windows下使用vite搭建vue开发环境
- 1 下载安装配置NodeJS
- 1.1 下载
- 1.2 安装
- 1.3 配置
- 1.4 npm镜像加速配置
- 1.6 设置环境变量
- 2 Vite安装
1 下载安装配置NodeJS
1.1 下载
下载地址:https://nodejs.cn/download
到NodeJS官网,选择Windows安装包即可。

1.2 安装
- 在安装前先在安装路径下新建安装目录,
nodejs(node安装目录)。 - 安装时建议安装到其他盘而非系统盘,后续就一直点击
next即可,这里选择安装到D:\Software\Node\nodejs。
安装完后,可在cmd命令行窗口,输入node -v查看nodejs版本
C:\Users\liuch>node -v
v16.19.1
1.3 配置
新建 node_global(全局模块)、node_cache(缓存文件) 。
配置nodejs的缓存文件夹和全局模块存放文件夹
- nodejs的缓存文件夹
npm config set cache "D:\Software\Node\node_cache"
- 全局模块存放文件夹
npm config set prefix "D:\Software\Node\node_global"
1.4 npm镜像加速配置
设置淘宝镜像的两个方法
- 不改变原来的名称 只换下载资源的地址
npm config set registry https://registry.npm.taobao.org
- 使用cnpm 代替npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
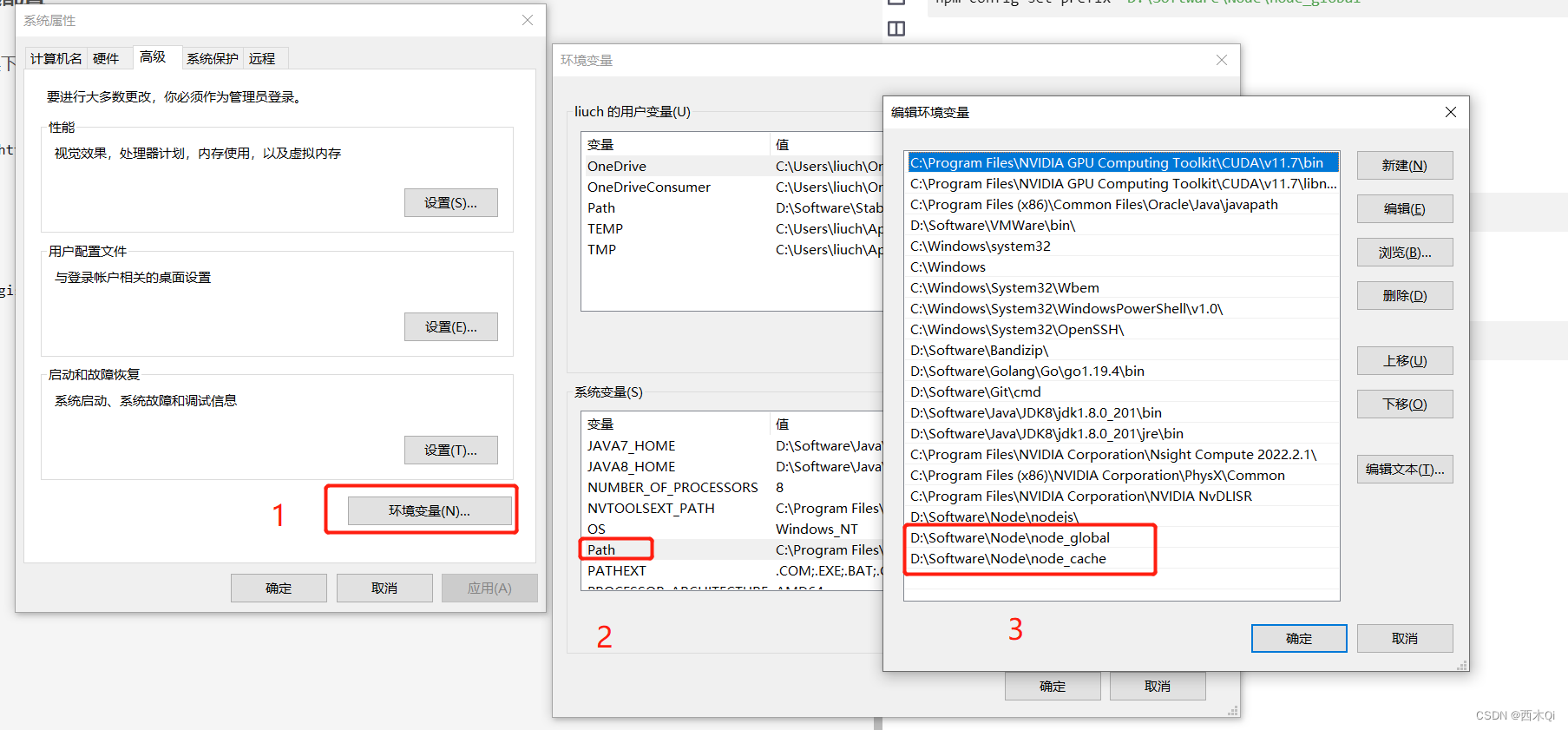
1.6 设置环境变量

2 Vite安装
参考:Vite官方中文文档
兼容性注意:
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
- NPM方式
npm create vite@latest
- Yarn方式
yarn create vite
- PNPM方式
pnpm create vite
还可以通过附加的命令行选项直接指定项目名称和想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行:
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue




![[Linux系统]系统安全及应用一](https://img-blog.csdnimg.cn/b78c0aad209142a99f501a6bfe774f30.png)