技术选型
1,前端
小程序原生MINA框架
css
JavaScript
Wxml
2,管理后台
云开发Cms内容管理系统
web网页
3,数据后台
小程序云开发
云函数
云开发数据库(基于MongoDB)
云存储
4,人脸识别算法
基于百度智能云实现人脸识别
一,用户端效果图预览
老规矩我们先来看效果图,如果效果图符合你的需求,就继续往下看,如果不符合你的需求,可以跳过。
1-1,登录注册页

可以看到登录页有注册入口,注册页如下

我们的注册,需要管理员审核,审核通过后才可以正常登录使用小程序

1-2,个人中心页
登录成功以后,我们会进入个人中心页

我们在个人中心页可以注册人脸,因为我们做人脸识别签到,需要先注册人脸才可以进行人脸比对,进而实现签到效果。

我们拍照注册人脸前,会有一个提示,让我们详细核实自己的资料,核实无误后,就可以实现人脸注册。

我们人脸注册成功以后,后面做人脸识别签到就可以轻松实现了。如下图,就是我们注册人脸图片到百度服务器。因为我们这里用的是百度的人脸识别,所以要把人脸图片注册到百度的可视化脸库里。


注册好以后,我们就来看看人脸识别的效果图。
1-3,人脸签到效果图
如我们添加了一个需要人脸识别实现签到的活动或者课程或者会议

点击后进入拍照界面

我们做人脸识别签到,其实就是要拿识别的人脸和数据库里的人脸对比,相识度大于一定的值,就可以判定成功。如下是我们程序人脸识别的部分代码。

可以看到如我们识别的结果是98.295%相似度,所以这里就可以认定为人脸识别成功
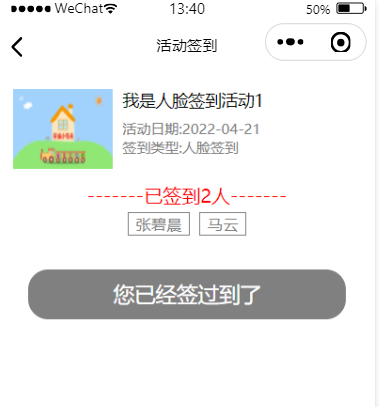
签到成功后,页面就会变成下面这样。

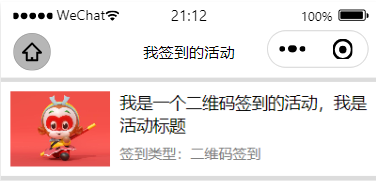
1-4,二维码签到效果图
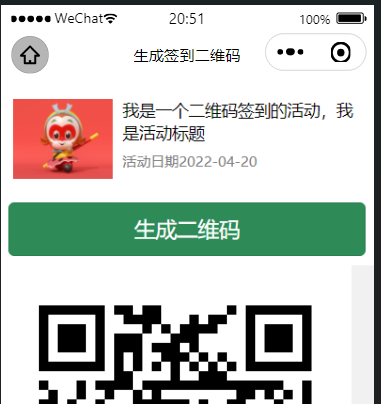
我们这进行二维码签到之前需要管理员根据不同的活动或者课程,生成签到二维码。

点击生成如下

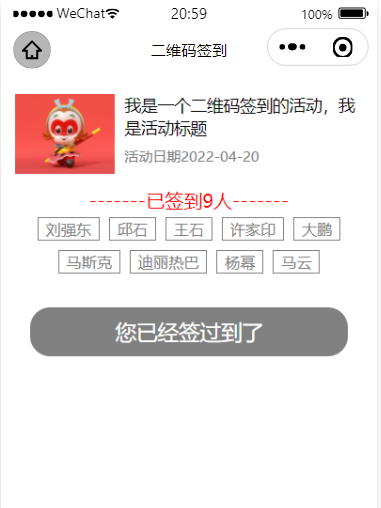
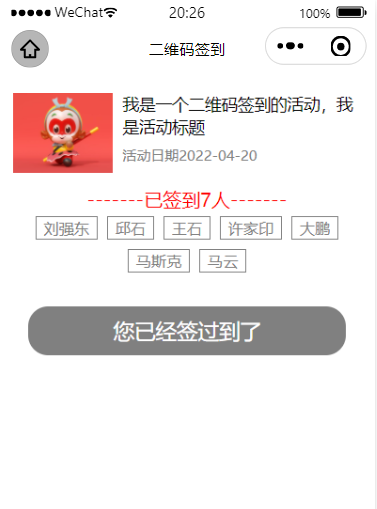
然后用户就可以扫码进行签到了,签到成功后如下

1-5,位置打卡签到
同样还是先由管理员生成一个位置,其实就是在地图上选择一个位置,然后拿到经纬度,进而生成位置签到的坐标点。

我们这里可以在地图上搜索位置。

管理员选择好签到位置后如下

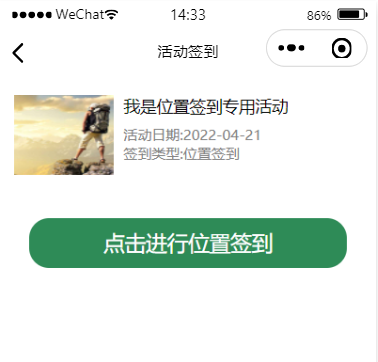
然后用户就可以查看可以进行位置签到的活动

进入签到页面

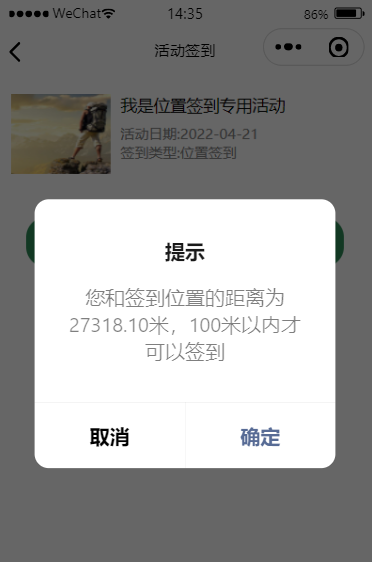
进行位置签到,会判断当前位置距离签到位置的距离。距离过远就没法签到打开

位置在范围内就可以签到

签到成功以后如下,可以看到签到成功以后,按钮就不能再点击了。

1-6,活动相关效果图
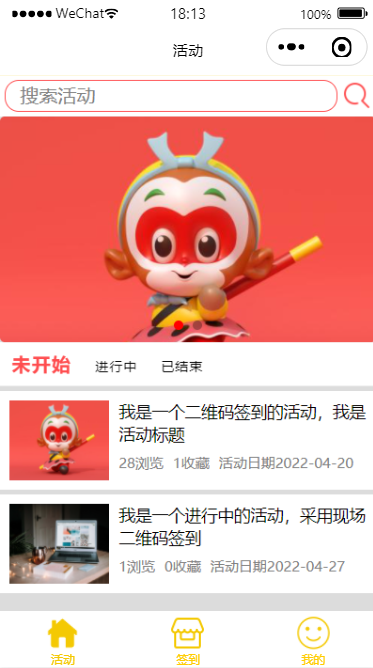
活动列表

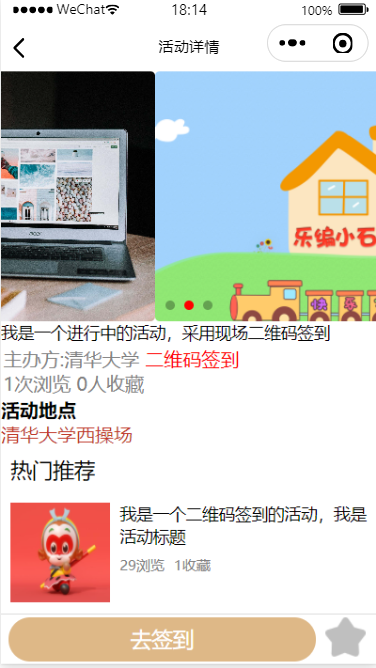
活动详情

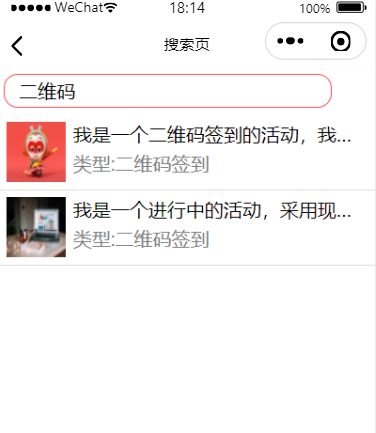
搜索活动

已签到人员

签到过的人员

用户收藏的活动

用户签到过的活动

1-7,签到的几种类型

前三个基本上都给大家演示过了,我们接下来看每日考勤。我们这里主要以课程和会议签到为例
1-8,课程考勤签到
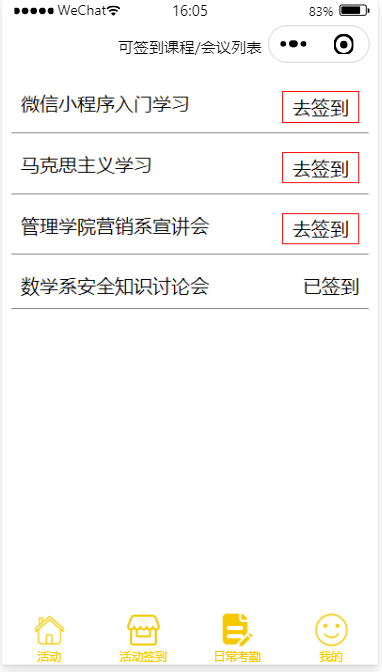
首先看下有那些课程可以签到

同样也可以看到自己已经签到过那些课程。

可以进入某个课程,查看课程签到情况

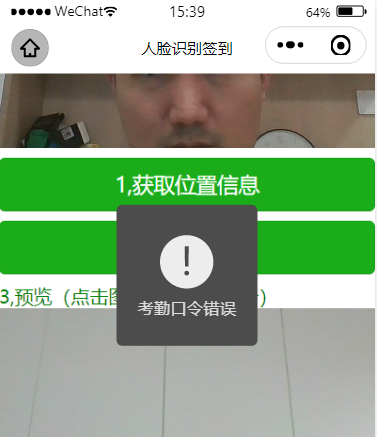
可以看出,我们不仅可以进行位置距离的签到,还需要学生输入正确的考勤码。

如果学生输入错误,就会有提示

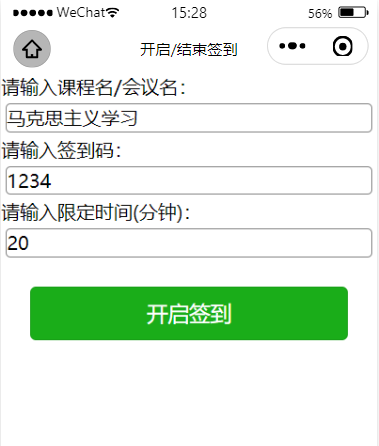
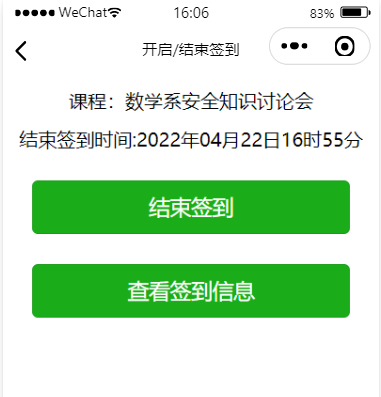
并且老师或者负责考勤的管理员可以设置开始或者结束签到

结束签到

这样就可以很方便的实现日常上课考勤,公司上下班考勤,会议签到考勤。
1-9,签到提醒
我们在签到时,会提示用户签到结束时间

如果签到时间已过,就无法进入签到页了

二,管理员端效果图
2-1,管理员页

可以看到我们的管理员可以审核用户,生成二维码和位置签到,可以开启课程或者日常考勤签到。也可以查看人员签到详情

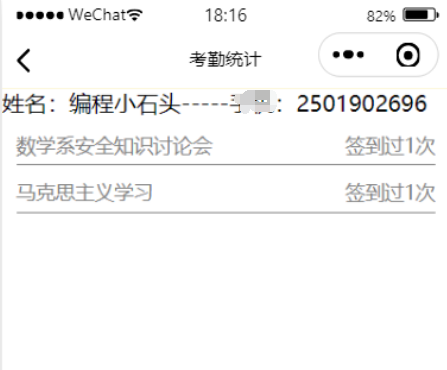
还可以看学生或者员工的考勤状况


2-2,cms网页管理后台
我们可以在管理后台添加活动,添加小程序端管理员

也可添加课程和会议

也可以查看考勤情况

2-3,数据库和数据表
我们这里会用到如下几个数据表

2-4,百度管理后台
我们其实使用百度的管理后台,主要就是为了使用百度的人脸识别功能。

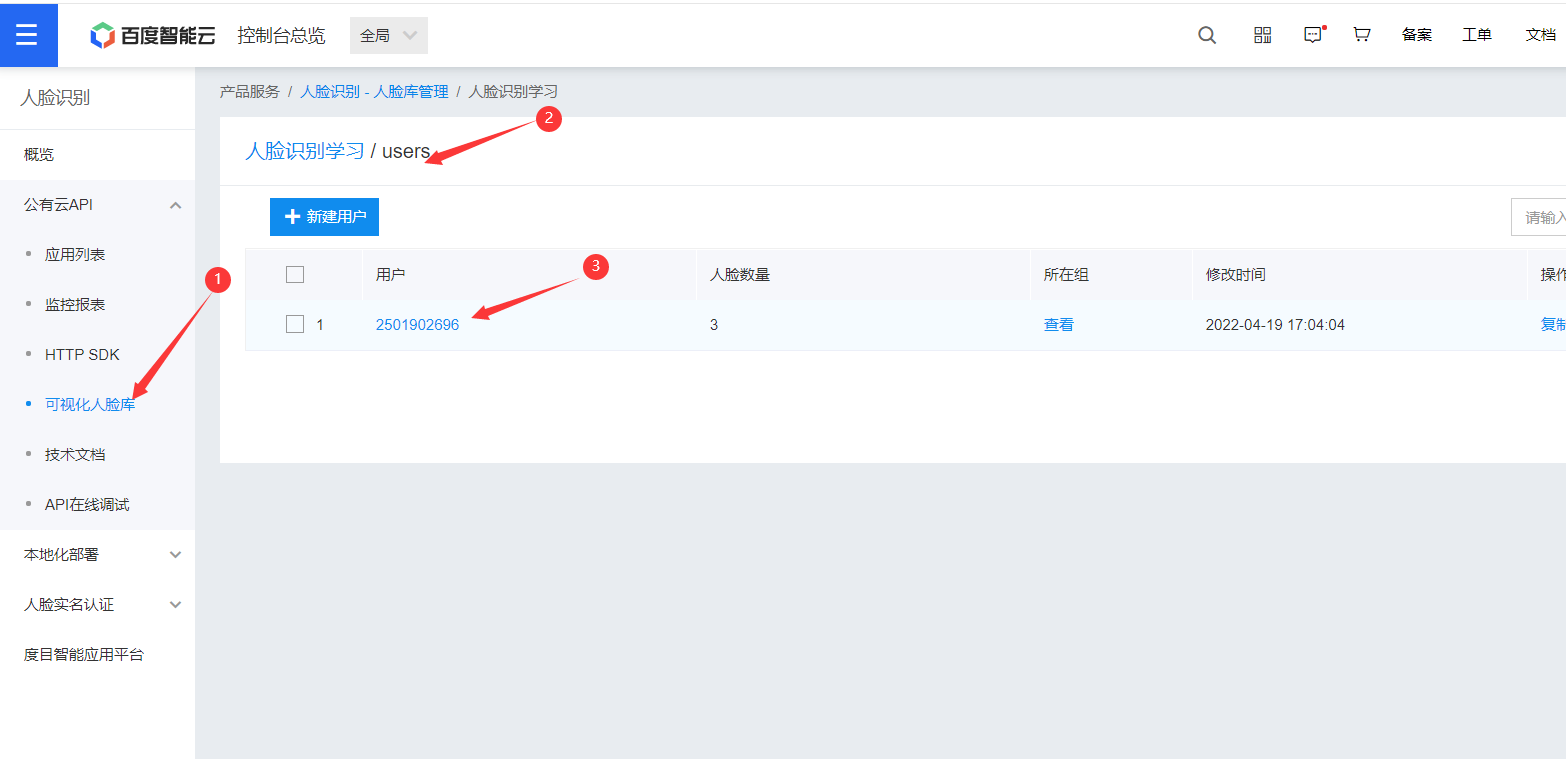
比如可以查看注册的人脸

当然我们使用百度的技术,就要去开通百度开发者账号。所以下一节的准备工作要认真看。
三,准备工作(重要)
3-1,注册百度开发者账号
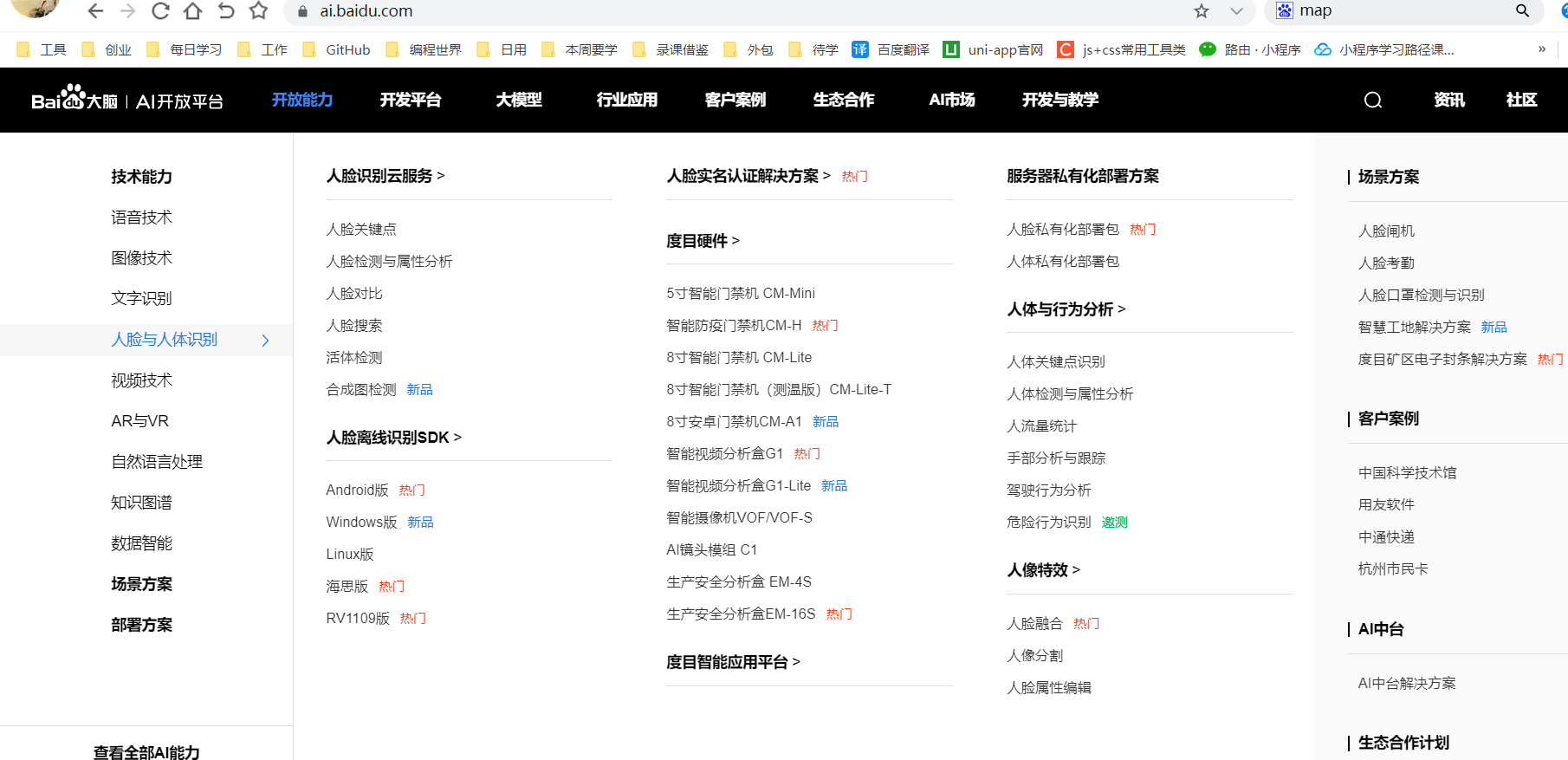
我们这里使用了百度的图片识别技术,所以在使用之前我们要现在注册百度开发者账号,官方地址:https://ai.baidu.com
注册地址:https://login.bce.baidu.com
至于如何注册,这里不需要我再教了吧,大家自行注册就行了。
我们主要用到的是人脸识别技术


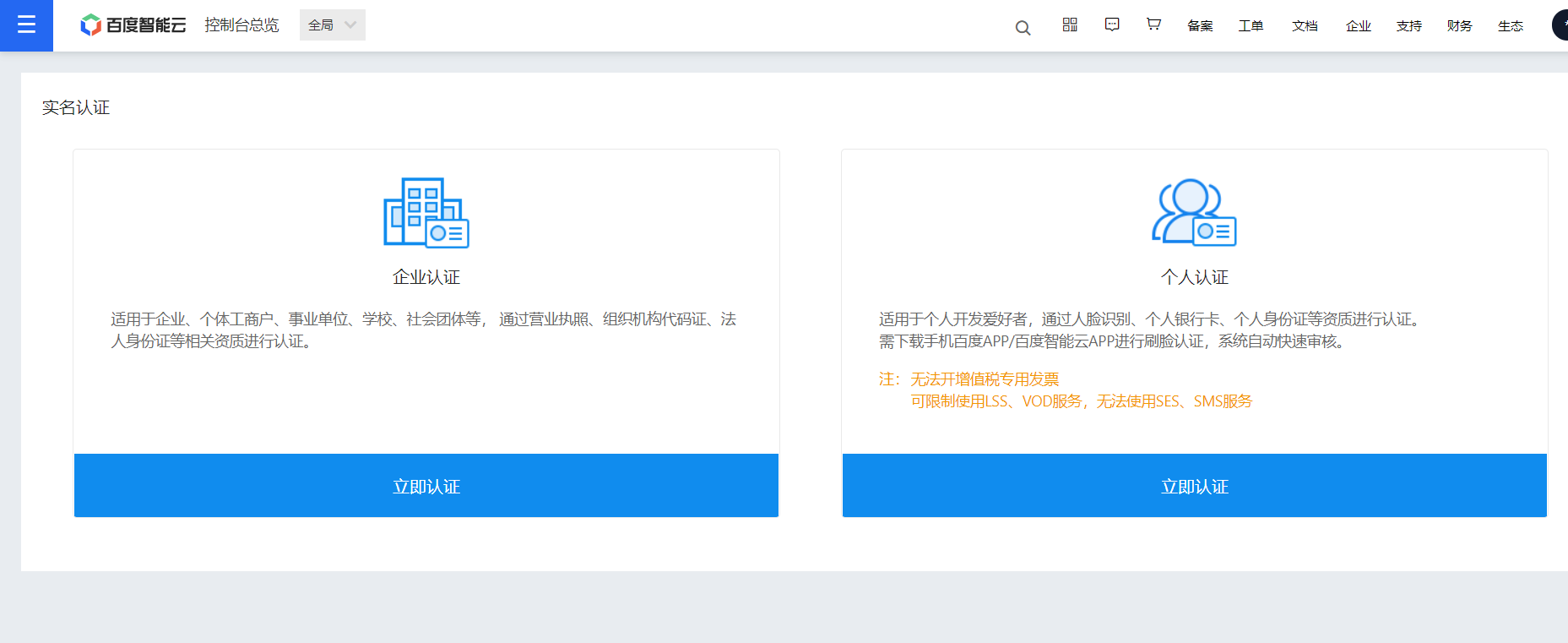
3-2,注册完记得要实名下
现在使用百度图片识别,必须要实名认证下。

根据自己的情况选择认证方式

学习的话,只需要个人认证即可。

3-3,创建人脸识别应用
我们这里主要使用的是百度的人脸对比功能,就是事先把要识别人的照片存到百度数据库,然后打卡时,让对应的人拍好照,和数据库里存的人脸图片进行对比,相似度达到一定数值,比如90%相似度,就可以认为识别成功,进行签到即可。

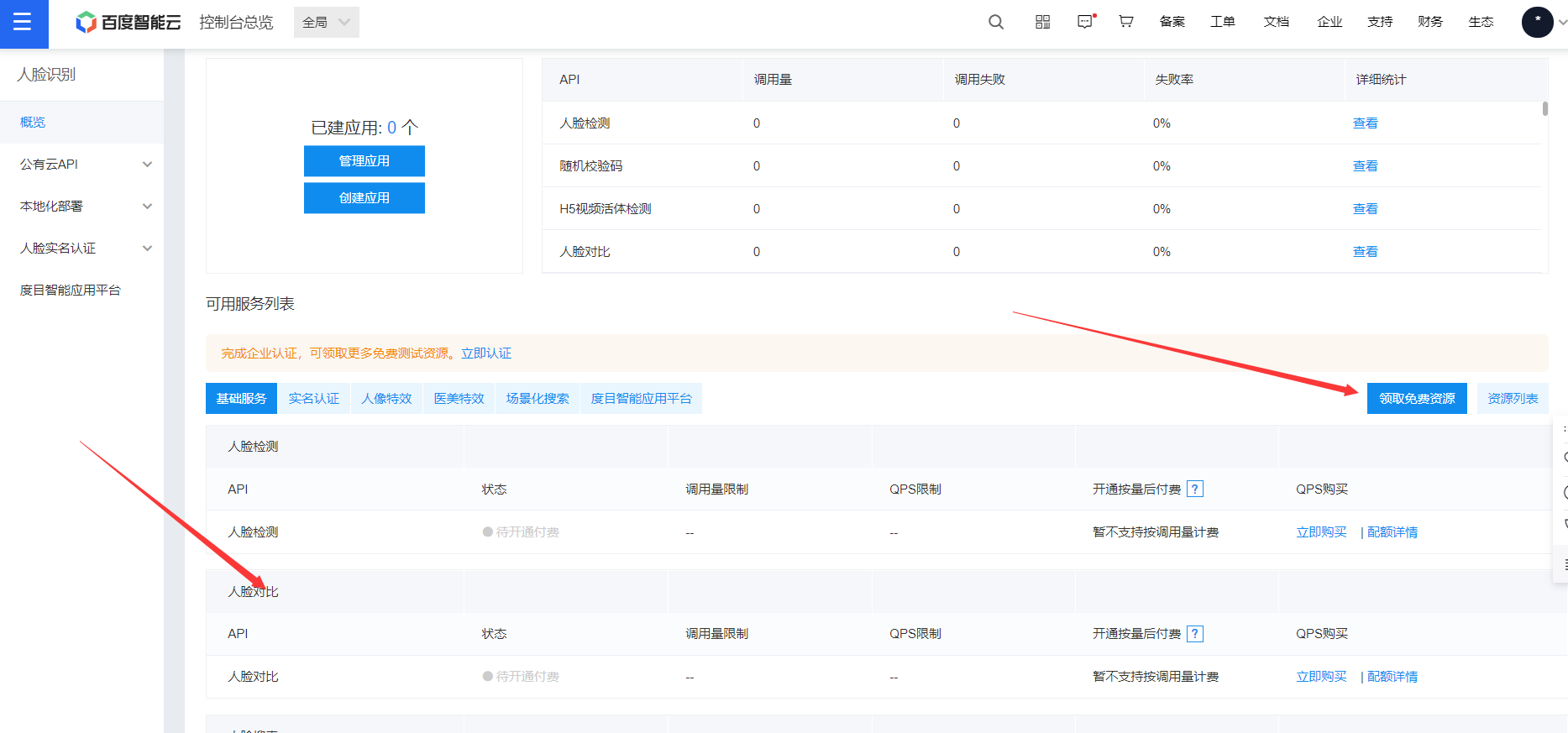
估计百度是在为后期收费做准备,但是目前还有免费资源可以领取。既然可以白piao就先领取免费的。即便后期收费了,咱们学习使用估计也用不了太多,几毛钱的估计就够咱们学习用的了。
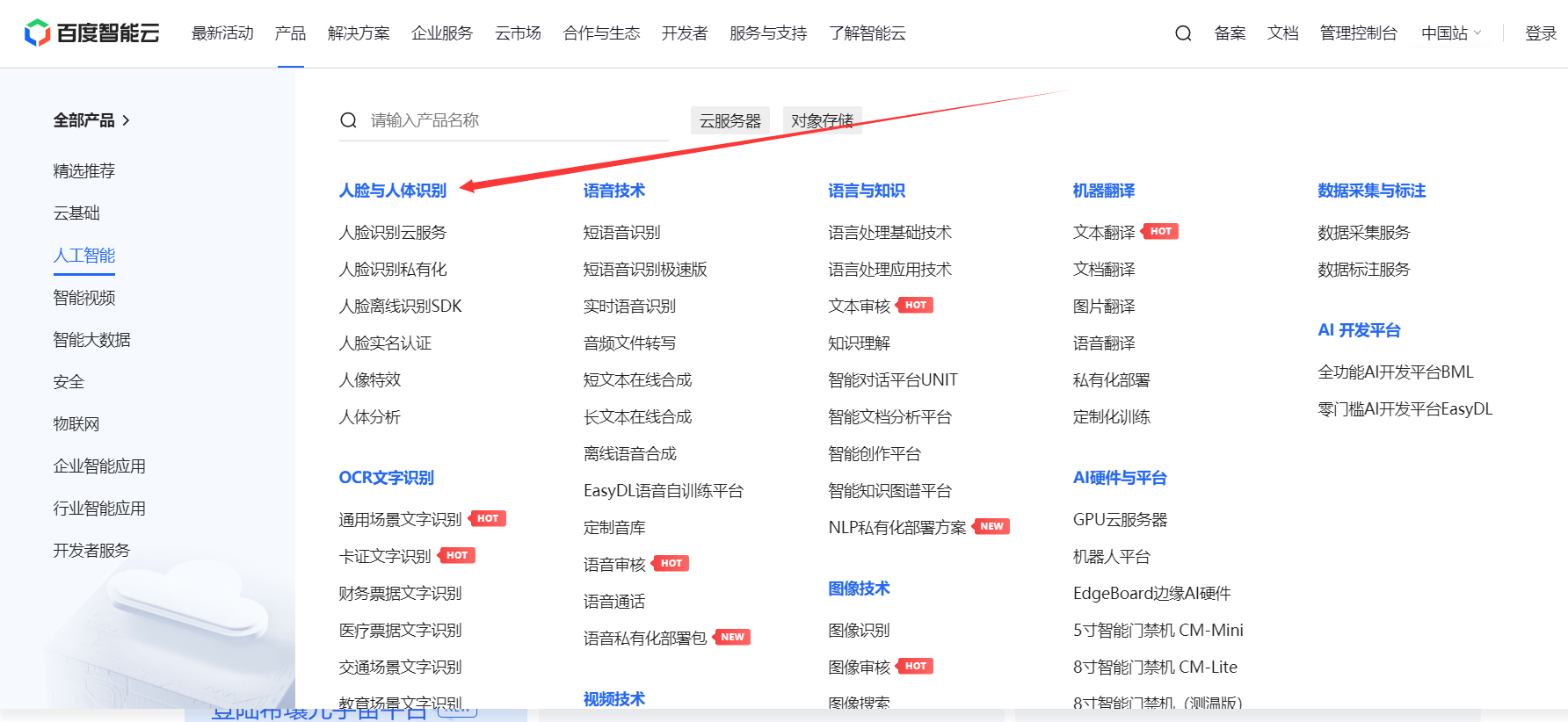
人脸识别官方文档:https://cloud.baidu.com/product/face
点击免费领取资源

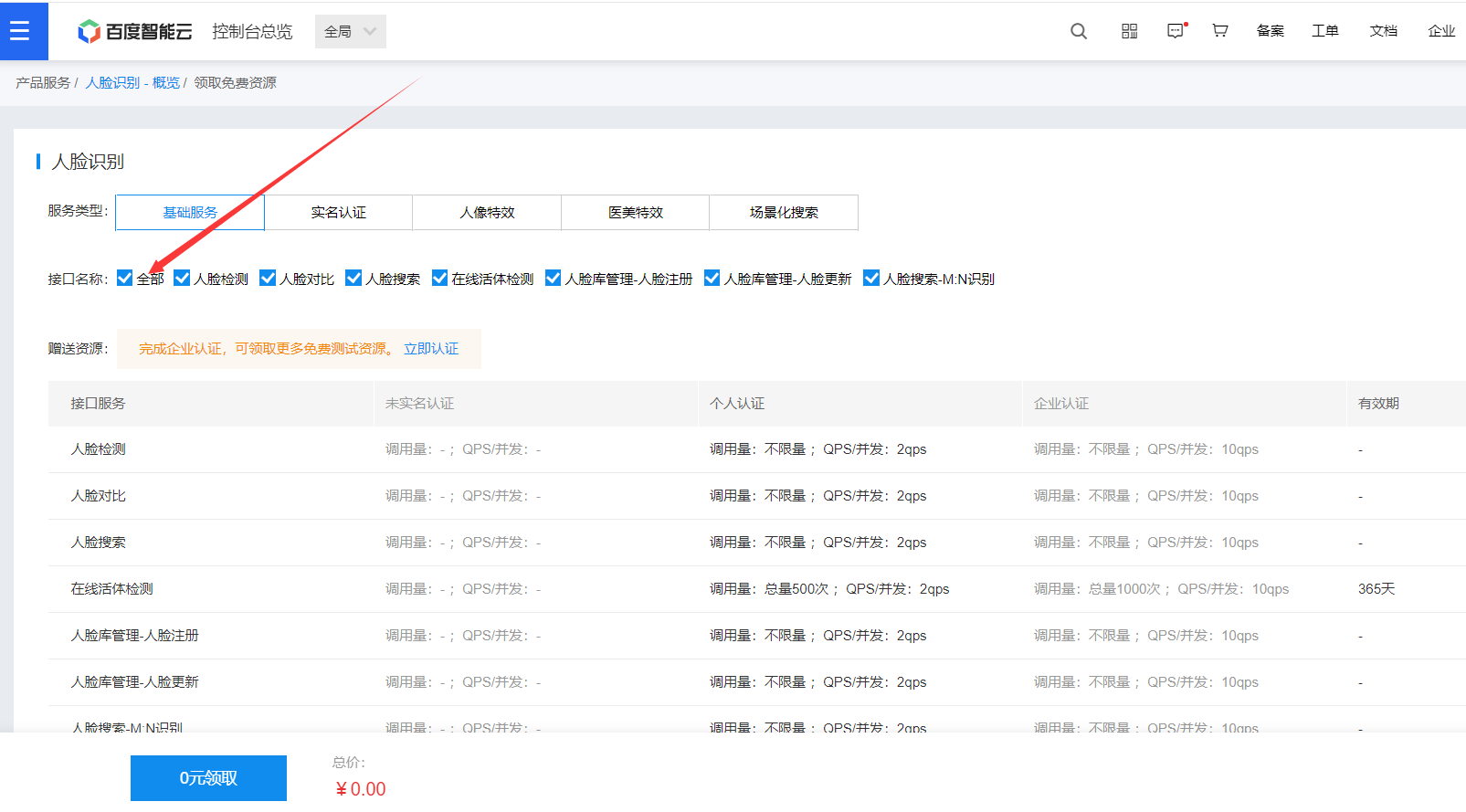
既然免费,当然全部领取了啊。

领取完,耐心等待生效即可。如果你在学习的时候,不能在免费领取了,那就花几毛钱付费下也行的,基本上几毛钱就够咱们学习使用了。

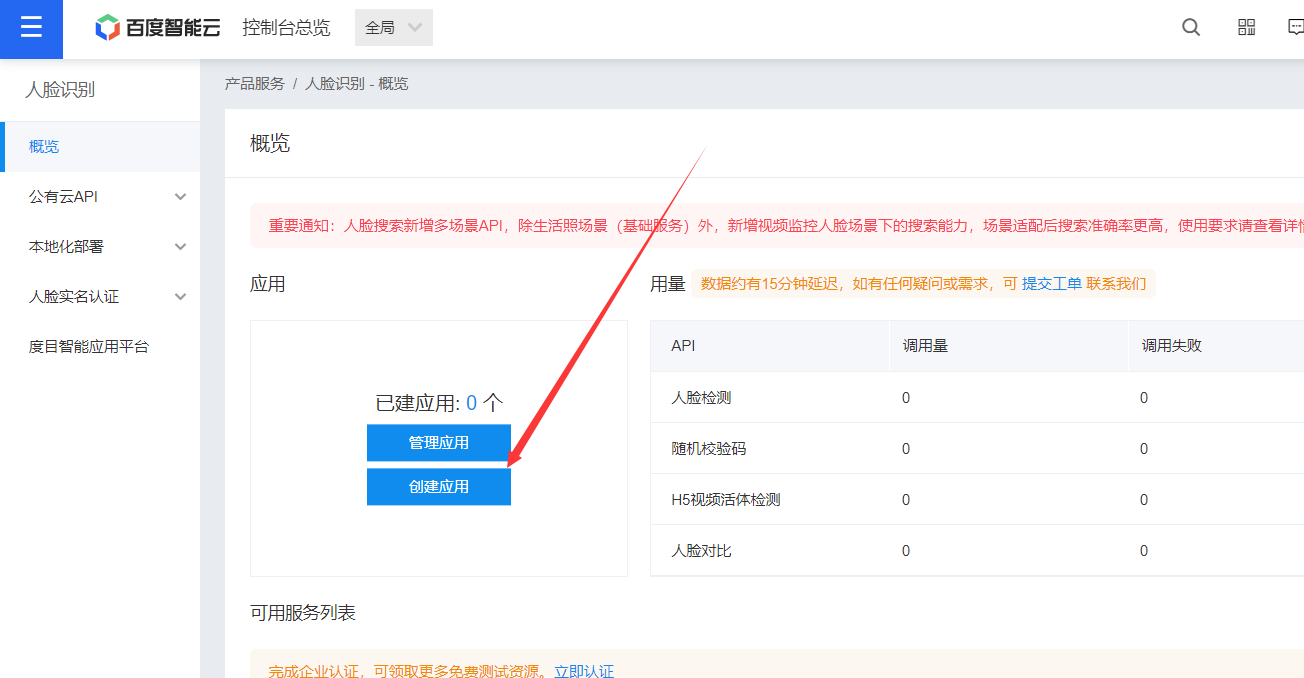
上面该领的都领完以后,我们就来创建应用吧。

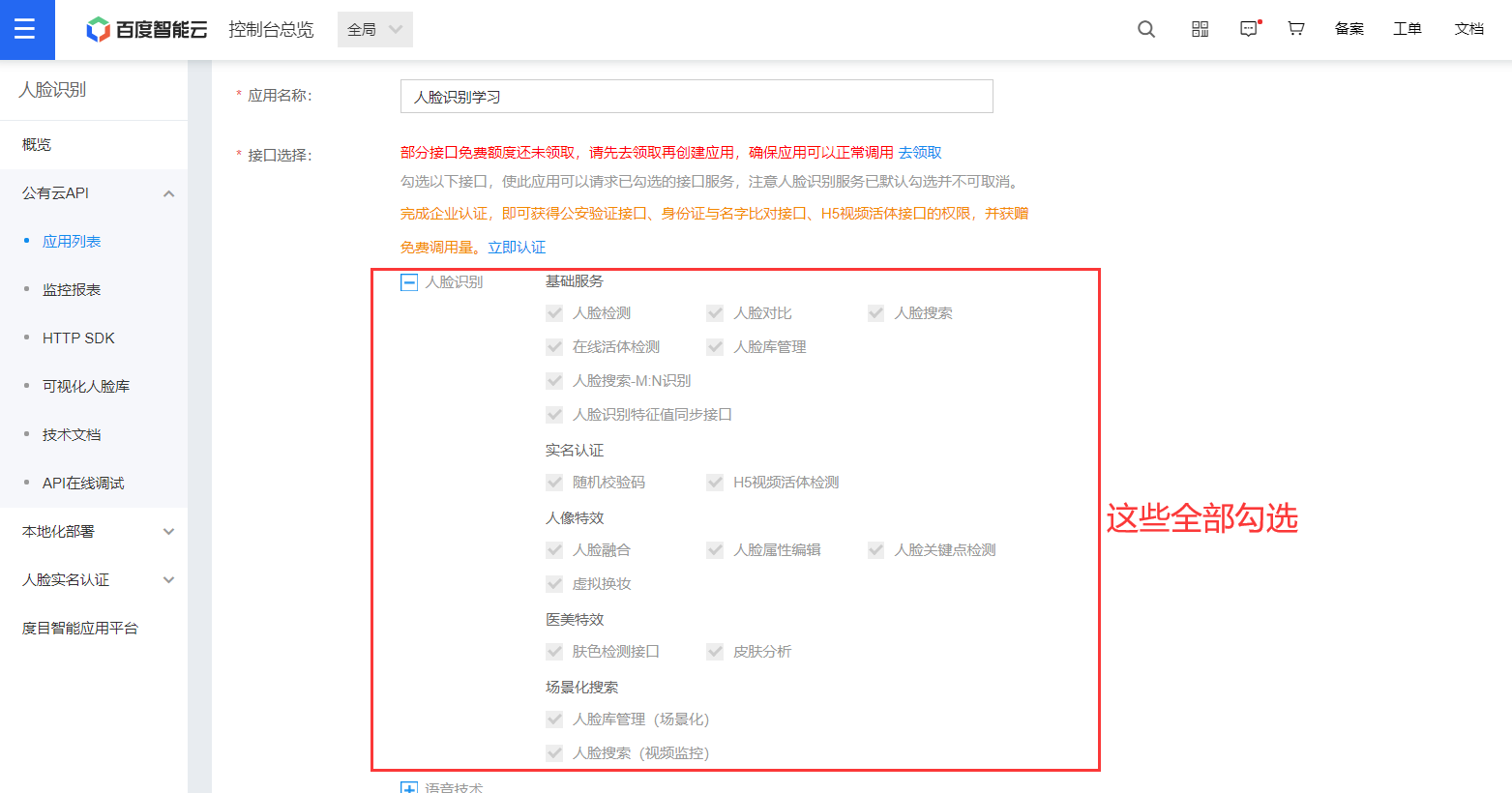
默认人脸识别相关的都已经勾选了

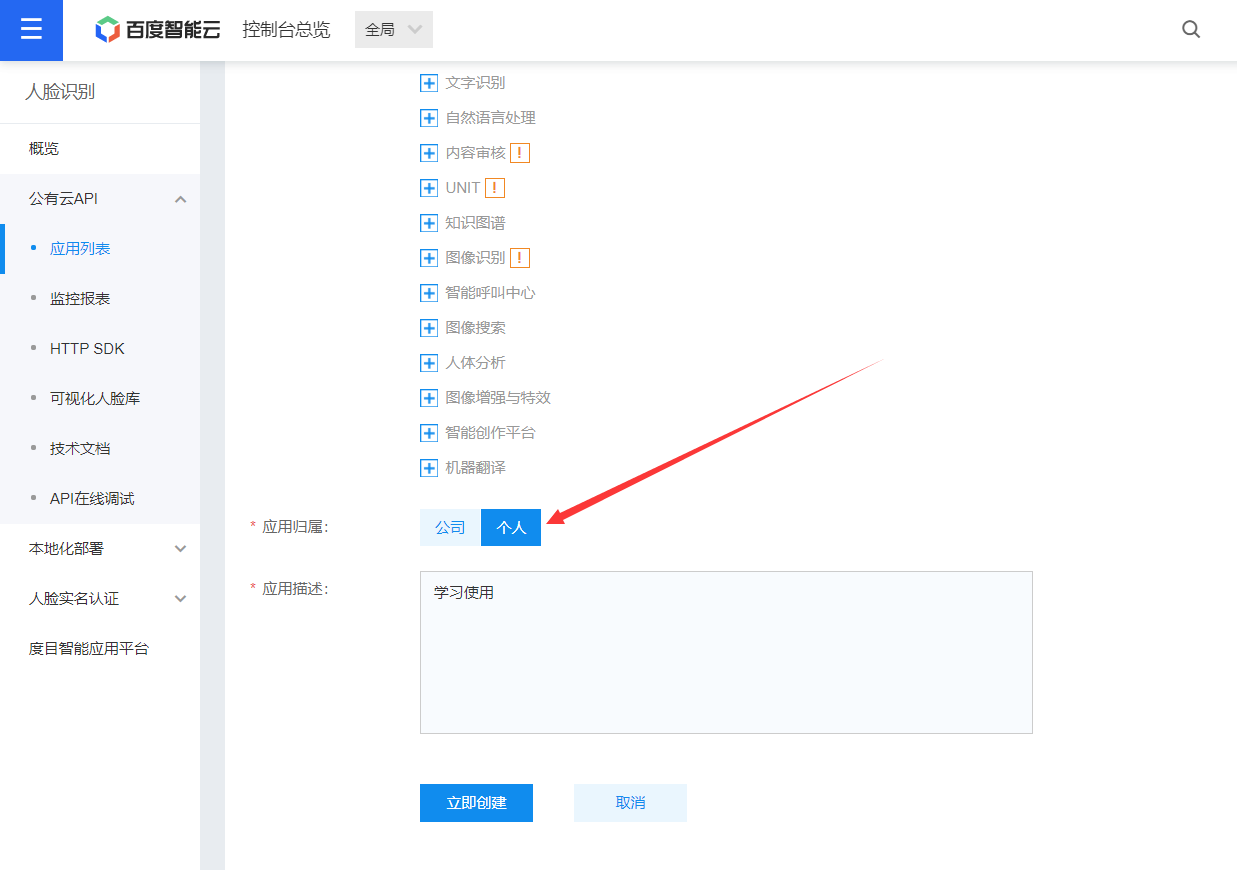
选个人即可。

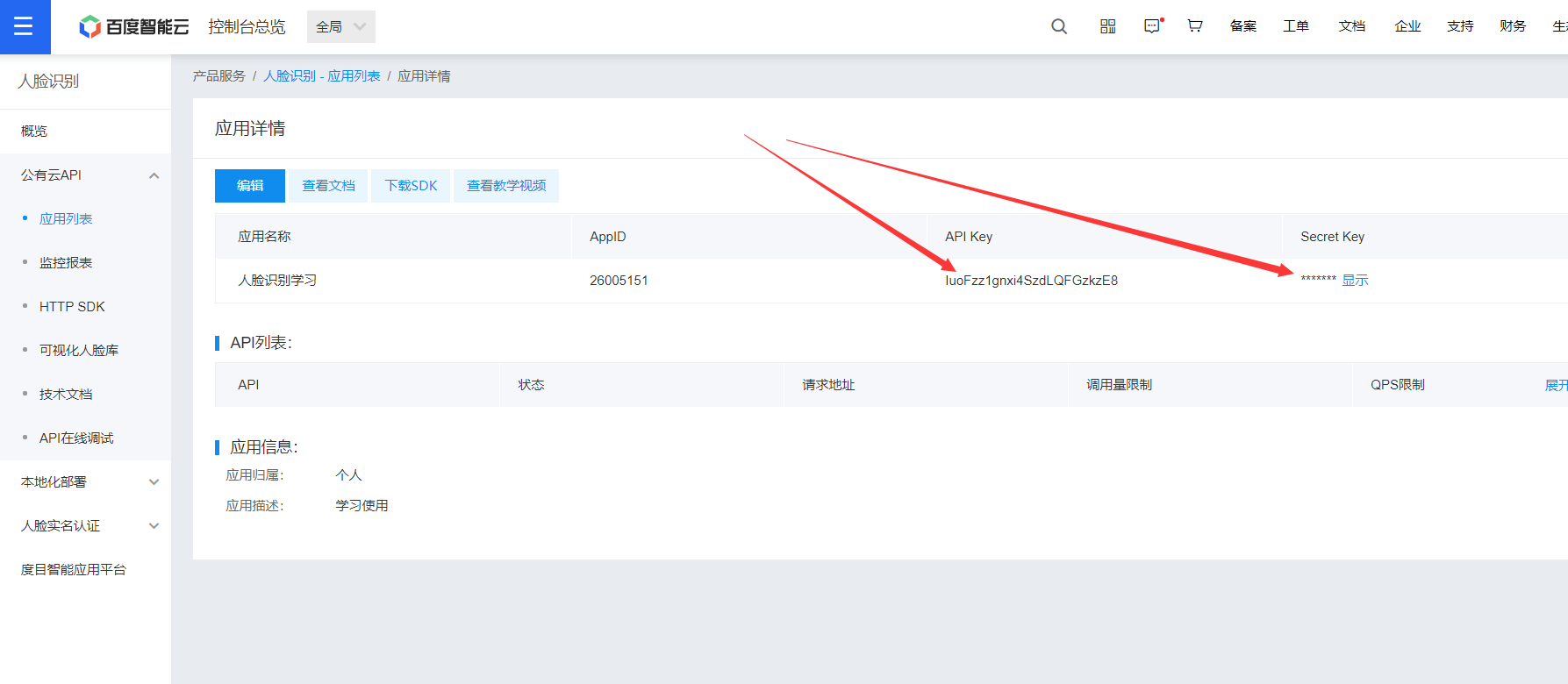
创建好以后,下面两个东西我们后面会用到,知道在哪里即可。

3-4,添加百度域名到小程序
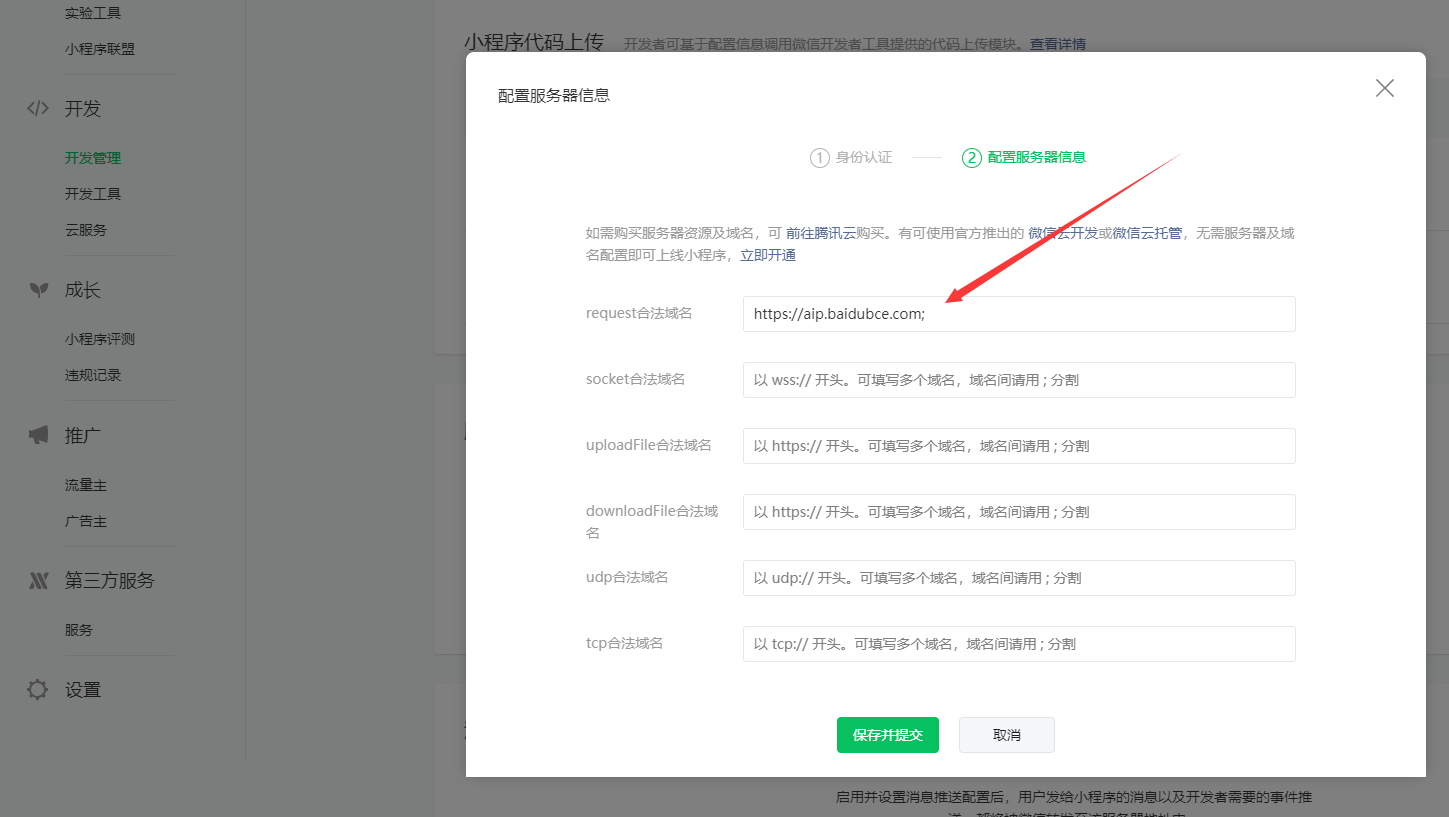
我们这里要调用百度的人脸识别接口,所以需要配置域名到小程序,如果不配置的话,就会报如下错误。

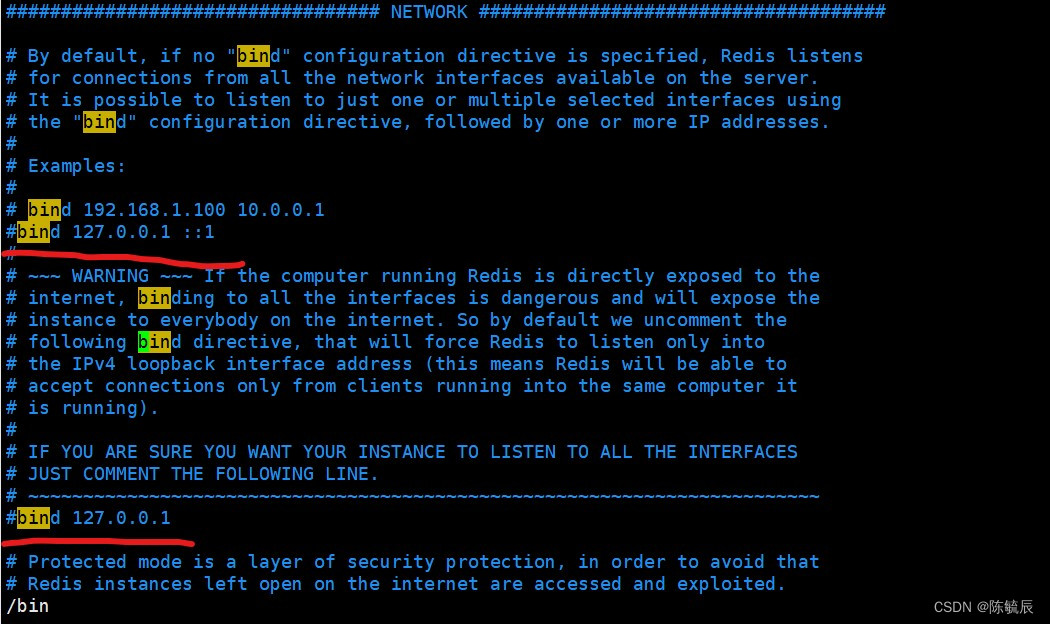
所以需要到小程序后台,把这个https://aip.baidubce.com 添加到如下位置。


点击上面的服务设置,然后做如下设置。

一般设置到10分钟左右生效。
四,接入人脸识别(重要)
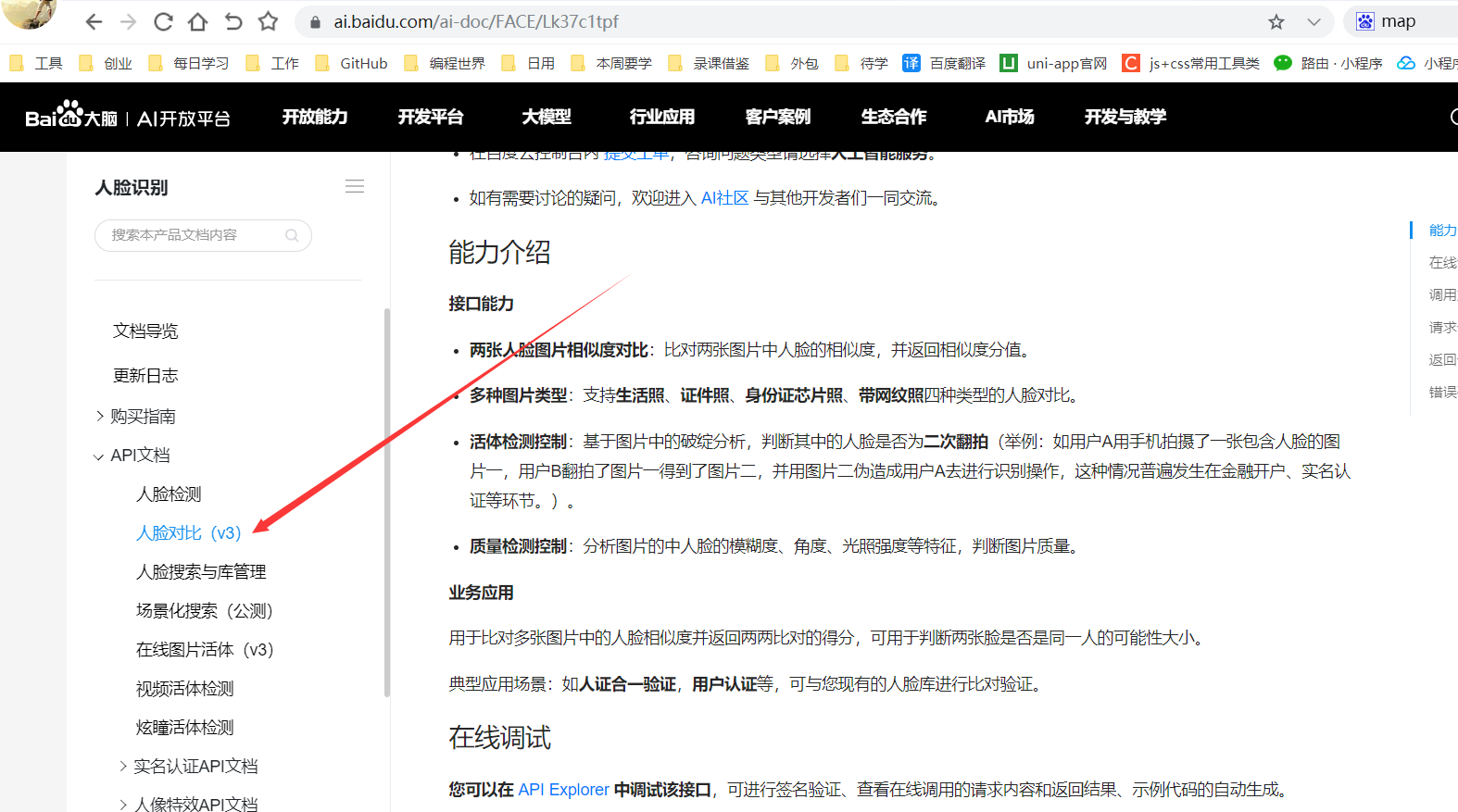
4-1,官方文档
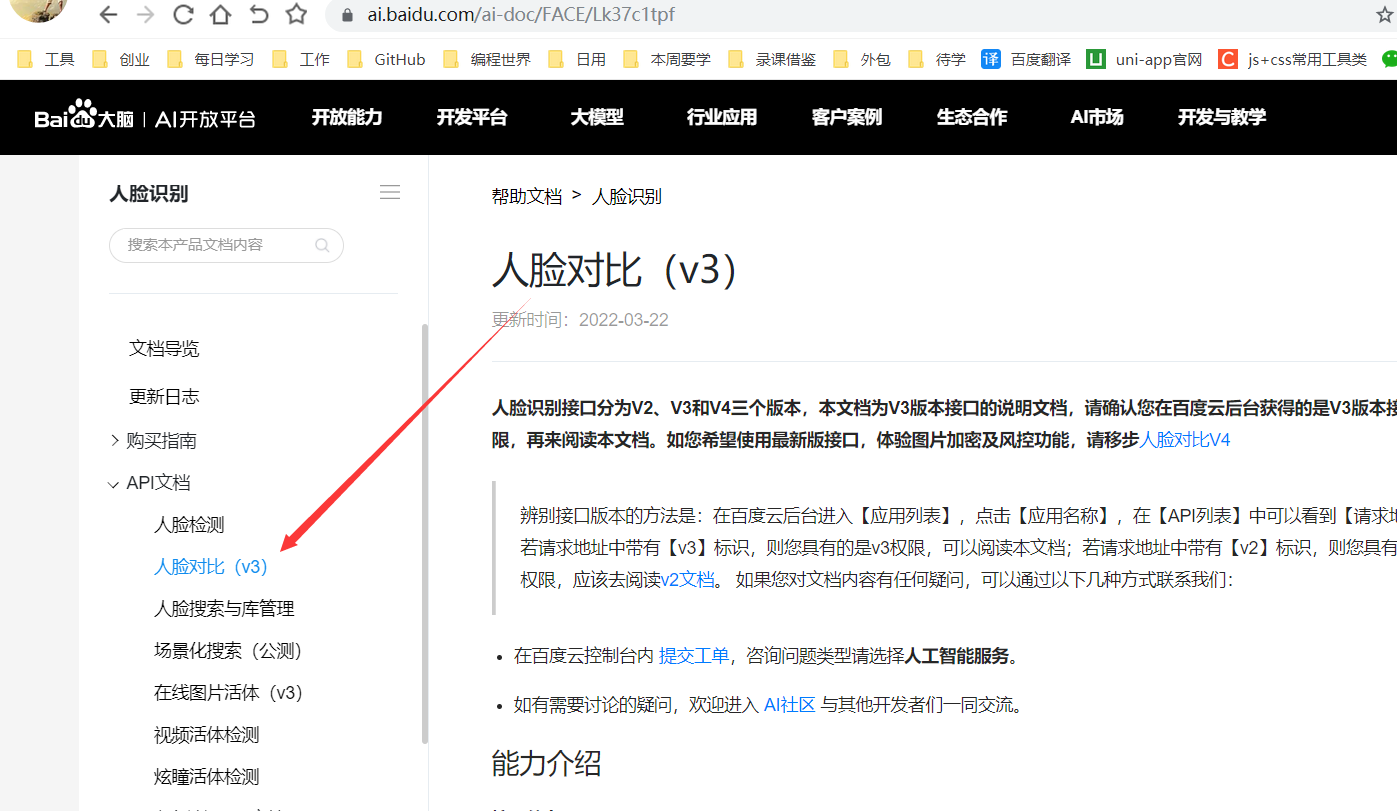
我们在自己的小程序里接入人脸识别,就必须去看百度官方的技术文档。
文档地址:https://ai.baidu.com/ai-doc/FACE/Lk37c1tpf
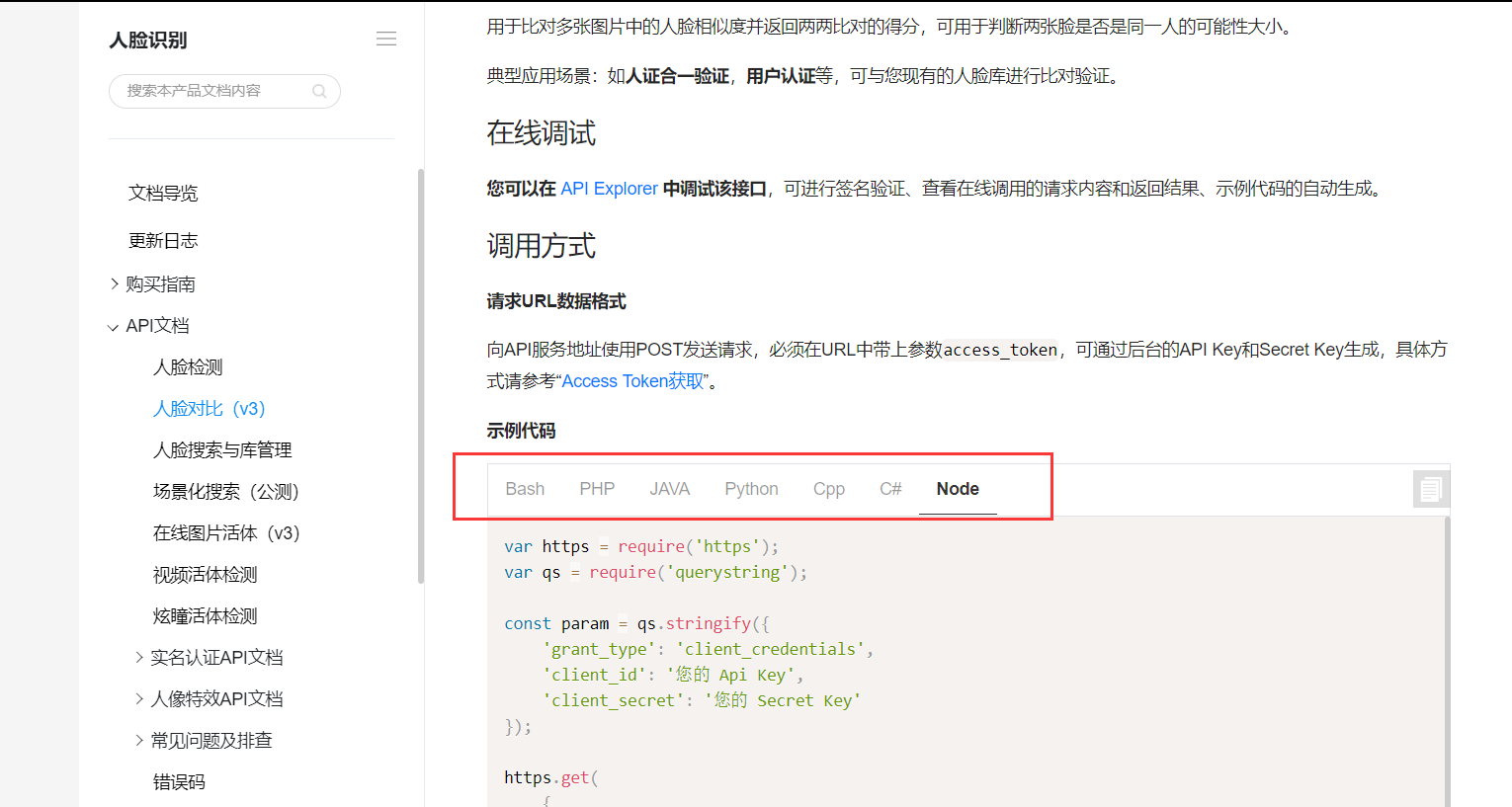
我们这里主要就看这个人脸对比文档。

官方文档里并没有给出小程序里如何调用的代码。

所以接下来的学习要跟紧石头哥的脚步,石头哥手把手的带大家实现小程序端的调用。
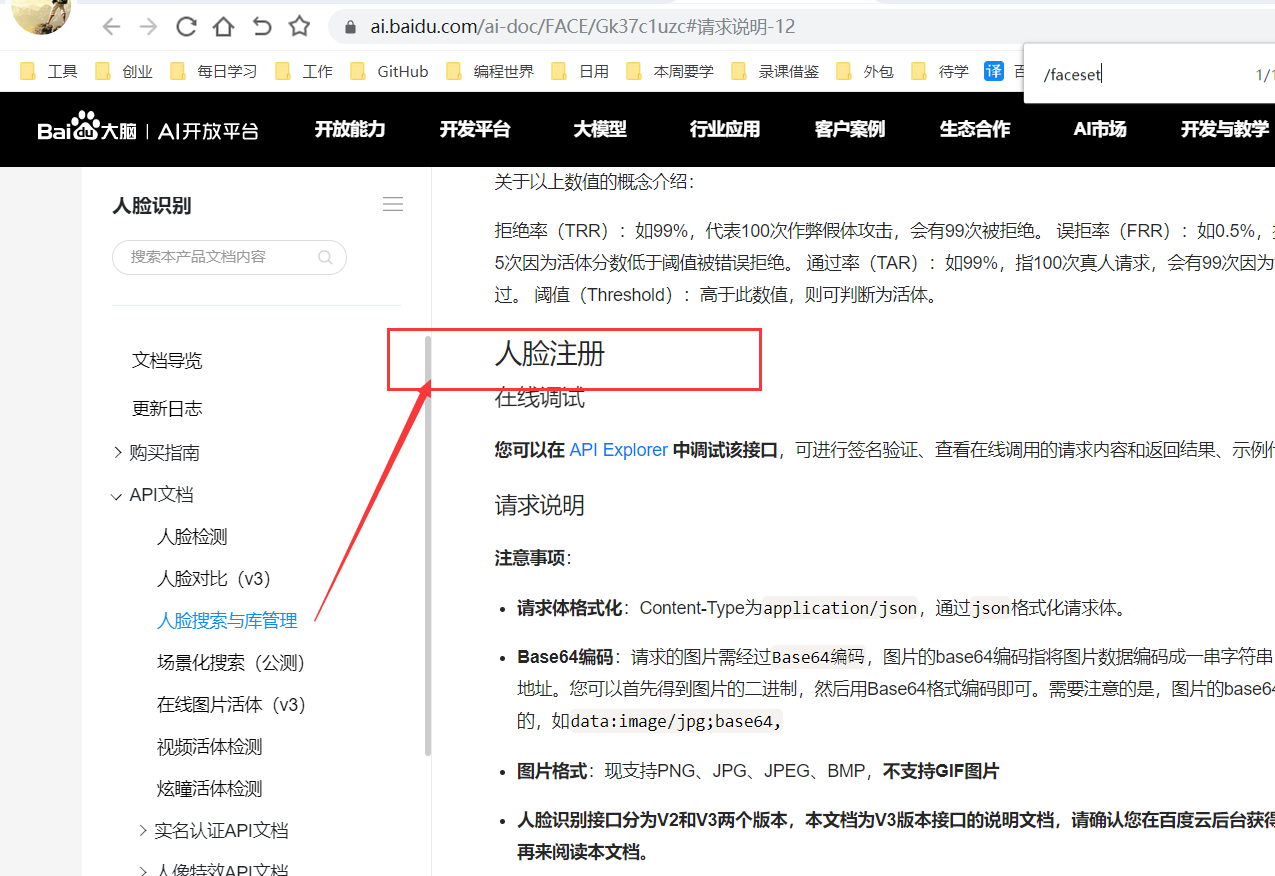
4-2,人脸注册
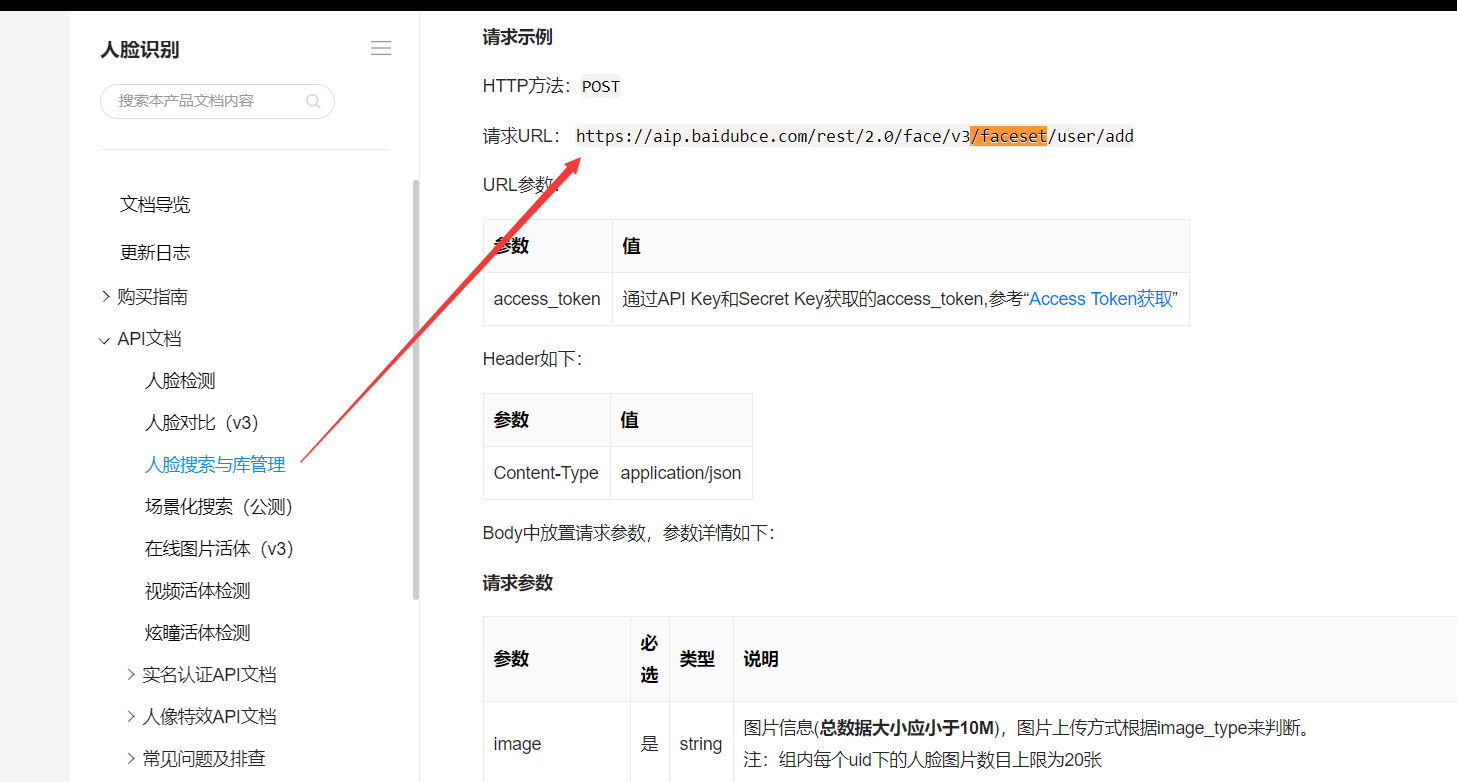
我们要想实现人脸识别,就需要一开始先在百度的可视化人脸库里注册人脸,要调用的接口如下。


在调用这个之前,我们需要先去获取对应的acess_token,所以接下来我们要做的第一步就是获取acess_token
4-2-1,获取acess_token
我们后面做的所有操作,基本上都要获取这个。

所以我把源码贴出来给到大家,client_id和client_secret记得换成你自己的。
wx.request({
url: 'https://aip.baidubce.com/oauth/2.0/token',
data: {
grant_type: 'client_credentials',
client_id:, //应用的API Key
client_secret: //应用的Secret Key
},
header: {
'Content-Type': 'application/json' // 默认值
},
success: res => {
this.setData({
token: res.data.access_token //获取到token
})
console.log('获取到的token', this.data.token)
}
})
4-2-2,拍人脸照
第二步和第三步要同时进行,所以我把代码放到下面第三步
3-2-3,注册人脸到百度人脸库
我们在拍照以后,获取到图片,并通过 wx.getFileSystemManager().readFile()方法把图片转换为base64,因为百度需要这样格式的数据

对应的代码如下:
var that = this;
//拍照
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
that.setData({
src: res.tempImagePath //获取图片
})
//图片base64编码
wx.getFileSystemManager().readFile({
filePath: that.data.src, //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: res => { //成功的回调
that.setData({
base64: res.data
})
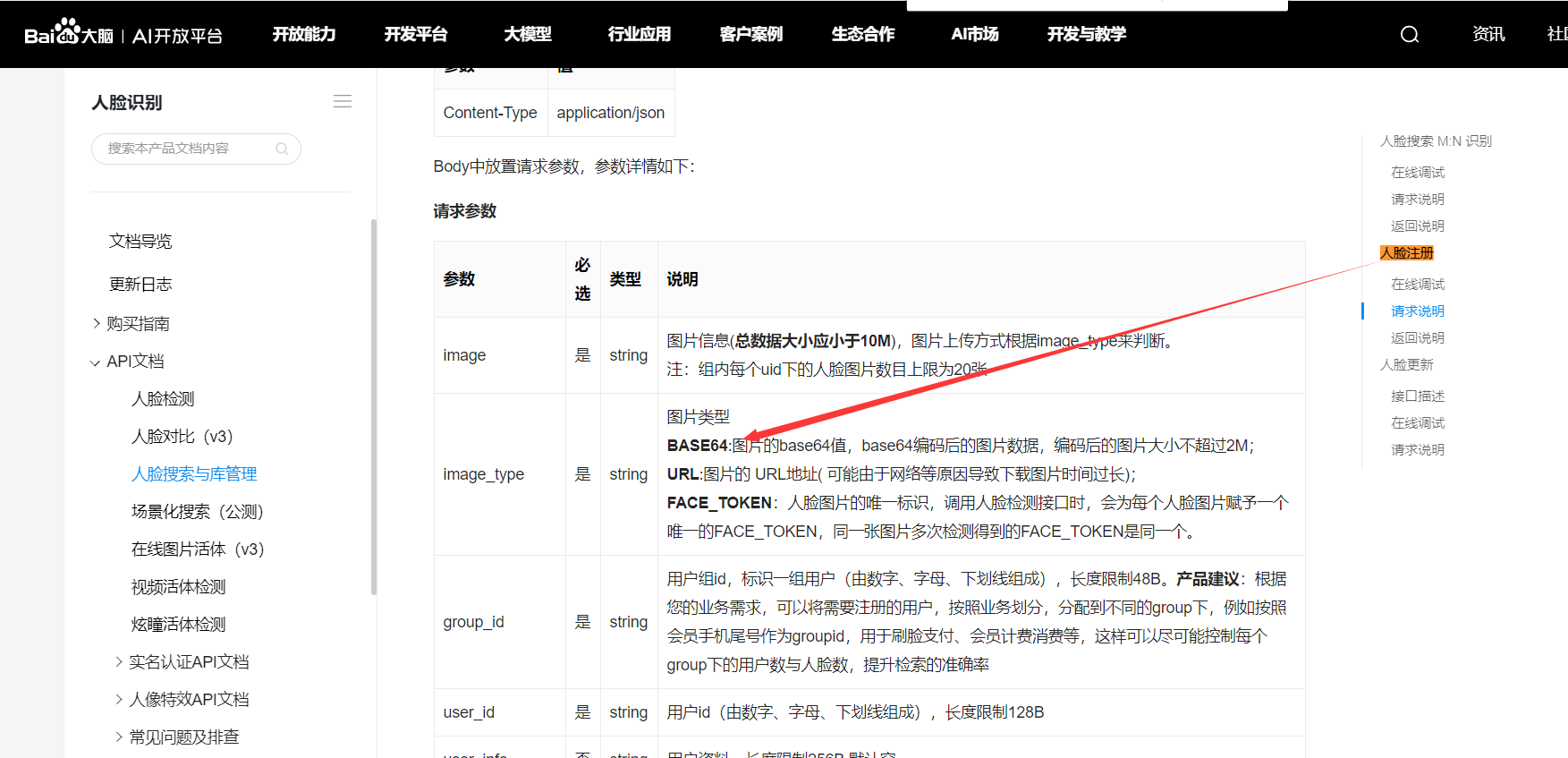
//第三步:上传人脸进行注册
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/face/v3/faceset/user/add?access_token=' + that.data.token,
method: 'POST',
data: {
image: that.data.base64,
image_type: 'BASE64',
group_id: 'users', //自己建的用户组id
user_id: app.globalData.userInfo.phone, //学号
user_info: app.globalData.userInfo.name //存储学生姓名
},
header: {
'Content-Type': 'application/json' // 默认值
},
success(res) {
that.setData({
msg: res.data.error_msg
})
console.log("人脸注册返回结果", res)
//做成功判断
if (that.data.msg == 'SUCCESS') { //微信js字符串使用单引号
wx.showToast({
title: '注册成功',
icon: 'success',
duration: 2000
})
// that.registerFace()
}
}
}),
//失败尝试
wx.showToast({
title: '请重试',
icon: 'loading',
duration: 500
})
}
})
} //拍照成功结束
}) //调用相机结束
这几个参数,要记得换成自己的
group_id: 'users', //自己建的用户组id
user_id: app.globalData.userInfo.phone, //学号或者用户电话能唯一标识用户的
user_info: app.globalData.userInfo.name //存储用户姓名
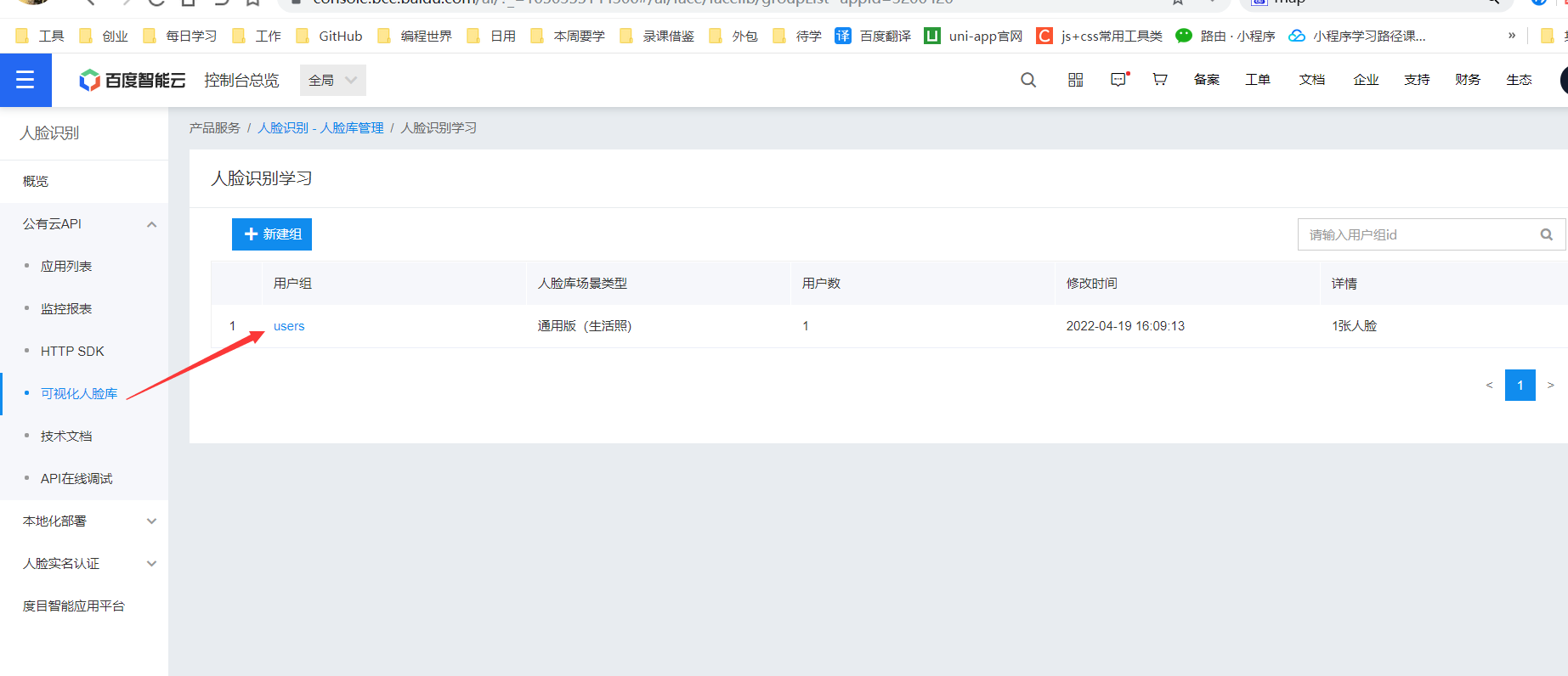
我们注册完以后,可以在百度人脸库里看到这条数据,可以看到我们创建的users表。

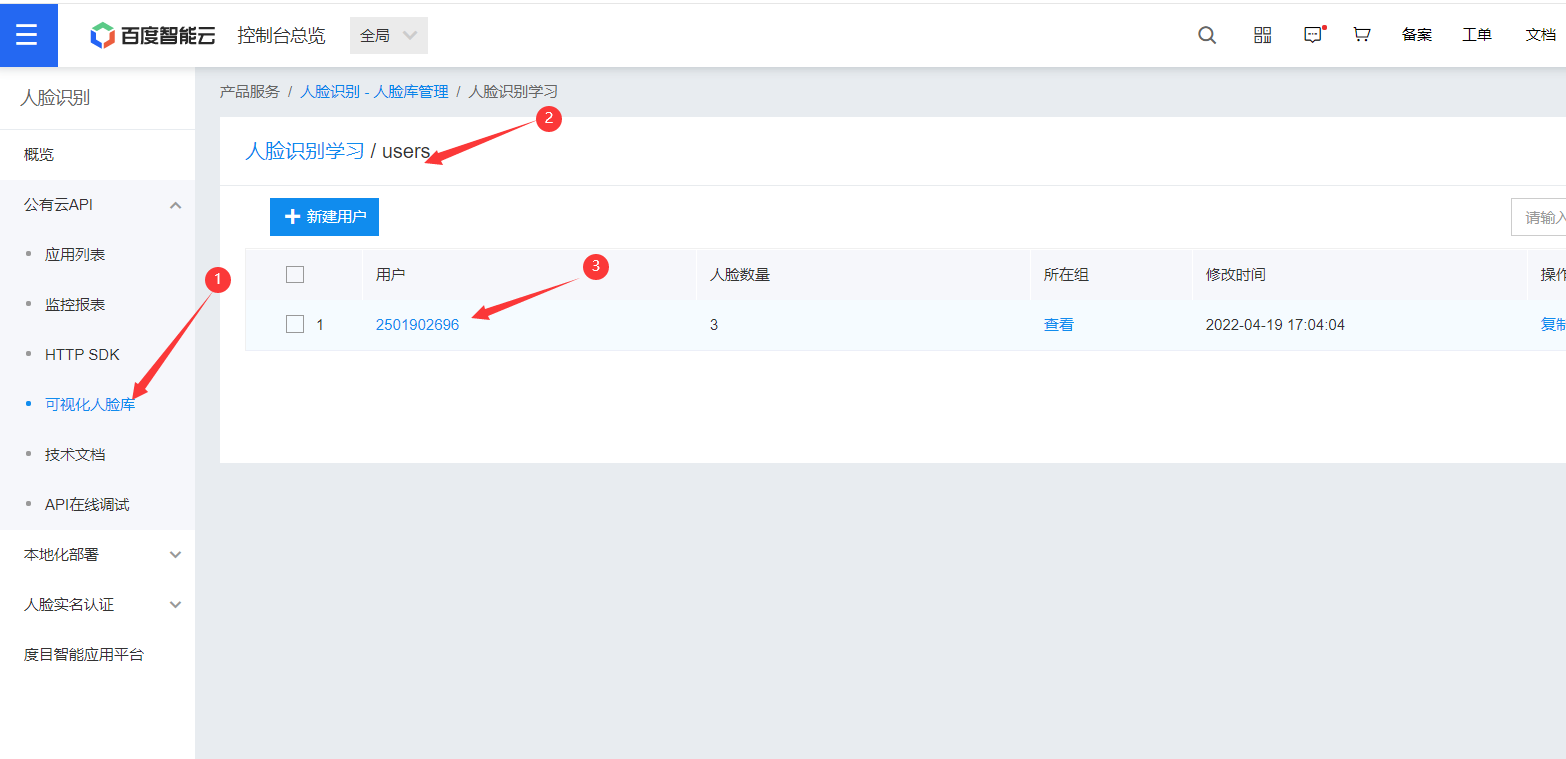
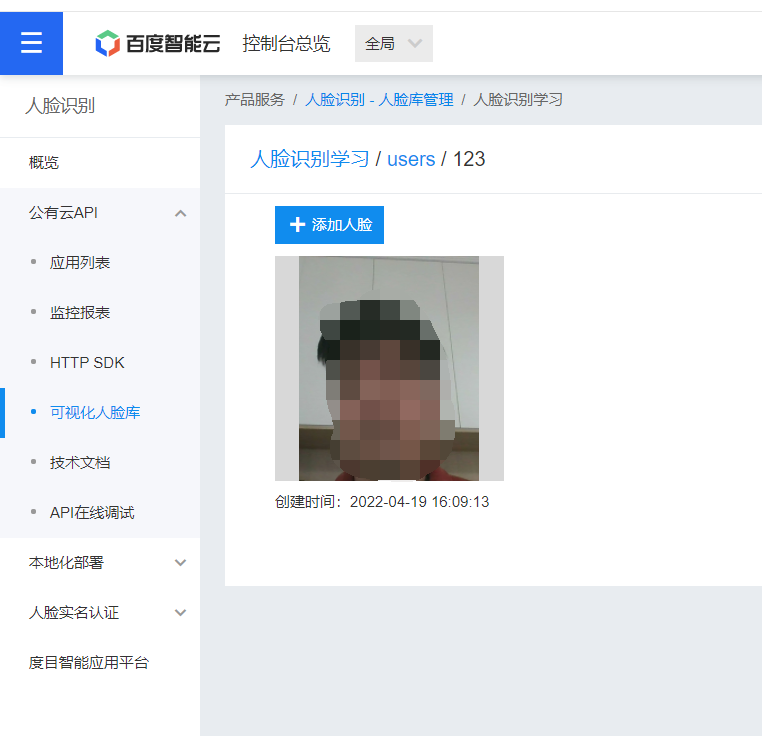
4-3,查看人脸库
我们进入百度的控制台,找到如下的类目

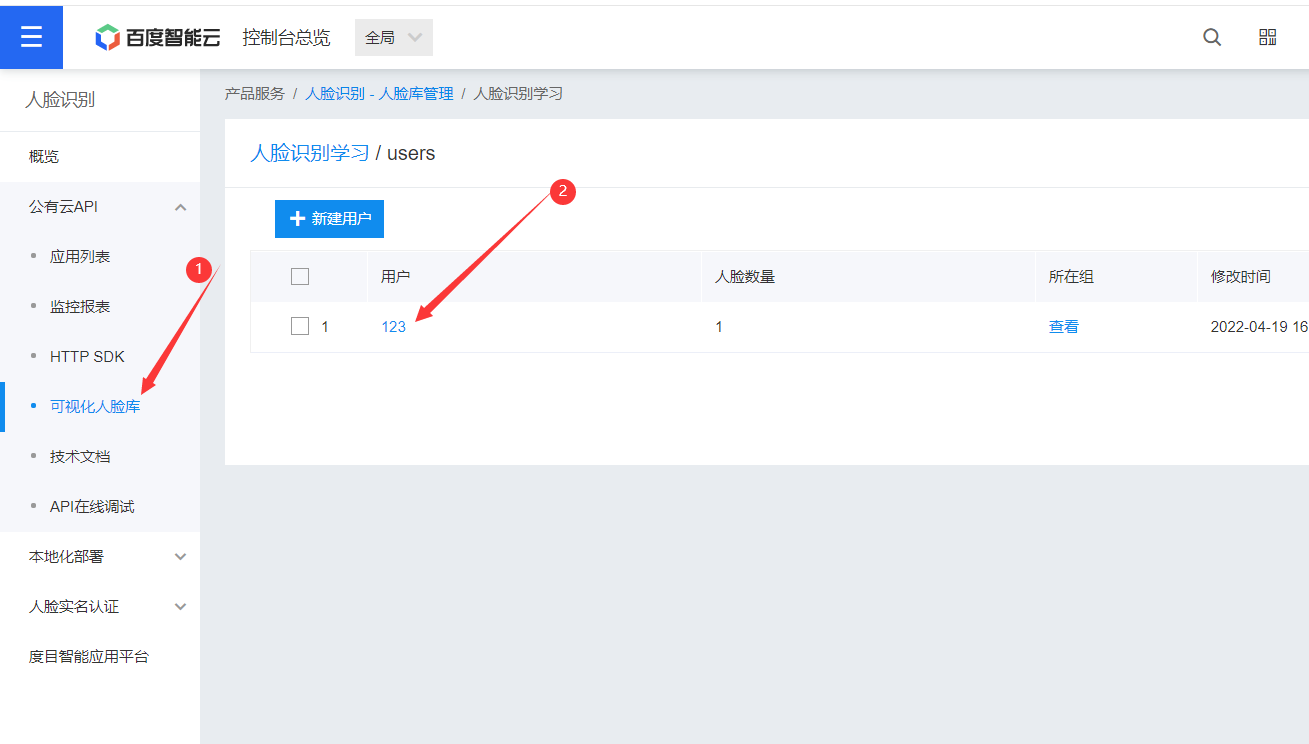
然后点开用户123,就可以看到他注册的人脸照片。

五,人脸比对和二维码生成核心代码
这里我摘抄部分代码,具体的详细代码需要大家拿米去换完成的代码

我们上面注册好人脸以后,接下来就可以使用人脸打卡功能了。使用之前还是第一步,获取acess_token
5-1,获取acess_token
// acess_token获取
getTokenInfo() {
var that = this
wx.request({
url: 'https://aip.baidubce.com/oauth/2.0/token',
data: {
grant_type: 'client_credentials',
client_id: app.globalData.client_id, //应用的API Key
client_secret: app.globalData.client_secret //Secret Key
},
header: {
'Content-Type': 'application/json' // 默认值
},
success(res) {
that.setData({
token: res.data.access_token //获取到token
})
console.log(that.data.token)
}
})
},
5-2,人脸比对
核心代码如下:
//拍照并编码
takePhoto() {
let that=this
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
//图片base64编码
wx.getFileSystemManager().readFile({
filePath: res.tempImagePath, //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: res => { //成功的回调
that.signInFace(res.data)
}
})
}
})
},
//上传人脸进行 比对
signInFace(base64) {
var that = this
if (base64 != "") {
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/face/v3/search?access_token=' + that.data.token,
method: 'POST',
data: {
image: base64,
image_type: 'BASE64',
group_id_list: 'users' //自己建的用户组id
},
header: {
'Content-Type': 'application/json' // 默认值
},
success(res) {
console.log("人脸对比返回结果", res)
if (res.data.error_msg == "match user is not found") {
wx.showModal({
title: '签到失败',
content: '请先注册人脸才可以人脸使用',
})
}
if (res.data.error_msg == "SUCCESS") {
that.setData({
msg: res.data.result.user_list[0].score,
})
// console.log(res)
if (that.data.msg > 80) { //相似度大于80
console.log('人脸识别成功')
} else {
wx.showToast({
title: '人脸识别失败',
})
}
} else {
wx.showToast({
title: '人脸识别失败',
})
}
}
});
}
if (base64 == "") {
wx.showToast({
title: '请重试',
icon: 'loading',
duration: 500
})
}
},
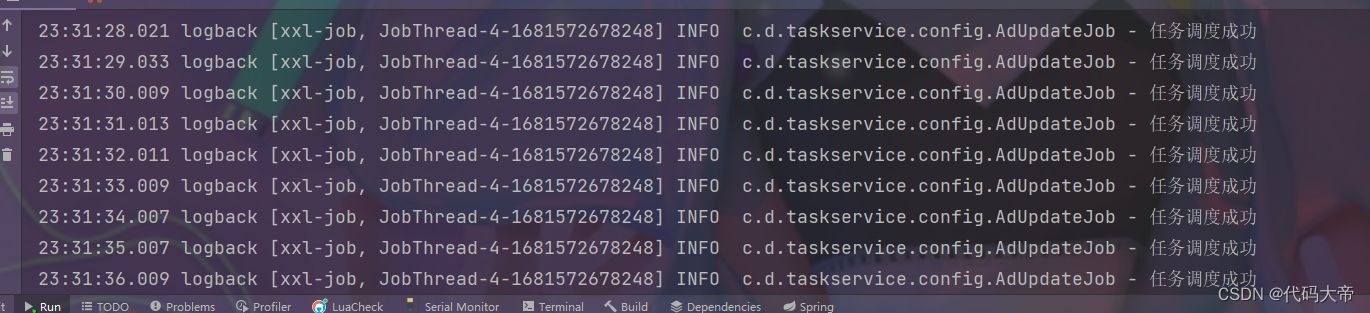
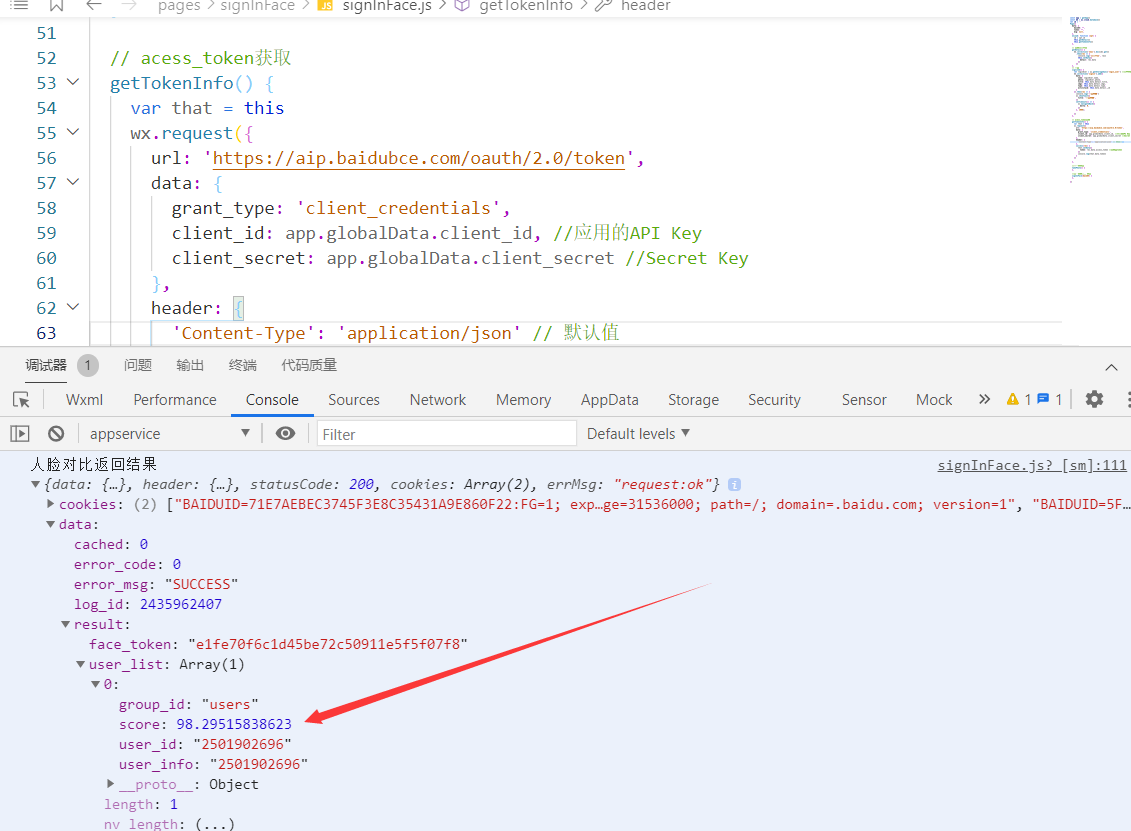
我们执行代码以后,会返回一个相识度,我这里规定相识度80%以上即为同一个人。

看日志可以知道我们的相识度是98.295%,所以这里就可以认定为签到成功
5-3,小程序里生成二维码的核心功能包

六,源码下载与部署
我这里先教大家如何导入源码和运行项目,然后在后面的章节里再慢慢的手把手教大家开发这个程序。我源码会在配套资料里给到fufei用户,年卡用户也可以获取到
6-1,源码的下载
进入网盘后,点击进入源码目录,下载最新版的源码即可。

6-2,源码的导入
导入源码的时候一定要把appid换成你自己的。appid需要注册小程序才有的,所以学习这门课之前建议你先去看下我云开发基础课:《零基础人入门小程序云开发》

如果之前已经开通过云开发,直接点确定即可

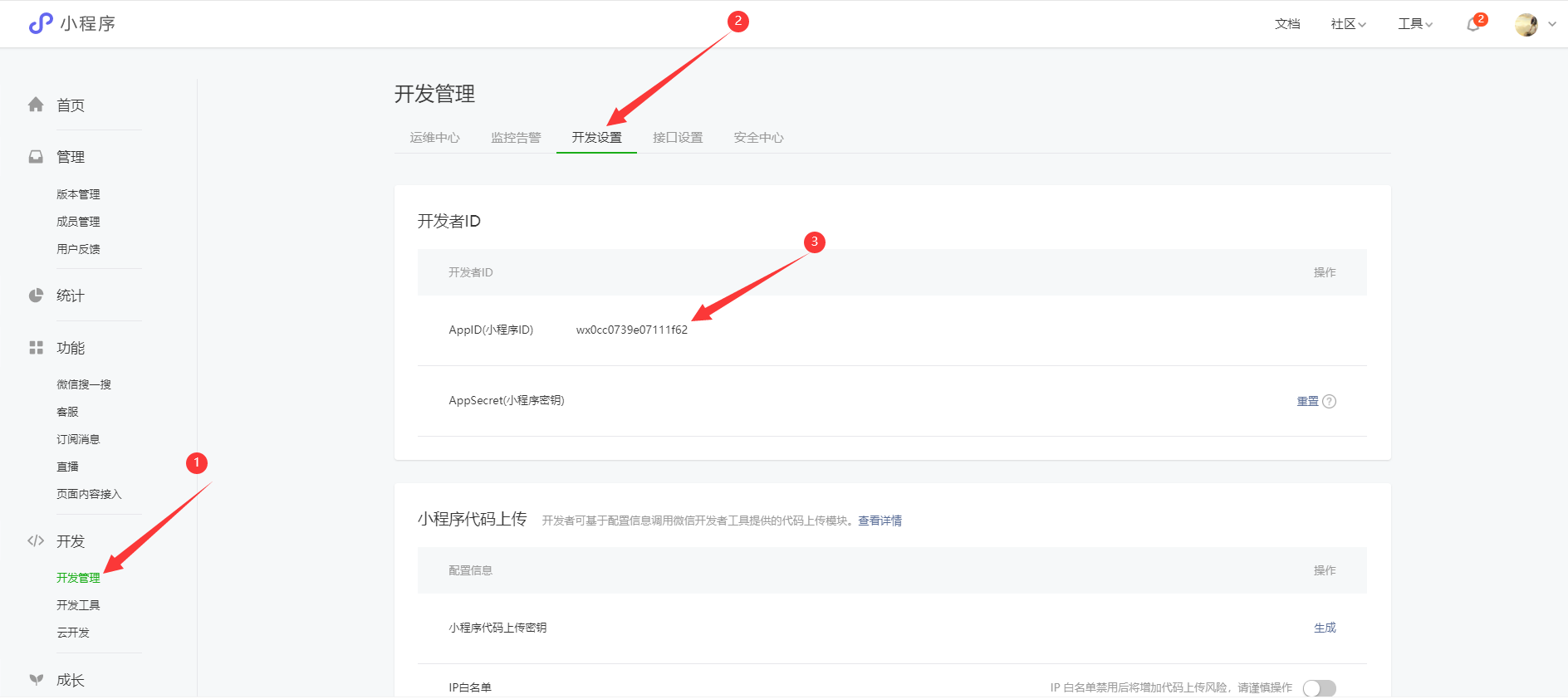
appid获取的位置如下图,需要你先去注册一个非测试版的小程序才可以获取appid。

有些同学导入源码时会多一层,我会在视频里教大家如何避免这样的问题。有的同学导入时,可能会出现如下弹窗。直接点击信任并运行即可。
6-3,云开发的初始化
初始化云开发之前,必须先开通云开发。现在云开发会免费送一个月的试用。只要在有效期内,就放心使用即可。过期了记得点击下续费。费用也就几瓶可乐。和学到的知识比起来,就微不足道了。

如果你在开通云开发的时候遇到问题,可以先去看下我云开发基础课:《零基础人入门小程序云开发》
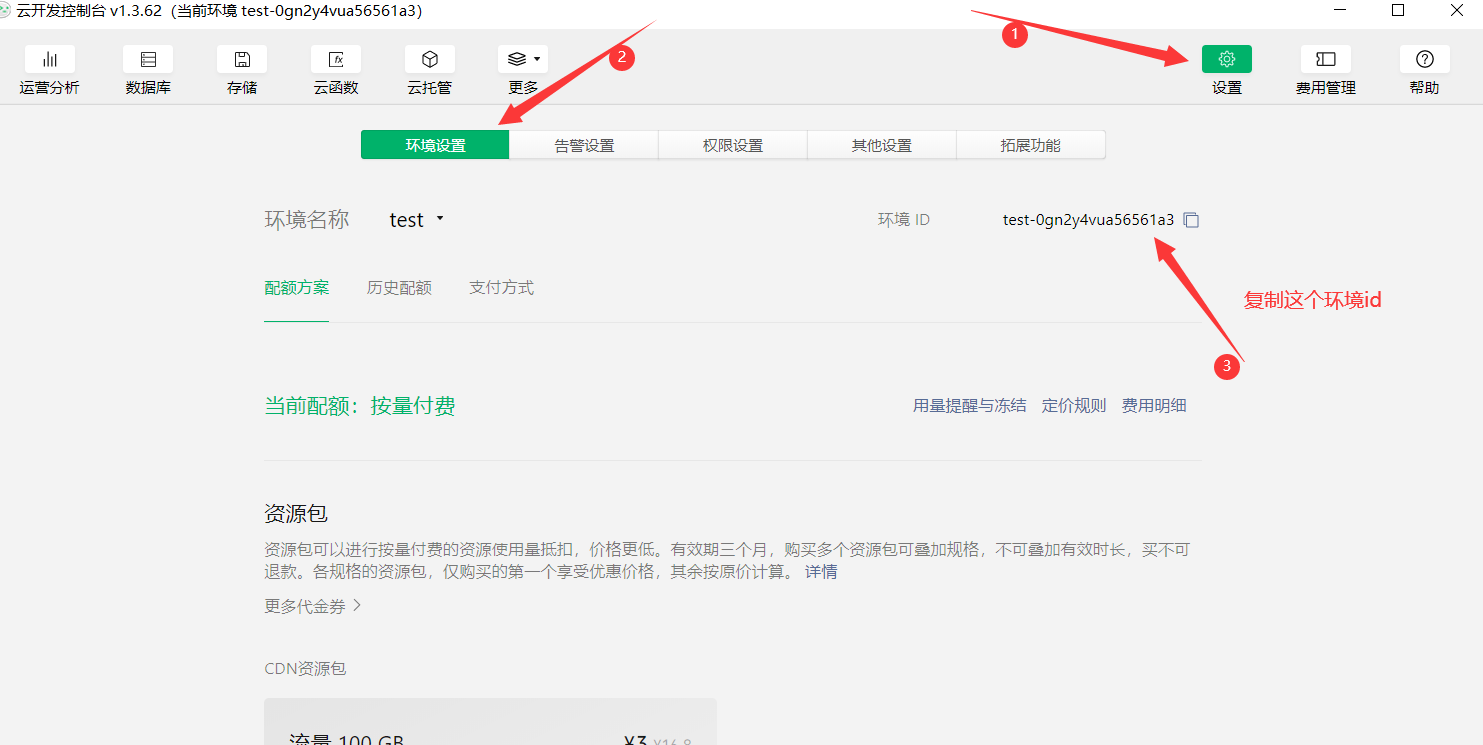
6-3-1,初始化云开发环境id
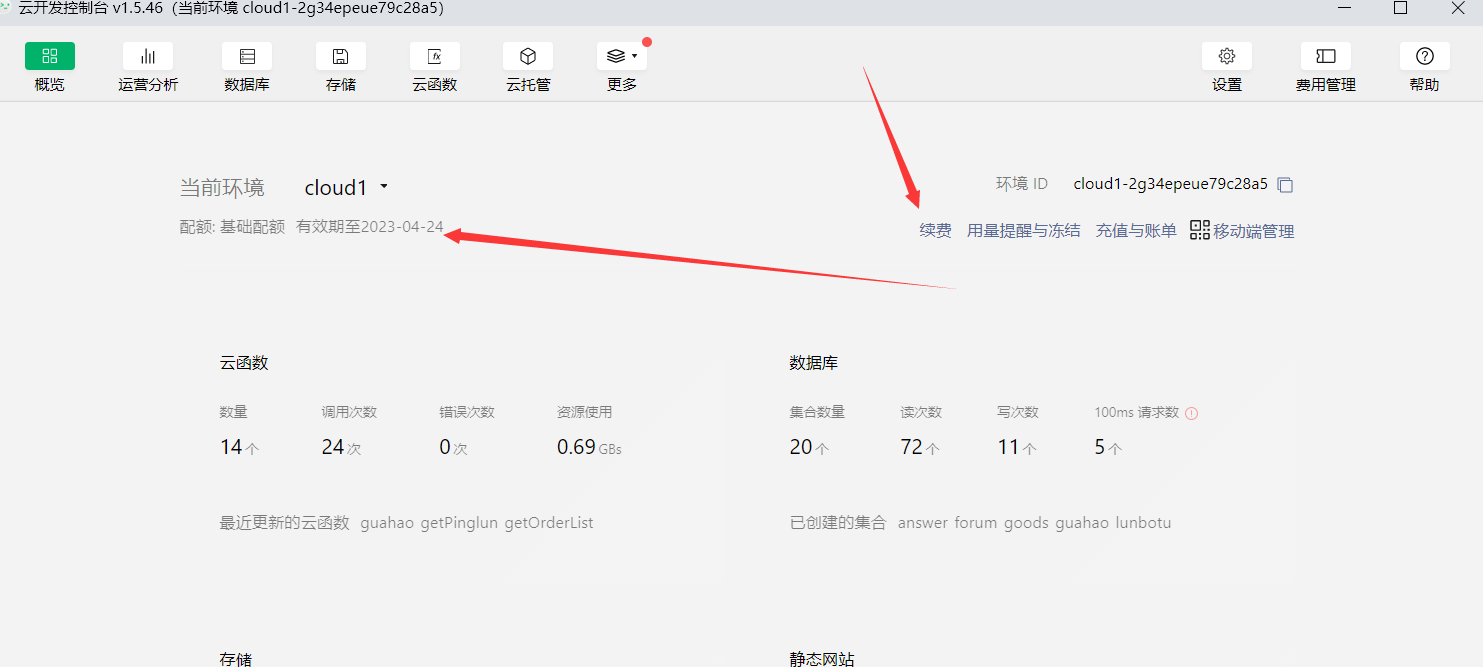
点击云开发,进入云开发控制台。如果没有这个图标,说明你上面导入源码时用的不是自己的appid。所以一定要用自己的appid

获取环境id

把环境id复制到app.js里,把下面部分替换成你自己的环境id

6-3-2,云函数选择环境
这里要注意,选择的环境,必须和你app.js里填入的环境id保持一致。

有的同学第一次运行的时候选择云开发环境为空。这个时候记得多关闭重启几次开发者工具即可。

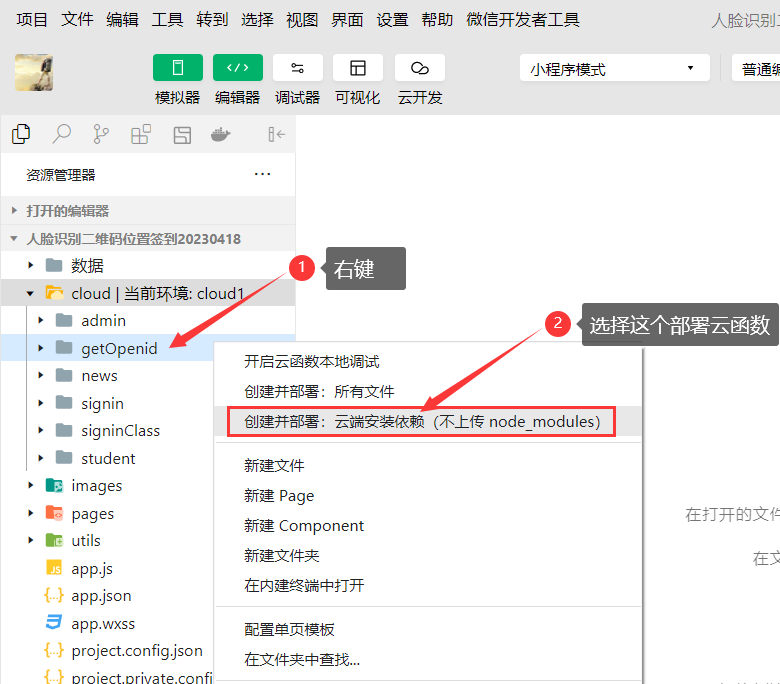
6-4,云函数的部署
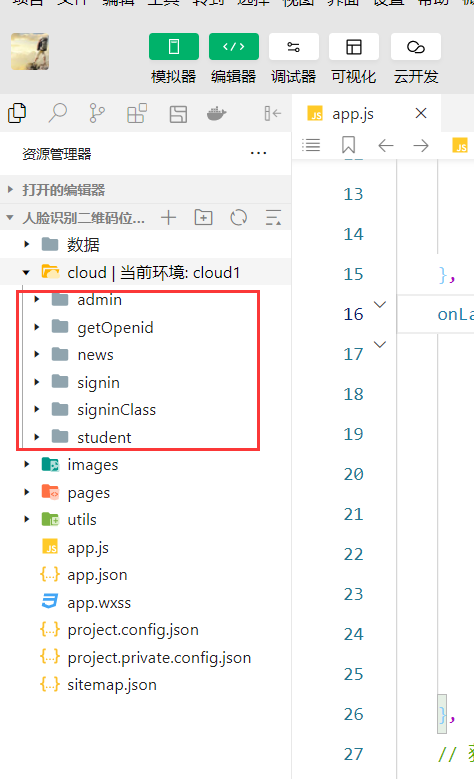
cloud目录下的云函数都要部署一下

把cloud下面的几个云函数都部署下

部署好以后,文件前会有一个小云朵

一定要记得cloud目录下的所有云函数都必须要部署一下。
七,开通Cms可视化网页管理后台
我们上面源码导入成功,并把云开发环境初始化成功以后,接下来就来开通cms可视化网页后台。现在开通cms内容管理之前要先开通云函数里的高级日志。这里按照提示开通即可。
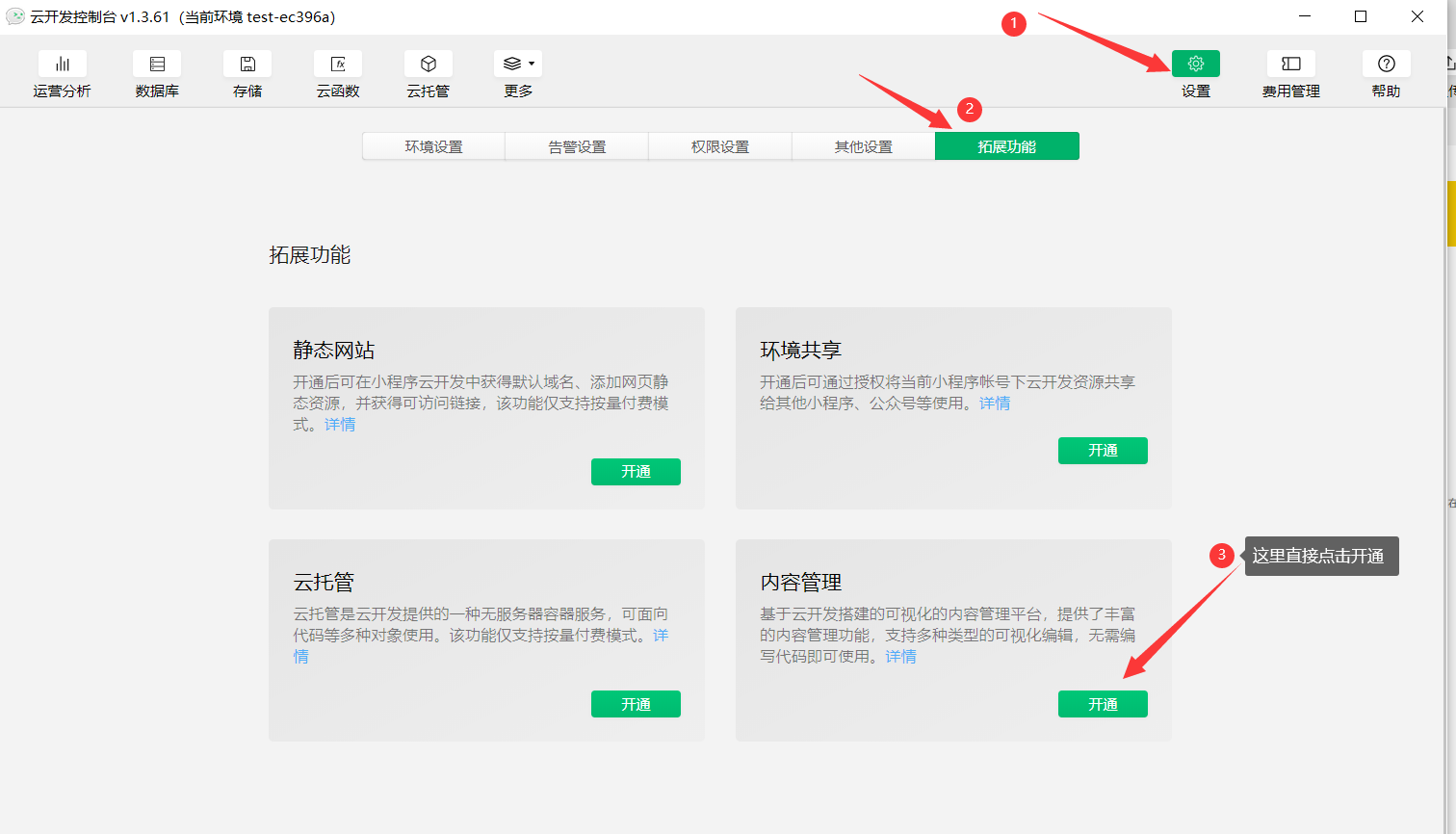
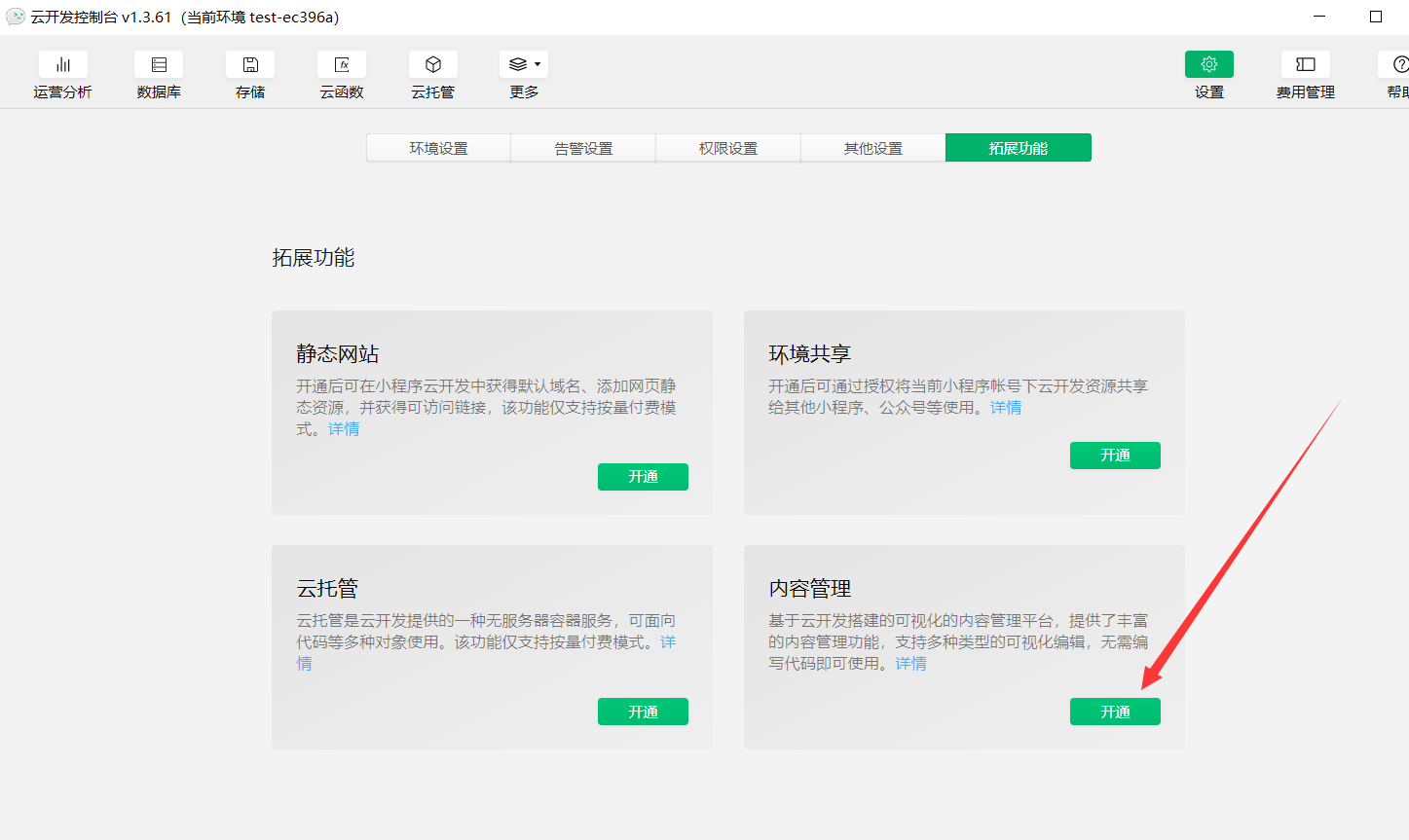
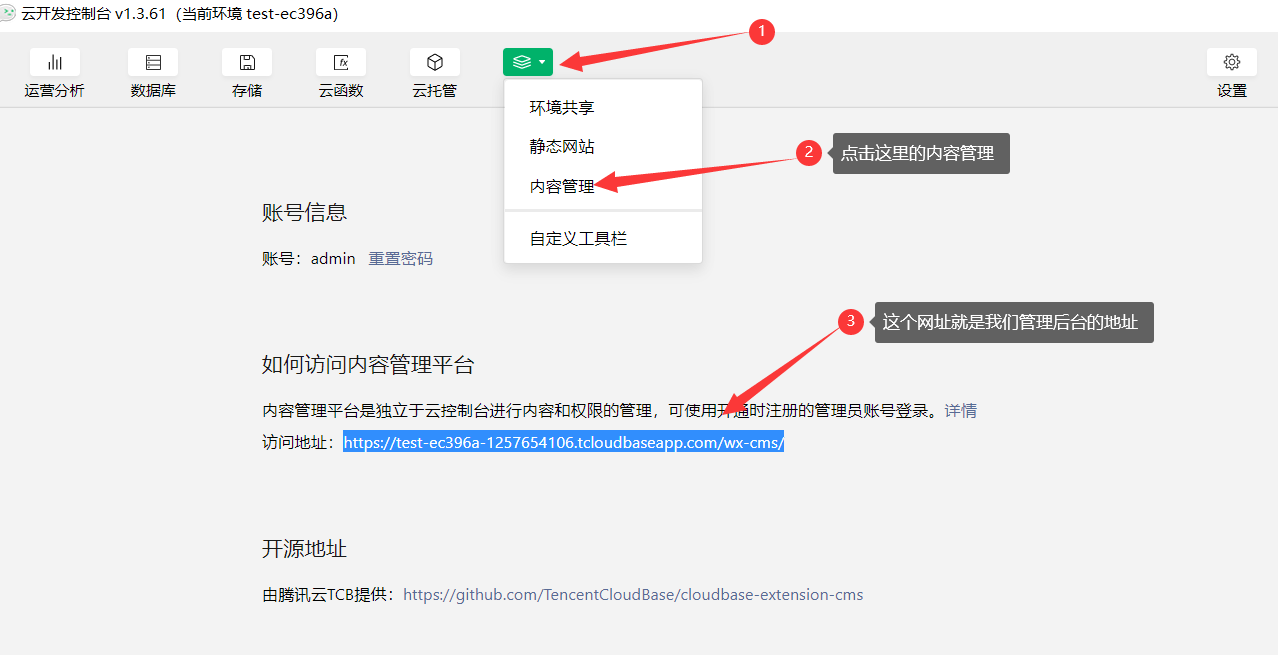
7-1,进入云开发控制台开通内容管理(CMS)
如下图所示,直接点击开通内容管理(CMS)即可

点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方会送我们一个月的免费使用。学习得话基本上够用了,如果用量超了,一瓶可乐钱基本上就够了。

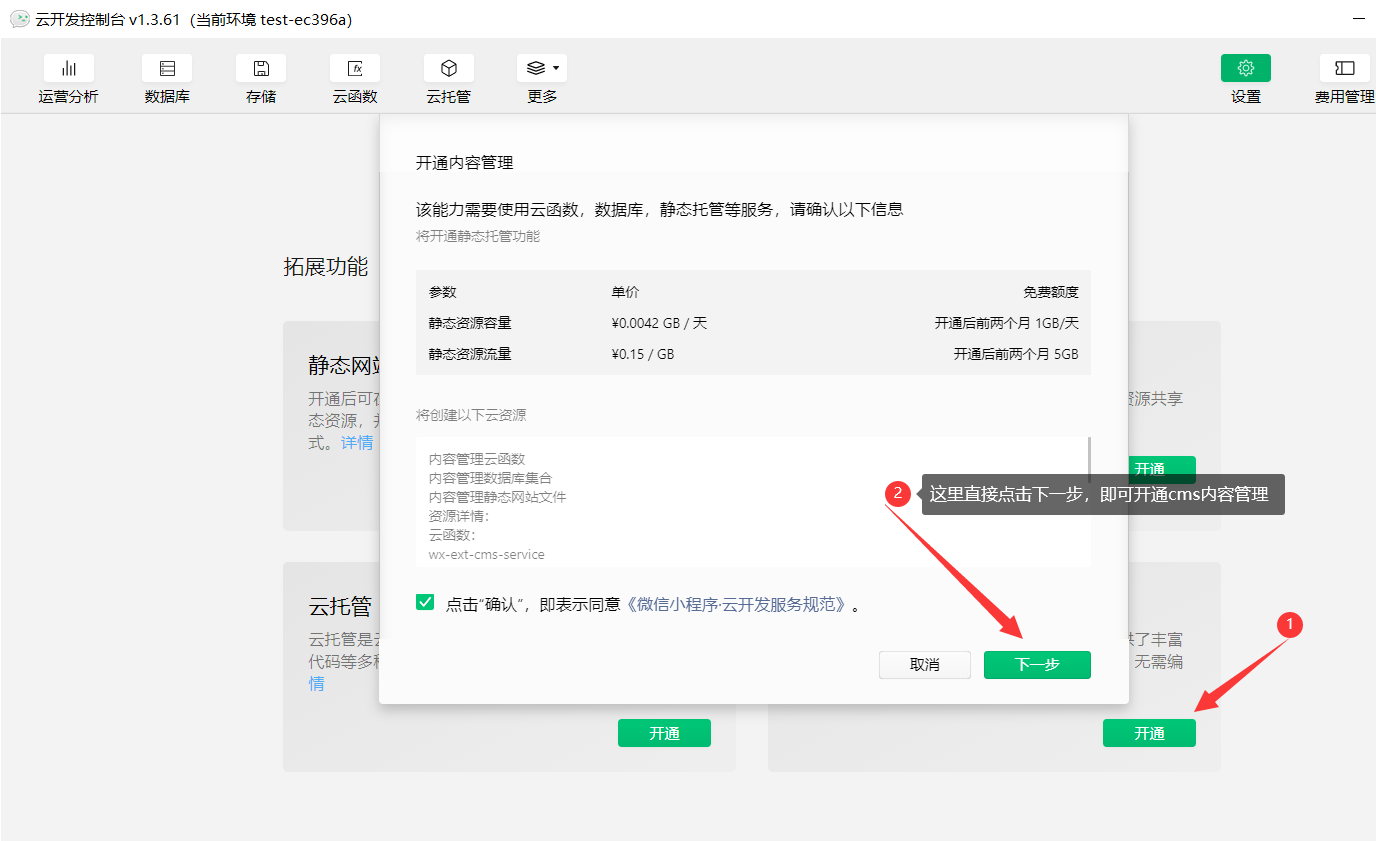
上面点完确定后,我们只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图

点完开通后,会有如下弹窗,直接点击下一步即可。

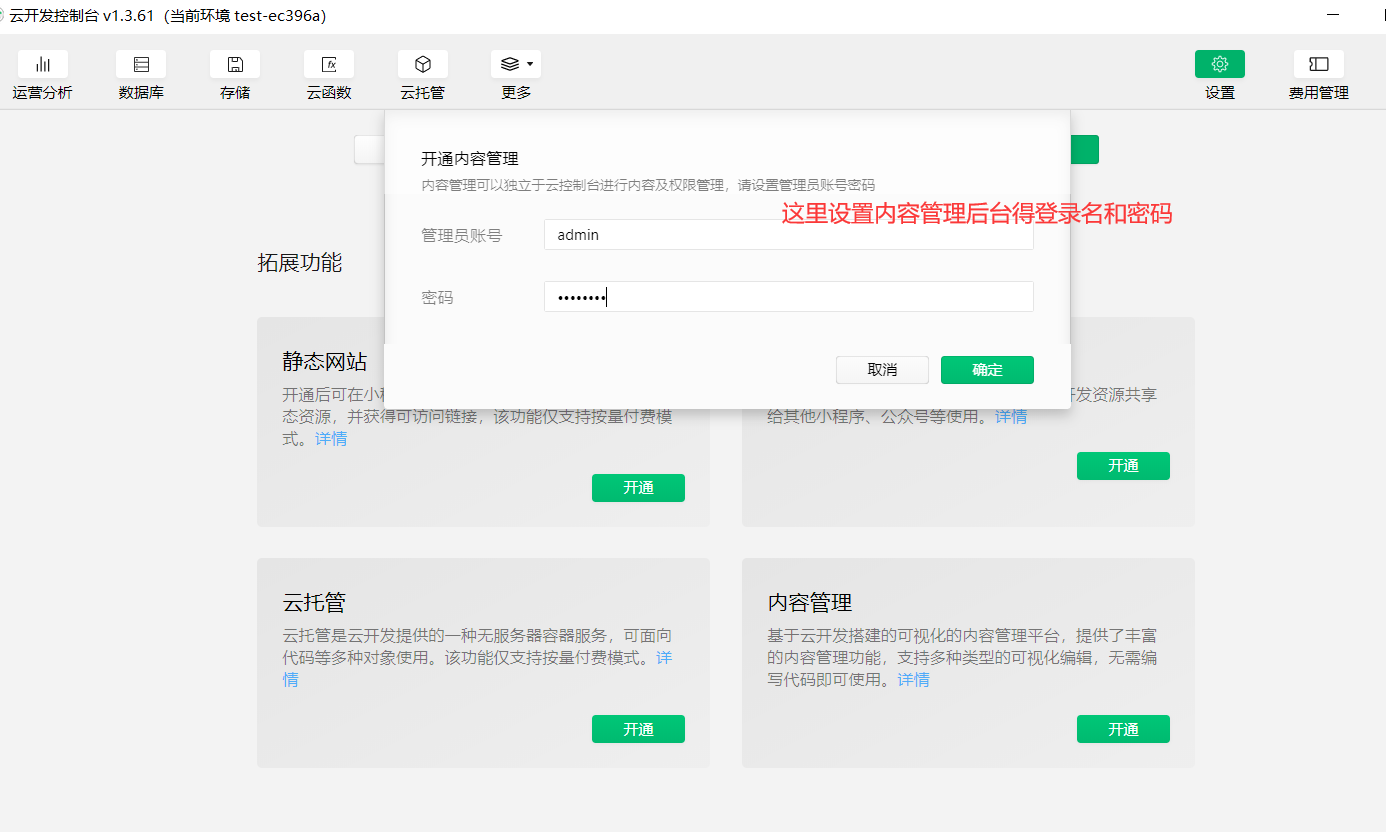
然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可

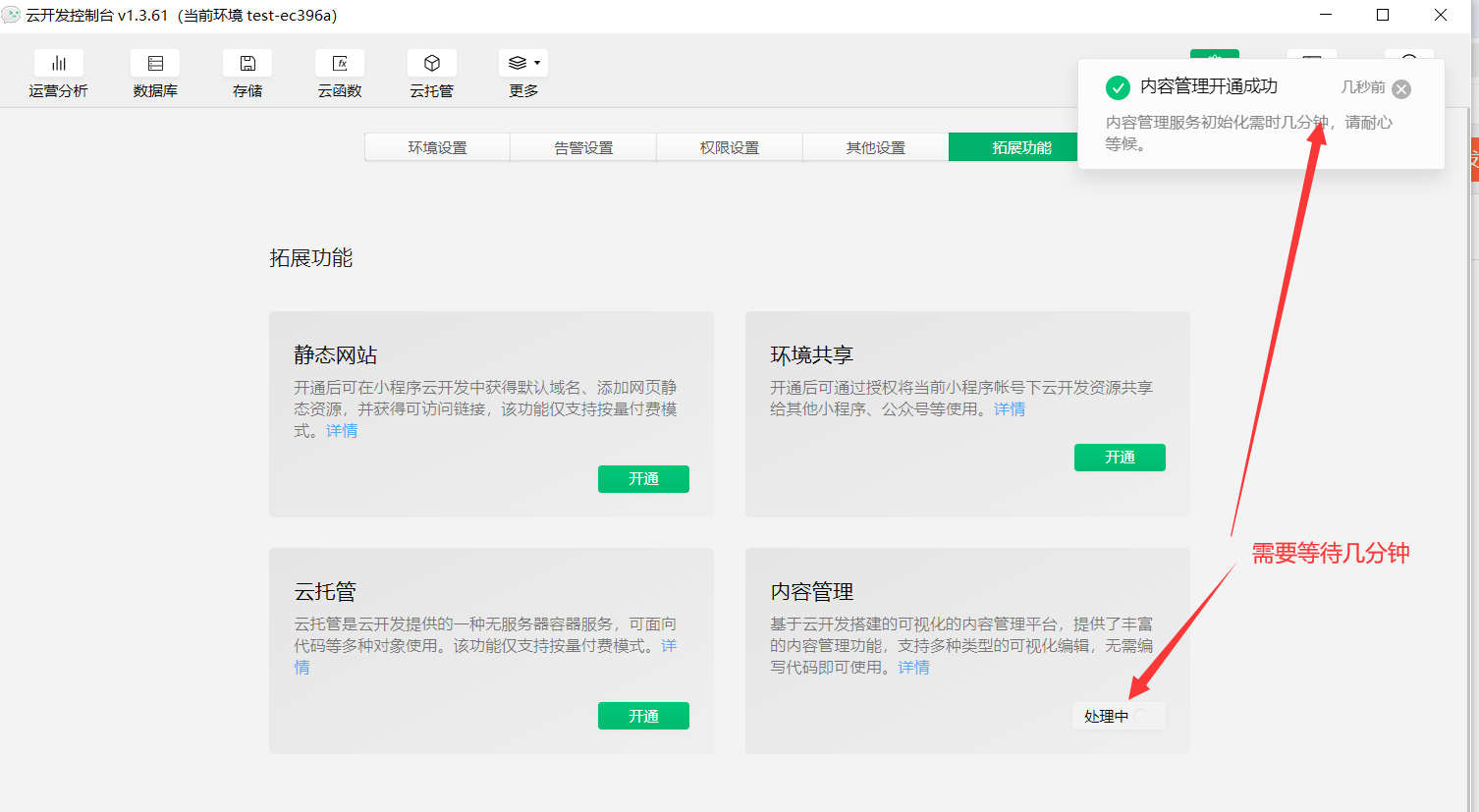
然后我们就等待内容管理功能得开通了,需要等几分钟。

开通成功以后,我们就可以通过下面这个地址进入管理后台了。

如果想看cms网页后台的源码的话,上图的开源地址,就可以拿到cms网页后台源码。
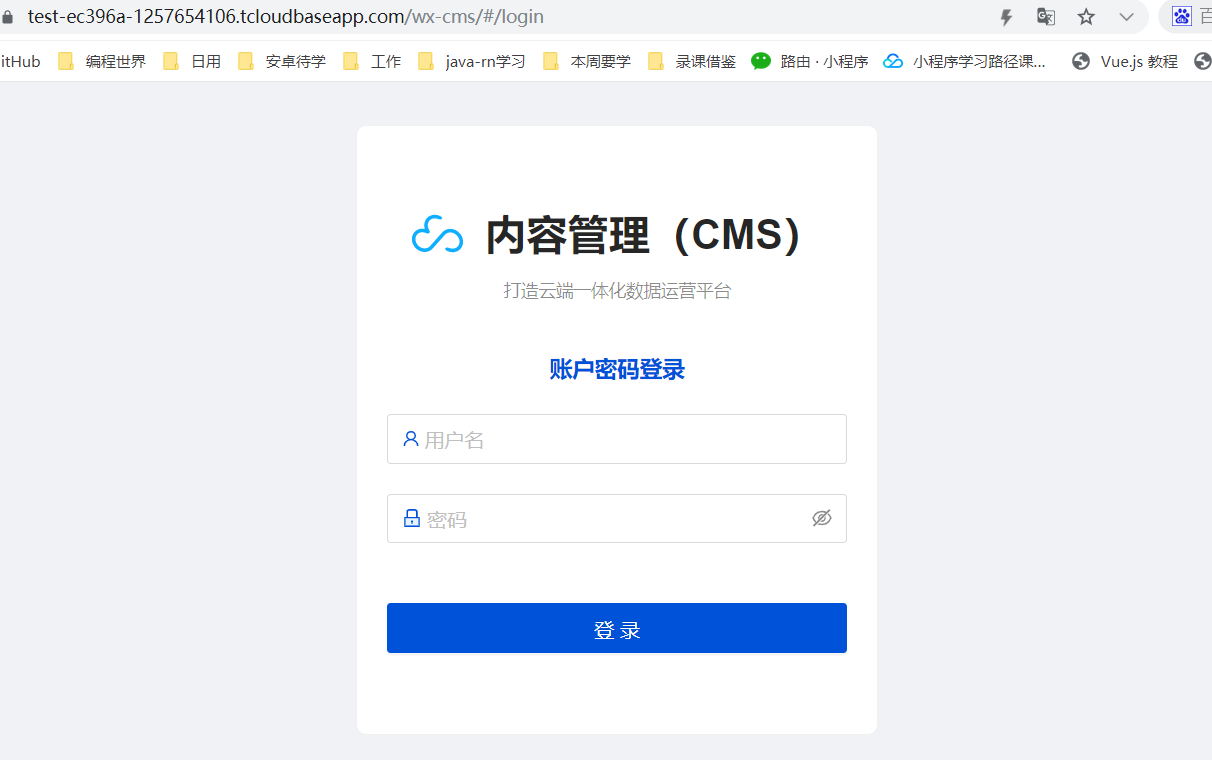
7-2,登录Cms可视化管理后台
上面开通好以后,就可以通过后台地址登录管理后台了。如下

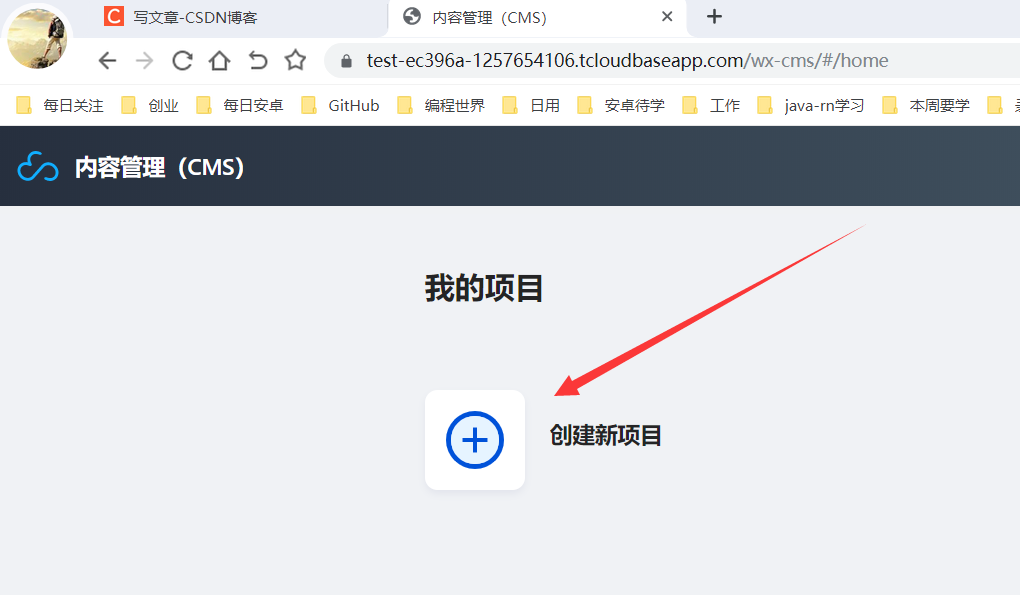
7-3,创建项目
第一次登录,我们还需要创建一个项目

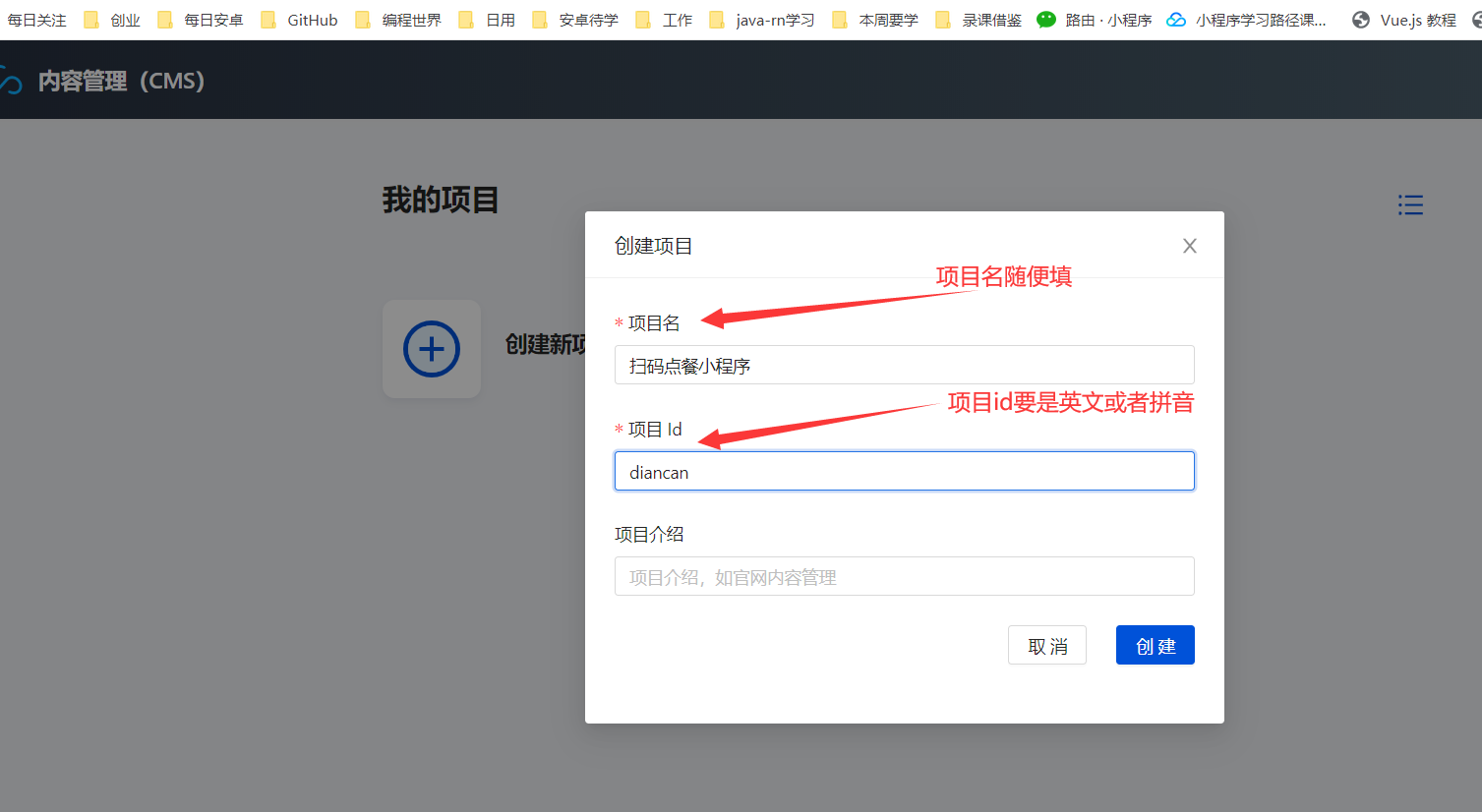
自己输入项目名和项目id即可

然后点击进入刚刚创建的项目就可以了,到这里我们的cms可视化网页管理后台就创建好了,下面教大家如何导入数据。
八,导入数据并修改数据库权限
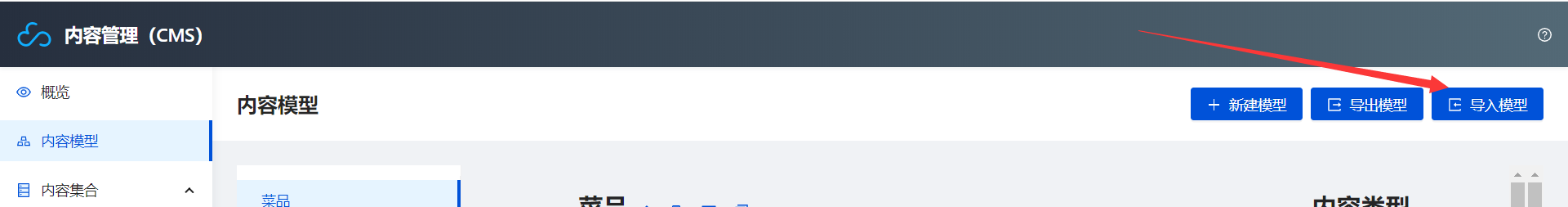
8-1,在cms后台导入内容模型(数据表)

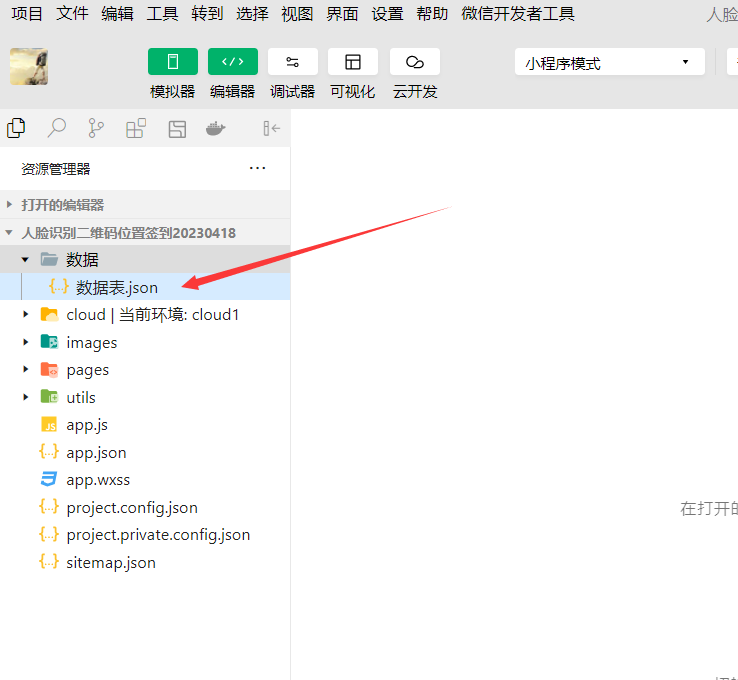
把我为大家提前准备好的 数据表.json文件导入即可。这里的数据表不是代码,而是数据表的备份,导入成功后就可以删除了。

导入完以后,可以看到多了以下几个表。网页管理后台里的内容集合,就是我们的数据表。

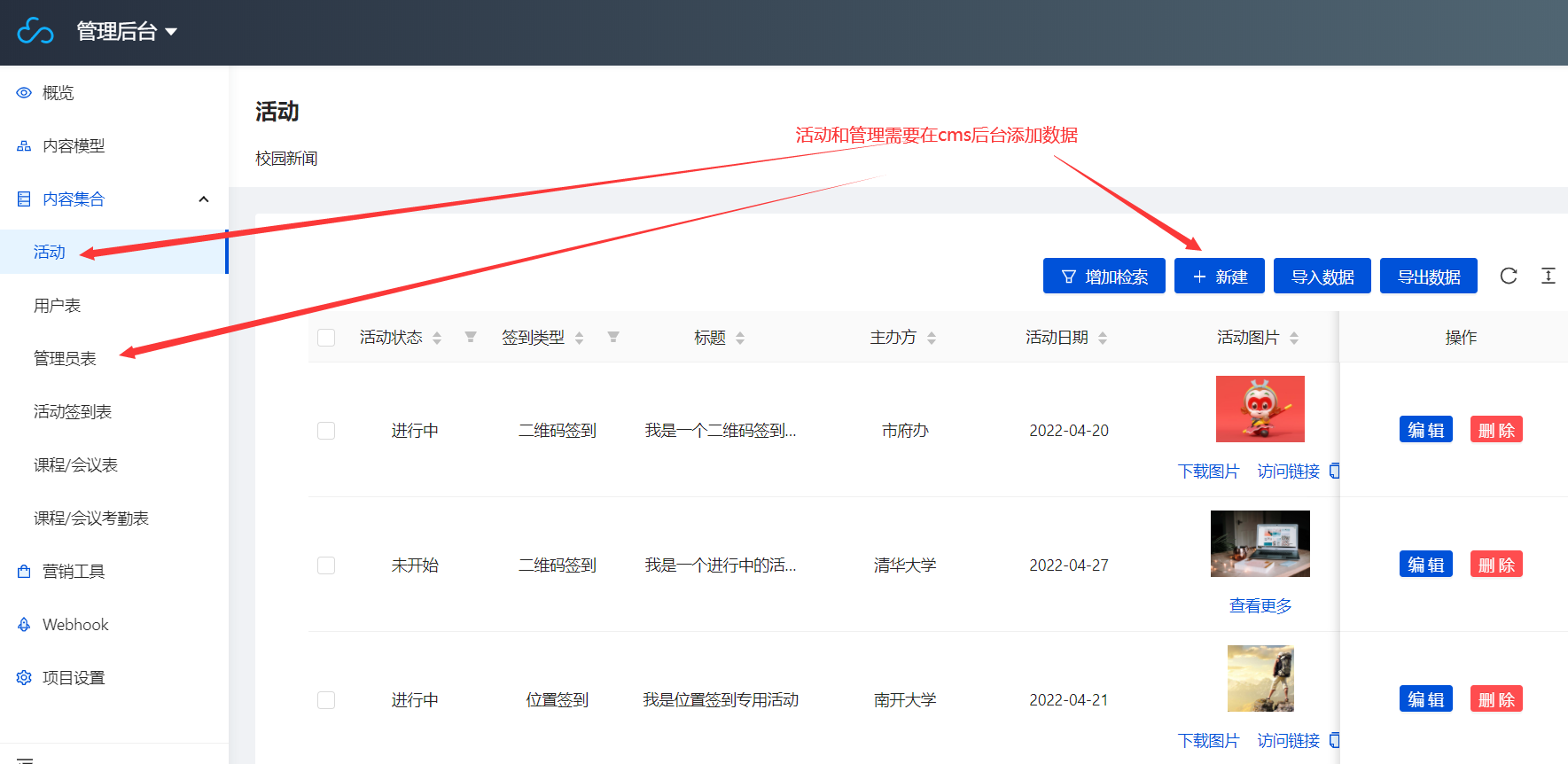
8-2,自己添加活动和管理员
需要自己在cms网页后台添加活动和管理员。

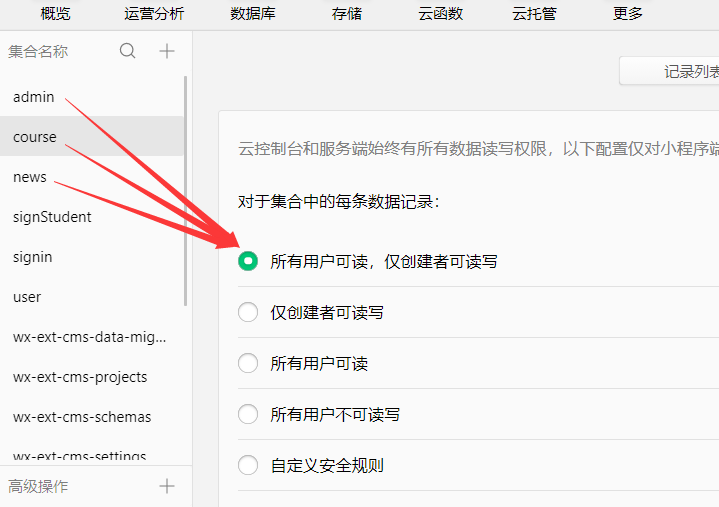
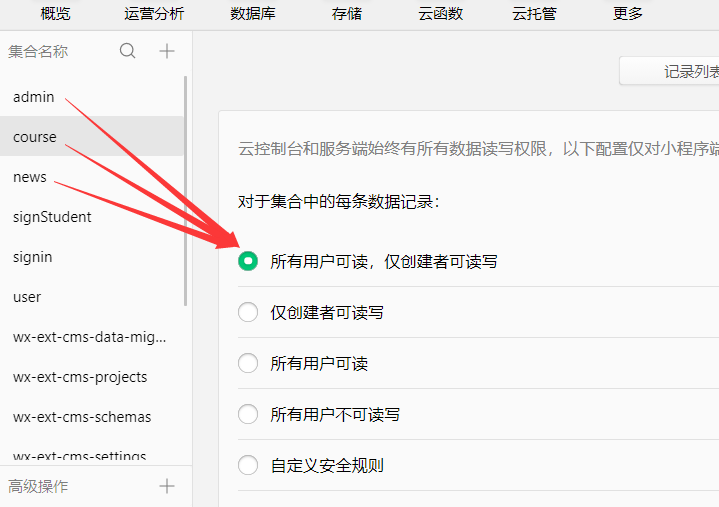
8-3,修改表权限(重要)
我们需要把下面几个表的权限改为所有用户可读,仅创建者可读写。

到这里我们整个项目就部署成功了。
如果点赞获取转发大于1000了,我会考虑抽时间把这门课的详细讲解录成视频。