ESP32驱动1.28寸GC9A01播放视频(二、程序下载和效果展示)
- 1.28寸GC9A01屏幕
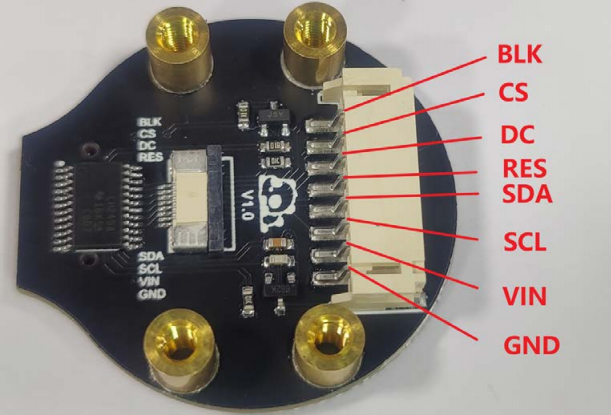
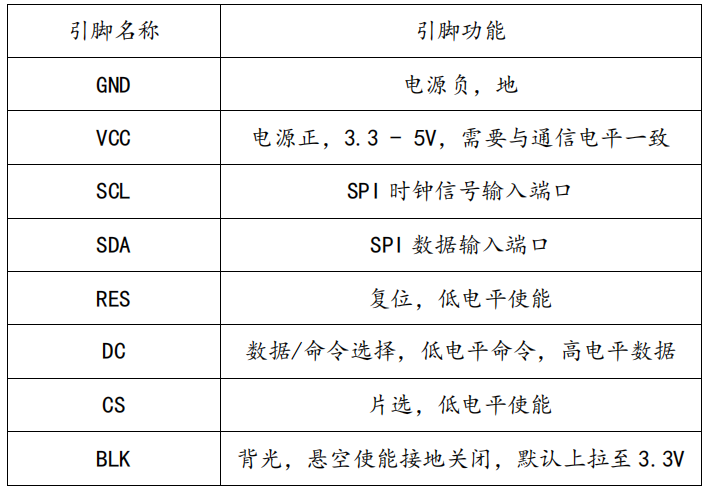
- 屏幕引脚定义
- 程序说明
- 程序更改
- 1、Arduino_DataBus *bus和Arduino_GC9A01 *gfx要改成ESP32匹配的
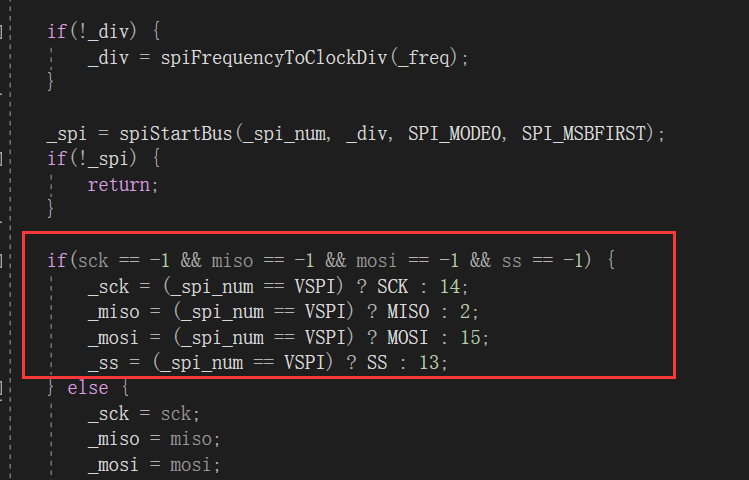
- 2、SPI库的SPI.cpp文件中的“SPIClass::begin”函数中,引脚定义需要跟程序一致
- 3、宏定义中的.mjpeg名要跟TF卡中的一致,这个名字可以自己随便设置
- 接线
- 显示效果
- 总结
1.28寸GC9A01屏幕

1.28英寸圆形TFT显示模块内置GC9A01驱动芯片,使用SPI接口通信,其分辨率达240x240,65K彩色显示颜色让屏幕清晰的显示彩色图片,
屏幕引脚定义


程序说明
程序的原文网址是:https://github.com/Myzhazha/ESP-32_GC9A01_JPG;这个是原博主
程序Clock_Demo是播放图片的;Video_Demo是播放视频,我们主要是用Video_Demo来显示视频
程序更改
Video_Demo不能直接用在ESP32上,需要更改一下
1、Arduino_DataBus *bus和Arduino_GC9A01 *gfx要改成ESP32匹配的
Arduino_DataBus *bus = new Arduino_ESP32SPI(27 /* DC */, 5 /* CS */, SCK, MOSI, MISO, VSPI);
Arduino_GC9A01 *gfx = new Arduino_GC9A01(bus, 33, 1, true);
2、SPI库的SPI.cpp文件中的“SPIClass::begin”函数中,引脚定义需要跟程序一致
SPI.cpp的位置是:C:\Users\用户名\AppData\Local\Arduino15\packages\esp32\hardware\esp32\1.0.6\libraries\SPI\src

#define MISO 2
#define SCK 14 //SCL
#define MOSI 15 //SDA
#define SD_CS 13
#define TFT_CS 5
#define TFT_BLK 22
#define TFT_DC 27
#define TFT_RST 33
3、宏定义中的.mjpeg名要跟TF卡中的一致,这个名字可以自己随便设置
#define MJPEG_FILENAME "/shenlilinghua.mjpeg"

TF卡不要超过2G
接线
TF卡不能直接接到ESP32上,一般还需要接TF卡模块,或者ESP32自带TF卡座和电路,我的开发板就是自带TF卡座的;
| GC9A01 | ESP32 | TF卡 |
|---|---|---|
| GND | GND | GND |
| VCC | 3.3V | 3.3V |
| SCL | 14 | SCK |
| SDA | 15 | MOSI |
| 13 | CS | |
| 2 | MISO | |
| RES | 33 | |
| DC | 27 | |
| CS | 5 | |
| BLK | 22 |
TF卡的接线需要和程序保持一致
显示效果
2021公司年会
总结
用的这个程序可以播放自己喜欢的视频,非常的有趣,需要程序文件的可以在评论留下邮箱获取