🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
👨⚕️ 抗击疫情致敬逆行者感人类题材、致敬逆行者网页设计作品、大学生抗疫感动专题网页设计作业模板、等网站的设计与制作。
二、✍️网站描述
🏷️抗击疫情致敬逆行者感人类题材网页设计作品采用DIV CSS布局制作,共多个页面:网站首页、感动人物、动人瞬间、感人视频、感动图集、感动新闻页面。,使用CSS设置了网页背景颜色,制作了导航区域鼠标经过荧光效果。个别页面插入了感人MP4视频。作品代码采用学生简单水平制作,DIV命名合理。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
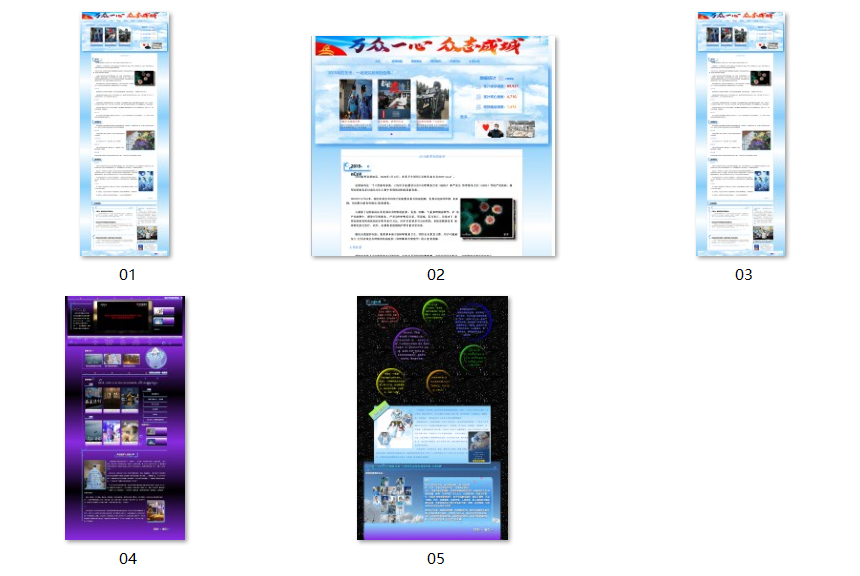
四、💠网站演示

五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FirstPage</title>
<style>
body{
background-image: url(images/精彩瞬间/insert3.jpg);
background-size: 100% 100%;
background-attachment: fixed;
}
.header{
width: 100%;
height: 175px;
background-color: #111;
box-shadow: 10px 10px 20px #111;
}
a{
width: 150px;
height: 150px;
display: block;
/*background:linear-gradient(lightskyblue,blueviolet);*/
background-image: url(images/心得体会/bg1.gif);
border-radius: 50%;
text-align: center;
color: #00FF40;
text-shadow: 2px 2px 1px #000;
font:700 28px/150px 华文行楷;
text-decoration: none;
position: absolute;
top: 30px;
left: 30px;
box-shadow: 17px 10px 20px blueviolet inset;
}
a:hover{
top:25px;
box-shadow: 8px 8px 30px lightskyblue;
transition: 0.3s;
}
#container{
width:200px;
height: 200px;
/*border:1px solid #fff;*/
/*background-color: #000;*/
margin:10px auto;
position: relative;
top: 10px;
}
#fireworks1{
position: absolute;
left: 50%;
margin-left: -150px;
bottom: 60%;
margin-bottom: -200px;
transform: scale(0);
animation: fireworks 5s 0.5s;
}
#fireworks1>img{
width: 400px;
height: 400px;
}
#fireworks{
position: absolute;
left: 50%;
margin-left: 110px;
bottom: 60%;
margin-bottom: -130px;
transform: scale(0);
animation: fireworks 5s 2s;
}
#fireworks>img{
width: 280px;
height: 280px;
}
#fireworks2{
position: absolute;
left: 50%;
margin-left: -260px;
bottom: 60%;
margin-bottom: -150px;
transform: scale(0);
animation: fireworks 5s 4s;
}
#fireworks2>img{
width: 300px;
height: 300px;
}
#fireworks3{
position: absolute;
left: 50%;
margin-left: -160px;
bottom: 60%;
margin-bottom: -130px;
transform: scale(0);
animation: fireworks 5s 6s;
}
#fireworks3>img{
width: 250px;
height: 250px;
}
@keyframes fireworks {
0%{
transform: scale(0);
}
80%{
transform: scale(1);
}
100%{
opacity: 0;
}
}
@keyframes fireworks1 {
0%{
transform: scale(0);
}
80%{
transform: scale(1);
}
100%{
opacity: 0;
}
}
@keyframes fireworks2{
0%{
transform: scale(0);
}
80%{
transform: scale(1);
}
100%{
opacity: 0;
}
}
@keyframes fireworks3{
0%{
transform: scale(0);
}
80%{
transform: scale(1);
}
100%{
opacity: 0;
}
}
</style>
</head>
<body>
<div id="container">
<div id="fireworks"><img src="images/fireworks/fir3.png" alt=""></div>
<div id="fireworks1"><img src="images/fireworks/fir1.png" alt=""></div>
<div id="fireworks2"><img src="images/fireworks/fir1.png" alt=""></div>
<div id="fireworks3"><img src="images/fireworks/fir2.png" alt=""></div>
<!-- <div id="firecracker"><img src="images/fireworks/firecracker.png" alt="" width="8px"></div>-->
</div>
<a href="homep.html" target="_blank">进入主页</a>
</body>
</html>
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.