有时候一段代码没有达到你想要的效果,可能加上setTimeout就好了
之前对事件循环一知半解,今天重新深入理解一下😂
宏任务
JS是单线程的,但是浏览器是多线程的,当 JS 需要执行异步任务时,浏览器会另外启动一个线程去执行该任务。也就是说,“JS 是单线程的”指的是执行 JS 代码的线程只有一个,是浏览器提供的 JS 引擎线程(主线程)。浏览器中还有定时器线程和 HTTP 请求线程等,这些线程主要不是来跑 JS 代码的。

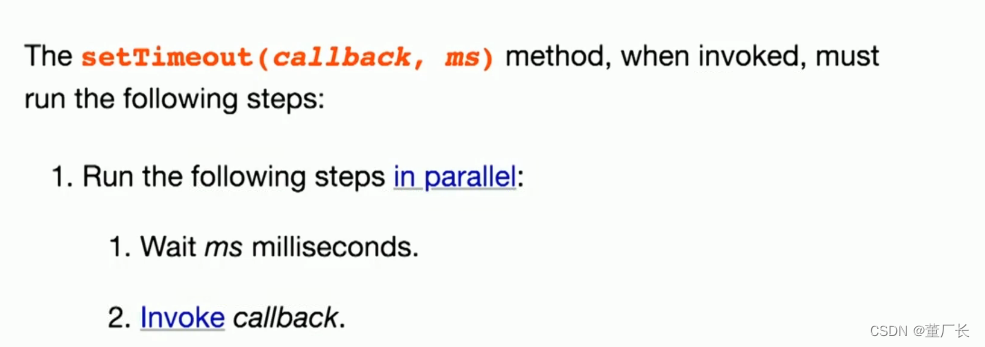
如图所示举个栗子:setTiemout(callback,ms)
直观上看是主线程被堵塞 100ms,然后继续执行callback。但是实际上这两者是并行的关系,it will run in parallel。回到事件环,事件环分离出一个线程处理异步任务,待完成后,又重新回到主线程,去执行回调函数。
this is Task queue

and then, we gone to render the page, switch to another thread
浏览器另外的线程会处理页面渲染的更新
cool lets see the microTask
微任务可以发生在事件循环的任意一个阶段
微任务就是一个需要异步执行的函数,执行时机是在主函数执行结束之后、当前宏任务结束之前。
不过要搞清楚微任务系统是怎么运转起来的,就得站在 V8 引擎的层面来分析下。
我们知道当 JavaScript 执行一段脚本的时候,V8 会为其创建一个全局执行上下文,在创建全局执行上下文的同时,V8 引擎也会在内部创建一个微任务队列。顾名思义,这个微任务队列就是用来存放微任务的,因为在当前宏任务执行的过程中,有时候会产生多个微任务,这时候就需要使用这个微任务队列来保存这些微任务了。不过这个微任务队列是给 V8 引擎内部使用的,所以你是无法通过 JavaScript 直接访问的。
也就是说每个宏任务都关联了一个微任务队列。


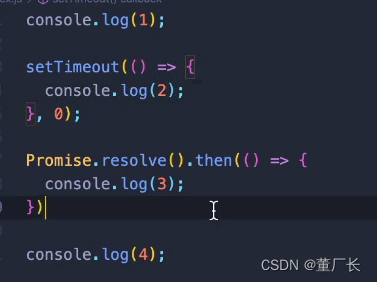
结果 : 1 4 3 2
宏任务和微任务之间存在着 : DOM渲染
优先级: 宏任务 > DOM渲染 > 微任务