方式一 : 下载svg导入
- 优点:操作方便,支持多彩图标
- 缺点:会增加源代码大小
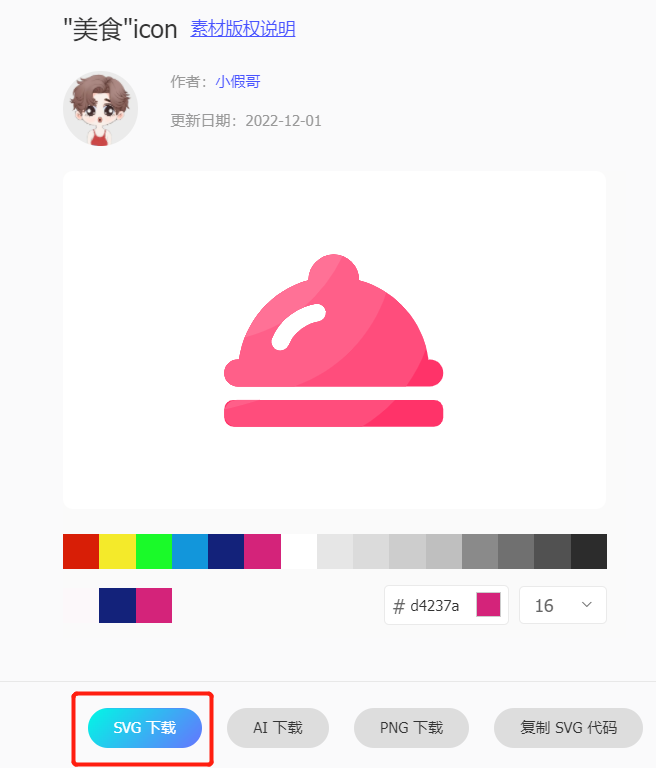
下载 svg 格式的图标图片,放入源码中使用


小程序项目中的路径为 assets\icon\美食.svg

使用时-代码范例
<image class="imgIcon" src="/assets/icon/美食.svg" />
.imgIcon {
height: 60rpx;
width: 60rpx;
margin-right: 20rpx;
}

方式二 : 导入wxss
- 优点:不会增加源代码大小
- 缺点:不支持多彩图标,更新比较麻烦
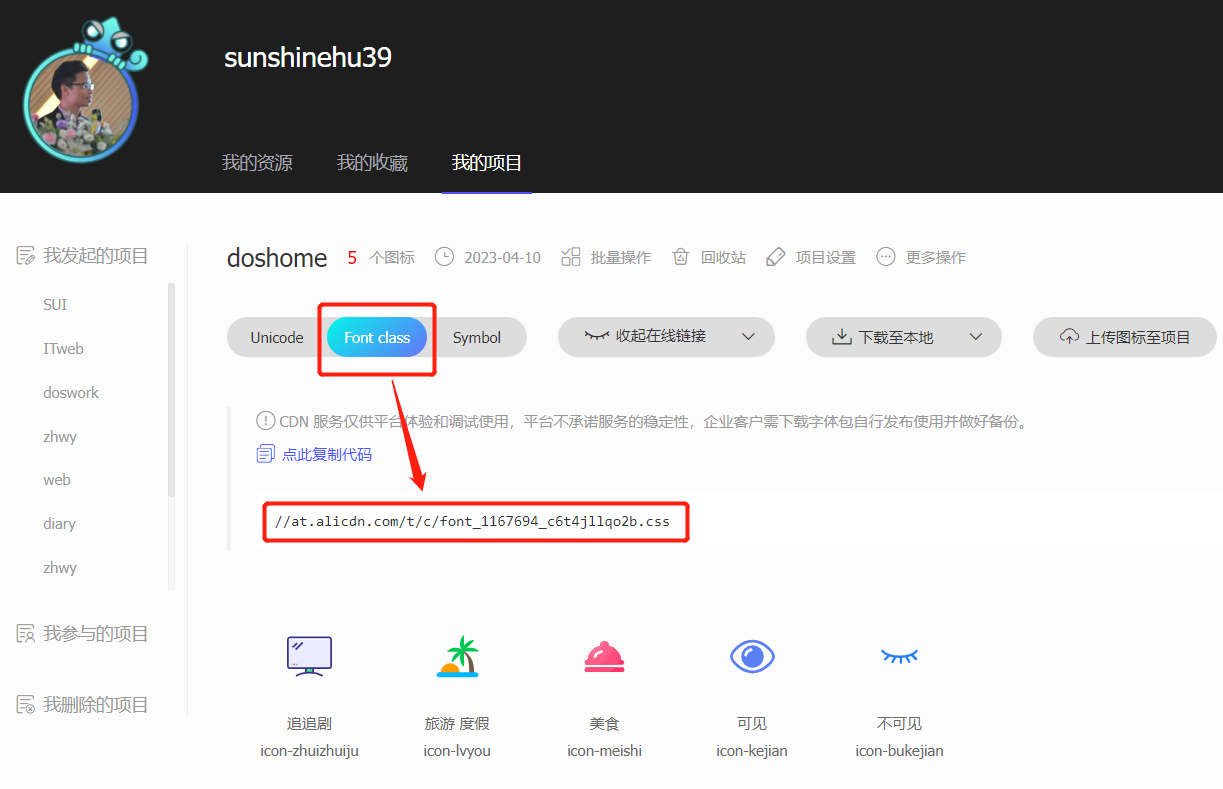
将图标添加到自己的图标项目中后,生成对应的 css 链接

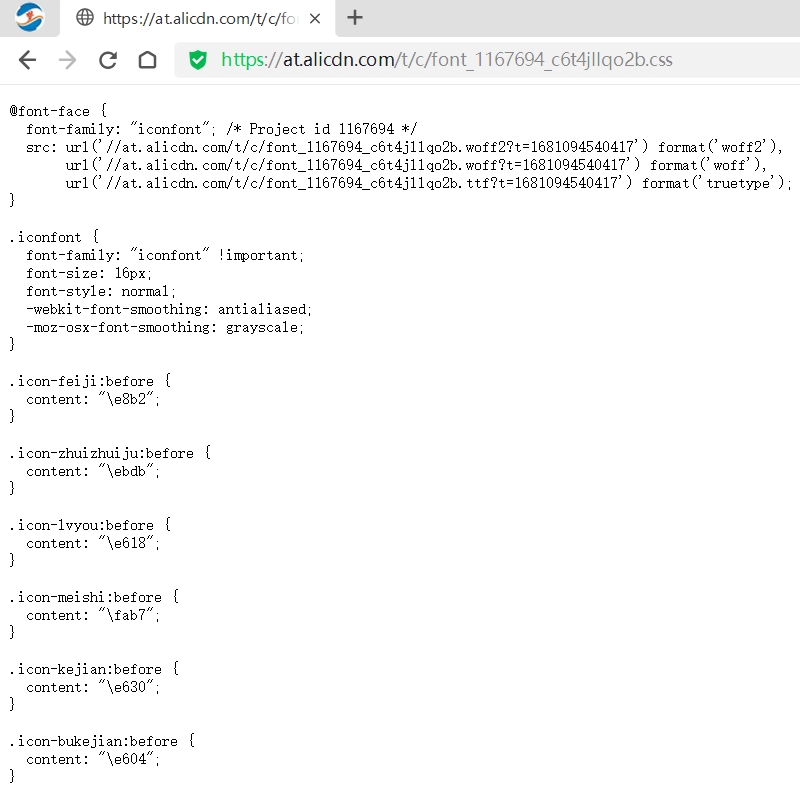
浏览器打开css链接

将其拷贝到小程序项目中新建的文件 assets\icon\icon.wxss 中
@font-face {
font-family: "iconfont";
/* Project id 1167694 */
src: url('//at.alicdn.com/t/c/font_1167694_c6t4jllqo2b.woff2?t=1681094540417') format('woff2'),
url('//at.alicdn.com/t/c/font_1167694_c6t4jllqo2b.woff?t=1681094540417') format('woff'),
url('//at.alicdn.com/t/c/font_1167694_c6t4jllqo2b.ttf?t=1681094540417') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-feiji:before {
content: "\e8b2";
}
.icon-zhuizhuiju:before {
content: "\ebdb";
}
.icon-lvyou:before {
content: "\e618";
}
.icon-meishi:before {
content: "\fab7";
}
.icon-kejian:before {
content: "\e630";
}
.icon-bukejian:before {
content: "\e604";
}
使用时-代码范例

<view class="iconfont icon-meishi">
</view>
在页面的 wxss 中,记得导入图标的 wxss 文件
@import "/assets/icon/icon.wxss"