文章目录
- 0.引言
- 1.快捷键
- 2.文字
- 3.链接和代码
- 4.注脚和注释
- 5.公式
- 6.表
- 7.图
0.引言
笔者阅读CSDN博客已有五年,从最初的学习跟随者,到现在的CSDN博客创造者,这其中的转变来源于自身发展的思考,有学的输入,又有创作的输出,才是一个完整的学习流程。同时,又基于笔者所学知识大多数来源于网络各位博客学者,笔者在经历自身思考后,做出一点创新(以笔者角度进行再现现有方法或者进行方法完善),最终发布博客于网络,做出一点社会贡献,我自身仅需这个知识再造的经历。
1.快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
2.文字
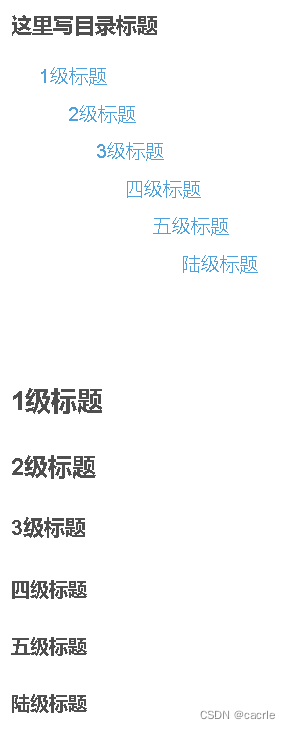
(1)目录和标题
@[TOC]这是目录
# 1级标题
## 2级标题
### 3级标题
#### 四级标题
##### 五级标题
###### 陆级标题
网页显示结果:

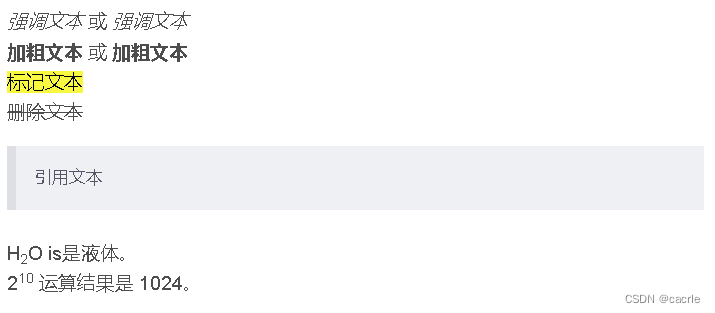
(2)文本样式
*强调文本* 或 _强调文本_
**加粗文本** 或 __加粗文本__
==标记文本==
~~删除文本~~
>; 引用文本
H~2~O is是液体。
2^10^ 运算结果是 1024。
网页显示结果:

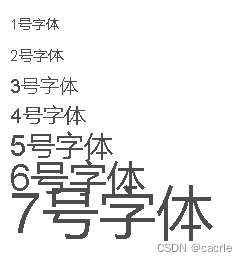
(3)字体大小
//格式:<font size="">;输入文章内容</font>;,size:规定文本的尺寸大小,取值范围数字 1~7 ,浏览器默认值是 3。
<font size="1">;1号字体</font>;
<font size="2">;2号字体</font>;
<font size="3">;3号字体</font>;
<font size="4">;4号字体</font>;
<font size="5">;5号字体</font>;
<font size="6">;6号字体</font>;
<font size="7">;7号字体</font>;
网页显示结果:

(4)字体类型
//格式:<font face="">;输入内容</font>;
<font face="黑体">;黑体</font>;
<font face="宋体">;宋体</font>;
<font face="仿宋">;仿宋</font>;
<font face="幼圆">;幼圆</font>;
<font face="楷书">;楷书</font>;
<font face="华文行楷">;华文行楷</font>;
<font face="华文隶书">;华文隶书</font>;
<font face="华文新魏">;华文新魏</font>;
<font face="STCAIYUN">;华文彩云</font>;
<font face="华文琥珀">;华文琥珀</font>;
网页显示结果:

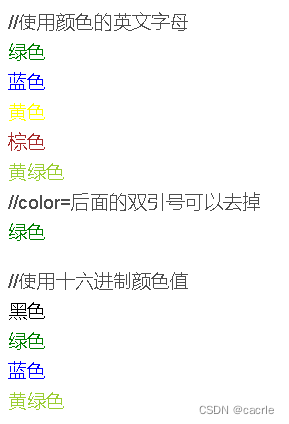
(5)字体颜色
//<font color="输入颜色">;输入文章内容</font>;
//使用颜色的英文字母
<font color="Green">;绿色</font>;
<font color="Blue">;蓝色</font>;
<font color="Yellow">;黄色</font>;
<font color="Brown">;棕色</font>;
<font color="YellowGreen">;黄绿色</font>;
//color=后面的双引号可以去掉
<font color=Green>;绿色</font>;
//使用十六进制颜色值
<font color="#000000">;黑色</font>;
<font color="#008000">;绿色</font>;
<font color="#0000FF">;蓝色</font>;
<font color="#9ACD32">;黄绿色</font>;
网页显示结果:

(6)字体混合设置
<font color=#0099ff size=4 face="黑体">;4号</font>;
<font color=#00ffff size=5>;color=#00ffff</font>;
<font color=Brown size=7>;color=gray</font>;
网页显示结果:

(7)插入分割线
//下面为分割线
- - -
//上面为分割线
网页显示结果:

(8)其他命令
空格——“&emsp;”
换行——“<br/>;”
``高亮显示``
网页显示结果:

3.链接和代码
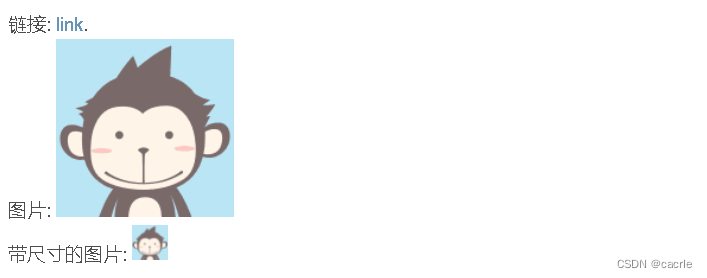
(1)链接
链接: [link](https://mp.csdn.net).
图片: 
带尺寸的图片: 
网页显示结果:

图片链接参数:
①图片居中——#pic_center
②图片居左——#pic_left
③图片居右——#pic_right
④图片放缩——# =50%x
⑤居中放缩——#pic_center# =50%x
⑥ 修改图片为指定尺寸—— =100x50(空格=长x宽)
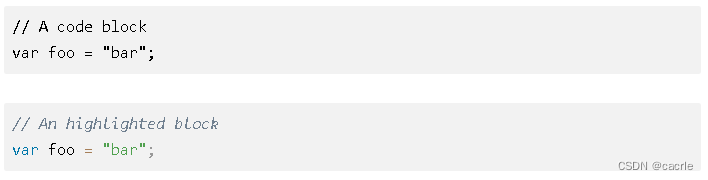
(2)代码
①代码片可手动声明代码语言类型
②目前支持代码类型: markup、html、svg、xml、c、clike、cpp、csharp、java、vbnet、go、ruby/rb、python/py、php、sql、perl、objectivec、swift、javascript/js、css、handlebars、bash、kotlin
③代码片主题
默认主题为:Atom One Dark
可以前往 写作中心/博客设置 在代码片样式项进行更改
```
// A code block
var foo = “bar”;
```
```javascript
// An highlighted block
var foo = “bar”;
```
网页显示结果:

4.注脚和注释
(1)注脚
一个具有注脚的文本。[^1]
[^1]: 注脚的解释
网页显示结果:

(2)注释
Markdown将文本转换为 HTML。
*[HTML]: 超文本标记语言
网页显示结果:

5.公式
CSDN博客编辑器的公式编辑器使用KaTex格式的数学公式,其语法与 LaTex基本一致,但也有一些不同的地方,具体请参考KaTex官方使用文档:https://katex.org/docs/supported.html
Gamma公式展示 $Gamma(n) = (n-1)!\quad \forall n \in \mathbb N$ 是通过 Euler integral
$$
Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt,.
$$
网页显示结果:

6.表
(1)列表
- 项目
* 项目
+ 项目
1. 项目1
2. 项目2
3. 项目3
- [ ] 计划任务
- [x] 完成任务
网页显示结果:

(2)表格
项目 | Value
-------- | -----
电脑 | $1600
手机 | $12
导管 | $1
| Column 1 | Column 2 |
|:--------:| -------------:|
| centered 文本居中 | right-aligned 文本居右 |
网页显示结果:

(3)自定义列表
Markdown
: Text-to-HTML conversion tool
Authors
: John
: Luke
网页显示结果:

7.图
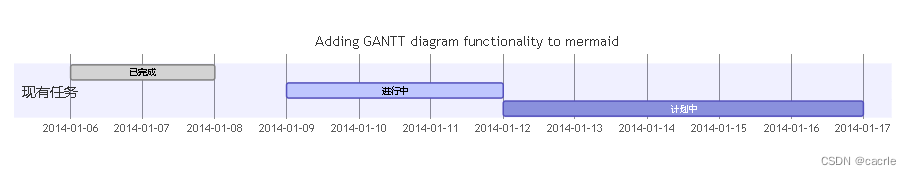
(1)插入甘特图
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划中 : des3, after des2, 5d
```
网页显示结果:

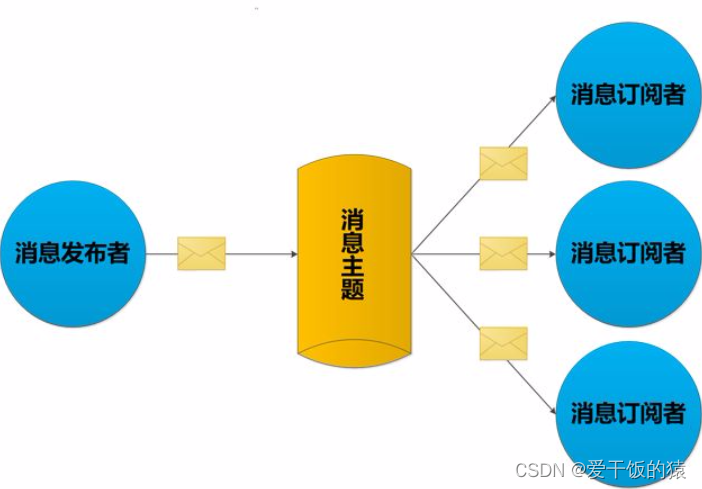
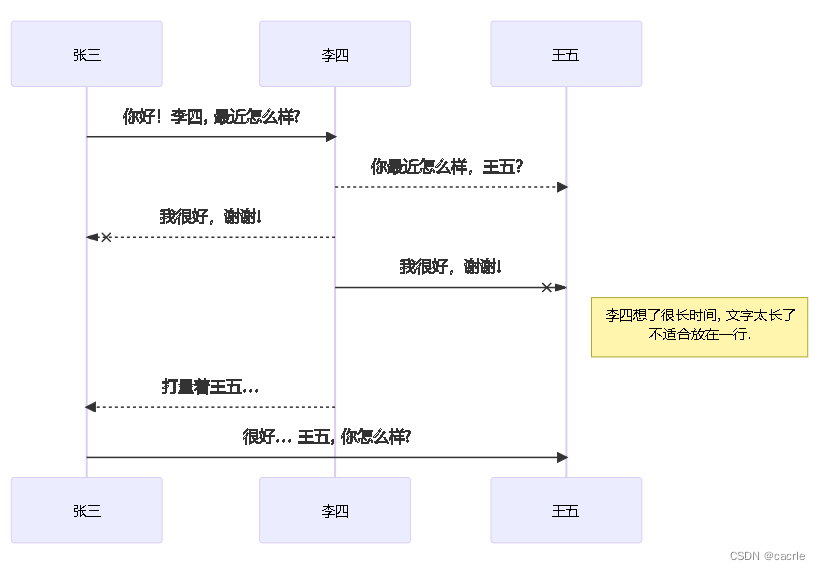
(2)插入UML图
```mermaid
sequenceDiagram
张三 ->>;>; 李四: 你好!李四, 最近怎么样?
李四–>>;>;王五: 你最近怎么样,王五?
李四–x 张三: 我很好,谢谢!
李四-x 王五: 我很好,谢谢!
Note right of 王五: 李四想了很长时间, 文字太长了<br/>
不适合放在一行.
李四–>>;>;张三: 打量着王五…
张三->>;>;王五: 很好… 王五, 你怎么样?
```
网页显示结果:

(3)插入Mermaid流程图
```mermaid
graph LR
A[长方形] – 链接 -->; B((圆))
A -->; C(圆角长方形)
B -->; D{菱形}
C -->; D
```
网页显示结果:

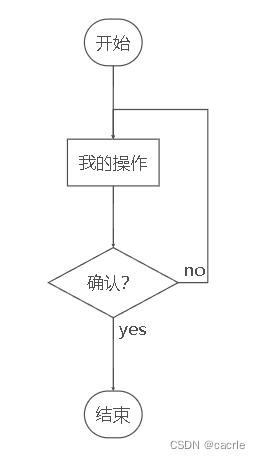
(4)插入Flowchart流程图
```mermaid
flowchat
st=>;start: 开始
e=>;end: 结束
op=>;operation: 我的操作
cond=>;condition: 确认?
st->;op->;cond
cond(yes)->;e
cond(no)->;op
```
网页显示结果:

参考资料:
[1] CSDN官方博客. 博客帮助文档; 2019-12-11 [accessed 2023-04-11].
[2] 星空之路Star. 博客写作小技巧【1】:如何设置字体大小、颜色和字体类型!; 2020-08-19 [accessed 2023-04-11].
[3] 星空之路Star. 博客写作小技巧【2】:段落首行缩进、添加分割线……; 2020-08-19 [accessed 2023-04-11].
[4] NeXT_Vision. CSDN写作技巧记录; 2023-03-26 [accessed 2023-04-11].
[5] zaego. Markdown如何输入上下角标; 2018-10-13 [accessed 2023-04-11].
[6] 少年龙龙. CSDN写作小技巧; 2022-05-11 [accessed 2023-04-11].