目录
快速安装 Apache :
预处理 :
关闭安全上下文检测 :
关闭防火墙 :
启动 Apache 服务 ( 启动 httpd ):
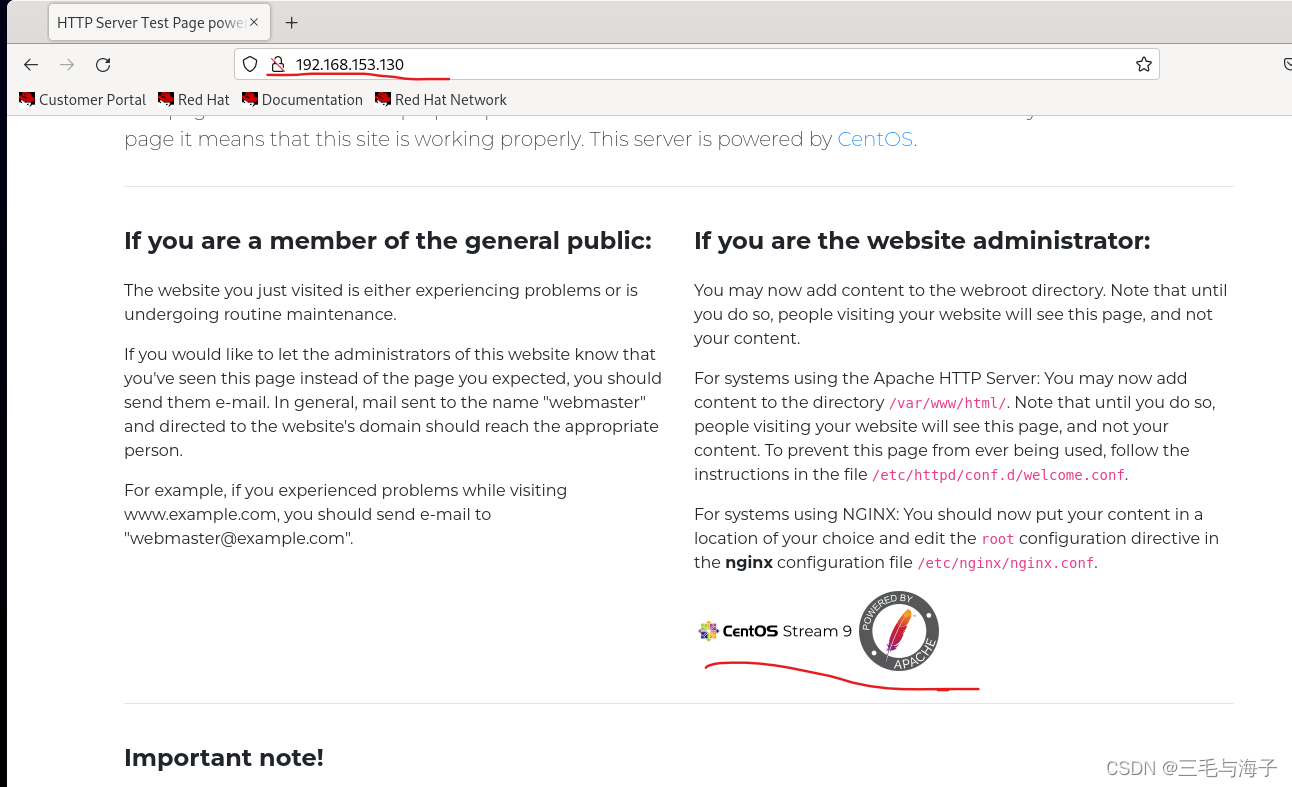
测试 :
主配置文件分析 :
常见配置文件所在位置 :
目录文件结构 :
主配置文件分析 :
快速安装 Apache :
[root@server ~]# yum install httpd -y 预处理 :
关闭安全上下文检测 :
[root@server ~]# setenforce 0 关闭防火墙 :
[root@server ~]# systemctl stop firewalld 启动 Apache 服务 ( 启动 httpd ):
[root@server ~]# systemctl start httpd 测试 :

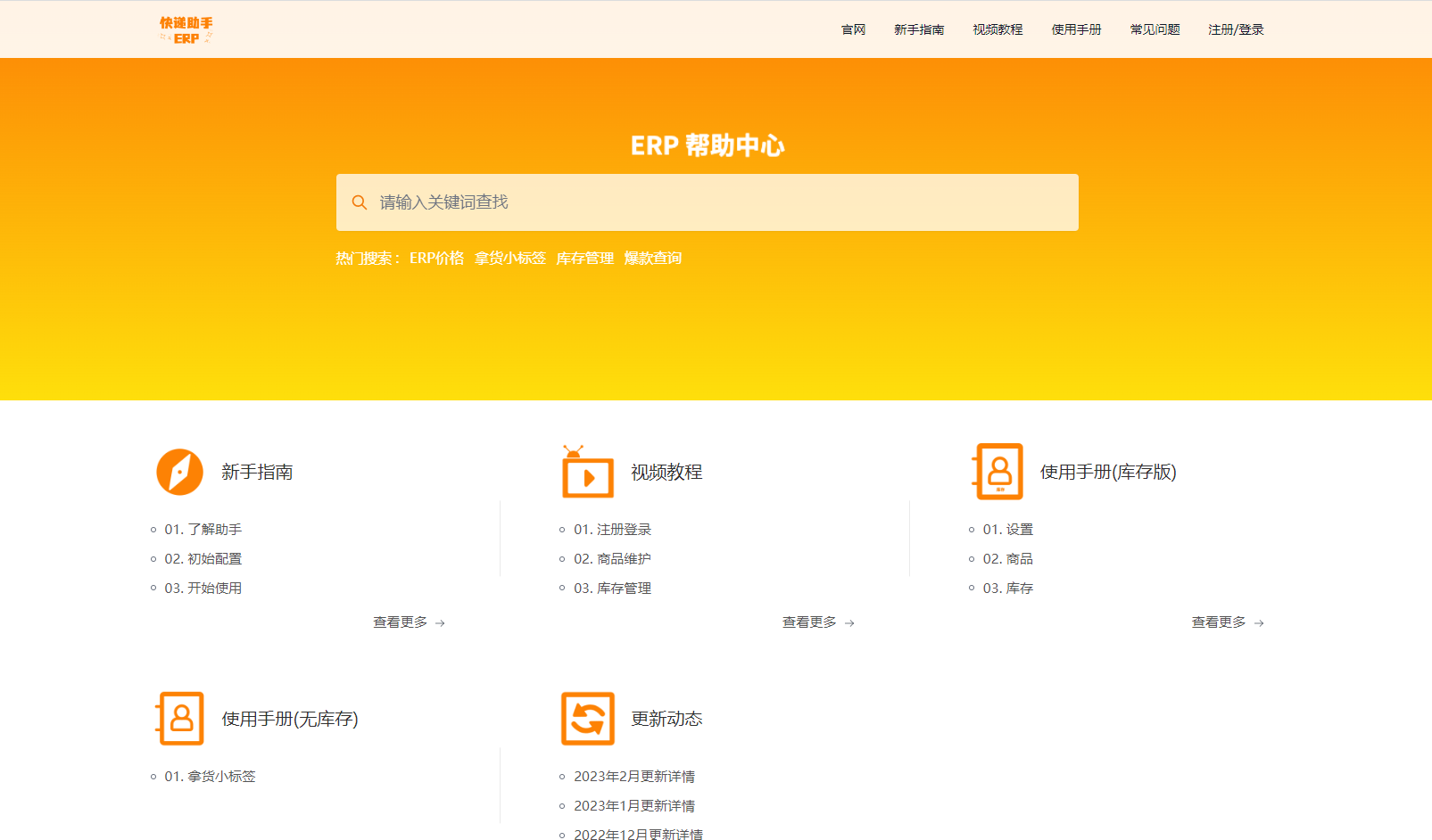
当前面预处理操作执行完成后,启动 httpd 服务;
而后在 Linux 的浏览器里 输入 本机 IP ,若显示上图页面即 检测成功 ~!!
即说明 Apache 已经成功安装上~!!!
主配置文件分析 :
常见配置文件所在位置 :
| 内容 | 位置 |
| 服务目录 | /etc /httpd |
| 配置文件 | /etc /httpd /conf /httpd.conf |
| 网站数据目录 | /var /www /html |
| 访问日志 | /var /log /httpd /acces_log |
| 错误日志 | /var /log /httpd /error_log |
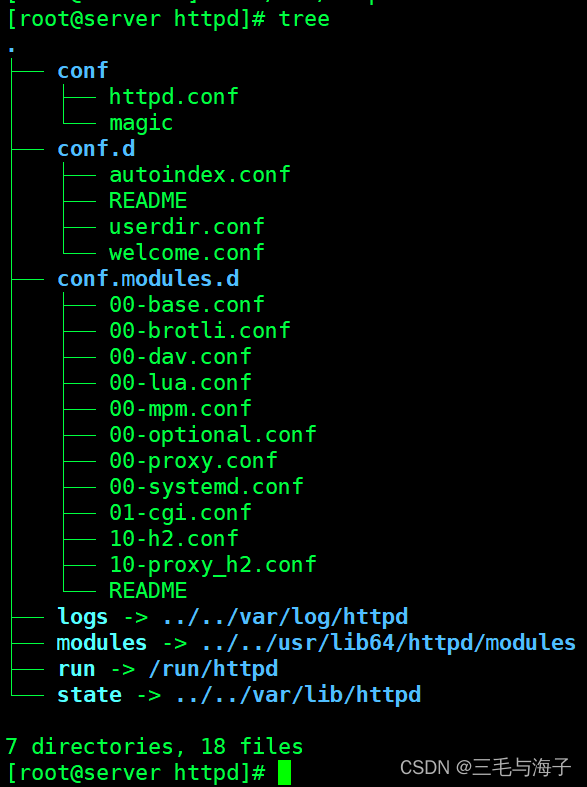
目录文件结构 :
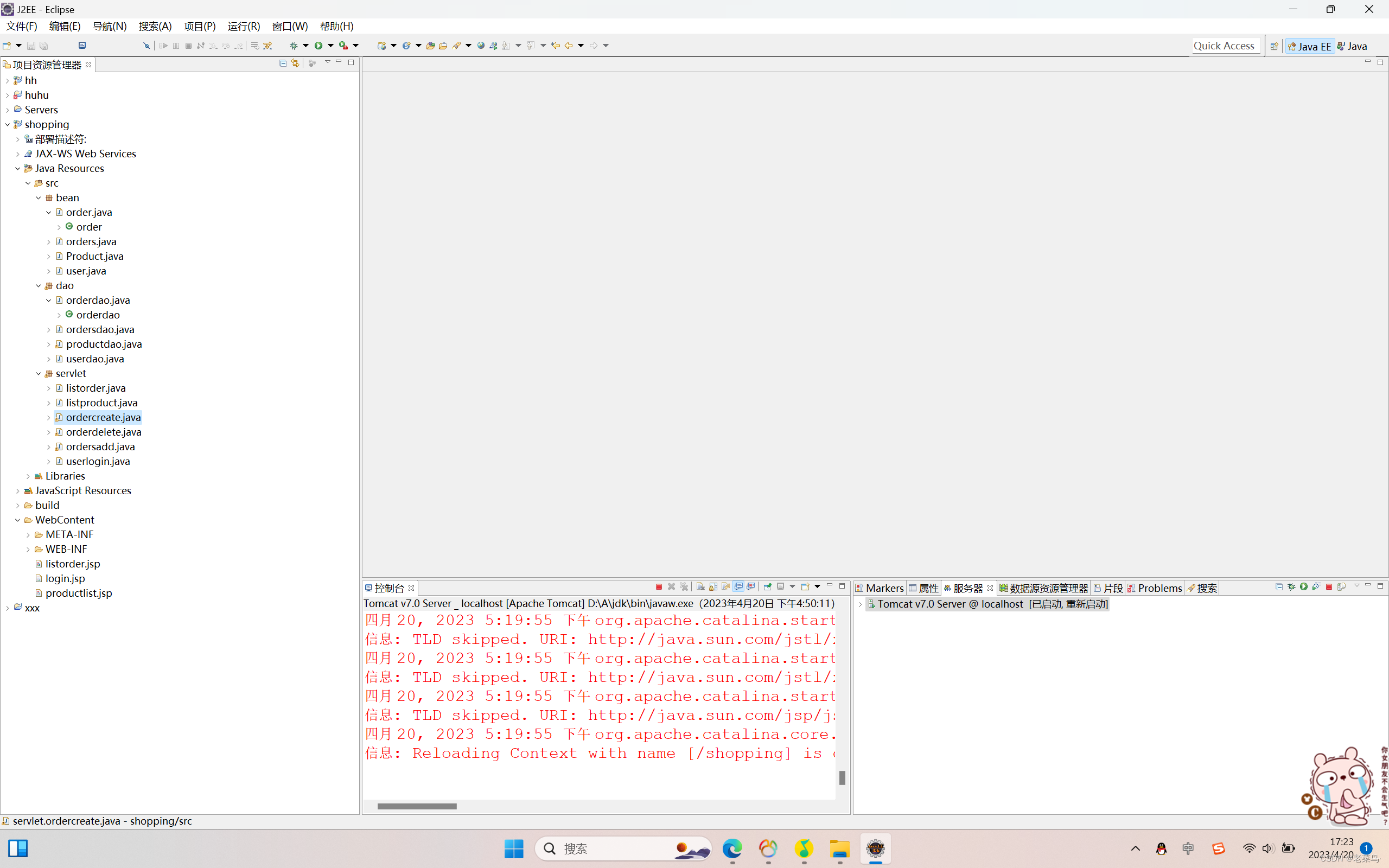
[root@server ~]# cd /etc/httpd
先进入上示目录,这是 Apache 服务 的主配置目录及相关文件都在这个目录里 ~!!
[root@server httpd]# tree进入该目录后,使用 tree 命令查看下,树形拓扑展示该目录下的内容~!
===>>>

其中 conf 目录 下的 httpd.conf 就是我们的主配置文件
主配置文件分析 :
打开主配置文件
[root@server ~]# vim /etc/httpd/conf/httpd.conf 
打开文件后,给文件 设置行数,方便我们后续 分析 ~!!
===>>>
34 ServerRoot "/etc/httpd" # 服务目录 ,设定配置文件所在位置
46 #Listen 12.34.56.78:80 # 设置监听的 IP 地址 及端口
47 Listen 80 # 默认开启监听端口为 80( 代表本机的 80 端口 )
61 Include conf.modules.d/*.conf # 加载 conf.modules.d 里的所有文件
71 User apache # 运行服务的用户
72 Group apache # 运行服务的工作组
( 当我们安装了 httpd ,就会自动生成 apache 用户和工作组 )
91 ServerAdmin root@localhost # 管理者的邮箱
( 当 Apaceh 发生故障,就会给我发邮件 )
100 #ServerName www.example.com:80 # 设置 域名 及 端口号 我们来看看 第61 行 conf.modules.d 文件
===>>>
 可以看到,这个目录下面有好多文件,这些文件就是 基础的配置文件
可以看到,这个目录下面有好多文件,这些文件就是 基础的配置文件
(我们就只看看该目录下有哪些文件~!!)
我们再接着看主配置文件 :
[root@server ~]# vim /etc/httpd/conf/httpd.conf ===>>>
107 <Directory /> # <> 表示起始标志 ,< > 里的 / 代表的即是根目录
# 设置目录的权限,换句话讲,就是你要访问我网站里某个目录的网页数据,你得先有权限才可以
当浏览器输入 URL 地址后,若访问服务器某目录下的某个文件,必须要设置其权限,保证数据的安全性
# AllowOverride : 表示 是否允许权限覆盖,如果有额外的权限文件,
是否允许额外的文件来对当前 Directory(目录) -- 当前为 根目录(/)进
行权限覆写。
108 AllowOverride none # 当前表示 不允许覆盖
109 Require all denied # 禁止所有来源访问文件或目录,当前是禁止的。
# Require all granted # 允许所有来源访问
110 </Directory> # </> 表示结束标志 < > 里的 / 可不是代表 根目录 上示部分是我们要重点讲的,这是这个配置文件里面,叫做 区域配置 。
上示区域配置即作用是 : 设置目录权限 ,上示表示的目录 是 根目录 ( / )
在讲上示 代码框里 ( 107-110 ) 行 内容之前,我们先提一嘴 配置起效
在主配置文件里的内容,它的配置起效 是有两种范围的~!!!
===>>>
一种叫 全局配置 ,另一种叫 区域配置 ~!!!
换句话讲,全局配置的参数就是对全局起作用的,同理,区域配置里的参数,也仅限于
这个区域配置里的范围起作用~~!!
那怎么区分 全局配置,还是 区域配置呢 ??
===>>>
还是看文件,如果是 下示 :

即 直接顶着起始位置 写入,那就是 全局配置 。
===>>>

碰到有 < > 开头,并且有 </ > 结尾 即是 区域配置 ~!!!
===>>>
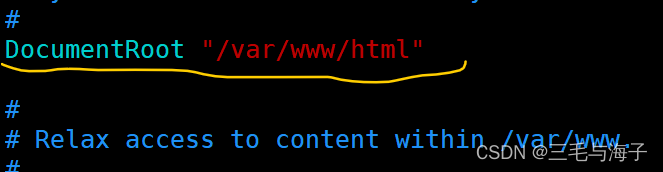
124 DocumentRoot "/var/www/html" # 重点,这个路径 是 网站数据的默认路径。
该参数十分重要,是网页存放的默认目录 。
网站放在哪里(网站的路径在哪里),就是这个参数(即路径)
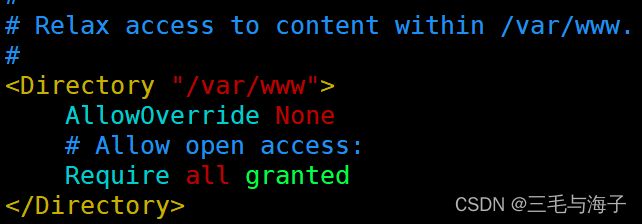
129 <Directory "/var/www"> # 设置网页目录的权限 ,与 124 行 的参数搭配使用。
130 AllowOverride None # 不允许别人修改我的权限
131 # Allow open access:
132 Require all granted # 允许访问
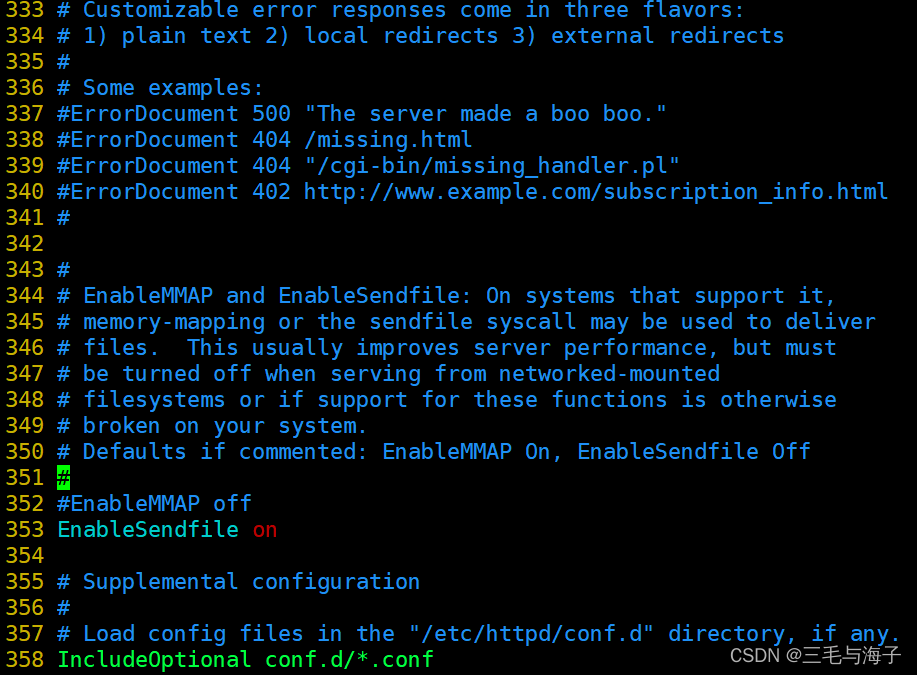
133 </Directory>