目录
1 Promise
1.1 状态
1.2 then
1.3 任务的优先级
1.4 连续then
1.4.1 then()的返回值也是一个Promise对象
1.4.2 默认情况下,在第一个then之后,会执行第二个then的成功函数
1.4.3 then的value可以用返回值传递
1.4.4 通过then的返回值决定下一个then执行哪一个函数
1.5 Promise后可以接catch
1.6 Promise后可以接finally
1.7 Promise.all()
1.8 Promise.allSettled()
1.9 Promise.race()
2 async与await
2.1 基本用法
2.1.1 async
2.1.2 await
2.2 async与await可以理解为Promise与then的替代
2.3 async本身是Promise,所以可以使用Promise的方法
视频地址 第十五章 你应该学习的 JS 异步编程与Promise,还有async与await实例详解,助你提升javascript开发功力_哔哩哔哩_bilibili
1 Promise
Promise本身是一个对象,它是来处理异步问题的
1.1 状态
Promise有三个状态 准备状态(pending) ,解决成功状态(fulfilled),解决失败状态(rejected)
- fulfilled在以往的浏览器中也被叫做resolved
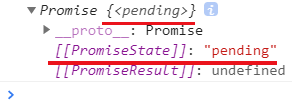
我们打印出来看一下Promise的状态
![]()

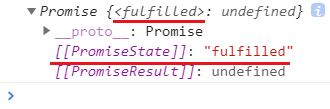
你可以用第一个形参resolve,将Promise调整为已解决状态
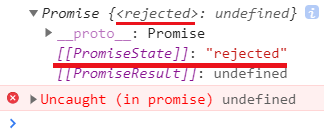
![]()

也可以用第二个形参reject,将Promise调整为解决失败状态
![]()

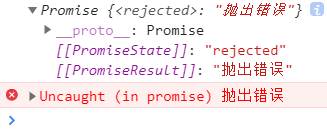
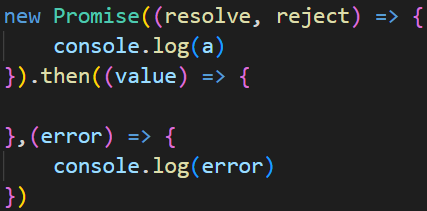
解决失败的时候会抛出一个错误,我们可以给这个错误定义内容
![]()

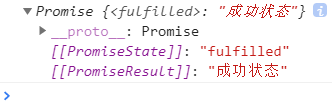
解决成功的时候不会抛出错误,你也可以给定义一些信息
![]()

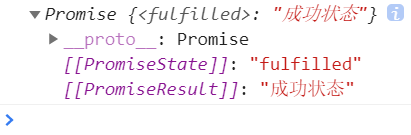
状态改变后不可逆,你前面转变为成功后,后面再想转变为失败是不行的
![]()
结果它还是成功状态

1.2 then
then里面可以放两个函数,第一个是 成功状态执行的函数,第二个是 失败状态后执行的函数。
可以只写 成功状态函数,不写失败状态函数,直接不写第二个函数就行了
也可以只写 失败状态函数,不写成功状态函数,给第一个参数null就好了,比如then(null,function(){})
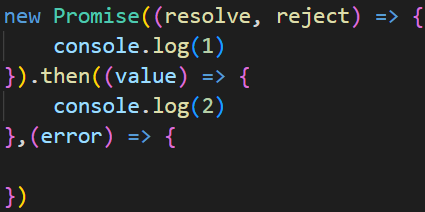
在Promise你需要手动的切换成功状态,Promise不会因为你成功了就给你执行then的第一个函数

我们发现1成功打印后并没有成功打印2
![]()
但是失败状态不用手动切换


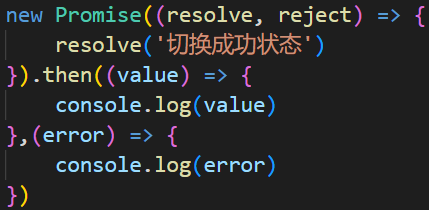
我们下面手动切换成功状态

可以用形参value接到你resolve()中的参数
![]()
1.3 任务的优先级
使用Promise后会产生 微任务队列,微任务队列与之前的异步任务队列功能相同,但微任务队列的优先级要高于之前的异步任务队列,之前的异步任务队列我们称之为 宏任务队列。
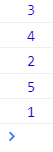
我们理一下任务执行的优先级 同步任务 > 微任务 > 宏任务
我们看这段代码


1.4 连续then
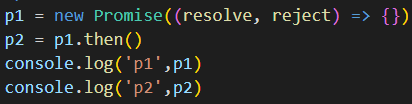
1.4.1 then()的返回值也是一个Promise对象
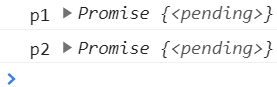
我们先打印出p1,p2看一下


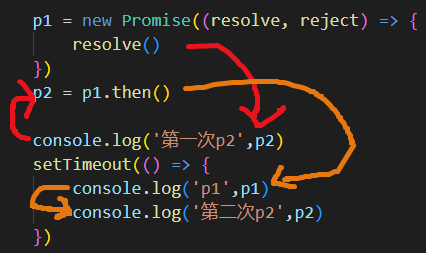
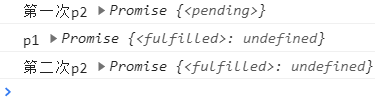
then的Promise状态一开始是pending,执行之后才会变成fulfilled,下面这个代码执行顺序是这样的


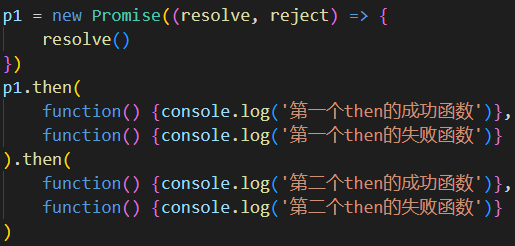
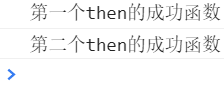
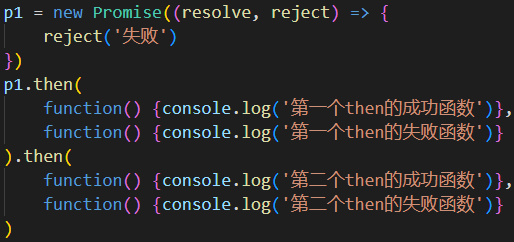
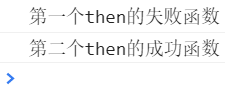
1.4.2 默认情况下,在第一个then之后,会执行第二个then的成功函数


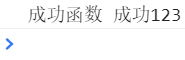
如果第一个then是失败的状态,第二个then也会执行成功函数,这表明第一个then的默认状态是成功且不受第一个Promise对象影响


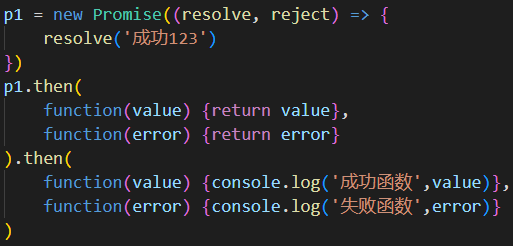
1.4.3 then的value可以用返回值传递


失败同样可以,由于默认情况下第二个then一定执行成功函数,所以执行的是成功函数


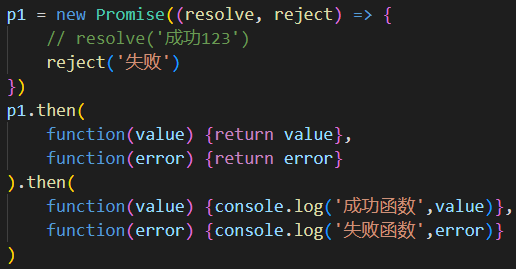
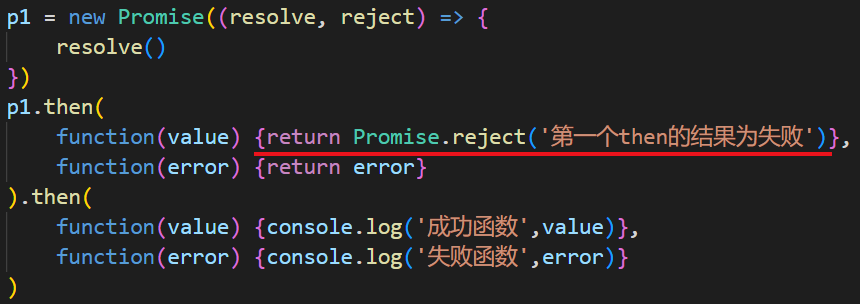
1.4.4 通过then的返回值决定下一个then执行哪一个函数


除了return new Promise(),我们也可以这样写


还可以这样写


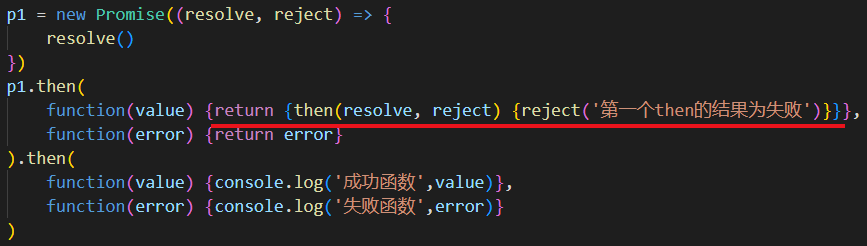
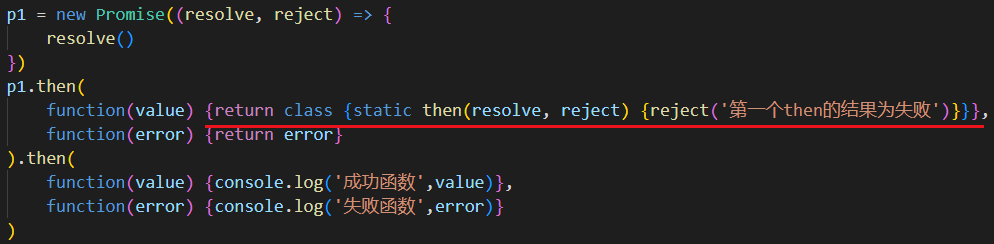
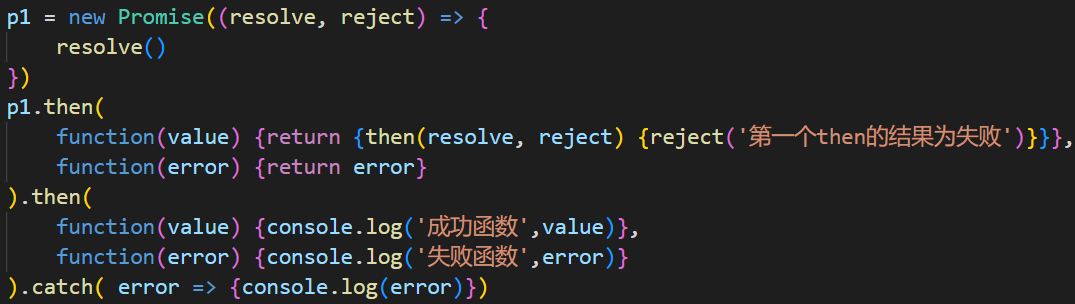
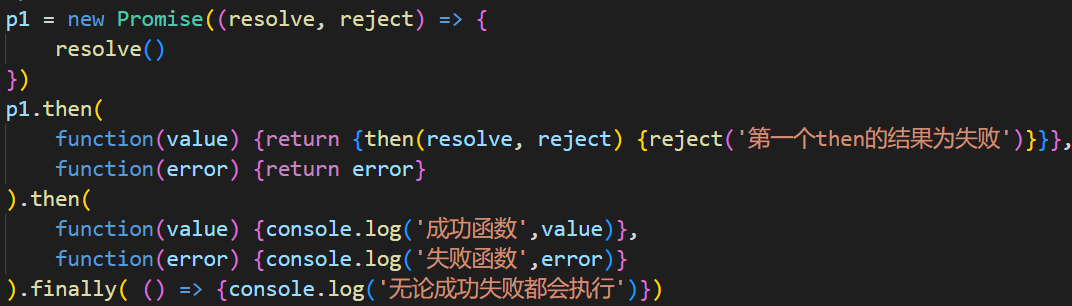
还有很多其他的写法,我们写的时候只用第二种就行了,其他的能看明白就行,其他的写法都是在返回的内容中有then(),比如下面这种


1.5 Promise后可以接catch
catch可以接到catch之前的所有错误,所以catch一般放最后,放在最后你就不需要每一个then都写重复性强的错误函数了


catch的返回值也是Promise,如果在中间遇到问题,由于Promise默认是解决状态,所以catch可以让Promise继续传递下去
1.6 Promise后可以接finally


这个finally可以做请求时的动画,在请求刚开始的时候显示,在请求后消失
1.7 Promise.all()
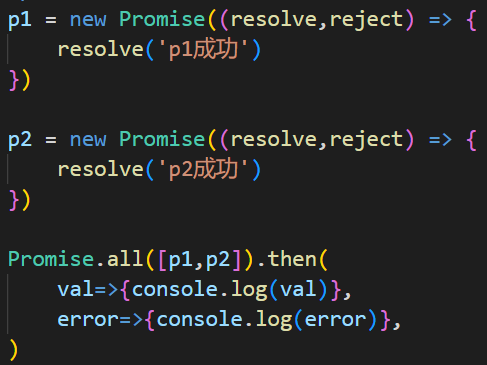
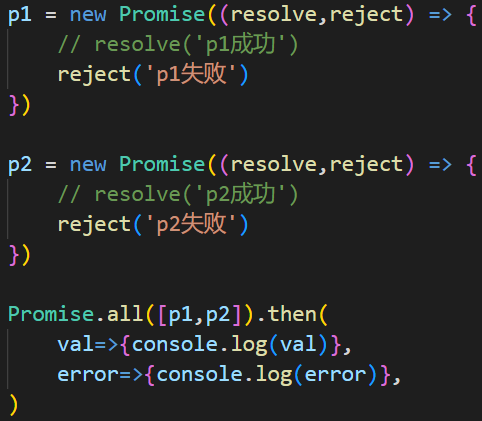
Promise.all()可以批量处理Promise

![]()
遇到失败就会中断

![]()
1.8 Promise.allSettled()
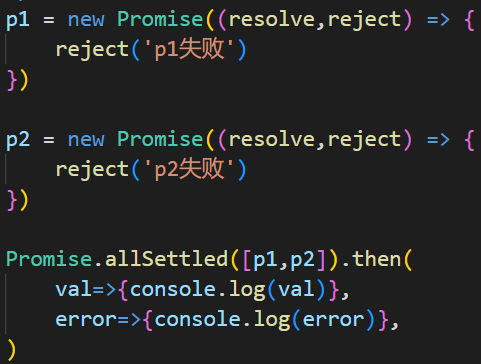
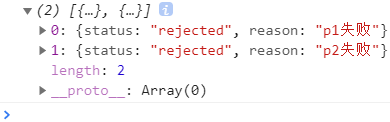
Promise.allSettled()如果遇到了失败,不会中断


1.9 Promise.race()
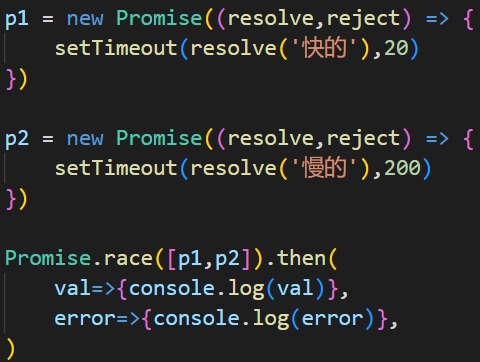
在多个Promise中只取返回最快的那个

![]()
2 async与await
async与await都是Promise的语法糖,他们本身是不带新功能的,只是让Promise写起来更简单一点
2.1 基本用法
2.1.1 async
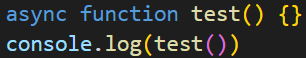
如果在函数前加上关键字 async,可以让这个函数的返回值为已解决状态的Promise对象


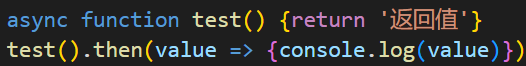
给函数定义返回值,会将定义的返回值传递给then


使用async可以避免我们写字符很多的Promise
2.1.2 await
await仅在以async的函数中有效(不在async函数中写会报语法错误),await后通常会接一个Promise对象。
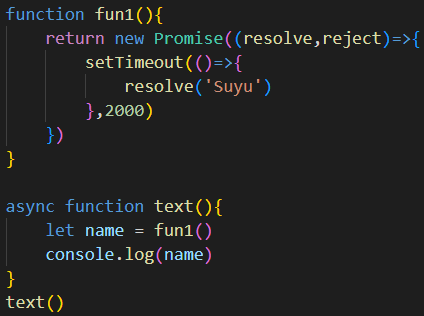
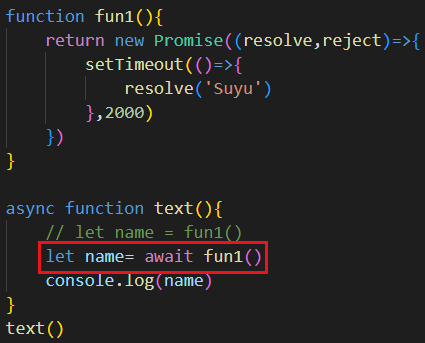
await的意思是异步等待,我们现在做一个函数,函数会返回一个Promise对象,Promise对象中有一个定时器,定时器里面是已解决的内容
然后用async声明一个函数,直接接受函数的返回值

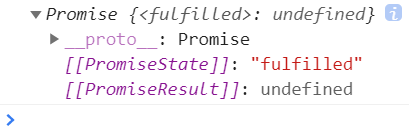
我们会发现在打开页面的一瞬间会打印出Promise对象,并且这个对象的状态是准备阶段

如果我们使用await,我们会发现在test()函数中会等待fun1()执行完毕,再执行下一行


2.2 async与await可以理解为Promise与then的替代

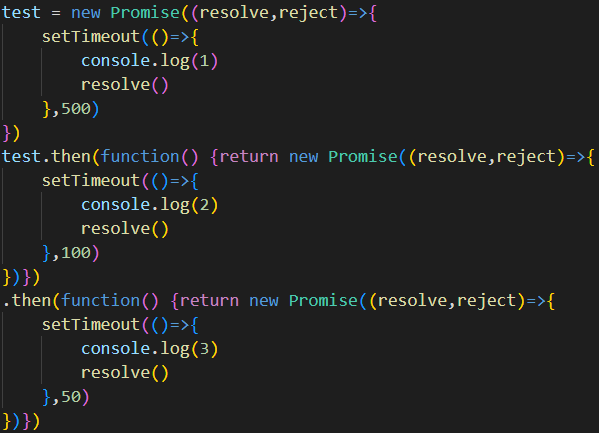
![]()

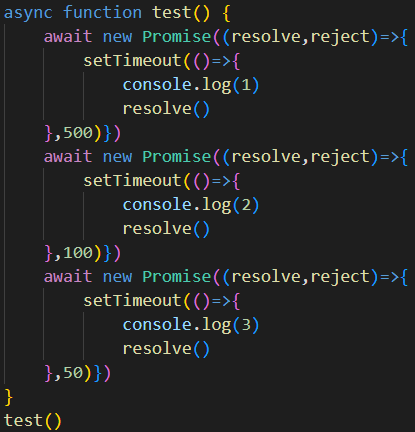
![]()
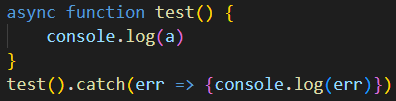
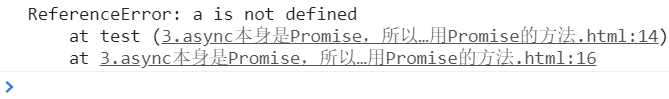
2.3 async本身是Promise,所以可以使用Promise的方法
比如说 catch