1. 前后端的身份认证
1.1 Web 开发模式
目前主流的 Web 开发模式有两种,分别是:
(1)基于服务端渲染的传统 Web 开发模式
(2)基于前后端分离的新型 Web 开发模式
-
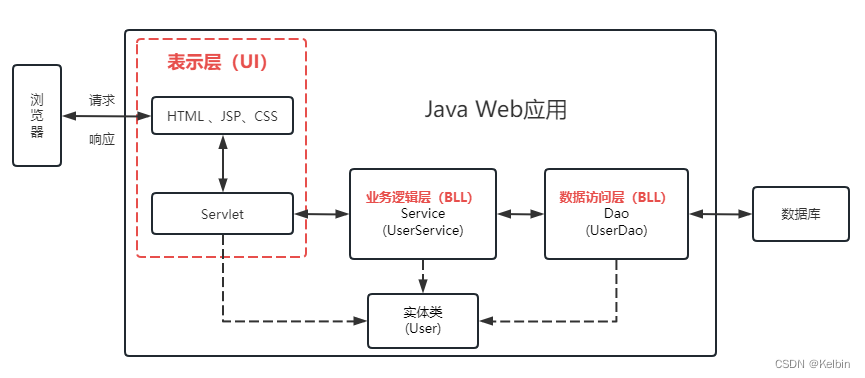
服务端渲染的传统 Web 开发模式
服务端渲染的概念:服务器发送给客户端的HTML页面,实在服务器通过字符串的拼接,动态生成的。因此,客户端不需要 Ajax 这样的技术额外请求页面的数据。代码示例如下: -
服务器端渲染的优缺点
优点:
(1)前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
(2)有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于SEO。
缺点:
(1)占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
(2)不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。 -
前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。 -
前后端分离的优缺点
优点:
(1)开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
(2)用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
(3)减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
(2)不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
1.2 身份认证
- 什么是身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
- 日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等。
- 在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的
手机验证码登录、邮箱密码登录、二维码登录等。
-
为什么需要身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。例如,你去找快递员取快递,你要怎么证明这份快递是你的。
在互联网项目开发中,如何对用户的身份进行认证,是一个值得深入探讨的问题。例如,如何才能保证网站不会错误的将“马云的存款数额”显示到“马化腾的账户”上。 -
不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
(1)服务端渲染推荐使用 Session 认证机制
(2)前后端分离推荐使用 JWT 认证机制
1.3 Session 认证机制
-
HTTP 协议的无状态性
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。

-
如何突破 HTTP 无状态的限制
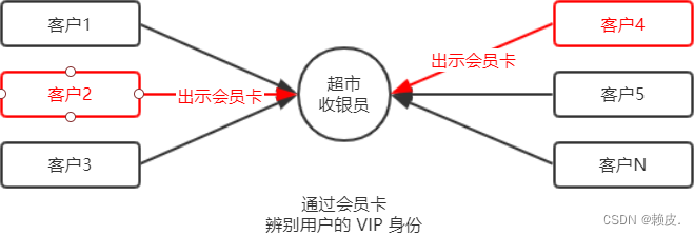
对于超市来说,为了方便收银员在进行结算时给 VIP 用户打折,超市可以为每个 VIP 用户发放会员卡。

注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做Cookie。 -
什么是
Cookie
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie一同发送到服务器。
Cookie的几大特性:
(1)自动发送
(2)域名独立
(3)过期时限
(4)4KB 限制 -
Cookie 在身份认证中的作用
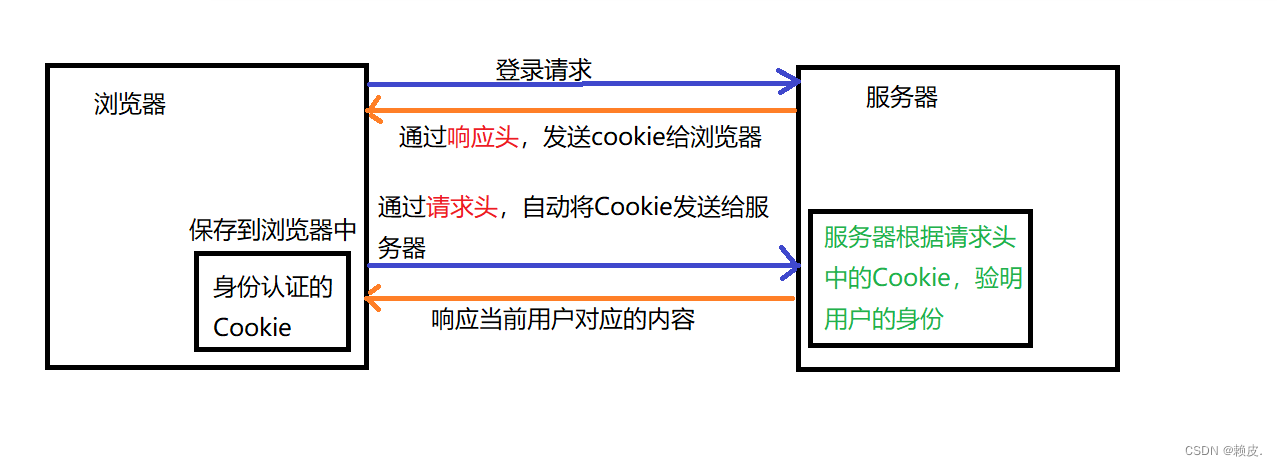
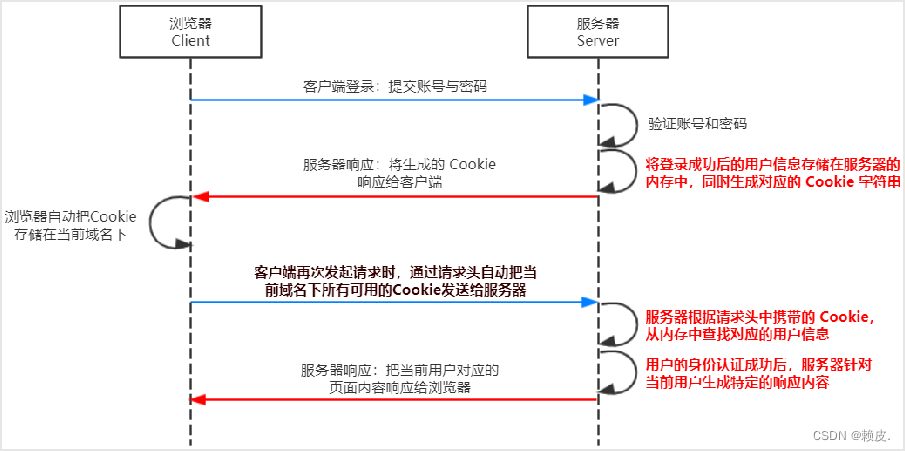
客户端读一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie ,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务的时候,浏览器会自动将身份认证相关的 Cookie ,通过请求头的形式发送给服务器,服务器即可验明客户端的身份

-
Cookie
不具有安全性
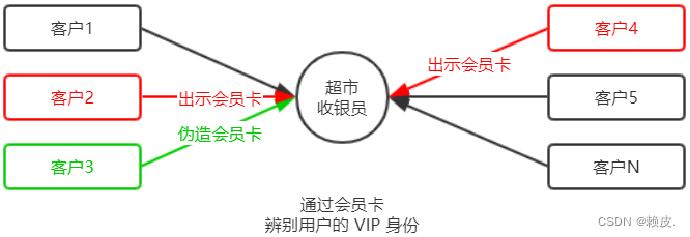
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。

注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。 -
提高身份认证的安全性
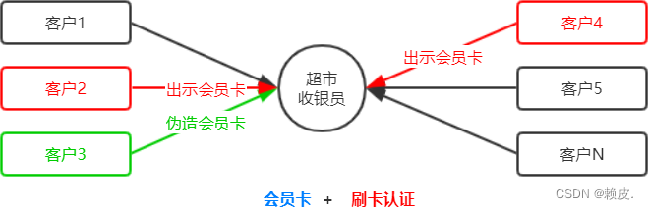
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。

这种“会员卡 + 刷卡认证”的设计理念,就是Session 认证机制的精髓。 -
Session 的工作原理

1.4 在 Express 中使用 Session 认证
安装express-session 中间件
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm install express-session
配置express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:
//1.导入 session 中间件
const session = require('express-session')
//2. 配置 session 中间件
app.use(
session({
secret: 'itheima',//secret 属性的值可以为任意字符串
resave: false, //固定写法
saveUninitialized: true,//固定写法
})
)
- 向 session 中
存数据
当express-session中间件配置成功后,即可通过req.session来访问和使用 session 对象,从而存储用户的关键信息:
注意: 在配置express-session中间件之前,我们req身上是没有.session属性的,只有配置成功之后,才能使用req.session
// 登录的 API 接口
app.post('/api/login', (req, res) => {
// 判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({ status: 1, msg: '登录失败' })
}
// TODO_02:请将登录成功后的用户信息,保存到 Session 中
// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
req.session.user = req.body // 用户的信息
req.session.islogin = true // 用户的登录状态
res.send({ status: 0, msg: '登录成功' })
})
- 从 session 中
取数据
可以直接从req.session对象上获取之前存储的数据,示例代码如下:
app.get('/api/username', (req, res) => {
// TODO_03:请从 Session 中获取用户的名称,响应给客户端
if (!req.session.islogin) {
return res.send({ status: 1, msg: 'fail' })
}
res.send({
status: 0,
msg: 'success',
username: req.session.user.username,
})
})
- 清空 session
调用req.session.destroy函数,即可清空服务器保存的session信息。
app.post('/api/logout', (req, res) => {
// TODO_04:清空 Session 信息
req.session.destroy()
res.send({
status: 0,
msg: '退出登录成功',
})
})
1.5 JWT 认证机制
- 了解 Session 认证的
局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
(1)当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
(2)当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
-
什么是 JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。 -
JWT 的
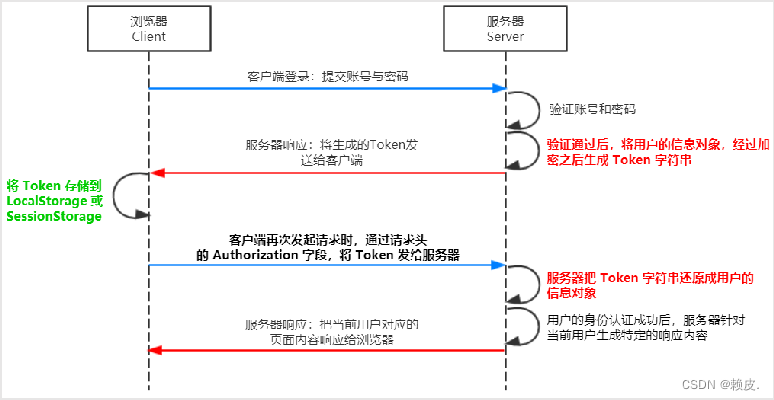
工作原理

总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中,服务器通过还原Token字符串的形式来认证用户的身份 -
JWT 的组成部分
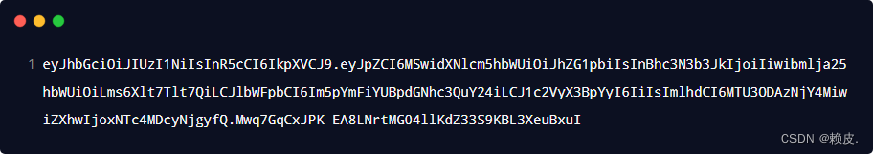
JWT 通常由三部分组成,分别是Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的 “.” 分隔,格式如下:
Header.Payload.Signature
下面是 JWT 字符串的示例:

- JWT 的
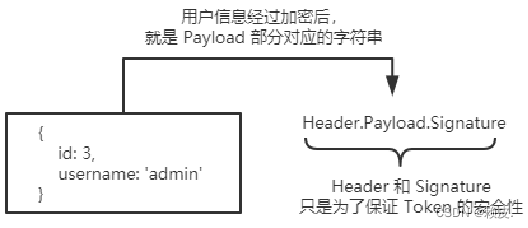
三个部分各自代表的含义
JWT的三个组成部分,从前到后分别是 Header 、Payload、Signature。
其中:
Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。- Header 和 Signature 是
安全性相关的部分,只是为了保证 Token 的安全性。

- JWT 的
使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在localStorage或sessionStorage中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:
Authorization: Bearer<token>
1.6 在 Express 中使用 JWT
安装JWT 相关的包
运行命令如下,安装如下两个 JWT 相关的包:
npm install jsonwebtoken express-jwt
其中:
jsonwebtoken用于生成 JWT 字符串express-jwt用于将 JWT 字符串解析还原成 JSON 对象
导入JWT 相关的包
使用require()函数,分别导入JWT相关的两个包:
// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
- 定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要定义一个用于加密和解密的 secret 密钥:
(1)当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
(2)当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey
const secretKey = 'itheima No1 ^_^'
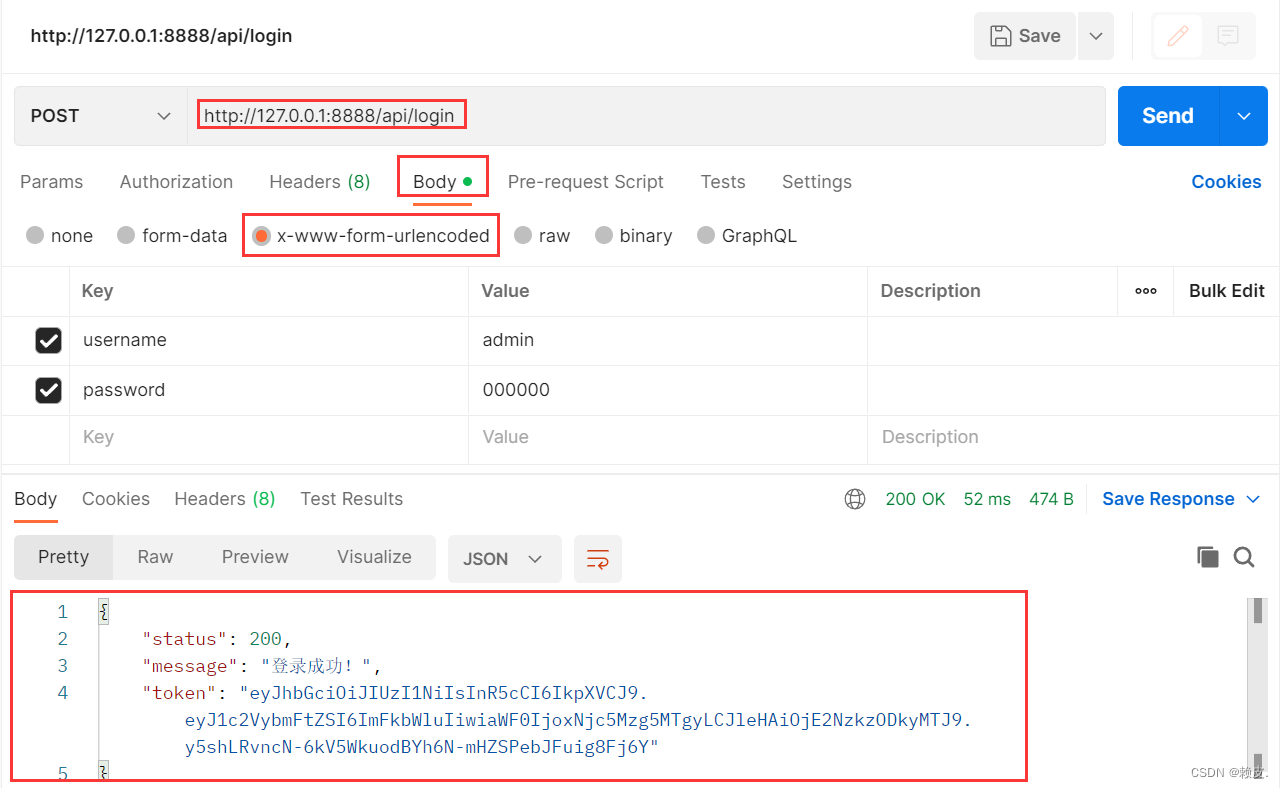
- 在登录成功后生成 JWT 字符串
调用jsonwebtoken包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if (userinfo.username !== 'admin' || userinfo.password !== '000000') {
return res.send({
status: 400,
message: '登录失败!',
})
}
// 登录成功
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
// 参数1:用户的信息对象
// 参数2:加密的秘钥
// 参数3:配置对象,可以配置当前 token 的有效期
// 记住:千万不要把密码加密到 token 字符中
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
res.send({
status: 200,
message: '登录成功!',
token: tokenStr, // 要发送给客户端的 token 字符串
})
})
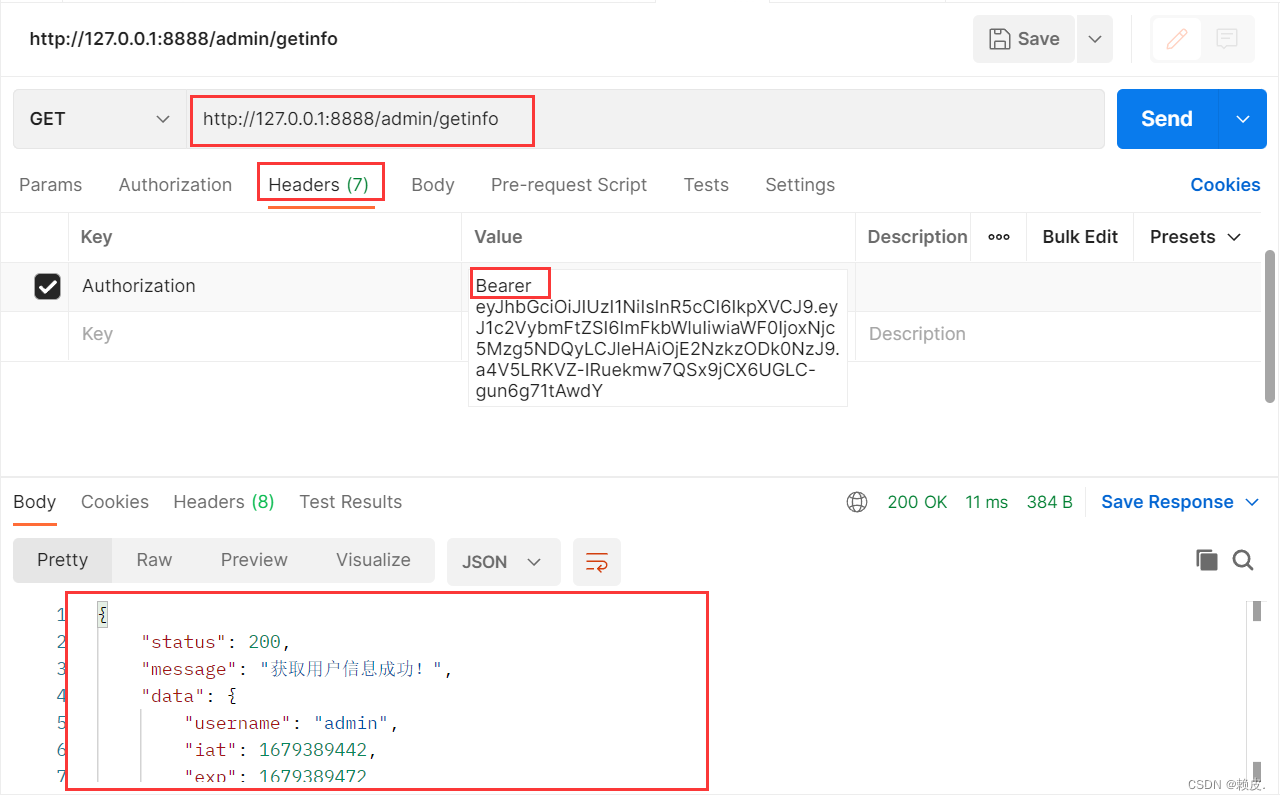
- 将 JWT 字符串
还原成JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过express-jwt这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
// 注意:只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.user 属性上
//expressJWT({ secret: secretKey }) 就是用来解析 Token 的中间件
//.unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))
- 使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 API 接口
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user)
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user, // 要发送给客户端的用户信息
})
})


- 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token',
})
}
res.send({
status: 500,
message: '未知的错误',
})
})














![[pgrx开发postgresql数据库扩展]2.安装与开发环境的搭建](https://img-blog.csdnimg.cn/img_convert/5532f1f571da5d6ccc54a556a30a4d5f.webp?x-oss-process=image/format,png)