1.Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用

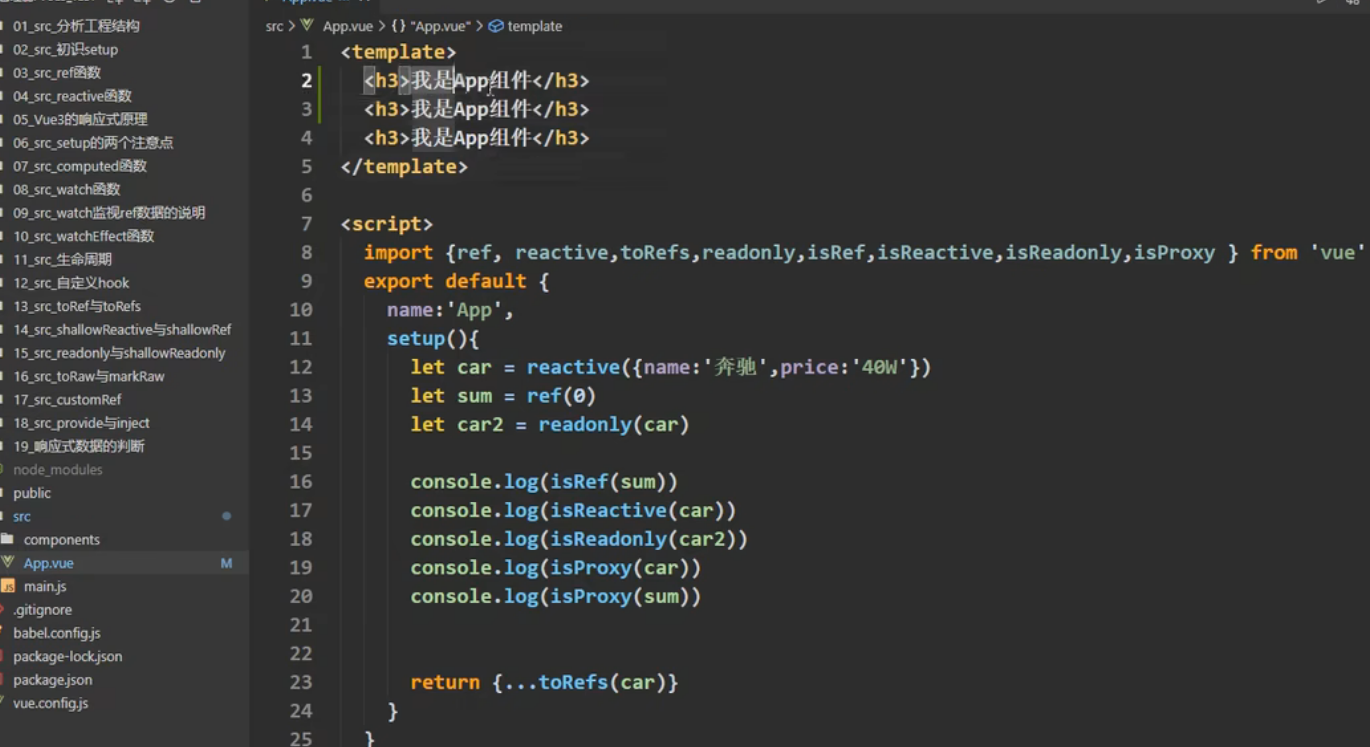
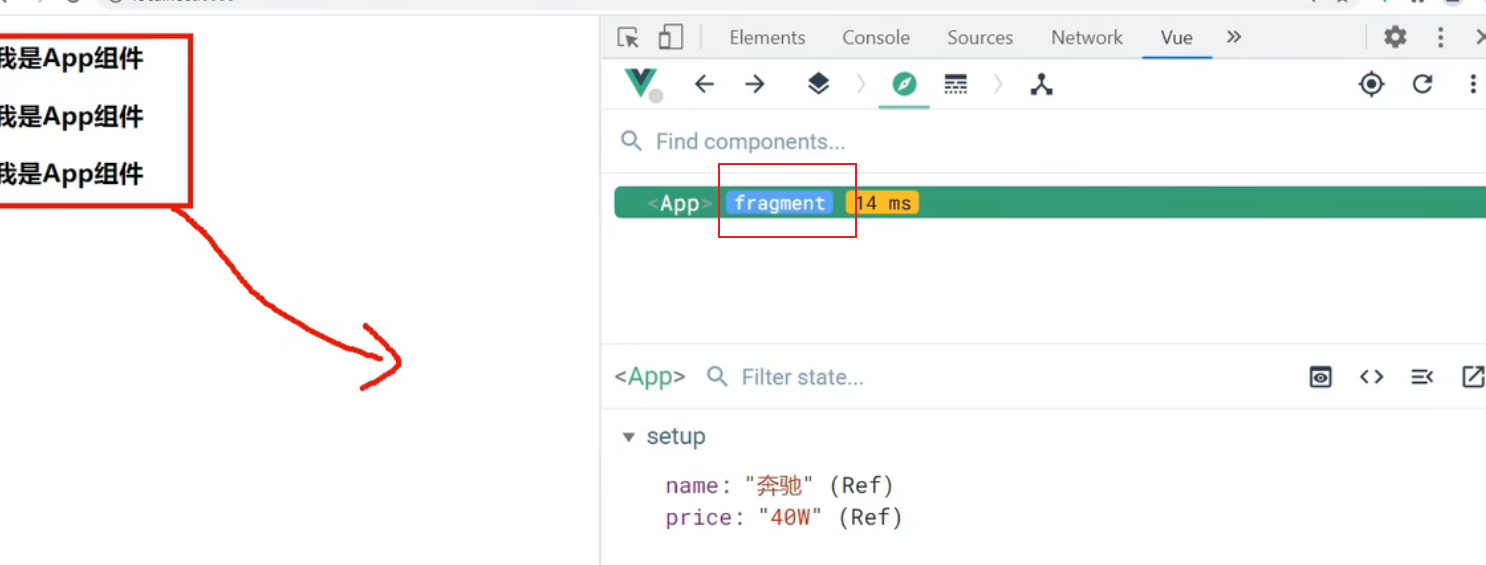
没有写根标签,也没有报错,如果是在v2中,我们还需要用一个div来包裹它
 事件上是放在一个fragment里面的,因此可以使用多个标签
事件上是放在一个fragment里面的,因此可以使用多个标签
2.Teleport

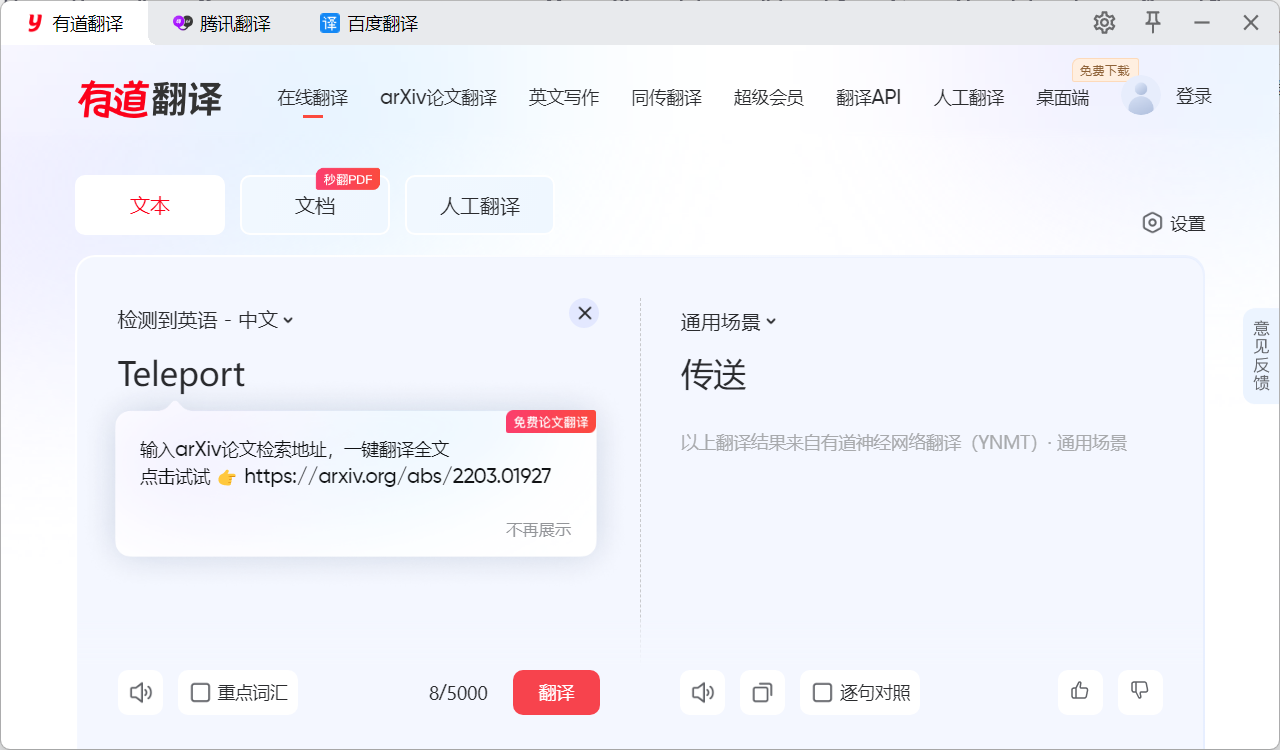
teleport英文中有翻译的意思

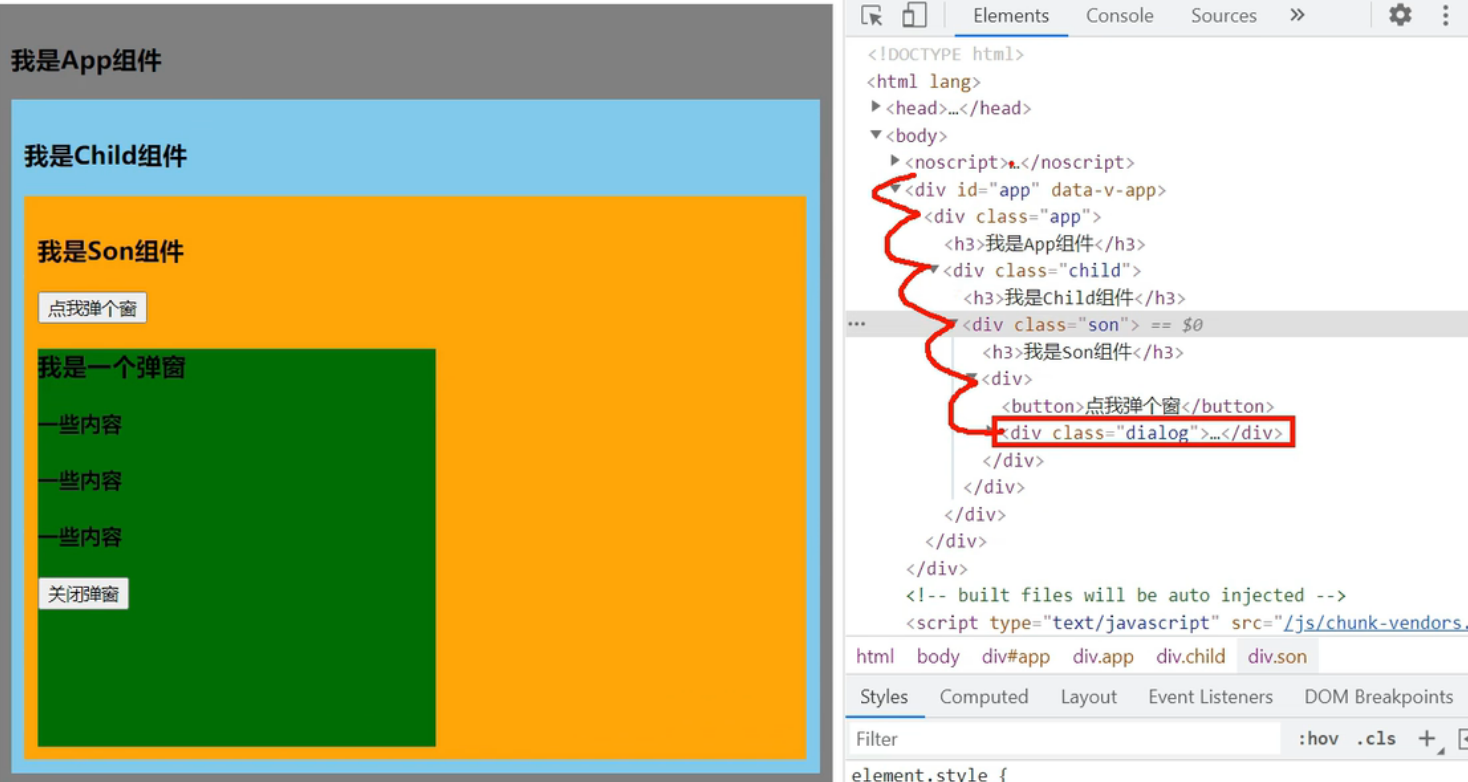
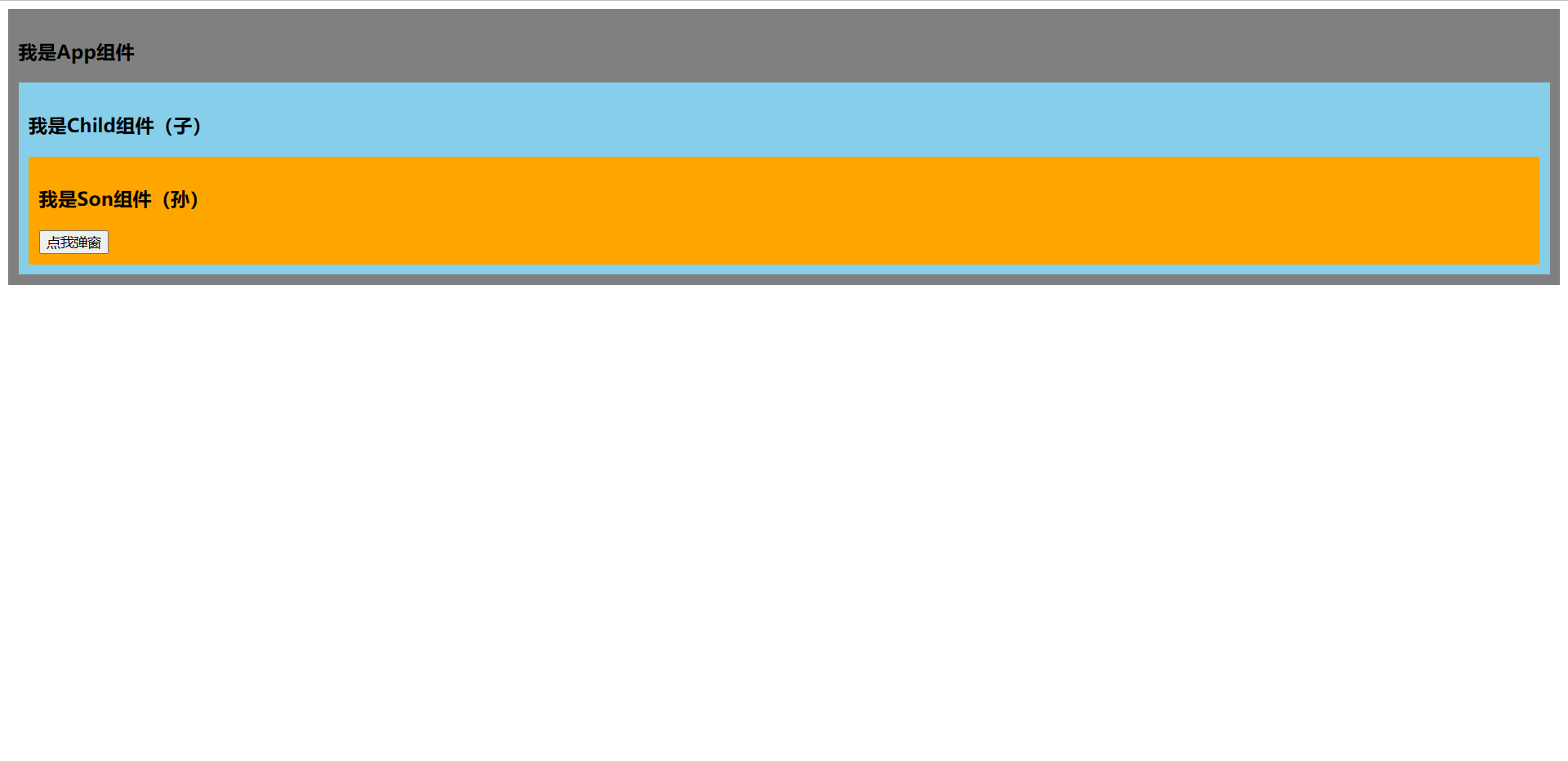
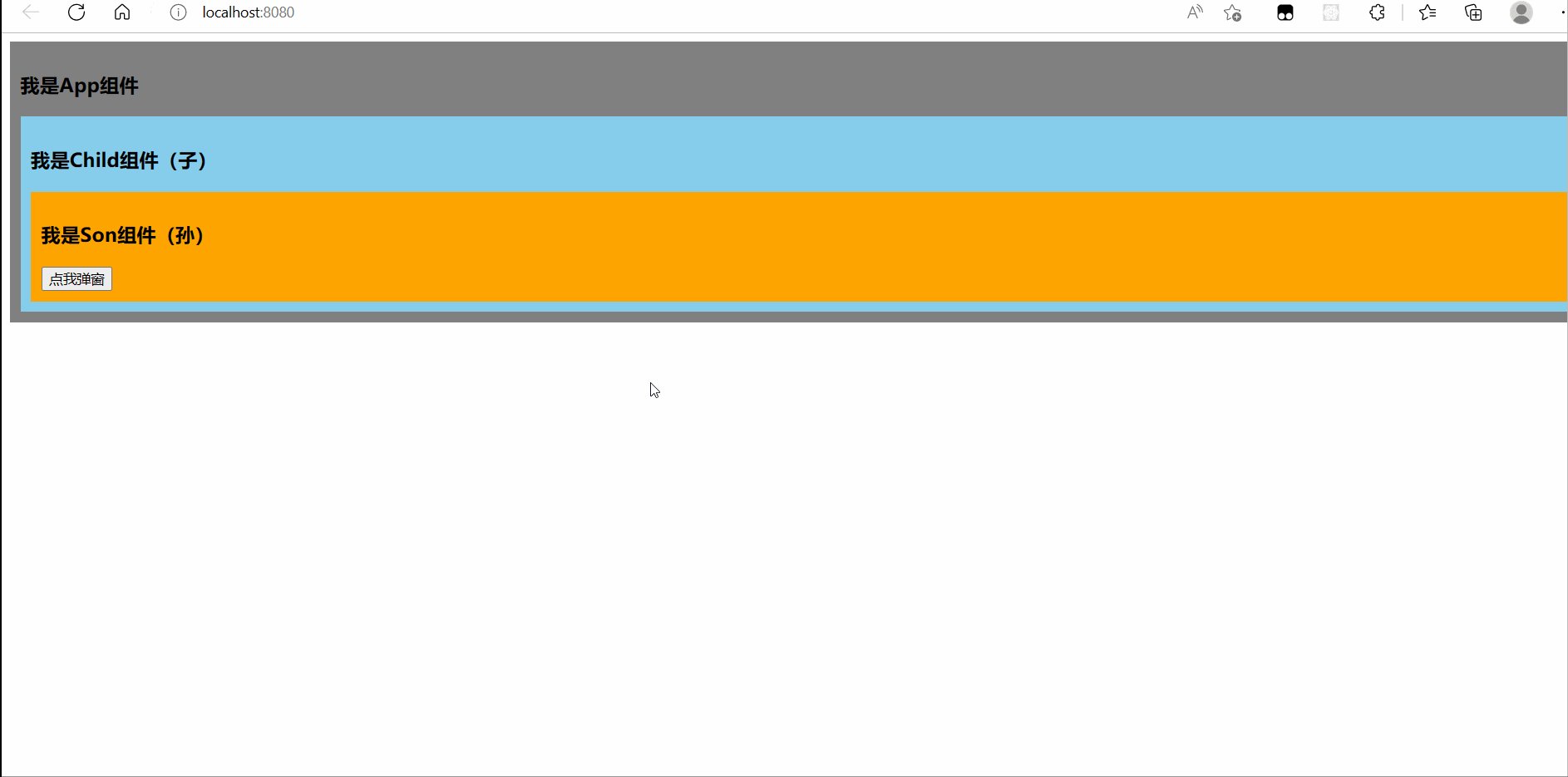
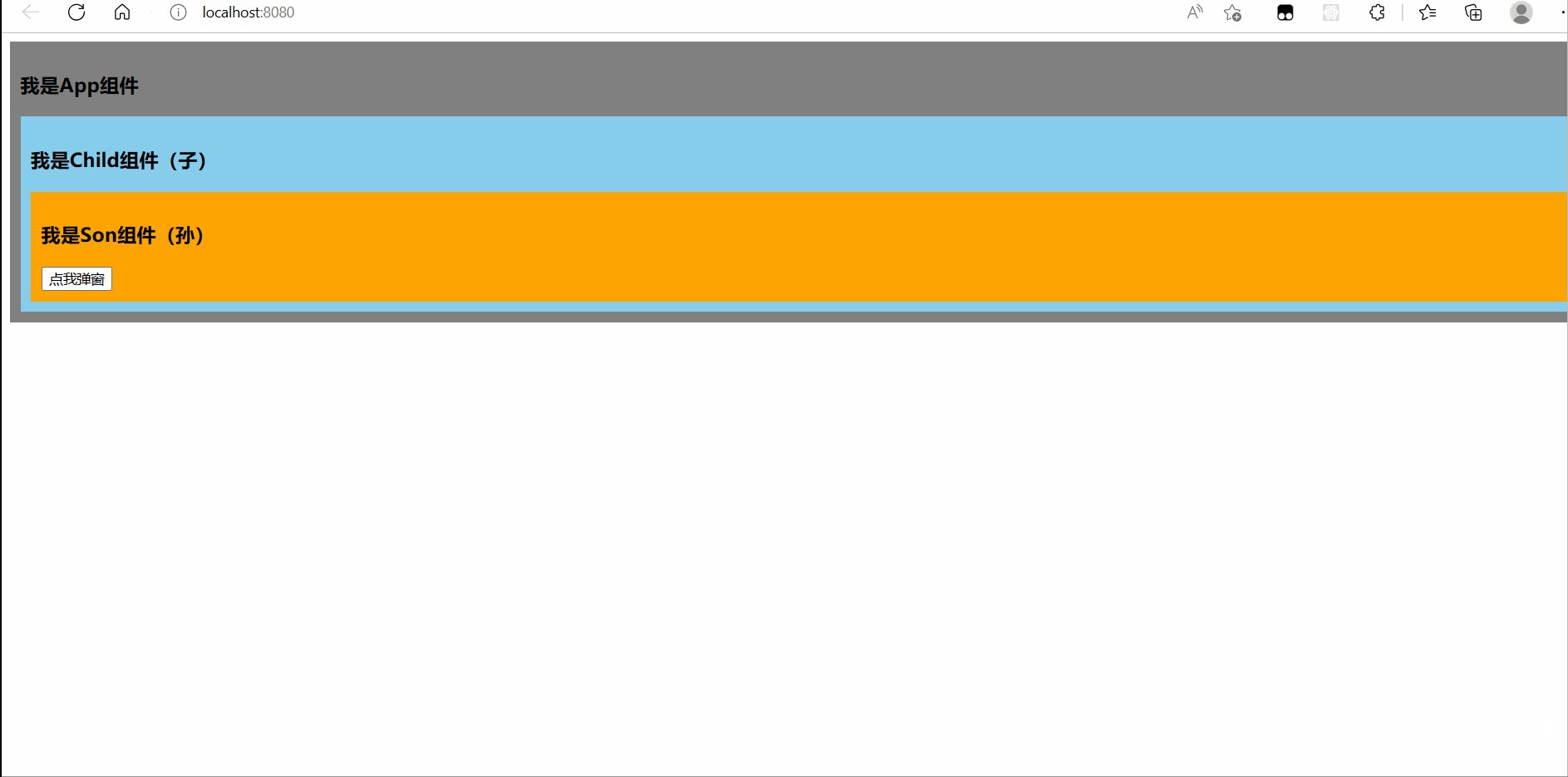
 看一下这个页面存在的问题,这个弹窗处于孙子组件的里面。而页面展示的时候还会撑开盒子大小。而我们想要的效果的弹窗处于页面中间,不影响其他组件的运行
看一下这个页面存在的问题,这个弹窗处于孙子组件的里面。而页面展示的时候还会撑开盒子大小。而我们想要的效果的弹窗处于页面中间,不影响其他组件的运行
 而我们就可以使用teleport
而我们就可以使用teleport
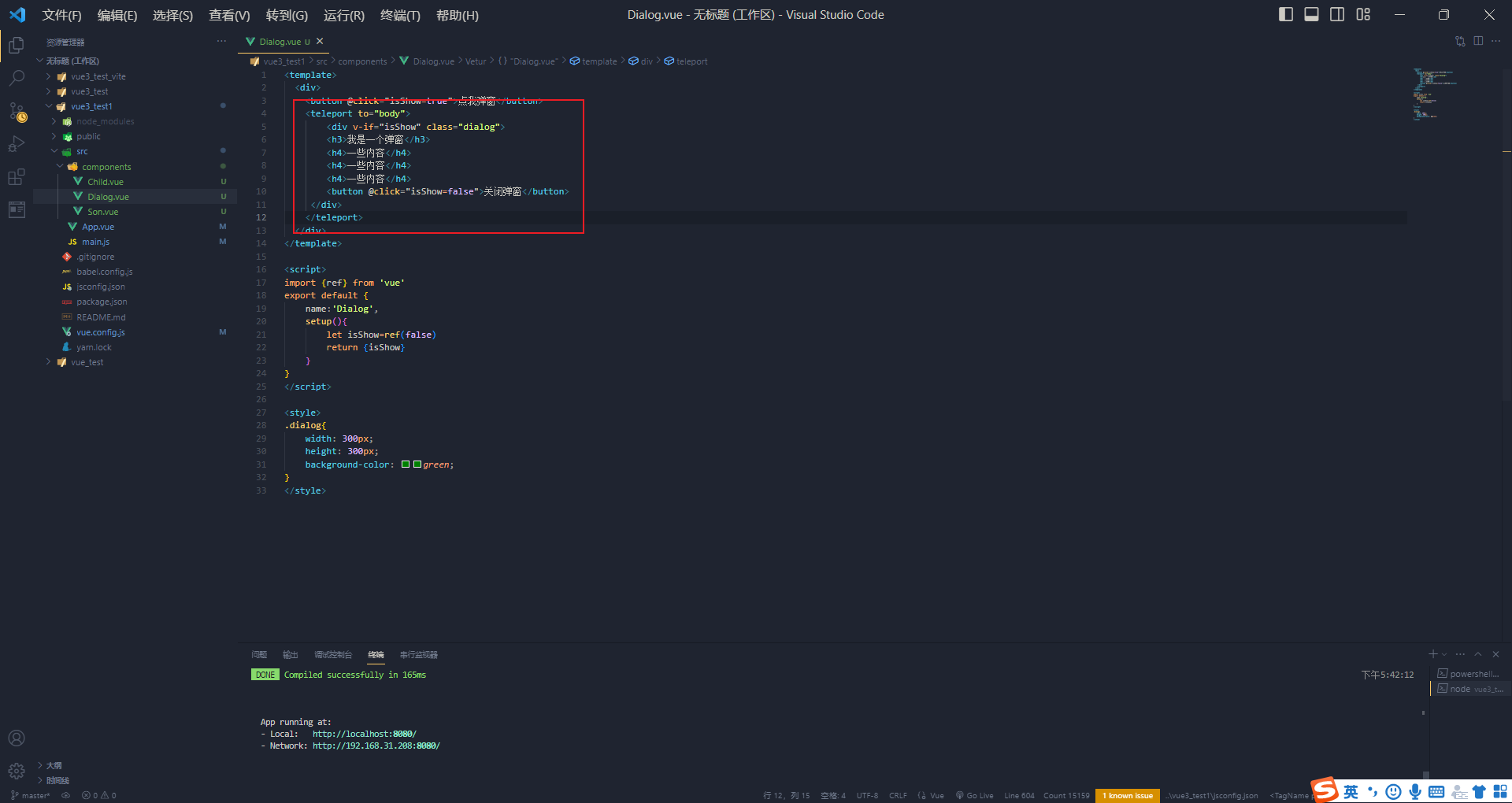
 我们把需要传送走的内容放到teleport标签内部,使用to指向它要传送到的地址,我们这里测试一下用body
我们把需要传送走的内容放到teleport标签内部,使用to指向它要传送到的地址,我们这里测试一下用body
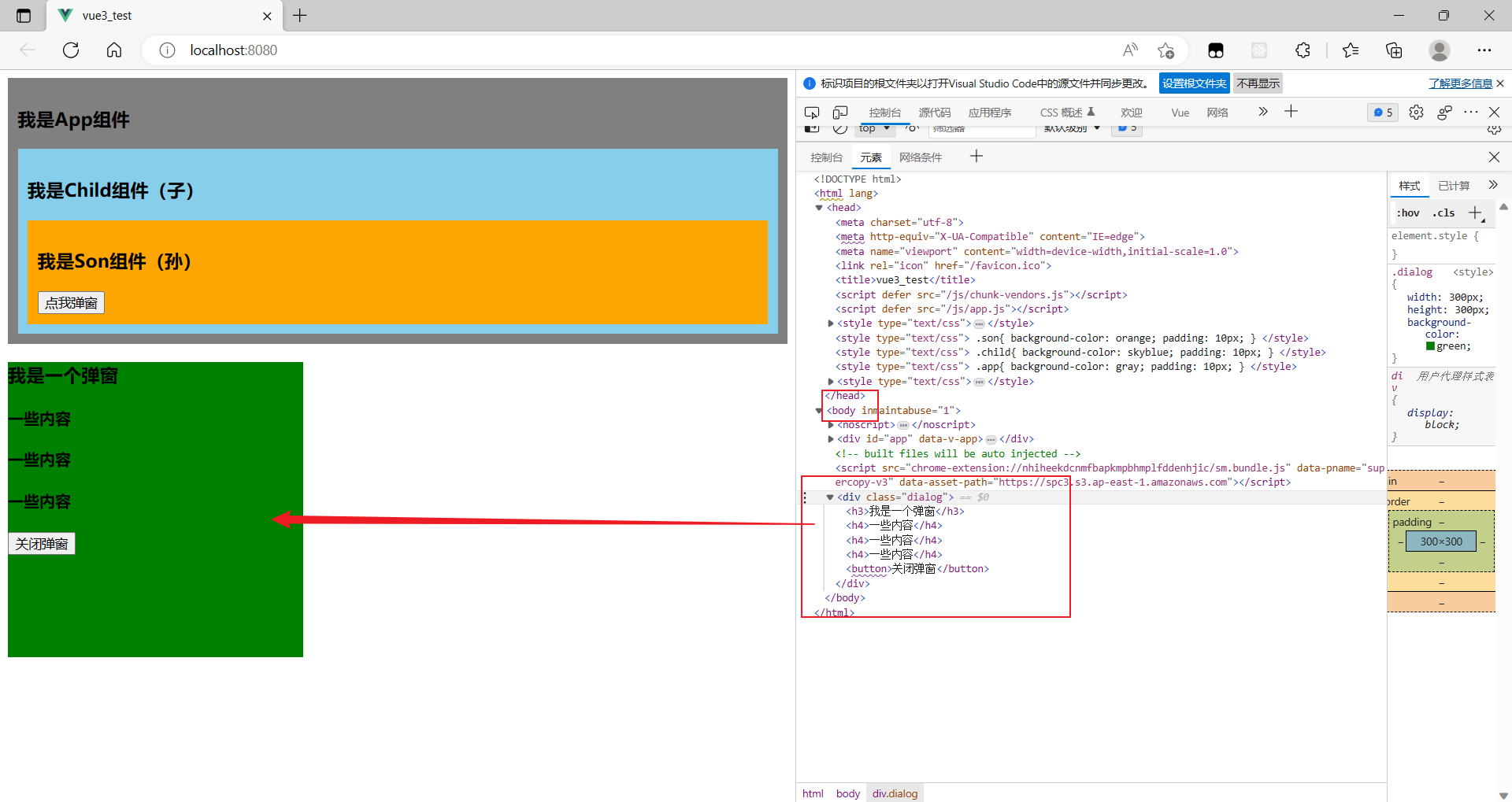
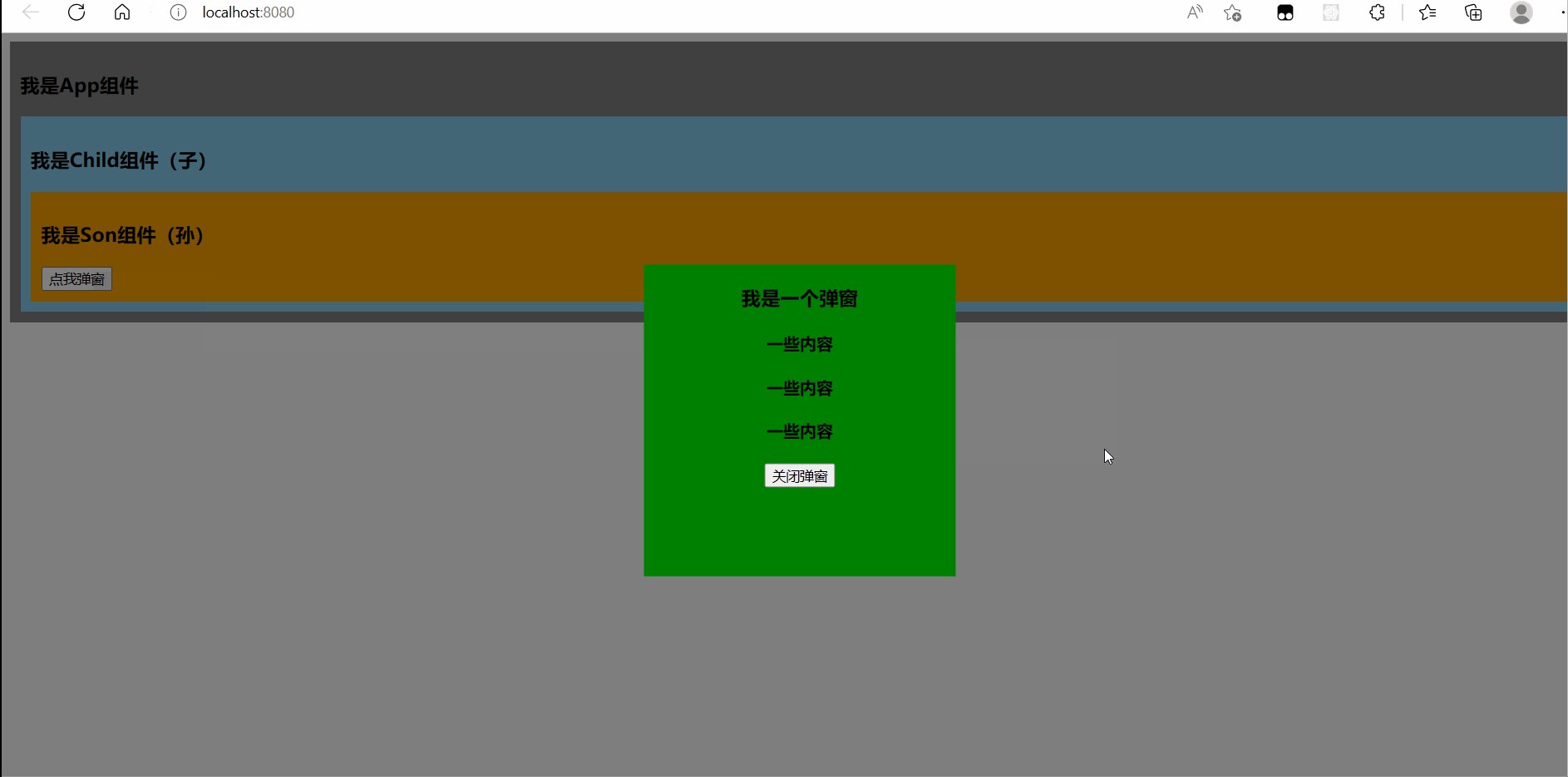
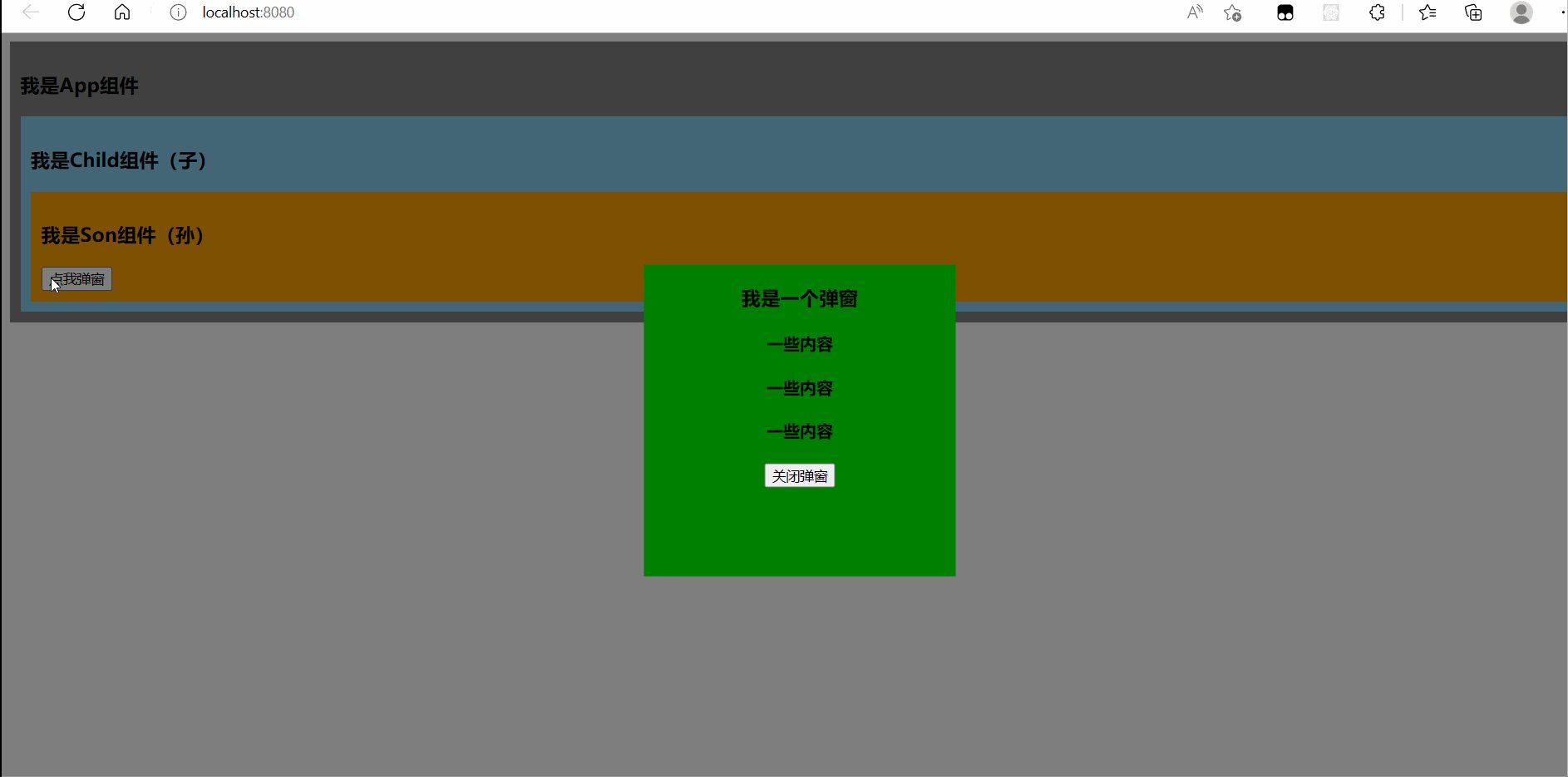
 很明显传送到body里面了
很明显传送到body里面了

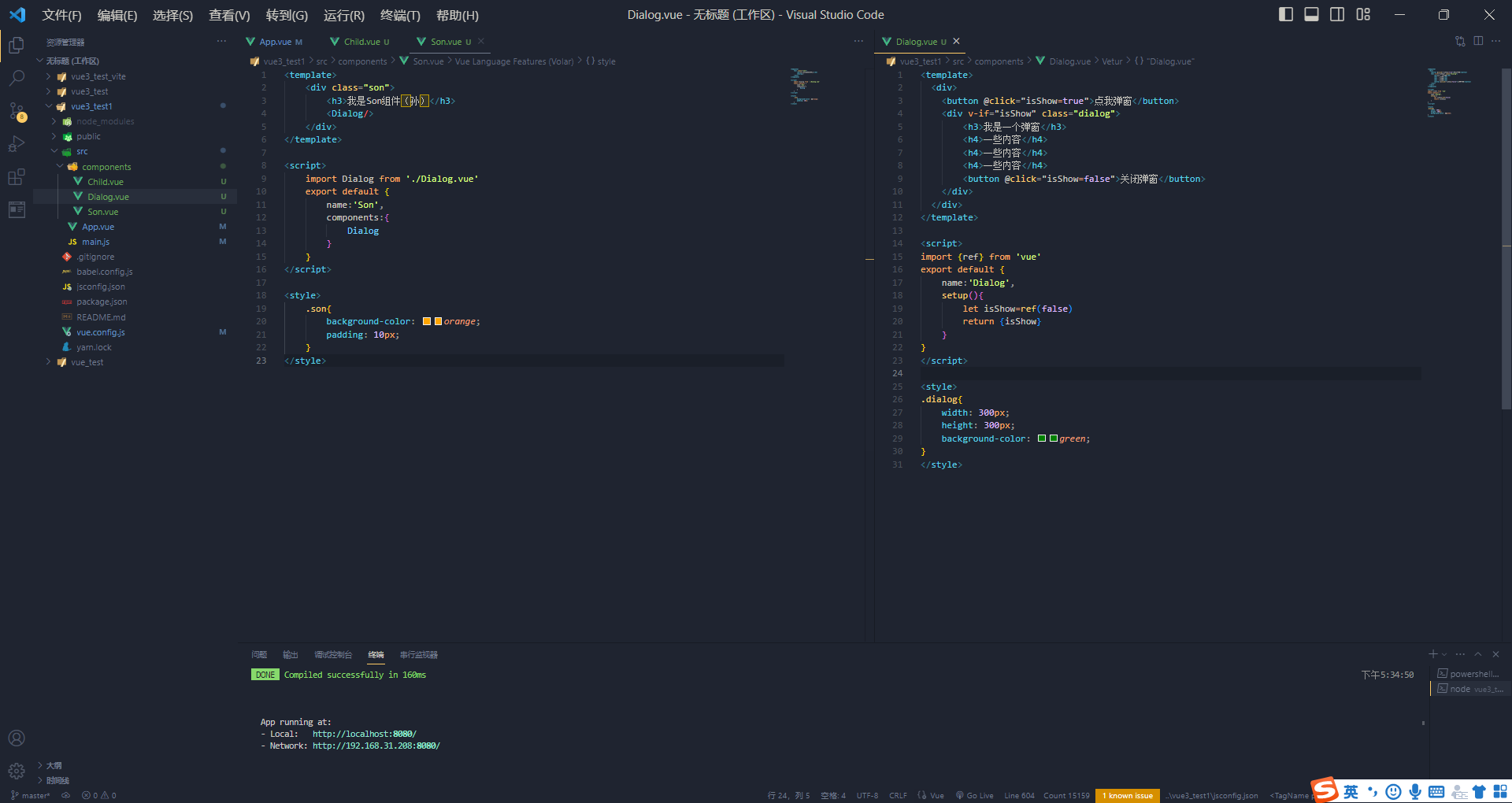
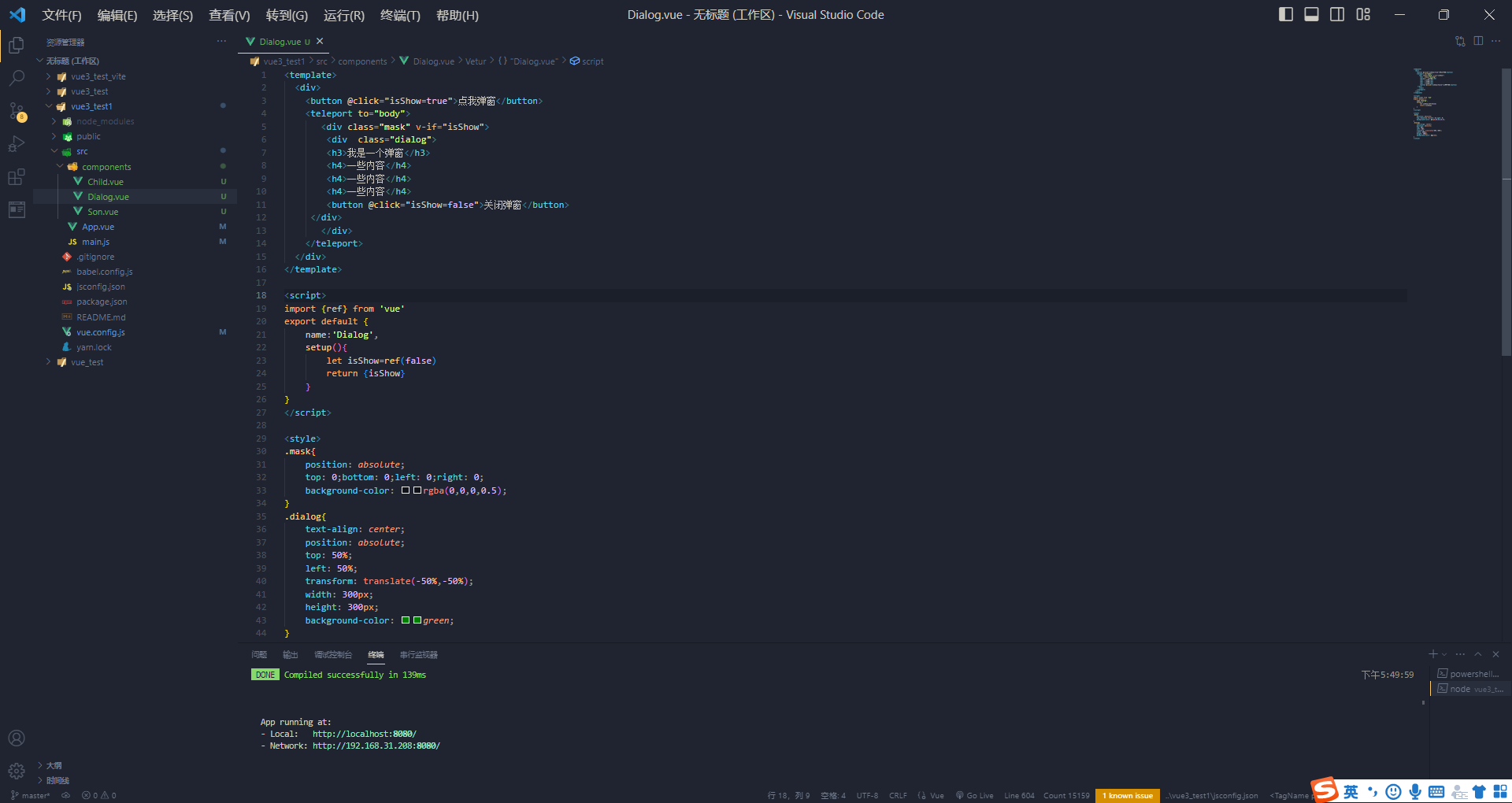
实现功能
<template>
<div>
<button @click="isShow=true">点我弹窗</button>
<teleport to="body">
<div class="mask" v-if="isShow">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow=false">关闭弹窗</button>
</div>
</div>
</teleport>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name:'Dialog',
setup(){
let isShow=ref(false)
return {isShow}
}
}
</script>
<style>
.mask{
position: absolute;
top: 0;bottom: 0;left: 0;right: 0;
background-color: rgba(0,0,0,0.5);
}
.dialog{
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 300px;
height: 300px;
background-color: green;
}
</style>
感觉这个效果也可以做一个广告的效果
3.Suspense

Suspendse中文有悬念的意思
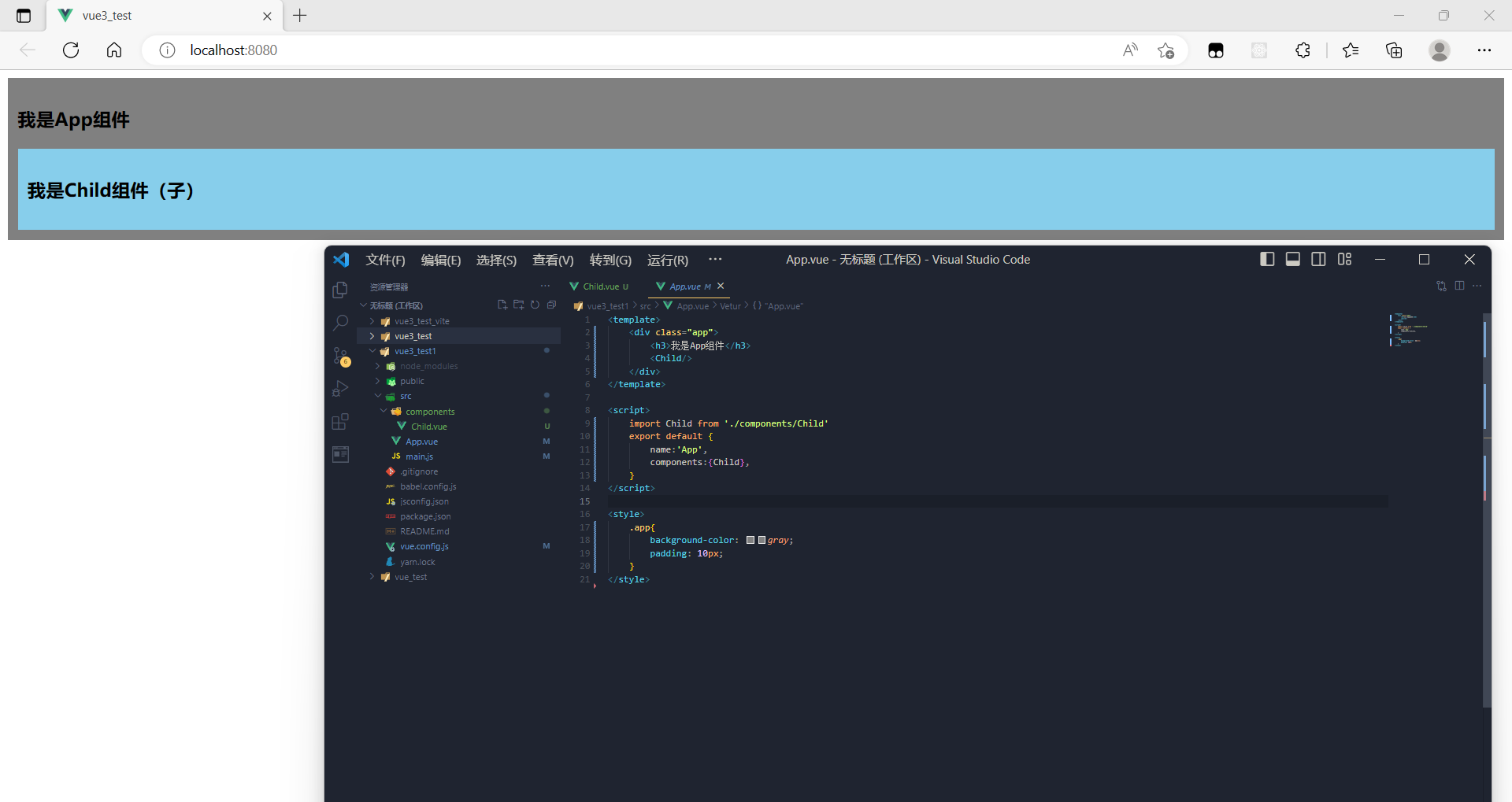
 用这个组件来讲清楚Suspendse的内容。首先这俩个都是静态引入,这俩个组件是一起出来的。
用这个组件来讲清楚Suspendse的内容。首先这俩个都是静态引入,这俩个组件是一起出来的。
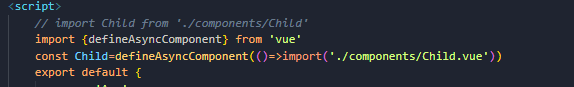
然后我们用动态组件的方式来引入它试试看

这叫动态引入,也叫异步引入
然后是app先出来,然后是child出来
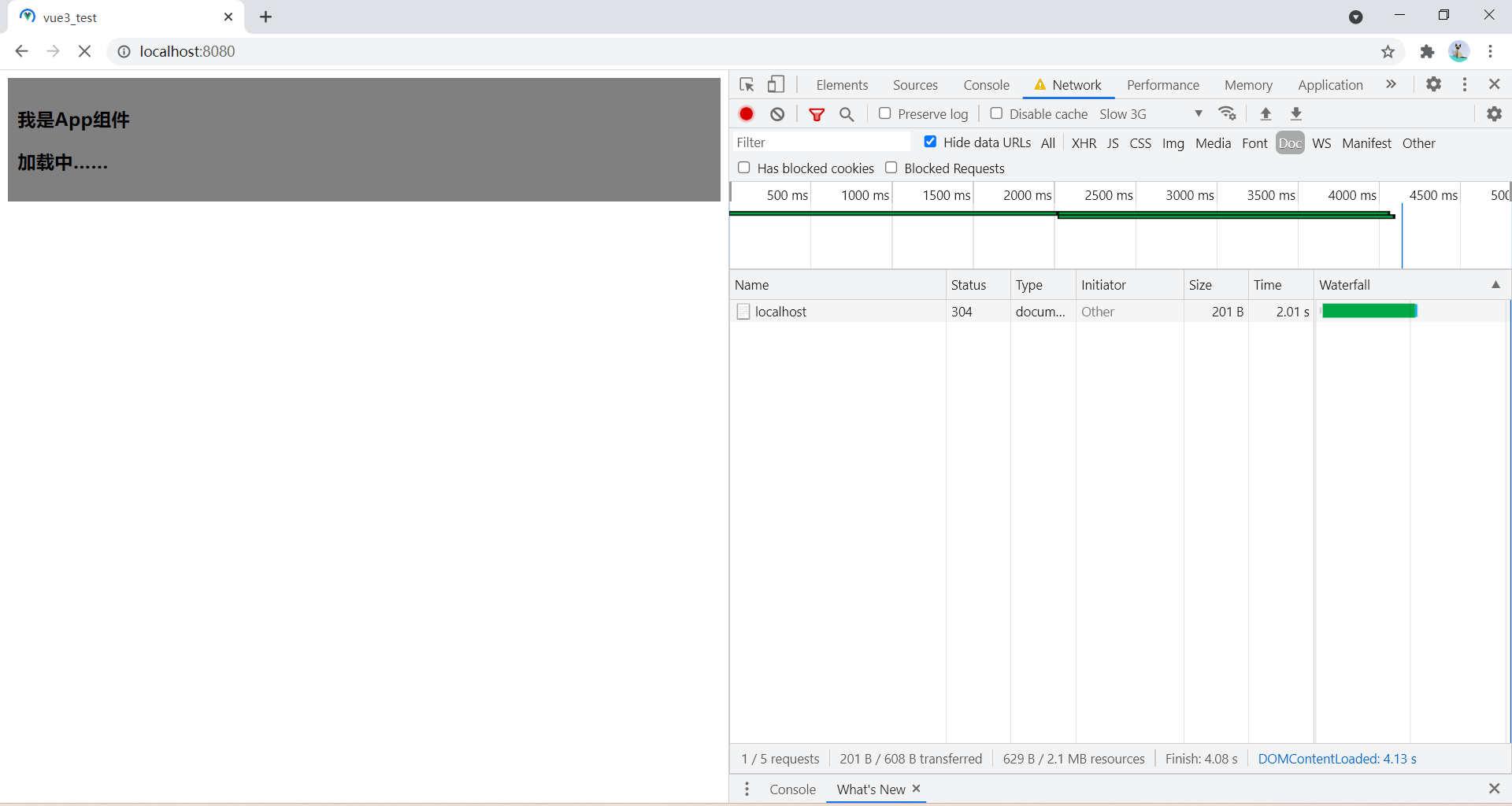
但又一点不好,就是网速很慢的时候,最后的迟迟不出来,用户可能以为没有这个组件,因此我们要解决这个问题,也就是使用suspense
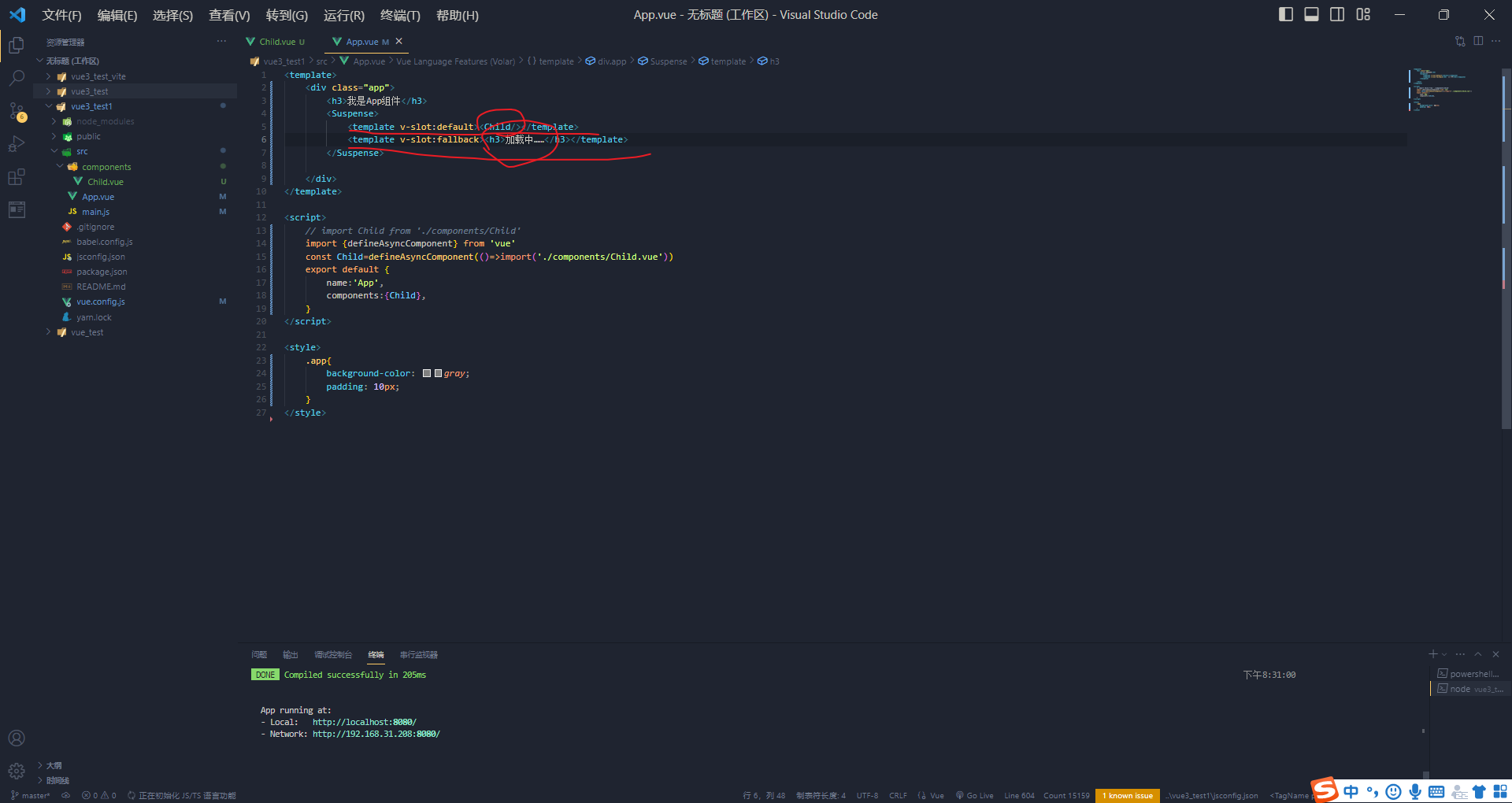
 在 suspense里面有俩个插槽,<template v-slot:default><Child/></template>放得成功显示的
在 suspense里面有俩个插槽,<template v-slot:default><Child/></template>放得成功显示的
<template v-slot:fallback><h3>加载中……</h3></template>类型,加载中,显示的内容


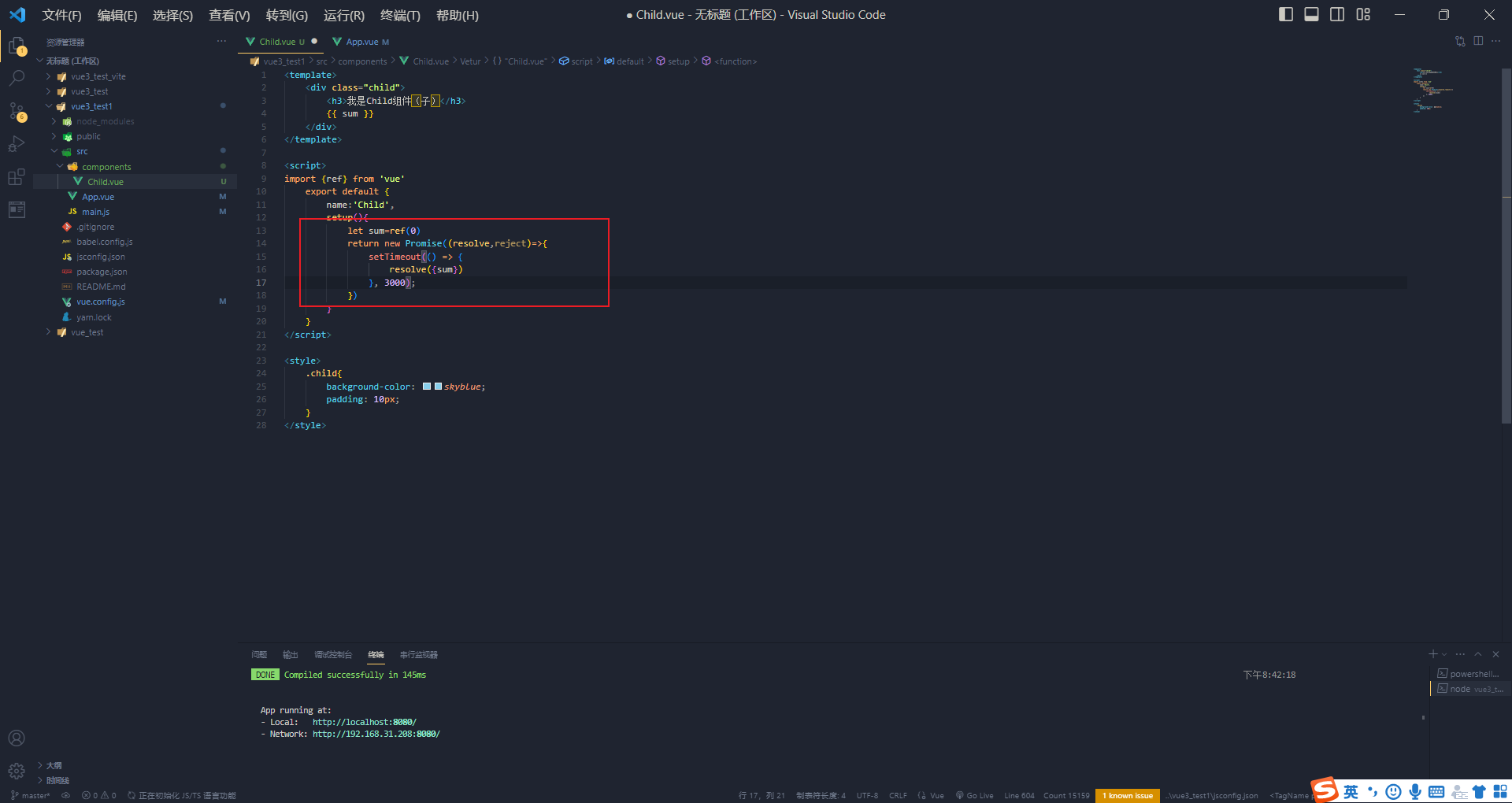
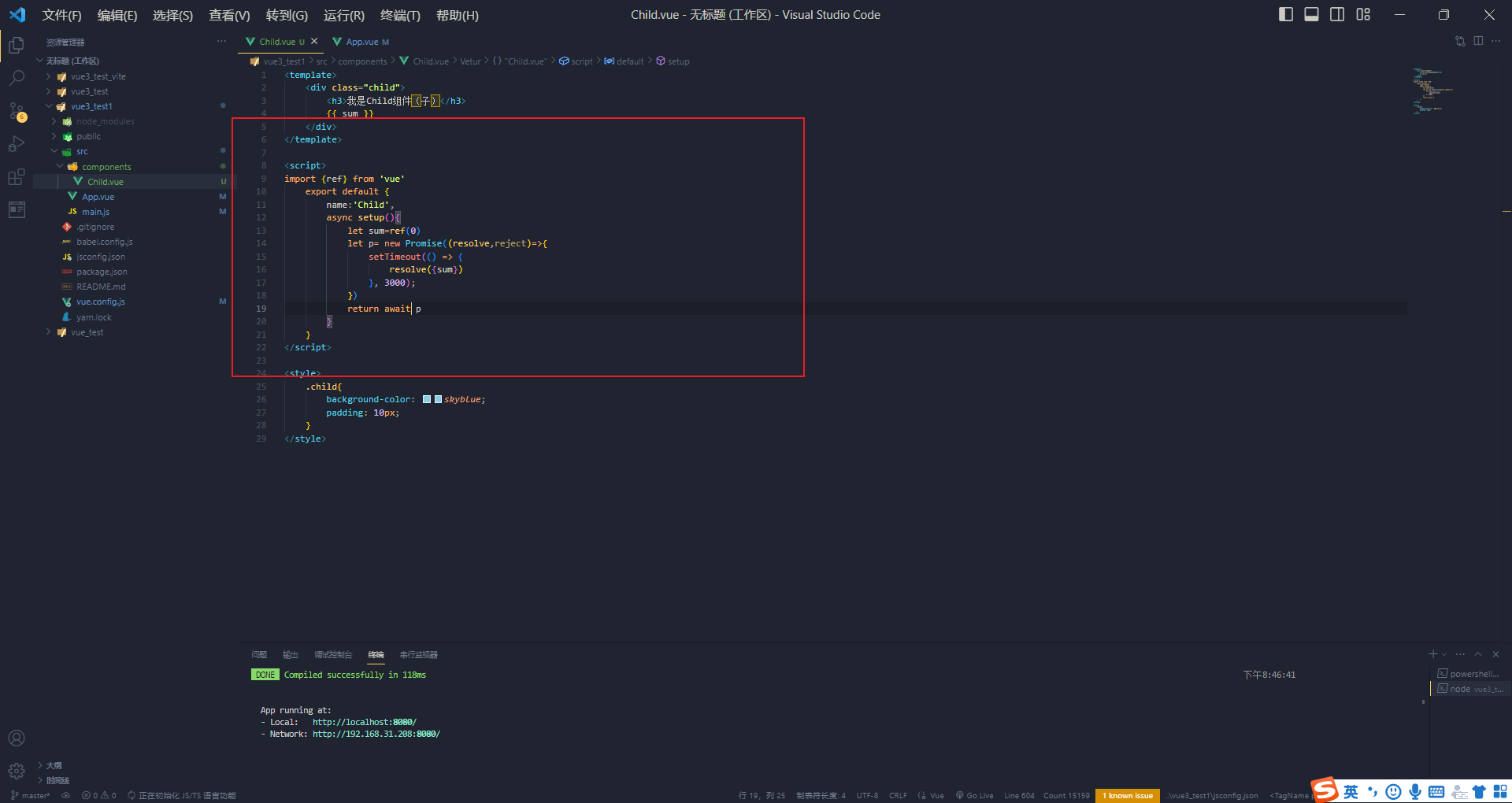
因为我们是异步引入,那么我们就可以使用promise对象来玩,上面的红框的代码实现的效果就是延迟3秒后出来
 总结:
总结:
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
异步引入组件
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))使用 Suspense 包裹组件,并配置好 default 与 fallback
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>