CSSOM和CSSOM View这两个我都不是熟悉的领域。
1.描述样式表和规则等 CSS 的模型部分(CSSOM)
cssom中document.styleSheets :获取文档中所有的样式(只读),这个不常见,不做过多的介绍
2.元素视图相关的 View 部分(CSSOM View)
CSSOM View 这一部分的 API,可以视为 DOM API 的扩展,分为:窗口部分,滚动部分和布局部分
窗口 API
窗口 API 用于操作浏览器窗口的位置、尺寸等
moveTo(x, y) 窗口移动到屏幕的特定坐标;
moveBy(x, y) 窗口移动特定距离;
resizeTo(x, y) 改变窗口大小到特定尺寸;
resizeBy(x, y) 改变窗口大小特定尺寸。
窗口 API 还规定了 window.open() 的第三个参数:
window.open("about:blank", "_blank" ,"width=100,height=100,left=100,right=100" )滚动 API
视口滚动 API
可视区域(视口)滚动行为由 window 对象上的一组 API 控制
scrollX 是视口的属性,表示 X 方向上的当前滚动距离,有别名 pageXOffset;
scrollY 是视口的属性,表示 Y 方向上的当前滚动距离,有别名 pageYOffset;
scroll(x, y) 使得页面滚动到特定的位置,有别名 scrollTo,支持传入配置型参数 {top, left};scrollBy(x, y) 使得页面滚动特定的距离,支持传入配置型参数 {top, left}。
通过这些属性和方法,我们可以读取视口的滚动位置和操纵视口滚动。不过,要想监听视口滚动事件,我们需要在 document 对象上绑定事件监听函数:
document.addEventListener("scroll", function(event){
//......
})元素滚动 API
scrollTop 元素的属性,表示 Y 方向上的当前滚动距离。
scrollLeft 元素的属性,表示 X 方向上的当前滚动距离。
scrollWidth 元素的属性,表示元素内部的滚动内容的宽度,一般来说会大于等于元素宽度。scrollHeight 元素的属性,表示元素内部的滚动内容的高度,一般来说会大于等于元素高度。scroll(x, y) 使得元素滚动到特定的位置,有别名 scrollTo,支持传入配置型参数 {top, left}。scrollBy(x, y) 使得元素滚动到特定的位置,支持传入配置型参数 {top, left}。
scrollIntoView(arg) 滚动元素所在的父元素,使得元素滚动到可见区域,可以通过 arg 来指定滚到中间、开始或者就近。
除此之外,可滚动的元素也支持 scroll 事件,我们在元素上监听它的事件即可:
element.addEventListener("scroll", function(event){
//......
})布局 API
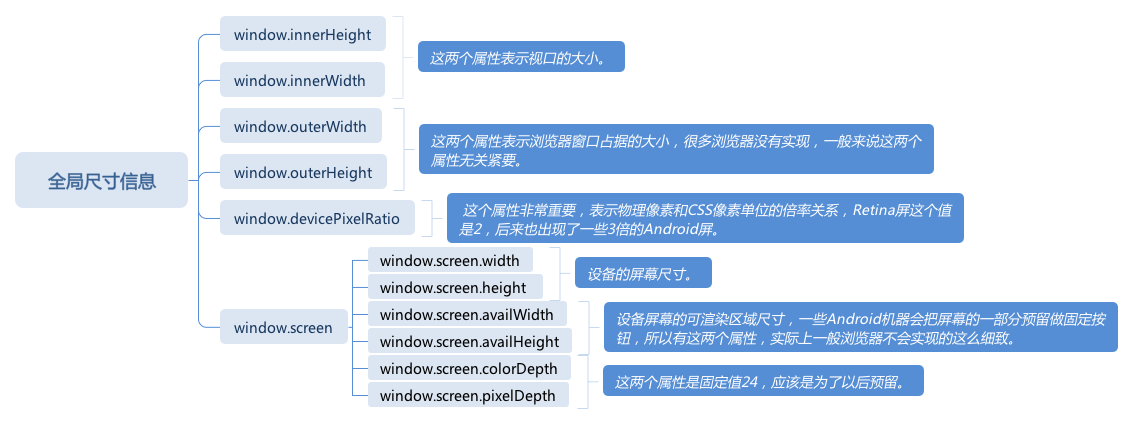
全局尺寸信息

我们主要使用的是 innerHeight、innerWidth 和 devicePixelRatio 三个属性,因为我们前端开发工作只需要跟视口打交道
元素的布局信息
事实上,只有盒有宽和高,元素是没有的。于是 CSSOM View 为 Element 类添加了两个方法
getClientRects();
会返回一个列表,里面包含元素对应的每一个盒所占据的客户端矩形区域,这里每一个矩形区域可以用 x, y, width, height 来获取它的位置和尺寸。
getBoundingClientRect()。
这个 API 的设计更接近我们脑海中的元素盒的概念,它返回元素对应的所有盒的包裹的矩形区域,需要注意,这个 API 获取的区域会包括当 overflow 为 visible 时的子元素区域。
此文章为4月Day13学习笔记,内容来源于极客时间《重学前端》