目录
1、props / $emit (父子通信)
2、$root、 $parent / $children(vue3废弃)
3、ref/$refs
4、EventBus ($emit / $on)
5、provide+inject(依赖注入)
6、$attrs + $listeners(透传)
7、vuex
根据组件之间的关系组件通信方式包括
- 父子组件:props / $emit / $parent /ref
- 兄弟组件:$parent / eventbus / vuex
- 跨层级关系:eventbus /vuex /provide+inject(依赖注入)/$attrs + $listeners(透传)/$root
1、props / $emit (父子通信)
父组件向子组件传递数据是通过props传递的。
子组件传递数据给父组件通过自定义事件$emit触发来通知父级组件进行相应的修改。
//子组件Son.vue
<template>
<div id="son">
<p>{{ msg }}</p>
<button @click="fn">props</button>
<button @click="changeMessage">$emit</button>
</div>
</template>
<script>
export default {
name: "son",
props: ["msg", "fn"],
methods: {
changeMessage() {
this.$emit("changeMsg", "hello父组件");
}
}
};
</script>
//父组件
<template>
<div id="father">
<son :msg="msg" :fn="myFunc" @changeMsg="changeMsg"></son>
</div>
</template>
<script>
import son from "@/components/Son.vue";
export default {
name: "father",
components: {
son
},
data() {
return {
msg: "父组件"
};
},
methods: {
myFunc() {
console.log("父组件方法");
},
changeMsg(val) {
this.msg = val;
}
}
};
</script>
vue---父子传值:props与this.$emit()_vue获取父类属性值_maidu_xbd的博客-CSDN博客在vue中,属性props用来实现将父组件的数据传递给子组件。当父组件的属性变化时,将传递给子组件。父组件通过prop向子组件传递数据,子组件可以通过调用内建的$emit方法来触发一个事件https://blog.csdn.net/maidu_xbd/article/details/89134193
2、$root、 $parent / $children(vue3废弃)
子组件通过$root 访问根组件的属性或方法 this.$root.msg; this.$root.myFunc();
子组件通过$parent访问父组件的属性或方法 this.$parent.msg; this.$parent.myFunc();
父组件通过$children访问子组件的属性或方法 this.$children[0].name; this.$children[0].sayHi();
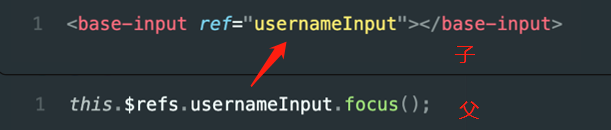
3、ref/$refs
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
父组件可以通过$ref访问子组件

注意:$refs 只能在 mounted 生命周期钩子函数被调用之后才能使用。
4、EventBus ($emit / $on)
EventBus ($emit / $on) 事件总线适用于 父子、隔代、兄弟组件通信这种方法。通过一个空的 Vue 实例作为中央事件总线(事件中心),用它来触发事件和监听事件,从而实现任何组件间的通信,包括父子、隔代、兄弟组件。
// event-bus.js
import Vue from 'vue'
export const EventBus = new Vue()发送事件
//组件a
<template>
<div>
<button @click="add">点击增加</button>
</div>
</template>
<script>
import {EventBus} from './event-bus.js' // 引入事件中心
export default {
data(){
return{
num:0
}
},
methods:{
add(){
EventBus.$emit('addition', {
num:this.num++
})
}
}
}
</script>接收事件
//组件b
<template>
<div>求和: {{count}}</div>
</template>
<script>
import { EventBus } from './event-bus.js'
export default {
data() {
return {
count: 0
}
},
mounted() {
EventBus.$on('addition', param => {
this.count = this.count + param.num;
})
}
}
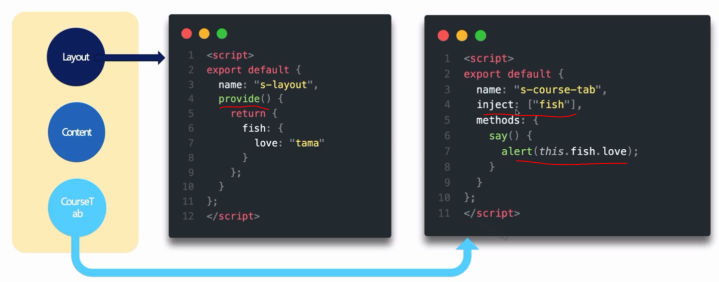
</script>5、provide+inject(依赖注入)
依赖注入:声明了当前组件依赖的父组件们(直系的祖宗)的外部prop有哪些。

vue里面的provide和inject是对$parent的一种优化封装
provide和inject需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效
6、$attrs + $listeners(透传)
通过 v-bind=“$attr” 来传递父组件上的prop class 和 style ,通常配合 inheritAttrs 选项一起使用,多余的属性不会被解析到标签上。
通过 v-on=“$listenser” 来传递父组件上的事件监听器和事件修饰符
子组件对el-input进行二次封装
<template>
<div>
<el-input v-bind="$attrs" v-on="$listeners"></el-input>
</div>
</template>
<script>
export default {};
</script>
<style lang="less" scoped>
/deep/ .el-input__inner {
border-top: none;
border-left: none;
border-right: none;
}
</style>
父组件
<template>
<div>
<s-input v-model="value" @blur="onBlur"></s-input>
{{ value }}
</div>
</template>
<script>
import SInput from "@/components/SInput.vue";
export default {
name: "attrs",
data() {
return {
value: "aaa"
};
},
components: {
SInput
},
methods: {
onBlur() {
console.log("blur");
}
}
};
</script>
7、vuex
适用于 父子、隔代、兄弟组件通信Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。每一个 Vuex 应用的核心就是 store(仓库)。“store” 基本上就是一个容器,它包含着你的应用中大部分的状态 ( state )
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化。
vuex---store状态管理_store strict_maidu_xbd的博客-CSDN博客上篇介绍单一使用vue.js,通过props实现传值https://blog.csdn.net/maidu_xbd/article/details/89134193本篇主要介绍使用vuex,通过store实现传值以及数据状态更改。可以理解为在store中定义全局数据,全局方法。可以供其子组件调用。vuex安装:【npm install vuex --save】vuex主要应...https://blog.csdn.net/maidu_xbd/article/details/89140696