文章目录
- 👉 前言
- 👉 一、路由懒加载
- > 实现代码
- > 处理前后各文件大小情况
- 👉 二、组件懒加载
- > 实现代码
- > 适用场景
- 👉 三、骨架屏优化白屏时长
- 👉 四、JavaScript 的6种加载方式
- 1. 正常模式
- 2. `async` 模式
- 3. `defer` 模式
- 4. `module` 模式
- 5. `preload` 模式
- 6. prefetch
- 👉 五、图片资源处理
- > 图片大小控制 或 使用云存储
- > 图片懒加载
- > 图片懒加载实现原理:
- 📃 总结
- 📃 参考文献
- 往期内容 💨
👉 前言
众所周知,前端是由HTML、CSS、JS等文件资源共同作用下渲染构建出来的。现今前端项目,大多为单页面应用,单页面应用的优点非常多(点击跳转 SPA单页面讲解),但是也并非没有缺点 。由于单页面的原因,项目所需资源都需要在初次加载首屏时被加载,这就造成了首屏加载性能受到影响!
对于首屏性能优化,就衍生出了相关需要思考的问题。如何将首屏加载的资源,分段将需要的资源及时加载出来,避免页面内容不显示的同时,又能避免加载多余并非立刻需要使用的资源呢?
接下来,带着问题去阅读本篇文章,由小温梳理了一下有关资源加载优化方面的优化,希望各位小伙伴们能有所收获!
👉 一、路由懒加载
懒加载就是延时加载(也称为按需加载),即在当资源使用时,再进行加载的原理。
例如:当我们访问页面时,先将img图片的路径替换成一张占位图的路径,这样就只需请求一次,而当图片进入可视区域时才把其图片的路径替换为真正的路径,从而显示图片,达到懒加载的效果。(即:懒加载就是使用同一张占位图进行占位,然后按需获取图片真正的路径,从而实现懒加载)
在SPA 单页应用项目中,一个路由对应一个页面,如果不做处理,项目打包后,会把所有页面打包成一个文件,当用户打开首页时,会一次性加载所有的资源,造成首页加载很慢,降低用户体验。
那么,我们如何去通过懒加载的方式去加载这些资源呢? 这就要请出本小节的 关键人物 了,ES6的动态地加载模块——import()。其次,要实现懒加载,就得先将进行懒加载的子模块分离出来,打包成一个单独的文件!
调用 import() 之处,被作为分离的模块起点,意思是,被请求的模块和它引用的所有子模块,会分离到一个单独的 chunk 中
——摘自《webpack——模块方法》的import()小节
> 实现代码
// 通过webpackChunkName设置分割后代码块的名字
const Home = () => import(/* webpackChunkName: "home" */ "@/views/home/index.vue");
const MetricGroup = () => import(/* webpackChunkName: "metricGroup" */ "@/views/metricGroup/index.vue");
…………
const routes = [
{
path: "/",
name: "home",
component: Home
},
{
path: "/metricGroup",
name: "metricGroup",
component: MetricGroup
},
…………
]
webpackChunkName 作用是 webpack 在打包的时候,对异步引入的库代码(lodash)进行代码分割时,设置代码块的名字。webpack 会将任何一个异步模块与相同的块名称组合到相同的异步块中。
> 处理前后各文件大小情况
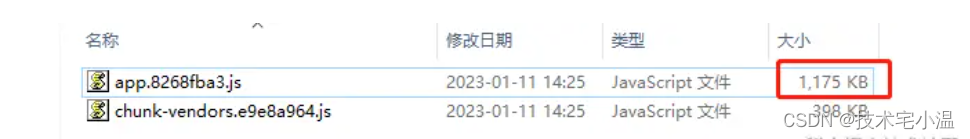
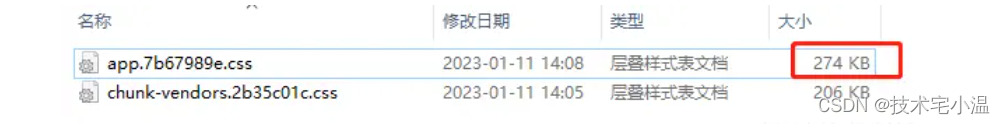
处理前

处理后

处理前

处理后

👉 二、组件懒加载
除了路由的懒加载外,组件的懒加载在很多场景下也有重要的作用。
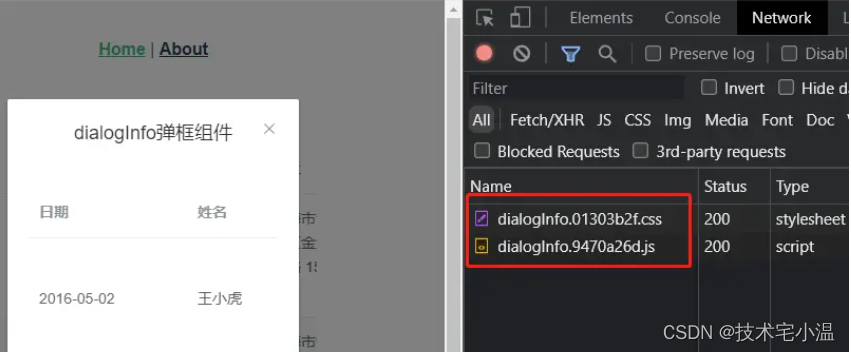
例如: 在某个页面中,弹窗组件并非在页面加载时就需要显示,而是在用户点击弹窗时显示。这里我们就可以使用懒加载,使得弹窗组件对应的资源,在用户点击时再加载。以提高首页加载速度,减少首屏加载的白屏时间!
同样,在这里我们也照样是使用 import() 去实现组件的懒加载功能!
但是,所有事都是有利有弊的,懒加载也同样。 随着懒加载资源的增多,会导致浏览器资源请求过于频繁,对服务器负担也会加重!其次是在懒加载某些局部资源量大的组件,在打开时,会有少许延迟,不过从观感上来说,影响并不大!
> 实现代码
<script>
const dialogInfo = () => import(/* webpackChunkName: "dialogInfo" */ '@/components/dialogInfo');
export default {
name: 'homeView',
components: {
dialogInfo
}
}
</script>
使用懒加载后,弹窗对应的资源只有在第一次点击弹窗时进行加载!

> 适用场景
- 该页面的 JS 文件体积大,导致页面打开慢,可以通过组件懒加载进行资源拆分,利用浏览器并行下载资源,提升下载速度(如:首页、大屏、工作台各流程页面)
- 该组件不是一进入页面就展示,需要一定条件下才触发(如:弹框组件、自定义组件)
- 该组件复用性高,很多页面都有引入,利用组件懒加载抽离出该组件,一方面可以很好利用缓存,同时也可以减少页面的 JS 文件大小(如:表格组件、图形组件等)
👉 三、骨架屏优化白屏时长
使用骨架屏,可以缩短白屏时间,提升用户体验。国内大多数的主流网站都使用了骨架屏,特别是手机端的项目。
SPA 单页应用,无论 vue 还是 react,最初的 html 都是空白的,需要通过加载 JS 将内容挂载到根节点上,这套机制的副作用:会造成长时间的白屏。
常见的骨架屏插件就是基于这种原理,在项目打包时将骨架屏的内容直接放到 html 文件的根节点中
使用骨架屏插件,打包后的 html 文件(根节点内部为骨架屏)。
如果只是小范围使用,推荐使用 elementUi里面的骨架屏组件。
点击跳转:骨架屏文档地址
👉 四、JavaScript 的6种加载方式
1. 正常模式
<script src="index.js"></script>
这种情况下 JS 会阻塞 dom 渲染,浏览器必须等待 index.js 加载和执行完成后才能去做其它事情
2. async 模式
<script async src="index.js"></script>
async 模式下,它的加载是异步的,JS 不会阻塞 DOM 的渲染,async 加载是无顺序的,当它加载结束,Js 会立即执行
使用场景:若该 JS 资源与 DOM 元素没有依赖关系,也不会产生其他资源所需要的数据时,可以使用async 模式,如:埋点统计。
3. defer 模式
<script defer src="index.js"></script>
defer 模式下,JS 的加载也是异步的,defer 资源会在 DOMContentLoaded 执行之前,并且 defer 是有顺序的加载
如果有多个设置了 defer 的 script 标签存在,则会按照引入的前后顺序执行,即便是后面的 script 资源先返回
所以 defer 可以用来控制 JS 文件的执行顺序,比如 element-ui.js 和 vue.js,因为 element-ui.js 依赖于 vue,所以必须先引入 vue.js,再引入 element-ui.js
<script defer src="vue.js"></script>
<script defer src="element-ui.js"></script>
defer 使用场景:一般情况下都可以使用 defer,特别是需要控制资源加载顺序时。
4. module 模式
<script type="module">import { a } from './a.js'</script>
在主流的现代浏览器中,script 标签的属性可以加上 type="module",浏览器会对其内部的 import 引用发起 HTTP 请求,获取模块内容。这时 script 的行为会像是 defer 一样,在后台下载,并且等待 DOM 解析
Vite 就是利用浏览器支持原生的 es module 模块,开发时跳过打包的过程,提升编译效率。
5. preload 模式
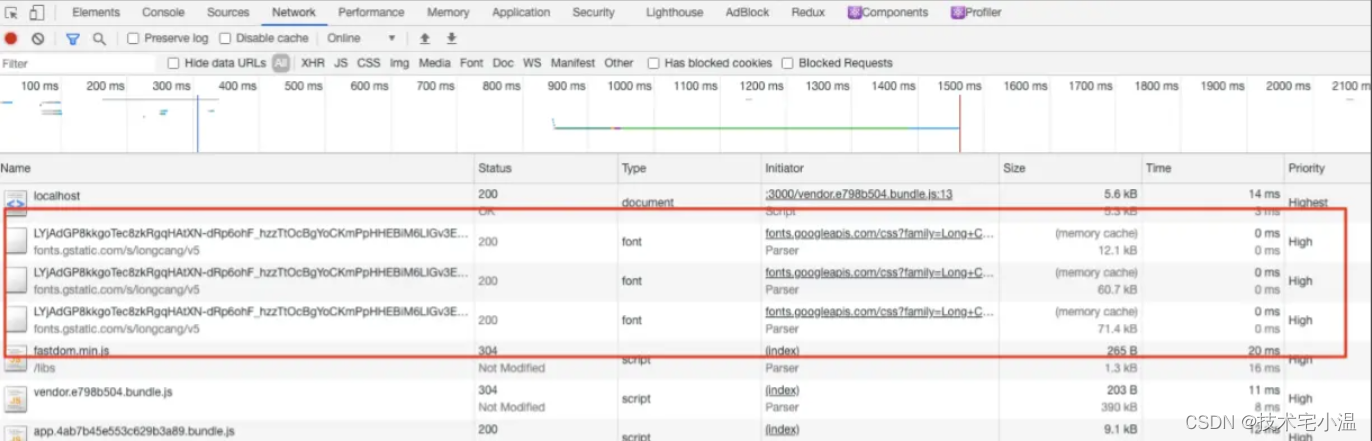
<link rel="preload" as="script" href="index.js">
link 标签的 preload 属性:用于提前加载一些需要的依赖,这些资源会优先加载(如下图红框)

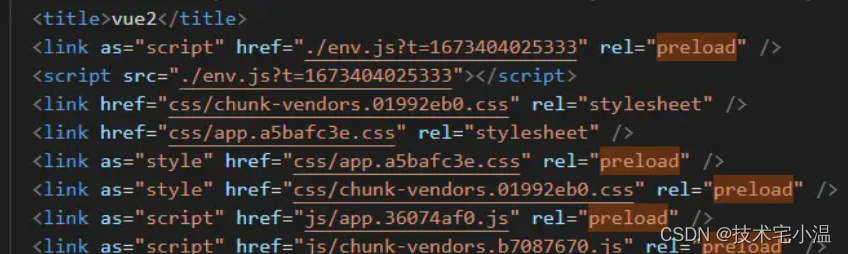
例如:在 Vue2 项目打包生成的 index.html 文件,会自动给首页所需要的资源,全部添加 preload,实现关键资源的提前加载。

> preload 特点:
-
preload加载的资源是在浏览器渲染机制之前进行处理的,并且不会阻塞onload事件; -
preload加载的 JS 脚本其加载和执行的过程是分离的,即preload会预加载相应的脚本代码,待到需要时自行调用;
6. prefetch
<link rel="prefetch" as="script" href="index.js">
prefetch 是利用浏览器的空闲时间,加载页面将来可能用到的资源的一种机制;通常可以用于加载其他页面(非首页)所需要的资源,以便加快后续页面的打开速度。
> prefetch 特点:
-
pretch加载的资源可以获取非当前页面所需要的资源,并且将其放入缓存至少5分钟(无论资源是否可以缓存) -
当页面跳转时,未完成的
prefetch请求不会被中断
> 加载方式总结
async、defer 是 script 标签的专属属性,对于网页中的其他资源,可以通过 link 的 preload、prefetch 属性来预加载。
如今现代框架已经将 preload、prefetch 添加到打包流程中了,通过灵活的配置,去使用这些预加载功能,同时我们也可以审时度势地向 script 标签添加 async、defer 属性去处理资源,这样可以显著提升性能
👉 五、图片资源处理
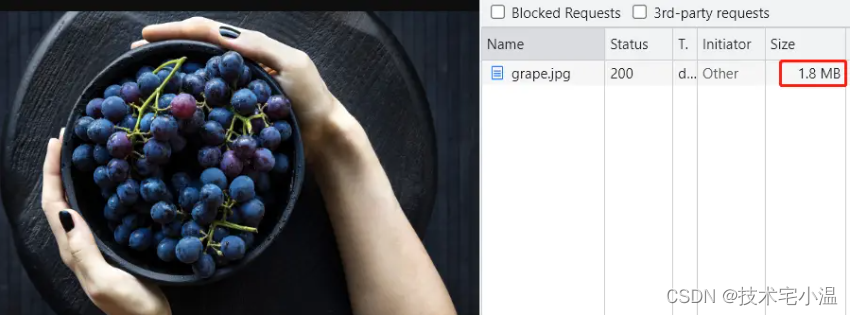
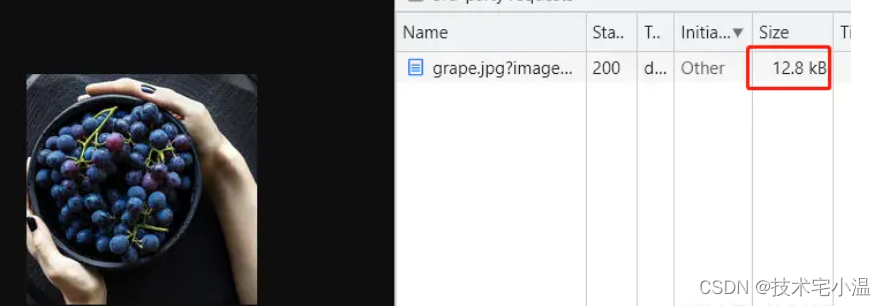
> 图片大小控制 或 使用云存储
在页面中,在不影响图片的查看的同时,适当调整图片的分辨率大小。能够很大程度上的减少资源加载所需时间,如下图所示,不同分辨率下的图片占用资源大小:


> 图片懒加载
对于一些图片量比较大的首页,用户打开页面后,只需要呈现出在屏幕可视区域内的图片,当用户滑动页面时,再去加载可视窗口内的图片,以优化图片的加载效果。
最常见的例子就是:淘宝、今日头条等等,数据量大的页面资源加载。
> 图片懒加载实现原理:
由于浏览器会自动对页面中的 img 标签的 src 属性发送请求并下载图片,可以通过 html5 自定义属性 data-xxx 先暂存 src 的值,然后在图片出现在屏幕可视区域的时候,再将 data-xxx 的值重新赋值到 img 的 src 属性即可。
<img src="" alt="" data-src="./images/1.jpg">
<img src="" alt="" data-src="./images/2.jpg">
这里以 vue-lazyload 插件为例。
// 安装
npm install vue-lazyload
// main.js 注册
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)
// 配置项
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png', // 图片加载失败时的占位图
loading: 'dist/loading.gif', // 图片加载中时的占位图
attempt: 1
})
// 通过 v-lazy 指令使用
<ul>
<li v-for="img in list">
<img v-lazy="img.src" :key="img.src" >
</li>
</ul>
📃 总结
感谢各位小伙伴们,能够认真看到这里。通过本篇文章,相信大伙都对前端资源加载优化方面有了更加深入的了解!即使优化方案稍微有些简单,但是优化后的效果卓著。
相信还有更多有关前端性能优化相关的内容,在等待我们的挖掘! 仅以此文抛砖引玉,希望大家不要吝啬你们手中的赞,给小温一点支持吧!
📃 参考文献
-
vue-router 路由懒加载
-
前端性能优化之预加载和懒加载
往期内容 💨
🔥 < element-Ui表格组件:表格多选功能回显勾选时因分页问题,导致无法勾选回显的全部数据 >
🔥 < 每日闲谈:你真的了解 “ ChatGPT ” 嘛 ? >
🔥 < 每日算法 - JavaScript解析:搜索旋转排序数组 >
🔥 < CSS小技巧:类似photoShop的混合模式(mix-blend-mode / background-blend-mode)使用 >
🔥 <开源: 推荐10个开源的前端低代码项目>