每一个函数内部都有一个关键字this this的值, 和函数的调用有关, 与函数书写无关
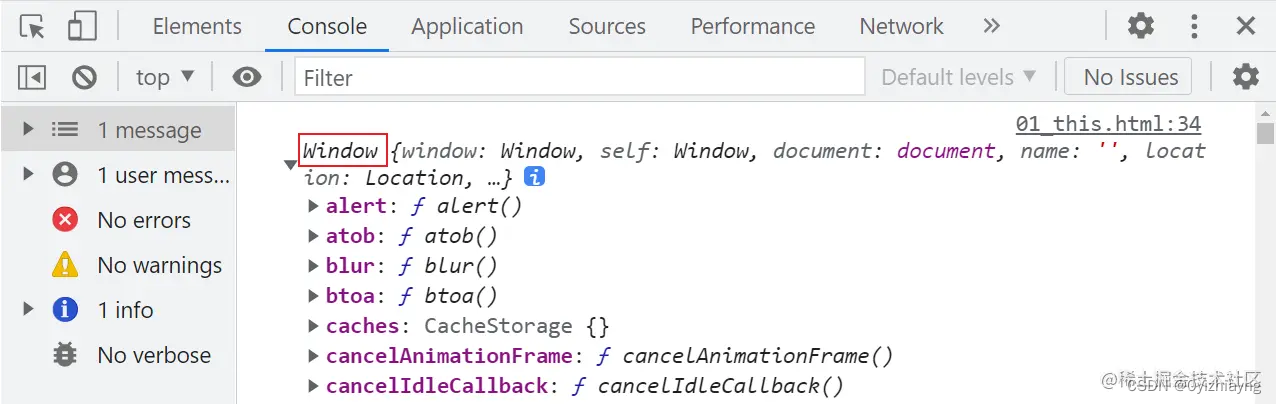
一个普通的全局函数, 在正常调用的情况下, this === window function fn ( ) {
console. log ( this ) ;
}
fn ( )
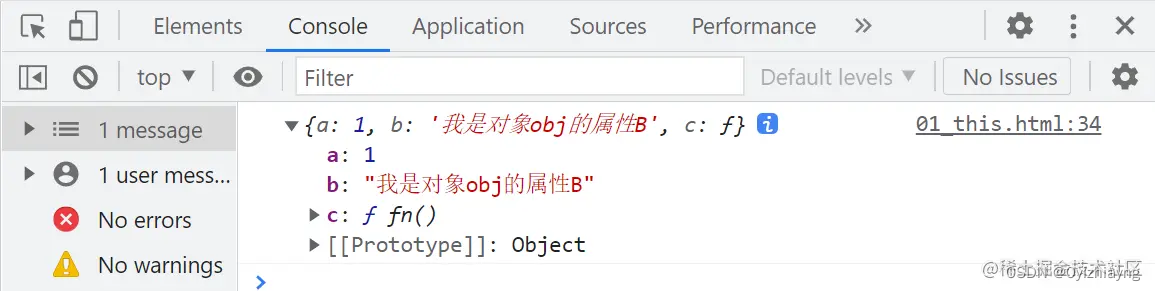
如果将函数放置到对象, 通过对象的语法去获取到并调用, 那么this === 对象 function fn ( ) {
console. log ( this ) ;
}
var obj = {
a : 1 ,
b : '我是对象obj的属性B' ,
c : fn
}
obj. c ( )
如果将函数作为事件处理函数, 那么触发的时候, 内部的this指向了事件源 < divid = " box" > </ div> < style>
#box {
width : 50px;
height : 50px;
background-color : rgb ( 235, 135, 223) ;
}
</ style> function fn ( ) {
console. log ( this ) ;
}
var box = document. getElementById ( 'box' ) ;
box. onclick = fn
如果将函数作为定时器执行时的函数, 那么触发的时候, 内部的this指向了全局对象window function fn ( ) {
console. log ( this ) ;
}
setTimeout ( fn, 0 ) ;
setInterval ( fn, 1000 ) ;
需求: 我想让这个函数在不改变结构的情况下, 让其内部的 this === obj var obj = {
a : 1 ,
b : 2 ,
c : '我是对象obj的属性c'
}
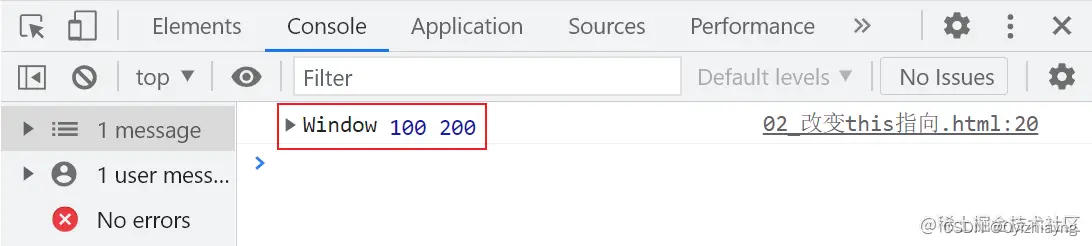
function fn ( x, y ) {
console. log ( this , x, y)
}
fn ( 100 , 200 )
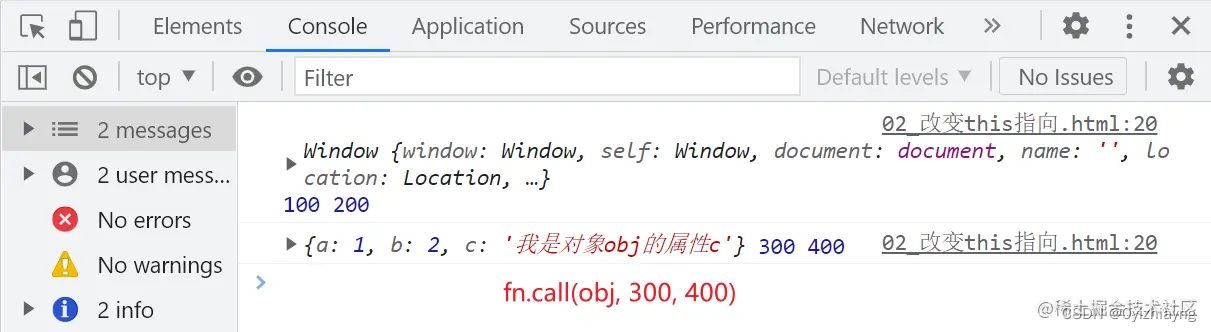
语法: 函数.call(this指向谁, 参数1, 参数2, 参数3...) 第二个位置的参数, 会传递到函数中
var obj = {
a : 1 ,
b : 2 ,
c : '我是对象obj的属性c'
}
function fn ( x, y ) {
console. log ( this , x, y) ;
}
fn ( 100 , 200 )
fn . call ( obj, 300 , 400 )
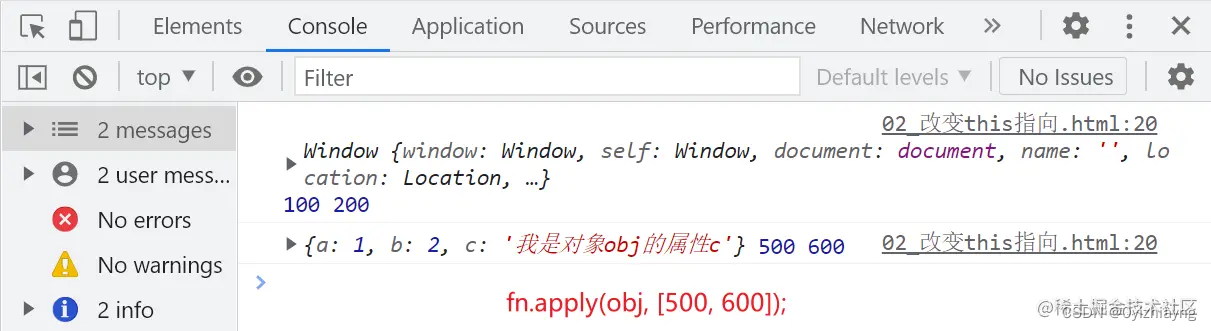
语法:函数.apply(this指向谁, [参数1, 参数2, 参数3]) 第二个位置的数组内数据, 会传递到函数内部
var obj = {
a : 1 ,
b : 2 ,
c : '我是对象obj的属性c'
}
function fn ( x, y ) {
console. log ( this , x, y) ;
}
fn ( 100 , 200 )
fn . apply ( obj, [ 500 , 600 ] ) ;
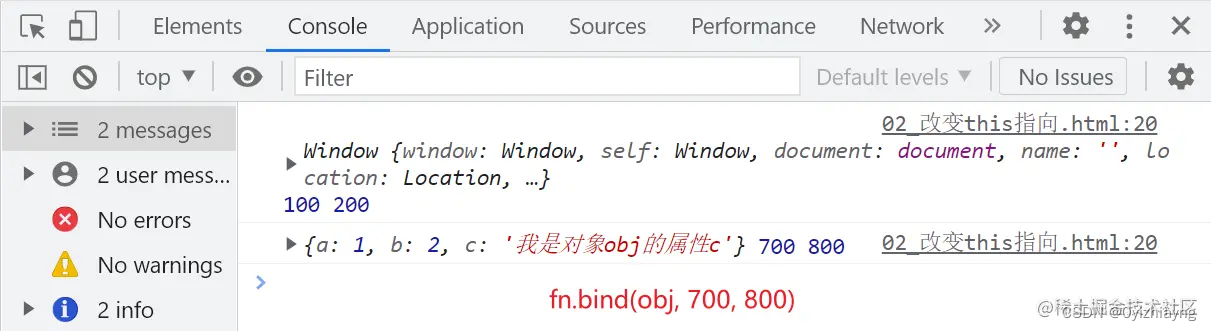
语法:函数.bind(this指向谁, 参数1, 参数2, 参数3...) 第二个位置的参数开始, 会传递到函数中 注意: bind 方法不会立即执行函数, 他会返回一个内部this修改完毕的新函数
var obj = {
a : 1 ,
b : 2 ,
c : '我是对象obj的属性c'
}
function fn ( x, y ) {
console. log ( this , x, y) ;
}
fn ( 100 , 200 )
var newFn = fn . bind ( obj, 700 , 800 ) ;
newFn ( )