前言js
问js是什么,他有什么作用,与html和css的区别是什么
JavaScript(简称JS)是一种脚本语言,用于在网页上实现交互效果、动态效果和动态数据更新等功能。它是一种解释性语言,需要在浏览器中解释和执行。
JavaScript可以用来实现很多功能,包括但不限于:
- 网页交互:JavaScript可以用来实现按钮点击、表单验证、下拉菜单等网页交互功能。
- 动态效果:JavaScript可以用来实现动画、图片轮播、页面滚动等动态效果。
- 数据更新:JavaScript可以用来实现页面数据的动态更新,例如通过Ajax技术从服务器获取最新数据并更新到页面上。
与HTML和CSS相比,JavaScript是一种编程语言,而HTML和CSS是用于网页布局和样式设计的标记语言。HTML用于描述网页的结构和内容,CSS用于描述网页的样式和布局,而JavaScript用于实现网页的交互和动态效果。
另外,HTML和CSS是静态语言,一旦页面加载完成,它们的内容就不会再发生改变。而JavaScript是一种动态语言,它可以在页面加载完成后继续执行,并实现动态更新和交互效果。
问:js对象在代码中如何表示
答在JavaScript中,对象是一种复合数据类型,用于将数据和功能组织在一起。对象可以通过对象字面量、构造函数、Object.create()等方式创建。
对象字面量是一种创建对象的简单方式,可以在代码中直接定义对象的属性和方法。例如:
var person = {
firstName: "John",
lastName : "Doe",
age : 50,
eyeColor : "blue",
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
Vue
jQuery类库选择器
前端框架
1.Vue介绍
- Vue是一款新进式JavaScript框架,用来动态构建用户界面。
。遵循MVVM模式
。编码简洁、体积小、运行效率高,适合移动/PC端开发。
。本身只关注UI,可以轻松引入vue插件或其它第三库开发项目。
。国内大规范使用、生态系统完善。 - 宫网地址:https:/cn.vuejs.org
- 作者:尤雨溪,曾就职Google。
1.入门案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<!-- 是的,您的理解是正确的。new Vue({})是一个对象,{}花括号的内容也是一个对象。 -->
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app', //el属性这个new vue()括号内相当传入对象 {}在js表示一个对象,# 正好对应id选择器 这个vue对象el和上述div产生某种联系
data: {
message : "Hello Vue"
}
})
</script>
</body>
</html>
data 用于定义属性,实例中有三个属性分别为:site、url、alexa。
methods 用于定义的函数,可以通过 return 来返回函数值。
{{ }} 用于输出对象属性和函数返回值。
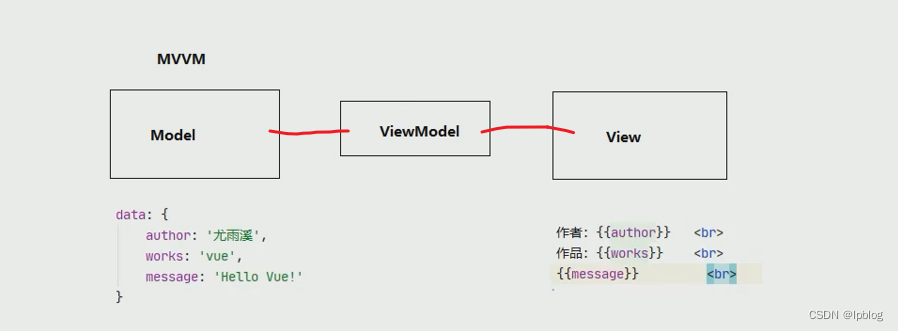
2.MVVM
中间

vue是如何做到将模型中数据渲染到视图中的呢 中间有个组件叫ViewModel
我:那也就是说将Model数据通过modelview传递给view中
new bing:是的,ViewModel是连接View和Model的桥梁,主要作用是对Model进行封装,提供给View使用。 ViewModel通过双向绑定将Model数据传递给View中,同时也将View中的数据传递给Model。
疑问解答
双向数据绑定
Vue.js的双向数据绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的1。在Vue.js中,可以通过v-model实现双向绑定2。所谓双向绑定,指的是Vue实例中的data与其渲染的DOM元素的内容保持一致,无论谁被改变,另一方会相应的更新为相同的数据。
{}语法说明
- {{}}中可以插入文本,上面的案例就是
- {{}}中可以插入JavaScript表达式;
{{number + 1 }}
{{ok ? 'YES:'NO'}}
{{message.split('').reverse().join('')}}
- {{}}中只支持表达式,不支持其它语句;
<!-·这是语句,不是表达式->
{{var a=1}}
<!--流控制也不会生效,请使用三元表达式-->
{{ if (ok){return message }}
2.常用指令
可以用在div、p、span、a、h1-h6等有内容的标签上,为标签插入内容
- v-text插入普通文本
- v-html插入HTML代码片段
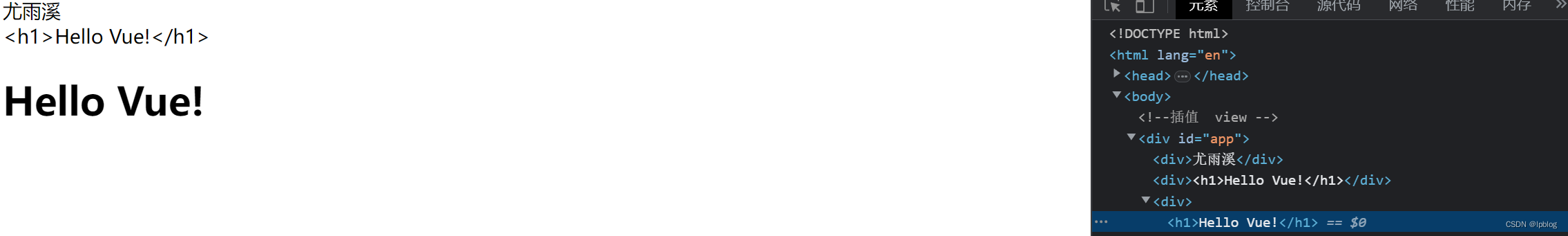
v-text 和 v-html
使用 v-html 指令用于输出 html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<!--插值 view -->
<div id="app">
<div v-text="author"></div>
<div v-text="message"></div>
<div v-html="message"></div>
</div>
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app', //element
data: {
author: '尤雨溪',
works: 'vue',
message: '<h1>Hello Vue!</h1>',
number: 0,
isShow: true
}
})
</script>
</body>
</html>

动态這染的HTML容易导致XSS攻击,只对可信内容使用v-html插值,绝不要对用户提供的内容使用插值。
v-bind
{{}}、v-text、v-html语法不能作用在HTML标签的属性上:
v-bind指令可以用于响应式地更新HTML标签的属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<!--插值 view -->
<div id="app">
<a v-bind:href="url">{{content}}</a>
<button v-bind:disabled="disabled">按钮</button>
<!-- 简写模式 v-bind: -->
<a :href="url">{{content}}</a>
<button :disabled="disabled">按钮</button>
</div>
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app', //element
data: {
url: 'http://www.baidu.com',
content: '百度',
disabled: false
}
})
</script>
</body>
</html>
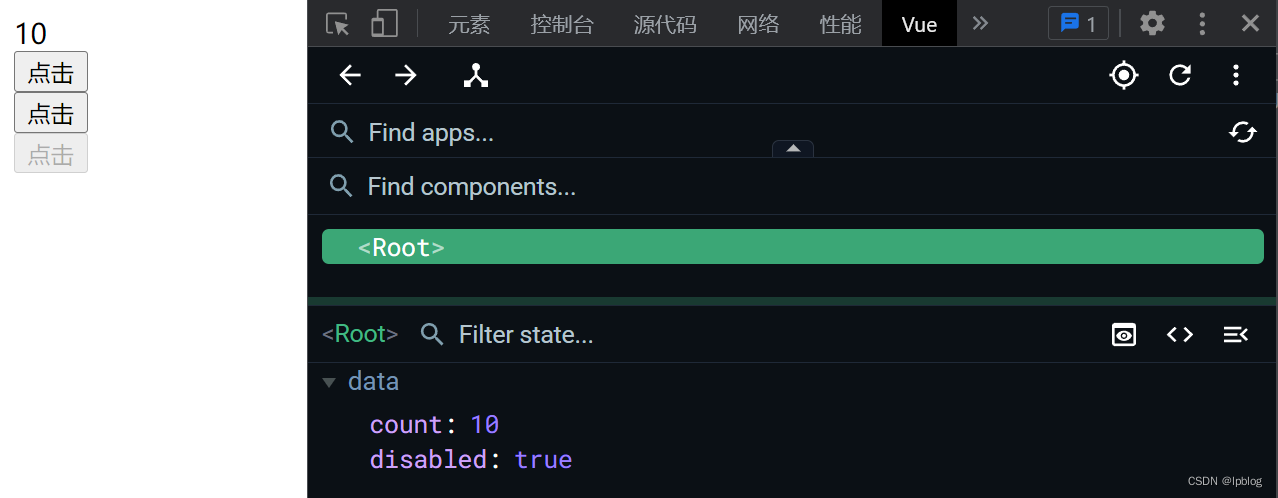
v-on
v-on 指令,它用于监听 DOM 事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<!--插值 view -->
<div id="app">
<!-- <button οnclick="alert()">点击</button> -->
{{count}} <br>
<!-- count + =1 这里count是可以直接访问data区的内容的 -->
<button v-on:click="count += 1">点击</button> <br>
<!-- 简写 -->
<button @click="count += 1">点击</button> <br>
<!-- 我们想处理复杂时间 显然count+1已经满足不了我们,我们可以将次数事件的绑定和函数一起 -->
<button @click="funCount" :disabled="disabled">点击</button>
</div>
<script src="js/vue.js"></script>
<script>
let vm=new Vue({
el: '#app',
data: {
count:0,
disabled:false
},
methods : {
funCount :function(){
if(this.$data.count== 10){
this.$data.disabled=true;
alert('')
}else{
this.count+=1;
}
}
}
})
//console.log(vm.$data.count)
</script>
</body>
</html>

内联处理器中的方法
除了直接绑定到一个方法,也可以在内联JavaScript语句中调用方法:
事件冒泡和捕获
冒泡 这个按钮在button上的 它会将父容器及之上的事件接连触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<style>
div {
width: 300px;
height: 300px;
background-color: aqua;
}
button {
margin-top: 100px;
margin-left: 100px;
}
</style>
</head>
<body>
<div>
<button>按钮</button>
</div>
<script>
// 冒泡
document.querySelector('div').addEventListener('click',function () {
alert('div')
},false);
document.querySelector('button').addEventListener('click',function () {
alert('button')
},false);
// 捕获
// document.querySelector('div').addEventListener('click',function () {
// alert('div')
// },true);
// document.querySelector('button').addEventListener('click',function () {
// alert('button')
// },true);
</script>
</body>
</html>
默认就是冒泡

捕获改为true 则是相反的
事件修饰符
在事件处理程序中调用event.preventDefault0或event.stopPropagation(是非常常见的需求。
为了解决这个问题,Vue.js为v-on提供了事件修饰符。修饰符是由点开头的指令后缀来表示的。
.stop - 阻止冒泡
.prevent - 阻止默认事件
.capture - 阻止捕获
.self - 只监听触发该元素及子元素的事件
.once - 只触发一次
.left - 左键事件
.right - 右键事件
.middle - 中间滚轮事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<a href="https://www.baidu.com/" @click.prevent="fun">百度</a>
</div>
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
methods: {
fun: function () {
alert('aaa')
}
},
})
</script>
</body>
</html>
a标签默认有跳转事件 加上@click.prevent 就不跳转了。而且先触发@click里面的事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<style>
div {
width: 300px;
height: 300px;
background-color: aqua;
}
button {
margin-top: 100px;
margin-left: 100px;
}
</style>
</head>
<body>
<div id="app">
<div @click="funDiv">
事件冒泡
<button @click="funButton">按钮</button>
<a href="http://www.baidu.com" @click.prevent="funHref">百度</a>
</div>
<hr>
<div @click="funDiv">
阻止冒泡
<button @click.stop="funButton">按钮</button>
<a href="http://www.baidu.com" @click.prevent.stop="funHref">百度</a>
</div>
<hr>
<div @click.self="funDiv">
阻止冒泡
<button @click="funButton">按钮</button>
<a href="http://www.baidu.com" @click.prevent="funHref">百度</a>
</div>
<hr>
<div @click.capture="funDiv">
事件捕获
<button @click="funButton">按钮</button>
<a href="http://www.baidu.com" @click.prevent="funHref">百度</a>
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
methods: {
funDiv: function () {
alert('div')
},
funButton: function () {
alert('button')
},
funHref: function () {
alert('href')
}
}
})
</script>
</body>
</html>
事件修饰符 v-if
符合条件 我们就渲染到html文档中 反之 不符合 就不渲染 渲染:将元素添加到文档中 不符合则移除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
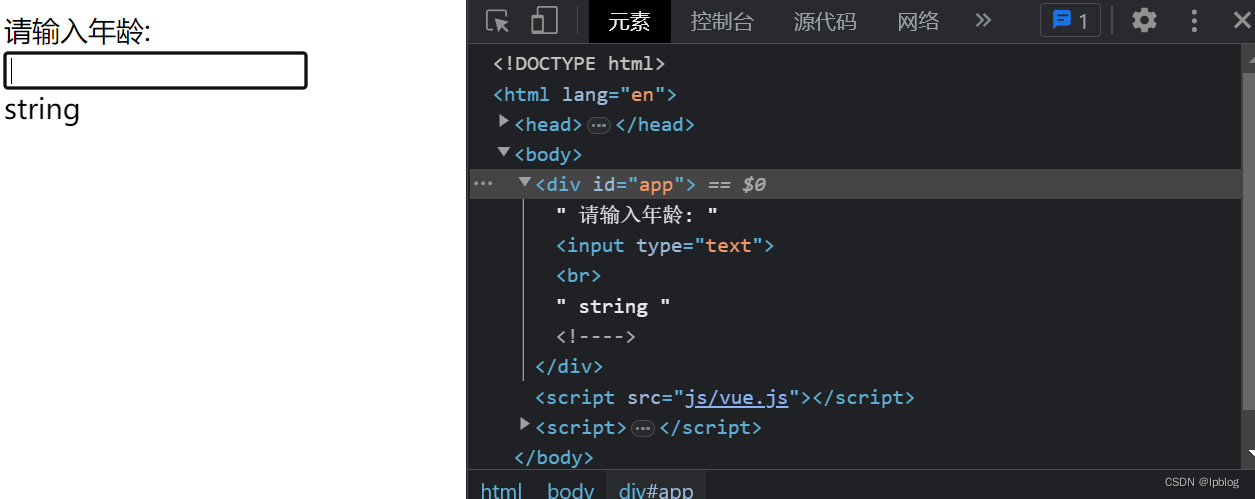
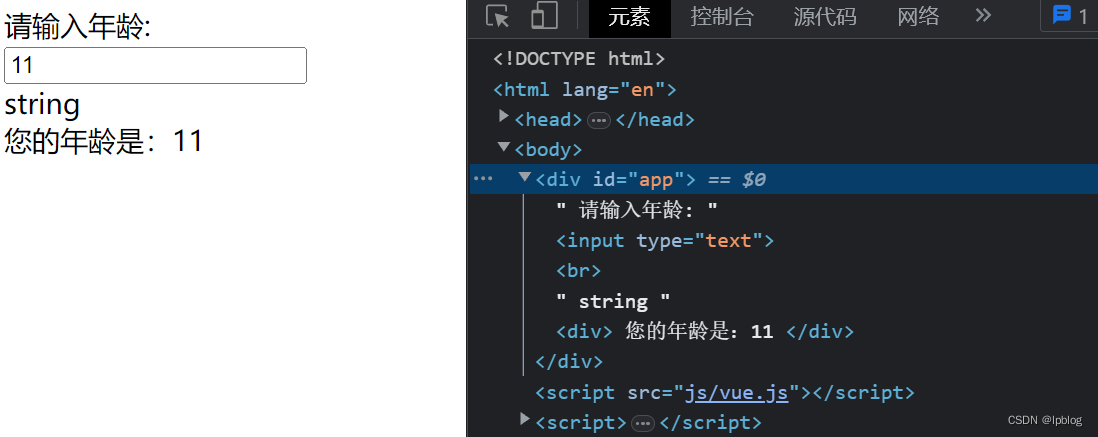
请输入年龄:
<input type="text" v-model="age"><br>
{{typeof age}}
<div v-if="age">
您的年龄是:{{age}}
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
age: null
}
})
</script>
</body>
</html>


体会渐进式是 原来从头到尾往下执行不会停 而这个vue渐进式 你走一点输入11 他就对于11 或输入其他的
会再次执行这次v-if这个判断 一直判断 若null 则无dom元素 有就执行接下来操作(始终触发v-if再次执行)
动态渲染是你输入的html标签也会动态变化在操作dom文档满足v-if条件才渲染到页面上
Vue 的渐进式指的是 Vue.js 框架可以逐步应用到项目中,也就是说,可以先使用 Vue.js 的一部分功能,然后再逐渐引入其他功能,以适应项目的需求。这样可以使项目变得更加灵活,同时也可以降低学习成本和开发难度。
动态渲染是 Vue.js 的核心特性之一,指的是 Vue.js 可以根据数据的变化自动更新视图。在 Vue.js 中,只需要将数据绑定到视图上,当数据发生变化时,视图会自动更新,无需手动操作 DOM。动态渲染可以提高开发效率,减少出错的可能性。
v-show
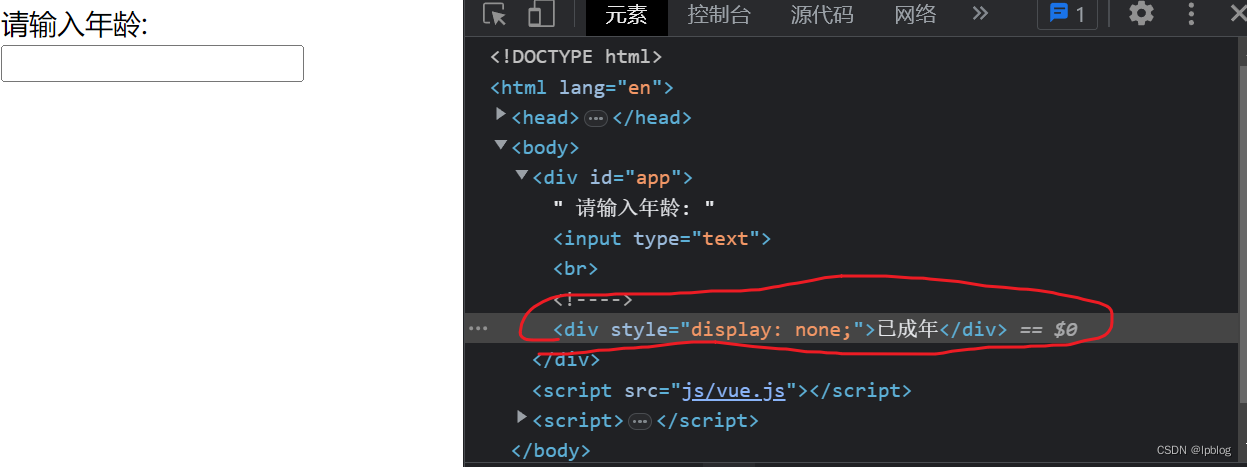
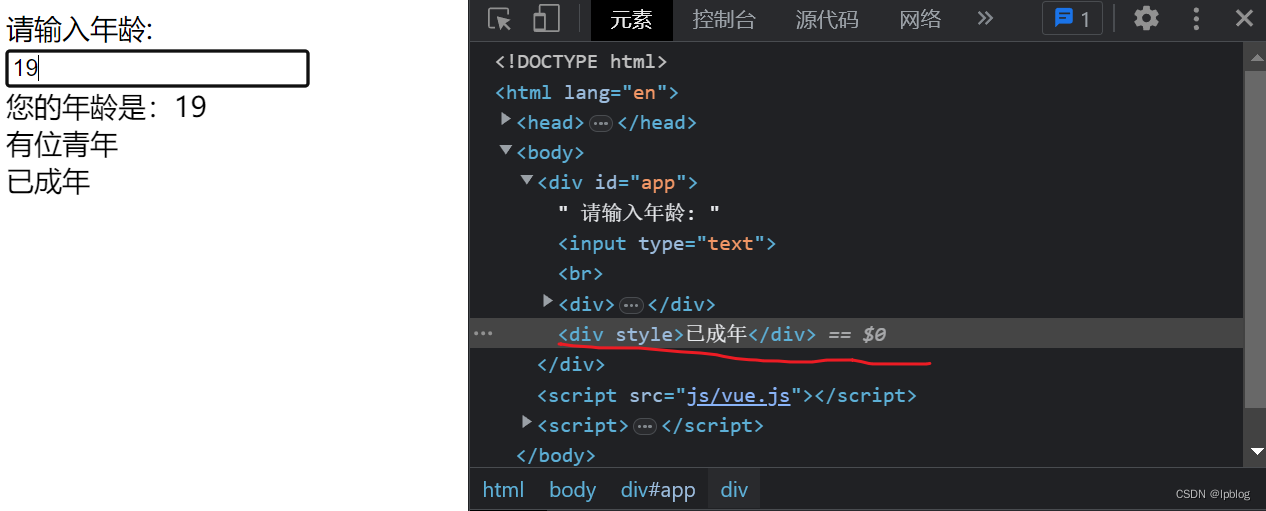
带有v-show的元素始终会被渲染并保留在DOM中。v-show只是简单地切换元素的CSS property display.
v-show 和 v-if 不一样 这里面不管v-show的条件成立与否 都会将所在的标签渲染到dom中 只是显示与不显示通过css样式控制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
请输入年龄:
<input type="text" v-model="age"> <br>
<!-- {{ typeof age}}-->
<div v-if="parseInt(age)">
您的年龄是:{{age}}
<div v-if="age<18">未成年</div>
<div v-else-if="age<30">有位青年</div>
<div v-else-if="age<60">步入青年</div>
<div v-else-if="age<150">进入老年</div>
<div v-else>输入错误</div>
</div>
<div v-else-if="age != null">输入错误</div>
<div v-show="age>=18">已成年</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
age: null
}
})
</script>
</body>
</html>


v-show 只是把限定条件去除而已
- v-if是真正的条件這染,它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重
建。 - v-if是惰性的:如果在初始渲染时条件为假,则什么也不做直到条件第一次变为真时才会渲染条件
块。 - v-show不管初始条件是什么,元素总是会被渲染,并且只是简单地基于CSS进行切换。
- v-if有更高的切换开销,而v-show有更高的初始渲染开销。如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
列表渲染 v-for
基于源数据多次渲染元素或模板块。此指令之值,必须使用特定语法alias in expression,为当前遍历的元素提供别名:
alias 临时变量 expresssion 数组 每次从数组拿出一个数据给临时变量
expression支持的类型 number|string|array|object|Iterable(2.6新增)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
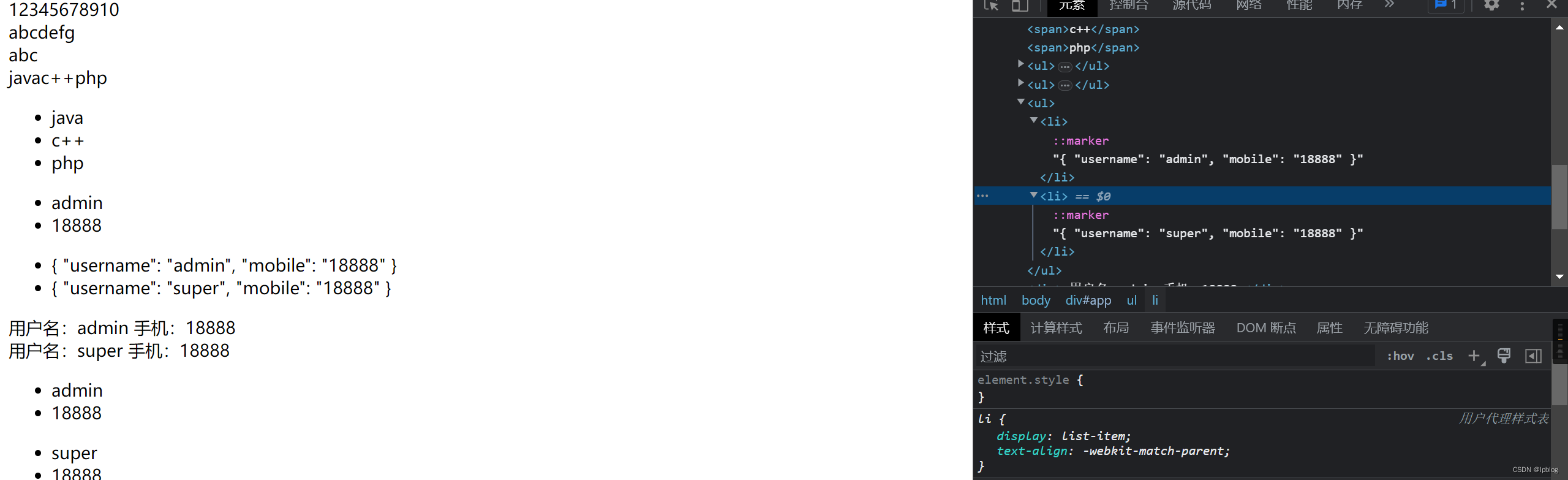
<span v-for="num in 10">{{num}}</span> <br>
<span v-for="str in 'abcdefg'">{{str}}</span> <br>
<span v-for="str in ['a','b','c']">{{str}}</span><br>
<span v-for="item in arr">{{item}}</span>
<ul>
<li v-for="item in arr">{{item}}</li>
</ul>
<ul>
<li v-for="item in user">{{item}}</li>
</ul>
<ul>
<li v-for="item in userList">{{item}}</li>
</ul>
<div v-for="user in userList">
用户名:{{user.username}}
手机:{{user.mobile}}
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<span v-for="num in 10">{{num}}</span> <br>
<span v-for="str in 'abcdefg'">{{str}}</span> <br>
<span v-for="str in ['a','b','c']">{{str}}</span><br>
<span v-for="item in arr">{{item}}</span>
<ul>
<li v-for="item in arr">{{item}}</li>
</ul>
<ul>
<li v-for="item in user">{{item}}</li>
</ul>
<ul>
<li v-for="item in userList">{{item}}</li>
</ul>
<div v-for="user in userList">
用户名:{{user.username}}
手机:{{user.mobile}}
</div>
<div v-for="user in userList">
<ul>
<li v-for="item in user">{{item}}</li>
</ul>
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
age: null,
arr:['java','c++','php'],
user:{
username: 'admin',
mobile: '18888'
},
userList:[{
username: 'admin',
mobile: '18888'
}, {
username: 'super',
mobile: '18888'
}]
}
})
</script>
</body>
</html>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
age: null,
arr:['java','c++','php'],
user:{
username: 'admin',
mobile: '18888'
},
userList:[{
username: 'admin',
mobile: '18888'
}, {
username: 'super',
mobile: '18888'
}]
}
})
</script>
</body>
</html>

索引
在v-for块中,我们可以访问所有父作用域的属性。v-for还支持一个可选的第二个参数,即当前项的索引
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<div v-for="(item,index) in arr">
{{msg}}--{{index}} --{{item}}
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg:'课程',
age: null,
arr: ['java', 'c++', 'php']
}
})
</script>
</body>
</html>
v-for遍历对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<!-- value:对象属性的值
name:对象属性的名称
index 索引 -->
<div v-for="(value,name,index) in user">
{{index}}:{{name}}:{{value}}
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '课程',
age: null,
user: {
username: 'admin',
mobile: '18888'
},
arr: ['java', 'c++', 'php']
}
})
</script>
</body>
</html>
v-model
在Vue中,v-model是一个指令,用于实现双向数据绑定,它可以将表单元素的值与Vue实例中的数据属性进行绑定。当表单元素的值发生变化时,Vue实例中的数据属性也会相应地更新,反之亦然。v-model指令可以用在各种表单元素上,如input、textarea、select等。例如,v-model="message"可以将一个input元素的value值与Vue实例中的message属性进行双向绑定。
你可以用 v-model 指令在表单<input>、<textarea> 及 <select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
解读:表单实例上的值就不管了,所以正确使用vue的姿势是所有的数据来源于model中的data,而不是表单上手动设置值
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用 value property 和 input 事件;
- checkbox 和 radio 使用 checked property 和 change 事件;
- select 字段将 value 作为 prop 并将 change 作为事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<div>
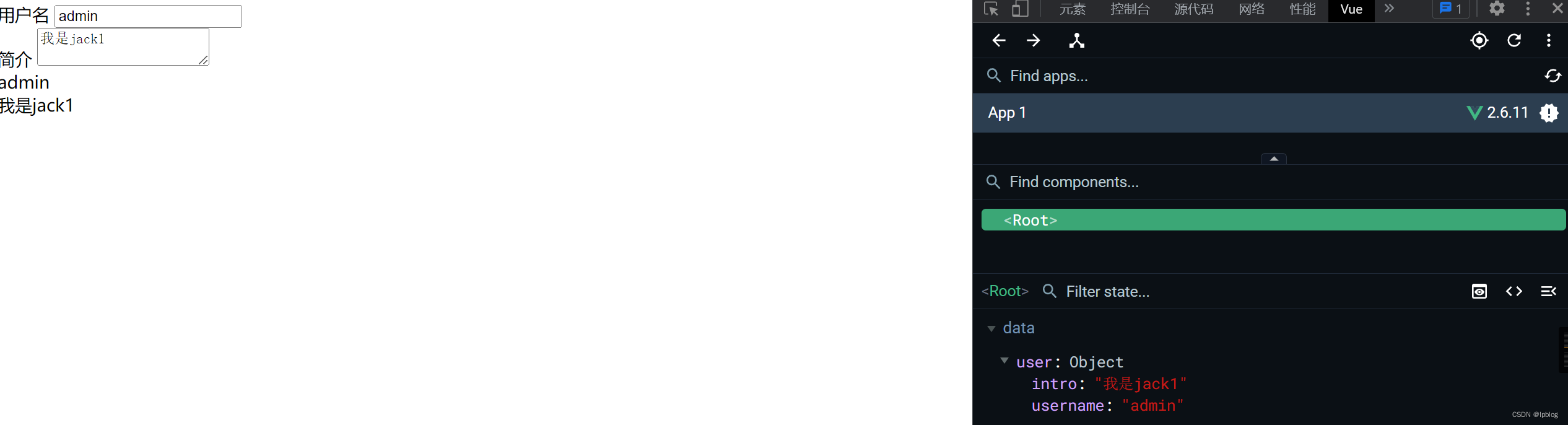
<label>用户名</label> <input type="text" v-model="user.username">
</div>
<div>
<label>简介</label> <textarea v-model="user.intro">{{user.intro}}</textarea>
</div>
{{user.username}}<br>
{{user.intro}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
user:{
username: 'admin',
intro: '我是jack'
}
}
})
</script>
</body>
</html>

v-model复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<div>
<div>
<label>用户名</label> <input type="text" v-model="user.username">
</div>
<div>
<label>简介</label> <textarea v-model="user.intro">{{user.intro}}</textarea>
</div>
<div>
<label for="">爱好</label>
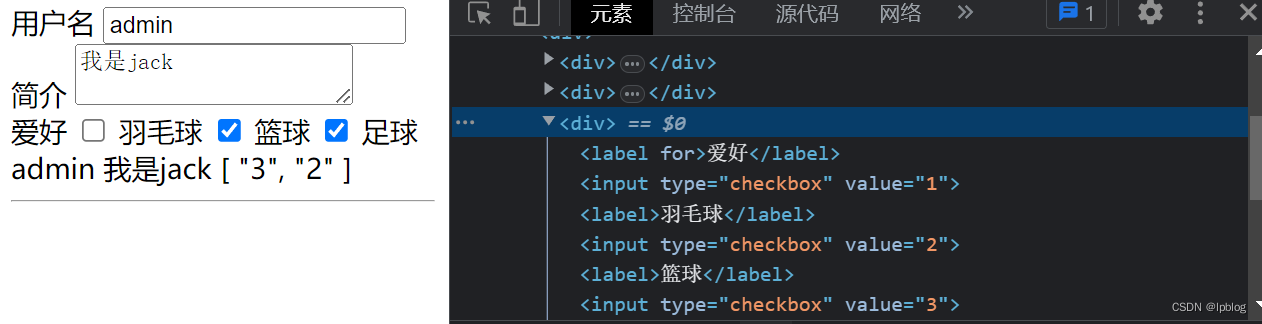
<input type="checkbox" v-model="user.love" value="1"> <label>羽毛球</label>
<input type="checkbox" v-model="user.love" value="2"> <label>篮球</label>
<input type="checkbox" v-model="user.love" value="3"> <label>足球</label>
</div>
{{user.username}}
{{user.intro}}
{{user.love}}
</div>
</div>
<hr>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
user:{
username: 'admin',
intro: '我是jack',
love: []
}
}
})
</script>
</body>
</html>

因为 love 不是 true或false 是个空数组 绑定的是value属性 如果是ture或false v-model会绑定到checked属性?是这样么理解吗?
是的,您的理解是正确的。如果love属性是一个空数组,那么v-model会绑定到value属性上。如果love属性是一个布尔类型的值,那么v-model会绑定到checked属性上。在上述代码中,因为love属性是一个空数组,所以v-model绑定到value属性上,而不是checked属性。如果love属性是一个布尔类型的值,那么v-model会绑定到checked属性上,这个属性的值只能是true或false。
修饰符
.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
.number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
这通常很有用,因为在 type=“number” 时 HTML 中输入的值也总是会返回字符串类型。
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<div>
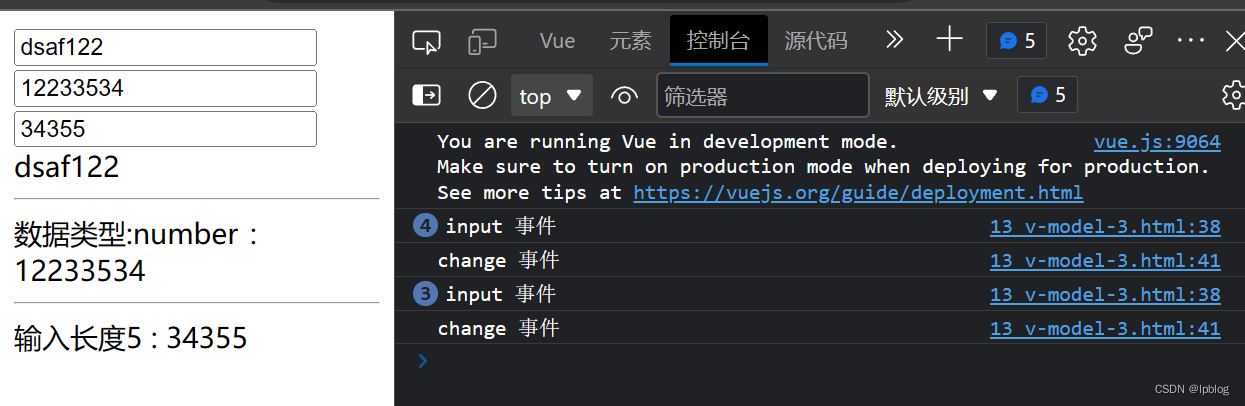
<input type="text" v-model.lazy="inputData" @input="funInput" @change="funChange">
</div>
<div>
<input type="number" v-model.number="inputNumber">
</div>
<div>
<input type="text" v-model.trim="inputLength">
</div>
{{inputData}}
<hr>
数据类型:{{typeof inputNumber}} :{{inputNumber}}
<hr>
输入长度{{inputLength.length}} : {{inputLength}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
inputData: '',
inputNumber: 0,
inputLength: ''
},
methods: {
funInput: function () {
console.log('input 事件');
},
funChange: function () {
console.log('change 事件');
}
}
})
</script>
</body>
</html>
<!-- -->

第一行输入了2次 分别是 dsaf 122
第二行只能输入数字
第三行 计算字体数字
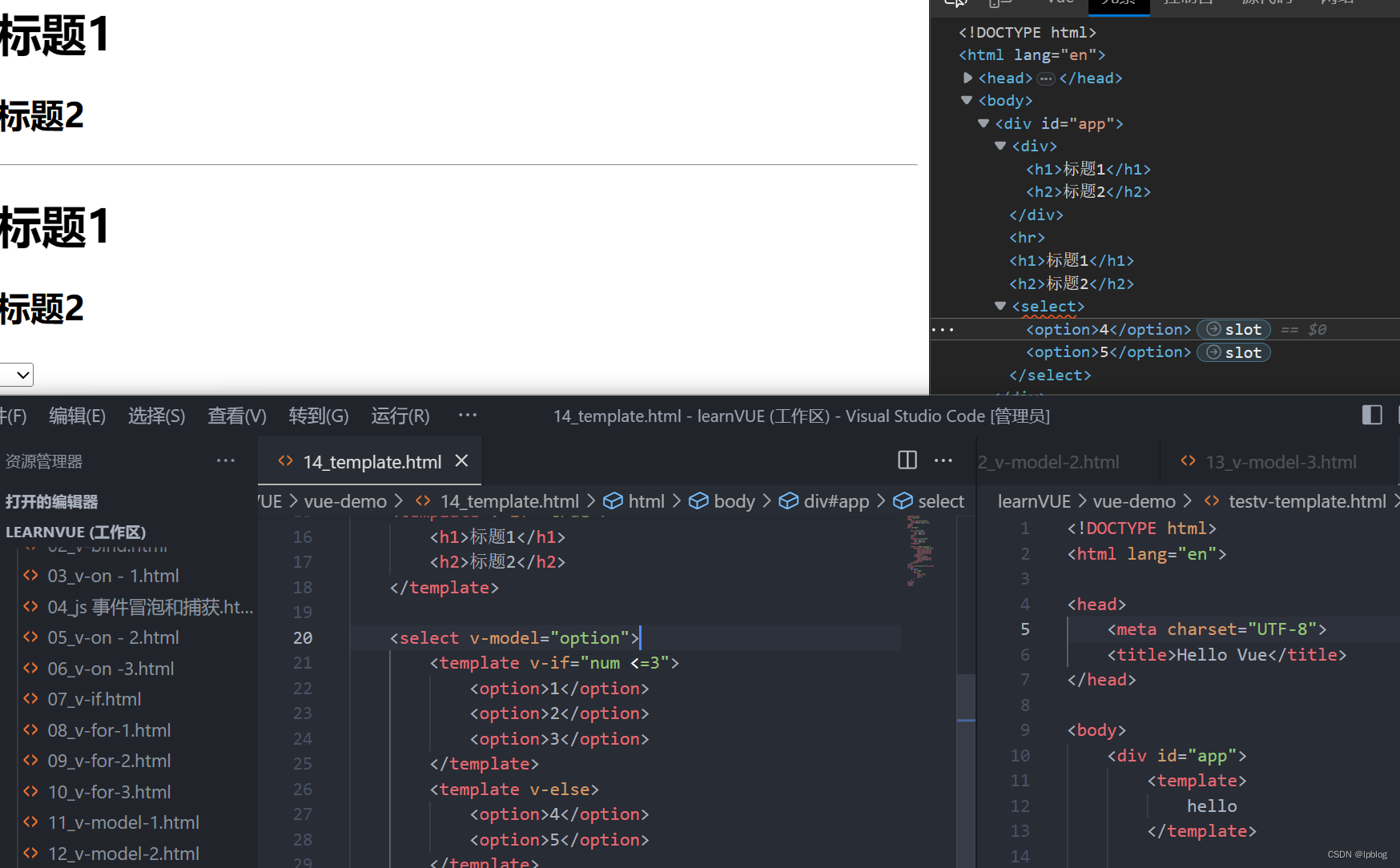
template
使用 标签在页面加载时该标签中的内容不会显示,加载后可以使用 JavaScript 来显示它:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<div v-if="true">
<h1>标题1</h1>
<h2>标题2</h2>
</div>
<hr>
<template v-if="true">
<h1>标题1</h1>
<h2>标题2</h2>
</template>
<select v-model="option">
<template v-if="num <=3">
<option>1</option>
<option>2</option>
<option>3</option>
</template>
<template v-else>
<option>4</option>
<option>5</option>
</template>
</select>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
show: true,
option: '',
num: 4
}
})
</script>
</body>
</html>

Vue.js 计算属性
计算属性关键词: computed。
计算属性在处理一些复杂逻辑时是很有用的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<!-- 计算属性 -->
<div id="app">
{{ msg }}
<br>
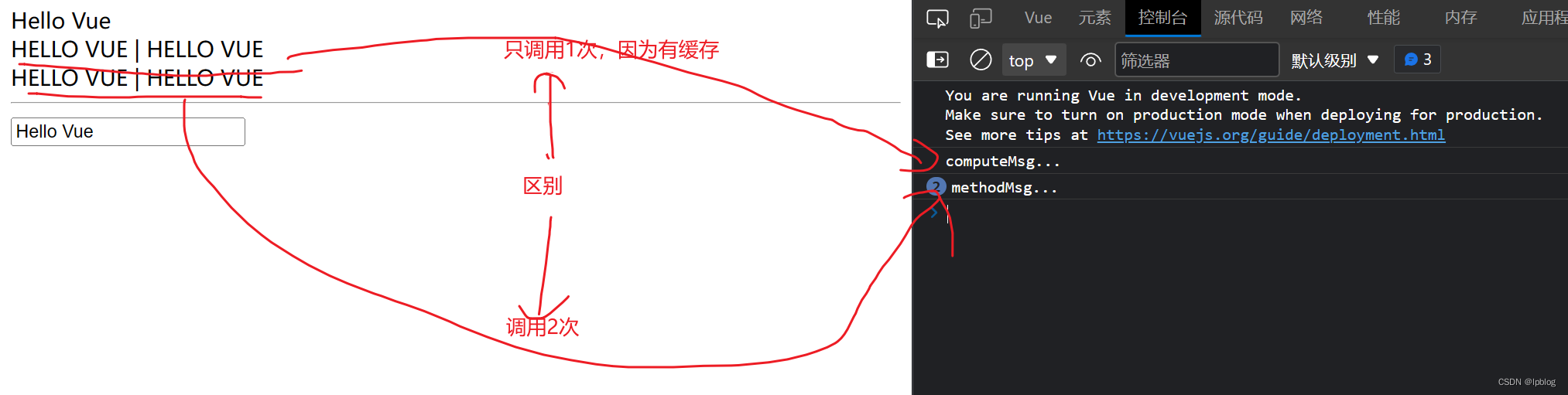
{{computeMsg}} | {{computeMsg}}
<br>
{{ methodMsg() }} | {{ methodMsg() }}
<hr>
<input v-model="msg">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue'
},
// 计算属性要有返回值
// 原始数据发生改变,计算属性会重新计算
computed: {
computeMsg: function () {
// 可以进行复杂的逻辑处理和计算
console.log('computeMsg...')
return this.msg.toUpperCase();
}
},
methods:{
methodMsg:function () {
console.log('methodMsg...')
return this.msg.toUpperCase();
}
}
})
</script>
</body>
</html>

computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
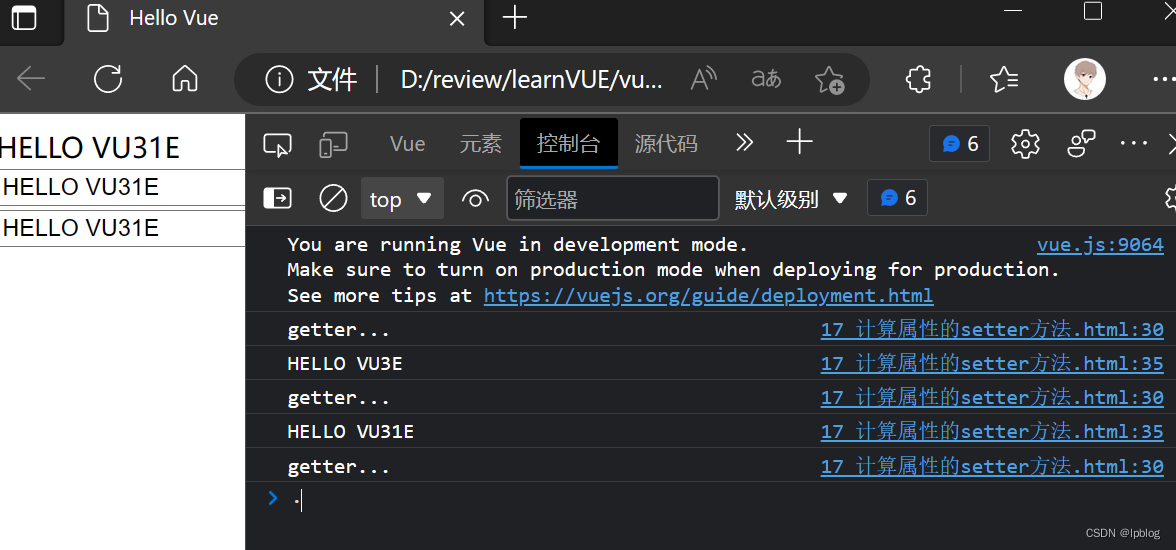
计算属性的setter方法
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<!-- 计算属性 -->
<div id="app">
{{computedMsg}}
<input type="text" v-model="msg"> <br>
<input type="text" v-model="computedMsg">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue'
},
computed: {
// getter
// computedMsg: function () {
// return this.msg.toUpperCase();
// }
// 计算属性可以绑定到表单中
computedMsg: {
get: function () {
// 获取值之前进行计算
console.log('getter...');
return this.msg.toUpperCase();
},
set: function (value) {
// 设置值进行计算
console.log(value)
this.msg = value;
}
}
}
})
</script>
</body>
</html>

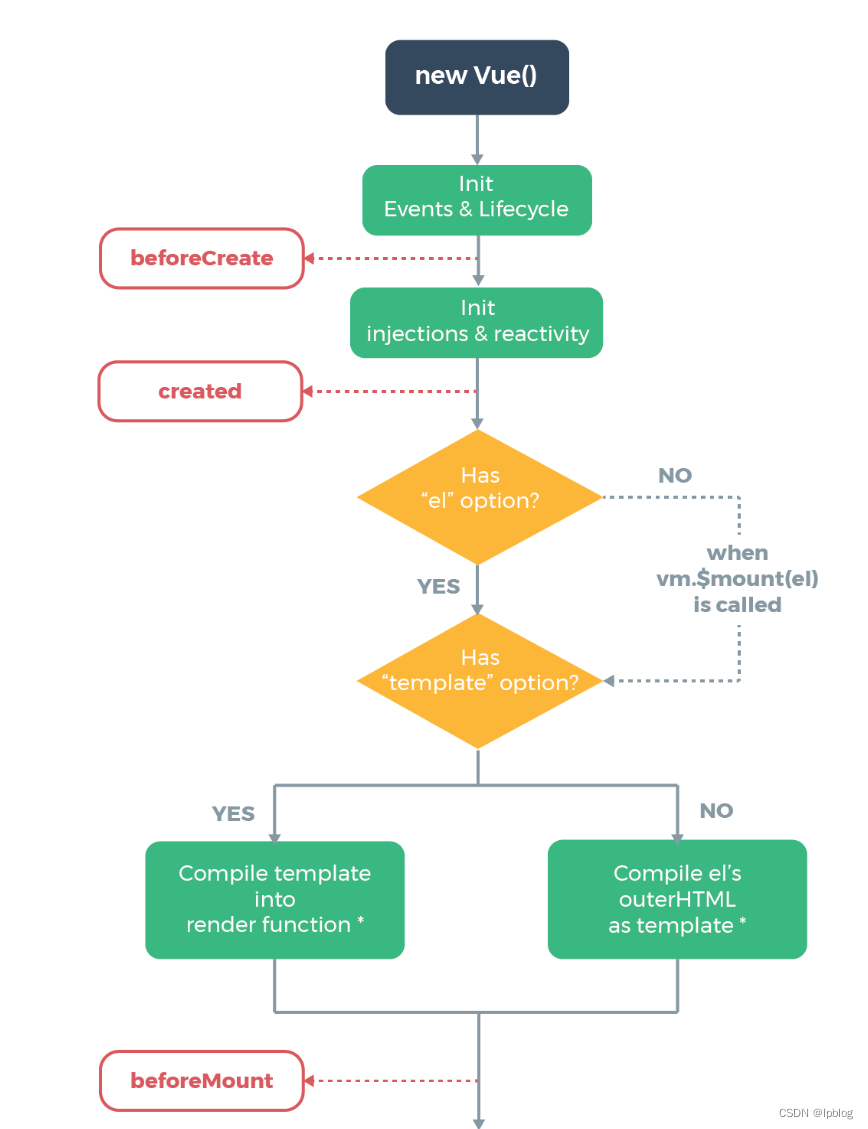
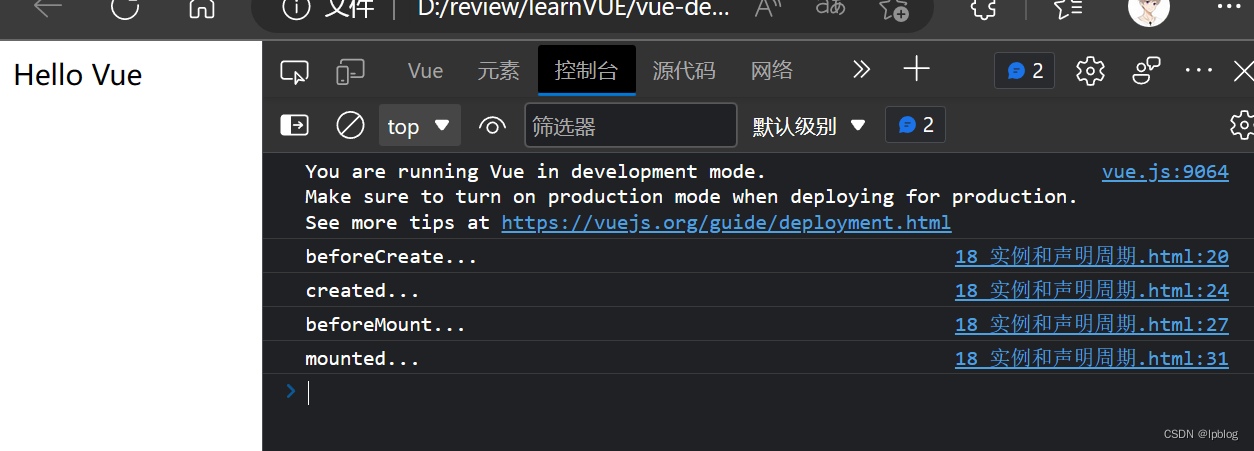
实例和生命周期
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
{{msg}}
</div>
<script src="js/vue.js"></script>
<script>
// 实例化
let vm = new Vue({
// el: '#app', //挂载
data: {
msg: 'Hello Vue'
},
beforeCreate: function () {
console.log('beforeCreate...')
},
created:function() {
// 获取后台的数据
console.log('created...')
},
beforeMount: function() {
console.log('beforeMount...')
},
mounted: function() {
// 在这里 才能操纵dom
console.log('mounted...')
},
methods: {
test: function () {
alert()
}
}
}).$mount('#app');
// 手动挂载
// vm.$mount('#app')
//console.log(vm.msg);
//console.log(vm.test());
</script>
</body>
</html>

续更地方day02


![[Linux系统]系统安全及应用一](https://img-blog.csdnimg.cn/b78c0aad209142a99f501a6bfe774f30.png)














![[Gitops--2]Argocd和Gitlab-runner安装配置](https://img-blog.csdnimg.cn/bf0840a63f604b85895572a9bf4ddc4f.png)
