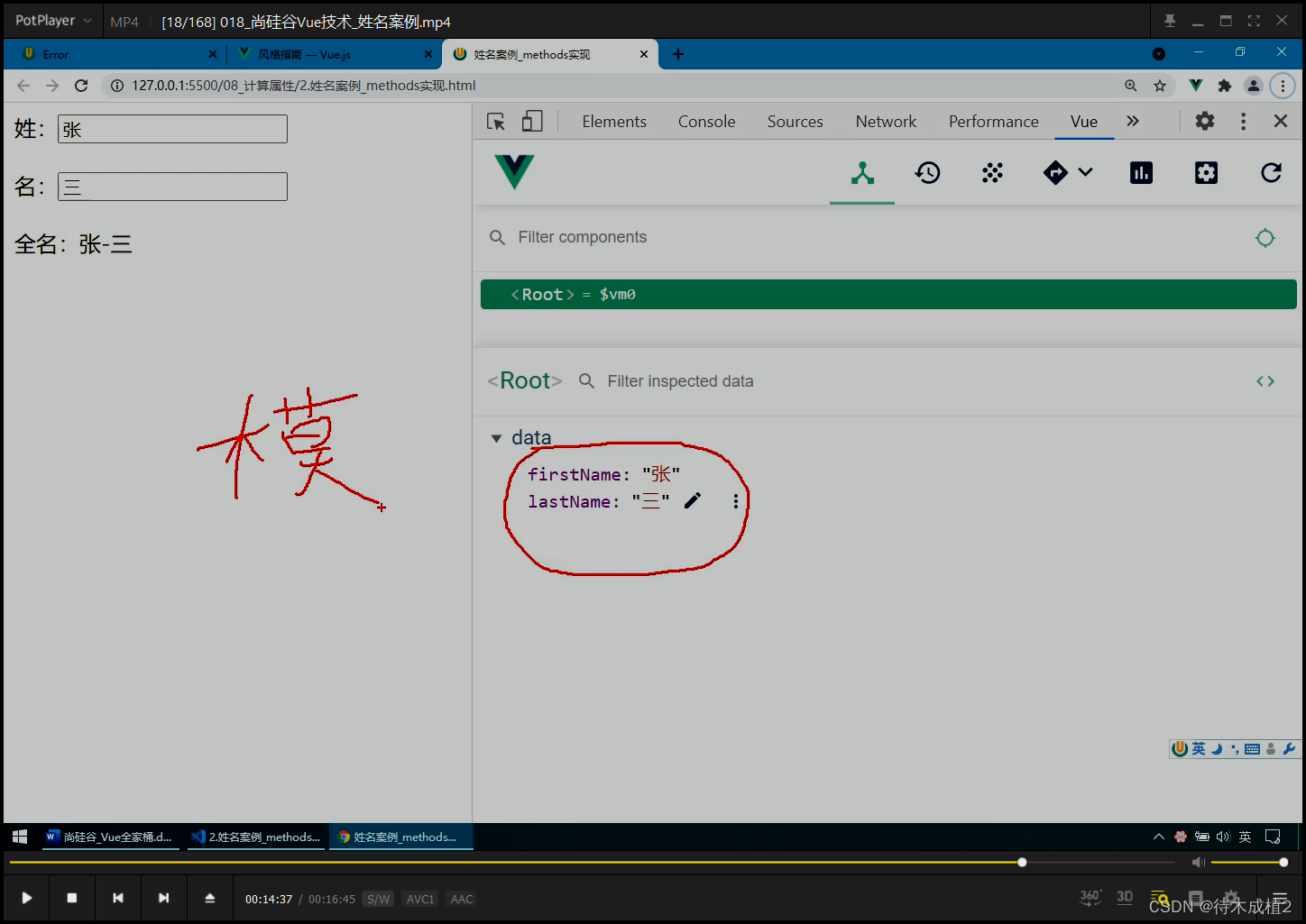
普通函数 this 就是 vue ; 箭头函数 this 是 window





vue 重新解析: 一旦数据 发生变化


{{}}方法也会 重新调用




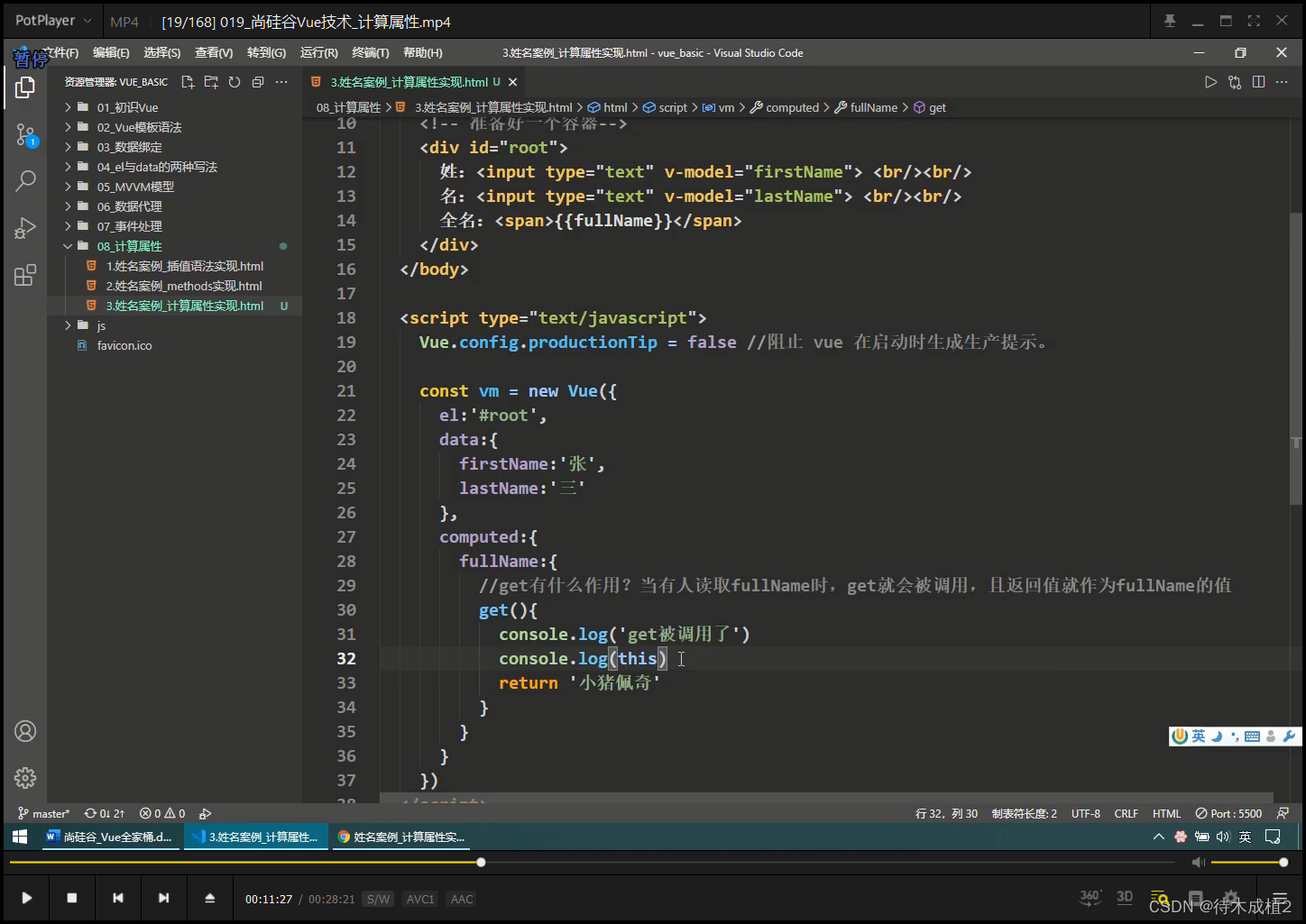
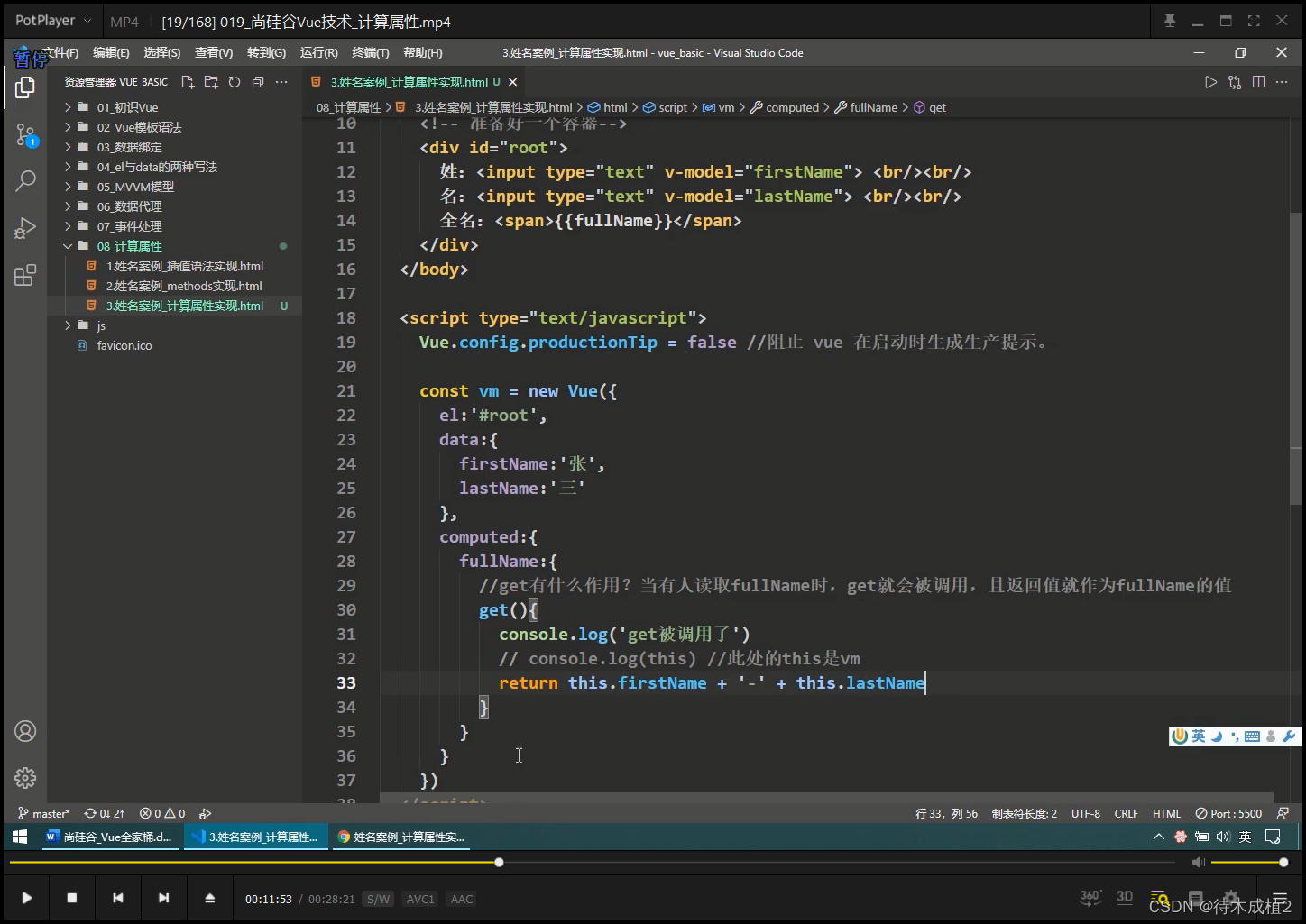
vue2 计算属性【28:20】
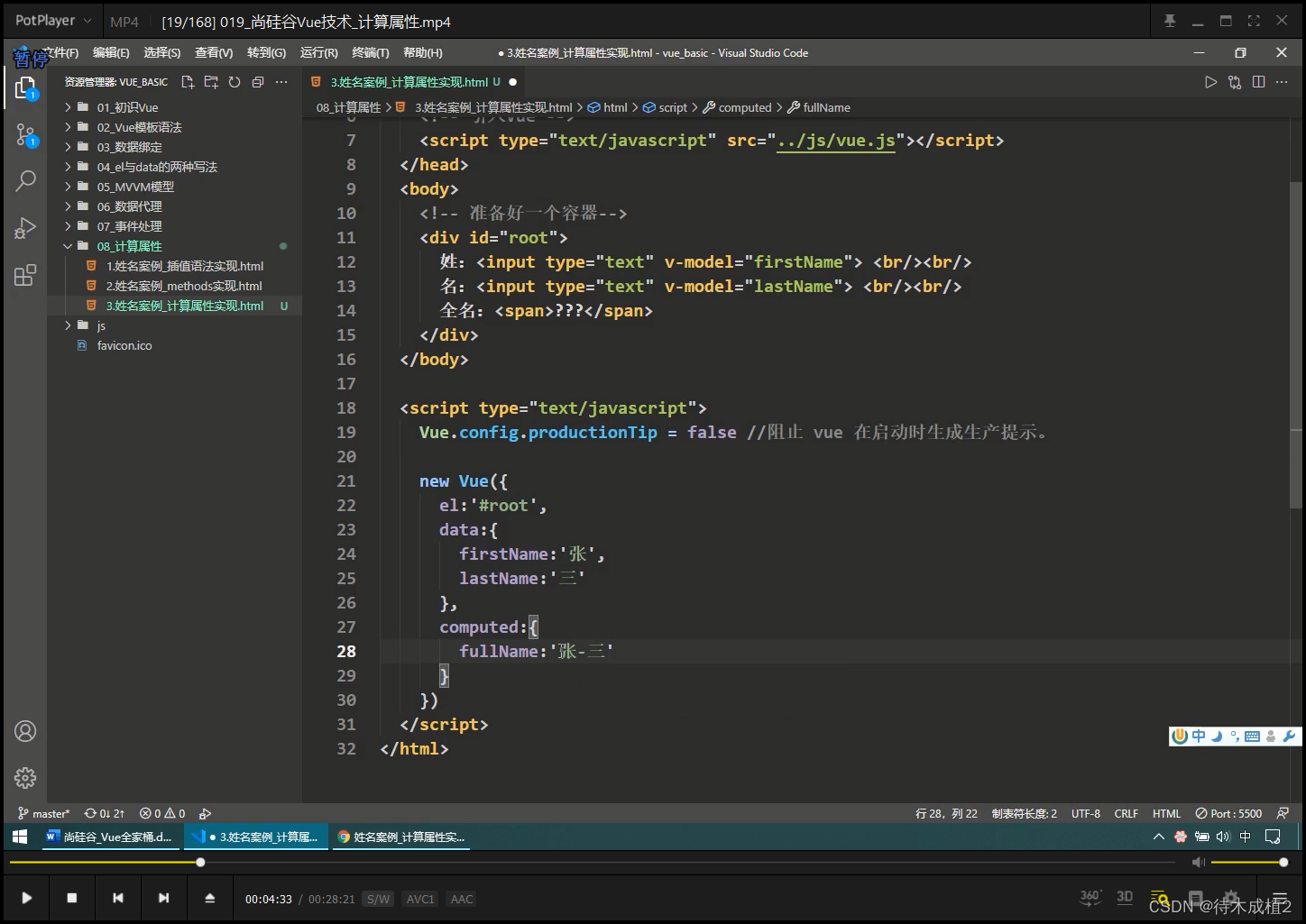
拿 data中的属性, 计算生成全新的属性【计算属性】

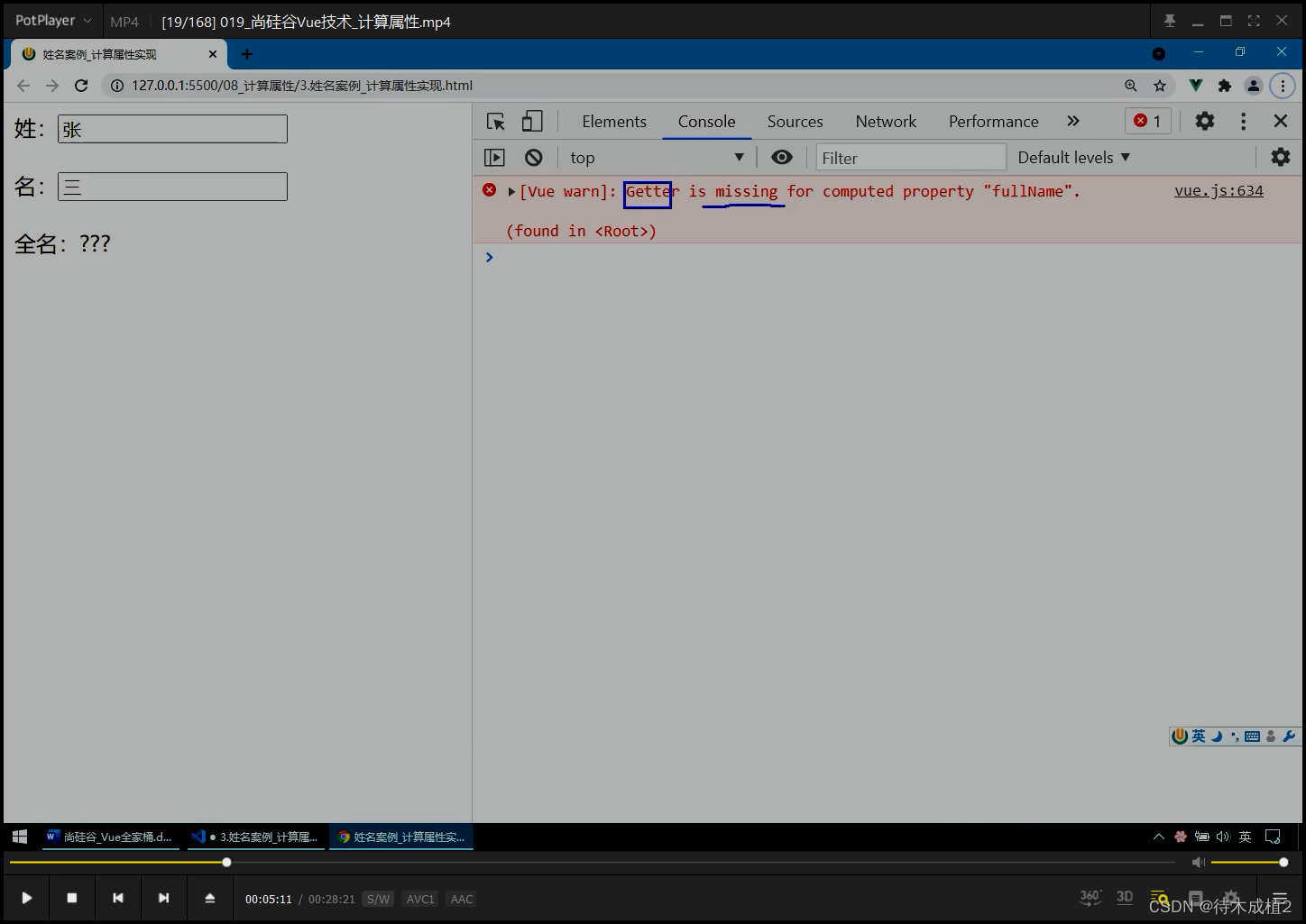
computed 配置成对象 , 否则 get 缺失


底层 就是 Object.defineProperty


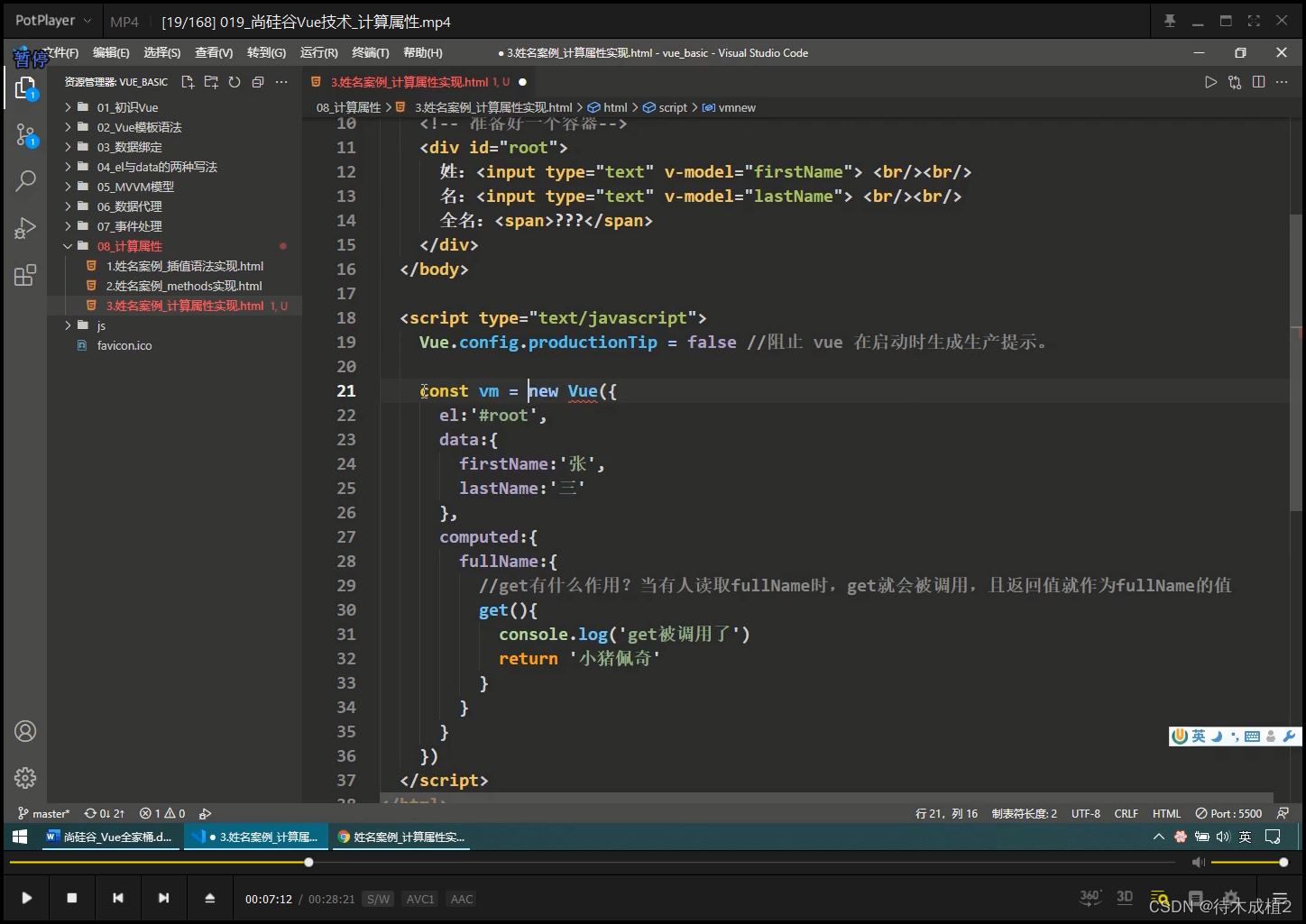
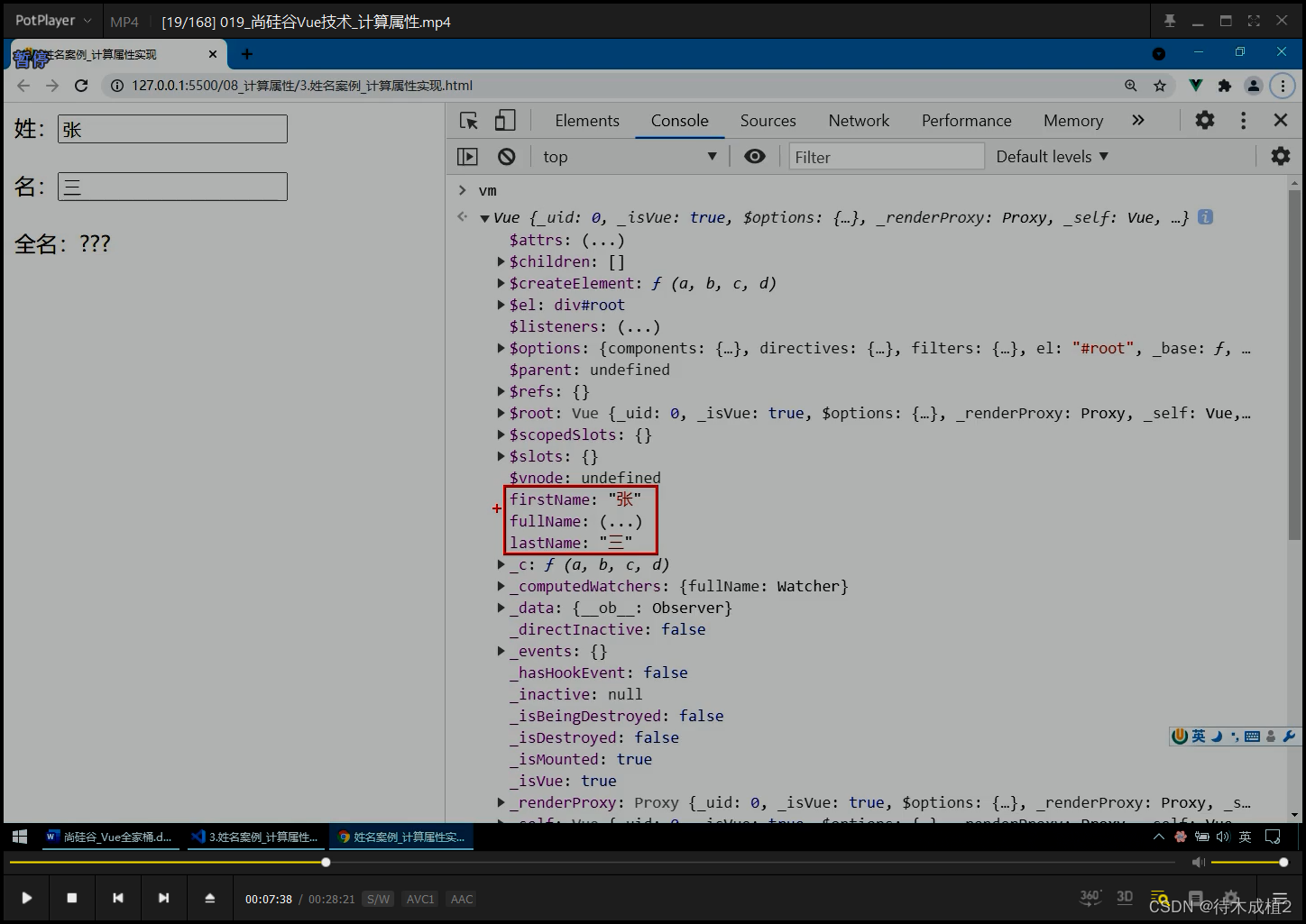
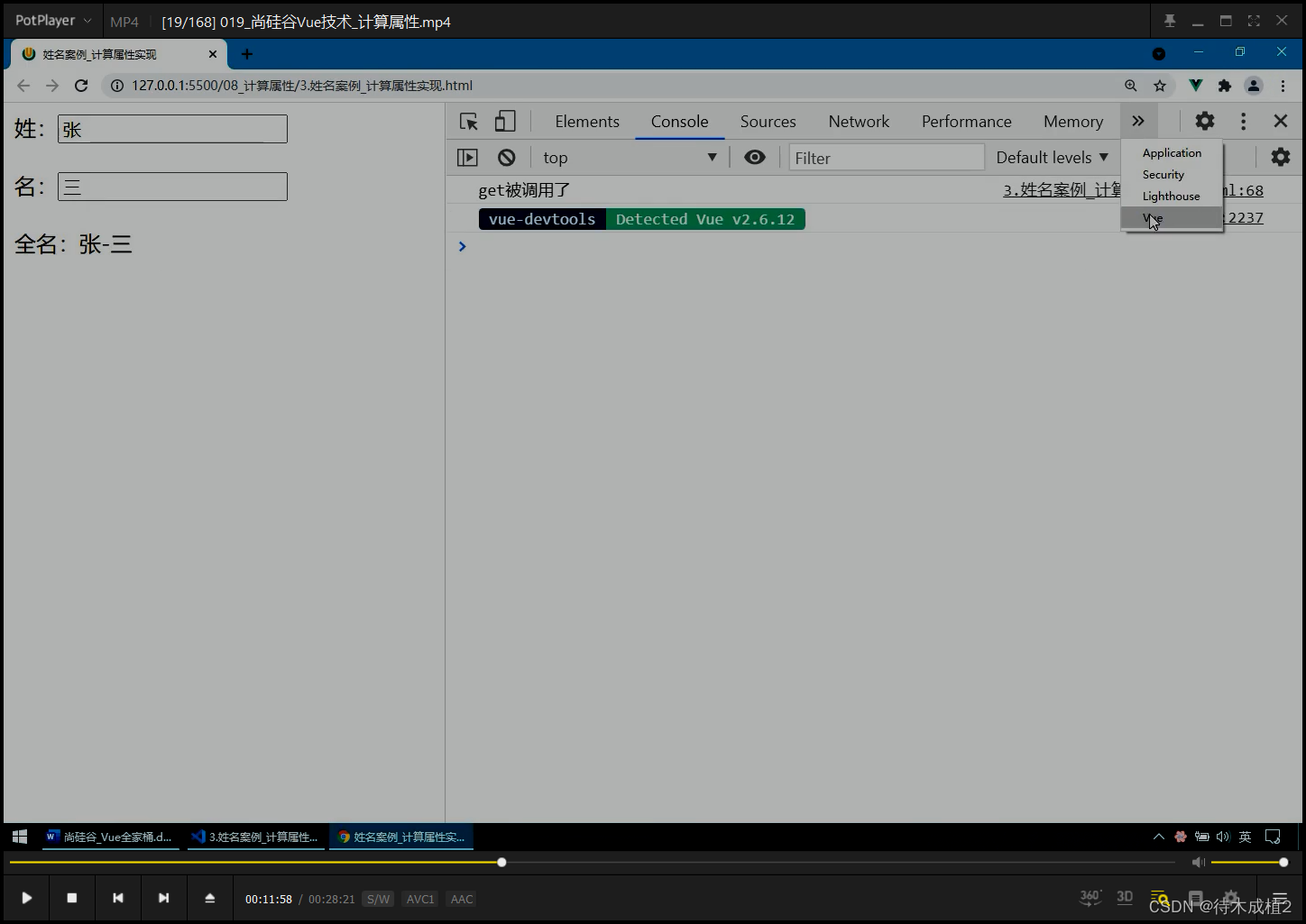
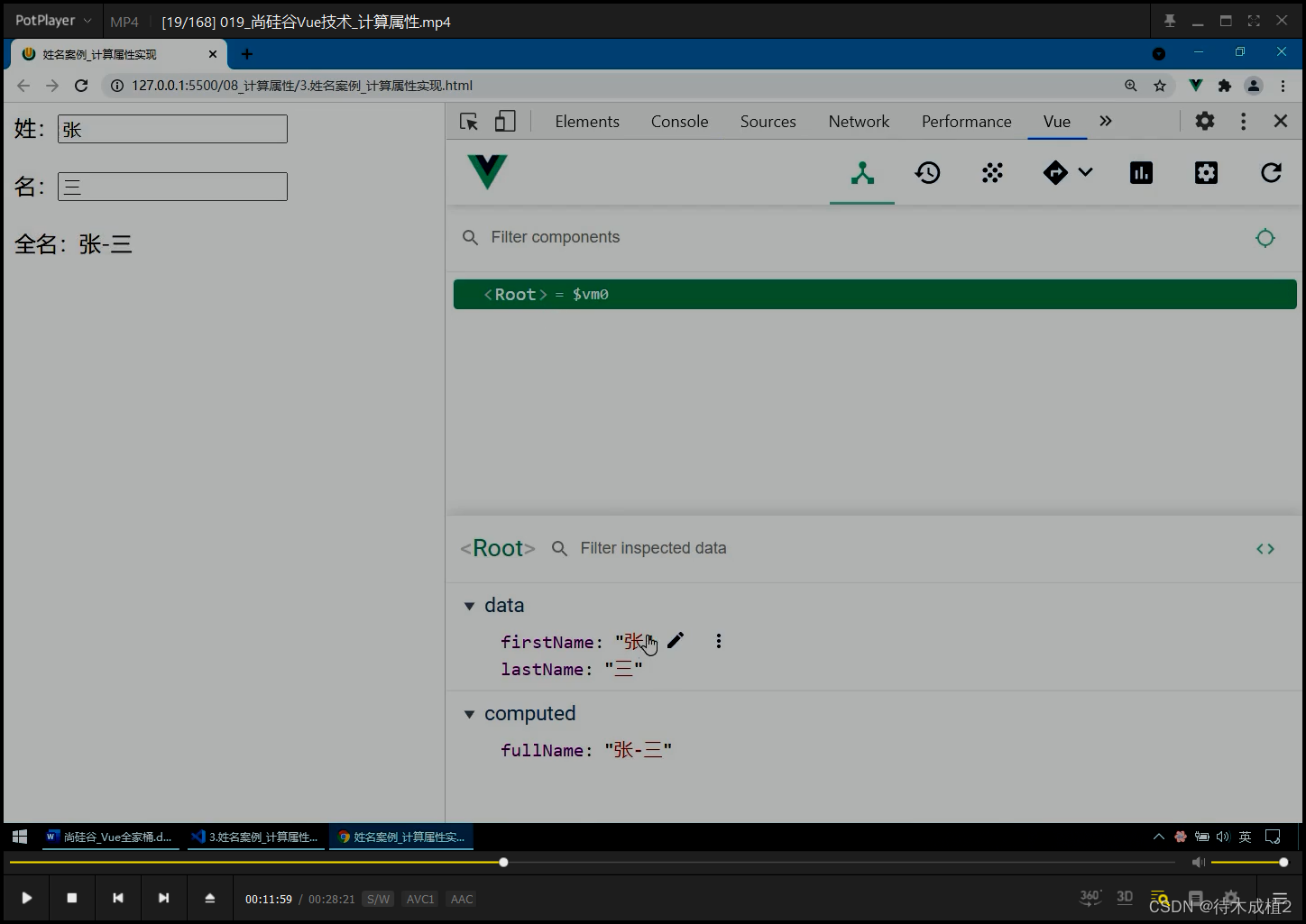
点一下 【计算属性】 ,就会有输出, 返回值作为 fullname


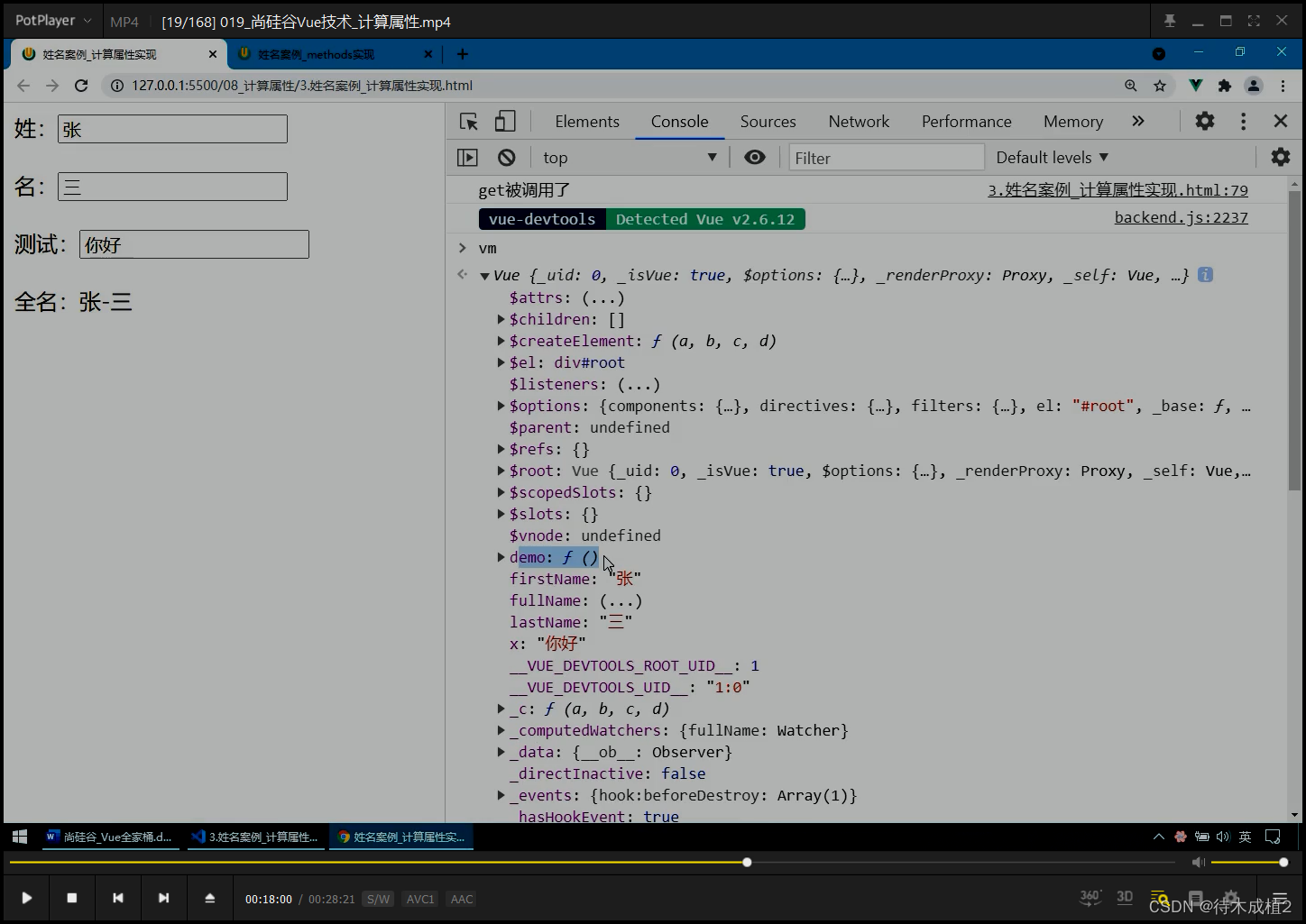
vm._data 里面 不会有 【计算属性】


computed.fullname.get() 帮你维护 vm 的 this 指针


this 指针 的使用 , 辅助 【计算属性】



get() 调用 时期 , 只调用一次, 可以做缓存

1. 初次调用 、 2.依赖数据发生变化 (data 其他 数据 改变, 不用影响)
methods 会调用 5次

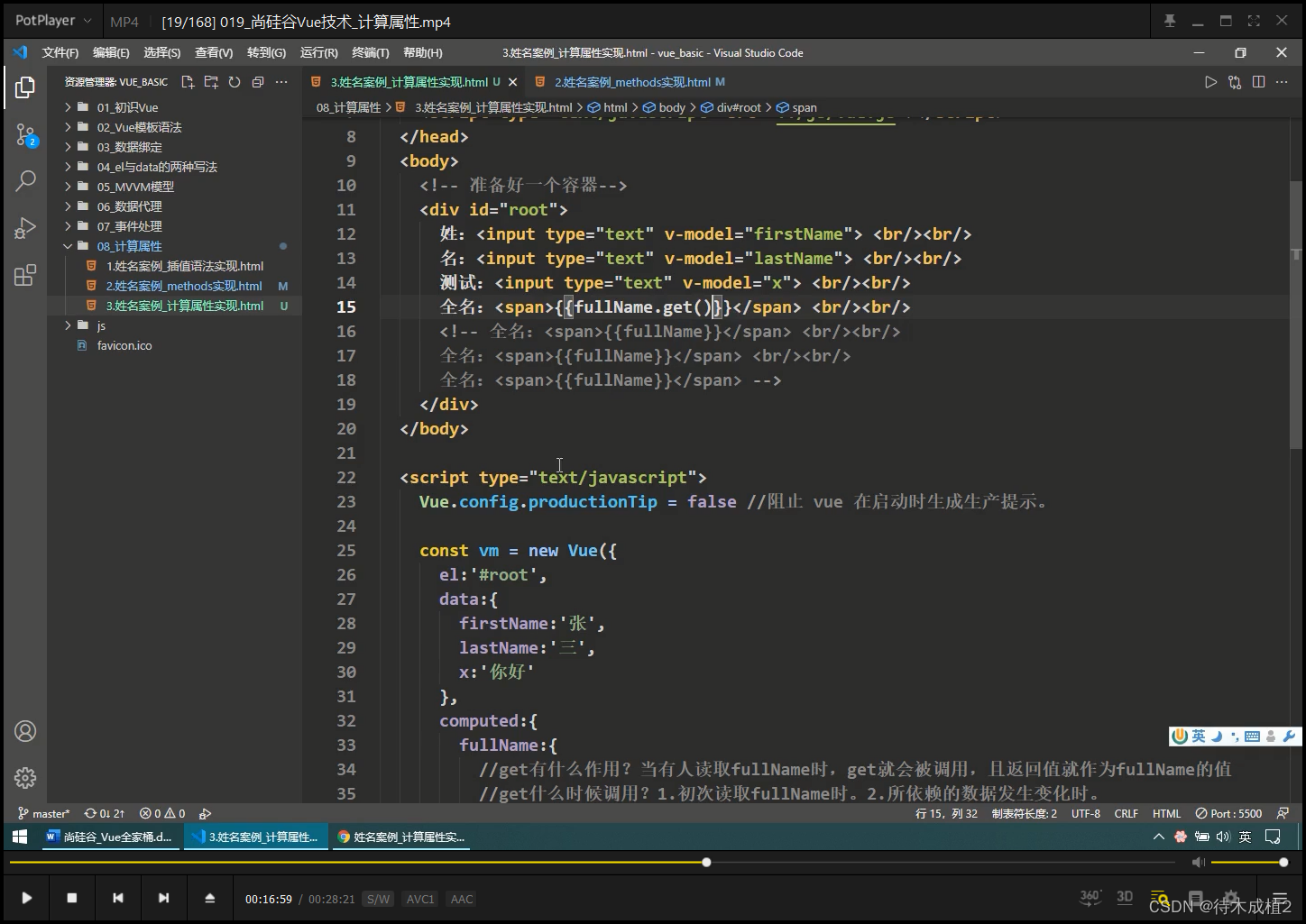
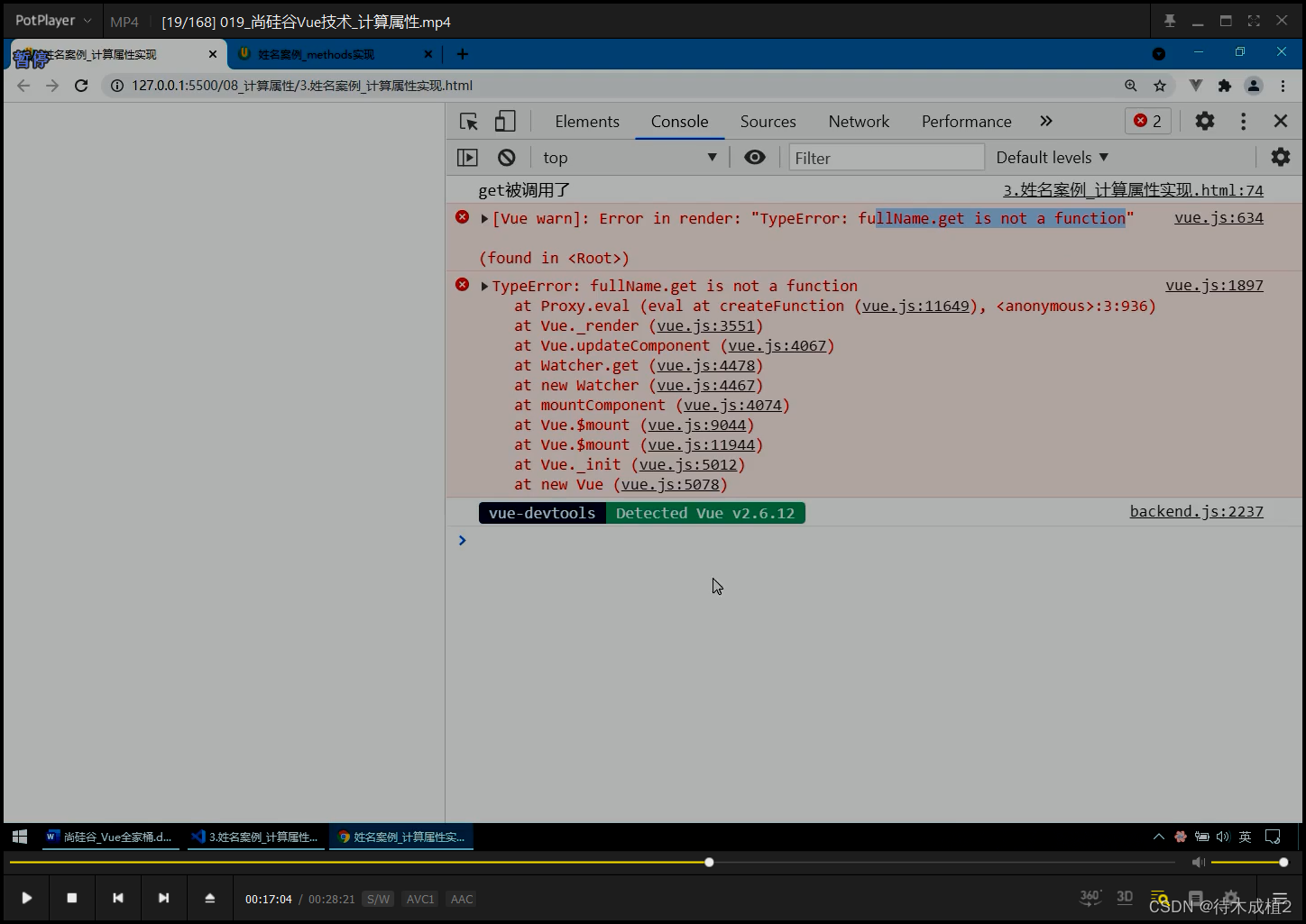
初学者 容易犯错 : 直接写【计算属性】, 不要加get


methods 写啥修是啥 ; computed 直接写 【计算属性】 名字

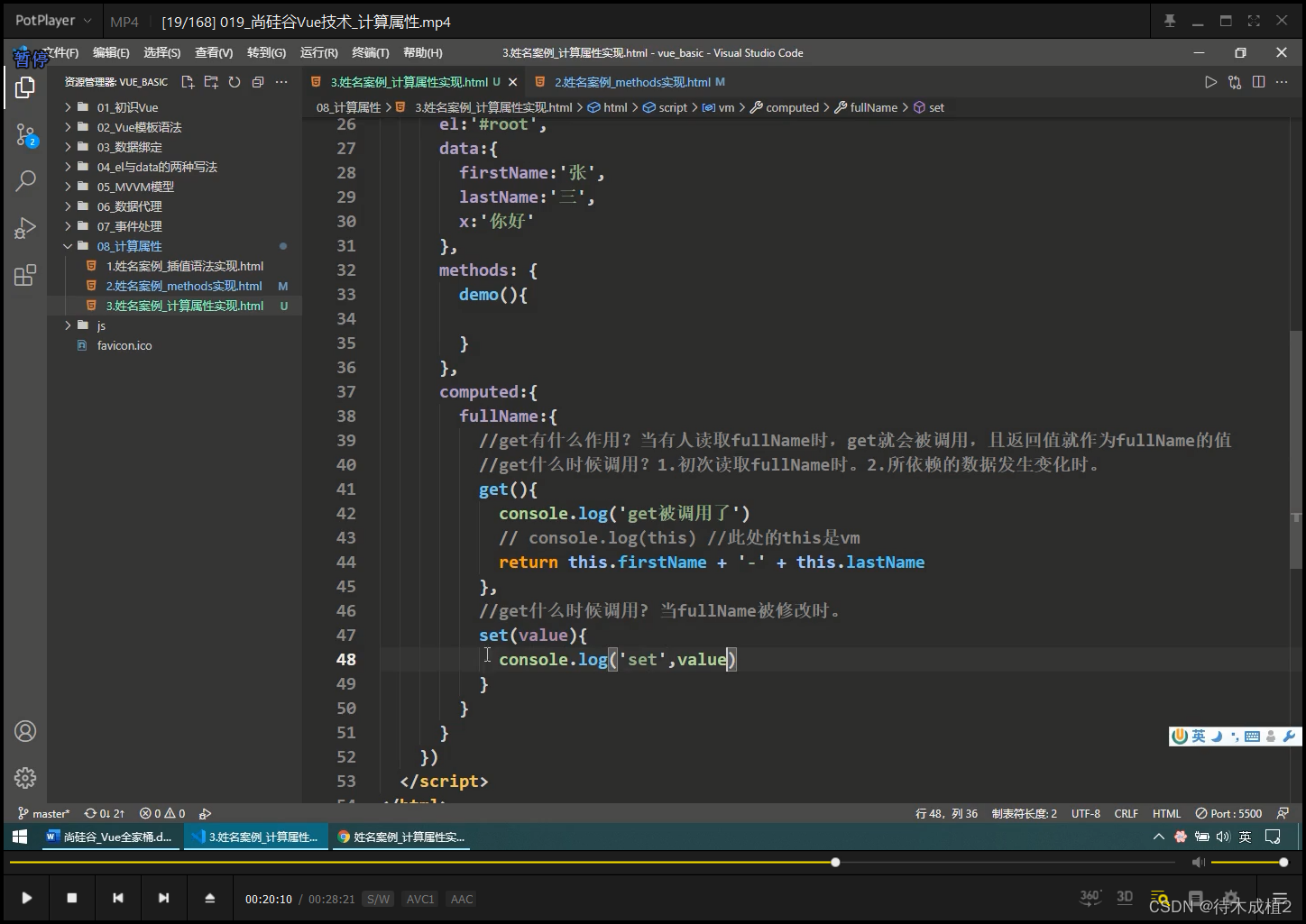
set() get() ; set 需输入 、 get 需返回
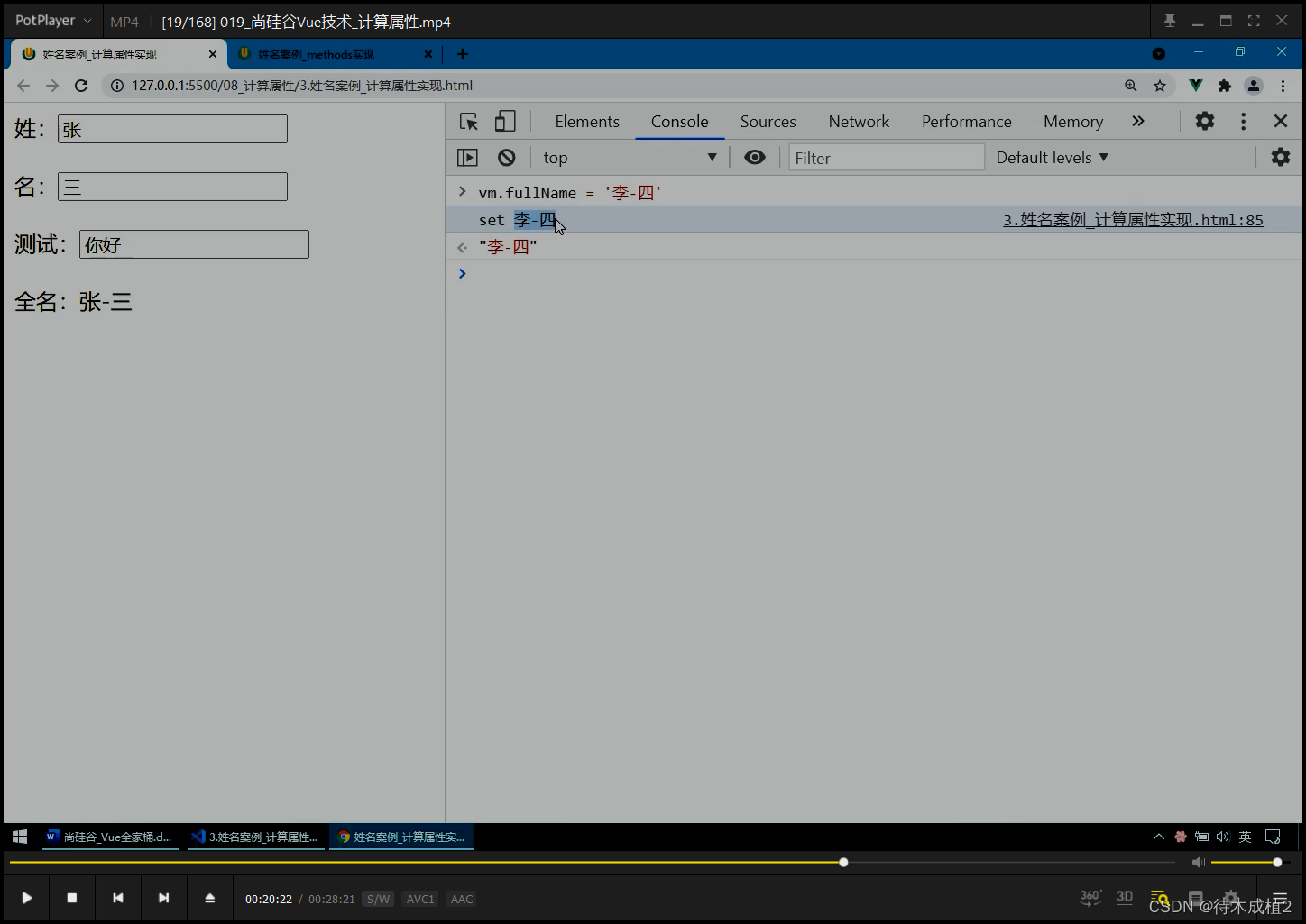
修改 需要 实现 set()

set()
没有写处理逻辑



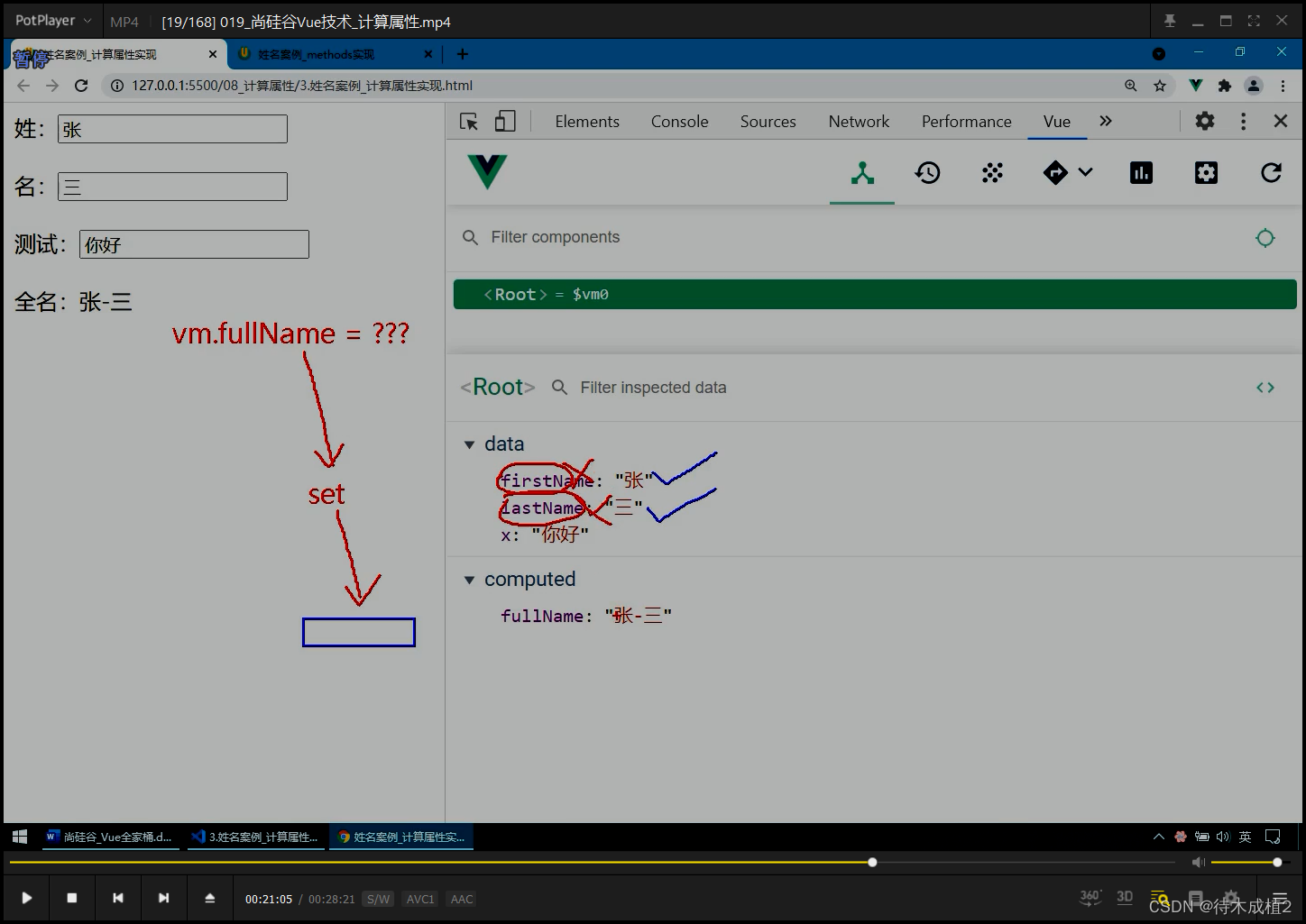
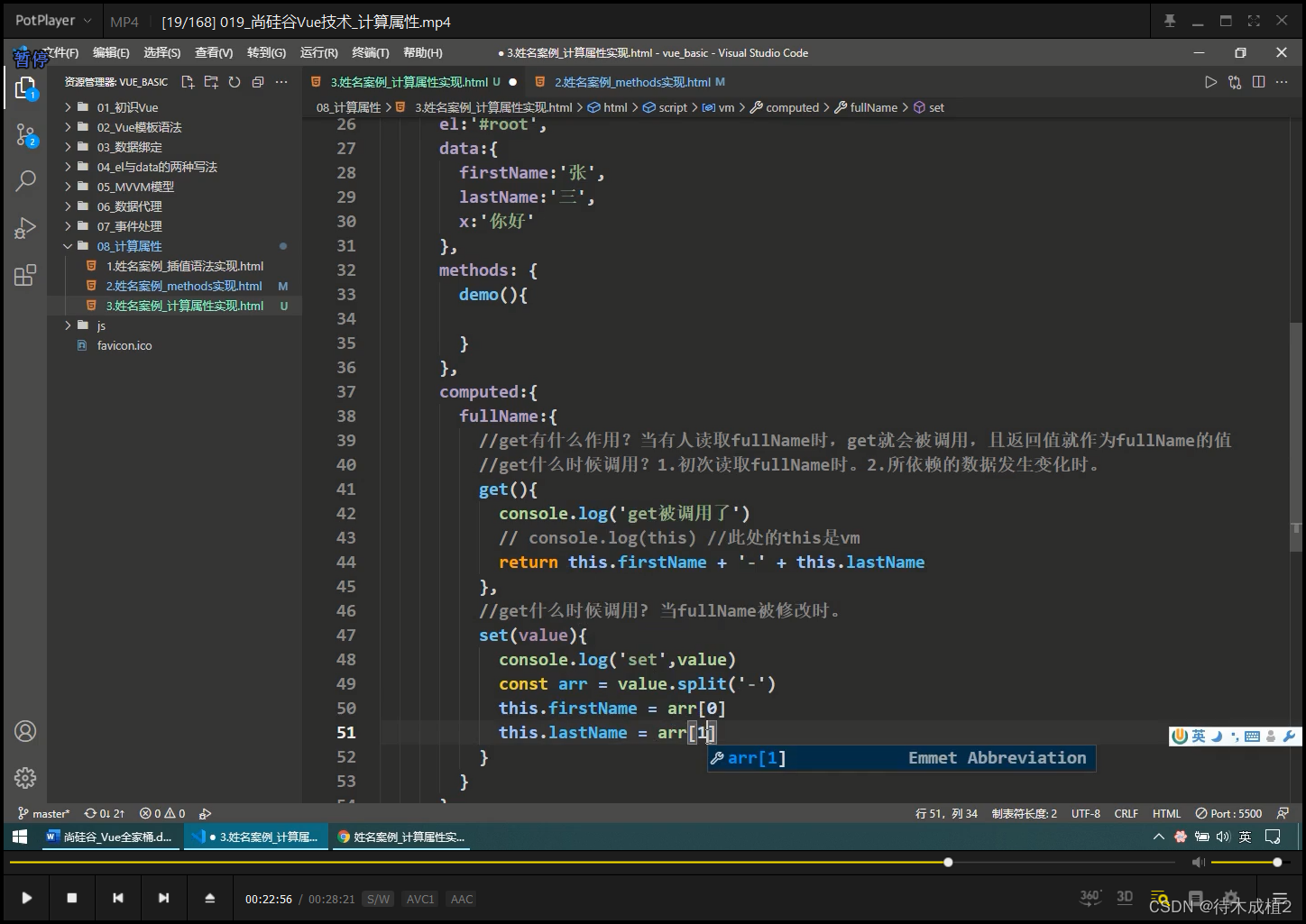
写处理逻辑



绝对 : 不写箭头函数 、 不用其他变量,必须是 data中的数据
vue2 计算属性_简写【04:42】
简写 : 当 只有 get() 的时候

简化 1

简化 2


参考 对比 : get:function(){} 简化
vue2 天气案例【13:58】
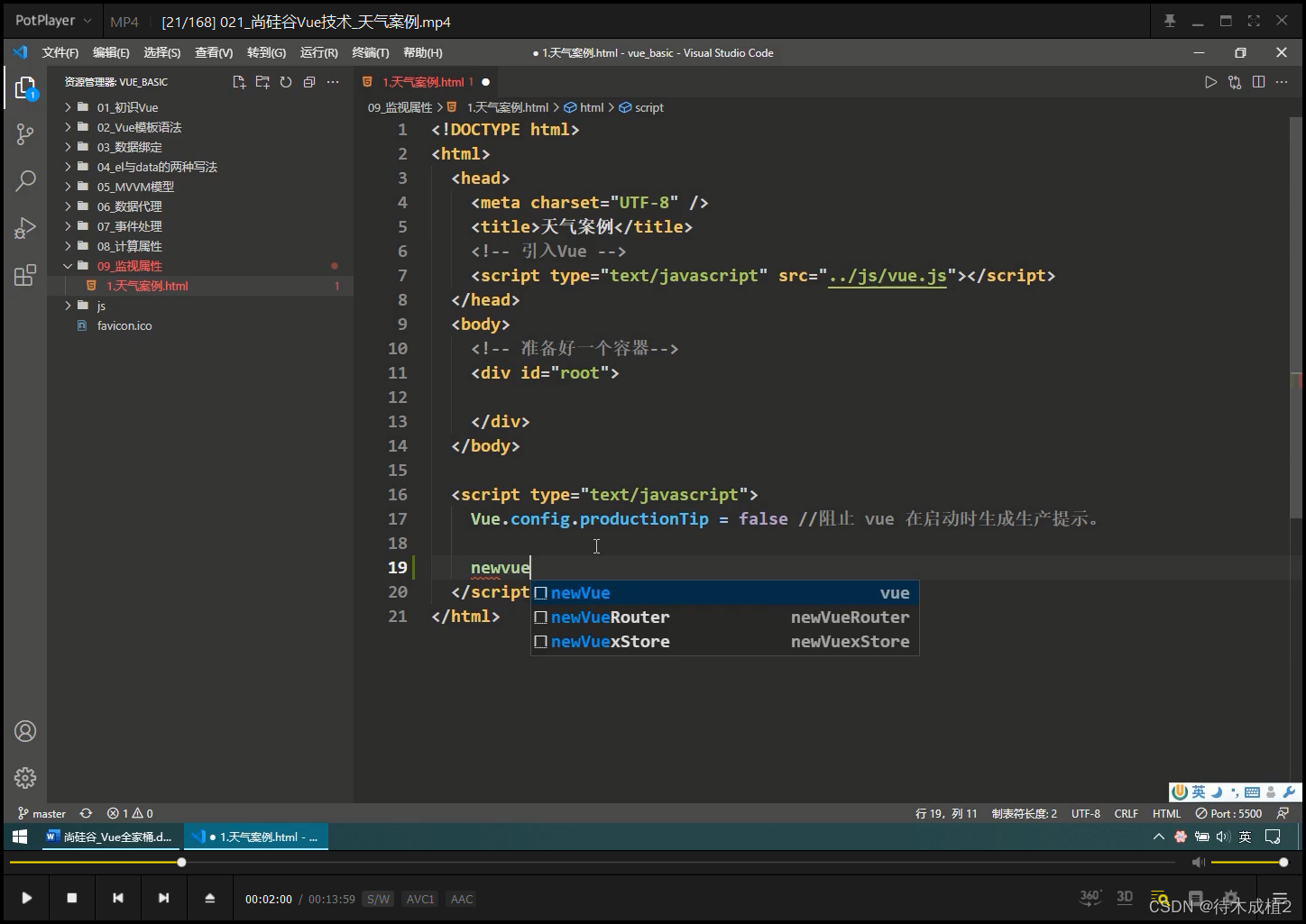
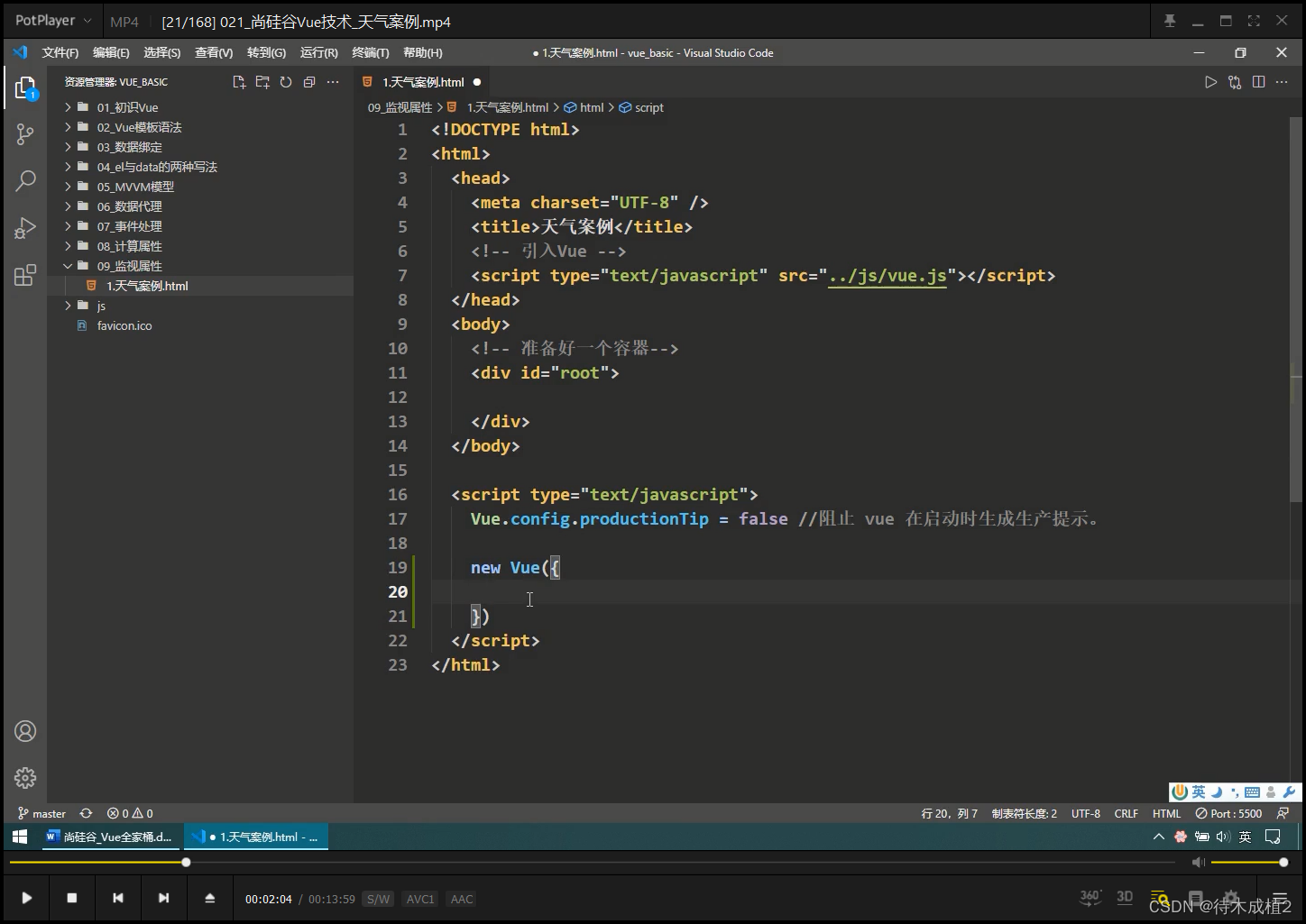
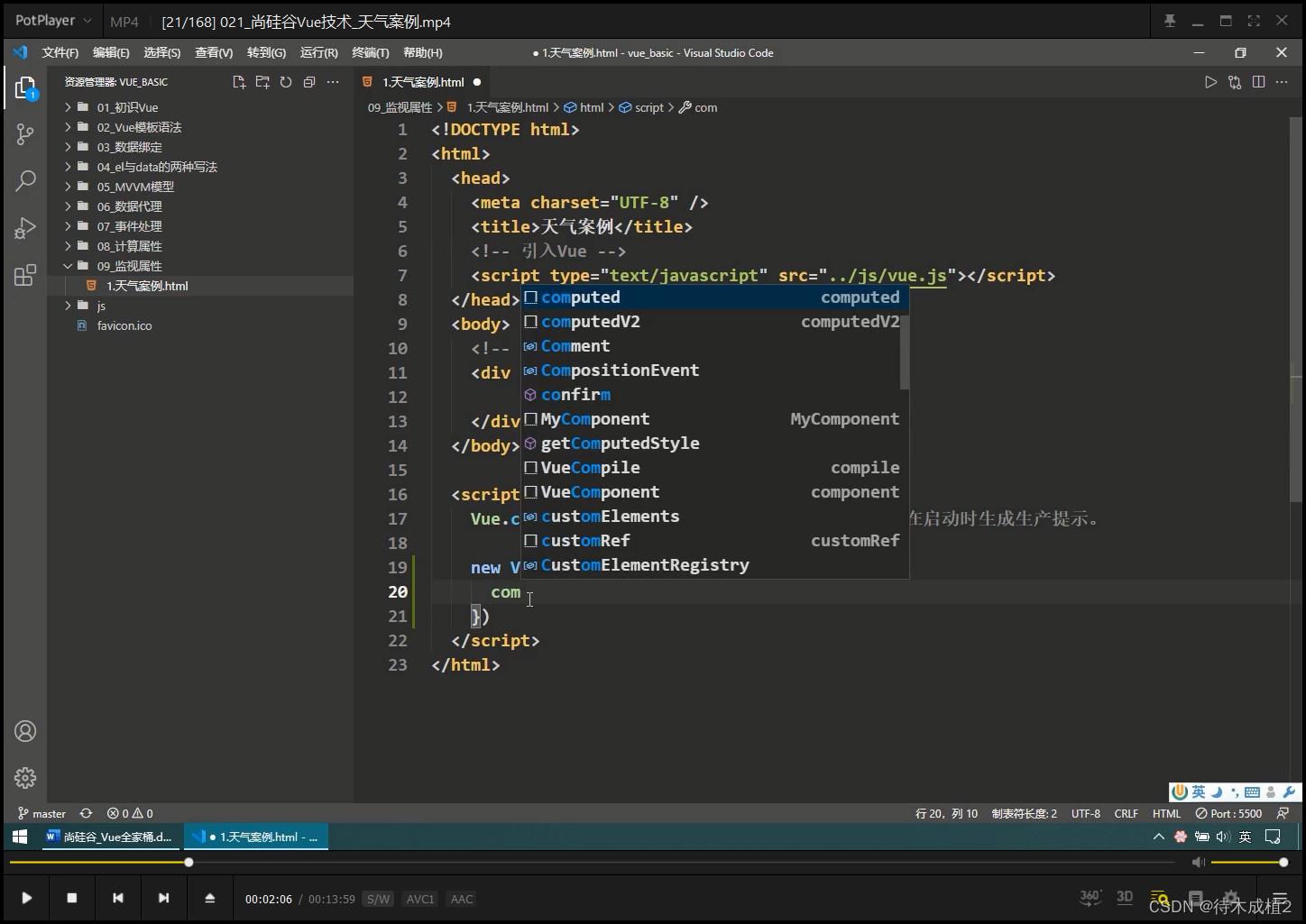
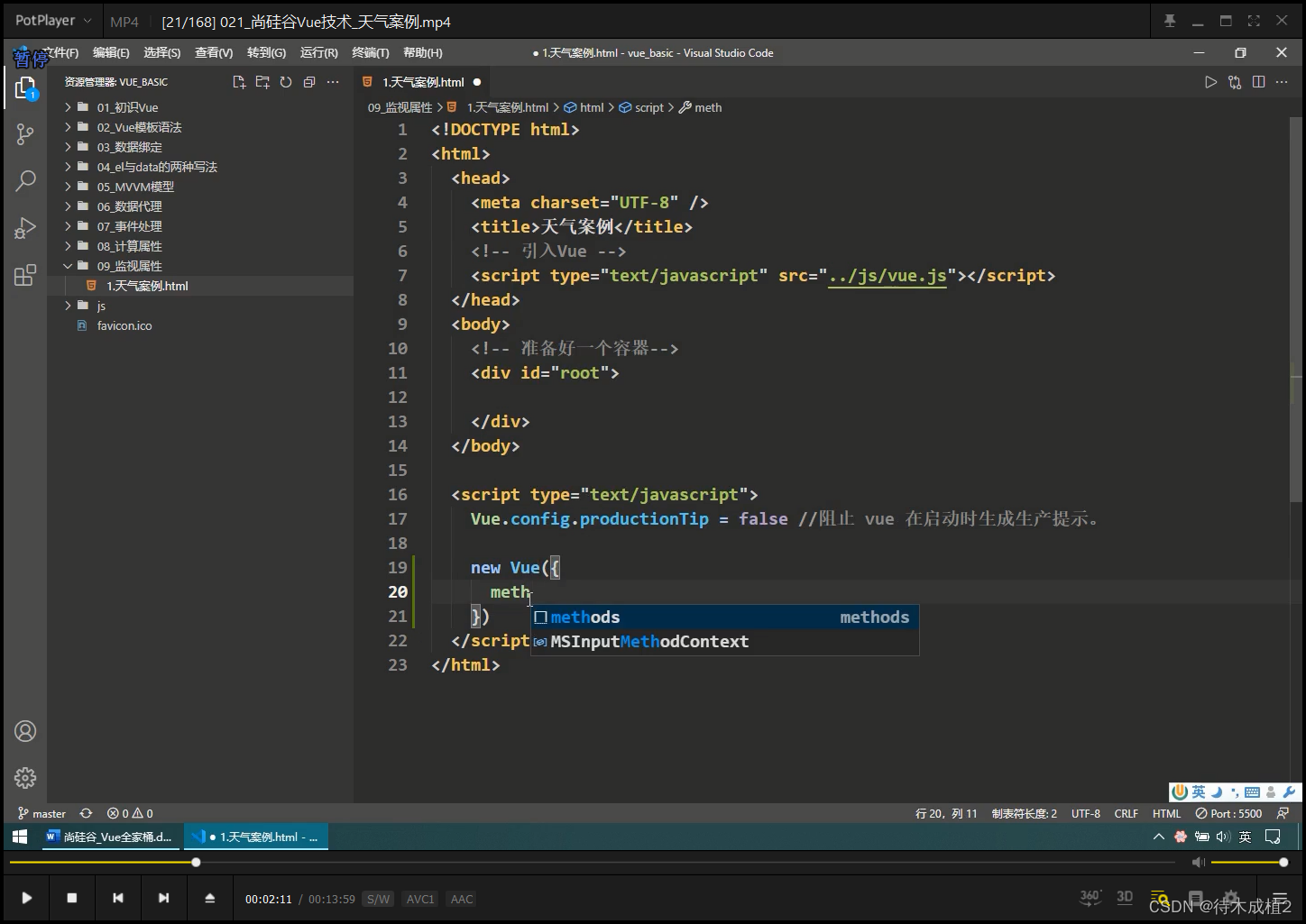
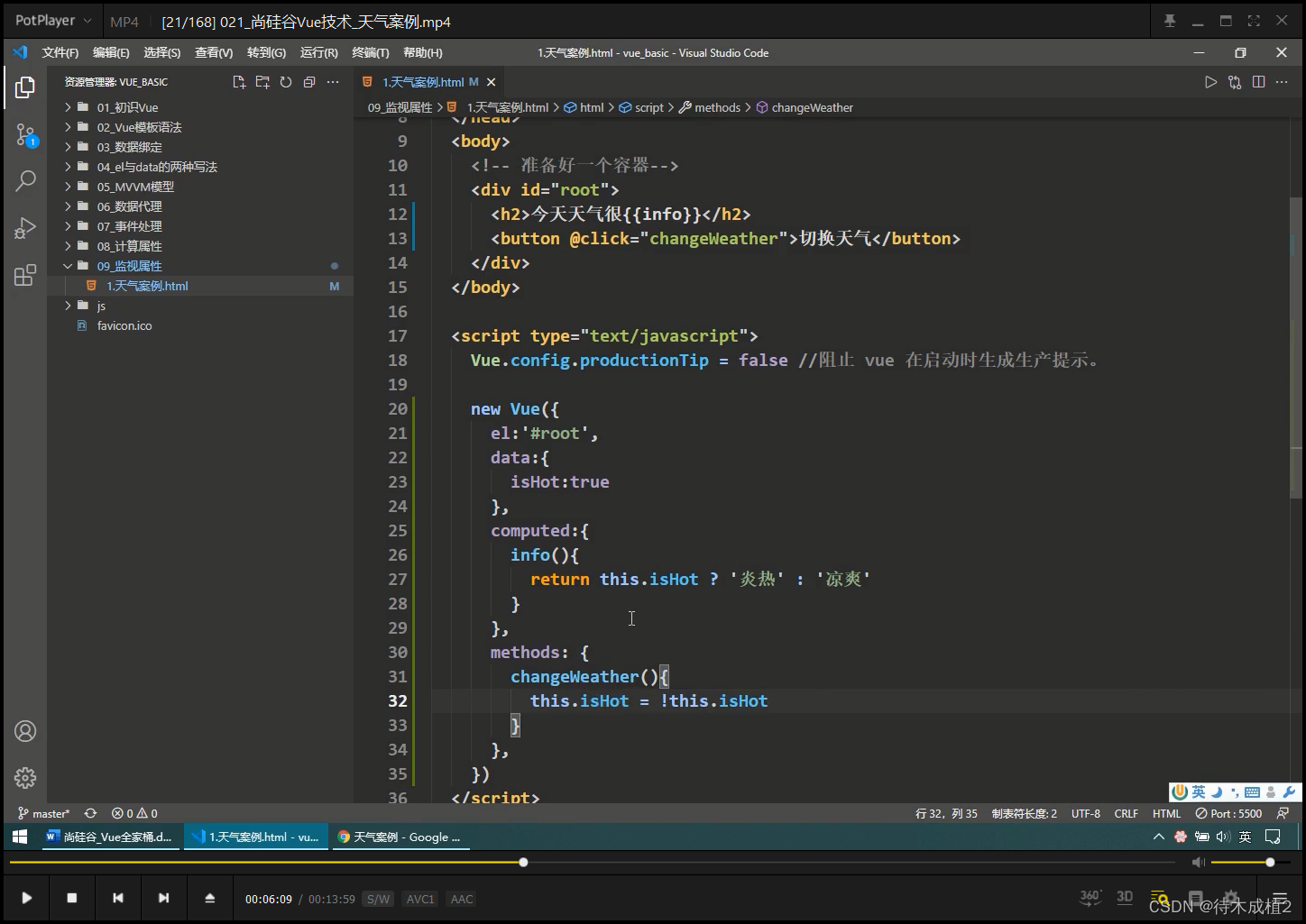
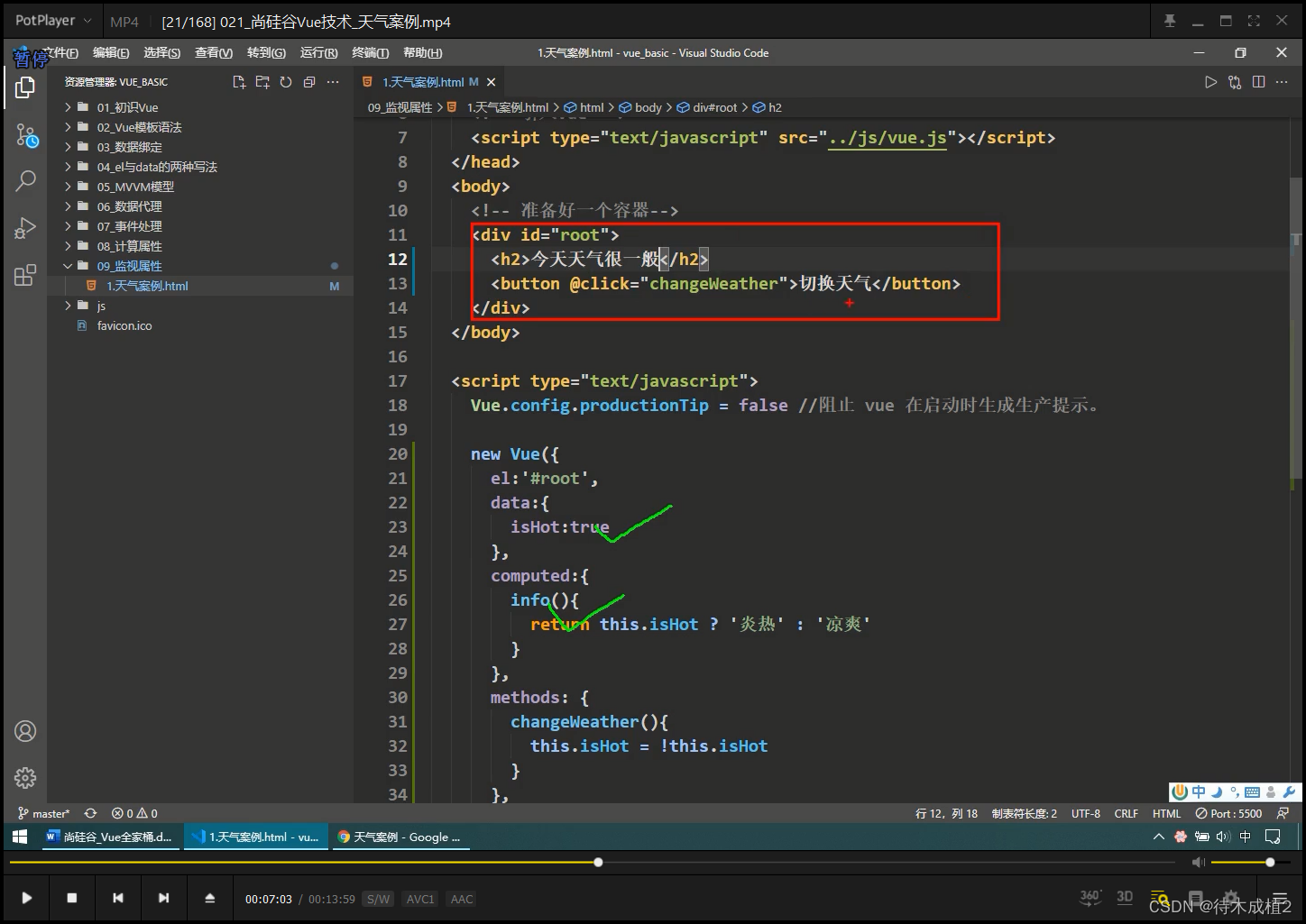
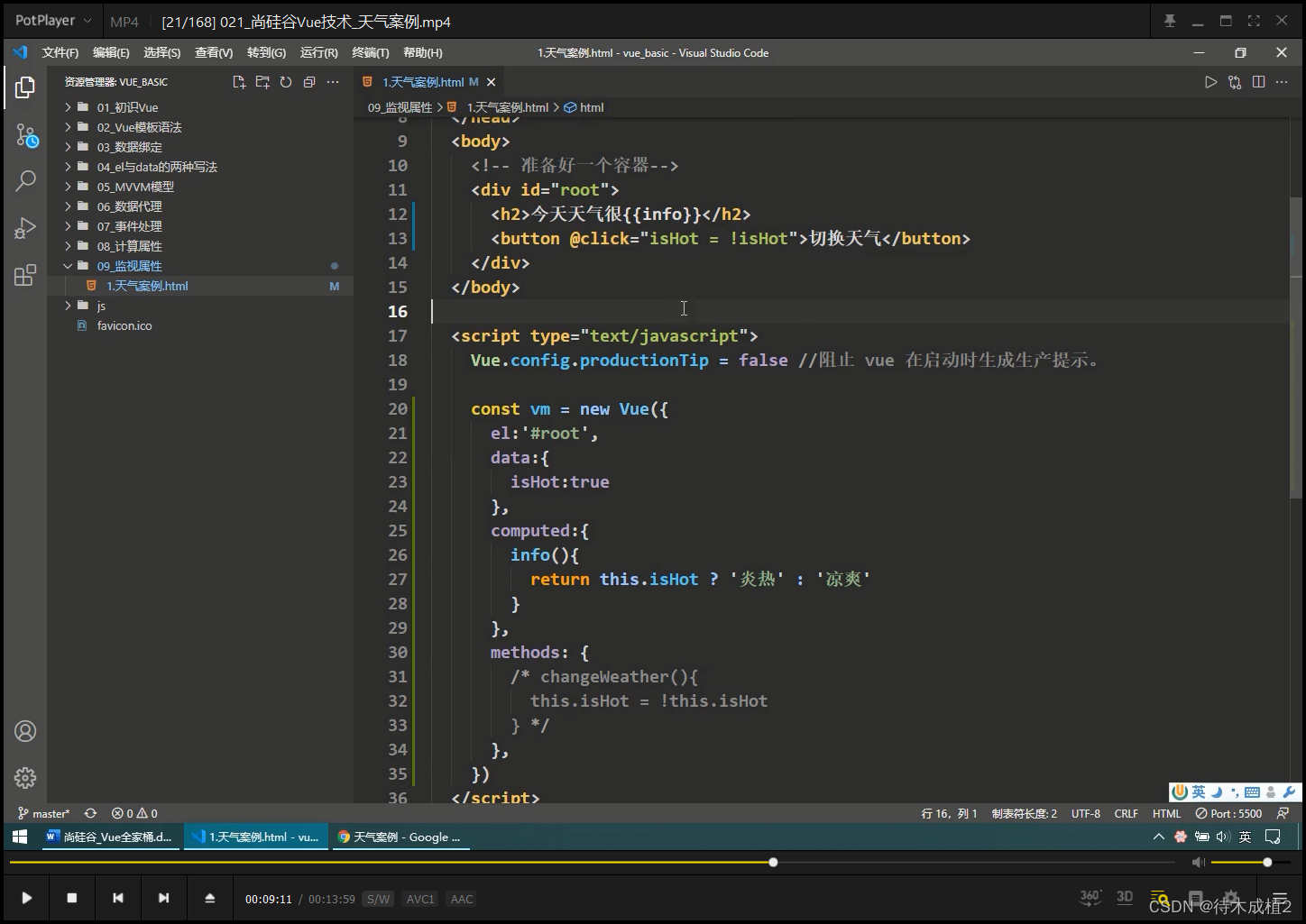
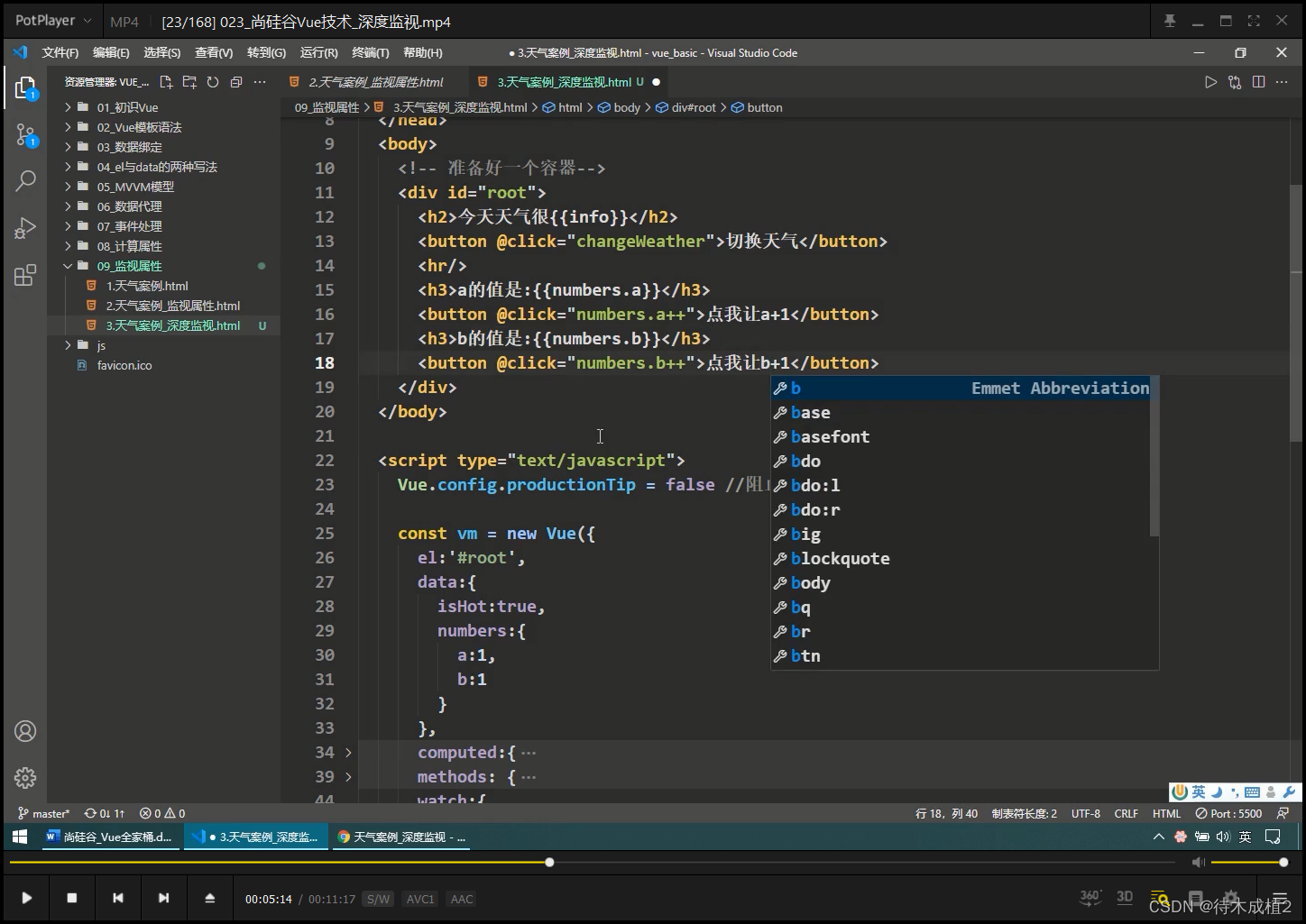
vscode vue插件 推荐


提示 、 自动补全





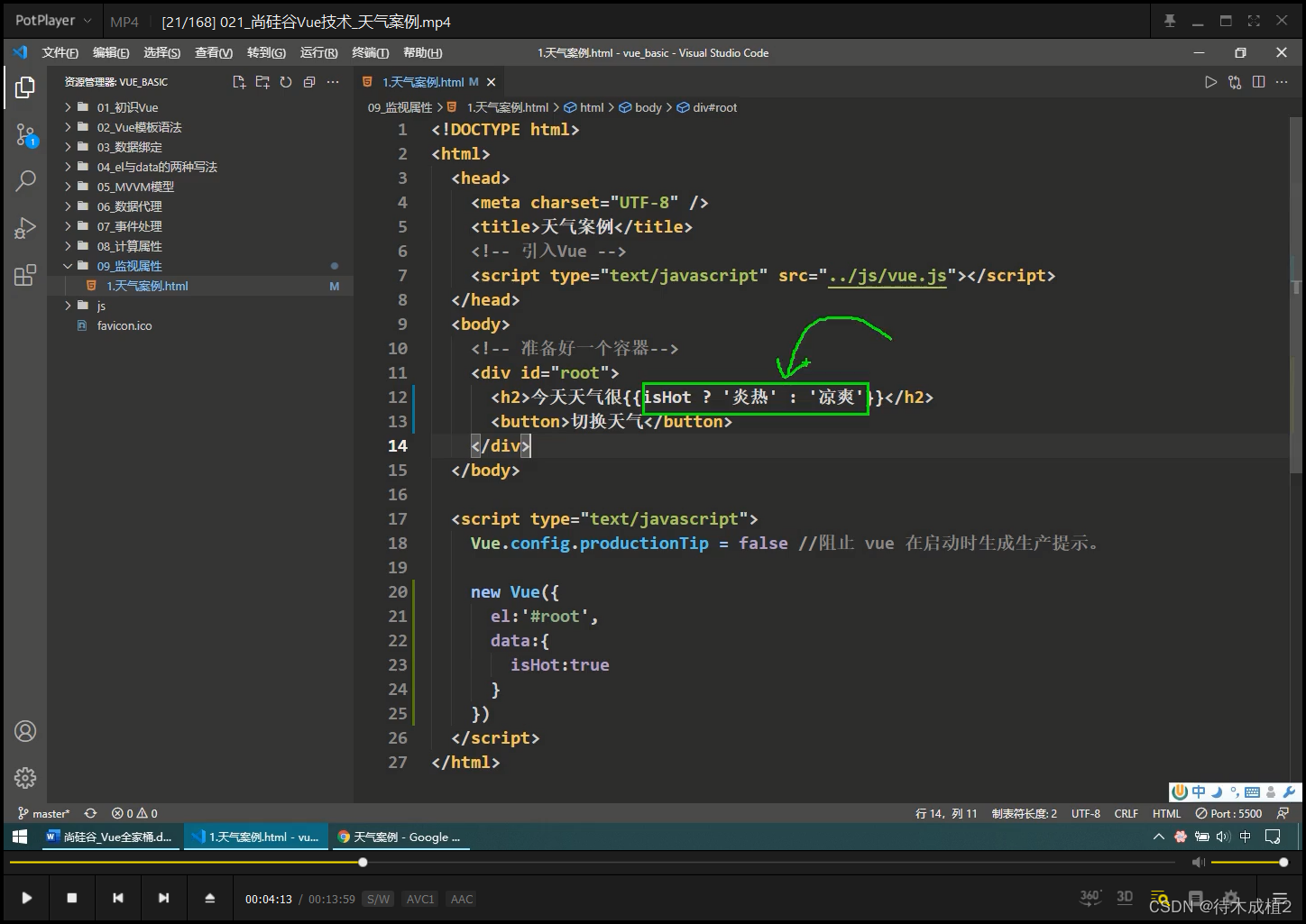
三目运算 : 切换



【计算属性】 简写 : 计算属性info 监听 isHot变化

【计算属性】不写 this 指针 报错


给按钮 绑定事件

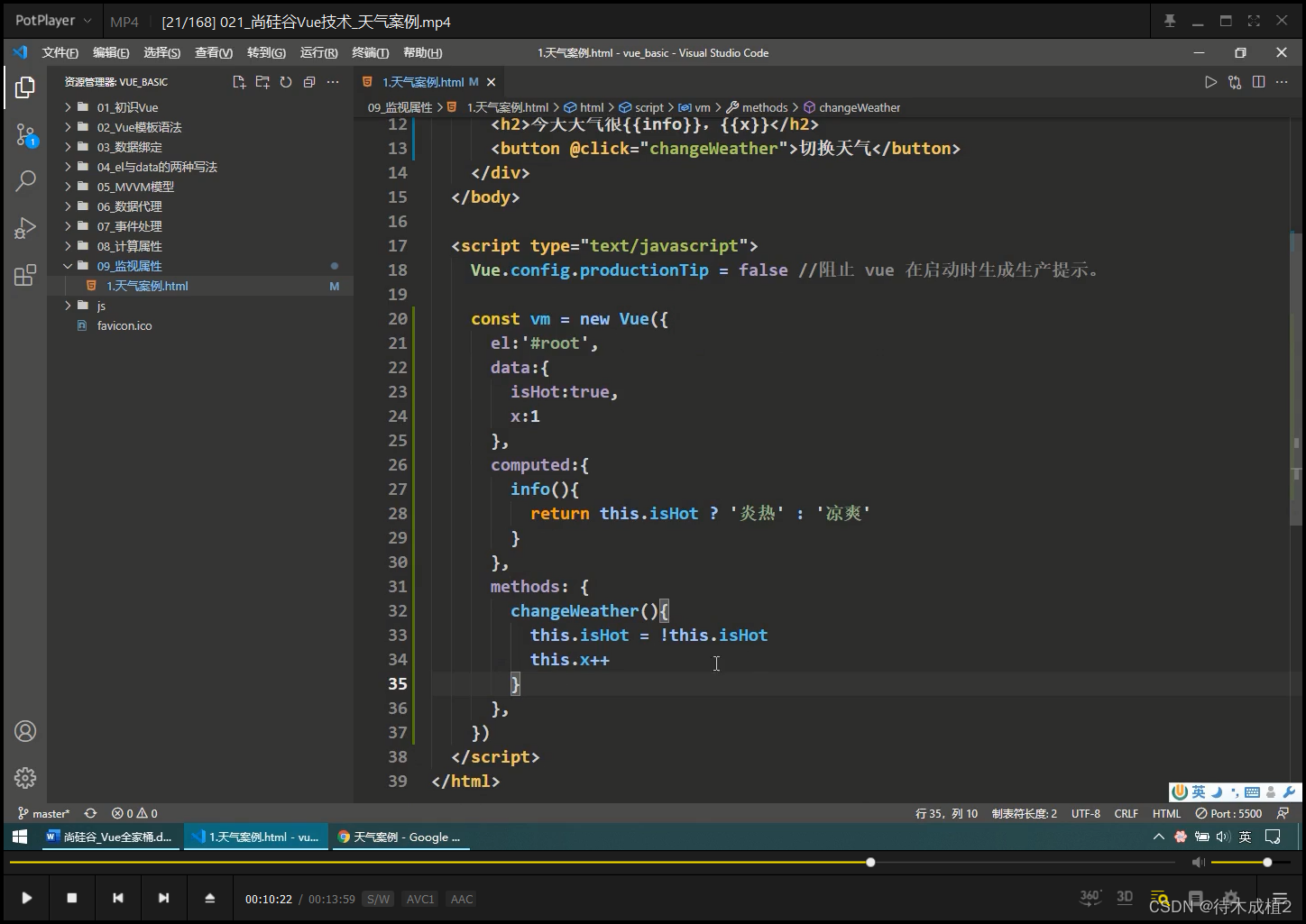
methods 中 实现 button 按下 后 切换 true false

vue 的 配置项 全部都用上了
如果 在模板 中 data 、 computed 都不用 , 那么 会出现问题 methods 变动, 但是 data、computed 不更新


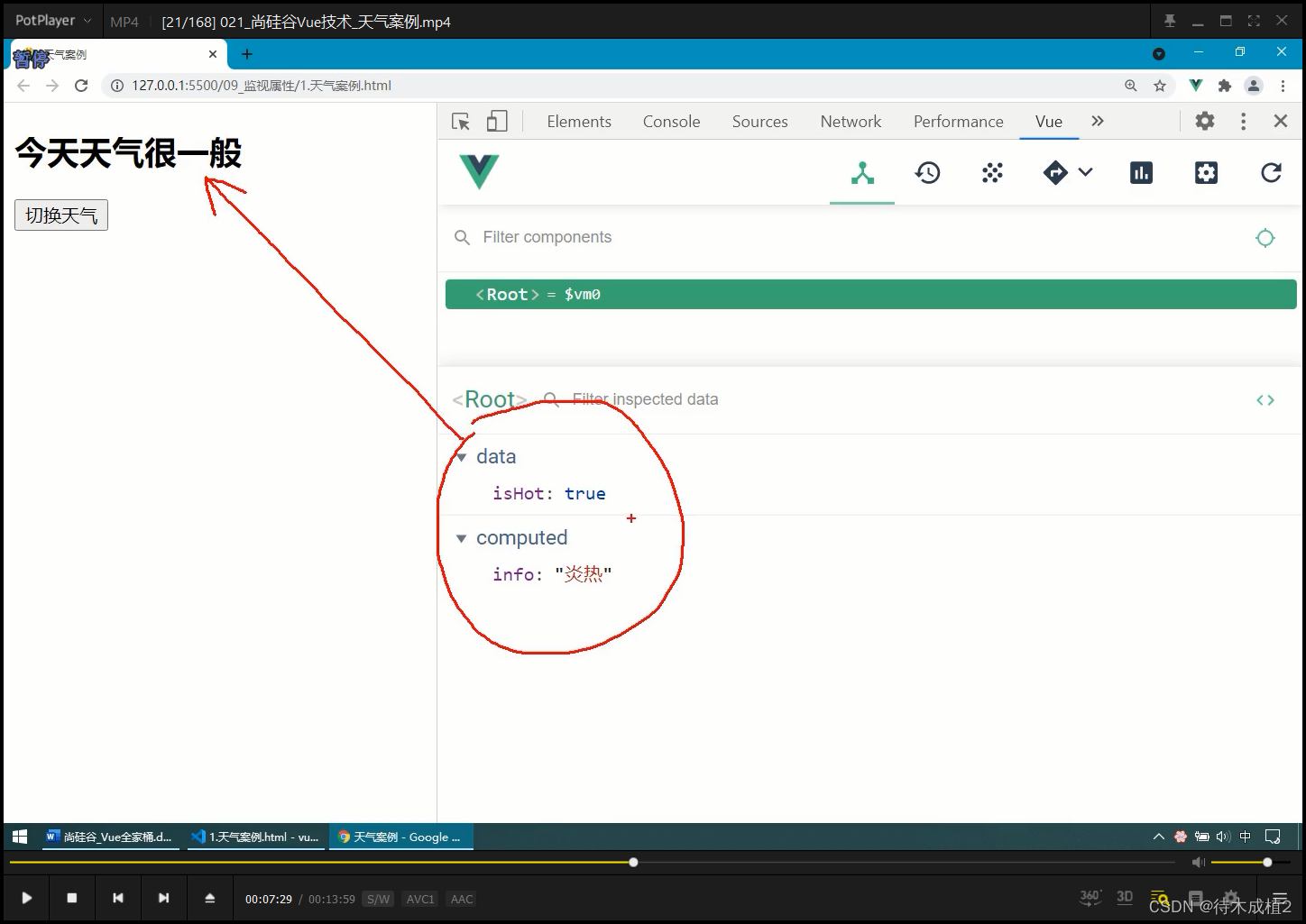
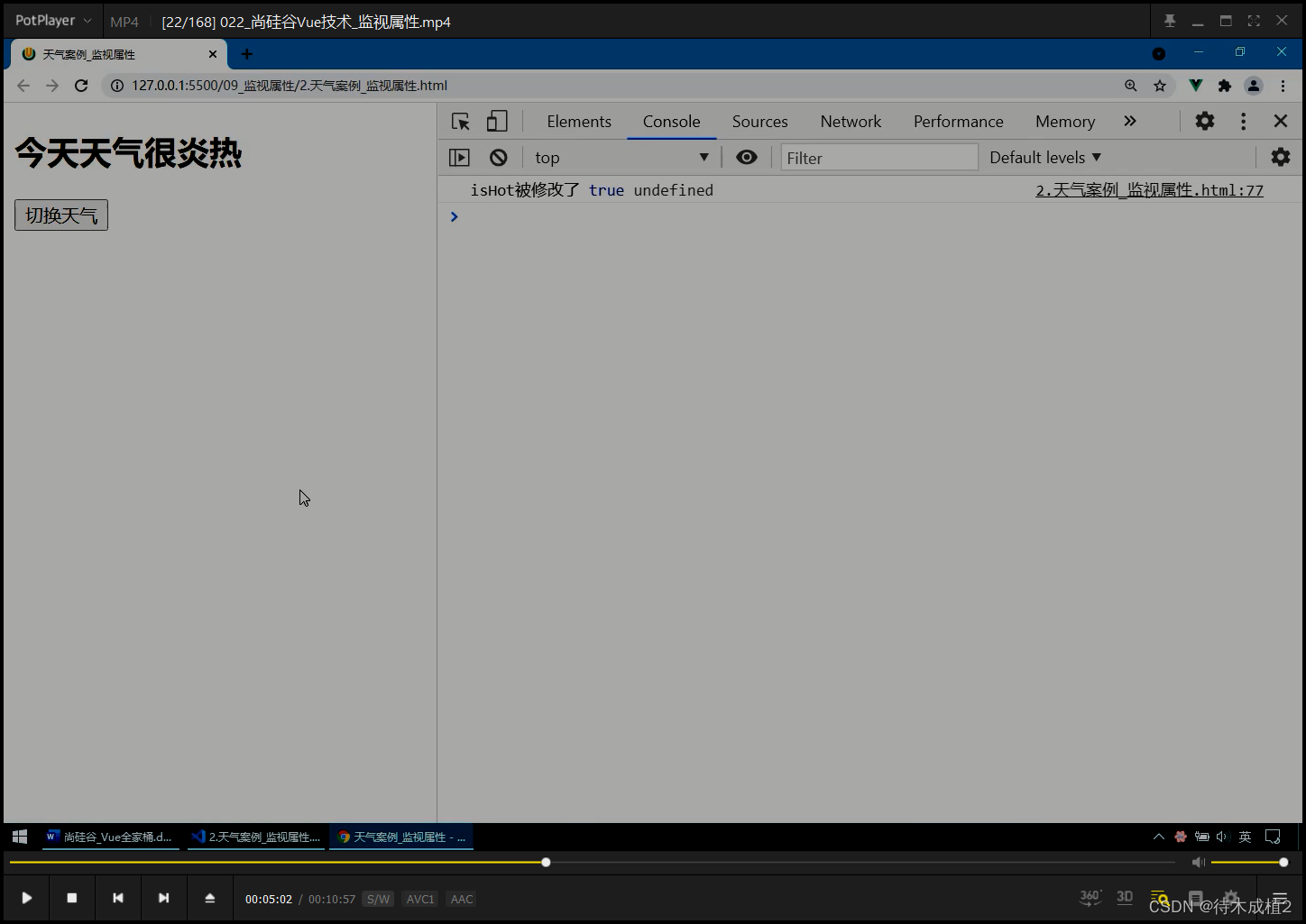
点击 切换天气

模板中没有出现, 不给你更新 了 , 改了但 不体现 出来

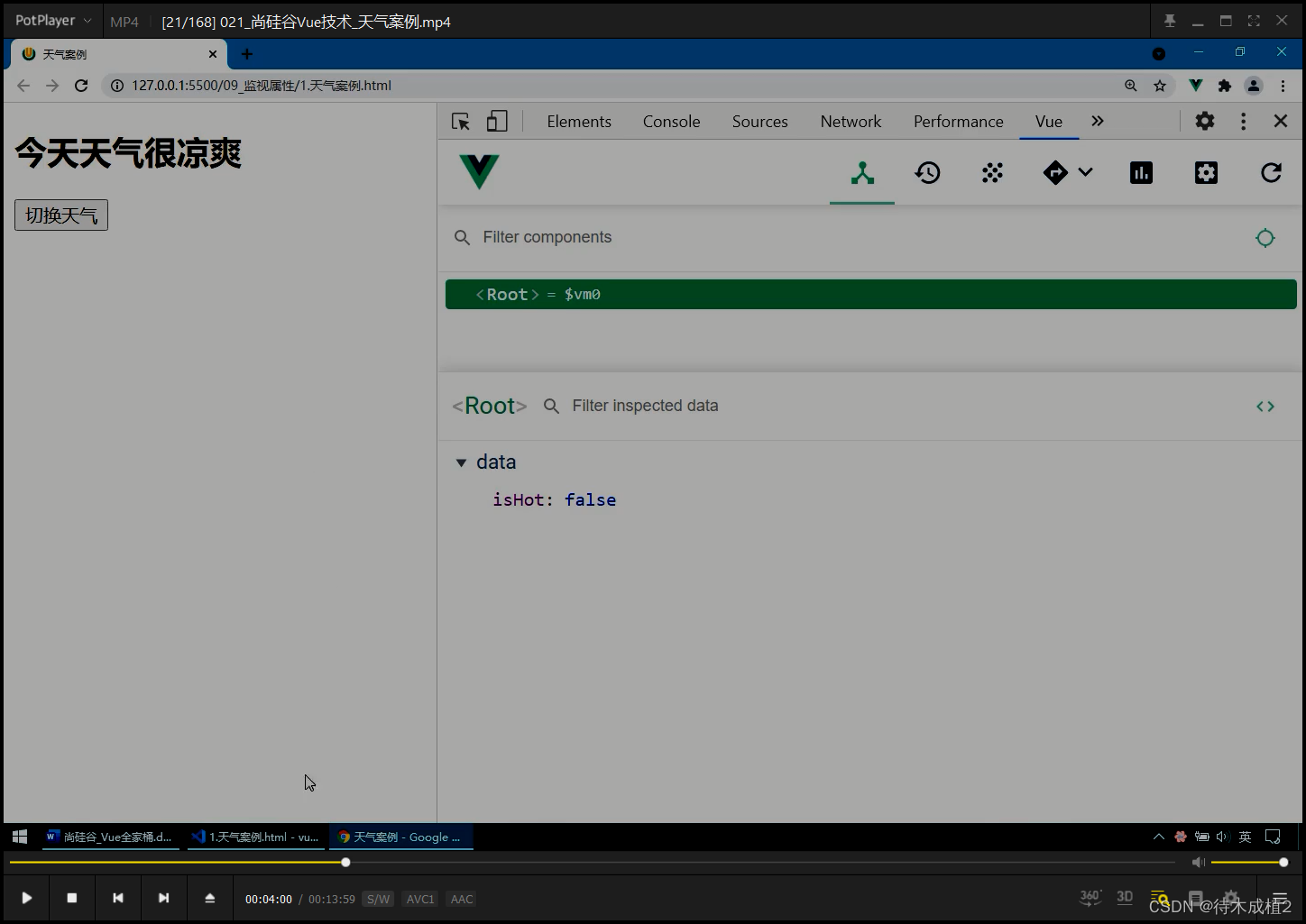
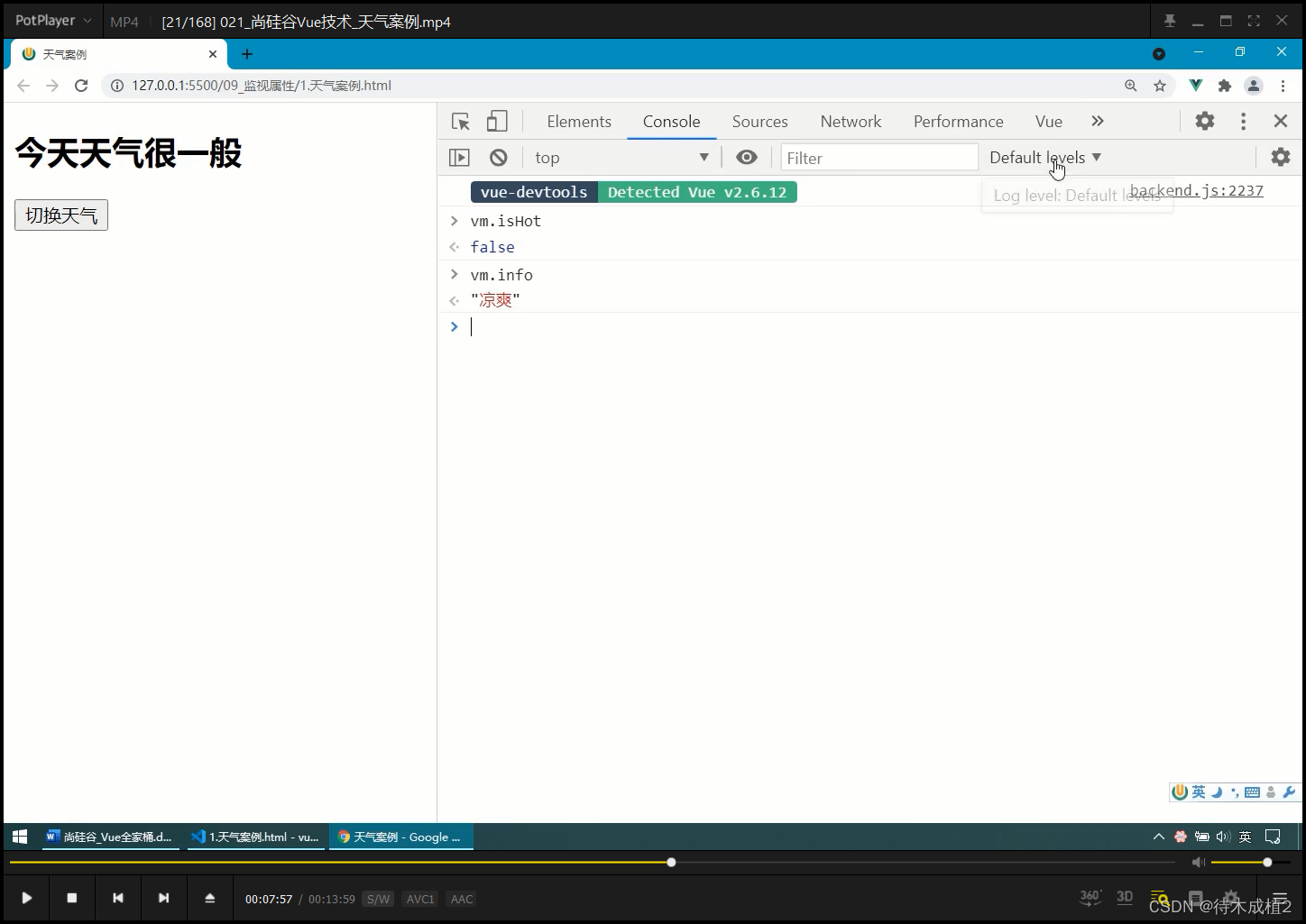
输出打印 变了 ; 但是 不显示


小问题, vue 开发者 工具 的问题
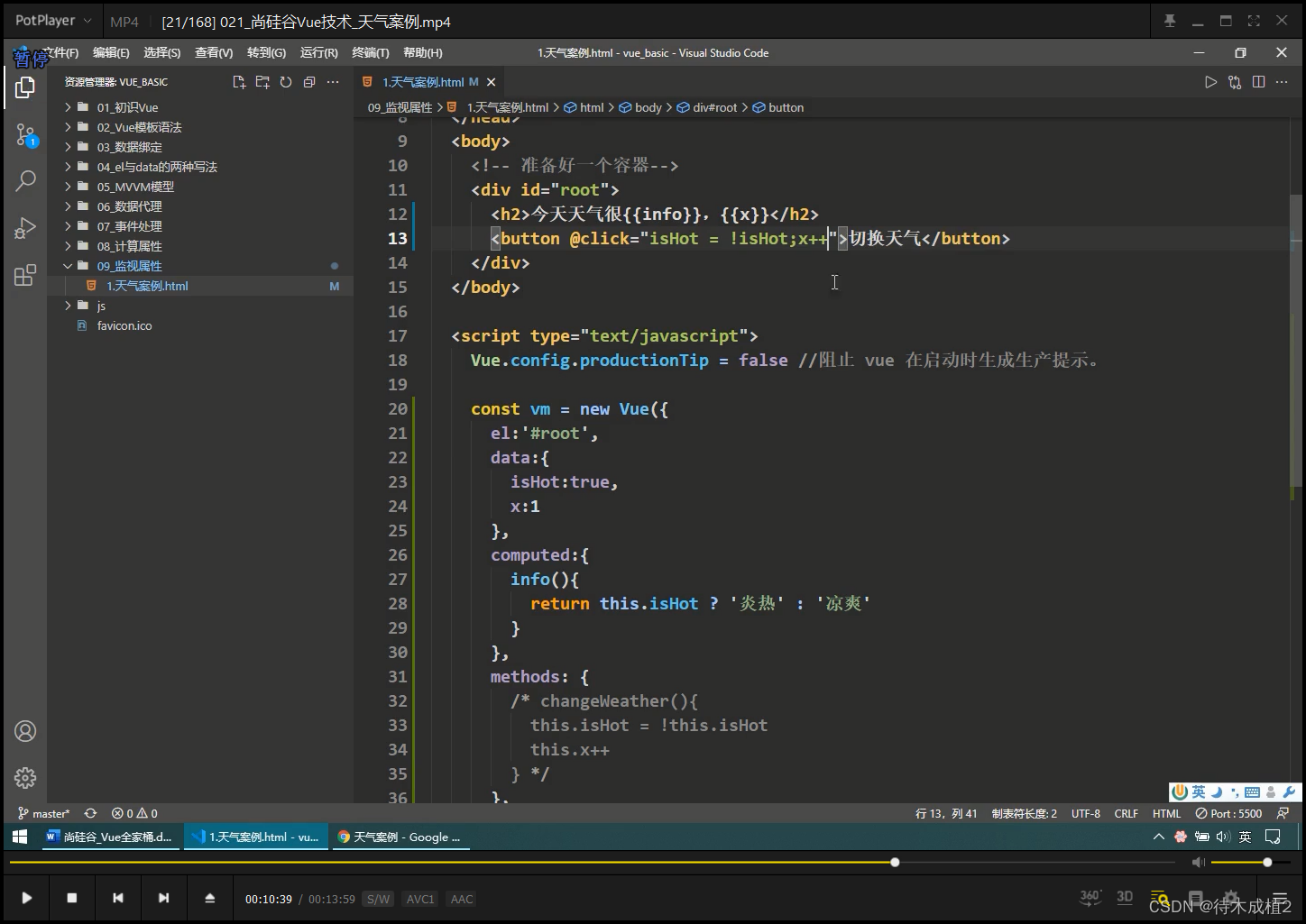
简写

模板 可以直接读取 isHot , 省去 methods

复杂 还是 写 methods


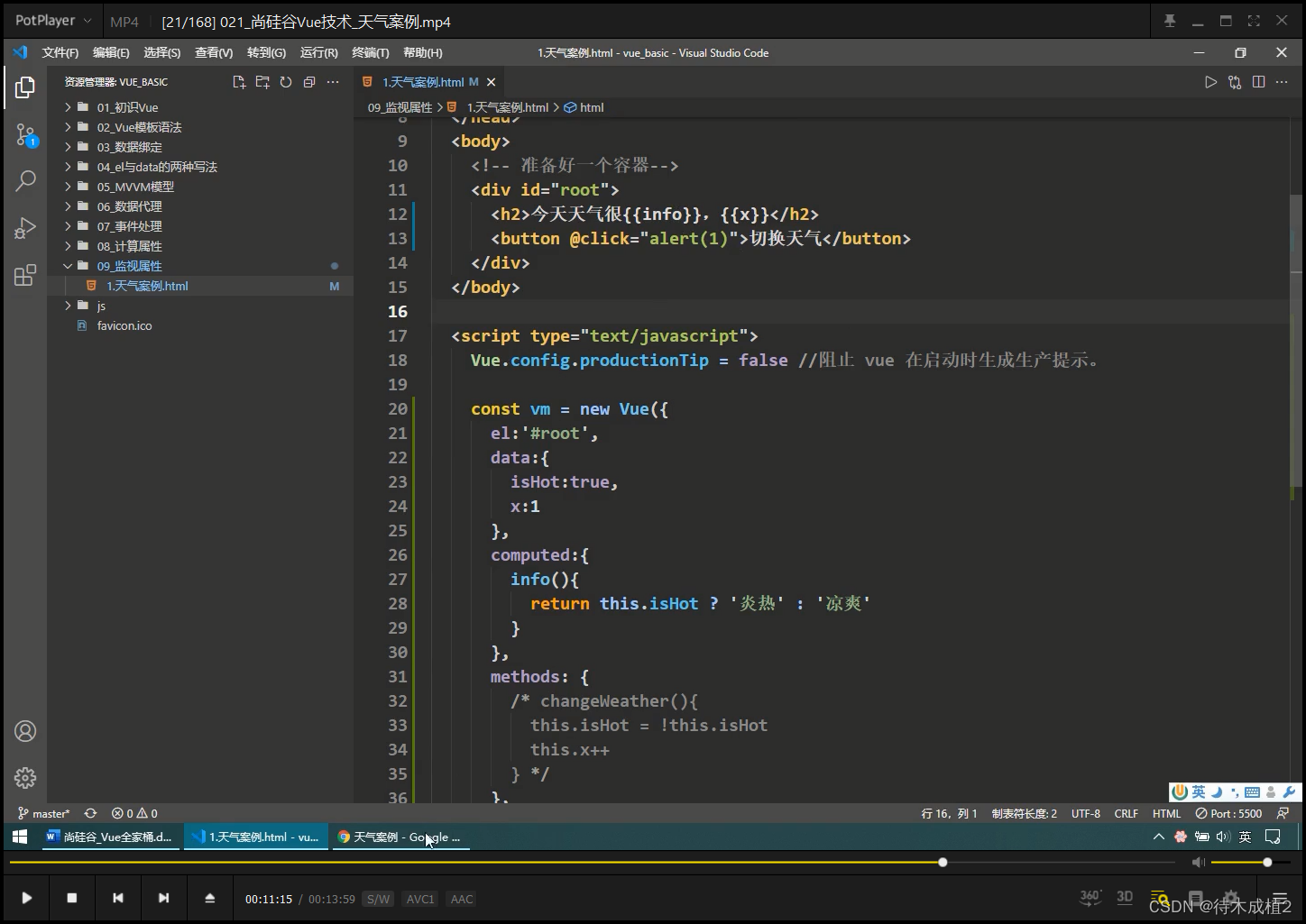
不是什么都可以简写 , 比如 alert(2) 弹出


去vm 、 vue 上找, 没找到, 报错

window 也不行


解决方法



绑定事件的时候, @事件名 : “要执行的语句”
vue2 监视属性【10:56】
不需要 computed 、 methods 写什么

witch

·形式类似 computed



可以 获取到 新值 和 旧值 : 用来检测 温度差 等


配置对象 : 目前 只写了 一组配置 Handle

其他配置
immediate 默认 false

immediate 改成 true , isHot没有变化,但 一上来也执行了

没有 点【切换天气】,但 也执行了 : 初始化阿时, 让 Handle 调用一下

watch 监视 : data 属性 、 computed 计算属性

computed 计算属性 : true 一上来先执行一下, 修改时 还要执行



$watch 写在外面, 第二种方法(前面 new vm 是第一种写法)
报错


watch 原始写法

$watch 放在外面


vue2 深度监视【11:16】
监测不存在的 属性


原始写法 "number . a "

多个
分开监测


错误: 写 合起来 number : 只监视 number 的value,;不监视里面的地址值(成员)

彻底改变: number 的 地址


watch {number: { deep : true } } 深度监测, 多少层都可以



vue2 监视的简写形式【06:15】
不需要 immediate 不需要 deep ,只有 Handle , 才可以简写, 类似于 【计算属性】



类似于 【计算属性】


$watch 简写



普通函数, 不能是箭头函数 : methods 、 computed get() set() 简写fullname() 、 watch Handle() 简写isHot:(n,o) $watch handler() 简写function()



vue2 watch对比computed【21:31】
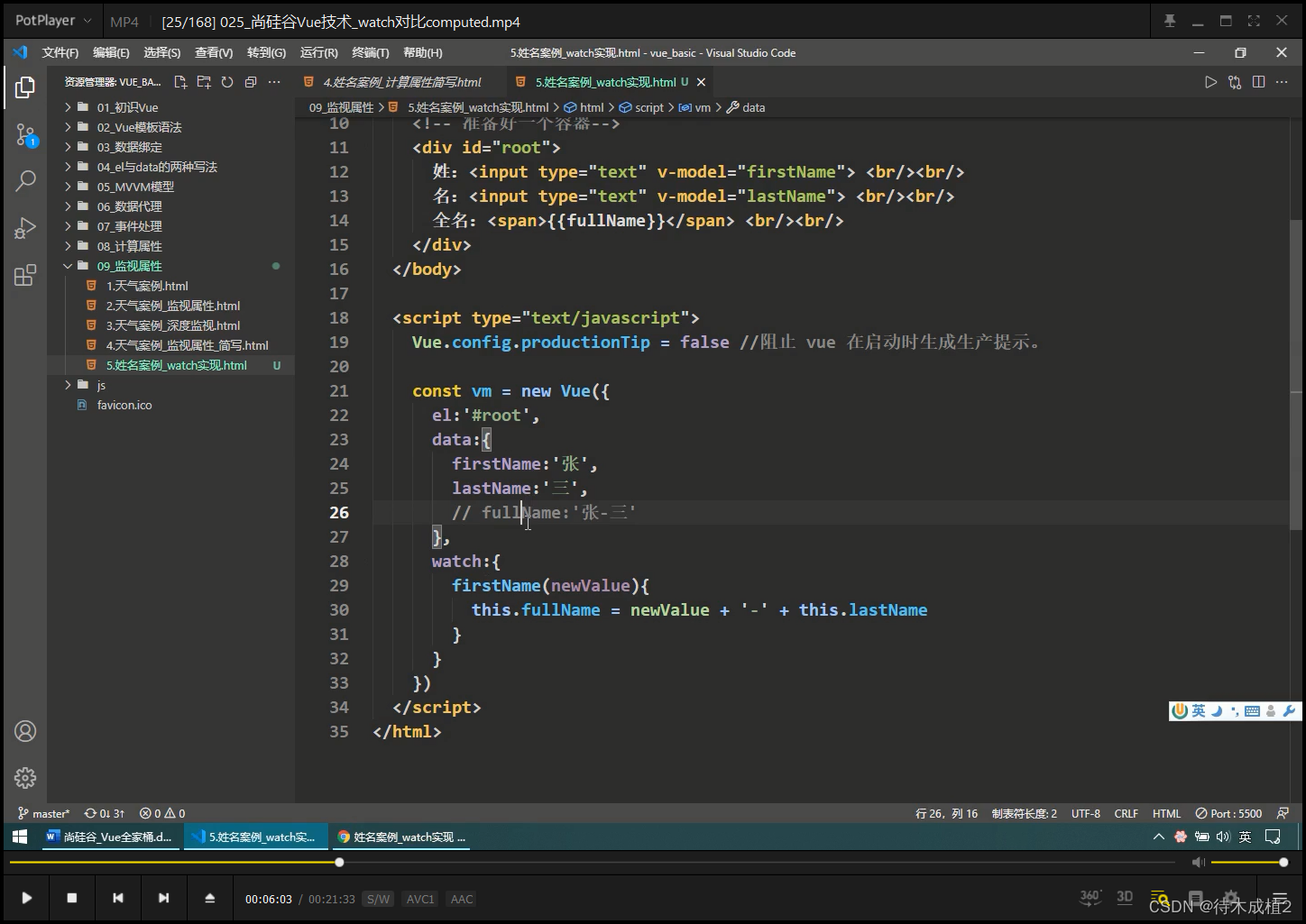
姓名案例 watch 实现

必须要在 data 中 定义 fullname


watch 正确 写法


computed 对比 watch
computed



watch


延迟 1s 再变

watch 可以开启 【异步任务】 setTimeout

JS模块 浏览器定时模块 帮你 回调函数, 箭头函数 从 window 到外面找 是vm vue


普通函数,window


computed 没法异步 : setTimeout 返回值 给 window 了 , fullname 没有返回值了



所有被vm管理的函数: vm身上 的东西, 必须用 普通函数; 所以,最好写普通函数
所有不被Vue管理的函数(定时器的回调函数、ajax的回调函数、promise的回调函数 等),最好写成箭头函数 ,这样 this 才能指向 vm 或者 组件实例对象
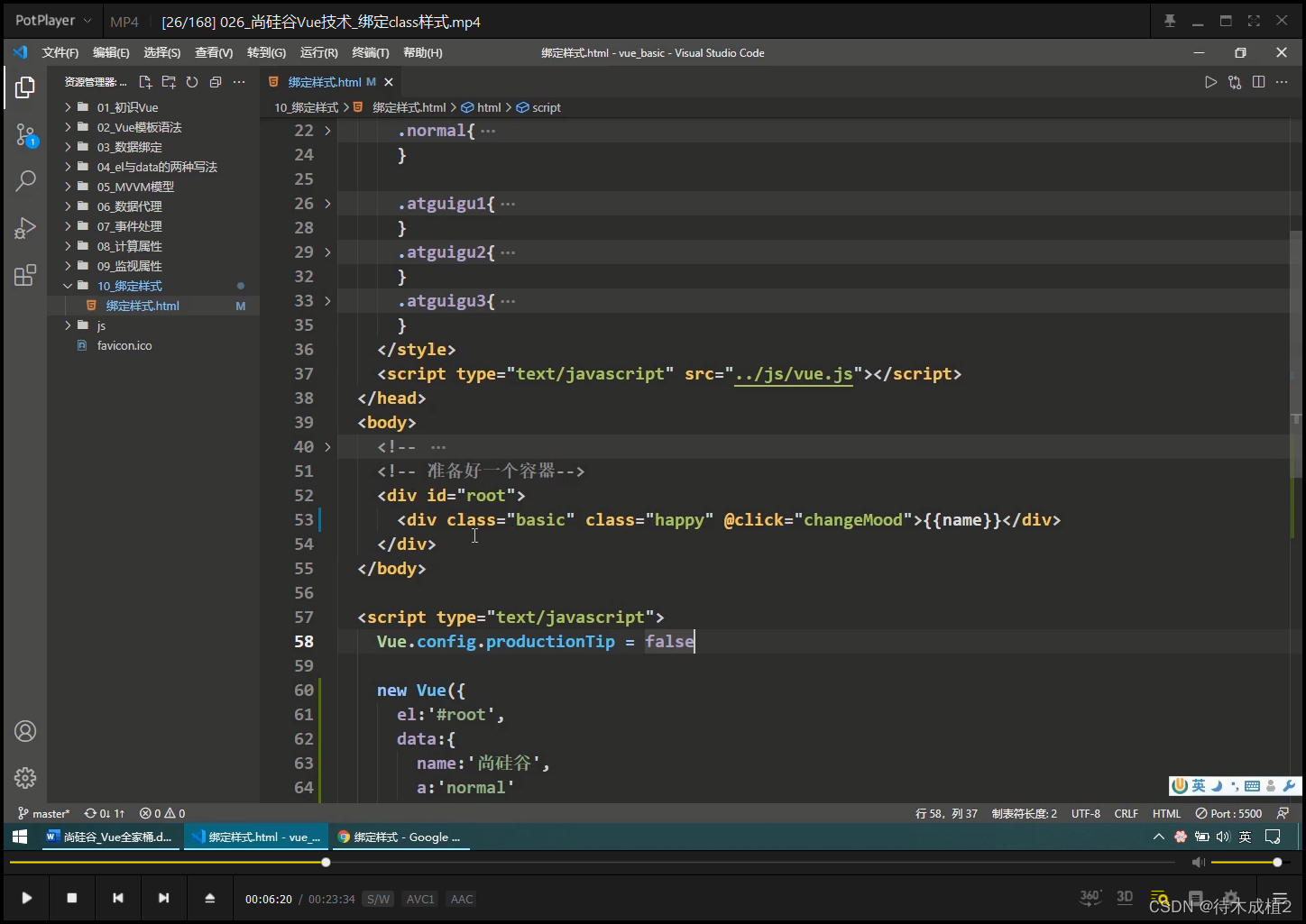
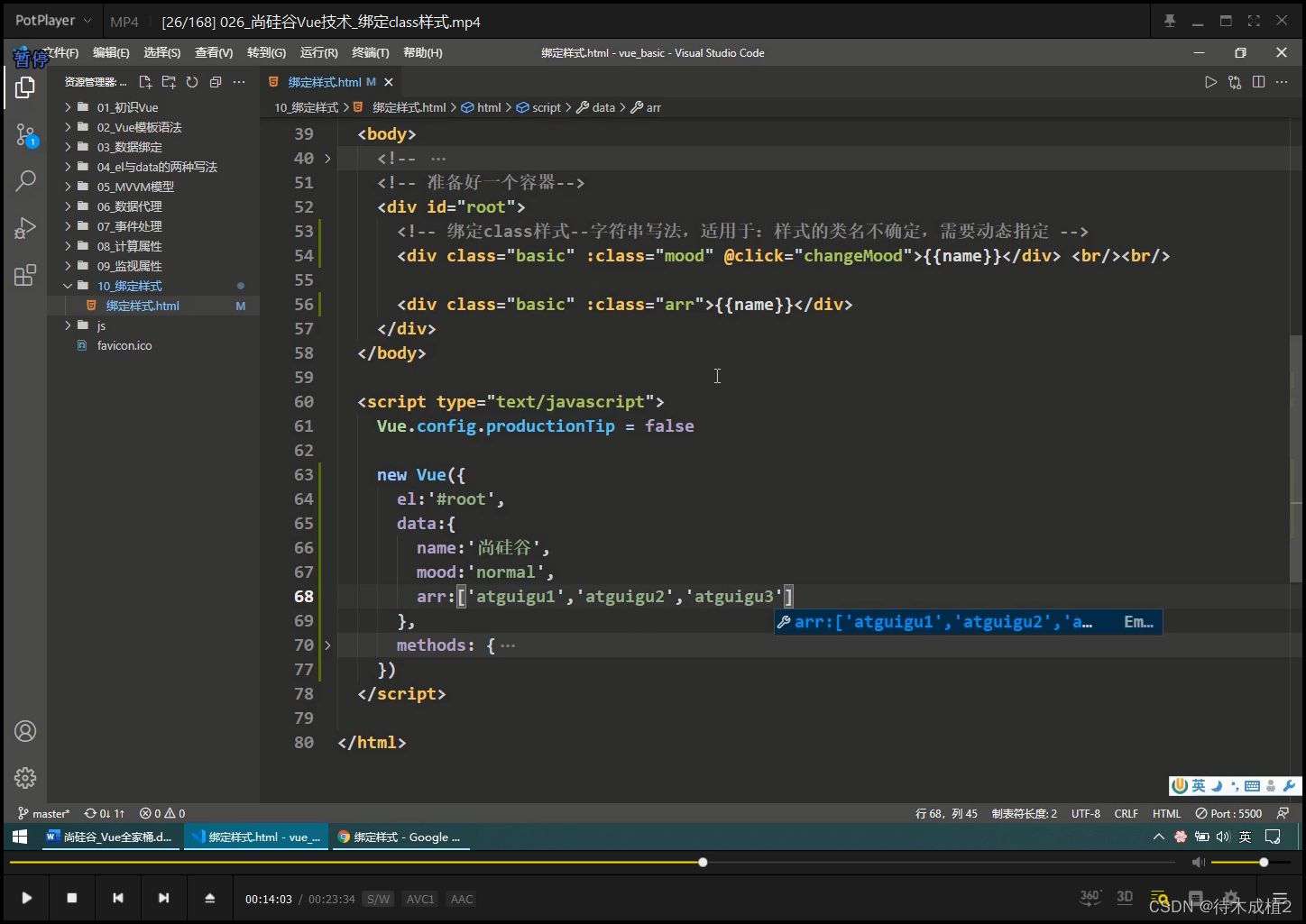
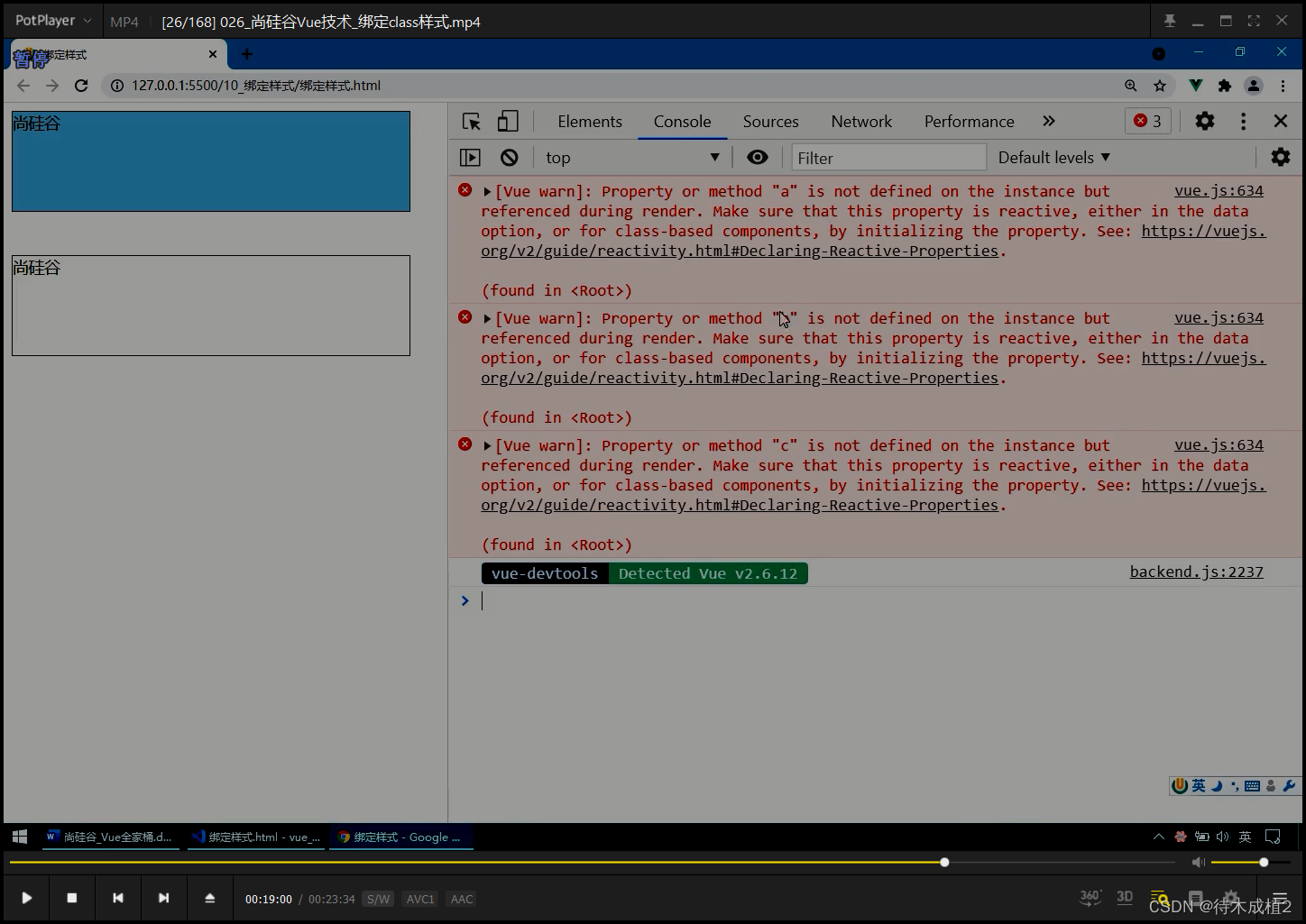
vue2 绑定class样式【23:34】

心情 三选一

basic、123可以同时

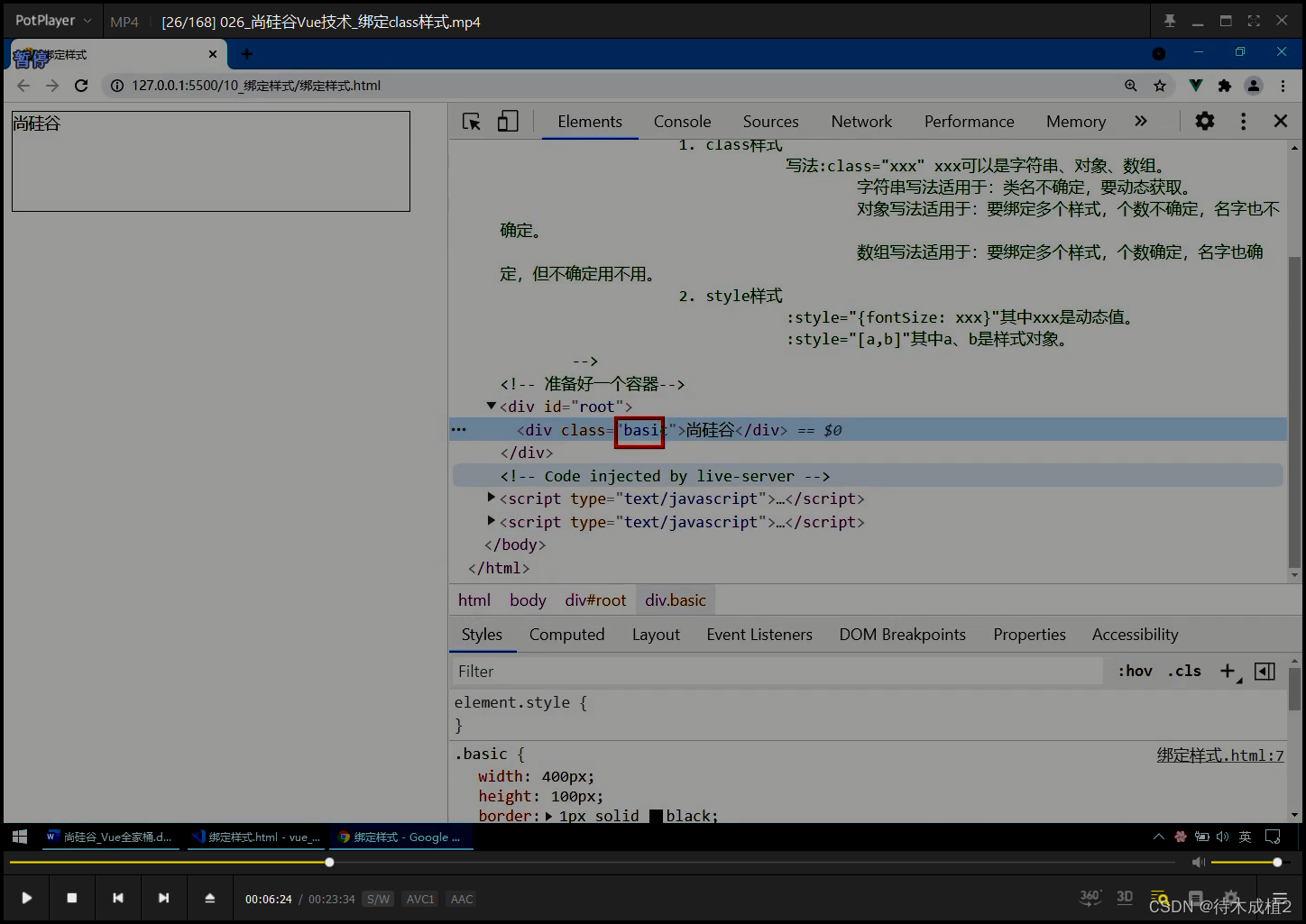
basic

又宽又高,有边框

happy

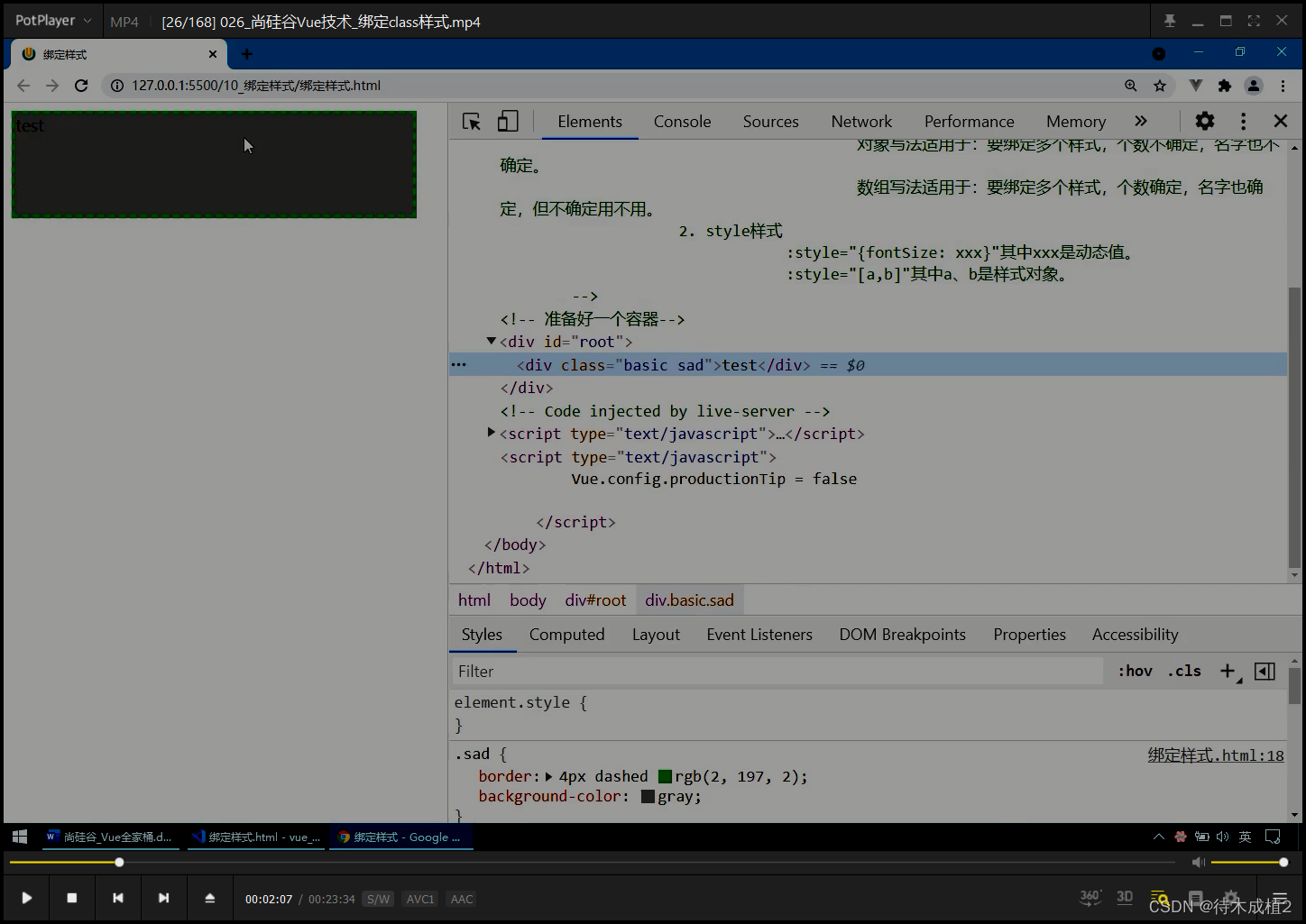
sad

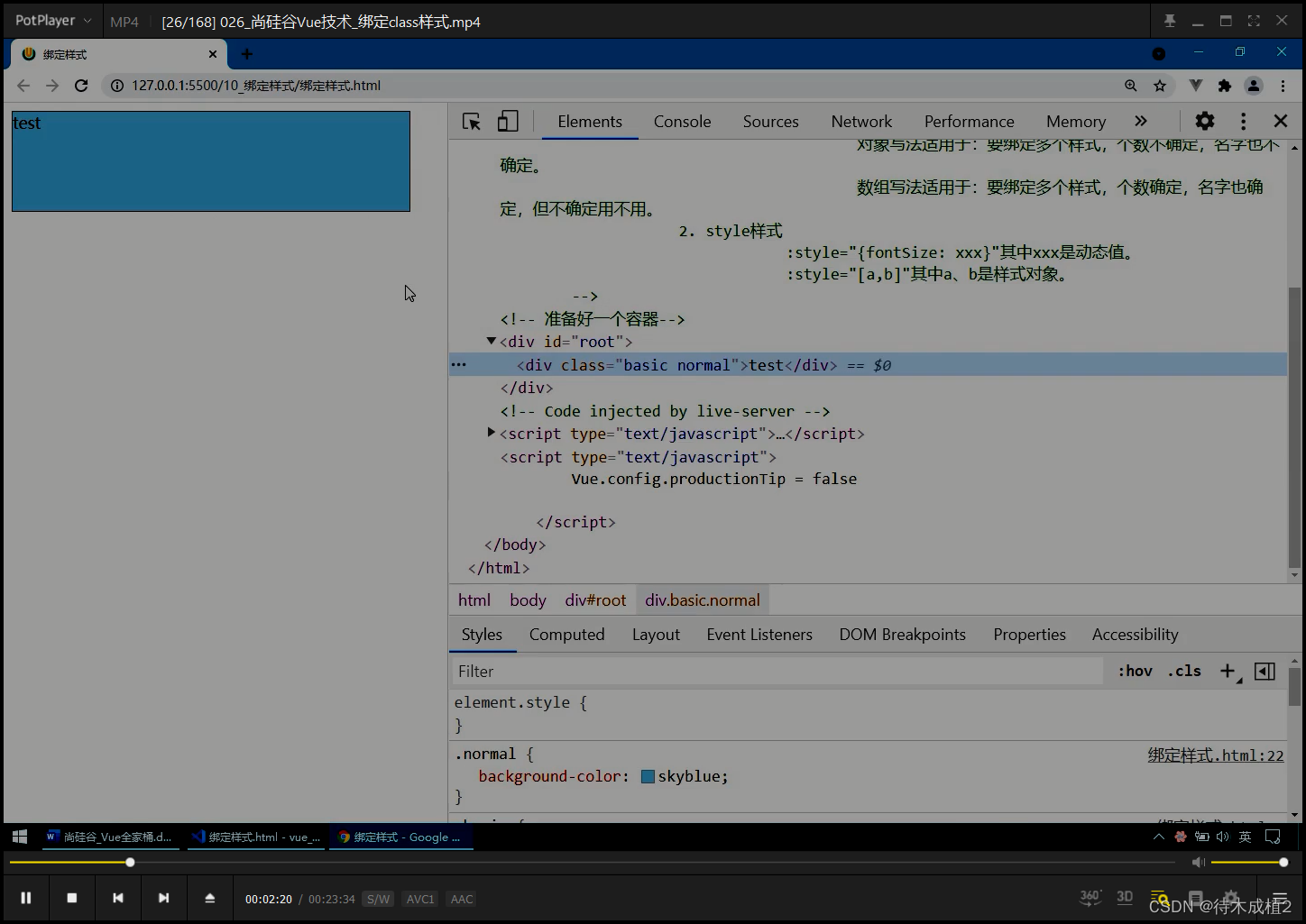
normal

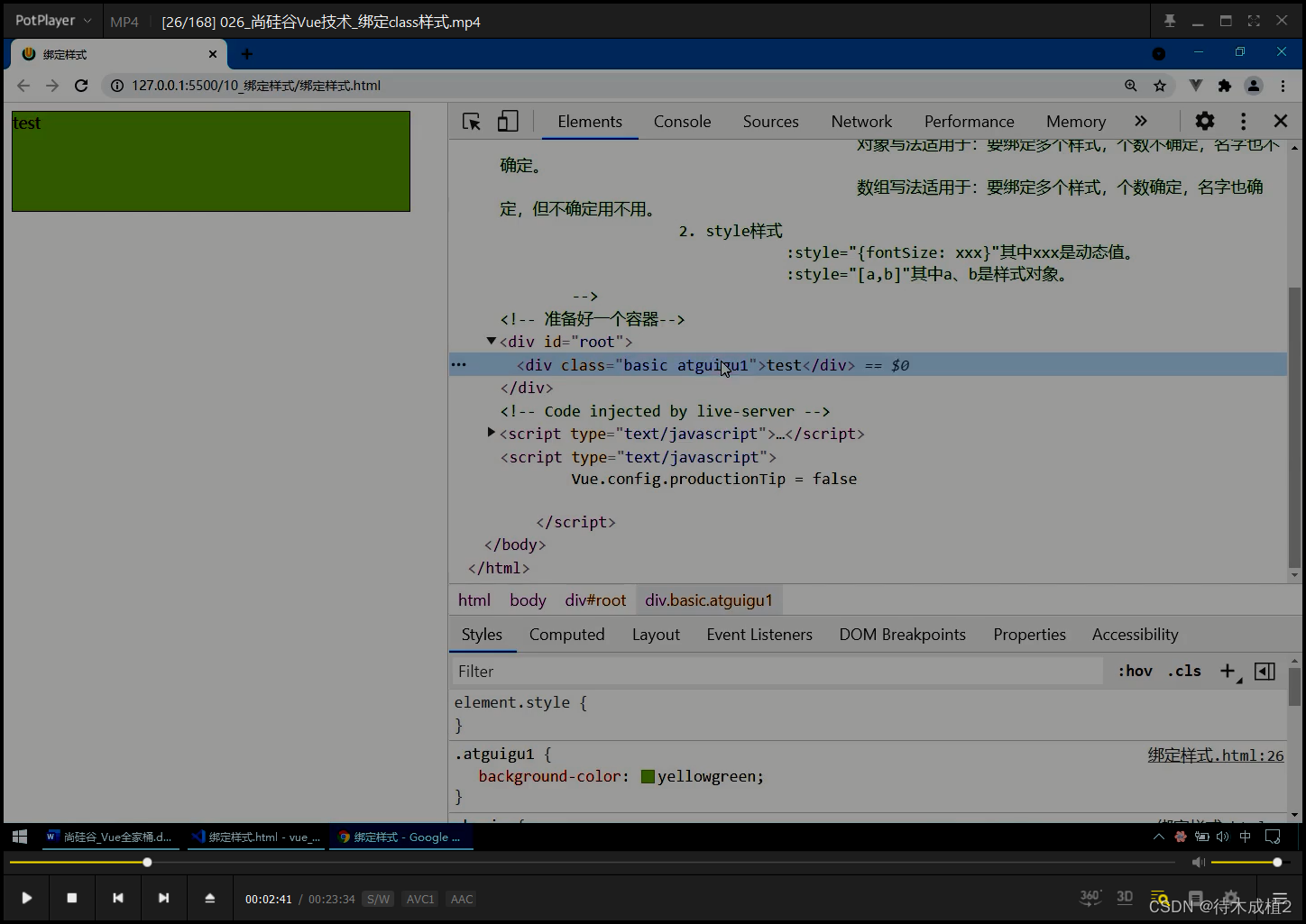
atguigu1

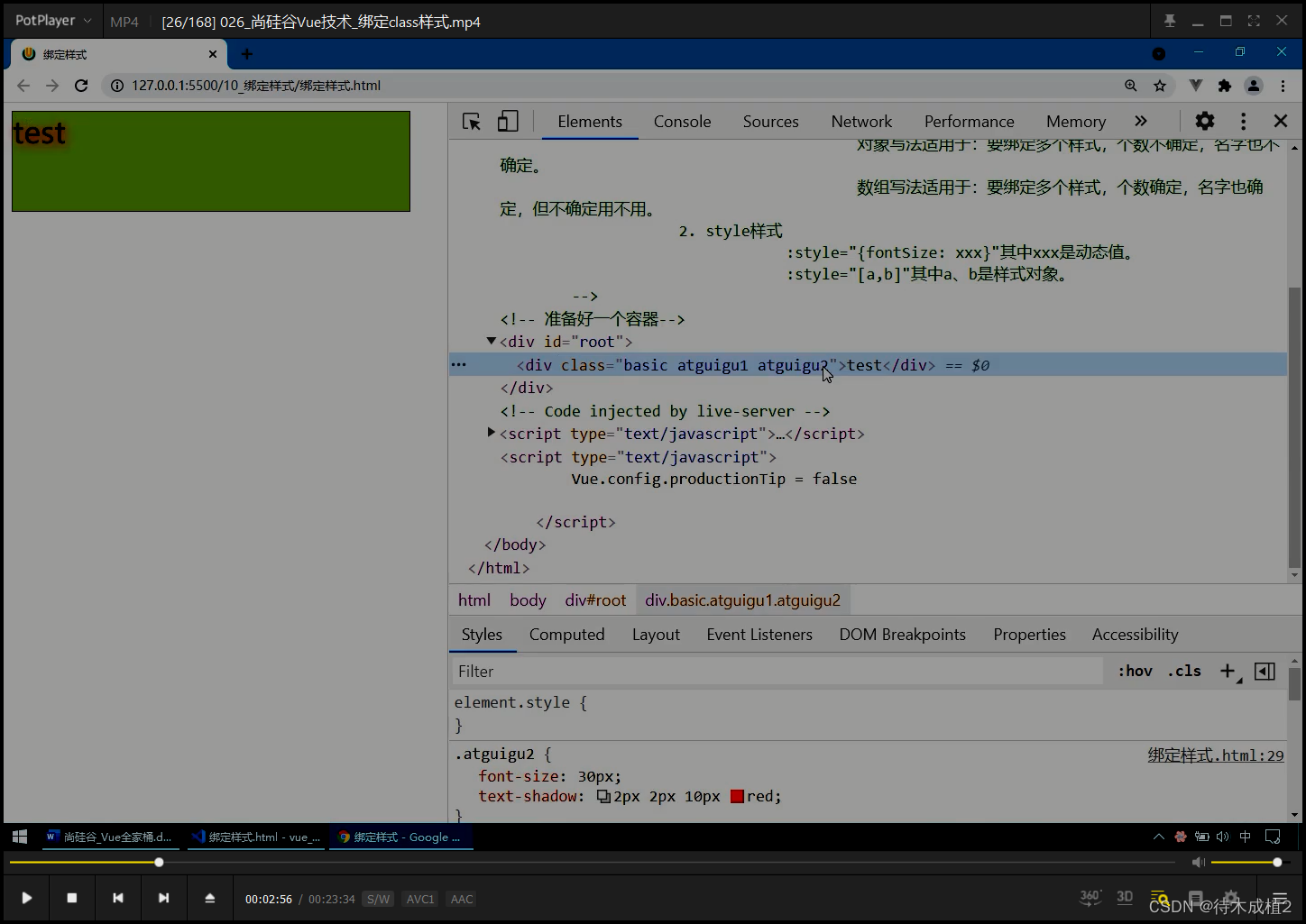
atguigu2
文字变大,红色阴影

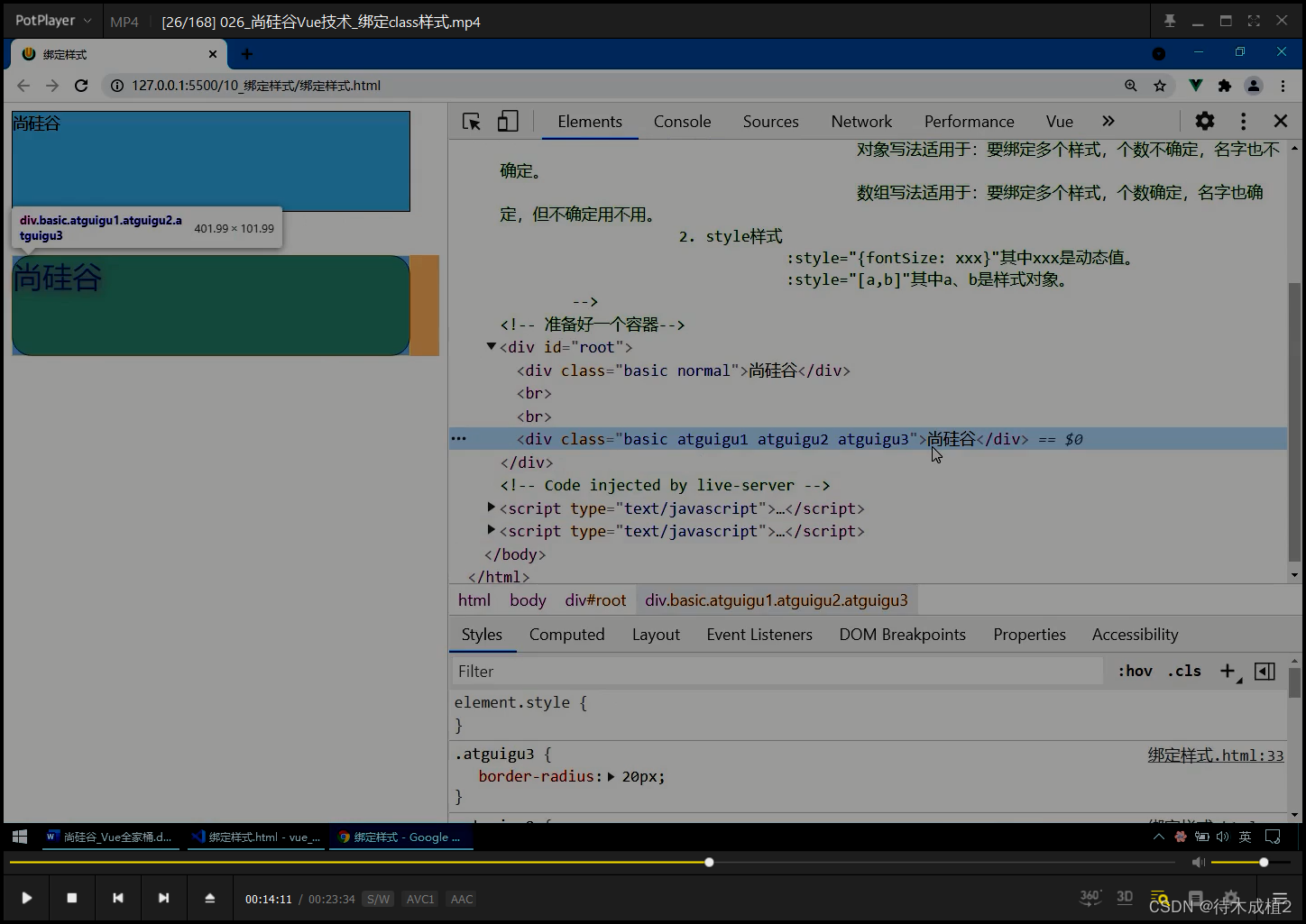
atguigu3
边框 变成 圆角

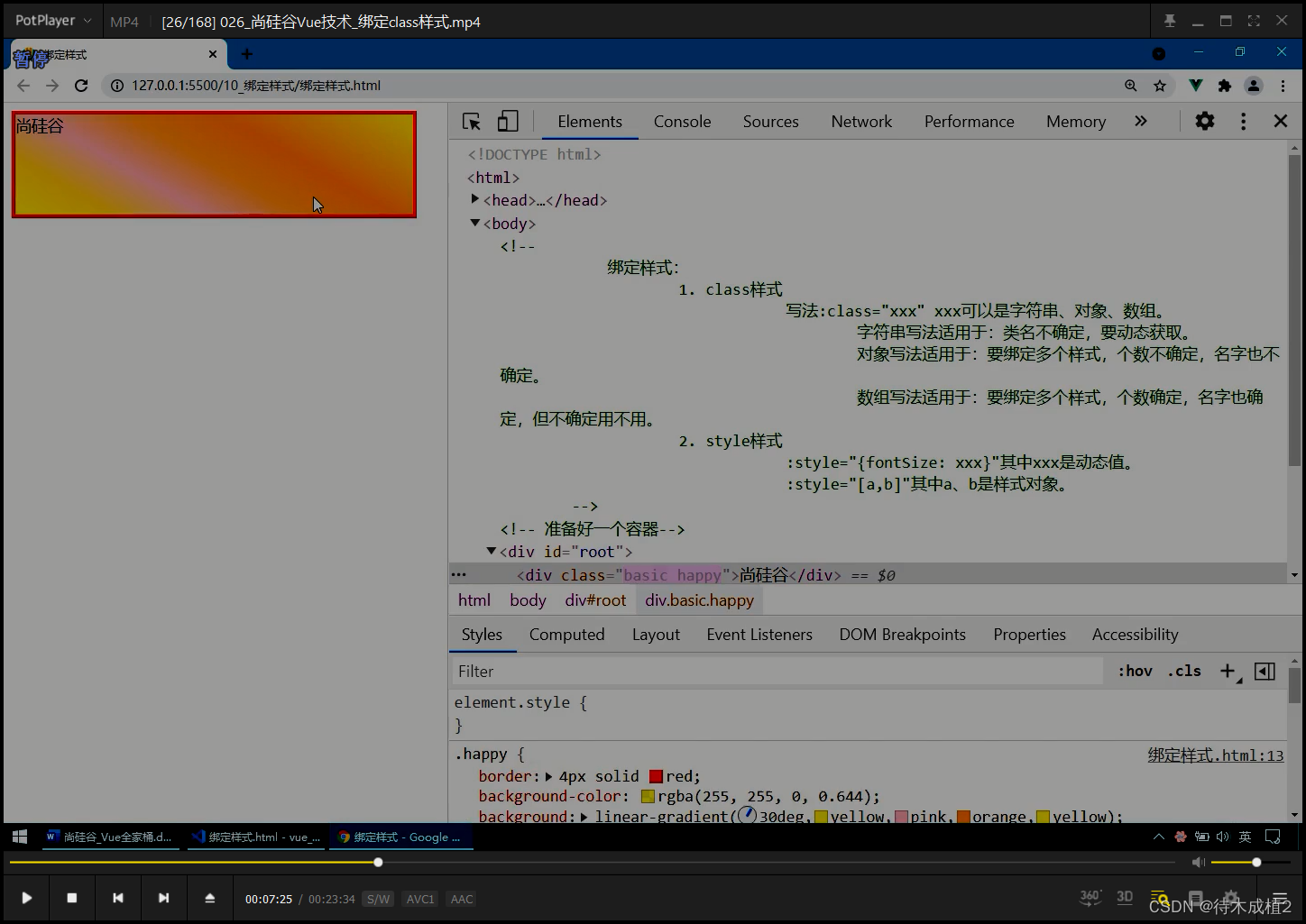
案例:更改 样式
DOM : 最要不要用这种方式,不用学vue了

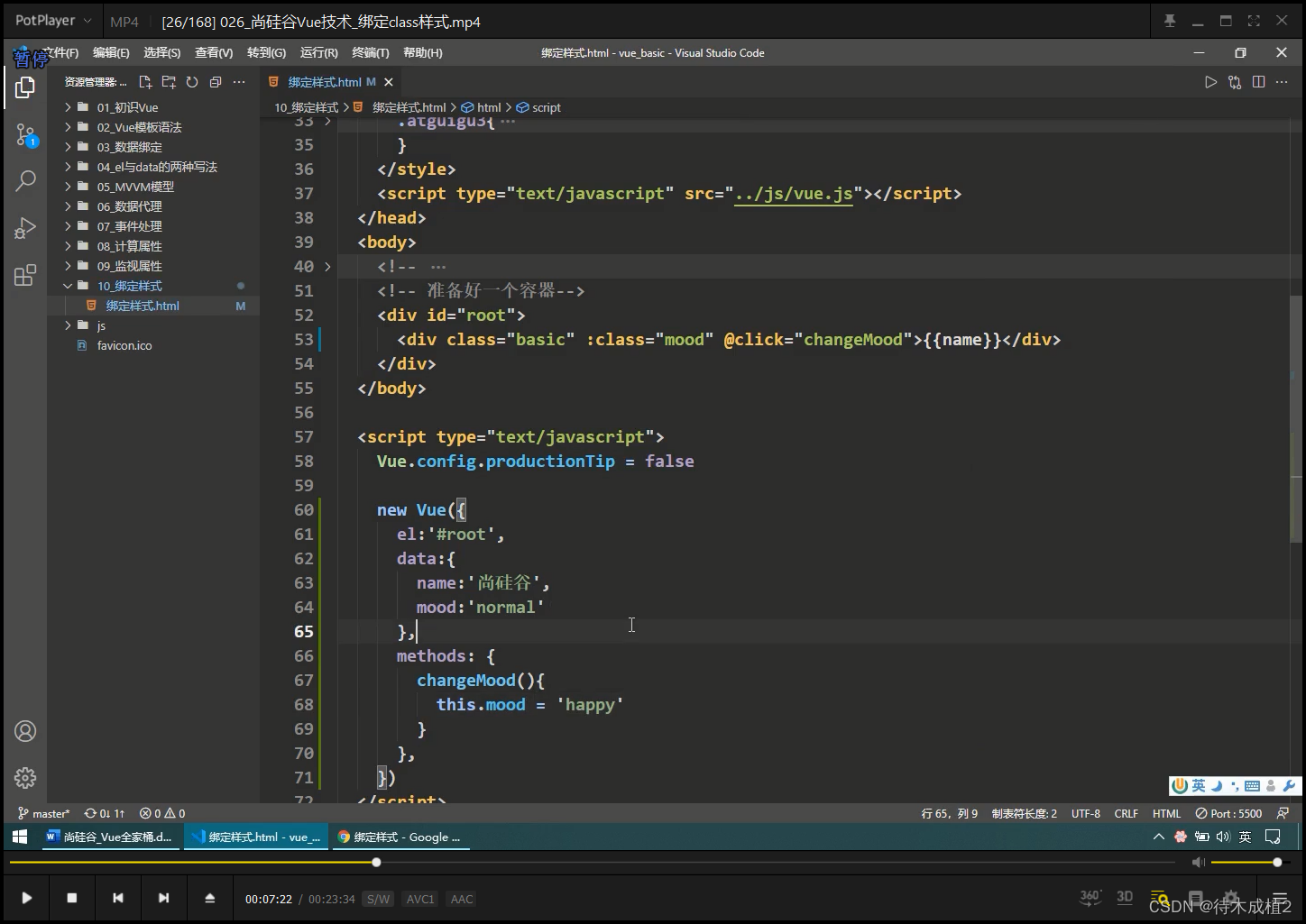
v-bind:class=“表达式” 可以省略v-bind , 只写 : 冒号, vue会帮你解析

可以给你汇总成为一个 class

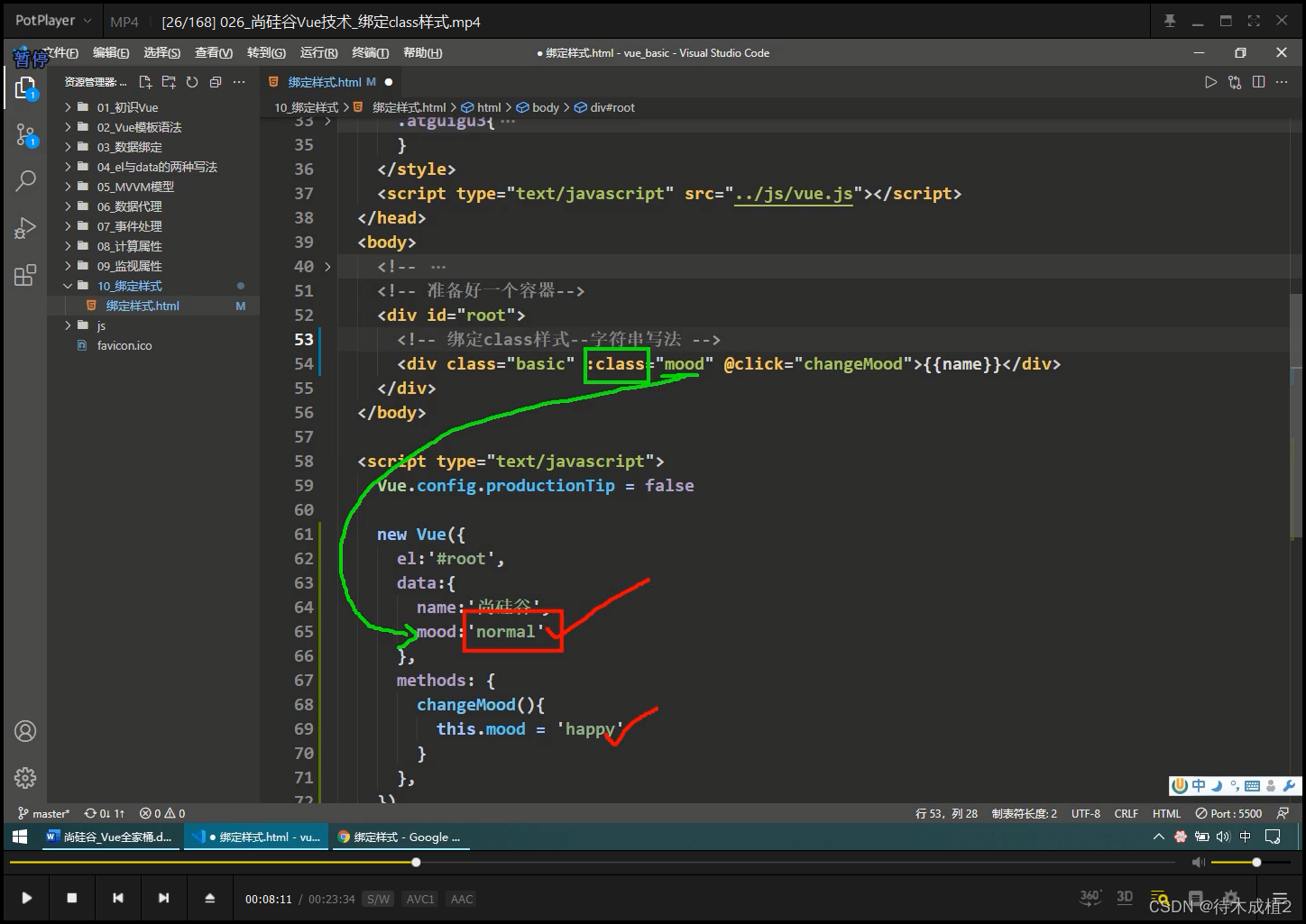
违规写法: 不写 v-bind: , 两个class违规


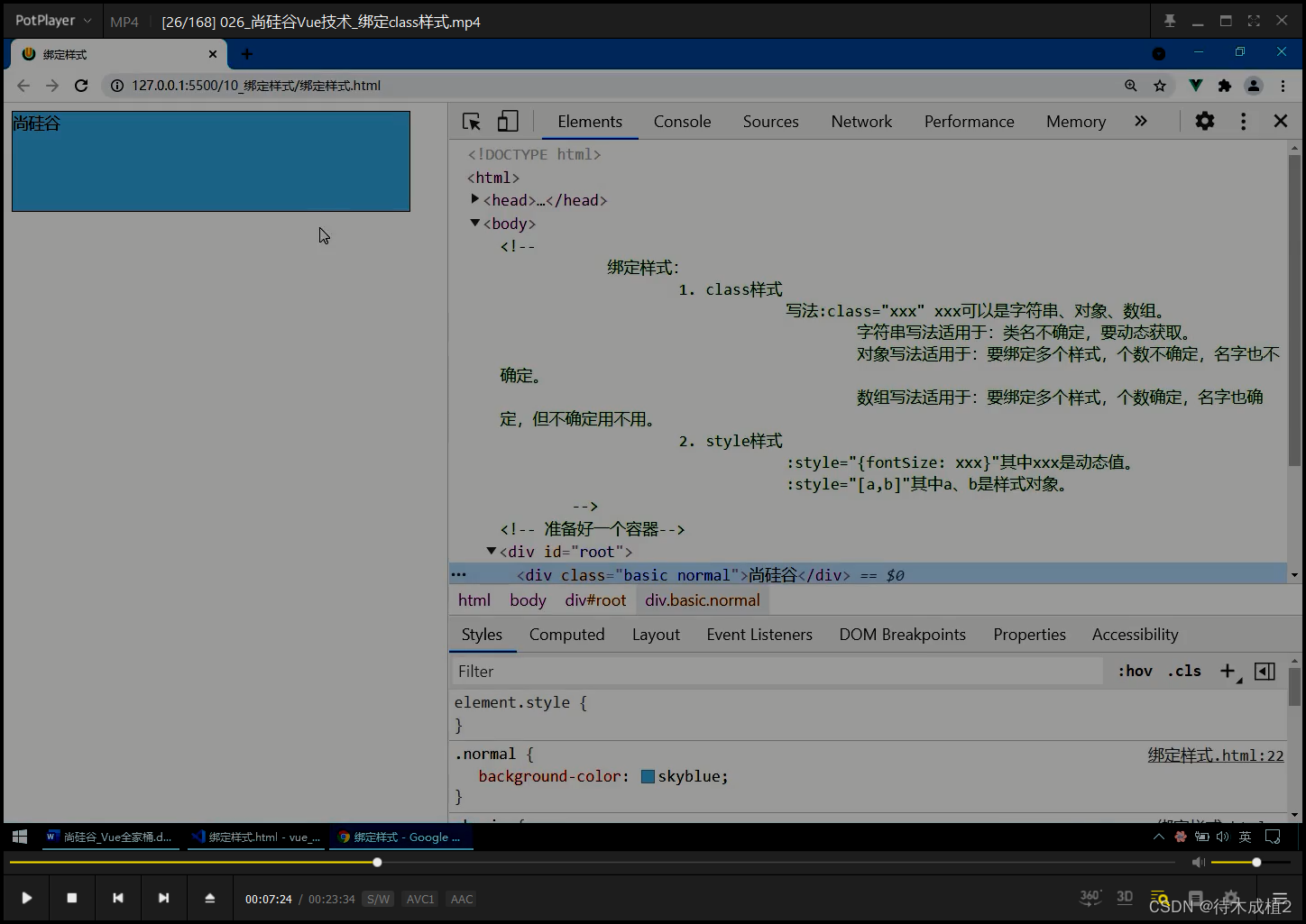
点击之后 变颜色



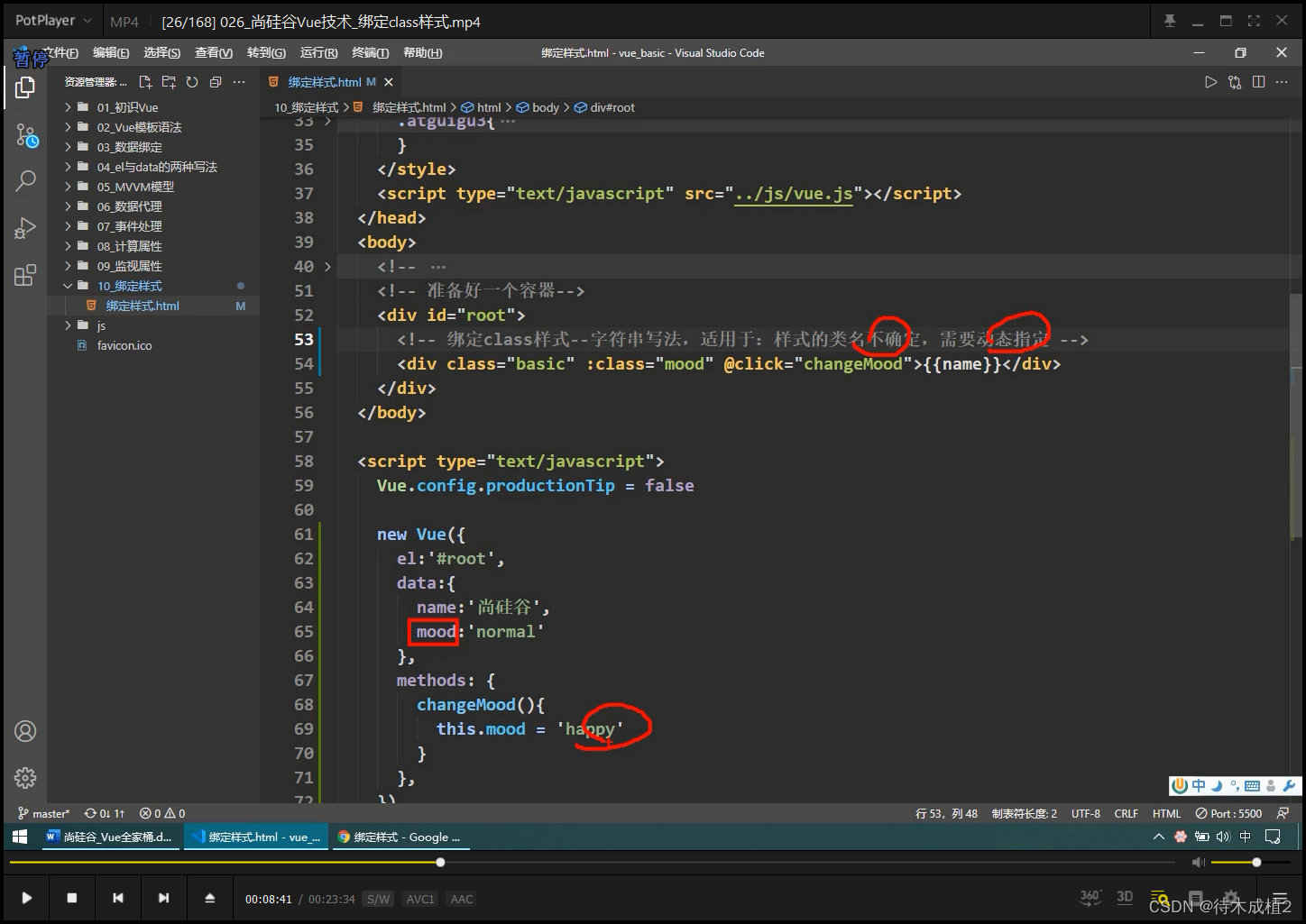
绑定 class 样式 —— 字符串 写法 : 适用于 样式的类名 不确定, 需要动态指定


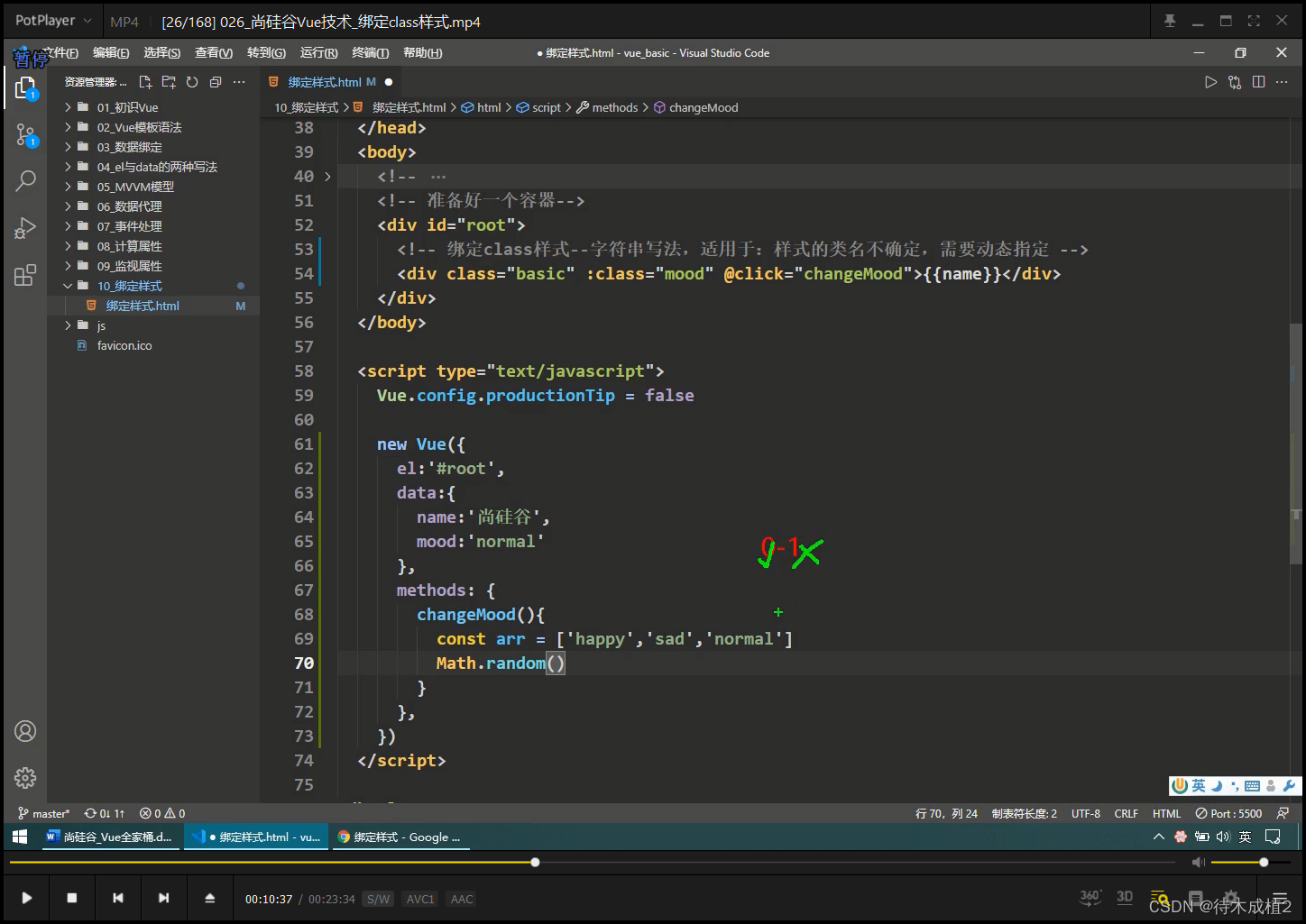
三种心情 随机切换
随机数

向下取整




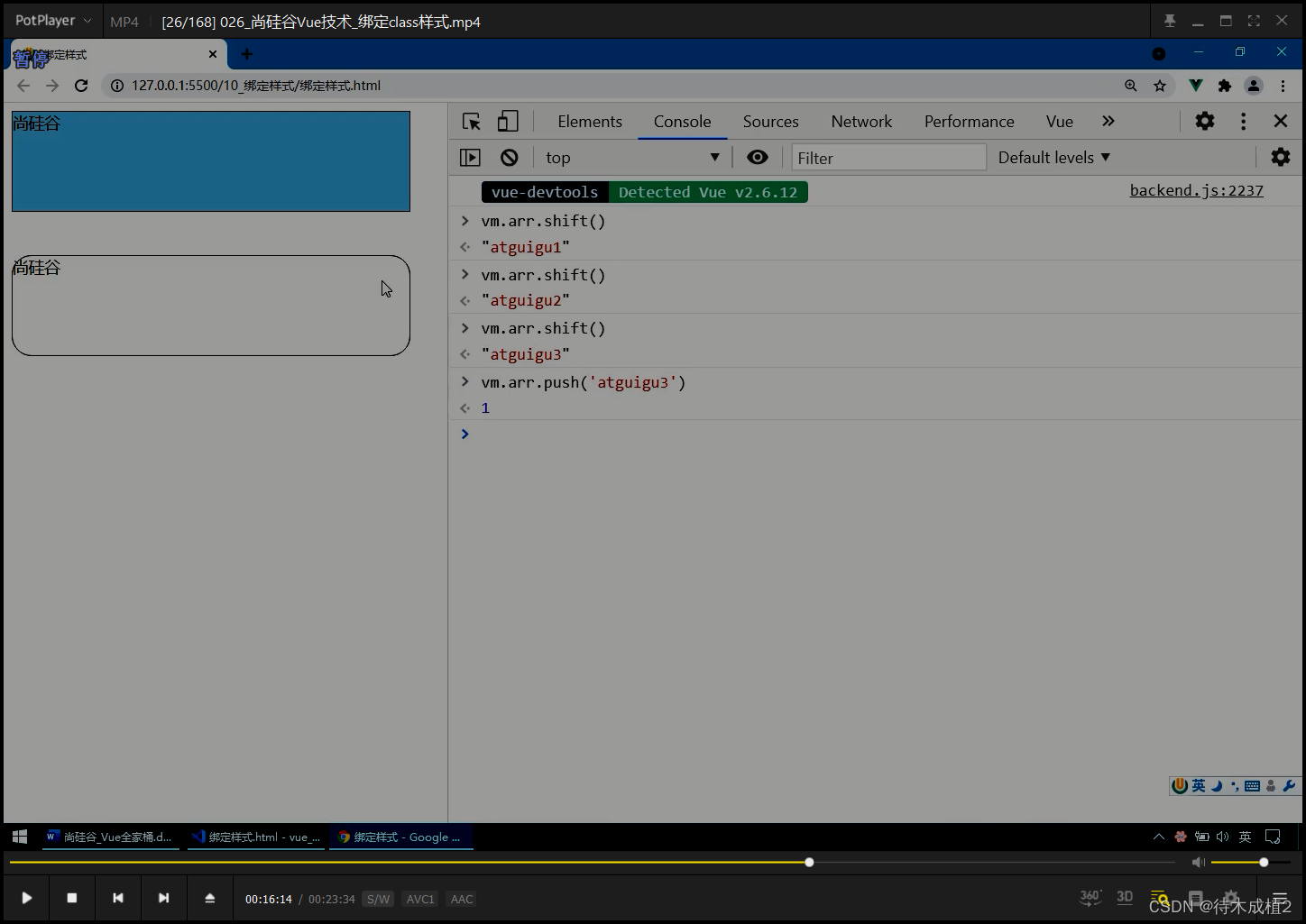
class 样式的 个数 不确定



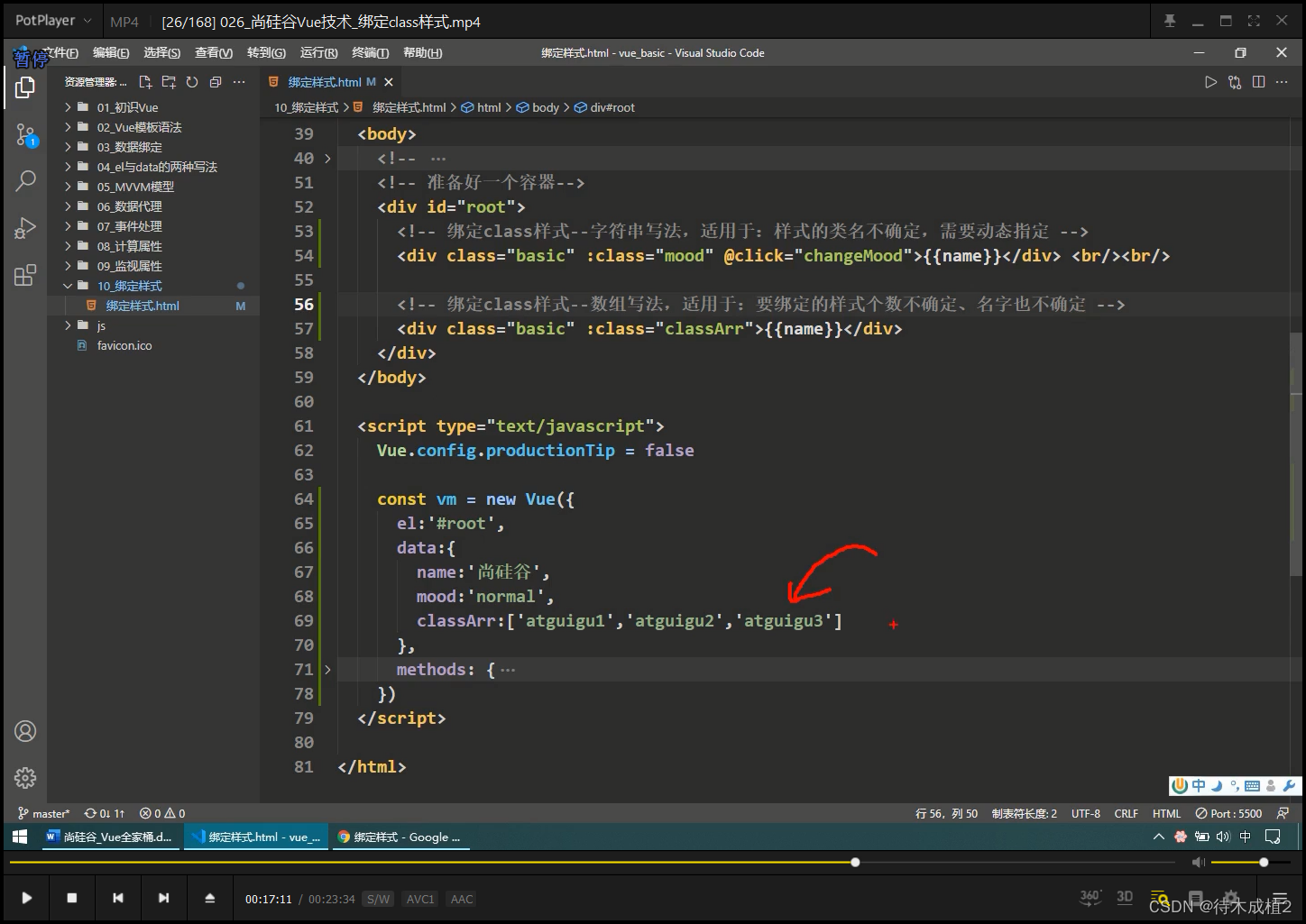
绑定 class 样式 —— 数组 写法 : 适用于 要绑定 的 class 样式 的 个数 不确定 、名字也不确定
class 样式 的 个数 不确定 、名字也不确定 : 适合用数组形式

考你一下: 有引号 和 无引号
有引号 : 数组,将每一个字符串值 , 都加入 class

无引号 : 三个变量


不定义 abc ,报错


绑定 class 样式 —— 对象 写法 : 适用于 样式的类名 确定, 个数确定, 但是要动态决定 用不用 true false
不确定到底用不用 : 确定 59 行 只用2种




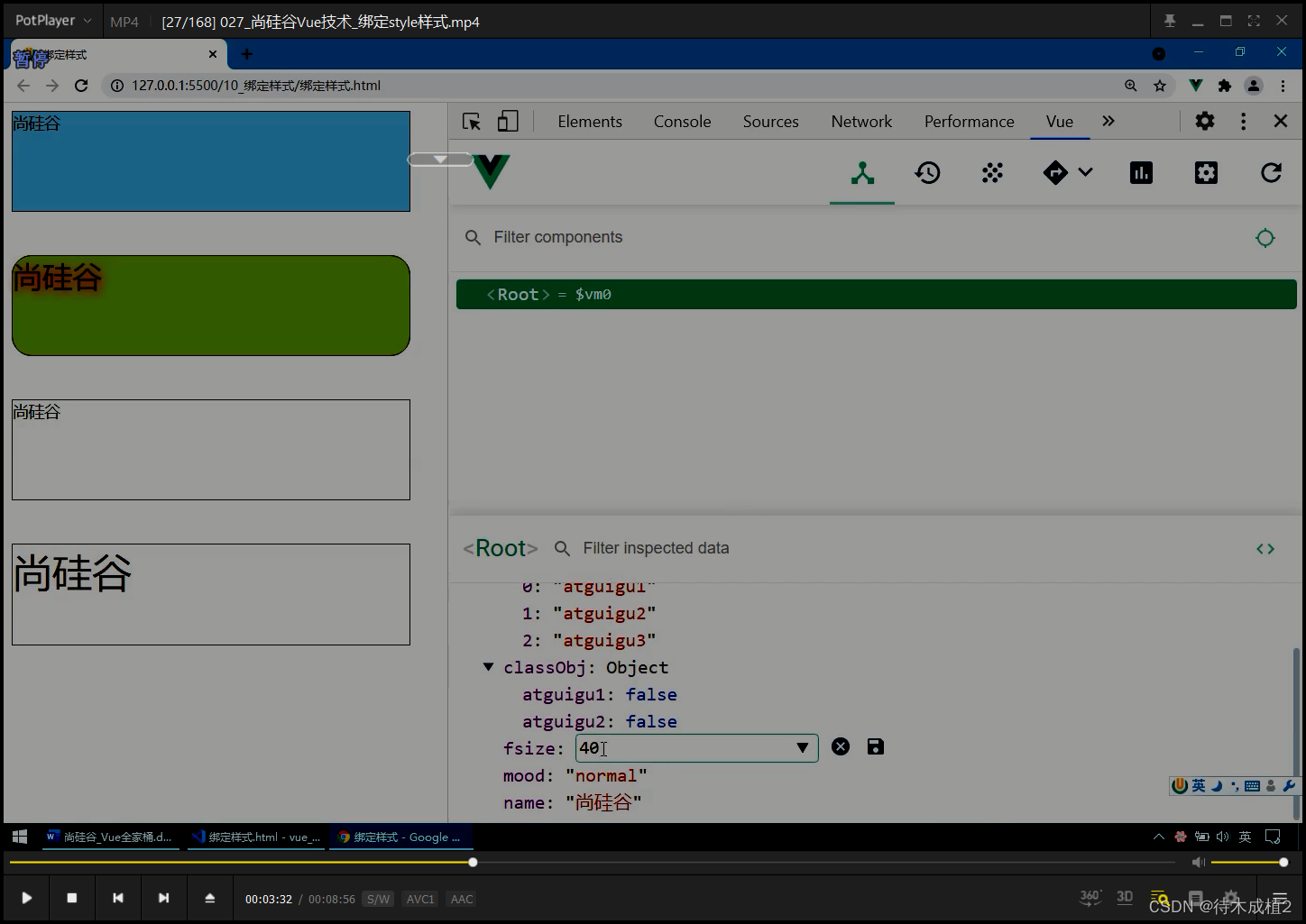
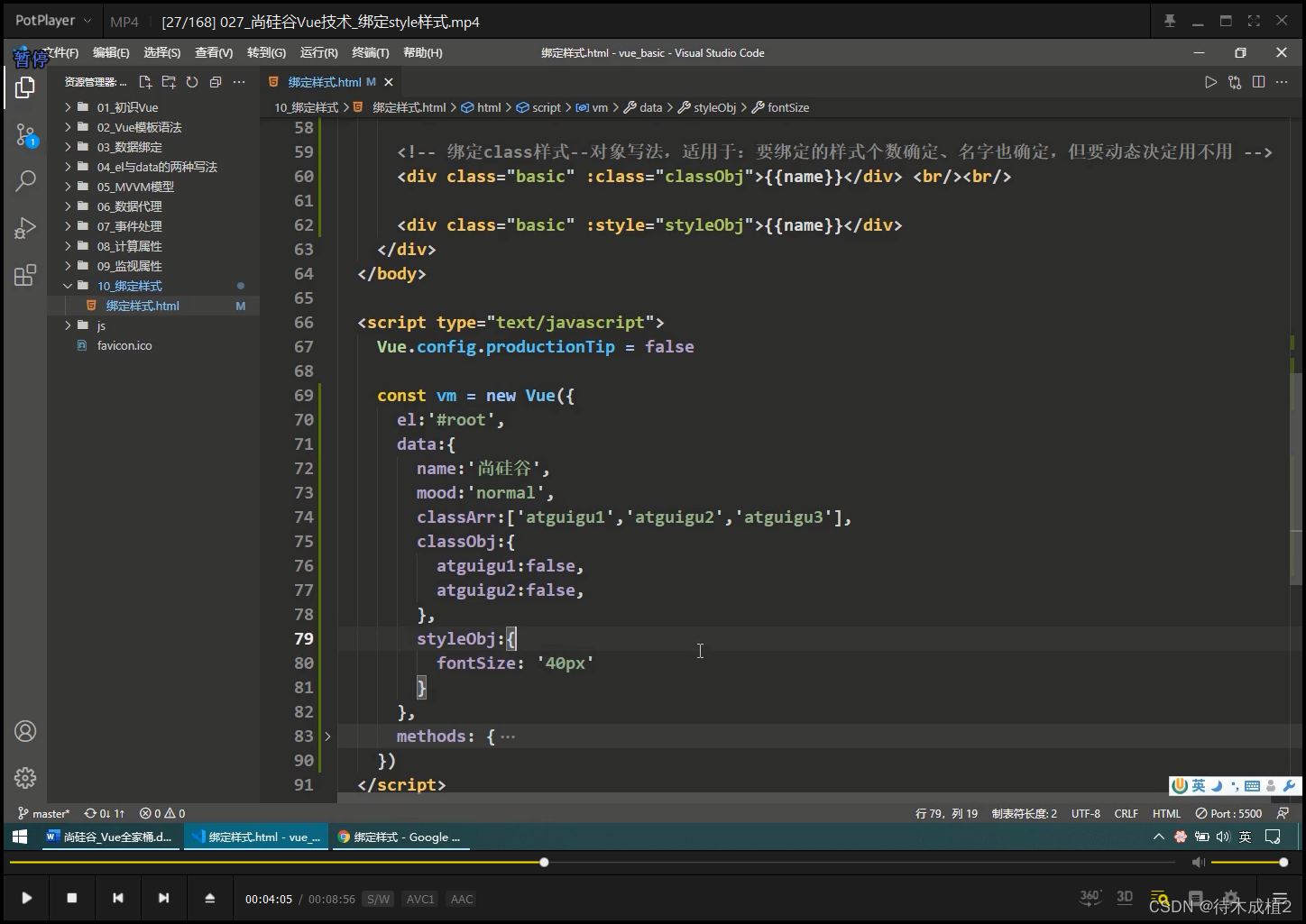
vue2 绑定style样式【08:55】

错误写法


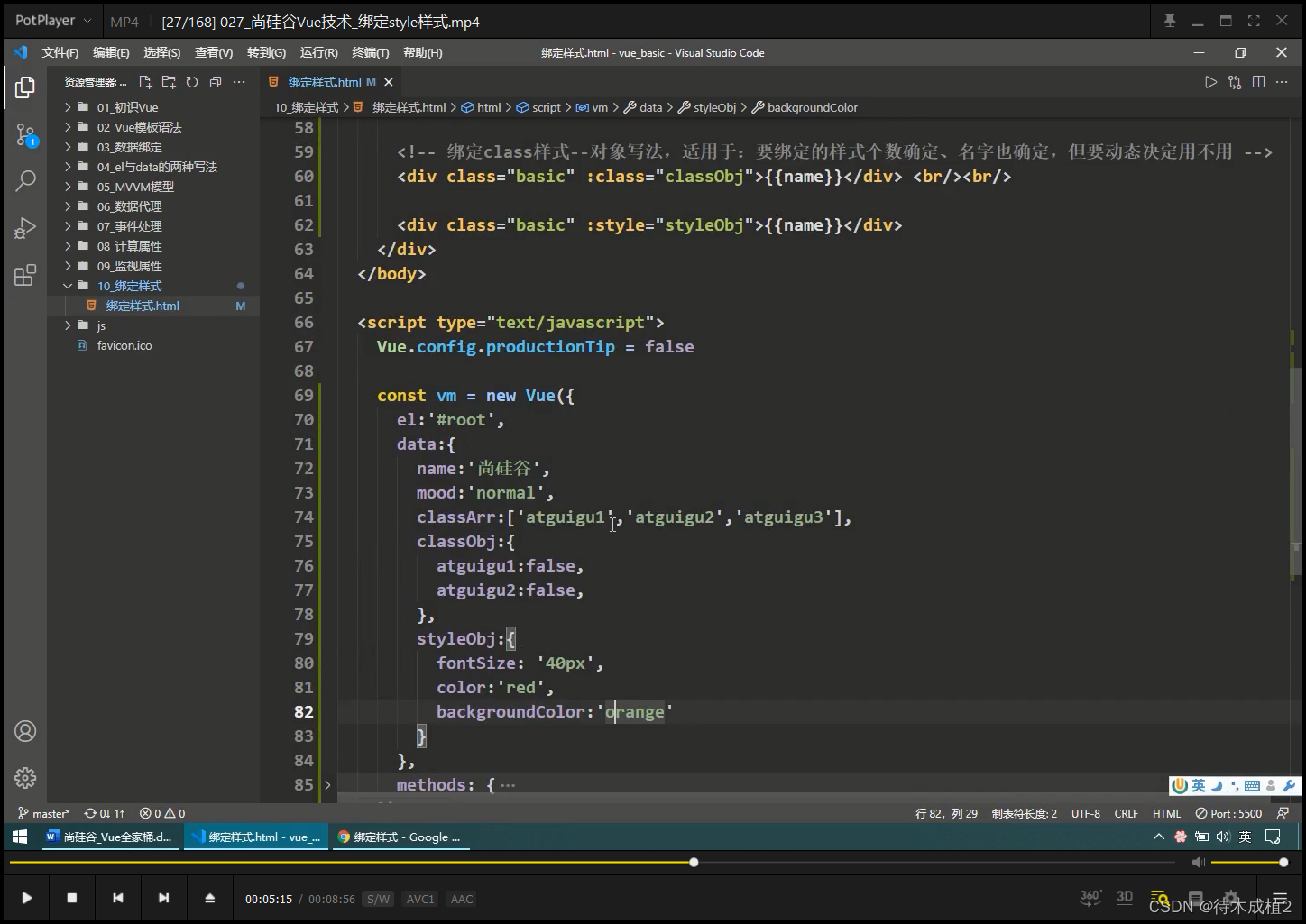
属性名 不合法 : 修改


后面加 ‘px’ 单引号

对比 JS 对象: key : value

vue 开发者工具

对象 写法



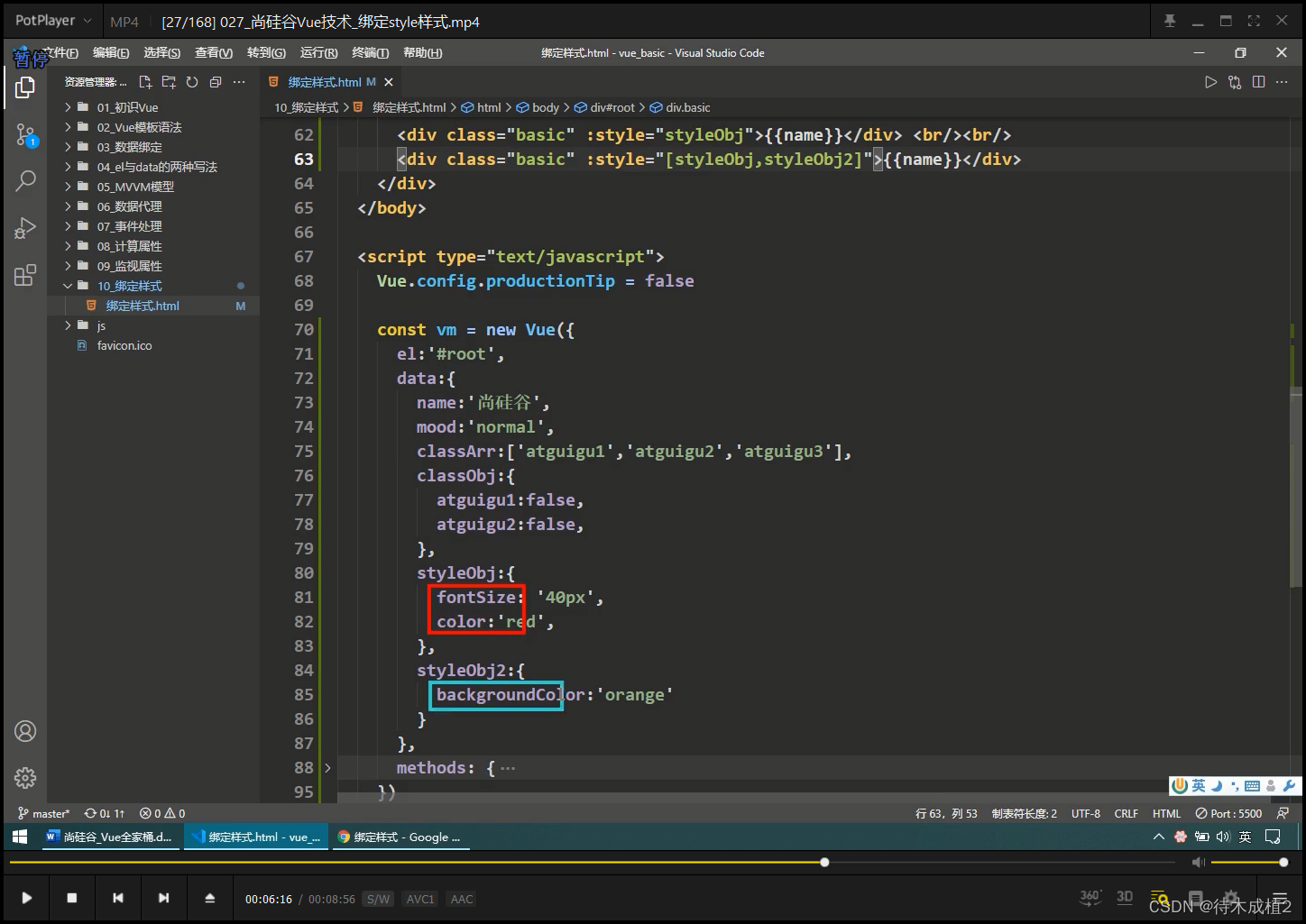
数组 写法 : 数组 嵌套 对象



总结: class 、 style


总结

样式对象 : key 不能 乱写

vue2 条件渲染【19:35】
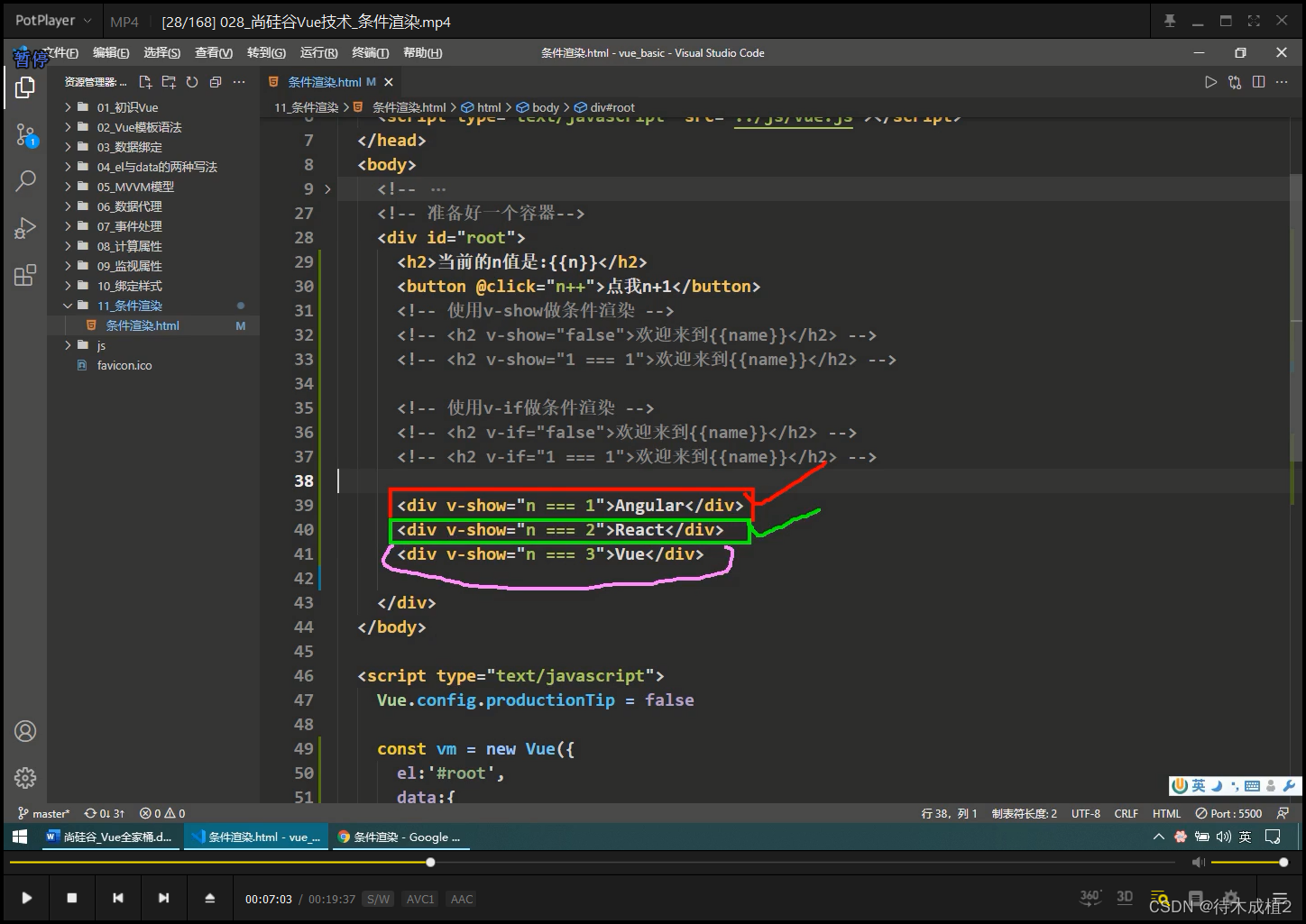
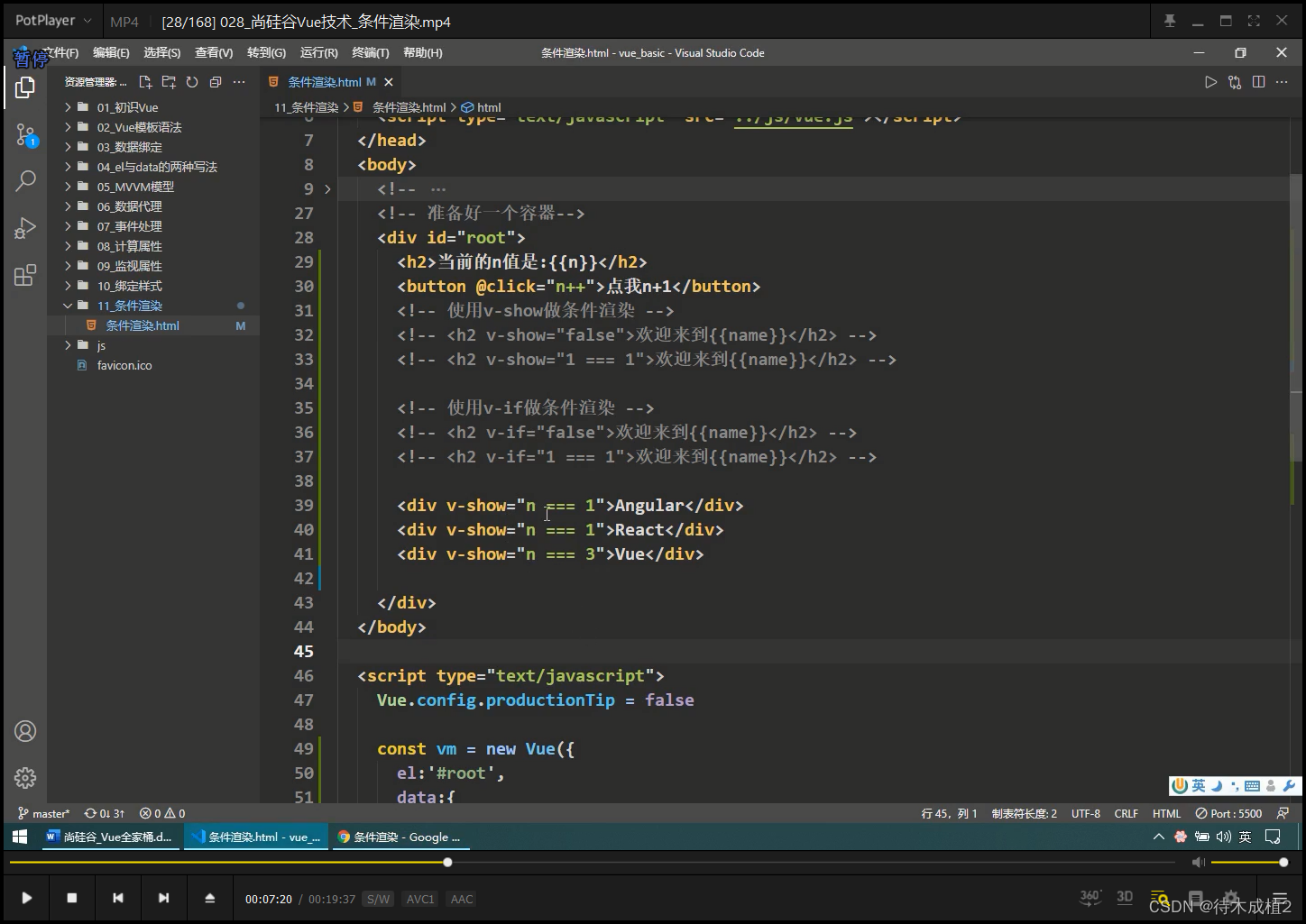
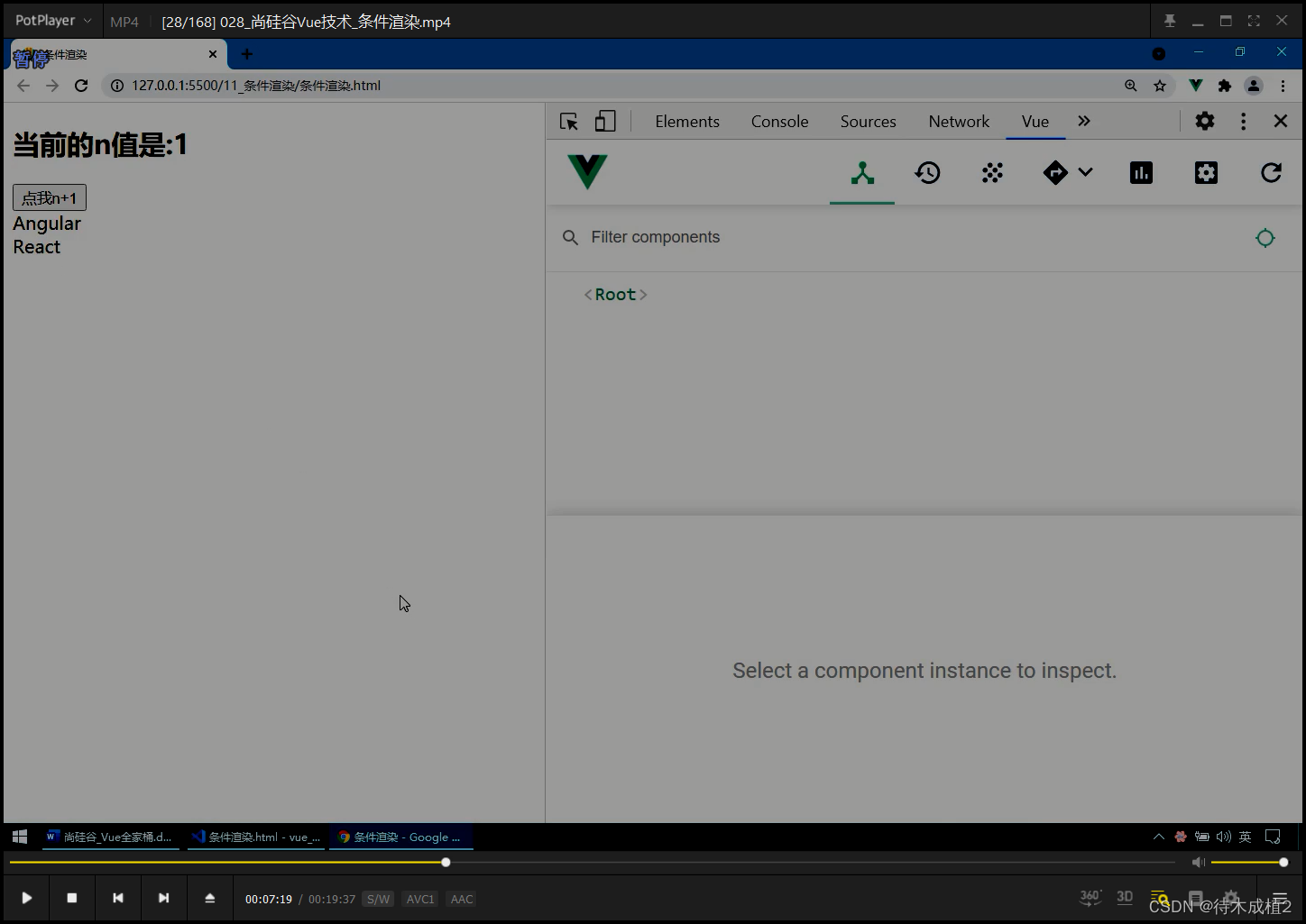
v-show






视觉隐藏 display ; none

动态 赋值

v-if


结构 没了

v-show 切换频繁、节点在,只是动态控制一下隐藏or显示



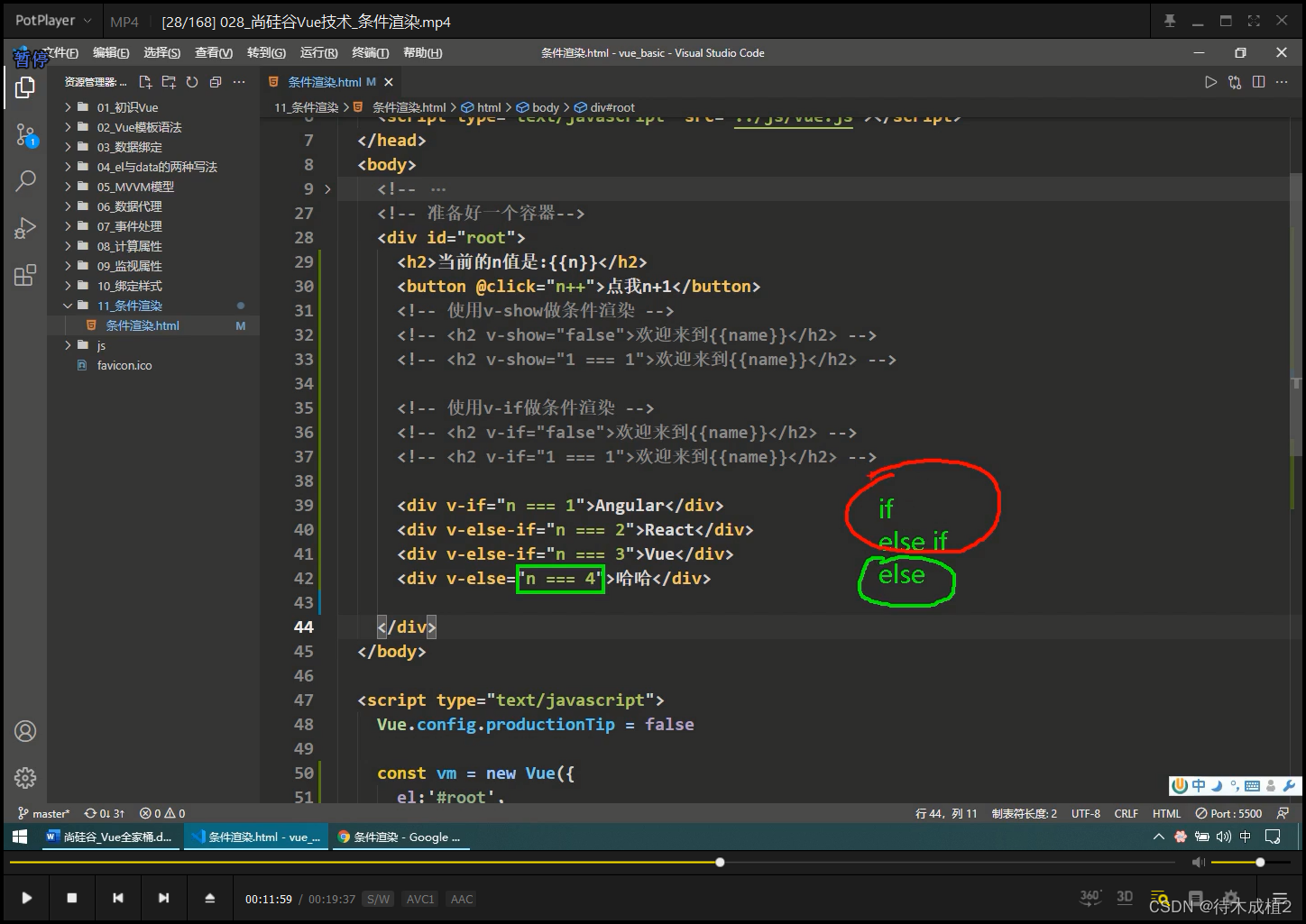
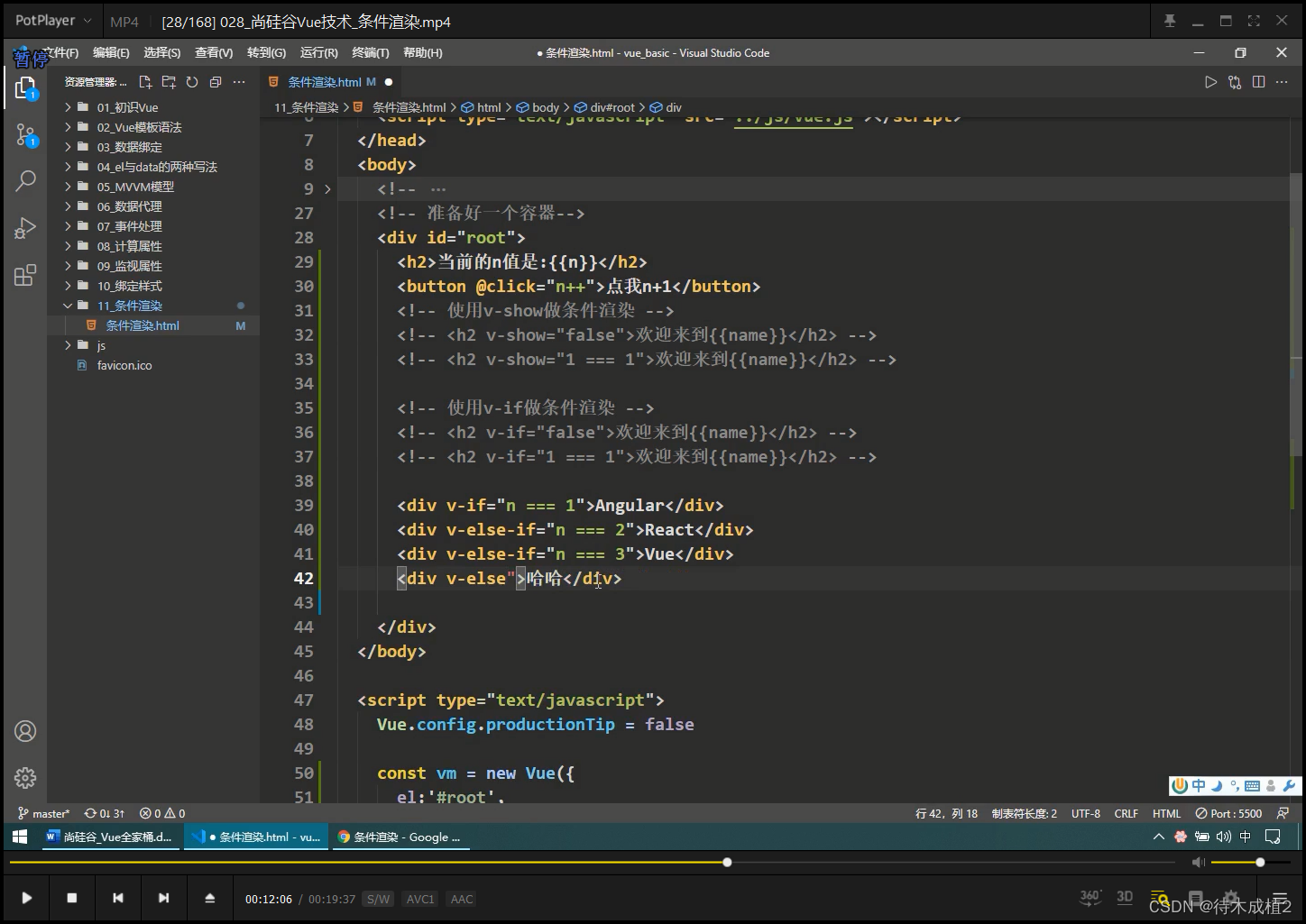
v-if

v-else-if 一组判断: 效率高、可以略过


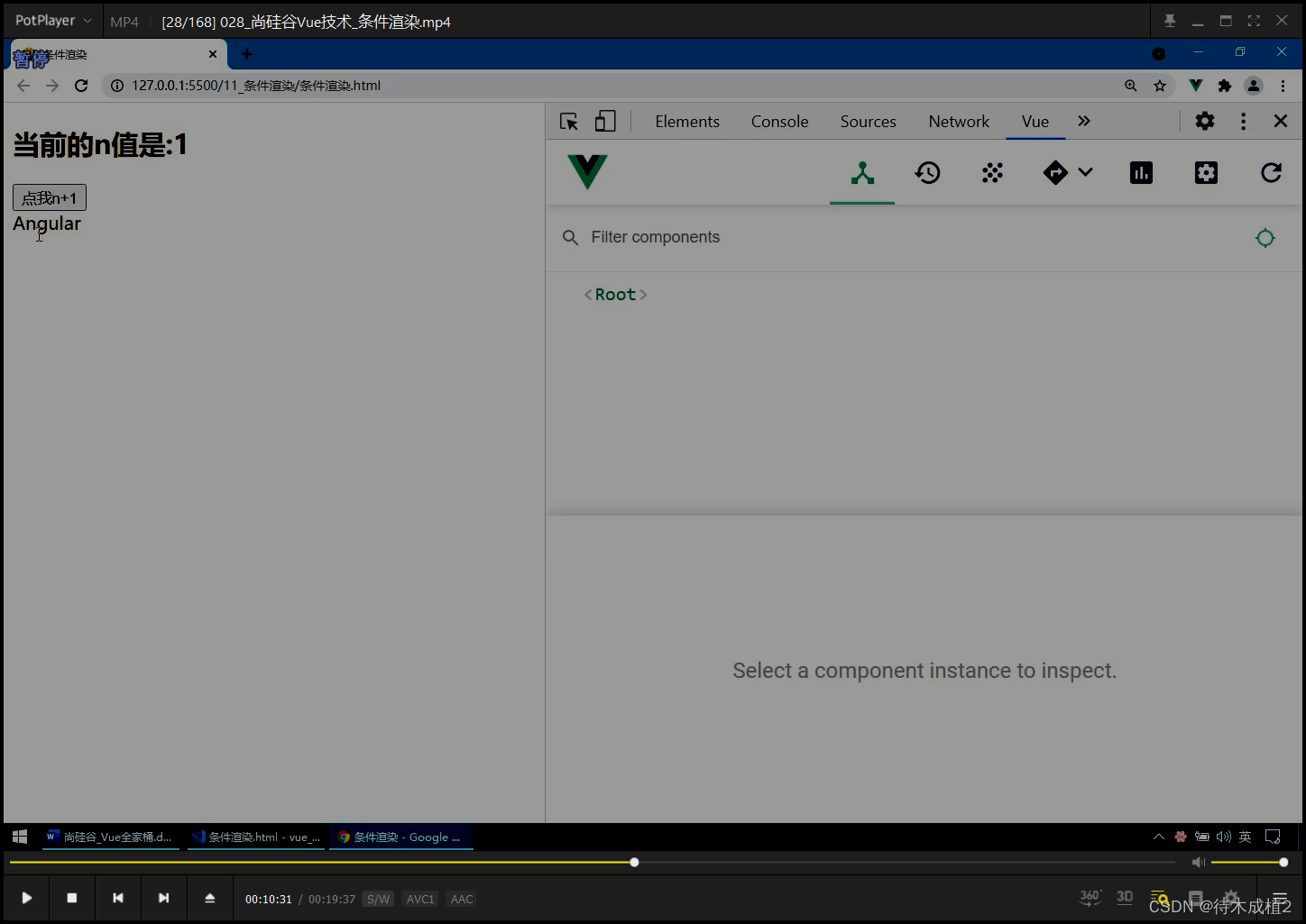
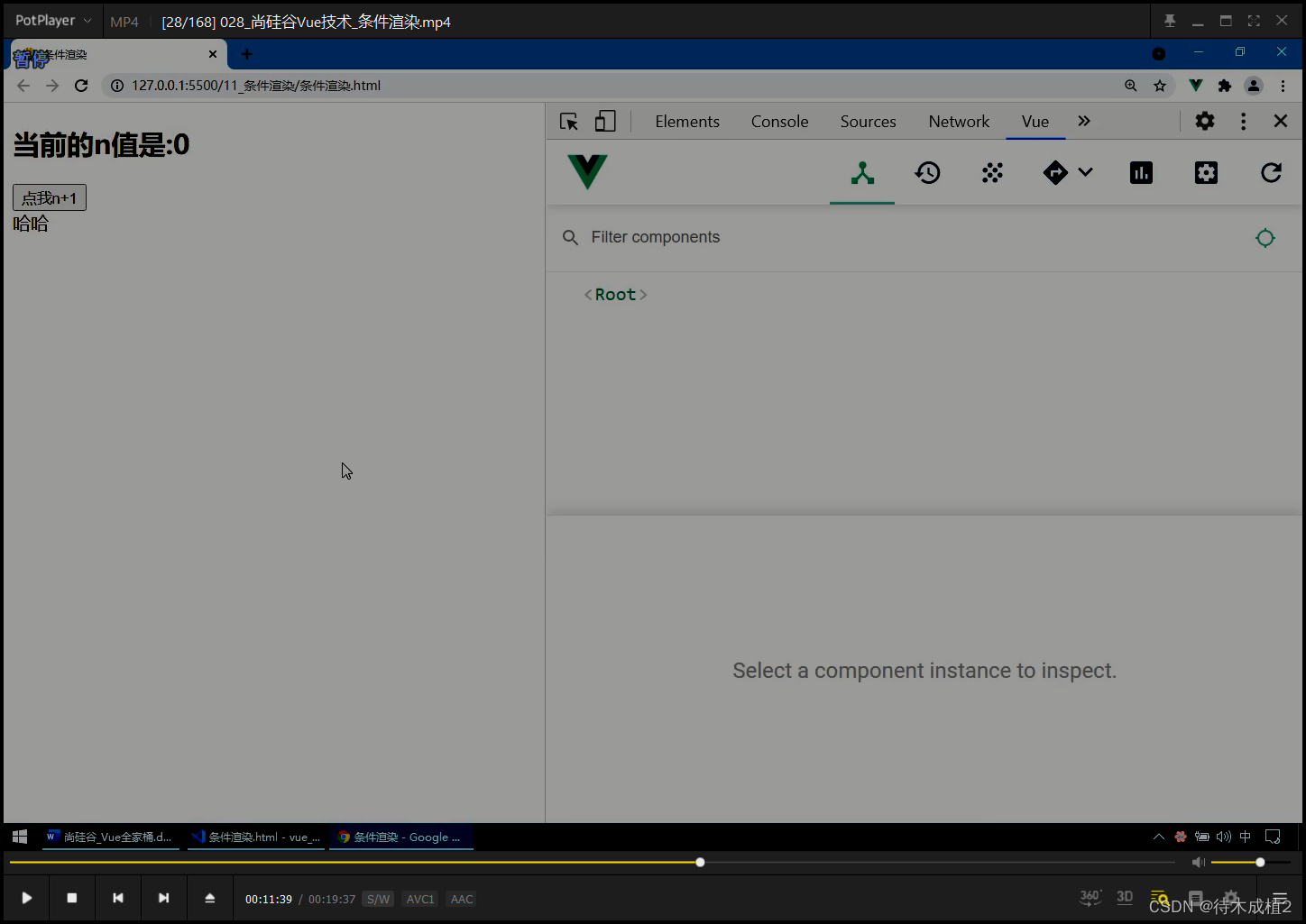
验证


v-else 不用写条件



v-if 、 v-if-else 、 v-else 中间不容许打断

打断后,都不奏效


同时 展示
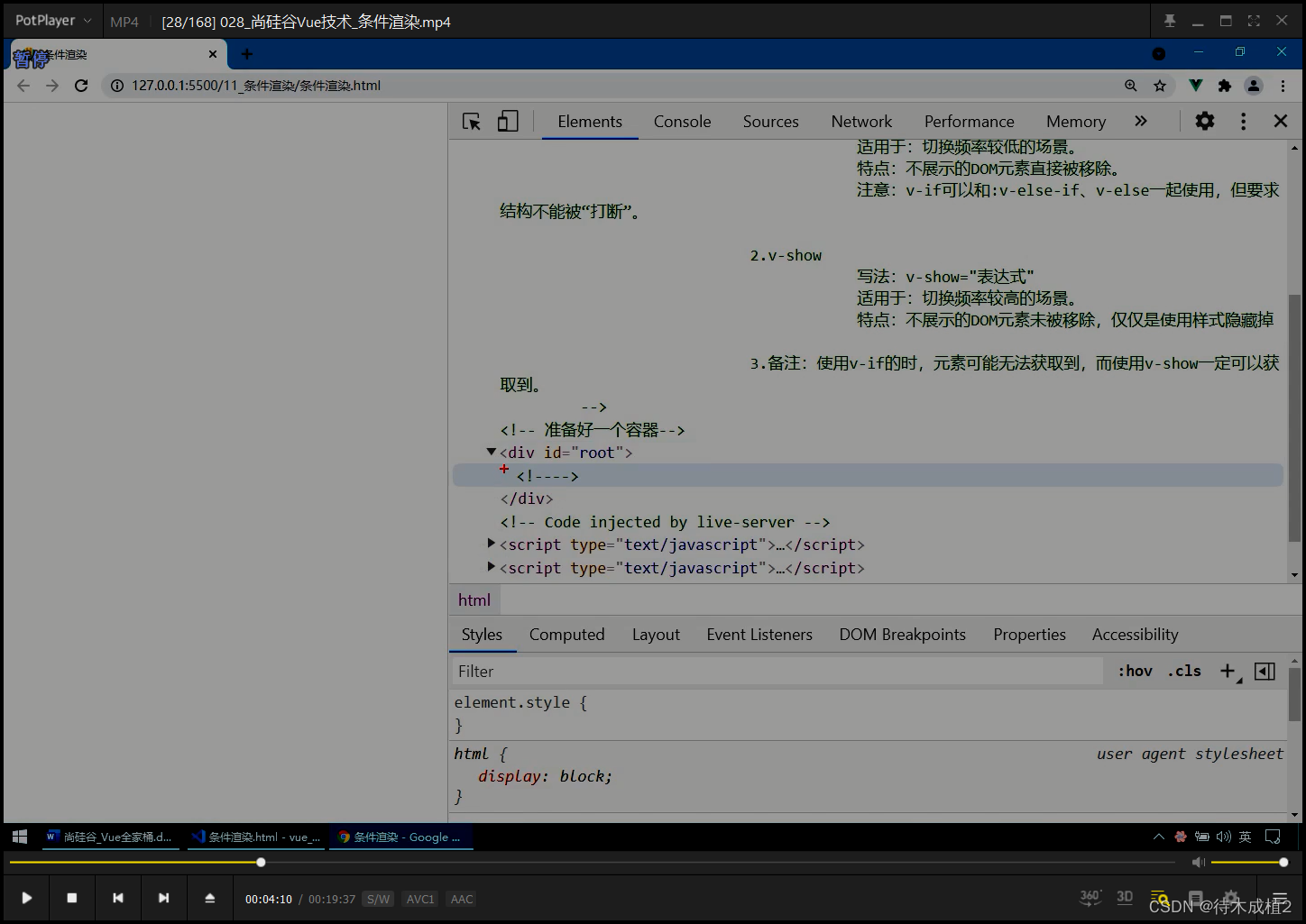
按住 alt 选中多行

div 容器 : 破坏结构; 包了一层div,导致css选择器 拿不到 h2

template 只能配合 v-if : 渲染的时候 会脱掉



v-if 可能拿不到元素, v-show 一定可以拿到
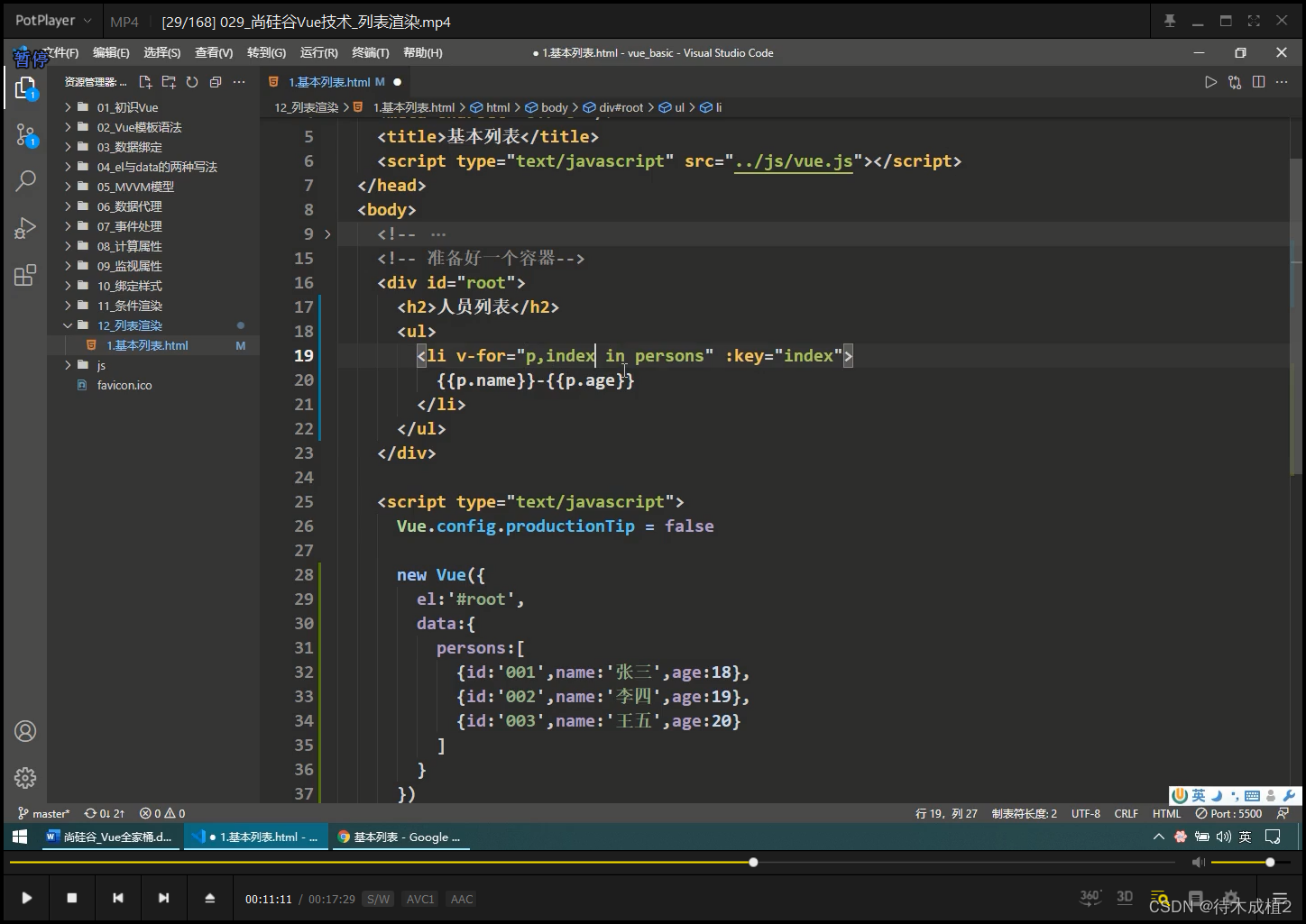
vue2 列表渲染【17:29】
v-for
长度 是 几, 就生成 几个


插值语法 : 来自 : data 、 computed 、 v-for=" p in persons "

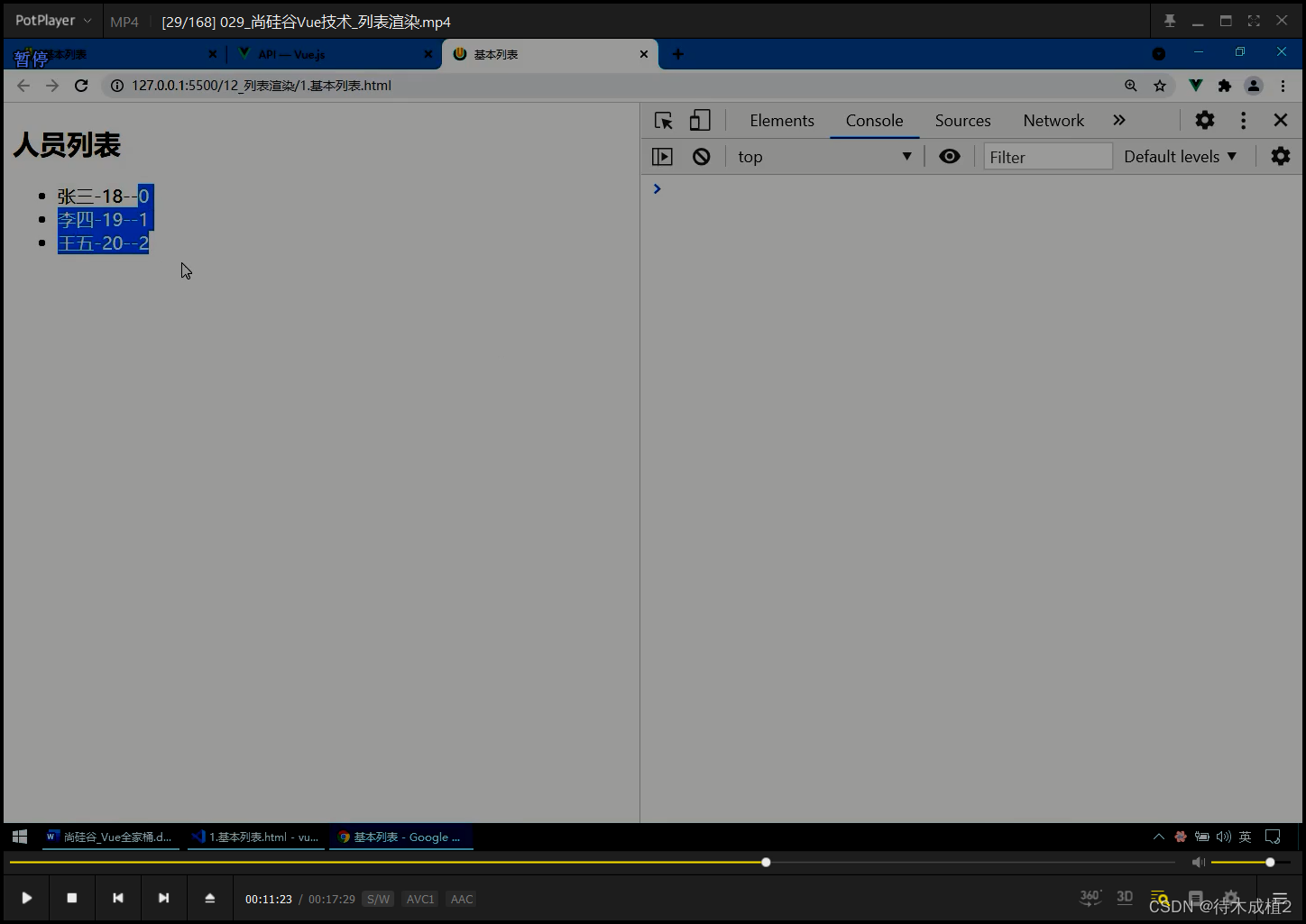
展示一下



:key=“p.id”
学习 -> API -> key

加入 :key

错误:key=“1”


(a 是 item , b 索引 , c 未定义)

保证 :key 不一样
p.id

index

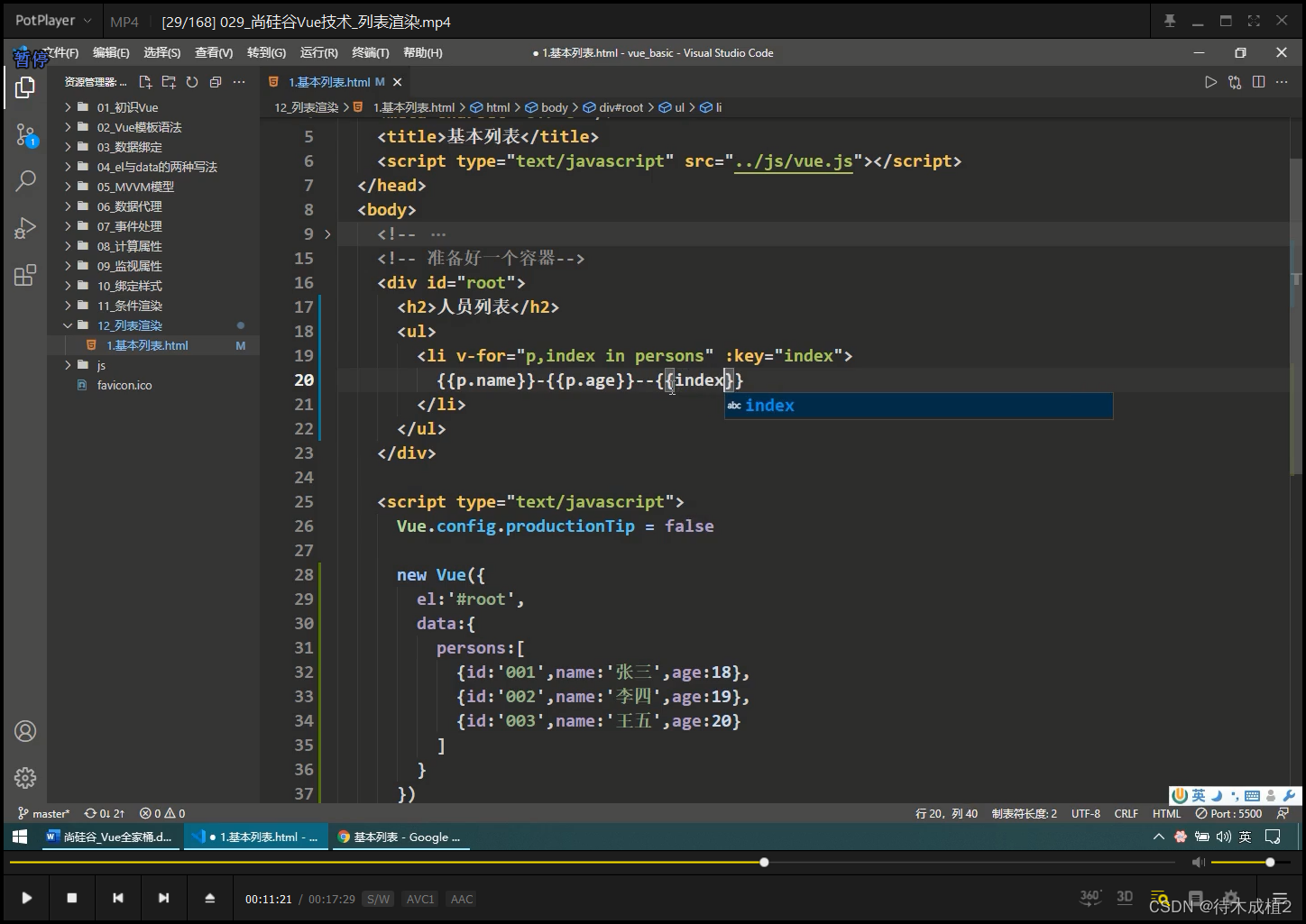
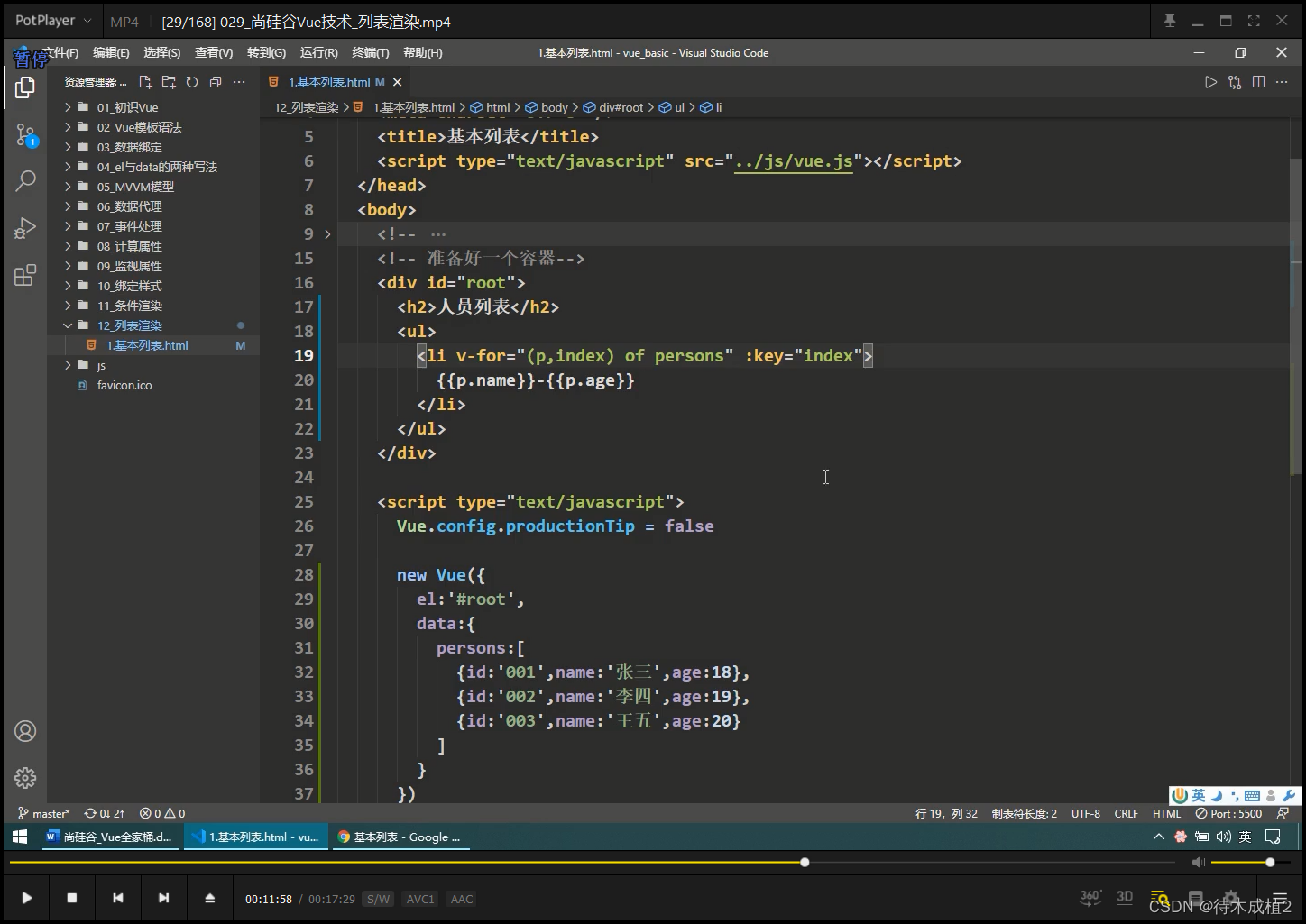
小括号 可以省略

可以拿到 index


in 换成 of 都可以

对象 遍历


(value, key)

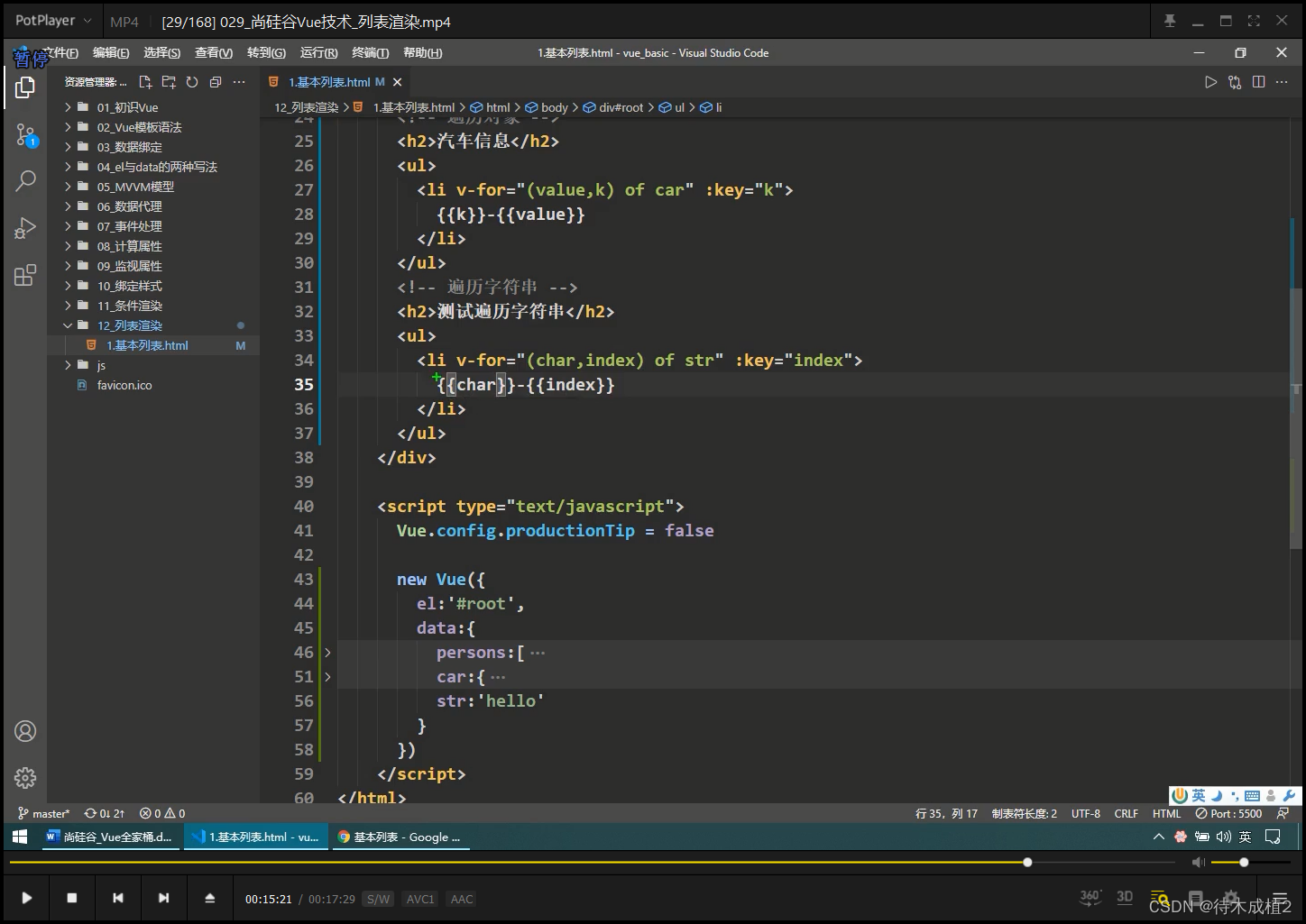
字符串 遍历



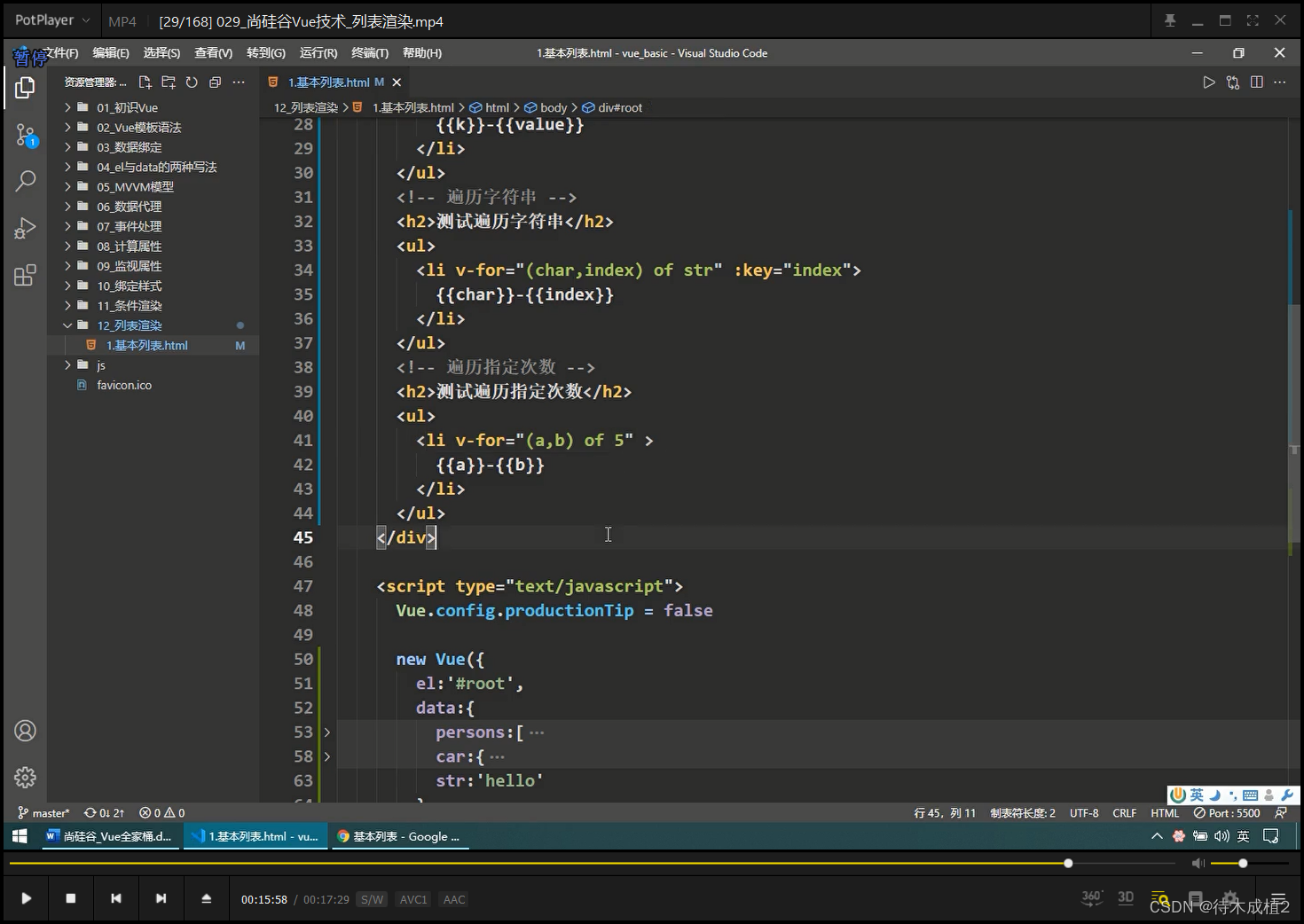
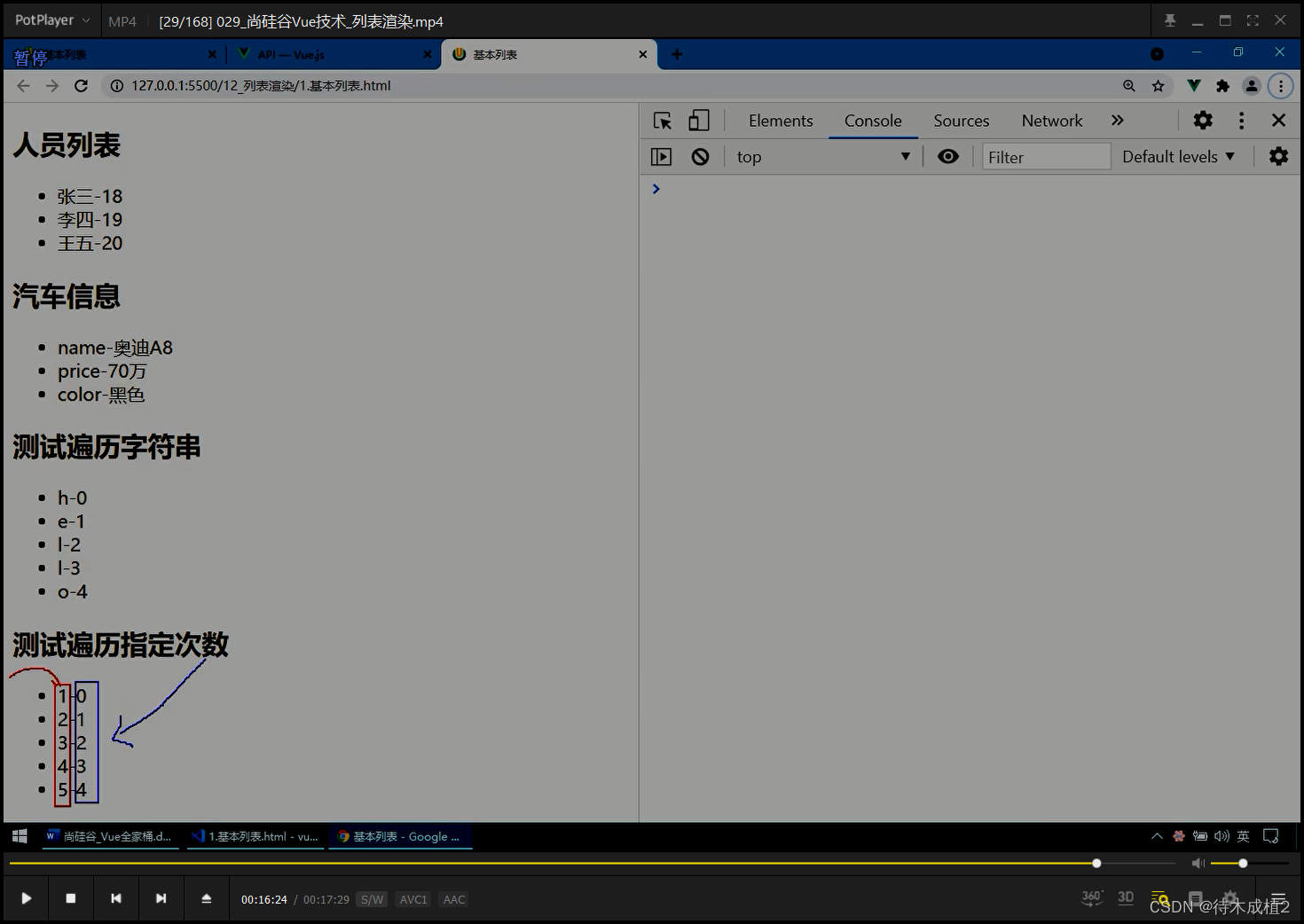
指定次数 遍历 : 左边 number 值, 右边 索引值



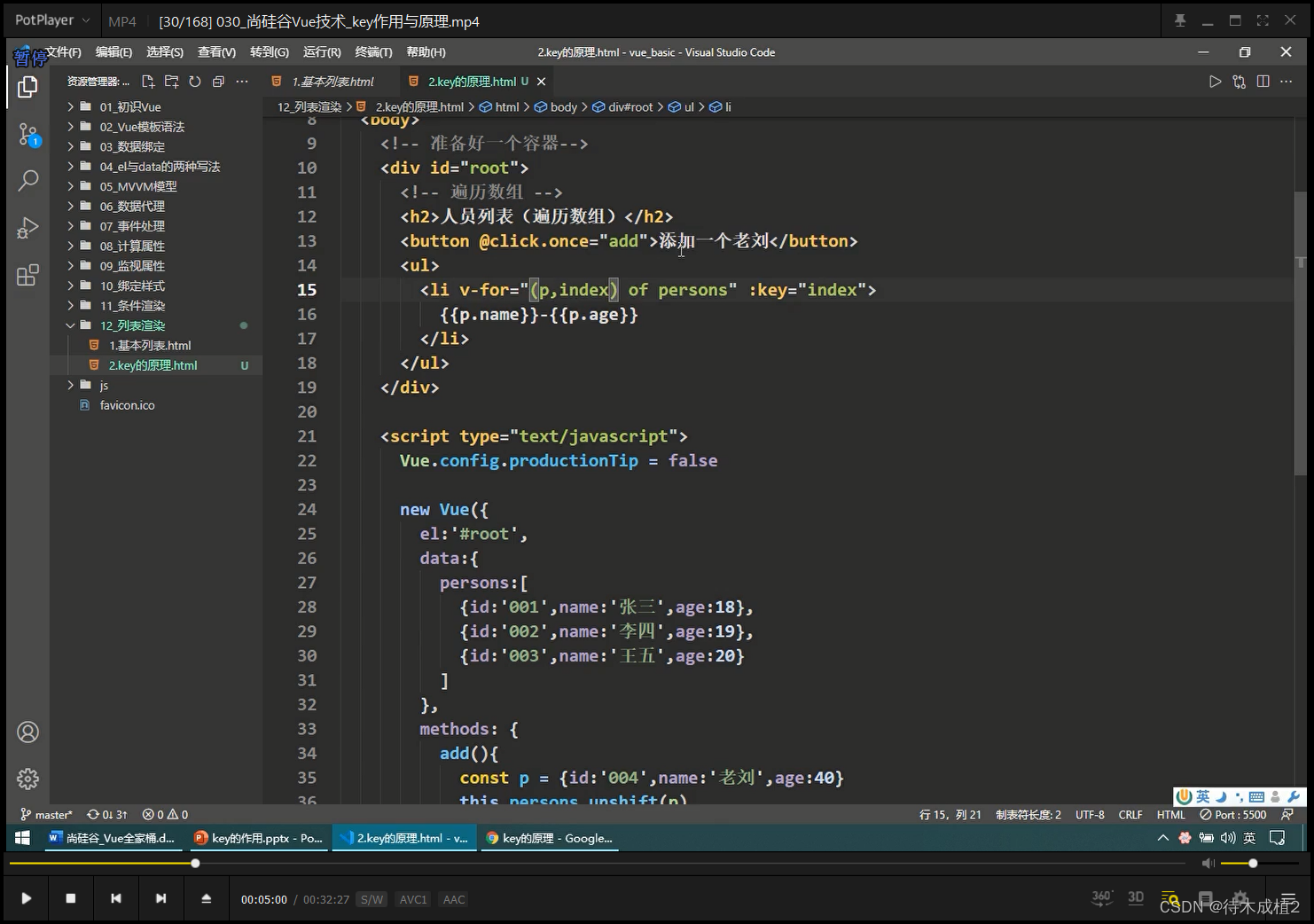
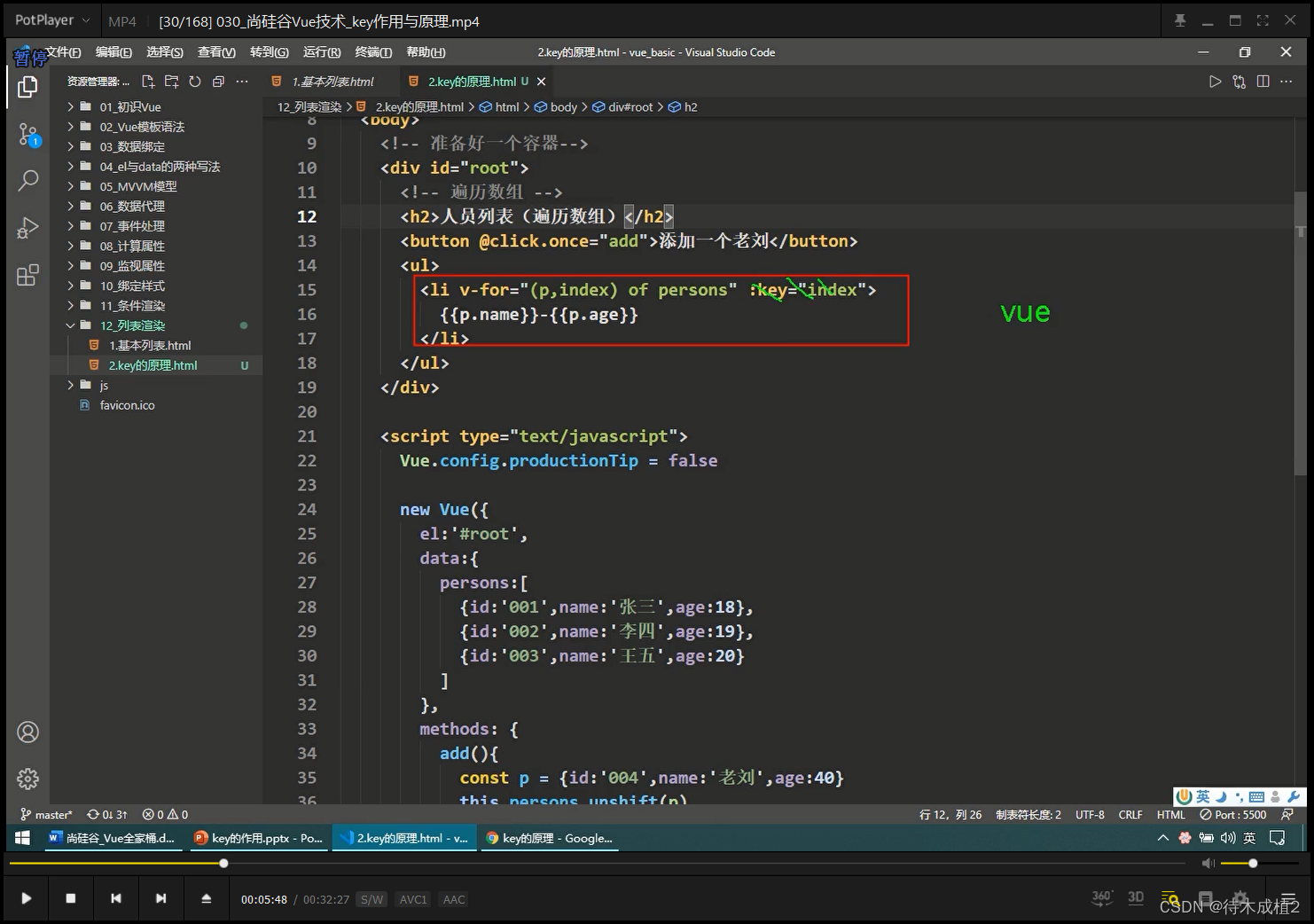
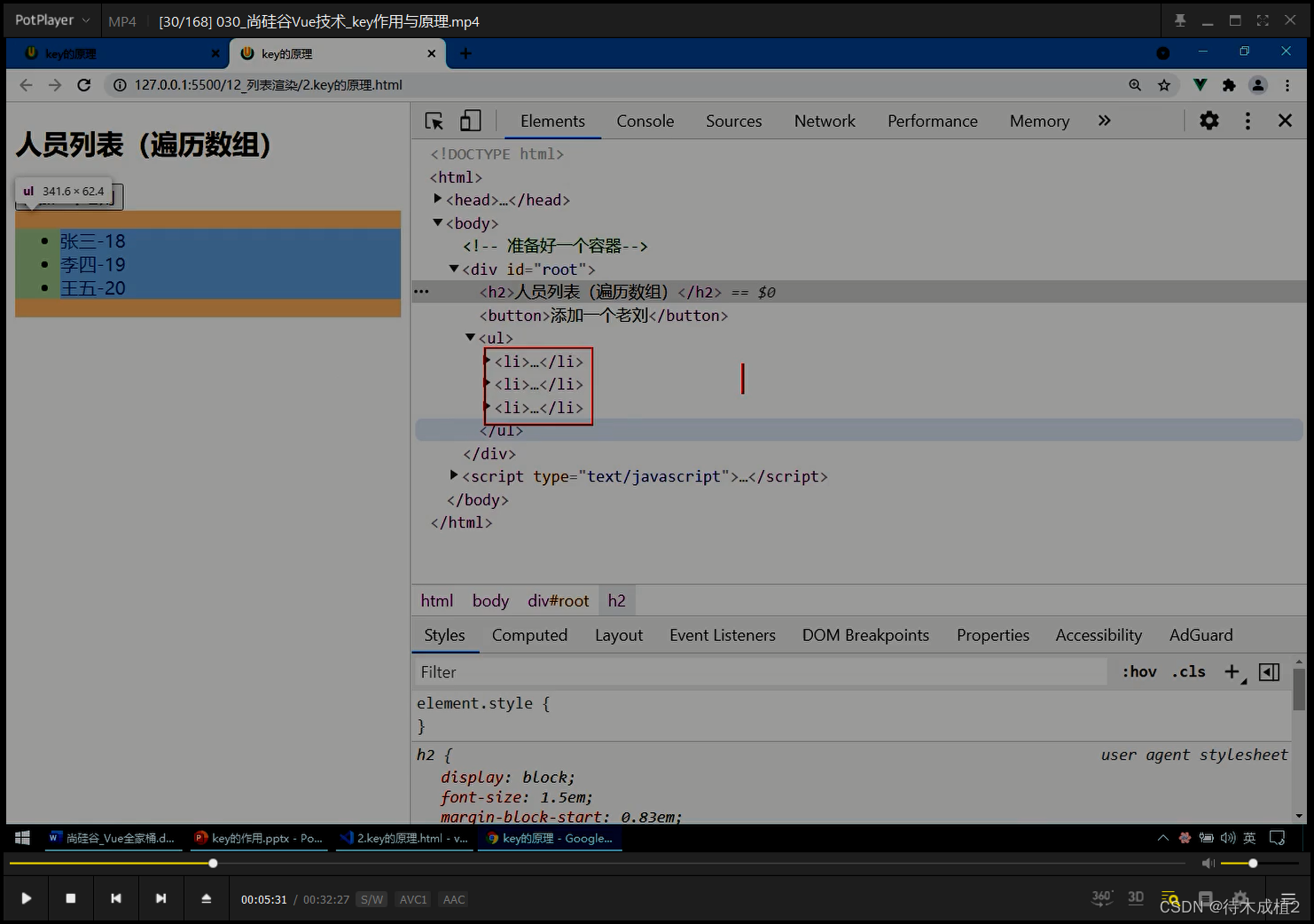
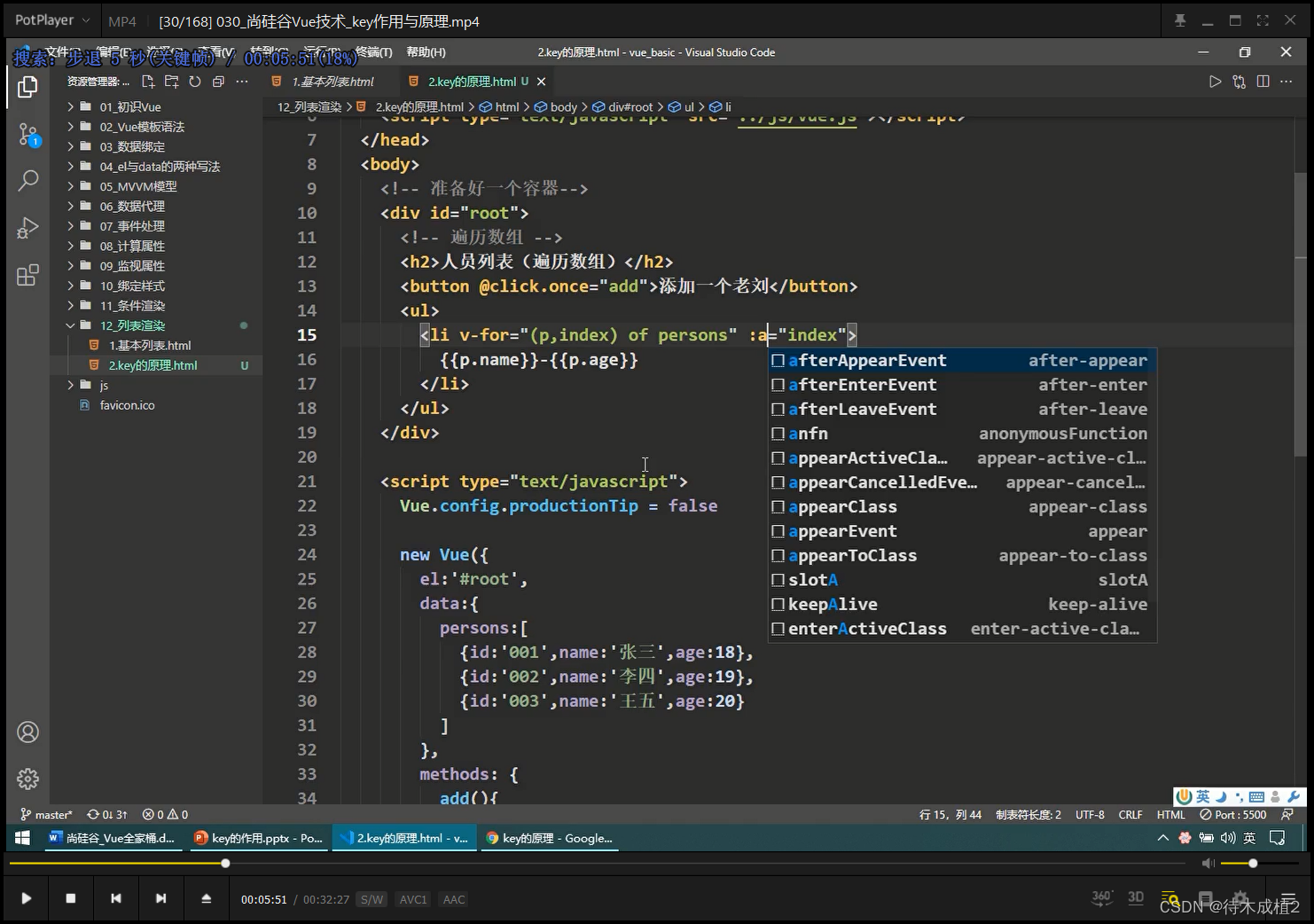
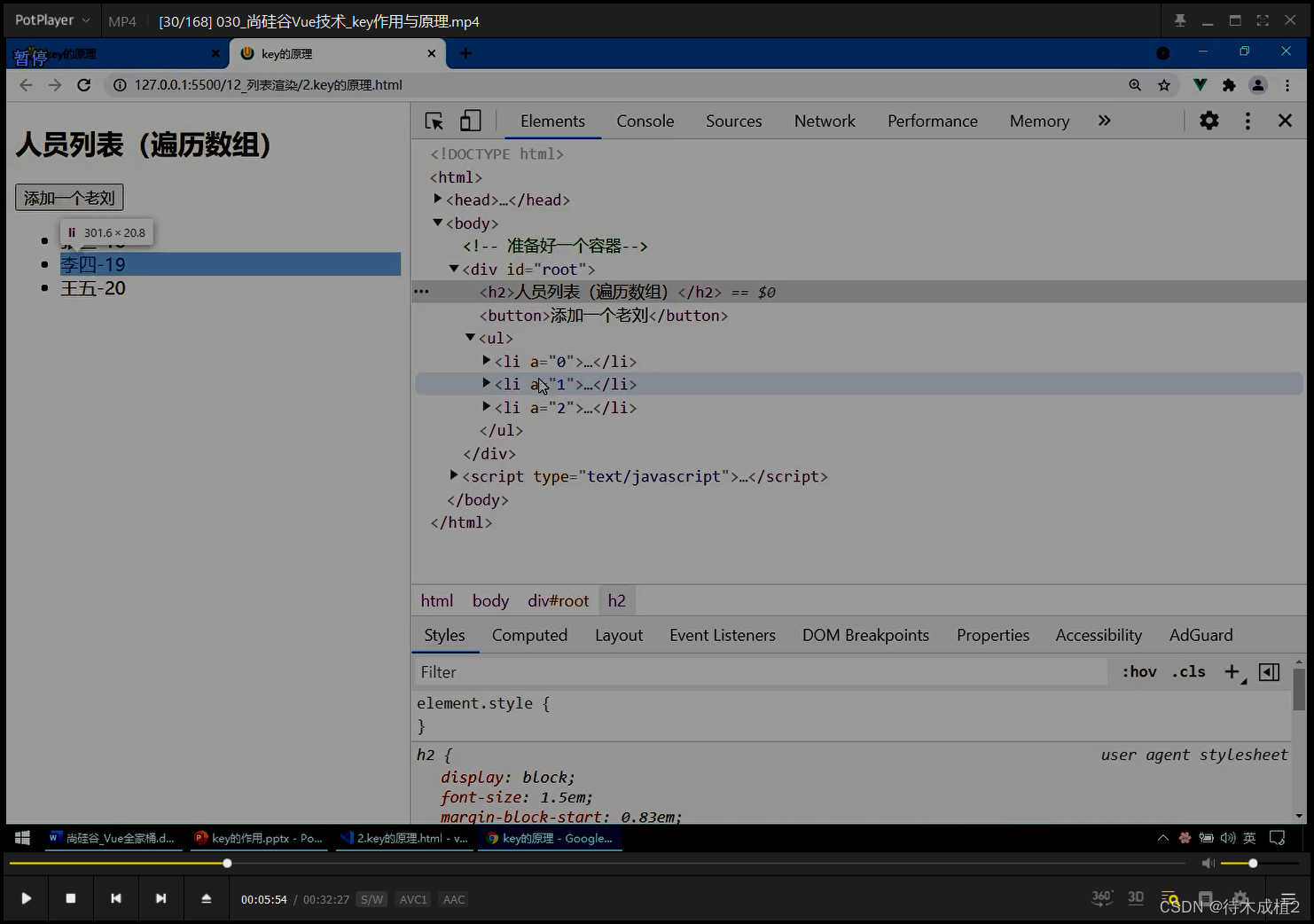
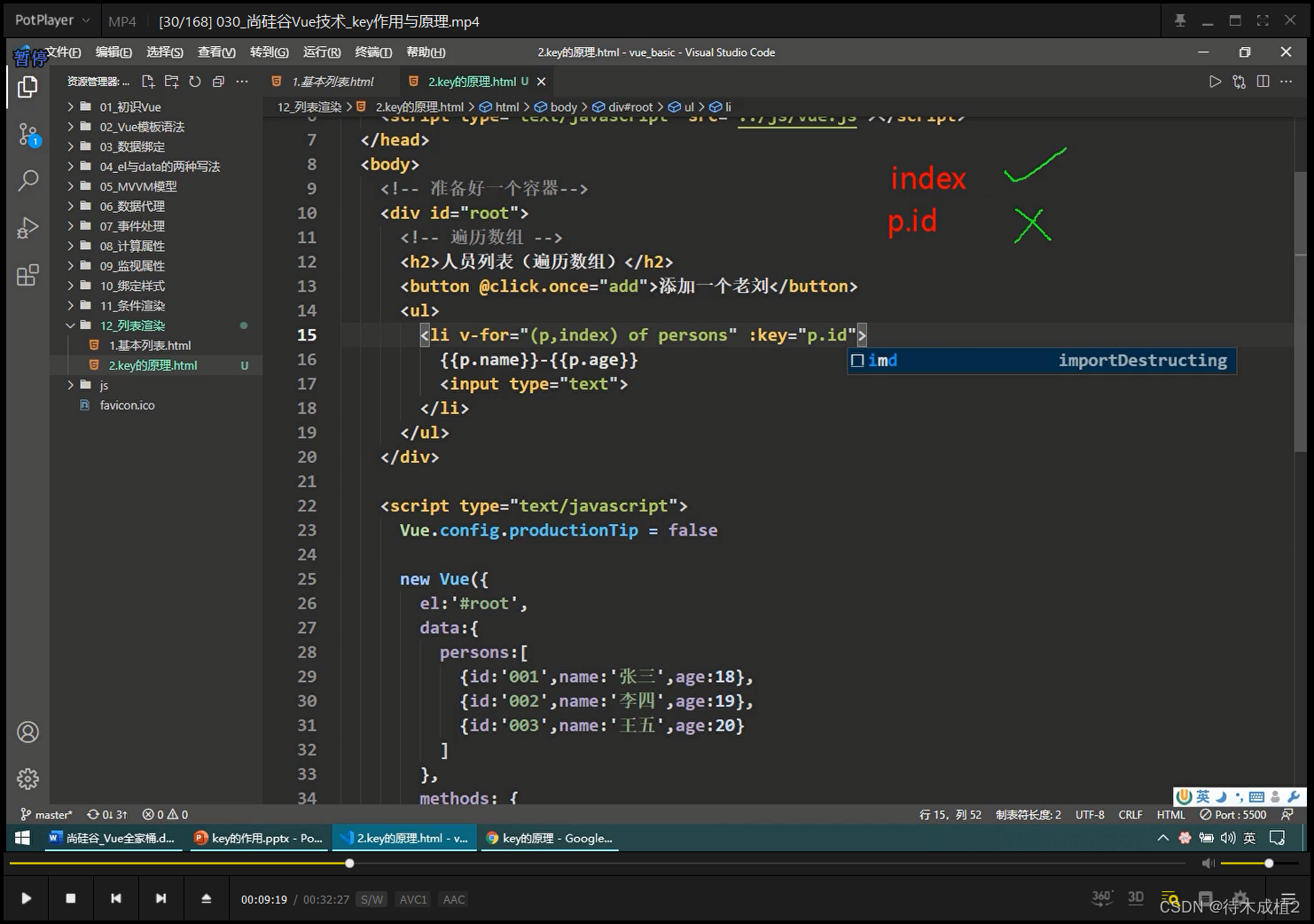
vue2 key作用与原理【32:26】

数据库维护 id

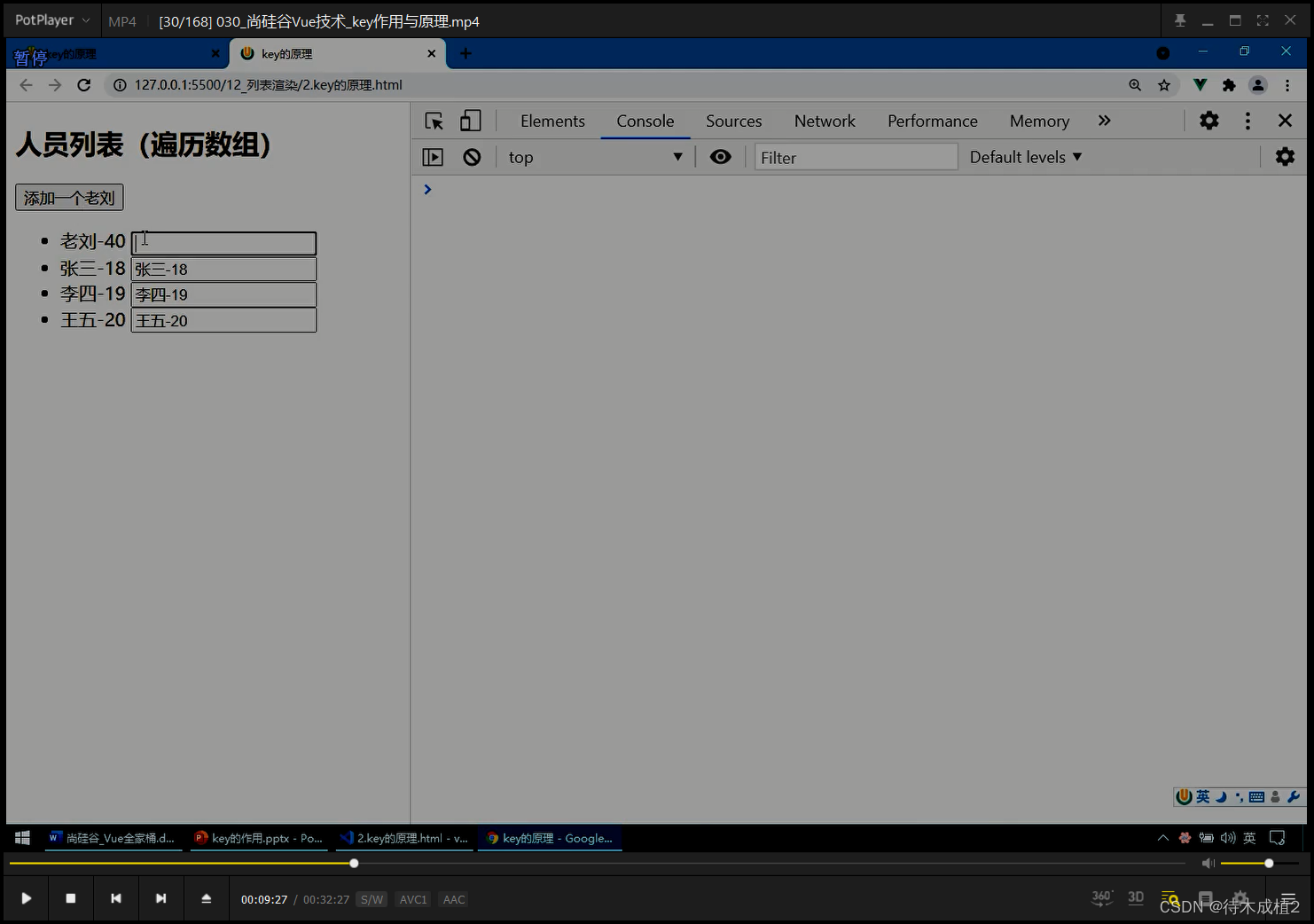
前插

@click.once 指点一次

:key 会被 vue 用掉




添加文本
:key=index 出问题、效率低



:key=“p.id” 不出问题


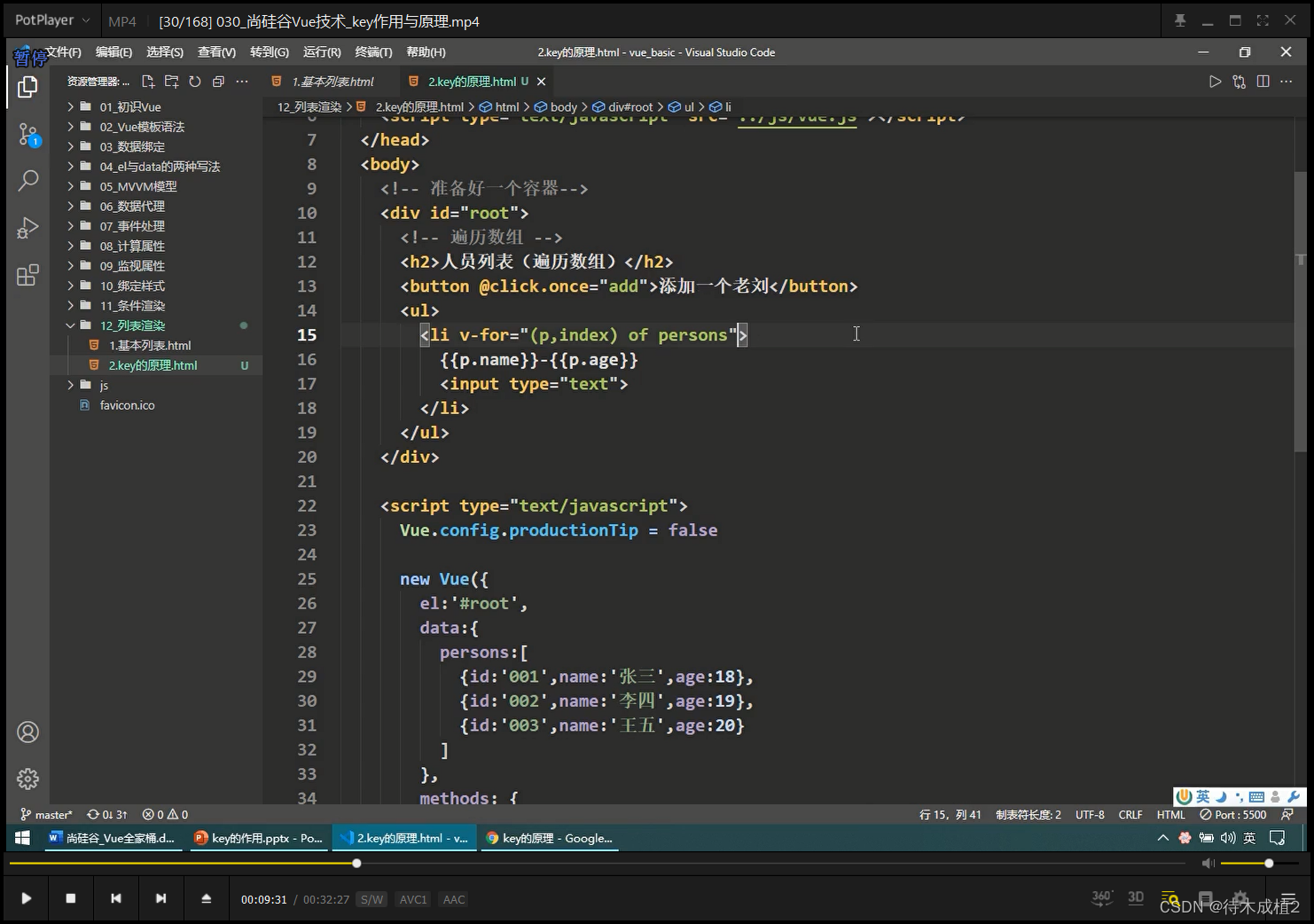
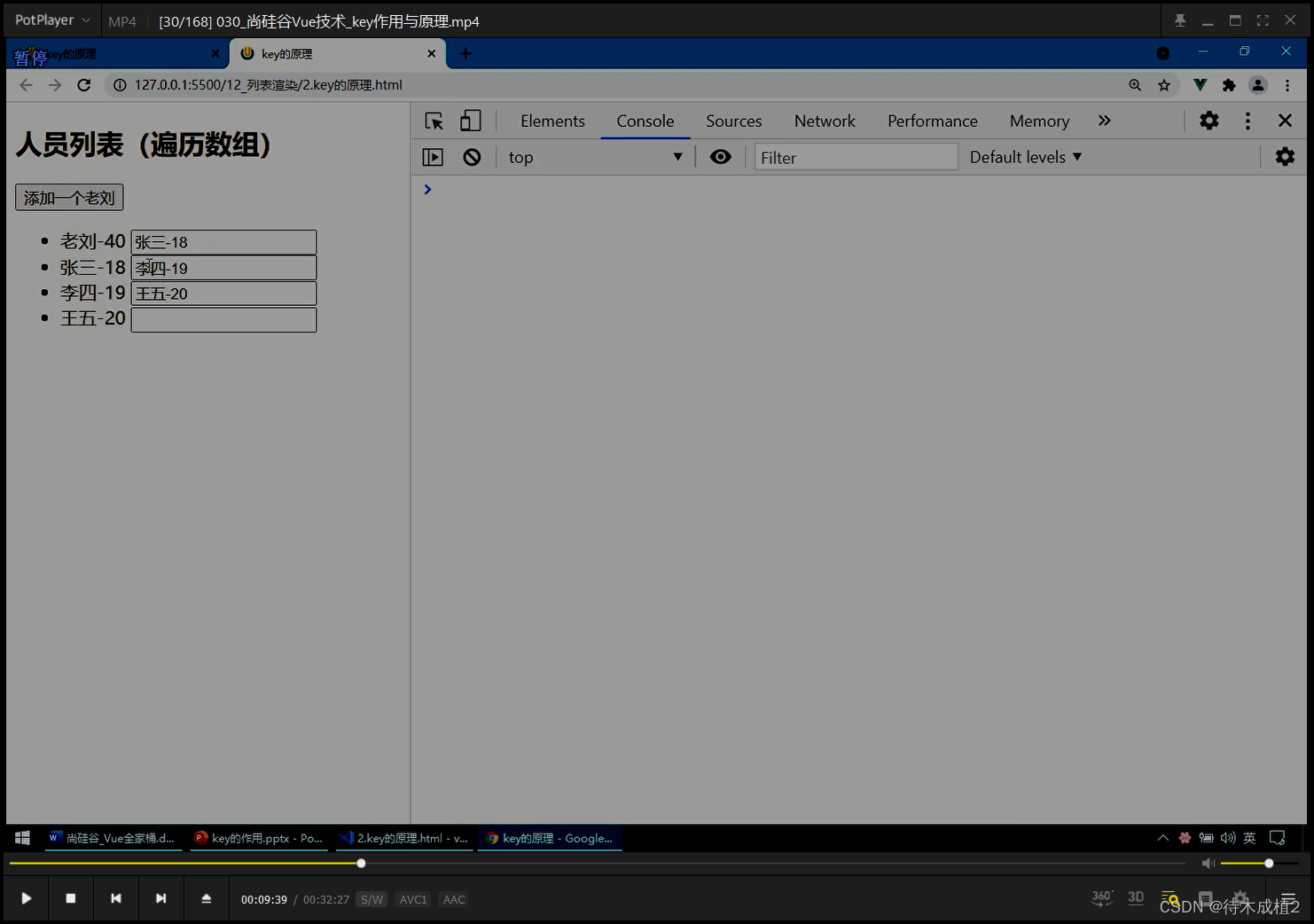
什么都不写 == index , 都有问题



index 动画 : 破坏顺序 的操作 , 输入类型 的节点DOM, 会 出问题

虚拟DOM : Vnodes 虚拟节点

用户输入 真实 DOM


以上初始化结束 , 后面开始数据更新


不是 直接生成 , 不然要 虚拟DOM 干啥

虚拟DOM对比算法 : diff 算法


结果


p.id 动画

复用


新生的节点 只有 两个

不写:key :默认 index

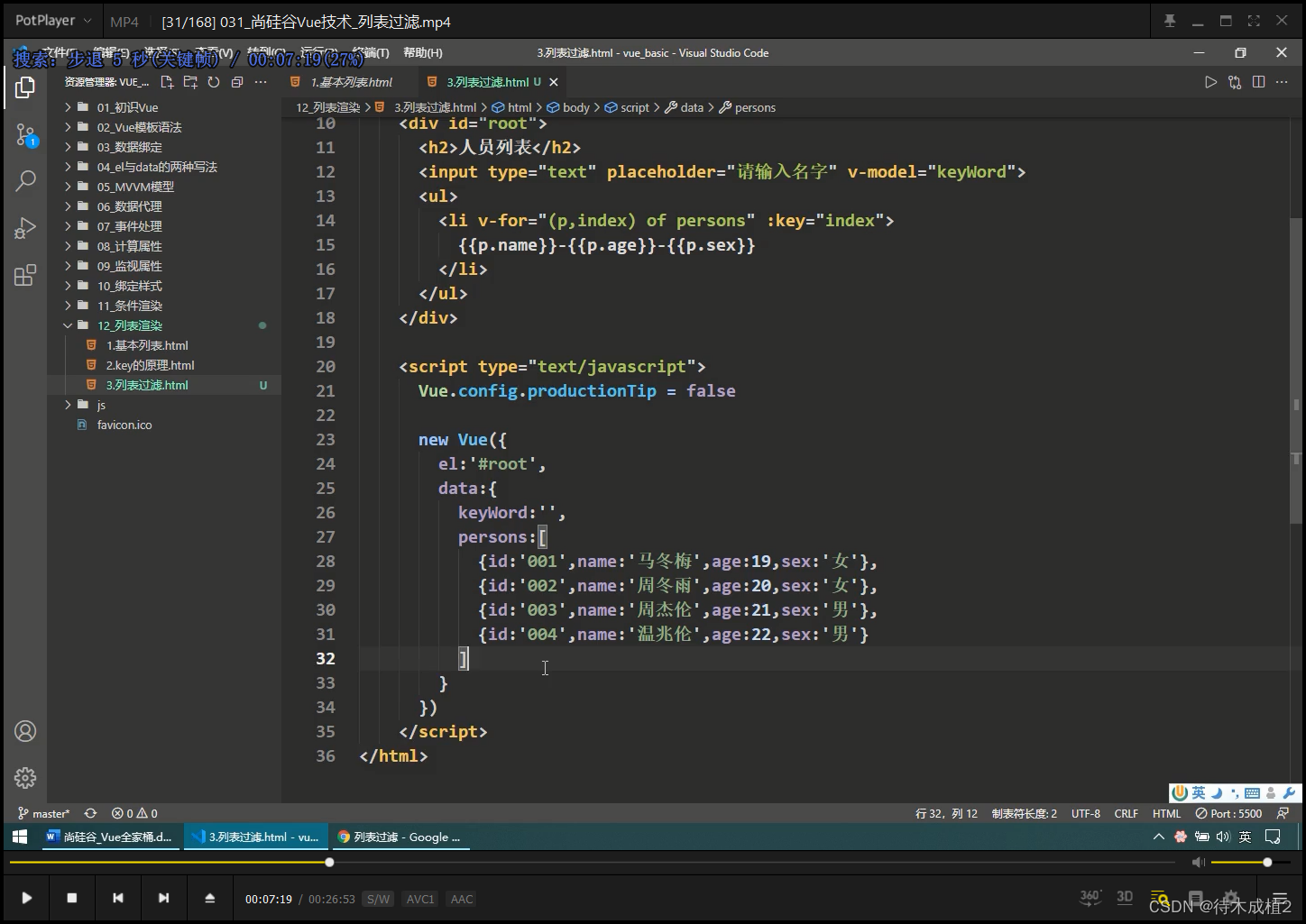
vue2 列表过滤【26:52】
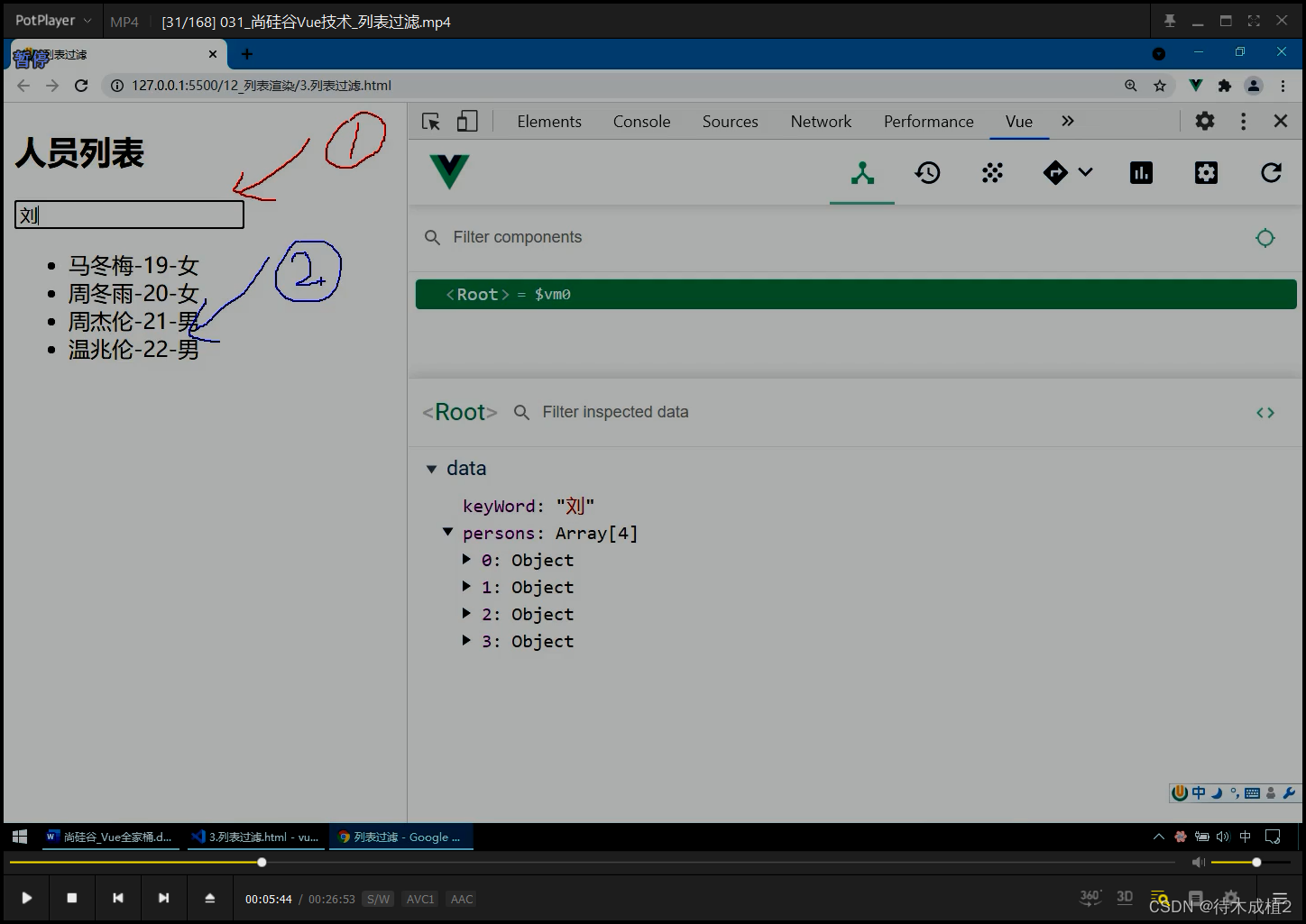
v-model : 输入到vue


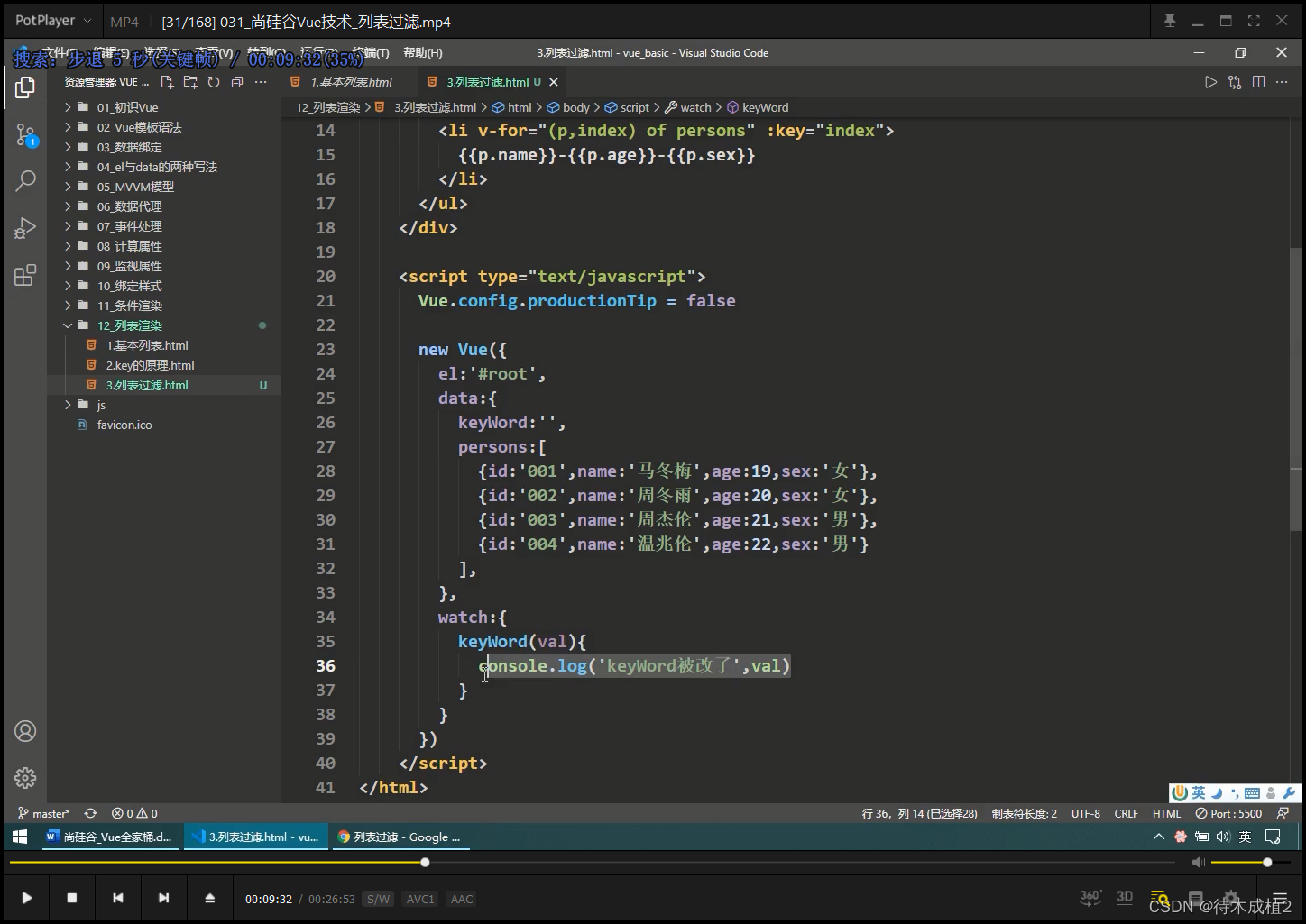
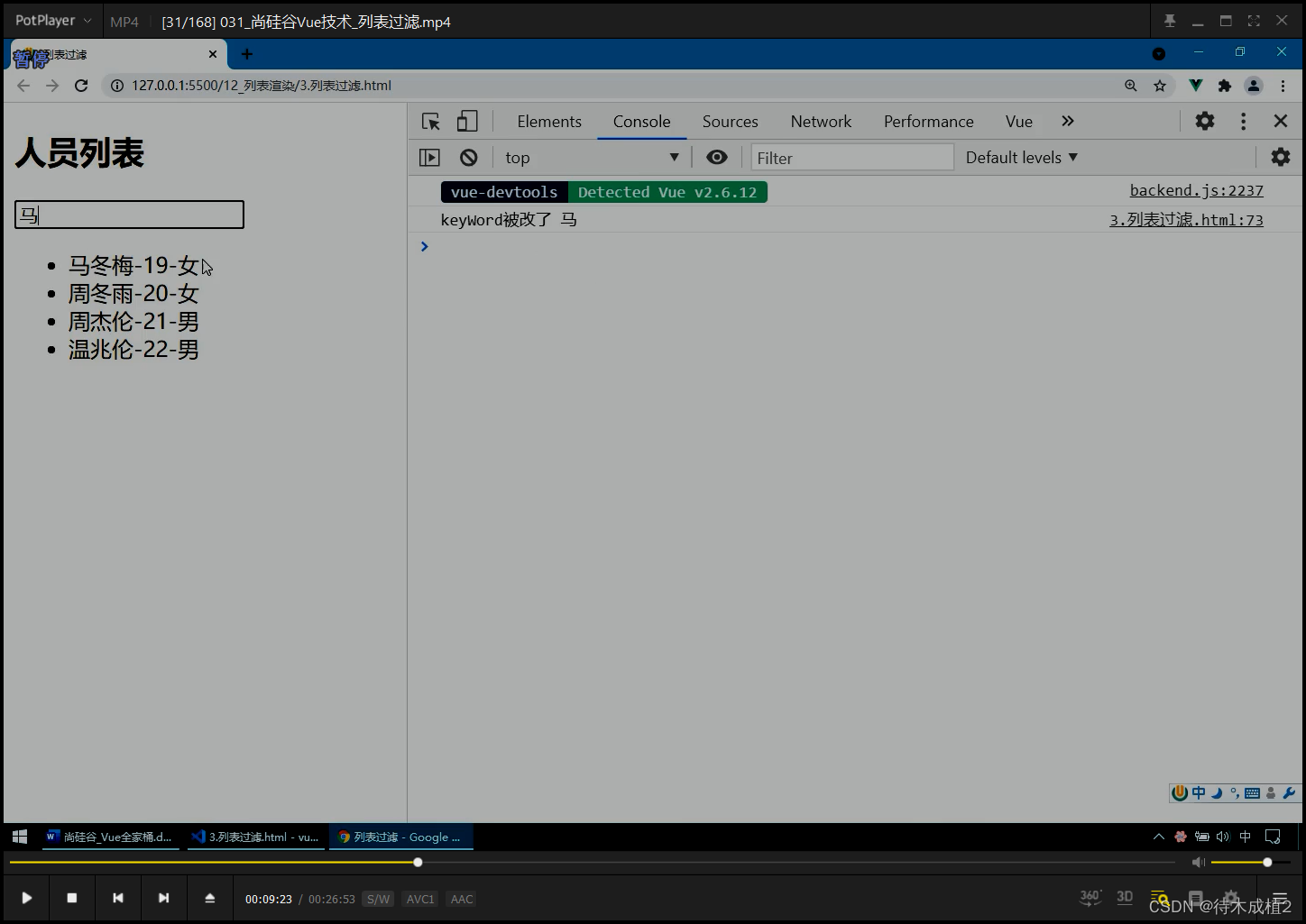
watch:{KeyWord(a, b){} }



过滤

filter return 匹配的条件 : watch 的箭头函数 返回 vue


indexOf(newValue) != -1



filter 返回新数组 : 没拿到新数组,就不会影响页面变化


数据全没了 : 问题



数据丢失 : 解决


数据初始 为空 : 问题

数据初始 为空 : 解决方法1 复制粘贴


数据初始 为空 : 解决2 —— 空字符串


数据初始 为空 : 解决3 —— immediate:true

computed
#region #endregion 代码折叠

对比 watch : 输入 val 、 没有 返回值

computed : 只有 return ; filter 内返回 bool, 外返回 【计算属性】

计算属性 : 调用 : 一上来就调用、 变动时 调用



vue2 列表排序【12:08】
data.sortType


sort(前项a, 后项b)




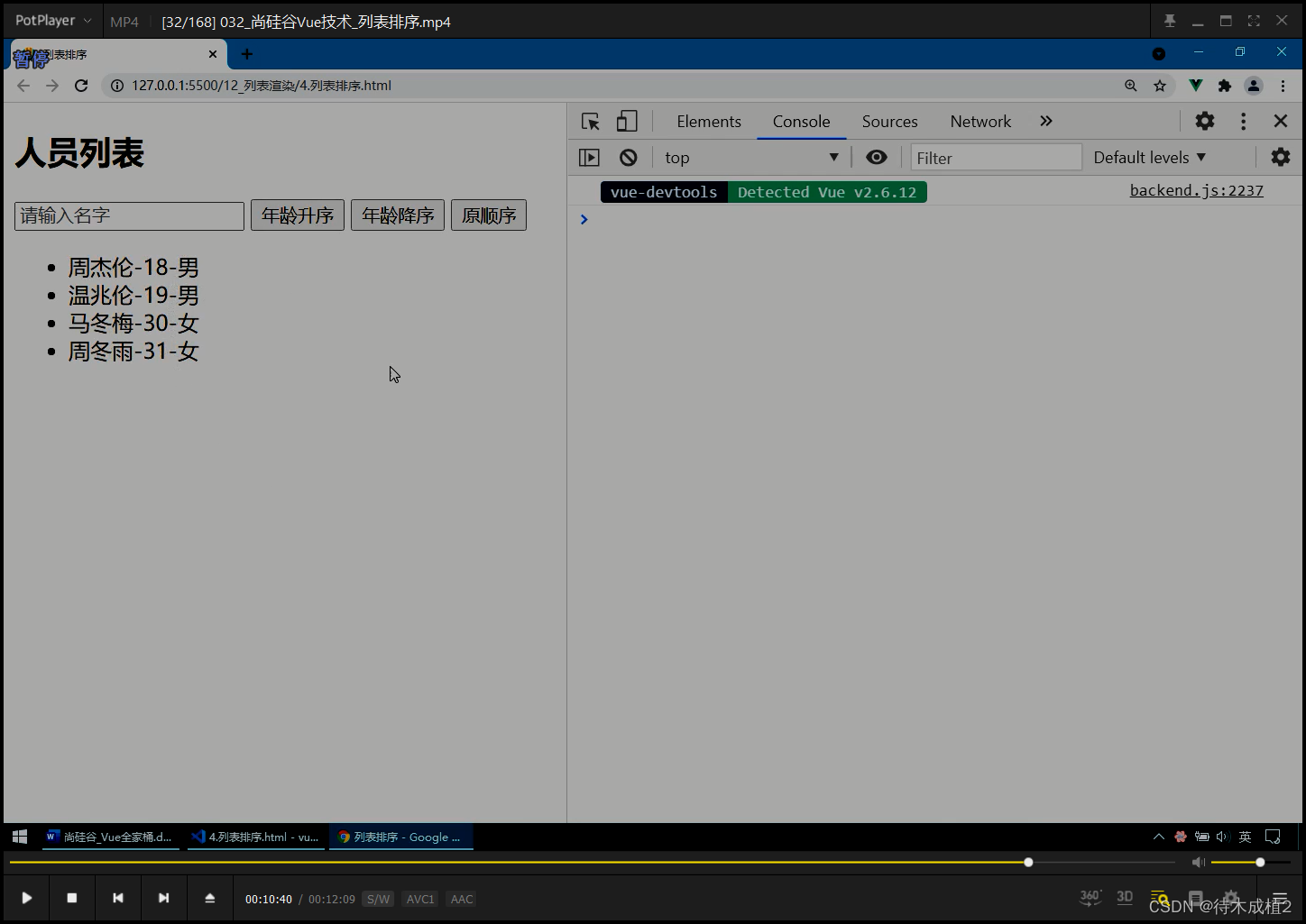
原顺序 0 : 不进入排序,直接返回 搜索结果

升序 return a-b


降序 return b-a


vue2 更新时的一个问题【14:04】
:key=“p.id” 追加输入




整个对象修改 : 失效 , 代码改了, 但是 vue 没有检测到



先点按钮 , 再点 vue开发者工具

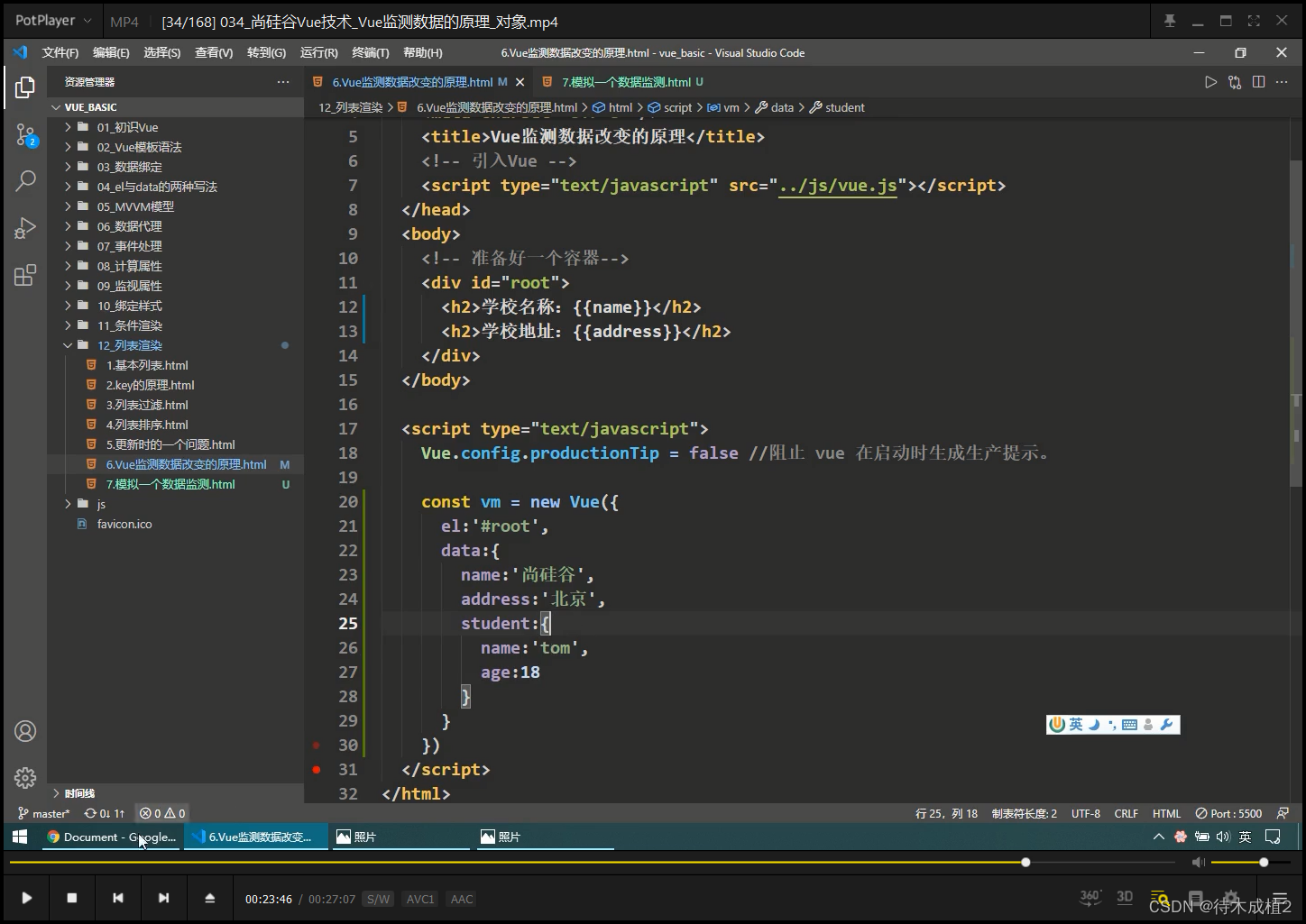
vue2 Vue监测数据的原理_对象【27:07】

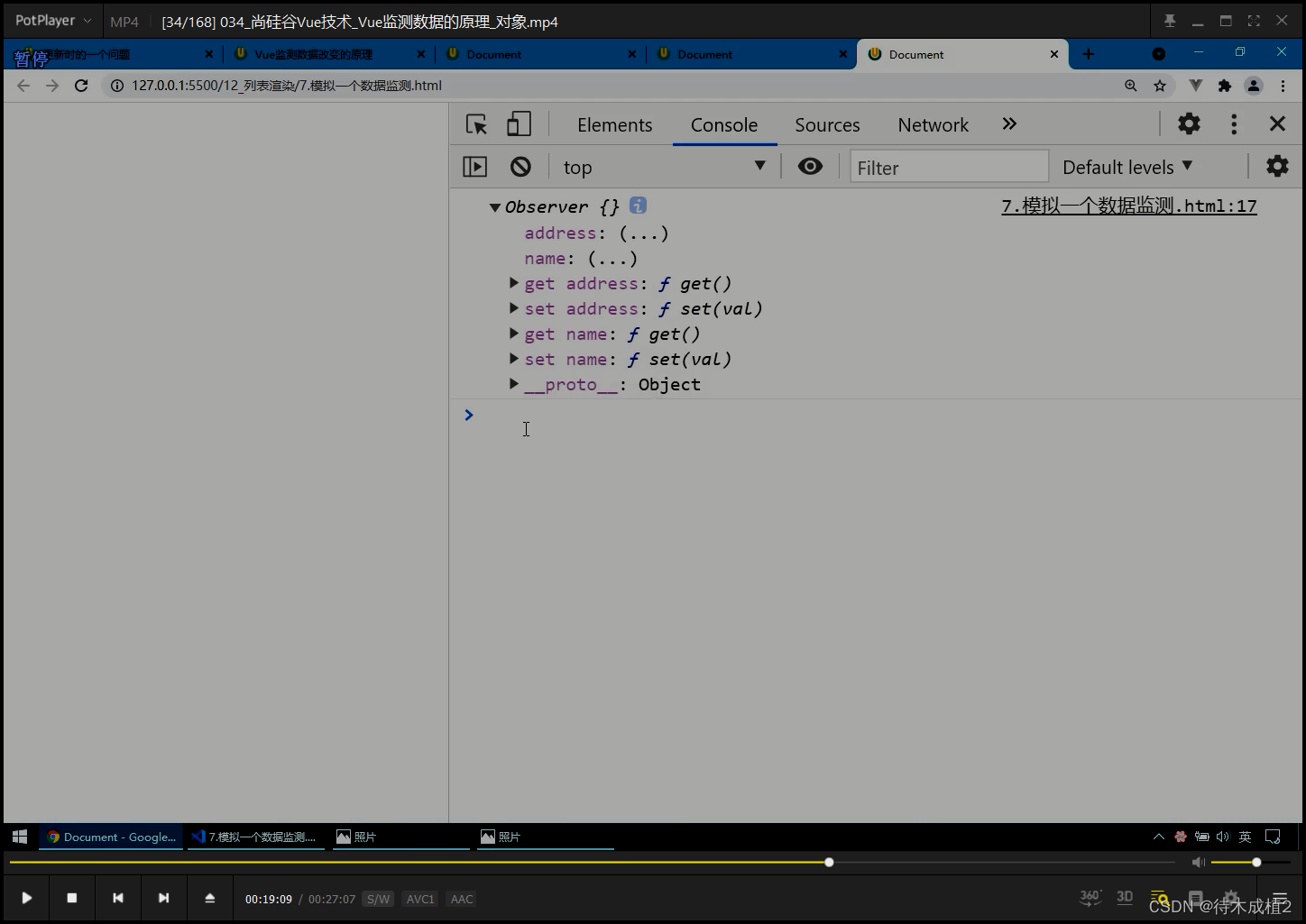
对象



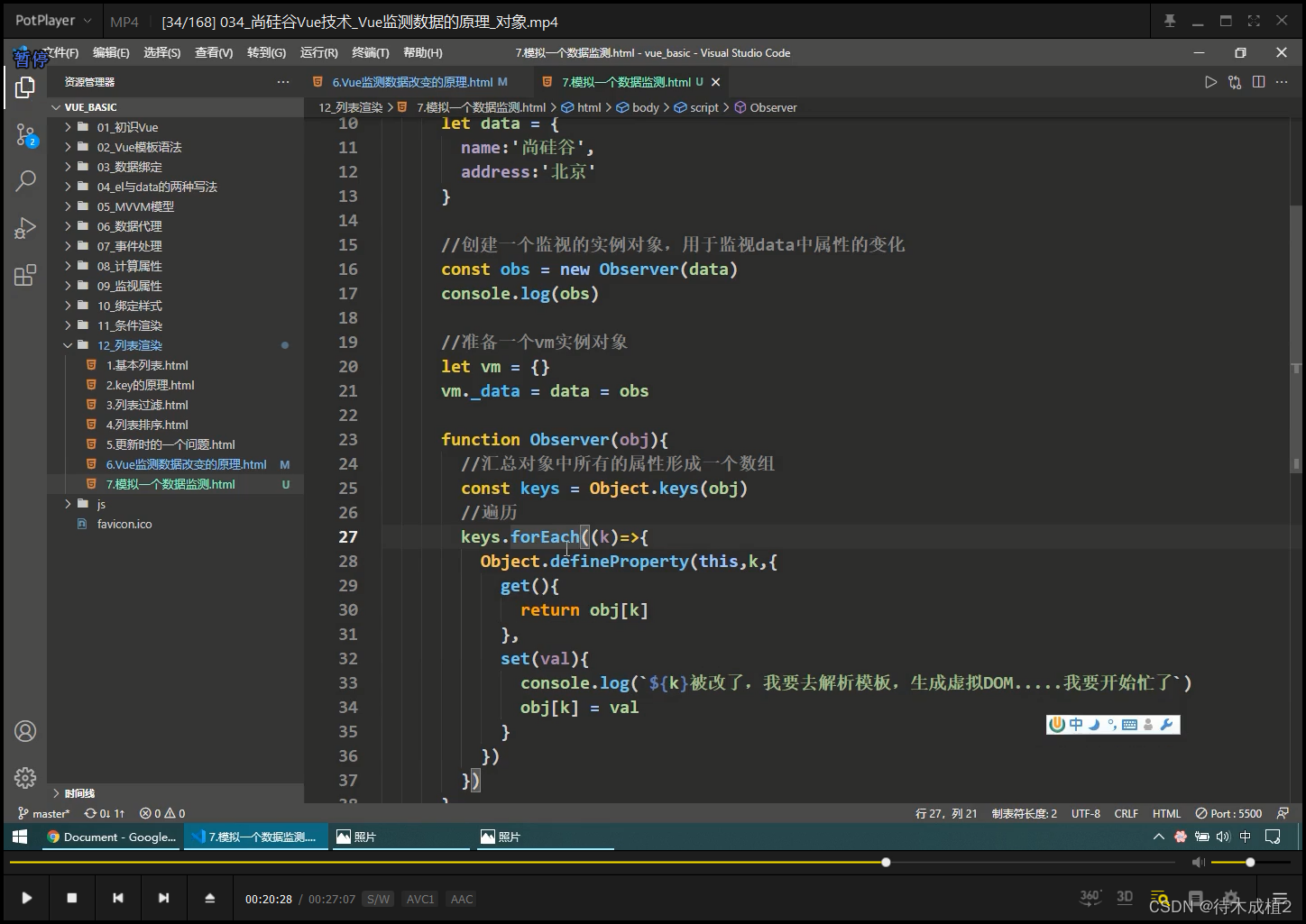
name 一改 、 set() 就被调 、 vue 重新解析模板

!! 生成 DOC

定时器: 开死了

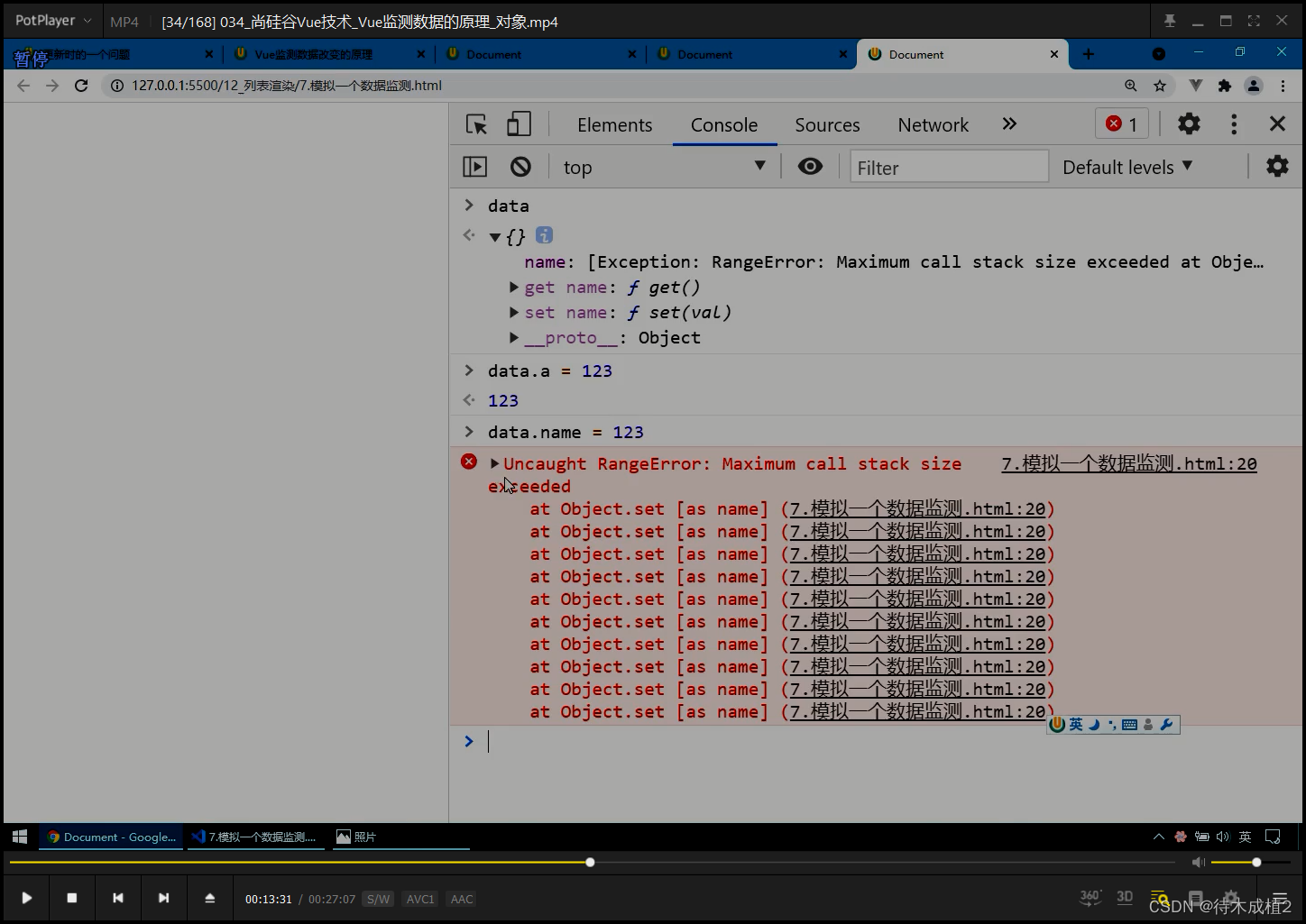
get() set() 错误 : 地柜死循环



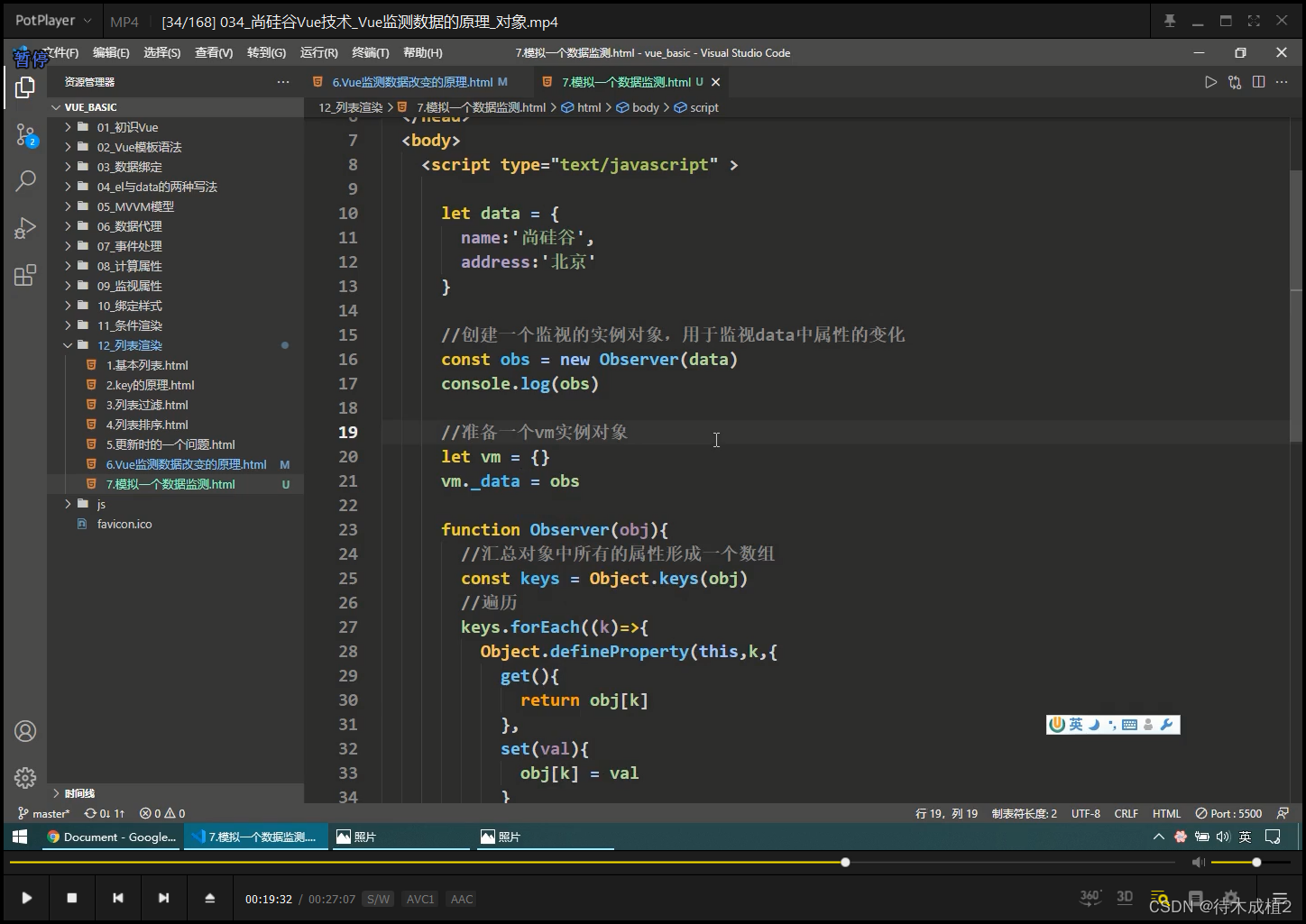
正确写法 :
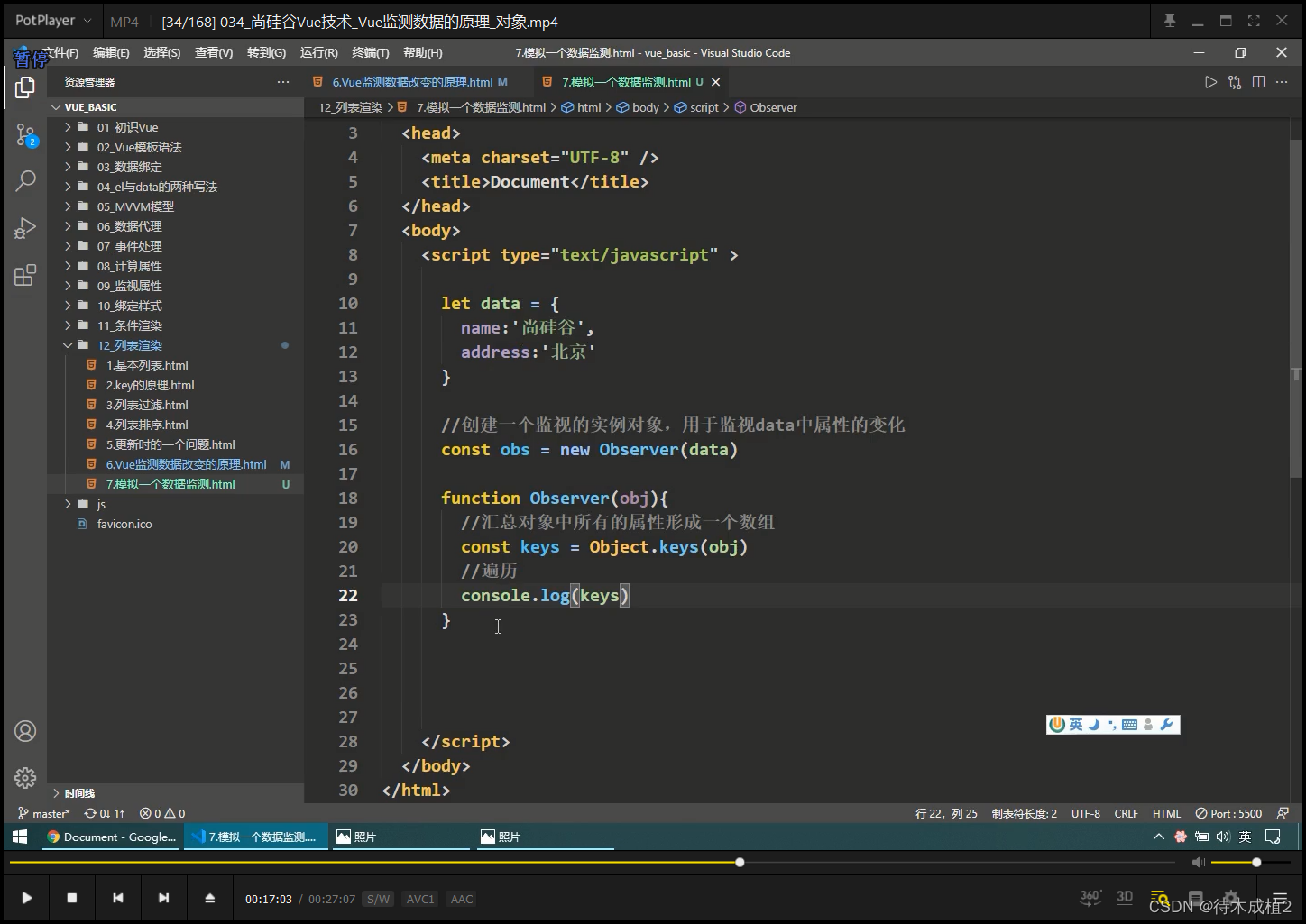
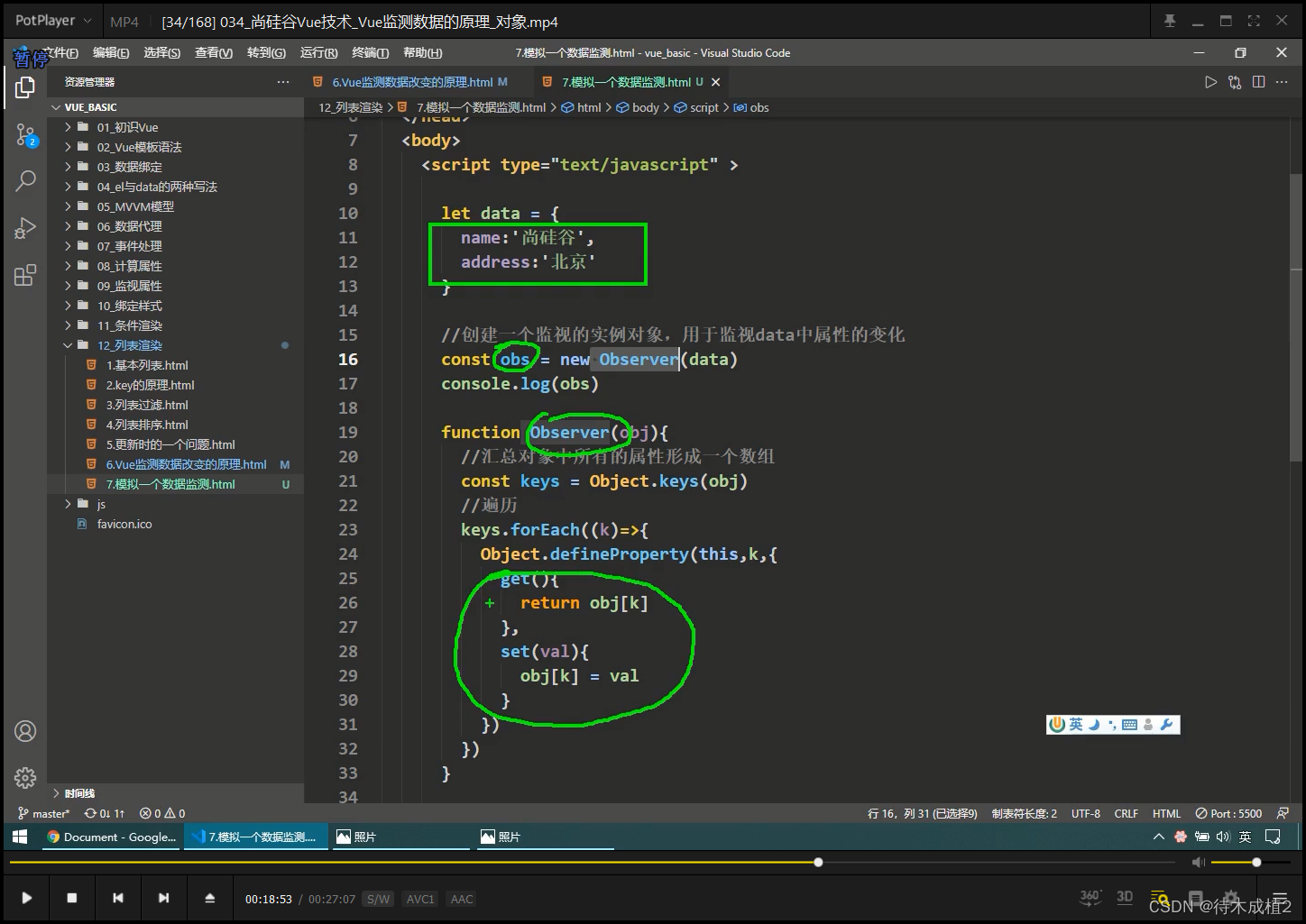
构造函数


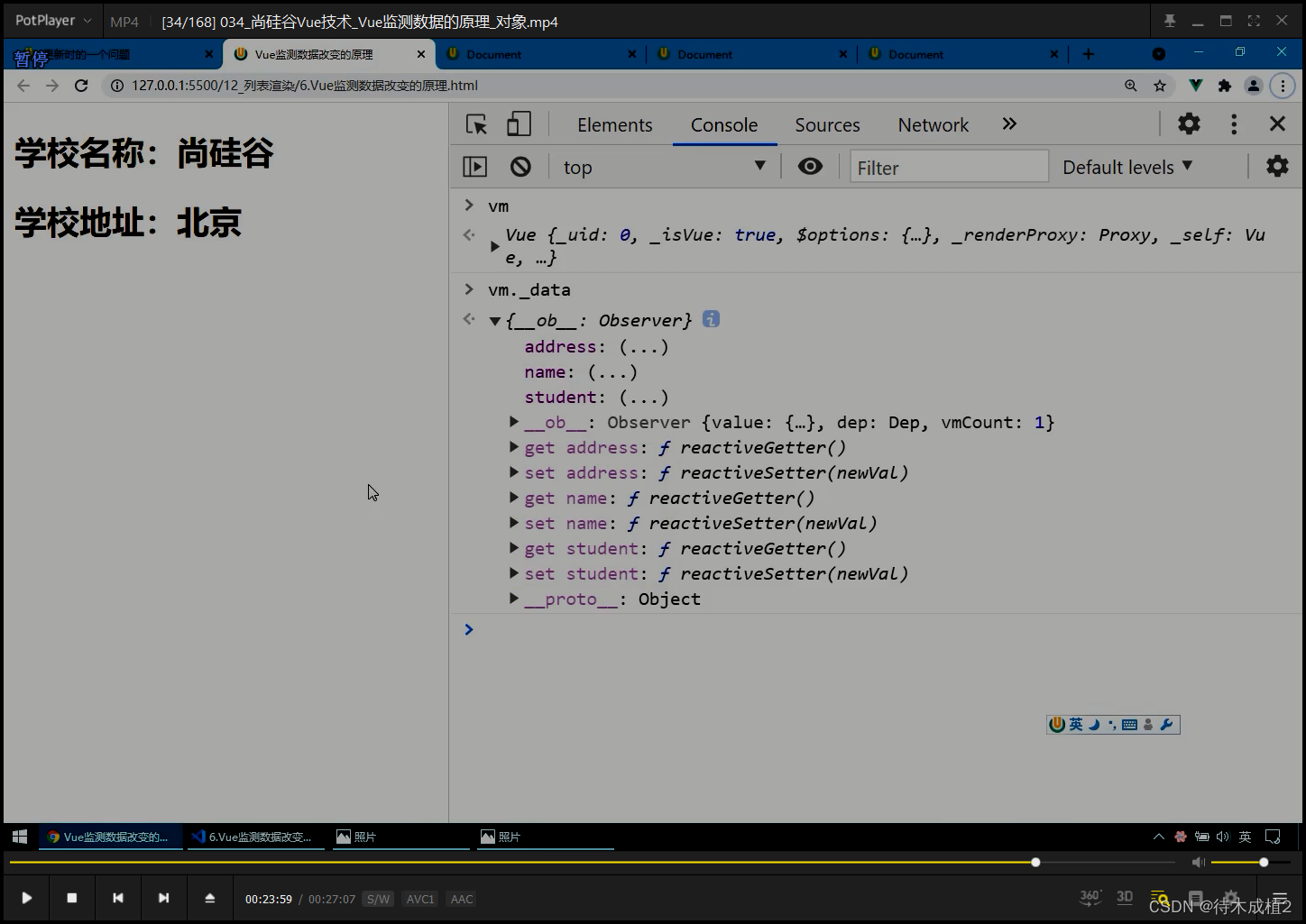
设置 get() set()


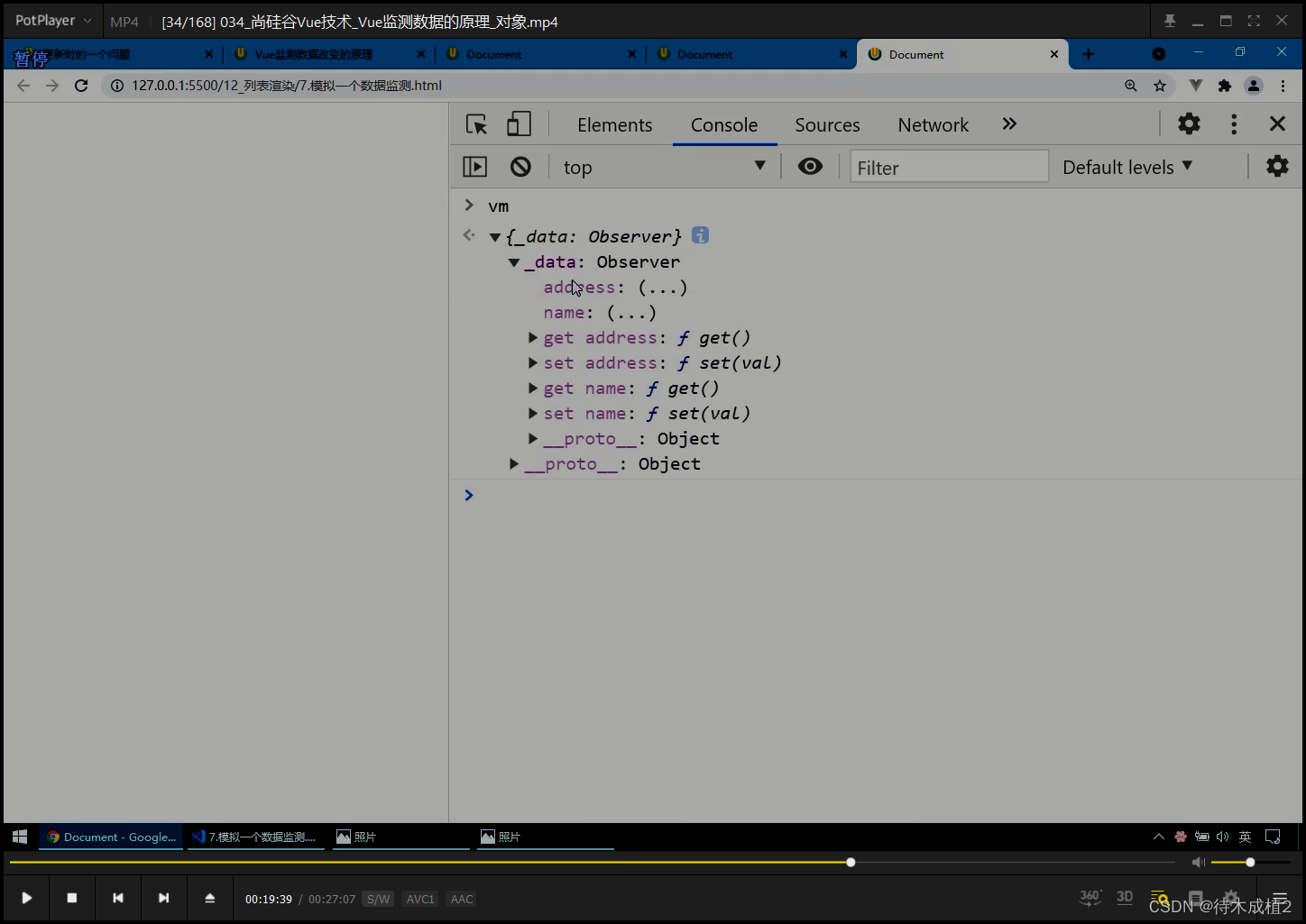
vm._data = observer






vue 更完善的地方
数据代理

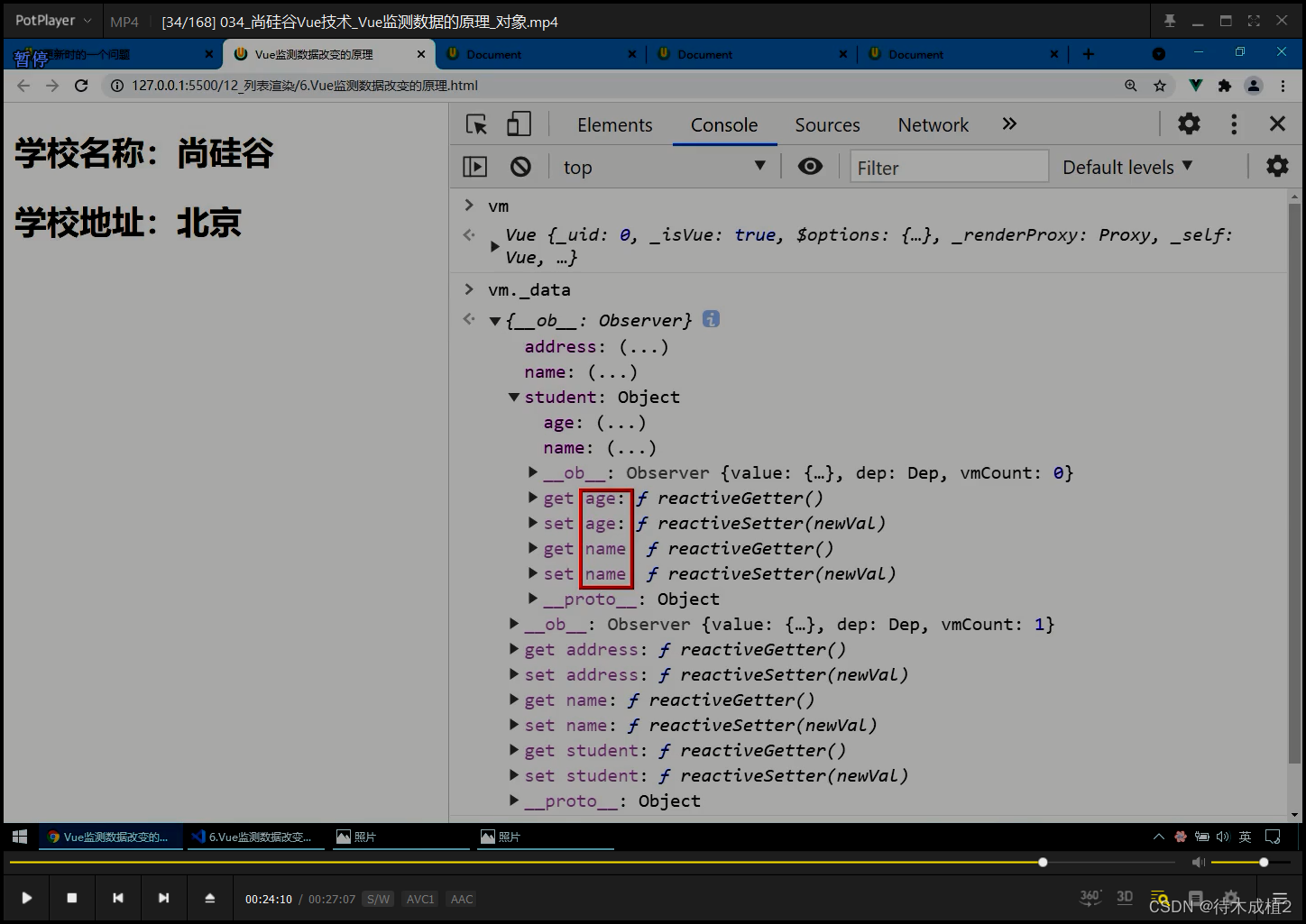
我们的:嵌套 对象 : 没有 get() set() ; 但 vue 可以做到嵌套

vue 两层对象



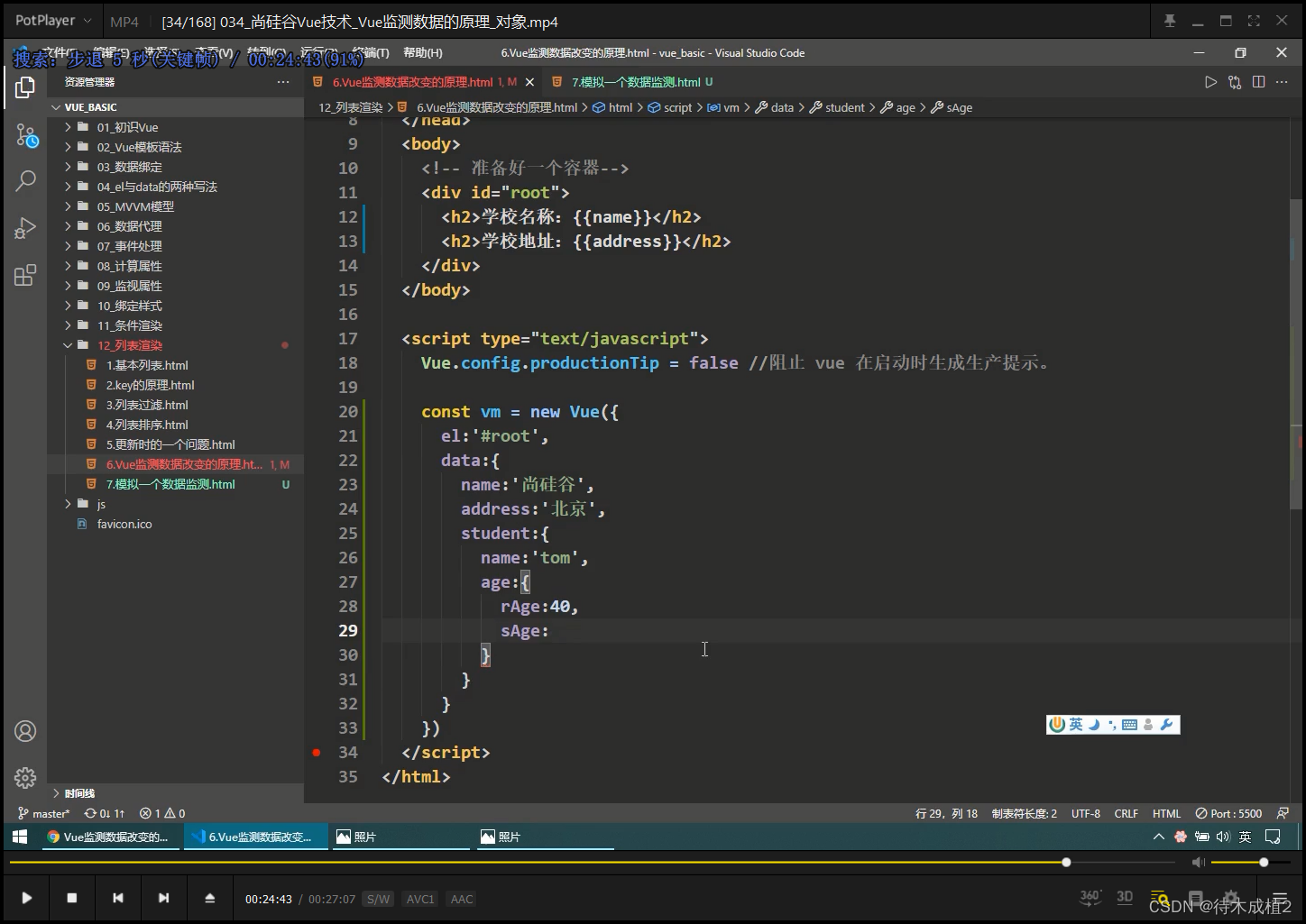
vue 三层对象


vue数组



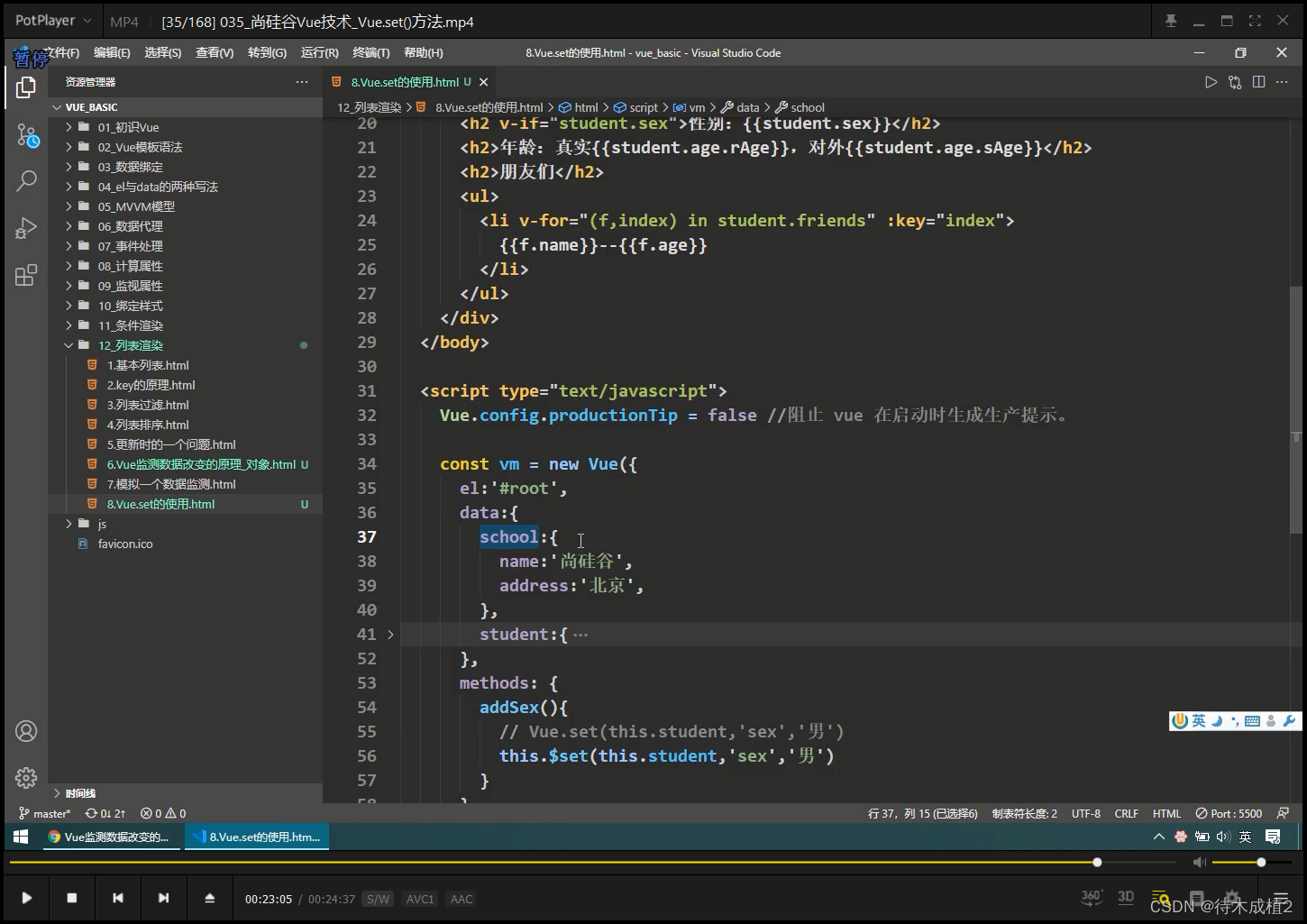
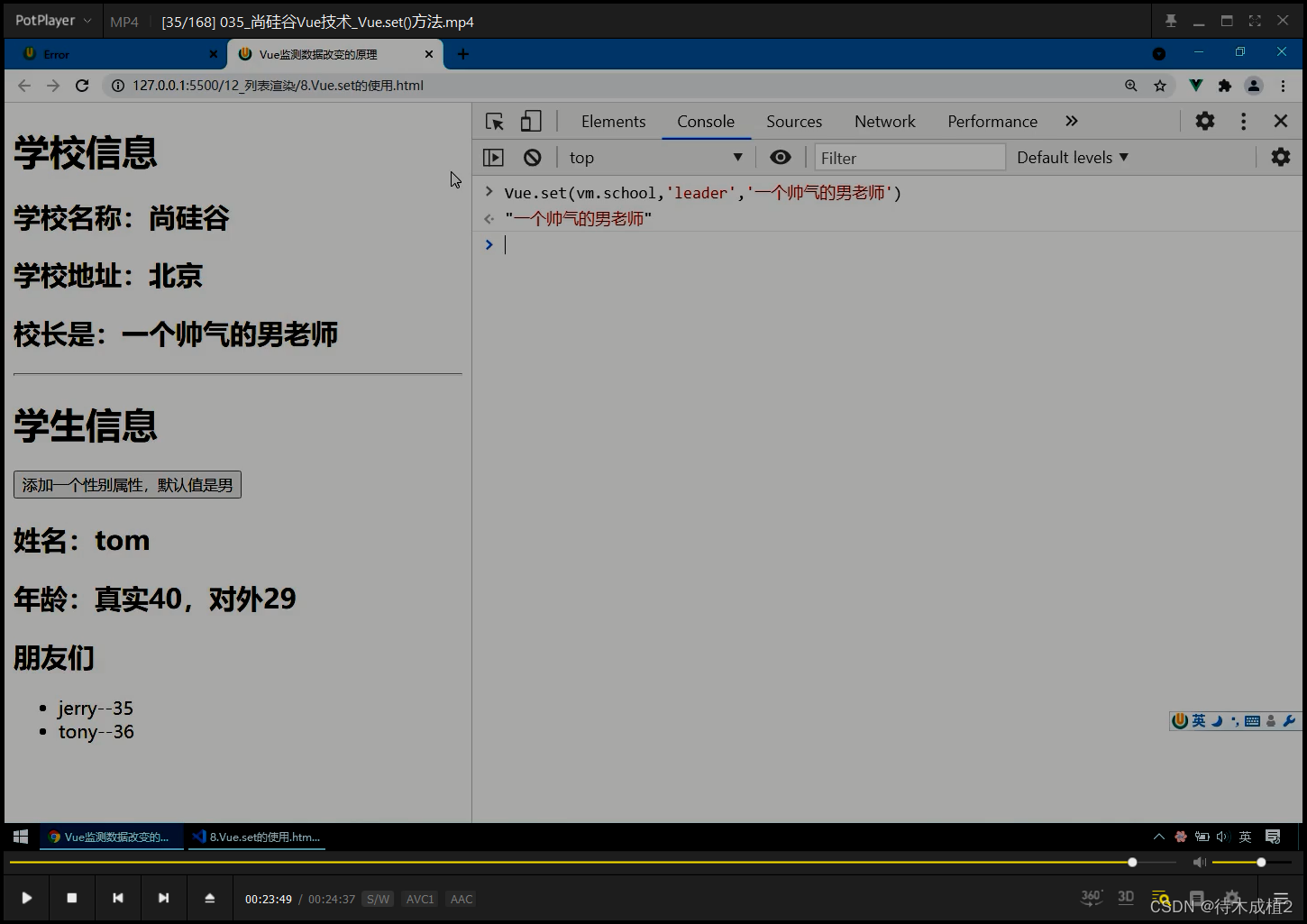
vue2 Vue.set()方法【24:37】
data.a 不能少, data.a.b 可以少b



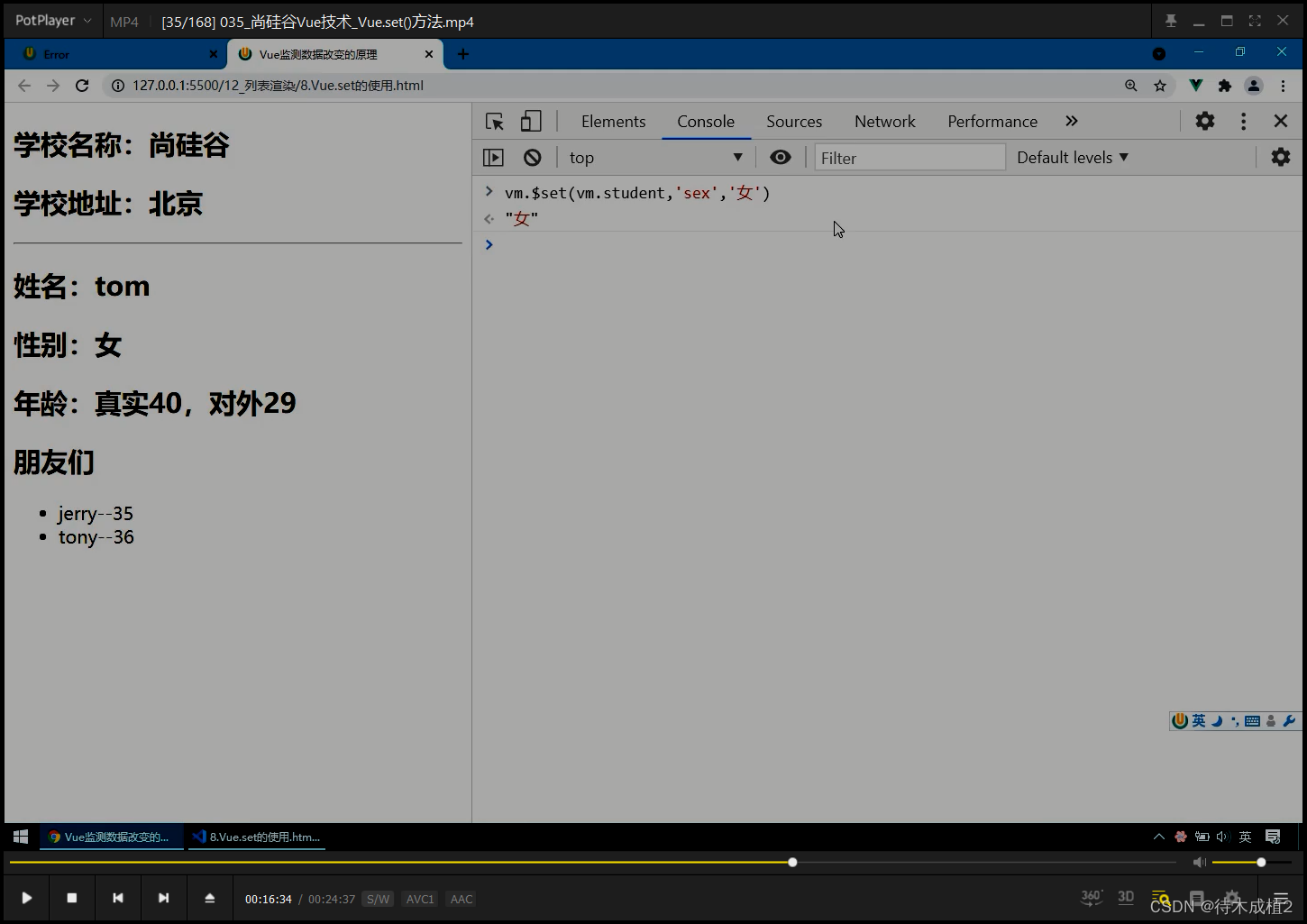
注释掉不报错 , student 对象 没有 sex 属性 , 返回 undefined

undefined 没有定义 , 只是不显示在界面上 , 所以不报错

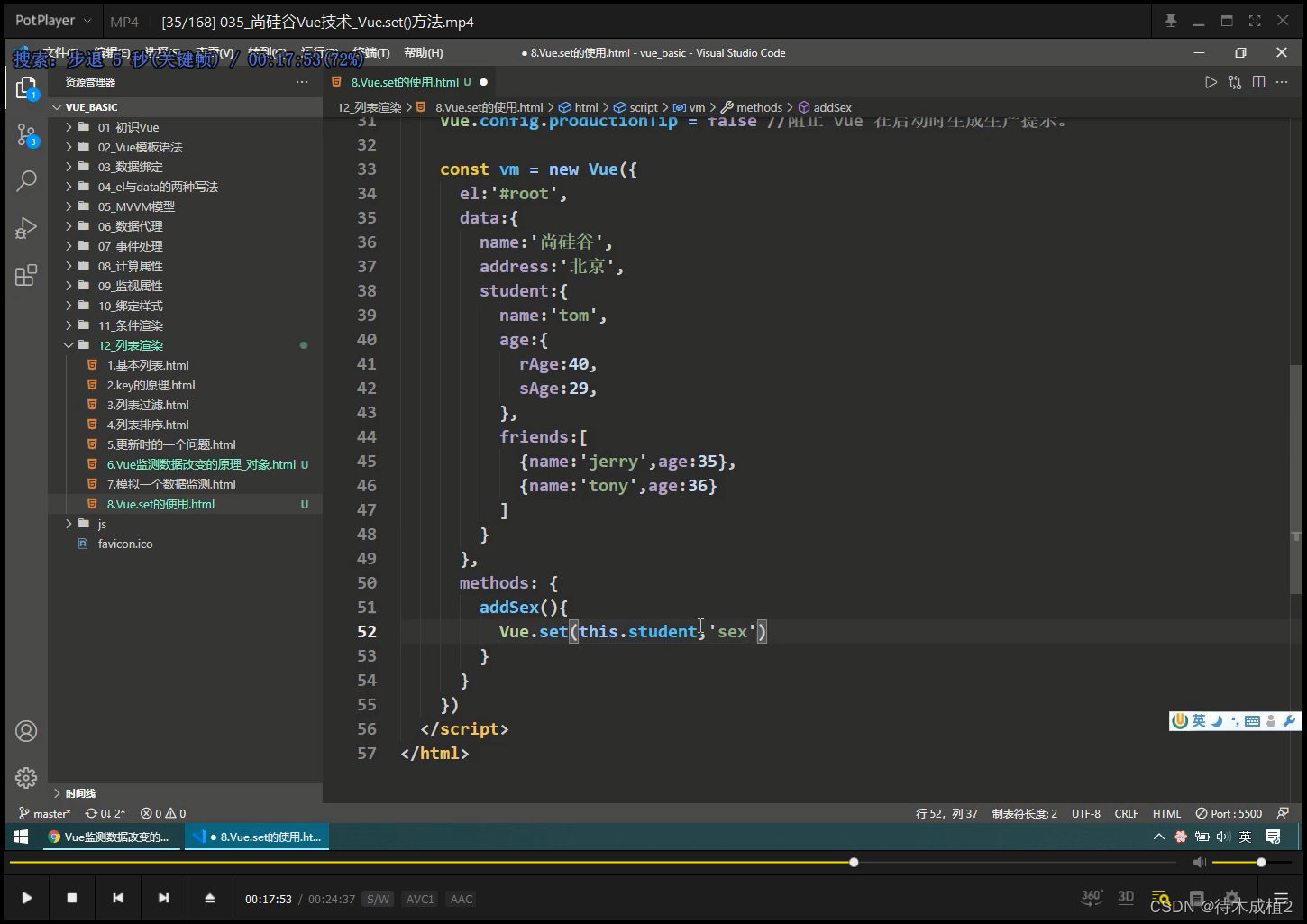
直接写 从 data 中 找不到 , 报错


vm._data.student.age = 'xx ’ 找到再加?没有get() set()



数据代理

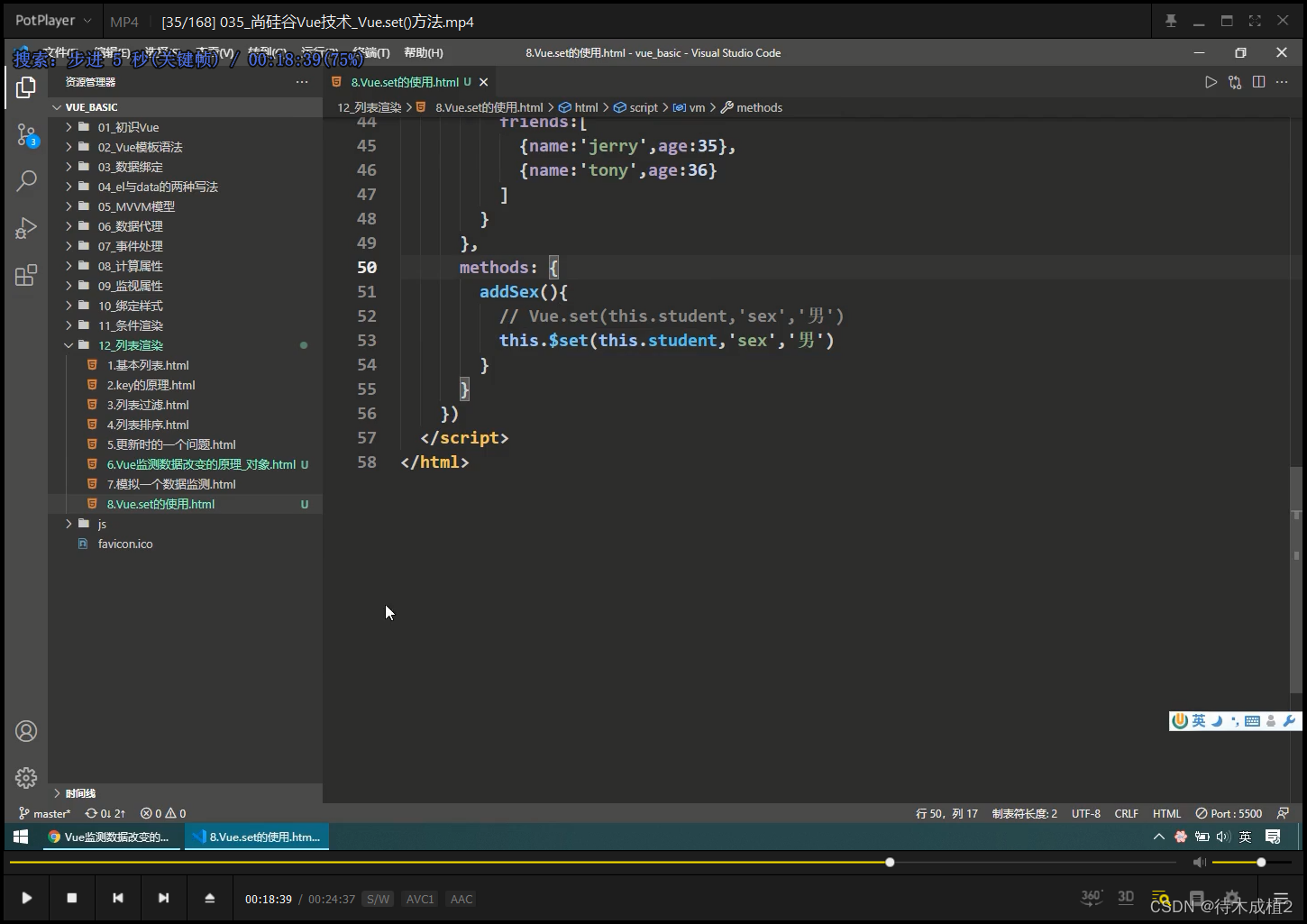
vue 后续添加 正确做法
vue



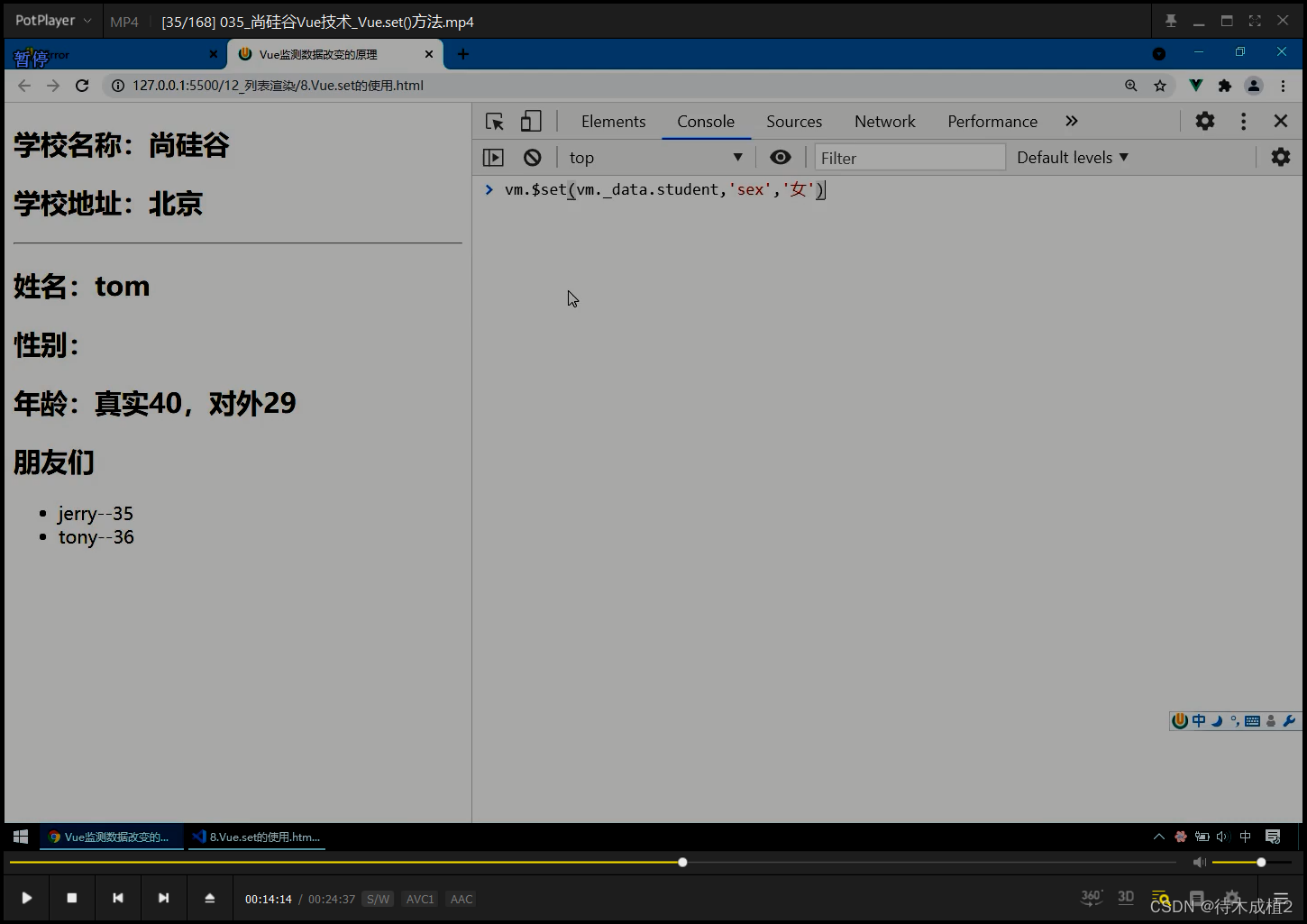
$vm



简写




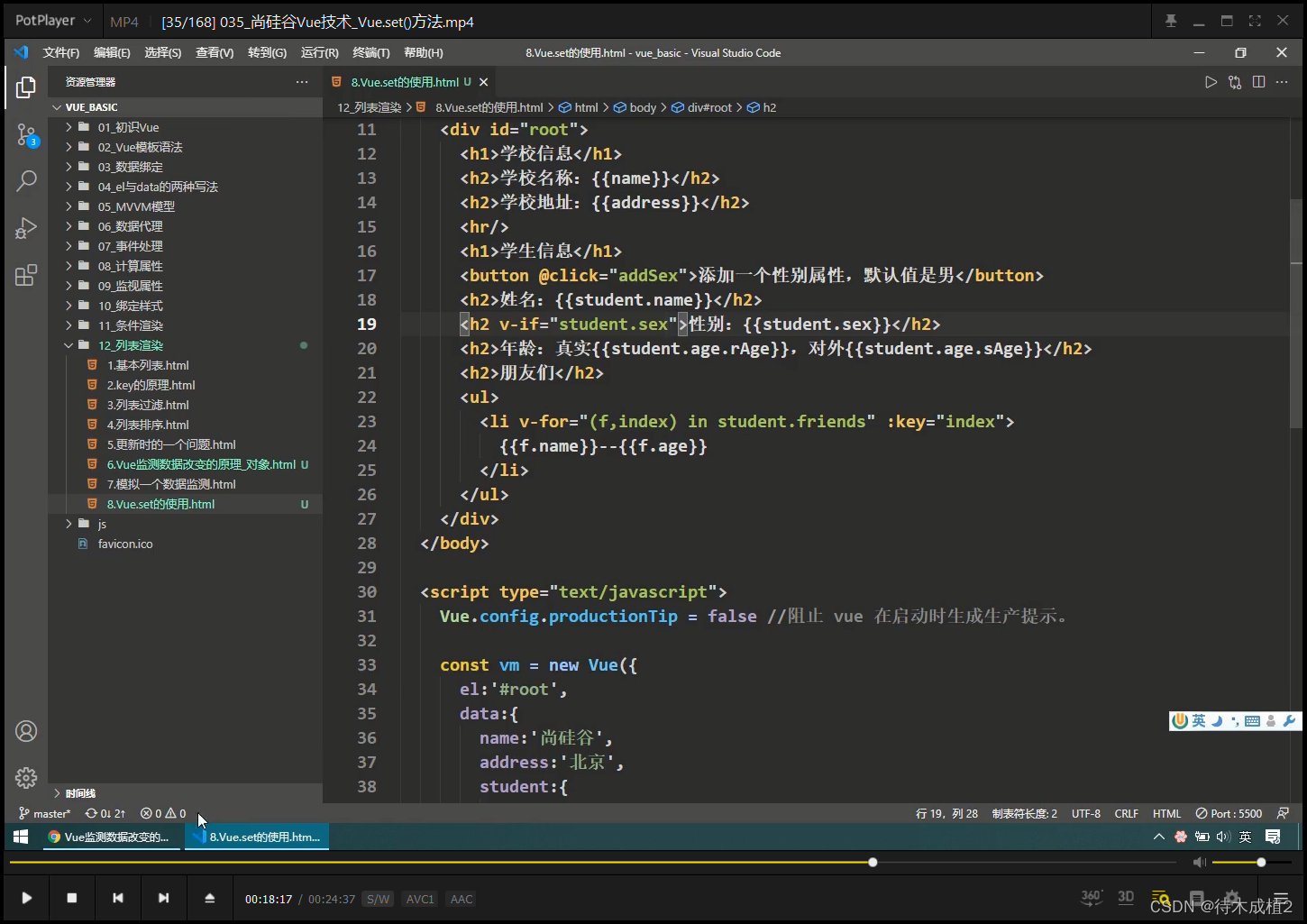
按钮 添加 性别


age 有就展示、没有就不展示



局限 增加不了data , 只能增加 data.student




vue api set()