目录标题
- 一、从Window 窗口组件开始
- (一)属性
- flags 表:
- visibility 表
- (二)信号和处理器(槽函数)(通用)
- (三)调用函数(通用)
- (四)变量(通用)
- (五)Math类使用(通用)
- 二、更多属性介绍
- (一)分组属性
- 三、QML对象树
- 四、Qt Quick App启动方式
- 五、ltem组件
- (一)属性表
- 属性表
- anchors表
- 瞄点的介绍
- 六、FileDialog
- 一些属性
- 信号处理器
- 实例
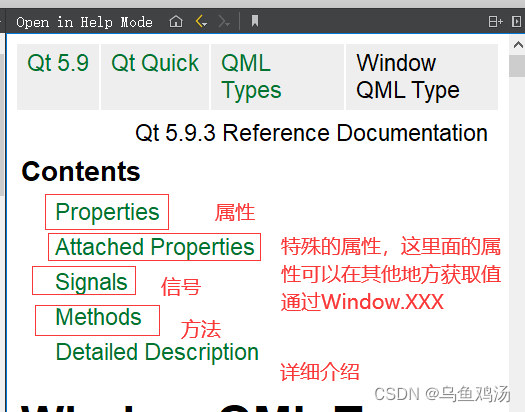
一、从Window 窗口组件开始
在 Qt Quick 的世界里,Window对象用于创建一个与操作系统相关的顶层窗口,而其他元素,如Text、Rectangle、Image等,都是在Window提供的场景内表演的演员。Window还有一个派生类,即大名鼎鼎的ApplicationWindow,也可以作为QML文档的根对象。ApplicationWindow有点儿像QMain Window,有menuBar、toolBar、statusBar属性,分别用来设置菜单、工具栏、状态栏;还有contentIltem,可以用来设置内容元素的尺寸属性。前面我们提到的使用QQuickView加载QML的方式,顶层窗口是由QQuickView创建的。
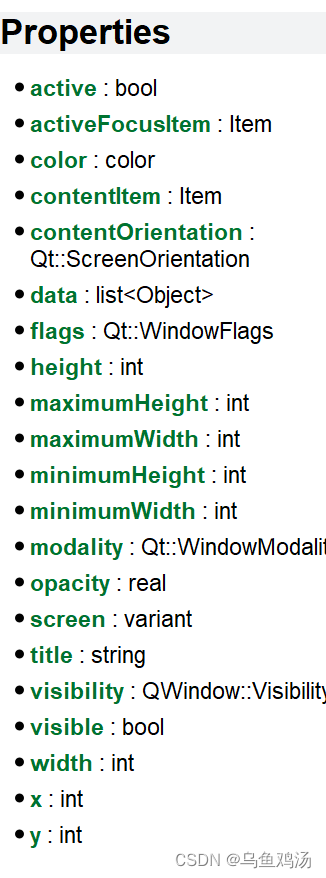
(一)属性

- 一般的属性:

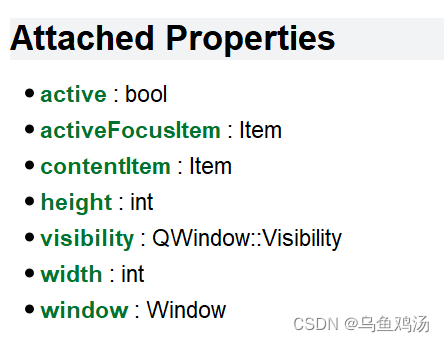
- 附加的属性:

调用方式:
Window {
visible: true
width: 640
height: 480
title: qsTr("test")
//调用特殊属性
Text {
y:10
text: Window.active ? "active" : "inactive"
}
Text {
y:50
text: Window.activeFocusItem ? "鼠标焦点落在窗口上" : "鼠标焦点没有落在窗口上"
}
Text {
y:100
text: Window.visibility ==Window.Maximized ? "窗口是最大" : "不是"
}
Text {
y:150
text: "窗口高="+Window.height +" 窗口宽="+Window.width
}
}
属性表
| Window 常用且不会使用的属性 | 介绍 |
|---|---|
| visible | 标志着窗口、组件是否可见,true可见,false 不可见 |
| title | 窗口的标题,设置后在窗口的左上角会显示自己的标题 |
| active | 窗口是否活动状态。(你的鼠标点击其他页面后就会失去活跃状态,窗口位于最顶层(最前面)就是活跃的) |
| activeFocusItem | 与active 作用有点类似。此附加属性保存当前具有活动焦点的项,如果没有活动焦点的项则为空。窗口附加属性可以附加到任何项目。 |
| color | color: “#0078D7” 、color: Qt.rgba(0,120,215,1) 设置窗口背景颜色 |
| flags : Qt::WindowFlags | 窗口的窗口标志。窗口标志控制窗口在窗口系统中的外观,它是一个对话框、弹出窗口还是一个常规窗口,以及它是否应该有一个标题栏等。如果无法满足所请求的标志,则从此属性读取的标志可能与您设置的标志不同。具体属性如:flags 常用值表: |
| opacity | 窗口透明度,值大于等于1,完全显示,不透明,小于等于0为完全透明,0~1之间渐变 |
| visibility | 窗口的屏幕占用状态。可见性是指窗口在窗口系统中的显示方式是正常、最小化、最大化、全屏还是隐藏。将可见性设置为AutomaticVisibility意味着给窗口一个默认的可见状态,根据平台的不同,可能是FullScreen或Windowed。然而,当读取可见性属性时,你总是会得到实际的状态,而不是AutomaticVisibility。当一个窗口不可见时,它的可见性为Hidden,将可见性设置为Hidden与将可见性设置为false相同。visibility 值如:visibility 表 |
| data | |
| contentOrientation | contentOrientation 属性用来设置窗口的内容布局方向,可以取下列值:. Qt.PrimaryOrientation,使用显示设备的首选方向。1. Qt.LandscapeOrientation,横屏。2. Qt.PortraitOrientation,竖屏。3. Qt.InvertedLandscapeOrientation,相对于横屏模式,旋转了180°。4. Qt.InvertedPortraitOrientation,相对于竖屏模式,旋转了180°。contentOrientation属性设置的内容方向,与Android 智能手机的横屏、竖屏模式是不同的概念,要想使你的应用在Android手机上固定采用横屏或竖屏模式,则需要修改AndroidManifest.xml 中的 activity元素的android:screenOrientation属性为“landscape”或"portrait”。 |
flags 表:
| 常量(调用这个就好) | 值 | 介绍 |
|---|---|---|
Qt::Widget(调用: flags: "Widget"。后面调用方式一样 ) | 0x00000000 | 这是QWidget的默认类型。如果有父窗口,这种类型的小部件是子窗口,如果没有父窗口,则是独立窗口。 |
Qt::Window | 0x00000001 | 指示小部件是一个窗口(标志这个组件的类型为窗口类型),通常具有窗口系统框架和标题栏,不管小部件是否有父组件。注意,如果不可能取消此标志这个小部件没有父组 |
Qt::Dialog | 0x00000002 | Window | 指示小部件是一个应该装饰为对话框的窗口(即,在标题栏中通常没有最大化或最小化按钮)。 这是QDialog的默认类型。如果你想使用它作为一个模态对话框,它应该从另一个窗口启动,或者有一个父窗口并与QWidget::windowModality属性一起使用。 如果将其设置为模态对话框,则该对话框将阻止应用程序中的其他顶级窗口获得任何输入。我们将具有父窗口的顶级窗口称为辅助窗口。 |
Qt::Sheet | 0x00000004 | Window | 指示该窗口是macOS上的工作表。因为使用工作表意味着窗口模式,所以推荐使用QWidget::setWindowModality()或QDialog::open()。 |
Qt::Drawer | Sheet | Dialog | 表明macOS的小部件是一个抽屉。 |
Qt::Popup | 0x00000008 | Window | 指示小部件是弹出顶层窗口,即它是模态的,但具有适合弹出菜单的窗口系统框架。 |
Qt::Tool | Popup | Dialog | 指示小部件是一个工具窗口。工具窗口通常是一个小窗口,其标题栏和装饰比通常的小,通常用于工具按钮的集合。 如果有父窗口,工具窗口将始终保持在其父窗口的顶部。 如果没有父节点,你也可以考虑使用Qt::WindowStaysOnTopHint。如果窗口系统支持它,工具窗口可以用稍轻的框架装饰。 它也可以与Qt:: framamelesswindowhint结合使用。在macOS上,工具窗口对应于窗口的浮动类。这意味着窗口位于ab层 |
Qt::ToolTip | Popup | Sheet | 指示小部件是工具提示。这在内部用于实现工具提示。 |
Qt::SplashScreen | ToolTip | Dialog | 指示窗口是启动画面。这是QSplashScreen的默认类型。 |
Qt::Desktop | 0x00000010 | Window | 指示此小部件是桌面。这是QDesktopWidget的类型。 |
Qt::SubWindow | 0x00000012 | 指示此小部件是子窗口,例如QMdiSubWindow小部件。 |
Qt::ForeignWindow | 0x00000020 | Window | 指示此窗口对象是表示由另一个进程或通过使用本机代码手动创建的本机平台窗口的句柄。 |
Qt::CoverWindow | 0x00000040 | Window | 指示窗口表示覆盖窗口,该窗口在某些平台上最小化应用程序时显示。 |
使用方式:
Window {
visible: true
width: 640
height: 480
title: qsTr("123Li")
color: "#0078D7"
flags: "Dialog"
}
visibility 表
| Constant | Value | Description |
|---|---|---|
QWindow::Windowed 调用方式: visibility: "Windowed" | 2 | 窗口占据屏幕的一部分,但不一定占据整个屏幕。这个状态将只发生在支持同时显示多个窗口的窗口系统上。 在这种状态下用户是否可以手动移动和调整窗口大小,如果WindowFlags允许,如果它是窗口系统支持。 |
QWindow::Minimized | 3 | 窗口被简化为任务栏、dock、任务列表或桌面上的一个条目或图标,这取决于窗口系统如何处理最小化的窗口。 |
QWindow::Maximized | 4 | 该窗口占据了整个屏幕,标题栏仍然可见。在大多数窗户上这是通过单击工具栏上的maximize按钮实现的状态。 |
QWindow::FullScreen | 5 | 该窗口占据了整个屏幕,不能调整大小,也没有标题栏。在一些不支持同时显示多个窗口的平台,这可以是通常的可见性窗户并没有被隐藏。 |
QWindow::AutomaticVisibility | 1 | 这意味着给窗口一个默认的可见状态,可能是全屏或窗口取决于平台。它可以作为setVisibility但永远不会从可见性访问器。 |
QWindow::Hidden | 0 | 窗户在任何方面都是不可见的,但是它可以记住潜在的可见性通过设置“自动可见性”恢复。这个是值等价于 visible: false |
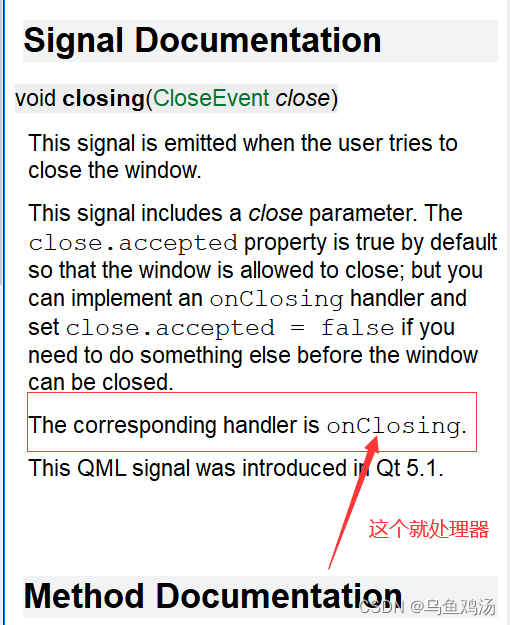
(二)信号和处理器(槽函数)(通用)
参考:【QT】QML中的信号和函数
语法格式 : 一般都是这个形式 on,比如信号是clicked(),那么处理器就是onClicked
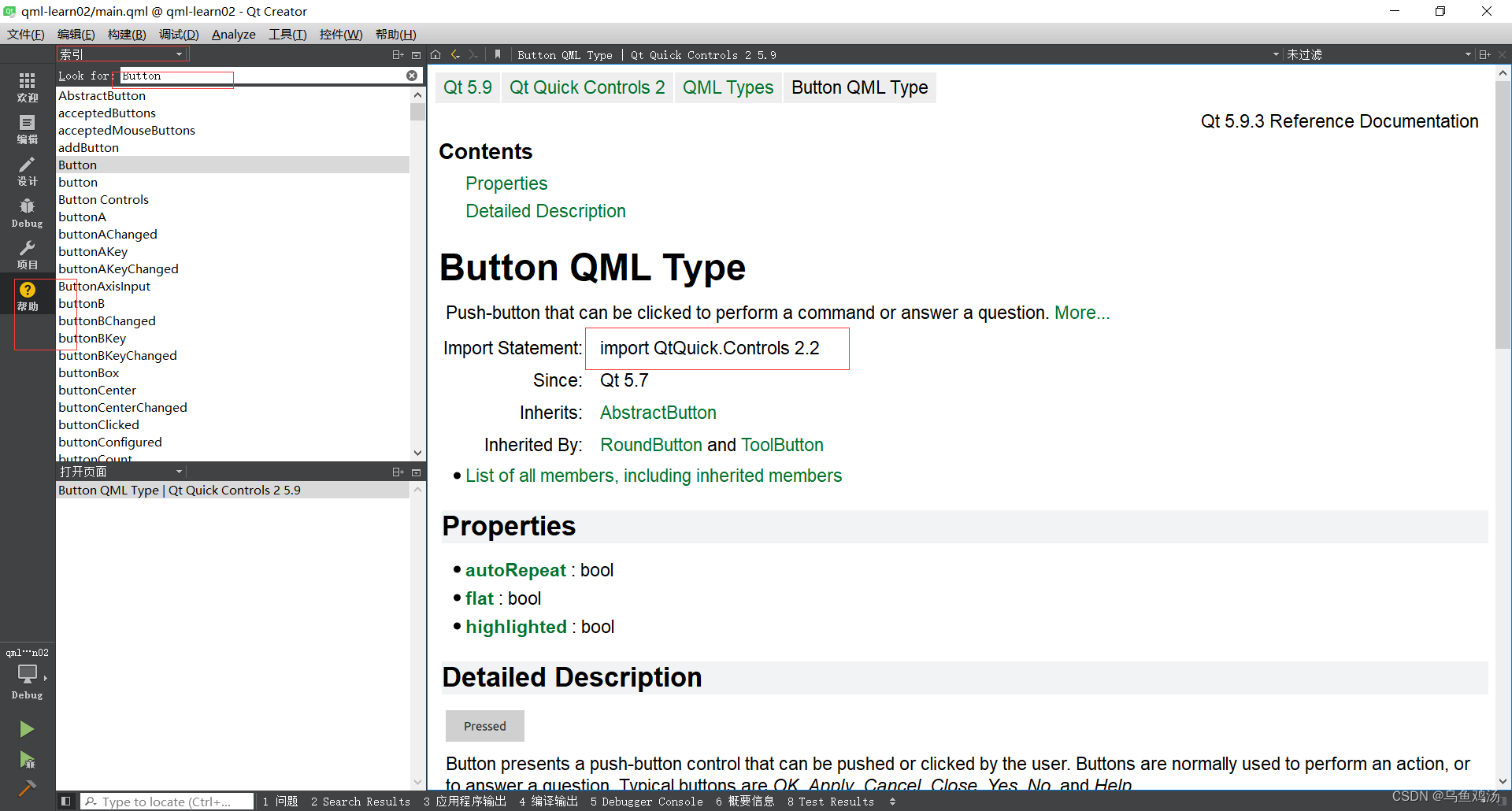
如何查看QT自带的信号对应的处理器:
根据文档定位信号:

使用也比较简单,系统发出信号后直接用处理器处理就好。
Window {
visible: true
width: 640
height: 480
title: qsTr("123Li")
color: "#0078D7"
flags: "Dialog"
//信号处理:当关闭窗口时,qt会发射信号 void closing(CloseEvent close)
onClosing: console.log(qsTr("关闭窗口"))
//信号处理:
onClosing: {
console.log(qsTr("第二种写法,推荐"))
}
//信号处理:方式三
onClosing: {
close1();
}
//调用函数,注意自己的函数名不能跟qt库的名字一样
function close1(){
console.log(qsTr("关闭窗口"))
}
}
(三)调用函数(通用)
window窗口组件有一下函数。

一个调用函数的例子:
注意:Button 组件需要导入对应版本的包
import QtQuick.Controls 2.2
如果不知道版本可以搜索一下:

import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
Window {
id: window
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Button {
x:100 //设置按钮的横坐标
y:200 //设置纵坐标
text:"我是按钮" //按钮标题
//信号槽连接
onClicked: {
console.log("我被点击了")
//调用window 提供的方法隐藏窗口
window.hide()
}
}
}
(四)变量(通用)
在qml中还能声明变量。具体如下:
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
Window {
property int num: 0
//创建一个变量,初始值为0
property int currentMenu: 0
//创建一个自读的变量
readonly property var menuWidth: 100
id: window
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text {
//text: 后面跟着的是一个匿名函数
text: {
return "初始值: "+"currentMenu="+window.currentMenu+"menuWidth="+window.menuWidth;
}
}
Button {
y:20 //设置纵坐标
text:"按钮" //按钮标题
//信号槽连接
onClicked: {
num++;
//menuWidth = menuWidth++; 会报错,被readonly 变量被声明后不能修改
currentMenu=10+currentMenu;
console.log("toString:"+currentMenu.toString());
console.log("valueOf:"+currentMenu.valueOf());
}
}
Text {
y: 80
text: "num="+window.num
}
}
(五)Math类使用(通用)
Math 有下列方法:
max(x, y),返回 x 和 y 中的最大值。
min(x, y),返回 x 和 y 中的最小值。
abs(x),返回数的绝对值。
sqrt(x),返回数的平方根。
pow(x, y),返回 x 的 y 次幕。
random(),返回 0〜1 之间的随机数。
sin(x),返回数的正弦值。
asin(x),返回数的反正弦值。
exp(x),返回 e 的指数。
log(x),返回数的自然对数(底为 e)。
valueOf(),返回 Math 对象的原始值。
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
Window {
property int num: 0
//创建一个变量,初始值为0
property int currentMenu: 0
//创建一个自读的变量
readonly property var menuWidth: 100
id: window
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text {
//text: 后面跟着的是一个匿名函数
text: {
return "初始值: "+"currentMenu="+window.currentMenu+"menuWidth="+window.menuWidth;
}
}
Button {
y:20 //设置纵坐标
text:"按钮" //按钮标题
//信号槽连接
onClicked: {
num++;
//menuWidth = menuWidth++; 会报错,被readonly 变量被声明后不能修改
currentMenu=10+currentMenu;
console.log("toString:"+currentMenu.toString());
console.log("valueOf:"+currentMenu.valueOf());
}
}
Text {
y: 80
text: "num="+window.num
}
Text{
id: result
y: 100
}
Rectangle{
width: 80
height: 20
y: 120
color: "#F0F0F0"
TextEdit{
id: mathText
width: 80
height: 20
color: "#BCBEBF"
onEditingFinished: {
console.log("输入的内容为:"+mathText.text)
}
}
}
Button {
y:180 //设置纵坐标
text:"按钮" //按钮标题
//信号槽连接
onClicked: {
var tpye = mathText.getText(0,10);
console.log(tpye)
if(tpye==="max"){
result.text = Math.max(10,11);
}
switch(tpye){
case "min":
result.text = Math.mix(10,11);
break;
case "abs":
result.text = Math.abs(-1);
break;
case "random":
result.text = Math.random(10);
break;
}
}
}
}
二、更多属性介绍
(一)分组属性
font属性的类型本身是一个对象,这个对象又有pixelSize,bold, italic、underline等属性。对于类型为对象的属性值,可以使用“.”操作符展开对象的每一个成员对其赋值,也可以通过分组符号(一对花括号)把要赋值的成员放在一起给它们赋值。对于后者,其形式就和对象的定义一样了,起码看起来没有区别。所以,又可以这么理解上面的示例:Text对象内聚合了font对象。OK,就是聚合。来自《Qt Quick核心编程》
Text {
y: 80
text: "hello"
//对于font就是分组属性,它是一个对象,里面有许多属性,写法一
font.family: "黑体"
font.bold: true
//写法二
font {pointSize: 20; underline: true}
}
三、QML对象树
先看例子:
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
Window {
property int num: 0
//创建一个变量,初始值为0
property int currentMenu: 0
//创建一个自读的变量
readonly property var menuWidth: 100
id: window
visible: true
width: 640
height: 480
title: qsTr("Hello World")
//函数,注意自己的函数名不能跟qt库的名字一样
function printf(){
console.log(qsTr("hello"))
}
Text {
id: text1
text: "text1"
}
Button {
id: btn
y:20
text:"按钮" //按钮标题
//发出点击事件信号后、处理器处理逻辑(槽函数)
onClicked: {
console.log("点击了按钮。");
//调用别人的方法
window.printf();
}
}
}
对于上面的例子,整个Window{}就是一个对象树,Window是对象树的根,Window有两个孩子,id分别为text1和btn。在对象树中,对象之间通过id相互调用别人的属性和方法。
四、Qt Quick App启动方式
- QQmlApplicationEngine搭配Window。
- QQuickView搭配Item。
两者的不同之处在于:使用OOuickView 显示OML文档,对窗口的控制权(比如设置窗口标题、Icon、窗口的最小尺寸等)在C++代码:而使用OOmIApplicationEngine加载以Window为根对象的QML文档,QML文档则拥有窗口的完整控制权,可以直接设置标题、窗口尺寸等属性。
五、ltem组件
是不是在查看文档时发现很多组件的许多属性都没有介绍,因为ltem是 Qt Quick中所有可视元素的基类,虽然它自己什么也不绘制,但是它定义了绘制图元所需要的大部分通用属性,比如x、y、width、height、锚定(( anchoring)和按键处理。因此对于一些通用属性,一些组件的文档不会重复介绍。
(一)属性表
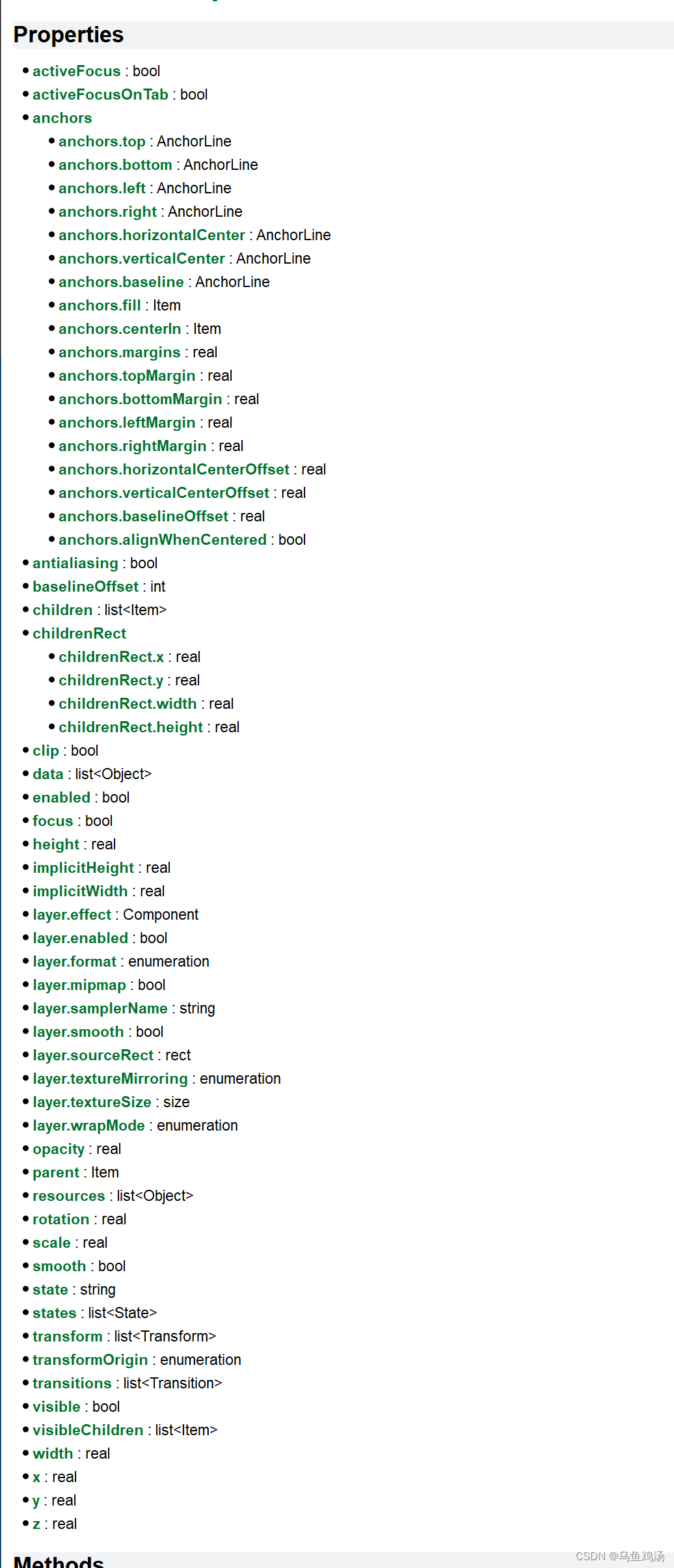
官方文档提供了以下属性通用,有一些在window窗口已经遇到过。

如果下载了qt,找到qt安装目录下的:你的安装目录/Docs/Qt-5.9.3/qtquick/qml-qtquick-item.html双击打开查看
属性表
| 属性 | 介绍 |
|---|---|
| x | 确定组件的位置,x轴。桌面左上角为0 |
| y | 确定组件的位置,y轴。桌面左上角为0 |
| z | 确定组件的堆叠顺序,值越大越在顶层。(堆叠值较高的物品被绘制在堆叠顺序较低的兄弟物品之上。具有相同堆叠值的项目按照它们出现的顺序从下往上绘制。堆叠值为负的项目被绘制在其父内容下) |
| focus | 能否获取输入焦点,比如:TextInput组件,如果focus 不等于true,那么用户无法获取输入焦点,也就无法输入。搭配FocusScope组件使用,默认为flase |
| activeFocusOnTab | 默认为false, 这个属性为ture才可以通过tap键,快速切换到下一个输入框 |
| activeFocus | 只读属性,不能设置值。指定元素是否获得焦点,如果获得了焦点,那么为true |
| anchors | 这是一个分组属性。能更改组件的定位。具体如:anchors表 |
anchors表
| anchors ( 瞄点)分组属性 | 介绍 |
|---|
anchors.top : AnchorLine
anchors.bottom : AnchorLine
anchors.left : AnchorLine
anchors.right : AnchorLine
anchors.horizontalCenter : AnchorLine
anchors.verticalCenter : AnchorLine
anchors.baseline : AnchorLine
anchors.fill : Item
anchors.centerIn : Item
anchors.margins : real
anchors.topMargin : real
anchors.bottomMargin : real
anchors.leftMargin : real
anchors.rightMargin : real
anchors.horizontalCenterOffset : real
anchors.verticalCenterOffset : real
anchors.baselineOffset : real
anchors.alignWhenCentered : bool
- focus 、activeFocusOnTab、activeFocus 使用例子如下:
import QtQuick 2.6
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Item{
id: item
x: 100
y: 10
//与html的index一样,数值越大,越位于最上面
z: 1
width: 100
height: 100
Rectangle {
id: rectangle
width: 100; height: 150
color: "#4B92F1"
FocusScope {
id: focusScope
focus: true
TextInput {
id: input1
y:10
width: rectangle.width
//能否获取输入焦点
focus: true
//这个属性为ture才可以通过tap键,快速切换到下一个输入框
activeFocusOnTab: true
text: "1"
}
TextInput {
id: input2
y:40
width: rectangle.width
focus: true
//activeFocusOnTab:true
text: "2"
}
TextInput {
id: input3
y:70
width: rectangle.width
focus: true
activeFocusOnTab:true
text: "3"
}
}
}
Text {
id: text
y: 90
//是否获得焦点,如果input1获得焦点,那么为true
text: input1.activeFocus
}
}
}
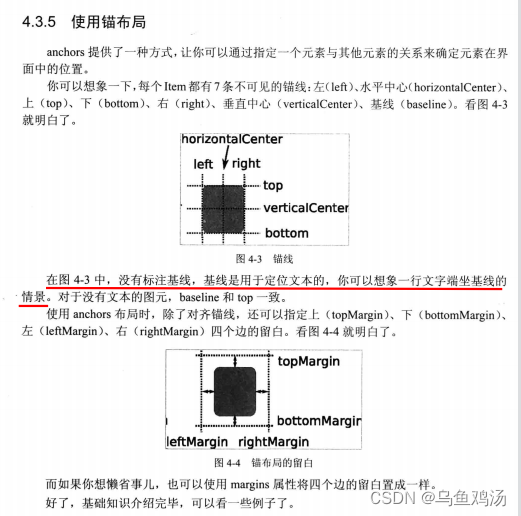
瞄点的介绍
图片来自《Qt Quick核心编程》

注意:topMargin 、bottomMargin、leftMargin、rightMargin。需要跟top 、bottom、left、right一 一对应使用。
比如:使用了left定位组件,那么想要修改边距,那么只能通过leftMargin修改左边距,不能通过rightMargin修改右边距。
六、FileDialog
FileDialog 是一个弹窗组件,父类为Dialog。在使用FileDialog 时需要先去了解Dialog组件有哪些属性、函数、信号。
一些属性
- nameFilter :nameFilter 根据文件后缀名筛选文件。
- title:设置文件弹出框的名字
信号处理器
onAccepted: {
console.log("选择:"+fileDialog.fileUrl);
}
//取消选择
onRejected: {
console.log("取消:");
}
实例
声明FileDialog组件后,组件不会显示出来,因为它是一个Dialog(弹框组件)类型。需要配合其他组件使用,最常见的是按钮。调用open() 这个函数后会显示出来。
Button {
width: 100
height: 50
id: but2
text: "选择文件"
style: butStyle
onClicked: {
//打开弹框
fileDialog.open()
}
}
FileDialog {
id: fileDialog
nameFilters: ["Text files (*.txt)", "HTML files (*.html *.htm)"]
title: "选择文件"
//选择文件
onAccepted: {
//获取选择的文件路径
console.log("选择:"+fileDialog.fileUrl);
}
//取消选择
onRejected: {
console.log("取消:");
}
}