回顾上篇内容

1、小程序核心理念:
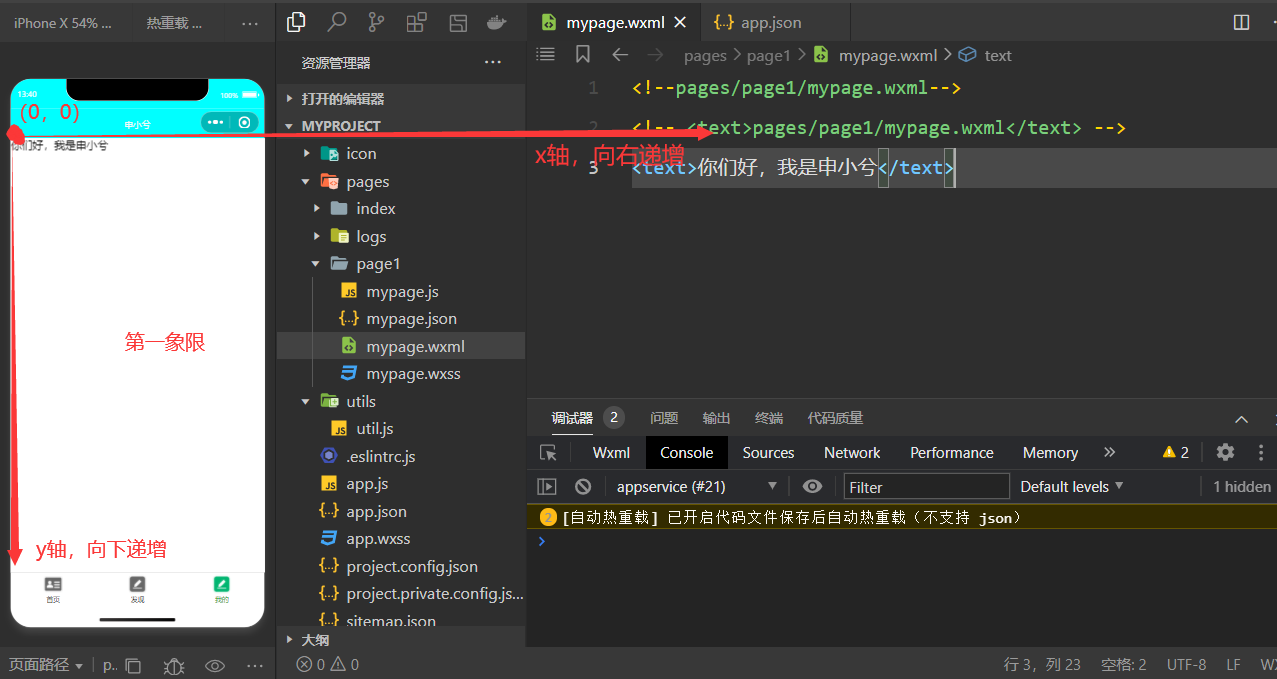
在小程序里面,会把每一个标签看作一个矩阵,该矩阵的宽高会平行x轴、y轴
那么我们只需要知道该矩阵一个左上角的坐标,即可确定该矩阵的位置
2、题外话🧐
(1)会写word文档==》就会做网页开发==》就会做小程序开发
(2)开发的逻辑是跟着写word文档来的
(3)给word文档的一段字加粗步骤
- 选中字段
- 点击加粗按钮
目录
一、常识
1、各个文件的作用
2、语言转换
3、wxml语言
4、文档流
5、块级标签、行内标签
6、分割思想
二、常用标签
1、text标签
2、view标签
三、wxss的编写
1、设置属性
2、格式
3、将wxml与wxss相连
4、完整例子
四、float浮动
1、概念
2、问题例子1
3、问题例子2
五、盒子模型
1、概念
2、content:内容
3、padding:内边距
4、border:边框
5、margin:外间距
六、补充
1、text-align
2、margin:auto
3、line-height
七、聊天框代码例子
1、界面大框架
2、头部标题
3、中间内容【分割思想】
4、底部内容
5、完整代码
一、常识
1、各个文件的作用
wxml:页面显示的内容
wxss:页面显示内容的属性
js:页面显示内容的逻辑
json:页面的配置
2、语言转换
编程语言==转变==》机器语言【0 / 1组成】==转变==》操作电脑
3、wxml语言
(1)超文本标记语言
①超文本:文本【文字内容】+非文本【图片,视频】
②标记:即标签
(2)wxml标签格式
<标签></标签>:双标签
<标签>:上标签
</标签>:下标签
<标签>内容</标签>:标签中间放内容
<标签 属性1=值1 属性2=值2>:上标签放属性
完整格式:
<标签 属性1=值1 属性2=值2>内容</标签>注意:属性与值用=,属性与属性用空格
4、文档流
(1)适用于网站,小程序
(2)每一个标签都会占据一定的网页位置,这个位置大小即文档流大小
(3)遵循从左到右、从上到下的排列原则
(4)由 width * height 组成
5、块级标签、行内标签
(1)块级标签:宽度占据页面的一整行,高度由内容自动撑大
(2)行内标签:宽高由内容决定,无法手动改变
6、分割思想
将一个页面尽可能的切割成你能够解决的最小单元


二、常用标签
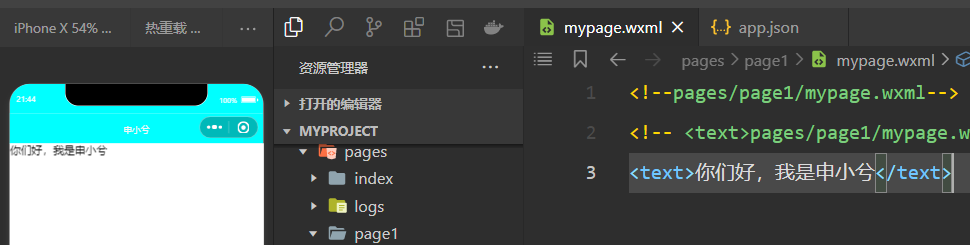
1、text标签
(1)文字标签,本身没有任何效果
(2)行内标签

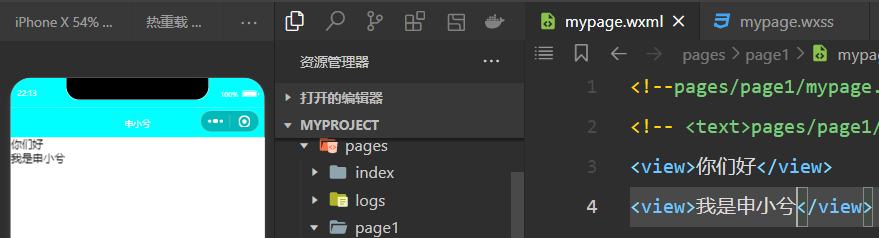
2、view标签
(1)容器标签
(2)块级标签:宽度占据页面的一整行,高度默认由内容自动撑大
<view>你们好</view>
<view>我是申小兮</view>
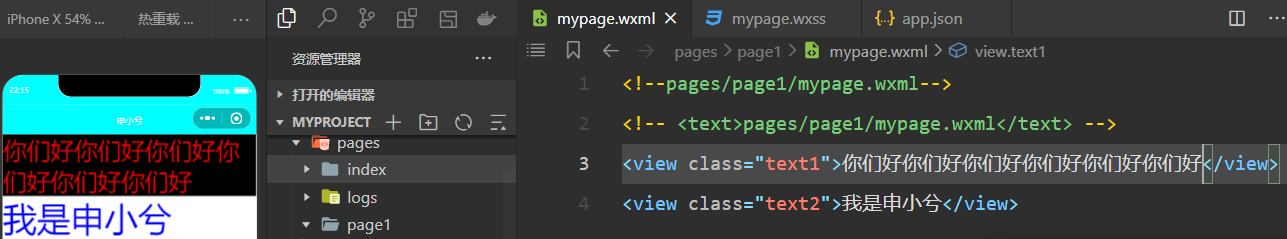
(3)默认文档流大小 = 宽度100% * 文字高度
<view class="text1">你们好你们好你们好你们好你们好你们好</view>
<view class="text2">我是申小兮</view>.text1{
font-size: 70rpx;/* 字体大小 */
color: red;/* 字体颜色 */
background-color: black;
}
.text2{
font-size: 100rpx;
color: blue;
}
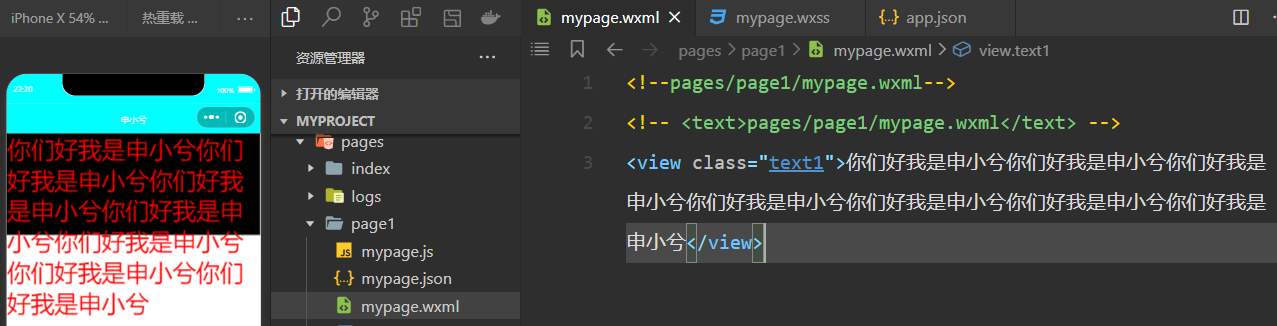
(4)如果手动设定了标签的高度height,则默认的文字高度就会失效
文档流大小 = 宽度100% * 300rpx
<view class="text1">你们好我是申小兮你们好我是申小兮你们好我是申小兮你们好我是申小兮你们好我是申小兮你们好我是申小兮你们好我是申小兮</view>.text1{
font-size: 70rpx;/* 字体大小 */
color: red;/* 字体颜色 */
background-color: black;
height: 300rpx;
}
(5)注意
①文档流规则:从左到右排,排到排不下才会换行
<view class="text1"></view>
12345.text1{
background-color: gray;
width: 300rpx;
height: 300rpx;
}
②注意:该例子的文档流 = 宽度100% * 300rpx,而不是300rpx * 300rpx
③块级标签文档流的大小:宽度一定是占满整行的,而高度有两种情况:一种是手写的,另一种是由内容撑大的
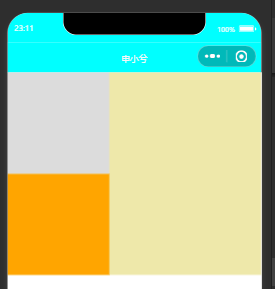
(6)再来一个例子
<view class="view0">
<view class="view1"></view>
<view class="view2"></view>
</view>.view0{
background-color: palegoldenrod;
}
.view1{
background-color: gainsboro;
width: 300rpx;
height: 300rpx;
}
.view2{
background-color: orange;
width: 300rpx;
height: 300rpx;
}
view0的文档流大小 = 宽度100% * 600rpx
三、wxss的编写
1、设置属性
(1)class选择器:用来选中标签
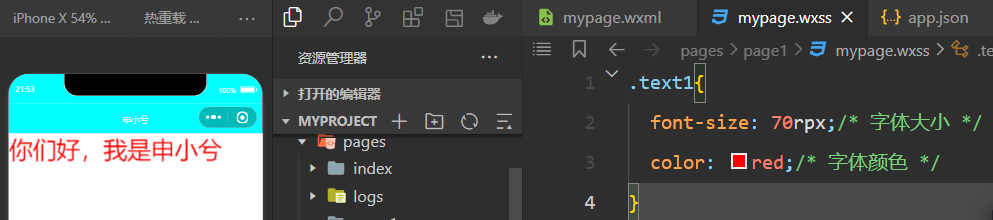
<text class="text1">你们好,我是申小兮</text>(2)更多选择器的介绍及使用,小伙伴们可以看下面的文章
HTML基础第二课(冲浪笔记2)_申小兮IU的博客-CSDN博客本节主要学习内容:表格、表单、选择器。https://blog.csdn.net/qq_51478745/article/details/124903785
2、格式
选择器名称{
属性1:值1;
属性2:值2;
}text1{
font-size: 70rpx;/* 字体大小 */
color: red;/* 字体颜色 */
}3、将wxml与wxss相连
(1)class选择器使用点语法
.text1{
font-size: 70rpx;/* 字体大小 */
color: red;/* 字体颜色 */
}
4、完整例子
<text class="text1">你们好,我是申小兮</text>
<text class="text2">老墨,我想吃鱼了</text>.text1{
font-size: 70rpx;/* 字体大小 */
color: red;/* 字体颜色 */
}
.text2{
font-size: 100rpx;
color: blue;
}
四、float浮动
1、概念
(1)使得标签脱离文档流,不占据页面位置大小,处于漂浮状态
(2)取值:left / right
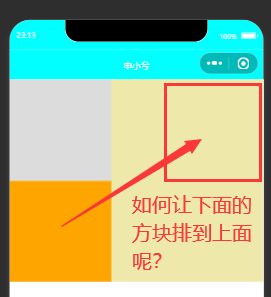
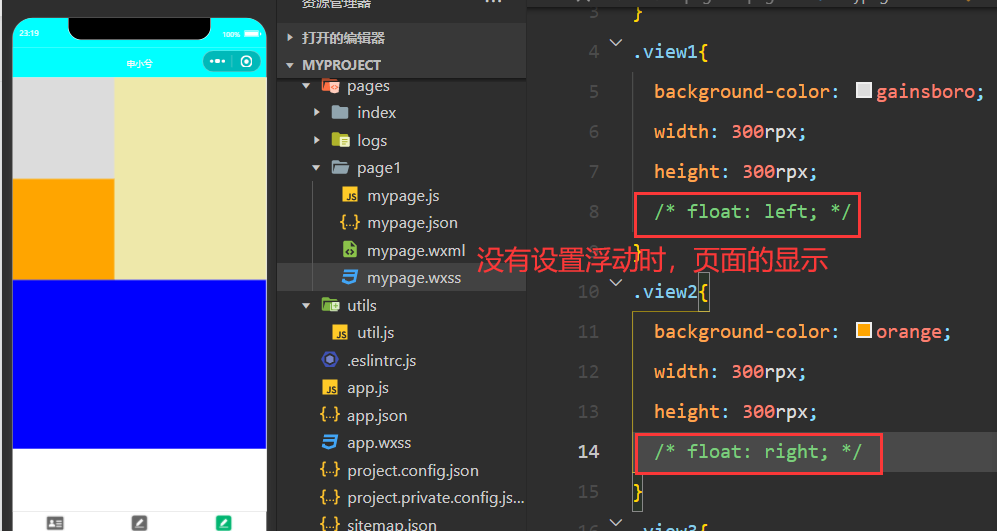
2、问题例子1
(1)排列问题:按照view的特点,两个方块只能上下排列
<view class="view0">
<view class="view1"></view>
<view class="view2"></view>
</view>.view0{
background-color: palegoldenrod;
}
.view1{
background-color: gainsboro;
width: 300rpx;
height: 300rpx;}
.view2{
background-color: orange;
width: 300rpx;
height: 300rpx;
}
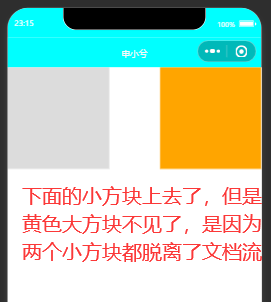
(2)解决措施:设置浮动
.view1{
background-color: gainsboro;
width: 300rpx;
height: 300rpx;
float: left;
}
.view2{
background-color: orange;
width: 300rpx;
height: 300rpx;
float: right;
}
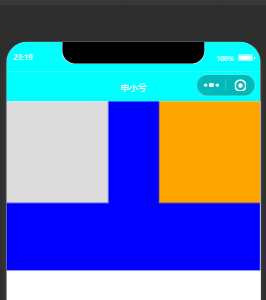
3、问题例子2
(1)页面紊乱:再设置一个蓝色大方块时,会被两个小方块覆盖
<view class="view0">
<view class="view1"></view>
<view class="view2"></view>
</view>
<view class="view3"></view>.view0{
background-color: palegoldenrod;
}
.view1{
background-color: gainsboro;
width: 300rpx;
height: 300rpx;
float: left;
}
.view2{
background-color: orange;
width: 300rpx;
height: 300rpx;
float: right;
}
.view3{
background-color: blue;
height: 500rpx;
}

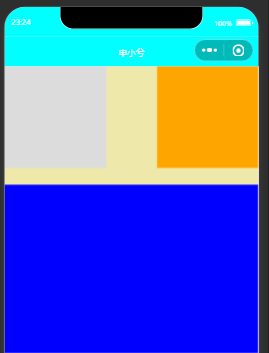
(2)解决措施:给父视图view0一个固定高度
.view0{
background-color: palegoldenrod;
height: 350rpx;
}
(3)分割思想:将大黄方块view0想象成一个切割出来的游泳池,而view1,view2小方块无论是站着躺着,都不会影响view0水池大小,也就不会影响到view3
view0的文档流 = 宽度100% * 350rpx
五、盒子模型
1、概念
(1)css假定每一个标签都是一个矩阵,围绕着该矩阵从内到外展开一系列的属性来描述它,这一系列就被称为【盒子模型】
(2)组成:content、padding、border、margin
(3)举例:篮球场上有⼀个箱子📦,箱子里有⼀颗篮球🏀
篮球场上又有⼀个箱子📦,箱子里也有⼀颗篮球🏀
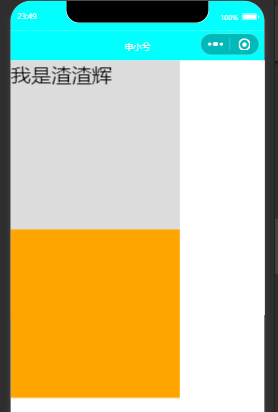
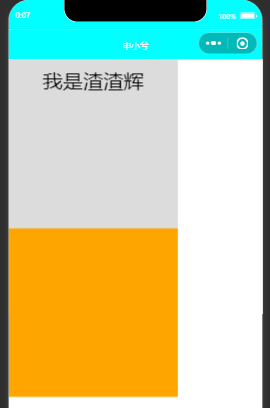
2、content:内容
由width、height两部分组成,就是这颗篮球🏀
<view class="v1">我是渣渣辉</view>
<view class="v2"></view>.v1{
width: 500rpx;
height: 500rpx;
background-color: gainsboro;
font-size: 60rpx;
}
.v2{
width: 500rpx;
height: 500rpx;
background-color: orange;
}
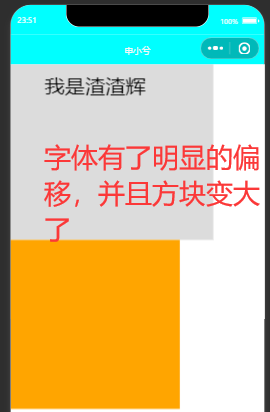
3、padding:内边距
内容到边框的距离,🏀到📦的距离
(1)有上下左右四个⽅向的内边距,padding-left/right/top/bottom
(2)系统在设置padding的时候,默认会撑大content,再拿出对应的间距作为内间距
.v1{
width: 500rpx;
height: 500rpx;
background-color: gainsboro;
font-size: 60rpx;
padding-top: 20rpx;
padding-left: 100rpx;
}
.v2{
width: 500rpx;
height: 500rpx;
background-color: orange;
}
(3)如果希望padding从宽高本身去减小的话,设置box-sizing: border-box;
.v1{
width: 500rpx;
height: 500rpx;
background-color: gainsboro;
font-size: 60rpx;
padding-top: 20rpx;
padding-left: 100rpx;
box-sizing: border-box;
}
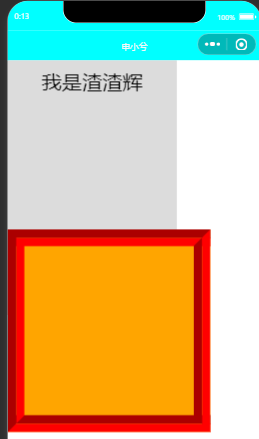
4、border:边框
📦的厚度
(1)有上下左右四个⽅向的边框
(2)border-style样式、border-color颜⾊、border-width粗细
.v2{
width: 500rpx;
height: 500rpx;
background-color: orange;
/* 三个属性缺一不可 */
border-style: solid;/* solid直线 */
border-color: red;
border-width: 50rpx;
}
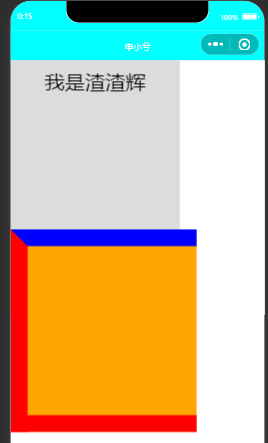
(3)单独设定某⼀条边框
border-⽅向-style/color/width.v2{
width: 500rpx;
height: 500rpx;
background-color: orange;
/* 三个属性缺一不可 */
border-style: solid;/* solid直线 */
border-color: red;
border-width: 50rpx;
border-right-width: 0;
border-top-color: blue;
}
(4)系统在设置border的时候,默认会撑大content,再拿出对应的间距作为边框
如果希望border从宽高本身去减小的话,设置box-sizing: border-box;
(5)圆⻆:border-radius
.v2{
width: 500rpx;
height: 500rpx;
background-color: orange;
/* 三个属性缺一不可 */
border-style: solid;/* solid直线 */
border-color: red;
border-width: 50rpx;
box-sizing: border-box;
border-radius: 50rpx;
}
①四个⻆可以单独设置
border-top/bottom-left/right-radius.v2{
width: 500rpx;
height: 500rpx;
background-color: orange;
border-style: solid;
border-color: red;
border-width: 50rpx;
box-sizing: border-box;
border-top-right-radius: 100rpx;
border-bottom-left-radius: 100rpx;
}

②圆形:正方形圆角等于边长一半
.v2{
width: 500rpx;
height: 500rpx;
background-color: orange;
border-style: solid;
border-color: red;
border-width: 50rpx;
box-sizing: border-box;
border-radius: 500rpx;
}
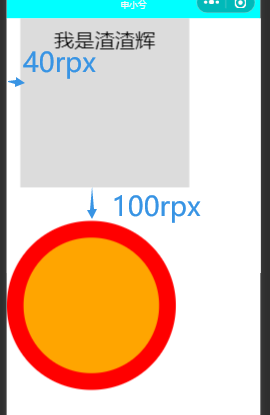
5、margin:外间距
边框到边框的距离,📦与📦的距离
(1)有上下左右四个方向的外边距,margin-left/right/top/bottom
.v1{
width: 500rpx;
height: 500rpx;
background-color: gainsboro;
font-size: 60rpx;
padding-top: 20rpx;
padding-left: 100rpx;
box-sizing: border-box;
/* margin */
margin-bottom: 100rpx;
margin-left: 40rpx;
}
.v2{
width: 500rpx;
height: 500rpx;
background-color: orange;
border-style: solid;
border-color: red;
border-width: 50rpx;
box-sizing: border-box;
border-radius: 500rpx;
}
六、补充
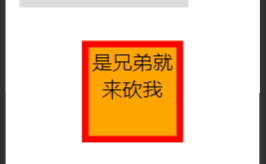
1、text-align
内容对齐方式
text-align:center/left/right.v2{
width: 600rpx;
height: 600rpx;
background-color: orange;
border: 20rpx solid red;
box-sizing: border-box;
font-size: 60rpx;
/* 文字居中 */
text-align: center;
}🏀在📦居中的位置

2、margin:auto
.v2{
width: 300rpx;
height: 300rpx;
background-color: orange;
border: 20rpx solid red;
box-sizing: border-box;
font-size: 60rpx;
/* 文字居中 */
text-align: center;
/* 标签居中 */
margin: auto;
}📦在篮球场中间位置

3、line-height
(1)文字行高
.v2{
width: 500rpx;
height: 500rpx;
/* 行高 */
line-height: 440rpx;
background-color: orange;
border: 20rpx solid red;
box-sizing: border-box;
font-size: 60rpx;
/* 文字居中 */
text-align: center;
/* 标签居中 */
margin: auto;
}
(2)区别于height是容器的高度
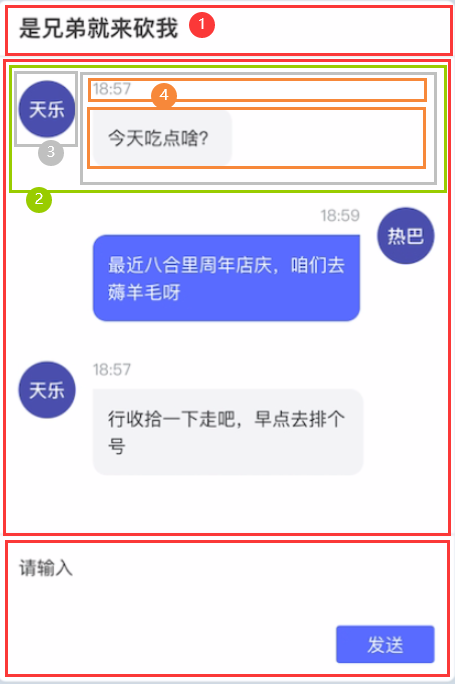
七、聊天框代码例子
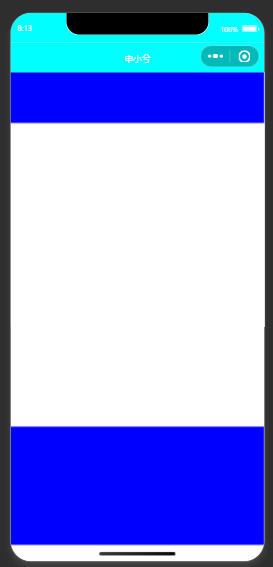
1、界面大框架
<view class="headView"></view>
<view class="bodyView"></view>
<view class="footView"></view>.headView{
height: 150rpx;
background-color: blue;
}
.bodyView{
height: 900rpx;
background-color: white;
}
.footView{
height: 350rpx;
background-color: blue;
}
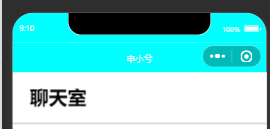
2、头部标题
<view class="headView">聊天室</view>.headView{
height: 150rpx;
border-bottom: 1rpx solid gray;
font-size: 56rpx;
font-weight: bold;
padding-left: 50rpx;
line-height: 150rpx;
}
3、中间内容【分割思想】
(1)分割左半部分为聊天信息1
①再分割两半,左半部分为头像
<view class="bodyView">
<view class="leftView">
<view class="left1">小兮</view>
<view class="left2"></view>
</view>
</view>.bodyView{
height: 900rpx;
background-color: white;
}
.leftView{
height: 250rpx;
background-color: gainsboro;
}
.left1{
width: 100rpx;
height: 100rpx;
background-color: blue;
color: white;
font-size: 35rpx;
font-weight: bold;
float: left;
margin-top: 30rpx;
margin-left: 30rpx;
margin-right: 30rpx;
border-radius: 100rpx;
line-height: 100rpx;
text-align: center;
}
.left2{
width: 70%;
height: 200rpx;
background-color: aqua;
float: left;
margin-top: 30rpx;
}
②右半部分再分割,上面是时间,下面是消息
<view class="left2">
<view class="leftTime">8:32</view>
<view class="leftContent">你好,我是申小兮</view>
</view>.left2{
width: 70%;
height: 200rpx;
/* background-color: aqua; */
float: left;
margin-top: 30rpx;
}
.leftTime{
color: gray;
}
.leftContent{
padding: 30rpx;
background-color: rgb(240, 239, 239);
border-top-right-radius: 30rpx;
border-bottom-right-radius: 30rpx;
border-bottom-left-radius: 30rpx;
margin-top: 20rpx;
}
(2)分割右半部分为聊天信息2
<view class="rightView">
<view class="right1">张三</view>
<view class="right2">
<view class="rightTime">8:48</view>
<view class="rightContent">你好,我是张三</view>
</view>
</view>.rightView{
height: 250rpx;
/* background-color: gainsboro; */
}
.right1{
width: 100rpx;
height: 100rpx;
background-color: blue;
color: white;
font-size: 35rpx;
font-weight: bold;
float: right;
margin-top: 30rpx;
margin-left: 30rpx;
margin-right: 30rpx;
border-radius: 100rpx;
line-height: 100rpx;
text-align: center;
}
.right2{
/* width: 70%; */
height: 200rpx;
/* background-color: aqua; */
float: right;
margin-top: 30rpx;
}
.rightTime{
color: gray;
text-align: right;
}
.rightContent{
padding: 30rpx;
color: #fff;
background-color: rgb(57, 108, 247);
border-top-left-radius: 30rpx;
border-bottom-right-radius: 30rpx;
border-bottom-left-radius: 30rpx;
margin-top: 20rpx;
}
4、底部内容
<view class="footView">
<view class="footText">请输入</view>
<view class="footSend">发送</view>
</view>.footView{
height: 350rpx;
border-top: 1rpx solid gainsboro;
/* background-color: blue; */
}
.footText{
padding-top: 30rpx;
padding-left: 30rpx;
}
.footSend{
width: 200rpx;
height: 90rpx;
color: white;
font-size: 40rpx;
font-weight: bold;
background-color: blue;
float: right;
margin-right: 30rpx;
margin-top: 120rpx;
border-radius: 10rpx;
text-align: center;
line-height: 90rpx;
}
5、完整代码
<view class="headView">聊天室</view>
<view class="bodyView">
<view class="leftView">
<view class="left1">小兮</view>
<view class="left2">
<view class="leftTime">8:32</view>
<view class="leftContent">你好,我是申小兮</view>
</view>
</view>
<view class="rightView">
<view class="right1">张三</view>
<view class="right2">
<view class="rightTime">8:48</view>
<view class="rightContent">你好,我是张三</view>
</view>
</view>
<view class="leftView">
<view class="left1">小兮</view>
<view class="left2">
<view class="leftTime">8:50</view>
<view class="leftContent">很高兴认识你</view>
</view>
</view>
</view>
<view class="footView">
<view class="footText">请输入</view>
<view class="footSend">发送</view>
</view>.headView{
height: 150rpx;
border-bottom: 1rpx solid gray;
font-size: 56rpx;
font-weight: bold;
padding-left: 50rpx;
line-height: 150rpx;
}
.bodyView{
height: 900rpx;
/* background-color: white; */
}
.leftView{
height: 250rpx;
/* background-color: gainsboro; */
}
.left1{
width: 100rpx;
height: 100rpx;
background-color: blue;
color: white;
font-size: 35rpx;
font-weight: bold;
float: left;
margin-top: 30rpx;
margin-left: 30rpx;
margin-right: 30rpx;
border-radius: 100rpx;
line-height: 100rpx;
text-align: center;
}
.left2{
/* width: 70%; */
height: 200rpx;
/* background-color: aqua; */
float: left;
margin-top: 30rpx;
}
.leftTime{
color: gray;
}
.leftContent{
padding: 30rpx;
background-color: rgb(240, 239, 239);
border-top-right-radius: 30rpx;
border-bottom-right-radius: 30rpx;
border-bottom-left-radius: 30rpx;
margin-top: 20rpx;
}
.rightView{
height: 250rpx;
/* background-color: gainsboro; */
}
.right1{
width: 100rpx;
height: 100rpx;
background-color: blue;
color: white;
font-size: 35rpx;
font-weight: bold;
float: right;
margin-top: 30rpx;
margin-left: 30rpx;
margin-right: 30rpx;
border-radius: 100rpx;
line-height: 100rpx;
text-align: center;
}
.right2{
/* width: 70%; */
height: 200rpx;
/* background-color: aqua; */
float: right;
margin-top: 30rpx;
}
.rightTime{
color: gray;
text-align: right;
}
.rightContent{
padding: 30rpx;
color: #fff;
background-color: rgb(57, 108, 247);
border-top-left-radius: 30rpx;
border-bottom-right-radius: 30rpx;
border-bottom-left-radius: 30rpx;
margin-top: 20rpx;
}
.footView{
height: 350rpx;
border-top: 1rpx solid gainsboro;
/* background-color: blue; */
}
.footText{
padding-top: 30rpx;
padding-left: 30rpx;
}
.footSend{
width: 200rpx;
height: 90rpx;
color: white;
font-size: 40rpx;
font-weight: bold;
background-color: blue;
float: right;
margin-right: 30rpx;
margin-top: 120rpx;
border-radius: 10rpx;
text-align: center;
line-height: 90rpx;
}