直播已经潜移默化成为许多人日常生活密不可分的一部分。无论是紧张刺激的比赛直播,还是垂涎欲滴的美食直播,亦或者自卖自夸的购物直播,大家都不希望在观看时出现长时间的加载和卡顿,对一些需要观众及时反馈的直播场景,过高的延时也是用户不希望出现的。如何保证直播的快速、清晰、低延时成为各大厂商必须直面的难题。我们很荣幸地邀请到了腾讯云音视频的费伟老师来到LiveVideoStackCon 2022北京站介绍他们的解决办法。
文/费伟
编辑/LiveVideoStack
大家下午好,很高兴能参加LiveVideoStackCon 2022北京站的活动。第一次来到LiveVideoStackCon现场,让我深切感受到LiveVideoStack的人气,还有大家对音视频技术的热情。我是来自腾讯云音视频的费伟,目前主要负责腾讯云快直播以及云游戏WebRTC SDK相关的研发工作。今天我给大家分享的主题是《快直播低延时播放质量的优化实践》。

分享主要从以下三个方面给大家介绍。首先从行业和技术的背景出发介绍快直播。然后,针对快直播在落地过程中一些问题和挑战,从接入的角度详细介绍腾讯云在低延时播放质量上所做的一些优化工作。最后将介绍如何通过快直播SDK接入,实现从传统标准直播平滑迁移到快直播。
1.快直播介绍
什么是快直播呢?
1.1 行业背景

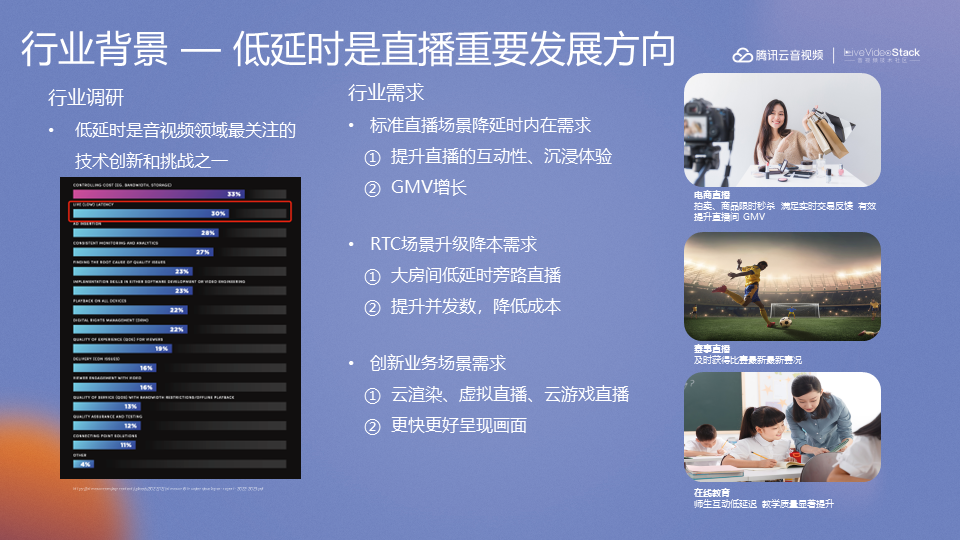
先来看下目前的行业背景。低延时一直是直播行业重要的发展方向。根据今年Bitmovin视频报告最新的调研结果,低延时是音视频领域最为关注的技术创新和挑战之一。虽然今年低延时从第一降到了第二,成本控制成为当下最为关注焦点,但是低延时还是最受行业长期关注的发展方向之一。近些年来,特别是疫情以后,低延时直播需求得到了迅猛增长。我们看到的行业需求主要来自三个方面:1. 传统标准直播不断降低延时的内在需求,像电商直播、赛事直播、秀场直播等,都需要不断降低延时,提升直播的互动性和沉浸体验,从而带动平台的GMV增长;2. RTC场景升级降本的需求,像在线教育和会议行业,可以通过大房间低延时旁路直播,来提升并发数和降低成本;3. 云渲染、虚拟直播、云游戏直播等创新业务场景的需求,也需要通过低延时直播来更快更好地向观众呈现画面。
1.2 技术背景

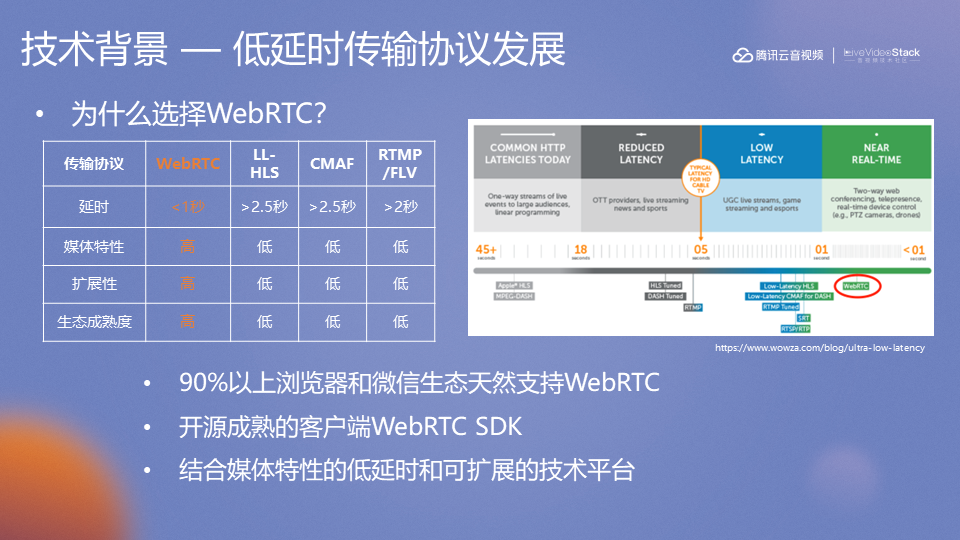
下面是低延时直播的技术背景。直播领域的各种传输协议本身也在不断向低延时方向发展,像低延时HLS、CMAF,还有被国内直播行业用到极致的RTMP/FLV。但是WebRTC凭借其在超低延时、媒体特性、可扩展能力和生态系统等全方位的优势,成为目前低延时直播领域主流的传输技术。WebRTC成熟完善的生态系统包括:90%以上的浏览器和微信生态天然支持WebRTC,使得接入成本非常低;另外还有开源成熟的客户端SDK可以定制;我认为更为重要的是,WebRTC是一整套与媒体特性紧密结合的低延时传输技术平台,具有非常灵活的扩能能力,能为WebRTC实时音视频技术应用在直播领域和将来融合更多低延时场景提供很好的技术框架和技术基础。
1.3 技术框架

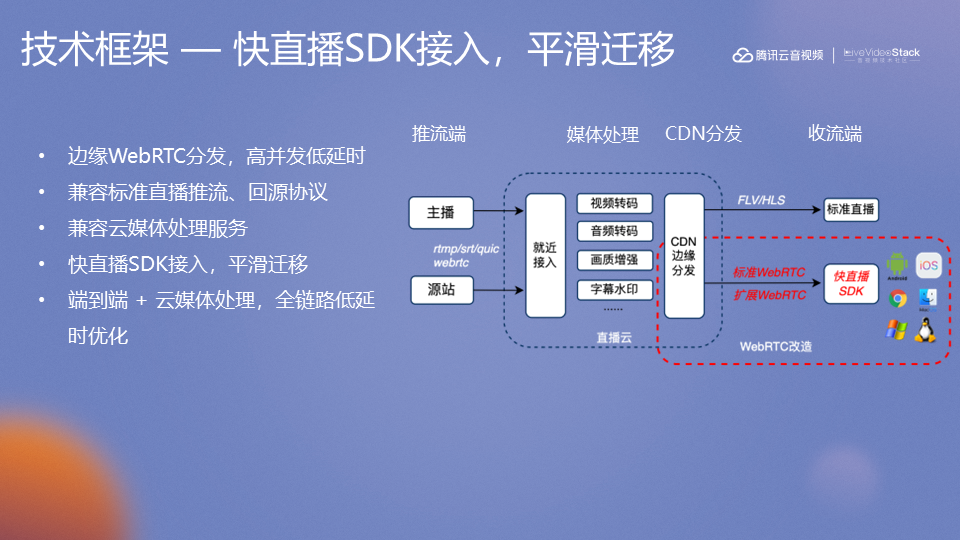
下面看一下腾讯云快直播的技术框架。快直播是从腾讯云标准直播的基础上进化衍生出来的,最基本的方式就是将标准直播的边缘节点进行WebRTC升级改造,从而具有高并发的低延时WebRTC分发能力。这种方式的好处就是能完全兼容标准直播下各种推流和回源协议,同时也兼容现有各种云媒体处理服务能力,像音视频转码、画质增强、字幕水印等。只需要在收流端通过快直播SDK接入,就可以实现从标准直播平滑迁移到快直播上来。还有进阶方式,就是需要端到端+云媒体处理的全链路低延时优化:下行采用扩展WebRTC传输,实现更好的低延时传输能力和播放质量;上行采用WebRTC、QUIC或SRT进行推流,使推流的帧率更加平稳;支持多Slice编码推流和拉流,可以进一步降低延时;同时云媒体处理也需要有低延时处理能力,腾讯云MPS提供了H.264、H.265,以及AV1极速高清转码服务,可以在低延时下降低码率和增强画质。总之,快直播可以根据客户需求提供不同层次的低延时直播服务。

腾讯云快直播提供了一步接入的升级方式,只需要升级播放端,将HTTP播放链接改为相应的WebRTC链接,上行和配置都不需要改变,就可以实现平滑升级,接入到腾讯云快直播。对于Native客户端可以通过视立方全功能SDK来接入,也可以通过快直播传输层SDK接入到现有的播放器当中。浏览器WEB端我们也提供了H5 SDK实现快速接入。

这是快直播和标准直播在H5页面上的延时对比演示。在同一个页面上一路WebRTC推流,分别通过快直播WebRTC,标准直播FLV和HLS拉流。可以直观地看到快直播WebRTC拉流端到端延时只有500ms左右,远低于标准直播FLV 3秒,HLS 10秒左右的延时。这说明通过WebRTC确实能够满足低延时的要求,但是现实落地过程中仍有各种困难和挑战。

将WebRTC应用在直播场景的困难和挑战,主要有:第一,客户端WebRTC SDK接口复杂,体积庞大、接入门槛比较高;第二,WebRTC媒体能力无法满足直播场景的要求;视频不支持H265、B帧,音频不支持AAC,需要转码对接,会有额外的转码成本和延时;第三,也是最大挑战,WebRTC虽然降低了延时,但播放质量也变差。像开播成功率、首帧耗时、卡顿等指标相比于标准直播FLV明显变差。腾讯云快直播的目标就是降低WebRTC接入门槛,升级扩展WebRTC能力,提升WebRTC低延时传输性能和播放质量,推动客户以及整个行业加速向低延时方向发展。
2.低延时播放质量优化
下面介绍腾讯云快直播在低延时播放质量优化上的一些实践工作。

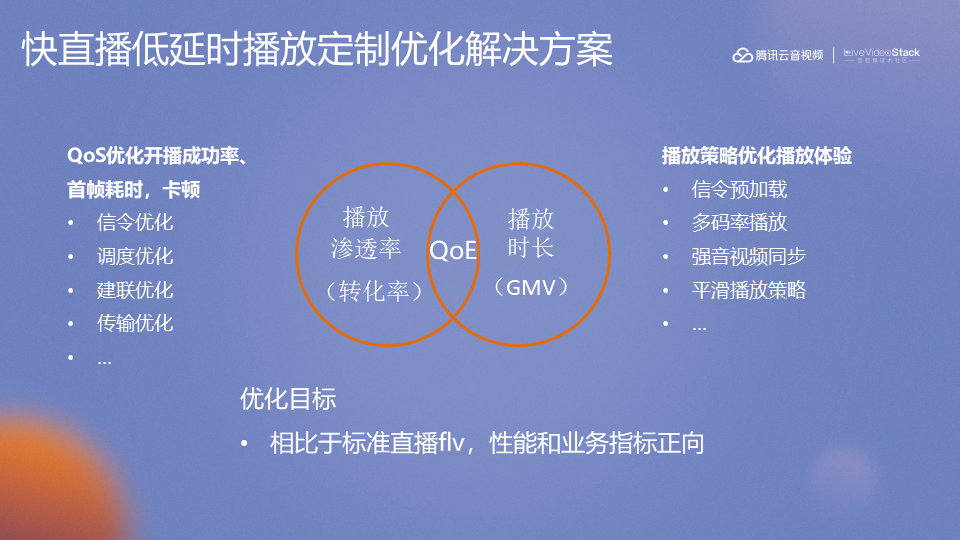
在详细讲述之前,先总体介绍下腾讯云快直播低延时播放的定制优化解决方案。快直播低延时播放优化是以性能指标为导向,因为性能指标至关重要,关系到能否对客户业务产生正向收益,也关系到快直播能否真正大规模落地。快直播从开播成功率、首帧耗时、卡顿等QoS优化和播放策略优化两个维度来优化核心QoE业务指标,播放渗透率和播放时长,分别对应客户最为关心的业务转化率和GMV指标。
QoS优化是对WebRTC整个拉流和传输过程进行针对性优化,包括信令优化、调度优化、建联优化和传输优化等。播放策略侧优化则从播放的角度提升WebRTC在直播场景下的播放体验,包括信令预加载、多码率播放、同步平滑播放等。我们的优化目标就是相比于标准直播FLV,快直播的性能和业务指标实现正向。
2.1 QoS优化

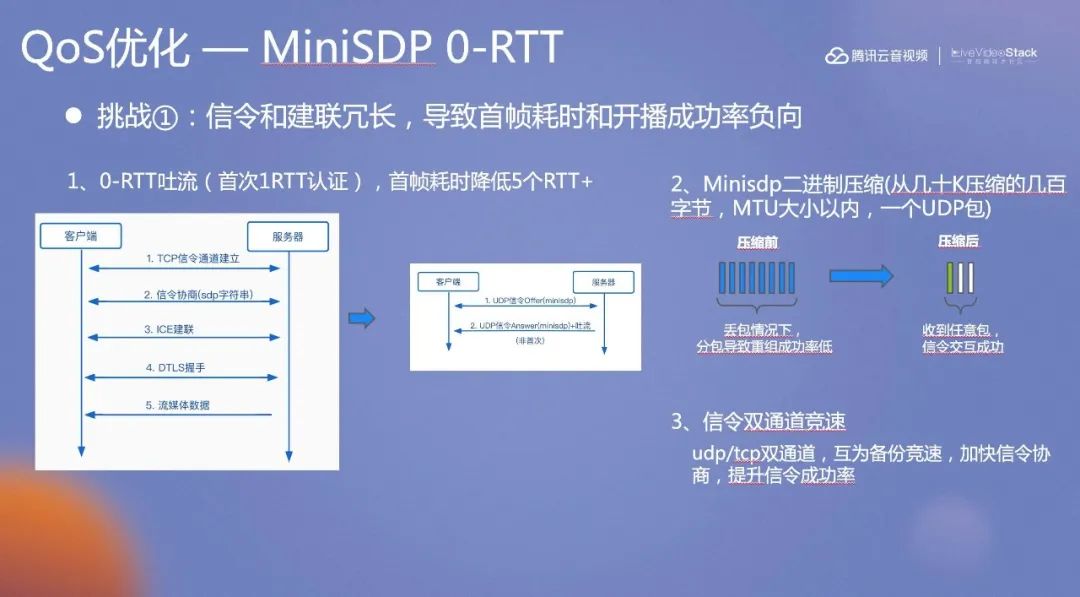
QoS优化的第一个挑战是WebRTC的拉流需要信令协商和建联的过程,相比于标准直播HTTP请求过程冗长。首先要建立TCP信令通道进行HTTP信令交互,之后ICE建联,然后进行DTLS加密握手,最后才进行媒体数据传输。这样冗长的过程,直接导致首帧耗时和开播成功率负向。快直播从三方面来入手优化解决。第一,将拉流过程简化到一个极致的地步,采用与QUIC类似的首次请求1RTT认证,后续请求0RTT传输的策略。Server端第一次收到Offer后会根据客户端IP、业务信息、时间信息生成认证信息,将认证信息放于Answer的ufrag返回客户端并缓存在Server端,后续Offer请求带上认证信息,Server端校验成功后,直接下发媒体数据,实现0RTT吐流,首帧至少减少5个RTT。

QoS优化的第二个挑战是如何实现高并发下的平稳接入问题。DNS异常和局部负载过高都会影响到首帧耗时和接入成功率。精准调度和负载均衡一直是大容量直播系统的重要课题。标准直播一般采用HTTP 302重定向来实现调度,效率比较低,而且多次HTTP交互会严重影响到首帧耗时。而快直播利用了WebRTC信令服务器和媒体服务器可以分离的特点,通过信令answer回复本地不同的服务器地址或其他区域的服务器地址,来修正DNS调度偏差和实现负载均衡调度,而且无需额外耗时。目前快直播可以实现百万级并发下的平稳接入。

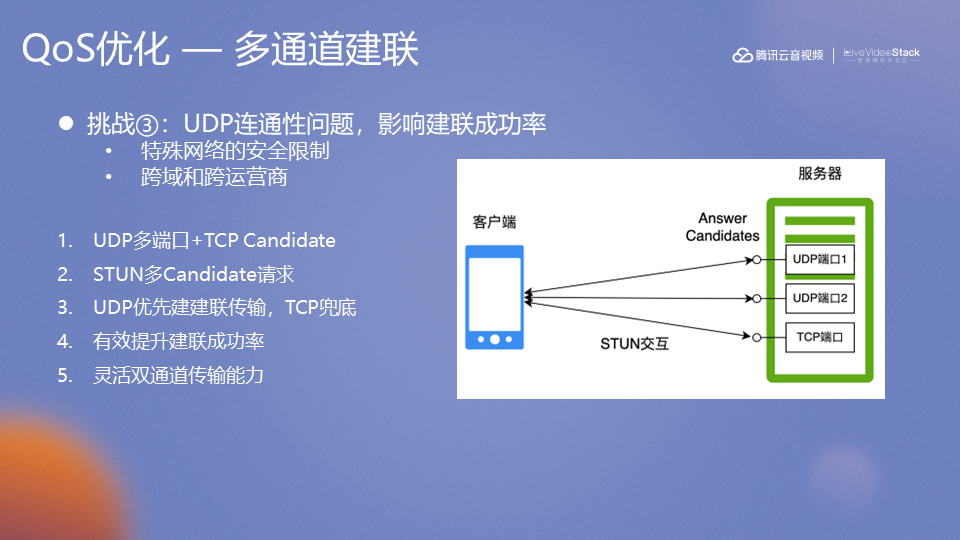
QoS优化的第三个挑战是UDP连通性问题会影响建联成功率。虽然该问题只占线上很小一部分,但仍然会拉低整体成功率指标。我们在客户落地过程中发现UDP不通的原因主要有两个:某些网络的安全机制封禁了某些UDP端口或者整个UDP协议;或者跨域或跨运营商出现路由线路某些UDP端口不通的情况。一般采用超时回退到FLV的机制,但该机制播放体验不友好。
我们快直播利用WebRTC多Candidate建联的能力,在Answer Candidate里添加不同端口的UDP地址和TCP地址,进行多通道建联。一般情况下会优先在UDP通道进行数据传输,TCP只在UDP不通时负责兜底,这个过程是无缝的,用户不会有感知,这样可以有效提升建联成功率和播放体验。同时,快直播也具有了UDP和TCP不同协议多通道灵活发送的能力。

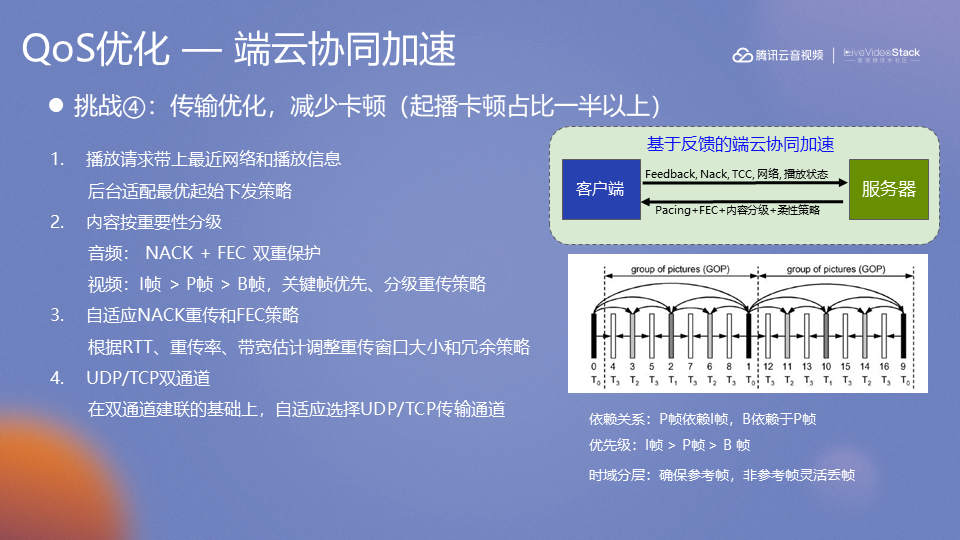
QoS优化第四个挑战是,如何传输优化,减少卡顿。特别是起播卡顿,据线上统计起播卡顿占比一半以上。原因是开播后,后台会从最近I帧开始发送,短时间内下发大量回退数据,容易导致卡顿。腾讯云快直播采用端云协同加速来灵活适配不同的网络。具体有:开播请求带上最近的网络和播放信息,这样后台可以匹配最优的起始下发策略,有效减少起播卡顿。还有将传输内容按重要性进行分级。音频处于最高优先级,采用重传加FEC的双重保护;视频数据则按照解码依赖关系,采用关键帧优先,分级重传的策略。最后是根据RTT、重传率和带宽估计,自适应调整重传窗口和FEC冗余策略,有效避免重传风暴。除此之外,在前面双通道建联的基础上,可以根据连接和接收的情况,自适应选择UDP还是TCP作为数据传输通道。
2.2 播放策略优化

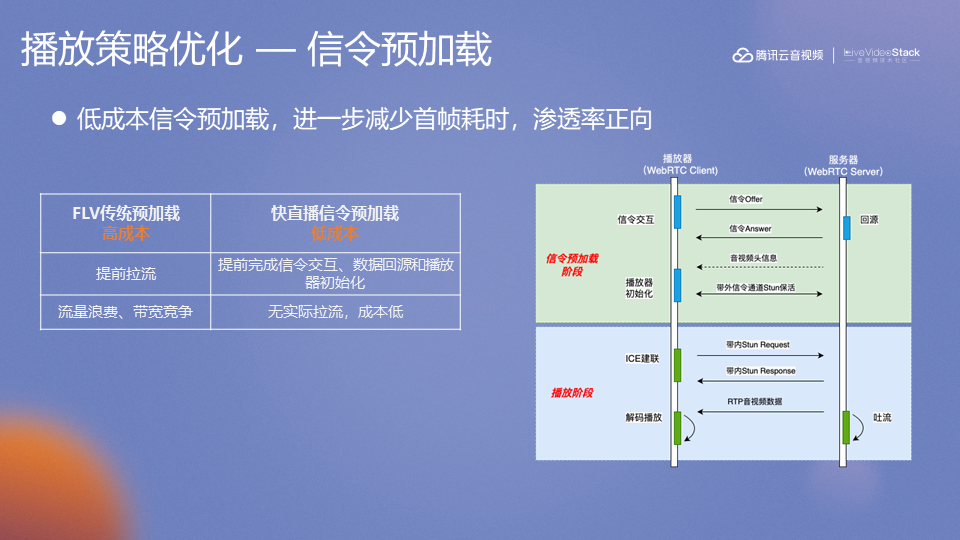
下面从播放策略的角度介绍如何提升播放质量。我们知道目前直播场景主要形式是以抖音、快手、视频号为代表的信息流推荐结合划屏切换的模式,这种模式对首帧秒开和成功率有着极为苛刻的要求,以保证用户沉浸式体验,所以预加载模式是普遍采用的技术手段。通常使用多实例播放器,当前台播放器播放当前内容时,后台播放器在一定时机下按推荐顺序提前拉流。但是在标准直播下,这种提前拉流的方式成本非常高,还可能造成带宽竞争和一定的流量浪费。腾讯云快直播利用WebRTC信令的特性,提出了信令预计加载的概念,将WebRTC拉流分为信令预加载阶段和播放器阶段。信令预加载阶段提前完成信令交互,数据回源、获取音视频头信息,提前初始化解播放器等。播放阶段直接下发数据解码播放。这种方式无需实际拉流,成本低,也不存在带宽竞争和浪费。通过信令预加载进一步降低首帧耗时,有效提升了开播渗透率,实现了开播渗透率的正向。

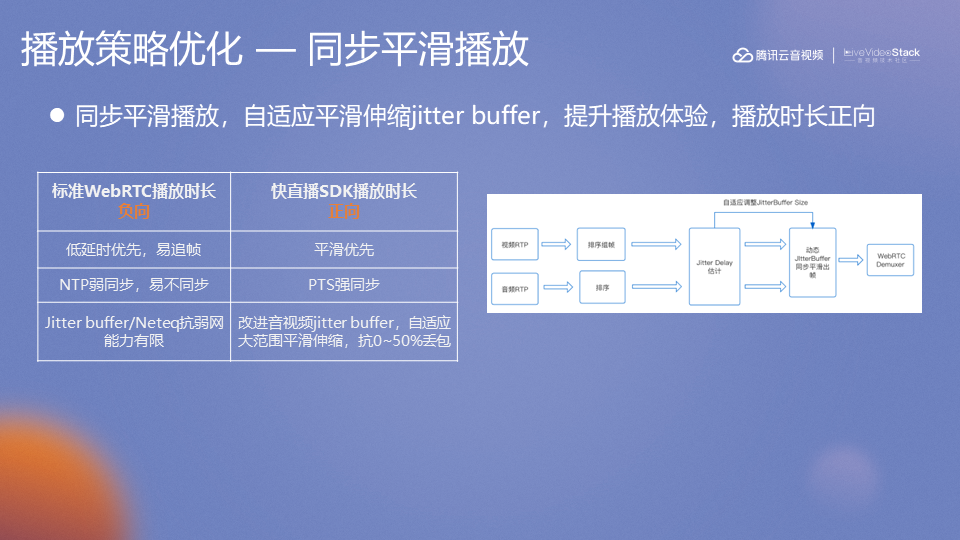
播放时长上,由于标准WebRTC本身是针对RTC场景的,播放策略是低延时优先,容易出现追帧的情况。根据RTCP反馈的NTP时间戳进行弱同步,容易不同步。特别是开播回退数据比较多时会导致快速追帧和不同步。播放体验不符合直播场景的观看习惯,导致播放时长负向。腾讯云快直播将播放策略改为平滑优先,根据RTP扩展携带的PTS进行强同步。同时改进音视频Jitter Buffer实现,可以根据网络抖动,自适应大范围的平滑伸缩,能抗0~50%的丢包率。这样做的目的是让大部分网络好的观众能享受低延时播放,少部分网络不好的观众适当增加延时来保证流畅播放,从而实现播放时长整体正向 。

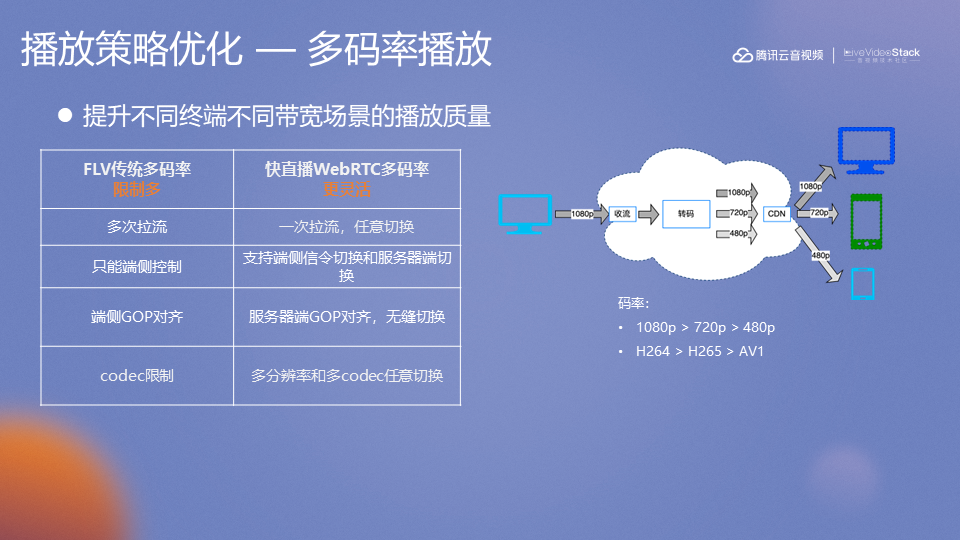
这张图是多码率播放策略。用户实际网络条件千差万别,当用户网络带宽低于视频码率的时候,任何传输调优的效果都是非常有限的,特别是在移动数据网络下。多码率部播放可以有效提升不同终端在不同带宽场景下的播放质量。
标准直播FLV的多码率播放,一般是在端侧根据网速或缓存状态进行码率切换。切换的本质是多次拉流,本地进行GOP拼接,切换过程中不能切换编码格式。快直播多码率则利用信令的优势实现更为灵活和平滑的切换,一次拉流过程中可以任意切换,支持端侧和服务器侧的切换控制。切换后在服务器侧GOP对齐后再进行下发,可以实现更平滑的切换效果。用户可以通过不同分辨率转码,也可以通过不同编码格式转码实现多码率。最简单应用就是当检测到本地网络不好时,先以低码率起播,再根据网络变化进行码率调整,这样能有效提升秒开率和成功率。通过上述方法,快直播多码率切换得以更加灵活,效果也更加平滑,有效提升播放性能指标和体验。
3.快直播SDK接入
下面我将介绍如何通过快直播SDK接入解决WebRTC媒体能力不足和接入门槛高的问题,从而实现向快直播的快速迁移。

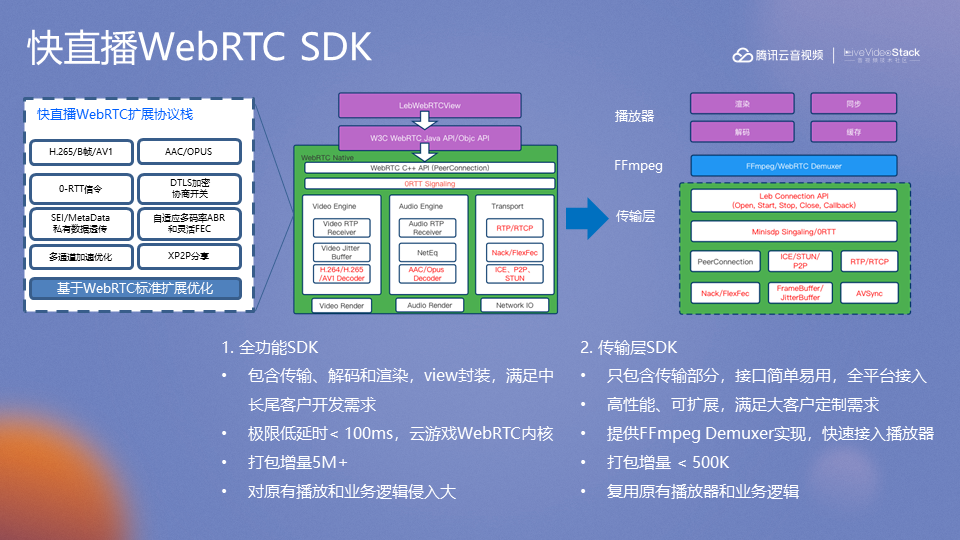
腾讯云快直播是以WebRTC技术为基础,快直播SDK也是从原生WebRTC SDK发展而来的。我们先基于原生WebRTC SDK实现标准WebRTC拉流,然后基于标准WebRTC升级扩展,逐步建立起自己的快直播扩展WebRTC协议栈。
首先对WebRTC的媒体能力进行扩展来支持直播场景下主流的媒体格式。像视频编码格式支持了H.265、B帧,音频支持了AAC的LC、HE和HEv2 3个profile,还有48K和44.1k采样率以及LATM、ADTS封装。扩展后实现了WebRTC与直播媒体格式的无缝对接,减少了转码成本和转码耗时。我们还扩展了一些其他的媒体能力,例如加密协商开关,协商开关可以根据直播内容是否开启加密,从而减少前后端加解密开销和DTLS握手延时;音频支持了带外灵活FEC,使AAC音频得到NACK加FEC双重保护;支持私有业务数据通过SEI、MetaData和一些自定义NAL类型来透传,实现互动信息的同步;支持各种自定义RTP扩展,例如DTS、PTS扩展;利用WebRTC天然的P2P能力实现了数据分享,为客户降低带宽成本。所有这些WebRTC的扩展媒体能力都能基于信令协商,实现完美兼容标准WebRTC和扩展WebRTC。

快直播提供了两种形式的SDK来帮助客户降低接入门槛——全功能SDK和传输层SDK。
全功能SDK包含传输、解码和渲染,并封装成View的形式,客户可以实现0开发,直接嵌入APP当中,以满足中长尾客户的需求。同时针对性地进行了解码渲染性能优化,可以实现<100ms的极致低延时性能。全功能SDK也同时也输出给我们腾讯云云游戏业务作为WebRTC内核。全功能SDK缺点也很明显,包体积较大,打包增量有5M多,对原有播放和业务逻辑侵入较大。
传输层SDK就是把传输层单独抽离出来,封装成简单易用的接口,支持全平台接入,高性能,可扩展,能满足大客户定制的需求。与此同时提供标准FFmpeg Demuxer实现,可以非常便捷地接入到客户现有的各种播放器当中,打包增量小于500K,完全复用原有播放器和业务逻辑。

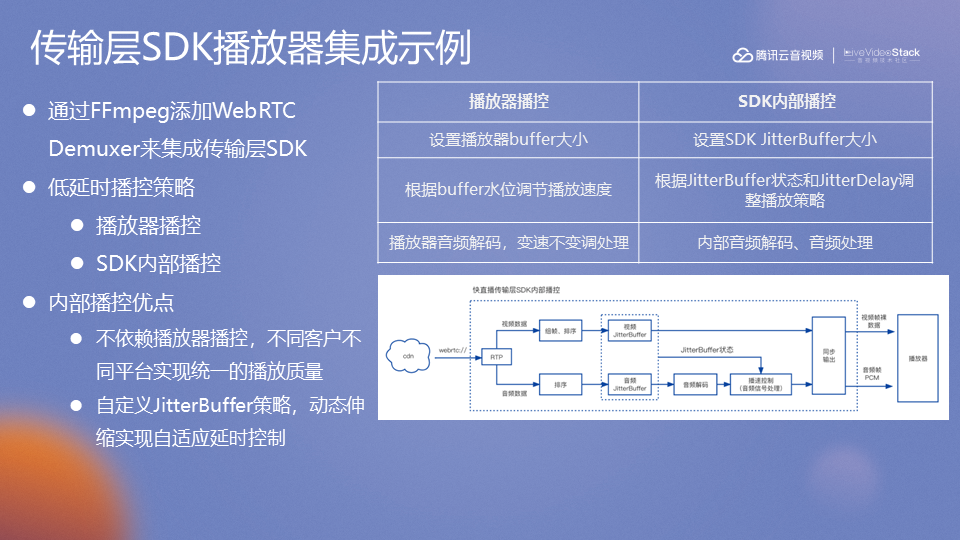
下面重点介绍快直播传输层SDK。传输层SDK可以通过腾讯云提供的FFmpeg Demuxer非常方便地接入到客户自有播放器,还有各种开源播放器,像ijkplayer、VLC、ffplay等等。但是在接入过程中,需要解决如何实现高效低延时播控策略。我们提出了两种实现方式,播放器播控模式和SDK内部播控模式。
播放器播控模式需要客户根据业务延时要求设置播放器Buffer大小,然后根Buffer水位调节播放速度,以及音频数据变速不变调处理等功能。SDK内部播控客户只需要设置SDK Jitter Buffer的大小和和音频解码解码器接口,SDK会根据Jitter Buffer状态和Jitter Delay自动调整播放策略,并根据播放状态进行音频信号处理。
内部播控的优点在于可以不依赖客户播放器,不同客户不同平台不同播放器可以实现统一的低延时播放质量。还可以自定义Jitter Buffer策略,实现自适应的延时控制。
目前快直播传输层SDK已经被行业主要客户广泛采用,有效助力客户低延时直播业务的快速落地。

上图是快直播传输层SDK与H5标准WebRTC抗丢包率性能的对比。H5标准WebRTC采用最新Chrome浏览器,快直播传输层SDK采用ffplay命令行播放。由于启用了SDK内部播控,不同平台不同播放器可以有统一的播放质量和抗弱网性能。测试在MAC上进行,采用系统自带工具来设置系统丢包率,丢包率从10%逐步提高到 20%、30%、40%、50%。在20%时,标准WebRTC出现轻微卡顿,而 30%时标准WebRTC已经出现严重卡顿,50%时标准WebRTC画面则几乎卡死。同样条件下,基于快直播传输层SDK的ffplay一直能流畅播放,这说明传输层SDK有远比标准WebRTC优秀的的抗丢包能力来保持高丢包率场景下的流畅播放。

腾讯云快直播通过QoS优化和播放策略优化实现了性能指标的正向,后续会继续优化迭代,以保持技术领先优势。下一步的重点是成本优化和做大规模。成本优化上,利用信令协商接入灵活调度的特点,降低资源成本。紧密结合腾讯云领先的媒体处理能力,增强画质,降低码率。利用WebRTC天然的P2P能力,实现低延时分享,降低带宽成本。技术优势叠加成本优势,就可以推动存量客户大规模迁移到快直播,同时吸引更多的新客户。
疫情后,尽管RTC热度有所降低,但从长远的技术和时间维度来看,低延时是大势所趋。新场景新需求还有各种新玩法一定会不断涌现,快直播会为云渲染、虚拟直播等全真互联网的到来做好的探索和技术储备。

腾讯云快直播一直以开放的心态与行业伙伴一起共建行业生态与标准,一起做大低延时直播的行业规模。我们联合信通院发布了业内首份《超低延时直播白皮书》。对快直播技术感兴趣的同学可下载学习,里面会有更多的技术介绍。另外腾讯云正在和行业伙伴一起共建基于WebRTC超低延时直播协议的行业标准,感兴趣的伙伴可以一起参与标准建设,共同推广和完善WebRTC超低延时直播协议。

对快直播SDK感兴趣的同学也可以下载体验。
以上就是本次分享的全部内容,谢谢大家!