目录
- 1、介绍
- 1.1 什么是模块化与模块 ?
- 1.2 什么是模块化项目 ?
- 1.3 模块化好处
- 2、模块暴露数据
- 2.1 模块初体验
- 2.2 暴露数据
- 2.2.1 module.exports = value
- 2.2.2 exports.name = value
- 3、导入(引入)模块
- 4、导入模块的基本流程
- 5、CommonJS 规范
- 参考
1、介绍
1.1 什么是模块化与模块 ?
- 将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为
模块化。 - 其中拆分出的
每个文件就是一个模块,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他 模块使用。
1.2 什么是模块化项目 ?
- 编码时是按照模块一个一个编码的, 整个项目就是一个模块化的项目。
1.3 模块化好处
- 下面是模块化的一些好处:
- 防止命名冲突
- 高复用性
- 高维护性
- 防止命名冲突:
比如我们有两个文件,一个index.js和index2.js,在文件里面有共同的变量Name,他们都是私有的,所以不存在命名冲突的问题。- 高复用性:
如果我们有多个项目都需要用到某个功能,采用模块化开发就可以提高代码的可复用性。- 高维护性:
在实际开发中大多数都是多人开发,如果将来这个项目某个功能需要升级或者删除,我们只需要将对应的模块升级或删除即可,提高了代码的维护性。
2、模块暴露数据
2.1 模块初体验
- 可以通过下面的操作步骤,快速体验模块化
- 创建
my.js
//声明一个函数
function programming() {
console.log('我会编程');
}
//暴露数据
module.exports = programming
- 创建
index.js
//导入模块
const programming = require('./my.js')
// 调用函数
programming()
输出结果:

2.2 暴露数据
- 模块暴露数据的方式有两种:
module.exports = valueexports.name = value
2.2.1 module.exports = value
- 创建
my.js
//声明一个函数
function swimming() {
console.log('我会游泳');
}
//暴露数据
module.exports = swimming
- 创建
index.js
//导入模块
const swimming = require('./my')
// 输出swimming
swimming()
// 输出结果
//我会游泳
module.exports = value,
如果有多个函数,可以以对象的形式暴露数据。
示例:
- 创建
my.js
//声明函数
function swimming() {
console.log('我会游泳');
}
function playBasketball() {
console.log('我会打篮球');
}
//暴露数据
module.exports = {
swimming,
playBasketball
}
- 创建
index.js
//导入模块
const exercise = require('./my')
// 输出exercise
exercise.swimming()
exercise.playBasketball()
// 输出结果
我会游泳
我会打篮球
module.exports可以暴露
任意数据
1.创建my.js
module.exports = 'I love you';
- 创建index.js
//导入模块
const exercise = require('./my')
console.log(exercise);
//输出结果
I love you
2.2.2 exports.name = value
1.创建my.js
//声明函数
function swimming() {
console.log('我会游泳');
}
function playBasketball() {
console.log('我会打篮球');
}
exports.swimming = swimming
exports.playBasketball = playBasketball
- 创建index.js
//导入模块
const exercise = require('./my')
// 输出exercise
exercise.swimming()
exercise.playBasketball()
// 输出结果
我会游泳
我会打篮球
注:不能使用
exports = value的形式暴露数据;
模块内部module与exports的隐式关系exports = module.exports = {};
require返回的是目标模块中module.exports的值
3、导入(引入)模块
- 在模块中使用 require 传入文件路径即可引入文件
const test = require('./my.js');
- require 使用的一些注意事项:
- 对于自己创建的模块,导入时路径建议写
相对路径,且不能省略./和../ js和json文件导入时可以不用写后缀,c/c++编写的node扩展文件也可以不写后缀,但是一般用不到。- 如果导入其他类型的文件,会以
js 文件进行处理。 - 如果导入的路径是个
文件夹,则会 首先 检测该文件夹下package.json 文件中main 属性对应的文件;
如果存在则导入,反之如果文件不存在会报错。
如果main 属性不存在,或者 package.json 不存在,则会尝试导入文件夹下的index.js 和index.json,如果还是没找到,就会报错。 - 导入 node.js
内置模块时,直接 require 模块的名字即可,无需加./和../
- 对于自己创建的模块,导入时路径建议写
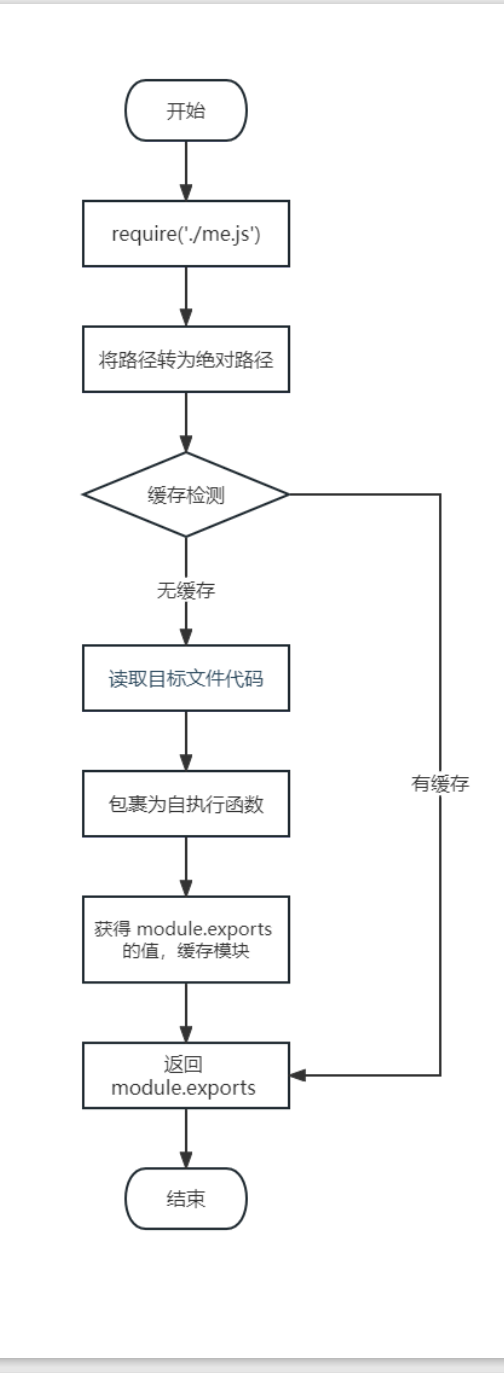
4、导入模块的基本流程
- 这里介绍一下
require导入自定义模块的基本流程
- 将
相对路径转为绝对路径,定位目标文件 - 缓存检测
- 读取目标文件代码
- 包裹为一个函数并执行(自执行函数)。通过
arguments.callee.toString()查看自执行函数 - 缓存模块的值
- 返回
module.exports的值

function require(file){
//1. 将相对路径转为绝对路径,定位目标文件
let absolutePath = path.resolve(__dirname, file);
//2. 缓存检测
if(caches[absolutePath]){
return caches[absolutePath];
}
//3. 读取文件的代码
let code = fs.readFileSync(absolutePath).toString();
//4. 包裹为一个函数 然后执行
let module = {};
let exports = module.exports = {};
(function (exports, require, module, __filename, __dirname) {
const test = {
name: '张三'
}
module.exports = test;
//输出
console.log(arguments.callee.toString());
})(exports, require, module, __filename, __dirname)
//5. 缓存结果
caches[absolutePath] = module.exports;
//6. 返回 module.exports 的值
return module.exports;
}
const m = require('./me.js');
注:此代码为伪代码,不能够执行,用于方便我们理解 require 导入 自定义模块的基本流程。
5、CommonJS 规范
module.exports、exports以及require这些都是CommonJS模块化规范中的内容。- 而 Node.js 是实现了 CommonJS 模块化规范,二者关系有点像 JavaScript 与 ECMAScript。
CommonJS 模块化规范的详细说明:https://nodejs.cn/api/modules.html
参考
尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手