本章目录:
- 何为DirectExchange
- DirectExchange具体使用
一、何为DirectExchange
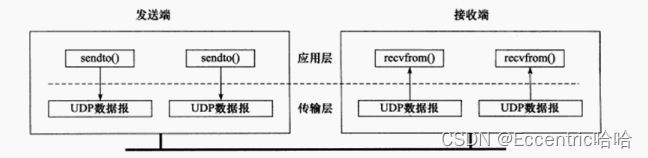
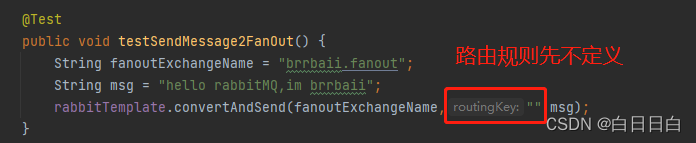
在上一篇文章中,讲述了FanoutExchange,其中publish向交换机发送消息时,我们并没有指定routkingKey,如下图所示

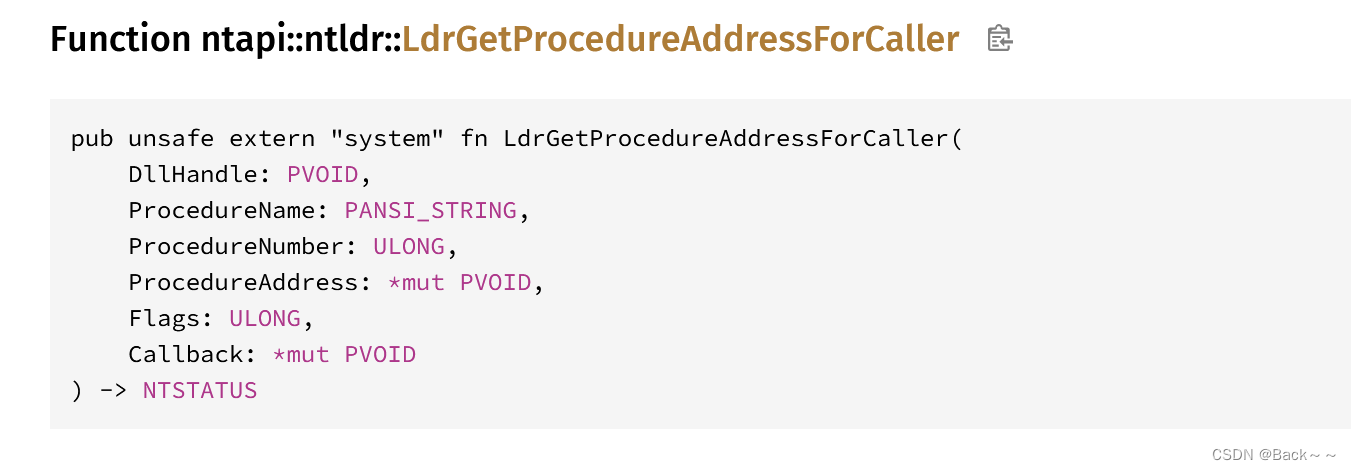
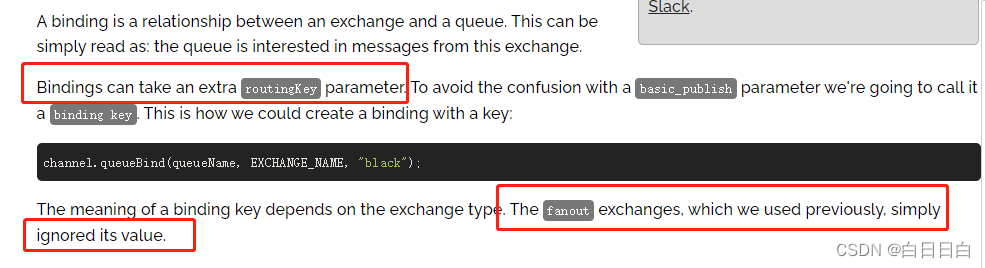
我们看看官方文档

之前使用FanoutExchange的时候,我们忽略了routingkey
其实在做Binding(队列与交换机绑定)的时候,我们可以携带一个 routingkey。

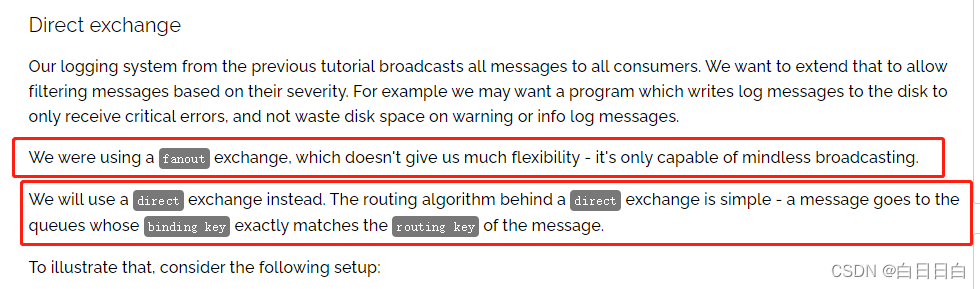
在使用fanoutExchange时,它只是无脑的向所有队列进行广播,不太灵活
而用directExchange时,我们可以再发送消息到交换机,时指定一个bindingkey,它只会向完全匹配bindingkey的队列发送消息
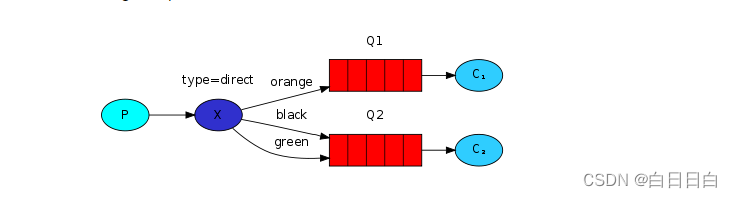
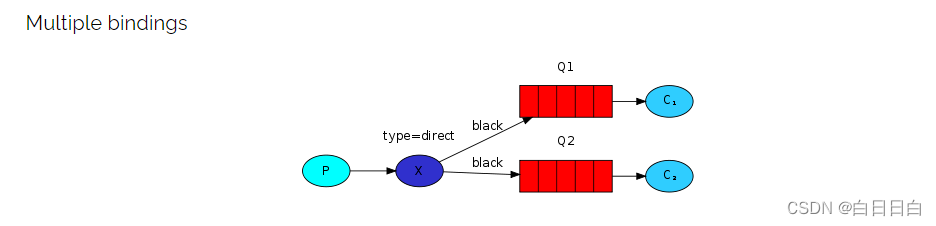
以下是模式图:

在这个图中,我们看到X(directExchange)绑定了两个queue,Q1绑定了orange,Q2绑定了black和green。
在这种模式下,发布routingKey为orange的消息到X后,该消息会被投递给Q1;发布routingKey为black或者green的消息到X后,会被投递给Q2
我们为每个队列绑定相同的key,这样一来,发布routingKey为balck到X时,就达成了和Fanout一样的效果:广播

二、 DirectExchange具体使用
在消费者服务中,编写两个方法分别监听qA和qB。
qA匹配的key:red,white
qB匹配的key:red,yellow
@RabbitListener(bindings = @QueueBinding(
value = @Queue(name = "brrbaii.queueA"),
exchange = @Exchange(name = "brrbaii.direct",type = ExchangeTypes.DIRECT),
key = {"red","white"}
))
public void lA(String msg){
System.out.println("queueA"+msg);
}
@RabbitListener(bindings = @QueueBinding(
value = @Queue(name = "brrbaii.queueB"),
exchange = @Exchange(name = "brrbaii.direct",type = ExchangeTypes.DIRECT),
key = {"red","yellow"}
))
public void lB(String msg){
System.out.println("queueB"+msg);
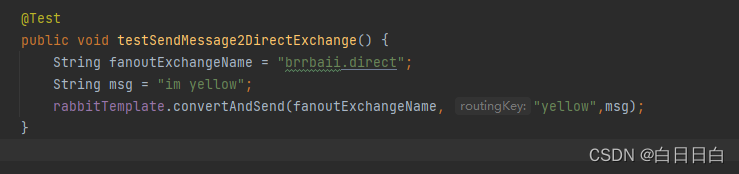
}在publish内发布routingKey为yellow的消息到directExchange

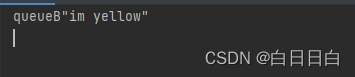
观察监听结果
指定key为yellow的queueB接收到了消息,且完成消费

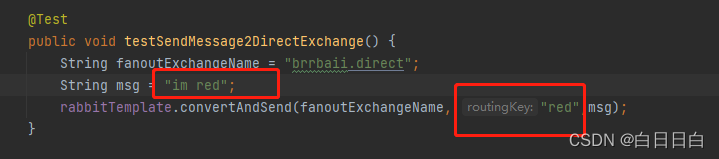
在publish内发布routingKey为red的消息到directExchange


两个队列都接收到了消息并且成功消费 ,验证了"我们为每个队列绑定相同的key,这样一来,发布routingKey为balck到X时,就达成了和Fanout一样的效果:广播 "
总结
Direct交换机与Fanout交换机的差异
- Fanout交换机将消息路由给每一个与之绑定的队列 (广播)
- Direct交换机根据RoutingKey判断路由给哪个队列
- 如果多个队列具有相同的RoutingKey,则与Fanout功能类似(广播)