目录
1、Mixin
2、HOC
3、Renderless组件
下文通过表单校验来分别讲解Mixin/HOC/Renderless组件这三种方式。
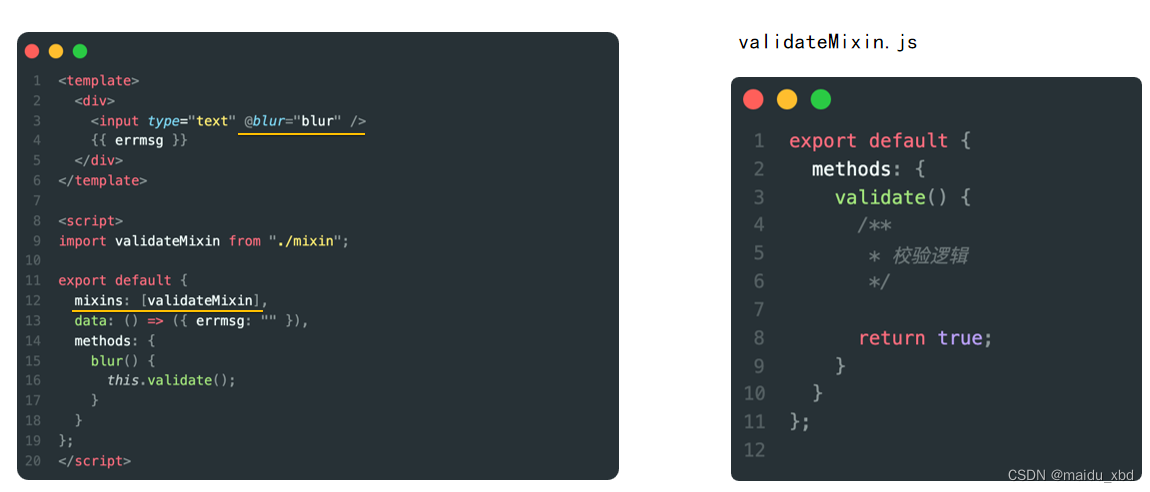
1、Mixin
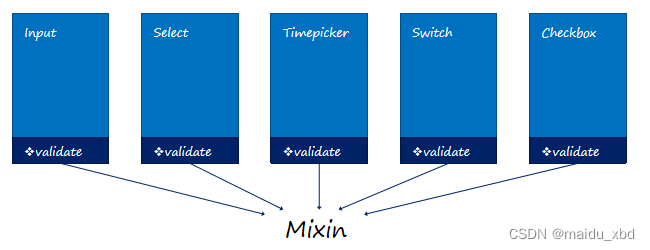
通过mixin将一个公用的validate函数同步到每一个组件中去
mixin使用详细介绍见:vue---mixin混入_maidu_xbd的博客-CSDN博客一个混入对象可以包含任意组件选项(如data、methods、created、mounted等等)。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。 我们可以使用混入,向组件注入自定义的行为。和组件注册和指令一样 vue 提供了全局和局部注册mixin的mixin 函数。https://blog.csdn.net/maidu_xbd/article/details/130331624?spm=1001.2014.3001.5502

input框失去焦点时,进行校验,调用mixin中的validate函数。
如果对于一个以前没有维护这个组件, 临时接收这个组件的开发人员来说,失焦的时候调用的validate函数在当前组件里面是没有声明的,这很大程度上制造了些困扰。只能通过文件搜索的形式去查找这个validate函数的声明。
mixin缺陷:
- 打破了原有组件的封装
- 增加组件复杂度
- 可能会出现命名冲突的问题
- 仅仅只是对逻辑的复用,模板不能复用
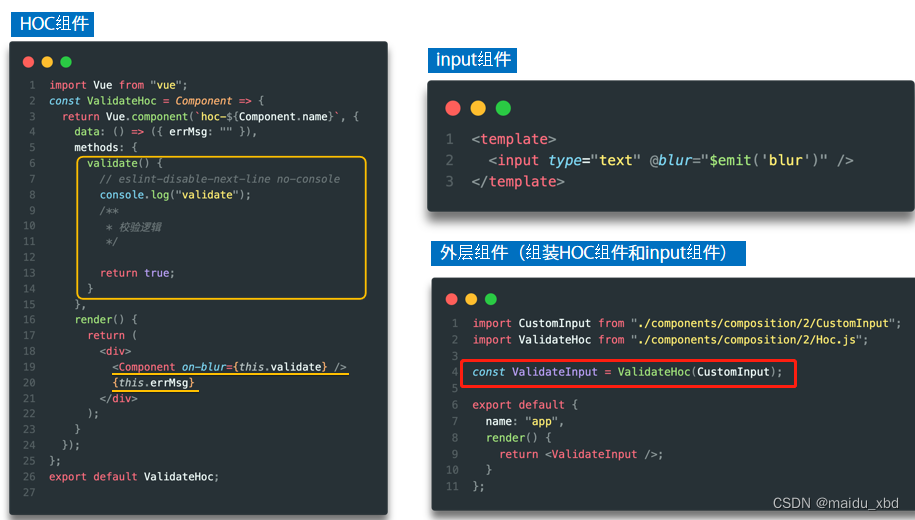
2、HOC
HOC, higher order component, 高阶组件,这是一种在react社区使用比较多的结构型模式,本质上是对高阶函数的一种引申,也可以认为是装饰者模式的一种实现。通俗地说,hoc就是一个函数接收一个组件作为参数,并返回一个新组件; 并且将可复用的逻辑在函数中实现。通过复用这个装饰者函数来实现业务逻辑的复用。

上图表单校验示例中,HOC组件接收一个组件作为参数,并且返回一个新的组件,返回的新组建和原先组件从本质上是一个父子组件的关系,父子组件之间传递信息使用prop和$emit来传递, 在父层组件中,我们可以抽象一个统一的校验逻辑。除此之外,我们会发现在父层组件我们可以抽象出统一的模板内容,如代码中的校验错误提醒内容。
相比较mixin模式,HOC优点:
①做到模板的复用,
②不会存在方法命名冲突的问题,因为本质上是套了一层父组件,添加的方法都是对应父组件里面的私有方法。
HOC缺点:组件复杂度高,多层嵌套,调试会很痛苦。因为一个HOC在外层套了一层父级组件,那么当使用多层HOC的时候,也就是会导致多层嵌套,复杂度也会剧烈上升,伴随着的是痛苦的调试,正因为这样,官方也并没有推荐使用这种做法。
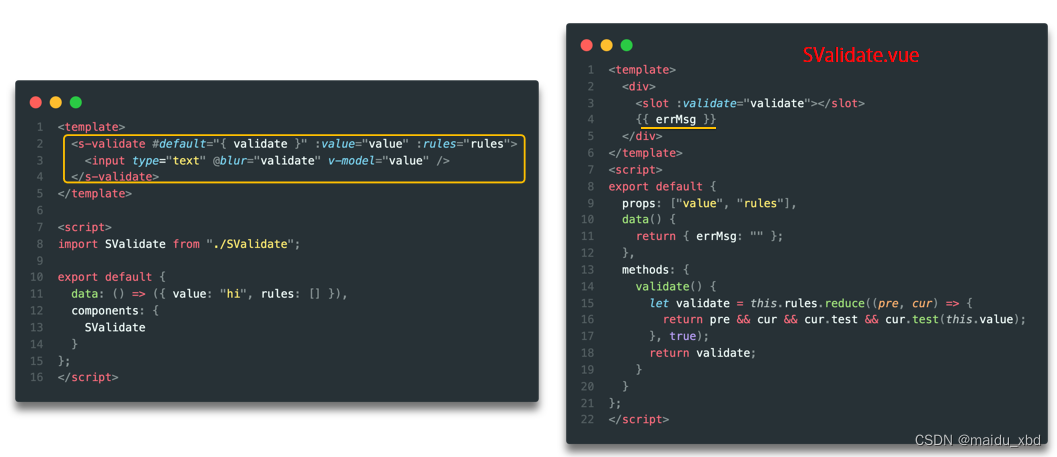
3、Renderless组件
Renderless组件是目前在vue社区使用比较多的一种复用业务逻辑的模式。这种模式是伴随着 slot 插槽机制而产生的。这种机制能够帮助我们把需要复用的逻辑沉淀在包含slot插槽的组件中,接口由插槽Prop来暴露。
svalidate组件中通过插槽prop将组件中的validate函数暴露出来,然后当input组件在失焦的时候调用validate函数。 和HOC类似,Renderless组件中能够包含可复用的模板,如这里错误提醒内容,errMsg。 并且也不会出现命名冲突,因为他的本质也是等同于外层嵌套一个组件,而公用的方法均是上层组件的私有方法。 但是相比HOC, 能够清晰地观察到当前组件复用的是renderless组件中的哪个方法。
Renderless组件优点:
- 模板可复用
- 不会出现命名冲突
- 符合依赖倒置原则,接口调用清晰