全局引用Echarts与axios
后台接口创建express路由
api接口数据创建
全局引用Echarts与axios
vue3.0的挂载方式:使用Provide/Inject依赖注入,将替代vue2中在原型链上挂载一些属性在app.vue中使用provider来给后代们提供数据
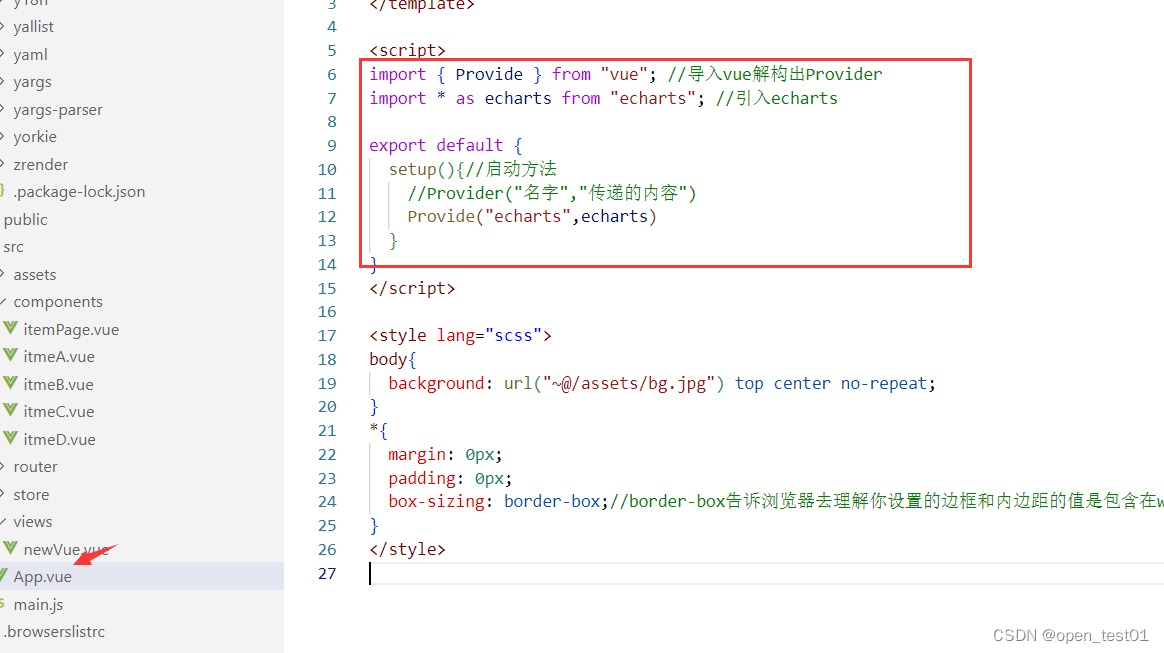
<script>
import { provide } from "vue"; //导入vue解构出Provider
import * as echarts from "echarts"; //引入echarts
export default {
setup(){//启动方法
//provider("名字","传递的内容")
provide("echarts",echarts)
}
}
</script>
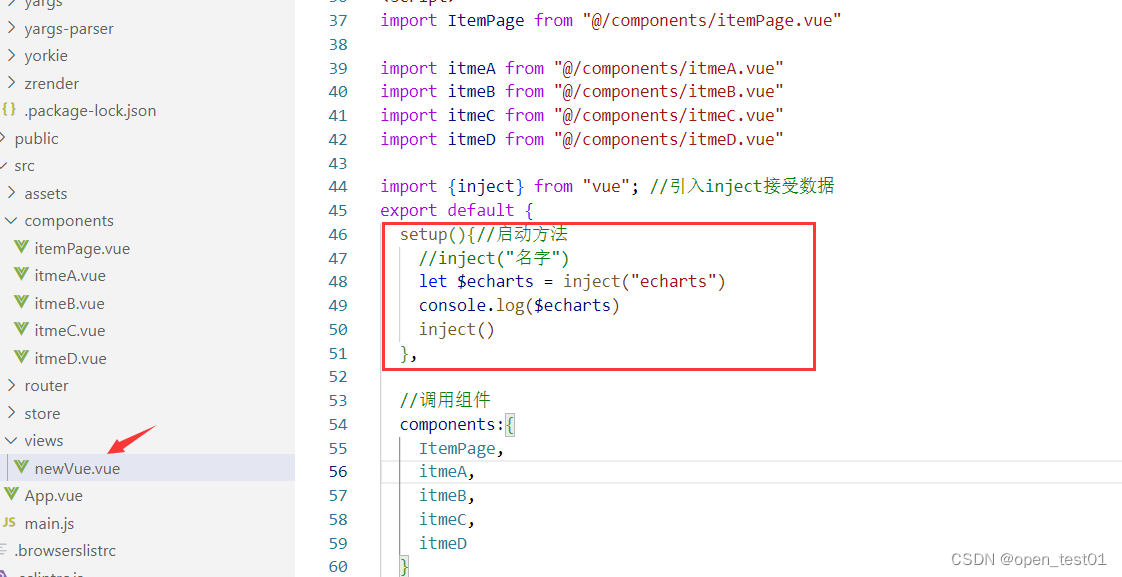
在主页面中使用接受函数
import {inject} from "vue"; //引入inject接受数据
export default {
setup(){//启动方法
//inject("名字")
let $echarts = inject("echarts")
console.log($echarts)//查看打印所有属性
inject()
},
}
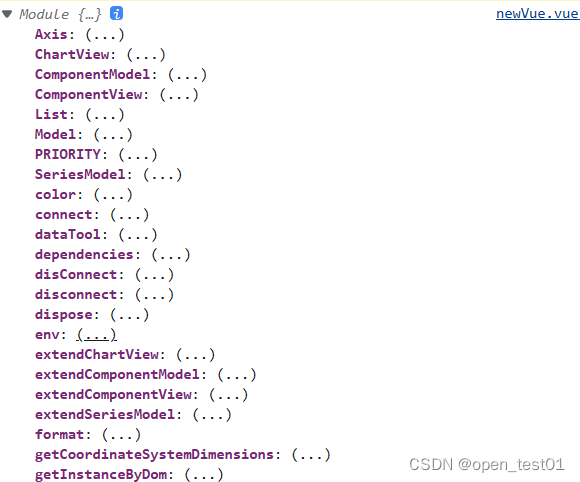
查看输出的$echarts的所有属性

axios使用于上面相同方式
axios的下载:npm install --save axios

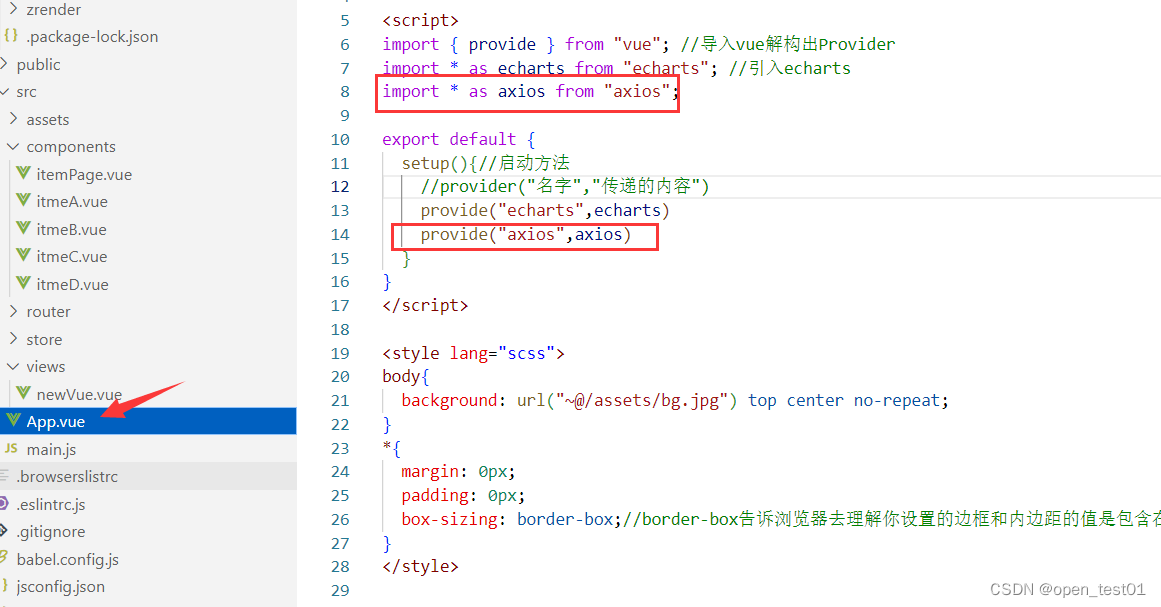
注入axios
<script>
import { provide } from "vue"; //导入vue解构出Provider
import * as echarts from "echarts"; //引入echarts
import * as axios from "axios";
export default {
setup(){//启动方法
//provider("名字","传递的内容")
provide("echarts",echarts)
provide("axios",axios)
}
}
</script>
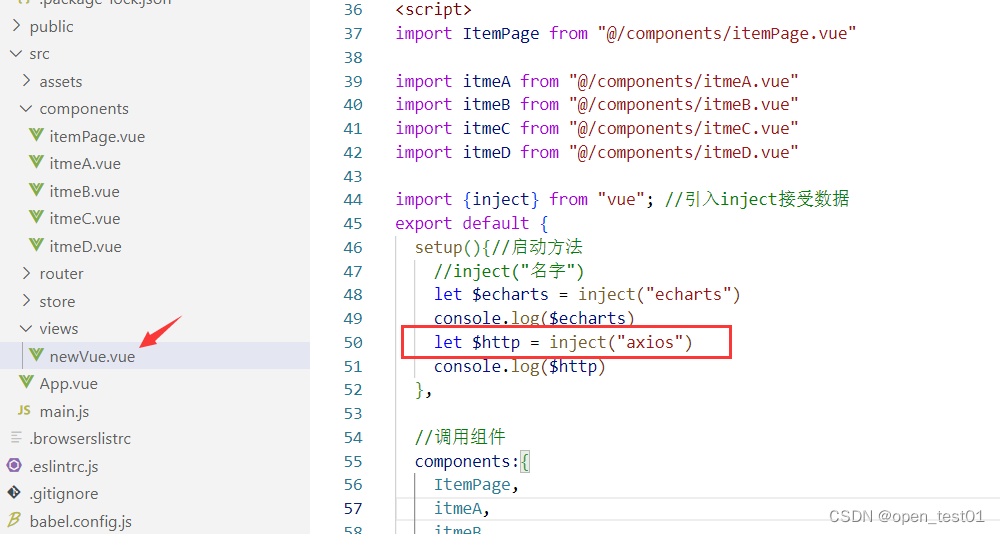
主页面定义变量接收
let $http = inject("axios")
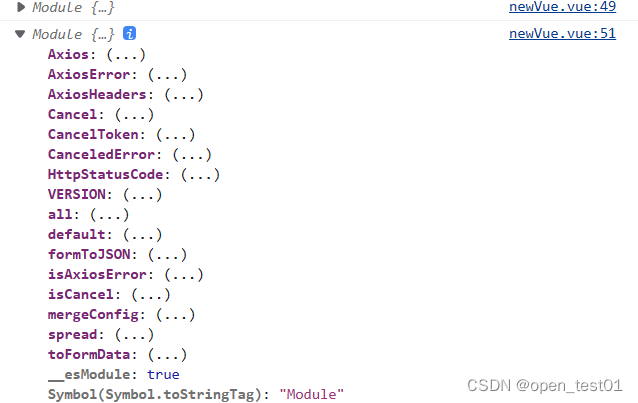
查看输出的$http的所有属性

后台接口创建express路由
创建目录server 在目录下创建index文件与router文件夹

新建对应路由,在fouter文件夹下创建对应的四个路由文件

安装express:npm install --save express

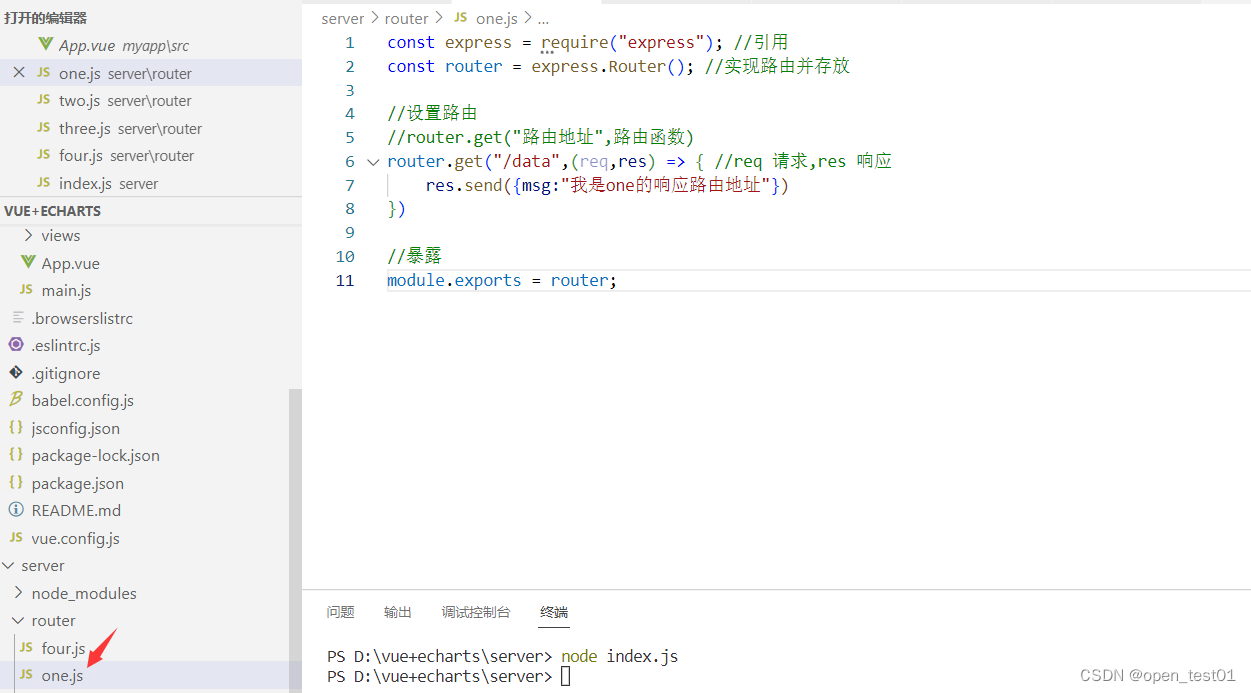
对四个路由文件进行设置
const express = require("express"); //引用
const router = express.Router(); //实现路由并存放
//设置路由
//router.get("路由地址",路由函数)
router.get("/data",(req,res) => { //req 请求,res 响应
res.send({msg:"我是one的响应路由地址"})
})
//暴露
module.exports = router;
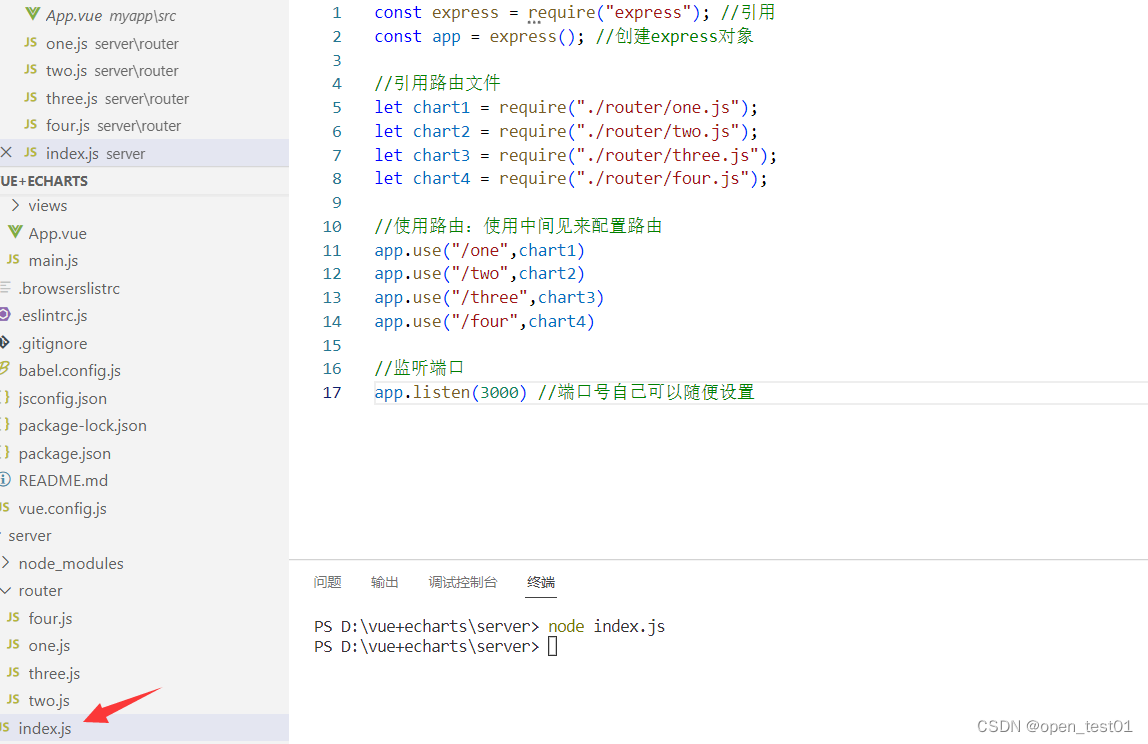
在index.js文件中创建路由合并和http服务
const express = require("express"); //引用
const app = express(); //创建express对象
//引用路由文件
let chart1 = require("./router/one.js");
let chart2 = require("./router/two.js");
let chart3 = require("./router/three.js");
let chart4 = require("./router/four.js");
//使用路由:使用中间见来配置路由
app.use("/one",chart1)
app.use("/two",chart2)
app.use("/three",chart3)
app.use("/four",chart4)
//监听端口
app.listen(3000) //端口号自己可以随便设置
在命令提示符中测试:node index.js

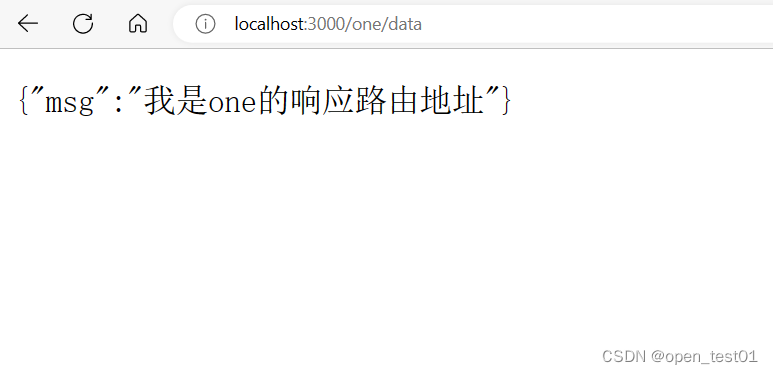
在端口页面中查看

api接口数据创建
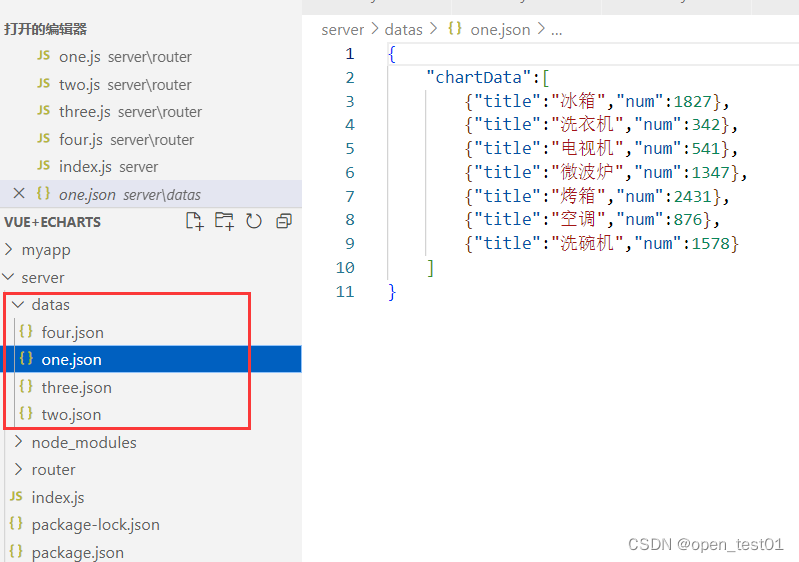
在server目录下创建datas目录并放取4个json数据文件

one.json:
{ "chartData":[ {"title":"冰箱","num":1827}, {"title":"洗衣机","num":342}, {"title":"电视机","num":541}, {"title":"微波炉","num":1347}, {"title":"烤箱","num":2431}, {"title":"空调","num":876}, {"title":"洗碗机","num":1578} ] }two.json:
{ "chartData":{ "day":["星期1","星期2","星期3","星期4","星期5","星期6","星期7"], "num":{ "Clothes":[140, 232, 101, 264, 90, 340, 250], "digit":[120, 282, 111, 234, 220, 340, 310], "Electrical":[320, 132, 201, 334, 190, 130, 220], "gear":[220, 402, 231, 134, 190, 230, 120], "Chemicals":[220, 302, 181, 234, 210, 290, 150] } } }three.json:
{ "chartData":[ { "value": 567, "name":"服饰" }, { "value": 123, "name":"数码" }, { "value": 324, "name":"家电" }, { "value": 89, "name":"家居" }, { "value": 453, "name":"日化" }, { "value": 767, "name":"熟食" } ] }four.json:
{ "chartData":{ "day":["星期1","星期2","星期3","星期4","星期5","星期6","星期7"], "num":{ "Clothes":[320, 502, 401, 334, 390, 430, 720], "digit":[234, 564, 443, 234, 754, 430, 321], "Electrical":[220, 321, 335, 534, 390, 330, 310], "gear":[269, 212, 491, 368, 341, 330, 410], "Chemicals": [820, 832, 901, 934, 1290, 1330, 1320] } } }
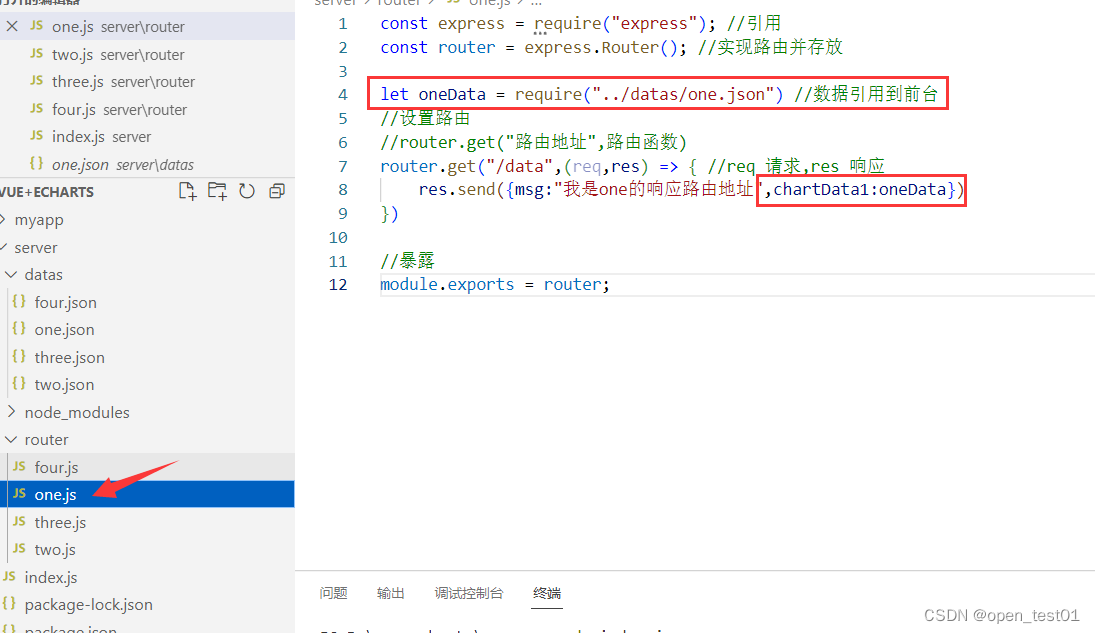
对四处文件进行引用并且把数据返回给前台
const express = require("express"); //引用
const router = express.Router(); //实现路由并存放
let oneData = require("../datas/one.json") //数据引用到前台
//设置路由
//router.get("路由地址",路由函数)
router.get("/data",(req,res) => { //req 请求,res 响应
res.send({msg:"我是one的响应路由地址",chartData1:oneData})
})
//暴露
module.exports = router;
重启端口服务 访问页面中查看