前提是你安装了react脚手架,不会的看这里,然后再进行创建哦~
【react全家桶学习】初始化react脚手架及项目结构讲解_suoh's Blog的博客-CSDN博客
目录
问题1:如何创建一个简单的hello组件?
问题2,如果组件特别多怎么办,直接放到src下面显得杂乱无章。如何处理?
问题3:如何添加样式?
问题4:当component组件越来越多的时候,所有组件的js和css混合在一起,显得非常乱,如何处理?
问题5:react中组件的js文件和纯函数js文件,都是以js结尾,如何区分?
问题6:我们可以看到在app.js文件中引入组件的时候比较麻烦,重复的名称较多,如何处理?
问题7:当两个组件中含有相同class名称时,同时在app.js中引入,会发生样式冲突,如何解决?
问题8:我们在编写一个组件时,我们每次都需要手动去引入react库,然后用class类定义组件,相当麻烦,如何解决?
问题1:如何创建一个简单的hello组件?
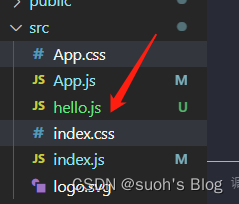
1、定义一个hello.js

// 引入react库,创建“外壳”组件app
import React, { Component } from "react";
// 定义hello组件并暴露
export default class Hello extends Component {
render() {
return <h3>hello,这是我的 第一个react组件!</h3>
}
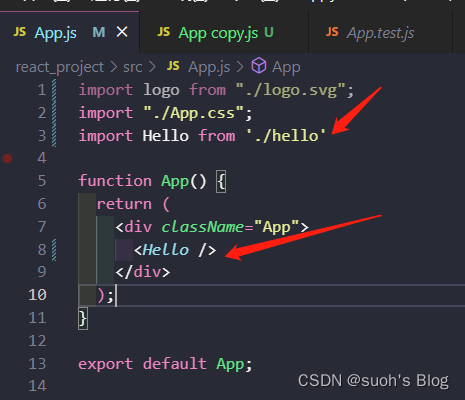
}2、在app.js中引入

看效果

问题2,如果组件特别多怎么办,直接放到src下面显得杂乱无章。如何处理?
答:创建一个components文件夹,将react组件统一放到该文件夹下。

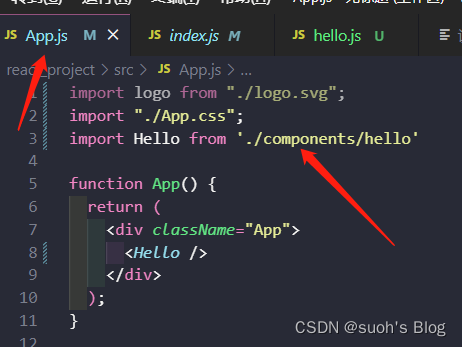
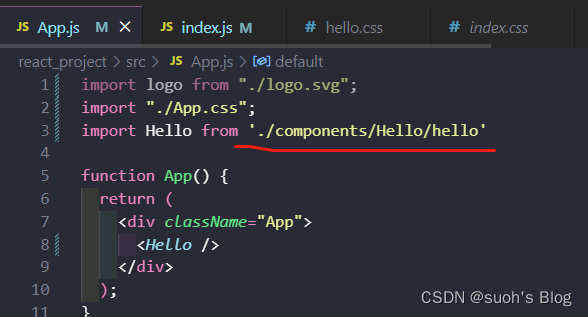
同时引入的路径也需要修改一下

问题3:如何添加样式?
新建一个css文件

然后在hello.js中引入,注意引入css的时候后缀名不可省略,只有 js 或 jsx 文件可以省略后缀

因此应该这样引入hello.css,上面是错误的引入

问题4:当component组件越来越多的时候,所有组件的js和css混合在一起,显得非常乱,如何处理?
答:可以在components中再次创建子文件夹Hello,将hello组件相关的js和css放入。文件名最好大写,代表他是一个组件,这样就方便多了,我们可以创建多个文件夹来管理多个组件

问题5:react中组件的js文件和纯函数js文件,都是以js结尾,如何区分?
方式(1):命名,将组件js文件的首字母大写,代表组件js
方式(2):后缀名,可以直接将组件的js文件后缀名改为jsx,当然引入的时候js和jsx后缀都可以省略

问题6:我们可以看到在app.js文件中引入组件的时候比较麻烦,重复的名称较多,如何处理?

很简单,改名,统一将文件夹下面的组件名改为index

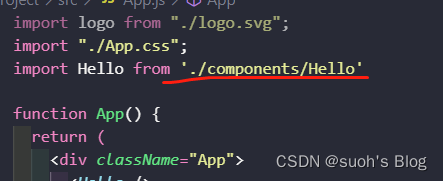
此时引入的时候就可以省略index,简洁了很多、

问题7:当两个组件中含有相同class名称时,同时在app.js中引入,会发生样式冲突,如何解决?
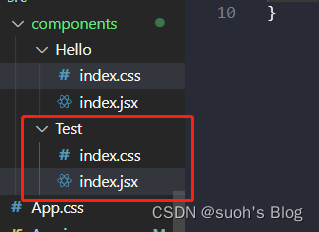
首先我们再创建一个Test组件

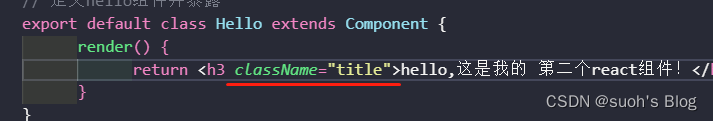
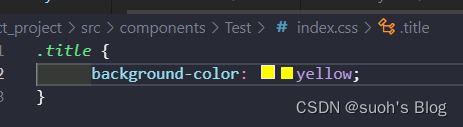
和hello组件一样同样加上class名为title的样式,定义为黄色


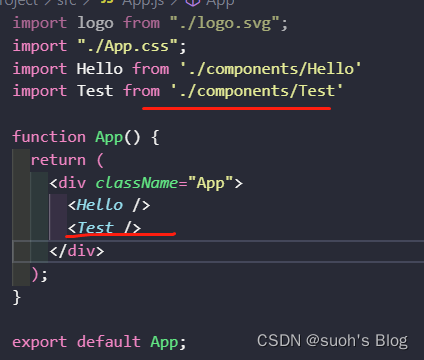
在app.js中引入

保存看下效果,我们看到两个组件的背景色变成一致了,优先使用的后引入的 class名称的样式

如何解决?这就涉及到了样式冲突的问题。
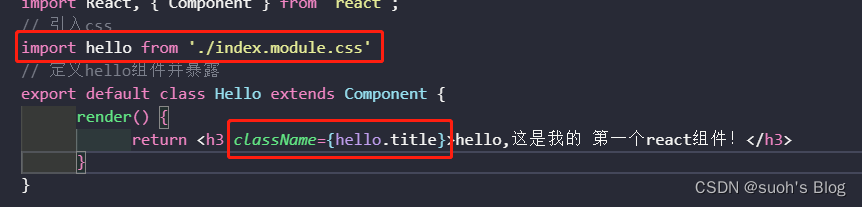
方式(1):可以直接将hello组件的css名称命名为index.module.css
那么引入的时候方式就变了,使用时也需要注意

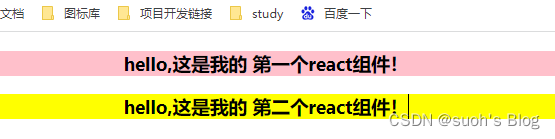
刷新之后就正常了

方式(2):使用less,给每个组件都定义一个总的class名,然后嵌套编写样式即可,当然实际开发中还是第二种方式用的多,第一种相对繁琐。
.hello {
.title {
background: red;
}
}问题8:我们在编写一个组件时,我们每次都需要手动去引入react库,然后用class类定义组件,相当麻烦,如何解决?
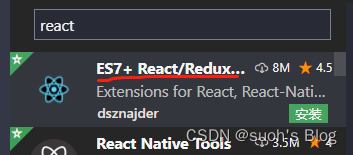
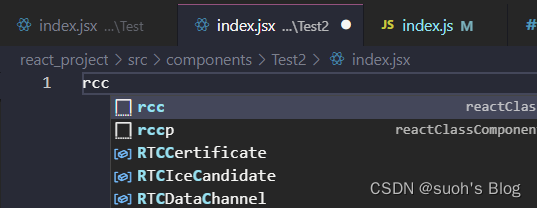
答:安装一个vsocde插件,在vscode中搜索

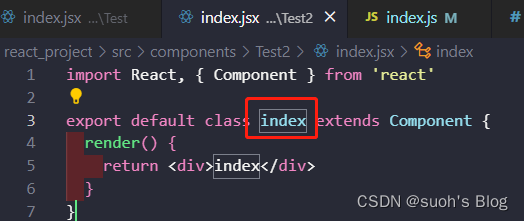
安装好之后,敲 rcc(react class component 表示react中的类式组件) 就可以出现类式组件模板

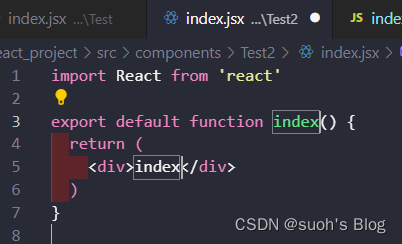
回车之后修改一下组件名即可

敲 rfc(react function component 表示react中的函数式组件)