文章首发及后续更新:https://mwhls.top/4092.html,无图/无目录/格式错误/更多相关请至首发页查看。
新的更新内容请到mwhls.top查看。
欢迎提出任何疑问及批评,非常感谢!
飞桨模型部署至docker并使用FastAPI调用
框架搭建
- 继续上一节,配置完环境,测试完代码后,开始搭建框架。
- 本部分的代码的实际效果见:PHP 短代码测试。
测试 – 图片展示栏
考虑到 WordPress 会自动适应界面大小,我对 html 也不熟,所以用 WordPress 创建三个栏目,参考一下它的 html。- 报错,下一个。
参考了一些教程,自己写了个,代码见 附录-文中代码 中对应标题。
效果如下,始终三栏,图片自适应窗口大小,但字体大小无自适应:

但后面在改变视窗尺寸的测试中发现,当视窗比较大的时候,右边会出现空缺,而空缺会被下一行的东西补上,很丑,不过不碍事,加点占位符就解决了。
测试 – 图片上传与自动删除
明确功能:
- 上传两张图片以进行推理。
- 这要求代码能够哪些图片是一组,除非不考虑并发。
- 不过我也没做过这方面的,所以我简单的在短代码里面用时间戳来区分同一组图片。
- 自动删除。
- 因为区分一组图片时,我是用时间戳来区分,所以自动删除也可以用时间戳来区分。
输出:
1655796204_before.png delete 1655796204_before.png 1655822379_after.png 1655822379_before.png save as./upload/1655822379_before.png ./upload/1655822379_after.png
思考:
- 做完之后感觉不用区分,因为一次提交两张图片,可以直接转 base64 传给服务器,没有区分的必要啊。
- 现在是新的问题了,会跳转到 upload.php 里面去,不能在线刷新。
测试 – 上传与处理
这部分写的脑袋疼,路径太奇怪了,同一个文件居然有两类路径。
- 虽然代码重写了挺多遍,但最后效果比想象的好。
- 但这部分的短代码会让编辑页面打不开,不过只要在插件里面暂停掉该短代码就正常了,虽然是bug,但几乎不影响。
实现思路:
- 原始页面嵌入 iframe。
- 原始页面上传图片,并 post 到 iframe。
- iframe 接受图片并处理,展示。
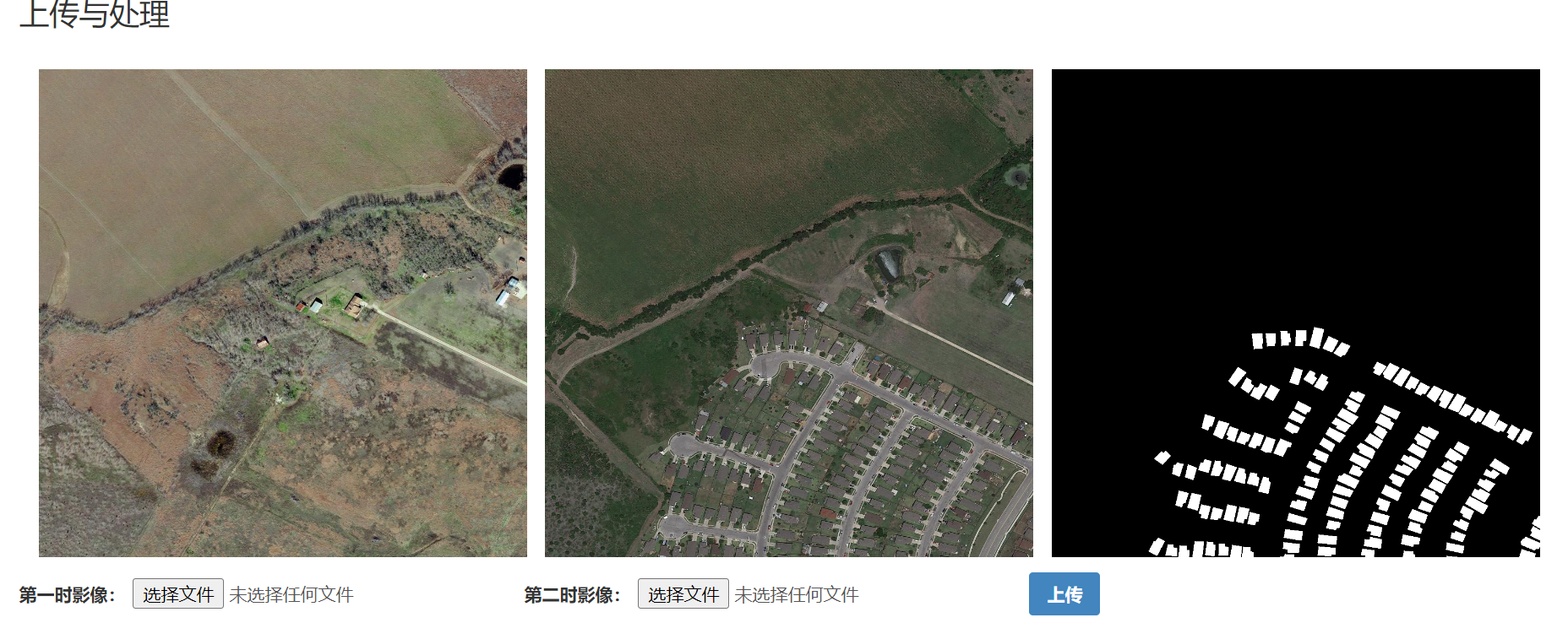
实现效果:
- 上传两张图片。
- 可同时上传两张。
- 可分开上传,并分别展示。
- 可覆盖上传。
- 直接以base64形式展示,不保存为临时文件。
- 展示图片时不刷新,且自适应大小。
- 上传两张图片。
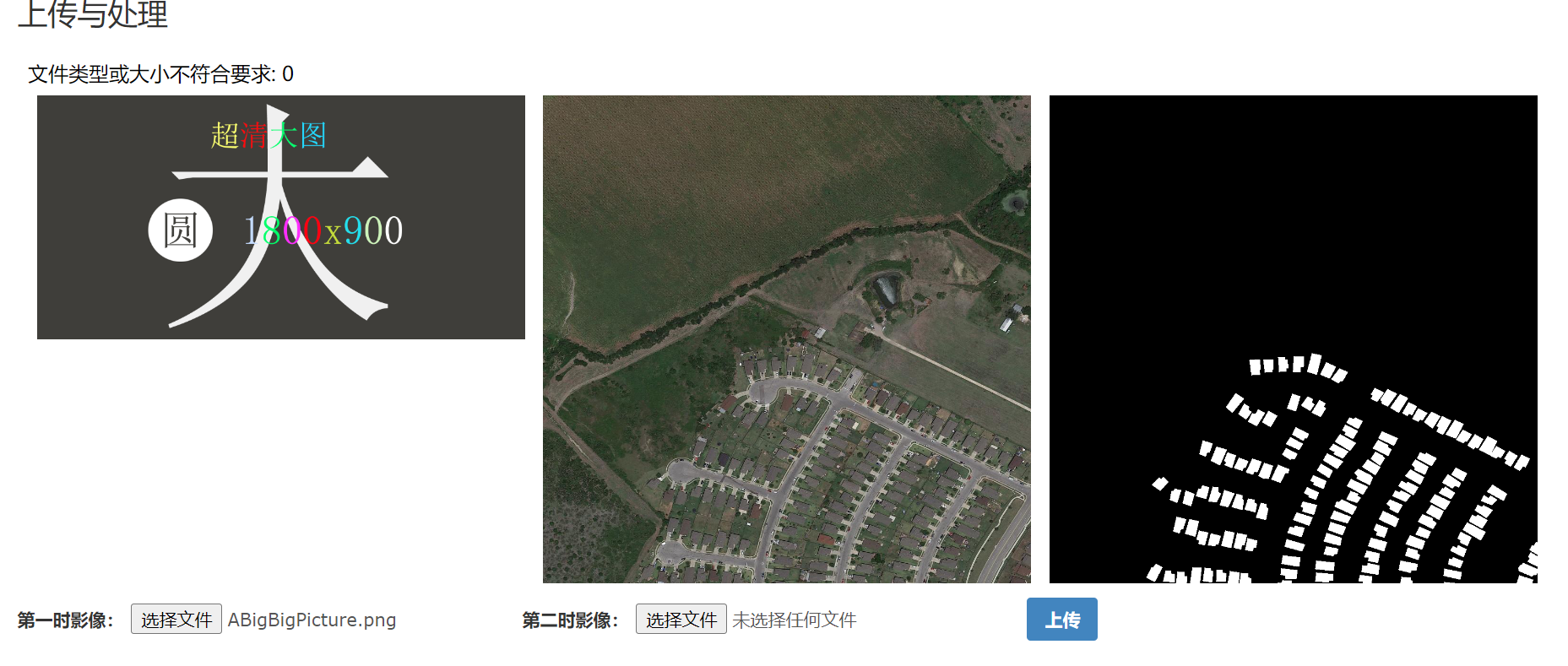
结果展示


原始页面 仅上传一张图片
附录
参考文献
- PHP 菜鸟教程
- SM.MS 图床
- HTML 中引入 CSS 的方式
- css布局篇——双栏布局与三栏布局
- iframe
- PHP chdir函数:改变当前的目录
- [iframe高度自适应的6个方法] – 这篇NB,是我这些参考里面最有用的。
文中代码
测试 – 图片展示栏
<?php
$img_before = "https://s2.loli.net/2022/06/19/LzhSjbiXxoMcHJk.png";
$img_after = "https://s2.loli.net/2022/06/19/NTkL7r8ZJo4uPVD.png";
$img_variation = "https://s2.loli.net/2022/06/19/Dr6HkN8oRC9yI4A.png";
echo "
<head>
<style>
.img_block {
float: left;
height: 30%;
width: 30%;
margin: 1.6%;
}
.img_describe {
float: left;
height: 45%;
width: 45%;
margin: 2.5%;
text-align: center;
}
</style>
</head>
<body>
<div class=\"box\">
<div class=\"img_block\">
<a><img src=\" " . $img_before . "\" ></a>
<div class=\"img_describe\"> <p> 第一时图像 </p> </div>
<div class=\"img_describe\"> <p> 上传 </p> </div>
</div>
<div class=\"img_block\">
<a><img src=\" " . $img_after . "\" ></a>
<div class=\"img_describe\"> <p> 第二时图像 </p> </div>
<div class=\"img_describe\"> <p> 上传 </p> </div>
</div>
<div class=\"img_block\">
<a><img src=\" " . $img_variation . "\" ></a>
<div class=\"img_describe\"> <p> 变化区域推理 </p> </div>
<div class=\"img_describe\"> <p> 下载 </p> </div>
</div>
</div>
</body>
";
?>测试 – 图片上传与自动删除
- 短代码
<?php
$workplace = '/external-functions/pdrs/';
$timestamp = time();
echo "
<form action=\"" . $workplace . "upload.php\" method=\"post\" enctype=\"multipart/form-data\">
<label for=\"file\">文件名:</label>
<input hidden name=\"timestamp\" value=\"" . $timestamp . "\">
<input type=\"file\" name=\"file1\" id=\"file1\"><br>
<input type=\"file\" name=\"file2\" id=\"file2\"><br>
<input type=\"submit\" name=\"submit\" value=\"提交\">
</form>
";
?>- 目录树
- pdrs
--- upload.php
--- utils.php
--- upload
--- 1655820968_before.png
--- 1655809752_before.png
--- 1655796204_before.png
--- 1655822379_before.png
--- 1655822379_after.png- upload.php
<?php
# ref: https://www.runoob.com/php/php-file-upload.html
require_once './utils.php';
$upload_path = ‘./upload/’;
f
i
l
e
s
i
z
e
m
a
x
=
1024
∗
1024
∗
10
;
/
/
10
M
c
h
e
c
k
o
l
d
f
i
l
e
i
n
d
i
r
(
file_size_max = 1024 * 1024 * 10; // 10M check_old_file_in_dir(
filesizemax=1024∗1024∗10;//10Mcheckoldfileindir(upload_path);
if ($_SERVER[“REQUEST_METHOD”] == “POST”)
{
// $workplace = ‘/home/ftp/y/yupfyfel/wwwroot/external-functions/pdrs/’;
$tmp_file_path_before = $upload_path . $_POST[“timestamp”] . “_before.png”;
$tmp_file_path_after = $upload_path .
P
O
S
T
[
"
t
i
m
e
s
t
a
m
p
"
]
.
"
a
f
t
e
r
.
p
n
g
"
;
m
o
v
e
u
p
l
o
a
d
e
d
f
i
l
e
(
_POST["timestamp"] . "_after.png"; move_uploaded_file(
POST["timestamp"]."after.png";moveuploadedfile(_FILES[“file1”][“tmp_name”],
t
m
p
f
i
l
e
p
a
t
h
b
e
f
o
r
e
)
;
m
o
v
e
u
p
l
o
a
d
e
d
f
i
l
e
(
tmp_file_path_before); move_uploaded_file(
tmpfilepathbefore);moveuploadedfile(_FILES[“file2”][“tmp_name”], $tmp_file_path_after);
echo “save as” . $tmp_file_path_before . " " . $tmp_file_path_after;
}
?>
- utils.php
<?php
function delete_old_file($file_path) {
# file_path: timestamp_filename.png
# if timestamp is ten minutes ago, delete the file
f
i
l
e
n
a
m
e
=
s
u
b
s
t
r
(
file_name = substr(
filename=substr(file_path, strrpos($file_path, ‘/’) + 1);
t
i
m
e
s
t
a
m
p
=
s
u
b
s
t
r
(
timestamp = substr(
timestamp=substr(file_name, 0, strrpos($file_name, ‘_’));
$timestamp_now = time();
$timestamp_ago =
t
i
m
e
s
t
a
m
p
n
o
w
−
600
;
i
f
(
timestamp_now - 600; if (
timestampnow−600;if(timestamp < KaTeX parse error: Expected '}', got 'EOF' at end of input: … unlink(file_path);
return true;
}
return false;
}
function check_old_file_in_dir($dir) {
# dir: ./upload/
f
i
l
e
s
=
s
c
a
n
d
i
r
(
files = scandir(
files=scandir(dir);
foreach ($files as KaTeX parse error: Expected '}', got 'EOF' at end of input: … { if (file != ‘.’ && $file != ‘…’) {
echo KaTeX parse error: Expected 'EOF', got '&' at position 9: file . '&̲lt;br>'; …dir . $file)) {
echo 'delete ’ . $file . ‘<br>’;
}
}
}
}
?>
测试 – 上传与处理
- 短代码
<?php
$workplace = 'external-functions/pdrs/';
chdir($workplace);
require_once 'utils.php';
$action_file = '/external-functions/pdrs/upload.php';
$timestamp = time();
$file_name_before = $timestamp . ‘_before.png’;
$file_name_after = $timestamp . ‘_after.png’;
$html = ’
<body>
<iframe id=“result” src=“’ . $action_file . '” name=“result” width=“100%” height=“100%” scrolling=“false”“></iframe>
<script type=“text/javascript”>
// ref: http://caibaojian.com/iframe-adjust-content-height.html
function reinitIframe(){
var iframe = document.getElementById(“result”);
try{
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
var height = Math.max(bHeight, dHeight);
var bWidth = iframe.contentWindow.document.body.scrollWidth;
var dWidth = iframe.contentWindow.document.documentElement.scrollWidth;
var width = Math.max(bWidth, dWidth);
iframe.height = height;
iframe.Width = width;
console.log(height);
}catch (ex){}
}
window.setInterval(“reinitIframe()”, 200);
</script>
<div class=“box”>
<form action=”’ . $action_file . ‘" method=“post” target=“result” enctype=“multipart/form-data”>
<label for=“file”>第一时影像:</label>
<input hidden name=“file_name_before” value="’ . $file_name_before . ‘“>
<input type=“file” name=“file_before” id=“file_before”>
<label for=“file”>第二时影像:</label>
<input hidden name=“file_name_after” value=”’ . $file_name_after . '">
<input type=“file” name=“file_after” id=“file_after”>
<input type=“submit” name=“submit” value=“上传”>
</form>
</div>
</body>
';
echo $html;
?>
- 目录树
- pdrs
--- upload.php
--- utils.php- upload.php
<?php
# ref: https://www.runoob.com/php/php-file-upload.html
require_once './utils.php';
$upload_path = 'upload/';
check_old_file_in_dir($upload_path);
$img_before = "https://s2.loli.net/2022/06/19/LzhSjbiXxoMcHJk.png";
$img_after = "https://s2.loli.net/2022/06/19/NTkL7r8ZJo4uPVD.png";
$img_variation = "https://s2.loli.net/2022/06/19/Dr6HkN8oRC9yI4A.png";
if ($_SERVER[“REQUEST_METHOD”] == “POST”){
$file_before = $_FILES[“file_before”];
$file_after = $_FILES[“file_after”];
if (check_file($file_before)){
# save img
// $file_path_before = $upload_path . $_POST['file_name_before'];
// move_uploaded_file($file_before["tmp_name"], $file_path_before);
# img to base64
$img_before = img_to_base64($file_before["tmp_name"]);
}
if (check_file($file_after)){
# save img
// $file_path_after = $upload_path . $_POST['file_name_after'];
// move_uploaded_file($file_after["tmp_name"], $file_path_after);
# img to base64
$img_after = img_to_base64($file_after["tmp_name"]);
}
}
$html = ’
<head>
<style>
.img_block {
float: left;
min-height: 32%;
max-height: 32%;
min-width: 32%;
max-width: 32%;
margin: 0.6%;
}
.img_block img {
min-height: 100%;
max-height: 100%;
min-width: 100%;
max-width: 100%;
}
</style>
</head>
<body>
<div class=“box”>
<div class=“img_block”>
<a><img src=“’ . $img_before . '” ></a>
</div>
<div class=“img_block”>
<a><img src=“’ . $img_after . '” ></a>
</div>
<div class=“img_block”>
<a><img src=“’ . $img_variation . '” ></a>
</div>
</div>
</body>
';
echo $html;
?>
- utils.php
<?php
global variables
$file_size_max = 1024 * 1024 * 2; // 2M
function print_file_in_dir($dir) {
# dir: ./upload/
f
i
l
e
s
=
s
c
a
n
d
i
r
(
files = scandir(
files=scandir(dir);
foreach ($files as KaTeX parse error: Expected '}', got 'EOF' at end of input: … { if (file != ‘.’ && $file != ‘…’) {
echo(“file:” . $dir . ‘/’ . $file . “<br>”);
}
}
}
function delete_old_file($file_path) {
# file_path: timestamp_filename.png
# if timestamp is ten minutes ago, delete the file
f
i
l
e
n
a
m
e
=
s
u
b
s
t
r
(
file_name = substr(
filename=substr(file_path, strrpos($file_path, ‘/’) + 1);
t
i
m
e
s
t
a
m
p
=
s
u
b
s
t
r
(
timestamp = substr(
timestamp=substr(file_name, 0, strrpos($file_name, ‘_’));
$timestamp_now = time();
$timestamp_ago =
t
i
m
e
s
t
a
m
p
n
o
w
−
600
;
i
f
(
timestamp_now - 600; if (
timestampnow−600;if(timestamp < KaTeX parse error: Expected '}', got 'EOF' at end of input: … unlink(file_path);
return true;
}
return false;
}
function check_old_file_in_dir($dir) {
# dir: ./upload/
f
i
l
e
s
=
s
c
a
n
d
i
r
(
files = scandir(
files=scandir(dir);
foreach ($files as KaTeX parse error: Expected '}', got 'EOF' at end of input: … { if (file != ‘.’ && KaTeX parse error: Expected '}', got 'EOF' at end of input: …elete_old_file(dir . $file);
}
}
}
function test_input($data){
# copy from: https://www.runoob.com/php/php-form-validation.html
d
a
t
a
=
t
r
i
m
(
data = trim(
data=trim(data);
d
a
t
a
=
s
t
r
i
p
s
l
a
s
h
e
s
(
data = stripslashes(
data=stripslashes(data);
d
a
t
a
=
h
t
m
l
s
p
e
c
i
a
l
c
h
a
r
s
(
data = htmlspecialchars(
data=htmlspecialchars(data);
return $data;
}
function check_file($_file) {
# check file type, size. Allow type: png, jpg, jpeg
# $_file: $_FILES[“file”]
$file_type = $_file[“type”];
$file_size =
f
i
l
e
[
"
s
i
z
e
"
]
;
i
f
(
_file["size"]; if (
file["size"];if(file_type != “image/png” && $file_type != “image/jpg” && $file_type != “image/jpeg” || $file_size > $GLOBALS[‘file_size_max’]) {
echo "文件类型或大小不符合要求: " . $file_type . " " . $file_size;
return false;
}
return true;
}
function img_to_base64(KaTeX parse error: Expected '}', got '#' at position 18: …le_path) { #̲ file_path: ./u…fp = fopen($file_path, “r”)) {
c
o
n
t
e
n
t
=
f
r
e
a
d
(
content = fread(
content=fread(fp, filesize(
f
i
l
e
p
a
t
h
)
)
;
f
c
l
o
s
e
(
file_path)); fclose(
filepath));fclose(fp);
f
i
l
e
b
a
s
e
64
=
′
d
a
t
a
:
i
m
a
g
e
/
p
n
g
;
b
a
s
e
64
,
′
.
b
a
s
e
6
4
e
n
c
o
d
e
(
file_base64 = 'data:image/png;base64,' . base64_encode(
filebase64=′data:image/png;base64,′.base64encode(content);
return $file_base64;
}
return false;
}