相信最近想在IDEA上安装findbugs插件的朋友,遇到与我一样的问题,findbugs与IDEA不兼容:
https://plugins.jetbrains.com/plugin/3847-findbugs-idea

主要是FindBugs插件已经不更新了,它最新版本停留在2016年发布的1.0.1,仅往上支持idea2018,所以新版本的idea它无法兼容。
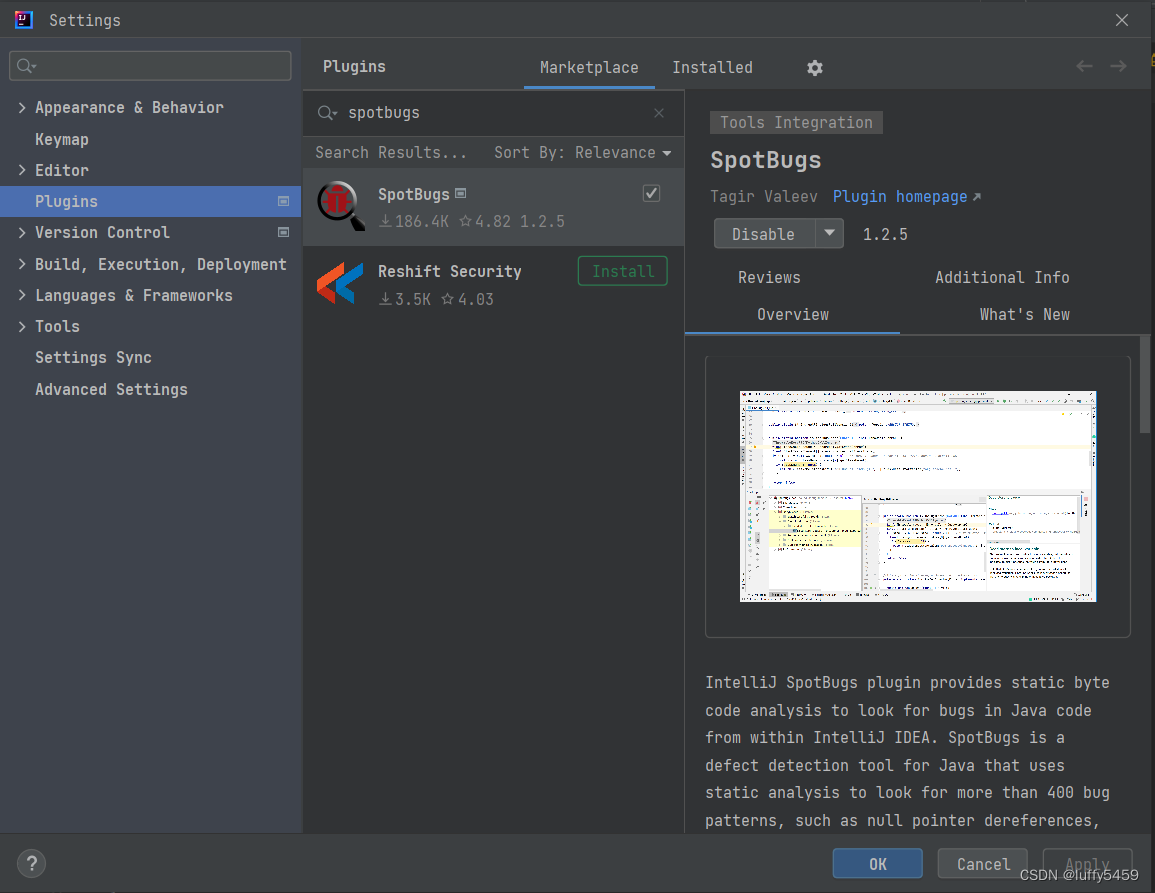
这个插件其实是有需求的,但是不可能不能被安装,主要是它被SpotBugs取代了。我们打开idea设置面板,在插件市场,可以搜索spotbugs,就可以直接安装:

安装完成,我们在项目或者目录下右键,就可以看到SpotBugs选项了:

接下来就可以验证一下,我们在spring编程中,经常会见到这个代码:
/*
* xxx co.ltd Copyright @ 2023-2023 All Rights Reserved
*/
package com.example.util;
import org.springframework.beans.BeansException;
import org.springframework.beans.factory.DisposableBean;
import org.springframework.context.ApplicationContext;
import org.springframework.context.ApplicationContextAware;
/**
* 描述信息
*
* @author Administrator
* @since 2023/4/4 23:06
*/
public class SpringUtil implements ApplicationContextAware, DisposableBean {
private static ApplicationContext applicationContext;
public static ApplicationContext getApplicationContext() {
if (applicationContext != null) {
return applicationContext;
}
return null;
}
public static <T> T getBean(Class<T> clazz) {
return applicationContext.getBean(clazz);
}
@Override
public void setApplicationContext(ApplicationContext applicationContext) throws BeansException {
SpringUtil.applicationContext = applicationContext;
}
@Override
public void destroy() throws Exception {
applicationContext = null;
}
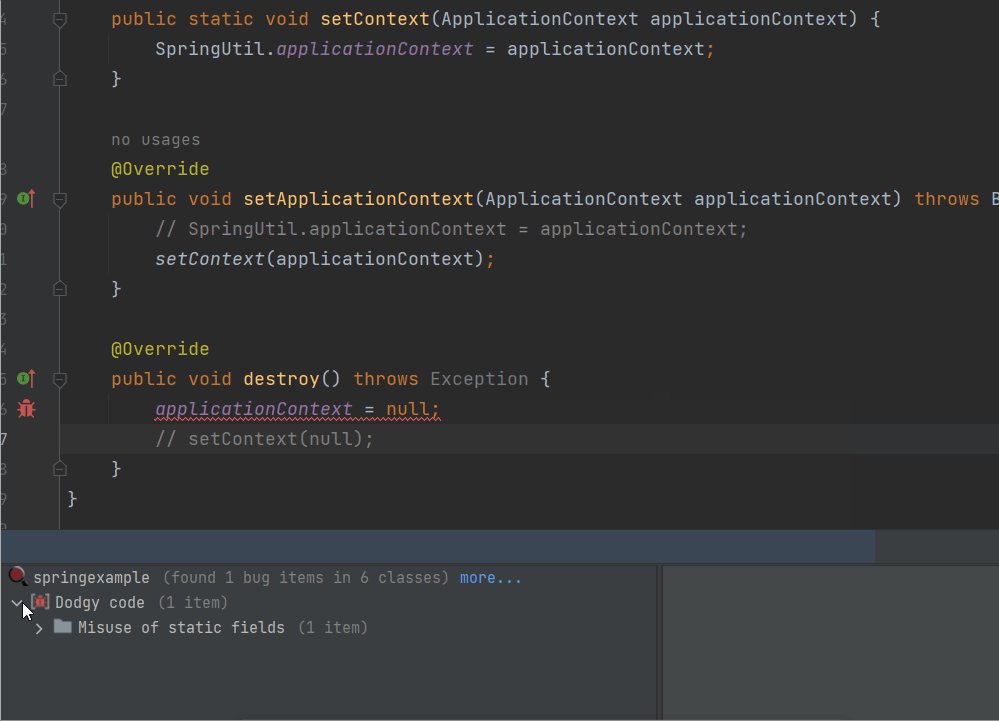
}这个代码是我们的一个spring工具类,它通过上下文信息直接获取bean实例。逻辑都没有任何问题。但是通过SpotBugs却检出了问题:
Write to static field from instance method

如果我们详细分析一下,这里,在实例方法里面给静态变量赋值, 如果在多线程环境中,有多个线程同时调用这个实例方法,确实有可能造成并发安全问题。
但是,实际上,这两个实例方法setApplicationContext(),destroy()只会在SpringUtil创建和销毁的时候,调用一次,仅此一次,所以它并不会产生安全问题。
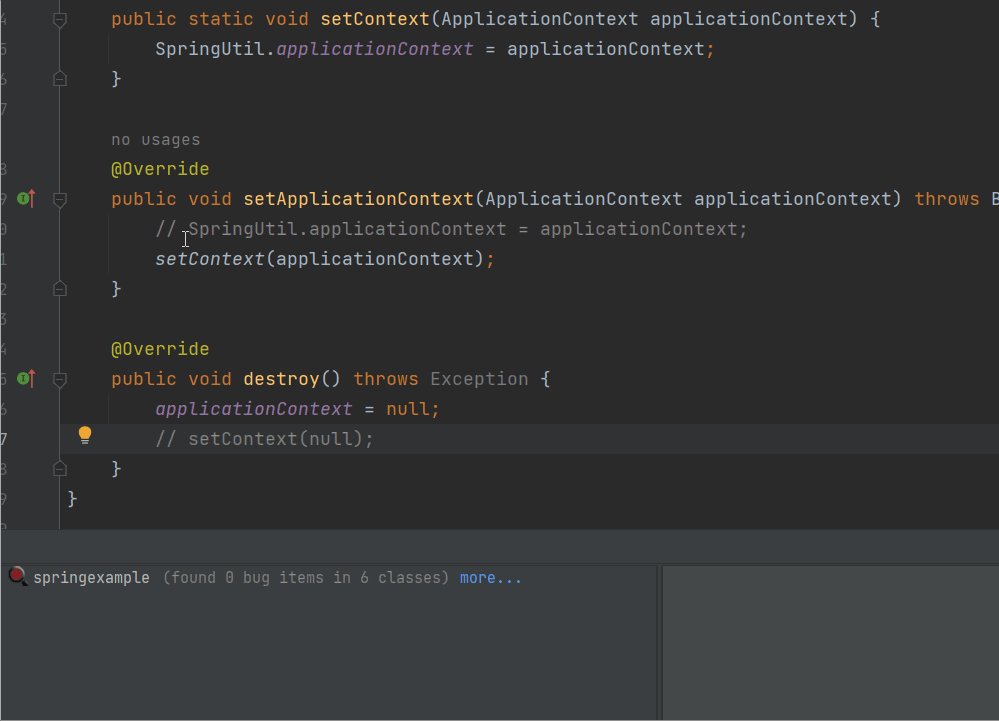
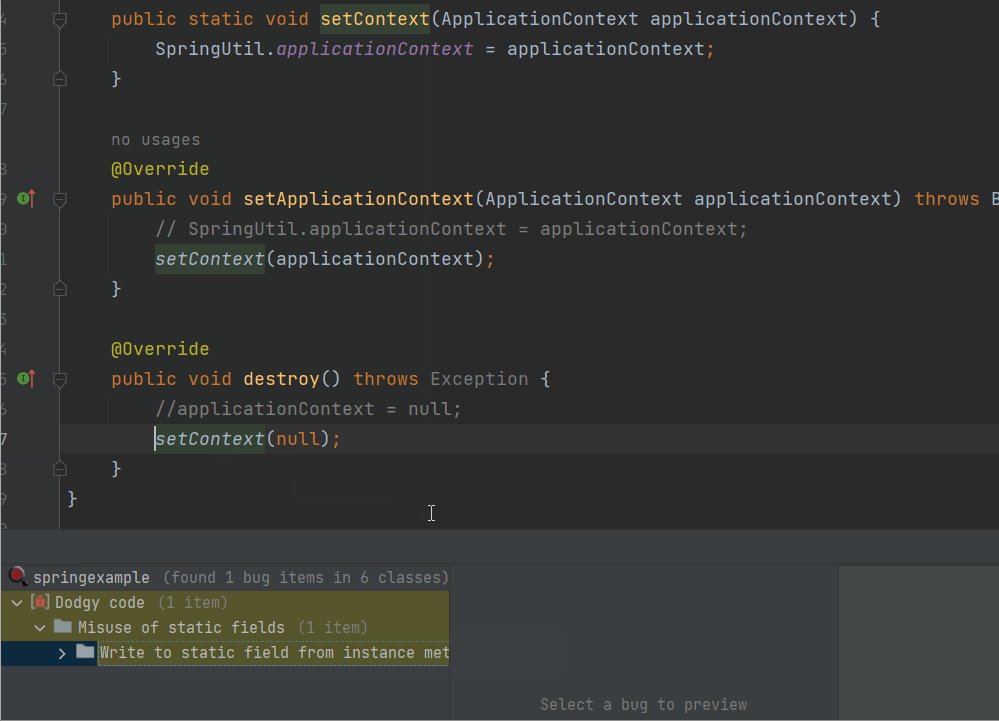
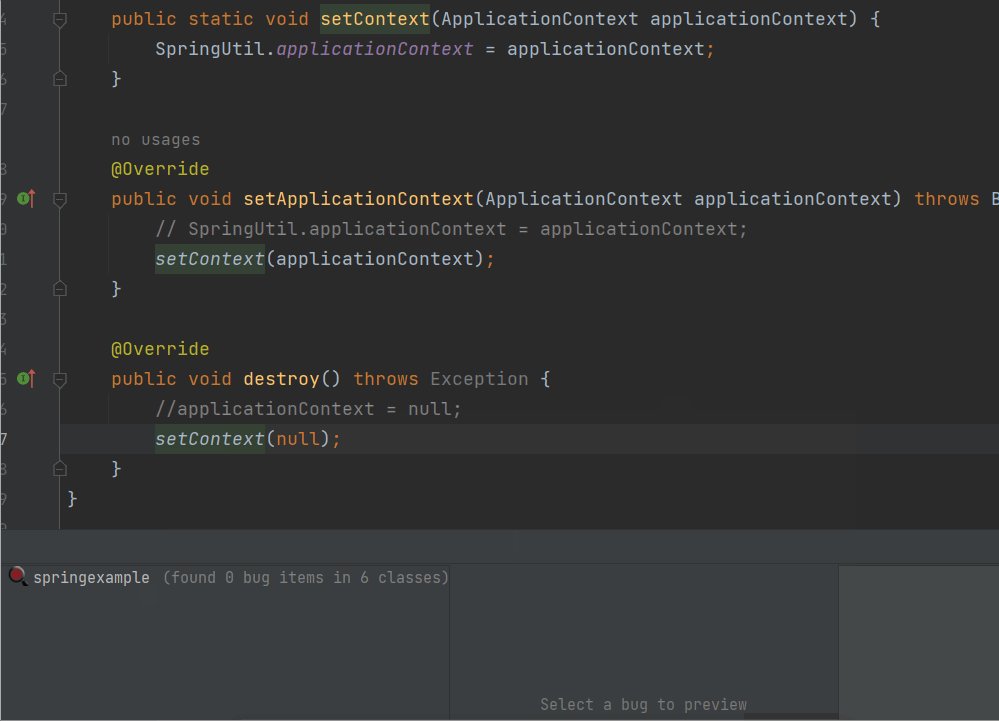
这个问题的解决办法也很奇葩,这里是在实例方法(非静态方法)中给静态变量赋值,我们只需要套用一个静态方法就能解决。
public static void setContext(ApplicationContext applicationContext) {
SpringUtil.applicationContext = applicationContext;
}
@Override
public void setApplicationContext(ApplicationContext applicationContext) throws BeansException {
// SpringUtil.applicationContext = applicationContext;
setContext(applicationContext);
}
@Override
public void destroy() throws Exception {
//applicationContext = null;
setContext(null);
}运行截图:

这个办法能解决这个问题,但是原理是什么我不清楚,非静态方法调用静态方法就可以解决共享变量安全问题,这办法好像很二,但是能骗过findbugs。