哈喽 大家好啊
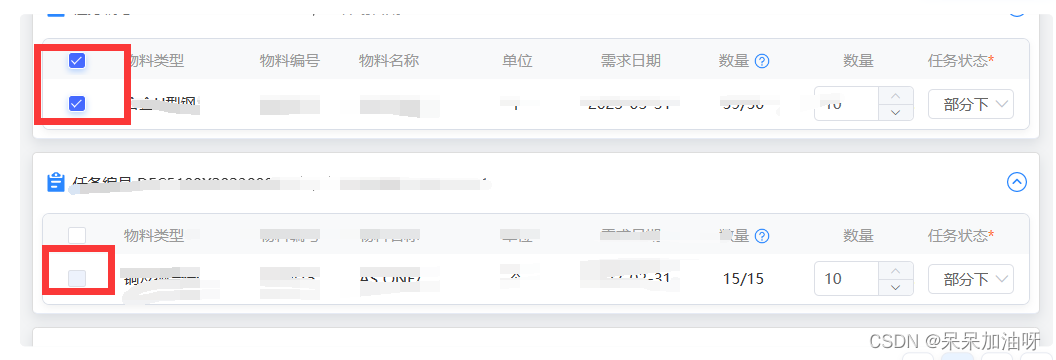
今天我要实现不能跨表格选择,如果我选择了其中一个表格的选项后,那么其他的表格选项则被禁用
 然后我选择了其中一个表格行,我其他的表格选项则应该被禁用
然后我选择了其中一个表格行,我其他的表格选项则应该被禁用

实现代码:

其中关键属性:
| selectable | 仅对 type=selection 的列有效,类型为 Function,Function 的返回值用来决定这一行的 CheckBox 是否可以勾选 | Function(row, index) |

首先这里我去判断this.selectedRowCache 是代表我目前选择的表格list
初始化我没有选择,则所有的选项都是可以选择的
然后如果我已经选择了内容,我去判断表格id是没有有相同的,则是跨表格,则选项灰化
然后我发现我禁用选项的多选还可以进行全选

这样实现,即使我去全选按钮选中以及消除,都不会有任何操作
如果发现我跨表格的全选,则应该去拦截
| clearSelection | 用于多选表格,清空用户的选择 | — |
由于我是多表格的,所以我禁用全选功能,应该要把对应的表格选项进行清空
用到了clearSelection
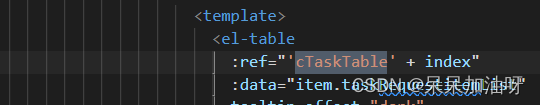
这里有一个重要知识点,因为我是轮询v-for的表格
所以要找到对应的表格dom
用到了refs

就去找对应的表格的清空选项就可以啦,这样即使我点击全选,也不会进行任何功能操作
当然也有其他方法,希望小伙伴们评论区补充
灵感文档来源于下面这篇文章,所以谢谢博主啦额
参考文档:
设置el-table表头全选框隐藏或禁用_el-table 禁用全选_长相思979的博客-CSDN博客