文章目录
- 📋前言
- 🎯Array.of() 方法
- 🎯Array.from() 方法
- 🎯二者区别
- 📝最后

📋前言
在前端开发的面试过程中, ES6 新增是一个很常见的考点,比如说箭头函数、模板字符串、let 和 const 关键字、解构赋值、扩展运算符(…)、类、模块化、生成器、Promise、Map 和 Set 等特性。这篇文章我们一起来浅浅学习和理解下 ES6 新增的数组方法 Array.of() 和 Array.from() ,如二者的区别和用法。
🎯Array.of() 方法
Array.of() 方法会创建一个包含任意数量元素的新数组。它与传统的 Array() 构造函数的区别在于,如果传递的参数是单个数字或字符串,那么 Array() 会将其作为数组的长度来使用,而 Array.of() 总是会将参数作为数组元素来使用。
例如:
const arr1 = Array(3); // [undefined, undefined, undefined]
const arr2 = Array.of(1,2,3); // [1,2,3]
const arr3 = Array.of(3); // [3]
const arr4 = Array.of(3, "hello", true); // [3, "hello", true]
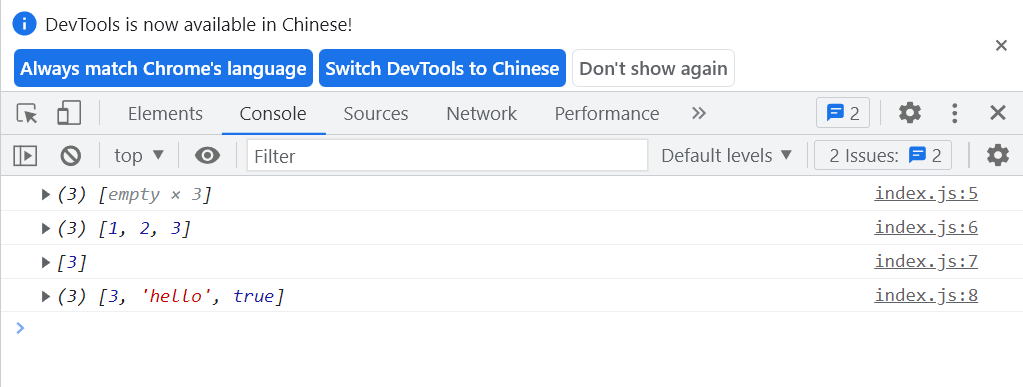
console.log(arr1);
console.log(arr2);
console.log(arr3);
console.log(arr4);

先分别使用 Array() 和 Array.of() 来创建一个数组,Array() 创建了一个包含 3 个 empty 的数组,而 Array.of() 创建了一个包含数字 3 的数组。使用 Array.of() 方法可以避免由于参数个数不同而导致的错误。在实际开发中,可以用来处理参数数量不定的情况,例如处理函数参数。
🎯Array.from() 方法
Array.from 方法用于将一个可迭代对象(比如类数组对象、Set、Map 等)或者一个类数组对象(比如 NodeList、Arguments 等)转换成一个新的数组。它还可以接受一个可选的映射函数,用于对原始的数据进行处理。
例如:
const set = new Set([1, 2, 3]);
const arr1 = Array.from(set); // [1, 2, 3]
const map = new Map([["a", 1], ["b", 2], ["c", 3]]);
const arr2 = Array.from(map); // [["a", 1], ["b", 2], ["c", 3]]
const nodeList = document.querySelectorAll('p');
const arr3 = Array.from(nodeList, node => node.textContent); // ['1', '2', '3', '4', '5']
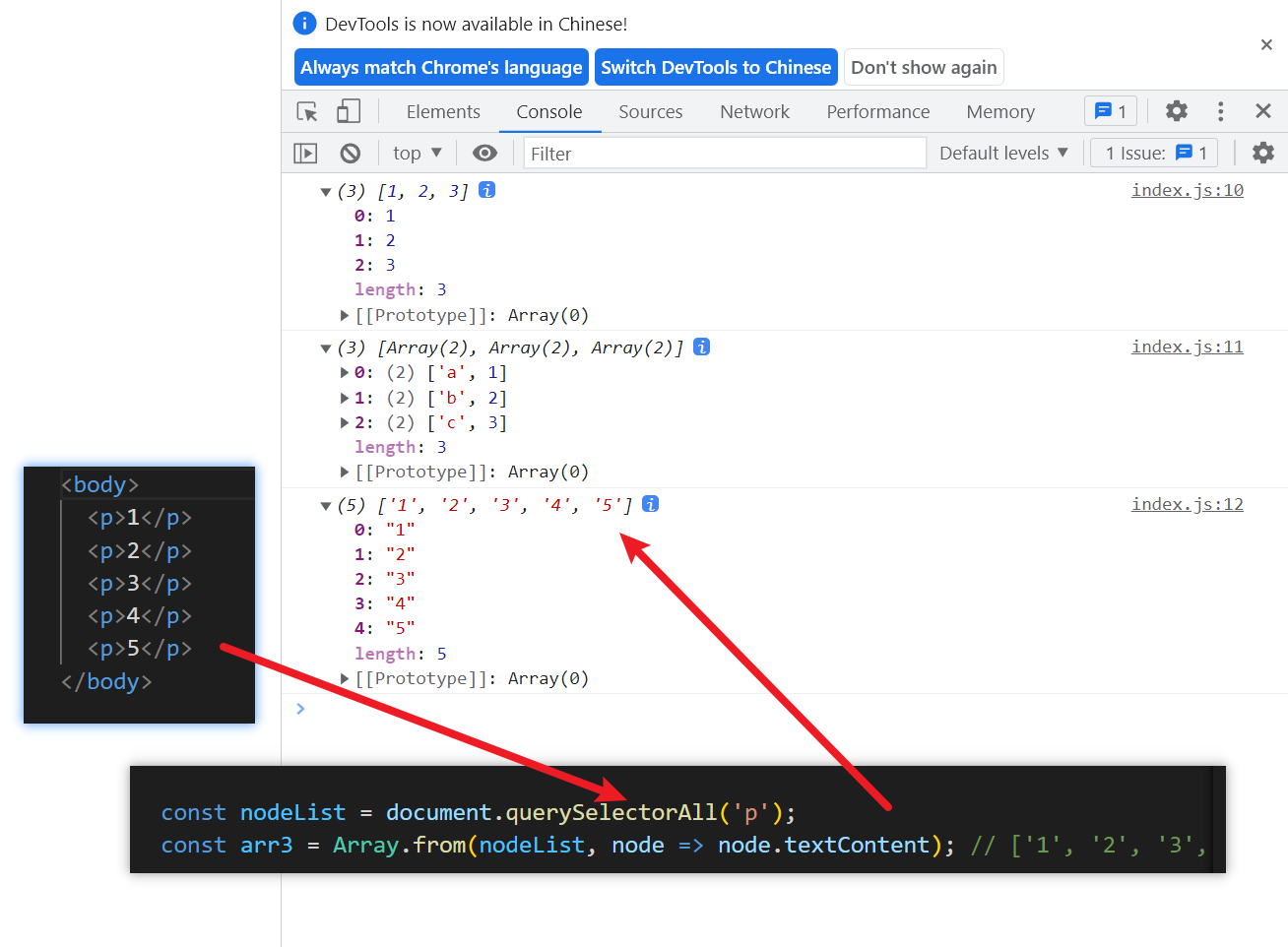
console.log(arr1);
console.log(arr2);
console.log(arr3);

在这个例子中,使用 Array.from() 方法将 Set 和 Map 还有一个 NodeList 对象转换成了数组,并对 NodeList 中的每个节点进行了映射,以获取其文本内容。
补充:
除了上述arr3的操作,还可以这样通过第二个参数映射函数来处理原始数据,如下。
const arr = Array.from([1, 2, 3], x => x * 2); // [2, 4, 6]
在实际开发中,Array.from() 方法可以用来将类数组对象或可迭代对象转换为数组,方便处理数据。例如,在使用 AJAX/Axios 获取数据时,返回的常常是 JSON 字符串或类似数组的对象,我们可以使用 JSON.parse() 将其转换为 JavaScript 对象,然后再使用 Array.from() 将其中的数组转换为 JavaScript 数组进行进一步处理。
除此之外,我们还可以使用Array.from() 方法与 Set 实现数组去重的操作,如下。
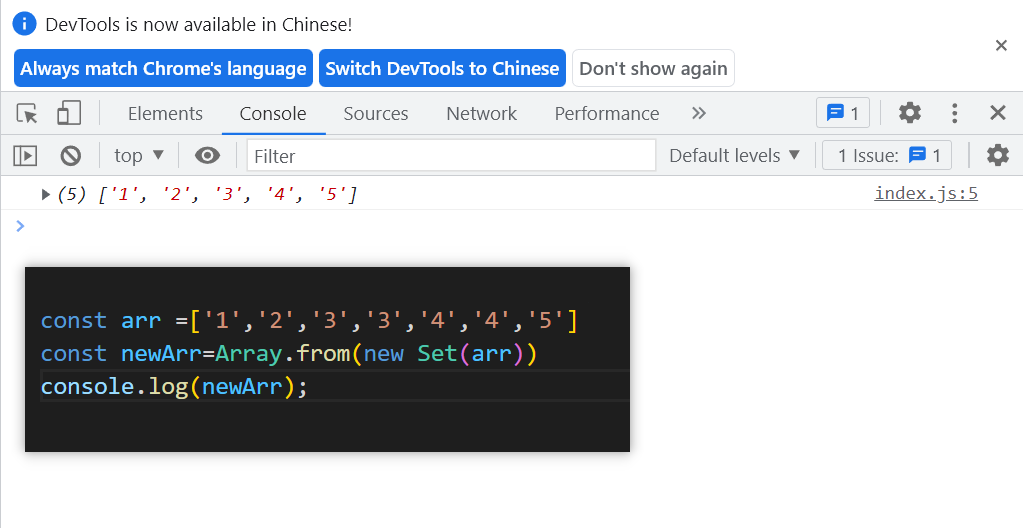
const arr =['1','2','3','3','4','4','5']
const newArr=Array.from(new Set(arr))
console.log(newArr);

🎯二者区别
1️⃣参数不同
Array.of()接收任意数量的参数,并将它们作为元素创建一个新数组。如果没有参数,它将返回一个空数组。Array.from()接收两个参数:第一个参数可以是一个类数组对象(比如 NodeList 或 Arguments)或者 iterable 对象(比如 Set、Map 等),第二个参数是一个可选的映射函数,用来对每个元素进行处理。
2️⃣返回值不同
Array.of()总是返回一个包含所有参数的数组,即使只有一个参数。如果参数本身已经是一个数组,它也会被包装在一个新数组中。Array.from()返回一个新的由可迭代对象或类数组对象中的元素组成的数组。如果提供了映射函数,该函数将应用于每个元素,从而生成新的转换后的值。
📝最后
需要注意的是,Array.of() 和 Array.from() 都是 ES6 中新增的方法,因此在一些较老的浏览器中可能不被支持。如果需要兼容性,可以使用类似 Array.prototype.slice.call 的方式来转换数组。总之,Array.of() 和 Array.from() 这两个方法可以在实际开发中帮助我们更方便地创建和处理数组,提高开发效率。