Http 请求构造
如何构造http请求
对于Get请求:
- 地址栏直接输入
- 点击收藏夹
- html 中的 link script img a…
- form 标签
这里我们重点强调 form 标签构造的 http请求
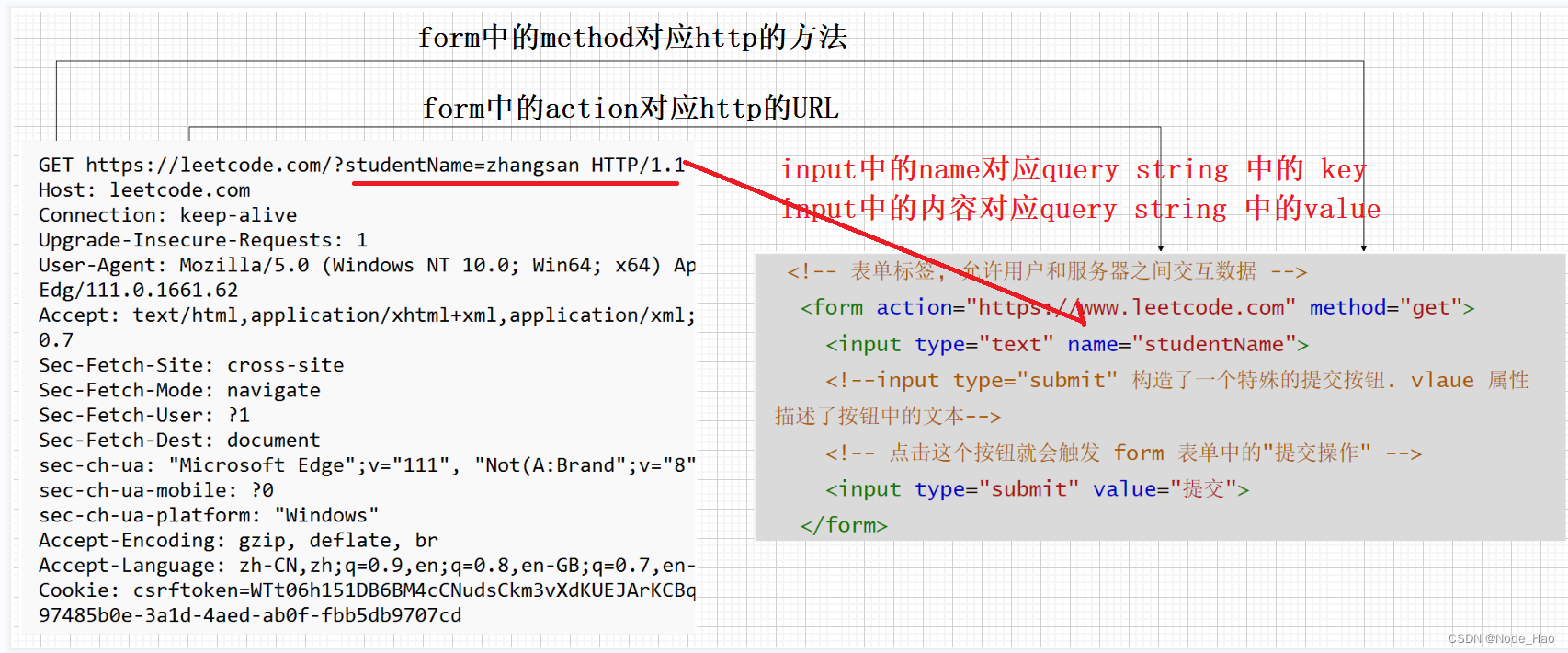
使用 form 标签构造http请求.
<!-- 表单标签, 允许用户和服务器之间交互数据 -->
<form action="https://www.leetcode.com" method="get">
<input type="text" name="studentName">
<!--input type="submit" 构造了一个特殊的提交按钮. vlaue 属性描述了按钮中的文本-->
<!-- 点击这个按钮就会触发 form 表单中的"提交操作" -->
<input type="submit" value="提交">
</form>
form 的重要参数:
- action: 构造 http 请求的 URL 是什么
- method:构造 http 请求的方法是 GET 还是 POST(form 仅支持 GET 和 POST)
input 的重要参数:
- type:表示输入框的类型 , text 表示文本 , password 表示密码 , submit 表示提交按钮
- name: 表示构造出 http 请求的 query string 里的 key. query string 里的value 就是用户输入框中的内容
- value: input 标签的值 , 对于 type 为 submit 类型来说 , value 就对应了按钮上显示的文本.
将构造好的请求提交给 leetcode 服务器(leetcode 不会处理该请求, 因此也不会对该请求作出响应) ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GSACTr09-1681365307358)(C:/Users/86178/AppData/Roaming/Typora/typora-user-images/image-20230404153111038.png)]](https://img-blog.csdnimg.cn/d26596b168514ca4aea46f1f9a6aa2f3.png)
然后用 fiddler 抓包查看详细过程.
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VUMxG7Kj-1681365307359)(https://gitee.com/liu-xuixui/clouding/raw/master/img/image-20230404152936636.png)]](https://img-blog.csdnimg.cn/f4ba53a03635439995a1bbf5605c5e96.png)

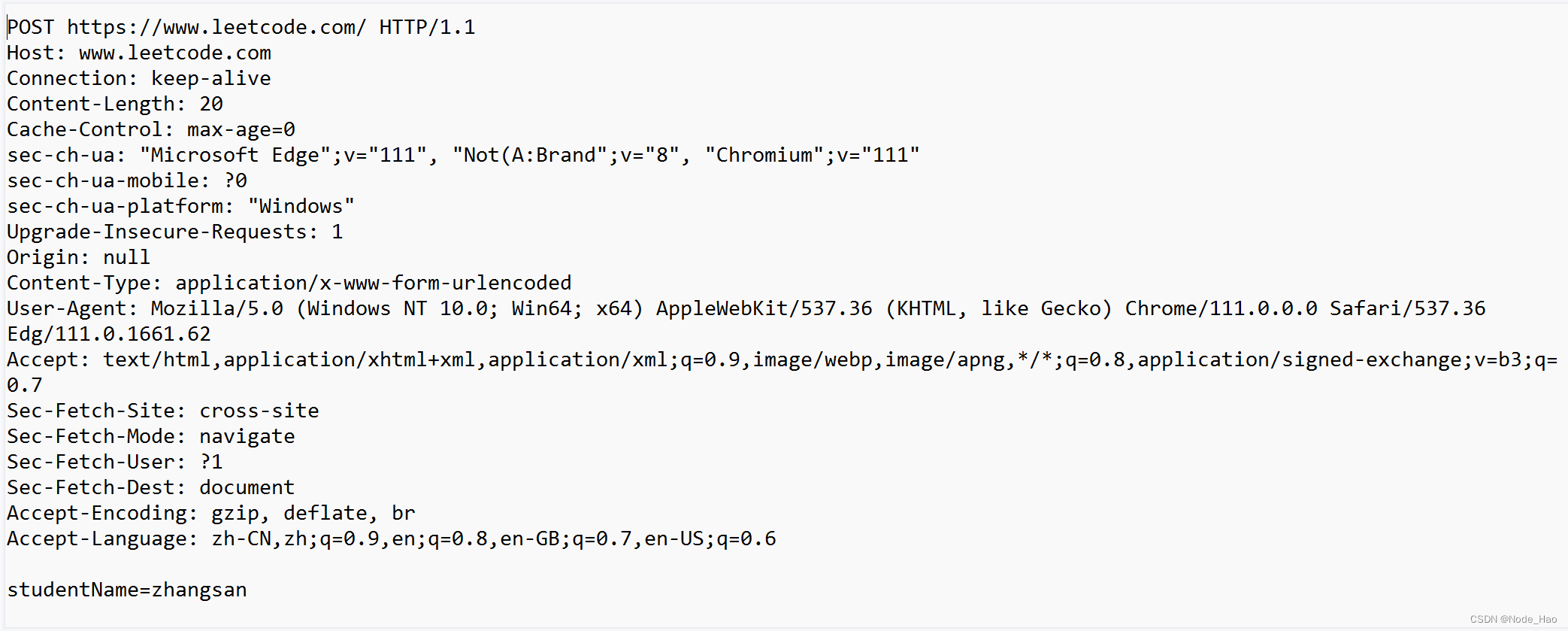
再看看post请求的抓包结果:

明显可以看到和 GET 请求的报文有所区别:
- POST 请求首行没有 query string
- POST 请求多了正文(body) , 且query string 在 body 中.
但 form 标签构造请求有其局限性 , 就是只能构造 GET 和 POST 请求 , 因此我们引入Ajax.
使用 Ajax 构造 http 请求
ajax 全称 Asynchronous Javascript And XML , 是一种 JavaScript 给服务器发送 http 请求的方式
特点是可以不需要 刷新页面/页面跳转 就能进行数据传输
JavaScript 中可以通过 ajax 的方式构造 http 请求
Asynchronous 异步是指 , 一行代码执行"发送请求" 操作之后 , 不必等待服务器响应回来 , 就可以立即先往下执行 , 当服务响应回来之后 , 在由浏览器通知到我们代码中.
代码中如果使用 ajax
- js 原生的 ajax 的 api , 较为难用
- jquery 中提供的 ajax api , 针对原生的 api 的封装 , 简单很多
jquery 的下载网址:
https://www.bootcdn.cn/jquery/

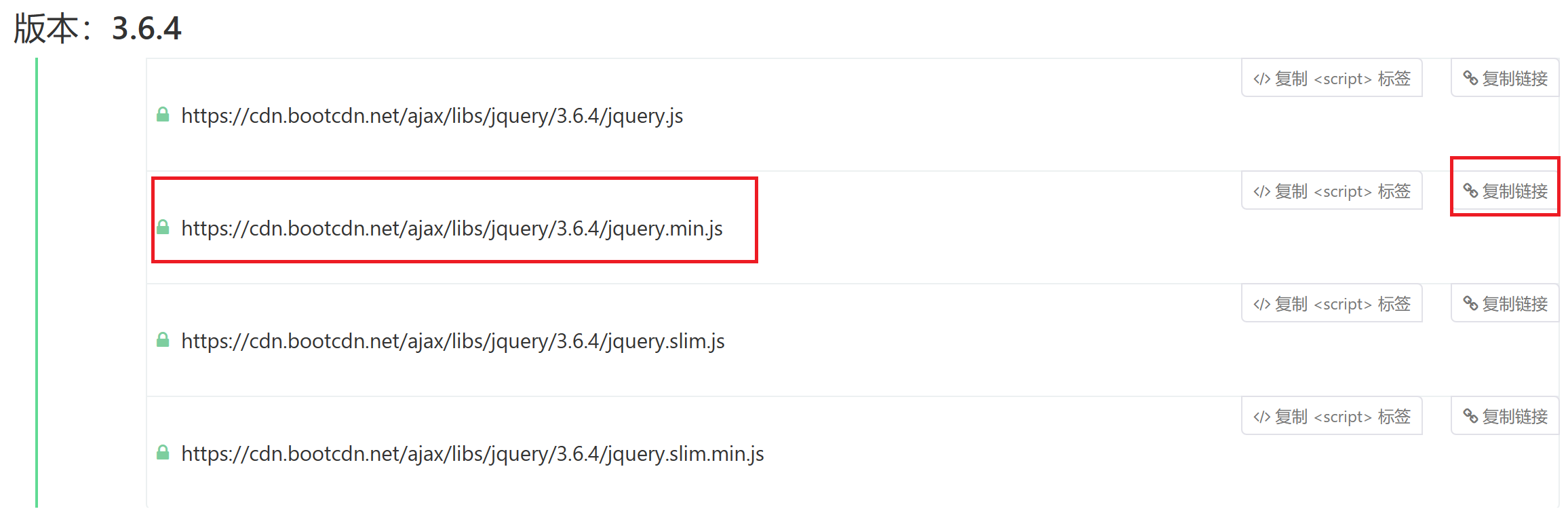
引入 jquery 较为方便的办法就是直接 复制链接 到script 标签中.
<!-- 引入 jquery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
jquery 中 $ 是一个特殊的全局变量.
jquert 中的 api 都是以 $ 方法法形式引出 , 其中只有一个参数 , 是一个 js 对象({} 表示的键值对)
$.ajax();
<!-- 引入 jquery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$.ajax({
type: 'get',
url: 'http://www.leetcode.com?studentName=zhangsan',
// 此处 success 就声明了一个回调函数 , 就会在服务器响应返回到浏览器的时候触发该回调
// 正数此处的 回调 体现了 "异步"
success: function(data){
console.log("当服务器返回的响应到达浏览器之后 , 浏览器会触发该回调 , 通知到我们的代码中");
}
});
</script>
console.log("浏览器立即往下执行后续代码");
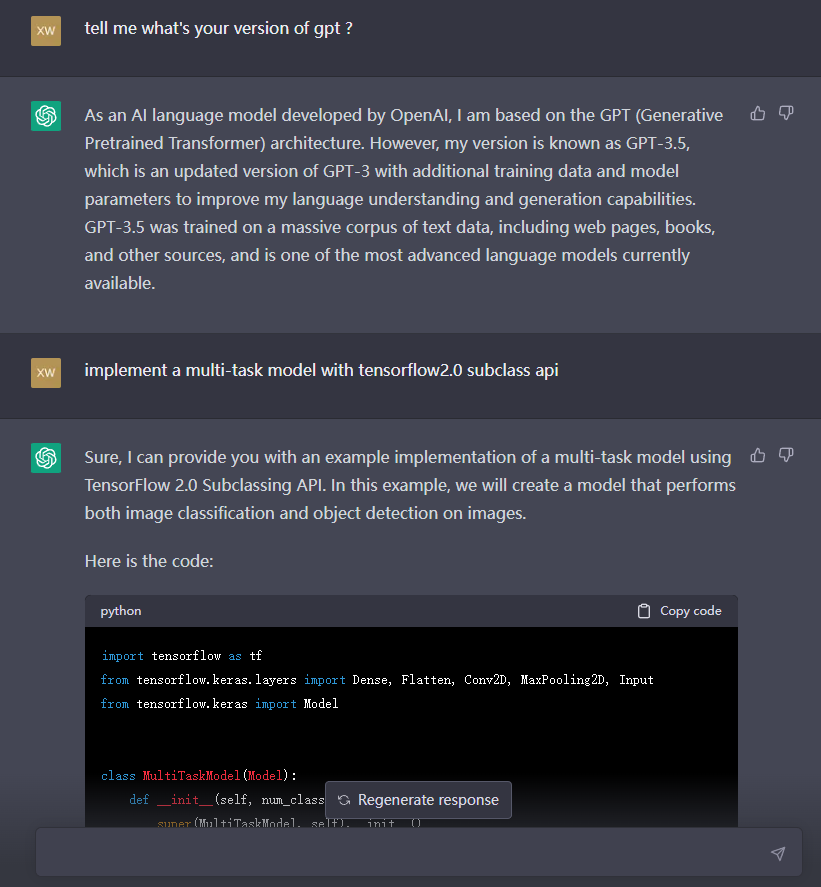
Tips: 上述代码构造的请求 , 只能看到请求 , 无法获取到正确的响应 , 因为 leetcode 服务器并没有处理我们的请求 , 因此在控制台会发生报错.(相当于在火锅店吃炒菜)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YXo1jnBr-1681365307360)(C:/Users/86178/AppData/Roaming/Typora/typora-user-images/image-20230404184302353.png)]](https://img-blog.csdnimg.cn/7d11cc78e9694afa891814f9f797777a.png)
和 form 相比 ajax 功能更强
- 支持put , delete 等方法
- ajax 发送的请求可以灵活设置 header 和 body
构造 http 请求测试
通过上述学习 , 可以发现无论是 form 还是 ajax 构造请求的代码书写起来都不是很便捷 , 如果用代码来构造大量的 http 请求 , 显然是很麻烦的. 因此我们可以使用 第三方免费工具 postman 来向服务器发送测试请求.
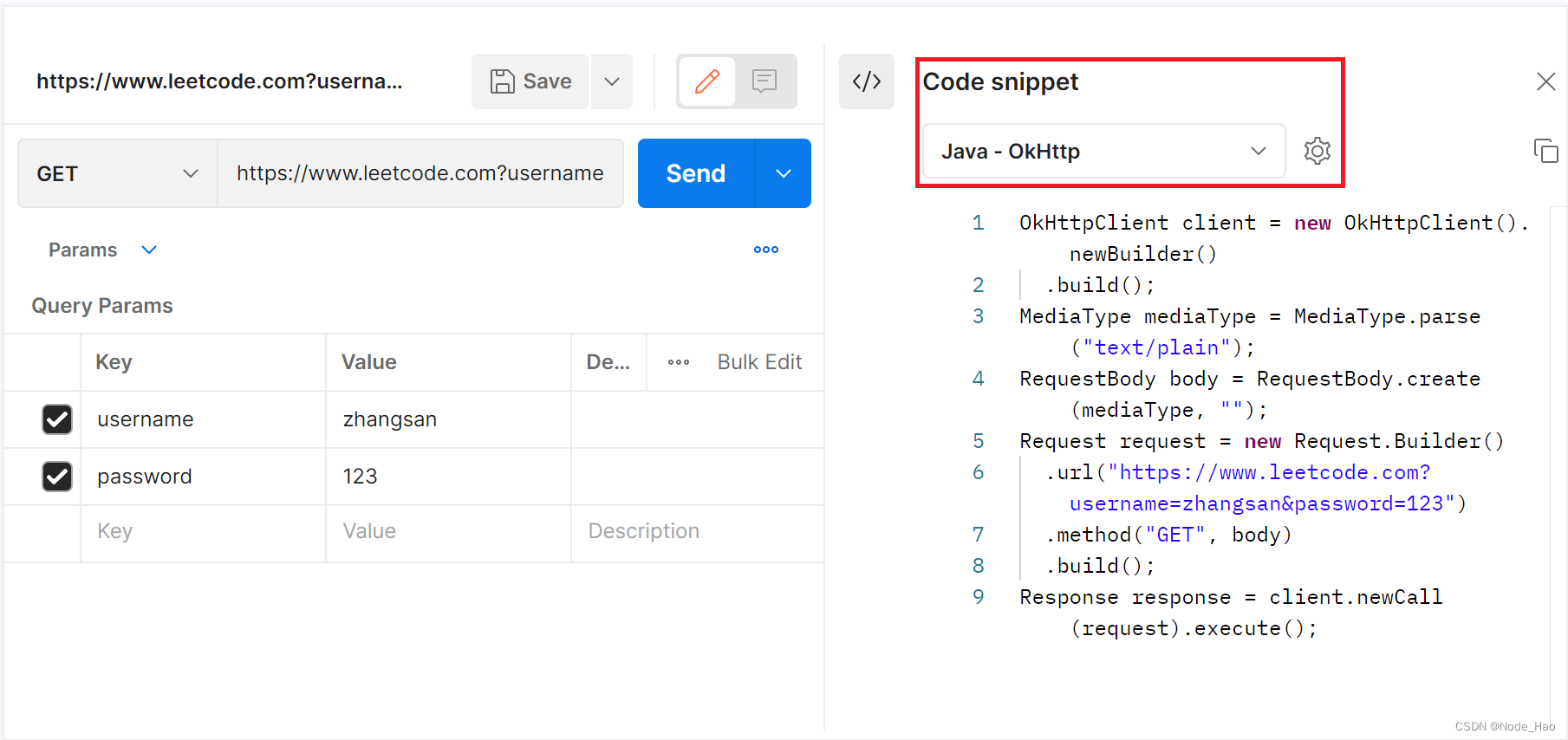
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AmWkSlxW-1681365307360)(C:/Users/86178/AppData/Roaming/Typora/typora-user-images/image-20230404185920445.png)]](https://img-blog.csdnimg.cn/b54a46246d714c5899ad5337396da91e.png)
除了手动构造之外 , postman 还有一个非常牛逼的功能 , 可以生成构造请求的代码 , 方便我们在程序中集成.