在我之前的文章 “Elasticsearch:使用 Elastic APM 监控 Android 应用程序(一)” 中,我详述了如何使用 Elastic APM 来监控 Android 应用程序。在今天的文章中,我来详述如何部署 Elastic Stack,并使用文章中的示例代码来进行展示。为了展示方便,在今天的展示中,我将所有的组件都安装到同一台机器 macOS 上。它的 private IP 地址为 192.168.0.3。
使用 Elastic APM 监控 Android 应用程序
APM 集成架构
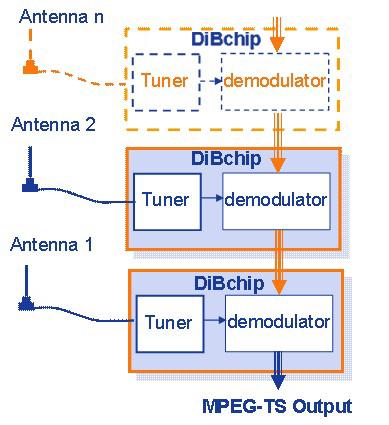
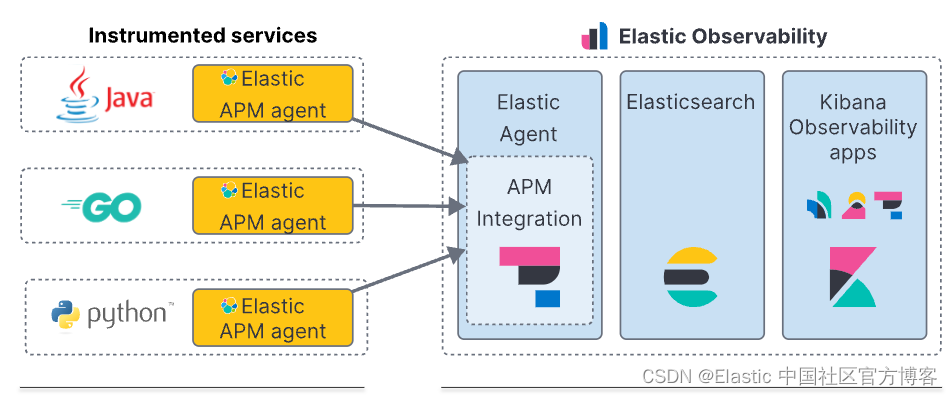
Elastic APM 集成由四个组件组成:APM 代理、Elastic APM 集成、Elasticsearch 和 Kibana。 通常,这四个组件可以通过两种方式协同工作。边缘机器上的 APM 代理将数据发送到集中托管的 APM 集成:

在本演示中,我们的边缘设备也即 macOS。它通过 Elastic APM agent 采集信息,并传输到一个中央的 APM 集成。
在本次的演示中,我将使用最新的 Elastic Stack 8.7.0 来进行展示。
安装
Elastic Stack
我们先按照我之前的文章:
-
如何在 Linux,MacOS 及 Windows 上进行安装 Elasticsearch
-
Kibana:如何在 Linux,MacOS 及 Windows 上安装 Elastic 栈中的 Kibana
来安装 Kibana 及 Elasticsearch。不过在安装的时候,我们需要做一些调整。在启动 Elasticsearch 之前,我们还必须针对 Elasticsearch 的配置文件做一项修改:
config/elasticsearch.yml
xpack.security.authc.api_key.enabled: true我们把上面的配置添加到 config/elasticsearch.yml 文件的最后面。这个是为了能够我们使用 API key 的方式来访问 Elasticsearch。修改完毕后,我们启动 Elasticsearch。
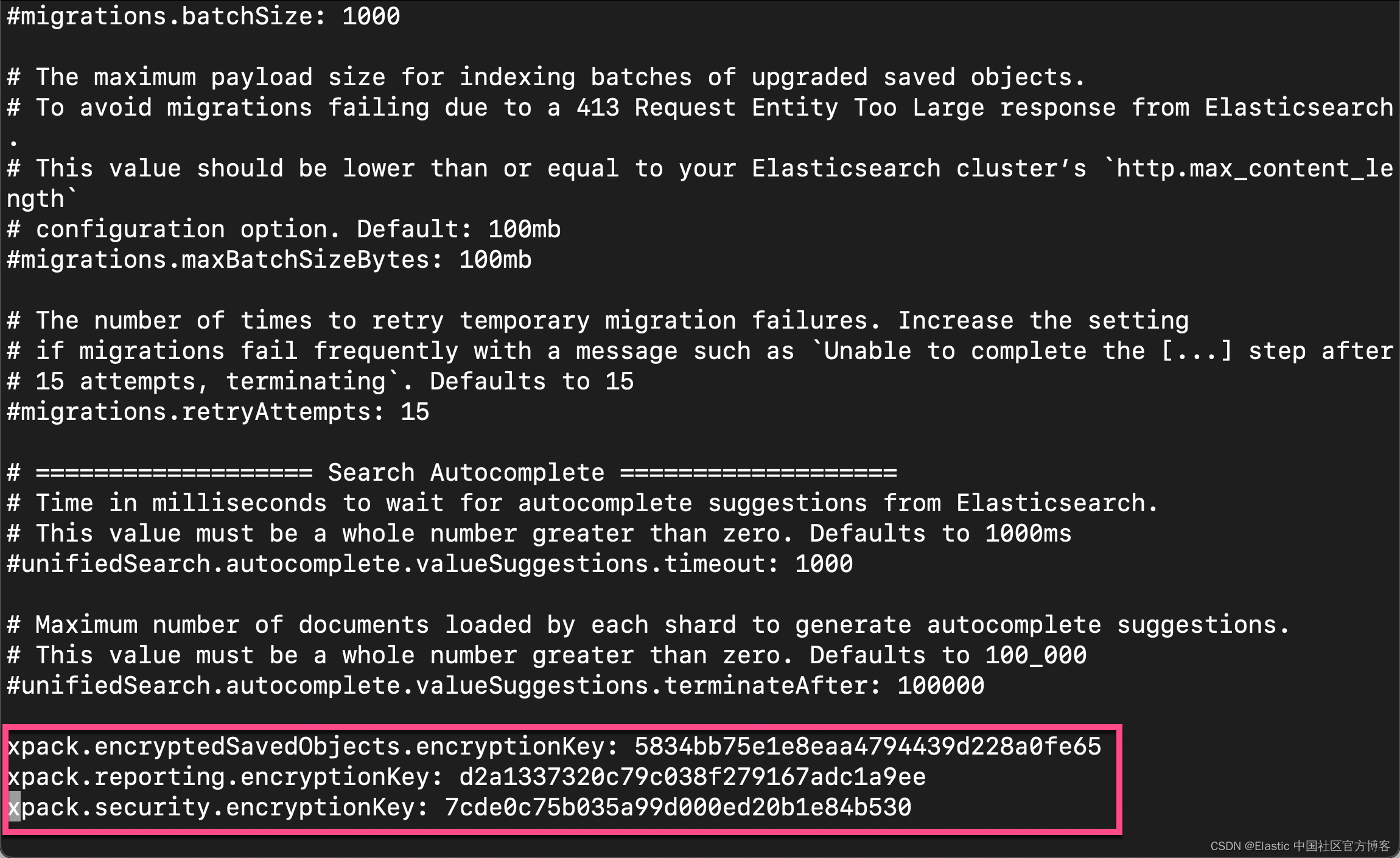
我们还必须为 Kibana 做一项修正。我们首先在 Kibana 的安装目录中使用如下的命令:
xpack.encryptedSavedObjects.encryptionKey: 5834bb75e1e8eaa4794439d228a0fe65
xpack.reporting.encryptionKey: d2a1337320c79c038f279167adc1a9ee
xpack.security.encryptionKey: 7cde0c75b035a99d000ed20b1e84b530我们把上面的三个 keys 拷贝并粘贴到 config/kibana.yml 文件的最后面:
config/kibana.yml

添加完毕后,我们重新启动 Kibana。
Kibana 需要 Internet 连接才能从 Elastic Package Registry 下载集成包。 确保 Kibana 服务器可以连接到端口 443 上的 https://epr.elastic.co。如果你的环境有网络限制,则有一些方法可以解决此要求。 有关详细信息,请参阅气隙环境。
另外,我们必须注意的一点是 Fleet 在目前只供具有 superuser 角色的用户使用。Fleet 是 Kibana 中的界面。它被用来管理及监控 Elastic Agents。
Android Studio
如果你还没有安装好自己的 Android Studio,请到地址 https://developer.android.com/studio 去下载最新的发布,并进行相应的安装。
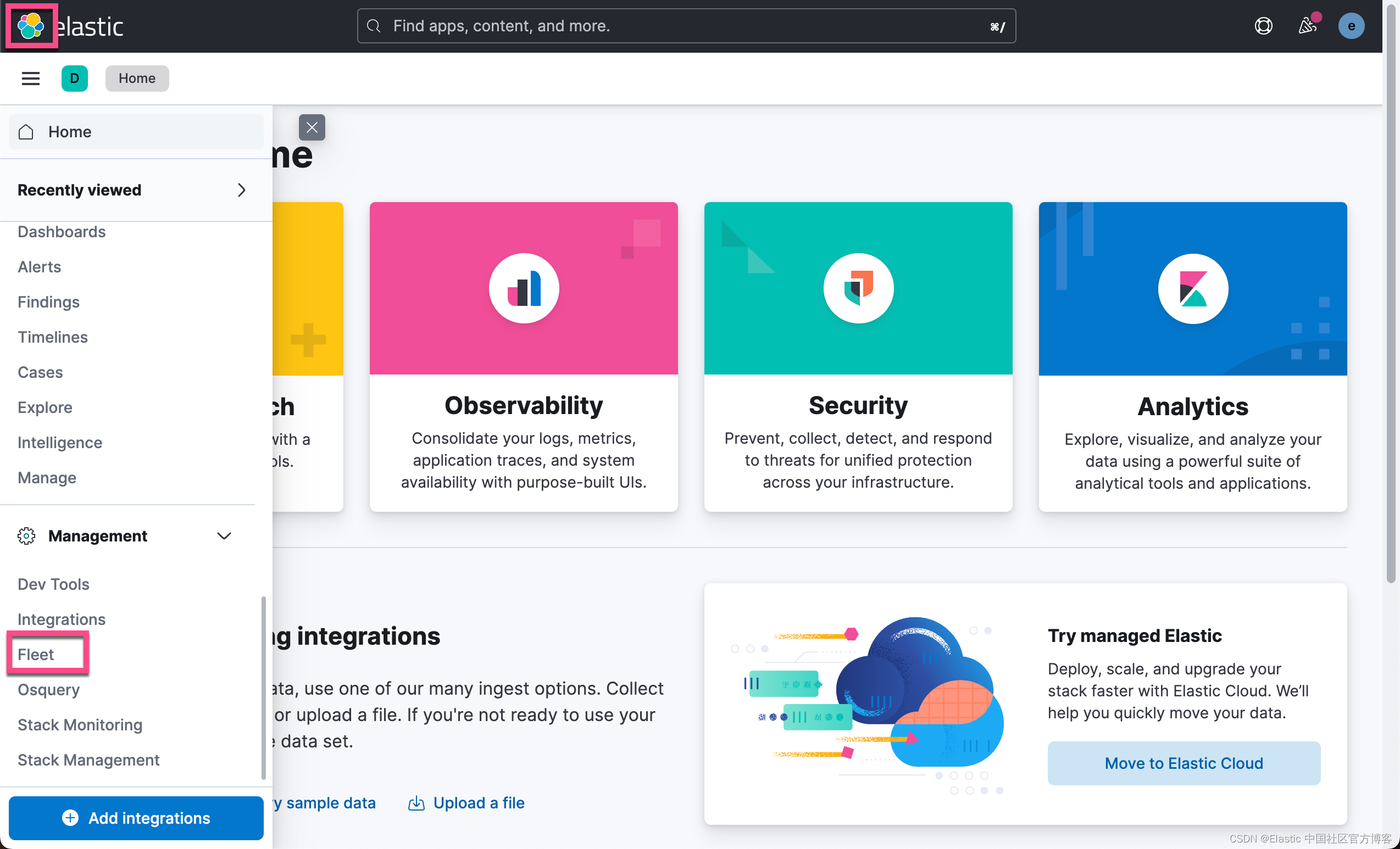
配置 Fleet
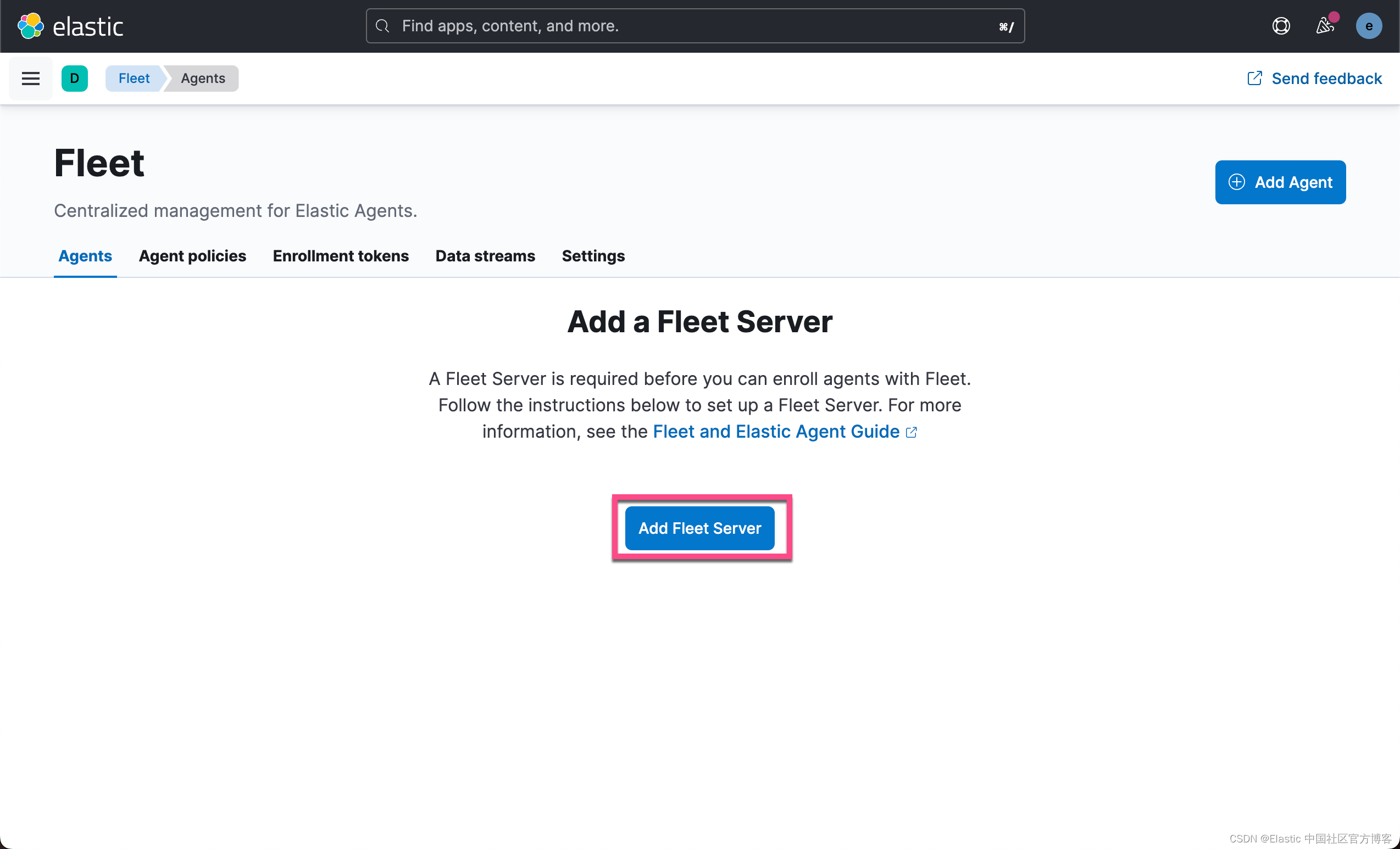
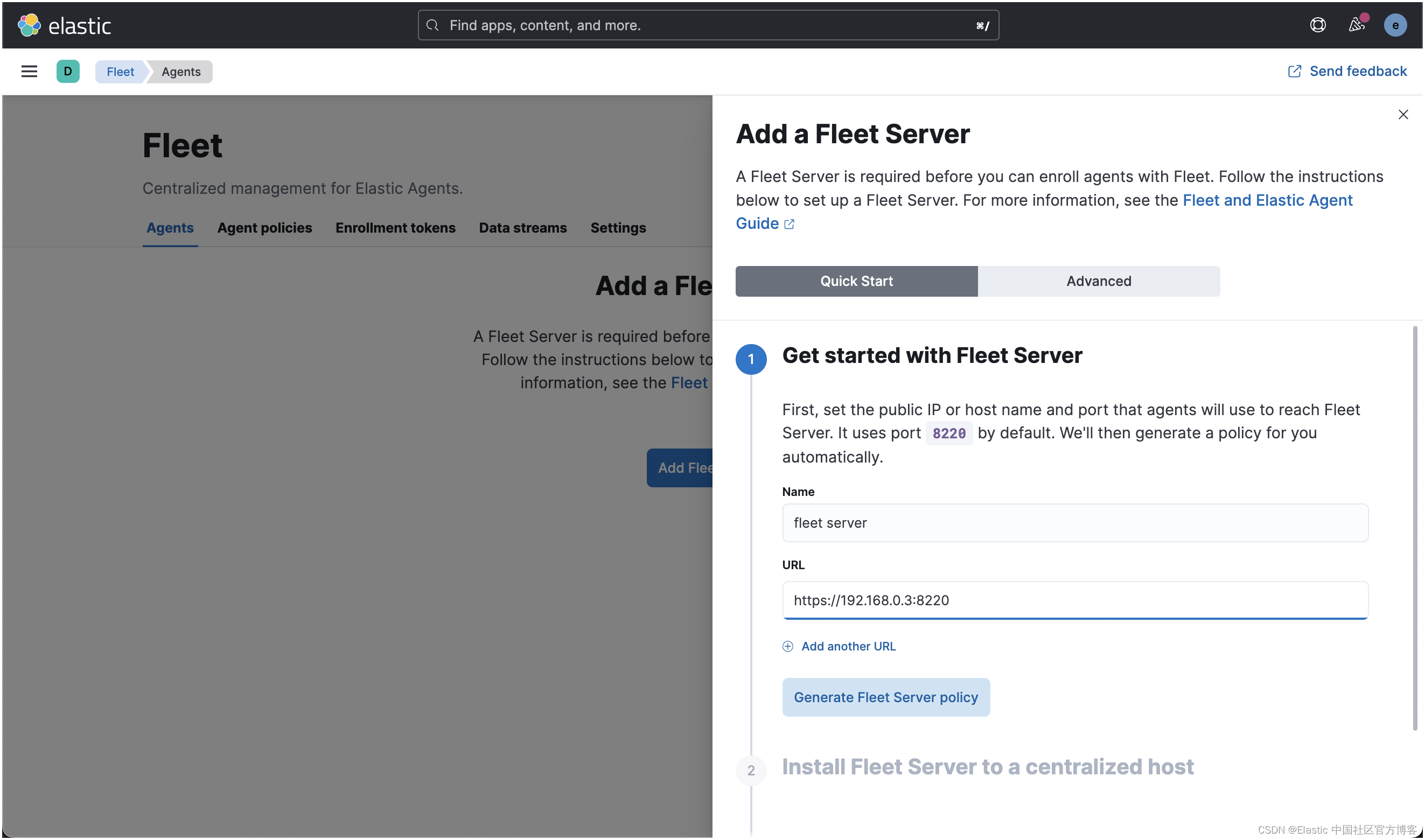
使用 Kibana 中的 Fleet 来添加对 Elastic agent 的管理。第一次使用 Fleet 时,你可能需要对其进行设置并添加 Fleet Server。要部署自我管理的 Fleet Server,请安装 Elastic Agent 并将其注册到包含 Fleet Server 集成的代理策略中:




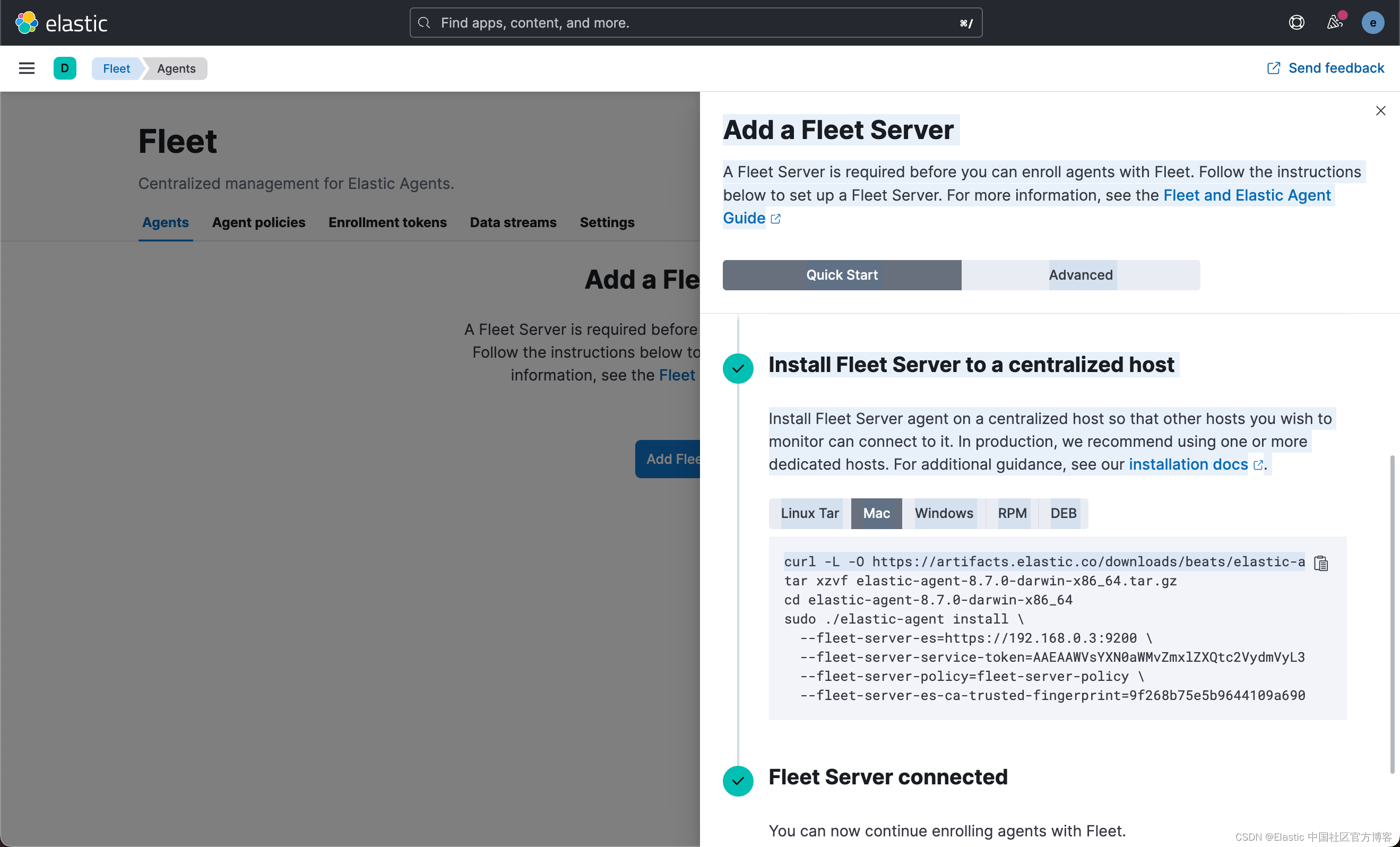
如上所示,我们在成功地创建 Fleet server policy 之后,然后选择相应的操作系统来安装 Elastic Agent。针对我的架构,我安装 Elastic Agent 到我的 macOS 电脑上:
curl -L -O https://artifacts.elastic.co/downloads/beats/elastic-agent/elastic-agent-8.7.0-darwin-x86_64.tar.gz
tar xzvf elastic-agent-8.7.0-darwin-x86_64.tar.gz
cd elastic-agent-8.7.0-darwin-x86_64
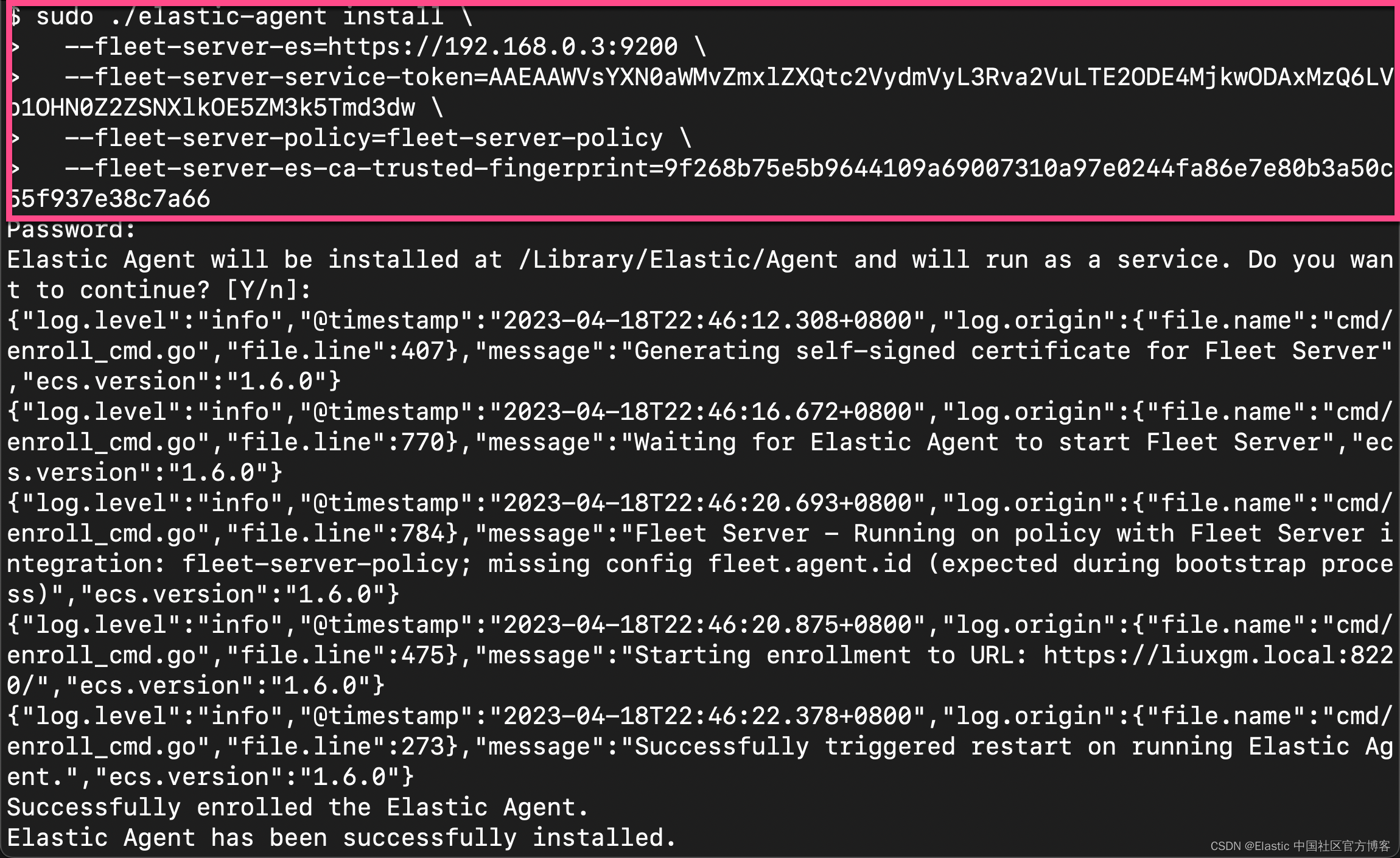
sudo ./elastic-agent install \
--fleet-server-es=https://192.168.0.3:9200 \
--fleet-server-service-token=AAEAAWVsYXN0aWMvZmxlZXQtc2VydmVyL3Rva2VuLTE2ODE4MjkwODAxMzQ6LVo1OHN0Z2ZSNXlkOE5ZM3k5Tmd3dw \
--fleet-server-policy=fleet-server-policy \
--fleet-server-es-ca-trusted-fingerprint=9f268b75e5b9644109a69007310a97e0244fa86e7e80b3a50c55f937e38c7a66

如果你之前在自己的电脑上已经安装过,你可以去相应的目录中先进行卸载。针对 macOS:
$ su
Password:
$ cd /Library/Elastic/Agent/
$ ./elastic-agent uninstall
Elastic Agent will be uninstalled from your system at /Library/Elastic/Agent. Do you want to continue? [Y/n]:y
Elastic Agent has been uninstalled.针对 Linux OS:
liuxg@liuxgu:~$ su
Password:
root@liuxgu:/home/liuxg# cd /opt/Elastic/Agent/
root@liuxgu:/opt/Elastic/Agent# ./elastic-agent uninstall
Elastic Agent will be uninstalled from your system at /opt/Elastic/Agent. Do you want to continue? [Y/n]:y
I0418 10:31:42.996703 3635 leaderelection.go:248] attempting to acquire leader lease default/elastic-agent-cluster-leader...
Elastic Agent has been uninstalled.
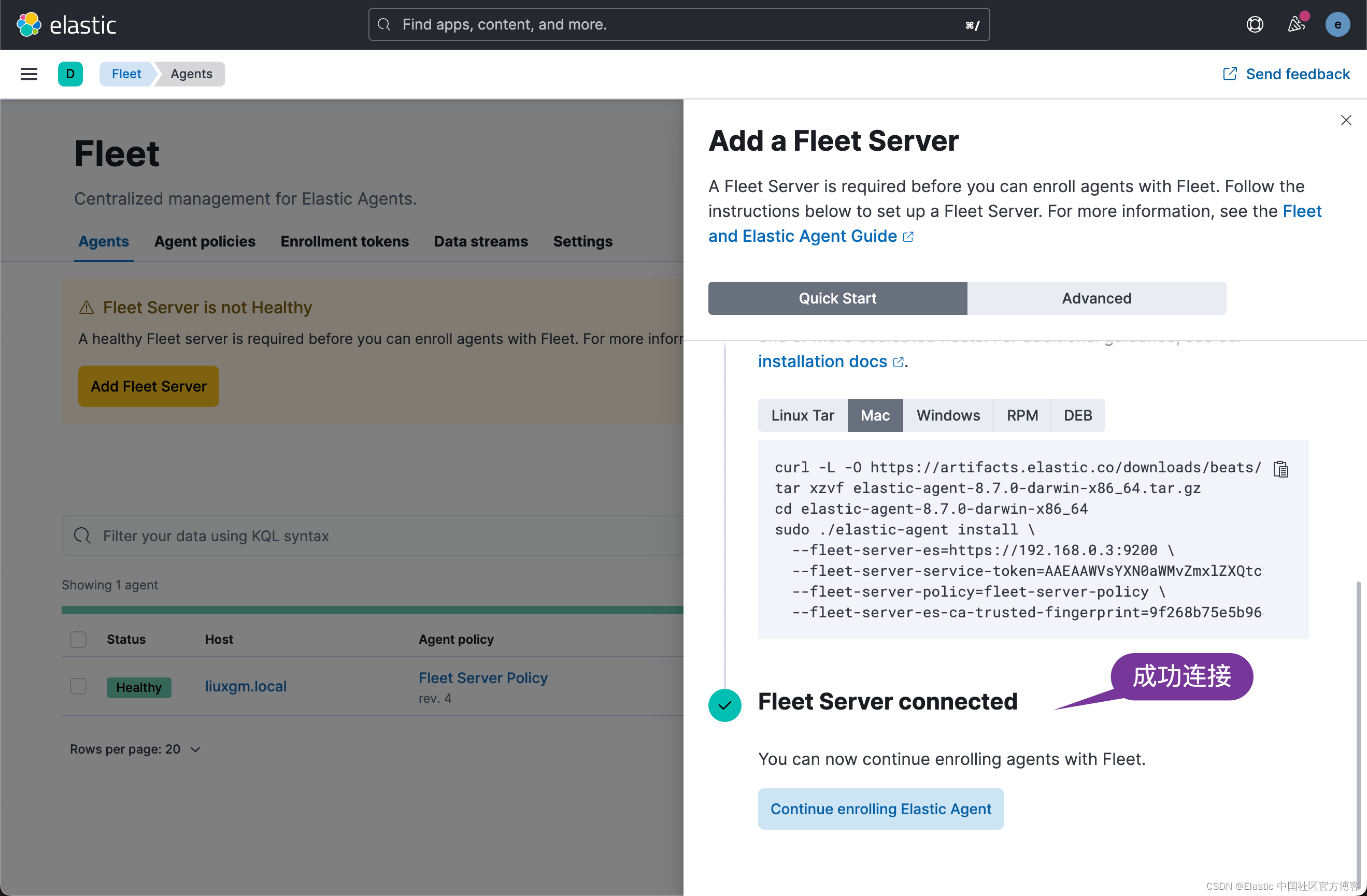
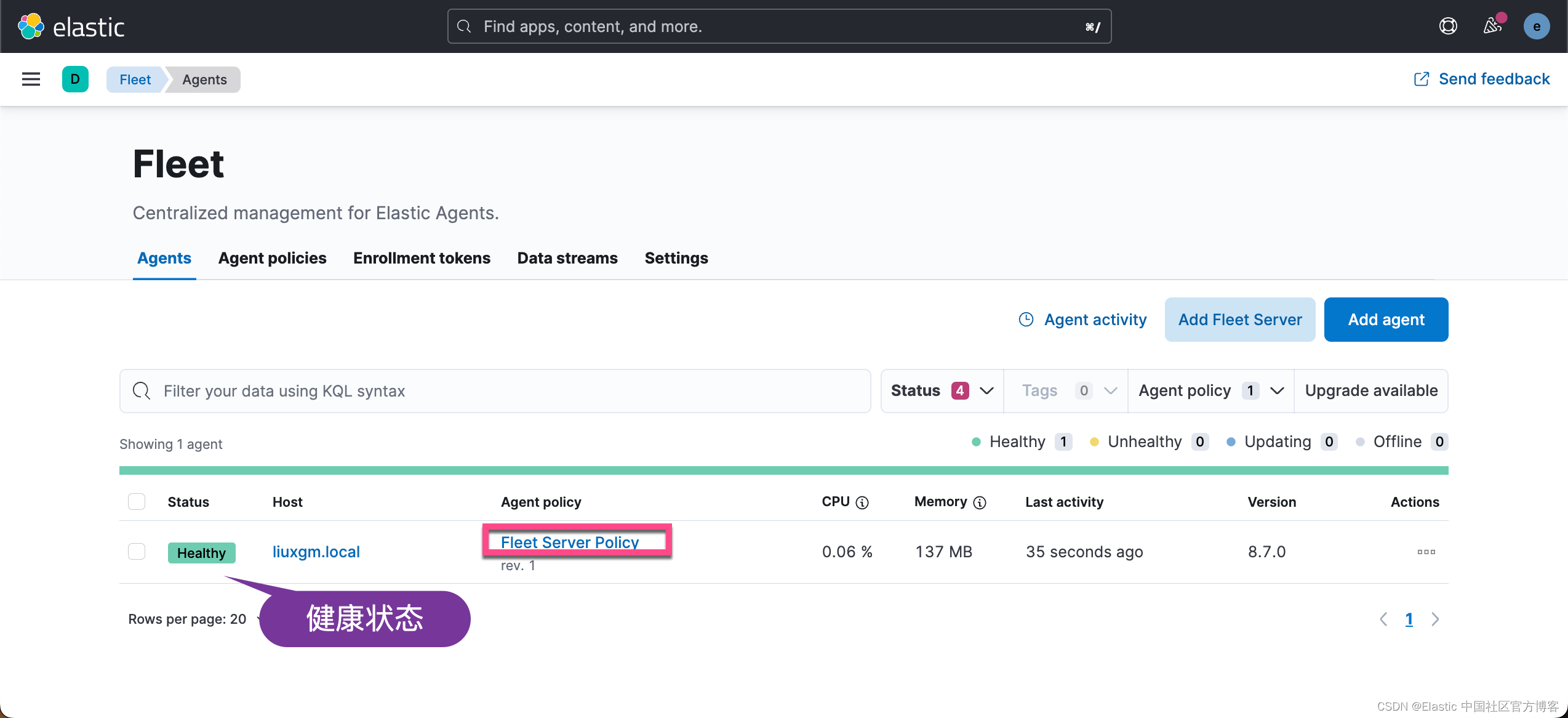
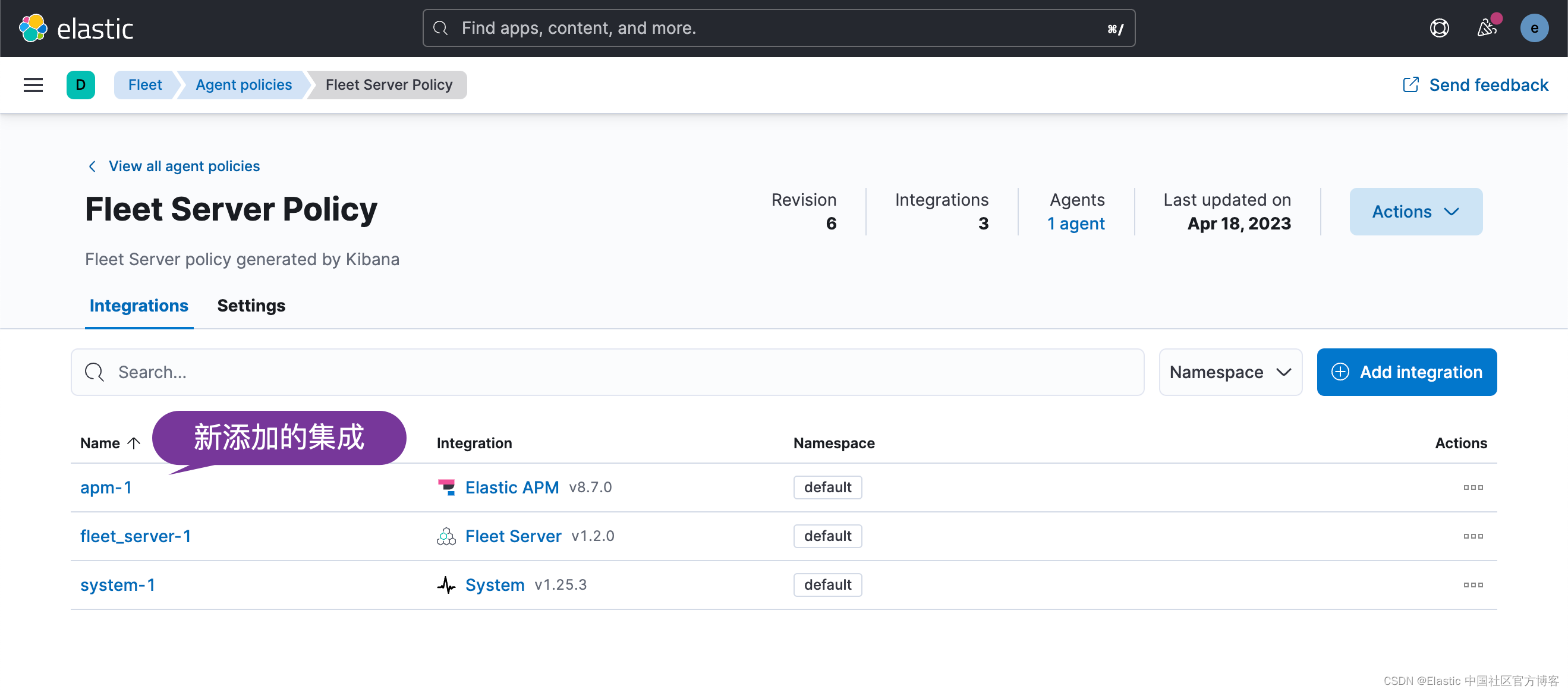
稍等一会儿,我们就可以看到 liuxgm.local,也就是我的 macOS 机器上的 Agents 状态显示为 Healthy。我们点击 Fleet Server Policy:







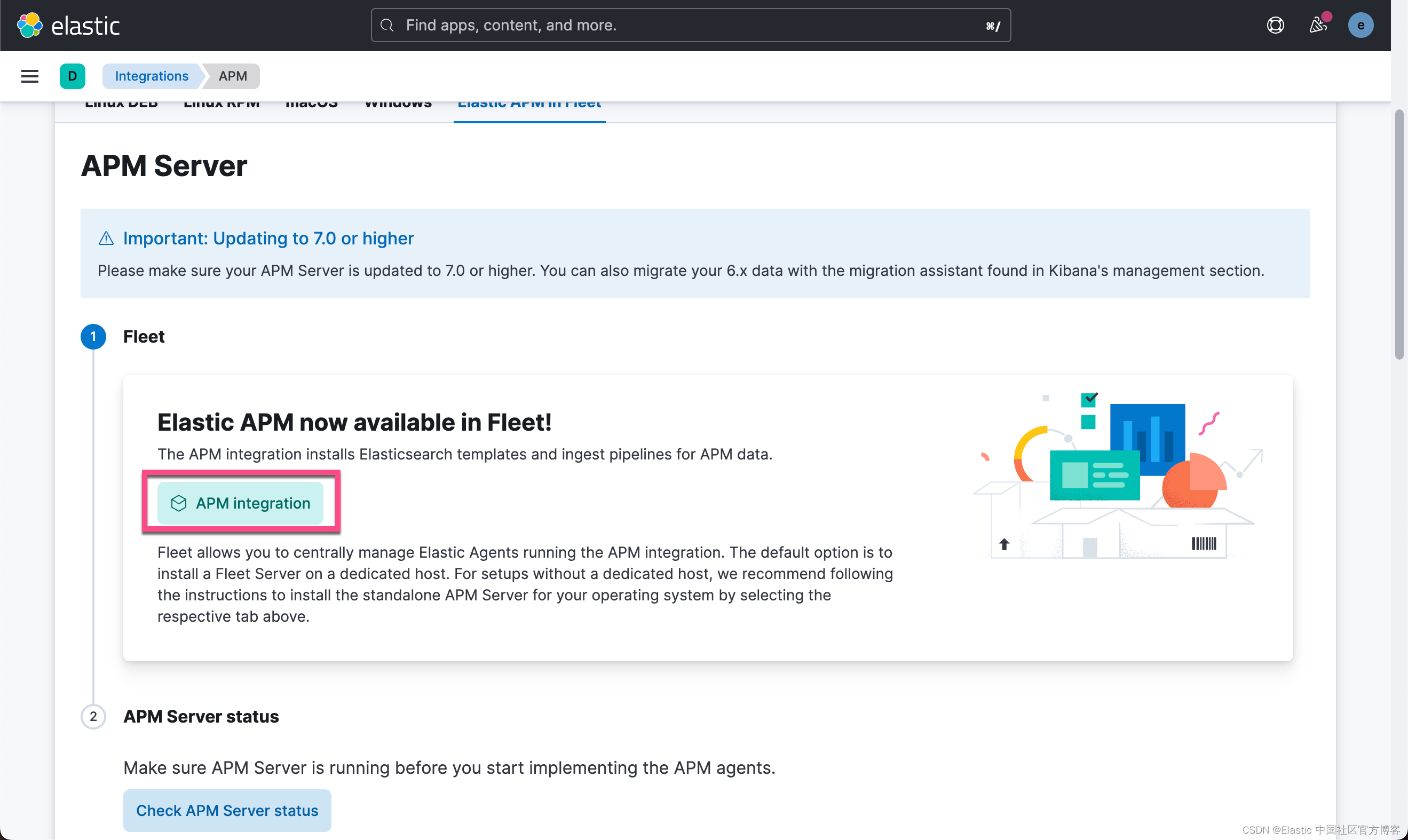
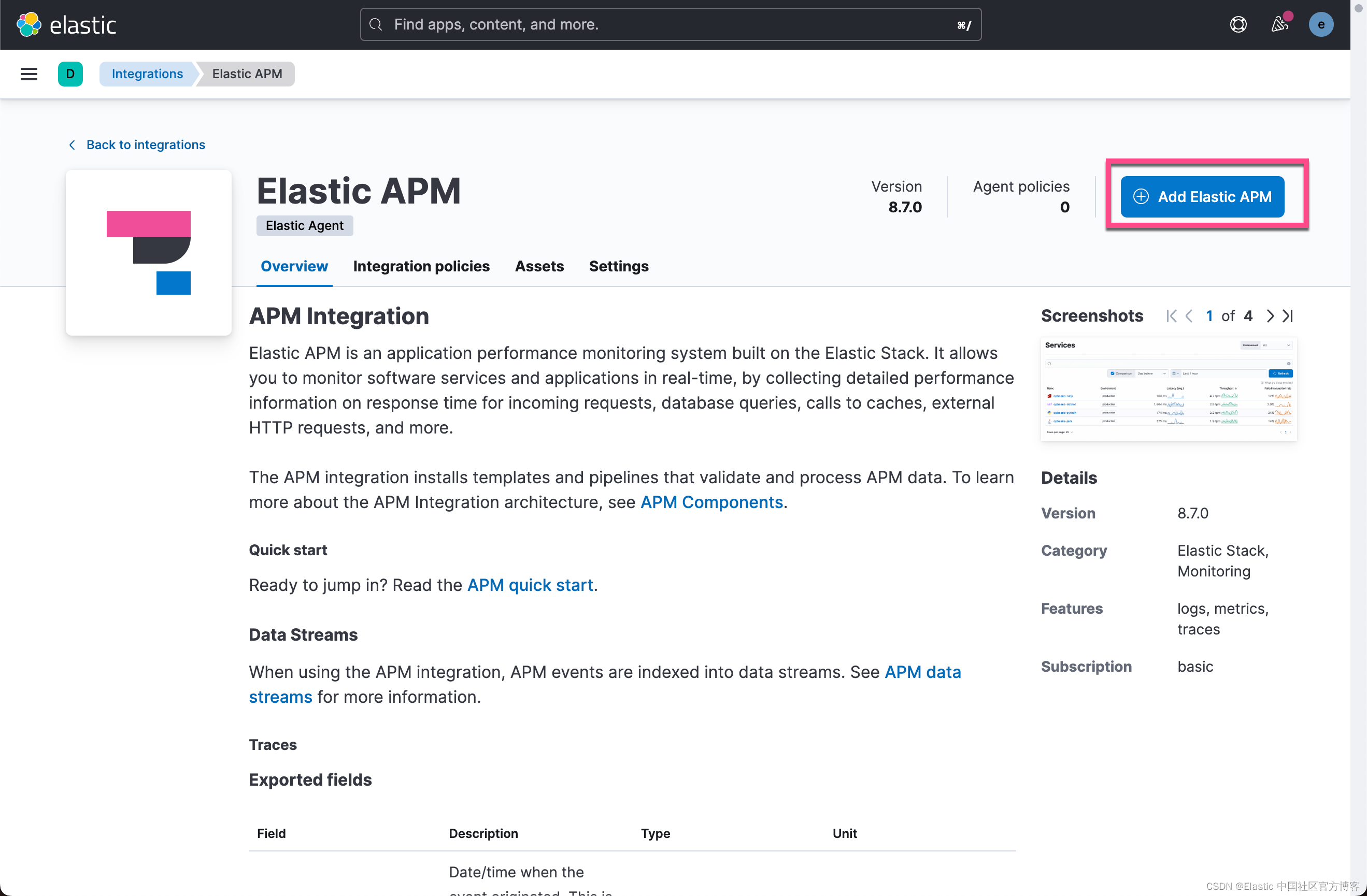
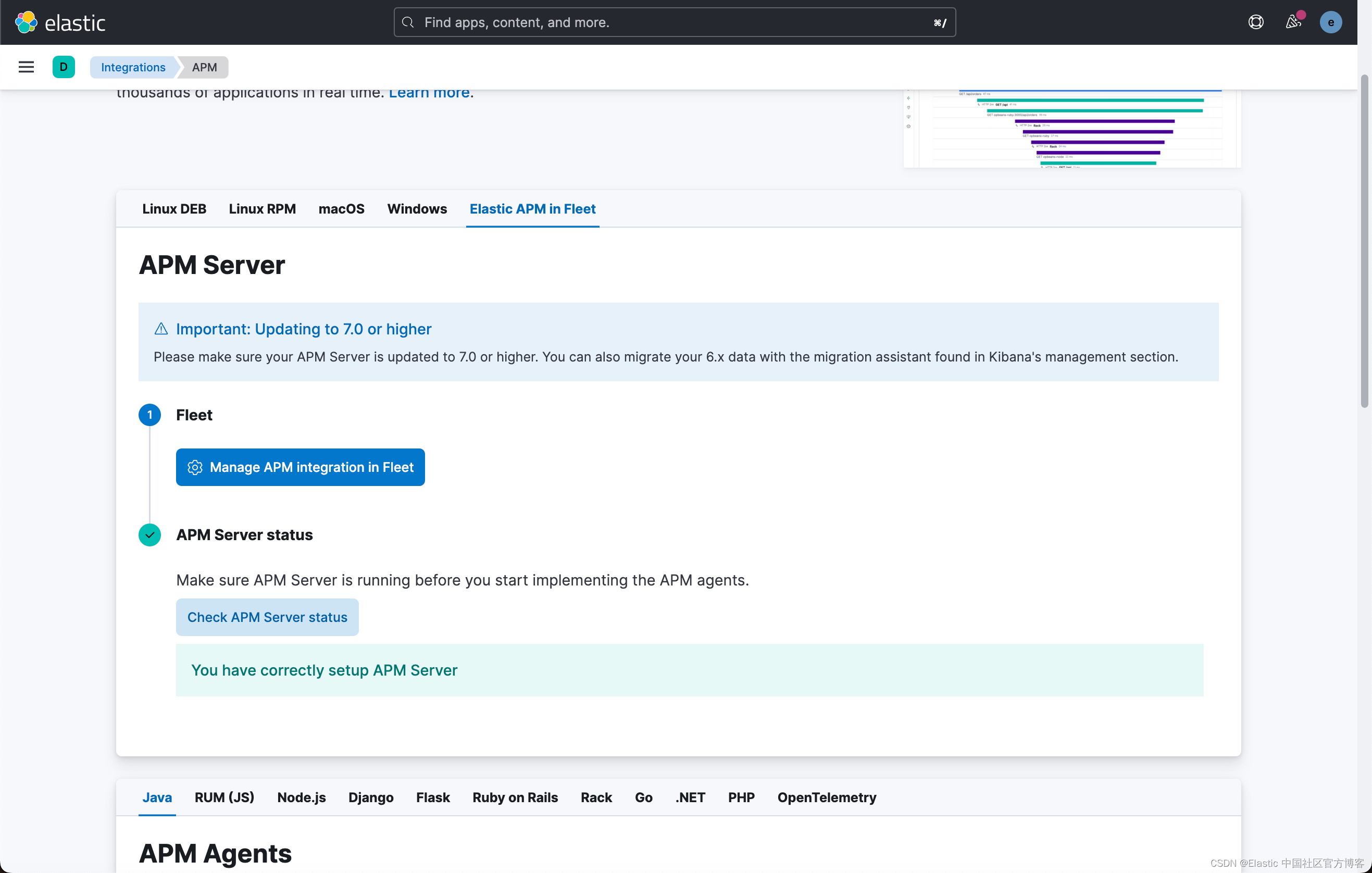
从上面,我们可以看出我们已经成功地部署了 APM 服务器。

接下来,我们可以开始部署 APM agents 了。
直到这一步,我们可以查看我们已经启动的端口:
$ netstat -an | grep LISTEN | grep 8200
tcp4 0 0 192.168.0.3.8200 *.* LISTEN
$ netstat -an | grep LISTEN | grep 8220
tcp46 0 0 *.8220 *.* LISTEN
$ netstat -an | grep LISTEN | grep 8080
$ netstat -an | grep LISTEN | grep 8080
tcp46 0 0 *.8080 *.* LISTEN 配置 APM agents
我们首先去地址 GitHub - elastic/sample-app-android-apm: Sample app to show the Elastic APM implementation on Android apps 下载源码:
git clone https://github.com/elastic/sample-app-android-apm然后,我们使用如下的命令来 check out uninstrumented 分支:
cd sample-app-android-apm
git checkout uninstrumented我们需要重新配置这个 backend。在默认的情况下,它不能连接到 Elasticsearch。我们必须修改如下如下的配置文件:
backend/src/main/resources/elasticapm.properties
service_name=weather-backend
application_packages=co.elastic.apm.android.sample
server_url=http://192.168.0.3:8200
secret_token=YOUR_ELASTIC_APM_SECRET_TOKEN你需要根据自己的 APM server 地址修改上面的地址。
启动应用程序
我们接下来启动应用程序。我们需要在应用程序中进行一些配置。
1) 按照 Elastic APM Android Agent 的设置指南进行操作:
将 co.elastic.apm.android 插件添加到 app/build.gradle 文件(请确保使用该插件的最新版本,你可以在此处找到该插件)。
通过在 app/build.gradle 文件的 “elasticAPM” 部分中提供 “serverUrl” 和 “secretToken” 来配置代理与 Elastic APM 后端的连接。
// Android app's build.gradle file
plugins {
//...
id "co.elastic.apm.android" version "[latest_version]"
}
//...
elasticApm {
// Minimal configuration
serverUrl = "https://your.elastic.apm.endpoint"
// Optional
serviceName = "weather-sample-app"
serviceVersion = "0.0.1"
secretToken = "your Elastic APM secret token"
}在我们的设计中,我们没有使用 token,所以上面的 secretToken 可以不设置或者可以为任意字符串。如果你想设置 secretToken,请参阅我之前的文章 “Obsevability:安全的 APM 服务器访问”。
2)唯一实际需要更改的代码是一行代码,用于在 Application.onCreate 方法中初始化 Elastic APM Android 代理。 此示例应用程序的应用程序类位于 app/src/main/java/co/elastic/apm/android/sample/MyApp.kt。
package co.elastic.apm.android.sample
import android.app.Application
import co.elastic.apm.android.sdk.ElasticApmAgent
class MyApp : Application() {
override fun onCreate() {
super.onCreate()
ElasticApmAgent.initialize(this)
}
}3)我们也同时需要修改如下地址的一个文件:
app/src/main/java/co/elastic/apm/android/sample/network/WeatherRestManager.kt
package co.elastic.apm.android.sample.network
import co.elastic.apm.android.sample.network.data.ForecastResponse
import retrofit2.Retrofit
import retrofit2.converter.gson.GsonConverterFactory
object WeatherRestManager {
private val service: CityWeatherService by lazy {
val retrofit = Retrofit.Builder()
.baseUrl("http://192.168.0.3:8080/v1/")
.addConverterFactory(GsonConverterFactory.create())
.build()
retrofit.create(CityWeatherService::class.java)
}
suspend fun getCurrentCityWeather(city: String): ForecastResponse {
return service.getCurrentWeather(city)
}
}如上所示,我们需要修改上面的 APM server 地址。
我们准备启动演示。 (该 demo 旨在使用 Android 模拟器在本地环境中执行。)因此,我们需要:
- 在位于示例项目根目录的终端中使用此命令启动后端服务:./gradlew bootRun(如果你使用的是 Windows,则为 gradlew.bat bootRun)。 或者,你可以从 Android Studio 启动后端服务。
- 在 Android 模拟器(来自 Android Studio)中启动天气示例应用程序。
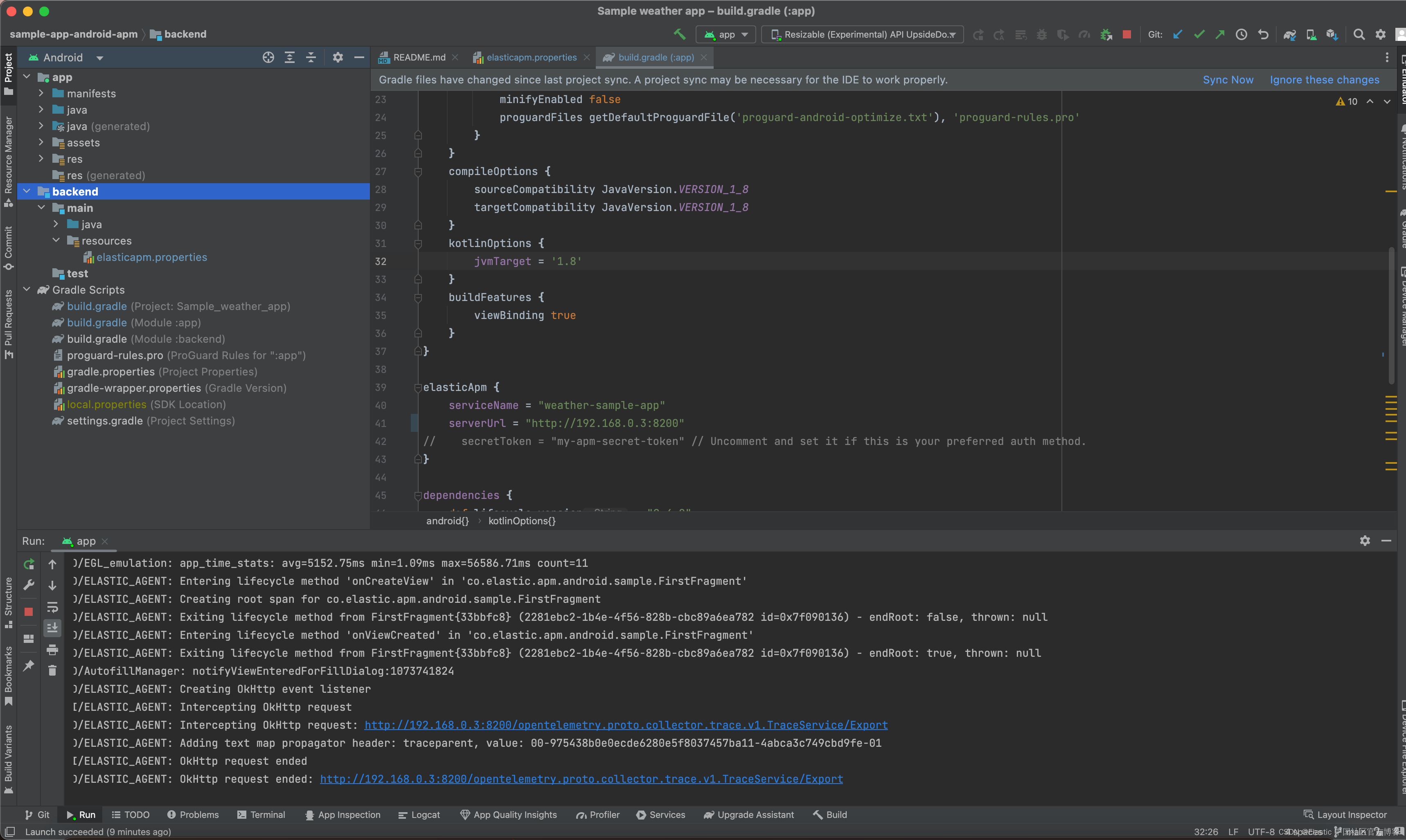
我们在 Android Studio 里运行 android 应用:

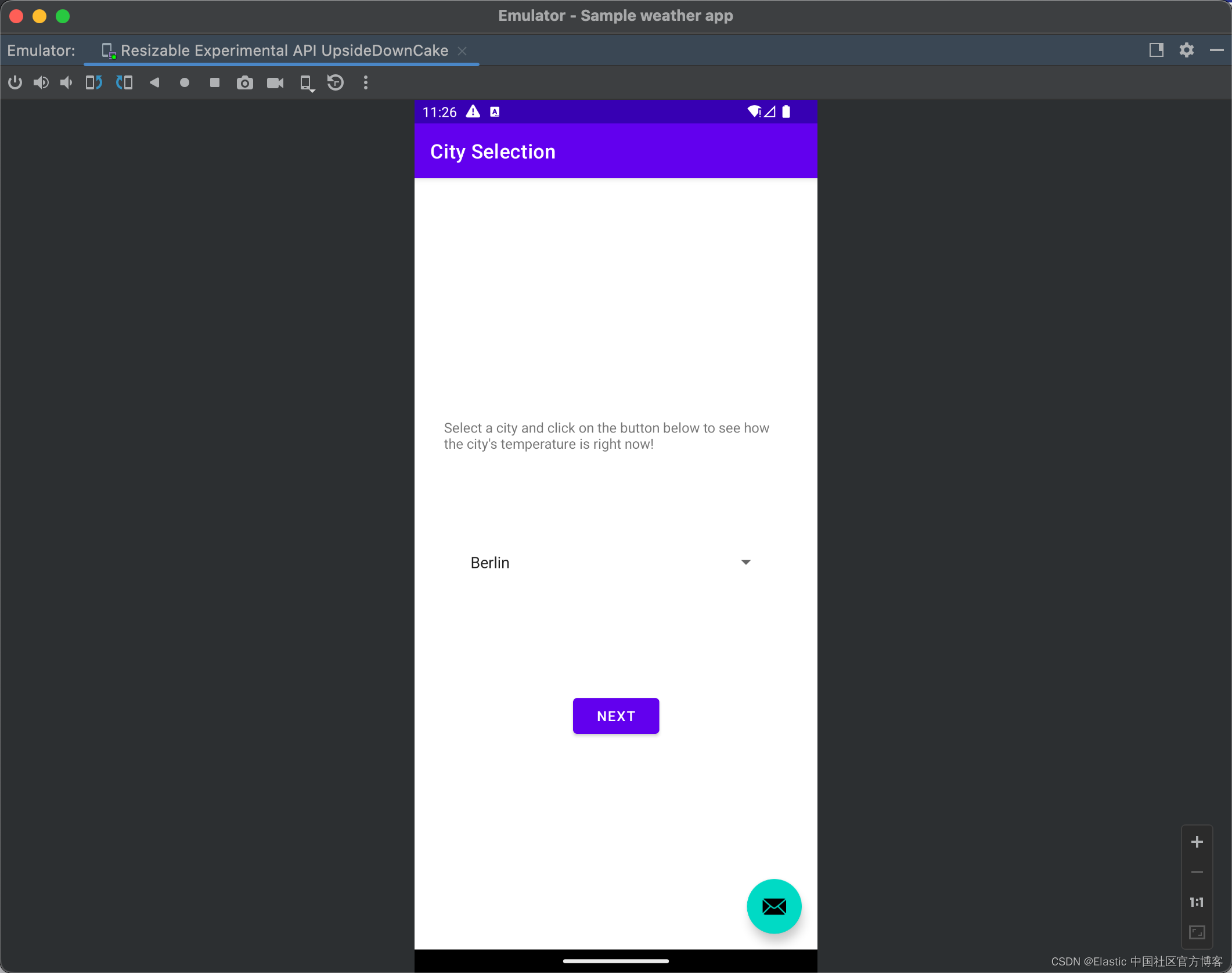
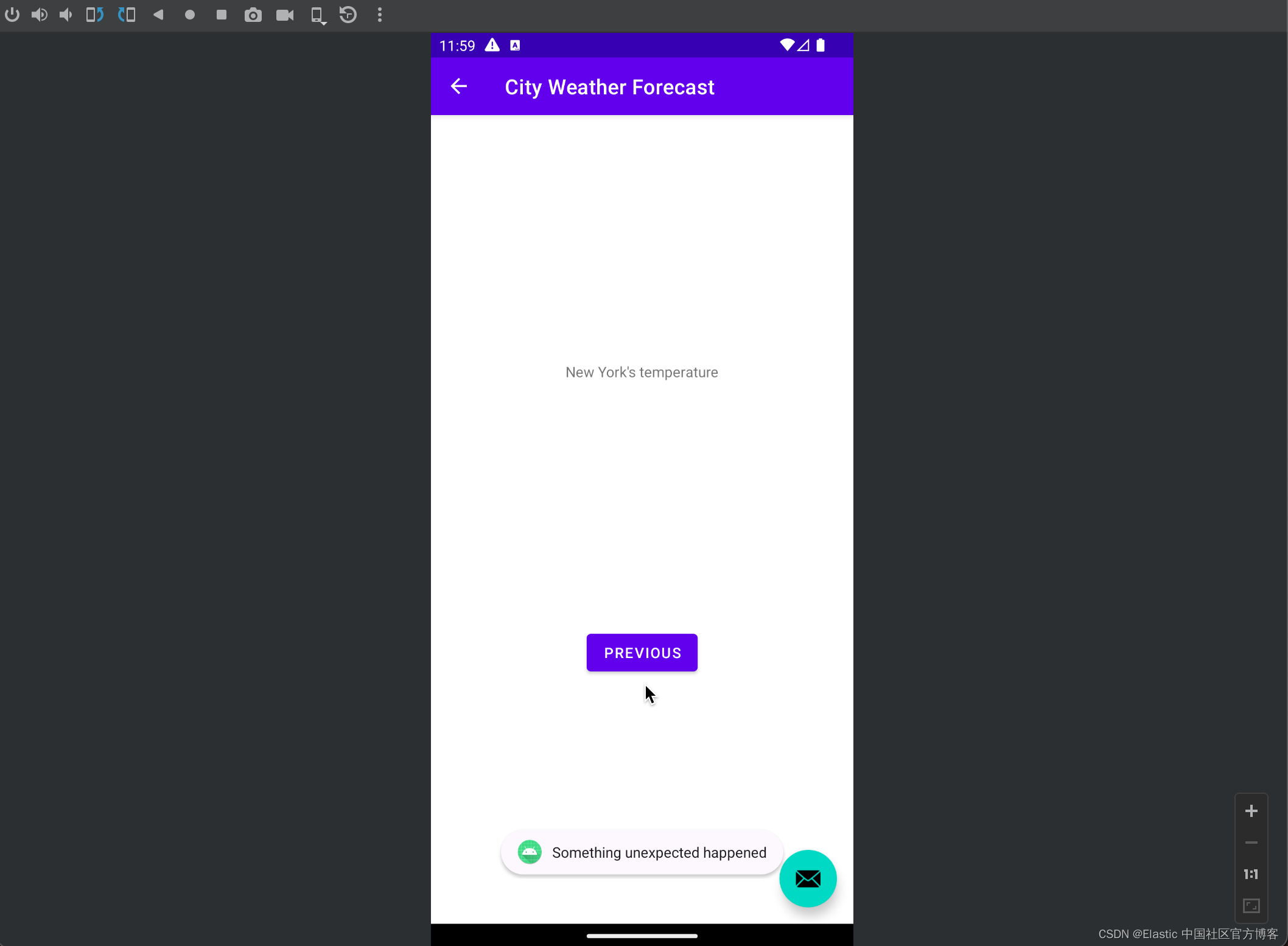
我们可以看到如下的模拟器:

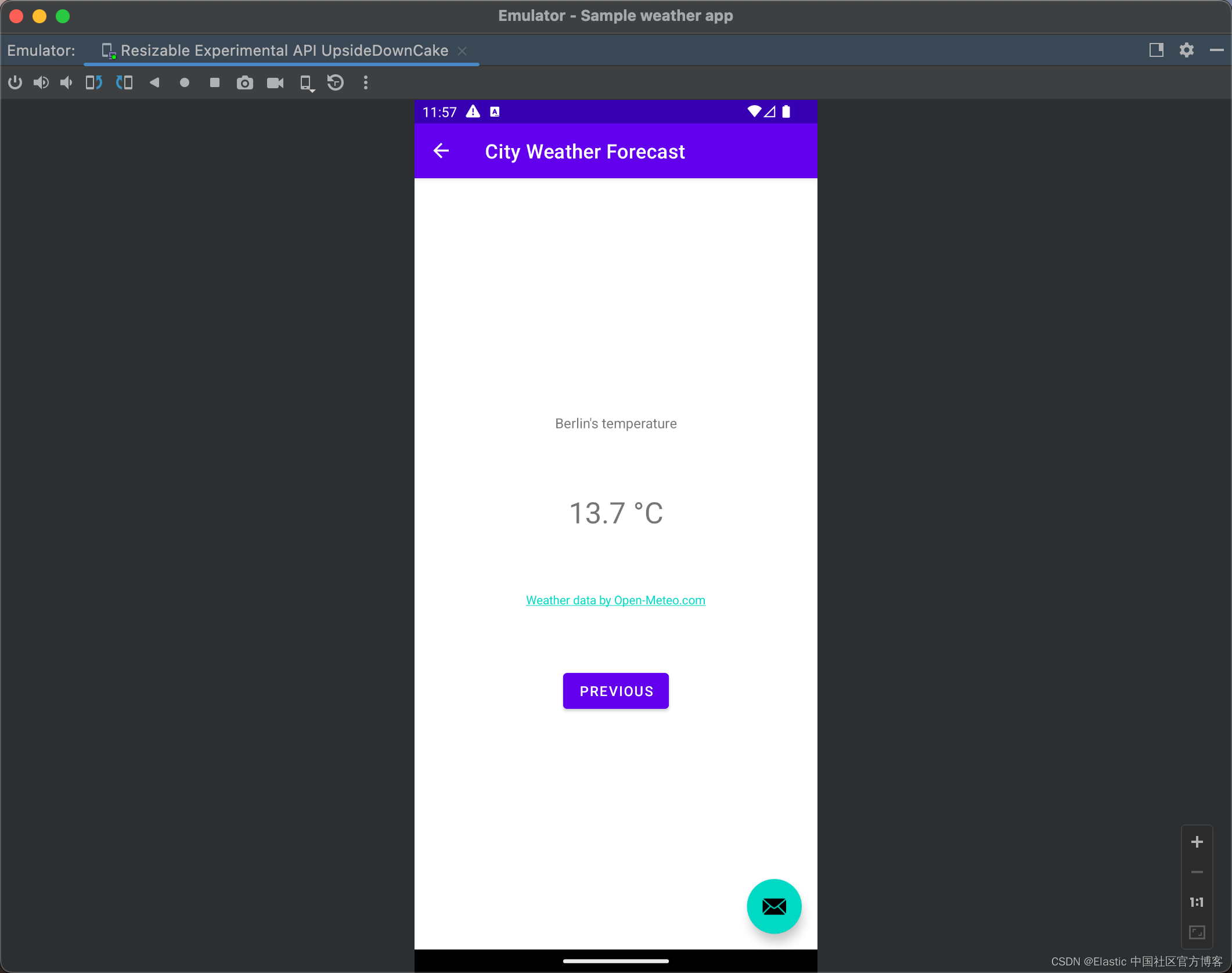
点击 Next 按钮:

我们尝试其它城市的选择。当我们选择 New York 城市的时候,我们可以看到如下的错误:

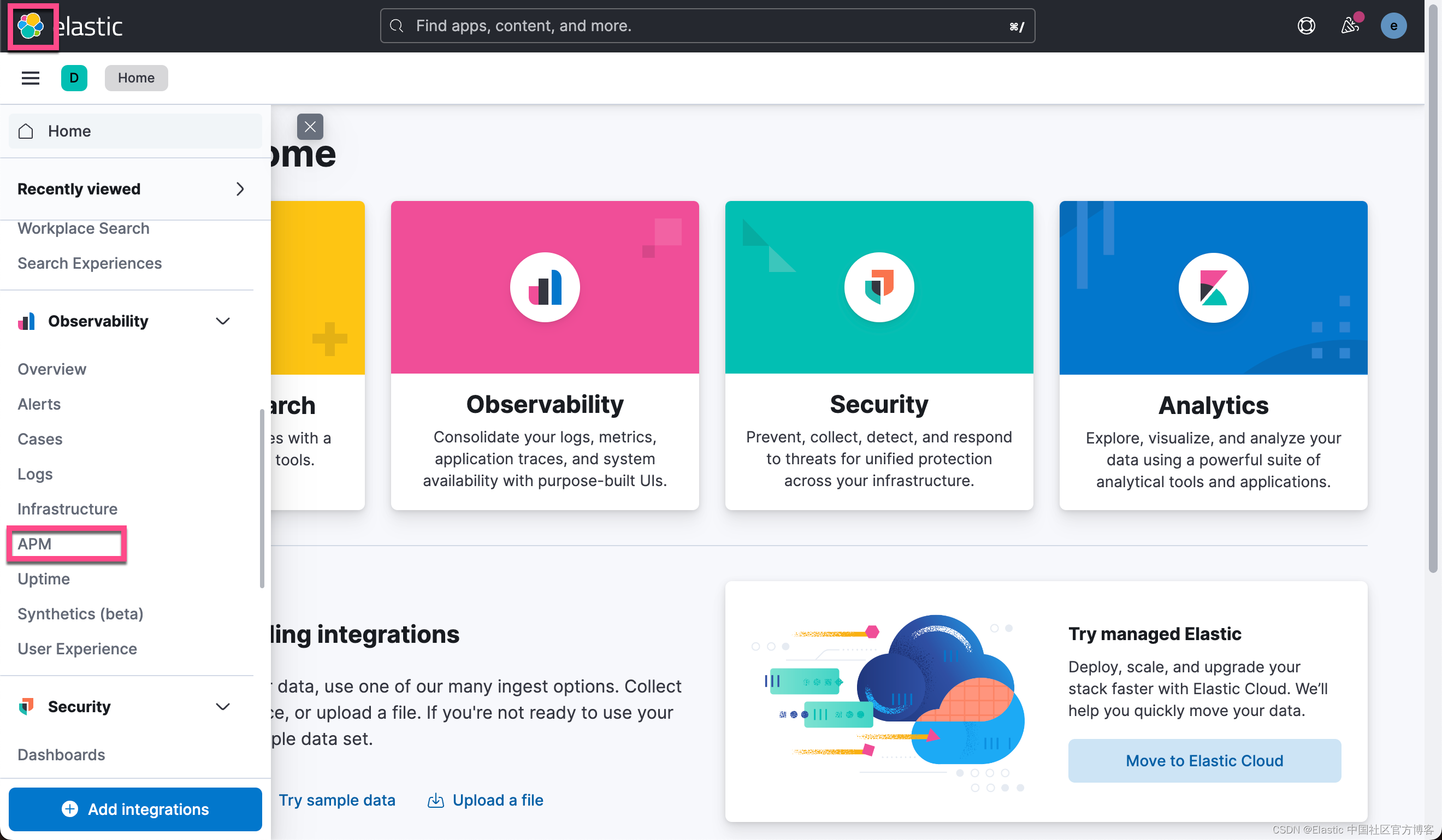
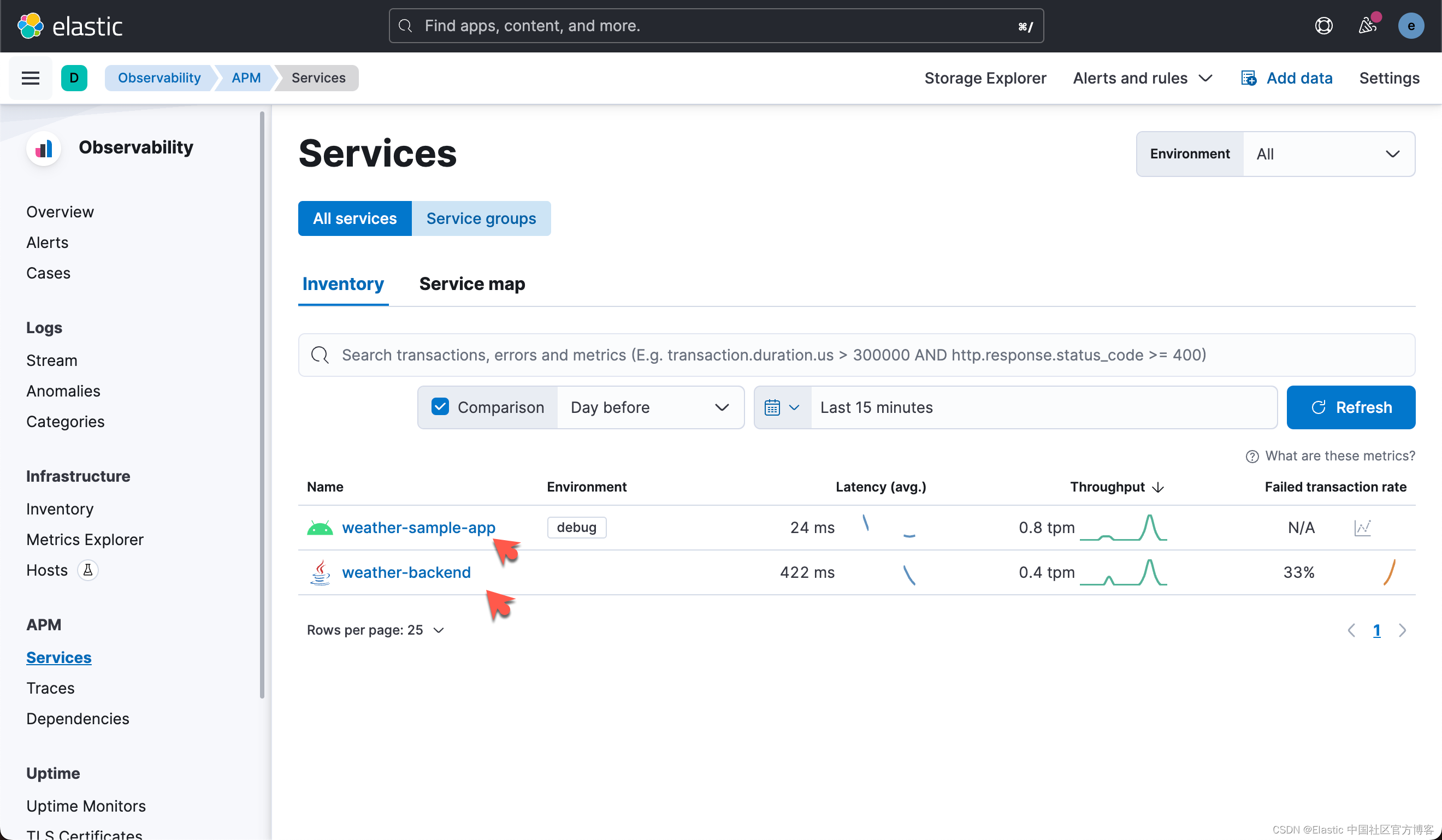
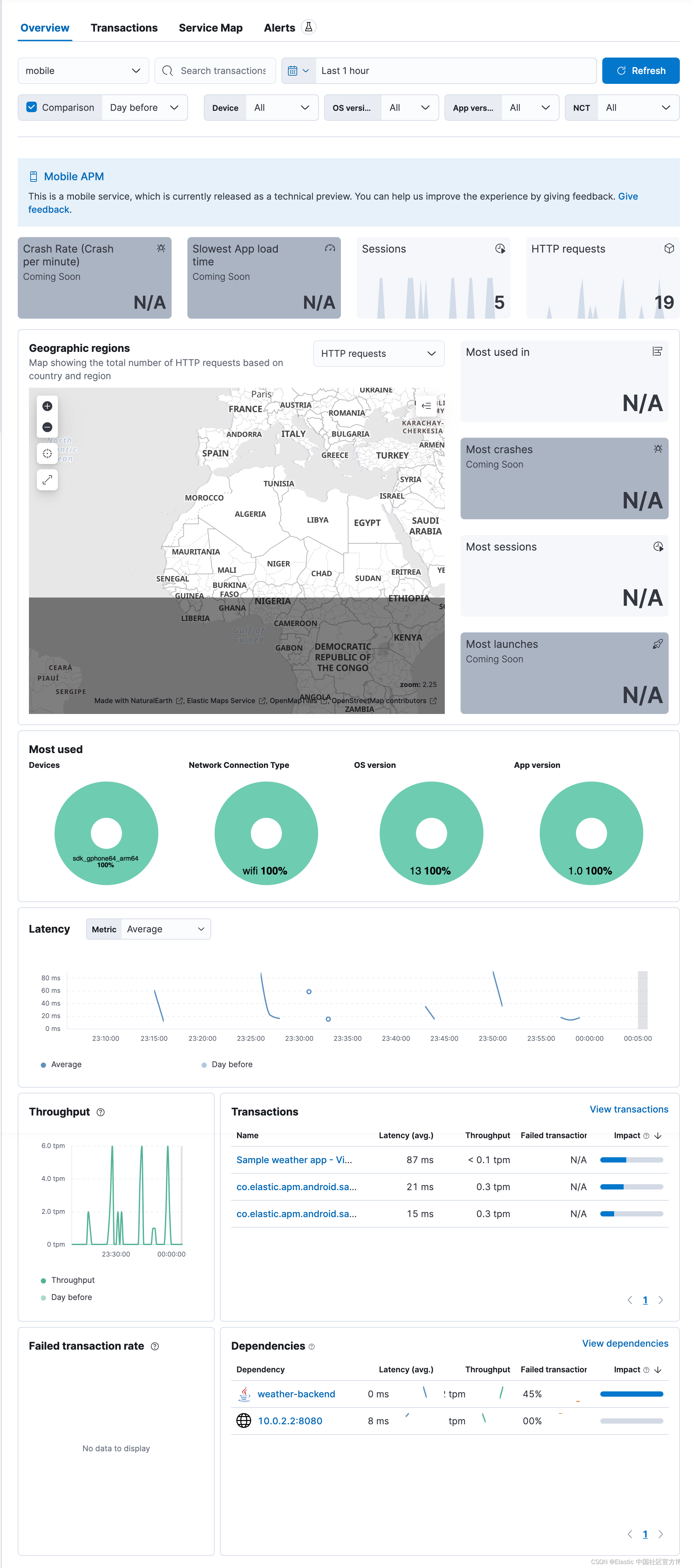
我们回到 APM 的界面:


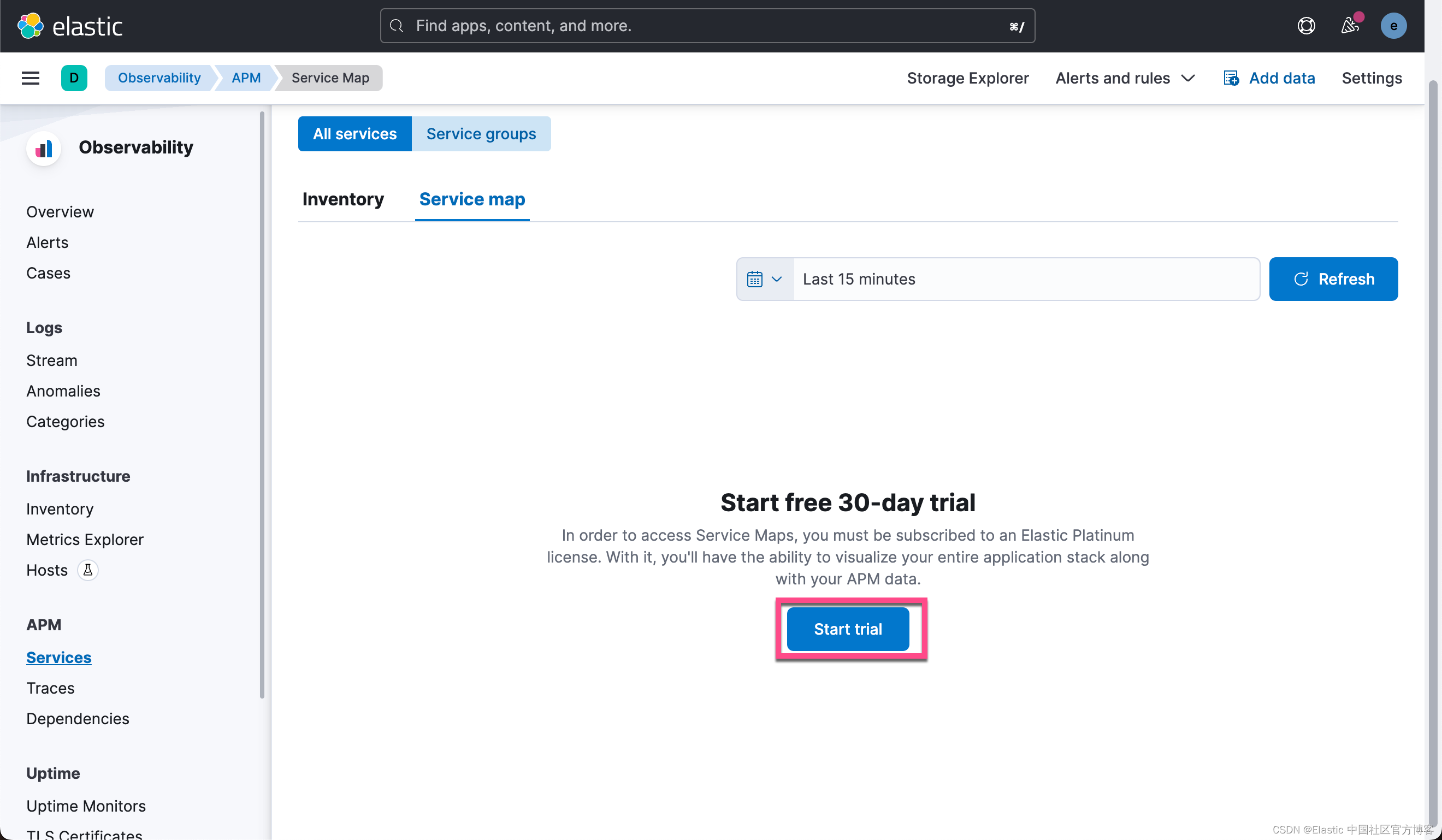
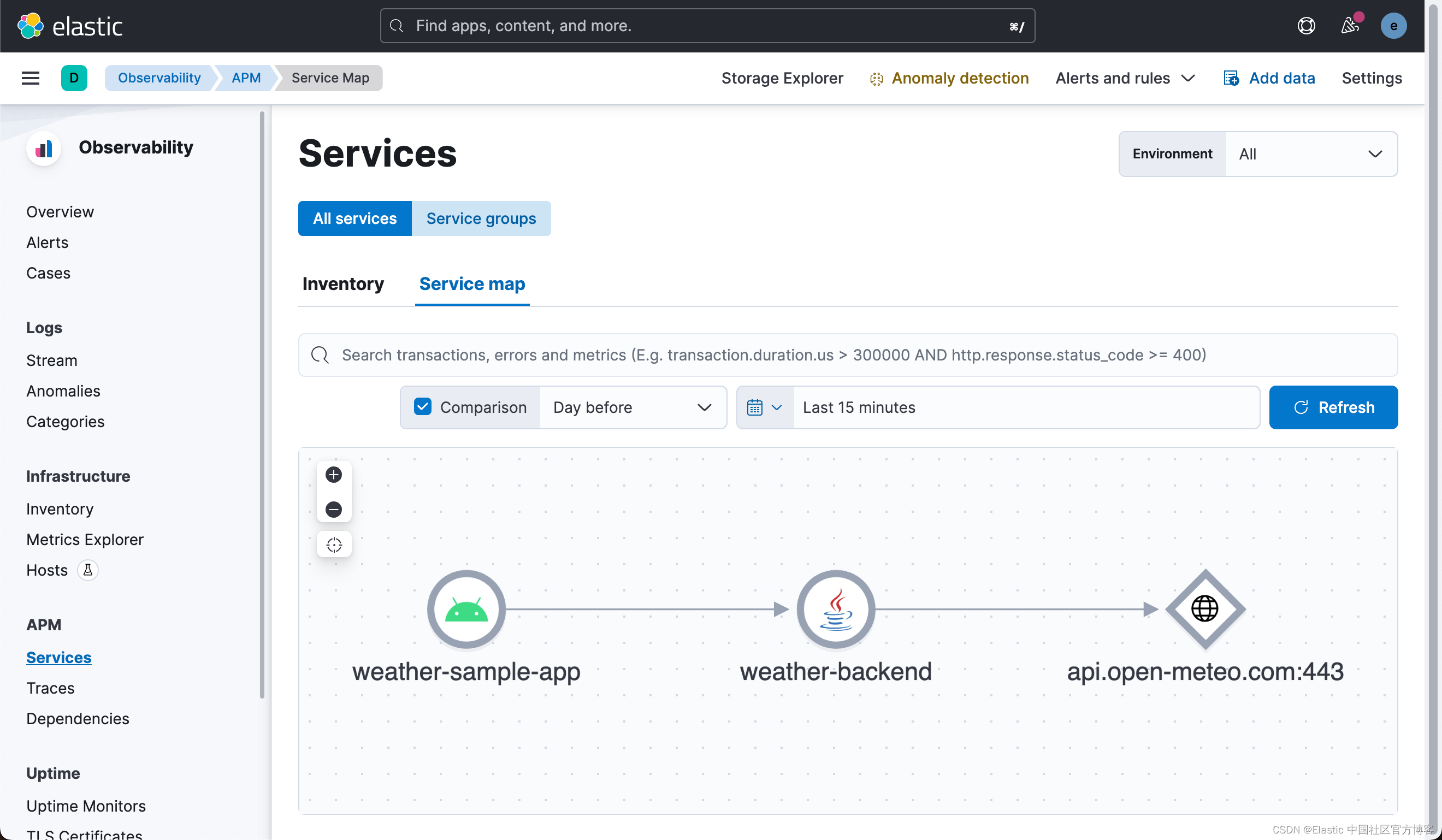
从上面的图中,我们可以看到两个服务。我们点击 Service map:

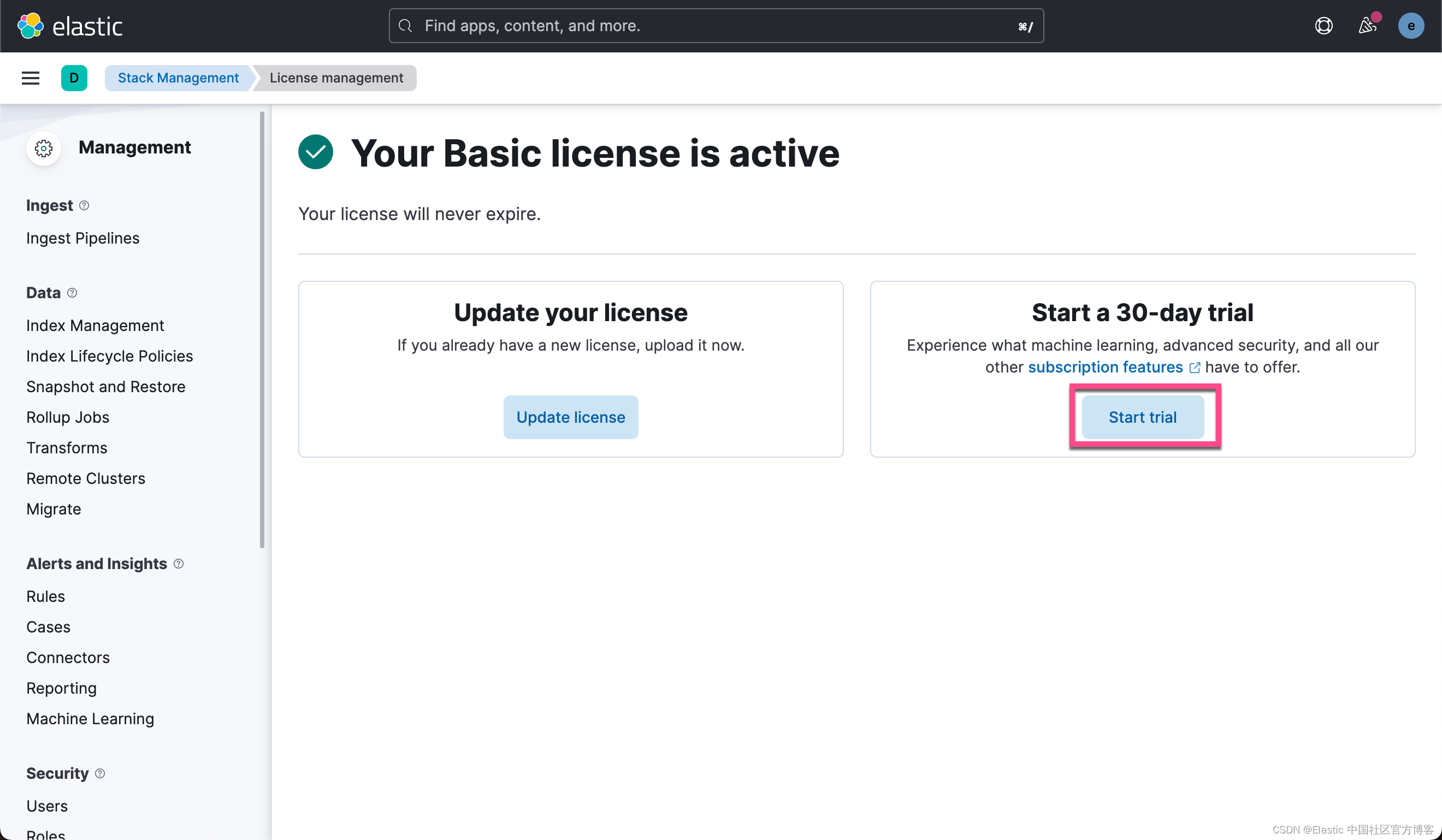
很显然这个是一个收费的功能。我们需要打开试用功能:



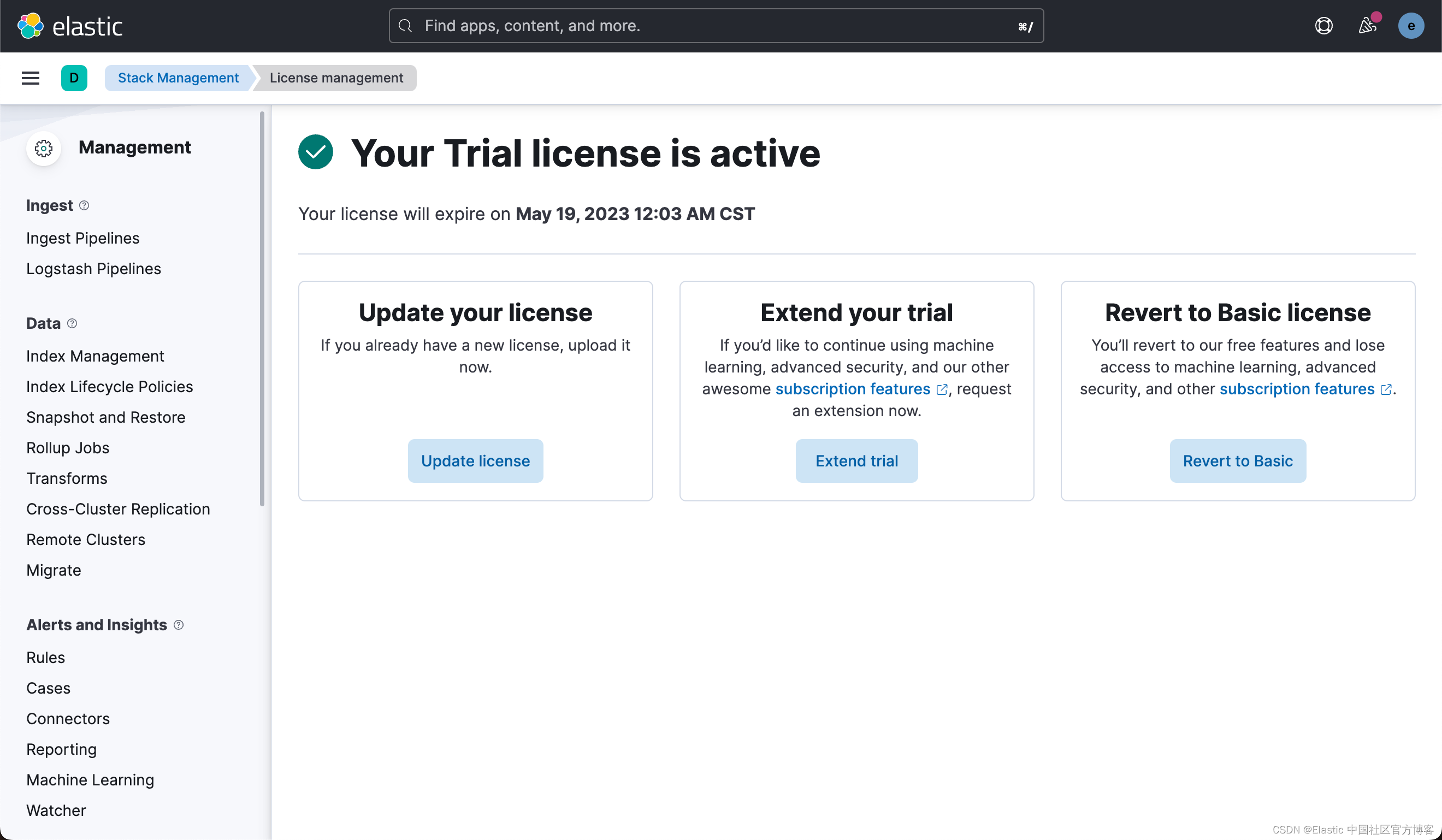
这样就完成了试用的启动。我们再次回到 Service map 界面:

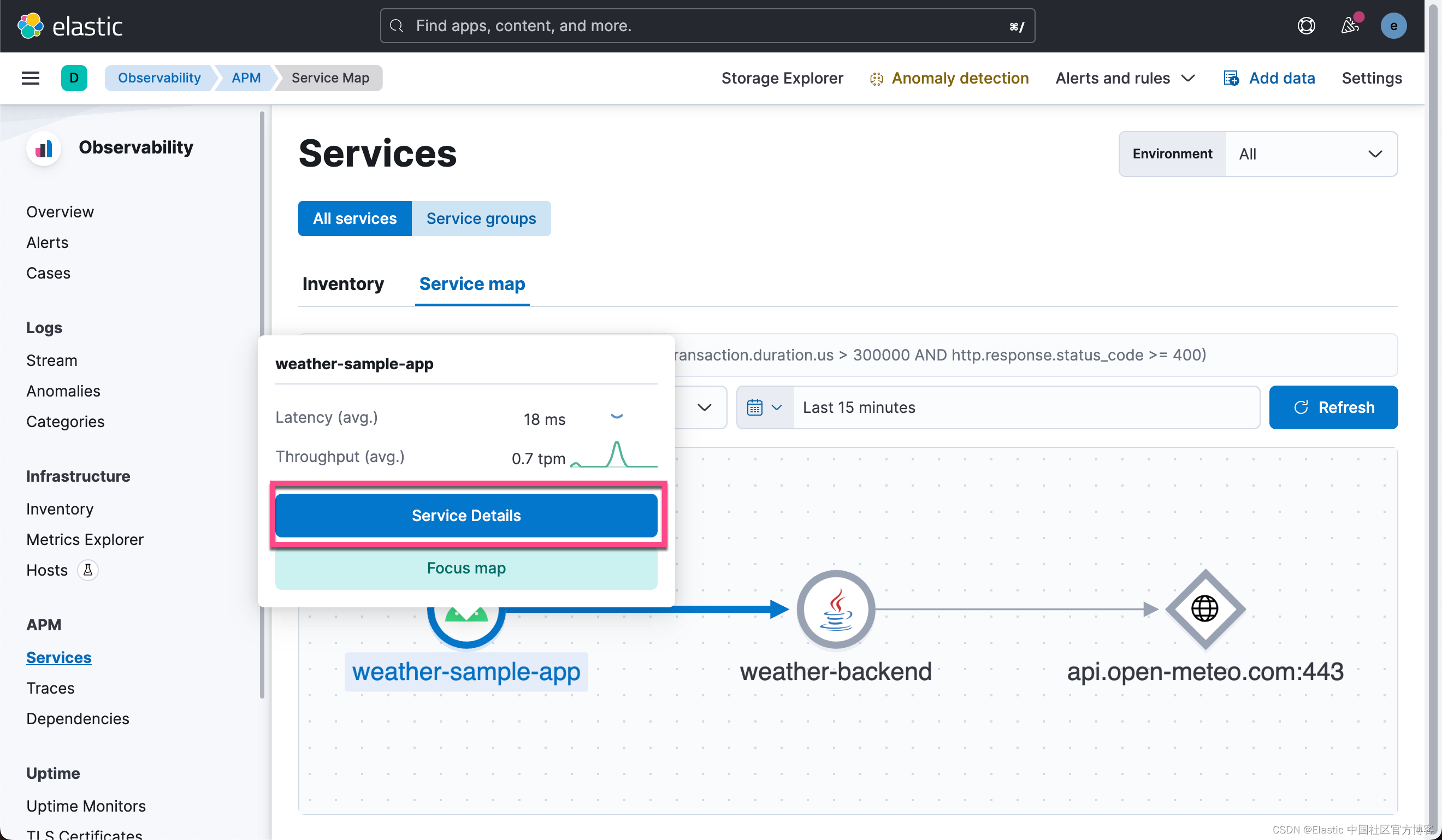
点击上面的 weather-sample-app:




其它的画面可以参考文章 “Elasticsearch:使用 Elastic APM 监控 Android 应用程序(一)”。














![[Linux系统]系统安全及应用一](https://img-blog.csdnimg.cn/b78c0aad209142a99f501a6bfe774f30.png)