目录
1 开启生命周期
2 创建前 beforeCreate()
3 创建后 created()
4 渲染前 beforeMount()
5 渲染后 mounted
6 更新渲染前 beforeUpdate()
7 更新渲染后 updated()
8 移除前 beforeUnmount()
9 移除后 unmounted()
生命周期是指 一个组件从创建->运行->销毁的整个阶段
我们可以在生命周期的某些阶段,执行一些动作,执行动作的时候我们会用到生命周期函数
生命周期函数是vue的内置函数,会随着组件的生命周期,自动按次序执行
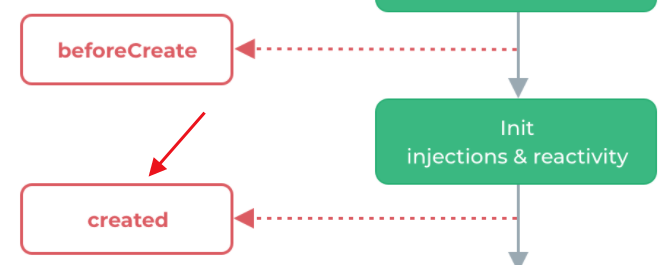
后面使用的时候我们看这张图就行了
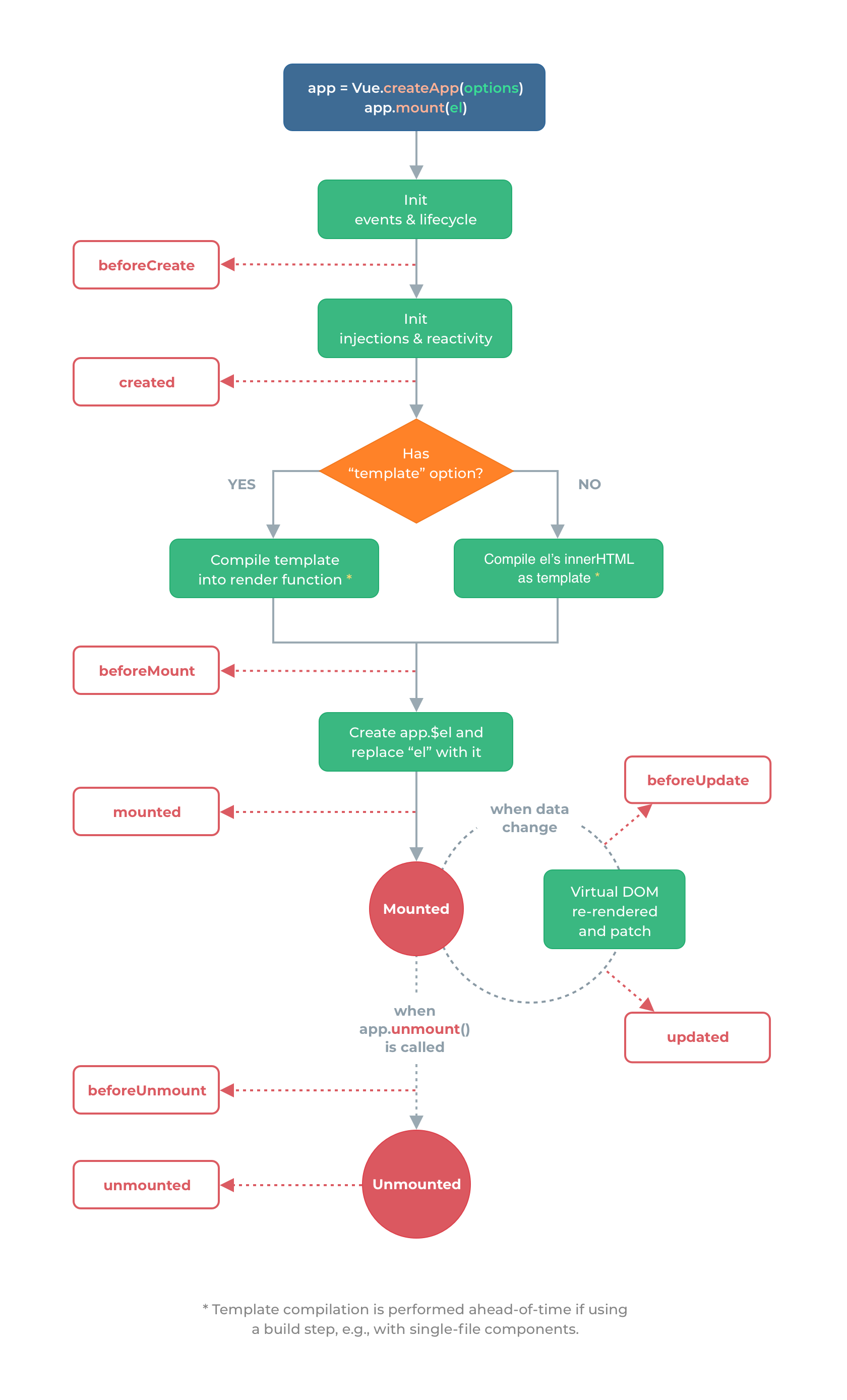
官方的生命周期函数图如下 应用 & 组件实例 | Vue3中文文档 - vuejs

我们下面按顺序看一下 上面这个图
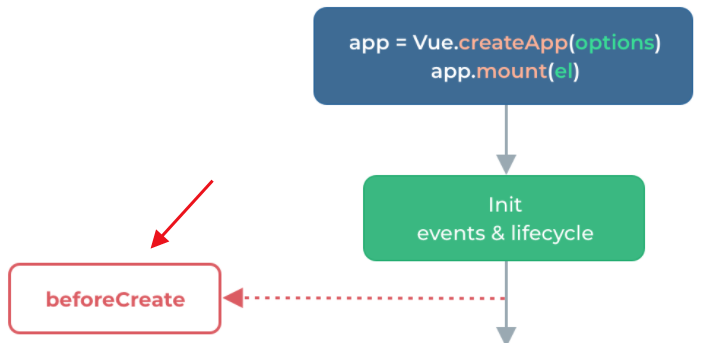
1 开启生命周期
new vue() 表明创建组件,创建组件后会 初始化组件事件以及组件的生命周期函数

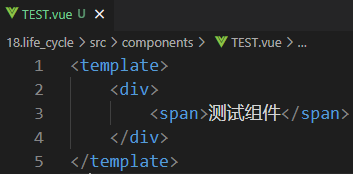
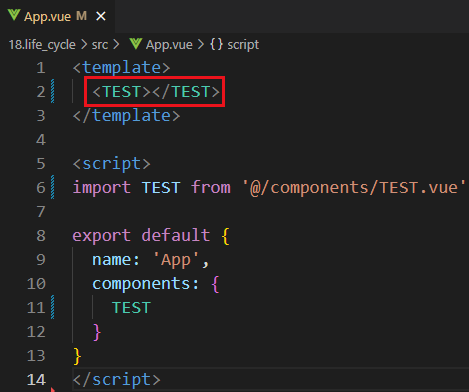
我们现在搞一个TEST.vue

直到TEST使用前,都不会进入TEST生命周期,在TEST使用后,开始进入TEST的生命周期
- 所有组件(包括App.vue)都有生命周期

2 创建前 beforeCreate()
在初始化完毕后会触发beforeCreate函数,触发beforeCreate时 组件的data/methods尚未被创建,都处于不可用状态
- vue2中props在beforeCreate()时不可用,但vue3的时候可以使用props
- beforeCreate()很少被用到

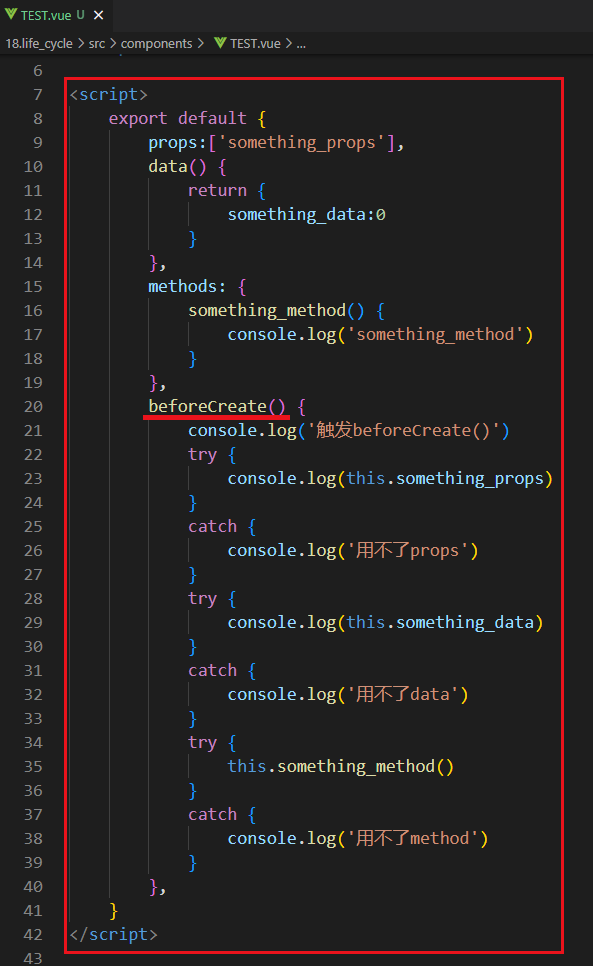
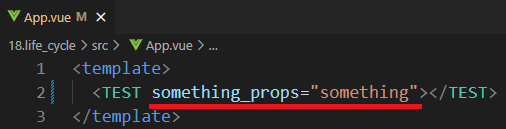
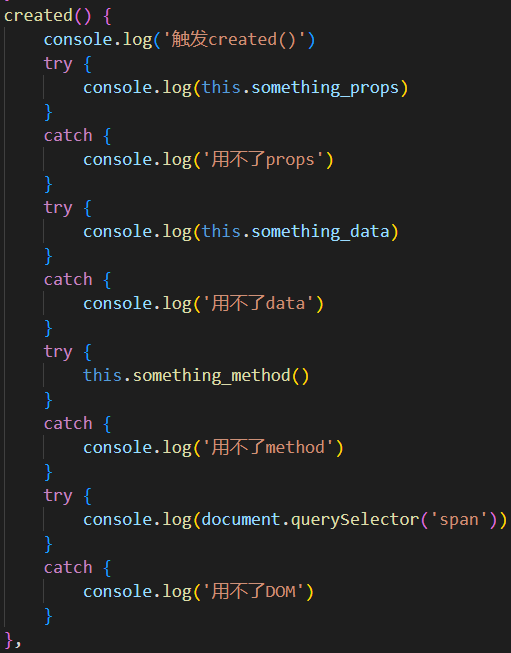
我们这里定义一个props,data和method,然后尝试在beforeCreate()中使用它们


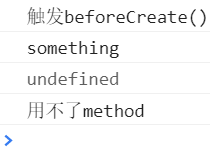
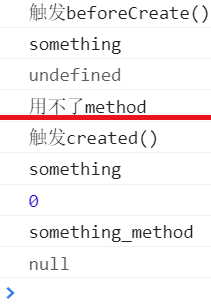
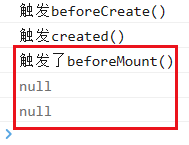
我们发现执行了beforeCreate(),而且在beforeCreate()中data,method全都用不了

3 创建后 created()
在beforeCreate()后,组件会初始化data与method,之后触发created()

在created()中,data,props,methods全部可用,但模板的结构尚未生成,所以我们不能在created()中操作DOM
我们通常在created()中发起ajax请求,因为这是最早可以写入数据与使用方法的生命周期函数


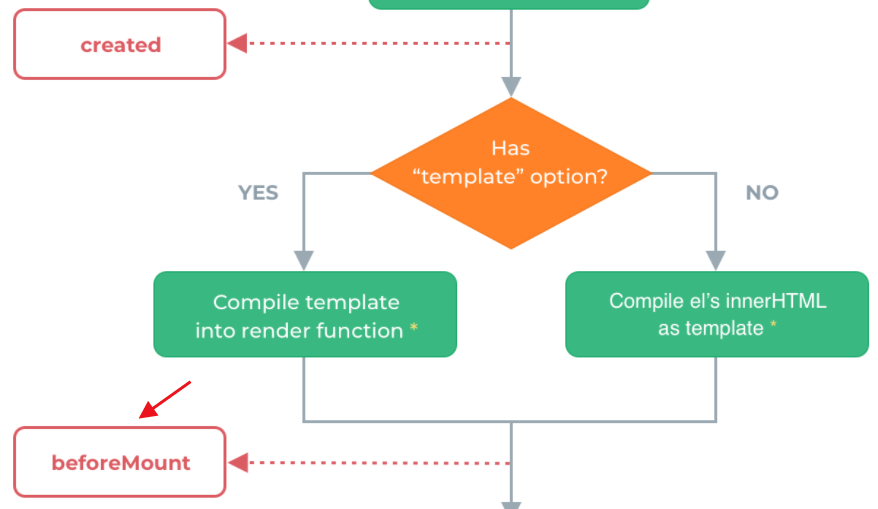
4 渲染前 beforeMount()
在created()之后会进行 有无 template 选项的判断,如果有就编译template,如果没有就编译el,这里的判断只是说渲染的东西不一样,无论你要渲染什么,在判断后总会执行 beforeMount()
- 有无 template 选项的判断这个是关于vue实例的判断,组件中不用考虑
- beforeMount()很少被用到

当触发beforeMount()时,内存中已经编译好了DOM,但浏览器中还没渲染
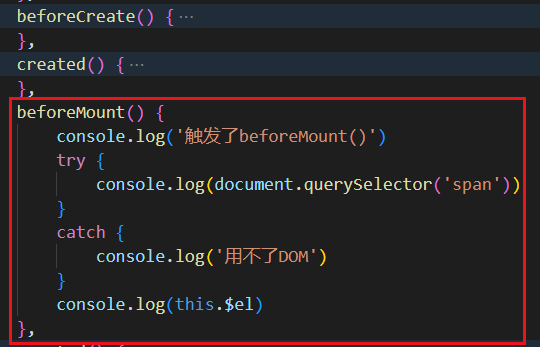
我们屏蔽掉之前的一些代码,简单用一下beforeMount()

this.$el 就是组件的全部内容

5 渲染后 mounted
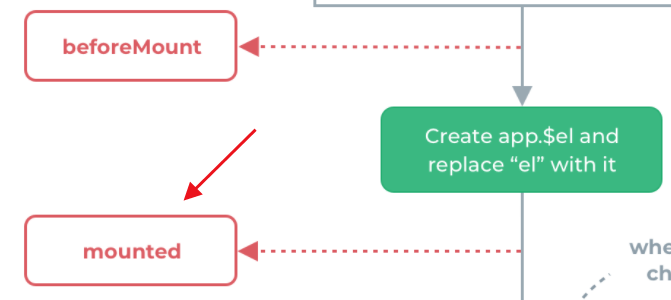
beforeMount()后,会将编译好的东西,替代掉el
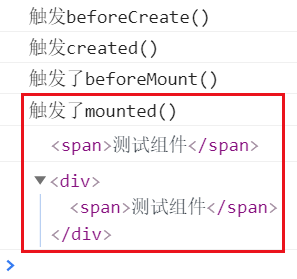
触发mounted()时,可以操作DOM

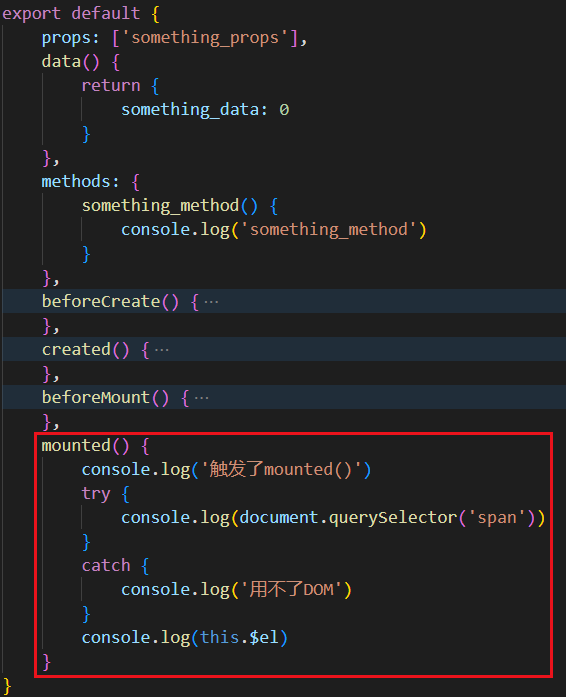
我们简单用一下


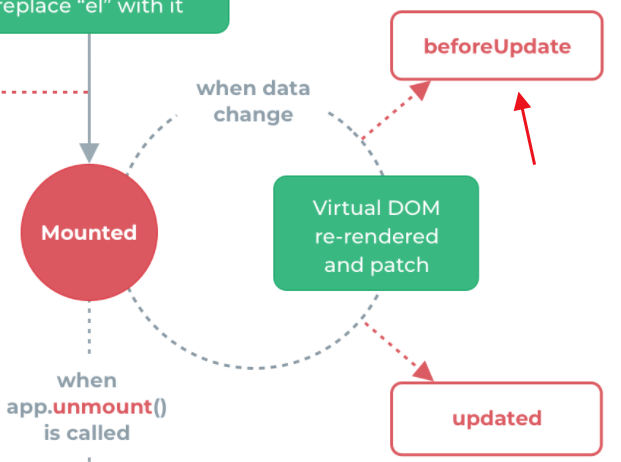
6 更新渲染前 beforeUpdate()
创建与销毁的生命函数只会触发一次,更新时的生命函数可以触发无数次

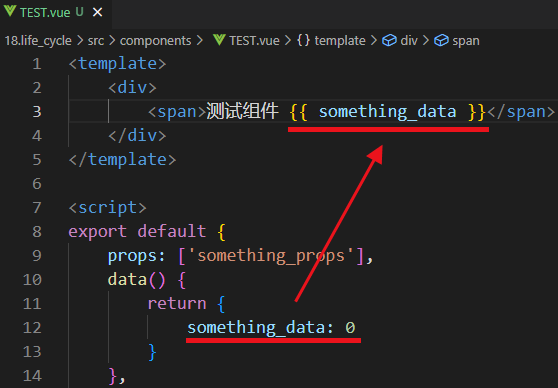
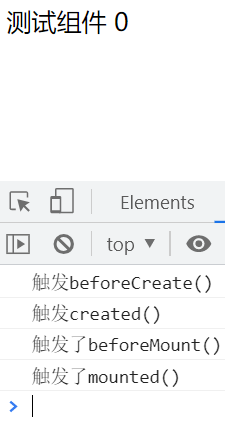
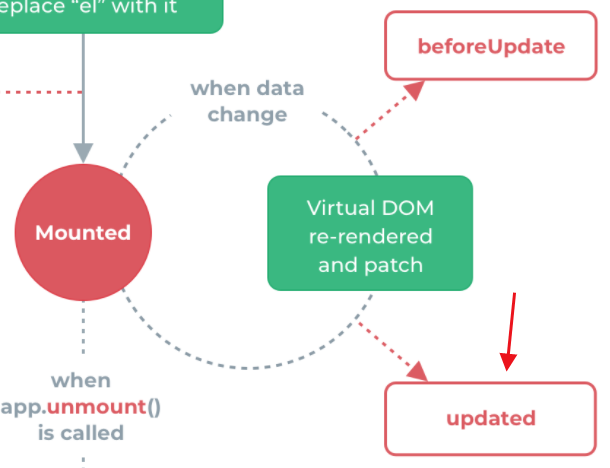
当数据改变时触发beforeUpdate(),我们这里为了直观一点,在span中加上插值表达式


打开后不会触发 beforeUpdate()

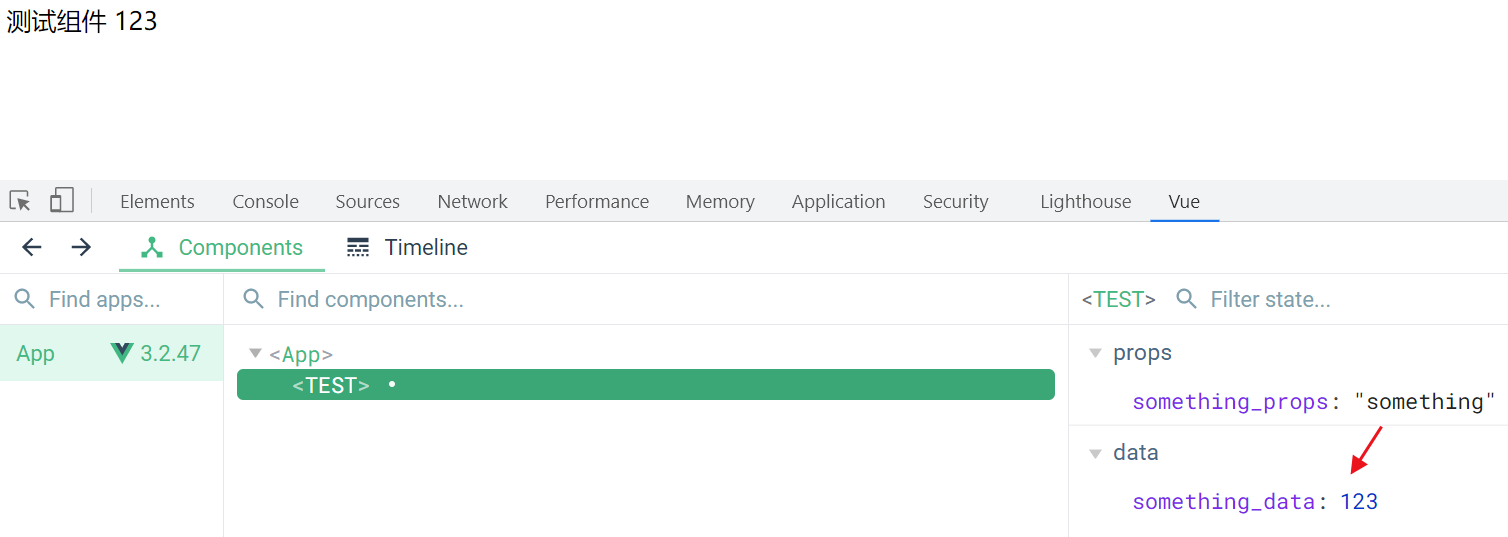
我们通过调试工具改变something_data的数值

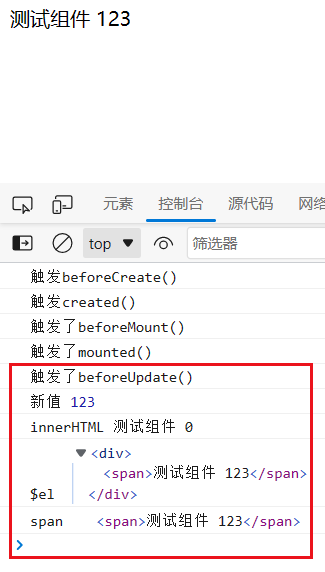
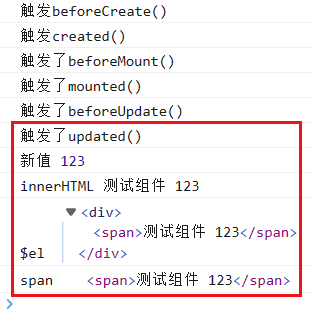
我们发现可以获取data中的新值是没问题的
如果使用innerHTML,可以获取渲染之前的内容
但如果使用 this.$el与document.querySelector(),那么就会获得渲染之后的内容

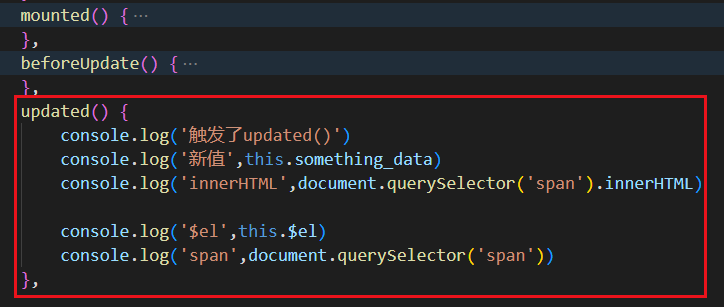
7 更新渲染后 updated()



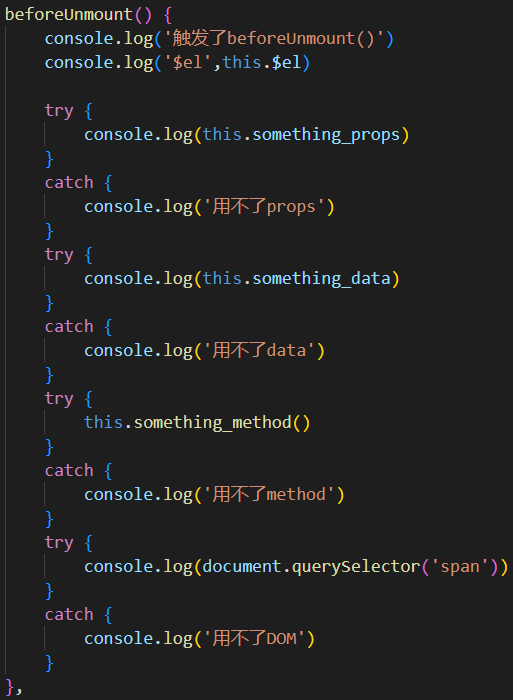
8 移除前 beforeUnmount()
vue2中为 beforeDestroy()

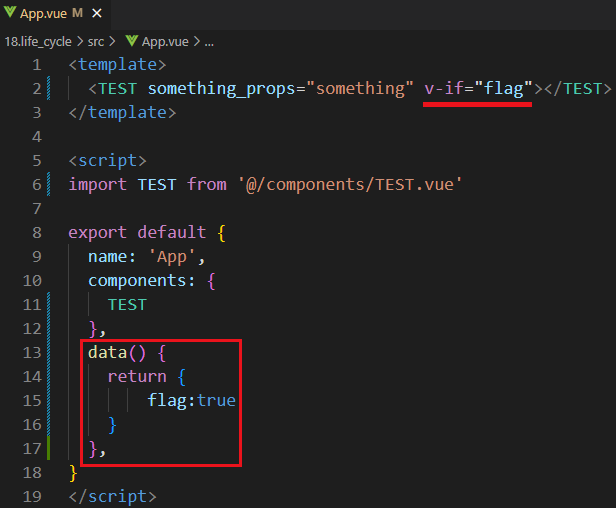
我们可以通过v-if来决定一个组件是否被移除


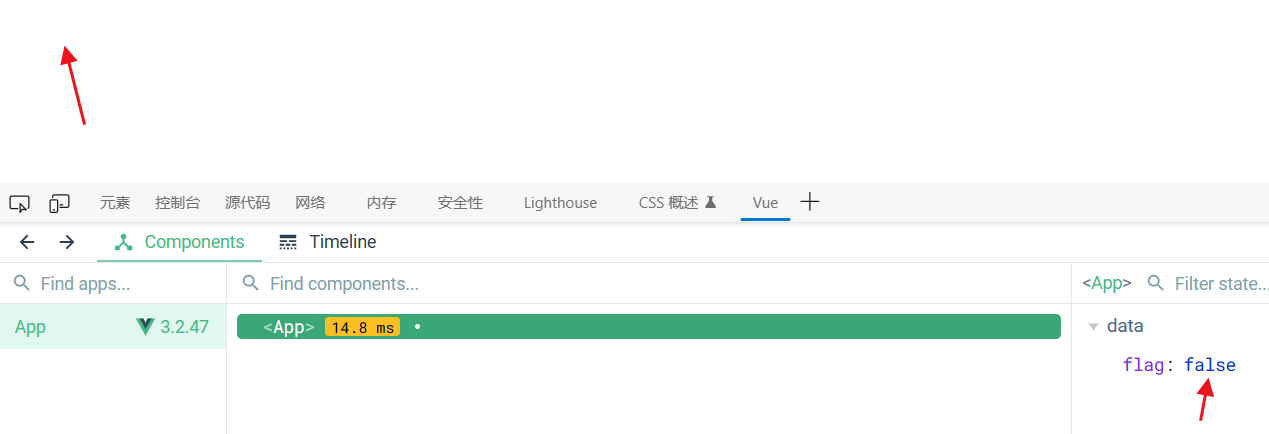
打开后我们将flag置为false,组件消失

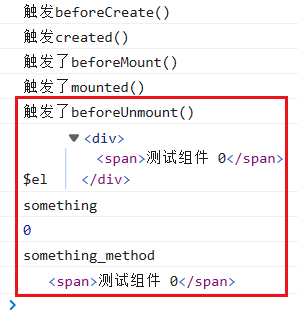
发现此时data,props,methods等等关于组件的一切还是可以使用的

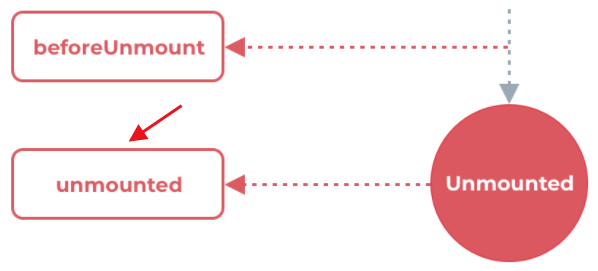
9 移除后 unmounted()
vue2中为destroyed()

App.vue不变

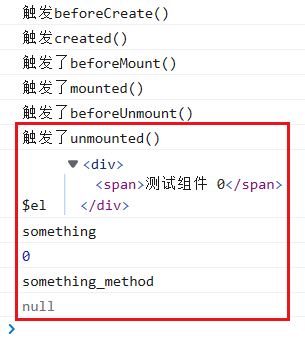
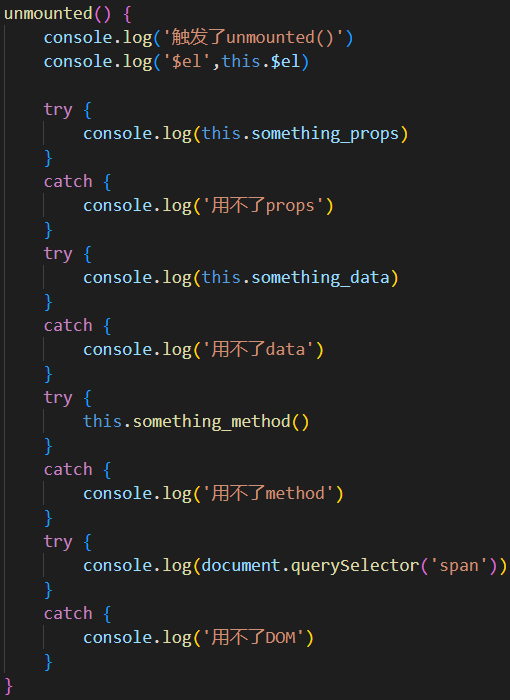
发现除了操作不了DOM,其余的东西还都可以用
- 在vue2的生命周期图中我们会看到beforeUmount()与unmounted()的过程中会销毁组件的侦听器什么的,在vue3的生命周期图中没有发现这一步