JavaScript
官方文档
https://www.w3school.com.cn/js/index.asp
基本说明
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SgjOIfTi-1681034533049)(E:\Kuangshen\学习笔记\韩顺平java\JavaScript_img\image-20230409130530115.png)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
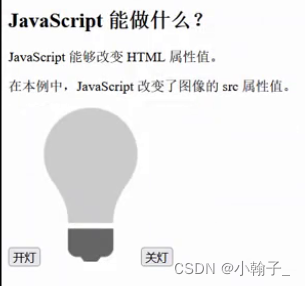
<h2>JavaScript 能做什么?</h2>
<p>JavaScript 能够改变 HTML 属性值。</p>
<p>在本例中,JavaScript 改变了图像的 src 属性值。</p>
<button onclick="document.getElementById('myImage').src='./img/eg_bulbon.gif'">开灯</button>
<img id="myImage" border="0" src="./img/eg_bulboff.gif" style="text-align:center;">
<button onclick="document.getElementById('myImage').src='./img/eg_bulboff.gif'">关灯</button>
</body>
</html>
演示效果

JavaScript特点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript是弱类型的</title>
<!--案例演示-->
<!--
老师解释
1. js代码可以写在 script标签中
2. type="text/javascript" 表示这个脚本(script)类型是javascript
3. type="text/javascript" 可以不写,但是建议写上
4. js语句可以不写 ; 建议写上
5. var
-->
<script type="text/javascript">
// //弱类型
// var name = "韩顺平教育";
// //输出 alert() 使用弹框方式
// //输出 console.log() 在调试输出
// alert("name=" + name);
// //输出变量的类型typeof, 输出变量的类型
// alert(typeof name);
// name = 100; //给name重新赋值
//alert(typeof(name));// 类型number
var age = 10;//数值
console.log("age=" + age)
console.log(typeof age);
age = "北京";
console.log("age=" + age)
console.log(typeof age);
//老师那如果输出字符串+数字的话会把数字转成string吗
var n = 123 + "abc";
console.log(n);
console.log(typeof n);
</script>
</head>
<body>
</body>
</html>
JavaScript 快速入门
使用方式1:script标签写JS代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>script 标签中 写 JS 代码</title>
<!--老师解读
1. 可以在head 和 body 嵌入 script
2. 执行顺序 从上到下
3. 建议放在head
-->
<script type="text/javascript">
//在head内使用script写js
console.log("ok");
</script>
</head>
<body>
<script type="text/javascript">
//在body内使用script写js
console.log("hi");
</script>
</body>
</html>
使用方式2:使用script标签引入JS文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用 script 标签引入 JS文件</title>
<!--
<script type="text/javascript" src="引入的js文件"></script>
-->
<script type="text/javascript" src="./js/my.js"></script>
</head>
<body>
</body>
</html>
两种使用js的方式,不能混用 js-use-detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两种使用js的方式,是二选一,不能混用.</title>
<!--
如果你两种方式都使用了
1. 不会报错
2. 但是只有一个生效, 前面引入的js生效
-->
<script type="text/javascript" src="./js/my.js">
alert("hi 你好");
</script>
</head>
<body>
</body>
</html>
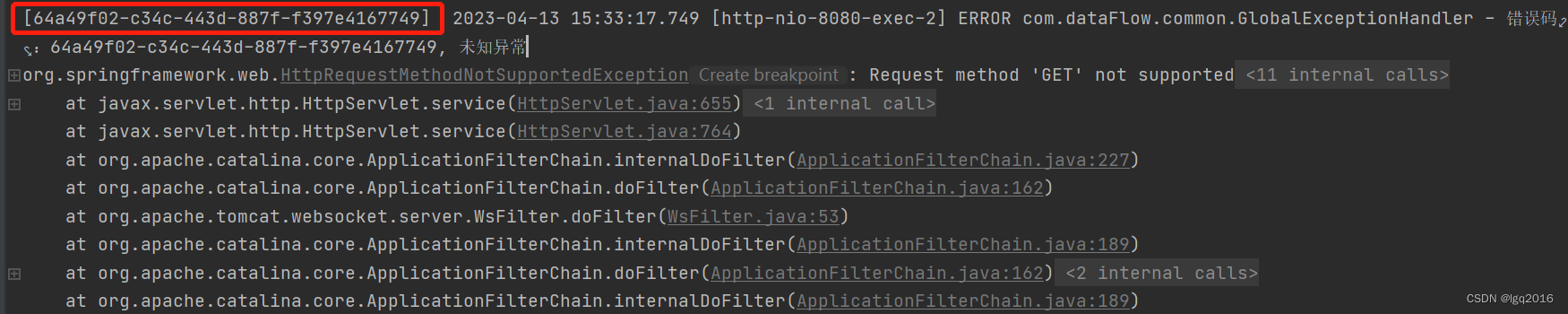
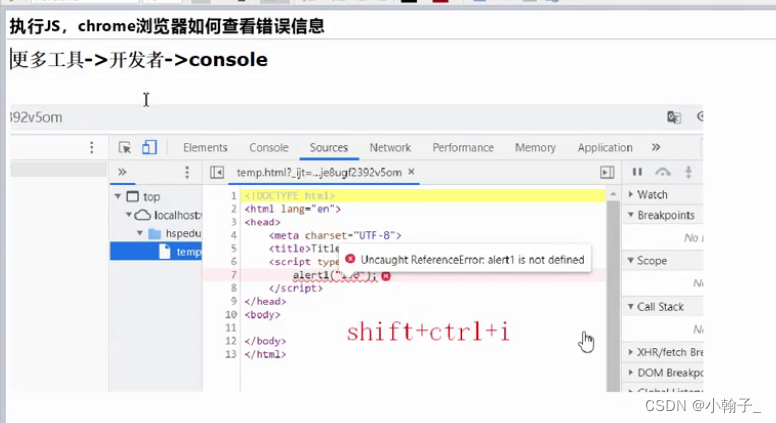
查看JS错误信息
执行JS,chrome浏览器如何查看错误信息

JavaScript 变量
JavaScript 变量表示存储数据的容器

应用实例 simple_var.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>怎么看错误提示!!</title>
<!--
进入到调试器ctrl+shift+i,就可以看到错误
一定要get
-->
<script type="text/javascript">
var age = 10;
age = "abc"
age = 1.1;
age = null;
console.log("hi");
name = 'a';
console.log(typeof name);//string->我们现在在将js,不是java
age = 1.1;
console.log(typeof age);
age = 100;
console.log(typeof age);
</script>
</head>
<body>
</body>
</html>
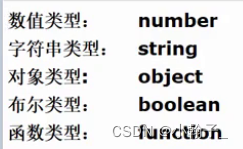
JavaScript 数据类型
数据类型介绍

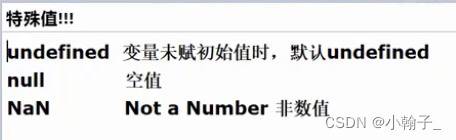
特殊值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型-特殊值</title>
</head>
<body>
<script type="text/javascript">
//老韩说明
//1. typeof()是 JavaScript 语言提供的一个函数。
//2. 返回变量的数据类型
//3. 3个特殊值 undefined 没有赋值就使用 null, NaN 当不能识别类型
var email; //特殊值undefined
console.log("email= " + email);//undefined
var address = null;
console.log("address= " + address);//null
console.log(10 * "abc");//NaN= Not a Number
</script>
</body>
</html>
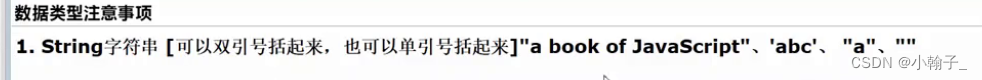
数据类型注意事项

运算符
算数运算符

赋值运算符

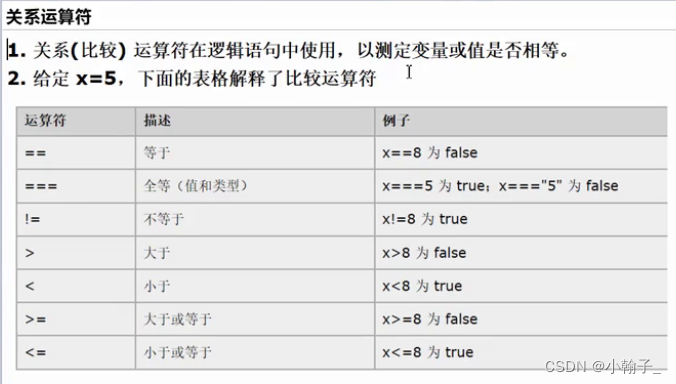
关系运算符

关系运算符注意事项

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系运算符</title>
</head>
<body>
<script type="text/javascript">
var a = "100";//string
var b = 100;//number
console.log(a == b);//true
console.log(a === b);//false
</script>
</body>
</html>
逻辑运算符
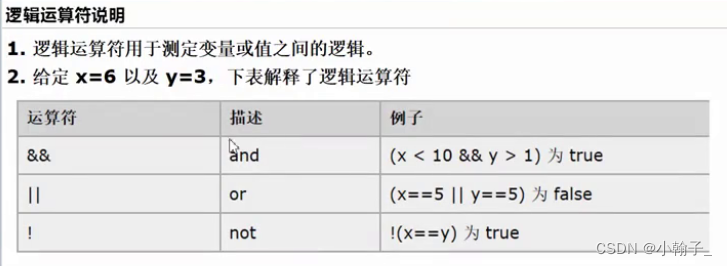
逻辑运算符说明

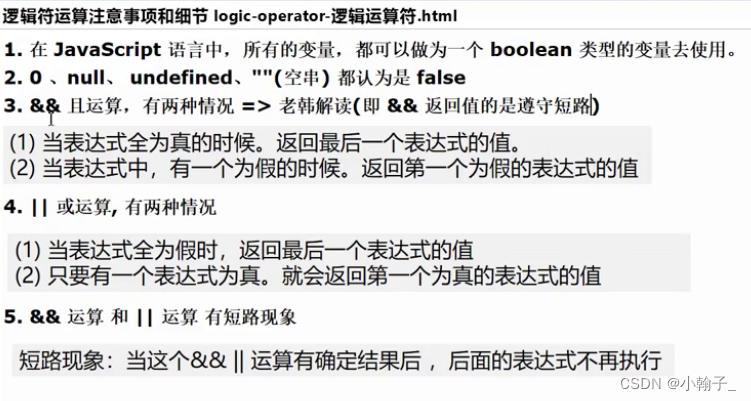
逻辑运算符注意事项和细节 logic-operator-逻辑运算符.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>逻辑运算符注意事项和使用细节</title>
<script type="text/javascript">
// 1. 在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
// 体会:js语法是比较松散.
var name = "老韩";
var age = 800;
n1 = null;
if (!n1) {
alert("hi~");
}
// 2. 0 、null、 undefined、""(空串), NaN 都认为是 false
var address; // undefined
if (!(100 * "hello")) {
alert("ok~~");
}
// 3. && 且运算,有两种情况 => 老韩解读(即 && 返回值是遵守短路与的机制)
var res1 = null && 800;
alert("res1=" + res1);
// 4. || 或运算, 有两种情况 => 老韩解读(即|| 返回值是遵守短路或的机制)
var res2 = "老韩" || 800;
alert("res2=" + res2);
//小练习
var res3 = (10 + 1) || (6 < 0);
alert("res3=" + res3);//11
// 5. && 运算 和 || 运算 有短路现象
var n1 = 1;
var n2 = 3;
var res4 = (n1++ > 100) || n2++;
alert("n1=" + n1 + " n2=" + n2);
</script>
</head>
<body>
</body>
</html>
条件运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件运算符</title>
<script type="text/javascript">
//1 规则 如果 (10 > 1) 条件表达式为T, 返回第一个表达式的值 一真大师
// 条件表达式为F, 返回第2个表达式的值
//2. 看出 js 使用比较灵活
var n1 = 90;
var n2 = 1;
var res = n2 > 9 ? "老韩" + " 你好" : 800 + n1;
alert("res=" + res);
</script>
</head>
<body>
</body>
</html>
数组定义

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组定义</title>
<script type="text/javascript">
//"Audi", "BMW", "Volvo";
//数组定义方式1
var cars1 = ["Audi", "BMW", "Volvo"];
console.log("cars1=" + cars1);
console.log(cars1[1]);//表示访问 cars1 数组的第2个元素, 1表示下标/索引,从0开始编号
//数组定义方式2
var cars2 = [];//空数组
//添加元素
cars2[0] = "奥迪";
cars2[1] = "宝马";
cars2[2] = "奔驰";
console.log("cars2=" + cars2);
console.log("cars2[2]=" + cars2[2]);//奔驰
console.log("cars2[10]=" + cars2[10]);//如果该元素不存在,返回的就是undefined
//数组定义方式3
var cars3 = new Array("Audi", "BMW", "Volvo");
console.log("cars3=" + cars3);
console.log("cars3[0]=" + cars3[0]);//Audi
//数组定义方式4
var cars4 = new Array();//空数组
console.log(typeof cars4);
cars4[0] = "法拉利";
cars4[1] = "保时捷";
cars4[2] = "yy";//相当于是给数组扩容
cars4[0] = "zz";//替换
cars4[8] = "红旗";//扩容, 如果是跳过了下标给赋值,那么中间没有赋值的元素为undefined
console.log("cars4[3]=" + cars4[3]);//undefined
console.log("cars4= " + cars4);
</script>
</head>
<body>
</body>
</html>
数组使用和遍历

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组使用和遍历</title>
<script type="text/javascript">
var cars = ["Audi", "BMW", "Volvo", 100, 1.1, true];
//遍历
console.log("数组的长度= " + cars.length)//6
for (i = 0; i < cars.length; i++) {
console.log(cars[i]); //log方法会自动换行
}
</script>
</head>
<body>
</body>
</html>
JavaScript函数快速入门
JS函数介绍
一句话:函数是由时间驱动的,或者当它被调用时,执行的可重复使用的代码块
快速入门案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数快速入门</title>
<script type="text/javascript">
//定义一个简单的函数
//老韩解读:如果不调用函数,那么该函数时不会执行
//在js中如果要执行函数,有两种方式 1.主动调用hi(); 2. 通过事件去触发该函数
function hi() {
alert("hi 老韩~");
}
</script>
</head>
<body>
<!--
这里表示给button绑定了onclick事件
当用户点击了该button,就会触发 hi() 函数
-->
<button onclick="hi()">点击这里</button>
</body>
</html>
JavaScript函数定义方式
方式1:function 关键字来定义函数

方式2:将函数赋给变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用函数的第二种方式</title>
<script type="text/javascript">
//可以理解成f1指向了函数
var f1 = function () {
alert("hi 老韩");
}
console.log(typeof f1);
f1();//调用函数
//老韩这样玩一把
var f3 = f1;
f3();
var f2 = function (name) {
alert("hi " + name);
}
f2("小米");
var f4 = function (n1, n2) {
return n1 + n2;
}
alert("res= " + f4(10, 50));
</script>
</head>
<body>
</body>
</html>
JavaScript函数注意事项和细节

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数使用注意事项和细节</title>
<script type="text/javascript">
//1. JS 中函数的重载会覆盖掉上一次的定义
//老韩解读
//1. JS 中函数的重载会覆盖掉上一次的定义
//2. 当你调用f1() 时候其实调用的是 f1(name)
//3. 调用f1(name) 如果你没有传入实参, 那么这个name就是undefined
// function f1() {
// alert("ok jack~")
// }
// function f1(name) {
// alert("hi " + name);
// }
// f1();
// 2. 函数的 arguments 隐形参数(作用域在 function 函数内)
// (1) 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有参数的变量。
// (2) 隐形参数特别像 java 的可变参数一样。 public void fun( int ... args )
// (3) js 中的隐形参数跟 java 的可变参数一样。操作类似数组
function f2() {
//遍历 函数的 arguments 隐形参数
//arguments 是数组
//老韩提示:如果我们希望通过 console.log输出对象的数据,使用, 连接而不是+
console.log("arguments= ", arguments);
console.log("arguments长度= " + arguments.length)
alert("f2()...")
}
f2(10, 20, 30, "韩顺平");
//3 (1)如果我们的函数有形参,在传入实参的时候,仍然按照顺序匹配
// (2)如果有匹配上,就赋给他, 如果没有匹配上,也无所谓
// (3)仍然会把所有的实参,赋给 arguments
// (4)如果形参个数,大于了实参个数,则该形参的值为undefined
function f3(n) {
console.log("n=" + n);//100
console.log("arguments= ", arguments);//100, 90, 20
}
f3(100, 90, 20);
</script>
</head>
<body>
</body>
</html>
JS函数课堂练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数小练习</title>
<script type="text/javascript">
// 要求: 编写 一个函数。用于计算所有参数相加的和并返回, 如果实参不是number, 就过滤掉
function sum() {
var res = 0;
//通过arguments 来获取传入的参数
for (var i = 0; i < arguments.length; i++) {
//过滤掉不是number的数据
if (typeof (arguments[i]) == "number") {
res += arguments[i];
}
}
return res;
}
//测试
alert(sum(1, 2, 3, 4, "abc", 10));
</script>
</head>
<body>
</body>
</html>
JS自定义对象
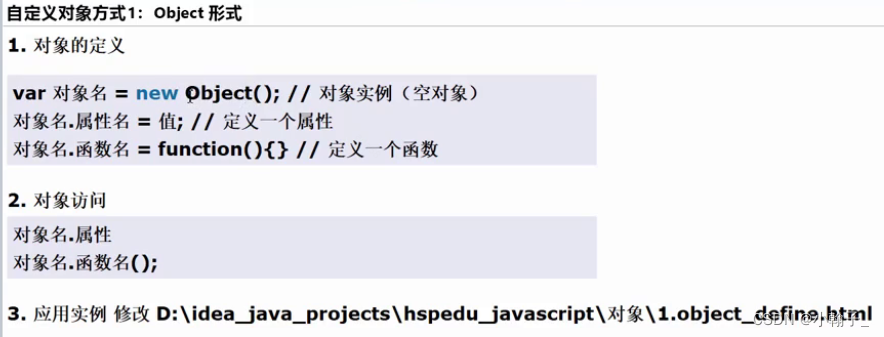
自定义对象方:1:Objtct形式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象</title>
<script type="text/javascript">
//自定义对象的方式1
//person是一个空对象,没有自定义的函数和属性
var person = new Object();
console.log("person类型=" + typeof(person));//object
//增加一个属性name
person.name = "韩顺平";
//增加一个属性
person.age = 20;
//增加函数
person.say = function () {
//这里的this就是person
console.log("person的信息 " + this.name + " " + this.age + " " + this.job);
}
//调用
//访问属性
console.log("name= " + person.name + " " + person.email);
//访问方法
person.say();
//小细节, 如果没有定义属性,直接使用,就会出现变量提升, 显示undefined
console.log("address= " + person.address);
</script>
</head>
<body>
</body>
</html>
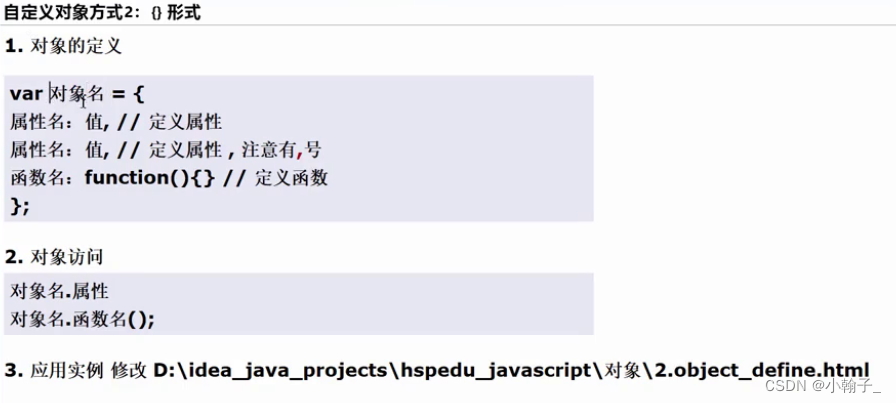
自定义对象方式2:{} 形式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象方式2:{} 形式</title>
<script type="text/javascript">
//演示自定义对象方式2:{} 形式
var person = {
name: "老韩", //说明多个属性和函数之间,使用,隔开
age: 20,
hi: function () {
console.log("person信息= " + this.name + " " + this.age);
},
sum: function (n1, n2) {
return n1 + n2;
}
}
//使用
console.log("外部访问 name= " + person.name + " age=" + person.age);
person.hi();
console.log("sum=" + person.sum(10, 30));
</script>
</head>
<body>
</body>
</html>
事件
事件介绍
JS事件文档地址:https://www.w3school.com.cn/js/js_events.asp
事件分类

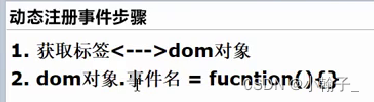
动态注册事件步骤

onload 加载完成事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onload 加载完成事件</title>
<script type="text/javascript">
//定义了一个函数
function sayOK() {
alert('静态注册 onload 事件sayOK');
}
//1. 在js中,将页面窗口 映射成 window dom对象
//2. window对象有很多的函数和属性,可以使用
//3. window.onload 表示页面被加载完毕
//4. 后面的 function (){} 表示加载完毕后,要执行的函数/代码
//5. 多说一句
window.onload = function () {
alert("动态注册 onload 事件");
}
</script>
</head>
<!--静态注册-->
<body>
hello~
<input type="text" value="测试"/>
</body>
</html>
onclick单击事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onclick 单击事件</title>
<script type="text/javascript">
function sayOK() {
alert("你点击了sayOK按钮");
}
//当页面加载完毕后,我们再进行动态绑定
//基本概念和机制一定要清楚
window.onload = function () {
// 动态注册 onclick 事件
//1. 先拿到 id=btn01 的 button对应dom对象
//2. 通过 dom对象动态的绑定onclick事件
//3. 通过document的 getElementById获取对应的dom对象
// 挖坑~填坑
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
alert("你点击了sayHi按钮");
}
}
</script>
</head>
<body>
<!--静态注册 onClick 事件-->
<button onclick="sayOK()">sayOK按钮</button>
<button id="btn01">sayHi按钮</button>
</body>
</html>
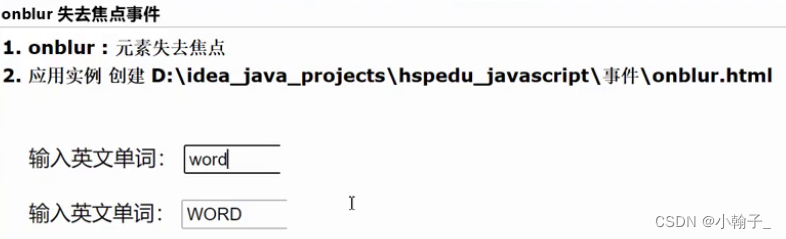
onblur失去焦点事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onblur 失去焦点事件</title>
<script type="text/javascript">
//静态绑定
function upperCase() {
//1. 先得到fname 输入框的value -> 得到对应dom对象
var fname = document.getElementById("fname");
fname.value = fname.value.toUpperCase();
}
//在页面加载完毕,完成动态绑定
window.onload = function () {
//1.得到fname2的dom对象
var fname2 = document.getElementById("fname2");
fname2.onblur = function () {
fname2.value = fname2.value.toUpperCase();
}
}
</script>
</head>
<body>
输入英文单词:
<input type="text" id="fname" onblur="upperCase()" /><br />
输入英文单词:
<input type="text" id="fname2" />
</body>
</html>
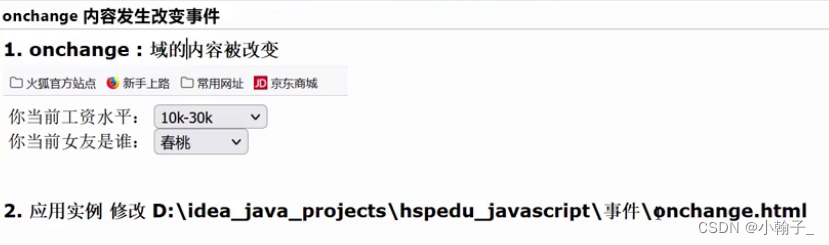
onchange 内容发生改变事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onchange 内容发生改变事件</title>
<script type="text/javascript">
function mySal() {
alert("工资范围变化了~");
}
//动态注册
window.onload = function () {
//获取到sel01的dom对象
var sel01 = document.getElementById("sel01");
//给sel01绑定onchange事件
sel01.onchange = function () {
alert("你换女友的~");
}
}
</script>
</head>
<body>
你当前工资水平: <!--静态注册 onchange 事件-->
<select onchange="mySal()">
<option>--工资范围--</option>
<option>10k以下</option>
<option>10k-30k</option>
<option>30k以上</option>
</select> <br/>
你当前女友是谁:
<select id="sel01"> <!-- 动态绑定 onchange-->
<option>---女友---</option>
<option>艳红</option>
<option>春桃</option>
<option>春花</option>
</select>
</body>
</html>
onsubmit 表单提交事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit 表单提交事件</title>
<script type="text/javascript">
//静态注册表单提交事件
function register() {
//先得到输入的用户名和密码
var username = document.getElementById("username");
var pwd = document.getElementById("pwd");
//判断是否为空""
if ("" == username.value || "" == pwd.value) {
alert("用户名和密码不能为空, 不能提交");
return false;//不提交
}
//表示要提交
return true;
}
//动态注册表单提交事件
window.onload = function () {
//使用折半法, 观察原页面是否真的是最新的, 是不是修改的页面和访问的页面一致
//得到 from2 表单dom对象
var form2 = document.getElementById("form2");
// //给form2绑定onsubmit事件
// 老韩解释 onsubmit 绑定的函数,会直接将结果(f,t)返回给onsubmit
form2.onsubmit = function () {
if(form2.username.value == "" || form2.pwd.value == "") {
alert("用户名和密码不能为空, 不能提交");
return false;//不提交
}
return true;
}
}
</script>
</head>
<body>
<h1>注册用户1</h1> <!-- 静态注册表单提交事件 -->
<form action="ok.html" onsubmit="return register()">
u: <input type="text" id="username" name="username"/><br/>
p: <input type="password" id="pwd" name="pwd"/><br/>
<input type="submit" value="注册用户"/>
</form>
<h1>注册用户2</h1> <!-- 动态注册表单提交事件 -->
<form action="ok.html" id="form2">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="注册用户"/></form>
</body>
</html>
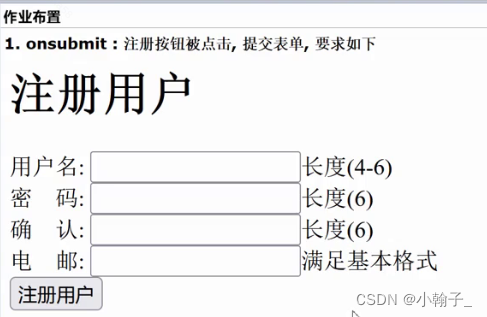
作业布置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit 表单提交事件</title>
<script type="text/javascript">
//动态绑定表单提交
window.onload = function () {
//1. 得到form2的dom对象
var form2 = document.getElementById("form2");
//2. 绑定onsubmit事件
form2.onsubmit = function () {
//3. 获取username输出
//老韩的过关斩将, 一个一个的条件验证,通过就继续,不通过就return false
//考虑正常情况,返回取反!!, 编程思想,写代码的思路
if(!(form2.username.value.length >= 4 && form2.username.value.length <= 6)) {
alert("用户名长度(4-6) 不满足");
return false;
}
//4. 处理密码合理性, 灵活
if(form2.pwd.value.length != 6) {
alert("密码长度(6) 不满足");
return false;
}
//5. 判断两次密码相等
if(form2.pwd.value != form2.pwd2.value) {
alert("你输入的两次密码不等");
return false;
}
//6 电子邮件..=> 需要使用正则表达式技术[在java基础中,老韩讲过 877讲]
//主要给大家说如何使用正则表达式
//String regStr = "^[\\w-]+@([a-zA-Z]+\\.)+[a-zA-Z]+$";
//老韩解读
//1. 在java中,转义符是\\, 在js中使用正则表达式 \
//2. emailPattern.test("xxx"), 验证"xxx"是不是满足emailPattern规则
// 如果满足返回true, 否则返回false
var emailPattern = /^[\w-]+@([a-zA-Z]+\.)+[a-zA-Z]+$/;
if(!emailPattern.test(form2.email.value)) {
alert("电子邮件格式不正确");
return false;
}
return true;
}
}
</script>
</head>
<body>
<h1>注册用户</h1> <!-- 动态注册表单提交事件 -->
<form action="ok.html" id="form2">
用户名: <input type="text" name="username"/>长度(4-6)<br/>
密 码: <input type="password" name="pwd"/>长度(6)<br/>
确 认: <input type="password" name="pwd2">长度(6)<br/>
电 邮: <input type="text" name="email">满足基本格式<br/>
<input type="submit" value="注册用户"/></form>
</body>
</html>
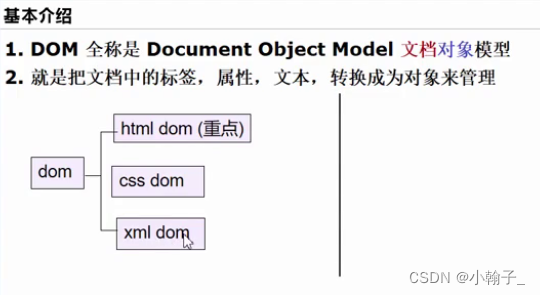
DOM
官方文档:https://www.w3school.com.cn/js/js_htmldom.asp
DOM介绍
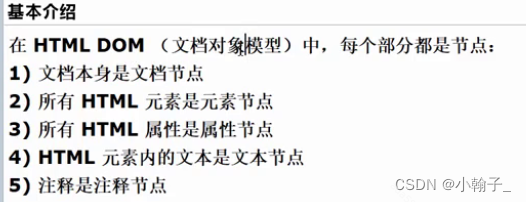
基本介绍

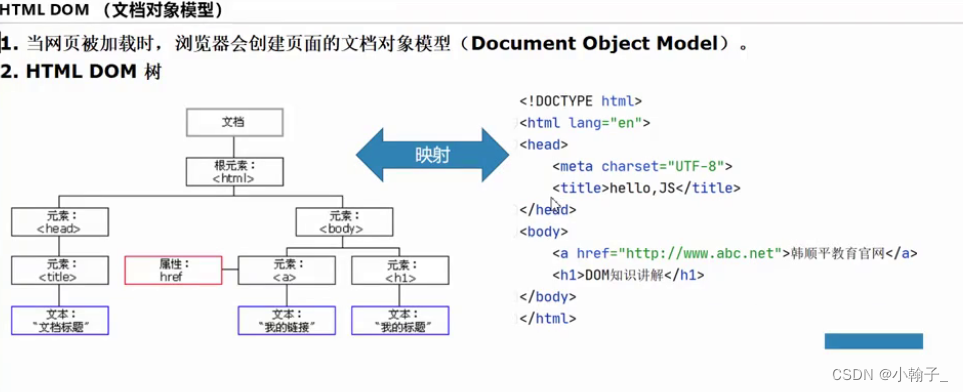
HTML DOM
HTML DOM (文档对象模型)

document对象
document说明

doucment对象方法一览
文档地址:https://www.w3school.com.cn/js/js_htmldom_document.asp
应用案例1-点击韩顺平教育文本,弹出窗口获取内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementById的使用</title>
<!--
1. 先得到 h1 的 dom对象, 通过 id 获取
2. 对h1对应的dom对象操作即可
-->
<script type="text/javascript">
// function getValue() {//定义函数
// //myHeader 就是dom对象
// var myHeader = document.getElementById("myHeader");
// //alert(myHeader);//HTMLHeadingElement
// //老韩解读 myHeader.innerText 获取到 myHeader的包含的文本
// //看看 innerText , innerHTML
// alert(myHeader.innerText);//文本 韩顺平教育
// alert(myHeader.innerHTML);//html <div>韩顺平教育</div>
// }
//动态绑定,讲过老师,前面老师讲的 js事件章节
//为了让小伙伴,听得明白一点,快速演示->回去看js事件
window.onload = function () {
//1. 获取 myHeader的dom对象
var myHeader = document.getElementById("myHeader");
//2. 给myHeader绑定 onclick的事件
myHeader.onclick = function () {
alert("动态绑定 内容是= " + myHeader.innerText);
}
}
//理解了基本原理,其它的问题就是API层级
</script>
</head>
<body>
<!-- 静态绑定一个点击事件 -->
<h1 id="myHeader"><div>韩顺平教育</div></h1>
<p>Click on the header to alert its value</p>
</body>
</html>
应用实例2-多选框案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByName 函数</title>
<script type="text/javascript">
//完成全选
function selectAll() {
//1.获取到 sport 这一组复选框
var sports = document.getElementsByName("sport");
//sports 是什么? 是nodeList 即时一个集合
//alert(sports);
//2. 拿到[dom ,集合],操作【属性和方法api】泥瓦匠|工程师 清华
// 遍历 sports, 修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = true;//选中
}
}
//全不选
function selectNone() {
//1.获取到 sport 这一组复选框
var sports = document.getElementsByName("sport");
//sports 是什么? 是nodeList 即时一个集合
//alert(sports);
//2. 拿到[dom ,集合],操作【属性和方法api】泥瓦匠|工程师 清华
// 遍历 sports, 修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = false;//全部不选中
}
}
//反选 selectReverse
function selectReverse() {
//1.获取到 sport 这一组复选框
var sports = document.getElementsByName("sport");
//2. 拿到[dom ,集合],操作【属性和方法api】泥瓦匠|工程师 清华
// 遍历 sports, 修改
for (var i = 0; i < sports.length; i++) {
// if(sports[i].checked) {//js true
// sports[i].checked = false;
// } else {
// sports[i].checked = true;//选中
// }
sports[i].checked = !sports[i].checked;
}
}
</script>
</head>
<body>
你会的运动项目:
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/><br/>
<button onclick="selectAll()">全选</button>
<button onclick="selectNone()">全不选</button>
<button onclick="selectReverse()">反选</button>
</body>
</html>
应用实例3-图片切换案例
课堂完成案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByTagName</title>
<script type="text/javascript">
function changeImgs() {
//1. 得到所有的img
var imgs = document.getElementsByTagName("img");
//老师说 imgs 是 HTMLCollections
alert("猫猫的数量是=" + imgs.length);
//2. 修改src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i+4) +".png";
}
//3课后作业->再评讲
//思路
//(1) input 增加id, 可以修改value
//(2) 根据input 的 value值来决定是切换猫还是狗 if -- else if ---
//(3) 其它自己先思考
}
</script>
</head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100">
<br/>
<input type="button" onclick="changeImgs()"
value="查看多少小猫,并切换成小狗"/>
</body>
</html>
猫狗切换作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课后作业猫狗切换</title>
<script type="text/javascript">
function changeImgs() {
//对程序的结构进行一个调整
//(1) input 增加id, 可以修改value
var but1 = document.getElementById("but1");
//1. 得到所有的img
var imgs = document.getElementsByTagName("img");
//老师说 imgs 是 HTMLCollections
//alert("动物数量是= " + imgs.length);
if(but1.value === "查看多少小猫,并切换成小狗") { //猫->狗
//2. 修改src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i + 4) + ".png";
}
but1.value = "查看多少小狗,并切换成小猫";
} else if(but1.value === "查看多少小狗,并切换成小猫") {//狗->猫
//2. 修改src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i + 1) + ".png";
}
but1.value = "查看多少小猫,并切换成小狗";
}
//(2) 根据input 的 value值来决定是切换猫还是狗 if -- else if ---
//(3) 其它自己先思考
}
</script>
</head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100">
<br/>
<input type="button" id="but1" onclick="changeImgs()"
value="查看多少小猫,并切换成小狗"/>
</body>
</html>
应用实例3-添加小猫图片案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement</title>
<script type="text/javascript">
function addImg() {
//创建一只小猫 图片,展示在页面
//1. 创建一只小猫 图片 img,拿到对象好办->ssm -> springboot -> vue
var img = document.createElement("img");
//alert(img);//?
img.src = "./img/1.png";
img.width = "100";
//2. 展示, 添加到 doucment.body
document.body.appendChild(img);
}
function delImg() {
var imgs = document.getElementsByTagName("img");
if (imgs.length !== 0){
document.body.removeChild(imgs[0])
}
}
</script>
</head>
<body>
<input type="button" onclick="addImg()"
value="点击创建一只小猫~"/>
<input type="button" onclick="delImg()"
value="点击减少一只小猫~"/>
</body>
</html>
HTML DOM节点
基本介绍

节点属性和方法一览
HTML DOM Element 对象文档地址:https://www.w3school.com.cn/jsref/dom_obj_all.asp
HTML DOM Document 对象文档地址:https://www.w3school.com.cn/jsref/dom_obj_document.asp
节点常用方法

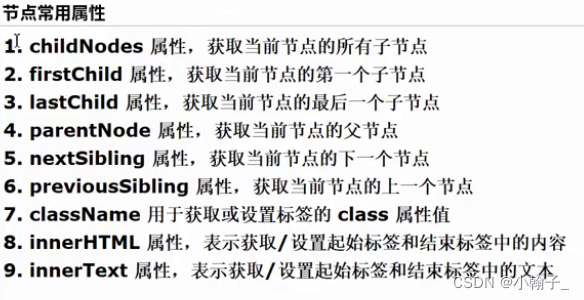
节点常用属性

应用实例 html-dom.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>演示HTML DOM 相关方法</title>
<link rel="stylesheet" type="text/css" href="style/css.css"/>
<script type="text/javascript">
//老师使用动态注册/绑定来演示
window.onload = function () {
// 先获取btn01的dom
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
// 查找id=java节点
var java = document.getElementById("java");
alert("java节点文本=" + java.innerText);
}
// 查找所有option节点 小技巧: ctrl+home 直接到页面最上面 ctrl + end 页面最下
var btn02 = document.getElementById("btn02");
btn02.onclick = function () {
//查找所有option节点
//老师梳理(id-->getElementById name-->getElementsByName 元素标签名->getElementsByTagName()
var options = document.getElementsByTagName("option");
alert(options); // object HtmlCollection
for (var i = 0; i < options.length; i++) {
alert("值= " + options[i].innerText);
}
}
//查找name=sport的节点
var btn03 = document.getElementById("btn03");
btn03.onclick = function () {
var sports = document.getElementsByName("sport");//NodeList
for (var i = 0; i < sports.length; i++) {
//过滤
if (sports[i].checked) {
alert("运动是= " + sports[i].value);
}
}
}
//查找id=language 下所有li节点
var btn04 = document.getElementById("btn04");
btn04.onclick = function () {
var lis = document.getElementById("language").getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
alert(lis[i].innerText);//<li>xxx</li> <input value="xx"/>
}
}
//返回id=sel01 的所有子节点[3种方法]
var btn05 = document.getElementById("btn05");
btn05.onclick = function () {
//var options = document.getElementById("sel01").getElementsByTagName("option");
//alert(document.getElementById("sel01").childNodes.length);//11=>object text
//老韩解读
//1. 如果使用 document.getElementById("sel01").childNodes 获取的是object text 和 object htmloptionelement
//2. 如果不希望得到text 对象,需要将所有的内容放在一行
var childNodes = document.getElementById("sel01").childNodes;
for (var i = 0; i < childNodes.length; i++) {
if (childNodes[i].selected) {
alert(i + " " + childNodes[i].innerText);
}
}
alert("======================================================")
//还有一个以前方法
//老韩解读
//1. sel01 是 HtmlSelectElement => 本身就有集合特点
var sel01 = document.getElementById("sel01");
for (var i = 0; i < sel01.length; i++) {
alert(sel01[i].innerText);
}
}
//返回id=sel01 的第一个子节点
var btn06 = document.getElementById("btn06");
btn06.onclick = function () {
//除了上面的方法外,还可以直接使用属性firstChild
var sel01 = document.getElementById("sel01");
alert("xx=" + sel01.firstChild);//老师解读是按照 .childNodes 得到第一个子节点 //object text
alert("yy=" + sel01[0]);//直接是得到第一个option节点 object htmloptionelement
}
//返回id=java 的父节点
var btn07 = document.getElementById("btn07");
btn07.onclick = function () {
var java = document.getElementById("java");
//alert(java.parentNode);// object HtmlUListElement.
//alert(java.parentNode.innerHTML);//
//alert(java.parentNode.childNodes.length);//4
var childNodes = java.parentNode.childNodes;
for (var i = 0; i < childNodes.length; i++) {
alert("语言= " + childNodes[i].innerText);//java php,c++ py,
}
}
//返回id=ct 的前后兄弟节点
var btn08 = document.getElementById("btn08");
btn08.onclick = function () {
//yyds
var ct = document.getElementById("ct");
alert(ct.previousSibling.innerText);//object text , 输出undefined
alert(ct.previousSibling.previousSibling.innerText);//object htmloptionelement,艳红
alert(ct.nextSibling.innerText);//object text, 输出undefined
alert(ct.nextSibling.nextSibling.innerText); //object HtmlOptionElement, 输出春花
}
//设置#person的文本域
var btn10 = document.getElementById("btn10");
btn10.onclick = function () {
var person = document.getElementById("person");
person.innerText = "这是我们最新的介绍";
}
}
</script>
</head>
<body>
<div id="total">
<div class="inner">
<P>
你会的运动项目:
</P>
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/>
<hr/>
<P>
你当前女友是谁:
</P>
<select id="sel01">
<option>---女友---</option>
<option>艳红</option>
<option id="ct" value="春桃菇凉">春桃</option>
<option>春花</option>
<option>桃红</option>
</select>
<hr/>
<p>
你的编程语言?
</p>
<ul id="language">
<li id="java">Java~~~</li>
<li>PHP</li>
<li>C++</li>
<li>Python</li>
</ul>
<br>
<br>
<hr/>
<p>
个人介绍:
</p>
<textarea name="person" id="person">个人介绍</textarea>
</div>
</div>
<div id="btnList">
<div>
<button id="btn01">查找id=java节点</button>
</div>
<div>
<button id="btn02">查找所有option节点</button>
</div>
<div>
<button id="btn03">查找name=sport的节点</button>
</div>
<div>
<button id="btn04">查找id=language 下所有li节点</button>
</div>
<div>
<button id="btn05">返回id=sel01 的所有子节点</button>
</div>
<div>
<button id="btn06">返回id=sel01 的第一个子节点</button>
</div>
<div>
<button id="btn07">返回id=java 的父节点</button>
</div>
<div>
<button id="btn08">返回id=ct 的前后兄弟节点</button>
</div>
<div>
<button id="btn09">读取id=ct 的 value 属性值</button>
</div>
<div>
<button id="btn10">设置#person的文本域</button>
</div>
</div>
</body>
</html>