图形动画基础
- 颜色(color)
- 渐变(Gradient)
- 系统调色面板(SystemPalette)
- 图片
- 边界动画(BorderImage)
- 动态图片(AnimatedImage)
- 缩放,旋转和平移变换
- Transform实现高级变换
颜色(color)

- SVG:“red”
- 十六进制:#RRGGBB
- Qt函数:Qt.rgba(1, 0, 0, 1)
import QtQuick.Controls 2.15
Rectangle {
width: 400
height: 200
Rectangle { color: "gold"; width: 400; height: 40}
Rectangle { color: "transparent"; y: 40; width: 400; height: 40}
Rectangle { color: "#FFA500"; y: 80; width: 400; height: 40}
Rectangle { color: "#8000000FF"; y: 120; width: 400; height: 40}
Rectangle { color: Qt.tint("blue","#55FF0000"); y :160 ; width: 400; height:4 }
}
渐变(Gradient)
使用渐变开销较大,建议只在静态项目中使用。position取值范围为0到1
import QtQuick.Controls 2.15
Rectangle {
y: 300
width: 100; height: 100
gradient: Gradient{
GradientStop { position: 0.0; color: "red" }
GradientStop { position: 0.33; color: "blue" }
GradientStop { position: 1.0; color: "green" }
}
}
系统调色面板(SystemPalette)
SystemPalette访问Qt应用程序调色板,这些颜色被分为3个颜色组:活动的(Active),非活动Inaction和不可用的Disabled
import QtQuick.Controls 2.15
Rectangle {
x: 400
SystemPalette { id: myPalette; colorGroup: SystemPalette.Active}
width: 640; height: 480
color: myPalette.window
Text {
anchors.centerIn: parent
text: "Hello! " ; color: myPalette.windowText
}
}
图片
图片路径由source指定,可以是绝对路径或者相对路径,图片可以是Qt支持的任何格式,png,jpge,svc
Image {
id: image
width: 200; height: 200
fillMode: Image.Stretch
//实际保存在内存中图片大小为100 * 100像素,可以提高性能。可以应对加载大图片时,内存过大的问题
sourceSize.width: 100; sourceSize.height: 100
source: "image.png"
//图片翻转,镜像
mirror: true
}
如果需要将完整的图片显示在左上角,然后向下进行平铺可以添加如下二行代码
horizontalAlignment: Image.AlignLeft
verticalAlignment: Image.AlignTop
边界动画(BorderImage)
Borderlmage类型利用图片创建边框。Borderlmage将源图片分成9个区域,当图片进行缩放时,源图片的各个区域使用下面的方式进行缩放或者平铺
来创建要显示的边界图片:
- 4个角(1、3、7、9区域)不进行缩放:
- 区域2和8通过horizontalTileMode属性设置的模式进行缩放;
- 区域4和6通过verticalTileMode 属性设置的模式进行缩放;
- 区域5结合 horizontalTileMode和verticalTileMode 属性设置的模式进行缩放。
这些区域可以使用图片的border属性组进行定义。4条边界线将图片分成9个区
域,如图7-5中,上下左右4条边界线分别是border.top、border.bottom、border.left
和border.right,每条边界线都指定了到相应图片边界的、以像素为单位的距离。水平或垂直方向上,可用的填充模式有BorderImage.Stretch(拉伸)、BorderImage.Repeat(平铺但边缘可能被修剪的图片)、Borderlmage.Round(平铺但可能会将图片进行缩小以确保边缘的图片不会被修剪)。

BorderImage {
width: 200; height: 200
border { left: 30; top: 30; right: 30; bottom: 30 }
horizontalTileMode: BorderImage.Stretch
verticalTileMode: BorderImage.Stret
source: "./src/image.png"
}
动态图片(AnimatedImage)
Animatedlmage类型扩展了Image类型,可以用来播放包含了一系列帧的图片动
画,比如GIF文件。当前帧和动画总长度等信息可以使用currentFrame和frame
Count属性获取。通过改变playing和paused属性开始、暂停和停止动画。
Rectangle {
property int frames
width: animation.width; height: animation.height + 8
AnimatedImage { id: animation; source: "./src/giphy.gif"}
Component.onCompleted: { frames = animation.frameCount}
}

缩放,旋转和平移变换
Item类型拥有一个scale属性和一个rotation属性,分别可以实现项目的缩放和旋
转。对于scale,如果其值小于1,会将项目缩小显示;如果大于1,则会将项目放大显示。如果使用一个负值,则显示镜像效果。scale默认值是1,也就是显示正常大小,例如下面的例子将红色矩形放大了1.6倍进行显示。
Rectangle {
color: "red"
width: 100; height: 100
Rectangle { color: "blue"; x:25; y: 25; width: 25; height: 25; scale: 1.6}
}
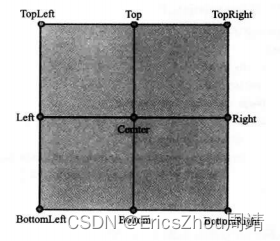
缩放以transformOrigin属性指定的点为原点进行;可用的点一共有9个,默认原点是Center即项目的中心,如果需要使用任意的点作为原点,则需要使用后面讲到的Scale和Rotation对象。下面将红色矩形的定义代码进行更改,使用TopLeft为原点

Rectangle {
color: "red"
x: 25; y: 25 ; width: 100; height: 100
scale: 1.6
transformOrigin: "TopLeft"
}
使用rotation属性指定项目顺时针旋转的度数,默认值为0;如果是负值,则进行
逆时针旋转。旋转也是以transformOrigin属性指定的点为中心点。例如下面的代码中将红色的矩形顺时针旋转了30度。
Rectangle {
color: "red"
x: 25; y: 25 ; width: 100; height: 100
scale: 1.6
transformOrigin: "TopLeft"
Rectangle { color: "blue"; x:25; y: 25; width: 50; height: 50; rotation: 30}
}
Transform实现高级变换
可以使用Item的transform属性。Transform属性需要指定一个Transform类型的列表。Transform是一个抽象类型,无法被直接实例化,可用的Transform类型有3个:Rotation、Scale和Translate,分别用来进行旋转、缩放和平移。这些类型可以通过专门的属性进行更高级的变换设置。Rotation提供了坐标轴和原点属性。坐标轴有axis.x、axis.y和axis.z,分别代表X轴、Y轴和Z轴,可以实现3D效果。原点由origin.x和origin.y来指定。对于简单的2D旋转,是不需要指定坐标轴的。对于典型的3D旋转,既需要指定原点,也需要指定坐标轴。图7-13为原点和坐标轴的设置示意图。使用angle属性可以指定顺时针旋转的度数。下面的代码将一个图片以Y轴为旋转轴进行了旋转。
Row {
x: 10; y: 10
spacing: 10
Image { source:"./src/image.png" }
Image { source: "./src/image.png"
transform: Rotation{origin.x: 30; origin.y: 30;
axis {x: 0; y: 1; z: 0} angle: 72}
}
}