目 录
第1章 绪论 1
1.1系统开发背景和意义 1
1.2系统可行性研究 1
1.3系统开发目标 2
1.4开发平台、运行环境 2
第2章 相关技术概述 3
2.1Java语言简介 3
2.2 Sqllite技术简介 4
2.3 Swing技术简介 5
第3章 需求分析 6
3.1 设计目标 6
3.2 功能分析 6
3.2.1 用户管理 6
3.2.2 管理员管理 6
3.3 数据需求 7
3.4 系统总体结构设计 7
3.5 系统功能划分 8
3.6 数据库的表结构设计 8
3.6.1 数据库的需求分析进行的物理结构 8
3.6.2数据库的逻辑设计 8
3.6.3 数据库的完整性和安全性 11
第4章 主要功能模块设计与实现 13
4.1 新用户注册模块 13
4.2 用户登陆后功能模块 14
4.2.1系统设置 15
4.2.2 图书管理 16
4.2.3 资料管理 20
4.3 管理员登录后功能模块 23
4.3.1 系统设置 24
4.3.2 用户管理 26
第5章 系统测试与性能分析 23
5.1系统测试的方法与步骤 23
5.2模块测试 23
5.2.1 登录模块测试 23
5.2.2 用户管理模块测试 23
5.2.3 管理员管理模块测试 24
5.3评价 24
第6章重要代码示例 25
6.1用户借书代码 25
6.2用户预约书代码 26
6.3用户还书代码 28
6.4管理员增加图书代码 30
6.5管理员修改图书代码 31
参考文献 33
致 谢 34
附 录 35
第3章 需求分析
对系统作需求分析就首先要了解系统的功能,对用户的具体需求进行调查,然后在调查完系统的需求后,确定新系统的具体功能,这样就完成了需求分析。新系统必须要充分考虑今后可能存在的改变和扩充。在这里我们就需要仔细认真的了解用户到底有什么样的具体要求以及用户对网站性能方面的一些要求。
用户的需求分析:
(1) 用户注册
(2) 用户登录
(3) 个人信息查询
(4) 图书信息查询修改删除
(5) 用户租书,还书,预约书
(6) 管理员查看所用用户信息,图书信息,对图书进行修改操作,
图书管理系统的目标就是为了让用户能更加高效系统的整理图书。用户可以通过该系统注册,注册登录后可以进行个人图书信息的查看,个人信息的修改,图书信息的修改等;系统管理员可以根据需要增加,修改删除图书,查询记录。
3.1 设计目标
图书馆管理系统的 分主要分为2个模块,分别是:
(1)用户登录模块:用户通过输入密码和用户名,再进行相关信息的提交,就可以登陆到系统的主页面。
(2)普通用户功能模块:普通用户登录系统后可以查看个人信息,查看图书信息并进行借书操作,查看借书记录,并能够对已经借的书进行还书操作等。
3.2 功能分析
3.2.1 用户管理
用户通过个人信息设置注册成为该系统的用户后可以获得以下功能:查看个人信息、,
查看所有图书可以租书或者预约图书,查看借书记录,并且能够还书。
3.2.2 管理员管理
管理员登陆系统后可以查看用户信息,管理图书包括增加图书,修改图书,删除图书,查询所有用户或者是指定用户,查询记录,结束记录,预约记录,评价记录,冻结记录
3.3 数据需求
1、管理员、用户信息:用户名、密码、用户类型、用户积分,用户等级。
2、图书信息:图书编号、图书名、图书作者、图书数量、类型、已经借出次数、借出数量
3、图书信息表:编号、书本id,是否在图书馆、是否损坏。
4、预约图书信息表:预约id、预约用户id、预约书表id。
5、图书借出记录:记录id、用户id、书表id、借出时间,还书时间。
6、用户冻结表:记录id、用户id、冻结时间、解冻时间。
7、评价信息表:记录id、用户id、评价内容。
除此之外还需要:
1、数据录入和处理的实时性和准确性。
2、数据的备份。
3、数据的安全性。
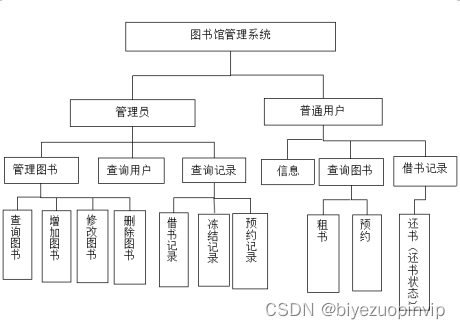
3.4 系统总体结构设计
系统功能图

图3.1 系统功能图
3.5 系统功能划分
(1)新用户注册
新用户注册是个人图书管理系统的功能之一。用户可以通过填写相关信息注册成为个人图书管理系统的会员。再在系统的登录页面上输入正确的密码和用户名,即可登陆成功。
(2)用户登录
普通用户通过用户名密码登陆后,就进入用户操作视图,从而进行用户管理操作。
<%@ page language="java" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<head>
<title>login.jsp</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="<%=path %>/css/style.css">
<style type="text/css">
body
{
margin-left: 0px;
background-image: url(<%=path %>/images/bhj.jpg);
}
.style2 {color: #990000}
.input2
{
font-size: 12px;
border: 3px double #A8D0EE;
color: #344898;
}
.submit1
{
border: 3px double #416C9C;
height: 22px;
width: 45px;
background-color: #F2F2F2;
font-size: 12px;
padding-top: 1px;
background-image: url(bt.gif);
cursor: hand;
}
.STYLE12 {font-family: Georgia, "Times New Roman", Times, serif}
.STYLE13 {color: #316BD6; }
.STYLE15 {color: #fdsere; font-size: 9pt; }
</style>
<script type='text/javascript' src='<%=path %>/dwr/interface/loginService.js'></script>
<script type='text/javascript' src='<%=path %>/dwr/engine.js'></script>
<script type='text/javascript' src='<%=path %>/dwr/util.js'></script>
<script type="text/javascript" src="<%=path %>/js/public.js"></script>
<script language="javascript">
function check1()
{
if(document.ThisForm.userName.value=="")
{
alert("请输入用户名");
document.ThisForm.userName.focus();
return false;
}
if(document.ThisForm.userPw.value=="")
{
alert("请输入密码");
document.ThisForm.userPw.focus();
return false;
}
if(document.ThisForm.userType.value=="-1")
{
alert("请选择登陆身份");
document.ThisForm.userType.focus();
return false;
}
document.getElementById("indicator").style.display="block";
loginService.login(document.ThisForm.userName.value,document.ThisForm.userPw.value,document.ThisForm.userType.value,callback);
}
function callback(data)
{
document.getElementById("indicator").style.display="none";
if(data=="no")
{
alert("用户名或密码错误");
}
if(data=="yes")
{
alert("通过验证,系统登录成功");
window.location.href="<%=path %>/loginSuccess.jsp";
}
}
function reg()
{
var url="<%=path %>/reg/reg.jsp";
var n="";
var w="480px";
var h="500px";
var s="resizable:no;help:no;status:no;scroll:yes";
openWin(url,n,w,h,s);
}
</script>
</head>
<body>
<body>
<br>
<br>
<br>
<br>
<table width="650" height="450" border="0" align="center" cellpadding="0" cellspacing="0" background="<%=path %>/images/dfff.jpg">
<tr>
<td><div align="center" style="FONT-WEIGHT: bold; FONT-SIZE: 40pt;">太原科技大学图书管理系统</div></td>
</tr>
<tr>
<td width="559">
<form name="ThisForm" method="POST" action="">
<table width="410" height="198" border="0" align="right" cellpadding="0" cellspacing="0">
<tr>
<td height="10" colspan="2"></td>
</tr>
<tr>
<td width="54" height="22" valign="bottom">
<span class="STYLE15" >用户名:</span>
</td>
<td width="356" valign="bottom">
<input name="userName" type="text" class="input2" onMouseOver="this.style.background='#F0DAF3';" onMouseOut="this.style.background='#FFFFFF'">
</td>
</tr>
<tr>
<td height="10" colspan="2" valign="bottom"></td>
</tr>
<tr>
<td height="31" colspan="2" valign="top" class="STYLE15">
密 码:
<input name="userPw" type="password" size="21" class="input2" align="bottom" onMouseOver="this.style.background='#F0DAF3';" onMouseOut="this.style.background='#FFFFFF'">
</td>
</tr>
<tr>
<td height="10" colspan="2" valign="bottom"></td>
</tr>
<tr style="display: block">
<td height="31" colspan="2" valign="top" class="STYLE15">
身 份:
<select class="INPUT_text" name="userType">
<option value="-1" selected="selected">请选择登陆身份</option>
<option value="0">管理员</option>
<option value="1">老师</option>
<option value="2">学生</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" valign="top">
<input name="button" type="button" class="submit1" value="登录" onclick="check1()">
<input name="Submit2" type="button" class="submit1" value="注册" onclick="reg()">
<img id="indicator" src="<%=path %>/images/loading.gif" style="display:none"/>
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>