
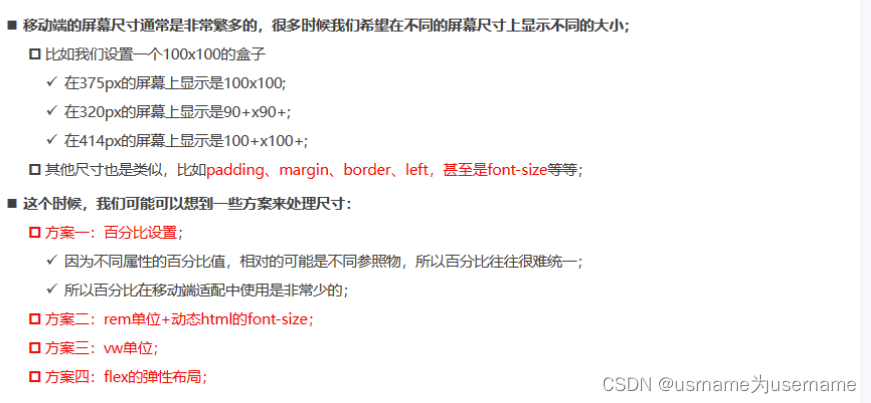
1.百分比设置:几乎不用
因为各种属性百分比参照物(自身/父元素/...需要去查文档)很难统计固定,所以不用百分比进行适配
2.rem单位+动态html的font-size
使用rem,因为rem参考html的fz,只需要在不同的屏幕上设置不同的html的fz即可,其他地方全用rem

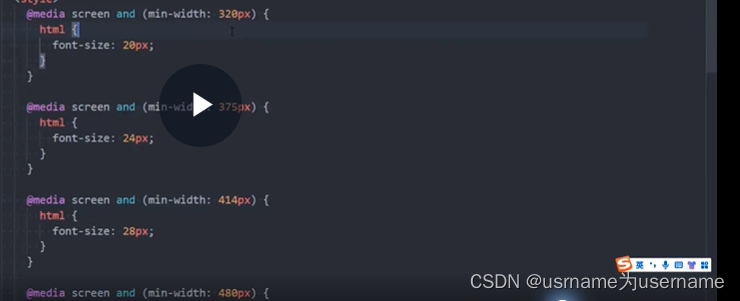
rem的fz尺寸
媒体查询

编写js代码

// 1.获取html的元素
const htmlEl = document.documentElement
function setRemUnit() {
// 2.获取html的宽度(视口的宽度)
const htmlWidth = htmlEl.clientWidth
// 3.根据宽度计算一个html的font-size的大小
const htmlFontSize = htmlWidth / 10
// 4.将font-size设置到html上
htmlEl.style.fontSize = htmlFontSize + "px"
}
// 保证第一次进来时, 可以设置一次font-size
setRemUnit()
// 当屏幕尺寸发生变化时, 实时来修改html的font-size
window.addEventListener("resize", setRemUnit)
lib-flexible库
在github下载

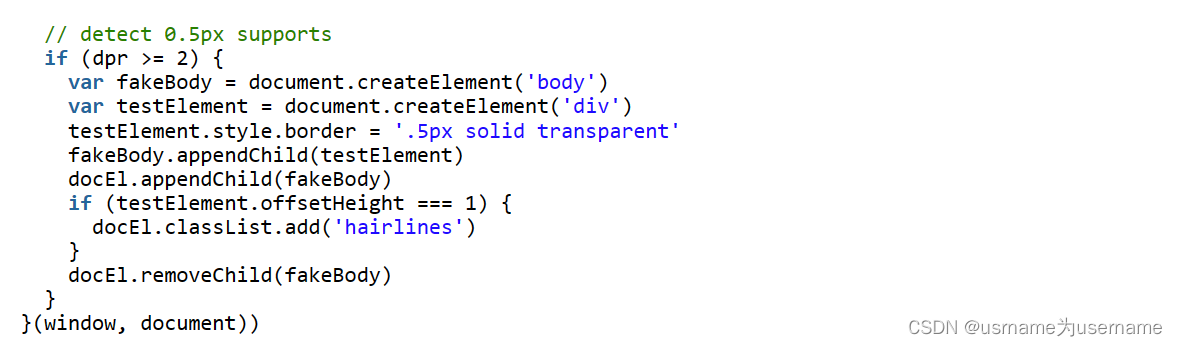
原理与js函数相似,但是库函数添加了查询浏览器是否支持0.5px,不支持可以使用scale缩小
以及前进后退页面的适配
 很多页面的fz默认继承了html字体,如果750px的宽度,fz可能默认为75px,太大了,所以需要重新设置一个默认的fz大小
很多页面的fz默认继承了html字体,如果750px的宽度,fz可能默认为75px,太大了,所以需要重新设置一个默认的fz大小

但是!!!!!!!

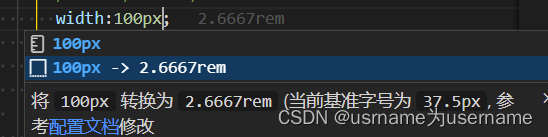
rem的单位换算

1.手动计算,帮助理解,实际不会用
2.less/scss函数
.pxToRem(@px) {
result: 1rem * (@px / 37.5);
}
.box {
width: .pxToRem(100)[result];
height: .pxToRem(100)[result];
background-color: orange;
}
p {
font-size: .pxToRem(14)[result];
}
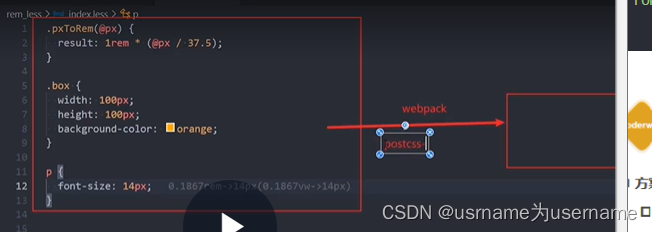
3.真实开发使用webpack打包,不需要思考em的换算,也不需要使用less/scss

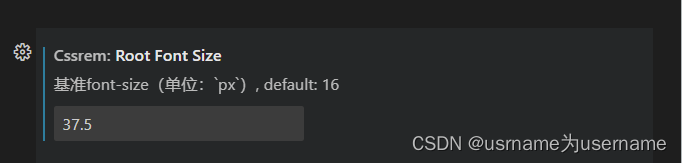
4.安装vs code插件

默认1em=75px,是固定的,所以我们需要手动配置
在插件的设置的拓展配置里面,


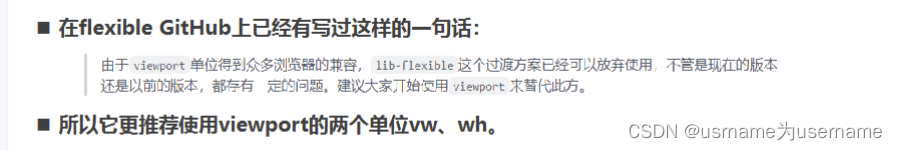
3.vw单位
使用vw,1%的width,不需要动态设置html的fz,自动根据视口宽度改变
直接给html的fz设置vw
html {
font-size: 10vw;
} 
为什么大部分仍然是rem
1.历史遗留,很久之前开发的,rem可以支持正常使用,改为vw反而可能会出bug
2.vw永远相对于视口大小变化,如果屏幕大到一定极限,依然放大(一般使用vw不考虑)
但是rem可以设置媒体查询,手动设置极限情况下的最大/小值
vw的单位换算
如果写100/37.5 px,最好使用calc函数,否则可能无法正常计算


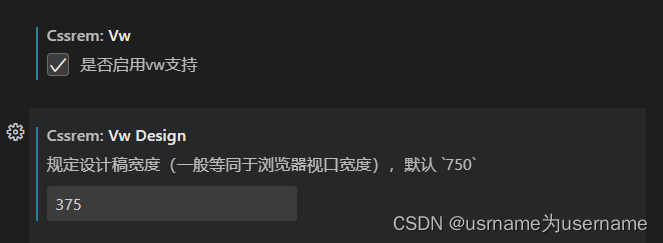
方案四要手动设置打开vw,因为默认只有rem自动转换;打开后修改默认的视口大小

4.flex的弹性布局
flex布局,flex=1自动拉伸