如果你是一位FPGA开发者,那么你一定会对VIvado这款软件非常熟悉。但是,对于vivado兼容的第三方编辑器软件,你知道Visual Studio Code吗?这是个非常不错的选择,Visual Studio Code搭配众多插件,能让你FPGA开发如虎添翼,效率飞升!别犹豫了,赶紧来看看本文,把这款神器装起来吧!
Visual Studio Code搭配插件,可实现verilog纠错、画波形图、变量定义跳转等功能,一起来体验吧。
一、Visual Studio Code 安装
1、下载Visual Studio Code
官网:Visual Studio Code - Code Editing. Redefined
在官网下载速度太慢,只有几十 Kb/s, 推荐网盘下载:VSCodeUserSetup-x64-1.77.3
2、安装Visual Studio Code
点击安装exe文件,除了安装位置修改一下,其余的一直点下一步即可。

二、Visual Studio Code中文显示设置
VSCode默认是英文语言环境,如果习惯了用中文,可以将VSCode设置成中文语言环境。
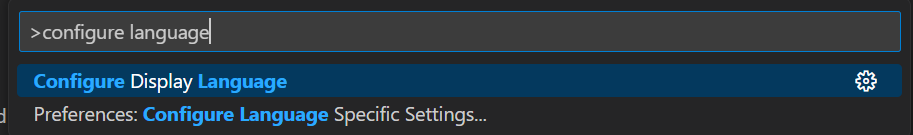
1、打开VSCode软件,按快捷键【Ctrl+Shift+P】或F1
2、在弹出的搜索框中输入【configure language】,然后选择【Configure Display Language】

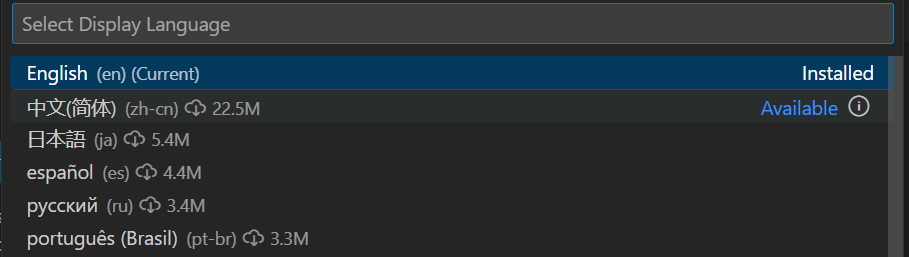
3、在选择框中选择zh-cn即可

4、重启VSCode后界面就变成中文的了
三、常用插件推荐
输入快捷键“Ctrl + Shift +X”,打开扩展插件窗口。
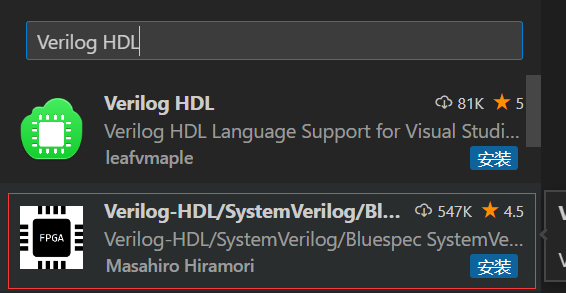
1、Verilog HDL插件
输入“Verilog HDL”搜索即可,选择“Verilog-HDL/SystemVerilog/Bluespec”插件,点击安装即可。

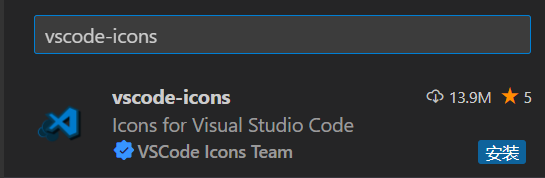
2、vscode-icons插件
可以让文件图标变得更加美观

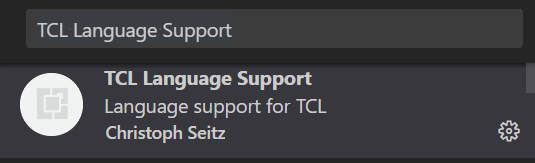
3、TCL Language Support
支持约束文件的语法高亮

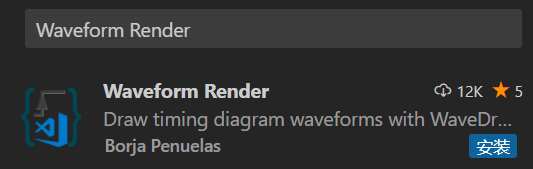
4、绘波形图插件
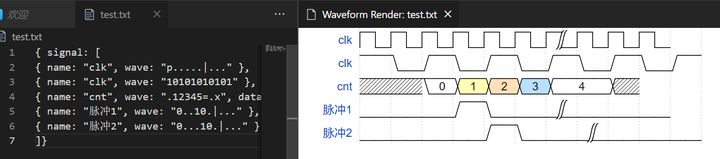
Waveform Render可以在vscode中写一些代码实时生成对应的时序图了,官网教程:“Hitchhiker's Guide to the WaveDrom”。
创建一个test.txt文件
ctrl + shit + p 或F1 搜索toggle Live preview 可以打开和关闭实时预览。
编辑完指令后,回车即可自动显示

应用示例:
{ signal: [
{ name: "clk", wave: "p.....|..." },
{ name: "clk", wave: "10101010101" },
{ name: "cnt", wave: ".12345=.x", data: ["0", "1", "2", "3","4"] },
{ name: "脉冲1", wave: "0..10.|..." },
{ name: "脉冲2", wave: "0...10.|..." },
]}
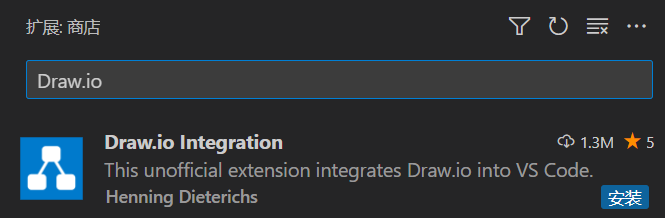
5、绘画流程图Draw.io插件
这个可以来画点流程图和结构图。先创建一个后缀名为 .drawio的文件,然后用vscode打开,就可以进行图形的绘制了。

四、vscode实现HDL编写实时纠错与自动补全等功能
1、 实现代码实时纠错
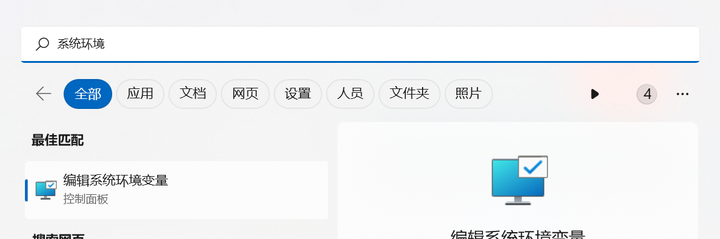
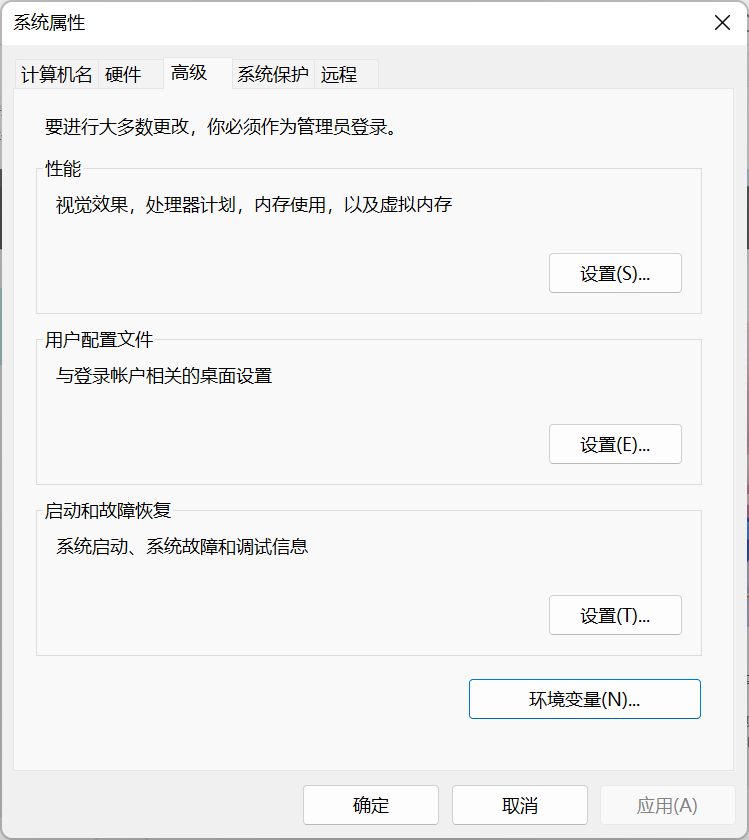
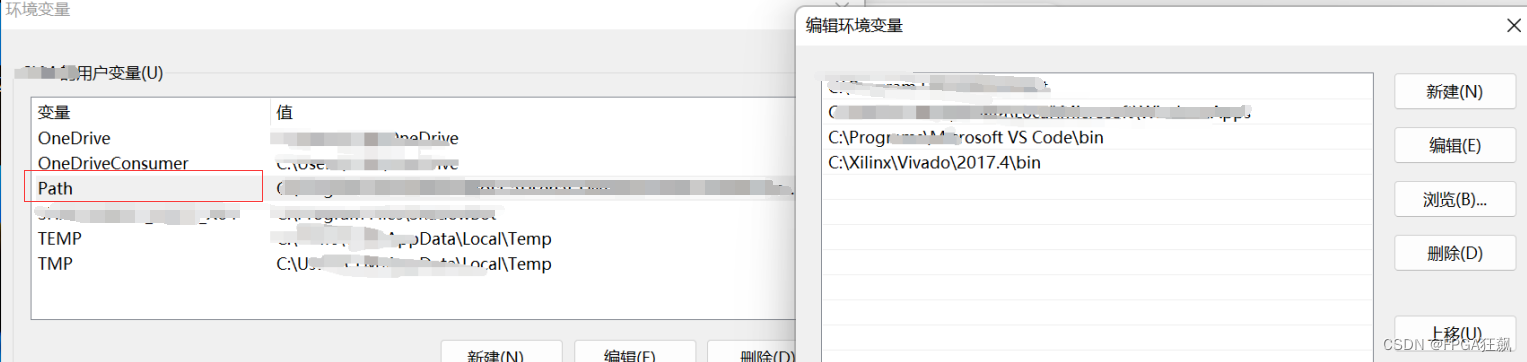
(1)将vivado目录下的xvlog路径添加到系统环境变量中



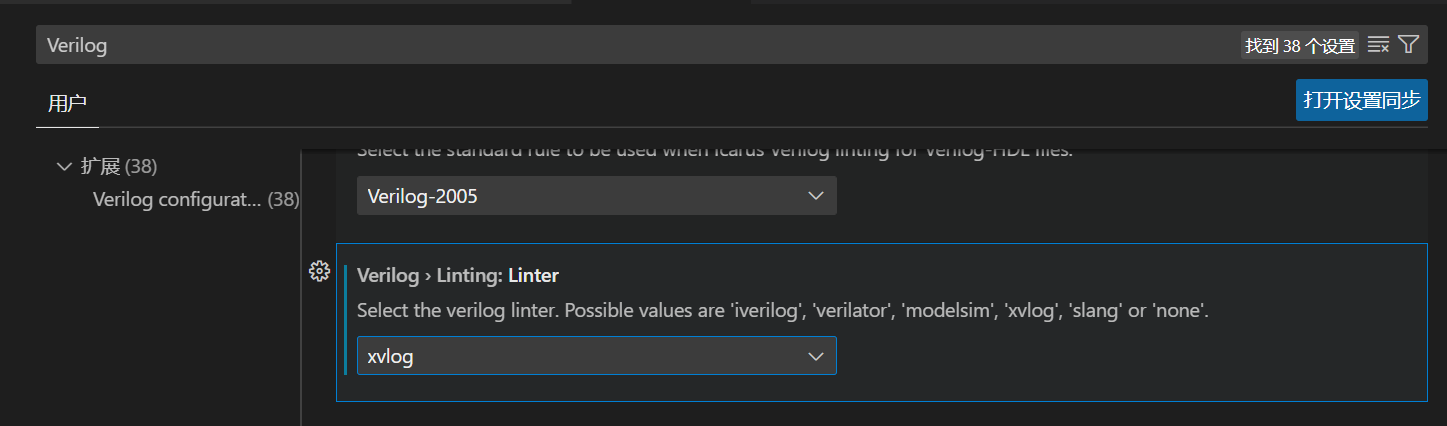
(2)用快捷键“Ctrl + ,”,打开VSCode的设置中,选择xvlog;

(3)重启VSCode即可
2、实现实例化模块与定义的跳转
(1)下载ctags,网盘下载:ctags_x64。
(2)将下载ctag文件解压缩到C盘,并将ctags.exe所在文件夹设置到系统环境变量中,类似xvlog。
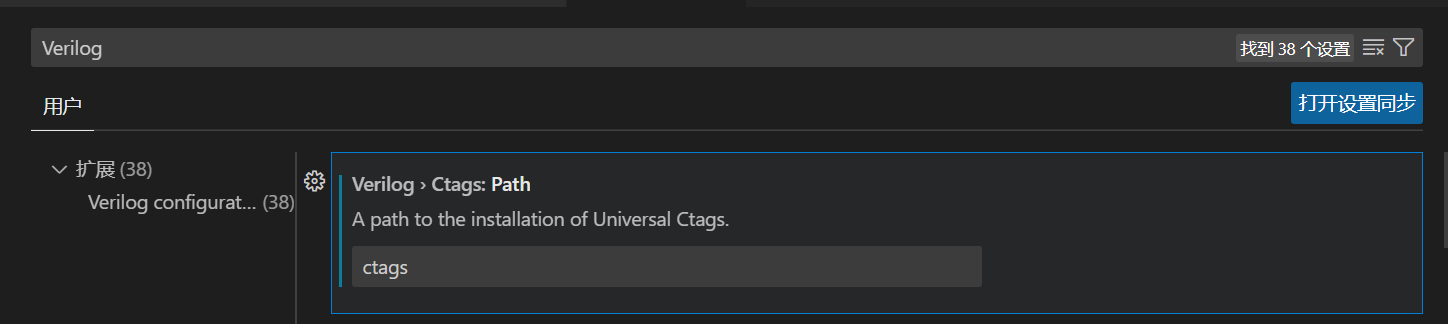
(3)用快捷键“Ctrl + ,”,打开VSCode的设置中,填入ctags即可;

(3)重启VSCode即可
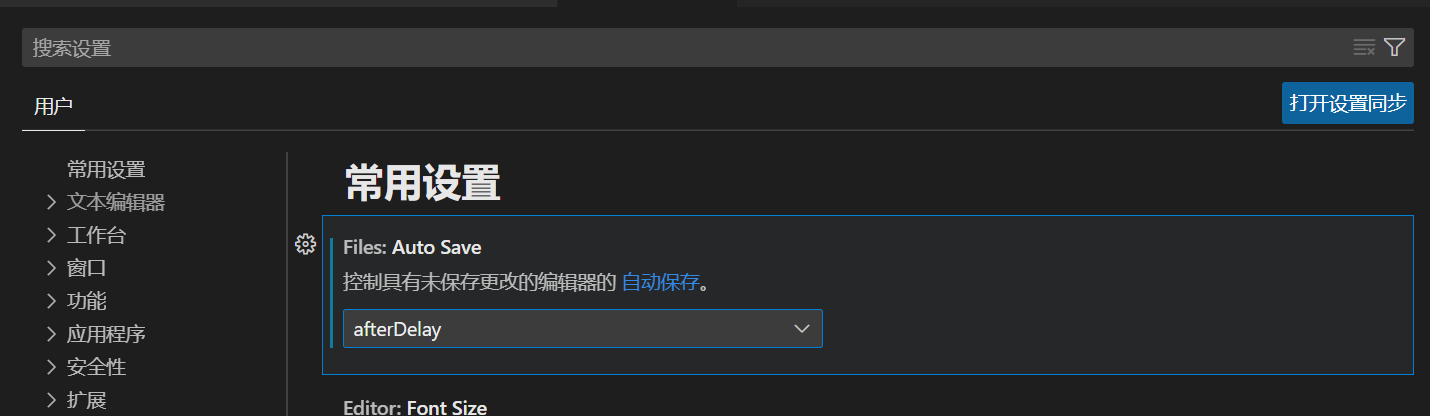
3、开启自动保存功能
用快捷键“Ctrl + ,”,打开VSCode的设置中

五、总结
本文详细介绍了Visual Studio Code的安装和好用的插件推荐,可以极大提升FPGA开发效率,实测非常高效,可以愉快的写代码了。
本文将不断定期更新中,点⭐️赞,关⭐️注,收⭐️藏一下,不走丢哦
本文由FPGA入门到精通原创,有任何问题,都可以在评论区和我交流哦
你的支持是我持续创作的最大动力!如果本文对你有帮助,请给一个鼓励,谢谢。