👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
💝 【作者主页——🔥获取更多优质源码】
💝 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📖
- 四、网站效果🌐
- 五、网站代码制作部分 📕
- HTML结构代码🧱
- CSS样式代码🏡
- 六、遇到问题及如何解决🔍
- 七、实训总结😊
- 八、更多干货🎁
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
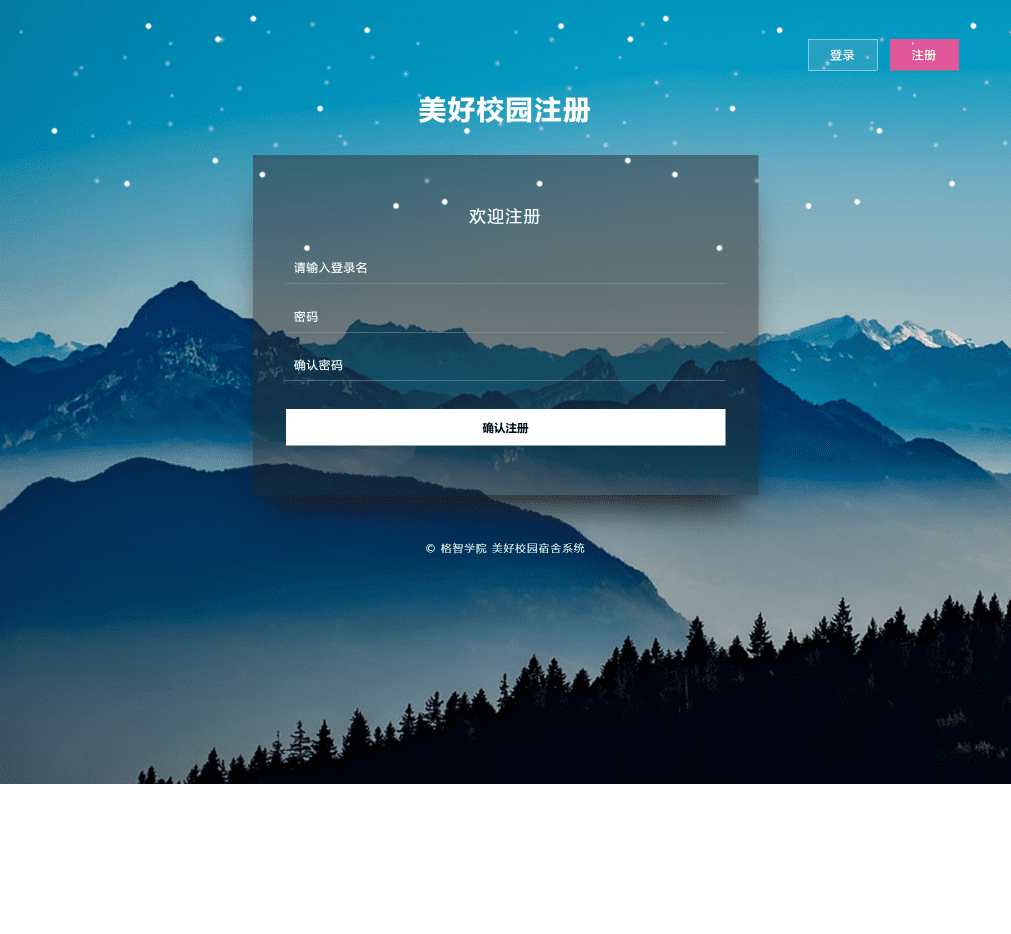
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。




五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的博客</title>
</head>
<body>
<div class="main">
<div class="head"><span class="fl"><img src="images/logo.png" /></span><form class="fr"><input type="text" /><input type="submit" value="搜索" /></form><p class="clear"></p></div>
<div class="menu">
<ul class="center">
<li><a href="index.html">首页</a></li>
<li><a href="jieshao.html">介绍</a></li>
<li><a href="aihao.html">爱好</a></li>
<li><a href="meitu.html">照片</a></li>
</ul>
</div>
<div class="content">
<div class="pad"> <img src="images/4.jpg" width="300" class="fl" style="margin-right:30px" /> 我喜欢旅游,去过国内国外很多地方,如新加坡,印度孟买,还去过国内的香格里拉,稻城亚丁,西藏等地方。我喜欢一个人旅游,放松心情是我一直以来的目的。
每个人的成长环境不同,教育背景不同,认知水平也存在差异,即使是去同一个地方,面对同一片风景,看到的东西也可能存在差异。就像蒋勋所说:旅游不只是看,更是找到自己内在最美的东西,外在的风景,其实是你自己的心情。 <br />
<br />
一般的猫:头圆、颜面部短,前肢五指,后肢四趾,趾端具锐利而弯曲的爪,爪能伸缩。夜行性。<br />
<br />
以伏击的方式猎捕其他动物,大多能攀缘上树。猫的趾底有脂肪质肉垫,以免在行走时发出声响,捕猎时也不会惊跑鼠。行进时爪子处于收缩状态,防止爪被磨钝,在捕鼠和攀岩时会伸出来。 </div>
<div class="clear"></div>
<div class="banner"><img src="images/timg.jpg" width="50%" height="333" /><img src="images/0.jpg" width="50%" height="333"/> </div>
<div class="clear"></div>
</div>
<div class="end">
<p>版权所有 </p>
</div>
</div>
</body>
</html>
CSS样式代码🏡
@charset "utf-8";
/* CSS Document */
ul,li,h1,h2,h3,p{ padding:0; margin:0; list-style:none}
a{ text-decoration:none; color:#000}
html{}
body{ background:url(../images/bg.jpg) center top ;line-height:31px}
.main{ width:1000px; margin:20px auto}
.clear{ clear:both}
.menu li{ list-style:none}
.head .fr{ margin-top:40px}
.banner{ position:relative; margin-top:30px}
.menu{ width:100%; text-align:center;background:url(../images/menu.jpg); position:relative; z-index:55; float:left}
.menu li a{ color:#fff;}.menu li { float:left; margin:1px; font-weight:bold; font-size:16px; padding:15px 30px ; width:180px}
.content{ background:#cccebc; padding-bottom:20px;font-size:14px; display:inline-block ; width:100%}
.end{ clear:both; background:#7e891f; color:#fff; padding:20px 0; text-align:center;}
.pad{ padding:20px; display:block}
.scrollleft,.cc{ margin:0 10px}
.scrollleft li{ width:315px; margin:5px; float:left}
.fl{ float:left}.fr{ float:right}
.js div{ width:100%; clear:both; margin-bottom:20px; float:left}
.bar{ margin:10px 20px;clear:both; border-bottom:#6256aa dotted 1px; border-radius:20px;text-align:center; font-weight:bold; padding:5px; color:#fff; line-height:50px; font-size:20px}
.bar span{ border:#727d11 solid 1px; background:#727d11; display:inline-block; height:50px; width:200px;}
.head{ color:#fff; font-size:36px; padding:20px 0}
.cc li{ width:48%; margin:1%; float:left; text-align:center}
.cc li img{ border:#6b639f solid 1px; padding:5px}
.aihao li{ margin:0 20px; clear:both; padding:20px 0}
.aihao li span{ float:left; font-size:24px;width:50%; text-align:center;}
.aihao li img{ float:left; width:50%}
.aihao li span b{ display:inline-block; border-bottom:#333 solid 1px; margin-top:40px; padding:10px 20px;border-top:#333 solid 1px;}
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥